Всплывающие окна вызывают у пользователей смешанные чувства. Их можно ненавидеть, ругаться на них, со всей силы кликать мышкой, пытаясь их закрыть. Но стоит признать, что они работают. Мы можем утверждать это, так как сами пользуемся этим инструментом. Да и вы наверняка замечали, что почти на каждом сайте вас встречают всплывающие окна на любой вкус, с предложениями подписки или скидки.
Яркие цвета и контраст
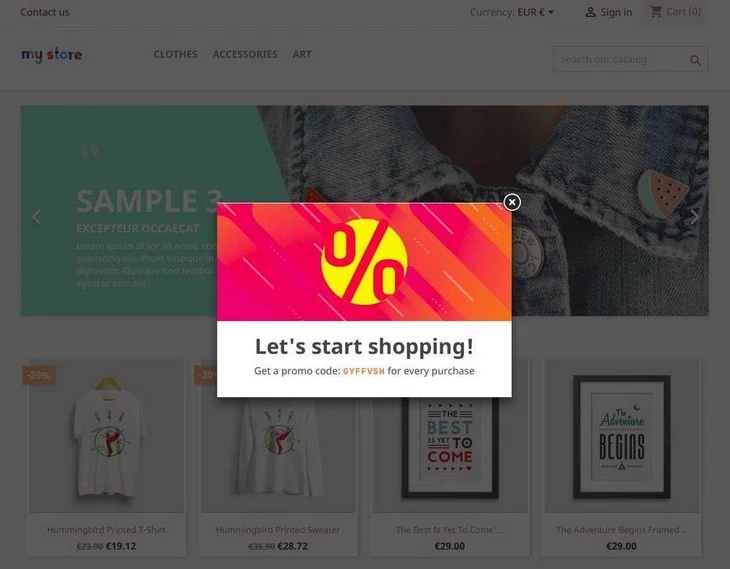
Пользователь сталкивается с обилием рекламы каждый день, привлечь его внимание все труднее. Поэтому маркетологи и дизайнеры часто делают ставку на насыщенные цвета в оформлении поп-апов. Но яркая картинка не работает сама по себе, она должна сочетаться с посылом. И необязательно этот посыл будет рекламным: яркие образы хорошо заходят с качественными предложениями, которые отвечают интересам аудитории.
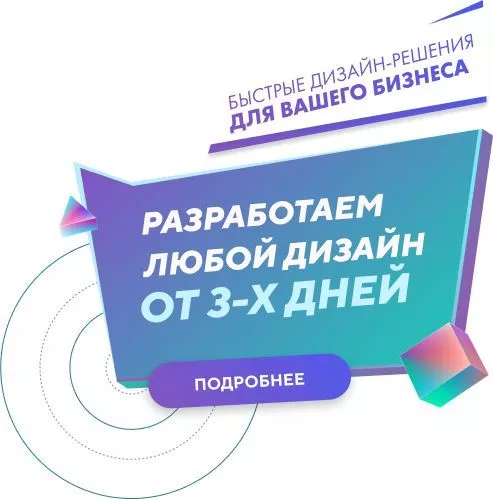
1. Здесь нет ни сложных детализированных иллюстраций, ни фотографий – только надпись и неоновый зеленый цвет:

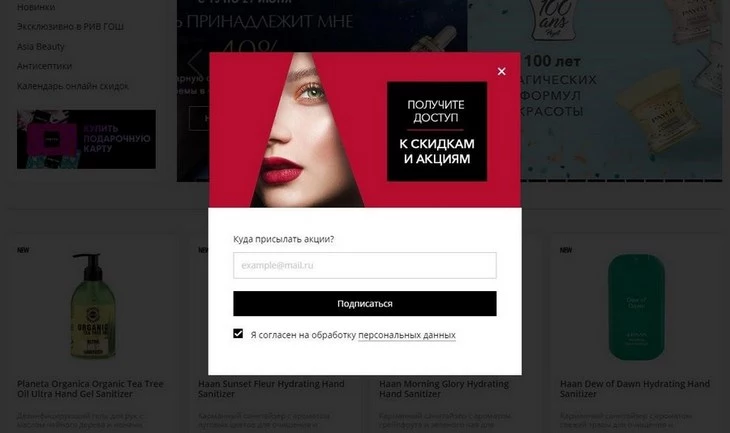
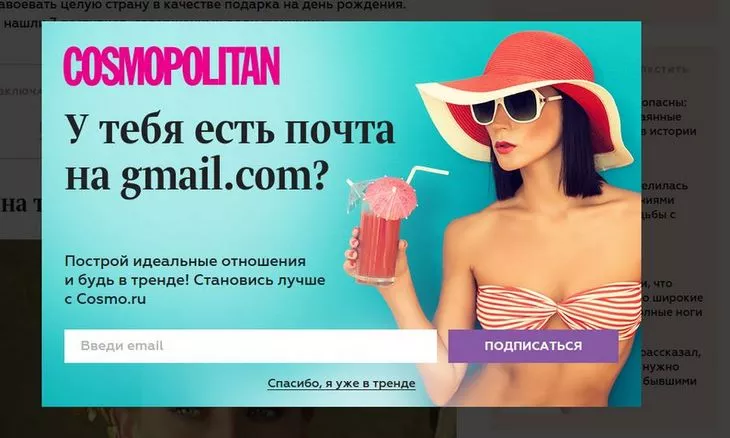
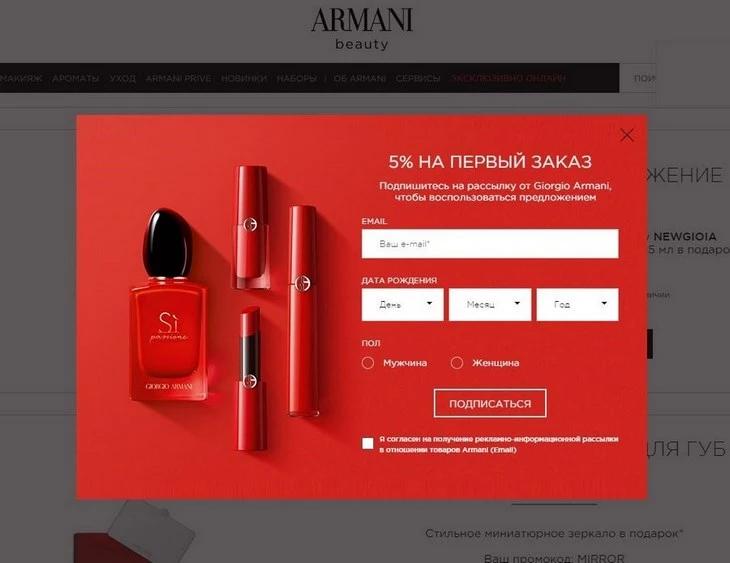
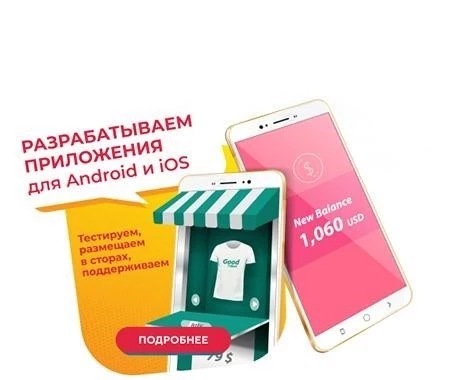
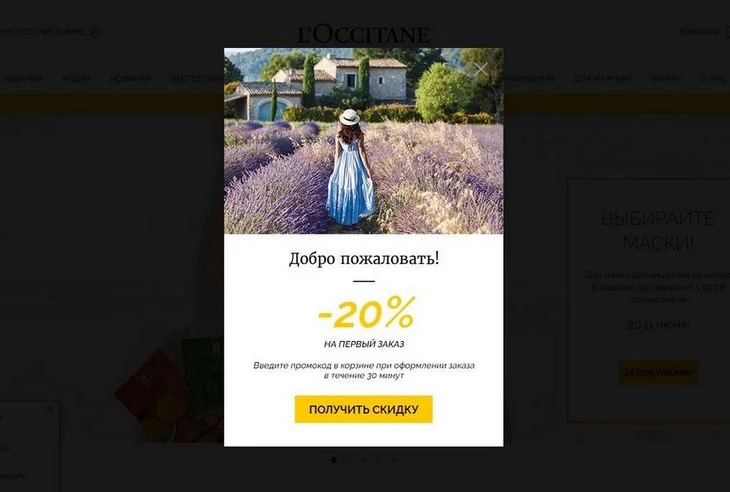
2. Вот яркое окно на сайте магазина косметики с совсем другим настроением:

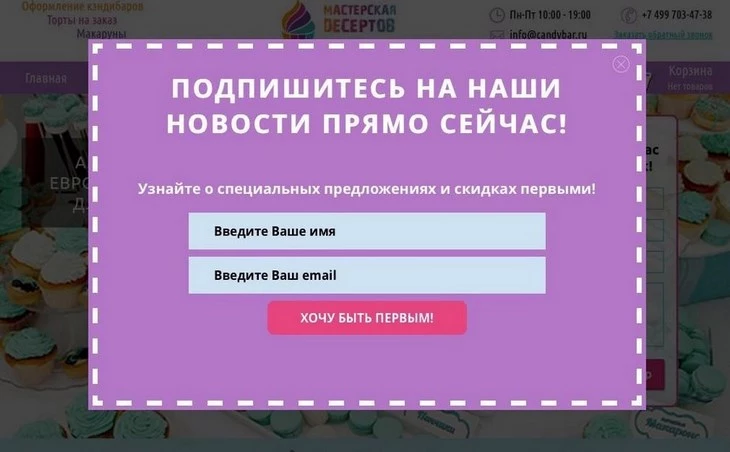
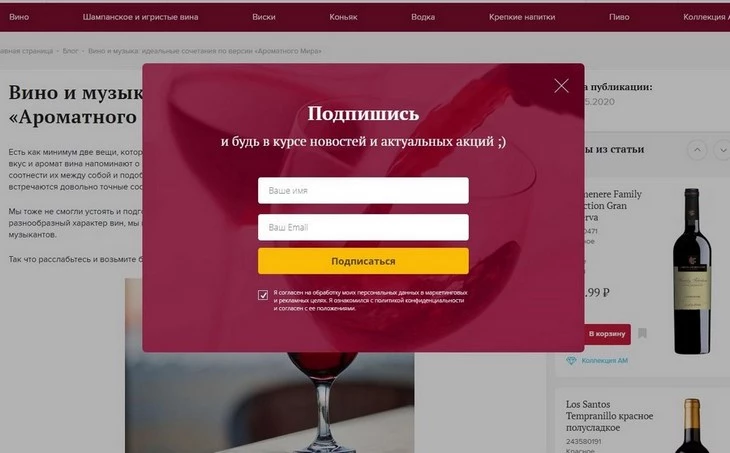
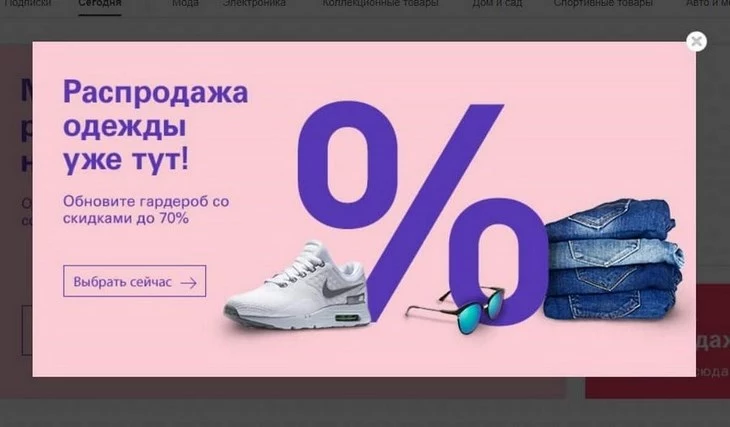
3. Оттенки красного и розового вы можете часто встретить на рекламных баннерах и всплывающих окнах. Вот пример, где насыщенный розовый взят в качестве фона:

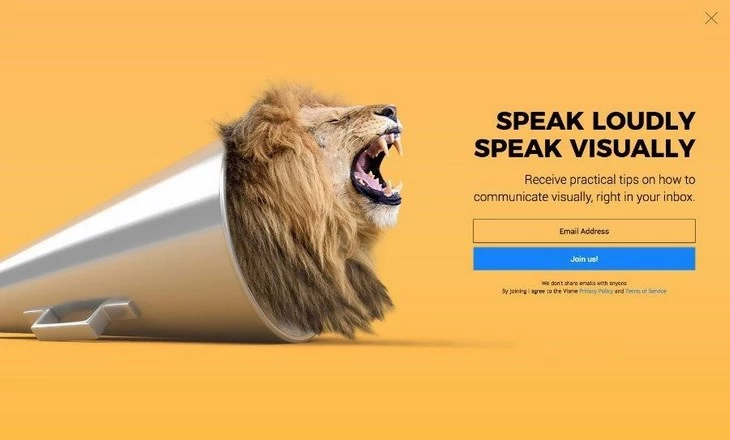
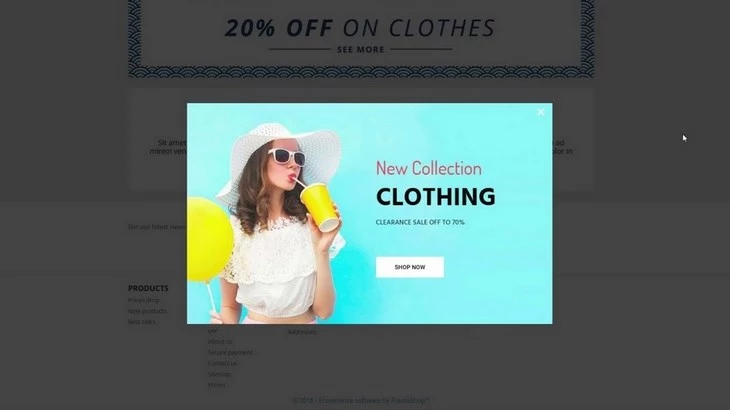
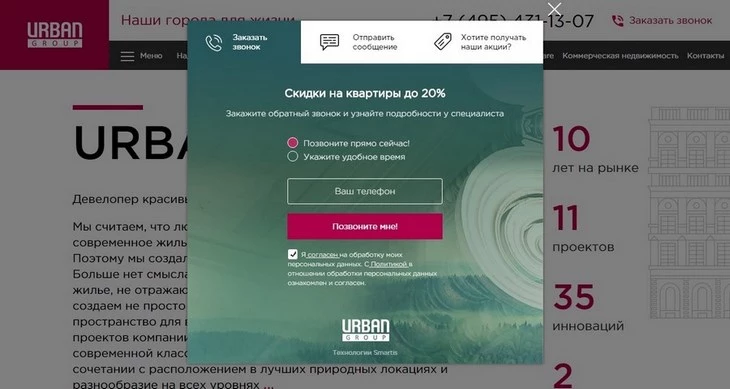
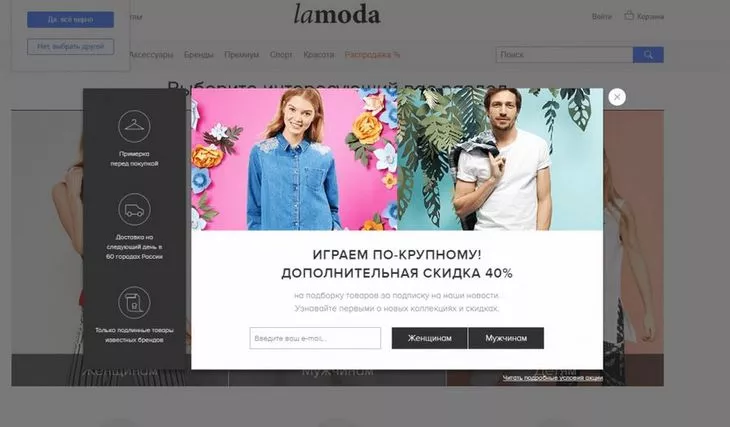
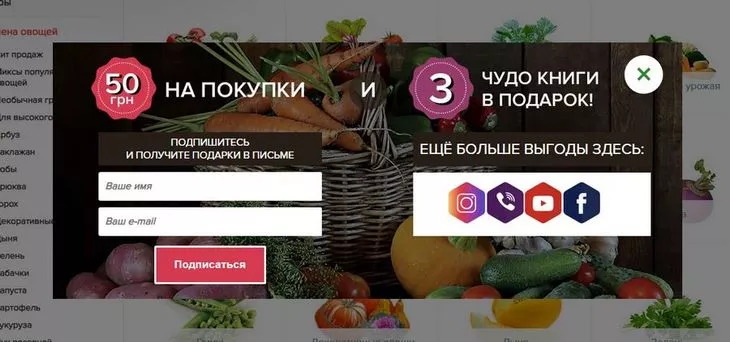
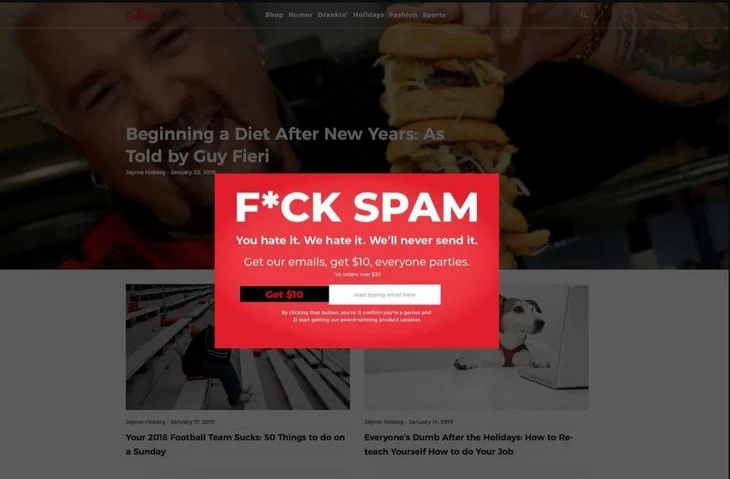
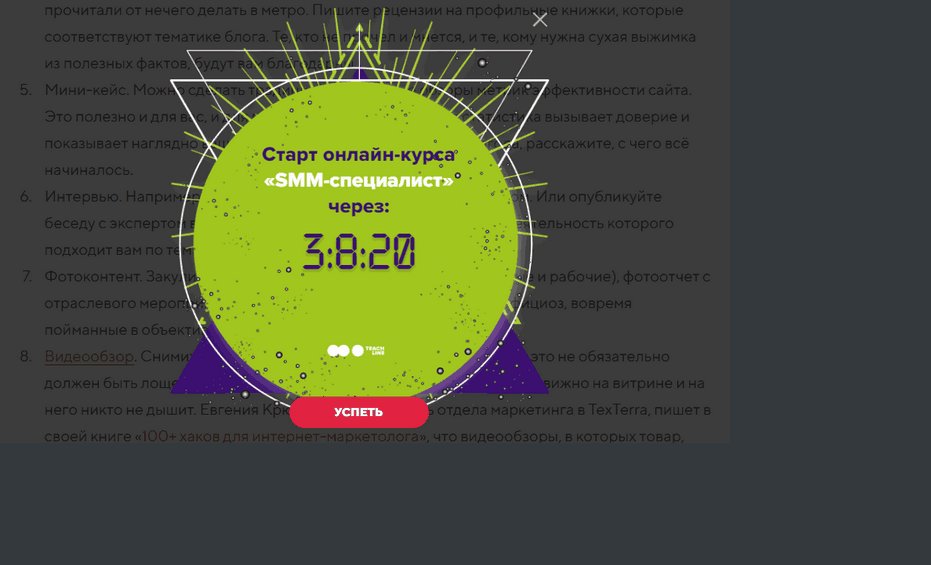
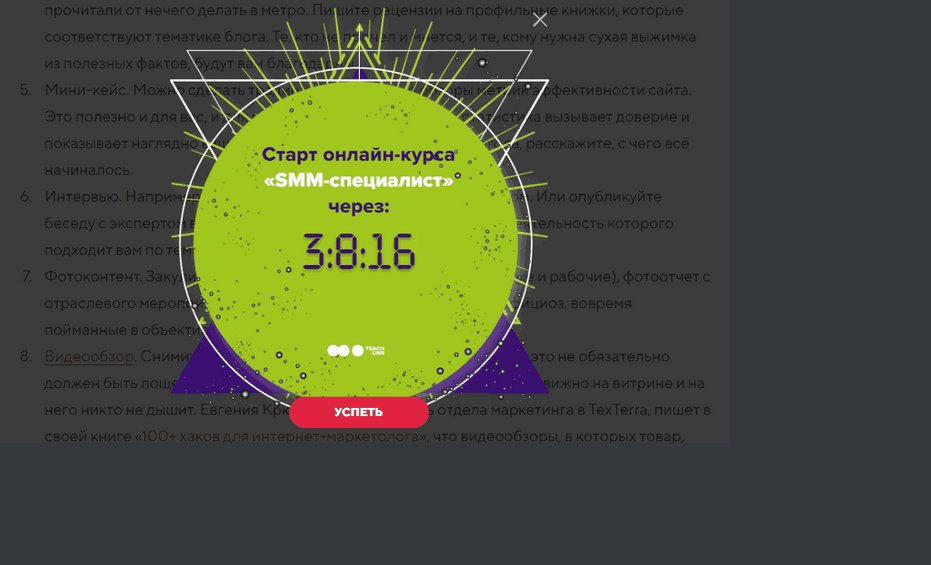
4. Иногда яркие поп-апы занимают весь экран десктопного монитора:

Для публикации таких поп-апов необязательно владеть «Фотошопом»: есть много сервисов для создания поп-апов, в которых сразу можно сделать несложный дизайн.
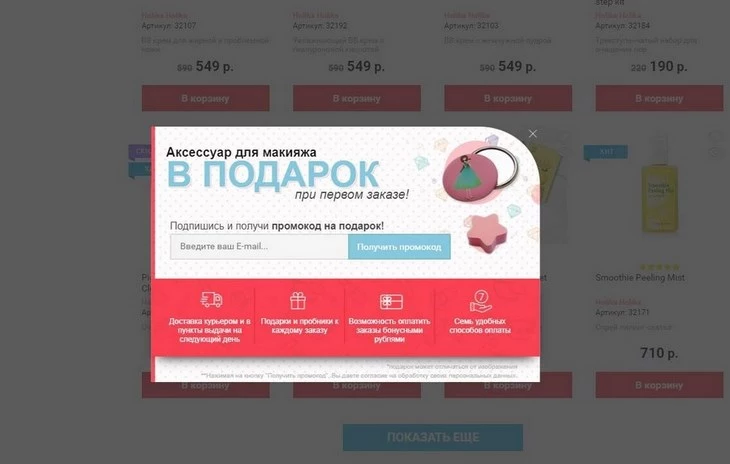
5. Если товар вызывает приятные ассоциации, его стоит подчеркивать. Это можно сделать с помощью цветного фона окна, контрастного к основному интерфейсу.

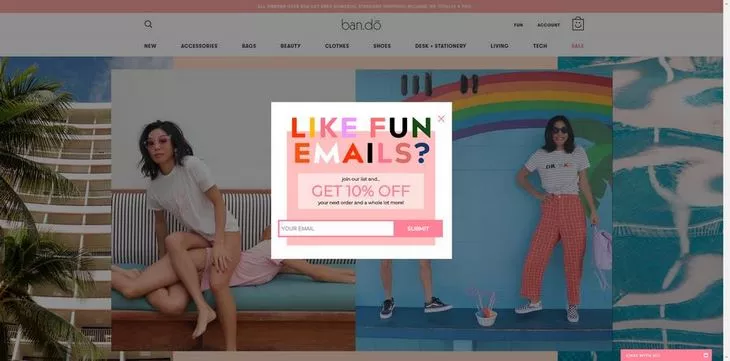
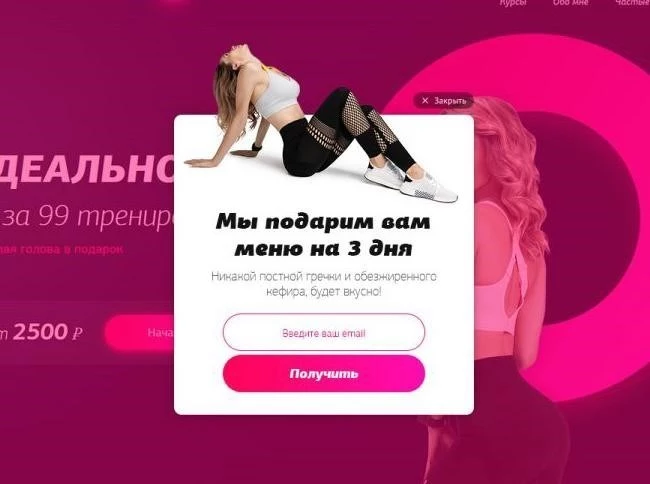
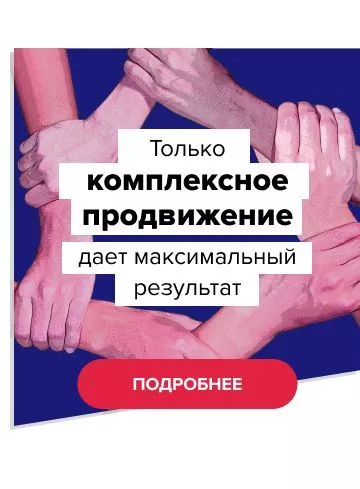
6. Яркие поп-апы хорошо сочетаются с образами людей. С помощью яркого фона можно выделить фигуру человека: героя, с которым аудитория себя ассоциирует.

7. Сейчас в тренде градиенты. В месте перехода одного цвета в другой создается приглушенный оттенок – это удачный фон, чтобы разместить надпись без ущерба читаемости.

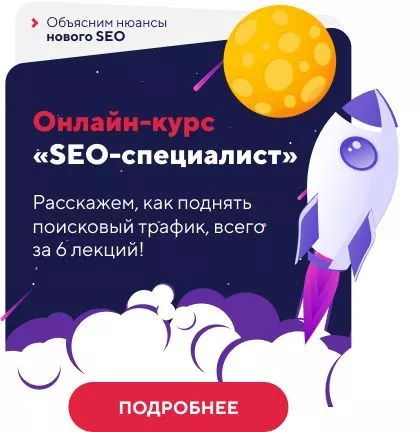
8. Яркие цвета позволяют привлечь повышенное внимание к сообщению, даже если дизайн совсем простой. Например, как в следующем случае:

9. Удачные цвета делают лаконичные поп-апы интересными: в частности, фирменные цвета компании всегда прекрасно сочетаются и способствуют узнаваемости.

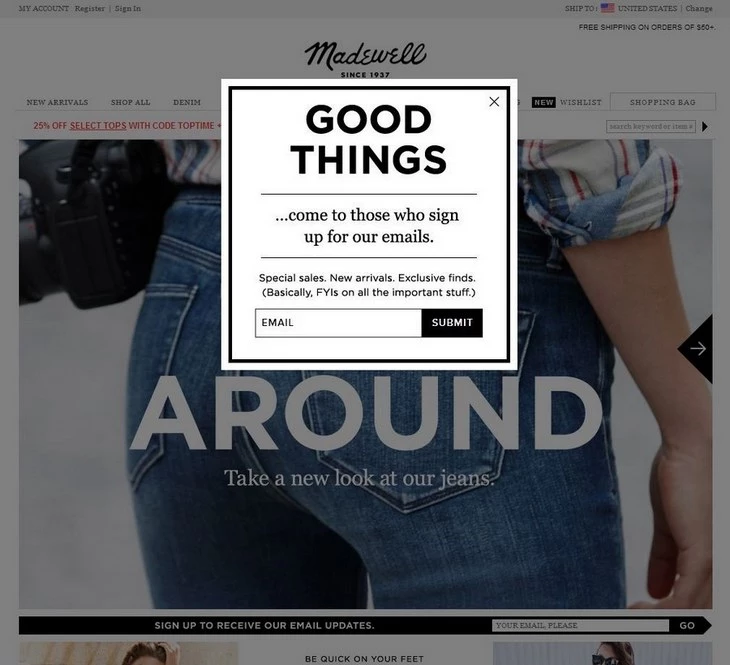
10. Яркие поп-апы вызывают эффект неожиданности. Особенно в случаях, когда весь дизайн интерфейса монохромный и минималистичный.

11. Необязательно делать весь баннер ярким. Иногда достаточно одного контрастного элемента.

12. Комбинация теплых и холодных цветов. С помощью пикселизации контур объектов будто стирается и изображение получает дополнительный объем, при этом фокус переходит на надпись — она более четкая. Такой эффект доступен в несколько кликов в «Фотошопе».

13. Еще один поп-ап с использованием контраста синего с желтым.

14. Яркий простой дизайн, оповещающий о скидках.

15. Яркие поп-апы могут сочетать векторную графику с элементами фотографии:

16. Даже обычные прямоугольные всплывающие окна могут иметь сложный дизайн – благодаря сочетанию множества цветов, рамок и надписей:

17. В ярких поп-апах хорошо сочетаются фотографии с векторной графикой.

18. Простые и яркие поп-апы хороши для предложения скидок или подарков - в них клиента должна заинтересовать сама информация. Читайте в нашей статье о том, как визуальные акценты работают в дизайне интерфейсов.

19. Альтернативный вариант — поп-ап белый, а вот интерфейс подсвечен ярко: это создает необходимый контраст.

Привязка к инфоповоду
Вы наверняка замечали, что многие поп-апы на сайтах привязаны к конкретным праздникам, ситуациям в мире или хотя бы к сезону. Давайте посмотрим, как работают такие всплывающие окна.
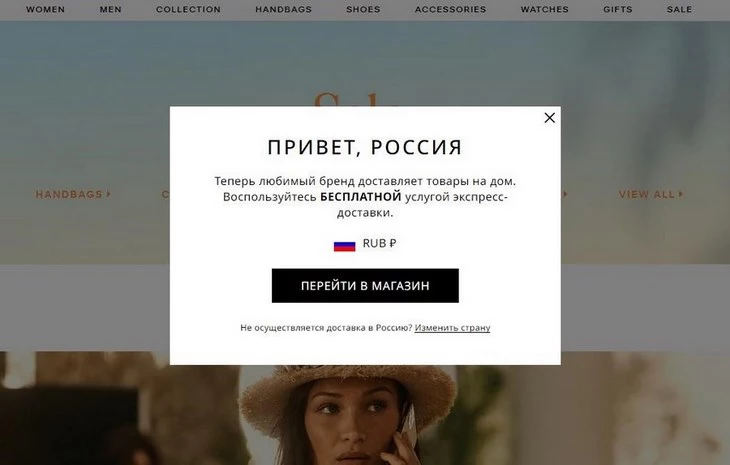
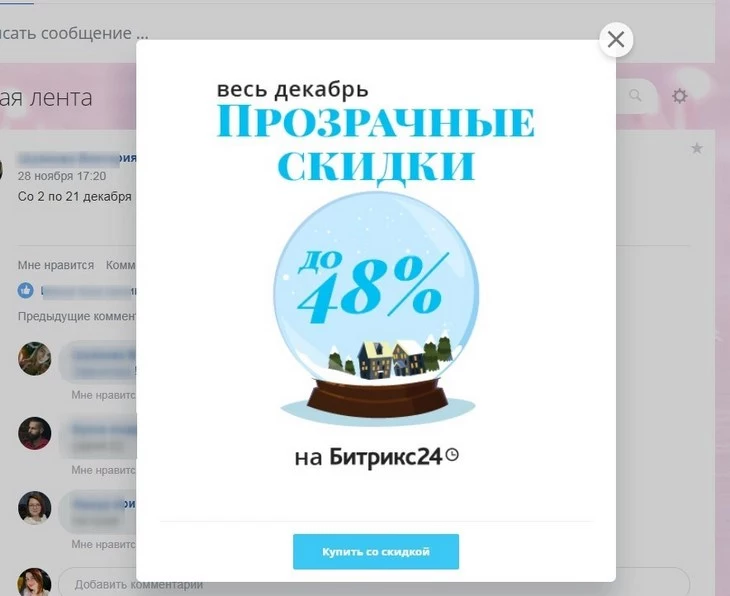
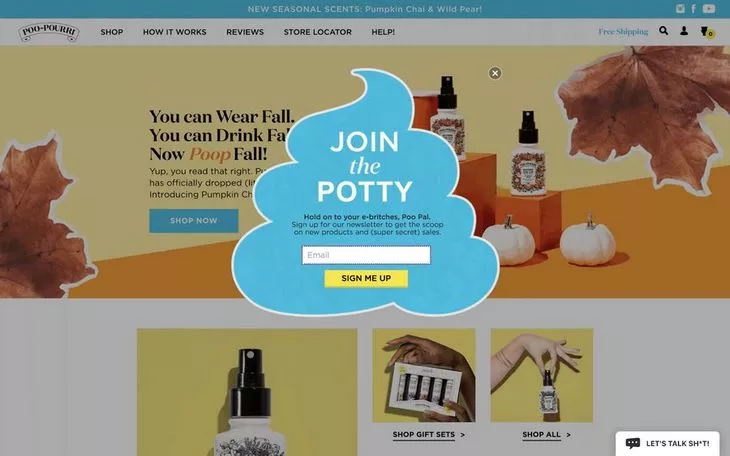
20. Предновогодняя пора — время дарить подарки клиентам. Оповестите посетителей сайта о текущих акциях и скидках с помощью поп-апа, используйте узнаваемый образ, ассоциации возникнут сами собой:

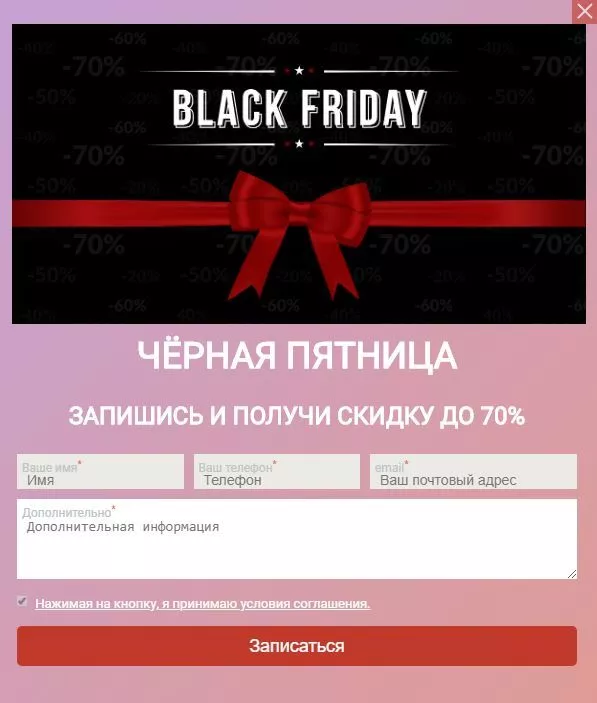
21. Еще один из самых популярных инфоповодов для всплывающих окон – это «Чёрная пятница».

Уведомления о cookie
Почти на каждом сайте мы видим эти всплывающие окна. Большинство пользователей даже не вникают в работу cookie, и просто закрывают эти поп-апы машинально. Поэтому обычно интересным дизайном они не отличаются. Но есть и исключения: даже такие функциональные поп-апы могут служить для поддержания фирменного стиля.
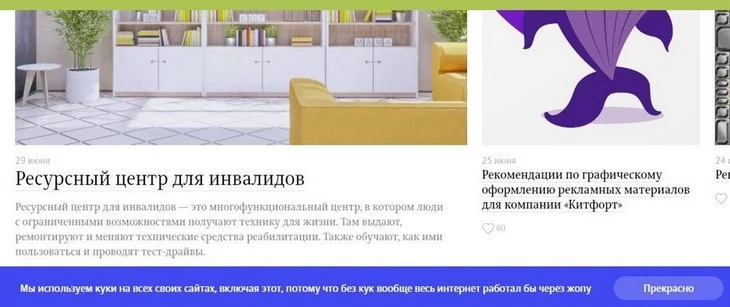
22. Вот нетривиальное сообщение, уведомляющее об использовании cookies. Взгляните на строчку внизу:

23. Еще один пример того, что надоевшую всем информацию можно подать интересно с помощью креативных формулировок.

24. Креативные идеи помогают преодолеть баннерную слепоту пользователей. Необычный взгляд на обычную ситуацию – залог оригинальности даже при самом простом дизайне:

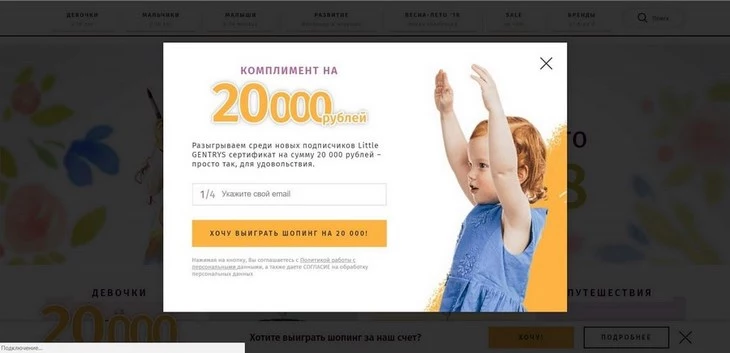
25. Вот другое интересное уведомление для детского магазина:

Ставка на предложение и контент
Иногда дизайн может отойти на второй план: если у вас есть выгодное предложение или интересный контент для пользователя. Давайте взглянем на примеры, в которых главное - это содержание, а не оформление.
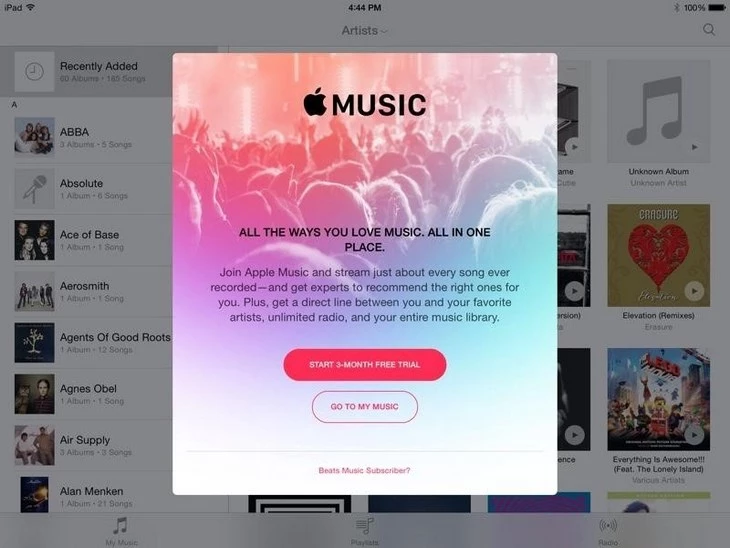
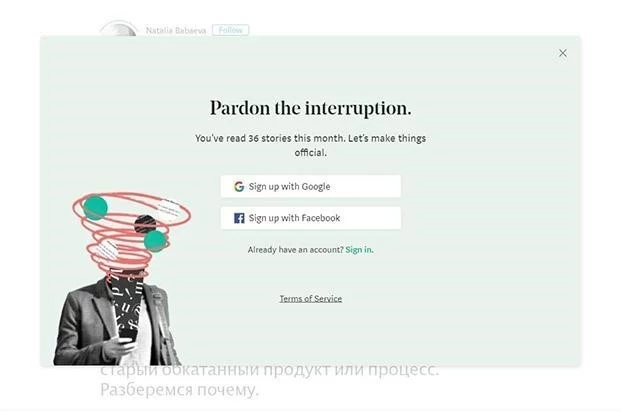
26. Стильный pop-up от Apple. В основе лежит концепция самого бренда: каждый сервис — это чуть больше, чем просто возможность послушать любимые треки.

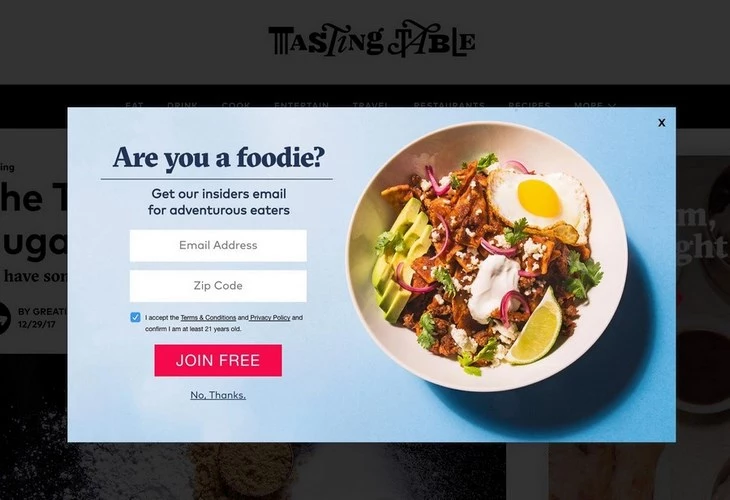
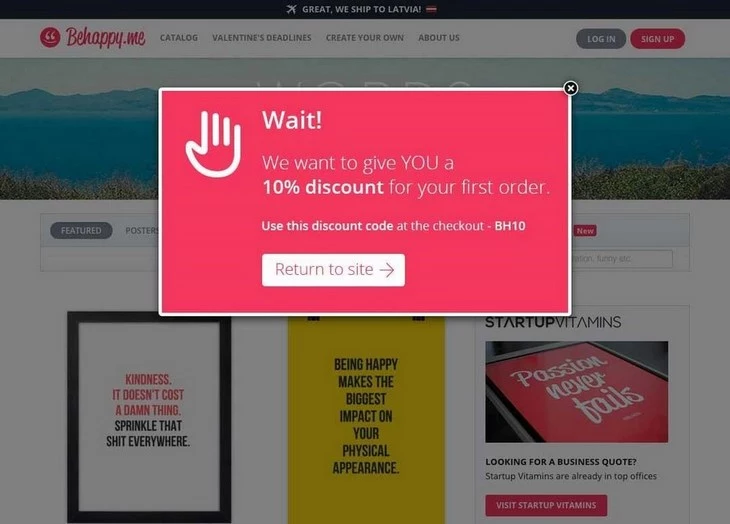
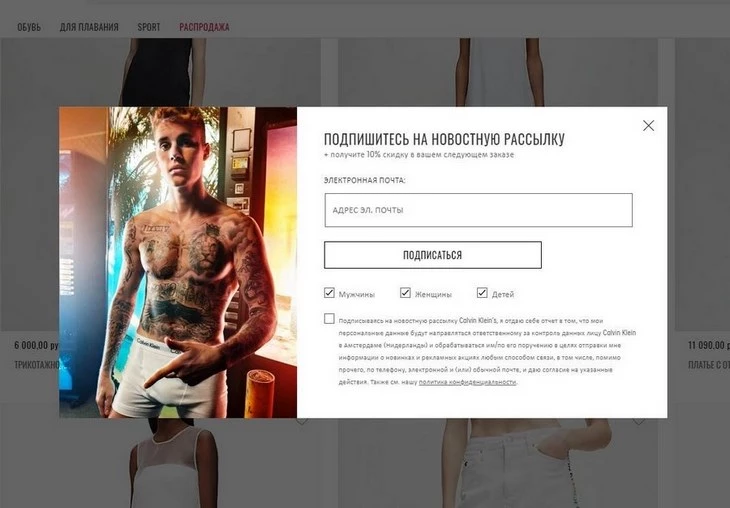
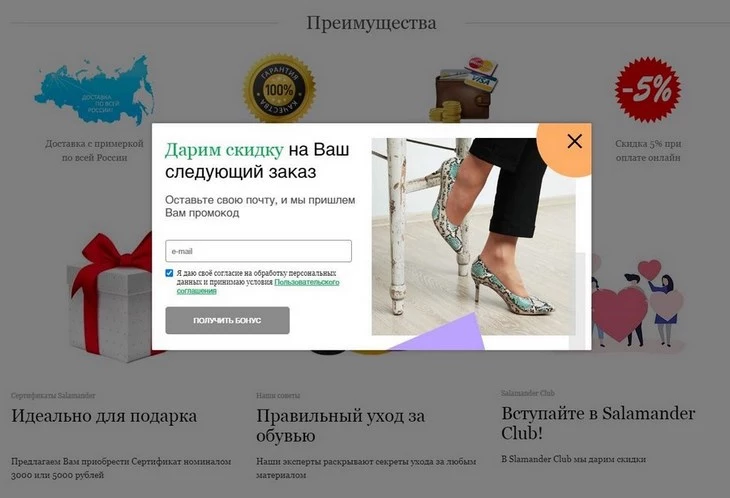
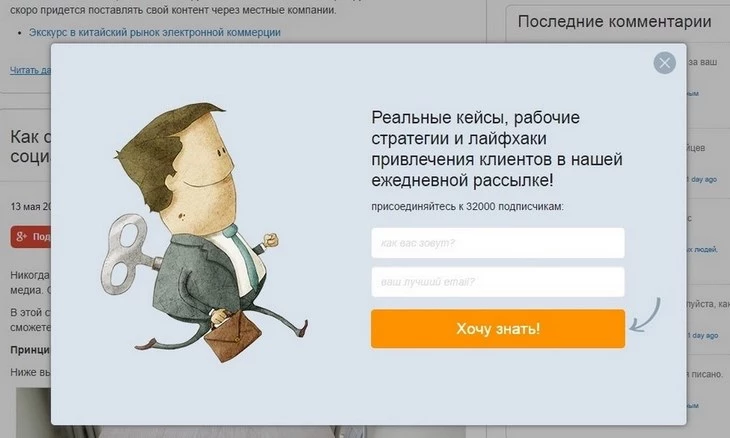
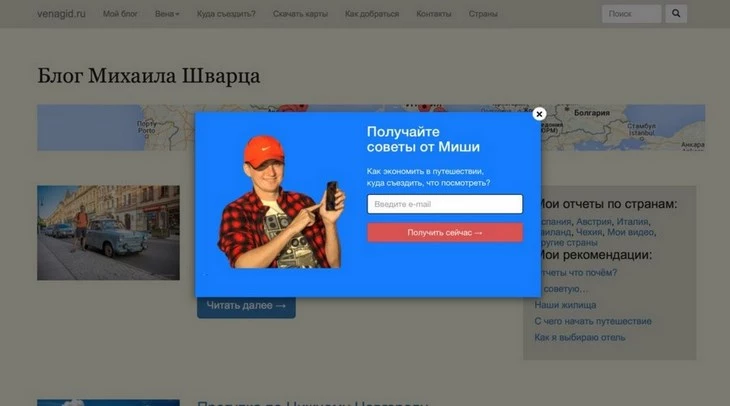
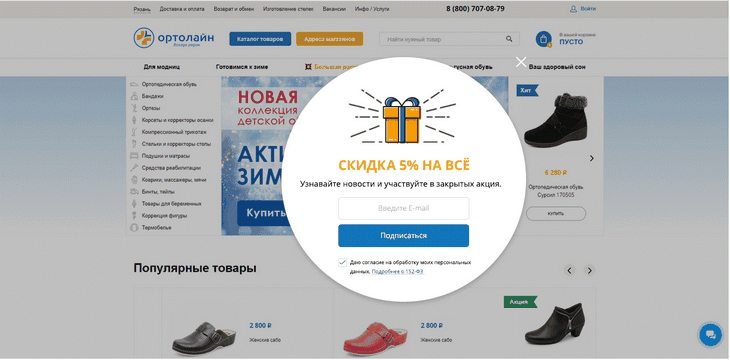
27 Здесь ставка на образ, близкий к ЦА – но этот прием надо осторожно применять, потому что мы видим мужчину, а аудитория магазина явно обоих полов. Лучше использовать более универсальное изображение. В тексте есть выгодное предложение (10% скидка), приглашение к подписке и возможность сегментировать рассылку, поставив галочку на интересующую категорию. Это удобно для дальнейшей работы с базой.

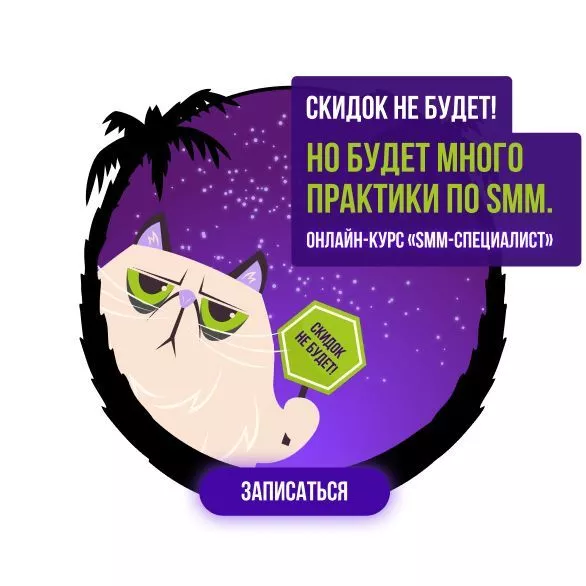
28. Пробуем новый подход и идем от обратного:

29. Заманиваем пользователей подписаться на рассылку, предлагая солидную скидку:

30. Поп-апы не отличаются разнообразием по своему посылу: чаще всего либо предлагают скидку, либо подписку на рассылку. Но оригинальные формулировки делают привычные месседжи убедительнее.

31. Интересное всплывающее окно, в котором предлагается множество опций на выбор. Этот поп-ап похож на отдельный интерфейс в миниатюре.

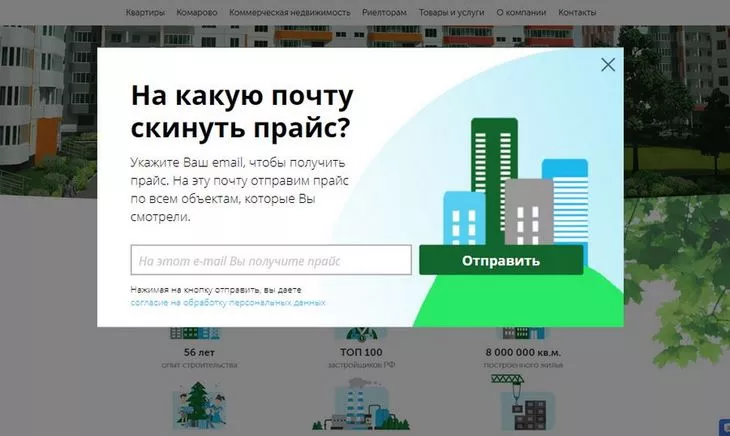
32. Еще одно выгодное предложение – получить прайс по всем просмотренным позициям на сайте.

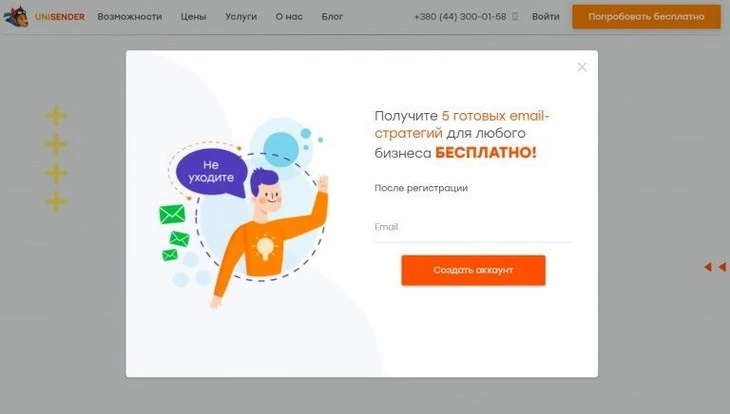
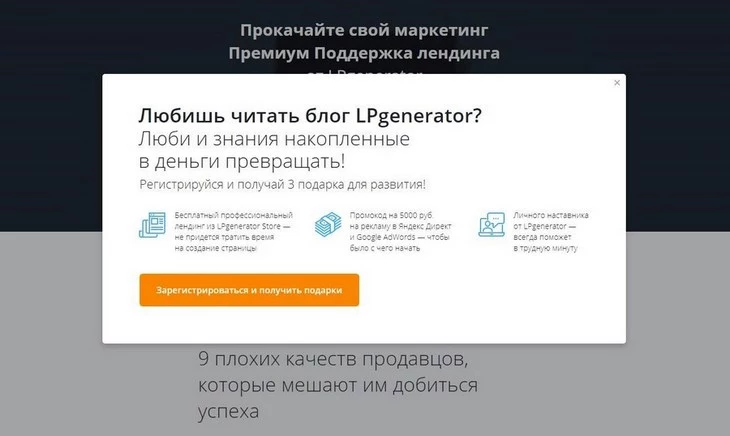
33. Если пользователь собирается покинуть сайт, можно напомнить ему о выгодном предложении или предложить бесплатный полезный контент. Бесплатная полезная информация мотивирует пользователя подписаться на рассылку:

34. Во всплывающих окнах часто информируют людей о новых функциях и возможностях сайта:

35. Информативные всплывающие окна могут состоять из нескольких частей:

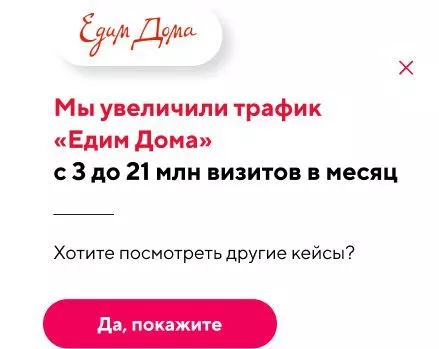
36. Иногда результаты говорят сами за себя: затейливый дизайн рекламы делать не обязательно, если можно показать убедительные данные:

37. Когда главная задача — коммуникация с пользователем, важно найти правильный подход и уйти от продажных и шаблонных скриптов:

38. Когда вам нужно разместить на всплывающем окне много информации, оформление лучше упростить. Если сделать слишком насыщенный дизайн с большим количеством текста, пользователь запутается в надписях. Простое оформление годится даже для коротких сообщений. Если клиенту интересно ваше предложение, вполне можно обойтись без ярких иллюстраций и креативных формулировок:

39. В одном поп-апе может содержаться несколько выгодных предложений.

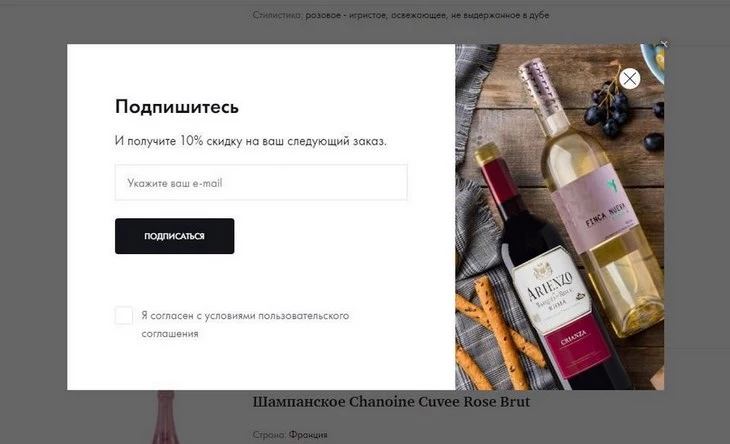
40. Для новых пользователей хорошо работают поп-апы, обещающие скидку на первый заказ. Так человек может попробовать продукт по сниженной цене. При наличии интереса к продукту, это будет мотивировать к покупке:

41. Альтернативный вариант – не просто проинформировать о скидке, а предложить прислать ее на почту:

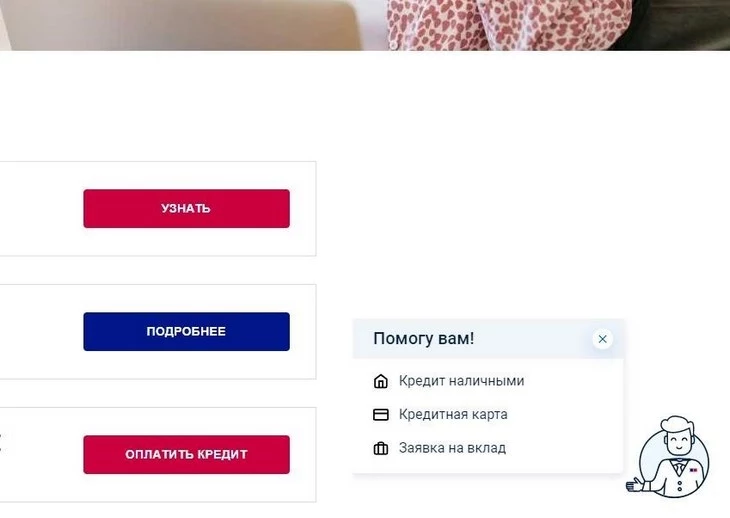
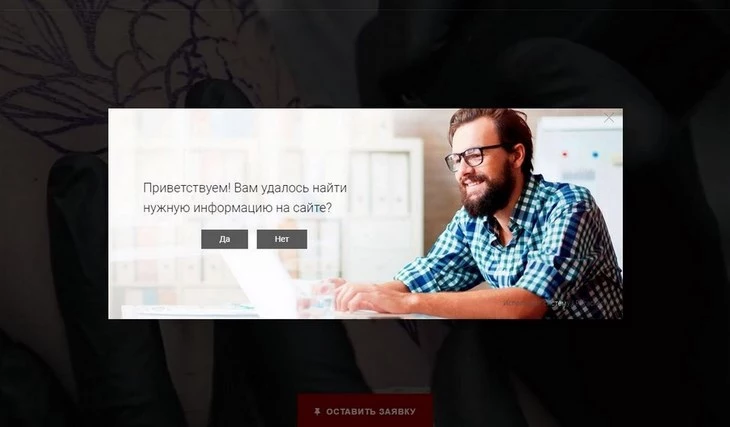
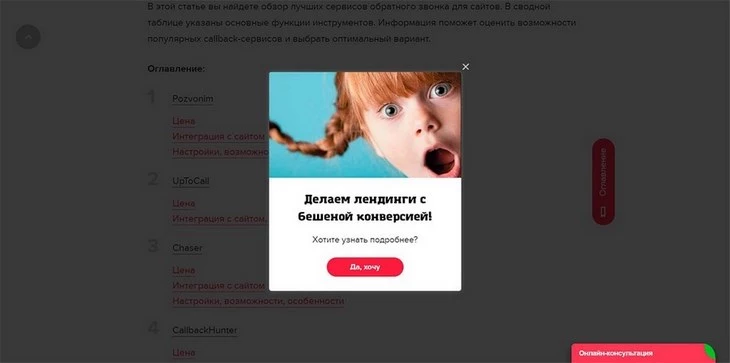
42. В поп-апе можно предложить помощь: возможно, некоторым людям трудно ориентироваться на сайте. В этом случае во всплывающем окне размещают самые популярные запросы:

43. Выгодные и неожиданные предложения хорошо сочетаются с неформальными формулировками и лаконичным дизайном.

44. Если нужно структурировать много информации, есть смысл выбрать простой дизайн и сделать несколько визуальных акцентов.

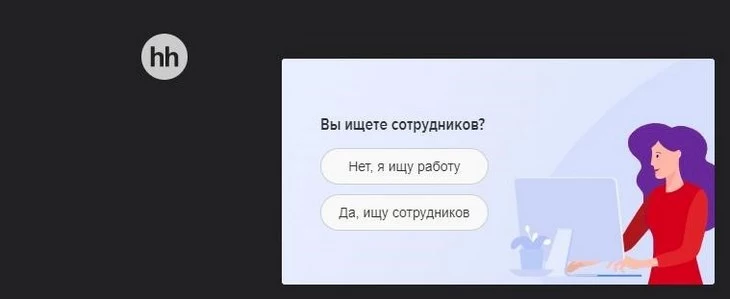
45. Поп-апы могут содержать вопрос с выбором вариантов.

46. Такой прием может использоваться, если нужно быстро сориентировать пользователя на сайте.

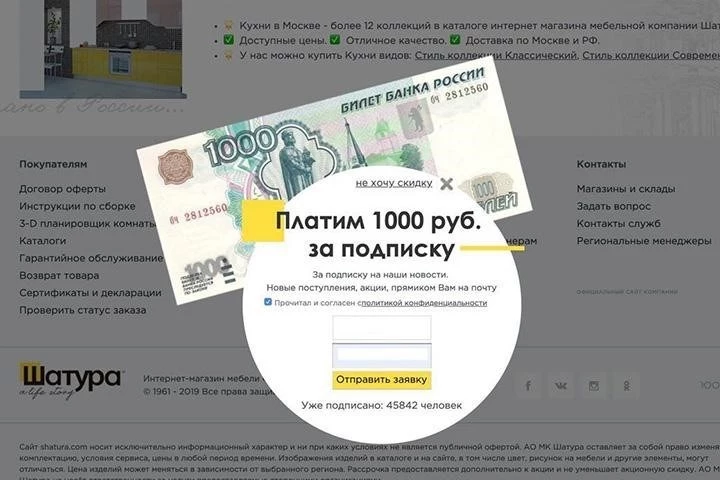
47. Иногда компания переходит на сторону пользователя:

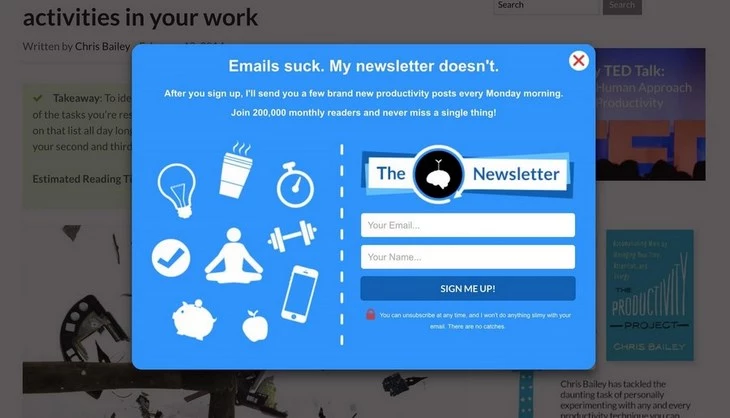
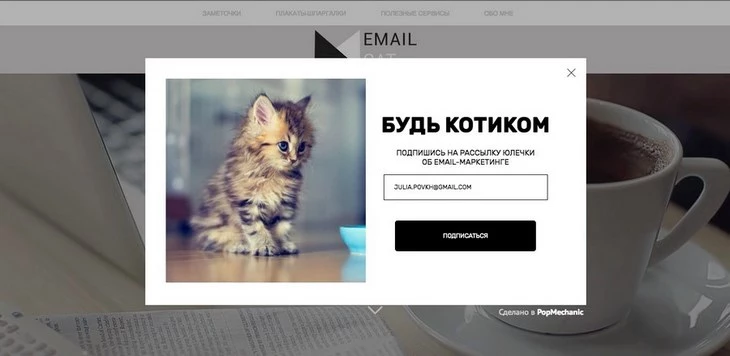
48. Аналогичный поп-ап, обещающий информационную рассылку: но уже без какой-либо материальной выгоды для пользователя. Сама подписка расценивается как выгода, потому что в ней будут только лучшие материалы:

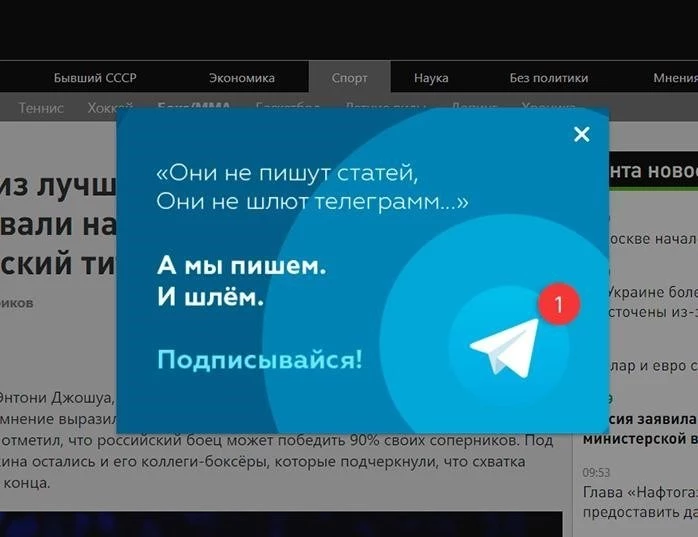
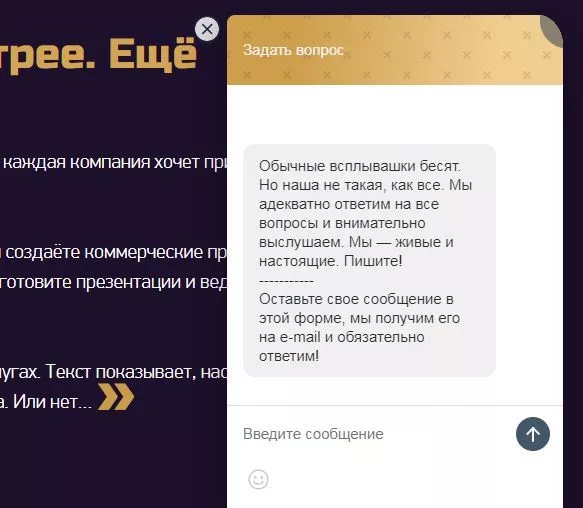
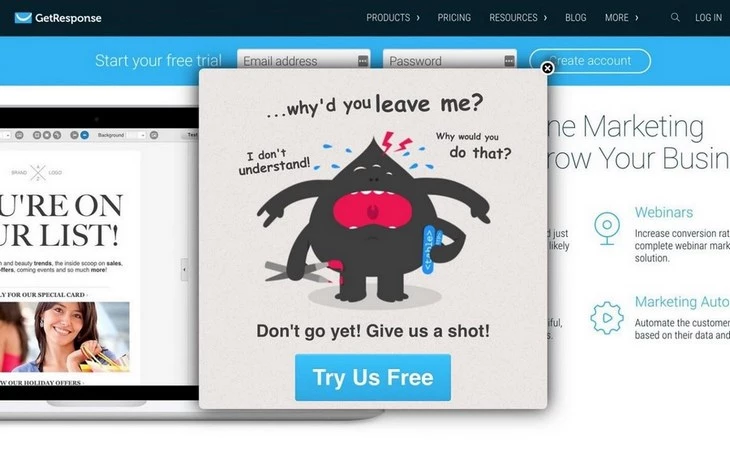
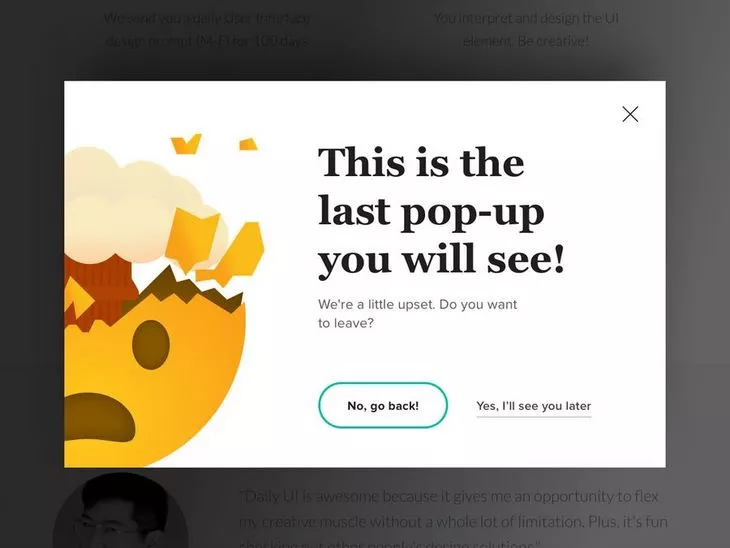
49. Компании знают о негативном отношении к всплывающим окнам, и часто поднимают этот вопрос на самых поп-апах. Посмотрим, как в следующем поп-апе обыграна идея о том, что всплывающие окна раздражают:

50. На важные слова или цифры можно обратить внимание, помещая их в центр иллюстрации:

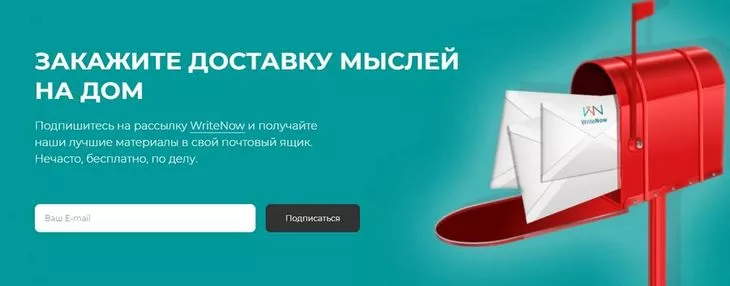
51. Для выбора картинки к важному тексту можно использовать метафоры:

52. Неординарные формулировки, подкрепляющие выгодные предложения:

53. Даже незатейливые поп-апы с яркими акцентами бывают хороши, если сделаны грамотно и предлагают человеку выгоду.

54. Отсутствие картинок само по себе тоже может привлечь внимание к контенту. Совершенно простые белые поп-апы хороши в сочетании с оригинальным месседжем.

55. Еще один совершенно белый поп-ап, в котором важен текст благодарности.

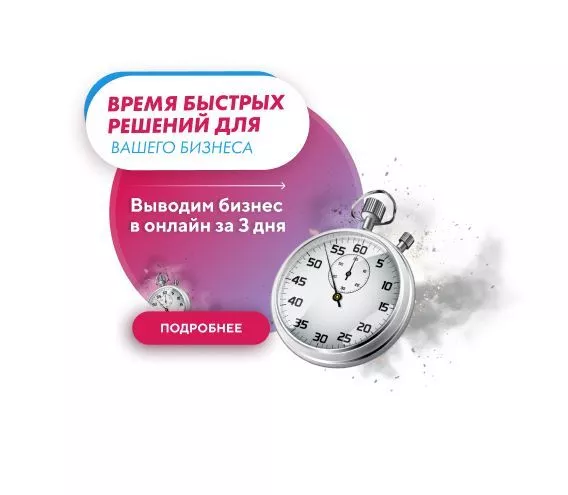
56. В кризисной ситуации, когда для бизнеса наступают нелегкие времена, на первое место выходит скорость реакции. Визуал и предложение соответствуют ситуации и полностью передают посыл.

57. Неформальный язык может помочь завоевать лояльность аудитории. В частности, это могут быть креативные CTA:

58. Забавный текст, заведомо несерьезный, может тоже вызвать доверие: поскольку шаблонные серьезные аргументы не отличаются разнообразием. Пользователь миллион раз слышал предложения подписаться на лучшую/информативную/полезную рассылку.

59. Хорошо смотрится размещение текста поверх фото, но слова должны быть читаемыми. Для этого можно использовать подложку:

60. Вот другой вариант поп-апа «Текстерры» с акцентом на месседже: мы демонстрируем свой опыт. Текст и иллюстрация здесь органично сочетаются.

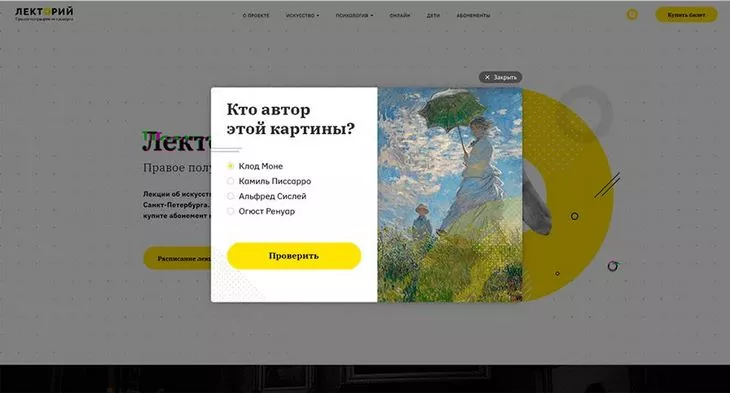
61. Еще одна интересная идея для поп-апа – это опросы или тесты, соответствующие интересам аудитории. Люди любят интерактивы и геймификацию.

62. Тест может не только развлечь, но и помочь определиться с покупкой.

Оригинальный дизайн и необычные образы
Удивить или даже шокировать пользователя – хороший маркетинговый прием. Неординарные образы в поп-апах помогут потенциальным клиентам заметить и запомнить ваше предложение.
63. Нетривиальный дизайн можно хорошо усилить текстовым сообщением. Например, в следующем поп-апе используются отрывочные эмоциональные фразы, которые сопровождают предложение:

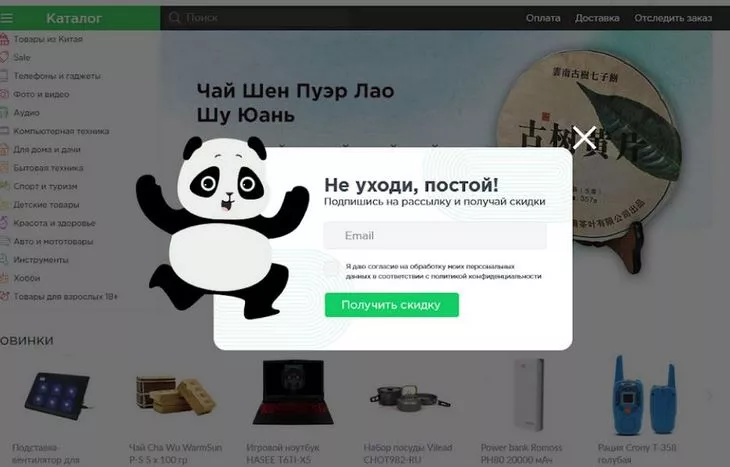
64. С максимально простым дизайном внимание можно привлечь необычной формой.

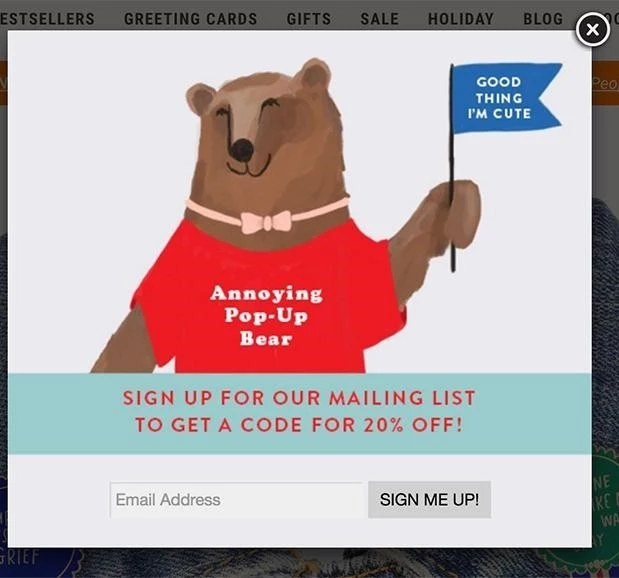
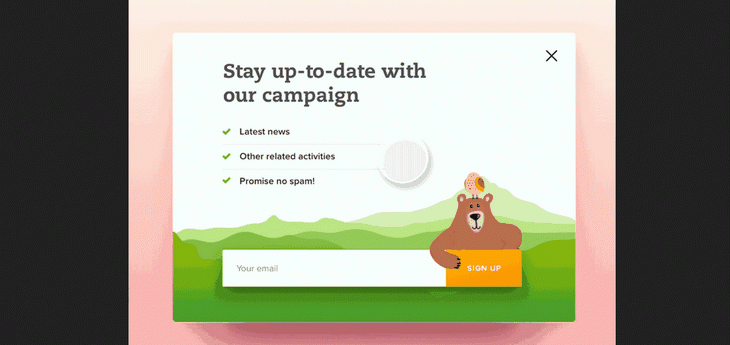
65. Вариации логотипа компании могут хорошо работать в поп-апах. Панда изображена в фирменном знаке этого магазина, но для всплывающего окна в иллюстрации изменили движение и мимику героя.

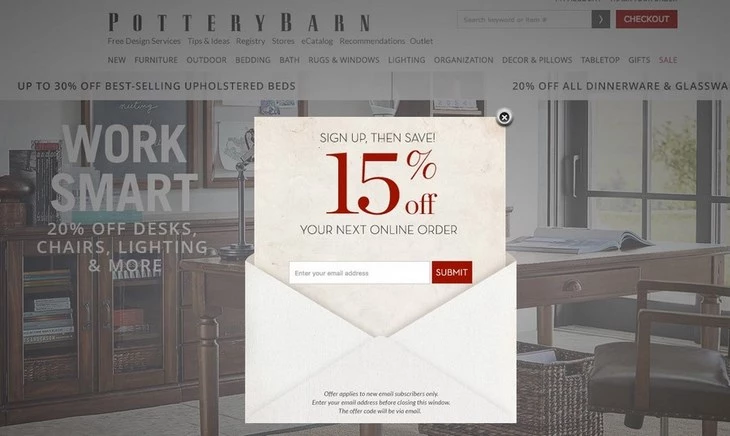
66. Имитация бумаги, пергамента или писем – еще одно креативное решение для поп-апа:

67. Сделать дизайн интересным можно с помощью композиции — расположения графических элементов. Креатив может напрямую отражать суть предложения:

68. Креативные поп-апы не всегда бывают яркими кричащими. Однако даже при сдержанном дизайне использование неординарных иллюстрации заставит пользователя не закрыть окно в первую же секунду:

69. Эмоциональные картинки могут обыгрывать текст и дополнять его. Они хорошо работают в сочетании с необычным контентом.

70. Животные – харизматичные персонажи, которые хорошо подходят для рекламных целей:

71. Привычные пользователям персонажи могут быть показаны с необычной стороны. Например, часто используются эмодзи – это картинки, понятные всем и актуальные для разных ситуаций.

72. Сложные, необычные и порой странные поп-апы заставляют пользователя задержать взгляд, лучше запомнить бренд, прочесть всю информацию до конца.

73. Для неординарных поп-апов хорошо подойдут фотографии выразительных лиц. Согласно психологическим особенностям восприятия, люди подсознательно ассоциируют себя с людьми, которых видят на экране.

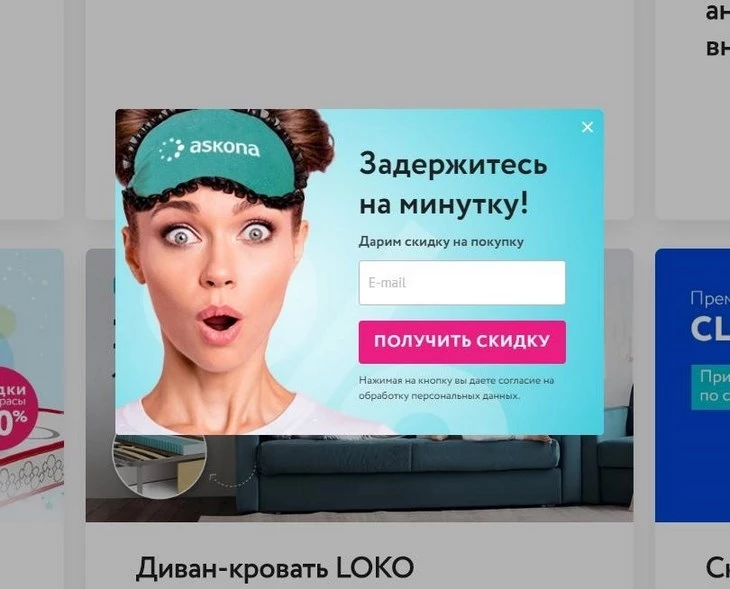
74. Эмоциональные лица часто используют – если улыбающиеся люди на стоковых фото смотрятся неестественными и устаревшими, яркие и неожиданные персонажи на фото помогут привлечь внимание, не вызывая отторжения:

75 В поп-ап может быть интересно интегрировано название бренда.

76. Яркие цвета – мощный инструмент визуальной коммуникации. С их помощью можно удивить или даже шокировать пользователя. В следующем поп-апе насыщенные оттенки сочетаются с нетривиальным композиционным решением.

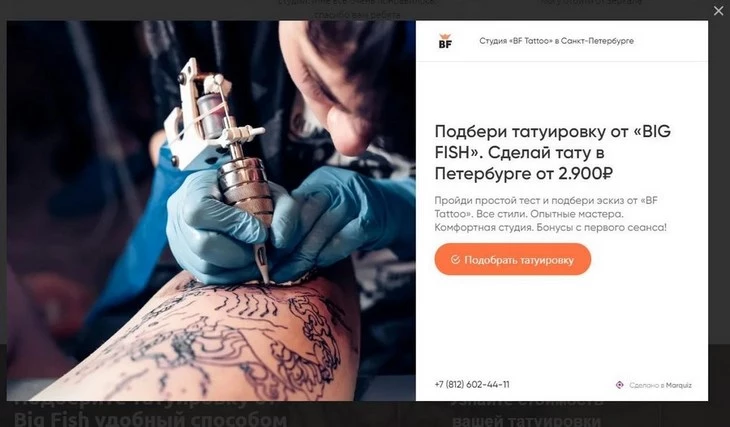
77. Иногда услугу можно представить в образе узнаваемого героя: на рисунке или на фото:

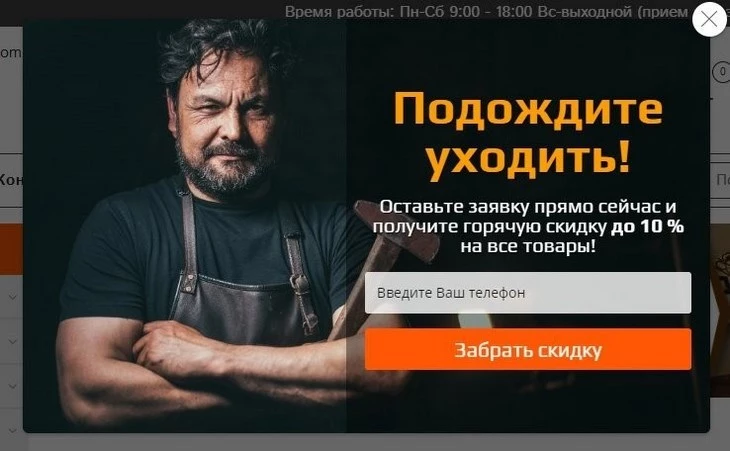
78. Еще один пример с ярким образом. Нарочито простой дизайн, герой на фотографии и язык повествования нетипичны для интернет-среды. Поэтому такой поп-ап может привлечь внимание и вызвать доверие.

Поп-апы с анимацией
Моушн-дизайн сейчас повсюду: современный пользователь любит движущиеся картинки.
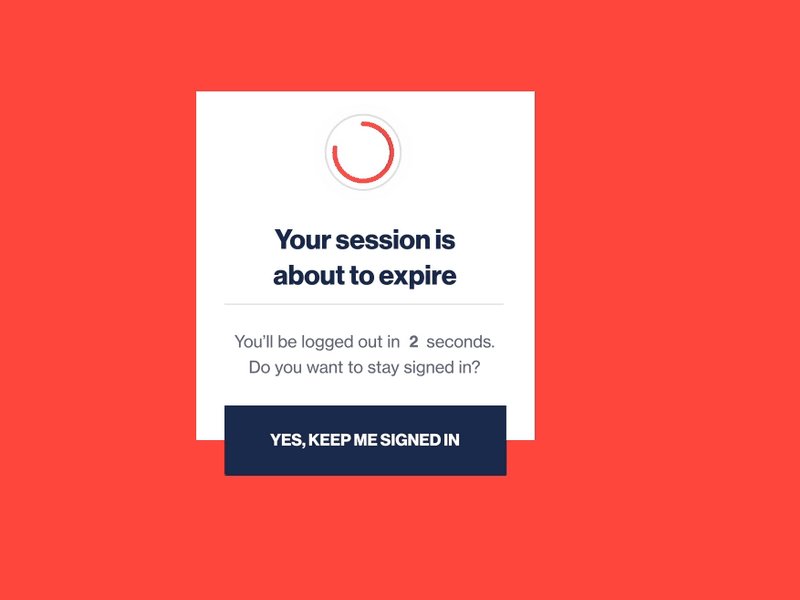
79. Анимация во всплывающих окнах – нередкое явление.

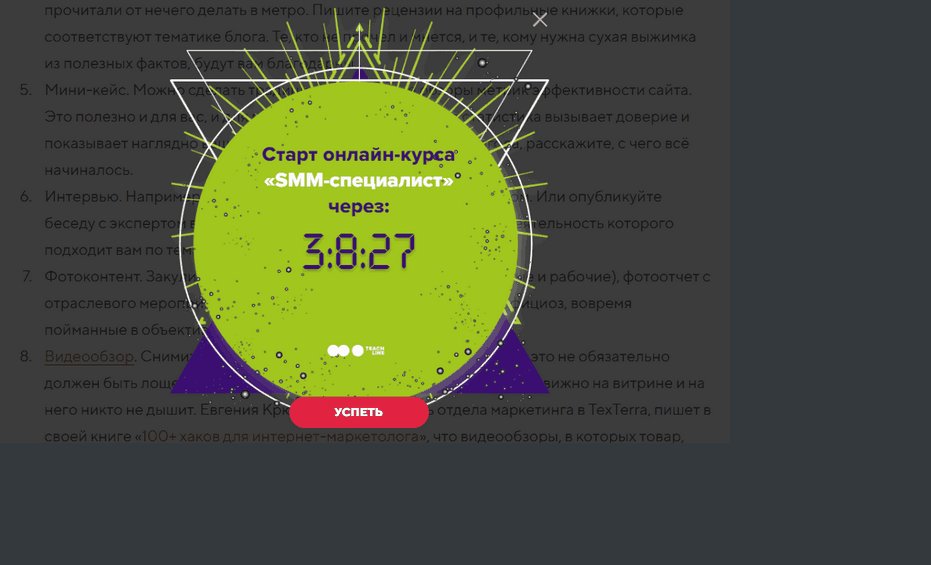
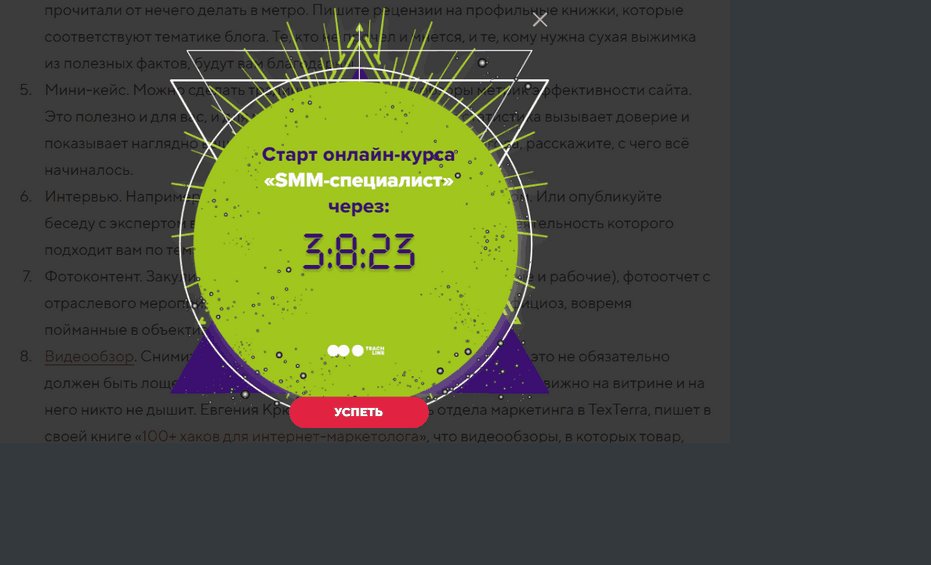
80. Еще один анимированный поп-ап, сообщающий о спешке:

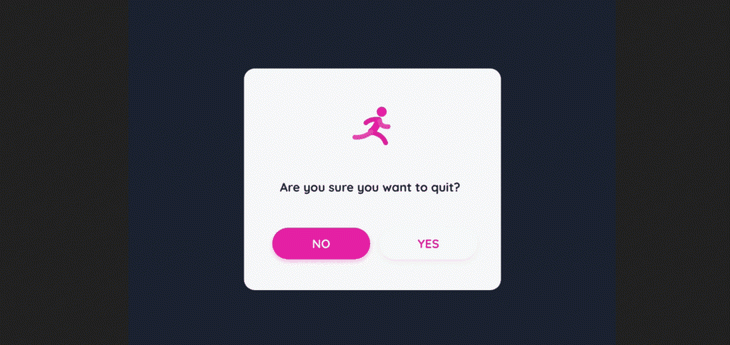
81. Вот любопытная анимация на случай, если пользователь покидает страницу:

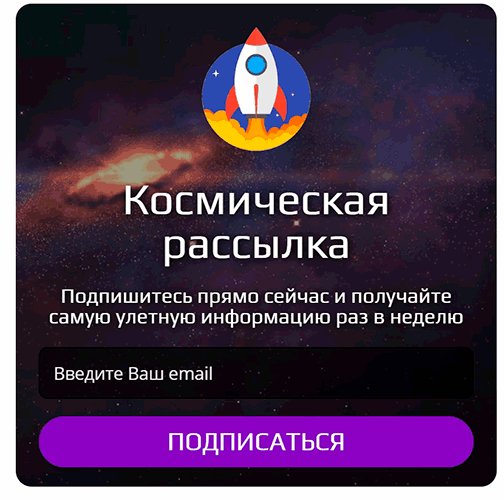
82. Моушн-графику часто используют в рекламных всплывающих окнах:

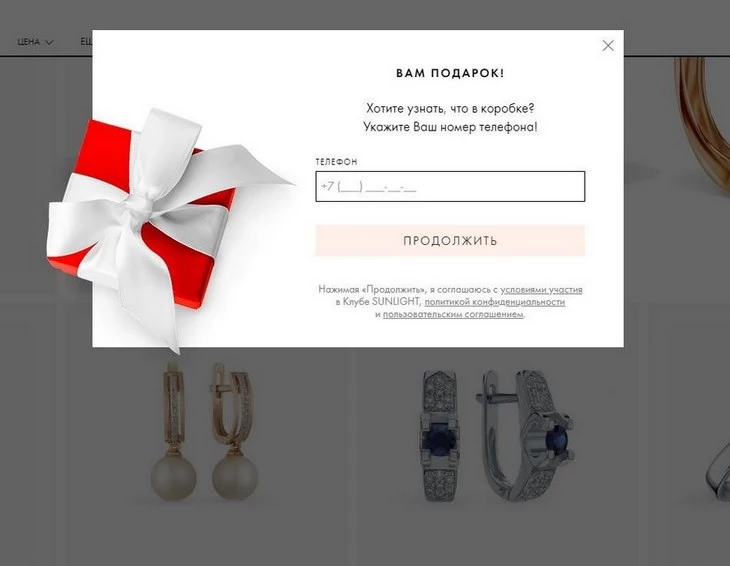
83. Даже если пользователь закрывает всплывающее окно, его можно удивить:

84. Даже незначительные движения мотивируют пользователя кликнуть по картинке. Например, как эта анимированная иллюстрация подарка.

85. А это интерактивный поп-ап:

Резюме
Если вы решились на раздражающий тип рекламы, внедряйте его с заботой и проявляйте креативность.
- Чтобы полноэкранный поп-ап не заблокировали ни на компьютерах, ни в мобильных устройствах, нужно, чтобы он был беззвучным, неагрессивным, и его можно было сразу и легко закрыть.
- Сделайте текст на поп-апе максимально коротким и емким Опишите суть предложения и добавьте лаконичный призыв к действию. Уложить мысль в пару строк будет просто, если предложение сочетается с информацией на странице. Например, если пользователь рассматривает зимнюю коллекцию курток, предложите скидку на любую модель в обмен на электронную почту. Если занимаетесь ресторанным бизнесом, на странице меню можете предложить пользователю зарезервировать столик через онлайн-форму и получить комплимент от шеф-повара.
- И главное: если пользователь уже один раз отказался от предложения, не показывайте его снова. Не ставьте поп-апы на каждую страницу, используйте альтернативы. Донести сообщение до человека всегда можно более гуманными способами.
Читайте также:
Почему мы используем поп-ап окна, хотя знаем, что они вас бесят?
Как заставить поп-ап работать на вас: 20+ вариантов от TexTerra
Всплывающие окна (поп-апы): какими они должны быть, и какие есть альтернативы

