Анимацию используют в киноиндустрии, телевидении, геймдизайне, интерактивном обучении, все чаще прибегают к ней и в маркетинге. Моушн-дизайн получил широкое распространение как часть диджитал.
Предлагаю рассмотреть сферы применения моушн-графики, способы ее создания и подводные камни в ее применении как инструмента маркетинга.
Зачем бизнесу анимация
В потреблении информации пользователи все больше предпочитают видео-контент. И маркетологи только рады: движущаяся картинка вовлекает зрителя в сюжет активнее, чем текст, удерживает внимание дольше, чем обычное фото. Во многих роликах добавляют звук, чтобы задействовать еще и слуховой канал восприятия.
Для создания удобных интерфейсов
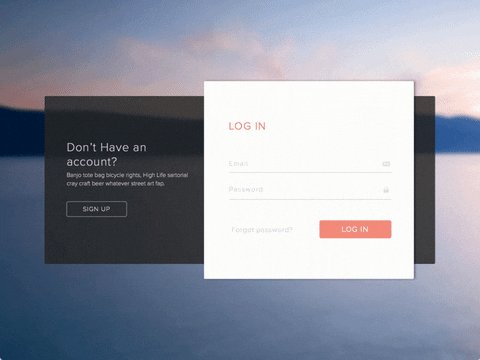
Динамическую графику активно используют UX/UI-дизайнеры. Обычно это технически простая и совсем короткая анимация длительностью от 200 до 500 мс. Откройте любой большой современный сайт и обратите внимание, как много там всего движется: сменяются баннеры, открываются всплывающие окна, нужные рубрики выдвигаются, а ненужные – исчезают. Все эти важные движения на экране можно условно разделить по функциям:
- Обучение работе с интерфейсом. На некоторых сайтах трудно сориентироваться с первого взгляда. Тогда пользователю проводят виртуальную экскурсию: во всплывающих окнах могут быть прописаны советы и подсказки. Также с помощью анимации демонстрируют связь одного объекта с другим или указывают на необходимость действий.

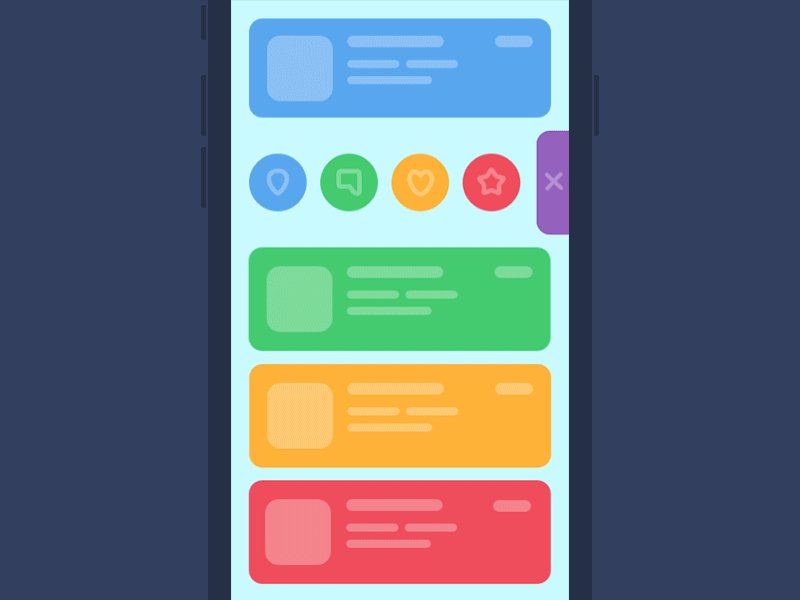
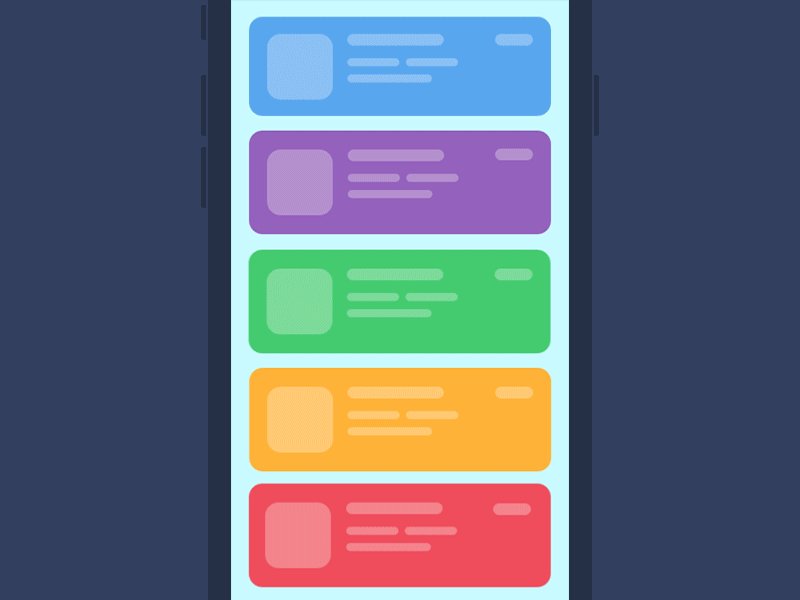
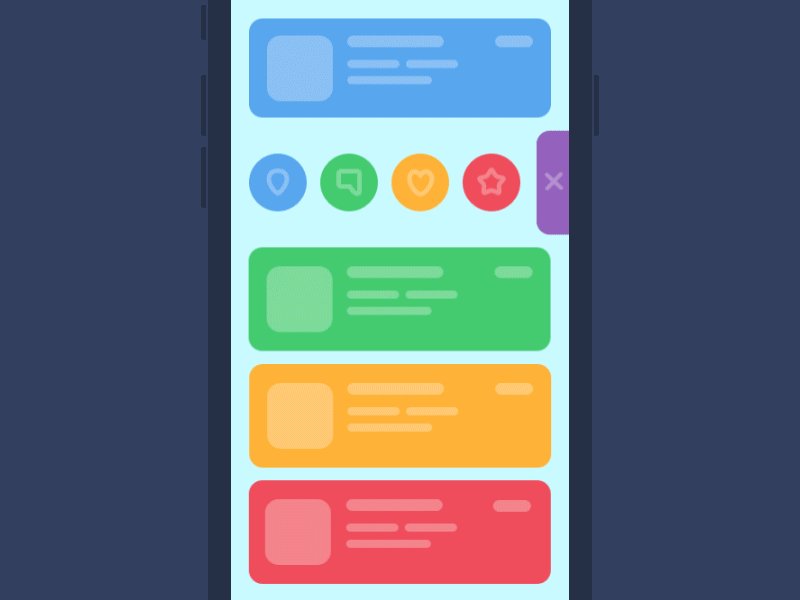
- Создание переходов между карточками, списками, меню. Возможно, вы не задумывались, как на сайтах появляются и исчезают нужные блоки, но это тоже часть моушн-дизайна. Для создания эффекта естественности движение обычно происходит с ускорением или с замедлением – как и у объектов реального мира (этот принцип еще давным-давно отметили аниматоры Disney).

- Направление внимания. Сюда относятся вплывающие окна. Но не только. Даже при переходах между элементами интерфейса нашим вниманием ненавязчиво управляет моушн-дизайнер: для этого объекты появляются в разном порядке и с разной скоростью.

- Построение иерархии. Сайт, как архитектурное сооружение, имеет четкую структуру. Чтобы выделять на фоне базовых элементов более мелкие и более важные дизайнеры используют маскирование, наложение или изменение положения элемента относительно фона (параллакс).

Основная часть веб-анимации – незаметная, если интерфейс сделан хорошо. Движение элементов носит функциональный характер, оно должно облегчать взаимодействие и не перетягивать внимание с контента. Исключение составляют куски декоративной анимации, которые могут присутствовать на сайте. Они сами представляют собой контент.
Правильное использование моушн-графики сделает сайт удобным ресурсом для пользователя и эффективным бизнес-инструментом для вас. За разработкой ресурсов любой сложности обращайтесь в TexTerra.
Для трансляции истории бренда
Сторителлинг активно используют для продвижения товаров: это может быть рассказ об основании бренда, о событиях из жизни клиента или о внутренней кухне компании. Хорошие истории апеллируют к эмоциям: они трогают, пугают, смешат, удивляют и очаровывают. Это влияние можно поддержать и с помощью анимированного нарратива.
Такой формат нам давно привычен благодаря сторис в соцсетях, но анимированный сторителлинг также можно использовать и в постах, и на сайтах. Необязательно нужны многоступенчатые сюжеты с подробностями. По сути, любое движение или превращение, имеющее понятную задумку и конфликт – уже маленькая история.

Длительность и сложность анимированной истории зависит от задач, содержания и площадки, на которой вы размещаете ролик. В традиционном понимании сторителлинга, кончено, это более развернутый рассказ: краткость не всегда хороша, ведь нужно успеть войти в эмоциональный контакт со зрителем и донести свое сообщение. Однако именно скорость восприятия – явное преимущество анимации в сравнении с текстом.
Чтение занимает много времени, а цифровой пейзаж человек рассматривает в доли секунды и так же быстро отслеживает его изменения. Благодаря моушн-графике зритель мгновенно окунется в созданную вами атмосферу, сможет лучше и быстрее понять философию бренда: цвет, формы и характер движений клиент воспримет бессознательно. С другой стороны, к прочитанному легче вернуться, а в видео эта опция не так удобна: поэтому посыл в ролике должен быть понятным и недвусмысленным.
Для структурирования информации
С развитием видеоинфографики можно не только передать зрителю необходимые знания, но и покреативить. Грамотное использование анимации позволяет привлечь внимание, выделиться среди конкурентов, не дать человеку заскучать от инструкций и схем, а иногда и лучше понять смысл.

Для постинга гифок в соцсетях
Мы уже писали об использовании гифок – пожалуй, любой опытный SMM-щик хоть раз собственноручно делал простую анимацию в Photoshop. В постах на «ура» идет даже несложная графика, для создания которой необязательно быть дизайнером. В гифках для SMM часто используют фото, рисунки, свои или взятые с просторов других пабликов. Такая моушн-графика хорошо заходит в качестве развлекательного контента, чтобы делиться с аудиторией чем-то милым или смешным. Естественно, в формате gif делают не только простые неформальные ролики, но и вполне себе серьезную анимацию – все зависит от целей.

С помощью неформальных гифок в VK можно поддерживать эмоциональный контакт с аудиторией, разбавлять серьезные новости шутками-прибаутками, привлекать внимание к событиям и акциям. В постах в Instagram* обычно размещают более продуманную анимацию, которая не нарушает общую стилистику аккаунта.
Для расставления акцентов в email-рассылке
Электронная почта – одно из тех мест, где клиент менее всего ожидает столкнуться с моушн-графикой. Гифки в письмах используют пока еще не повсеместно – поэтому они неплохо привлекают внимание. В отличие от видео, они воспроизводятся сразу без дополнительных кликов.
И видео, и gif имеют право на жизнь – в зависимости от того, что вы хотите. Короткой автоматически запускающейся анимацией можно завлечь пользователя, вызвать улыбку и заставить прочесть сообщение до конца. В видео можно представить более подробную и системную информацию: например, интервью, анонс или свой рекламный ролик.

С помощью анимации можно продемонстрировать продукт во всей красе: повертеть его, собрать, разобрать, показать принцип работы. Но если анимация у пользователя со слабым интернетом не загрузится, он увидит только первый ее кадр. Поэтому часто вставляют векторную анимацию, более «легкую». Ее художественные средства ограничены – товар изобразить удастся разве что схематично.

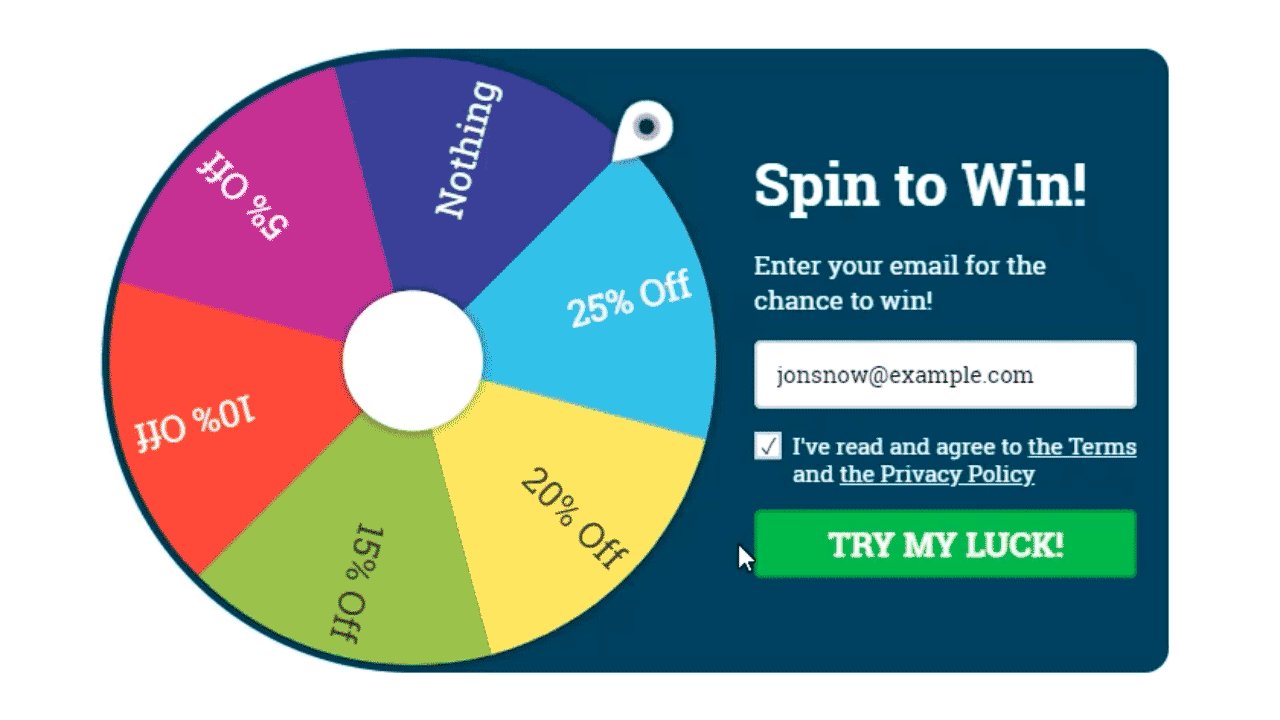
Для вовлечения аудитории в интерактив
Геймификация порождает более тесный контакт между пользователем и брендом: если вы вовлекаете человека в интересную активность, он чувствует сопричастность и лояльнее относится к бренду.
Игры бывают самые разные. И цели у них, помимо повышения лояльности, тоже бывают разные – увеличение аудитории, продажа товара, знакомство с новым приложением и так далее. Для геймификации моушн-дизайн нужен не всегда – загадки и ребусы со статической графикой или текстом все еще используют. Но анимация значительно расширяет возможности.

Как оживают картинки
Моушн-дизайн – это конвергентная область, которая требует широких компетенций. Чтобы получить анимацию, нужно отрисовать изображение или создать 3D-модель, придумать сценарий, запрограммировать движение, смонтировать все куски вместе, наложить эффекты или звук.
Для создания анимации используют следующий софт:
- Adobe, который покорил дизайнерский мир, а анимацию и подавно. After Effects – основная программа, без которой никуда. В нее импортируют графику, сделанную в других редакторах, чтобы компоновать элементы и заставлять их двигаться. В программу встроен Java Script – для создания эффектов можно не только пользоваться исходным набором, но и задавать алгоритмы для отдельных параметров или писать свои сценарии. Сложность программы для пользователей оценить трудно – все зависит от сложности задумки.
- Adobe Photoshop – многофункциональная штука, в которой можно нарисовать картинки для последующей работы в AE или сразу сделать несложную гифку. Тут есть огромная куча функций на все случаи жизни. Интерфейс выглядит пугающе, но SMM-щики успешно ваяют гифки, нужно просто знать волшебные кнопочки. А для создания детализированных картинок с нуля, конечно, надо еще и уметь рисовать.
- Adobe Illustrator – подходит для создания векторной графики, чтобы потом ее анимировать в AE. Инструментарий проще, чем в Photoshop – все строится на построении разноцветных геометрических фигур. Векторная графика мало весит, легко уменьшается и увеличивается без ущерба качеству, потому что в ее основе не пиксели, а математическая формула. Это особенно ценно в веб-дизайне.
- Adobe Animate преимущественно используют для работы с раскадровками. Он хорош для баннеров и презентаций – их тут сделать проще и быстрее, чем в AE. Экспортировать моушн-графику можно сразу в HTML и CSS.
- Principle – специальный редактор для вебщиков, сравнительно простой в освоении. В нем удобно делать простую анимацию для интерфейсов.

- Premier Pro – это видеоредактор. Он нужен для пост-продакшна: чтобы склеить все куски вместе после работы в AE и наложить на них звук.
- Софт для работы с 3D-моделями: Cinema 4D, 3ds Max, Maya, Blender. Разработка трехмерной графики – это отдельная кропотливая работа. Но часто 3D с анимацией идут рука об руку: в мультиках и играх мы привыкли к объемным картинкам, в рекламе этот тренд тоже прослеживается.
Куда движется моушн-дизайн
Первые эксперименты с моушн-графикой были еще в середине прошлого века. Однако в интернет-маркетинге анимация – молодое направление, она стала активно использоваться всего несколько лет назад.
- Что важно для компаний? Видеоконтент становится все более востребованным. И обычные съемки, и производство анимации – это дорогое удовольствие, но при удачном использовании оно будет приносить плоды. Короткая моушн-графика хороша для привлечения внимания, создания запоминающегося образа, оживления инфографики. В больших роликах можно аллегорически донести до клиента философию бренда или продемонстрировать продукт в деле.
- Что важно для специалистов? С одной стороны, области знаний сужаются. Есть программы подготовки с акцентом на анимацию 3D-моделей, на работу с 2D-рисунками и раскадровками, на режиссуру. С другой стороны, любому специалисту в работе приходится немножко быть дженералистом и иметь представление обо всех смежных областях.
- Что важно для пользователей? Анимации в жизни современного человека много и, видимо, будет еще больше.
Если говорить про общие тренды, в 2019 году для дизайна в движении характерны аналогичные для статики векторы: зернистые текстуры, кастомные шрифты, шейповая графика, градиенты. Не будем подробно на них останавливаться. Давайте лучше рассмотрим направления развития, которые стали возможны только благодаря анимации.
Кинетическая типографика
Дизайнеры всегда относились к шрифтам с благоговением, тщательно выбирали и старались минимизировать любые изменения в них. С распространением моушн-дизайна надписи начали всячески насиловать: передвигать, растягивать, разрывать и скручивать. Конечно, с названиями категорий на сайтах или с длинным текстом таких непотребств не творят, но краткие слоганы и названия активно модифиицируют для привлечения внимания.

2D вперемешку с 3D
Трехмерные модели и плоские рисунки успешно соседствуют в коммерческих роликах. Объемные изображения вошли в моду и в статической графике: вот только отличия продуктов рендеринга от рисунков или фото не всегда очевидны стороннему наблюдателю. По сути, контраст двухмерной и трехмерной графики можно актуализировать только благодаря анимации – раз уж с экранов мы не можем пощупать 3D-модели. И плоскостные, и объемные динамические картинки активно используются во благо бизнеса. Однако дизайнеры добиваются интересного эффекта, сочетая оба варианта в одном ролике.
Тренд возник и из экономических соображений: производство трехмерной графики гораздо дороже, чем двухмерной. Их комбинация позволяет создать привлекательную картинку, продемонстрировать объем нужных элементов и сэкономить.
Когда зритель привыкает к простым векторным картинкам, 3D-элементы особенно цепляют взгляд.
Морфинг
Эффект широко используется в рекламе для визуализации аналогий и метафор. С помощью морфинга можно рассказать короткую историю, которую мозг клиента воспримет быстрее, чем текст. Кроме того, в видео преобразование фигур зачастую занимает меньше времени, чем их демонстрация по очереди.
Виртуальная реальность
Для имитации жизни статической графики, разумеется, недостаточно. Хотя VR-технологии появились довольно давно, они только улучшаются и набирают популярность с каждым годом. Дизайн виртуальной реальности – это отдельная область, требующая комплексной работы, но анимация в ней играет ключевую роль. Многие бренды уже общаются с клиентами в виртуальной и дополненной реальности – в частности, в мобильных приложениях.
Проблемы анимации в маркетинге
Моушн-дизайн активно используется для разных бизнес-целей, но пока не заменил собой ни статическую графику, ни лонгриды. В эпоху хайпа каждый новый тренд может казаться панацеей, но анимация хороша только в нужное время и в нужном месте – в качестве одного из инструментов продвижения. Как у любого инструмента, у нее есть и минусы в работе:
- Трудно. Нужно обращаться даже не к рядовому графическому дизайнеру, а к специальному человеку – моушн-дизайнеру. Малый бизнес уж точно вряд ли будет для повседневных нужд заказывать динамическую графику – ради разового анонса или рекламы текущего события проще сделать фото.
- Дорого. В сравнении со статической графикой. Если бюджет ограничен, без крайней необходимости любой бизнес не будет злоупотреблять моушн-дизайном. Сделать фото, нарисовать иллюстрацию, написать задорный продающий текст и даже снять незатейливое видео зачастую обойдется дешевле.
- Долго. Если нужно быстро отреагировать на какие-то события в мире или послать клиентам срочное сообщение, скорее всего это будет статическая картинка и текст. Или моушн-графика, но совсем простенькая.
- Анимация конкурирует с видео. Восприятие рисованных картинок требует абстрактного мышления, а картинки точь-в-точь как в жизни мозг обрабатывает быстрее. Да и продемонстрировать преимущества товара иногда проще на видео – при рисовании есть риск допустить двусмысленные интерпретации.
- Не все будут уделять ей внимание. Если ваш ролик застанет клиента у бабушки в деревне, анимация и сама не загрузится, потому что интернет медленный. Если вы застанете клиента в роуминге в теплых краях, он, возможно, не станет смотреть ролик, потому что интернет дорогой.
Кто-то принципиально смотрит ролики в соцсетях без звука. Кто-то откроет видео впопыхах, отвлечется на середине и пропустит ваш главный месседж. С учетом этих неприятностей иногда рекламный контент лучше раскрыть в статической графике или тексте – если есть очень важный посыл или короткая смыслообразующая информация, без которой непонятна необходимость покупки.
Анимацию стоит делать с расчетом на то, что пользователь посмотрит не до конца или кусками. Стоит апеллировать скорее к эмоциям, чем к разуму, и вовсю использовать средства художественной выразительности.
Нужен ли миру моушн-дизайн?
Видимо, нужен – рекламную анимацию в интернете мы видим все чаще, а специалистам на «Хедхантере» предлагают неплохие зарплаты. Но трудно сказать, является ли динамическая графика маркетинговым трендом, которые вскоре пройдет, или действительно у анимированного контента есть радужные перспективы. Мощный толчок к развитию моушн-дизайна дают технологии виртуальной реальности – хотя в маркетинге они пока являются диковинкой и говорить о повсеместном использовании не приходится.
Сейчас я вижу большой плюс анимации просто в том, что пользователям она еще не надоела до «рекламной слепоты», но это дело поправимое.
Родина моушн-графики – это кино, телевидение и игры. Интернет-пространство просто стало новой площадкой для ее развития, анимированные картинки заняли свое место: как служебный инструмент для создания удобных интерфейсов и как формат контента наряду с фото, видео, иллюстрацией и текстом. Преимущества анимации в том, что она легко привлекает внимание, вызывает эмоциональный отклик и позволяет нескучно преподнести информацию.
Моушн-графика поможет вам выделиться среди конкурентов. Обращайтесь к профессионалам в TexTerra.
*Instagram принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ