Общение на языке форм, цветов и линий – это визуальная коммуникация. Она помогает дизайнеру разложить для пользователя информацию по полочкам. Расписания, схемы, инструкции или указатели на улицах должны объяснять свое содержание зрителю. И даже упаковка товара, логотип или мем несут в себе месседж. Например, вот такой:

Пользователь может показаться пассивным участником, он же просто смотрит картинки. Но он воспринимает их и интерпретирует. Работа дизайнера – донести посыл до пользователя так, чтобы его восприняли быстро и интерпретировали верно.
Сегодня я вам расскажу, как это делается.
Редакция «Текстерры» советует материал всем, кто работает с дизайнерами и не всегда понимает их креатив.
Ликбез: немного о том, как информация определяет дизайн
Коммуникативным дизайном называют подход, вовлекающий зрителя в общение с картинкой.
Куда человек смотрит, к чему возвращается, какие эмоции испытывает – это и есть его ответ на визуальное послание.
Картинки используют вместо слов, потому что они могут емко передать информацию. Это работает так: глянул вот на айдентику с лесом, а в голове сразу птички защебетали.

По сути, любой хороший графический дизайн – коммуникативный.
Он утилитарен. Если картину Шишкина можно часами рассматривать и думать, что хотел сказать автор, то с нормальной айдентикой так не получится. Мы мгновенно схватываем информацию. Лес красивый, потому что оттенок зеленого солнечный, и лес в опасности, потому что крест изображен.
Этим дизайн отличается от искусства. Дизайнеры придумывают одежду, чтобы мы были модными и не мерзли, придумывают вилки, чтобы мы кушали еду. Точно так же придумывают логотипы, указатели и рекламу – чтобы мы кушали информацию.
Дизайнер всегда (!) отталкивается от направления деятельности компании. Если мы хотим продать детские товары, посыл будет один, если хотим продать автомобиль – совсем другой.

Но, скажем, при создании логотипа и инфографики для одного и того же бренда мы тоже будем подходить к дизайну по-разному. Потому что будем доносить разные сообщения и пользователь уделит нам разное количество времени. Это нужно учитывать при создании любого визуального контента.
Особенности создания графической продукции
Для начала давайте посмотрим на специфику визуальной коммуникации вне зависимости от того, какой товар мы продвигаем. Я покажу универсальные отличия дизайнерских продуктов и приемы, необходимые для тех или иных нужд.
Логотип и айдентика
Это продукция для самых широких целей – мы тут не просто призываем людей к покупке, а информируем мир о существовании торговой марки. Айдентика работает для PR: она не только для клиентов, но и для сотрудников, конкурентов, представителей власти, пресс-служб и всех на свете =)
Важно коротко и емко объяснить миру, кто вы такие. Для этого прибегают к следующим хитростям:
- Цвета должны указывать на отличительные черты продукта и сочетаться между собой. Контрасты могут присутствовать, чтобы обозначить главное, но они не должны дробить картинку на части.
- Картинки должны быть масштабируемыми и хорошо смотреться на любых носителях.
- Форма логотипа должна быть простой и понятной, чтобы зритель за доли секунды ее воспринял и ни с чем не спутал. Она способна влиять на наше эмоциональное состояние. Можно вспомнить логотипы Adidas и Nike, образующие треугольники и олицетворяющие динамику. Круги ассоциируют с естественностью и гармонией, а квадраты – со стабильностью.

- Читабельность шрифта не всегда имеет первостепенное значение. Буквы могут быть почти любой формы и выступать в качестве декоративного элемента.

Айдентика многофункциональна, поэтому мы встречаем ее на разных носителях. Форма и размеры носителя будут влиять на то, по какой траектории движется глаз смотрящего. Поэтому нельзя просто лепить всюду один логотип – айдентику адаптируют под брендированные предметы. Например, вот так:

Реклама
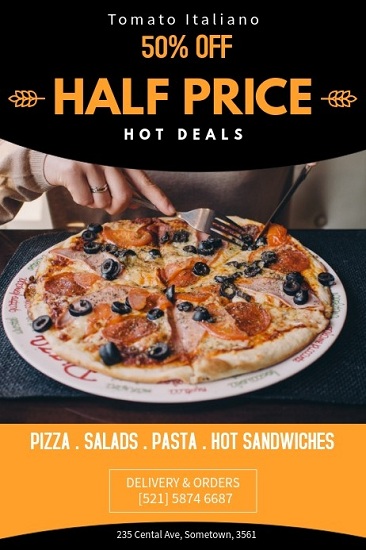
Посыл в рекламе конкретизирован: визуальными средствами нужно показать главные преимущества товара. Здесь у нас узкая и конкретная цель – призвать к покупке. Но сама реклама может быть очень разной – как лаконичной, так и представлять развернутую информацию.
В отличие от айдентики, которая бывает весьма абстрактной и передает настроение бренда, в рекламе важно донести до человека, какой именно товар он может приобрести. Оформление рекламы будет во многом зависеть от носителя и контекста. Например, если человек увидит ваш баннер издалека, целостность визуального образа будет первична, а детали – вторичны.

Если человек просматривает рекламу на сайте с компьютера или получает в руки рекламную листовку, он может рассмотреть больше мелочей – такая реклама будет содержать больше текстовой информации, более детализированное изображение товара.
И это уже развернутый диалог с клиентом: вот, мол, сначала взгляните на продукт, потом изучите оффер, затем узнайте, где и как совершить покупку. Мы будто последовательно отвечаем на невысказанные вопросы потребителя.

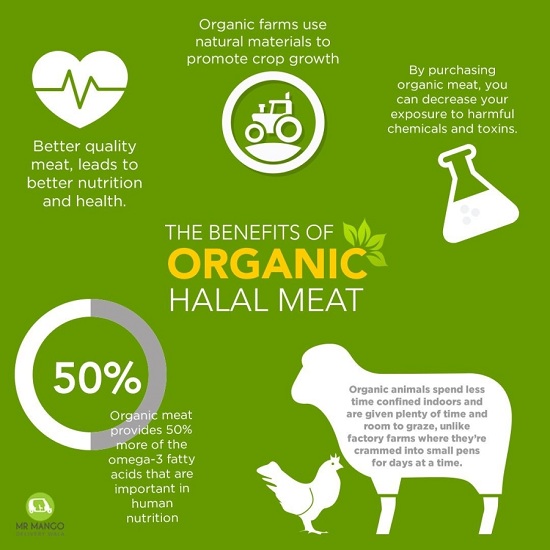
Инфографика
Здесь мы отвечаем на вопрос клиента: как пользоваться продуктом, почему мы лучше конкурента, как извлечь пользу из чего-либо, почему важны наши ценности. Мне нравится заниматься инфографикой для соцсетей, она позволяет емко передать много информации в одной картинке. Пользователь на какое-то время вовлекается в игру и расшифровывает ребус, такое активное участие хорошо сказывается на лояльности к бренду.
Композиция у таких познавательных картинок обычно сложная, поэтому схема либо должна иметь очевидные переходы от одного пункта к другому, либо быть легко читаемой с любого места – чтобы зритель взглянул на любую ее часть, и у него не возникало вопросов. Это мы наблюдаем в примере.

На мой взгляд, одна из сложностей инфографики – как визуально связать ее с брендом и избежать ненужных элементов. Часто в сторонке размещают логотип или используют фирменный паттерн вместо фона. Но важно, чтобы эти штуки не отвлекали зрителя от сути. Чем сложнее информация, чем больше требуется текста, тем сильнее мешают любые декоративные элементы, не несущие смысловой нагрузки.
Визуальные образы в инфографике заменяют собой целые понятия, поэтому к выбору цветов и форм подходят очень внимательно. Нельзя, чтобы одним цветом обозначались концептуально разные категории – это, впрочем, касается и дизайна любых указателей, которые по своей сути аналогичны инфографике.
Давайте для примера взглянем указатели в метро Петербурга. Многие профессионалы ругают их за цвета: общая навигация по вестибюлю синего цвета, а есть еще голубая ветка, при определенном освещении оттенки кажутся близкими.

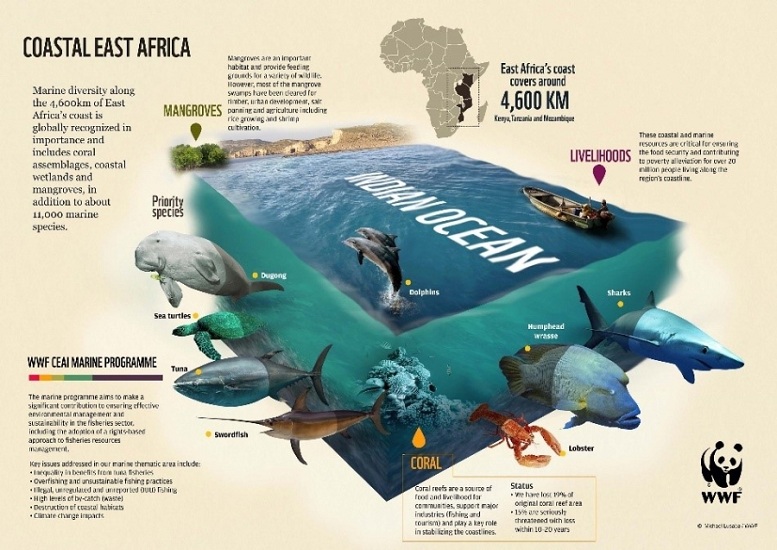
Поскольку с инфографикой пользователь взаимодействует довольно долго, в ней можно позволить себе и сложные изображения с кучей деталей. Один из последних трендов – использование 3D. Реалистичные картинки мозг воспринимает не хуже, чем простые условные знаки.

Когда мы планируем подольше пообщаться со зрителем, информацию надо делить на четкие блоки, каждый отдельный кусочек знания должен располагаться отдельно. Но целостное восприятие не менее важно – ведь пользователь может просто пролистнуть картинку, если она его не зацепит.
Тонкости применения в разных сферах
Конечно, посыл, который предстоит выразить в дизайне, будет зависеть от того, что и кому вы продаете. Все направления бизнеса перечислить невозможно, но давайте разберем несколько любопытных примеров.
1. Вот IKEA, мы все ее знаем, тут продают мебель.
Основные цвета айдентики – желтый и синий, дополнительный – красный. Это три базовых цвета, из которых художник может смешать любые оттенки. Они максимально контрастные.

Мебель по-скандинавски простая, легко собирается, разбирается и сочетается друг с другом. Простоту упомянули в рекламном слогане и мы видим ее в дизайне рекламы: вот вам человечки, и они очень условные. Кстати, табурет тут более точно прорисован и выделен желтым, чтобы мы обязательно на него посмотрели.

В рекламе мебели часто эксплуатируют идею семьи. Здесь это сделали небанально – со странными забавными человечками, потому что бренд современный. Для более традиционных магазинов, конечно, такие синие чудики не подойдут – там в рекламе обычно используют фотографии.
2. Это EPAM, компания занимается разработкой ПО. И у них крутой логотип.

Это глобальная компания с офисами по всему миру. И вот так EPAM анонсировали покупку британского digital-агентства:

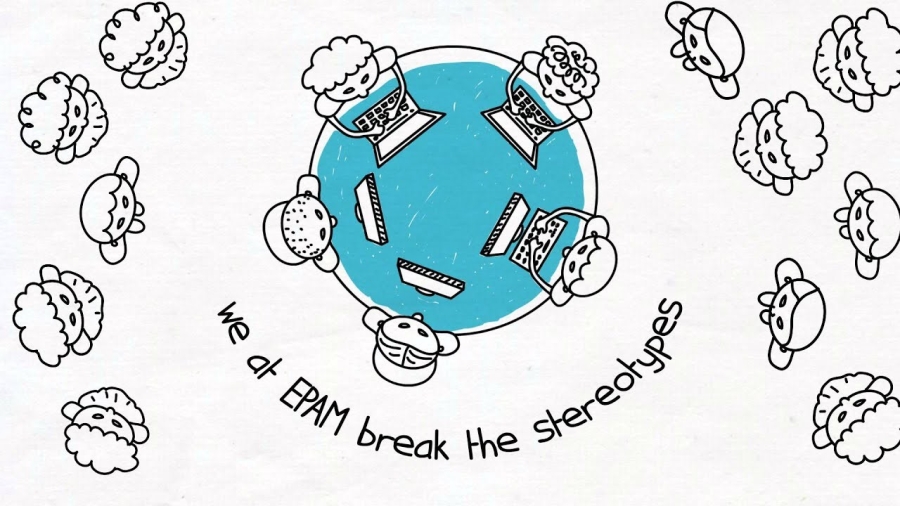
А вот такая иллюстрация сопровождает их образовательные программы для детей. Снова есть подобие земного шарика, но рисунки совсем в другом стиле. От айдентики EPAM остался только голубой цвет.

3. Это турагентство TUI с улыбающимся логотипом.
Мне тут нравятся цвета – они берут голубой для фона, он настраивает на спокойствие и морской отдых. А для начертания логотипа используют активный красный цвет, который должен нас побуждать к действию. Сам логотип тоже интересный – в нем и название фирмы можно различить, и подмигивающий смайлик. А еще движение по диагонали и точка задают направление вверх, активное и позитивное для европейского человека, читающего слева направо.

Реклама у компании довольно однотипная – логотип на фоне красивых видов, а что еще надо европейским туристам? Здесь целевая аудитория очень широкая, и нет места для особого креатива. Но давайте посмотрим, как в TUI заманивают сотрудников на работу – тут очень здорово сделаны иллюстрации:

Как сделать условное сообщение понятным?
Мы увидели много хороших картинок и разобрались, чем они хороши. Теперь давайте разбираться, из каких мелочей хорошие картинки состоят. Формы, цвет, текст и их взаимодействие между собой складываются у нас в голове в единый образ и помогают понять дизайнера, маркетолога и саму компанию.
Обработка зрительной информации – это когнитивная функция мозга: мы не просто фотографируем глазами кусок мира, а интерпретируем полученную картинку. Важность контекста и личного опыта в восприятии изображений еще в 70-х годах прошлого века постулировал Ричард Грегори. И именно свойство нашего мозга гибко трактовать увиденное позволяет нам использовать условные знаки, необходимые для визуальной коммуникации.
Для примера, давайте вспомним снег. На городских дорогах он может быть грязно-серого оттенка, но мы этого не заметим. Потому что обычно снег видели белым (это личный опыт). И потому что знаем, что он состоит из воды и должен быть белым (это контекст). Поэтому, желая изобразить снег, дизайнер скорее всего будет использовать именно белый цвет, а не серо-бурый.
А вот другой наглядный пример.


Наше восприятие условностей зависит от опыта и контекста – мы сравниваем картинку с тем, что видели до нее, и с тем, что видим вокруг. Это позволяет создавать свою визуальную систему знаков в любом дизайнерском продукте: дизайнер создает особый маленький мир, где все условности сосуществуют и поддерживают друг друга.

На восприятие любого условного образа в правильном русле влияют несколько вещей.
1. Форма.
Под формой можно понимать видимые границы изображения. Обозначить форму можно линией контура или тональным пятном. Цвет имеет второстепенное значение: если любую фотографию мы сделаем черно-белой, нам не составит труда различить границы изображенных объектов. Но если мы сохраним цвета и уберем разницу в тональности, картинка превратится в набор цветных точек.

2. Цвет.
Прежде всего, цвет выражает эмоцию – он либо притягивает, либо отталкивает зрителя на бессознательном уровне. В дизайнерской среде есть сложившиеся представления о воздействии разных цветов на человека – например, неожиданно голубой считается «сладким» цветом (вспомним банку сгущенки). Многие характеристики весьма субъективны. А некоторые доказаны учеными – например, что зеленый успокаивает, а красный учащает сердцебиение.

3. Текст как часть картинки.
Во многой графической продукции текст присутствует – есть хотя бы пара слов. Комбинация букв визуально представляет собой сложный объект, поэтому всегда является композиционным центром – единственным или одним из них. Поэтому место расположения текста никогда не выбирают случайно. Также важно подобрать правильный шрифт: для больших блоков информации – максимально простой. А для названий и слоганов – такой, который будет соответствовать эстетика бренда.

4. Композиция.
Если говорить о визуальной коммуникации, что отличает диалог от монолога? Зритель может общаться с картинкой только глазами, поэтому дизайнерам важно, куда человек посмотрит. Выстраивая композицию, прокладывают путь от начала повествования к кульминации, от кульминации – к логическому завершению.
В веб-дизайне используются айтрекинг-исследования, чтобы понимать, куда направлен взгляд человека на сайте. В интерфейсе композиция должна быть максимально функциональной, иначе пользователь не захочет взаимодействовать с многословным сайтом и уйдет к конкурентам.
Именно благодаря композиции мы направляем внимание человека к главному. Но вопрос управления вниманием актуален не только для сайтов, но и для всего графического дизайна. Чтобы глаза человека двигались по нужной траектории, варьируют размер и цвет объектов, их группировку, выстраивают направляющие линии к композиционному центру.

Сейчас популярны бесплатные сервисы для самостоятельной разработки несложной графики – в частности, мы уже писали о способах создания инфографики. Но чтобы получить качественную картинку, важно не только умело пользоваться компьютером, но и знать правила композиции – а их в один миг не освоить. Если не хотите заморачиваться, лучше обращаться к профессионалам. Качественный визуал необходим всем, чтобы с первых секунд войти в контакт с аудиторией.
Как сделать понятное всем уникальным?
Для хорошей коммуникации важно, чтобы сообщение было понятным – значит, казалось бы, максимально простым.
«Дизайнер Вася пьет много кофе» – это понятно.
«Работник художественно-технического труда употребляет жидкость цвета PANTONE 161» – непонятно.
И с картинками то же самое. Вот красные кружочки от магазина Target и цветные фигуры от Малевича:

Простота в дизайне важна. Но максимально простую картинку будет скучно рассматривать, она никак не будет отличаться от бренда конкурентов. Поэтому дизайнеры ищут баланс. Например, прицел у Target интересен и уникален за счет своей абстрактности.
У любого объекта есть неотъемлемые смыслообразующие характеристики. И есть характеристики, которые можно варьировать. Можно выделять одни черты, пренебрегать другими, и так создавать уникальную картинку. Вот для примера два разных логотипа с крокодилами от известных компаний.


При создании логотипа у дизайнера довольно много свободы для творчества. Этого нельзя сказать, например, про иконки на сайте. Они должны четко отображать категорию товара, но, при этом, у каждой компании они будут уникальными.
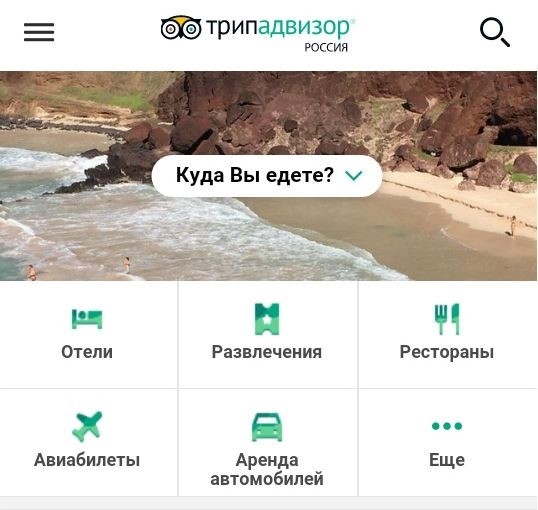
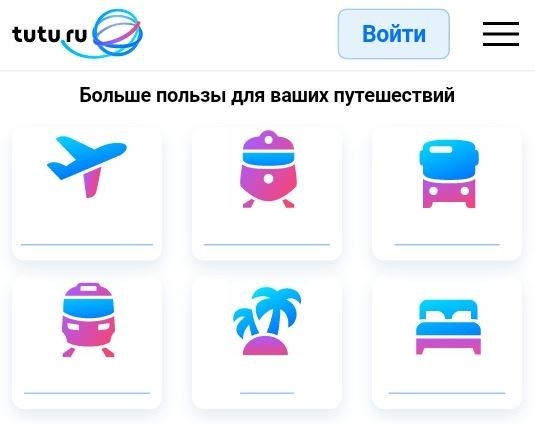
Давайте сравним иконки двух компаний с похожей направленностью – TripAdivisor и Tutu.


Как отличить хороший дизайн от плохого?
Картинки создают о компании первое впечатление – еще до того, как человек начнет вчитываться в слова. Заказчикам зачастую сложно оценить работу дизайнера, и все косяки всплывают уже тогда, когда вы теряете клиентов. А чтобы этого не происходило, получив от дизайнера макет, обратите внимание на ряд пунктов:
- понятно ли вам с первого взгляда, что изображено;
- насколько изображение соответствует деятельности компании;
- не возникает ли незапланированных смешных или пошлых ассоциаций;
- поймет ли ваш покупатель суть, если с макета убрать весь текст;
- чем ваш визуал отличается от конкурентных брендов.
Если вы часто работаете с дизайнерами как заказчик, неизбежно придется разбираться в азах – почитайте нашу подборку статей, которые в этом помогут.
Обращайтесь в TexTerra за разработкой графической продукции. Мы поможем донести всю самую важную информацию до вашей целевой аудитороии.

