Всплывающие окна нужны не всегда. Результат приносят и менее раздражающие типы рекламы: баннеры, нативные ссылки, слайдеры и т. п. Чтобы понять, что приносит больше заказов и подписок, придется тестировать.
Разберем, в каких случаях стоит отказаться от всплывающих окон, какие из них нравятся людям, и чем можно заменить классические поп-апы.

Если хотите, чтобы все вас любили, не ставьте поп-апы
В 2017 году опубликовали исследование о самых раздражающих видах рекламы, в котором участвовали 452 взрослых респондента из США. Им показали 23 варианта рекламы для компьютеров и мобильных устройств. Участникам опроса нужно было ответить, какие варианты им понравились, а какие – нет.
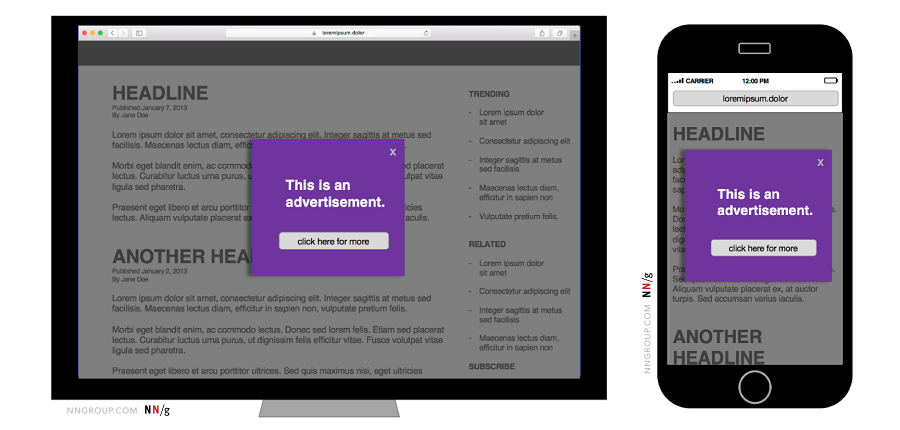
Лидером по негативным впечатлениям как на десктопе, так и в мобильных устройствах стали модальные окна – те самые поп-апы. С небольшим отрывом шли видео с автозапуском, реклама, которая при загрузке сдвигает содержимое сайта, и ссылки, которые выглядят естественными, но оказываются коммерческими. Если хотите, чтобы посетители сайта вас любили, лучше это не использовать.

Источник: nngroup.com. Модальные окна – самый раздражающий вид рекламы в интернете
Меньше всего ненависти вызвали статичные колонки с правой стороны и уместные (нативные) ссылки. Их можно внедрять без страха потерять аудиторию.
Если не хотите, чтобы вашу рекламу блокировал Google Chrome, не ставьте поп-апы
Либо делайте это очень осторожно.
С 15 февраля в браузере Chrome заработал встроенный блокировщик назойливой рекламы. Первыми в списке назойливых стоят полноэкранные поп-апы, за исключением нескольких видов. На сайтах, которые их используют, Chrome заблокирует отображение всей рекламы. Google как бы намекает, что пора услышать пользователя и сделать сайт более дружелюбным.

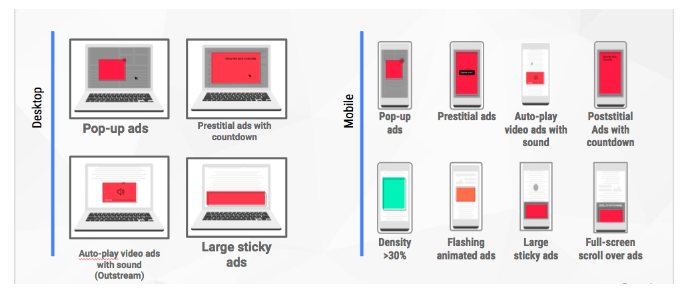
Всего Google вместе с Coalition for Better Ads (CBA) выявил 12 видов некачественной рекламы.
На компьютерах:
- рекламные всплывающие окна;
- объявления с обратным отсчетом времени, блокирующие немедленный доступ к сайту;
- видео с автоматическим воспроизведением и звуком;
- баннеры, закрепленные внизу страницы, которые занимают более 30 % экрана.
На смартфонах и планшетах:
- рекламные всплывающие окна;
- объявления на весь экран, которые появляются до загрузки сайта;
- видео с автоматическим воспроизведением и звуком;
- объявления с обратным отсчетом времени, блокирующие контент;
- реклама, которая в сумме занимает больше 30 % одной страницы;
- мигающая анимированная реклама;
- большие баннеры, закрепленные внизу страницы;
- полноэкранные объявления, которые нужно прокрутить.
Аналогичное исследование в декабре 2017 года опубликовал комитет по улучшению рекламы IAB Russia. Рекомендации использует «Яндекс.Браузер».
Поп-апы и другие виды назойливой рекламы с сайтов уже убрали Forbes, Los Angeles Times, Chicago Tribune, In Touch Weekly и другие англоязычные сайты. У них можно подсмотреть, что точно допускает к показу Chrome.
Люди готовы терпеть поп-апы, если сайт приносит пользу
Если вы готовы частично пожертвовать любовью пользователей ради конверсии и соблюдать рекомендации Google, есть хорошие новости. С поп-апами сайт приносит больше заказов и подписчиков. Если еще не читали о нашем опыте, самое время.
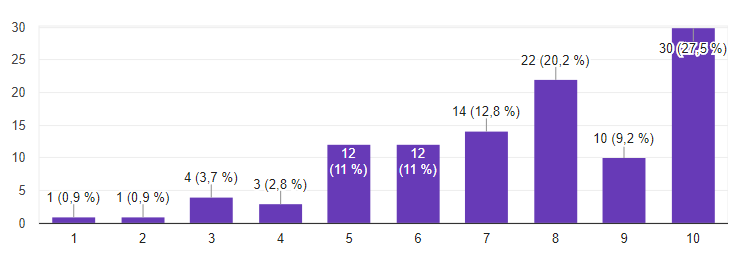
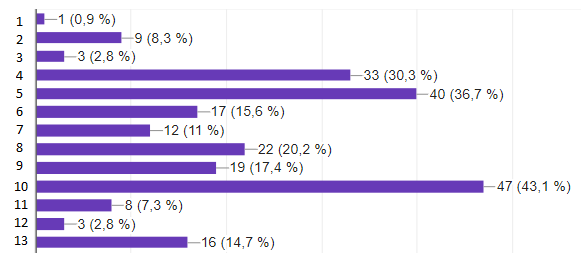
В январе я проводила небольшой опрос про отношение пользователей к всплывающим окнам, в нем поучаствовали 109 человек. В первом вопросе нужно было оценить личную ненависть к поп-апам по 10-балльной шкале, где 1 – «люблю поп-апы», а 10 – «ненавижу больше всего на свете». Средний балл – 7,6, а десятку поставили 30 % респондентов. То есть 30 % – это люди, которые с наибольшей вероятностью перестанут посещать сайт, где часто всплывают окна.

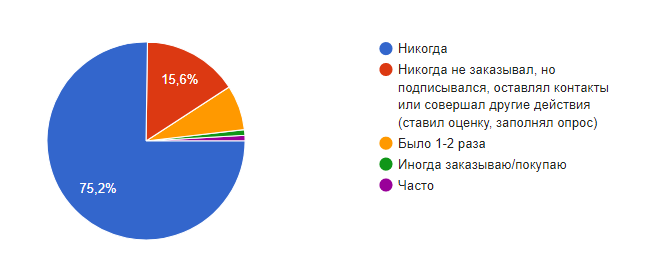
Там же я спросила, в каких случаях сайт может показывать поп-апы. Только 15 % категорично ответили, что никогда. Остальные согласились, что всплывающие окна могут пригодиться. Особенно если это выгодное предложение по интересующей теме, скидка или что-то бесплатное.

- Всегда. Я люблю поп-апы/я часто узнаю важные моменты именно из поп-апов
- Всегда. Я не люблю поп-апы, но понимаю, что сайт на этом зарабатывает
- Когда мне хотят дать что-то бесплатно (все равно, что)
- Когда мне хотят бесплатно дать что-то полезное
- Когда мне хотят дать скидку
- Когда меня хотят предупредить, что товар быстро раскупают, или срок акции заканчивается
- Когда информационный сайт или СМИ предлагает оформить подписку
- Когда сайт хочет, чтобы я дал оценку услуге/товару/статье/ответу техподдержки
- Когда сайт хочет, чтобы я ответил на вопрос или заполнил опрос
- Когда сайт хочет прорекламировать выгодное предложение, и оно относится к теме, которую я смотрю
- Когда сайт хочет прорекламировать выгодное предложение, но оно не относится к моей теме
- Когда сайт высвечивает проплаченную рекламу партнеров
- Никогда
В вопросе про действия, на которые подтолкнул поп-ап, 8 % респондентов признались, что делали заказы. 16 % готовы делиться с поп-апом своими контактами или заполнить опрос. Так они попадают в базу потенциальных клиентов.

Полезные поп-апы на полезном сайте работают. Негативный эффект будет, если агрессивно рекламировать все подряд и мало давать взамен: клиенты начнут жаловаться, перестанут заходить на сайт и не будут советовать его другим. Учитывайте интересы пользователей.
Как сделать поп-ап бесплатно: быстрый и простой способ
Что учитывать при создании всплывающих окон
Если вы решились на раздражающий тип рекламы, внедряйте его с заботой.
1. Проверьте поп-ап на соответствие указаниям Coalition for Better Ads
На них теперь опирается Google Chrome, когда решает, показывать рекламу пользователю или нет. Если ваша реклама не вписывается в стандарты, Chrome может заблокировать всю рекламу на сайте, включая допустимую. Данные «Яндекс.Радара» на начало 2018 года говорят, что в России Chrome используют 40 % пользователей. Поэтому игнорировать нововведения невыгодно.
Чтобы полноэкранный поп-ап не заблокировали ни на компьютерах, ни в мобильных устройствах, нужно, чтобы он был беззвучным, неагрессивным, и его можно было сразу и легко закрыть.
|
Нельзя:
|
Можно показывать, когда пользователь:
|
Если вы все еще не уверены, что поп-ап или другая реклама соответствуют стандартам, запросите проверку сайта. И помните, что сценарии полноэкранных поп-апов из правой колонки допустимы сейчас, но CBA может в любой момент добавить их в список нежелательных. Если у вас на сайте есть или появится неприемлемая реклама, придет сообщение от Google, и вам дадут 30 дней, чтобы ее заменить или убрать. Сразу рекламу не заблокируют, не беспокойтесь.
2. Сделайте текст на поп-апе максимально коротким и емким
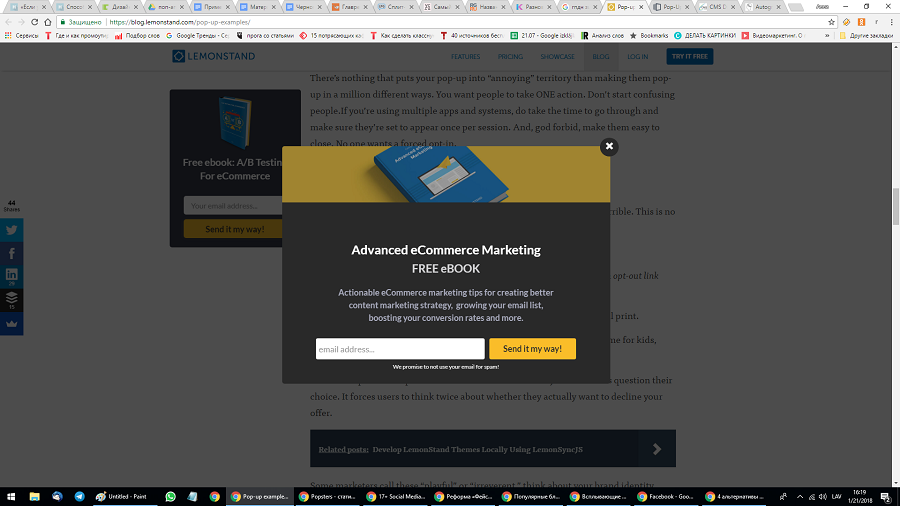
Опишите суть предложения и добавьте лаконичный призыв к действию. Уложить мысль в пару строк будет просто, если предложение сочетается с информацией на странице. Например, если пользователь читает статью про электронную коммерцию, можно предложить ему книгу на эту тему:

Пример: Lemonstand. Перевод: Расширенный маркетинг электронной коммерции. Бесплатная электронная книга. Продвинутые советы по электронной коммерции для создания лучшей стратегии, увеличения количества подписчиков, повышения коэффициентов конверсии и другое
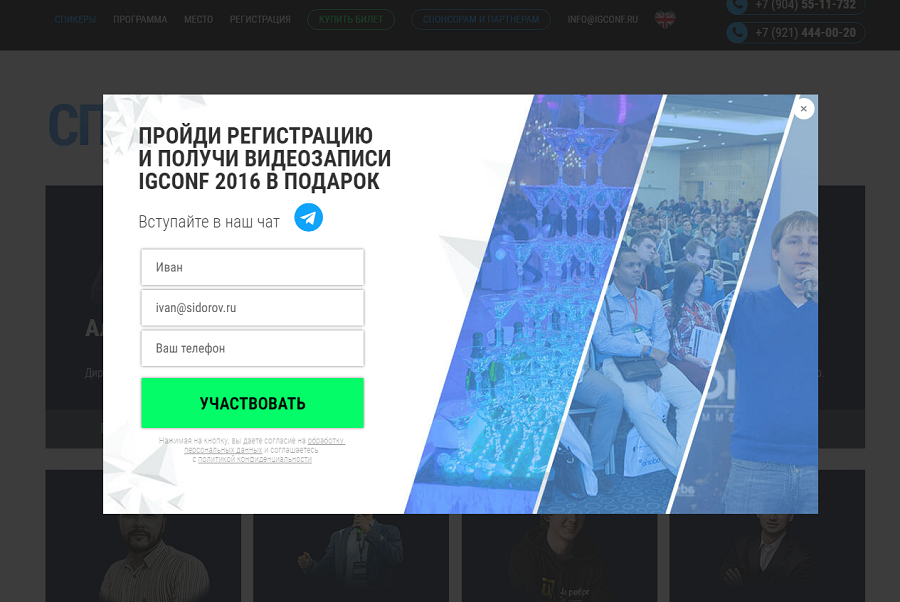
Если пользователь рассматривает зимнюю коллекцию курток, предложите скидку на любую модель в обмен на электронную почту. Если занимаетесь ресторанным бизнесом, на странице меню можете предложить пользователю зарезервировать столик через онлайн-форму и получить комплимент от шеф-повара. Или так:

При регистрации на конференцию в 2017 году сайт IGCONF предлагал получить бесплатно видеозаписи прошлого года
Чтобы избавиться от лишних слов на поп-апе, можете прогнать текст через «Главред». Так вы освободите место для самого важного.
3. Будьте вежливы и не держите пользователей за идиотов
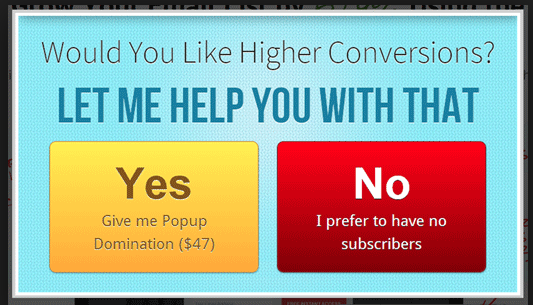
Встречали провокационные поп-апы? С кнопками «Нет, я предпочитаю мало зарабатывать», «Нет, мне не нужны новые клиенты» и т. п. По задумке маркетолога такие формулировки должны давить на гордость человека и подтолкнуть его нажать кнопку действия. Но прием скорее вызывает отторжение. Оскорбление или нечестные выходки вряд ли пойдут на пользу конверсии.

Пример: Popudomination. Перевод: Вы бы хотели более высокие конверсии? Я могу вам помочь. Да, я хочу доминировать с помощью Поп-апов / Нет, я предпочитаю сидеть без подписчиков
Даже если на вашу психологическую уловку попадутся, это не лучшее начало сотрудничества.
4. Если у пользователей стоят ад-блоки, не старайтесь их обойти
Это неэтично. Если человек решил отказаться от рекламы – это его выбор. Таких пользователей поп-апы особенно бесят. Человек будет злиться и на сайт, который его «обманул», и на сервис, который защищает от модальных окон.
5. Не перегружайте сайт поп-апами
Если пользователь уже один раз отказался от предложения, не показывайте его снова. Не ставьте поп-апы на каждую страницу, используйте альтернативы. Донести сообщение до человека всегда можно более гуманными способами. Вот такое выглядит неприлично:

Когда на каждом шагу преследует однотипная реклама, это раздражает. Запоминайте действия пользователя и не показывайте повторы. Если на рассылку уже подписались, то не нужно предлагать это делать еще раз. Чтобы избежать дублей, придется работать с cookie.
Можно дать пользователю уверенность, что на этом сайте поп-апы больше не появятся. Добавьте кликабельную строчку «больше не показывать», и не показывайте модальные окна пользователю, который ее нажмет.
6. Создавайте поп-апы, которые сочетаются с сайтом
У пользователя не должно появляться сомнений, что предложение имеет отношение к вам. Если поп-ап будет выполнен в другом стиле, на подсознательном уровне он будет восприниматься как чужая реклама. Чем больше ваш поп-ап похож на страницу, тем больше пользователь соотнесет рекламу с вами.
Не делайте поп-ап ярким и не слепите посетителя в надежде, что так он его точно не пропустит. Пользователь заметит окно, даже если оно будет блеклым, ведь оно уже перекроет часть страницы.
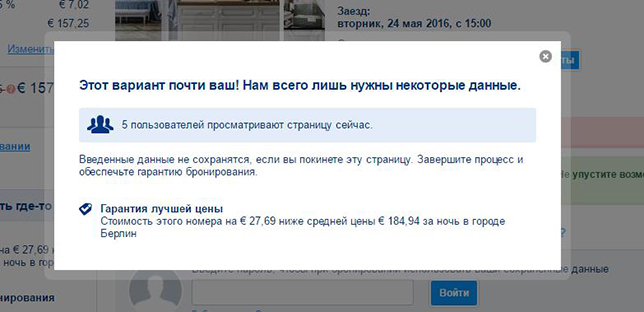
Если боитесь, что окно сольется с остальной информацией, просто затемните или высветлите фон. Когда booking.com предупреждает пользователя, что он может упустить выгодное предложение, он показывает поп-ап в одном стиле с сайтом, а фон затемняет:

Пример: Booking
7. Проверьте на себе
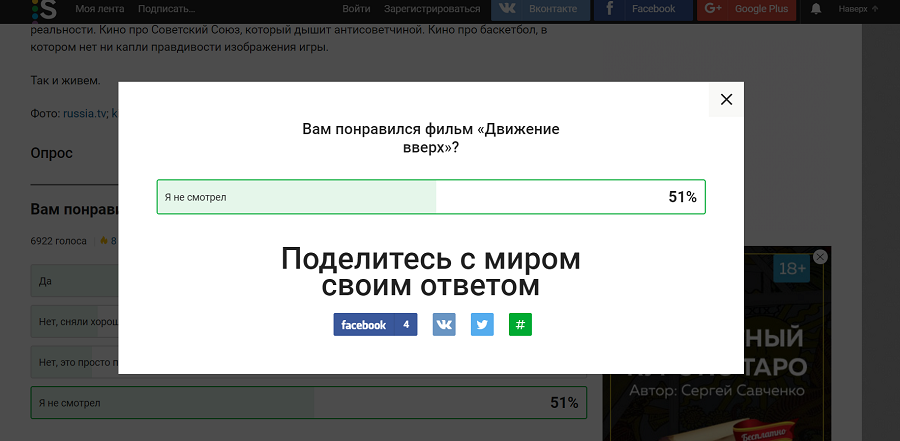
Вы сами бы стали нажимать на свой поп-ап? Владельцы сайтов могут списать бесполезность предложения на то, что они не являются целевой аудиторией, поэтому они бы и не приняли предложение поп-апа. Но попробуйте вжиться в роль потенциального покупателя. Вы бы точно последовали призыву к действию? Иногда смешно и грустно от того, что предлагают поп-апы:

Популярный спортивный портал sports.ru предлагает мне поделиться с миром тем, что я не смотрела фильм «Движение вверх»
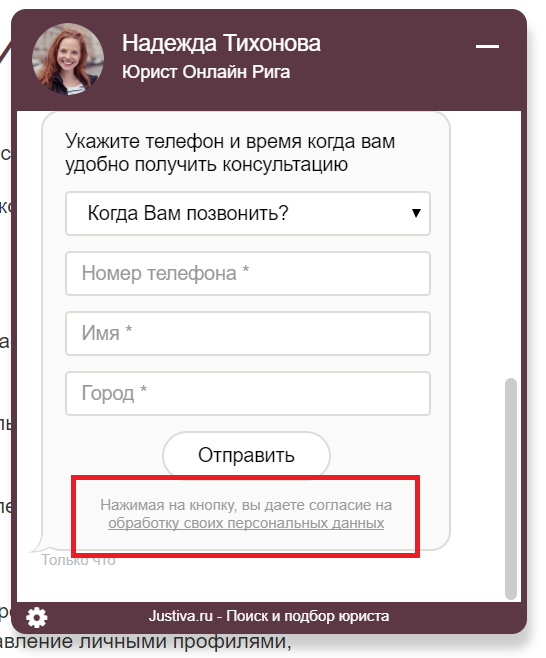
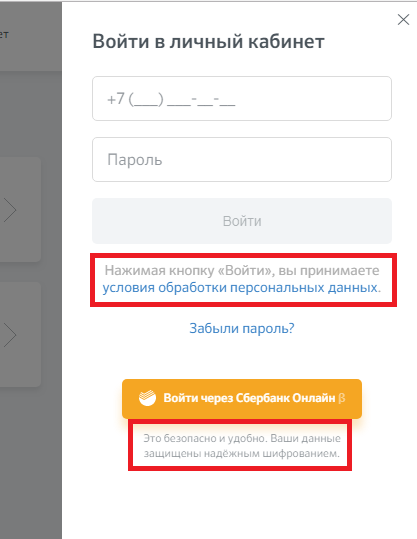
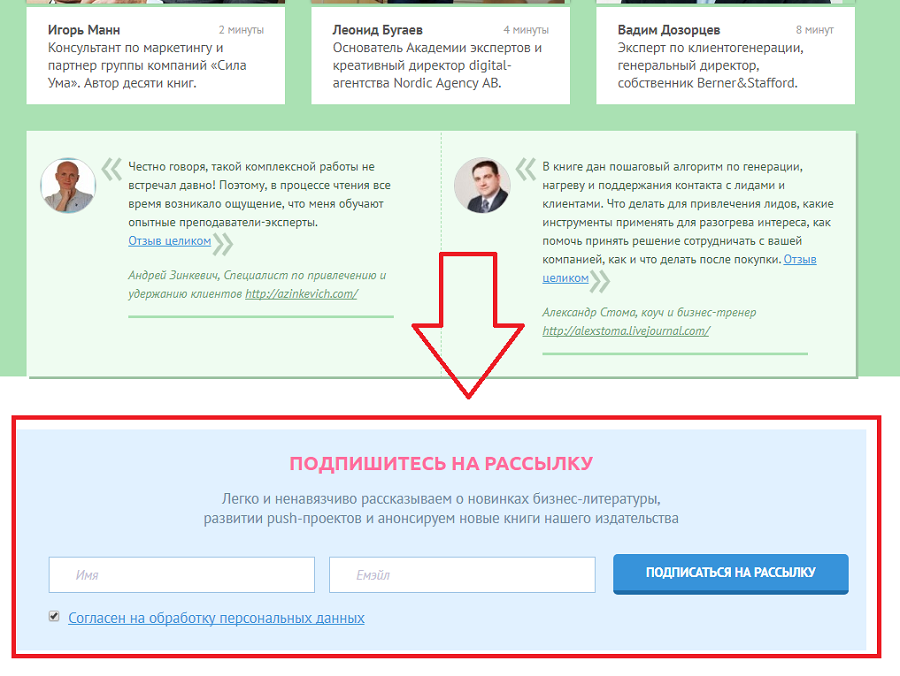
8. Если собираете данные о пользователе, не забывайте предупреждать об обработке данных
Если во всплывающем окне есть форма, которая собирает информацию о пользователе – имя, электронный адрес, телефон и т.п., нужно, чтобы человек подтвердил, что согласен с этим. Вы можете поставить ссылку на правила, фразу «Соглашаюсь на обработку персональных данных» и окошко для галочки. Иначе можно получить штраф до 75 000 рублей.
Многие компании игнорируют или обходят этот закон. Но если посмотреть сайты банков, юридических контор и других серьезных заведений, то это правило соблюдается.

Пример: YouDo

Пример: «Бастион»

Пример: «Сбербанк»
9. Не прячьте крестик и кнопку «закрыть»
Без крестика и кнопки «закрыть» окно как бы намекает: «Делай, что мы написали, или умри». Не надо так.
Пользовательский опыт подсказывает, что крестик должен находиться в правом верхнем углу, а кнопка для закрытия под сообщением на поп-апе. Также дайте возможность закрыть окно кликом в любой области вне поп-апа.
Чем сложнее закрыть предложение, тем сильнее у посетителя негативное впечатление от пользования сайтом; соответственно, меньше шансов, что он станет вашим клиентом.
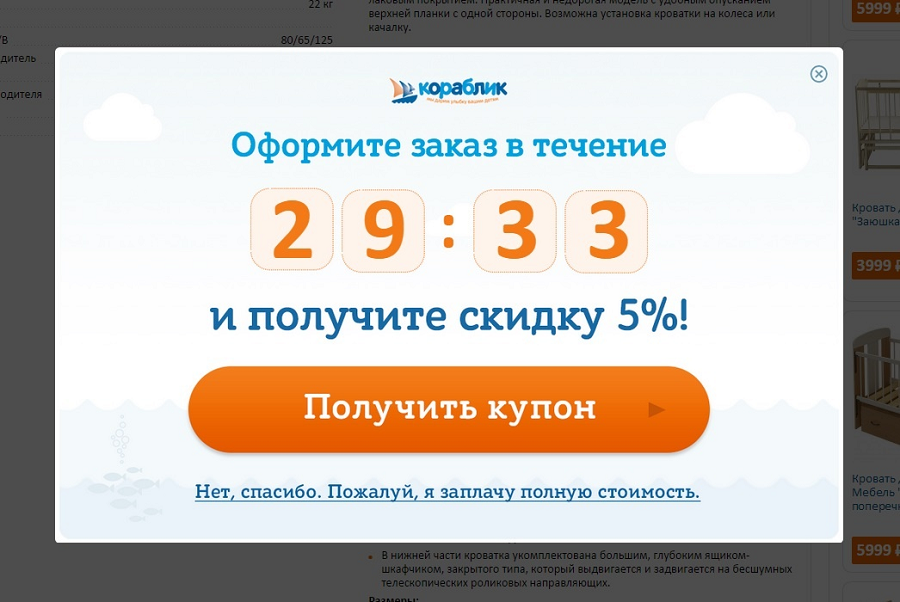
10. Говорите правду
Не ставьте в окно счетчик «акция закончится через 50... 49... 48 секунд», если акция продлится еще год. Самое ужасное, если при перезагрузке страницы отсчет запустится заново.

Источник: интернет-магазин «Кораблик»
11. Когда информации много, делайте два поочередных поп-апа
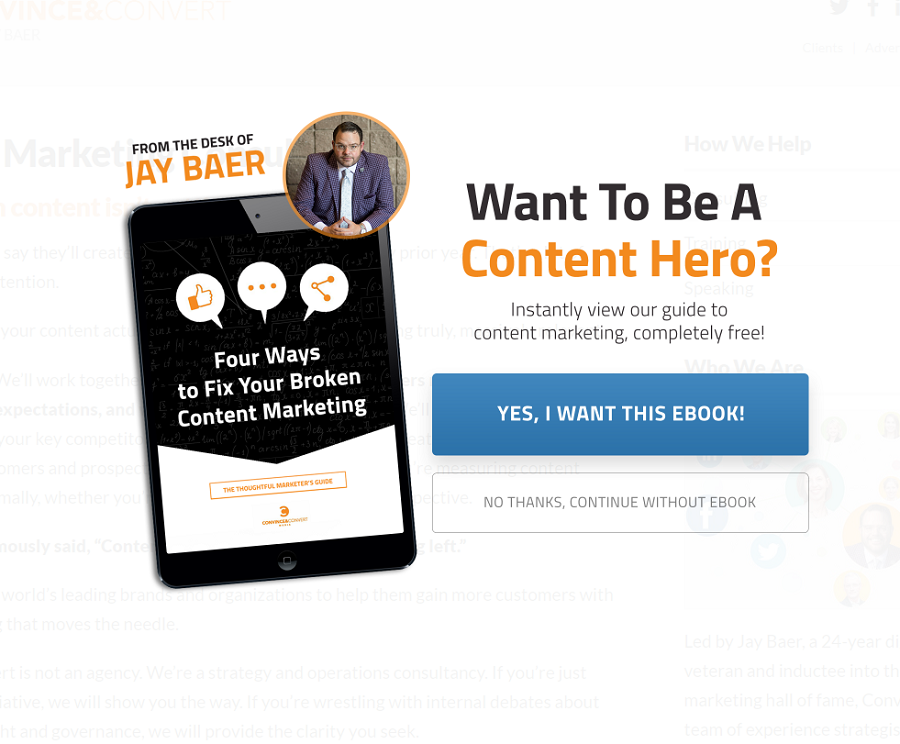
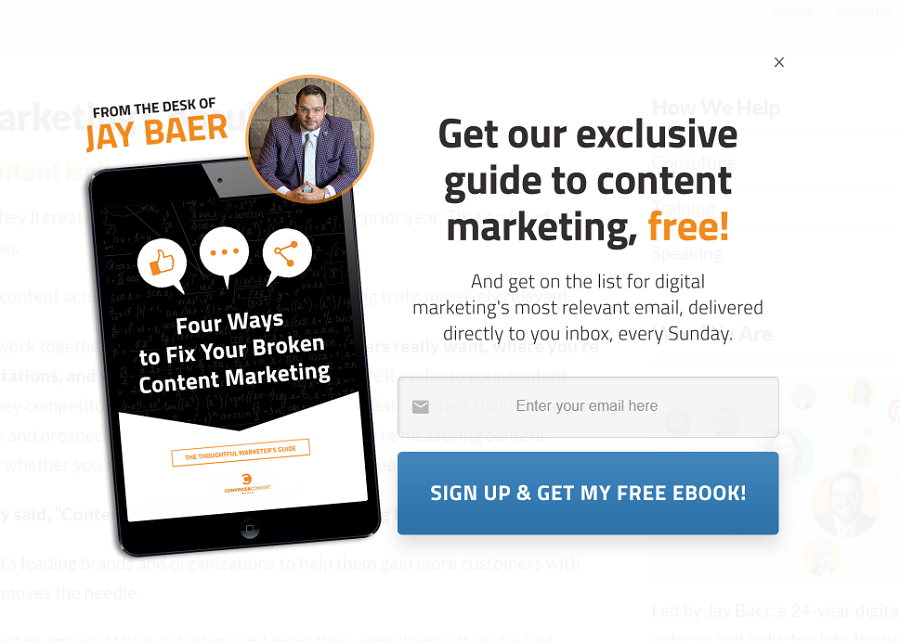
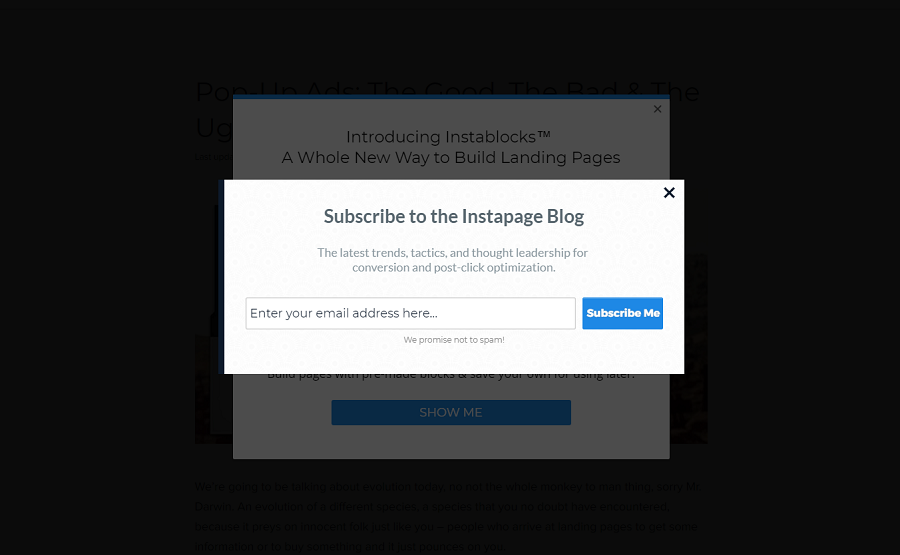
Если вы понимаете, что сложно вместить предложение в несколько строк, а еще надо бы добавить форму для сбора контактов, разделите все на два окна. Пример Convince&Convert:
Окно с запросом электронной почты разделено на два шага. Сперва человек должен решить, нужна ли ему бесплатная книга, а затем ввести свой адрес. Так пользователю легче переварить информацию, и он охотнее согласится.
12. Дайте человеку понять, что его действия с поп-апом сработали
Продумайте обратную связь, которую поп-ап даст пользователю. Не путайте с письмом, которое уходит на почту, если человек отдал вам свой контакт. Обратная связь должна быть на сайте.
Загадочное молчание – не то, чего ждет пользователь. Поп-ап должен подтвердить, что все хорошо: письмо отправлено, опрос заполнен, личные данные получены. Можно обойтись фразой «Спасибо за...». Но еще лучше объяснить человеку, что его ждет. Примеры:
- Мы отправили вам письмо на указанный адрес. Оно должно прийти в течение 10 минут.
- Спасибо! Мы позвоним вам в течение 5 минут, чтобы обсудить проект.
- Ваша скидка активирована. При оплате заказа с общей суммы мы автоматически снимем 10 %.
- Скачивание файла начнется через 10–15 секунд. Если скачивание не началось, нажмите на ссылку.
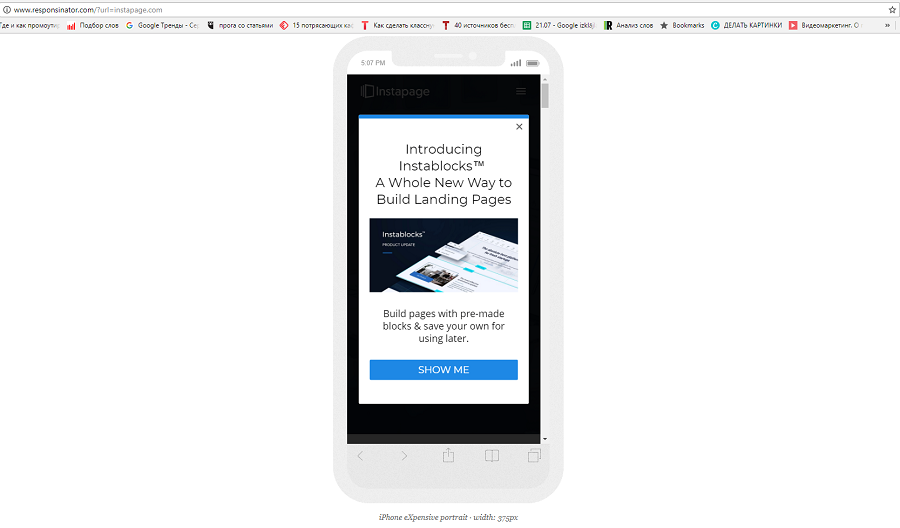
13. Проверяйте поп-апы на всех устройствах
На ваш сайт могут заходить с компьютера, планшета или мобильного. Проследите, чтобы модальное окно везде выглядело корректно. Для этого можно взять разные устройства и посетить свой сайт. А можно использовать инструменты, которые показывают адаптивность сайта. Мне нравится Responsinator. Заходите на сайт, вбиваете адрес своей страницы и мотаете вниз, чтобы увидеть, как она выглядит на мобильных устройствах.

Responsinator показывает, как сайт с поп-апом выглядит на айфоне. При прокрутке вниз показываются другие устройства. Каждый вид подписан внизу
Еще есть quirktools:

В quirktools даже можно посмотреть, как сайт будет выглядеть на экране телевизора
14. Анализируйте результаты
Вы не сможете понять, получаете ли вы максимум конверсии от поп-апа или других инструментов, если вам не с чем сравнивать. Запускайте А/Б-тесты, меняйте поп-апы на другие виды рекламы и анализируйте результаты.
Чек-лист
Проверяем, все ли мы предусмотрели:
- доступный текст, который объясняет, что вы предлагаете и что вы хотите взамен;
- место для ввода контактов (если вы их собираете);
- кнопка с призывом к действию;
- крестик или кнопка «закрыть»;
- обратная связь на действие пользователя;
- информация об обработке персональных данных (если вы их собираете);
- поп-ап корректно отображается на всех устройствах;
- соответствует указаниям Coalition for Better Ads.
По желанию:
- строчка «не показывать больше»;
- информация о защите от спама;
- социальное доказательство (например, «нас читают уже 15 000 предпринимателей»).
Чем заменить классические поп-апы
Есть маленькие всплывающие окна, онлайн-чаты и другие варианты, которыми можно заменить традиционные поп-апы, перекрывающие всю страницу. Если вы уменьшите поп-ап и позволите пользователю смотреть страницу дальше, сайт оставит более приятное впечатление.
1. Небольшие всплывающие окна, которые минимально перекрывают контент
Их называют «поп-аут». Они выезжают сбоку, снизу, сверху. Они привлекают к себе внимание тем, что внезапно появляются, но при этом не мешают пользователю дальше смотреть сайт, не блокируют действия на странице.
Примеры. Окно может всплывать в любом месте и быть любой формы. Слева и наверху тоже можно
На десктопе проследите, чтобы они занимали не более 30 % от страницы, а в мобильной версии отключите. Добавьте в углу крестик или кнопку «закрыть».

Leadmachine: лаконичное предложение в одну строчку поставили сбоку. Оно не мешает пользователю читать статью

LaModa: предложение перекрыло чат-окно, но все еще не мешает смотреть сайт

Пример Airbaltic. В маленьком окошке предложение подписаться на рассылку и летать дешевле
2. Статичная строка вверху (hello-bar) или внизу страницы
Вид поп-аут, который «съедает» часть пространства. В строке может быть предложение или форма подписки, как и на обычном поп-апе. Есть три основных варианта, как она будет себя вести:
- висеть на сайте сразу при открытии страницы;
- наезжать поверх на страницу;
- сдвигать контент вниз/вверх.
Первый вариант пользователь воспримет легче, так как ничто не будет перекрывать и дергать его контент.
Примеры расположения строки
Не забудьте добавить крестик для закрытия и сделать строчку меньше 30 % от экрана.
Хороший вариант у «Лайфхакера». Полупрозрачная форма, которая наезжает сверху на контент. Ее можно удобно закрыть, нажав на крестик в правом верхнем углу:

3. Онлайн-чат
Это может быть просто кнопка в любом месте страницы, на которую нужно нажать, или окно, которое открывается самостоятельно и приветствует пользователя. Прием отвлекает, но не вызывает такого же сильного раздражения, как поп-апы. Лучше делать окно беззвучным и открывать по тем же правилам, что и полноэкранные поп-апы. Отлично, если в онлайн-чате сидит сотрудник и оперативно отвечает на вопросы пользователей.

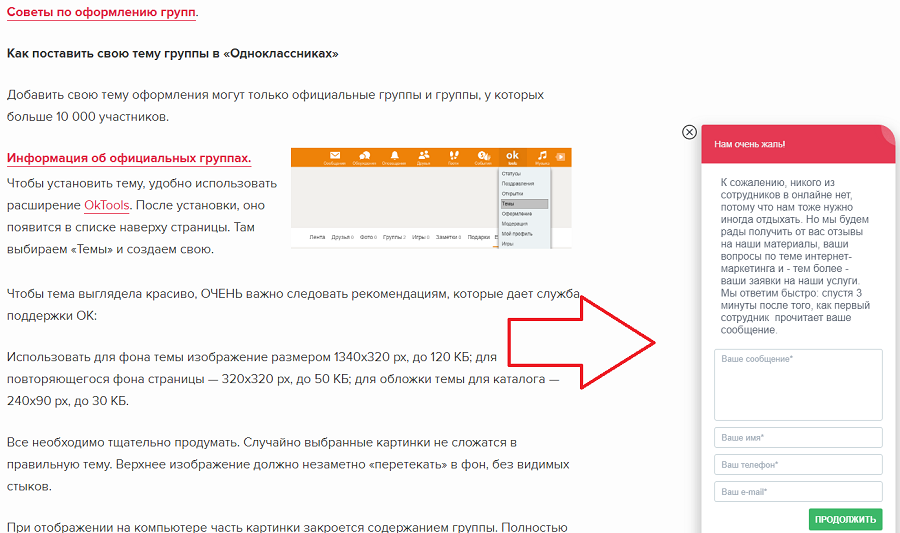
В «Текстерре» чат открывается автоматически. Если сотрудник на месте, он вам представится. Если никого нет, вы увидите приглашение отправить вопрос или отзыв. Ответ получите сразу, как появится кто-то из сотрудников

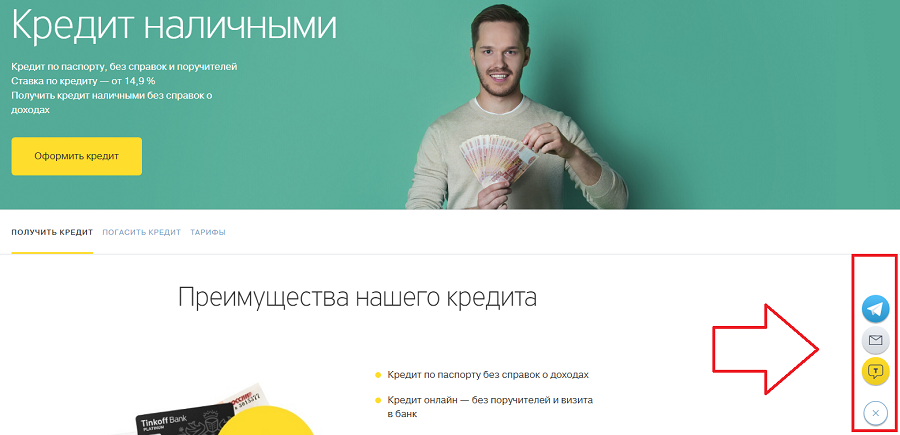
На сайте «Тинькофф» есть три варианта, как связаться с оператором. Пока не нажмете на кнопку, чат-окно не побеспокоит
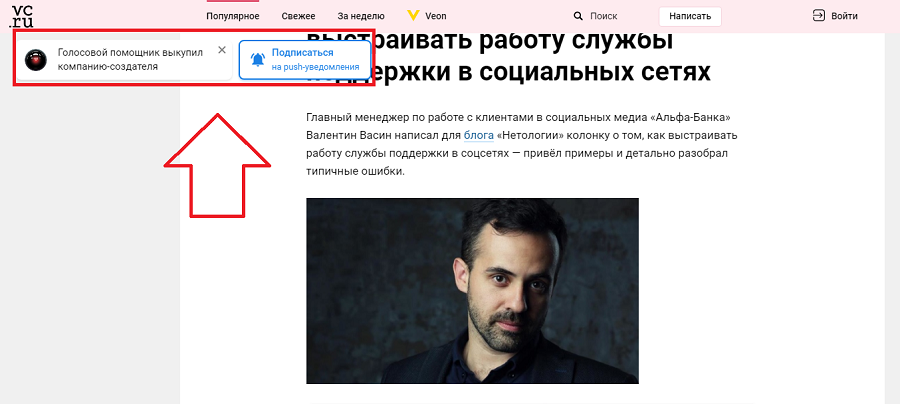
4. Push-уведомления в браузере
Короткие всплывающие сообщения со ссылкой на сайт отправителя. Сообщения появляются поверх всех открытых окон. Это увеличивает переходы с уведомлений на сайт.

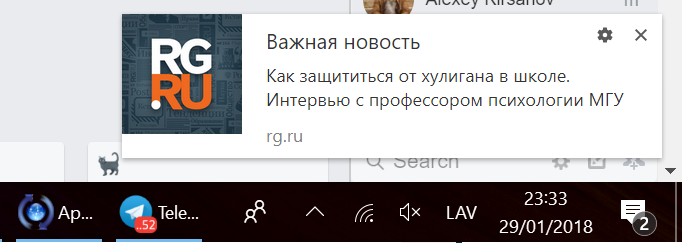
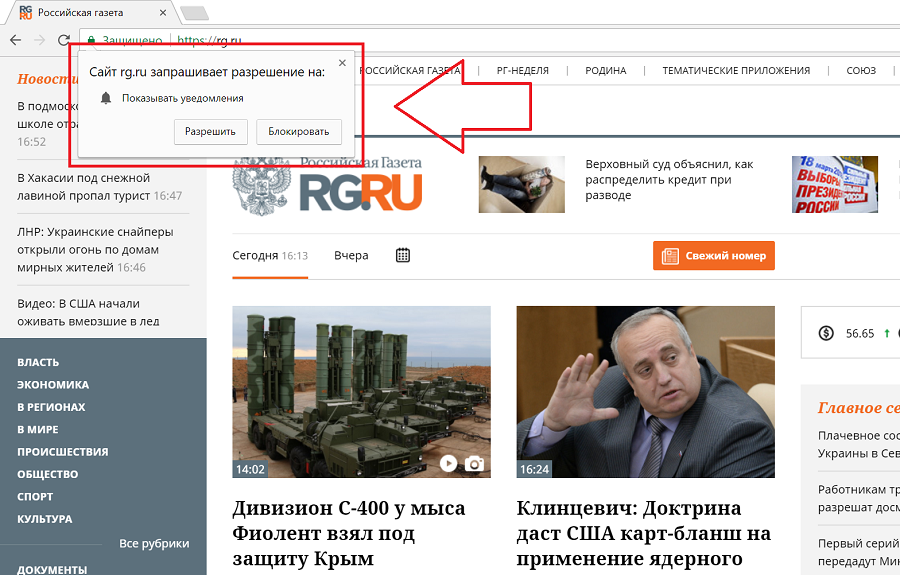
Так выглядит push-уведомление, которое приходит от сайта rg.ru
Ваши верные пользователи могут подписаться на них добровольно. Это обычная практика среди СМИ, блогов, интернет-магазинов и т. п.

Пример: «Российская Газета»

Уведомления – отличная альтернатива рассылке. Получить разрешение от пользователя проще: чтобы подписаться через поп-ап на рассылку, человеку нужно ввести свой электронный адрес, а чтобы согласится на push – нажать одну кнопку. Настроить уведомления на сайте не сложно. Есть удобные сервисы.
Альтернативы поп-апам
Хорошее предложение заметят, даже если оно не всплывет на отдельном окне, а будет частью страницы. Попробуйте и посмотрите на результаты. Будет солиднее, пользователи останутся довольны.
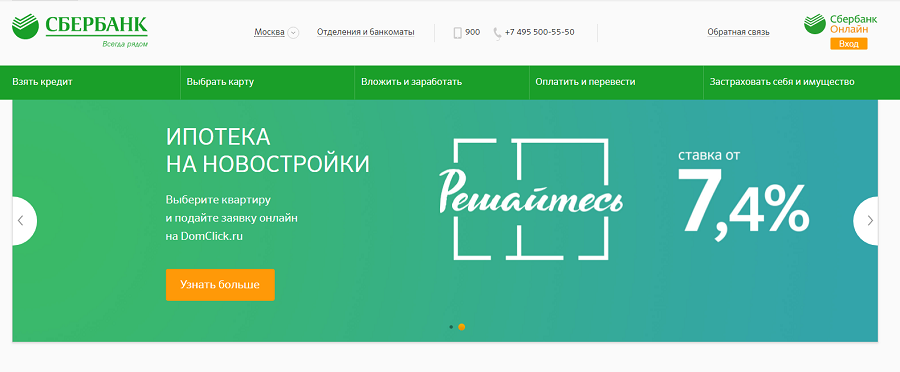
1. Слайдер с предложениями
Если у вас несколько предложений, вместо того, чтобы делать несколько модальных окон, просто поставьте на сайте крупный слайдер. Можно сделать его статичным и позволить пользователю переключать самостоятельно, а можно задать время, через которое слайдер будет переключать кадры автоматически. Главное – подобрать отрезок времени, за который пользователь успеет прочитать информацию на слайде.

Пример: «Сбербанк». Главные предложения переключаются в верхней части сайта. Все крупным планом
2. Форма для сбора контактов и предложение, как часть страницы
Это лучшая альтернатива поп-апу, который вылетает при прокрутке страницы. Если вы и так уверены, что человек дойдет до этого момента, зачем бесить его поп-апом? Интегрируйте форму для подписки или предложение в страницу. Вот так сделали на сайте pushbooks:

Поставьте форму сбоку:

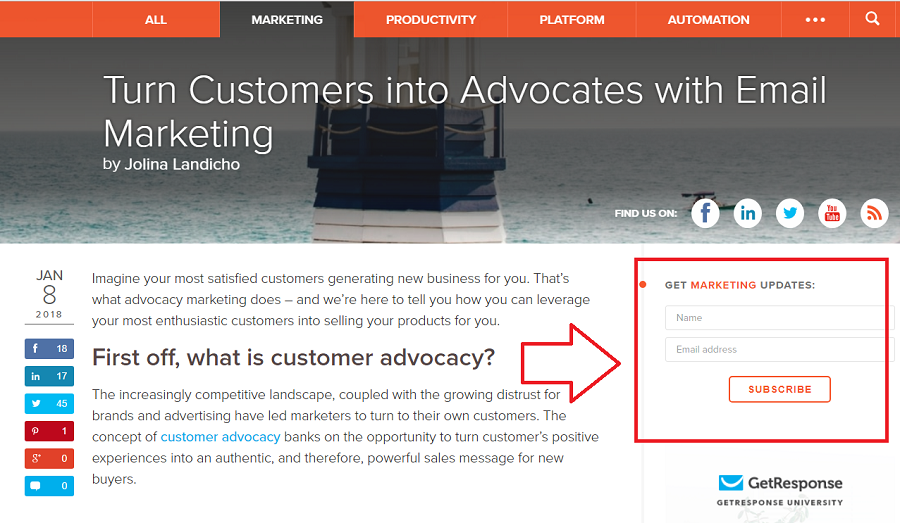
Пример GetResponse
Предложите получить скидку или скачать приложение:

Пример Lamoda. Скидка и ссылка на скачивание приложения в центре страницы
Вместо формы сбора контактов дайте ссылки на соцсети и пригласите пользователя в «Телеграм». Так вы тоже останетесь с ним на связи.

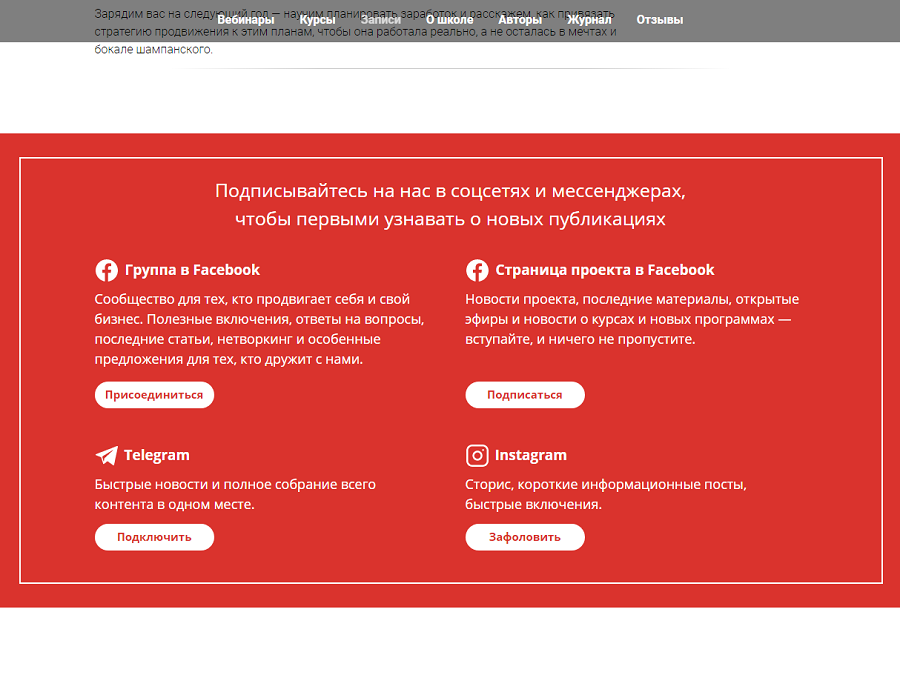
Пример Digital Bandito. Вместе со ссылками владельцы сайта дают короткое описание выгоды, которую получает подписчик
3. Баннеры-небоскребы
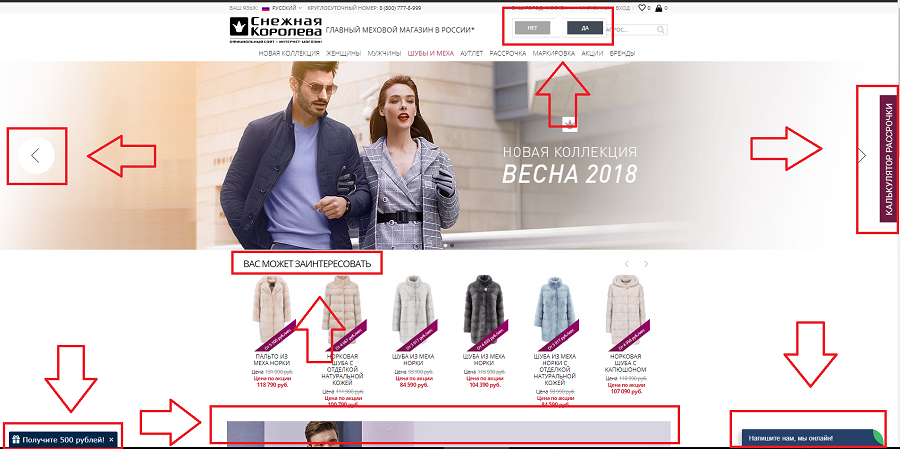
Баннеры на всю длину или часть страницы (но не более 30 %). Обычно их ставят справа:

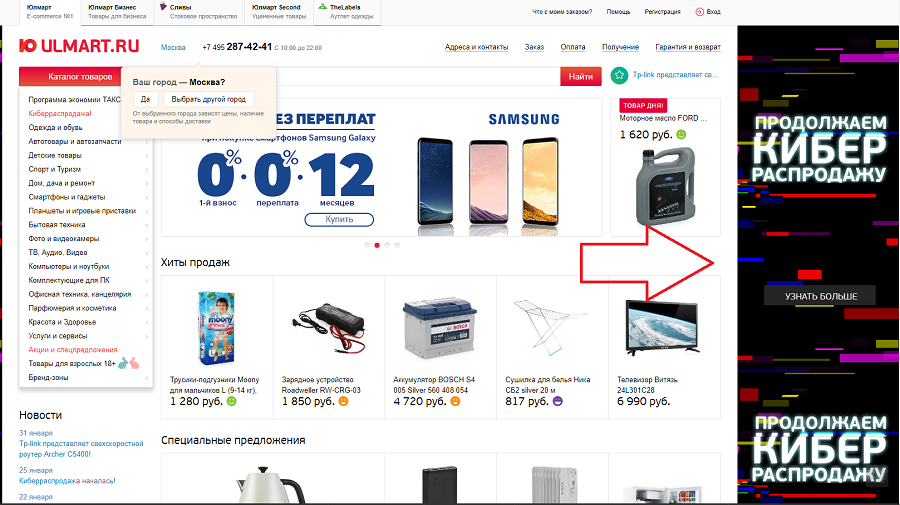
На большом баннере легко умещается текст, крупная картинка и форма для сбора контактов. Чтобы посетитель сайта видел предложение в любой точке страницы, предложение можно продублировать несколько раз.

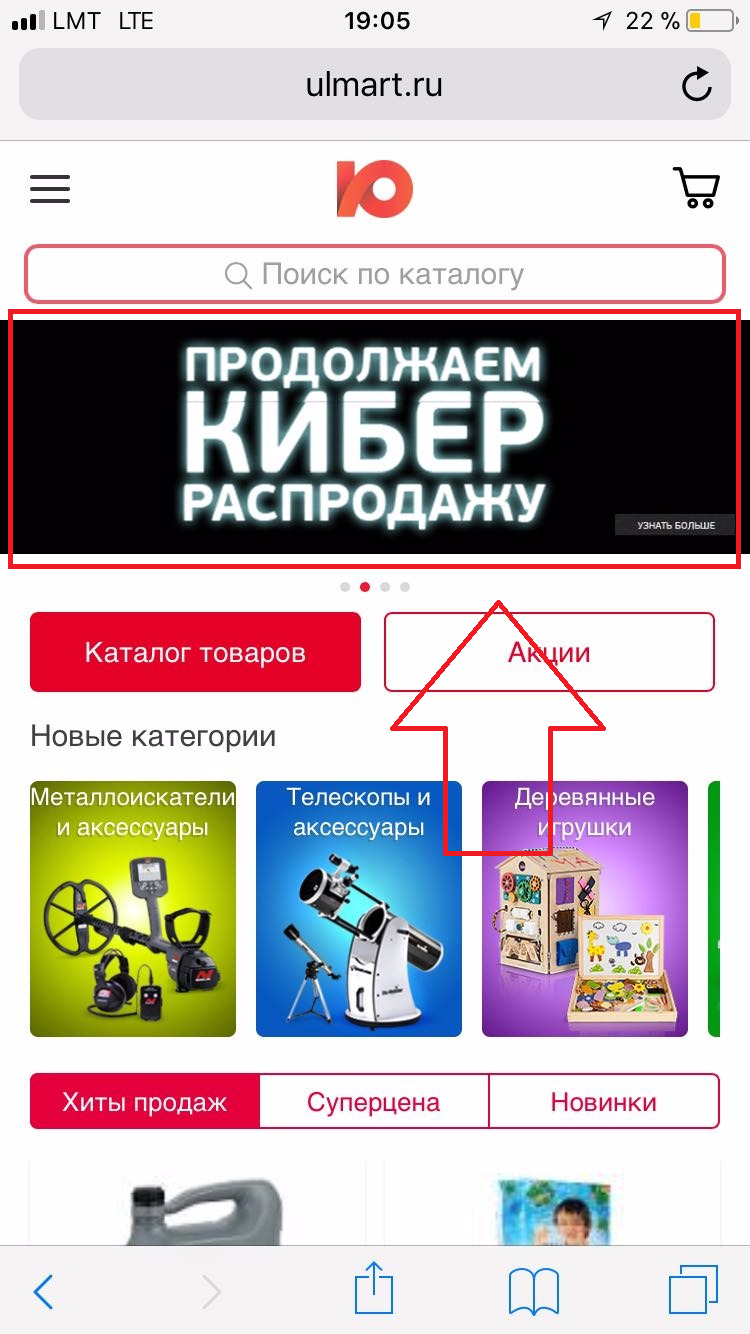
Пример: Ulmart. Информация на баннере дублируется. Клик в любом месте перенаправит пользователя на распродажу
Обязательно проверьте этот вид рекламы в мобильной версии, т. к. он может некорректно отображаться на узком экране, либо сильно перекрывать контент.

В мобильной версии Ulmart баннера нет, но сайт встречает посетителя большим слайдером с информацией о распродаже
4. Нативная реклама
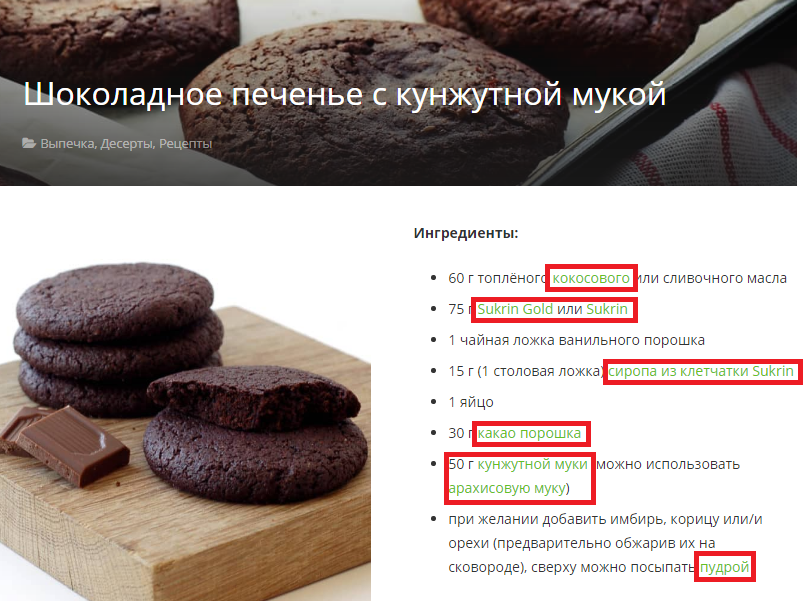
Естественная реклама. Она гармонично смотрится в контексте статьи или на странице, куда зашел пользователь, совпадает с его интересами. Это ссылки на продукты интернет-магазина в кулинарном рецепте, информация о ресторане в заметках путешественника, контакты клиники в статье о лазерной коррекции зрения. Лучшее место для нативной рекламы – корпоративный блог.

Пример Lowcarb.lv: в рецепт вставлены ссылки на продукты интернет-магазина

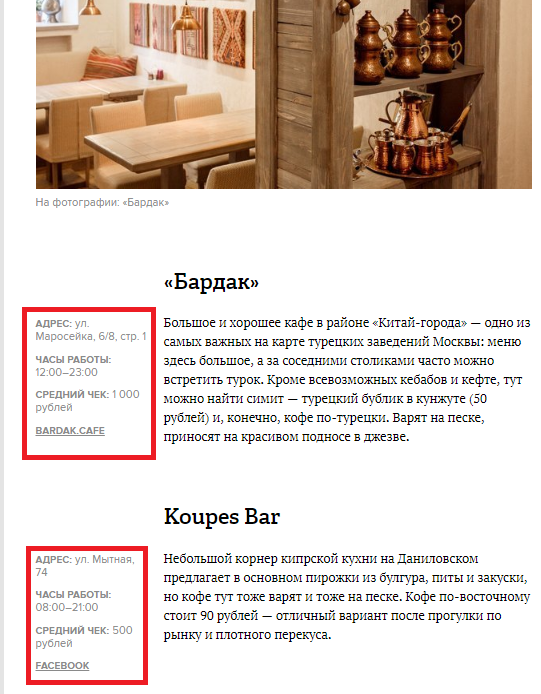
Пример The Village: информация о кафе в обзоре мест, где выпить кофе в турке
Выводы
- Если для вас важнее всего любовь пользователей, не ставьте всплывающие окна.
- Чтобы не попасть под блок Google Chrome, не используйте рекламу, которую пользователи считают излишне назойливой.
- Помните о пользователе. Ваш гость не любит поп-апы, но обрадуется, если получит что-то ценное.
- Тестируйте, не ограничивайтесь одним видом рекламы. Нельзя судить об эффективности, если не с чем сравнить. Экспериментируйте. Так вы найдете поп-ап или альтернативу, которая даст лучшую конверсию.
- Совмещайте на сайте 2-3 типа рекламы, но не увлекайтесь. Когда за внимание воюет сразу несколько кнопок и призывов, пользователь начнет волноваться и никуда не кликнет. Идеально, когда на странице человек видит только одно целевое действие.

- Главное: постарайтесь посмотреть на рекламу глазами пользователя, оцените полезность. Принудить человека совершить действие – не цель. Цель – заинтересовать и помочь сделать правильный выбор.
Немного доброй утопии: