Маркетологи часто апеллируют к иррациональности клиента: годами повторяют, что «предложение ограничено», или отсылают к абстрактному «большинству» женщин и мужчин, которые получили «мгновенный» результат. Эти уловки уже набили оскомину – впрочем, у некоторых компаний они неизменно работают.
Сбои, которые не дают людям мыслить логично и объективно, называются когнитивными искажениями. Им подвержены все мы – под влиянием эмоционального фона, информационного перегруза или физиологических особенностей работы мозга. В частности, этим активно пользуются дизайнеры интерфейсов. Провоцируя искажения, можно помочь пользователю разобраться с проблемой или, при желании, окончательно его запутать.
Селективное восприятие
Человек видит не то, что есть на самом деле. Грубо говоря, он видит, в основном, что хочет и что ожидает увидеть. Если вы прогуливаетесь в тридцатиградусную жару и ищете ларек с мороженым, вероятно не заметите на своем пути ларек с шаурмой. Более того, вы будете искать мороженное в привычных вам местах: на остановках или возле домов. А если ларек будет стоять на проезжей части, то снова рискуете не обратить на него внимание.
Это когнитивное искажение связано с феноменом слепоты невнимания. В 1975 году у американцев был интересный эксперимент: испытуемым предлагали наблюдать за двумя командами баскетболисток, передающих друг другу мяч. Вот как на этом видео:
А вы заметили гориллу?
Трудно подобрать идеальный пример: слишком много наснимали разных видео с демонстрацией этого опыта. Но я помню, как несколько лет назад увидела одно их них, и гориллу я действительно не заметила. А теперь я ее жду и, соответственно, вижу. Зато изменение цвета штор с красного на желтый я опять упустила. А вы заметили?
Избирательное восприятие имеет прямое отношение к разработке интерфейсов. Человек пользуется цифровым продуктом с определенной целью: набрать покупок, вызывать такси, поиграть или почитать статью. Ему нужны определенные кнопки, и по многолетнему опыту взаимодействия с сайтами и приложениями он сформировал ожидания: где какие кнопки обычно находятся.
Мы знаем, как выглядит то, на что нужно кликать
Никому не придет в голову клацать мышкой по простому написанному тексту. А вот по ссылочкам, которые выделяют синим цветом, серым цветом или подчеркиванием – вполне можно. И, конечно, по кнопкам. Кнопка – это здоровенное слово на цветной подложке, и никак иначе.
Вам наверняка знакомо ощущение, когда хочется нажать на элемент интерфейса, но если это сделать, ничего не происходит. Потому что вам и раньше приходилось нажимать на штуки похожей формы / цвета на других сайтах, а разработчики этого не учли. Впрочем, в подавляющем большинстве случаев есть ограниченный набор способов показать пользователю переходы на другие страницы, и все оформляют ссылки по шаблону.
Между кнопками и обычными ссылками тоже есть разница: кнопка объективно заметнее. А ссылки принято показывать как нечто дополнительное и неважное: обратите внимание, они часто напечатаны более мелко, чем основной текст, и менее контрастны к фону. Казалось бы, кнопка должна привлечь максимум внимания. Но иногда когнитивное искажение это компенсирует.
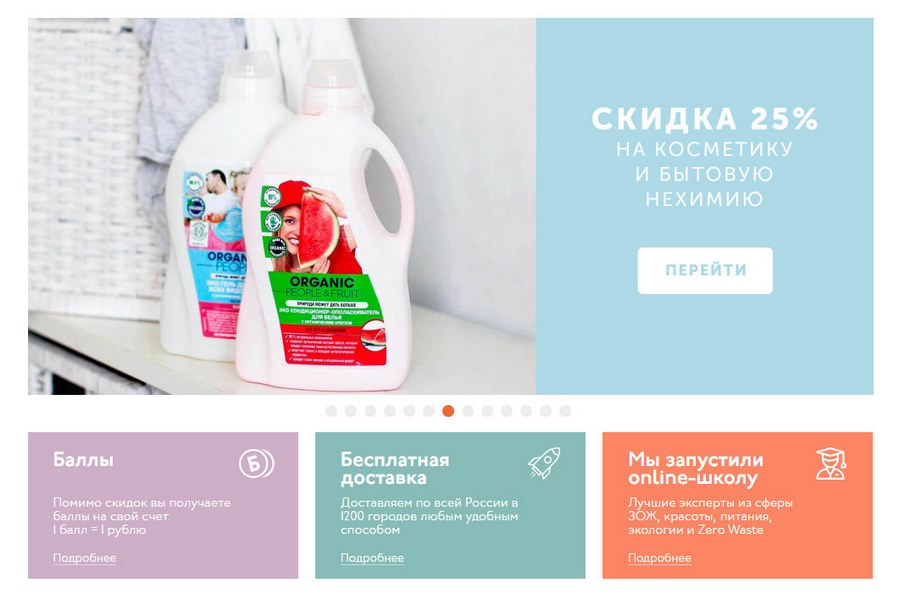
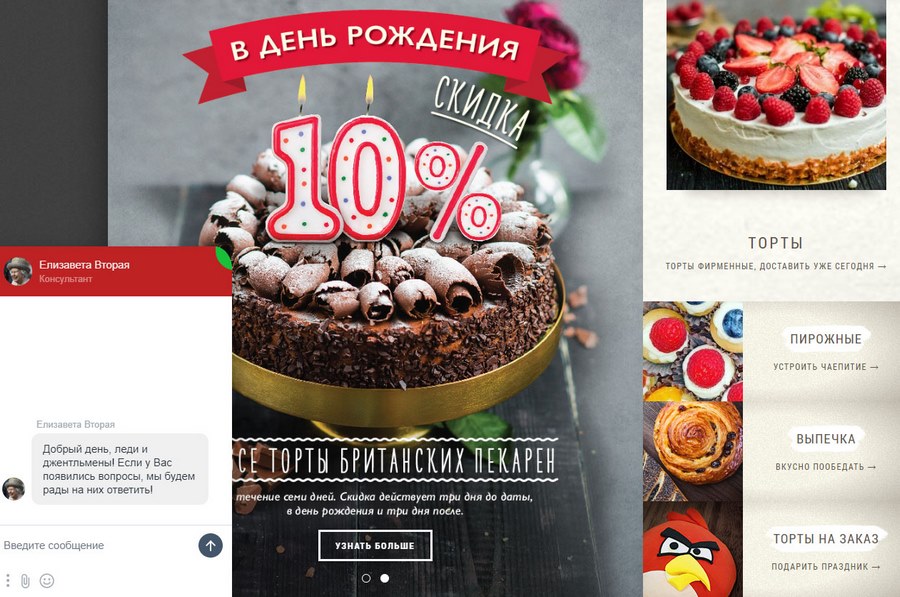
Если бы сайт был картиной, на нем работали законы визуального восприятия. Наш взгляд был бы прикован к большому яркому пятну. Но мы не в музее, а зашли на сайт с определенной целью. И по пользовательскому опыту мы знаем, что ничего хорошего от яркого рекламного баннера ждать не стоит =)
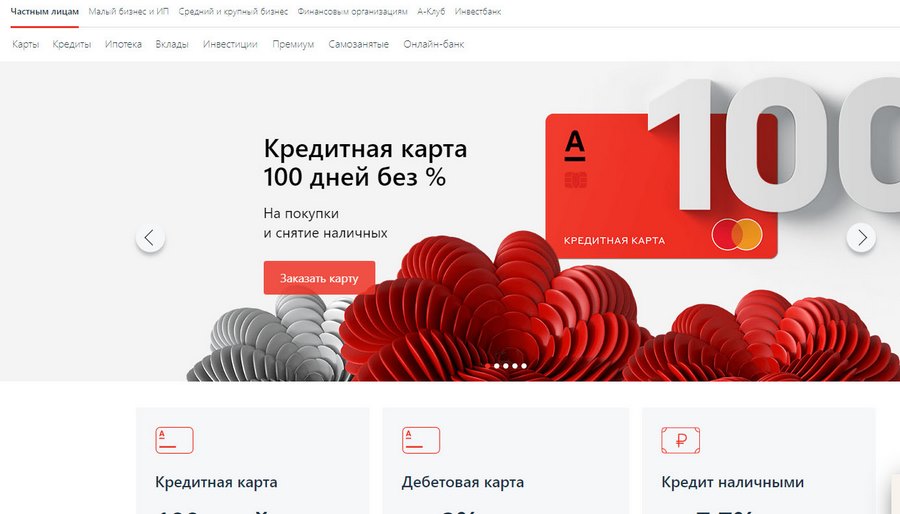
Если нужна четкая структурированная информация по конкретному вопросу, мы машинально будем кликать по разделам – серым, мелким и неприглядным. Потому что знаем, что самое главное для нас, как для пользователей, бренды маркируют второстепенным. И никакого диссонанса не возникает.
Мы знаем, где расположено все, что нужно
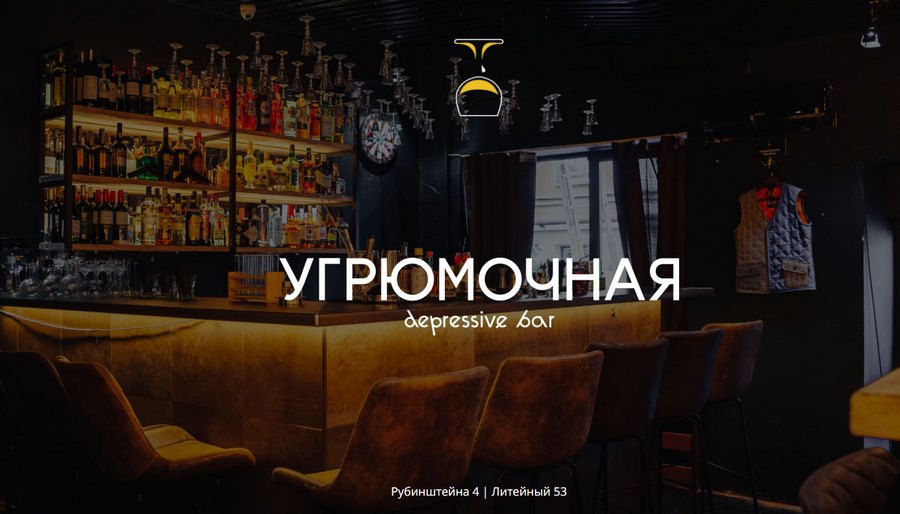
Представьте: вы перешли на сайт какого-то заведения. Хотели почитать отзывы, посмотреть меню, уточнить телефон. И видите, например, вот такую заставку:
Мы уже привыкли к сайтам, которые надо листать сверху вниз. И если переходим по ссылке и не видим на экране ничего полезного, это нас иногда бесит, но не пугает: внизу что-нибудь обязательно будет. Мы не изучаем каждый интерфейс с нуля, а прощупываем его на соответствие нашим ожиданиям. Если неинформативный на первый взгляд экран действительно можно пролистнуть вниз и найти желаемое, все соответствует ожиданиям. А пользователь спокоен и счастлив.
Вот и я пишу для вас статью в Google Docs и таскаю туда-сюда окна с информацией. И понимаю интуитивно, как это делается, хотя никакого специального значка для перетаскивания нет.
И почему-то кажется логичным брать этот виртуальный лист сверху, а не сбоку или снизу. Он не валяется, а висит на экране: мы будто его снимаем с крючка и перевешиваем. Это интересный принцип: нет совершенно никакого обозначения куда кликать, но память и житейская логика работают.
Даже более привычные элементы интерфейса расположены с учетом селективного восприятия пользователя:
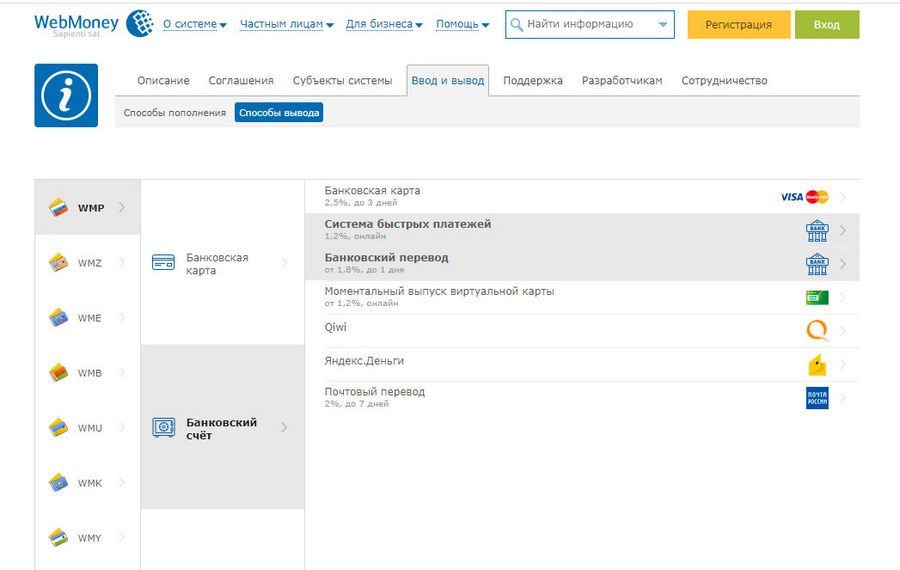
Ловушки восприятия работают примерно как стереотипы, и они даже полезны: помогают взаимодействовать с интерфейсами без лишних мыслительных усилий. Нам легко и удобно ориентироваться на привычных типовых сайтах. Но изредка встречаются противные сайты, на которых все не то и не так. Я вот, например, поеживаюсь, вспоминая короткий период работы с Webmoney.
На их сайте есть ощущение, что пользователя хотят максимально запутать: информация обо всем наверняка где-то есть, но найти и систематизировать ее тяжело. Разработчики будто намеренно пренебрегли принципом селективного восприятия: хотят, чтобы их продукт изучали как нечто новое, неизведанное, не вписывающееся ни в какие рамки.
Чтобы прочувствовать всю прелесть сайта, с ним надо поработать. А я могу только привести маленький пример:
Можно сообразить, что у нас идет выбор пунктов слева направо: валюта, назначение и способ вывода средств, вся дорожка подсвечена серым. Но вряд ли где-то еще вы видели подобное расположение блоков. Мозг мне говорит, что здесь должно быть подобие таблицы. В реальности же непонятно, к чему относятся пункты из разных столбцов.
Странно расположенные блоки кажутся мелочью, но когда они непредсказуемы на каждой странице, это дезориентирует. А еще обратите внимание, что проценты комиссии указаны приблизительно. Когда кликаешь по стрелочке, ожидая узнать точные цифры, сайт внезапно переходит на регистрацию или вход, а после входа начинается новая эпопея с разными типами аккаунтов для разных процентов комиссии. Такая стрелочка, ведущая к регистрации – еще очередное пренебрежение когнитивным искажением.
Мы знаем, как будет меняться интерфейс
Мы точно знаем, что получим, нажимая ту или иную кнопку. Если разработчик заставляет нас в этом знании усомниться, он либо сам ошибся, либо намеренно хочет сделать нам неудобно. Либо осознанно выбирает плохой дизайнерский ход для эпатажа. Обычно все отвечает нашим ожиданиям: стрелка ведет к следующему пункту, иконка с домом ведет в личный кабинет, а слово «поиск» вызывает строку поиска. Но иногда цели бизнеса и пользователей расходятся, и кнопки становятся непредсказуемыми.
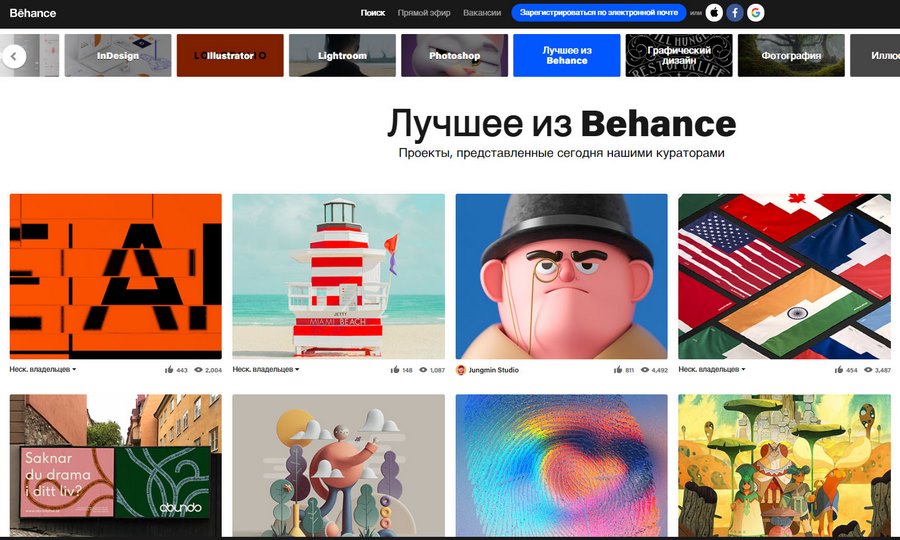
Например, по моим субъективным ощущениям, Behance очень недружелюбен к незарегистрированным пользователям. Клянусь, я честно тыкнула на слово «поиск» в самом верху, но получила вот такую страницу:
Никто не обещал строку поиска при нажатии кнопки, но это ожидание так закрепилось в голове на примере других сайтов, что меню с рубриками и рекламой вызывает досаду. Но приходится довольствоваться тем, что есть: страшно, что еще на что-нибудь кликнешь, и все исчезнет =)
Итак, мы почти никогда не знакомимся с новыми интерфейсами заново: исходим из того, как они обычно устроены, и действуем по наитию. Можно использовать эту особенность мышления, чтобы упростить и ускорить работу, либо упаковывать информацию непривычным образом, чтобы насильственно вести непослушного пользователя туда, куда надо.
Любовь к красоте и человечности
Принцессы не какают, милые домашние щеночки не переносят паразитов, а известные бренды с красивыми сайтами не обманывают клиентов. Звучит абсурдно, но работает – еще как! Все знакомое и привлекательное вызывает больше доверия: поэтому люди до сих пор не тащат своих возлюбленных делать тесты на ВИЧ, а компании до сих пор тратят сотни тысяч на дизайн.
Как формируются понятия о прекрасном? Психологи знают о том, что позитивная оценка стимула напрямую зависит от того, насколько он человеку знаком. А нет ничего более знакомого человеку, чем себе подобные – даже в древнегреческих храмах исследователи находят антропоморфизм, не говоря уже о более позднем искусстве. Итак, человек нам знаком, понятен, красив. А с сайтом все сложнее.
Люди не ассоциируют себя с векторной графикой и зачастую с трудом представляют устройство сайта. Поэтому компании всячески стараются придать своим веб-ресурсам человеческий облик. Нередко в прямом смысле этого слова:
Фотографии людей – неотъемлемая часть многих интерфейсов. Их размещают на рекламных баннерах или в карточках товаров. И даже если розовый плащ на картинке выше мне не нравится, но брови и волосы у дамы вроде ничего, плащ тоже становится более привлекательным.
Копирайтеры, пишущие для сайтов, тоже стараются общаться с клиентом живо. Мне иногда кажется, что сюсюкающие слова в эпоху цифровизации вошли в моду, чтобы компенсировать нехватку тепла человеческого общения.
Наконец, общение с живым человеком подразумевается в самой разработке сайта. Давно ли вы видели интернет-магазин без всплывающего окна с чатом? Даже если «Ваш Персональный Менеджер Наташа» скорее мертв, чем жив, и отвечать не торопится, окно все равно есть.
Вывод: люди радуются людям и покупать хотят у людей. Даже онлайн.
Эффект IKEA
Маркетинг движется к кастомизации. А пока потаенные желания клиентов с высокой точностью угадывать не научились, многие компании нам предлагают набор «Сделай сам». Когнитивное искажение заключается в том, что люди выше оценивают стоимость товаров, к которым пришлось приложить руку, по сравнению с готовыми товарами.
Человеку дорого собственное время и усилия: чем больше этих ресурсов вложено, тем сложнее бросить начатое дело. Это старый известный феномен, а вот эксперимент с эффектом IKEA провели только десять лет назад: испытуемых просили сложить фигурки, а затем назвать цену, за которую они готовы купить свои или чужие изделия. Люди стабильно оценивали плоды собственного труда выше, чем чужого.
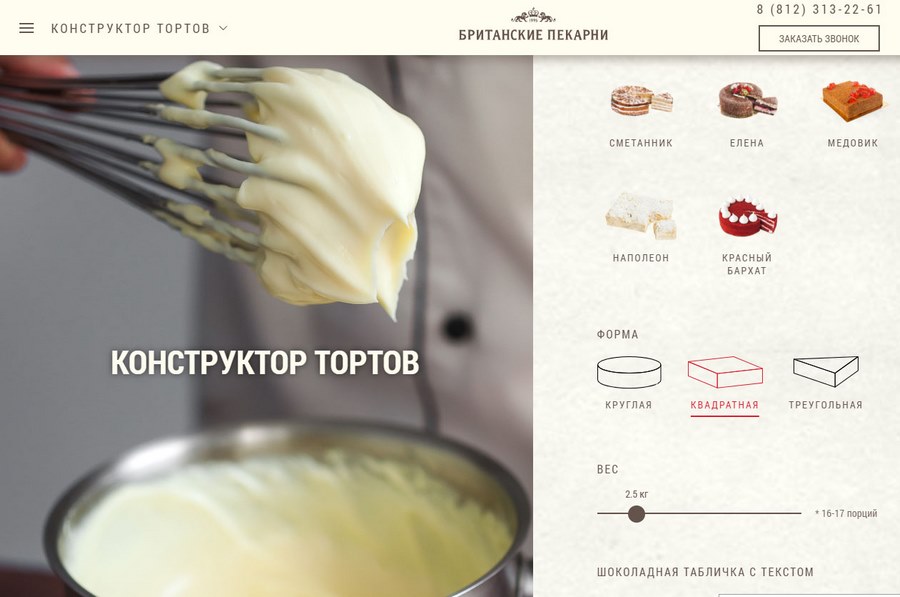
Pandora, Lego, IKEA – многие компании действительно выиграли за счет того, что переложили на клиента часть своей работы. Возможности сайтов позволяют упростить процесс клиентского творчества:
Полезная штука – повара будут получать только четкие ТЗ. И как можно не купить торт, когда любовно выбирал ему форму, начинку и украшения? При торговле онлайн, когда пощупать, понюхать и потрогать покупку не получится – эффект IKEA вышел на новый уровень. Чем больше опций человек выбирает сам, тем более спокоен он будет: больше шансов получить то, что ожидаешь.
И, конечно, пользователь получает удовольствие от самого процесса творчества. Нажимать разные кнопочки на сайте и видеть, как меняется продукт – прекрасная игрушка для взрослых.
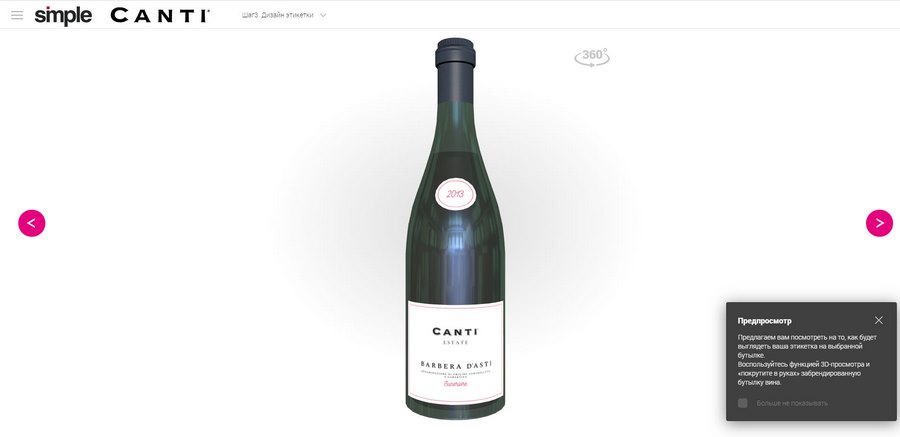
Технологии способствуют соавторству брендов с клиентами – ведь очень многое можно сделать и визуализировать онлайн. Те же кухни IKEA можно собрать на сайте под свои размеры, менять фасады туда-сюда и залипнуть за этим делом на все выходные. Клиент развлекается, бизнес экономит.
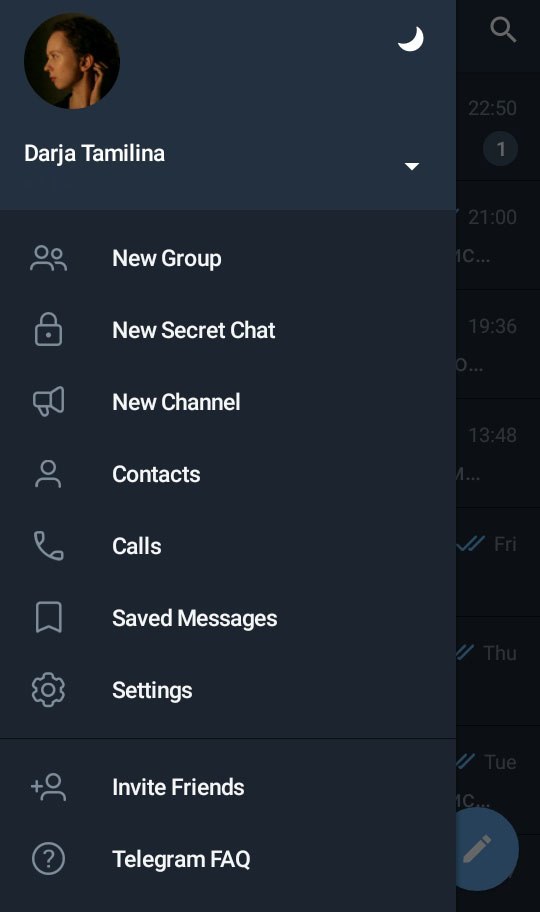
В конструктор превратились не только осязаемые товары, но и сами цифровые продукты. Можно переключаться между мобильными и десктопными версиями, менять местоположение отдельных блоков и цвета заставок на сайтах и в приложениях. Я тоже недавно поддалась эффекту IKEA и поставила себе в Telegram темную тему.
Человек хочет персонифицированных продуктов и ценит собственные усилия – большие или маленькие. Глобально сайты пока не превратились в конструктор, это неоправданно усложнило бы разработку. Но в меру сил компании предлагают людям адаптировать цифровые продукты под себя. А также используют достижения технической мысли, чтобы покупатель на сайте поучаствовал в создании товара.
Профессиональная разработка интерфейсов всегда идет рука об руку с изучением пользовательского опыта. Подружить мир людей с миром компьютеров – это нетривиальная задача, которую дизайнеры решают ежедневно.
Казалось бы, от продающих лозунгов, навязчивости и ухищрений все уже устали, но и вываливать на пользователя гору четкой и честной информации – тоже негуманно, в прямом смысле слова. Иррациональность пользователя – важный фактор, который нельзя игнорировать.