Веб-дизайн требует четкой структуры и ненавязчивых визуальных решений. Пользователь, зайдя на ваш сайт, должен сразу понять, что там основное, а что – второстепенное. В отличие, например, от рекламного баннера, где главный месседж укладывается в пару строчек, интерфейс больше нагружен информацией – поэтому выделить главное сложнее, а вот испортить всю работу можно быстро.
Нельзя просто сделать главную кнопку самой огромной, жирной и разноцветной, потому что есть и другие важные кнопки. Иерархия создается за счет мелких акцентов. Давайте рассмотрим, какие они бывают, что делают и как их использовать с умом.
Статья будет полезна маркетологам, пиарщикам, начинающим дизайнерам и тем, кто хочет больше узнать о работе дизайнера.
Тональный контраст
Если на сайте представлены все цвета радуги, пользователь, конечно, восхитится его художественной ценностью. Но работать с таким интерфейсом быстро устанет. Для читаемости текста и различения разных объектов, важен не цвет – важно, чтобы мы видели темное на светлом, а светлое на темном. Это помогает выделить самое-самое главное и просто главное, четко разделить информацию, даже если ее много.
От тонального контраста глаз не устает, поэтому он подходит и для больших объемов текстов, и для сайтов, с которыми пользователь долго работает.
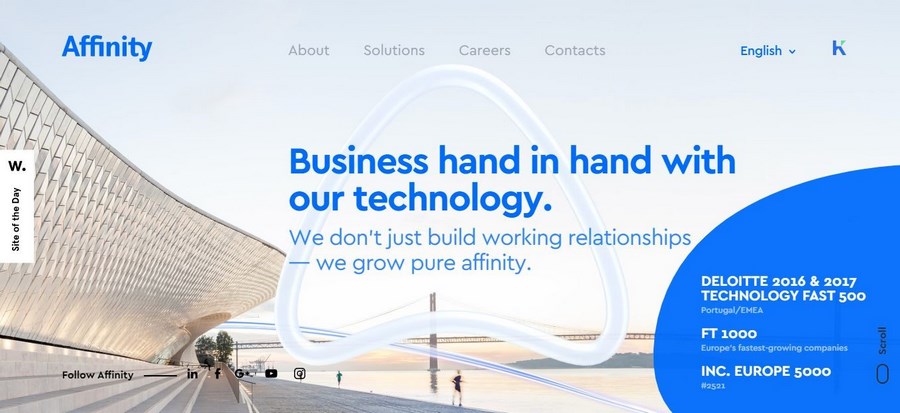
Вот хороший пример тонального контраста.

Ситуация, когда категории меню сливаются с фоном, – нетипичная, но (как мне кажется) Affinity хочет увести пользователя на другие страницы. Если бы категории были не серые, а синие, они бы отвлекали внимание от слогана, даже несмотря на меньший размер шрифта.
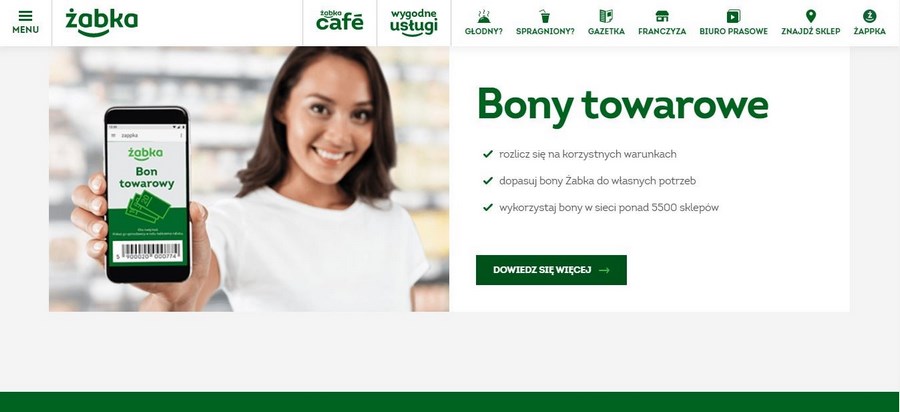
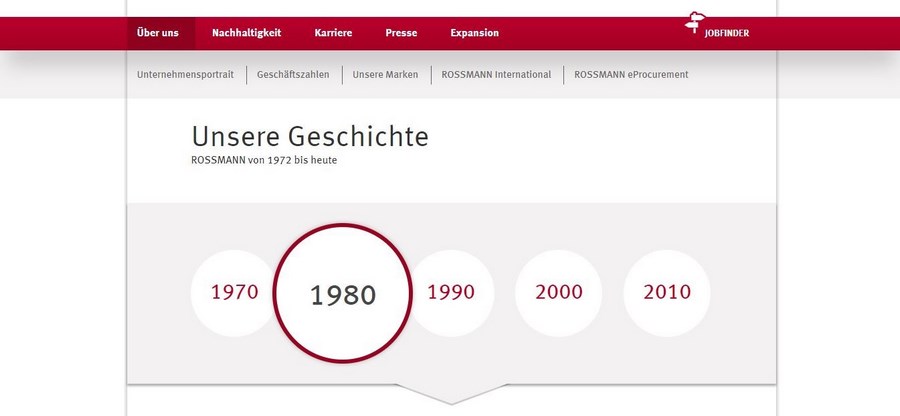
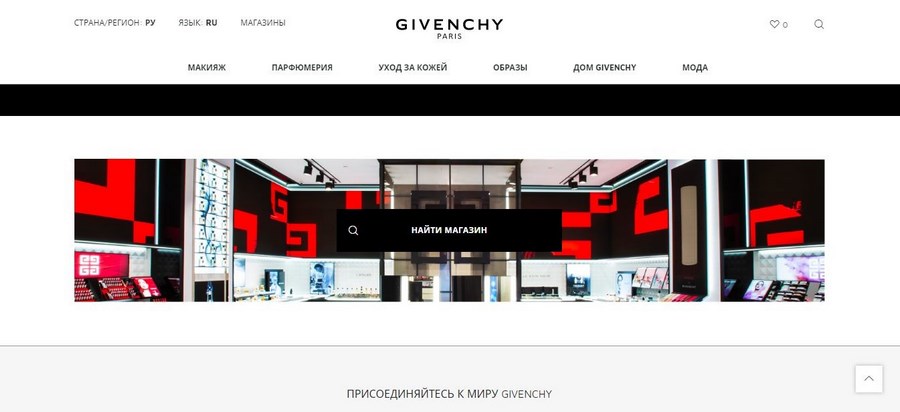
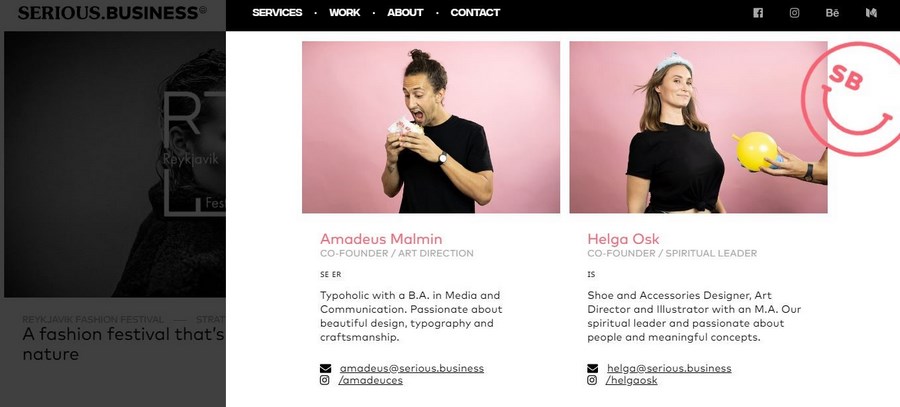
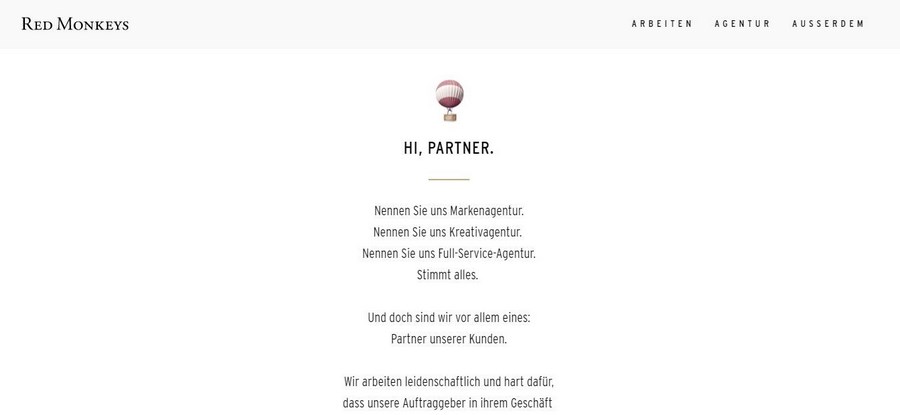
На следующем сайте логика структурирования информации для нас более привычная.

Обратите внимание, темно-зеленый – фирменный цвет компании, но его легко можно заменить на черный, коричневый, фиолетовый или любой другой темный цвет без ущерба для читабельности. А вот если бы все зеленое стало светло-розовым или серым, визуальная структура бы развалилась и было бы непонятно, куда смотреть. «Текстерра» уже рассказывала о том, как общаться с клиентом через дизайн и не потерять его через пять секунд.
Размер шрифта
С помощью букв разного размера можно расставить акценты в тексте на сайте. Если у нас есть важные сообщения, их лучше подавать не посреди простыни текста, а отдельными маленькими блоками: помимо заголовка и обычного текста не бойтесь использовать подзаголовки.

На одном мониторе могут спокойно уживаться три-четыре размера шрифтов. Но чем их больше, тем сложнее будет компоновка. Видите, что на примере подзаголовок справа расположен выше, чем заголовок большого текста? Это сделано для визуального баланса: шрифт меньше, и даже если бы он по верхней границе совпадал с заголовком, было бы ощущение, что столбец падает.
Для акцентирования сообщения с помощью размера шрифта нужно сделать так, чтобы крупный и мелкий тексты существенно различались. За этим особенно важно следить, если у вас не две градации текста, а, например, четыре.
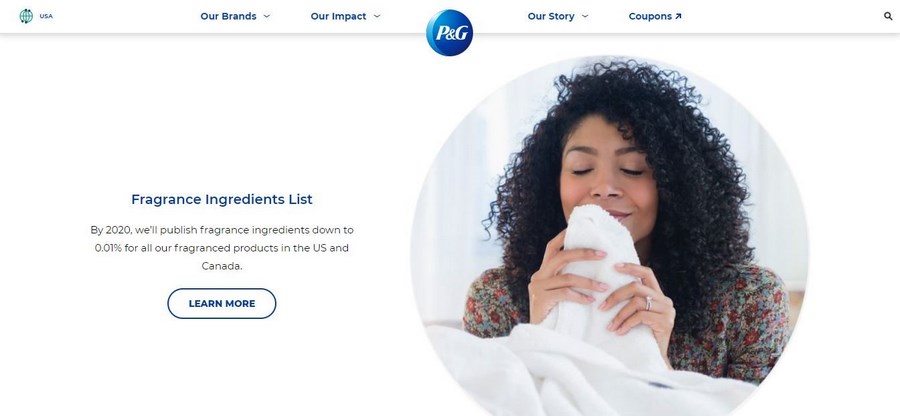
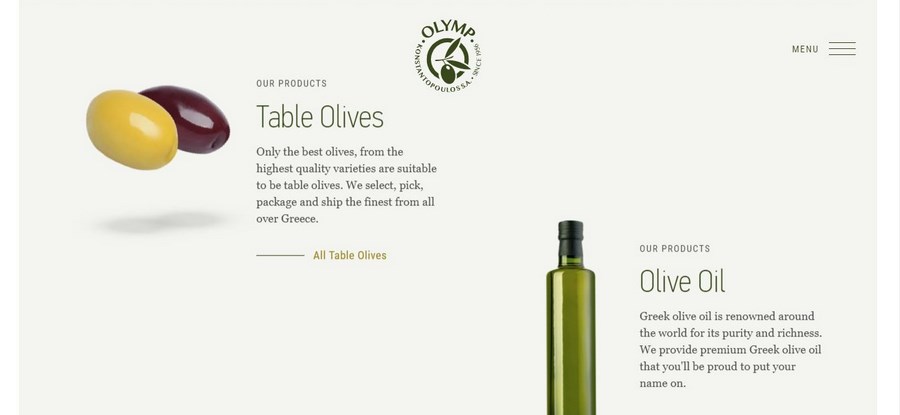
Шрифты одного размера могут спокойно уживаться в разных смысловых блоках на сайте. Посмотрите на скриншот.

Но одинаковый размер категорий и текста не смущает. Потому что они далеко друг от друга и потому что категории выделены тонально. Но не только. Дело в том, что человек не будет одновременно читать и текст, и просматривать категории – у него либо одна цель, либо вторая. Поэтому вполне можно использовать одинаковый шрифт, не надо добавлять лишние размеры без необходимости.
Декоративные шрифты
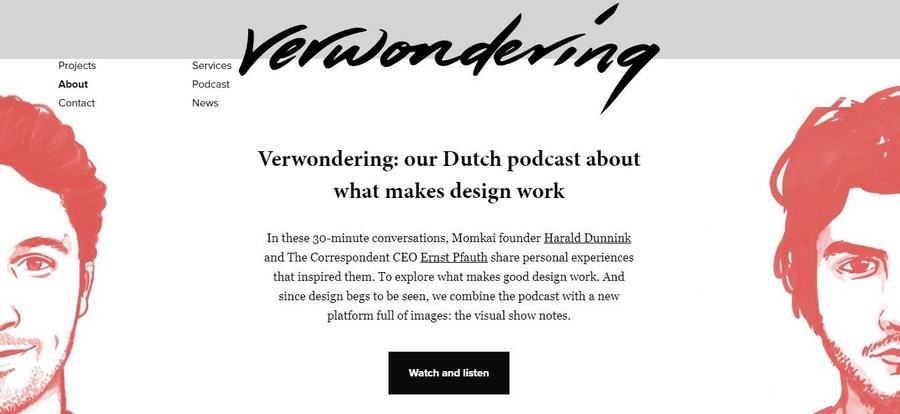
Для длинного текста или даже для слоганов надо использовать максимально простые шрифты. Но если вам нужны короткие заголовки, можно похулиганить, сделать текст чуть менее читабельным и чуть более симпатичным. Красота требует жертв, одно-два слова декоративным шрифтом пользователь уж как-нибудь осилит.

Декоративных шрифтов сейчас огромное количество, даже для серьезного сайта можно найти подходящий или разработать свой. При этом важно, чтобы вокруг было много воздуха. Если трудночитаемое слово будет визуально склеено с остальным текстом, в такой каше никто не захочет разбираться.
Сложные шрифты не надо использовать слишком часто. Они подойдут для одного заголовка на экране, а если у вас несколько равнозначных заголовков, их лучше выделить другими способами.
Нарушение порядка
Наш мозг хорошо считывает закономерности. Если какой-то элемент выбивается из общего ряда, у него нет шансов остаться незамеченным. И это используют в веб-дизайне.

Подобный прием встречается часто. Так можно показать текущий раздел сайта, продемонстрировать выбор клиента, обратить внимание пользователя на преимущество товара или ценную информацию.
Главное, не переусердствовать: нужен порядок с одним выбивающимся элементом, а не повсеместный хаос. Больше узнать о принципах разработки сайтов и понять, как сделать сайт самостоятельно, вы сможете из нашей книги о создании сайтов своими руками.
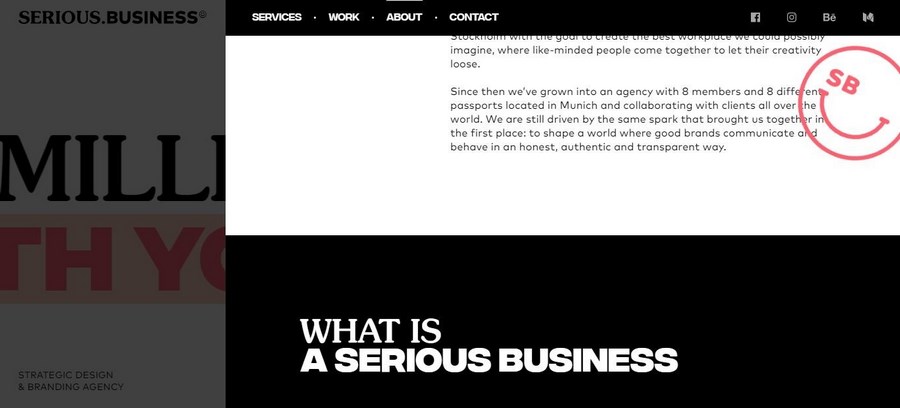
Темные фоны
Вряд ли банк или страховая компания выберут темный фон, но во всяких творческих индустриях такие интерфейсы встречаются часто. Обычно темный фон чередуется со светлым – наличие темного экрана нон-стоп осложняло бы восприятие. Но если пользователь читал что-то на светлом экаране, а потом внезапно его перекинули на темный, получится мощный визуальный акцент.
Контрастные светлые буквы на темном фоне мы читаем не хуже, чем темные на светлом. Но если читать слишком долго, мозг устанет – поэтому использовать темный фон надо дозированно.

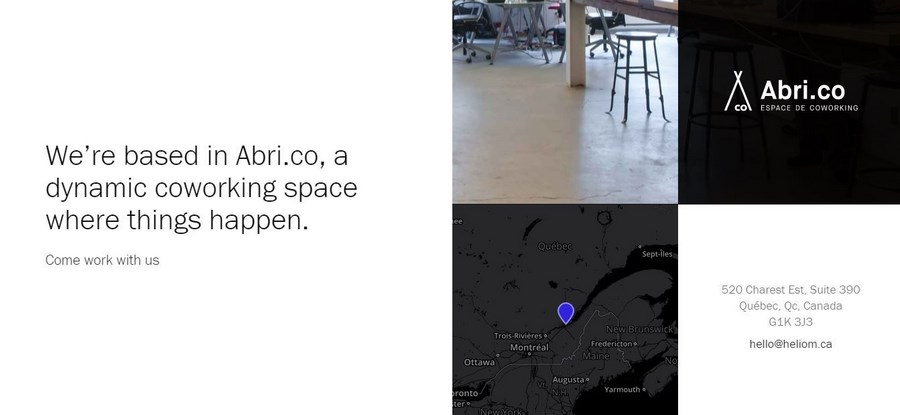
Иногда темные куски совсем маленькие и помогают поделить информацию на блоки на одном экране.

Стоит учитывать, что информацию на белом фоне пользователь сможет читать долго и внимательно, поэтому там можно писать длинные тексты второстепенной важности. На черном фоне пользователь скажет «Круто!», и сможет воспринять несколько предложений. Такой акцент хорош для тезисов, слоганов или списка контактов.
Много воздуха
Иногда отсутствие какой-либо графики тоже может служить акцентом. Обычно на сайтах делают большие промежутки между надписями, иконками, кнопками. Но особенно большие промежутки выбивают нас из привычного ритма и заставляют повнимательнее всмотреться в то, что окружено пустотой.

Пустое пространство поможет сделать визуальные акценты на одном или нескольких объектах, соблюдая лаконичность в дизайне. Но тогда на экране вообще не должно быть ничего скученного. Если бы на скриншоте вверху или справа были плотные списки категорий, создалось бы впечатление, что товары просто не загрузились до конца.
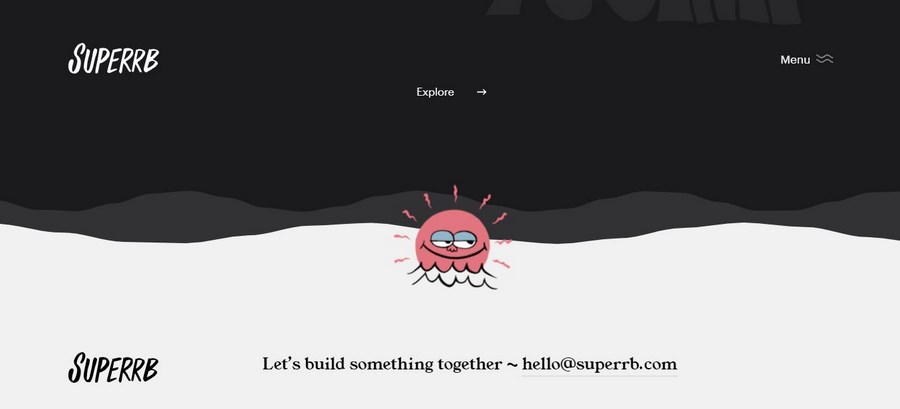
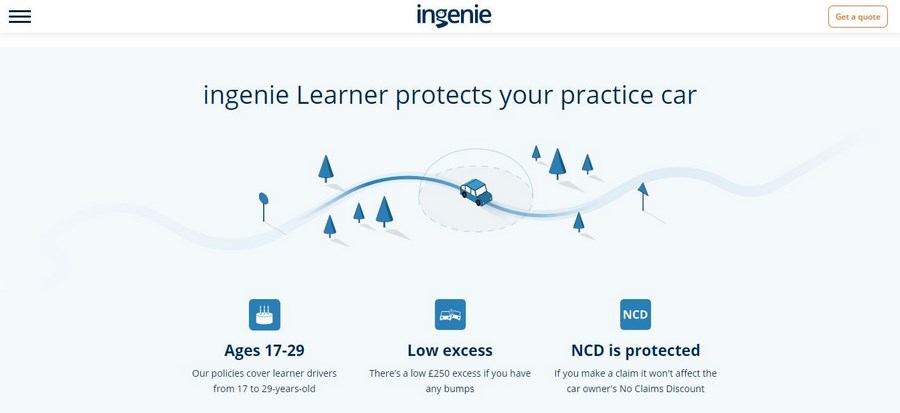
Иллюстрация
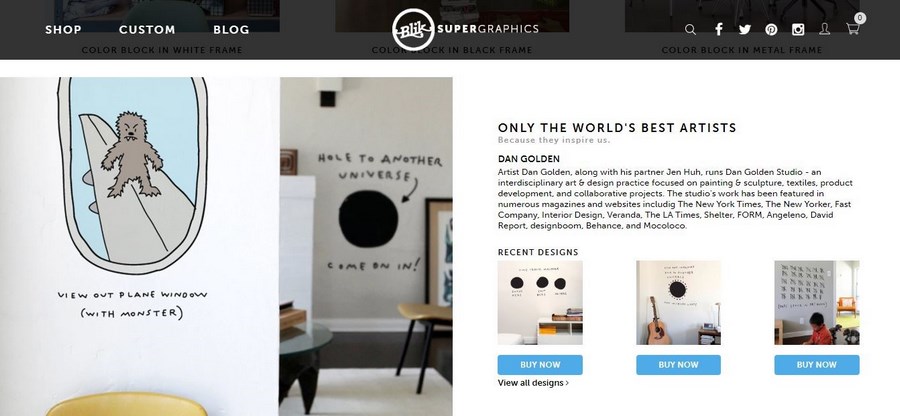
Иллюстрации на сайтах могут либо сами по себе нести смысловую нагрузку, либо просто играть роль декоративных элементов – красивых или забавных – соответствующих тематике и настроению сайта. В любом случае, иллюстрации приковывают к себе внимание, потому что встречаются в интерфейсах гораздо реже, чем блоки текста и фотографии.

Иногда иллюстрации бывают еще полезнее – они иллюстрируют =) Могут иллюстрировать слоган, услугу, счастливого клиента – что угодно.

Рисунки хороши тем, что заставят пользователя больше времени провести на странице. Рассматривать условные иллюстрации интереснее, чем читать текст или даже смотреть на фотки.
Обратите внимание на цвета в иллюстрациях. Если картинки у нас не заменяют фотографии в карточках, а используются как часть самого интерфейса, они должны быть близки к основному дизайну по цветовой гамме.
Картинки на сайте должны быть небольшими и понятными. Они привлекают внимание к себе, но могут помочь выделить невзрачный блок текста или подчеркнуть важность какой-то идеи. Даже чисто декоративные иллюстрации выполняют в интерфейсе служебную функцию, они задерживают пользователя на чем-то важном. Почитать о других интересных решениях вы можете в статье о лендингах с необычными фишками.
Цветовой контраст
Всем, кто раньше с дизайном не сталкивался, контраст по цвету может показаться одним из самых очевидных и основных способов сделать визуальный акцент. Но это не так. На самом деле, мы получаем гораздо больше визуальной информации из внешнего мира за счет контраста светлого и темного. А то, что мир разноцветный – это просто приятный бонус, который мало влияет на смысл.
Зато цвета воздействуют на эмоции. Они не помогут структурировать информацию и выделить несколько главных объектов последовательно. Но могут помочь акцентировать внимание на чем-то одном.

Контраст по цвету может хорошо работать в сочетании с контрастом по тону – например, можно брать светлые элементы одного цвета, а темные – другого. Без тонального контраста этот вариант тоже имеет право на жизнь, но он не поможет разделить инфу на части, а только сделает что-то одно более заметным.
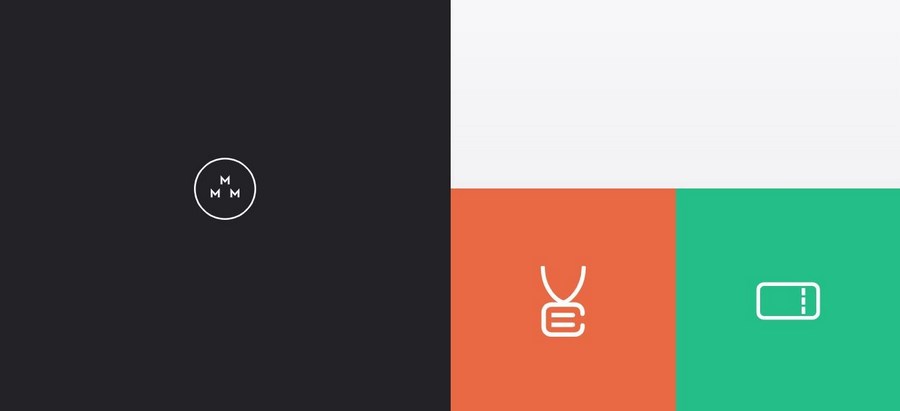
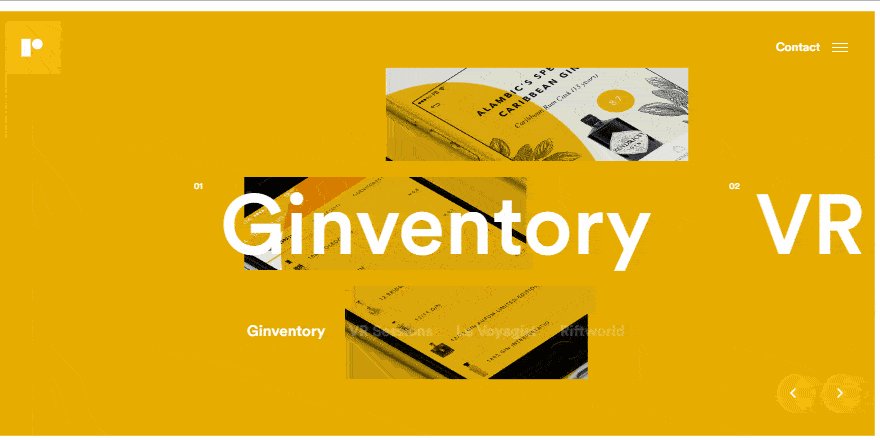
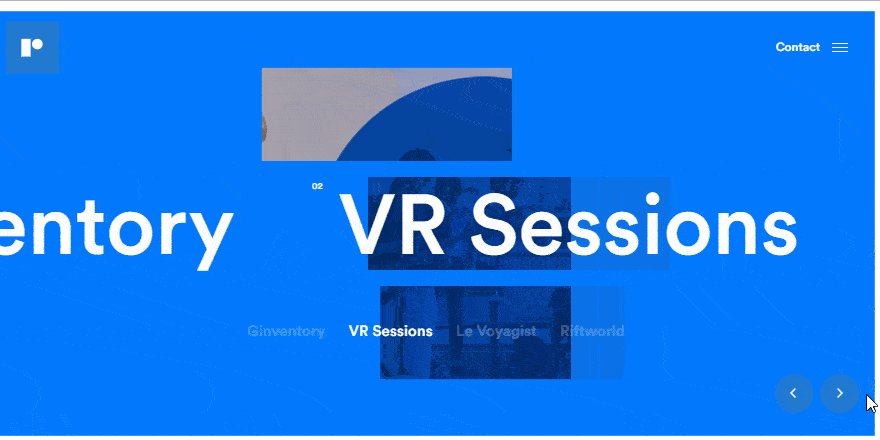
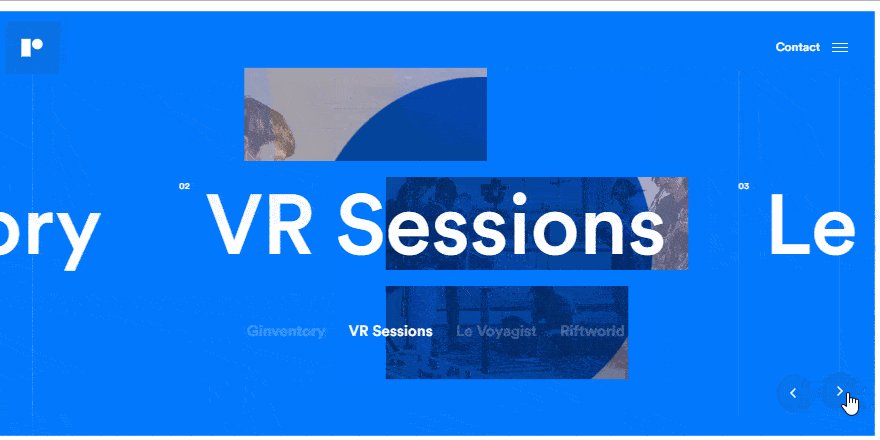
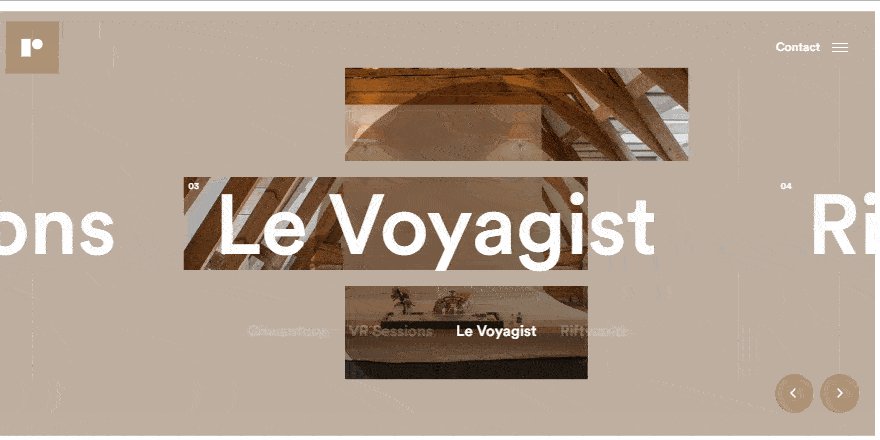
Фрагментация
Хороший дизайн необязательно должен быть затейливым. Визуальным акцентом может послужить разделение экрана на простые прямоугольники. Когда пользователь видит, из каких фрагментов состоит сайт, он легко может в них сориентироваться и выделить главный – например, если он будет самым большим.

Показывать пользователю блоки максимально четко и предсказуемо будет полезно, чтобы систематизировать много разной информации. Это могут быть фото, куски текста, слоганы, что угодно. И все равно сначала человек посмотрит на самый целый (крупный) объект, а потом будет просматривать мелкие.

Благодаря отсутствию каких-то фрагментов тоже можно сделать акцент: блоки, неожиданно окруженные пустотой, будут притягивать больше внимания.
Дальний и ближний план
Рядовой пользователь с таким визуальным акцентом сталкивается часто. Знакомо же вам чувство, когда полупрозрачная шапка сайта тянется за вами всюду, куда бы вы ни листали?

Способ хорош в качестве ненавязчивого акцента. На передний план часто выводят навигацию, иконки, функциональные кнопки.
Но иногда большие блоки информации выводят на передний план. Посмотрите на пример.

Делить интерфейс на передний и задний план стоит с осторожностью, иначе в нагромождении слоев будет трудно сориентироваться. Обычно используют только два слоя и представляют в таком виде только самую важную информацию.
Анимация
Сайт, в отличие от плаката или логотипа, всегда находится в движении. На экране очень много анимированных объектов, о которых пользователь не задумывается – постоянно что-то движется, перелистывается, сменяет одно другое. Акцентировать важное можно с помощью такой незаметной анимации. Например, задать нужный порядок, в котором категории будут появляться, скорость движения, длительность показа объекта на экране.

Моушн-дизайн сейчас в тренде, многие разработчики стремятся впихнуть в интерфейс не только функциональную анимацию, но и декоративную. Если в меру, то почему бы и нет? Движущаяся картинка будет работать мощнее иллюстрации. Пока пользователь зачарованно будет рассматривать движущуюся картинку, вы успеете вложить ему в мозг нужную мысль.

Анимация хорошо работает для выделения главного, но всегда есть риск избыточно ее использовать. Все-таки пользователь зашел на сайт, чтобы решить проблему, а не мультик посмотреть. Поэтому движущиеся картинки не должны никак препятствовать спокойной работе с интерфейсом.
3D-изображения
По сути, это тоже иллюстрации, о которых я уже говорила. Но трехмерная графика заслуживает отдельного внимания. Сейчас ее активно используют на сайтах. И это не должны быть огромные конструкции, заменяющие фотографии. Интересно могут смотреться небольшие объемные картинки для акцентирования внимания на тексте.

Трехмерные изображения активно используют для украшения сайтов. Хорошо, когда они не мешают ориентироваться в интерфейсе и служат для выделения важных сообщений.
Выбор акцента всегда зависит от того, какую информацию вы хотите донести. Для больших блоков текста на сайте или для последовательного выделения нескольких объектов подойдут незаметные естественные акценты – тональный контраст или размер шрифта. Если же вам просто нужно выделить несколько слов в рекламе или креативе, акценты могут быть более выразительными – яркий цвет, иллюстрация или сложный декоративный шрифт.
Если вы не знаете или сомневаетесь, какой из акцентов выбрать, как его сочетать с другими решениями или объемным текстом, обращайтесь к нам. Мы разработаем дизайн сайта с учетом фирменного стиля, запросов ЦА и правил UX.
Читайте также:
Как повысить узнаваемость бренда в сети: подробное руководство
Как вырастить трафик почти в 400 раз – кейс «МедСервис 24»
Как мы с нуля настроили CRM и сквозную аналитику для онлайн-магазина

