Удачные сочетания цветов мгновенно привлекают внимание и располагают к себе зрителя. Поскольку люди потребляют все больше контента с телефона, детализация и качество ваших картинок становятся не так важны, как цвет.
Так что, господа маркетологи, ищущие секреты успешного контента, предлагаю вашему вниманию цветовой круг Иттена. В центре три базовых цвета, которые можно разбивать на бесконечное множество оттенков.

Правила сочетания
По кругу Иттена легко выбирать гармоничные комбинации из 2-4 цветов. Конечно, на фотографиях их бывает гораздо больше, но мы будем вести речь об основной гамме: ее задают объекты, занимающие много места или расположенные в центре картинки.
Если при создании поста вы хотите выделить конкретный предмет или человека, подойдет комплементарное сочетание. Это любые два цвета из круга, лежащие напротив: например, голубой с оранжевым или фиолетовый с желтым.
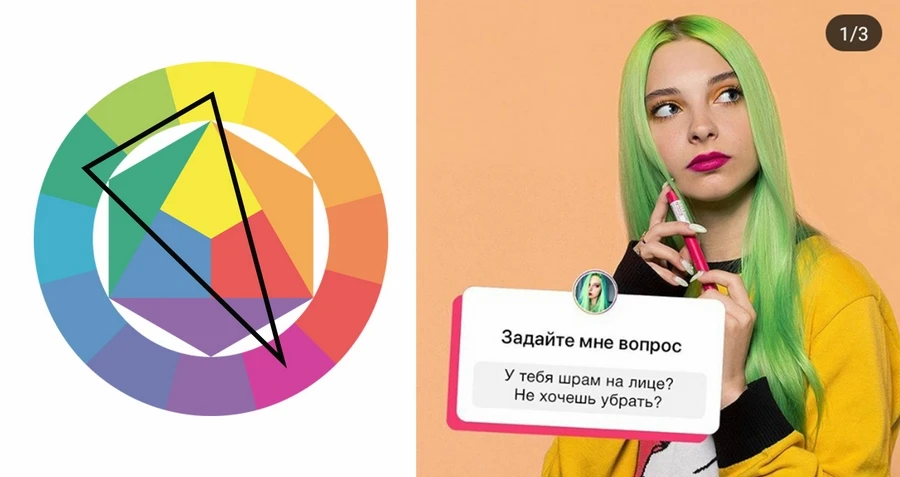
Еще бывает разбитое комплементарное сочетание, по схеме напоминающее узкий треугольник. Оно выглядит так: в центре внимания на картинке – желтый, зеленый и лиловый. Это разбитое комплементарное сочетание.

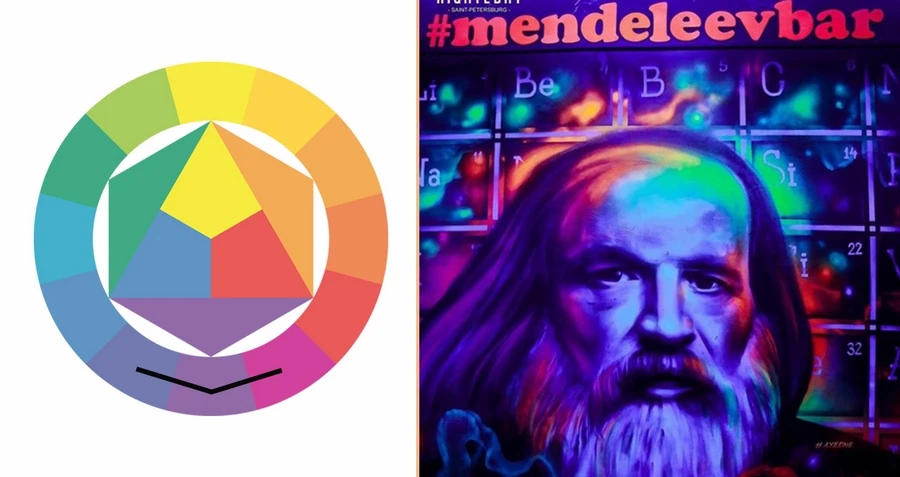
Аналогичное сочетание подойдет, если вы хотите просто создать атмосферу, а не продемонстрировать конкретный товар. Для этого берут три соседствующих цвета. С ними вся картинка будет восприниматься единым пятном. Тут подзатесалась капелька зеленого, но основа картинки – из синего, фиолетового и розового:

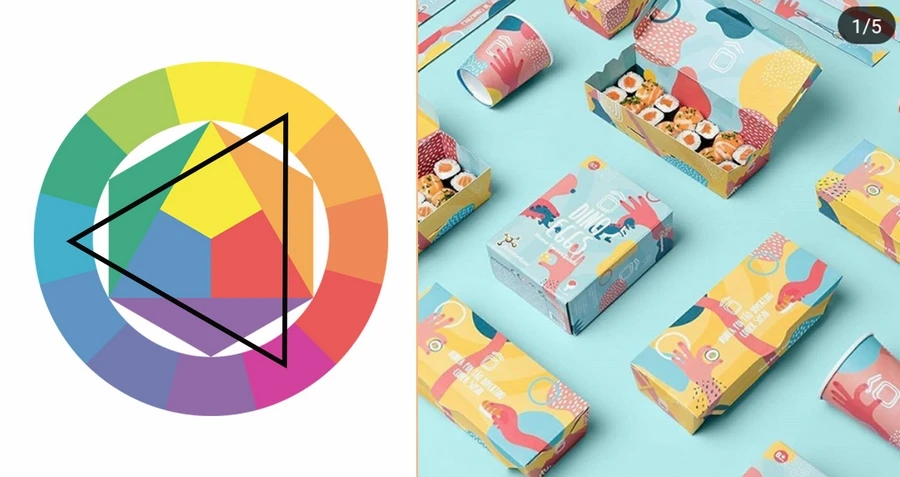
Сочетание триадных цветов позволяет создать на картинке несколько равнозначных пятен. На круге Иттена схема представляет собой равнобедренный треугольник.

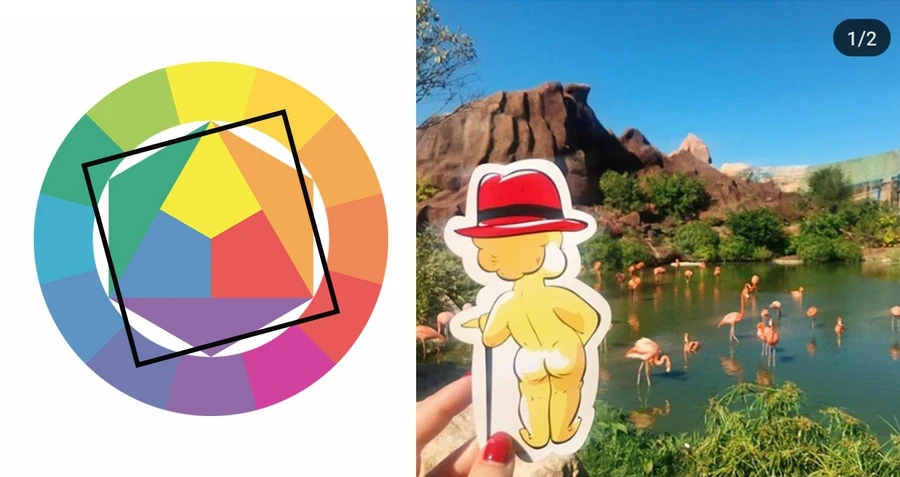
На основе круга также есть варианты сочетания четырех цветов. Это может пригодиться, если на изображении несколько композиционных центров. Такие картинки не приковывают внимание к одному товару или лицу, но ведут взгляд зрителя по той или иной траектории.
Сочетание можно подобрать, если наложить на круг Иттена прямоугольник или квадрат. Наш взгляд скользит по картинке: с красной шляпки на смешного голого человечка, с синего неба на зеленые кусты.

Чем еще различаются цвета?
Мы разобрали основные схемы, но их существует гораздо больше. Однако, как вы уже, возможно, заметили, оттенки на моих примерах не в точности совпадают с цветами круга. Потому что у цвета есть разные характеристики. В «Фотошопе» можно представить цвета в модели HSB, чтобы легко редактировать три свойства цвета: сам оттенок, насыщенность и яркость.

Если бы мы расширили круг Иттена и разбили каждый цвет еще на несколько оттенков, в зоне красного на стыке с оранжевым мы бы получили приятный тепленький красный. Это оттенок.
Приятный тепленький красный можно превратить в персиковый или в яркий-яркий алый цвет, как на флаге СССР. Это насыщенность. Картинки с насыщенными цветами будут более контрастными, а при низкой насыщенности вы получите спокойную пастельную гамму.
Наконец, наш персиковый можно сделать темно-терракотовым или нежно-розовым. Это яркость. Контраст в яркости художники считают неотъемлемым в любом изображении: важно определиться, какие фигуры у вас будут темными, а какие – светлыми. Особенно важна разница яркости для типографики: текст всегда делают значительно темнее или светлее фона.
Полезные ссылки
Если вы чувствуете себя неуверенно в подборе цветов, можно воспользоваться достижениями технической мысли – в интернете много сервисов для поиска гармоничных сочетаний. Мне нравится Adobe Color: тут можно задать нужное правило сочетания, варьируя оттенки на круге. Или извлечь основные цвета из изображения: вооружайтесь электронными образцами классической живописи – и вперед!
Еще один прекрасный сервис – Color Combos. Здесь в разделе Tools можно сгенерировать случайную картинку из выбранных цветов или посмотреть, как будет смотреться текст, выбрав цвет букв и фона.
Какие бы прекрасные товары вы ни продавали и какие бы убедительные тексты ни писали, привлечь внимание клиента проще всего красивыми картинками. Это работает всегда, но особенно важно для продвижения в соцсетях. Хотите делегировать эти задачи и не разочароваться в результате? Обращайтесь за SMM в агентство «Текстерра».

