Читая текст, мы не только воспринимаем смысл написанного: форма букв, цвета и положение строк позволяют управлять настроением и вниманием аудитории. Если вы ведете свой бизнес или занимаетесь продвижением в интернете и попытки вписать слоган в баннер оборачиваются сплошным мучением, эта статья для вас. Я собрала в одном месте полезные ссылки, описания шрифтов, правила верстки и несложные идеи дизайна из букв.
Ищем подходящий шрифт
Шрифты, грубо говоря, можно разделить на две категории: с засечками и без засечек. Есть еще третья категория – декоративные шрифты – сюда попадает все, что нельзя отнести ни к тому, ни к другому. Именно декоративными шрифтами грешат все, кто недавно дорвался до «Фотошопа»…

При скачивании шрифта надо убедиться, что в наличии есть его кириллическая версия – при работе на российскую аудиторию запасаться на басурманских сайтах не выйдет. Шрифты есть на специализированных сайтах, в VK, а можете просто попросить конкретный (или неконкретный) шрифт у «Гугла», и он завалит вас вполне годными ссылками.
Исследования показывают, что для восприятия длинных текстов хороши засечки, а заголовки лучше писать рублеными буквами, но на деле все зависит от характера вашего бренда. Есть только два основных правила: надпись должна быть легко читаемой, а шрифт не должен быть откровенно устаревшим – наш мозг очень быстро определяет, что неудачный шрифт бренда N мы видели уже у сотни других компаний.
Некоторые шрифты уже стали классикой и не раздражают даже при тысячном повторении. Вот Helvetica, любимица всех дизайнеров.

А большинство шрифтов в мире совсем не нейтральные, у каждого свой характер. Пожалуй, в рекламе детских мероприятий Garamond смотрелся бы странно, а Karton трудно представить в афише бизнес-события.

Это малая часть примеров, которые я люблю – шрифтов в интернете куча, и каждый день придумывают какие-то новые. Если у вас есть четкое понимание настроения и посыла бренда, выбор не станет большой проблемой. Но в погоне за креативом откажитесь от совсем уж странных вариантов.

Подбираем шрифтовые пары
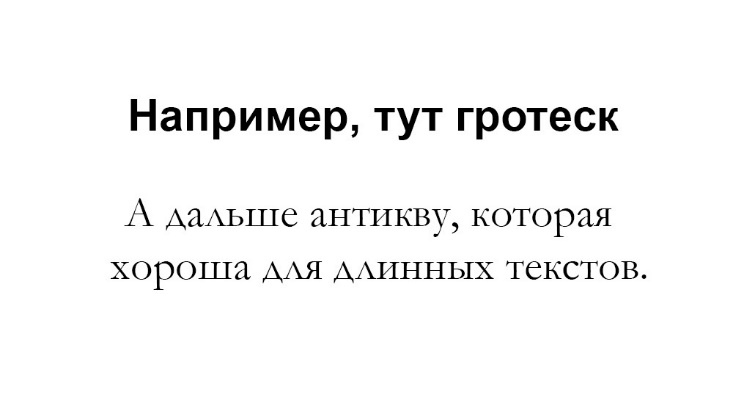
Часто используют два разных шрифта – один для заголовков и один для основного текста. Есть два способа выбора пар. Первый – взять максимально непохожие варианты.

Совсем необязательно заголовком будет гротеск, а основным текстом – антиква. Бывает и наоборот. А еще могут быть такие пары: заглавные и строчные буквы одной гарнитуры, прямые и наклонные буквы одной гарнитуры, сочетания гротекска или антиквы с декоративными шрифтами, сочетание декоративных шрифтов между собой. Главное, чтобы шрифты между собой контрастировали.
Но есть и второй вариант – взять максимально близкие шрифты, которые иногда на первый взгляд кажутся одним. Или просто не вызывают диссонанса.

Если заголовок вписался идеально, а в абзаце текст у вас не умещается в отведенное ему место, можно поменять шрифт основного текста на чуть более узкий.
Правила шрифтовых пар очень популярны: и в полиграфии, и в веб-дизайне, и при создании визуального контента. Однако бывают и исключения: иногда весь текст написан одним шрифтом, реже используют три и более вариантов.
Выбираем графический редактор
Photoshop подходит для небольших надписей идеально (а с большими надписями вы запутаетесь в слоях, поэтому идеальными будут Illustrator и Indesign). В программах можно слегка менять расстояния между буквами, корректировать их начертания или просто наложить на слово красивую текстуру. Но, если вам не хочется платить за лицензию или заниматься пиратством, да и в интерфейсе разбираться некогда, всегда есть альтернативы.
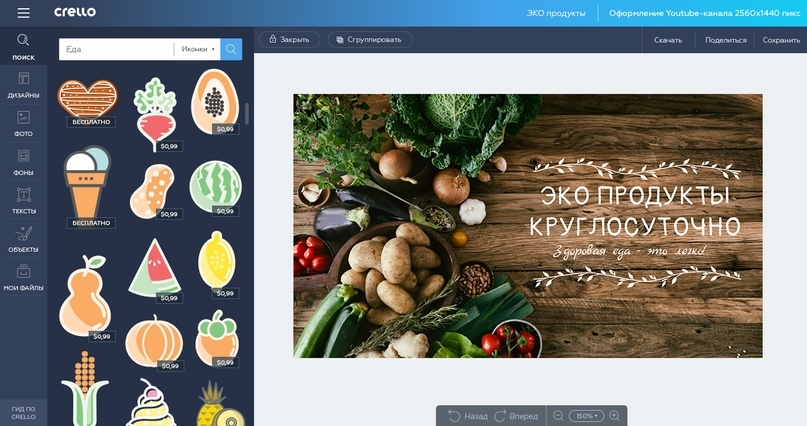
Canva – всем известная хорошая штука, но именно для типографики на русском языке я ее не рекомендую: малая часть шрифтов имеет кириллическую версию. В аналогичном редакторе Сrello для русских надписей можно выбрать из 30+ шрифтов, поэтому работать будет гораздо веселее. Интерфейс, в отличие от Photoshop, очень простой, доступно много бесплатных опций.

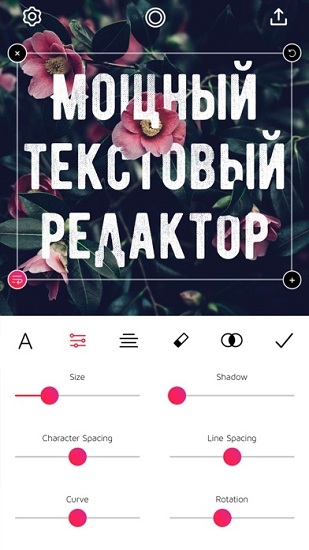
Для постов подойдет мобильное приложение Font Candy, оно тоже поддерживает русскоязычные надписи. Можно перекрывать текст частями изображения, менять цвета, варьировать расстояние между строками и буквами.

А еще есть Avatan. Шрифты там очень специфические, но в этом редакторе можно онлайн использовать те шрифты, которые установлены на ваш компьютер. Ими можно просто написать что-то на фото, без сложных эффектов и особых изысков.
Графических редакторов в интернете масса, но большинство либо вообще не позволяют сделать надпись на русском, либо заменяют при этом интересные шрифты на какой-нибудь обычный. Если вы знаете другие сайты, не дискриминирующие кириллицу, делитесь в комментариях!
Делаем текст читаемым
Мы уже выяснили, что шрифт должен быть адекватным, потому что кашу из мельтешащих символов читатель вряд ли осилит. Но на читабельность влияет много факторов.
- Цвет. И не только цвет, а тон.

- Фон. На картинке должно быть пространство для текста, не перегруженное деталями.

- Интервалы. С междустрочными интервалами все по ситуации, обычно берут от 120 % до 160% от высоты букв. Интервалы между буквами за вас продумал создатель шрифта – хотя дизайнеры иногда их меняют вручную.

- Искажение. Некоторым кажется, что сделать шрифт шире или уже можно, растягивая его вручную. Но всегда очевидно, что что-то не так – как и в растянутых фотографиях.

- Вычитка. При печати в редакторе легко допустить в слове ошибку. И, если вы сохраняете все в jpeg., исправить ее уже не удастся. Так что всегда перед сохранением перечитывайте написанное.
Вдохновляемся идеями оформления
При работе с типографикой важно определиться, что для вас важнее – текст или картинка. Бывает что цепляющее фото очень важно, особенно в постах. А иногда главное – донести информацию, а графика на заднем плане служит фоном.
Давайте посмотрим на удачные посты, баннеры и картинки в рассылках и разберемся, какую роль в них играет текст.
Частая ситуация, когда и для заголовка, и для второстепенного текста используют одну гарнитуру, но варьируют текст по размеру и цвету.

Леттеринг в оформлении постов все еще остается актуальным. Для создания подобных картинок совсем необязательно что-то рисовать:

В качестве шрифтовых пар можно использовать не только гротеск и антикву, но любые контрастные шрифты. Обычно с гротсками хорошо смотрятся декоративные шрифты, имитирующие рукописный текст

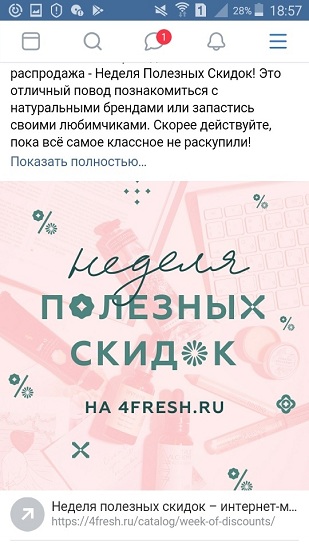
В следующем примере используют всего одну гарнитуру, но информация легко делится на целых три блока: главное тут прописано «капсом», фраза выше – средняя по размерам, фраза внизу самая маленькая и отделена чертой. Так можно структурировать текст, оставляя дизайн очень лаконичным. Вариант хорош для email-рассылок: когда баннер со всех сторон окружен текстом, он должен быть простым и понятным.

В следующем примере использована шрифтовая пара: антиква и декоративный шрифт без засечек.

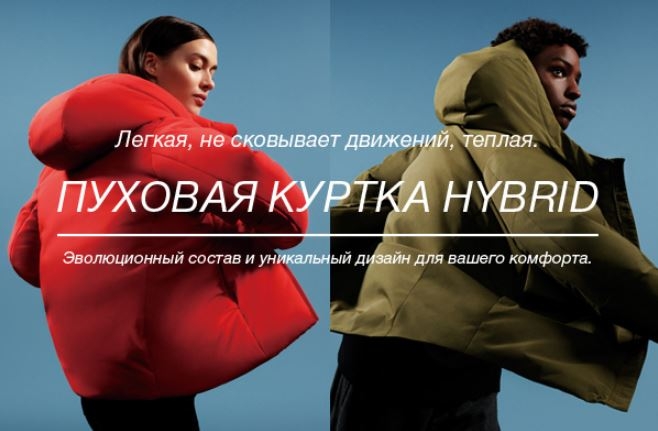
В рассылках часто используют на картинке всего один шрифт, если основной текст рассылки будет другим. В примере ниже использованы только гротески, но основной текст наклонный, что создает контраст.

Для каких бы задач вам ни потребовалось работать со шрифтами, не забывайте, что текст – полноправный участник композиции. На картинке ему нужно строго определенное место: оно может быть обусловлено цветами фотографии, детализацией или движением изображенных объектов. Но, конечно, красота не должна мешать смыслу – в первую очередь надо заботиться о том, чтобы слова было легко прочесть.
Если вашему бренду нужно активное продвижение в соцсетях, обращайтесь к специалистам Texterra.
Читайте также:
Как легко и незаметно испортить имидж компании – 9 главных вопросов о... шрифтах
Все о типографике: откуда берутся шрифты и как их используют бренды

