Маркетинговый свет не сошелся клином на видео и картинках: как показывает практика нашего блога, люди готовы читать длинные тексты. Мы уже писали об особенностях сочинения лонгридов, но работа над ними не ограничивается писательским трудом. Поэтому сегодня хочу поговорить о способах их верстки на сайтах и о том, как можно улучшить читаемость длинных постов в соцсетях.
Лонгриды на сайте
Очевидно, что огромный текст без всякой структуры читать трудно. При публикации лонгрида нужно сделать простую и понятную конструкцию из букв. Это важно как на уровне абзацев, так и на уровне отдельных символов.
Общий вид текста
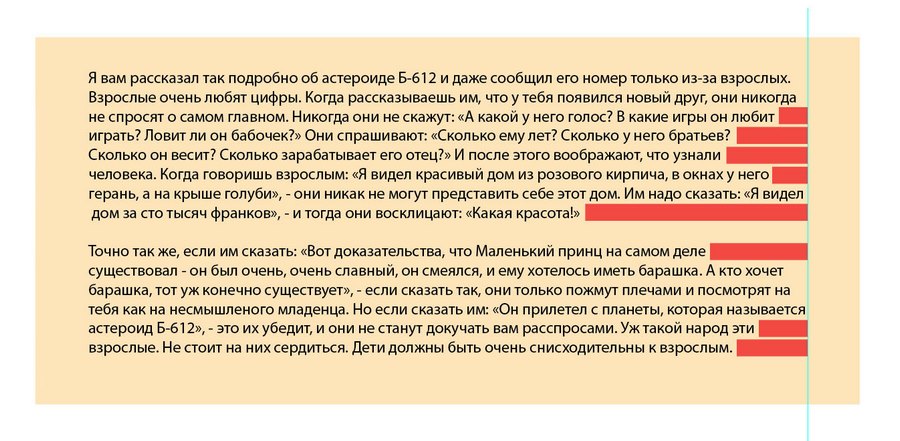
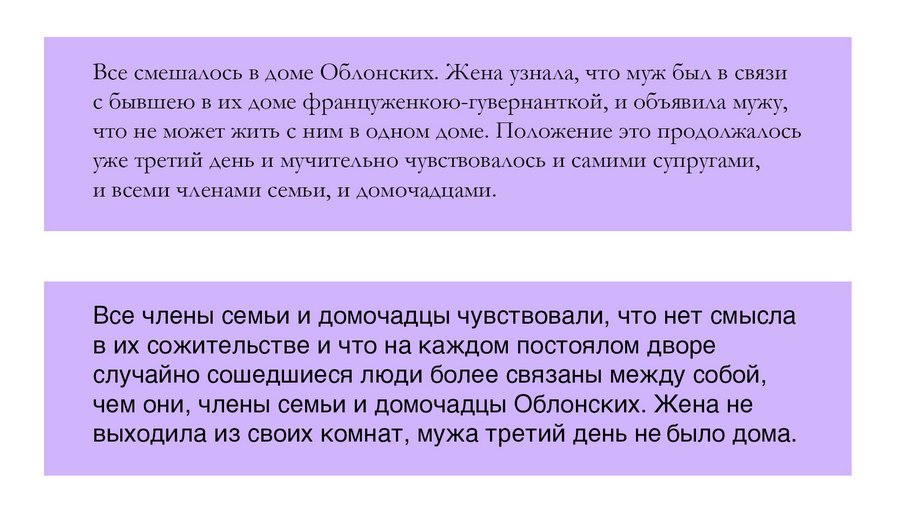
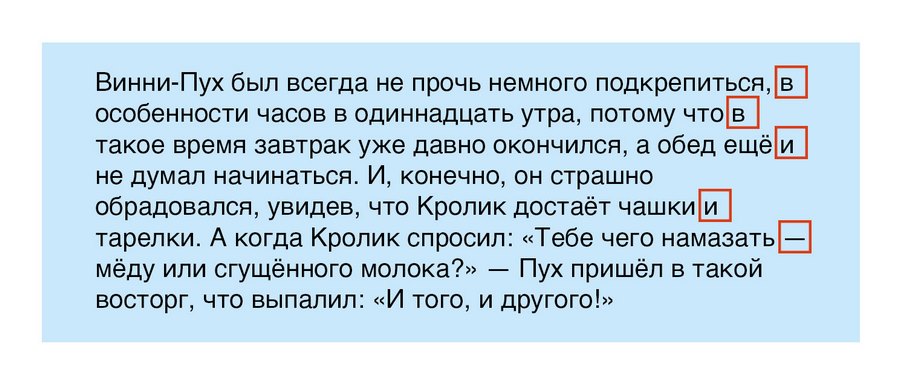
Русский язык – тяжелый для веб-форматов. Переносы тут не приняты, а длинные слова то создают огромные дыры в конце строк, то вываливаются из общего массива.

Почитать в таком режиме пару абзацев – не страшно. Но в длинном тексте прыжки по строчкам вызывают раздражение, глаза быстрее устают, сконцентрироваться труднее. Переносы слов, которые принято делать в печатных книгах, не только экономят бумагу, но и создают ровное текстовое полотно.
Увы, в цифровом мире переносы не приняты. В качестве альтернативы можно менять трекинг (расстояния между всеми буквами) и кернинг (расстояния между конкретной парой символов). Но нужно ли?

Трекинг и кернинг надо применять в меру, и лучше не пытаться с их помощью выровнять весь текст.
Адекватным образом вы никогда не превратите русскоязычный текст на сайте в благопристойную прямоугольную простынку. Остается принять этот косяк как данность и использовать другие возможности оформления по максимуму.
Во-первых, текст делится на абзацы. Всегда. В цифровом мире приняты так называемые швейцарские абзацы, в них кусочки текста отделяются друг от друга пустой строкой. В бумажных книгах для отделения абзацев делают красную строку, ради экономии места, но на сайтах этот прием использовать не стоит: выравнивание из-за них будет смотреться небрежно не только с правой, но и с левой стороны.

Используйте маркированные списки, если в тексте идет перечисление равнозначных блоков информации. Благодаря спискам самое важное не затеряется в общем массиве. Нумерованные списки нужны, только если вы упоминаете последовательные пункты – иначе цифры запутают читателя.
Делайте акценты с помощью жирных и курсивных начертаний. Главное – определитесь для себя, для какого рода информации вы используете каждое начертание и не путайте их. Часто жирным выделяют главное, а курсивом – второстепенное (или цитаты, например). Также для выделения информации можно использовать втяжку: размещать целый абзац с отступом от левого края. Это часто делают для списков, цитат, лирических отступлений.

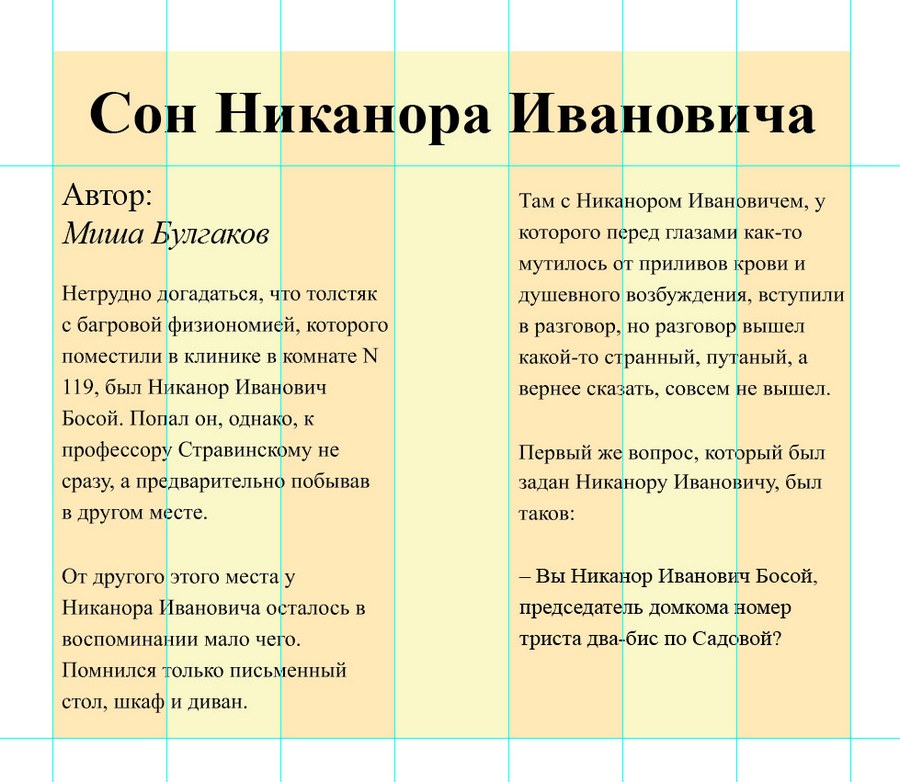
Вопрос об акцентах остро стоит, если вы размещаете текст на сайте сплошным полотном: тогда глаз будет цепляться за списки, начертания и втяжку. Но иногда текст размещают в несколько колонок – тогда важнее не переборщить с акцентами и сделать структуру понятной. Поэтому колонки всегда делаются по сетке: вы должны выбрать минимальный модуль, который везде будет повторяться.

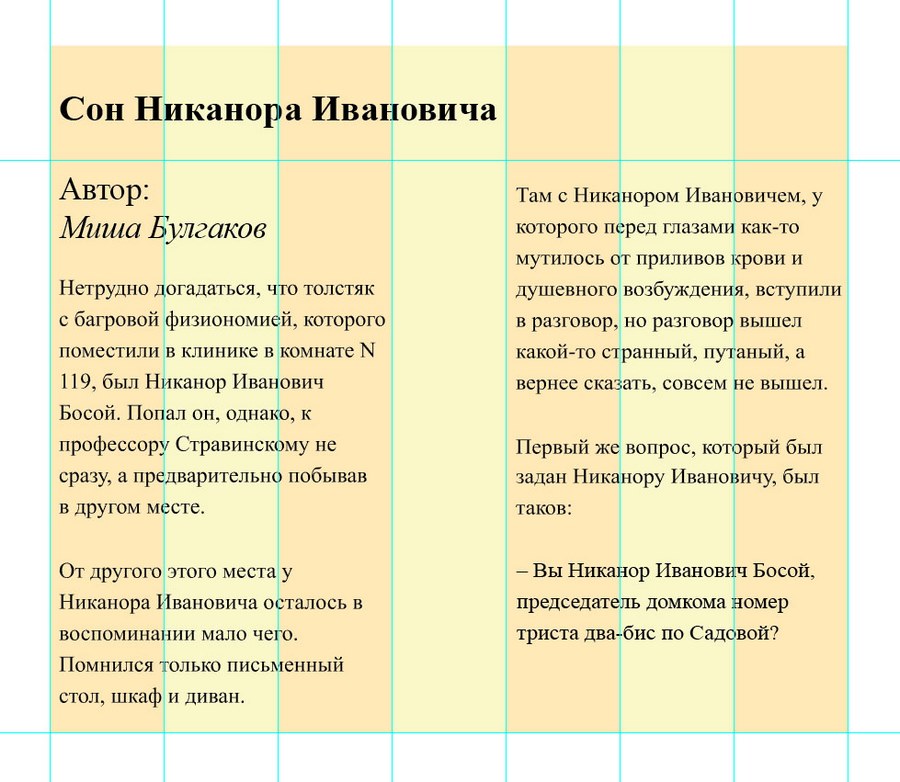
Главный хребет текста – это заголовки. Если у нас несколько колонок, мы должны четко понимать, который заголовок к чему относится. Иначе в длинном тексте мы не поймем, где продолжать чтение. Поэтому заглавие всего текста должно охватывать все колонки, как в примере выше. А вот совсем плохой пример для сравнения:

На самом деле на сайтах делают колонки гораздо реже, чем на бумаге. Опять же из-за рваных окончаний строчек! Колонки узкие, разрывы более явные и от них рябит в глазах. Поэтому в большинстве случаев сплошной текст – это более выигрышный формат.
Работа с символами в тексте
С общим видом текста разобрались. Теперь к деталям - в которых, помимо дьявола, кроются шрифты, «коридоры», висячие строки, висячие предлоги и целых три разновидности пробелов.
Начнем со шрифтов. Они бывают с засечками и без. Считается, что для чтения хороши засечки, но сейчас и рубленые шрифты спокойно используются в статьях. Шрифт – это настроение вашего текста. А еще у шрифта есть кегль (размер), и обычно его варьируют в районе 12-14 pt, чтобы чтение не вызывало трудностей.

Подробнее о тонкостях типографики читайте в нашей статье.
Выбором шрифта и кегля дело может ограничиться: раньше книжки печатали на века, а сейчас контент выходит регулярно, и тонкости верстки отходят на второй план. Но если вы делаете важный текст, который будет долго висеть на сайте, можно и заморочиться.
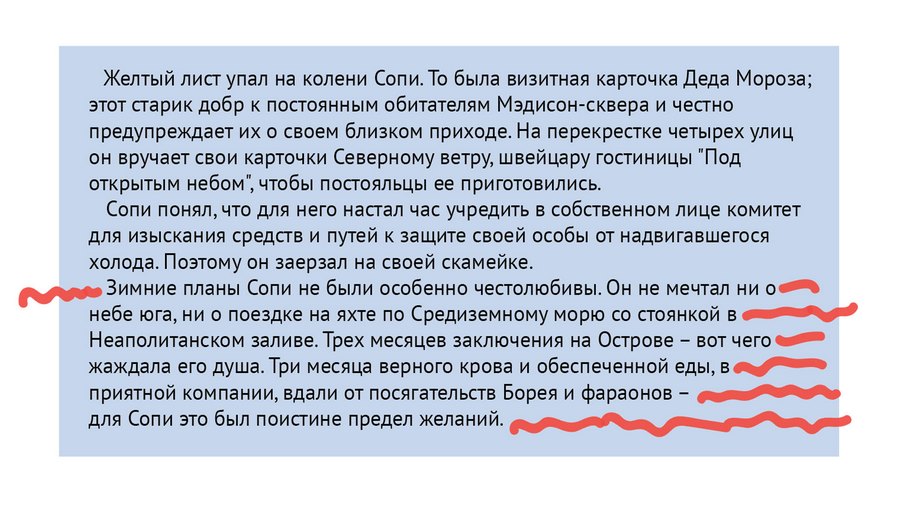
Вычистить висячие строки, например. Это коротенькие слова, которые остаются в конце абзаца.

Еще бывают висячие предлоги, союзы и знаки препинания.

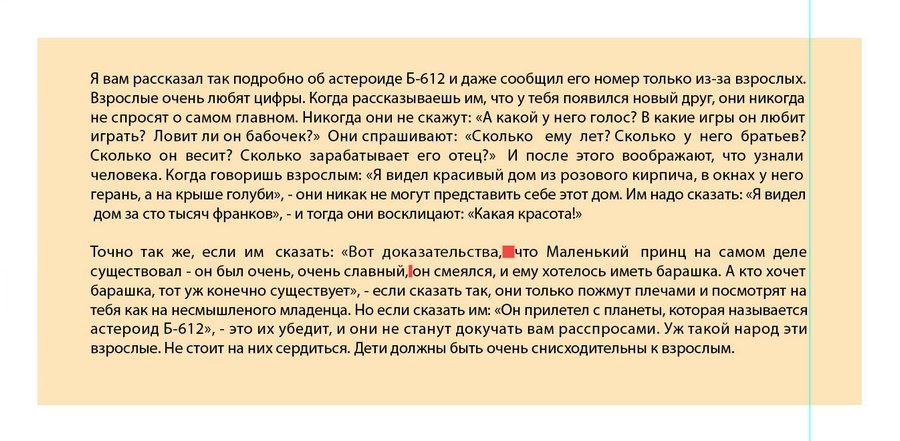
Кстати, есть три вида пробелов – обычные ставятся между словами, короткие обрамляют знак тире, а неразрывные помогают избежать косяков, которые я показала выше. Вряд ли вашим читателям важно обрамление тире, а вот висячие символы подправить можно.
Убрать «коридоры». Их получить искусственным образом очень трудно, так что картинки не будет. Но вы можете столкнуться с тем, что пробел в одном и том же месте стоит в трех-четырех строчках подряд, образуя большую вертикальную дырку. Это «коридор», его можно убрать, покрутив кернинг.
Даже если у вас нет времени вникать во все тонкости, чтобы превратить абзацы в произведение искусства, просмотрите готовый текст. Вдруг вас раздражает большое белое пятно, образовавшееся из пробелов, или отдельный предлог в конце строчки, из-за которого трудно понять смысл фразы? Всегда можно что-нибудь придумать. Но помните, что после редактуры хотя бы одного слова вся картина уже изменится, потому что слова сдвинутся.
Дальше можно креативить: менять цвет текста, фона, наклонять и двигать строки. Главное – текст должен читаться без затруднений. Для этого должно быть соблюдено как минимум три правила:
- Буквы всегда должны быть значительно темнее или светлее фона (лучше темнее);
- В заголовках не должны разрываться слова;
- Для вертикальных надписей лучше наклонить на 90 градусов строку, а не печатать буквы в столбик: русские буквы очень разные по ширине и плохо смотрятся в вертикали.
Чтобы научиться интуитивно отличать хорошую верстку от плохой, попробуйте пройти тест по ссылке. Никаких академических знаний он вам не даст, но даст общее представление о хорошей читаемости текста.
Лонгриды в соцсетях
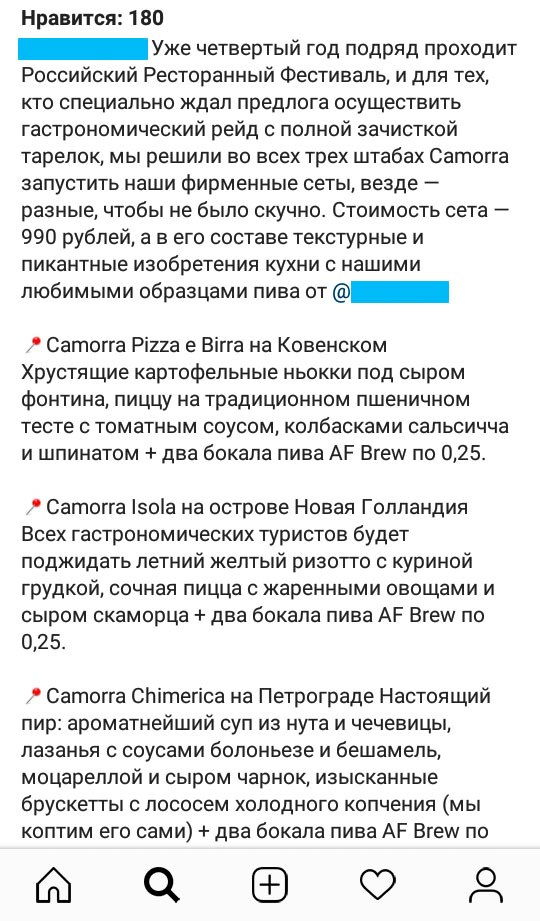
Во «ВКонтакте» можно верстать статьи, почти как на сайтах, но иногда длинные тексты пишут и в формате обычных постов. А в соцсети-с-картинками и вовсе нет выбора. Возможности структурирования текста в постах очень ограничены, но они есть.

Эмодзи в длинном посте могут служить в качестве маркеров. Маленькие картинки позволяют выделить самое важное, показать заголовки или отделить куски текста друг от друга.

Впрочем, не едиными эмодзи жив SMM-щик. Обычное разделение на абзацы тоже актуально для соцсетей, хоть и работает по-другому: в постах абзацы гораздо короче, чем на сайтах, так легче читать. Иногда абзацными отступами выделяется и вовсе одно слово - получается подобие подзаголовка. И, поскольку, жирных / курсивных начертаний в постах нет, КАПС ЖИВ! Он подходит для заголовков или самых важных фраз.
Иллюстрации в лонгриде
Современные лонгриды отличаются от романов Льва Николаевича – прежде всего, это мультимедийные конструкции. Должна сказать по опыту автора, что подбирать картинки – это сложно. Легко, только когда вам есть, что демонстрировать. Но иллюстрации нужны периодически, для структурирования текста, развлечения читателя, акцентирования вашей мысли. Кажется, что привлечь внимание можно рандомной картинкой...

Милые и смешные картинки, мемы и комиксы хороши только тогда, когда вы можете их притянуть к содержанию. Хотя бы за уши. Поэтому Керри с ноутбуком за работой - пойдет, а Керри без ноутбука отвлекает.
Идеально, когда картинки не просто служат для структуры, а раскрывают содержание статьи. Вы можете проиллюстрировать то, о чем говорите, показать примеры, схемы и графики. Очень важно, чтобы везде были релевантные подписи, и не было ненужной информации, о которой вы не говорите. Это частая беда, когда графики приходится скачивать из интернета.
Выбирая иллюстрации, приходится думать еще и о технических аспектах: детали большой картинки со смартфона можно не разглядеть, а гифки могут не загрузиться при медленном интернете.
Среди потока картинок и односложных фраз, популярность лонгридов - настоящее чудо. Читатель намерен провести с вами много времени, добровольно. Длинные тексты хорошо заходят даже в соцсетях, если правильно подать их аудитории.
Нужна помощь с контентом для VK ? Обращайтесь к нам за услугами Контент-маркетинга.
Читайте также:
Как написать заголовок: 10 рецептов создания убойных хедлайнов
Сокровище копирайтера: 17 сервисов для работы с текстом
Как написать грамотное техническое задание на текстовый контент

