Обновил Сергей Алмакин
В данном обзоре я собрала лучшие, на мой взгляд, сервисы для создания всплывающих окон. Самыми главными критериями оценки для меня были: наличие бесплатной версии или хорошего тестового периода (с неограниченным функционалом и отсутствием необходимости вводить реквизиты своей банковской карты), возможность изменения дизайна и текста, наличие большого количества триггеров. К моему большому удивлению, хороших и недорогих сервисов для создания поп-апов в Рунете я почти не нашла (искала через поиск). Зато у зарубежных коллег нашла много интересных инструментов. Представляю их вашему вниманию.
Hello Bar
Ссылка на сайт: Hello Bar
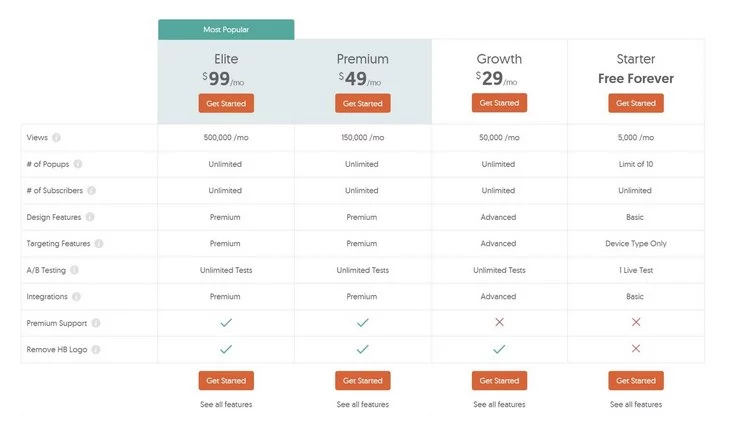
Цена: самый дешевый тариф с неограниченным количеством создаваемых поп-апов – 29 $ в месяц, тариф Elite –99 $ в месяц (при оплате за год делается скидка 15 %). Есть полностью бесплатная версия со всеми базовыми функциями, но с ограничением по количеству поп-апов.

Тарифы сервиса Hello Bar
Как установить
1. Зарегистрируйтесь на сайте hellobar.com.
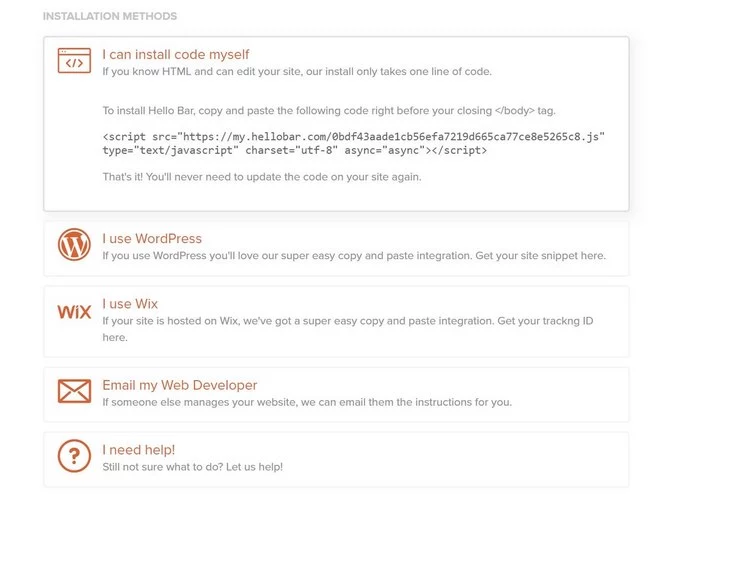
2. Вставьте предложенный код в шаблон своего сайта или скачайте и установите плагин, если вы используете WordPress или Wix:

3. Выберите задачу, которую планируете решать с помощью инструмента: сбор имейлов, звонок в один клик, перенаправление в ваши аккаунты в соцсетях (или сбор лайков), промоутирование какой-то страницы или простое объявление:

4. У поп-апа под каждую задачу примерно одинаковые настройки, поэтому я разберу только один вариант – предложение пользователю позвонить в вашу компанию, нажав на соответствующую кнопку. Убрать логотип Hello Bar в бесплатной версии, к сожалению, невозможно.
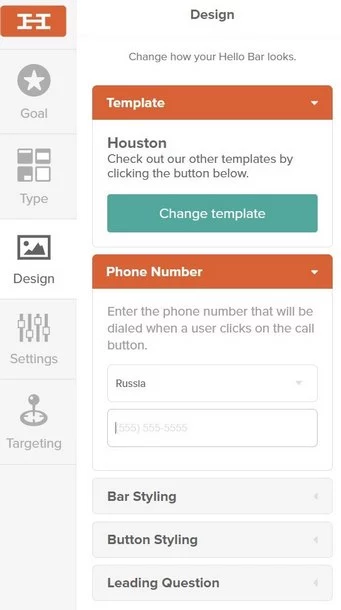
5. Впишите номер телефона и выберите свою страну:

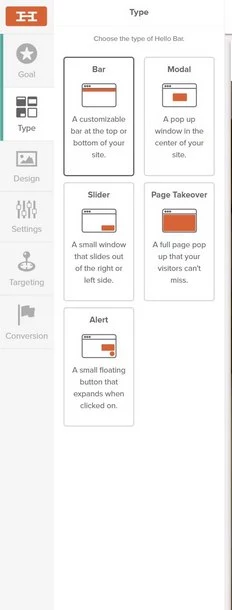
6. Выберите тип всплывающего окна: баннер вверху сайта, всплывающее окно посередине экрана, внизу экрана или на весь экран:

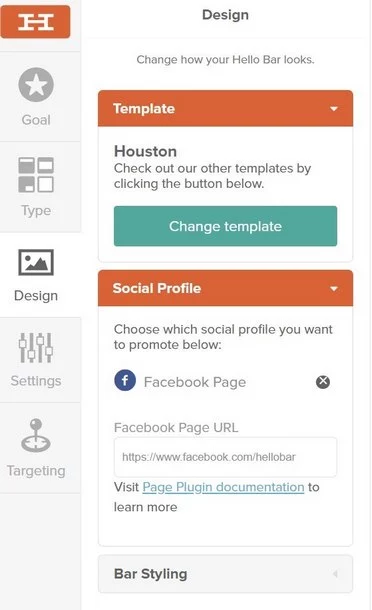
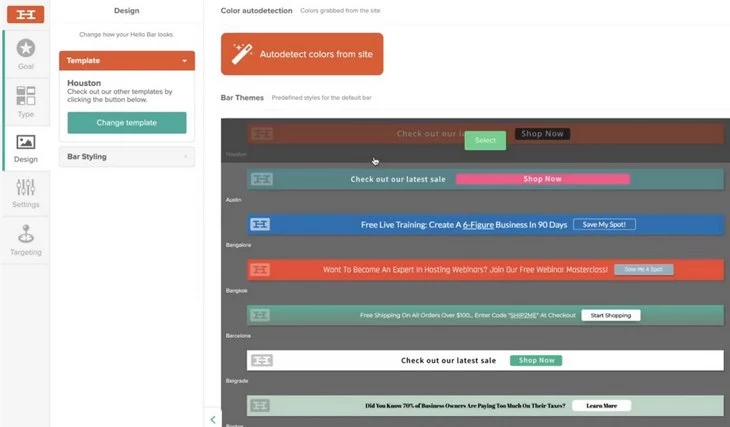
7. Можно сразу выбрать готовый шаблон:

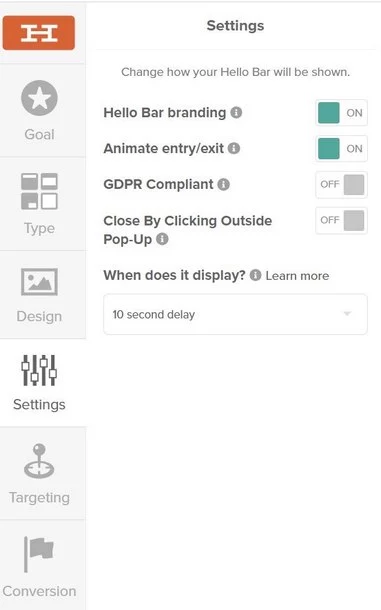
8. Включите или отключите анимацию:

9. Выберите расцветку вашего окна:


10. Измените дизайн выбранного шаблона, например – баннера:

11. Введите нужный текст и, при желании, выберите изображение, которое будет идти после вашего сообщения.
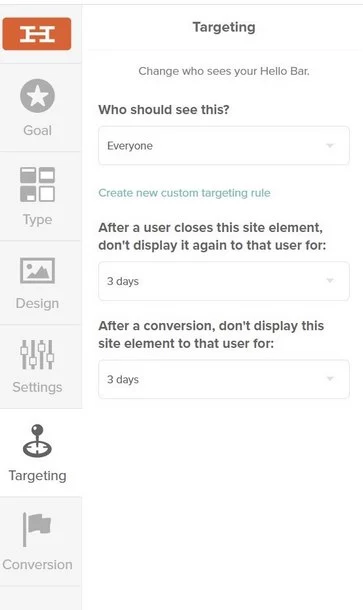
12. Настройте таргетинг. К сожалению, в бесплатной версии всплывающее окно показывается абсолютно всем пользователям. Поэтому здесь мы можем выбрать только один параметр – что будет происходить после того, как пользователь нажал на кнопку или закрыл окно: поп-ап будет продолжать показываться, или же он больше никогда не появится перед этим пользователем. Также можно выбрать срок, в течение которого больше не показывается поп-ап:

13. Нажмите Save & Publish. Всё! Поп-ап создан. Теперь только остаётся запустить его (в разделе Manage).
Преимущества сервиса Hello Bar
- Очень простые настройки.
- Возможность выполнять различные задачи.
- Адаптивный дизайн.
- Хорошая статистика.
- Интеграция с зарубежными email-сервисами (при выборе цели «сбор имейлов»).
Недостатки сервиса Hello Bar
- Скудные настройки таргетинга.
- Невозможность убрать логотип в бесплатной версии.
- Есть поддержка только Facebook*, нет никаких отечественных социальных сетей (если выбирать цель Social):

Вывод: хороший бесплатный сервис со всеми необходимыми функциями.
Get Site Control
Ссылка на сайт: GetSiteControl
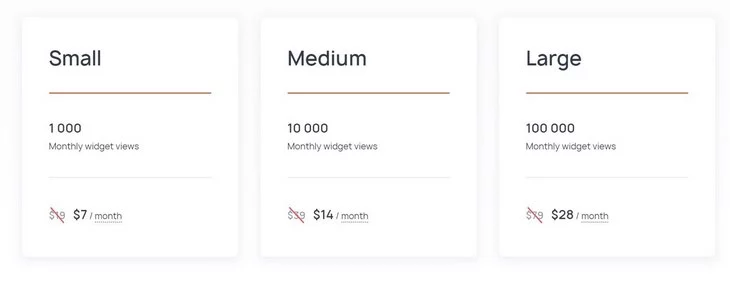
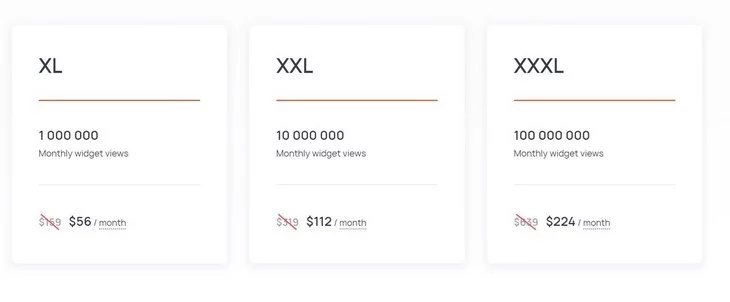
Цена: от 7 $ в месяц. Доступны следующие тарифы:
Как установить?
1. Зарегистрируйтесь в сервисе.
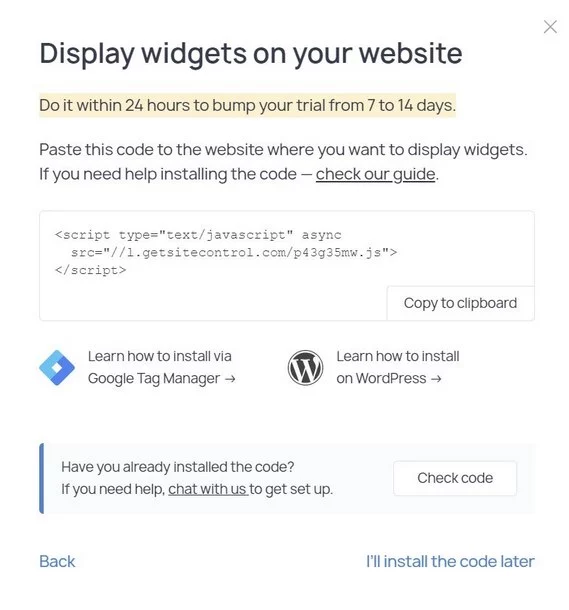
2. Нажмите на кнопку Let's install the code, скопируйте предложенный код и вставьте его перед закрывающим тегом body:

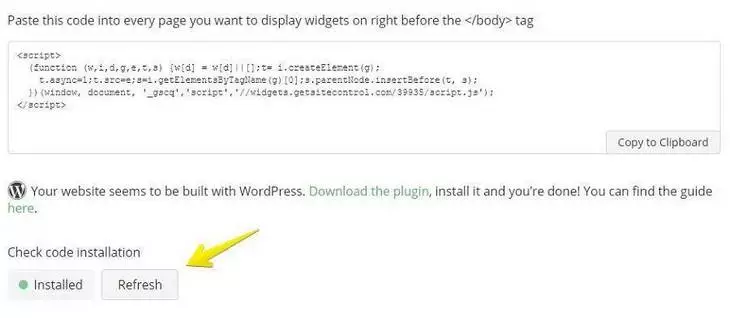
3. Нажмите кнопку Refresh, чтобы сервис проверил правильность установки. Если код добавлен правильно, то рядом со словом Installed загорится зеленый огонек.

4. Выберите нужный виджет: опрос, форма для отправки email-сообщения, промоутирование нужной вам страницы, подписка на рассылку, увеличение подписчиков в социальных сетях, кнопки для расшаривания или онлайн-чат:

Типы виджетов – модальный, полноэкранный, слайдер, бар, панель:

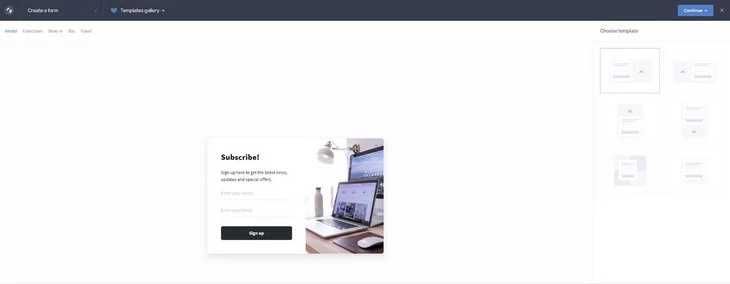
5. После того как вы выбрали виджет, отредактируйте его на свое усмотрение (разберем на примере виджета для обратной связи).
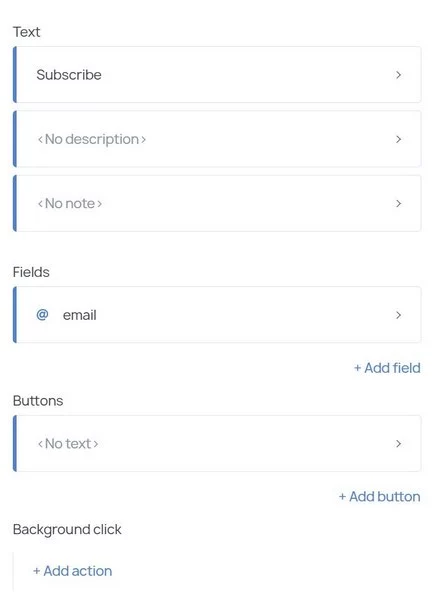
6. Редактирование текста и другие настройки:

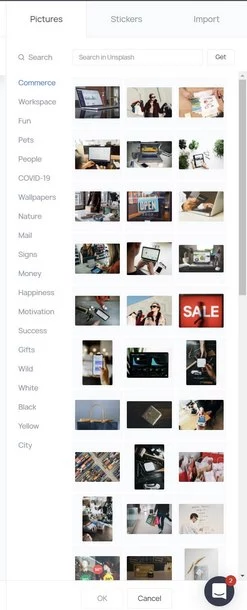
Обратите внимание: в этом разделе есть готовые шаблоны текстов для разных целей. Есть контактная форма, вопрос к техподдержке, форма для отзывов и предложений, форма заказа, форма обратного звонка, форма для отправки жалобы, а также форма для отправки резюме. Есть даже база изображений и стикеров:


Есть режим галереи шаблонов. Здесь имеются решения для любого случая:

6. После того, как вы настроили все параметры, нажмите кнопку OK, а затем активируйте нужный виджет.

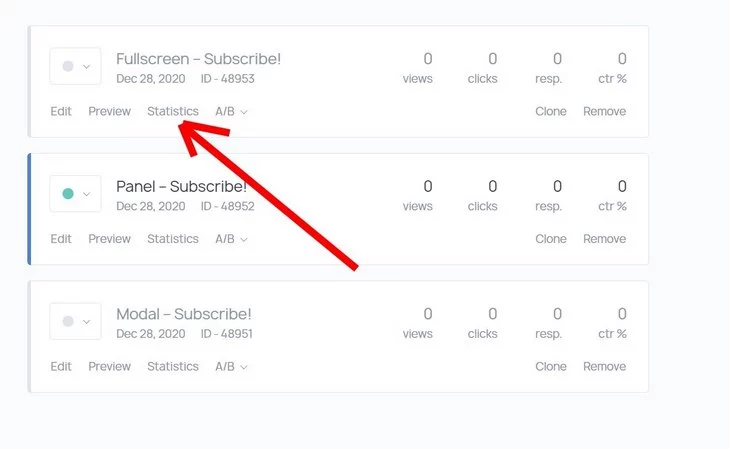
7. После этого можно отслеживать статистику:

Преимущества сервиса GetSiteControl
- Невысокая цена.
- Нет ограничений по трафику.
- Огромное количество разных виджетов и шаблонов.
- Все виджеты адаптированы под мобильные устройства.
- Есть поддержка «ВКонтакте».
Вывод: очень простой сервис, но при этом его функционала вполне достаточно, чтобы выполнить ряд очень полезных действий. По моим субъективным ощущениям – один из лучших.
Get Site Control оказался достаточно удобным приложением. Виджет легко настраивается и устанавливается с помощью кода на сайт. Если нужно сделать поп-ап быстро, без привлечения дизайнера и frontend-специалиста, приложение можно смело использовать. Как использовали его мы: при выходе с нашего сайта у клиента появлялся поп-ап «Не уходи» со скидкой на курс. Впервые мы использовали такую фишку на онлайн-курсе «Дзеноводство». За неделю получили 23 оплаты при том же трафике и без подключения платных каналов. Результатами мы остались довольны и стали периодически включать поп-ап для других курсов.
Mailmunch
Ссылка на сайт: Mailmunch
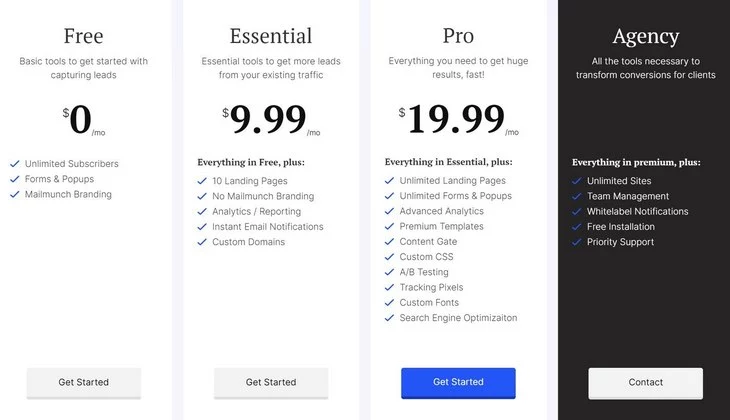
Цена: от 9.99 $ в месяц. Есть полностью бесплатный тариф с базовым функционалом. Тарифы на месяц не такие выгодные, как на год:

Как установить?
1. Регистрируем учетную запись Mailmunch.
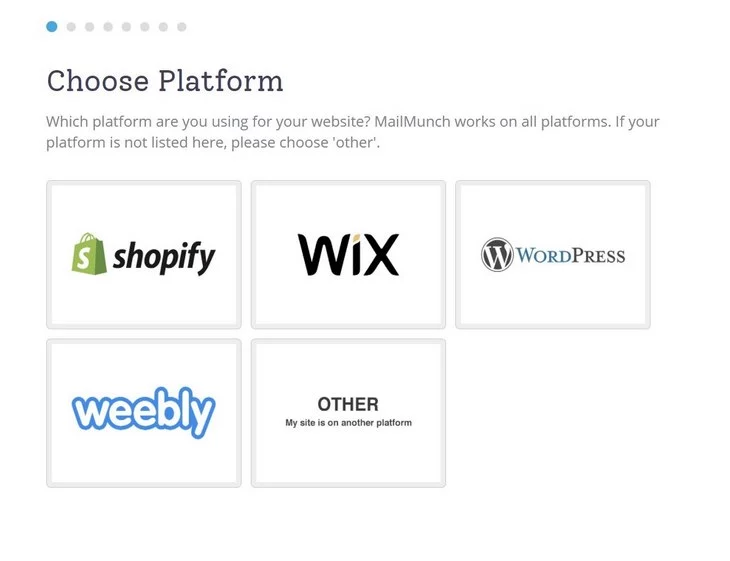
2. Выбираем используемую на сайте CMS:

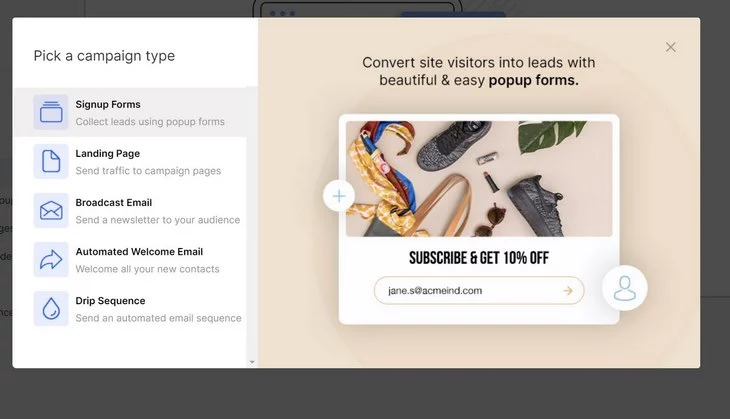
Далее заполняем длинную форму данных и наконец попадаем в раздел создания кампании:

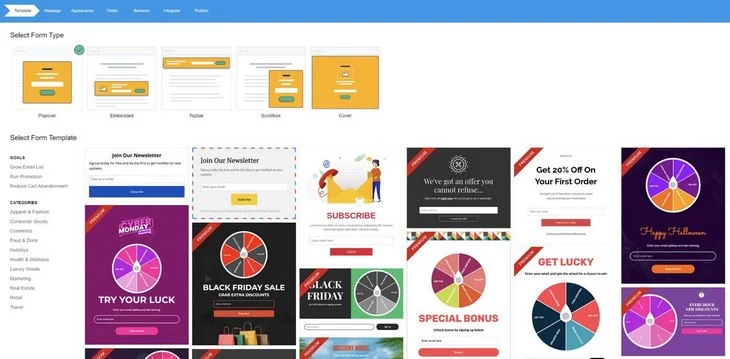
Выбираем тип формы, например – классическое всплывающее окно:

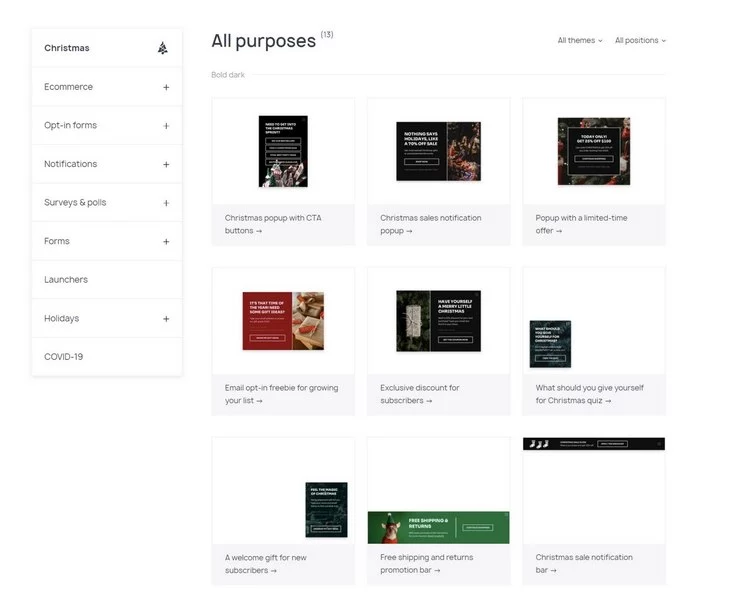
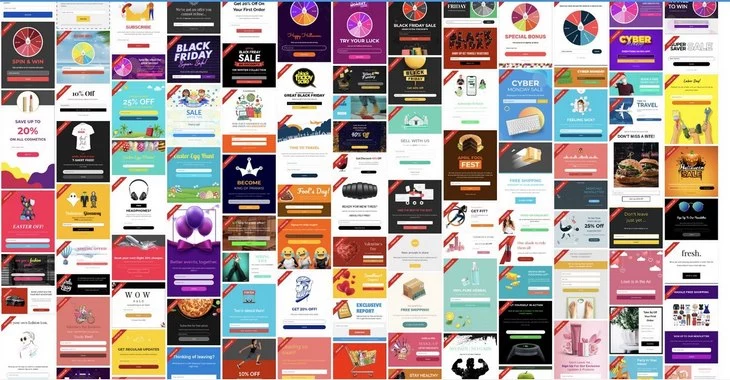
3. Выбираем любой понравившийся шаблон:

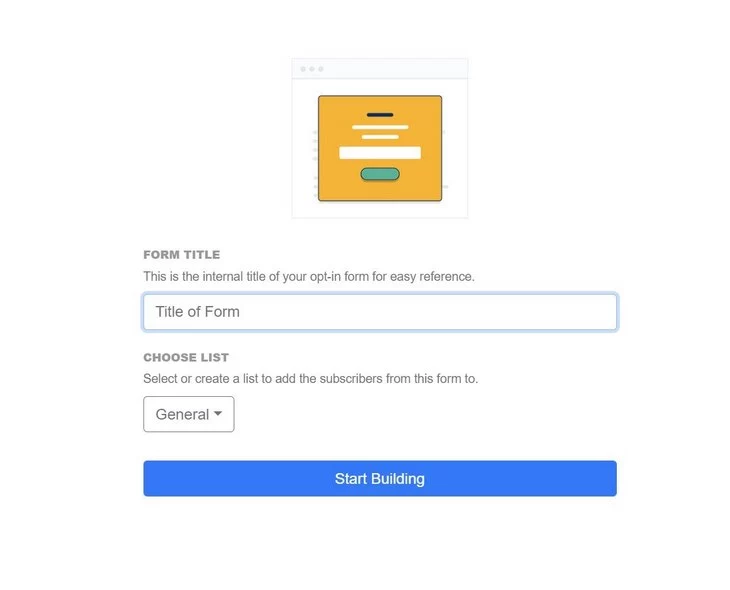
4. Вводим название формы (оно не будет нигде отображаться и нужно исключительно для вашего удобства) и выбираем список, в котором будут сохраняться собранные контакты:

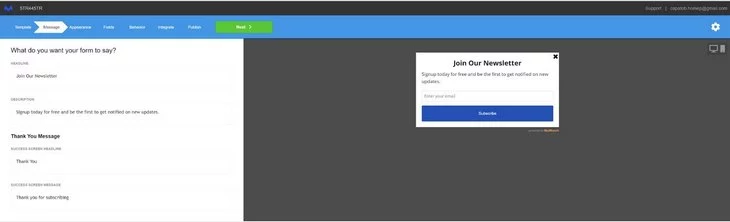
Указываем заголовок, описание, текст благодарности (появляется после подтверждения подписки):

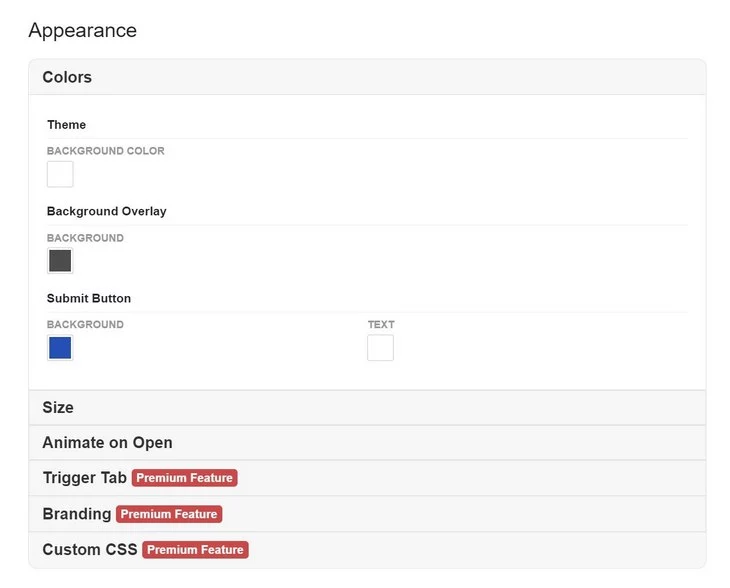
5. Настраиваем дизайн формы. Выбираем цвет фона, кнопки и текста. Включаем анимацию при необходимости:

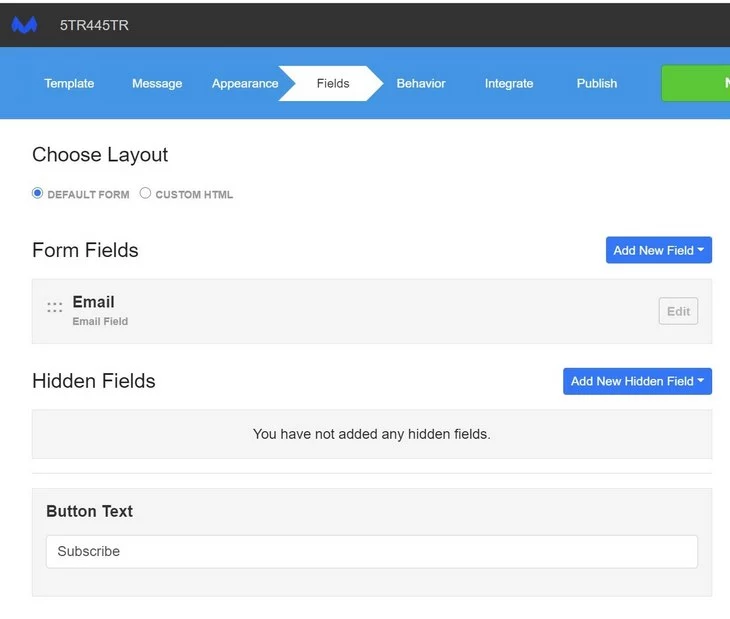
6. Добавляем нужные поля. Обязательно переводим текст, который будет в них написан. При желании добавляем свой собственный html-код (custom HTML):

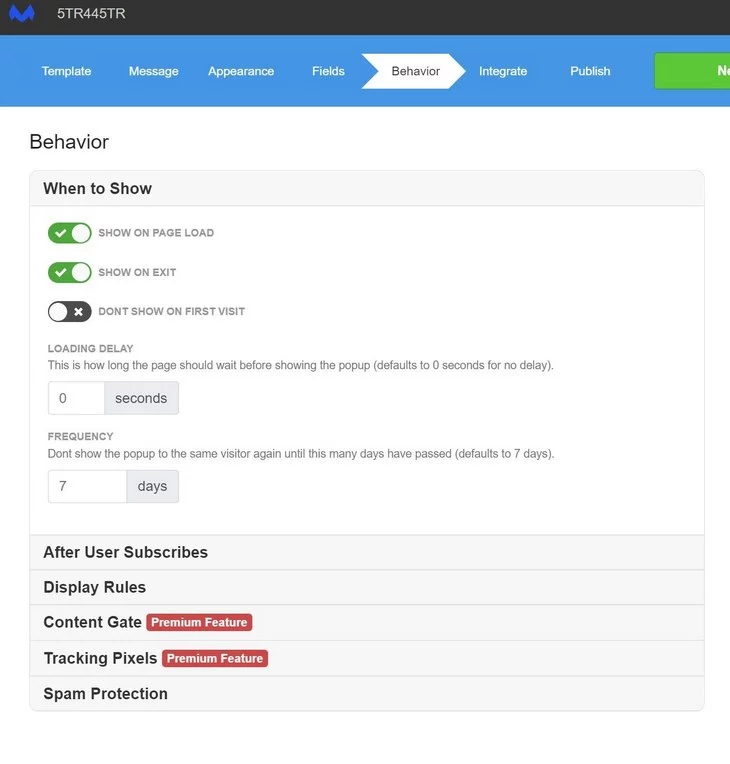
7. Выбираем, когда именно показывать объявление:

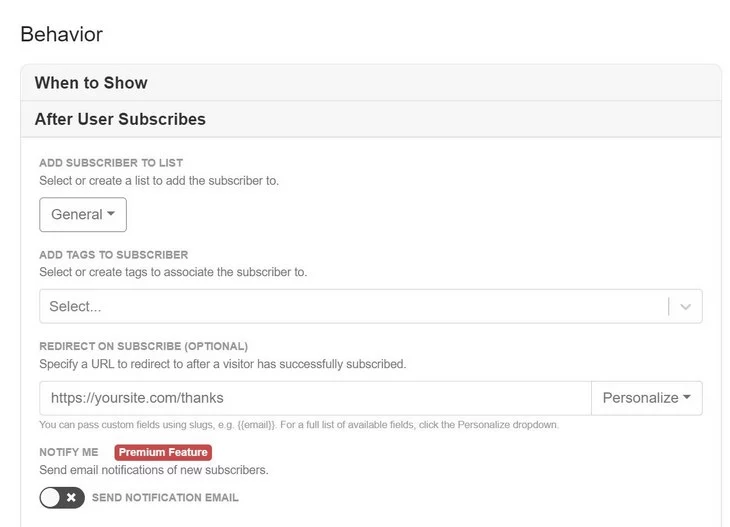
8. Указываем, что делать с подписчиками:

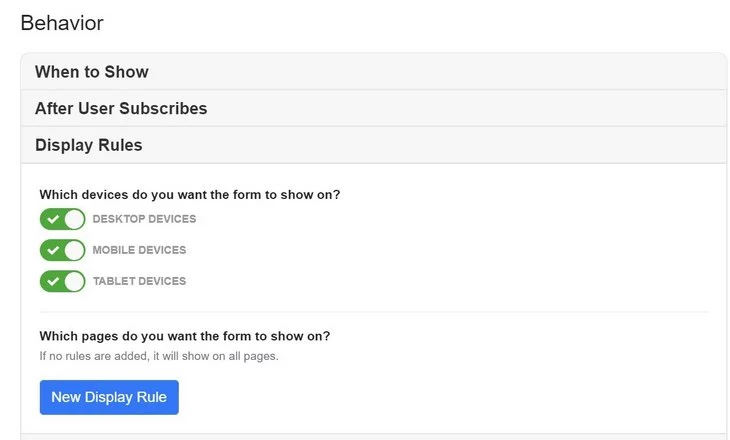
9. Указываем, на каких устройствах показывать поп-ап:

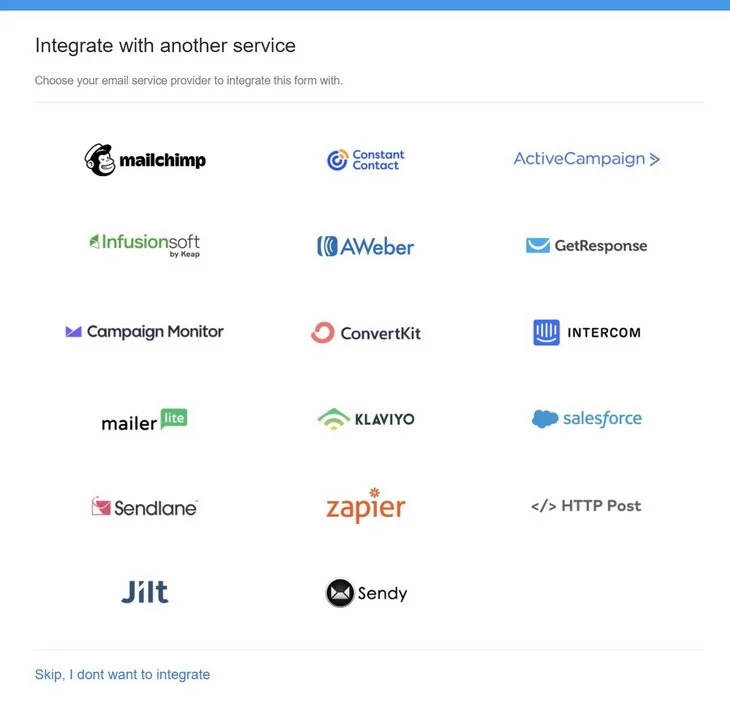
10. Интегрируем Mailmunch с email-сервисом (если в этом нет необходимости, нажмите Skip), а потом активируем поп-ап:

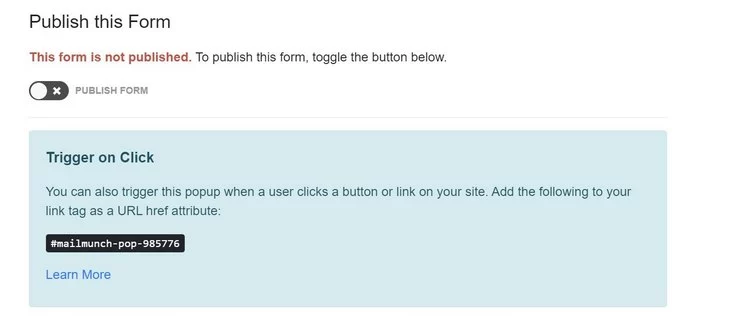
11. Публикуем созданный поп-ап. Если вы хотите сделать так, чтобы поп-ап показывался при нажатии на кнопку или ссылку, добавьте предложенный код в URL этого элемента:

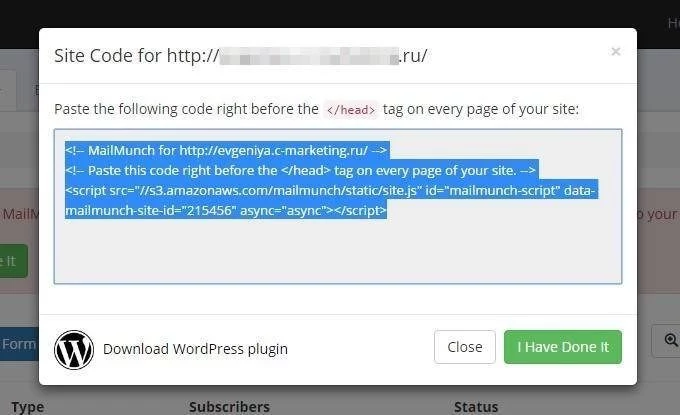
После того, как вы пройдете все пункты, нажмите Finish и вставьте предложенный код перед закрывающим тегом head:

Готово. Можно отслеживать статистику первой запущенной кампании.
Преимущества Mailmunch
- Очень хороший бесплатный тариф.
- Невысокие цены.
- Красивый дизайн и достаточно гибкие настройки.
- Адаптивный дизайн.
- Возможность менять текст и добавлять свои поля.
- Хорошая аналитика.
- Экспорт данных в формате csv.
Недостатки сервиса Mailmunch
1. Большинство шаблонов и некоторые функции доступны только в платном тарифе.
2. Невозможно убрать логотип.
Вывод: в целом сервис очень понравился. Несмотря на то, что тариф бесплатный, есть очень неплохие настройки триггеров и таргетинга. Можно менять дизайн, текст, расположение на экране, добавлять собственные поля, собирать статистику, экспортировать данные в формате csv. По-моему, очень достойный сервис.
Грамотное использование поп-апов – рабочий, но далеко не главный способ увеличить конверсию сайта. О том, что можно улучшить на вашем сайте и каких результатов можно добиться, узнайте на бесплатной консультации
Sumo
Ссылка на сайт: Sumo
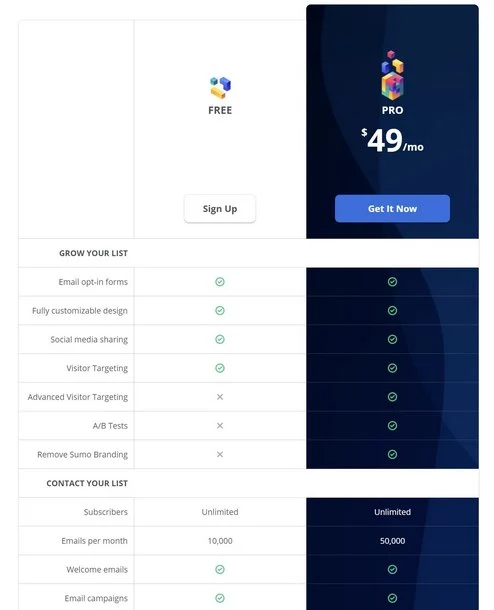
Цена: от 49 $ в месяц или 39 $ в случае приобретения подписки на год. Есть полностью бесплатный тариф со всеми базовыми функциями.

Как установить?
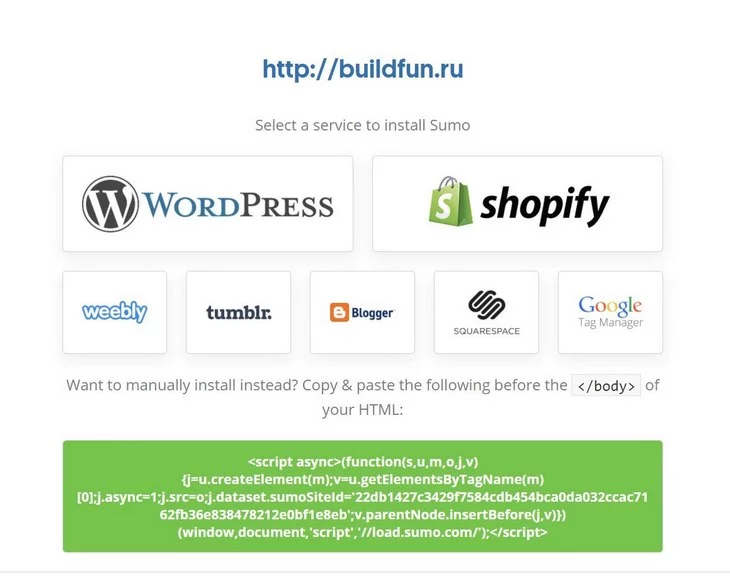
1. Зарегистрируйтесь в сервисе и установите его на свой сайт. Для этого можно воспользоваться готовыми плагинами для Wordpress, Shopify, Weebly, Tumblr, Blogger, Google Tag Manager. Или установить код на сайт вручную:

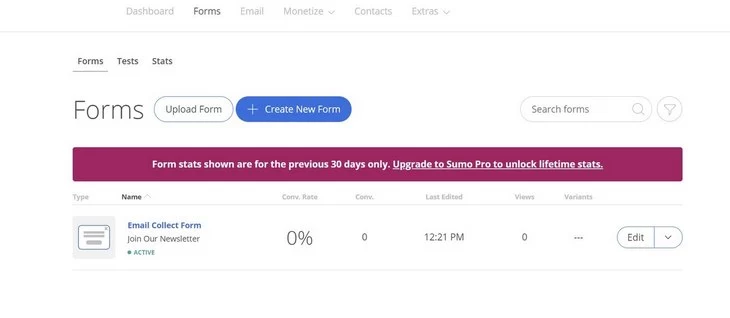
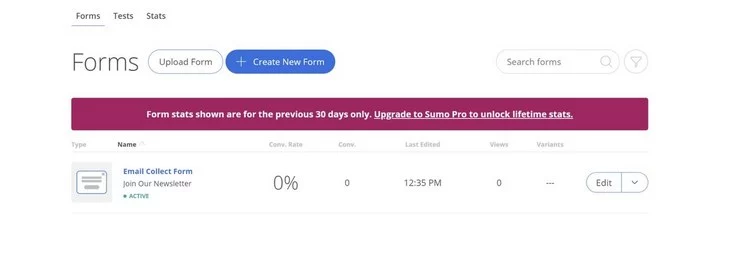
2. Откроется конструктор форм:

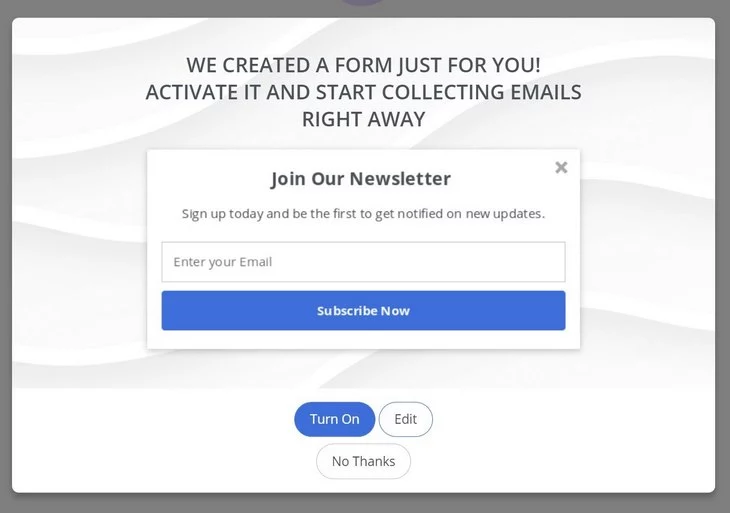
3. Выбираем Turn on. Откроется рабочий интерфейс:

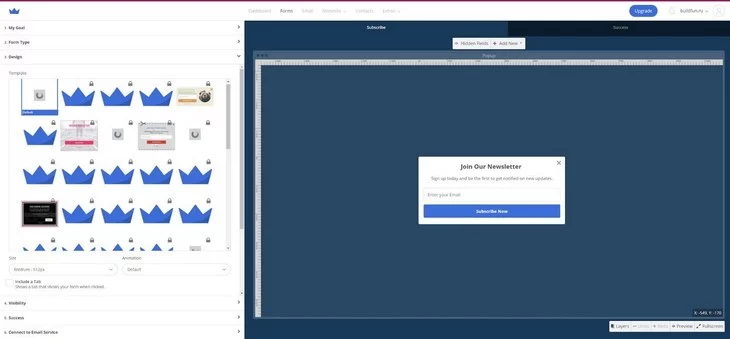
Выбираем пункт Edit в только что созданном объявлении. Откроется окно редактирования форм:

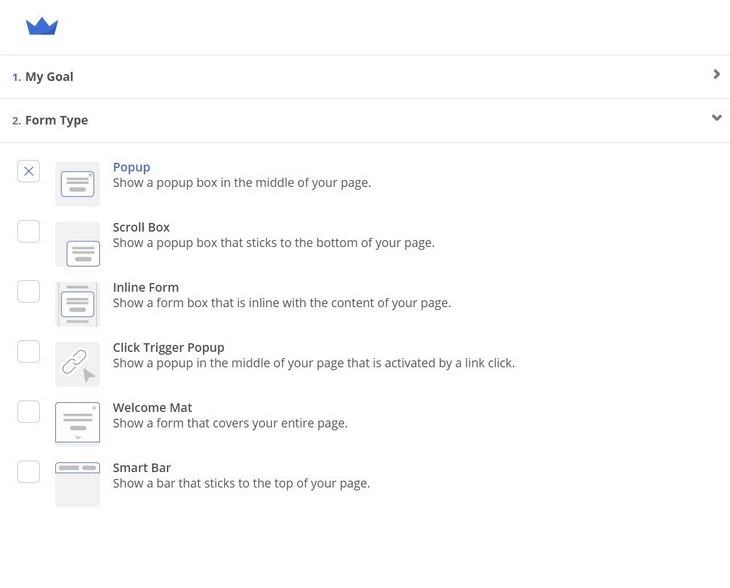
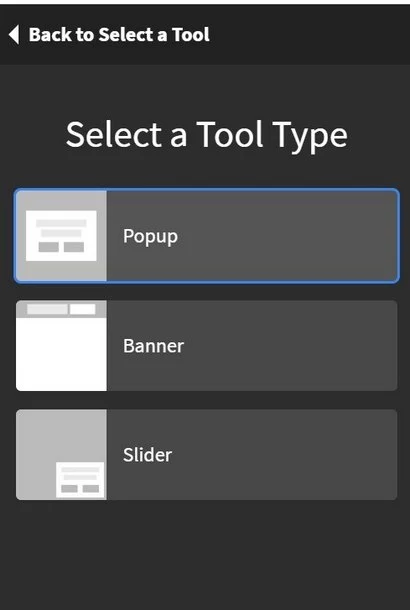
4. Выбираем тип формы поп-ап:

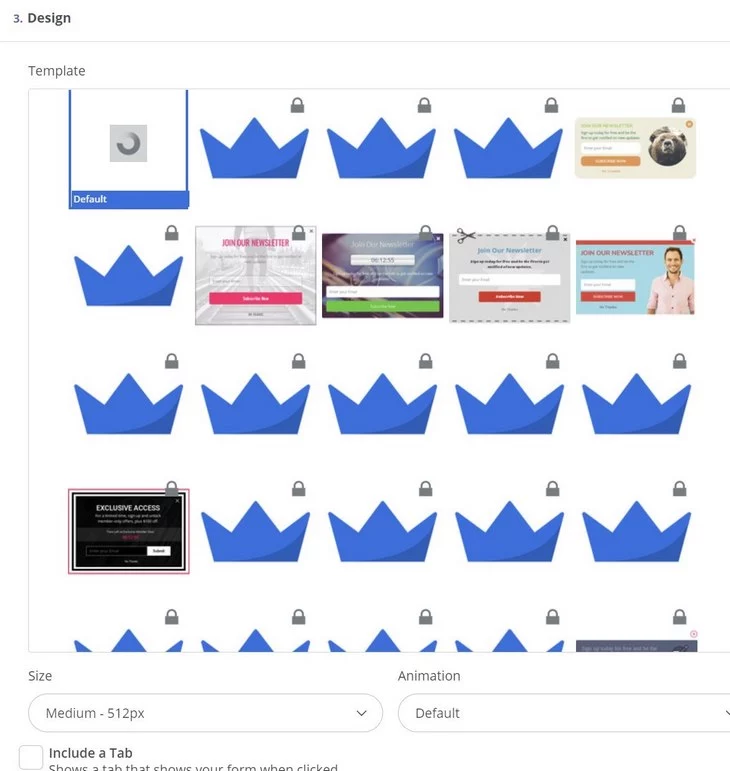
5. Выбираем дизайн шаблона:

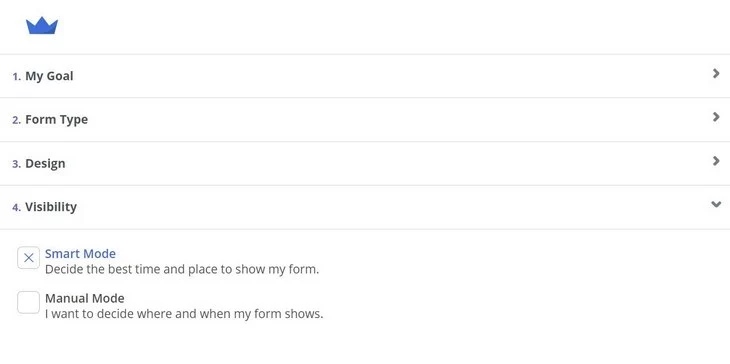
6. Выбираем видимость окна: умный режим (сервис сам определит, когда и где лучше показать ваш поп-ап) или ручной (вы сами настраиваете, где будет показ). Здесь также можно выбрать цель, тип формы и ее дизайн:

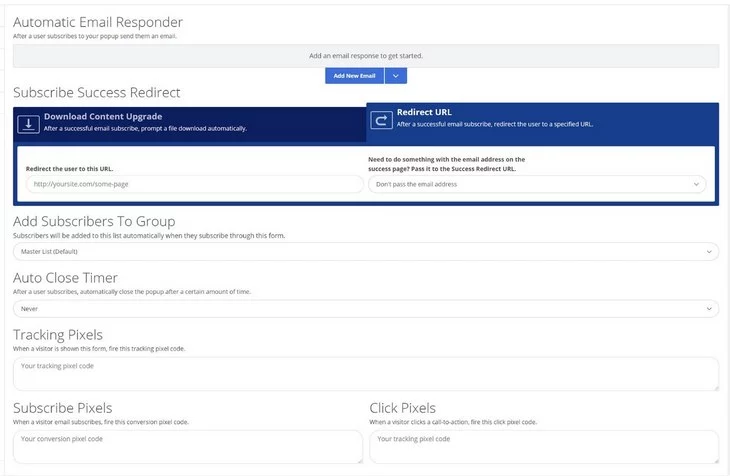
7. Настраиваем поведение в случае успешной подписки. Здесь вы можете контролировать успешные события и то, как отслеживается ваша форма. Приятно, что есть поддержка фейcбучного пикселя:

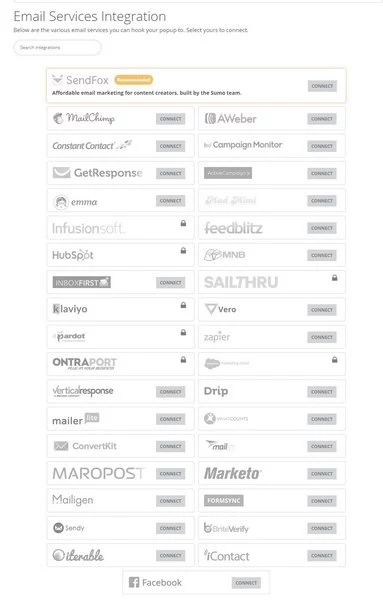
8. Если у вас есть почтовая служба, к которой вы хотите подключить созданный поп-ап, просто выберите ее из списка:

Всё готово. Выбираем Update и получаем созданный поп-ап:

На платном тарифе доступно очень много красивых и функциональных шаблонов.
Преимущества сервиса Sumo
- Бесплатный тариф.
- Большое количество интересных виджетов.
- Возможность менять дизайн и текст всплывающего окна.
- Возможность скачивать собранные имейлы в формате csv.
Недостатки сервиса Sumo
- В бесплатной версии только один шаблон.
- Относительно высокая цена.
- Скудные настройки таргетинга.
- Некоторые функции доступны только в платной версии.
- Невозможность отключить брендирование в бесплатной версии.
Вывод: по сравнению с предыдущими сервисами, Sumo кажется чуть слабее. В принципе, вполне стандартный конструктор c возможностью интеграции практически с любым email-сервисом.
У нас есть отличный кейс о том, как заставить поп-ап работать на вас.
AddThis
Ссылка на сайт: AddThis
Цена: бесплатно.
Как установить?
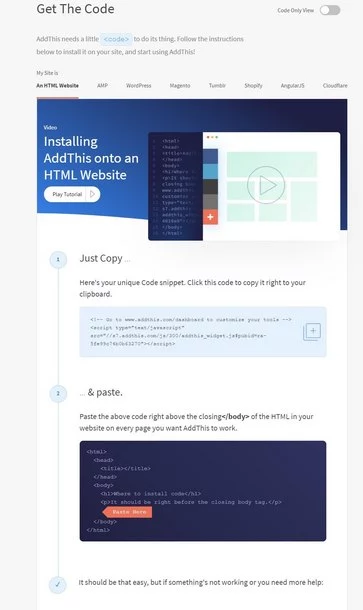
Делимся видеоинструкцией:
А теперь текст:
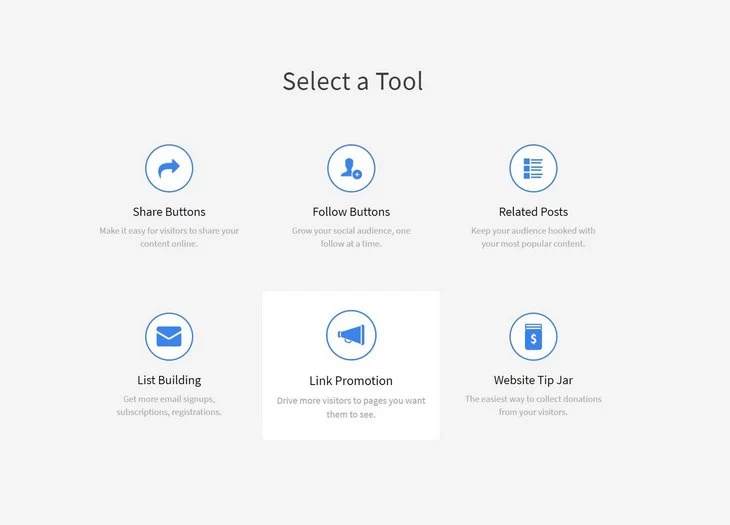
1. Выбираем Link Promotion:

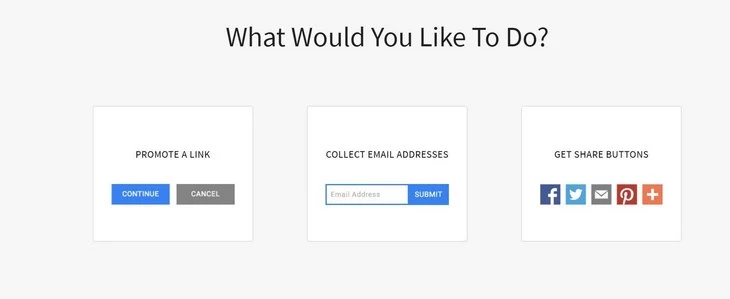
2. Выбираем поп-ап и пункт Continue внизу страницы:

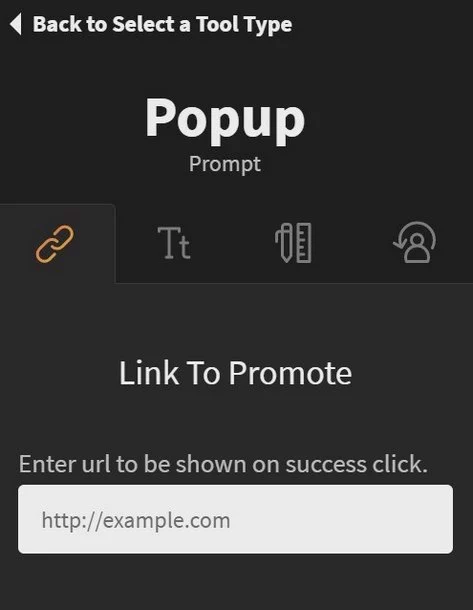
3. Укажите страницу, которую нужно рекламировать:

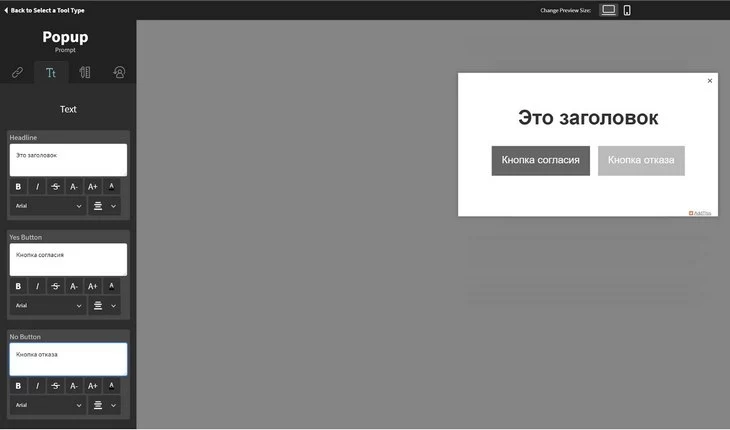
4. Указываем заголовок и названия кнопок. При необходимости меняем шрифт и цвета:

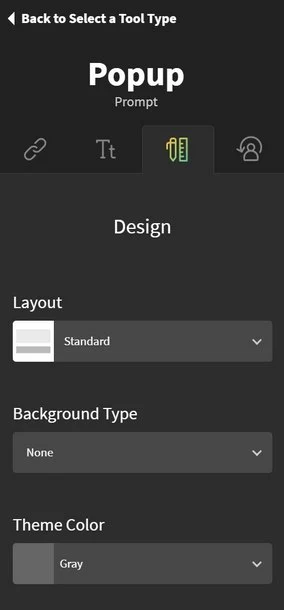
5. В следующей вкладке меняем дизайн окна:

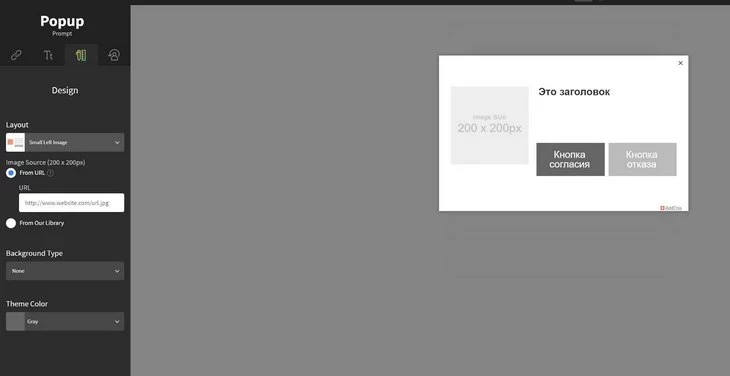
6. Здесь же можно выбрать картинку для поп-апа (из библиотеки или указать ее URL):

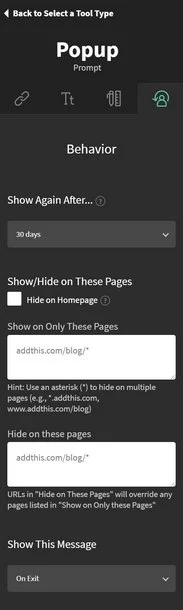
7. Во вкладке поведение можно:
- указать, через какой интервал окно будет показываться снова после скрытия;
- на каких страницах показывать/скрывать поп-ап;
- настроить дополнительное сообщение при «выходе»:

8. После завершения всех настроек выбираем пункт Activate Tool. Получаем сгенерированный код, который нужно вставить перед закрывающим тегом body, который обычно находится в файле footer.php:

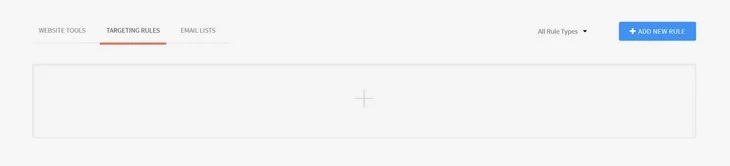
9. После создания поп-апа можно выбрать необходимые настройки таргетинга в разделе TARGETING RULES:

Выбираем PROMOTE A LINK:

Доступны следующие настройки:
- Показывать поп-ап можно: всем посетителям / только новым / только вернувшимся.
- Можно устанавливать правила показа для определенных устройств: мобильные телефоны, планшеты, десктопы.
- Настройка источников: показ пользователям, пришедшим из любой соцсети или из какой-то определенной. Поп-ап также можно показывать посетителям, пришедшим с конкретных сайтов.
- Название кампании (для создания UTM-метки) + Medium (UTM-канал) кампании.
- Учитываются интересы и место нахождения пользователя.
Преимущества сервиса AddThis
- Полностью бесплатный.
- Простота интерфейса.
- Можно менять текст и дизайн всплывающего окна.
- Функциональные настройки таргетинга.
- Есть подробная аналитика.
- Собранные имейлы можно скачать в формате .csv.
- Адаптивный дизайн.
Недостатки сервиса AddThis
- не очень функциональные настройки кнопок расшаривания/кнопки соцсетей
Вывод: довольно много функций, их будет вполне достаточно для создания симпатичного всплывающего окна (или баннера) для сбора подписчиков, перенаправления трафика и призыва к расшариванию в соцсетях.
Picreel
Ссылка на сайт: Picreel
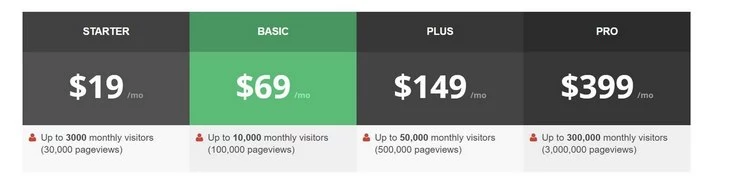
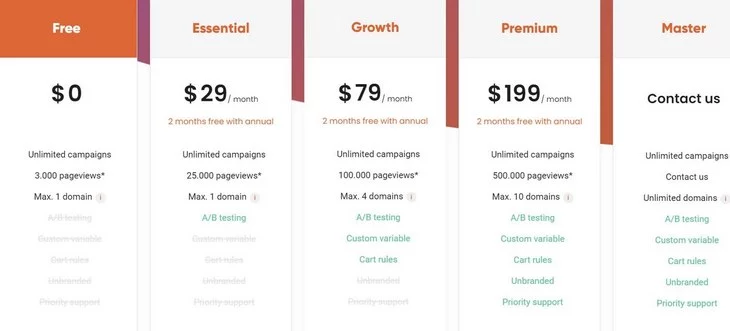
Цена: от 19 $ в месяц с ограничением по количеству уникальных пользователей и показов. При оплате за год делается скидка 25 %. Есть бесплатный тестовый период в 30 дней. Тарифы на месяц следующие:

Как установить?
1. Зарегистрируйтесь в сервисе.
2. Выберите подходящий шаблон: для сбора подписчиков, перенаправления трафика, проведения опросов, раздачи скидок и купонов; обычные поп-апы, поп-апы на весь экран или поп-апы, состоящие из двух окон. Каждый шаблон можно кастомизировать:

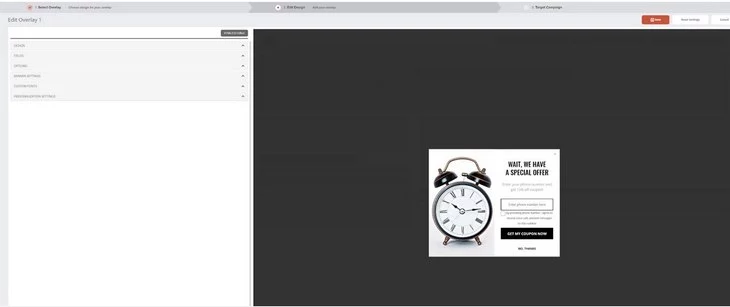
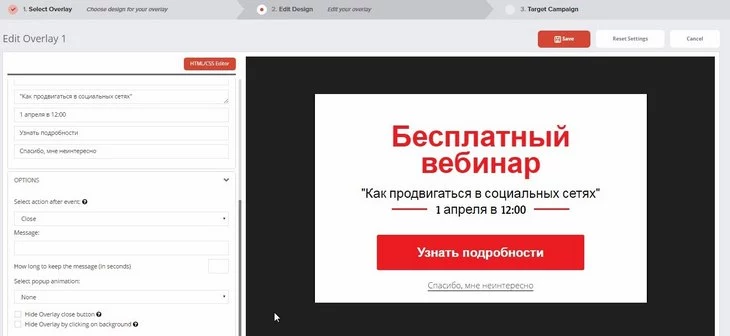
3. Окно кастомизации шаблона. Изменить можно: дизайн, поля, глобальные настройки, настройки баннера, настройки персонализации. Можно также добавить кастомные шрифты:

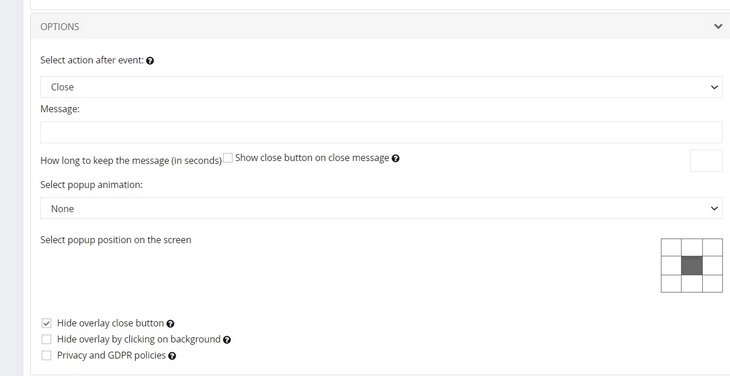
4. Выберите настройки цветов поп-апа и полей. Здесь же задаем действия после взаимодействия с окном (поле Select action after event). Можно просто закрыть, показать текст благодарности, выбрать анимацию:

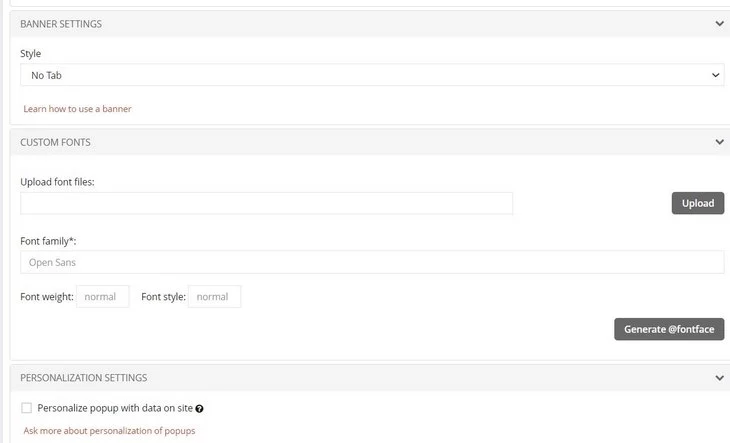
Здесь же доступны дополнительные настройки баннера – стиль, кастомные шрифты и настройки персонализации:

Добавьте интерактивные элементы: анимация при появлении окна, таймер обратного отсчета и т. д.

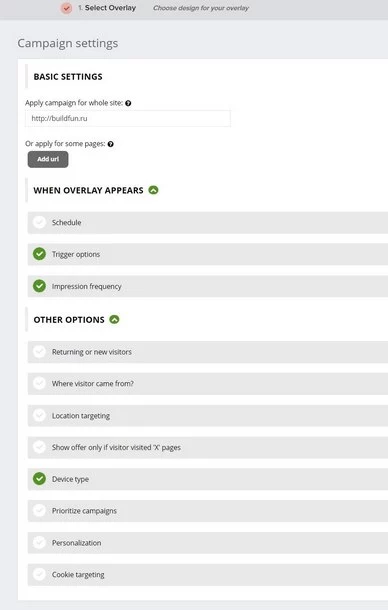
5. Выбираем Save и попадаем в настройки кампании. Обязательно задаем триггеры и частотность появления, указываем тип устройств. Необязательные настройки: расписание, показы для новых/возвращающихся посетителей, ГЕО и другие параметры:

6. После указания всех необходимых настроек вставляем код в шаблон сайта (перед закрывающим тегом /body):

Преимущества сервиса Picreel
- Большой тестовый период (30 дней) с неограниченным функционалом.
- Большое количество готовых шаблонов.
- Интеграция со всеми известными зарубежными email-сервисами и CRM-системами.
- Расширенные настройки таргетинга.
- Хорошая аналитика.
- Возможность проводить A/B-тесты.
- Адаптивный дизайн.
Недостатки сервиса Picreel
- Цена. Стоимость минимального тарифа составляет 19 долларов в месяц, и это при том, что в нем есть ограничения по количеству трафика: 3000 уникальных посетителей и 30 000 просмотров в месяц.
- Отсутствие бесплатного тарифа.
Вывод: хороший сервис с очень широкими возможностями для профессиональных интернет-маркетологов. Большой тестовый период, хорошая партнерская программа. Но тарифы, конечно, дорогие.
Optimonk
Ссылка на сайт: Optimonk
Цена: от 29 $ в месяц с ограничением до 25 тысяч уникальных пользователей. Есть бесплатный тариф для одного домена. Вот все тарифные планы:

Как установить?
1. Зарегистрируйтесь в сервисе.
2. Выберите пункт Create your first campaign:

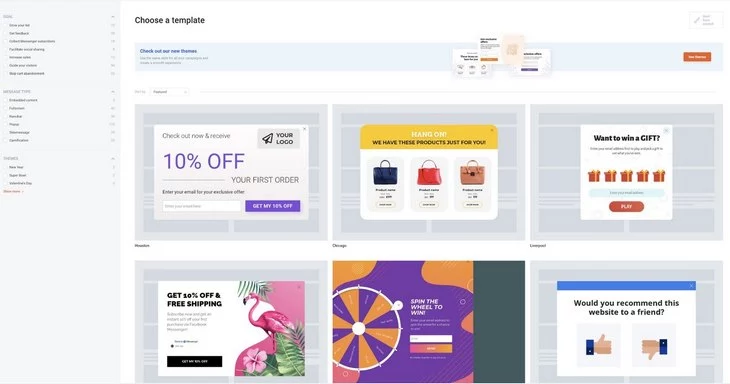
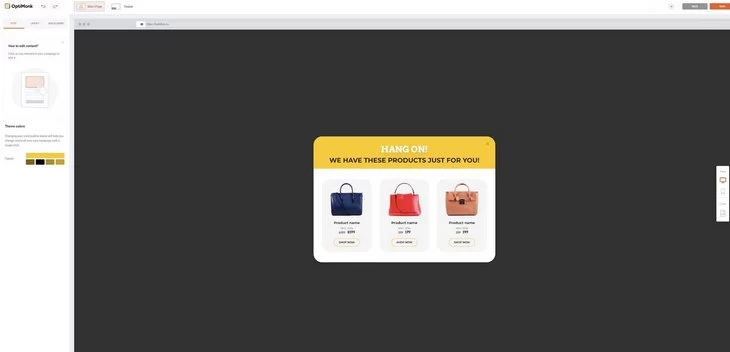
3. Выбираем шаблон согласно цели (получить обратную связь, увеличить продажи, получить репосты в социальных сетях, нарастить трафик и другие). Выбираем тип сообщения – поп-ап – и смотрим доступные темы:

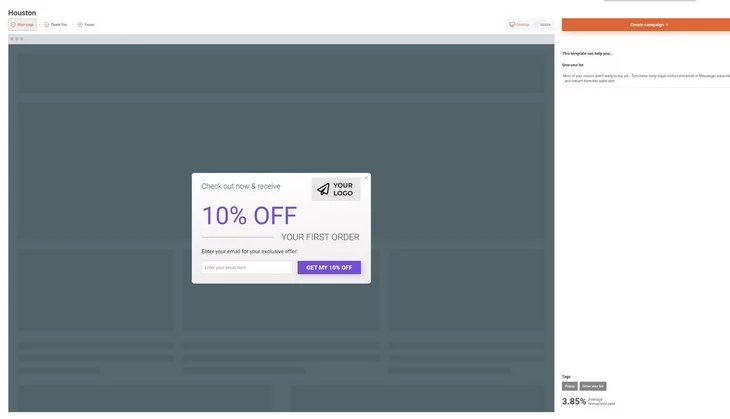
4. Откроется окно предпросмотра формы. Выбираем пункт Create Campaign:

5. Указываем домен своего сайта:

6. Рассказываем немного о своем бизнесе:

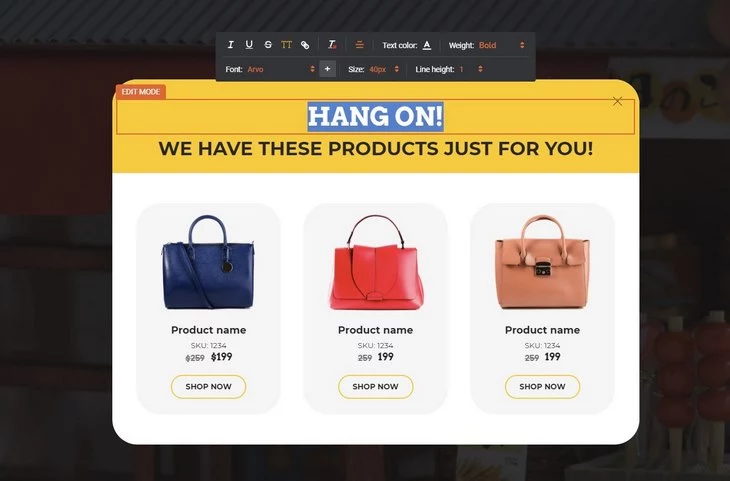
7. Откроется окно, в котором мы можем редактировать контент (просто кликаем по необходимому элементу, и открывается окно настроек). Здесь же меняем цвета темы, также можно добавлять новые слои и элементы:

Редактируем поп-ап, начиная с заголовка: указываем типографские параметры, выбираем шрифт, его размер:

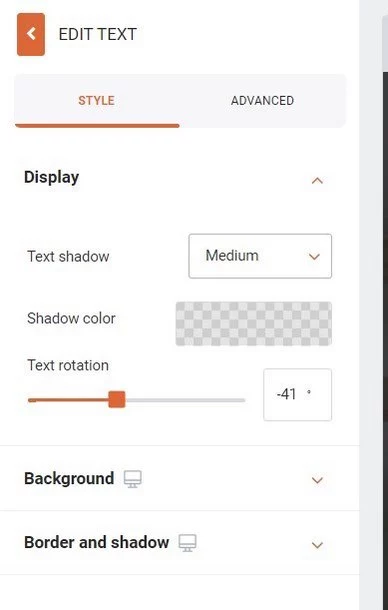
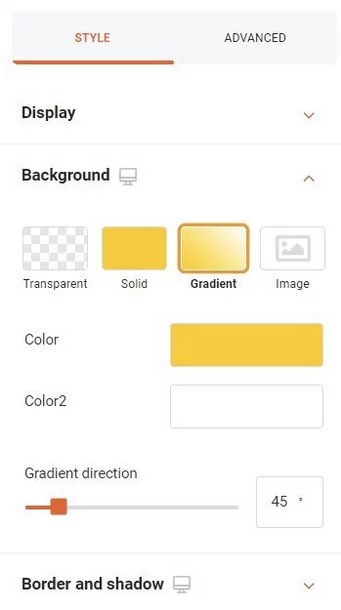
Доступны дополнительные настройки отображения текста, поворот, задний фон, границы и тени:


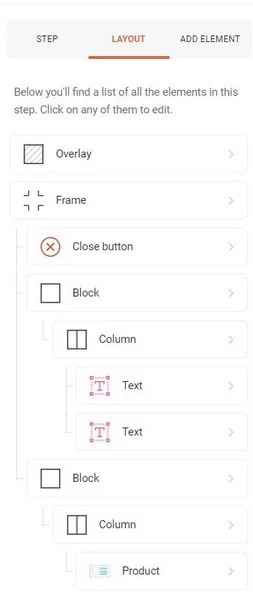
Слои любого элемента можно отредактировать в разделе Layout:

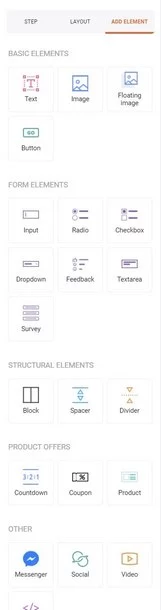
В разделе Add Elements добавляем новые элементы. Можно добавить не только текст, но и картинку, кнопку. Есть поддержка элементов форм (списки, маркеры, опросники и ещё много чего нужного). Есть также поддержка сложных элементов, можно добавить свой HTML-код:

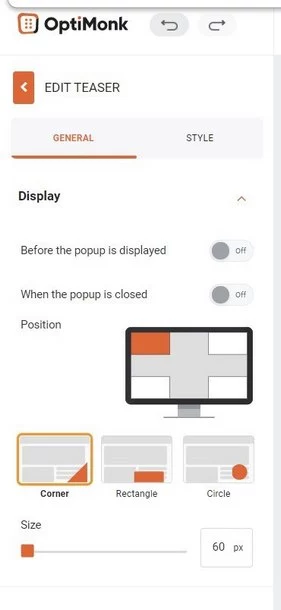
8. После создания поп-апа и завершения настройки выбираем пункт Next. Откроется окно настройки отображения поп-апа. Здесь задаем позицию всплывающего окна, форму, размер и другие параметры. Доступна поддержка стилей:

После завершения настройки выбираем пункт Save & Next, который находится в правом верхнем углу экрана. Откроется окно настроек кампании:

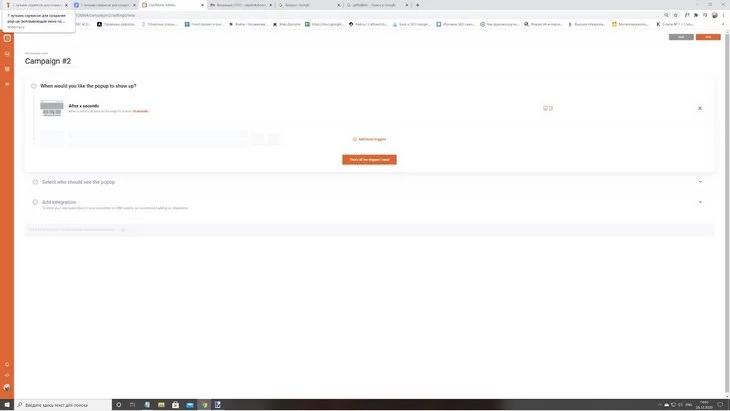
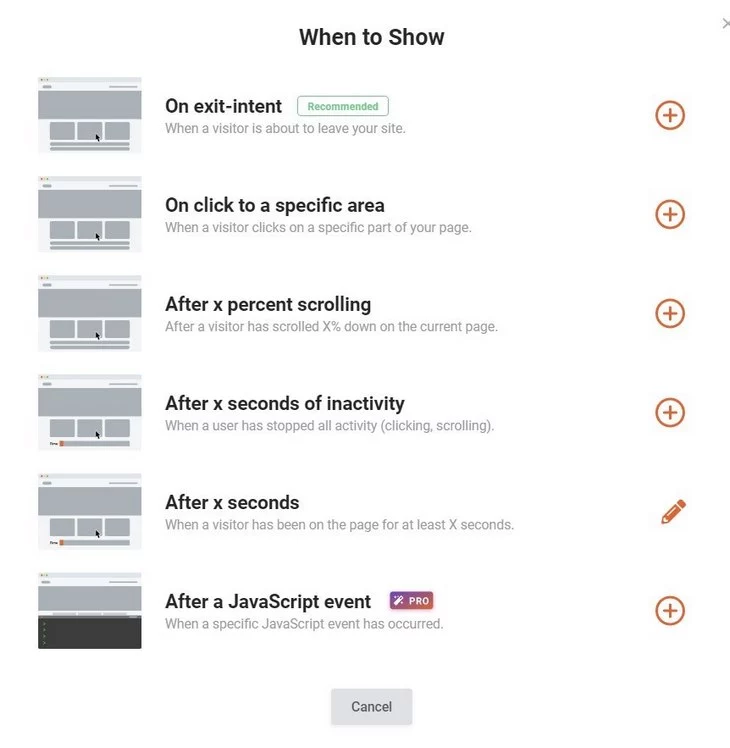
При необходимости здесь также можно задать дополнительные триггеры для показа. Для этого выбираем Add more triggers и далее добавляем любые необходимые события для показа (когда посетитель надумал уходить со страницы, при клике по заданной области, после определенного % скролла страницы, после заданного времени неактивности, после x секунд):

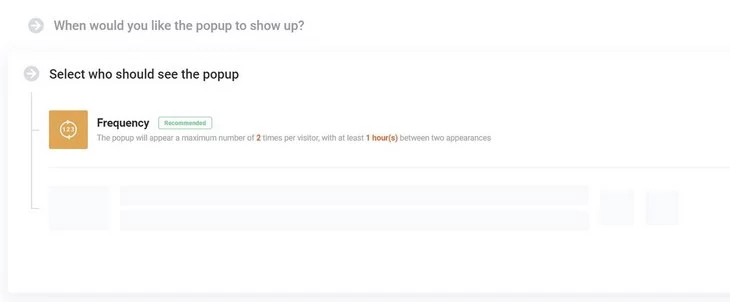
9. Выбираем That's all the conditions I need и попадаем в настройки показа:

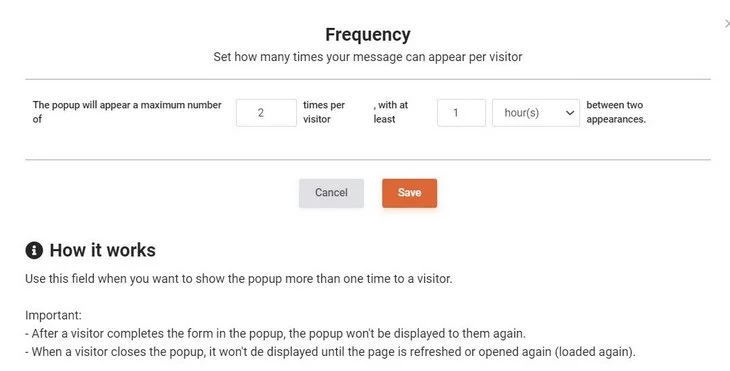
10. Отмечаем частоту появления поп-апа:

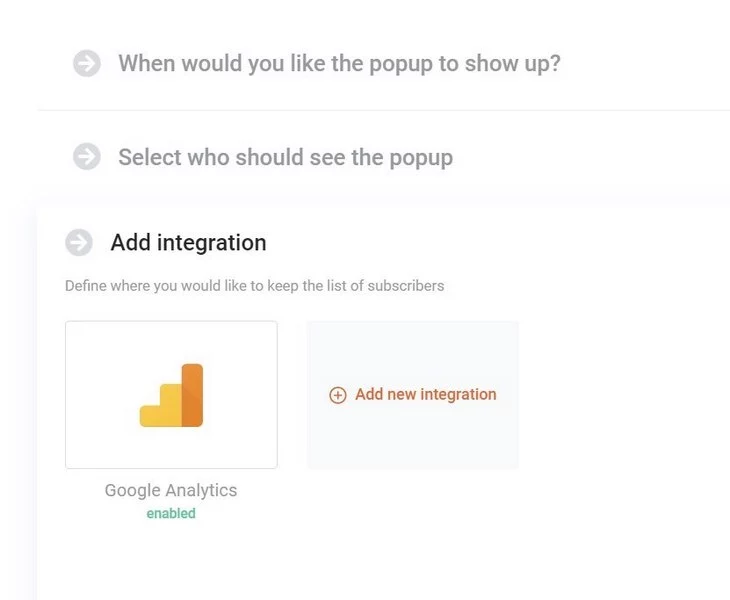
11. Выбираем Save и That's all the conditions I need. Откроется окно интеграции с веб-аналитикой:

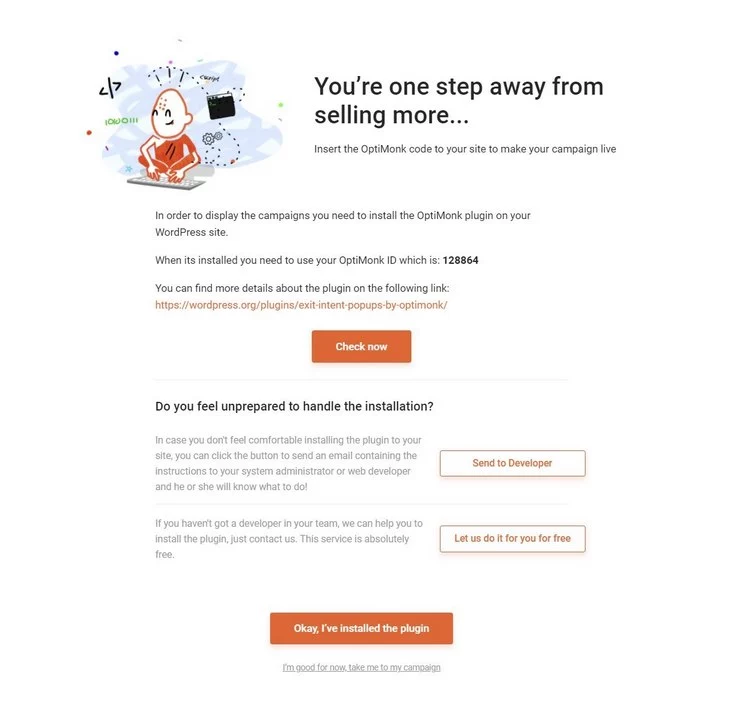
Связываем созданный поп-ап (при необходимости) c GA. Для этого придётся вставить соответствующий код. Если интеграции с GA не нужна, просто переходим к установке плагина Optimonk на свой сайт. Если у вас WordPress, достаточно будет скачать плагин (просто напишите в поиске Optimonk и установите плагин) и затем в его настройках применить указанный код. Если используется другая CMS, плагин придется устанавливать вручную: для этого нужно будет вставить скрипт Optimonk в шаблон вашего сайта.
После установки плагина выбираем Check now и, если всё установилось корректно, кликаем That's all the integrations I need.
Настройка завершена.

Преимущества сервиса Optimonk
- 11 готовых шаблонов (поп-ап с таймером, с полями для ввода имени и имейла, с купоном на скидку, двойной поп-ап).
- Интеграция с популярными зарубежными email-сервисами и CRM-системами.
- Интеграция с Google Analytics и Google Tag Manager.
- Глубокие настройки таргетинга.
- Хорошая аналитика.
- Динамическая замена текста (настраивается с помощью кода javascript).
Недостатки сервиса Optimonk
- Не очень большой тестовый период – всего 14 дней.
- Довольно высокая цена: от 29 долларов в месяц и до 25 тысяч уникальных пользователей).
Вывод: этот сервис обладает очень глубокими настройками. Это действительно профессиональный инструмент, который может дать потрясающие результаты, если вы в нем основательно разберетесь.
JumpOut
Ссылка на сайт: JumpOut
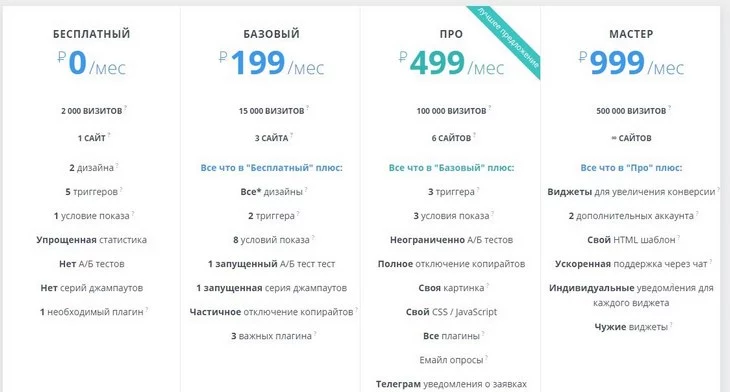
Цена: от 199 рублей в месяц с ограничением до 15 тысяч визитов. Бесплатный тариф ограничен 2000 тысячами визитов и одним доменом:

Есть также пробный тариф на 15 дней. JumpOut позиционирует себя как «умный поп-ап для бизнеса», и все тарифные планы на месяц более чем приемлемые. Это единственный русскоязычный сервис в списке.
Как установить?
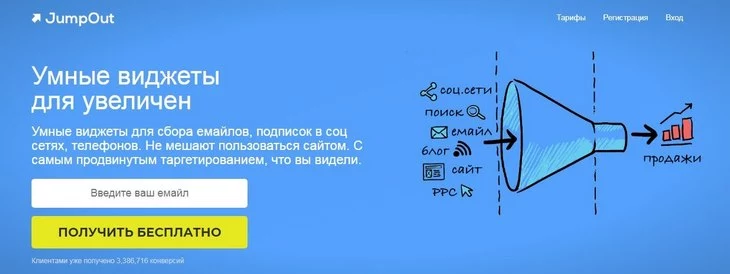
1. Выбираем пункт «Получить бесплатно» и вводим свой e-mail:

Регистрируемся: заполняем имя, e-mail автоматически подтянется из предыдущей формы, придумываем сложный пароль.
2. Открываем свою электронную почту и активируем аккаунт. Даже если не попросят, в любом случае нам понадобится это позже.
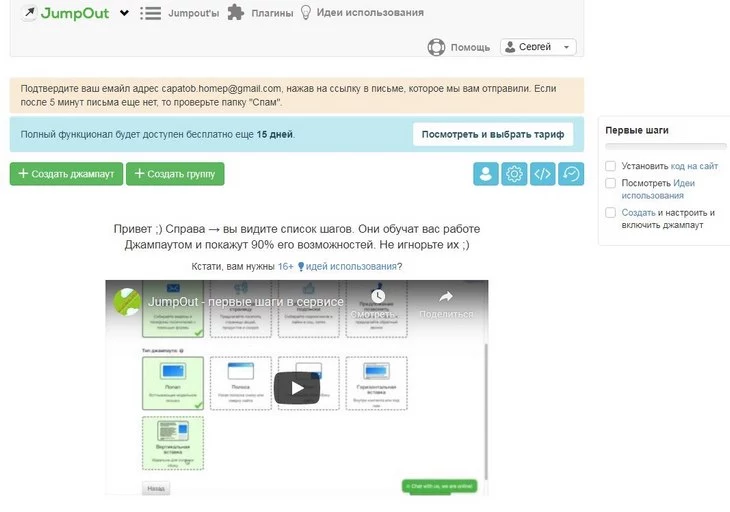
Так выглядит дашборд JumpOut:

Здесь также есть ассистент, который проведет вас по нескольким шагам, помогая освоиться с функционалом:

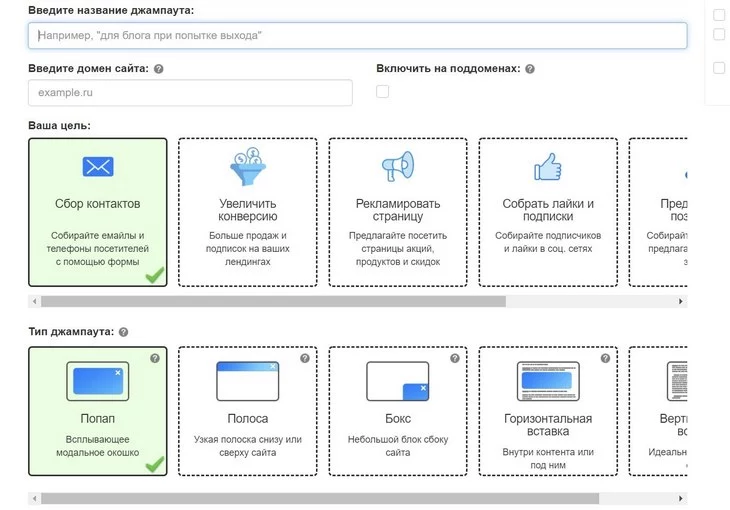
3. Чтобы создать поп-ап, выбираем пункт «Создать джампаут» и в типе джампаута кликаем «Поп-ап»:

Не забываем указать имя для создаваемого поп-апа и домен сайта, где будет отображаться баннер.
3. В «Правилах работы» выбираем:
- триггер для показа поп-апа (например, при попытке закрыть сайт);
- когда показать поп-ап в следующий раз (через неделю, месяц);
- условие показа (на каких страницах показывать).
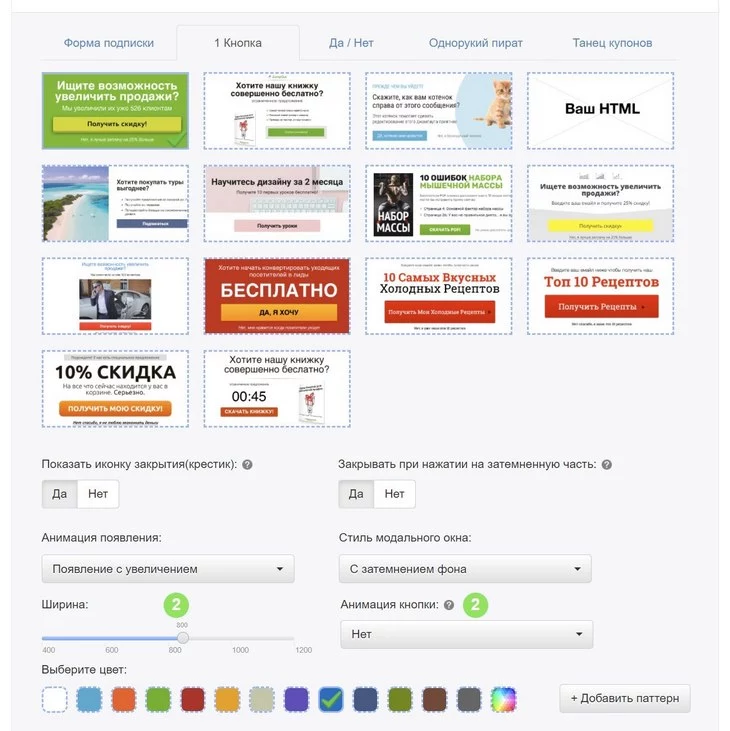
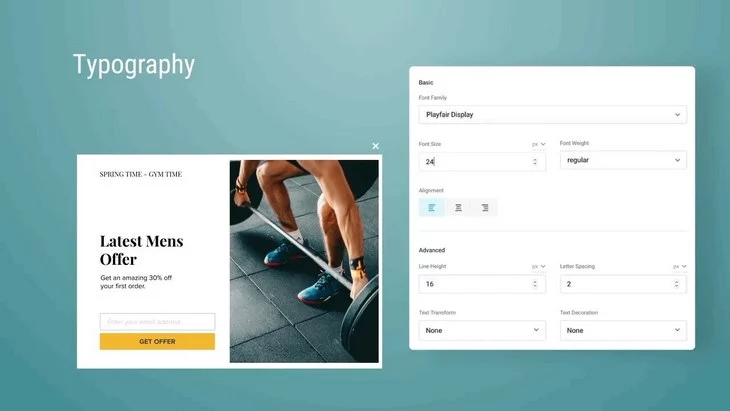
4. В разделе «Дизайн и текст» перед нами удобный и функциональный конструктор шаблонов, с возможностью редактировать форму подписки, анимацию, размеры окна, цвета, заголовки, текст и многое другое:

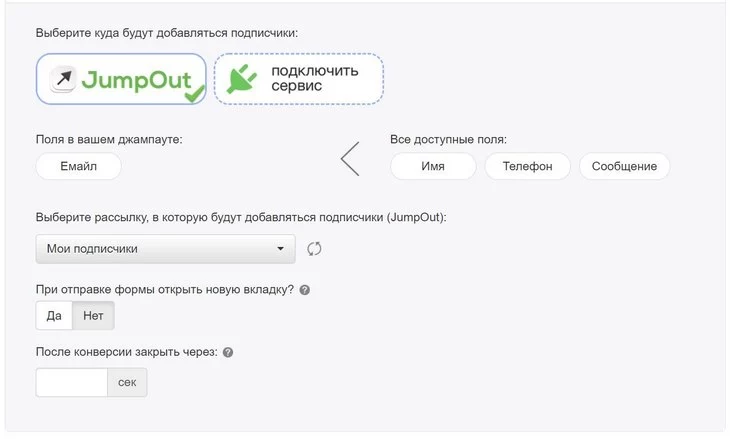
5. В разделе «Форма» выбираем сервис рассылки, который используем:

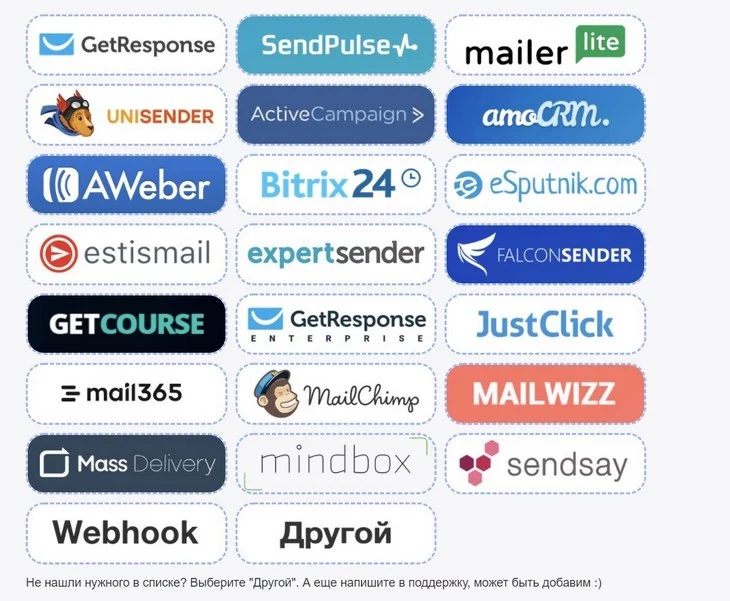
6. Можно добавить параметры формы рассылки. Приятно, что JumpOut поддерживает большое количество таких сервисов:

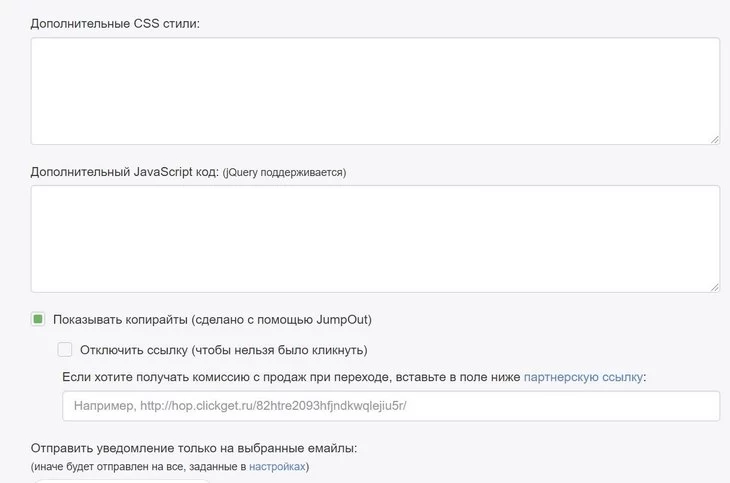
7. В разделе «Остальные» при необходимости можно задать дополнительные CSS или JS-код.

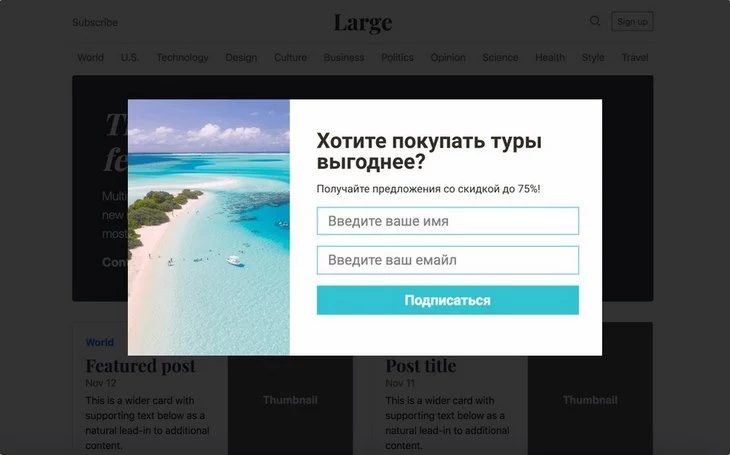
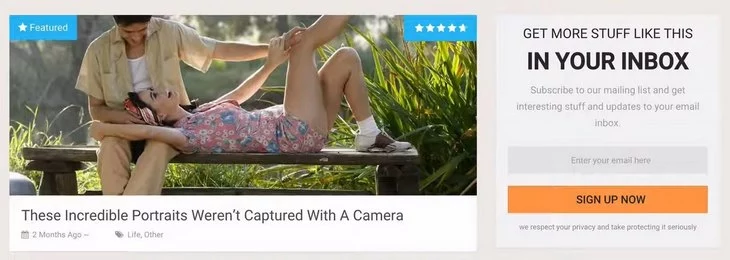
Так выглядит поп-ап, созданный с помощью JumpOut:

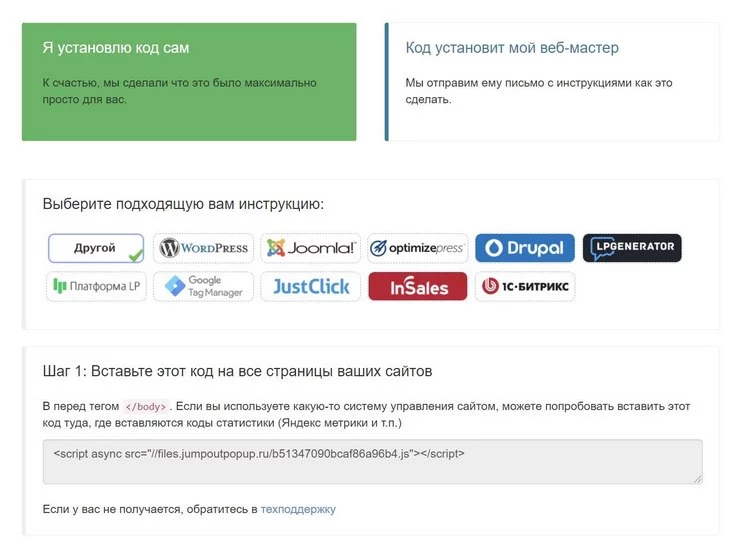
8. После создания поп-апа сохраняем его и выбираем пункт «Установить код на сайт», который находится в правом углу экрана:

Нам предложат два способа установки: самостоятельный и письмо с инструкциями для вашего веб-мастера. Останавливаться подробнее не буду – всё так же, как и во всех предыдущих сервисах. Можно просто установить плагин для используемой CMS или вручную встроить код JumpOut на свой сайт:

Преимущества сервиса JumpOut
- Большое количество инструментов.
- 5 типов виджетов.
- Есть А/Б тесты.
- Поддержка ретаргетинга.
- Встроенный персонализатор.
- Возможность интеграции с веб-аналитикой.
- 10 условий показа для целевых посетителей.
- Полезные сценарии для использования поп-апа в разделе «Идеи использования».
Недостатки сервиса JumpOut
- Пробный период – всего 15 дней.
- Ограниченное число типов джампаутов.
- Нужно вникать в функционал, так как он довольно сложный: здесь есть не только группы, но и плагины, иные дополнительные инструменты. Разобраться во всём сходу может быть довольно сложной задачей.
Сравнительная таблица
Чтобы вам было удобно сравнивать сервисы, которые я перечислила выше, воспользуйтесь таблицей Excel.
В качестве бонуса: бесплатные плагины для WordPress
За что я больше всего люблю WordPress, так это за то, что для него есть готовые плагины практически на любую тему. И всплывающие окна – не исключение. Чуть ниже я перечислю плагины, с помощью которых вы можете создать красивый поп-ап для своего сайта на WordPress. Без подробного обзора, но с картинками, чтобы вы могли посмотреть, как они будут выглядеть на вашем сайте.
9. WordPress PopUp (официально совместим с версиями WP от 4.6 до 5.6)

10. WordPress Notification Bar (официально совместим с WP версии 3.0 и до 5.5.3)

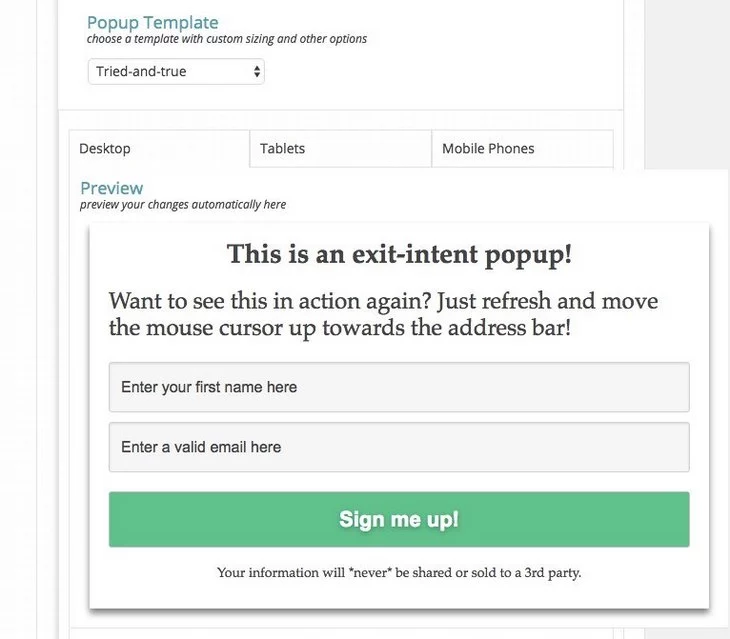
11. Boxzilla (официально совместим с WP версии 4.6 и до 5.5.3)

12. Popups (официально совместим с WP версии 3.1 и до 5.3.6)

13. WP Popup Plugin - Lightbox Popup (официально совместим с WP версии 3.1 и до 4.8.15)

14. PopupAlly (официально совместим с WP версии 2.9 и до 5.2.9)

Русскоязычные сервисы, которые не вошли в обзор
- ApixDrive. Хороший сервис. Широкая тарифная линейка. В свое время мы его использовали для своего сайта, лидов было не очень много, но, я уверена, можно добиться более хороших результатов, если поэкспериментировать.
- Сервисы обратного звонка, а также сервисы типа Hubspot, в которых помимо всплывающих окон есть еще три миллиона разных функций для работы по сбору и обработке лидов. Я считаю, эти сервисы должны идти отдельно (возможно, когда-нибудь сделаем и на них обзор).
В заключение
При подготовке этого материала я пыталась найти русскоязычные сервисы для создания всплывающих окон, но, к моему большому удивлению, их оказалось крайне мало. Зато я нашла огромное множество виджетов для заказа обратного звонка. Вот здесь действительно есть где разгуляться. Так что делайте выводы, господа.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ