А что это вообще такое? Типографика в веб-дизайне (а мы будем говорить именно про него) – это наука оформления текста на сайте. Правила типографики созданы для того, чтобы текст был удобен для чтения и подталкивал пользователя к совершению целевого действия: купить товар, оформить подписку, дочитать статью до конца. Получается, типографика работает в тесной связке с UX-дизайном – мы к этому еще вернемся.
Большие элементы. Последние несколько лет в тренде большие шрифты – чем крупнее, тем лучше. Почему так? Большие шрифты воспринимаются лучше, прочитать их не составляет труда. Однако есть и исключения: например, в дизайне бренда холодного кофе CoolBrew используется мелкая типографика. По словам одного из создателей, «массивный системообразующий символ контрастирует с мелким шрифтом, но не забирает на себя все внимание. А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».

Выравнивание. Считается, что оптимальным является выравнивание текста по левому краю. По ширине, по правому краю или, боже упаси, по центру нужно применять очень осторожно. Исключение – подзаголовки или микротексты в несколько слов, которые могут располагаться друг под другом.
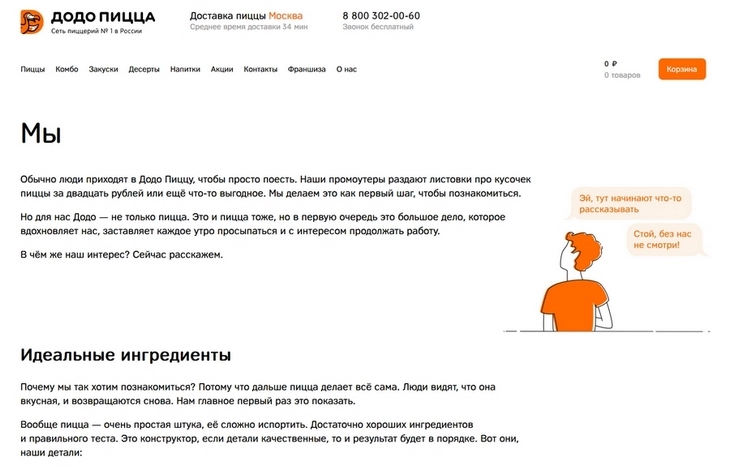
Голос бренда на сайте определяет взаимоотношения компании и потребителей. Вот основные правила подобных текстов:
- Определитесь со стилем общения. Деловой, дружеский, немного фамильярный – все зависит от вашего позиционирования на рынке.
- Придерживайтесь единой манеры – или ты, или вы.
- Вступайте в диалог с пользователем, объясняйте значение графических элементов, а не раскидывайте их по странице в надежде, что сам разберется.
- Не используйте термины и профессиональный жаргон – говорите так, чтобы вас поняли.
- Говорите о пользе для потребителя, а не о том, что нужно вам.

Длина строк – какой она должна быть? Слишком длинная мешает понять суть: пока дойдешь до конца – забудешь, что было в начале. Короткая – тоже ничего хорошего: только и будешь стрелять глазами от начала к концу строки. Если не знаете, какой должна быть золотая середина, расслабьтесь: все уже вычислено. Оптимальный размер строки для декстопной страницы – 55-65 символов. Для мобильной версии – 30-40 символов. Пользуйтесь.
Заодно расскажем о двух забавных терминах – вдовах и сиротах. Так на профессиональном жаргоне называются висячие строки. «Вдовы» – это одинокие слова на строке, которые остаются в конце абзаца или страницы. «Сироты» – висячие строки, которые убежали на новую страницу. От них нужно избавляться.
Есть ли разница между типографикой и версткой? Ну конечно! Типографика – это правила оформления текста, верстка – процесс его распределения на странице. Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты.

Ёлочки или лапки? В русском языке предпочтительнее елочки. Не спрашивайте, чем они лучше лапок – так сложилось. Лапки используются, когда надо поставить кавычки внутри кавычек или в рукописном тексте. А еще есть железный способ определить новичка в копирайтинге. Матерый автор автоматически будет ставить елочки – даже если в ТЗ или редполитике об этом не сказано.
Жена Стива Круга не была веб-дизайнером, но суть ухватила точно. В своей книге «Веб-дизайн» писатель приводит слова супруги (на картинке). Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю.

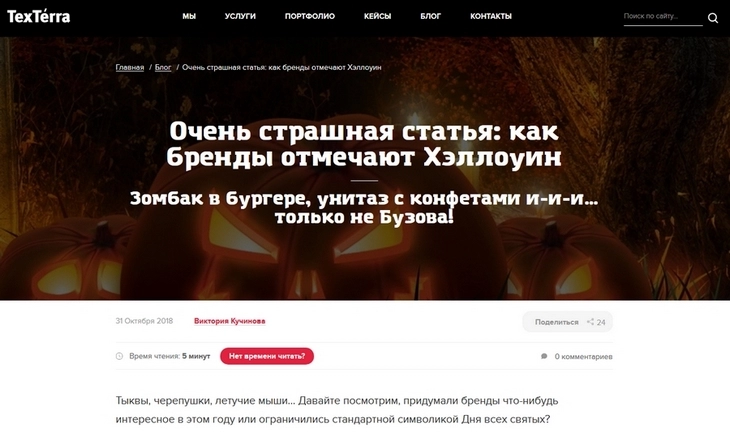
Заголовки набираются по принципу пирамиды. Основной заголовок – крупным шрифтом, подзаголовок (если есть) – поменьше, остальной текст – еще меньше.

Дизайнеры советуют не набирать заголовки капслоком: говорят, так человек воспринимает заголовок как изображение и не вчитывается в текст. А значит, все советы, как сделать заголовки интересными и интригующими, бесполезны.
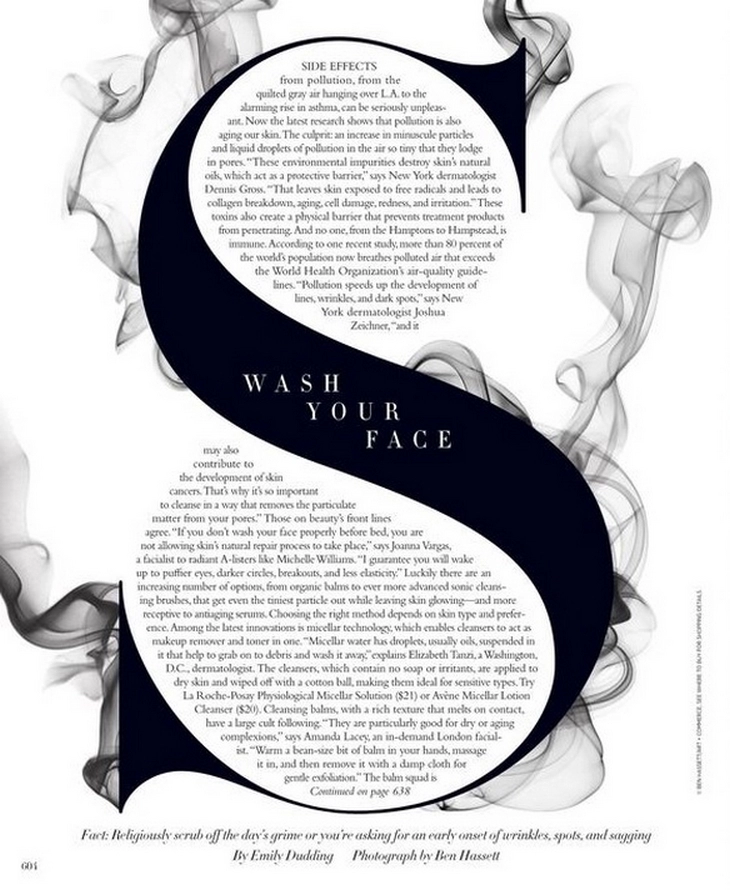
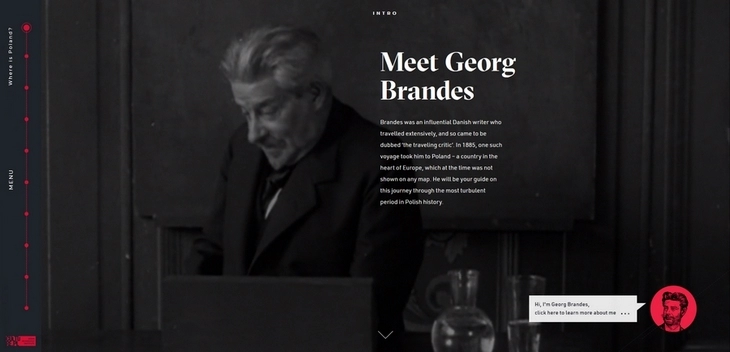
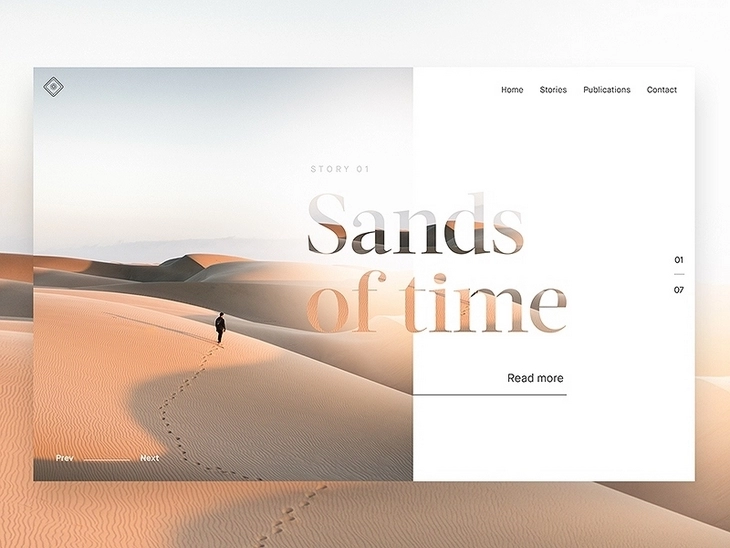
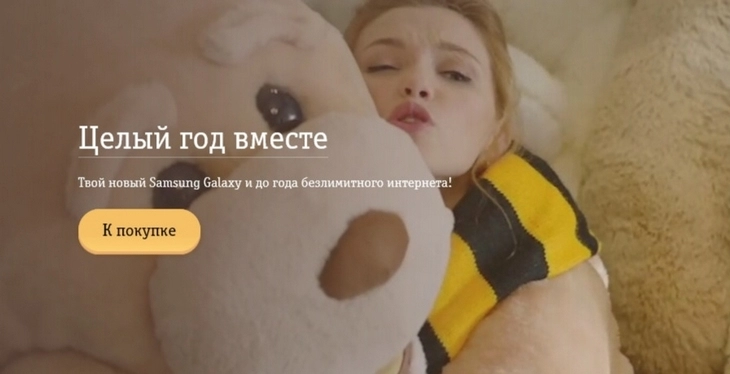
Текст заголовка, набранный на фото (как на картинке выше), – отдельная тема. Важно, чтобы он не слился с фотографией. А весь остальной текст – с фоновым изображением страницы, если оно имеется. Для этого лучше затемнить фотографию или публиковать текст на наиболее темных участках фона.
Инструменты для создания типографики легко находятся в интернете. Даем список ресурсов с бесплатными шрифтами:
Еще больше инструментов – в статье нашего блога +70 ресурсов для тех, кому нужен бесплатный дизайнерский контент.
Кегль, кернинг, трекинг и прочий интерлиньяж – слова из лексикона верстальщика. Кегль – высота буквы. Кернинг – интервал между буквами. Причем между разными буквами он может быть разным – чтобы читалось лучше (изменение расстояния называется трекинг). Интерлиньяж – расстояние между строками. Обычно он делается в 1,5 раза больше кегля.
Логотип тесно связан с типографикой. В зависимости от того, какой посыл несет ваш бренд, используйте шрифт традиционный, минималистичный или, наоборот, декоративный. Многие компании разрабатывают собственные уникальные шрифты – об этом поговорим чуть ниже.


Еще момент: если в веб-дизайне допустимо использования нескольких шрифтов на странице, в дизайне логотипа достаточно одного. И еще: лого – это надолго, на несколько лет уж точно. Подумайте, будет ли актуальным ваш шрифт, когда тренды дизайна сменятся.
Микротексты – это не полноценные новости, статьи, продающие тексты. Микротексты могут состоять из одного или нескольких слов – например, разделы меню, фильтры для выбора товаров в интернет-магазине, надпись на кнопке СТА, надпись в форме заказа и так далее. Для таких текстов тоже есть свои правила.
- Используйте узнаваемые выражения. К любому слову можно подобрать синонимы, но это тот самый случай, когда лучшее – враг хорошего. В микротекстах используйте формулировки, которые знакомы большинству пользователей. Даже не так – которые ПРИНЯТО использовать в этом контексте. Чем более предсказуемо выглядит интерфейс – тем больше вероятности, что человек щелкнет на кнопку.
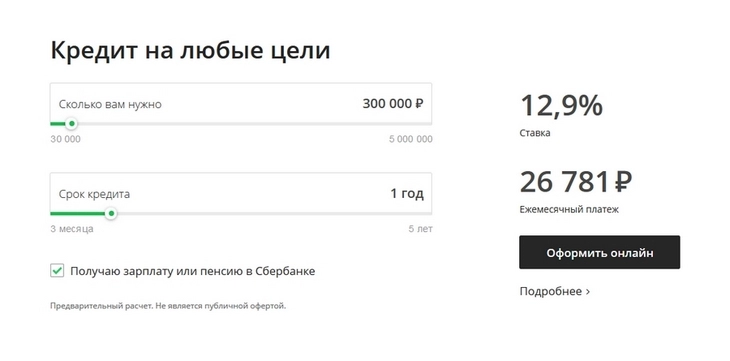
- Сокращайте все лишнее. Например, если вы раздумываете, что лучше написать на кнопке – «Оставить заявку на обратный звонок» или просто «Обратный звонок» – без сомнений выбирайте второе, такой текст будет считываться быстрее.

- Однако если ваша ЦА – не очень опытные пользователи, тогда лучше писать более длинно. Или под основным предложением (записаться на консультацию, заказать товар) писать текстовое пояснение – для удобства.
Новички часто допускают ошибки в типографике. О некоторых мы уже писали: смотрите буквы В, Г, Д, З… Какие из них самые распространенные:
- Много разных шрифтов на одной странице. Считается, что максимальное количество шрифтов – три.
- Нечитаемые шрифты. Многие начинающие дизайнеры увлекаются всевозможными красивостями, которые мешают воспринимать текст. Помните, главное – удобство читателя, а не личные амбиции и погоня за уникальностью.
- Неструктурированный текст – об этом чуть ниже.
- Стандартные ошибки в написании символов: пробелы там, где не надо, или их отсутствие, кавычки-лапки, дефис вместо тире, точка в конце заголовка и другие. В редполитике нашего блога есть памятка по написанию этих символов.
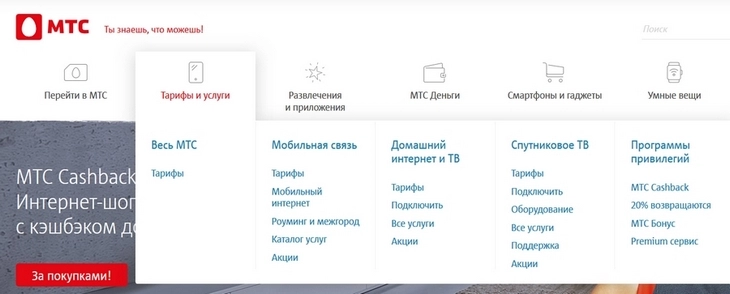
Объединение – одно из базовых правил UX, которое относится и к типографике. Оно гласит: схожие элементы воспринимаются как единое целое. Это могут быть иконки, выполненные в одном стиле, шрифты в разделе меню, сами микротексты, поля в форме заказа. Поэтому если вы хотите не рассеивать внимание пользователя, а наоборот, заострить его, – оформляйте все одинаково.
Вот пример с сайта одного мобильного оператора. Вроде все выровнено, но если присмотреться – видно, что единообразия в пунктах меню нет. В названии разделов мирно соседствуют существительные и глаголы, «Развлечения» и «Приложения» почему-то соединились в одно.

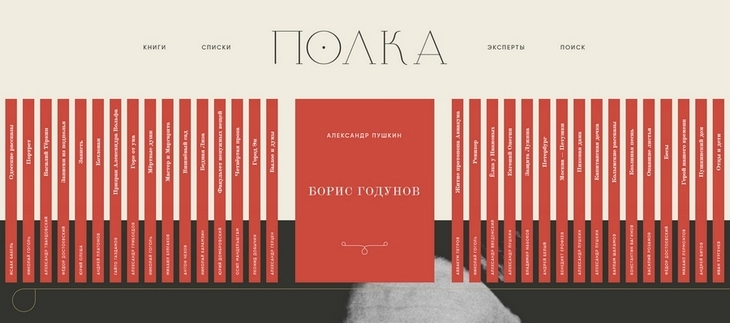
Примеры отличной типографики разбросаны по всей статье. Приведу три своих фаворита.



Роберт Брингхёрст («Основы стиля в типографике»), Джеймс Феличи («Типографика: шрифт, верстка, дизайн»), Элам Кимберли («Графический дизайн. Принцип сетки»), Эрик Шпикерман («О шрифте»), Владимир Лаптев («Типографика. Порядок и хаос»), Александра Королькова («Живая типографика») – все эти авторы старались для нас. В их книгах вы найдете основы основ, примеры типографики XX-XXI веков и даже забавные истории.
Структуризация текста – важный фактор. Любой текст нужно форматировать: добавлять заголовки и подзаголовки, разбивать на абзацы (не слишком длинные), делать списки, в лонгридах ставить оглавление, чтобы читателю было удобнее.
А вот цветом структурировать текст лучше не надо – по крайней мере, не перебарщивать с этим. Это отвлекает внимание читателя и создает ощущение мешанины. То же самое касается выделения основных мыслей жирным, курсивом и, упаси боже, капслоком.
Тексты основной и дополнительный верстаются по-разному (привет, Кэп). Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
Уникальность – пожалуй, основная тенденция веб-дизайна последних лет. По словам Святослава Грошева, руководителя отдела дизайна TexTerra, бренды все чаще используют собственные шрифты. Это добавляет бренду индивидуальности, особенно если свой шрифт – элемент фирменного стиля и используется везде. Уникальность проявляется не только в шрифтах – популярно нестандартное расположение текста и заголовков. Главное, опять же – не переборщить и не дезориентировать читателя («Где я? Что тут происходит?»).
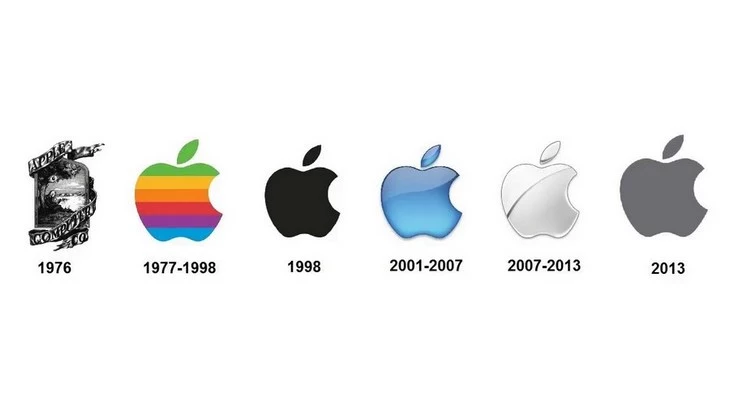
Фирменный стиль компаний также стремится к упрощению. Достаточно посмотреть, как меняется типографика логотипов известных брендов.


Хотя есть и исключения. Создатели нового логотипа Zara просто проигнорировали все, что мы тут написали. Тенденция к упрощению, свободное пространство, большие крупные шрифты – не-е-е, не слышали.

Мнения дизайнеров разделились: от «Логотип индивидуальный, с оттенком ретро и отсылкой к журналам про моду» до «Будто бы это уже не логотип модного дома, а “логосик” где-то на базаре». И даже так: «Как минимум лого перестал быть скучным, как надпись ЛЕНИН на Мавзолее». А вы как думаете?
Холивары на тему «Шрифты с засечками / шрифты без засечек» продолжаются до сих пор. Раньше считалось, что шрифты с засечками не подходят для веб-дизайна. «Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки.
Как делаем мы? «Шрифты с засечками очень хорошо вписываются в современный дизайн, но я бы не советовал их использовать во всех проектах. Они могут быть эффектно реализованы в качестве заголовков», – говорит дизайнер Святослав Грошев. Вот так мы и делаем на сайте и в блоге «Текстерры». Посмотрите на этот текст и вернитесь к заголовку – там совсем другой шрифт.
Цвет текста тоже имеет значение. Не будем городить огород и скажем, что лучше черного на белом или белого на черном ничего еще не придумали. Окей, серый вместо черного тоже достойно смотрится. Да и белый на темно-синем/красном/зеленом вполне подойдет. Сейчас в моде еще одна достойная альтернатива – прозрачность.

Важные текстовые блоки можно выделять цветом, чтобы привлечь внимание пользователя. Контрастная кнопка СТА – классический пример. В этих случаях сам текст точно должен быть черным или белым – иначе читатель забьется в падучей. Особенно если будете сочетать вырвиглазные цвета – красный на зеленом или синий на желтом. Думаете, такие сайты остались в прошлом? В основном да, но есть еще доисторические образчики.
Читабельность важнее всего. Да, даже важнее устоявшихся на первый взгляд правил. К слову, вы можете благополучно эти правила игнорировать, опираясь лишь на то, насколько удобно пользователям и насколько текст на сайте помогает им совершить целевое действие. Все! Чтобы это понять, экспериментируйте, проводите А/В-тестирование, спрашивайте напрямую, нравится ли вашим читателям типографика и что можно изменить.
Шрифты – наконец-то мы до них добрались! Опишем кратко свежие тенденции:
- Крупно, как можно крупнее! Особенно хорошо большие шрифты смотрятся вместе с минималистичным дизайном.
- Уникальные шрифты, разработанные специально для конкретного бренда или ресурса.
- Контурные шрифты помогают грамотно расставлять акценты на нужных частях текста.
- Шрифты с засечками – ну вы поняли.
- Выбирайте адаптивные шрифты, которые будут одинаково хорошо читаться и в декстопной, и в мобильной версиях. На смартфоне нереально прочитать слишком маленькие буквы, а постоянно увеличивать изображение быстро надоест.
Shit happens. Терминов на эту букву маловато – идем дальше.
Эмодзи являются хорошим дополнением к тексту - конечно, если это уместно. На сайте машиностроительного завода веселые смайлы вызовут недоумение (хотя вспомним известный «Кубаньжелдормаш» и улыбнемся), а на развлекательном портале зайдут на ура. Конечно, эмоции можно выражать и в текстовом виде, но люди уже настолько привыкли к смайлам, что воспринимают их легче.
Юикс, или UX – это не только про дизайн. Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно.

Я недавно закончила курх «UX-специалист» и частичкой полученных знаний поделилась с вами в статье. Надеюсь, было интересно!
Читайте также:
15 худших сайтов: с неудачным дизайном и плохим юзабилити
Свободное пространство в веб-дизайне. 9 сайтов для вдохновения