Когда говорят о пользовательском опыте, чаще всего вспоминают интерфейс, визуальный стиль, скорость загрузки и адаптацию под мобильные. Но современный UX — это не только цвет и расположение кнопок, но и то, что на них написано.
Тексты на страницах, кнопках, в формах обратной связи, шапке сайта и всплывающих подсказках — все это помогает пользователю сориентироваться и принять решение. В этой статье покажем, как улучшить пользовательский опыт без вложений в редизайн — просто переработав контент.
Что такое UX-контент
Мы привыкли, что под словом «контент» подразумевают тексты про услуги для сайта, полезные статьи для блога или рассылки, наполнение карточек товаров или страниц о доставке. Но с позиции пользовательского опыта, контент — это все, что помогает ориентироваться на сайте: тексты кнопок, заголовки, подписи к полям, инструкции, названия разделов, FAQ, всплывающие сообщения об ошибке или подтверждении платежа. Все это формирует UX-контент.
UX-контент работает в связке с дизайном: именно тексты подсказывают нам, куда нажать, чего ожидать после клика по кнопке и где найти нужную информацию. Даже самый стильный дизайн интерфейса будет бесполезным, если на кнопке написано «Отправить», но неясно, что именно. Или если в меню указано «Решения», но не раскрыто, для кого и каких проблем.
UX-контент — это вся текстовая начинка интерфейса, которая помогает пройти путь до цели без лишних вопросов и напрямую влияет на пользовательский опыт на сайте или в приложении.
Как понять, что контент мешает пользователю
Обычно контент не вызывает нареканий до тех пор, пока метрики сайта не начинают проседать — появляются отказы, падает глубина просмотра, пользователи не доходят до целевого действия. Если у вас современный дизайн, логичная структура, достаточный объем информации, но пользователь все равно уходит — ищите причину в контенте.
Контентная часть может не справляться со своей задачей, если:
-
тексты сложно читаются;
-
на странице много одинаково оформленных блоков, что затрудняет их восприятие;
-
заголовки не отражают сути, призывы кнопок непонятны, формы отпугивают излишней детализацией;
-
после ознакомления с текстом нет понимания, что делать дальше.
Как видите, во многих случаях улучшение пользовательского опыта сводится к точечной работе с контентом — конкретизировать заголовки, уточнить кнопки, поменять порядок блоков.
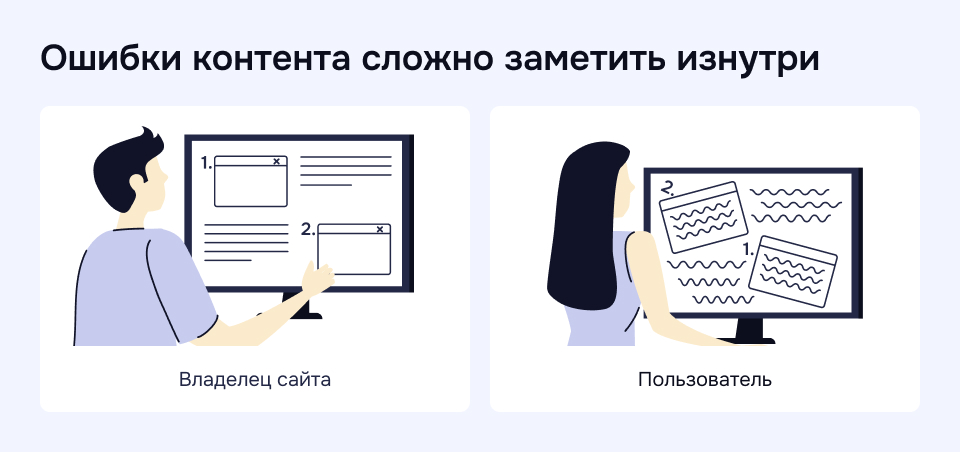
Проблема в том, что ошибки контента сложно заметить изнутри — вы знаете свой продукт, поэтому интуитивно восполняете пробелы. А у пользователя нет такого знания, он видит ваш сайт иначе, с нуля, поэтому каждая непонятная формулировка становится препятствием.

Владелец знает продукт изнутри и думает, что на сайте все понятно. А пользователь видит это иначе, и ему бывает сложно сориентироваться
Как увидеть и оценить ошибки контента
Чтобы определить, действительно ли дело в контенте, стоит посмотреть на сайт глазами новичка. Эта таблица поможет быстро проверить ключевые элементы, не погружаясь глубоко в UX-аналитику. Начните со страниц, где конверсии особенно важны: лендинг, страницы услуг. Попросите вашу команду пройти путь клиента — от захода на сайт до первого действия.
|
Где искать проблемы: основные элементы UX-контента |
||
|
Основные элементы |
В чем проблема |
Как решить |
|
Заголовки |
Не объясняют, о чем страница, звучат абстрактно или шаблонно |
Сделать конкретными, полезными, отражающими суть. Проверить на тестовой группе, понятен ли заголовок новичку |
|
Кнопки |
«Оформить», «Подробнее», «Отправить» — краткие надписи могут вызывать сомнения, неясно, что произойдет после нажатия |
Использовать более конкретные формулировки: «Перейти к оплате», «Получить консультацию», «Открыть прайс» |
|
Формы |
Слишком много полей, отсутствуют подсказки — кажется, что заполнение займет много времени |
Сократить форму до 2-3 ключевых полей. Уточнить, что вводить, например, «Ваш рабочий email» или «Телефон в формате +7» |
|
Структура страницы |
Выстроена по логике бизнеса, а не пользователя: история/миссия компании → наши партнеры → цены |
Перестроить по сценарию пользователя: что вы делаете → почему именно вы → сколько это стоит → как заказать |
|
Подсказки |
Сухие, технические, не объясняют, что делать дальше: «Ошибка», «Недопустимое значение». Либо подсказки вовсе отсутствуют там, где они нужны |
Переписать тексты более понятным языком: «Файл слишком тяжелый, загрузите другой», «Email не распознан. Проверьте, нет ли опечатки». Продумать, в какие моменты пользователю может не хватать подсказок |
Как вы уже поняли, большинство проблем с контентом решаются быстро и малобюджетно: переписать тексты, изменить структуру, с помощью подсказок встроить в страницу сценарий поведения.
Навыки такой быстрой проверки должны быть у каждого маркетолога — чтобы вовремя увидеть ошибки контента, которые могут снижать конверсии, и передать задачу на доработку команде.
Пример: при разработке лендинга франшизы «Пират-Мармелад» мы сразу выстроили контентную часть так, чтобы пошагово вести холодного пользователя от знакомства с брендом до заявки. Что использовали: логичную структуру, понятные формулировки вместо сухих «бизнесовых», четкую отстройку от конкурентов и подражателей. Именно эти приемы сделали взаимодействие с сайтом простым и мотивирующим к действию.
Какие страницы перерабатывать в первую очередь
Если у вас десятки страниц, не обязательно начинать с полной ревизии. Начните с приоритетов — составьте список, на каких страницах важно быстрее сформировать лучший пользовательский опыт.
1. Страницы, которые должны продавать, но не конвертят
Сюда попадают лендинги с формой заявки, страницы с офферами «Заказать демо», «Получить расчет», «Получить прайс», страницы услуг или направлений. Это ваши горячие точки — если здесь пользователь не понял, что делать, вы теряете заявку.
2. Страницы, на которые ведет реклама
Если вы тратите деньги на трафик, обязательно проверьте, совпадают ли ожидания пользователя от рекламного объявления с тем, что он видит на посадочной. Часто проблема не в креативе, а в смыслах и качестве контента на странице.
3. Страницы, где пользователь застревает
Проанализируйте поведение пользователей на сайте: где фиксируется больше всего отказов, на каких страницах минимальное время просмотра и в каких местах посетители не доходят до целевых кнопок. Скорее всего, на этих страницах что-то не так с текстами.
4. Главная страница
Если вы не ведете рекламу на главную, но пользователи все равно регулярно на нее заходят — убедитесь, что даже новичку понятно, кто вы, что делаете и кому полезны.
После доработки страниц важно отслеживать динамику: рост конверсий, увеличение глубины просмотра и времени на странице, снижение отказов. Полностью оценить эффект можно через 2-4 недели, но первые сигналы вы увидите быстрее.
UX-контент: управляемый ресурс для роста конверсий
Контент — важнейший инструмент обеспечения пользовательского опыта, именно он помогает потенциальному клиенту принять решение.
При этом контент остается одним из самых управляемых элементов сайта: его можно быстро и бюджетно переписать, он не требует редизайна, не зависит от программного кода.
Как правило, даже небольшая доработка текстового наполнения сайта дает быстрый рост вовлеченности, положительную динамику поведенческих факторов и в целом улучшение пользовательского опыта. Посетитель дольше остается на сайте, лучше ориентируется и чаще выполняет целевые действия — в итоге вы получаете не только больше заявок, но и рост позиций в поиске, а также повышение доверия к бренду.
Если вам нужно улучшить пользовательский опыт на сайте — напишите нам в Телеграм или на почту. Проведем UX-аудит, подскажем, как повысить конверсии без вложений в редизайн, и поможем доработать контент.
Читайте также:
Как оформлять тексты для сайта, чтобы их читали
9 ошибок в верстке статьи, из-за которых вы теряете читателей