Посетители сайтов привыкли быстро пролистывать страницы и бегло просматривать посты. Перегруженные макеты, куда разработчики попытались уместить слишком много информации, сбивают таких пользователей с толку. Простота – ключ к безраздельному вниманию пользователей. И начинается эта простота с эффективного использования свободного пространства.
Кратко разберем, почему свободное пространство имеет такое значение, как оно повышает конверсию, а также рассмотрим девять сайтов и то, как эффективно их создатели используют свободное пространство, подталкивая посетителей к совершению действий.
Свободное пространство в веб-дизайне – это воздух между различными элементами. Оно визуально разделяет макет сайта и информацию на секции, обращая внимание посетителей на самое важное.
Области, которые умышленно оставили пустыми, приятны глазу. Помимо эстетики, они оказывают значительное влияние на то, как мозг воспринимает и обрабатывает новую информацию. Слишком большое количество информации или визуальных данных, плотно втиснутых в маленькое пространство, вызывают когнитивную усталость – воспринимать информацию становится сложнее и продвижение не приводит к логическому концу. Для дизайна нет ничего хуже перегруженности.
Зачем нужно свободное пространство
Вспомните, как тяжело воспринимаются страницы алфавитного телефонного справочника. Все эти столбцы крошечного текста сливаются в один неудобоваримый поток информации. Найти в таких справочниках нужное крайне сложно.
К счастью, в отличие от телефонных справочников, созданных для того, чтобы предоставить максимум информации, заняв минимум пространства, большинство печатных изданий активно пользуются свободным пространством, облегчая восприятие.
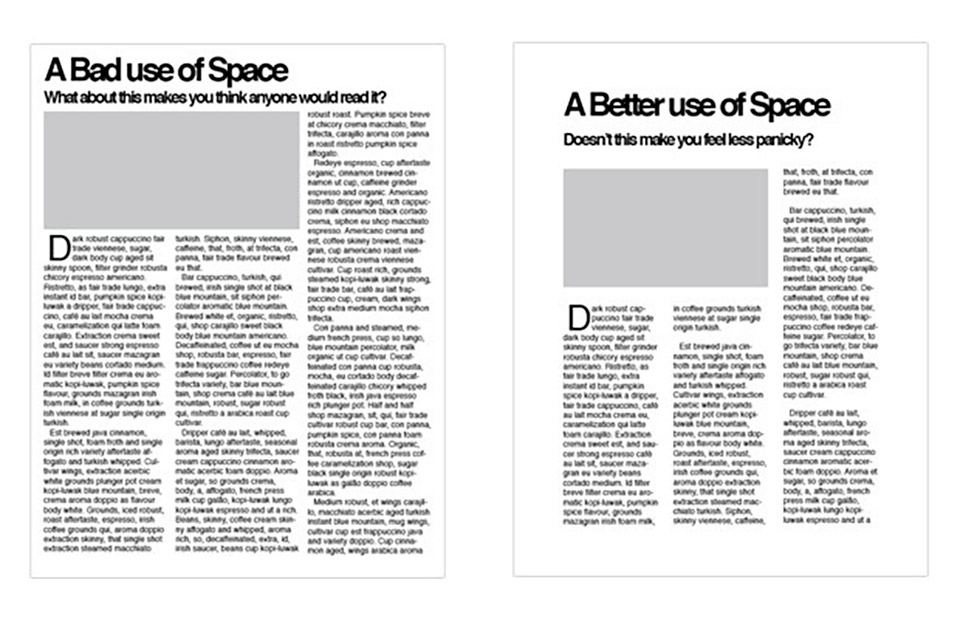
Ниже, в макетах сервиса Digital Ink представлен наглядный пример того, как эффективное использование свободного пространства облегчает восприятие информации:

Видите разницу? На макете слева используется большая часть свободного пространства, в итоге текст выглядит массивным и перегруженным. Страница не вызывает интереса. Даже при беглом взгляде понятно, что чтение будет утомительным.
А на макете справа расстояние между колоннами и абзацами значительно больше. Простые изменения дизайна сделали текст более читаемым и привлекательным.
Помимо того, что свободное пространство упрощает понимание текста, его можно использовать, чтобы выделить особо важные моменты: привлечь внимание читателя к самому важному. Разбивая макет на части и формируя небольшие разделы, вы делаете страницу более взвешенной и утонченной.
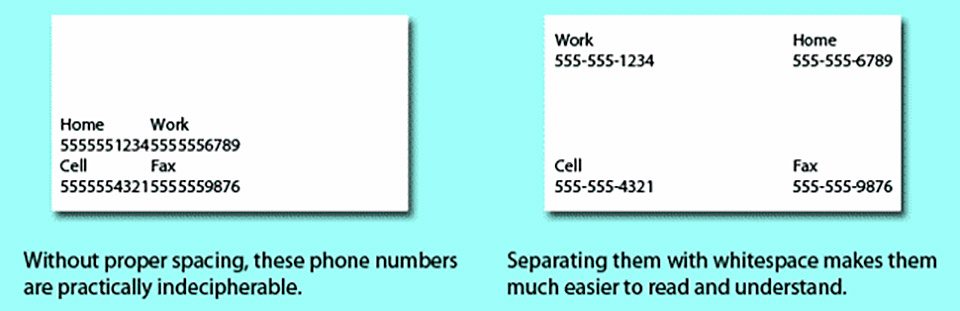
Взгляните на эти макеты визиток от Printwand:

На визитке слева присутствует пустое пространство, но элементы все равно втиснуты в один угол, из-за чего визитка выглядит непрофессионально. На визитке справа представлено эффективное использование свободного пространства: элементы находятся на значительном расстоянии друг от друга, воспринимать их гораздо легче.
В веб-дизайне свободное пространство является ключевым элементом как в целях эстетики, так и с точки зрения оптимизации конверсии. Правильное использование свободного пространства позволит вам облегчить навигацию по сайту, сделать его понятным и удобным и ненавязчиво подвести пользователей к призывам к действиям, увеличивая конверсию сервиса.
Классические исследования компании Human Factors International выявили, что использование свободного пространства для выделения важных элементов веб-сайта увеличило охват посетителей почти на 20%.
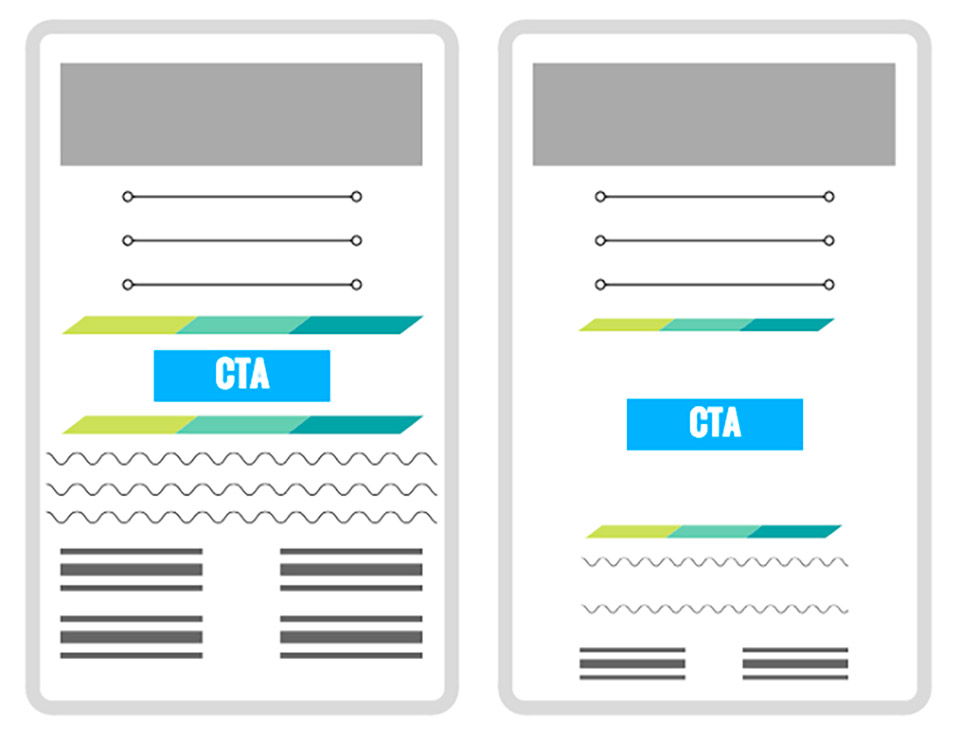
Взгляните на эти два макета:

На левом макете кнопка с призывом к действию стиснута другими блоками: разделителями и плотно размещенным текстом. Посетителю тяжело выделить главное, поскольку на странице слишком много отвлекающих факторов.
На макете справа кнопка с призывом к действию окружена свободным пространством. Она сразу привлекает внимание посетителя.
Добавляя немного свободного пространства вокруг элементов с призывом к действию, вы сдвигаете прочий контент ниже. Но в этом нет ничего плохого. Не стоит пытаться уместить весь контент на странице без прокрутки. В итоге сайт может оказаться массивным и перегруженным.
9 сайтов, которые эффективно использовали свободное пространство
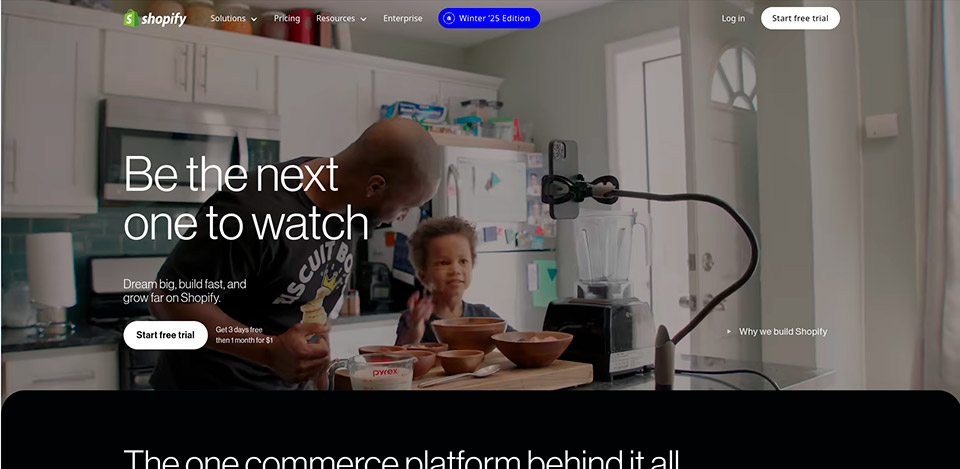
1. Shopify
Главной страница платформы для электронной коммерции Shopify предназначена для того, чтобы предложить посетителям подписаться на бесплатную демонстративную версию.
Для этого однопрофильную форму регистрации окружили достаточным количеством свободного пространства, сведя к минимуму отвлекающие факторы. Так пользователи точно заметят главное сообщение данной страницы. Шрифт основной навигации сайта значительно меньше, чем в предложении о подписки. А блок меню смещен в самый верх экрана, чтобы не отвлекать внимание пользователей от главной формы.

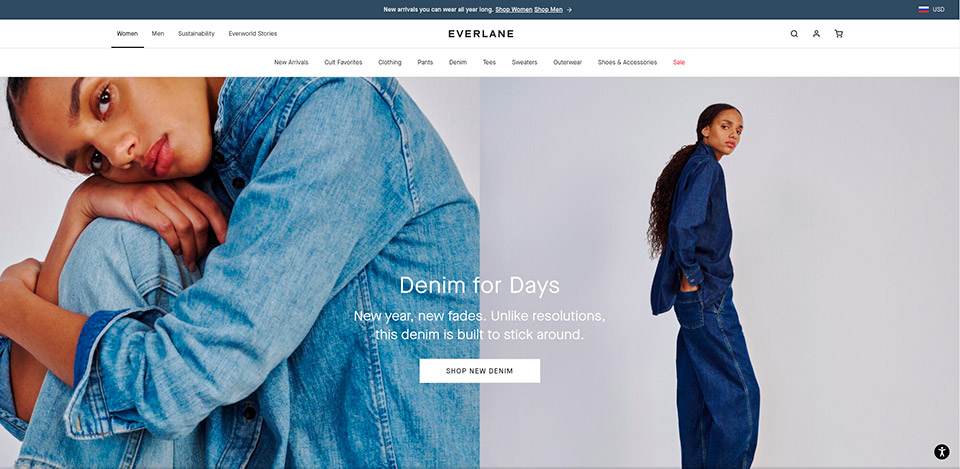
2. Everlane
Свободное пространство не обязательно должно быть простым белым фоном. Главное, что элементы стратегически располагаются на большом расстоянии друг от друга, позволяя избежать перегруженности страницы и не дать посетителям запутаться в избыточном количестве контента.
Для демонстрации последней модной коллекции ритейлер одежды Everlane выбрал минималистичный дизайн. На фоне представлена фотография девушки в модной одежде последней коллекции. А в самом центре экрана умело размещена кнопка с призывом к действию – «Купить сейчас». Идеальный пример того, как предложить пользователю совершить покупку и не выглядеть агрессивно.

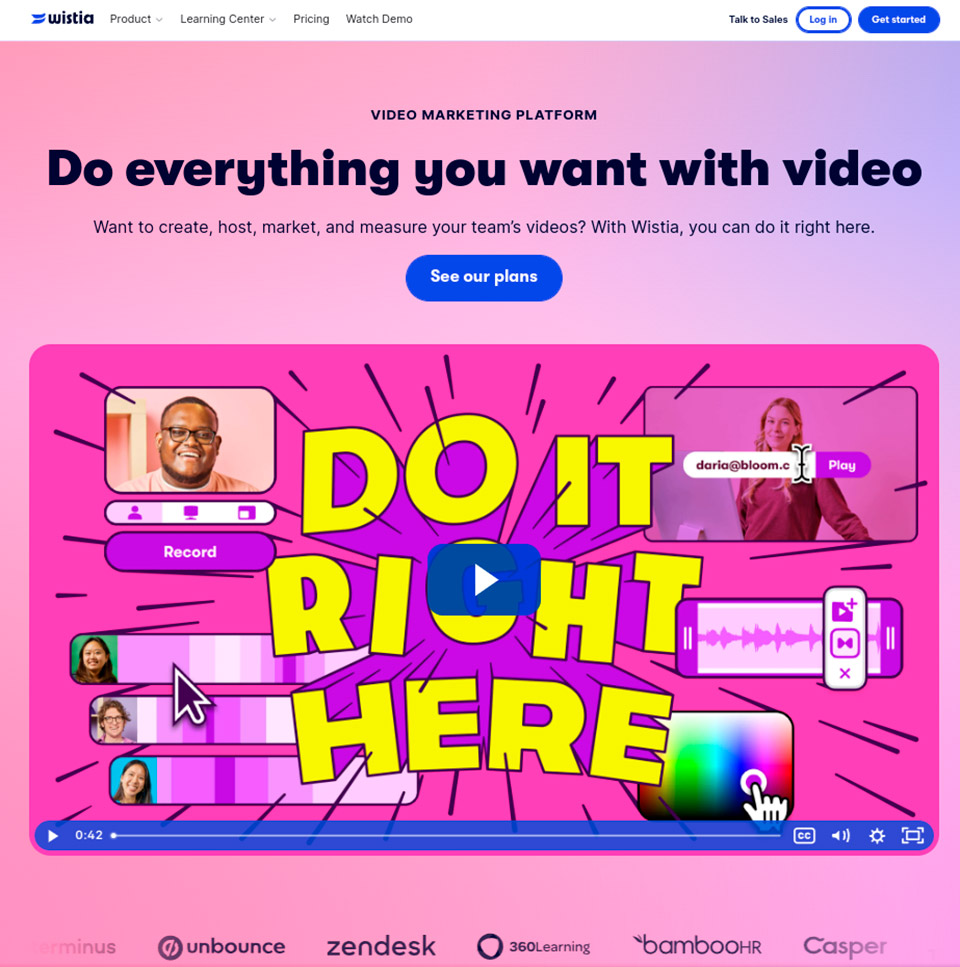
3. Wistia
Все что вам нужно для стратегического использования свободного пространства, убедиться в том, что кнопка с призывом к действию заметно отделяется от всего остального контента. Такое простое изменение играет значительную роль в том, как пользователи будут воспринимать ваш сайт.
Видеоплатформа Wistia представляет пользователям закрепленную главную страницу с дружелюбным вопросом и предложением о тарифах. Центральная кнопка для перехода на страницу с тарифами – главная фокусная точка всей страницы. При этом она достаточно отделена от основной навигации и фонового изображения.

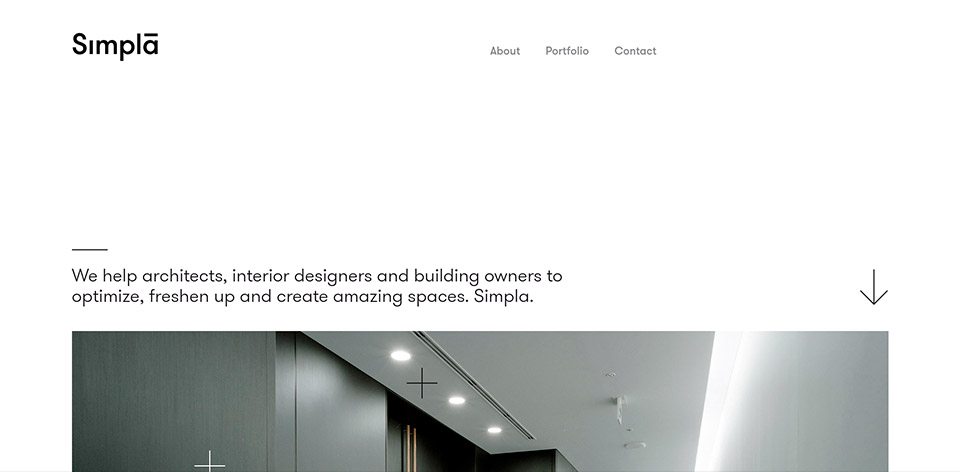
4. Simpla
Главная страница Simpla доказывает, насколько мощным маркетинговым инструментом может быть пустое пространство страницы без прокрутки. Эта простая и минималистичная страница вынуждает пользователя прокрутить страницу.
Значительная часть сайта под разработанным логотипом и меню осталась совершенно пустой. Однако выглядывающая снизу часть фотографии и небольшой отрывок текста словно приглашает пользователя прочесть дальше и познакомиться с историей и целями компании.
Такое решение не только выглядит утонченно, но и привлекает внимание пользователей к сайту.

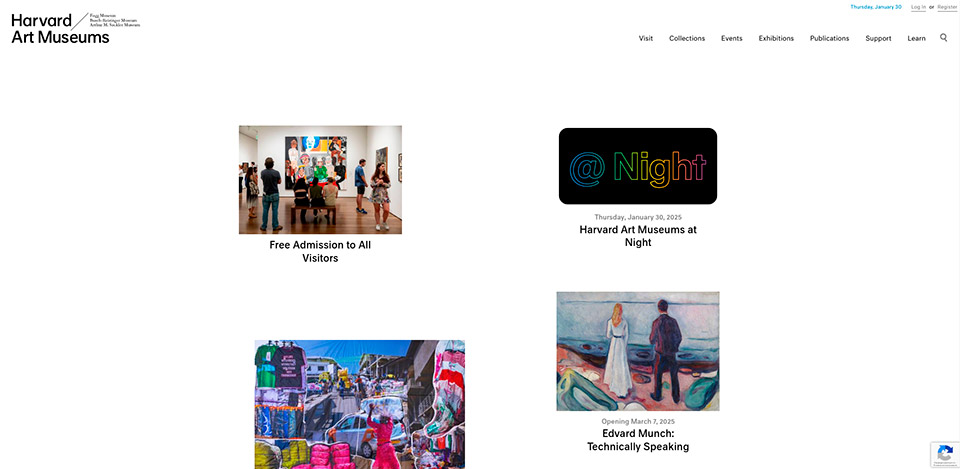
5. Художественные музеи Гарварда
Художественные музеи Гарварда известны тем, что демонстрируют старинные картины. Однако их домашняя страница выглядит как яркий пример современного дизайна. Здесь свободное пространство становится идеальным фоном для произведений искусства: ничто не отвлекает пользователя от созерцания прекрасного. Идеальная цифровая художественная выставка.
Макет в виде каменной кладки притягивает пользователя листать дальше, и гарантирует, что ни одно из изображений не затеряется в толпе.

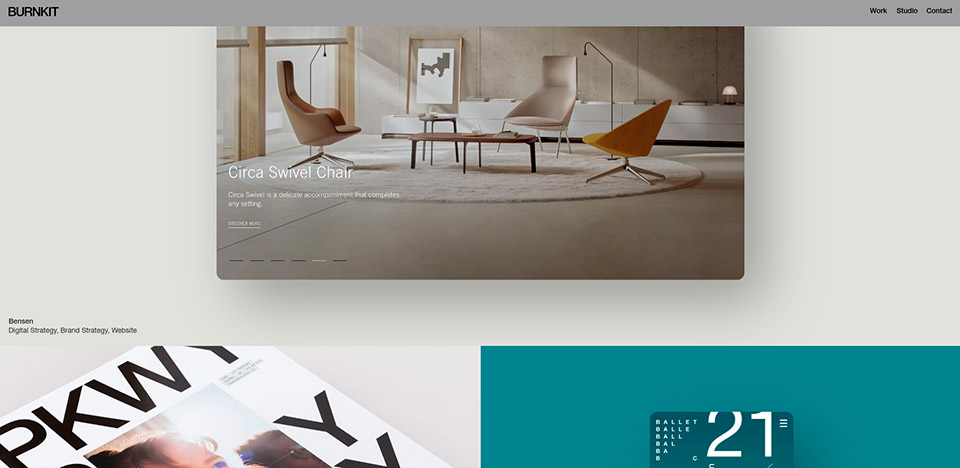
6. Burnkit
Работая со свободным пространством на главной странице, вы должны решить, что из всего многообразия информации является достаточно важным для отображения. Но это дизайнерское агентство демонстрирует нам, что макет способен вместить в себя значительное количество контента, и дизайн сайта не будет выглядеть как куча хлама с наезжающими друг на друга блоками.
На главной странице Burnkit помещается содержание блога, ключевые выдержки из портфолио и немного закулисных будней работы агентства. Как они умудрились уместить все это на одну страницу, не превратив сайт в перегруженный комок информации? Свободное пространство. Много свободного пространства. Каждый блок отделен широкими отступами. Пользователь может прокручивать страницу, чтобы увидеть новый материал.

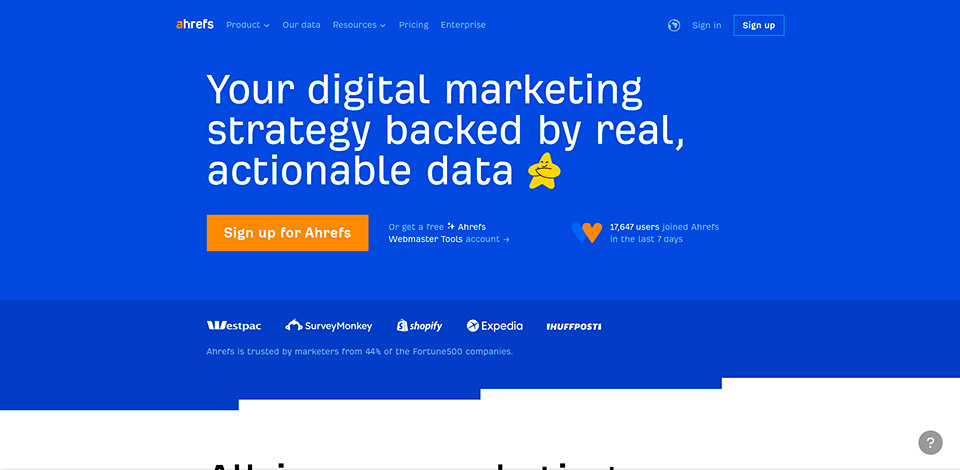
7. Ahrefs
Сайт Ahrefs – еще один пример того, что свободное пространство не должно быть лишено цвета. Создатели сайта демонстрируют нам, как можно грамотно использовать свободное пространство и форматирование текста для привлечения внимания посетителя. Их решение просто и понятно: яркая оранжевая кнопка, предлагающая залогиниться, рядом с ней менее значимое действие - получить пробную версию.
При помощи написанного жирным, крупным шрифтом текста Ahrefs обозначает основную ценность своего программного обеспечения. В конце страницы идет блок в виде лесенки, побуждающая посетителя прокрутить страницу. Умно, не так ли?

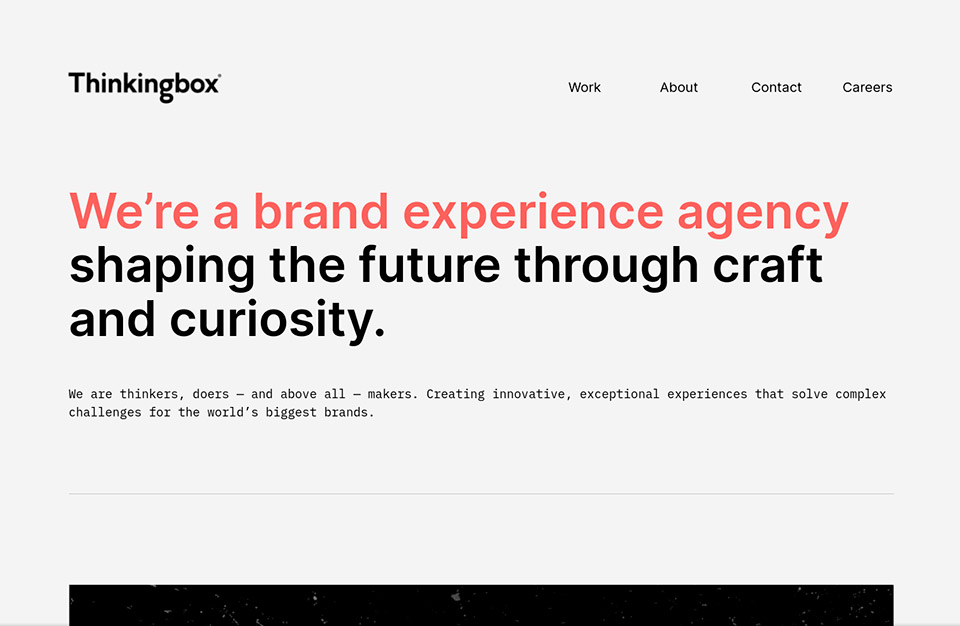
8. Thinkingbox
Digital-агентство Welikesmall доказывает, что свободное пространство не обязательно должно быть скучным, пустым или статичным. На главной странице сайта представлены их проектами. Короткие эпизоды мгновенно привлекают внимание пользователя, простая и изящная анимация при наведении на элементы страницы сразу привлекают внимание.
Полноэкранное видео в любом другом контексте может казаться слишком агрессивным и перегруженным. Поэтому дизайнеры позаботились о достаточном количестве свободного места, а вместо видео использовали анимацию - такое решение не нагружает и выглядит изящно. Основное внимание направлено на анимацию, а текстовая информация минимальна. В одном углу страницы расположился логотип компании, а в другом – меню. Слоган «We are thinkers, doers — and above all — makers.» («Мы мыслители, деятели а, прежде всего, создатели.») вместе с разделительной линией и частью следующего блока, как бы предлагает посмотреть что же «натворила» данное агенство.

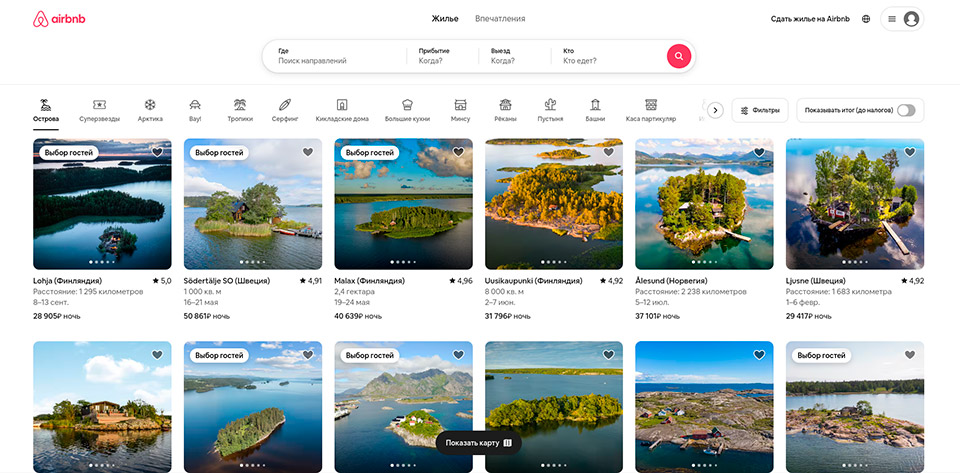
9. Airbnb
Располагая хорошим контентом, компания Airbnb включает много элементов на свою главную страницу, однако грамотное разделение блоков достаточным пространством позволяет странице не выглядеть перегруженной. Все необходимые для посетителя элементы находятся «под рукой» - это стимулирует клиентов сразу же попробовать сервис.

Читайте также:
70+ ресурсов с бесплатными иконками, логотипами и шрифтами
Как составлять запросы к нейросетям: примеры, настройки, параметры

