Сайт упал в поисковой выдаче стал приносить меньше заявок? Проверьте его по этому чек-листу из восьми пунктов, чтобы понять, соответствует ли ваш текст, дизайн и функционал современным стандартам интернет-маркетинга.
Громоздкая структура
Со временем бизнес расширяется: у компании появляются новые отделы и направления, добавляются товары и услуги. А сайт обрастает контентом и дополнительными страницами. Если нововведения не структурировать, посетителям будет все сложнее на нем ориентироваться. Они не станут долго искать нужную информацию или продукт, продираясь через запутанную структуру, а просто уйдут с сайта.

Облегчите поиск по сайту, распределив товары и контент по разделам, в которые можно перейти с любой страницы. Не перегружайте сайт отвлекающими элементами дизайна и лишней информацией, чтобы донести нужную информацию до большего числа пользователей.
Посмотрите, как те же автотовары структурированы в известном большинству автолюбителей интернет-магазине Exist:

Чтобы понять, насколько хорошо пользователи ориентируются на сайте, попросите знакомых знакомых найти конкретный раздел или товар у вас на сайте. Если эта задача занимает у них много времени − структуру лучше переделать. А если у вас настроен «Вебвизор», посмотрите записи действий посетителей.
Отсутствие адаптивной верстки
Шесть лет назад доля мобильных пользователей в интернете составляла около 15 %. Тогда не все разработчики заморачивались с адаптацией страниц для телефонов. Сейчас же больше половины людей сидят в интернете со смартфонов. Если сайт плохо адаптирован, вы теряете до 50 % аудитории.
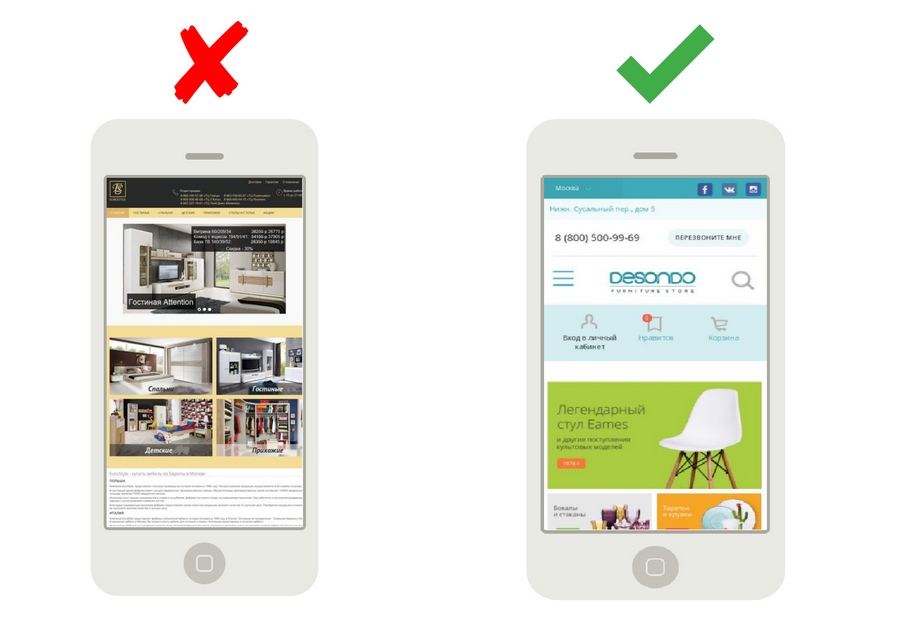
Посетителям должно быть удобно пользоваться вашим сайтом со смартфона, поэтому просто уменьшить страницу до экрана устройства не получится. Придется отдельно нарисовать мобильную версию перестроив блоки на страницах и сделав изображения и текст достаточно крупными, чтобы их можно было легко разглядеть без приближения.

Узнать подробнее про адаптацию для телефонов можно из статьи: «Адаптация сайта под мобильные устройства: полное руководство».
Но ресурс должен корректно отображаться не только на телефонах, но и на мониторах и других устройствах с разной диагональю. При чем хорошо, когда контент не просто растягивается или сжимается, но и перестраивается в зависимости от формата экрана.


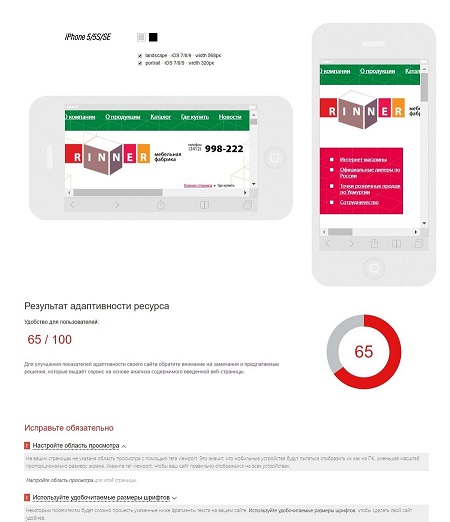
Чтобы узнать, насколько хорошо адаптирована страница, попробуйте изменить ее размер в оконном режиме или проверьте с помощью специальных бесплатных сервисов.

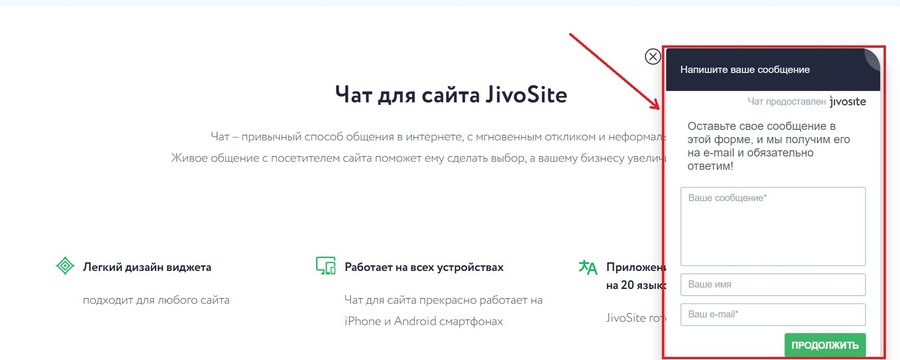
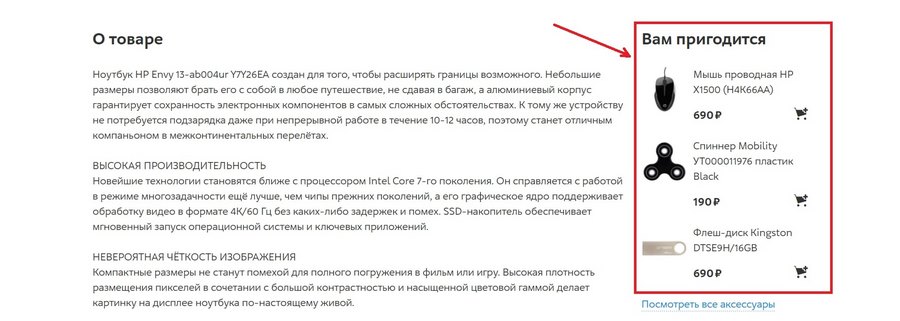
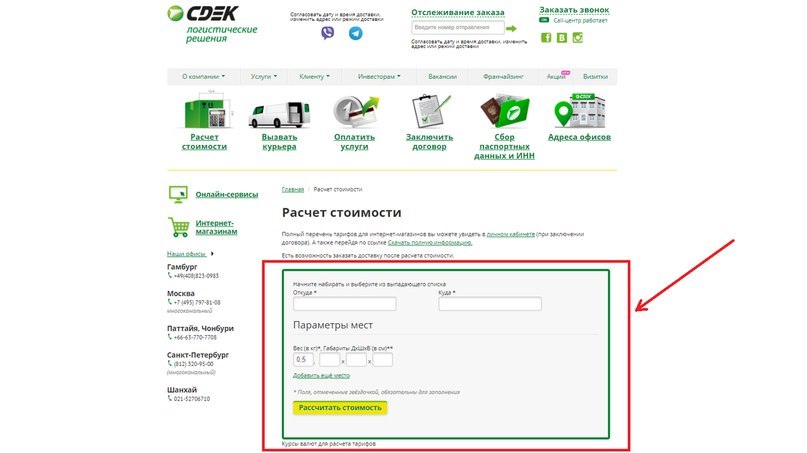
Ограниченный функционал
Современные технологии позволяют внедрять функционал, помогающий потенциальным покупателям с выбором продукции и поиском информации.



Чтобы узнать, какой функционал используется в вашей нише, изучите сайты конкурентов. А понять, что лучше работает, можно только после проведения А/Б-тестирования разных фитч.
Переоптимизированный текст
Раньше поисковики ранжировали сайты исходя из количества и плотности ключевых слов, поэтому большинство текстов были написаны подобным образом:

Такие тексты, как правило, малоинформативны. Они не помогают человеку с выбором. А в связи с обновлением алгоритмов Google и «Яндекса» сайты с переоптимизированным контентом будут опускаться в выдаче.
Сейчас для поисковых машин критерием номер один стала полезность контента для читателей, а не точное вхождение фраз.

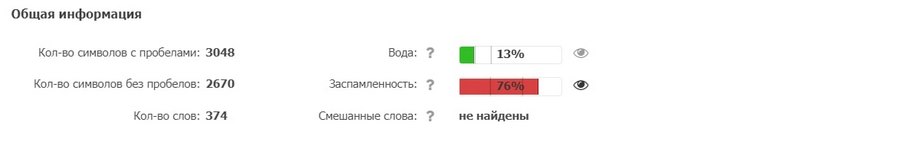
Проверить SEO-данные текста можно с помощью сервиса text.ru. Он покажет процент воды в тексте и заспамленность ключевыми словами.

SEO-текст − неотъемлемый компонент сайта. Не знаете, где заказать SEO-текст недорого в Москве и других городах России? SEO-текст заказать проще простого − достаточно обратиться к специалистам для написания SEO-текстов. Если у вас на сайте до сих пор остался подобный контент, напишите или позвоните нам − создадим текст для ваших клиентов, а не для машин и выведем сайт в топ.
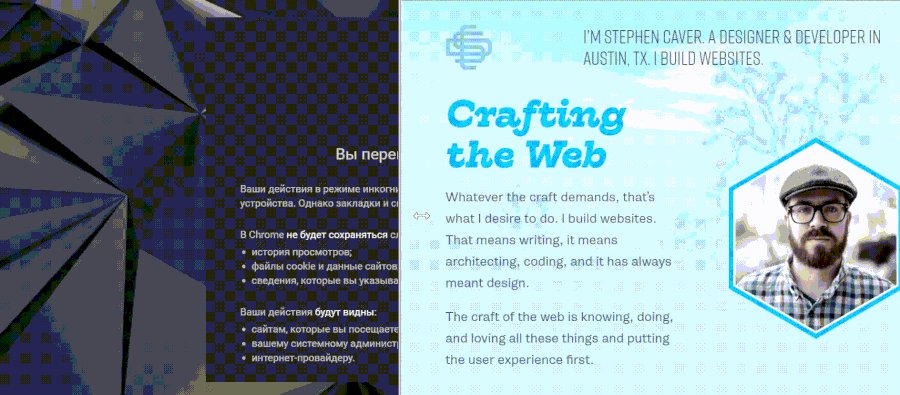
Устаревший дизайн
Согласно результатам исследования Стэнфордской лаборатории, 46 % опрошенных строят доверие к информации на сайте на основе дизайна. Если он сильно устарел, то посетители могут решить, что его владельцы не заботятся о развитии бизнеса и удобстве своих клиентов.
Чтобы определить признаки устаревшего веб-дизайна, немного окунемся в тренды. В 2000-х был актуален реалистичный дизайн, основанный на максимальной схожести с реальным миром.
Устарело:



Сейчас реализм уже не в моде. С 2010 года дизайнеры поняли, что главное на сайте это контент, а не оформление. Посетителю необходимо как можно быстрее донести информацию, а не отвлекать его внимание броским украшательством. Поэтому тенденция сместилась сначала в пользу плоского, а затем материального дизайна, в основе которых лежит минимализм и чистота.
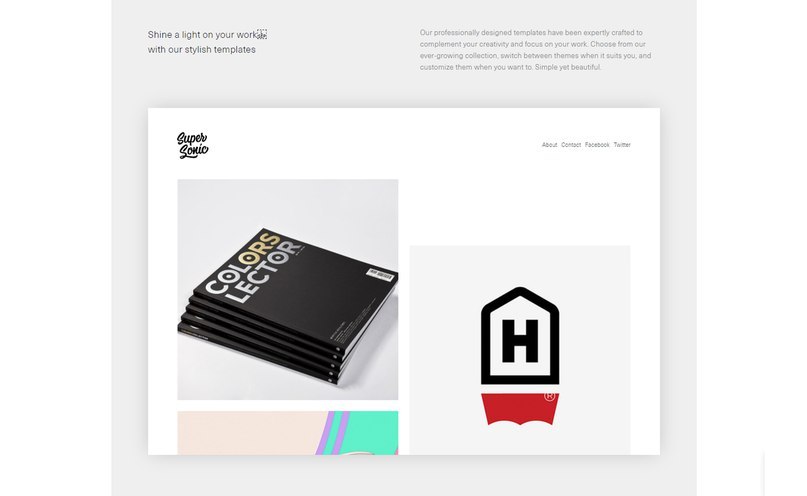
Актуально:


Отсутствие идентичности с брендом
Если у вашей компании появился фирменный стиль − отразите его на сайте. Вот несколько статей, которые помогут при разработке дизайна:
- Заказать логотип или и так сойдет? Зачем вкладываться в фирменный стиль
- Что нужно знать про фирменный стиль, прежде чем его заказывать
- Что такое фирменный стиль: 13 примеров российских компаний



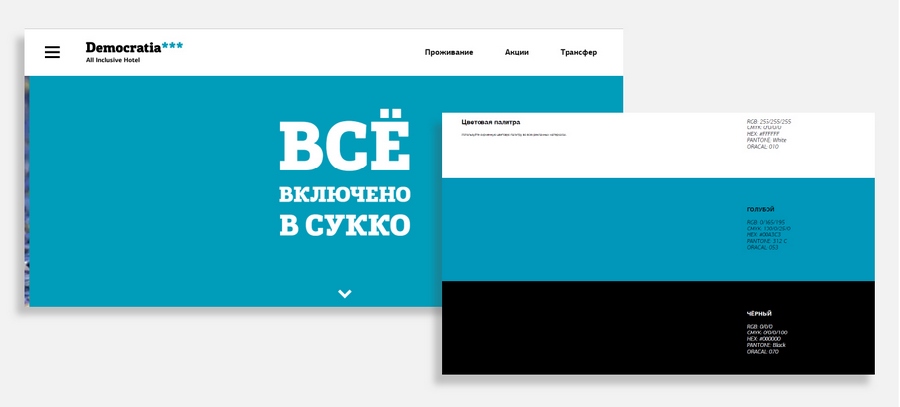
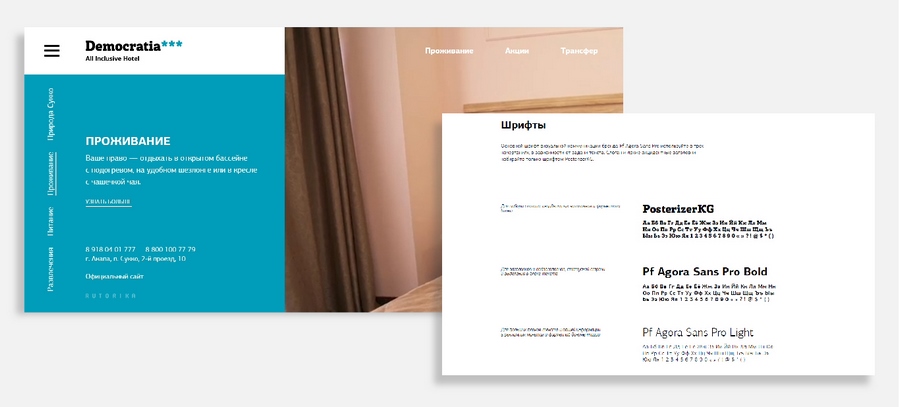
Использование элементов айдентики в сети:
- повысит узнаваемость и доверие к компании;
- поможет передать идеи и эмоции бренда, которые закладывались в фирменный стиль;
- выделит сайт среди конкурентов.
Если со временем стиль изменился, к примеру, вы обновили цвета или перерисовали логотип − внесите на сайт все последние изменения.
Flash-контент
Сайты с flash блокируются большинством браузеров и не открываются с телефонов на Android и iOS. А в поисковой выдаче Google предупреждает в описании сайта о том, что ресурс использует flash-контент и может некорректно отображаться на устройстве. Компания Adobe также отказалась от поддержки этой технологии.
Сейчас большая часть flash-контента уже переведена на платформу HTML5, предназначенную для создания сайтов с видео, графикой и анимацией. На ней сайты весят гораздо меньше и быстрее загружаются. К тому же HTML5 и CSS3 дают гораздо больше возможностей для создания на сайте эффектов: параллакса, ховеров, анимации и т. д.
Медленная загрузка
57 % посетителей не будут ждать загрузку сайта больше трех секунд. Они закроют вкладку и уйдут к конкурентам. Медленная загрузка повышает процент отказов, что ведет к снижению конверсии и рейтинга в поисковой выдаче.
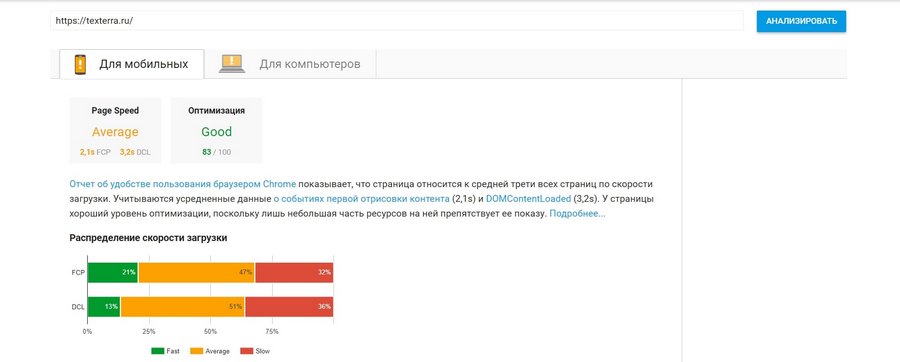
Проверить скорость загрузки можно с помощью сервиса Google PageSpeed insights. Он покажет за сколько запускается ваш сайт и даст рекомендации по оптимизации.


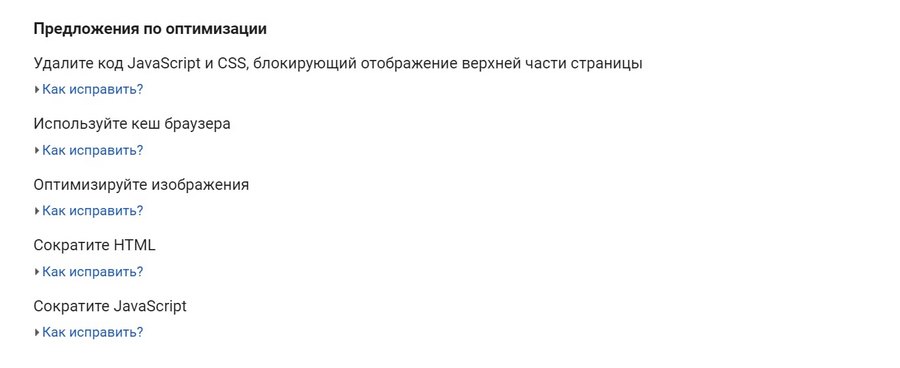
Чтобы сократить время загрузки:
- Уменьшите размер кода HTML, CSS и JS, сжав данные в протоколе HTTP.
- Используйте кеш браузера, чтобы он загружал копии элементов страниц с жесткого диска, а не с сервера.
- Публикуйте изображения в формате JPG, в нем фотографии весят минимум в пять раз меньше, чем в PNG.
- Упростите JS и CSS-код с помощью сервисов jscompress.com или refresh-sf.com.
Что если сайт не обновлять
Повысится процент отказов
Если посетители сразу не найдут то, за чем пришли – они покинут сайт. Чтобы понять причины отказа, посмотрите по «Вебвизору», как пользователи ведут себя на страницах. Посмотрите «Карту.Кликов» и «Карту.Скроллинга», чтобы узнать, какой контент не просматривают или не дочитывают и на какие страницы не переходят.
Снизится конверсия
Меньше людей начинает оставлять заявки, когда на сайте становится сложно ориентироваться, визуально он выглядит хуже конкурентов или на нем нет предложения, отличающего вас на рынке. Чтобы выбирали именно вас, найдите мощное УТП, создайте понятную навигацию и сделайте редизайн.
Сайт потеряет позиции в поисковой выдаче
На место в выдаче влияют поведенческие факторы, такие как время нахождения на странице или процент глубины просмотров. Сделайте контент более полезным, а дизайн понятным и адаптивным − тогда и поисковики расценят ваш ресурс как более ценный для пользователей и поднимут в поиске.

