Контент – король, когда его донесли до целевой аудитории. Если пользователь ушел из-за медленной загрузки сайта или просто не смог прочитать текст, который плохо отображался – увы. Тогда потенциальный клиент, скорее всего, пойдет искать дальше и найдет вашего конкурента.
Рассказываем, какими инструментами можно проверить скорость загрузки сайта и его адаптивность.
4 сервиса для проверки скорости загрузки сайта
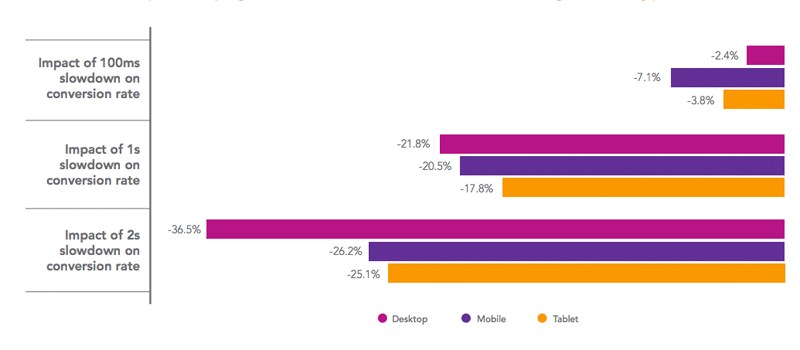
Факт: скорость загрузки влияет и на позиции в поиске, и на конверсии. Утверждение из блога Google для вебмастеров.
Вывод: надо проверять скорость загрузки сайта и делать все необходимое для ее увеличения. Даже 100 миллисекунд решают.

Список инструментов для анализа скорости загрузки сайта:
PageSpeed Insights
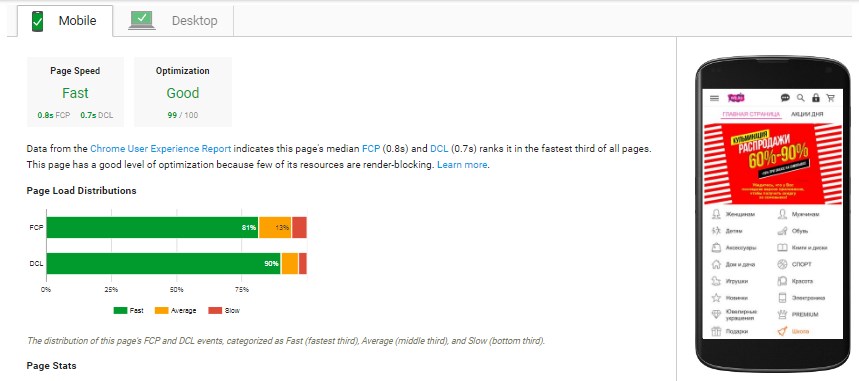
PageSpeed Insights от Google оценивает эффективность страниц для мобайла и десктопа, дает рекомендации по оптимизации сайта.

Важно: оценка от 1 до 100 зависит не только от скорости загрузки. Это внутренняя метрика сервиса, основанная на ряде правил. Рекомендации PageSpeed Insights не стоит воспринимать как призывы к действию, о чем предупреждают и сами разработчики.
В общем, тут как с «Главредом» – нельзя слепо подгонять под максимальное количество баллов, надо думать головой.
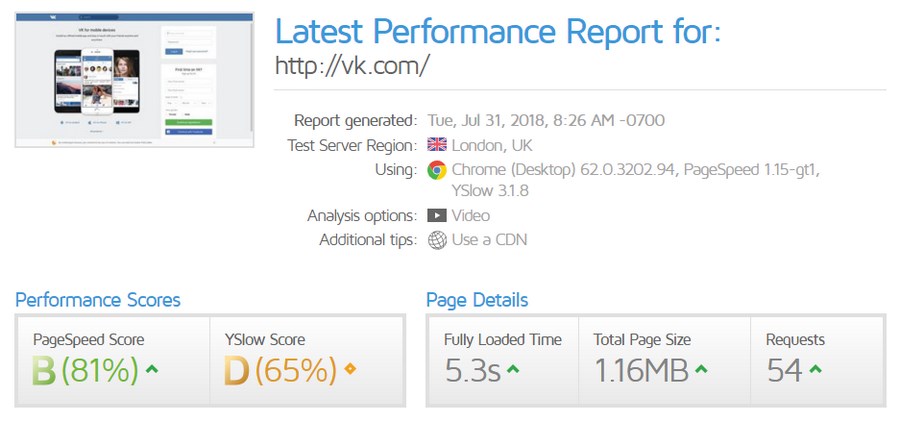
Pingdom Tools
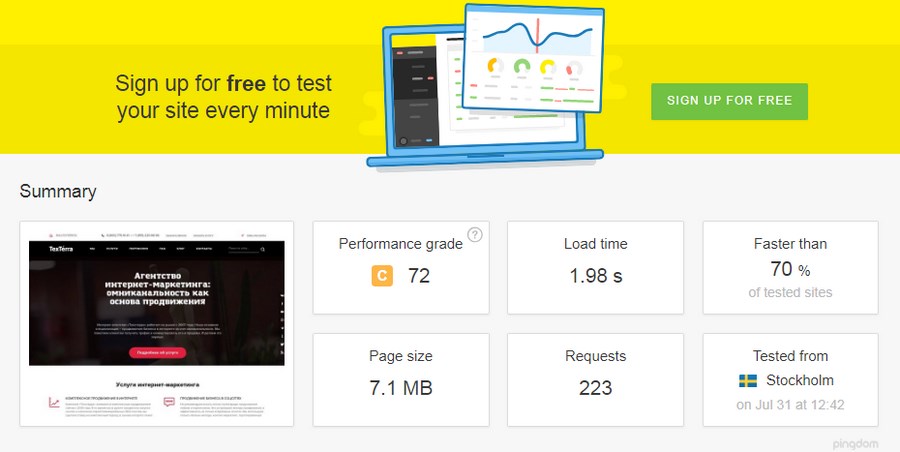
Pingdom Tools показывает оценку Google PageSpeed Insights, время загрузки, количество запросов и размер страницы. Еще в сводке виден результат сравнения с другими тестируемыми сайтами.
Если полистать отчет ниже, можно также найти конкретные элементы, влияющие на скорость загрузки.

К сожалению, не получится посмотреть, как быстро страница подгружается в России. Можно выбрать для теста только Швецию, США или Австралию.
WebPageTest
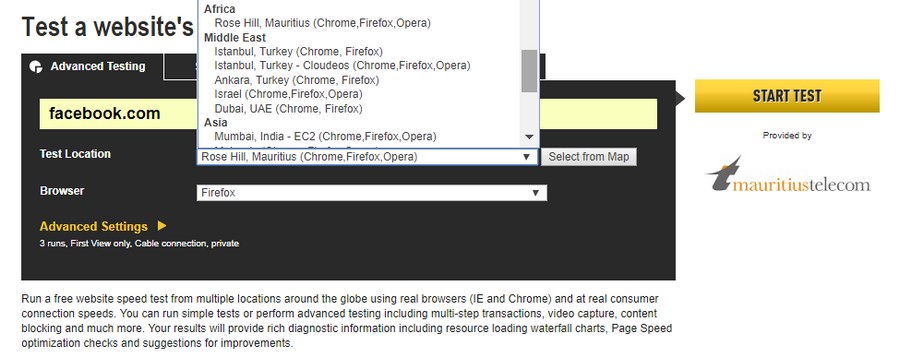
Сервис не очень с точки зрения дизайна, зато дает больше выбора в плане локаций – их свыше 40 (правда, РФ опять нет в списке). Плюс есть возможность выбрать разные браузеры и даже устройства, если запускать тест из Далласа.

Еще в сервисе можно включить слайдшоу или видео, чтобы наглядно оценить, как идет загрузка страницы. И, наконец, WebPageTest умеет сравнивать скорость нескольких сайтов: добавляйте URL конкурентов и смотрите, как у них.
GTmetrix
Еще один сервис по проверке скорости загрузки сайта. Достоинства в сравнении с WebPageTest:
- Приятный интерфейс.
- Возможность выбрать скорость соединения.
- Дополнительная оценка от Yahoo – пригодится для продвижения за рубежом.
- Есть выгрузка отчета в PDF.
- Можно настроить регулярный мониторинг страницы. Бесплатно – не чаще 1 раза в день с сервера в Ванкувере.
Недостатки: мало браузеров, не получается выбрать для теста мобильное устройство, доступно только 7 локаций.

У GTmetrix есть и платная версия – для тех, кому нужно проверять больше, чаще и детальнее.
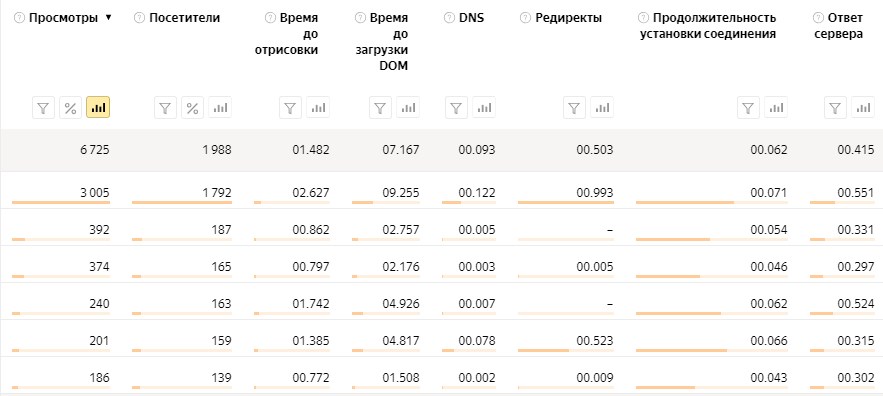
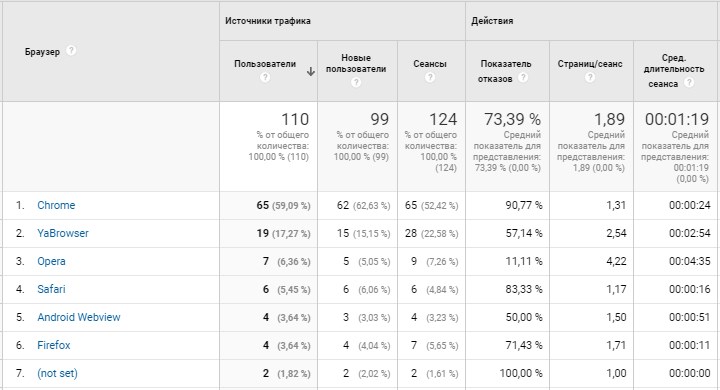
Чтобы проверить свой сайт, можно также использовать Google Analytics и «Яндекс.Метрику». В обеих системах есть отчеты по скорости (времени) загрузки сайта (страниц).

4 сервиса для проверки сайта на адаптивность
Адаптивность, кроссбраузерность, кроссплатформенность – важные составляющие юзабилити сайта.
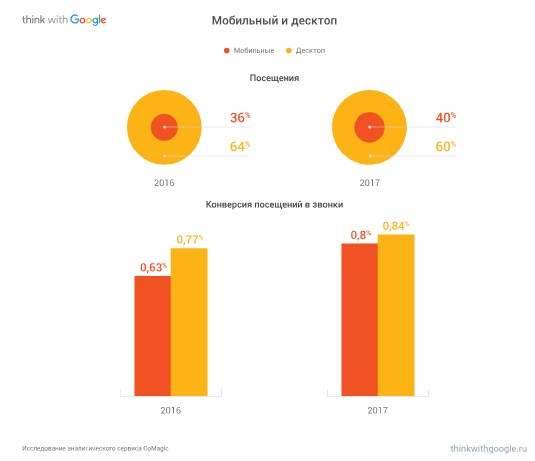
Так, согласно данным CoMagic, мобайл почти сравнялся с десктопом по числу конверсий.

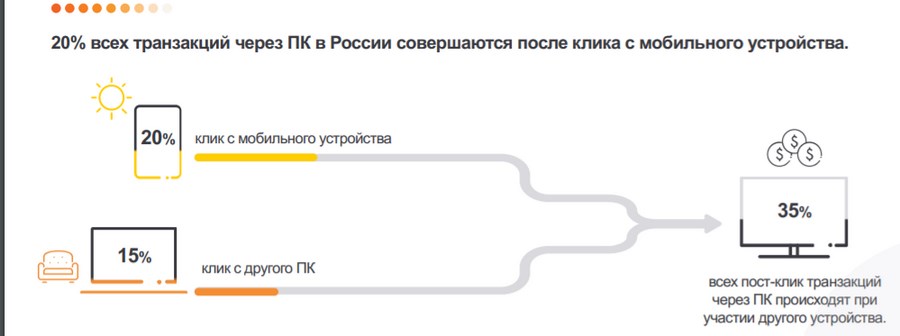
Если же есть твердая уверенность, что на вашем сайте доминируют клиенты с ПК, стоит обратить внимание на пост-клик. Исследование Criteo показало: 20 % десктопных продаж совершаются после клика с мобильного устройства.

Мораль: надо одинаково уважать пользователей с разными устройствами, экранами, ОС и браузерами. Тогда и трафик пойдет, и конверсии будут.
Перечень инструментов для проверки на адаптивность /кроссбраузерность / кроссплатформенность:
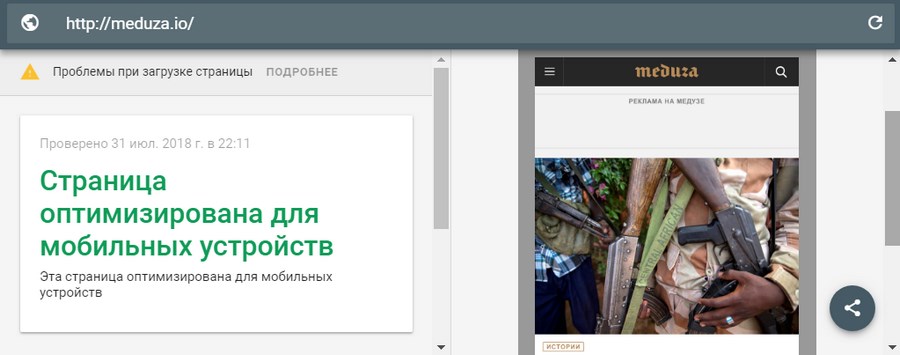
Mobile-Friendy Test
Простенький сервис Google, позволяющий узнать – оптимизирована страница для мобильных устройств или нет. Плюс можно посмотреть проблемы, которые возникли при ее загрузке.
Никакой интерактивности и выбора разрешения – только скриншот первого экрана.

Кстати, в «Яндекс.Вебмастере» есть похожий инструмент – правда, там можно проверить лишь страницы собственного сайта.
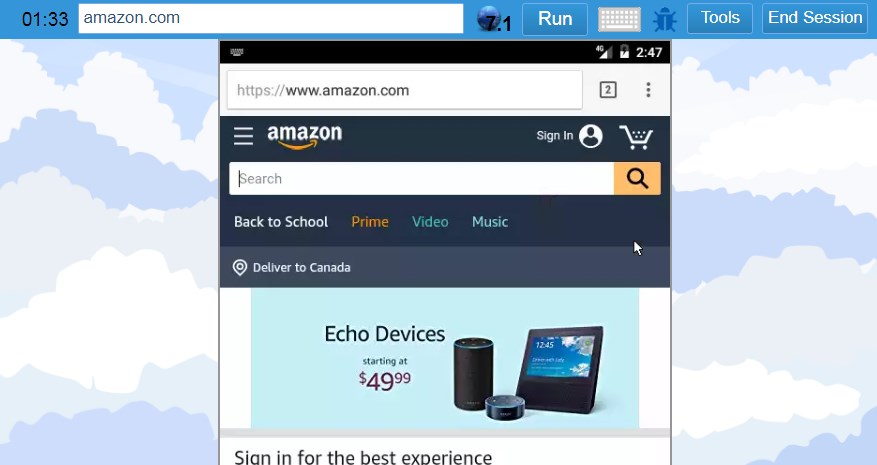
Browserling
Browserling – инструмент кроссбраузерного тестирования. Как запустить:
- Выбрать нужную версию Android / Windows.
- Указать браузер вместе с версией.
- Нажать “Test now”.
Открывается полноценный эмулятор: можно переходить по ссылкам, открывать разные сайты.

Недостаток сервиса: бесплатная версия ограничена по времени пользования и количеству доступных браузеров. При том, что их и так мало представлено.
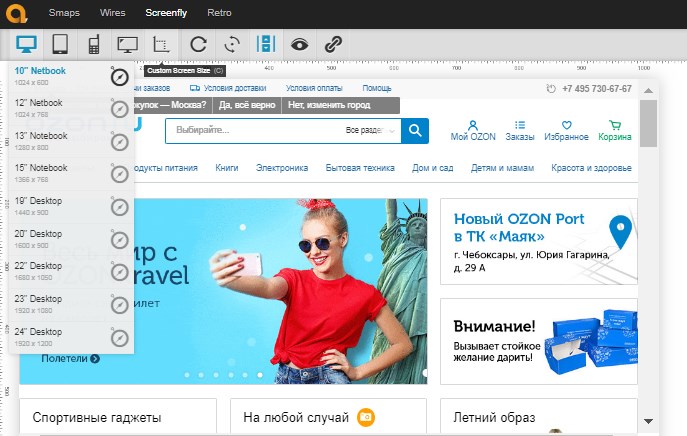
Screenfly
Screenfly – такой же бесплатный, как Adaptivator, но более функциональный инструмент. Можно выбрать один из 30 вариантов экранных размеров или – прописать высоту и ширину самостоятельно.

Чтобы видеть все элементы страницы, надо еще включить прокрутку – нажать в меню на кнопку “Allow scrolling”.
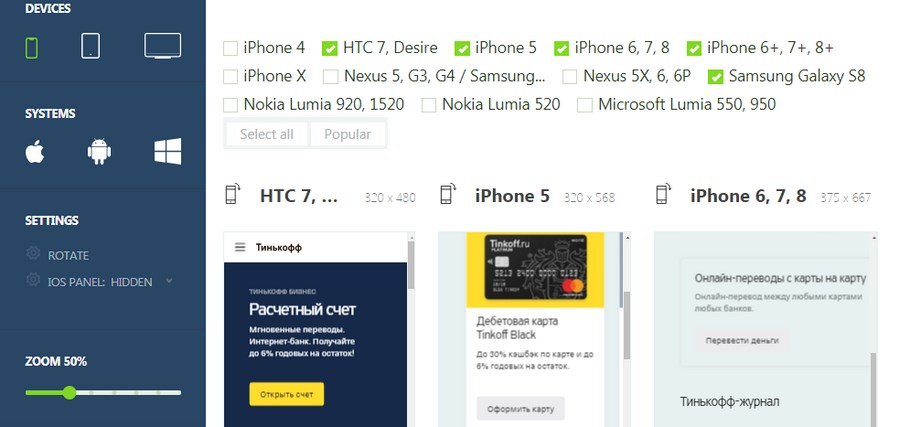
I love adaptive
I love adaptive – удобный инструмент проверки на адаптивность и кроссплатформенность.
В панели справа можно подобрать нужную комбинацию устройства и операционных систем. Если нужно – также повернуть экран и отрегулировать зум.

Минус: для ПК и ноутбуков нельзя выбрать операционную систему. Еще для работы с некоторыми сайтами надо обязательно устанавливать расширение на Chrome.
Чтобы изучить, как с вашим сайтом взаимодействуют пользователи разных устройств, ОС и браузеров – используйте также соответствующие отчеты Analytics и «Метрики».

P. S. Если мы забыли какой-то важный и полезный инструмент, напомните в комментариях. И – будем благодарны за репосты.
Да пребудет с вами юзабилити!

