Хотите выигрывать в постоянной борьбе за посещаемость? Тогда вам пригодится полное руководство по адаптации сайтов под мобильный трафик.

Что случится, если вы проигнорируете интересы мобильных пользователей
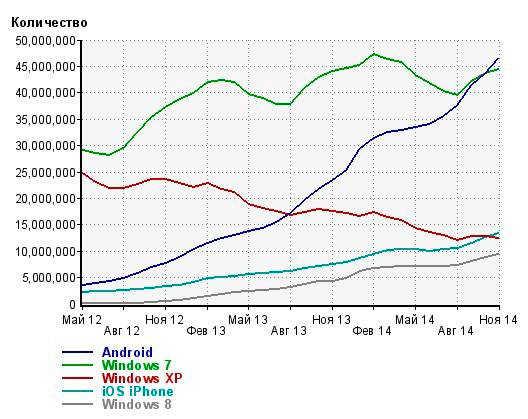
По данным comScore, в январе 2014 года доля мобильного трафика в США впервые превысила долю посещений сайтов с десктопов. По данным Kokoc Group, в России ситуация отличается: по состоянию на середину 2014 года около 80 % пользователей посещали сайты с помощью стационарных компьютеров, включая ноутбуки. Однако в рунете существует выраженная тенденция роста мобильного трафика. Обратите внимание на график использования операционных систем отечественными пользователями.

Рост частоты использования ОС Android впечатляет, правда? Кстати, вы можете быстро определить долю мобильных пользователей своего сайта с помощью системы Google Analytics. Для этого:
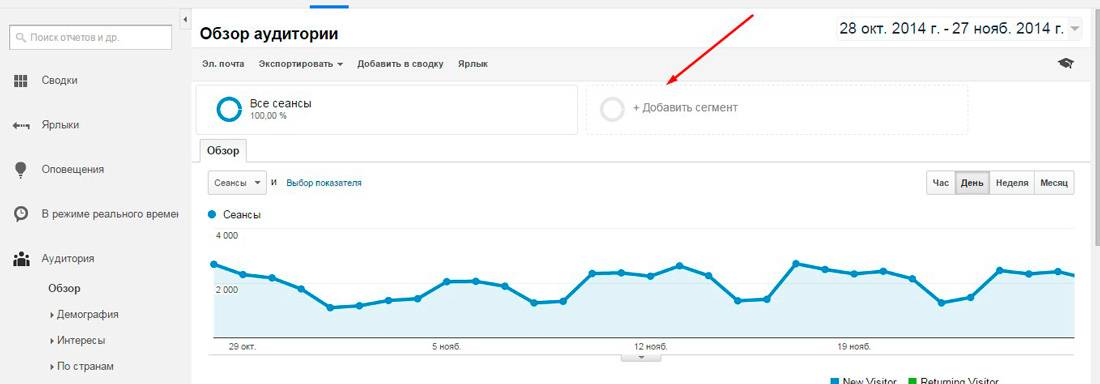
- Выберите меню «Обзор аудитории» и воспользуйтесь опцией «Добавить сегмент».
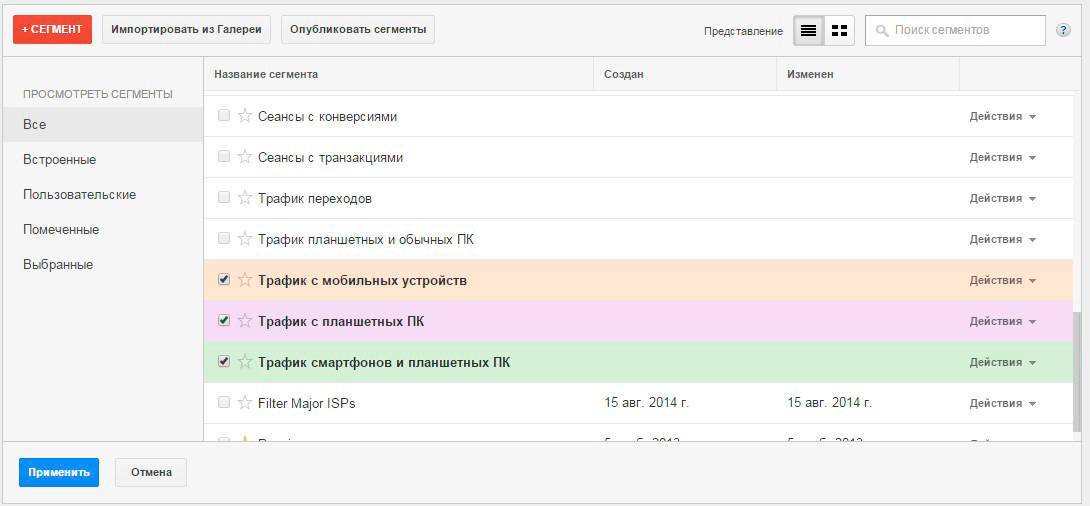
- На открывшейся странице поставьте флажок напротив опций «Трафик с мобильных устройств», «Трафик с планшетных ПК» и «Трафик смартфонов и планшетных ПК». Нажмите «Применить».
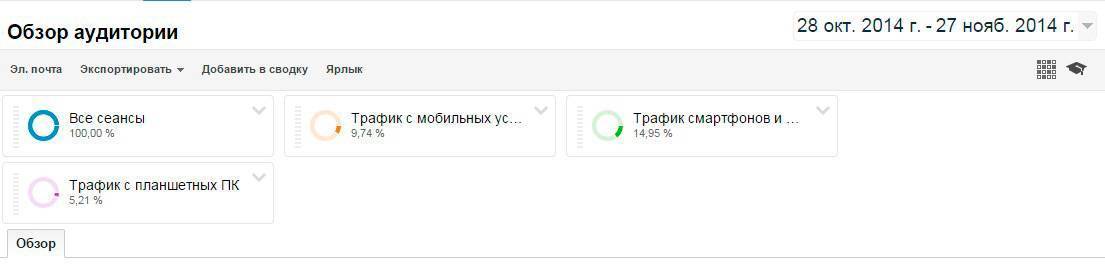
- В разделе «Обзор аудитории» оценивайте долю общего мобильного трафика, а также долю трафика в разрезе типа устройств.
Поисковые системы не могут не учитывать интересы мобильных пользователей. Поэтому они лишат вас трафика, если вы не сделаете сайт удобным для использования с помощью планшетных ПК и смартфонов. Вы потеряете многих пользователей навсегда: исследование компании Equation Research показывает, что 46 % пользователей никогда не возвращаются на сайт, если первый опыт его посещения с помощью мобильного гаджета оказался неудачным. Наконец, эффективность вашего ресурса будет постоянно падать: существующие пользователи не смогут участвовать в дискуссиях, оформлять заказы, подписываться на рассылку и совершать другие действия, если воспользуются смартфоном или планшетом.
Не нравится такая перспектива? Тогда адаптируйте сайт под мобильный трафик.
К чему стремиться: признаки mobile-friendly ресурса
Когда вы заходите на недружественный к мобильным пользователям сайт с помощью смартфона, то сразу это понимаете. А каким объективным признакам соответствует адаптированный под маленькие экраны ресурс? Они перечислены ниже:
- Сайт быстро загружается. Здесь нет «тяжелых» фотографий, flash, лишних графических элементов дизайна.
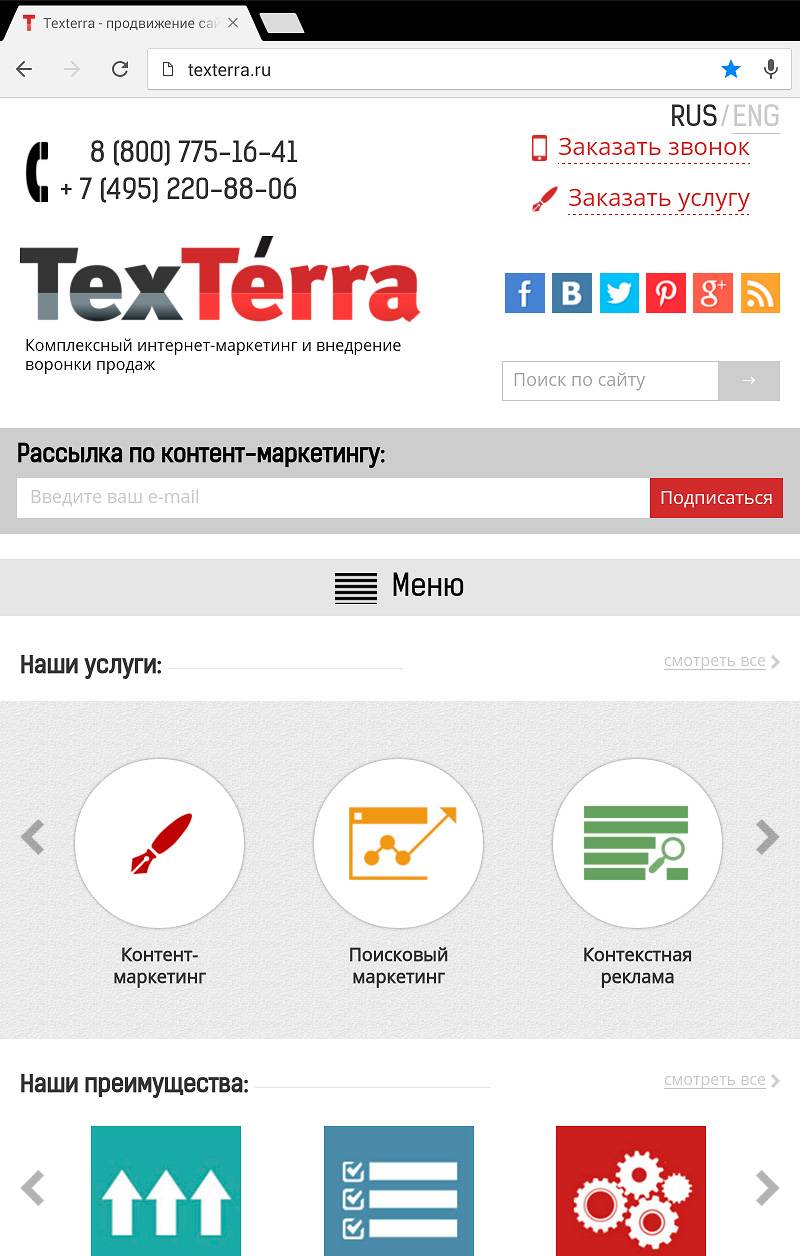
- Простая и удобная навигация. Адаптированные к мобильному трафику ресурсы должны иметь только вертикальную прокрутку, удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Также должна быть доступна опция звонка с сайта. Как минимум, пользователь должен видеть номер телефона в шапке ресурса.
- Элементы меню и формы должны быть удобными для использования. Пользователь должен иметь возможность легко нажать пальцем выбранную ссылку или выбрать нужный элемент управления.
- Контент на сайте должен быть читабельным. Пользователь не должен предпринимать дополнительных действий, чтобы прочитать текст.
- Возможность перехода к полной версии сайта. Ресурс не должен принудительно перенаправлять посетителей на главную страницу мобильной версии, если они пытаются с помощью смартфона или планшета просмотреть внутреннюю страницу полной версии.
- Функциональность и возможность совершения конверсионных действий. Мобильный посетитель не должен испытывать проблем с оформлением заказа, подпиской на рассылку, скачиванием документов и т.п.
Как добиться этого на практике? Читайте дальше.
Шаг 1: убедитесь, что используете mobile-friendly дизайн
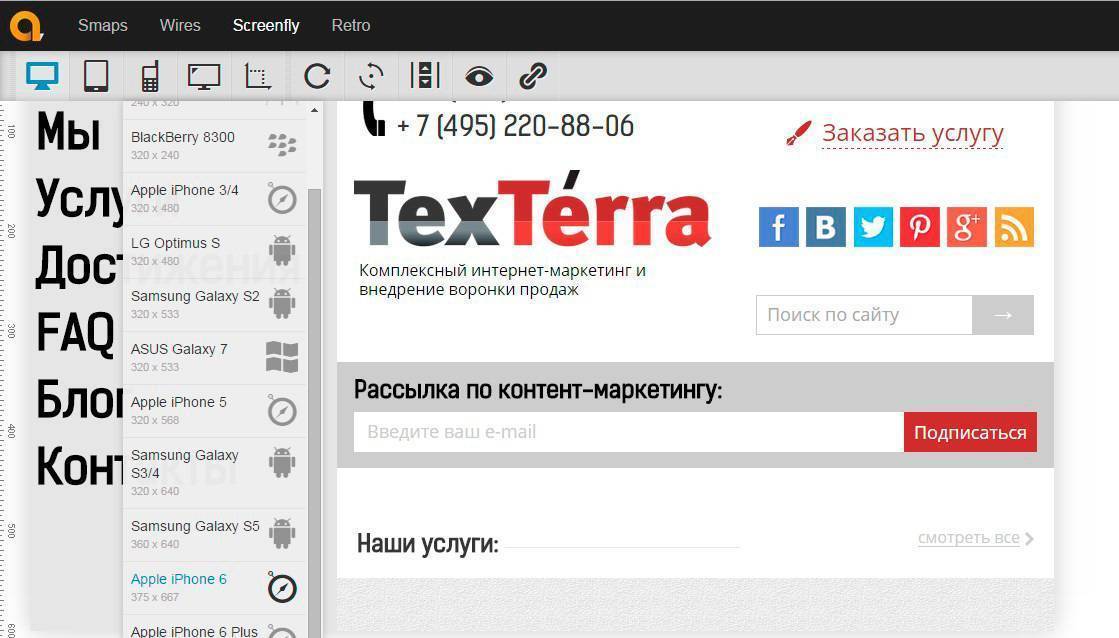
Откройте свой сайт с помощью смартфона или планшета и оцените удобство его использования. Если у вас нет под рукой мобильного гаджета, воспользуйтесь инструментом Screenfly. Он позволяет оценить внешний вид сайта на экранах разных девайсов. Достаточно ввести URL ресурса в адресную строку и выбрать гаджет в горизонтальном меню.
Если вы видите, что сайт нуждается в адаптации под мобильный трафик, вам придется выбрать один из двух вариантов: создание мобильной версии сайта или использование адаптивного дизайна.
Мобильная версия сайта
Мобильная версия сайта — это выбор для владельцев интернет-магазинов, веб-сервисов, больших сайтов. Вы можете обратиться к веб-разработчикам и попросить их о помощи. Если вы используете WordPress, то у вас есть возможность создать мобильную версию сайта самостоятельно в несколько кликов. Для этого можно воспользоваться плагинами:
- WPtouch Pro. Один раз заплатив USD 49, вы сможете выбрать одну из предложенных мобильных тем для WordPress и постоянно ее использовать.
- DudaMobile. Базовая функциональность этого плагина доступна бесплатно. Если вы единовременно заплатите USD 159, то получите доступ к расширенным функциям и поддержке.
- WP Mobile Edition. Этот плагин автоматически определяет характеристики мобильного гаджета и отображает для посетителя подходящую мобильную версию сайта.
Вы можете самостоятельно найти плагины, позволяющие быстро адаптировать под мобильный трафик ресурсы, работающие на Joomla, Drupal и других популярных CMS.
Адаптивный дизайн
Адаптивный дизайн обеспечивает корректное отображение сайта на экранах гаджетов с разным размером экранов. Вы можете обратиться к веб-разработчикам или установить шаблоны с адаптивной версткой для популярных «движков».
Отдельного упоминания заслуживают два преимущества адаптивного дизайна перед мобильной версией сайта. Во-первых, сам Google рекомендует использовать адаптивную верстку. Во-вторых, этот способ адаптации под мобильный трафик позволяет сохранить единый дизайн сайта при отображении на экране любого гаджета.
Шаблоны для WordPress с адаптивным дизайном доступны на сайте Wordpress.org.
Шаг 2: замените ссылки на «тапабельные» кнопки
Когда владельцы мобильных гаджетов попадают на неадаптированные сайты, у них немедленно развивается так называемый синдром толстых пальцев. Не спешите открывать медицинские справочники, этот сленговый термин не имеет отношения к болезням. Юзабилисты описывают этим синдромом ошибки, возникающие у пользователя при попытке нажать на ссылку или элемент навигации.
Какой размер должна иметь кнопка или элемент навигации, чтобы ей успешно пользовался мобильный пользователь? Ориентируйтесь на следующие рекомендации:
- Apple рекомендует разработчикам интерфейсов для смартфонов создавать кнопки и навигационные элементы с минимальными размерами 44 на 44 пикселя.
- Nokia считает минимально допустимым размером элемента управления 48 на 48 пикселей или 0,7 на 0,7 см.
- Microsoft считает оптимальным размером кнопки 34 на 34 пикселя.
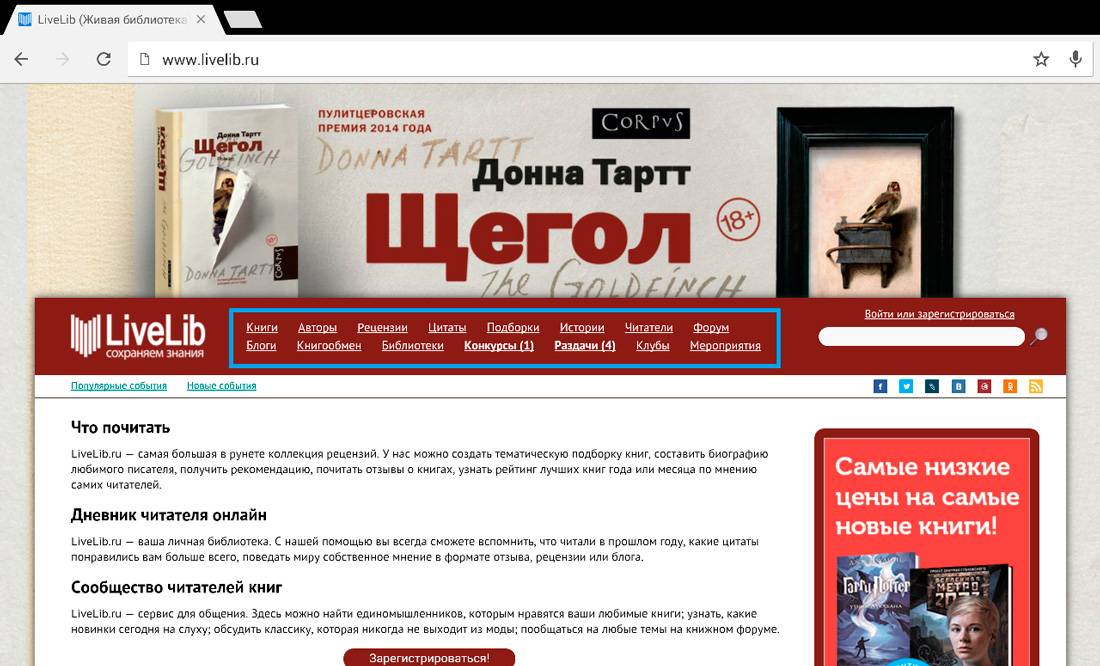
Обратите внимание, владельцы мобильных гаджетов не могут комфортно использовать сайт, если в тексте есть слишком много ссылок, которые расположены близко друг от друга.
Как создать mobile-friendly кнопки и элементы навигации
Вы можете заказать функциональные кнопки с индивидуальным дизайном или воспользоваться шаблонными инструментами. Если вы используете WordPress, обратите внимание на следующие плагины:
- Standout Color Boxes and Buttons. С помощью этого плагина вы можете создавать удобные кнопки разного размера и цвета. Также он позволяет создавать адаптированное под мобильных пользователей контекстное меню.
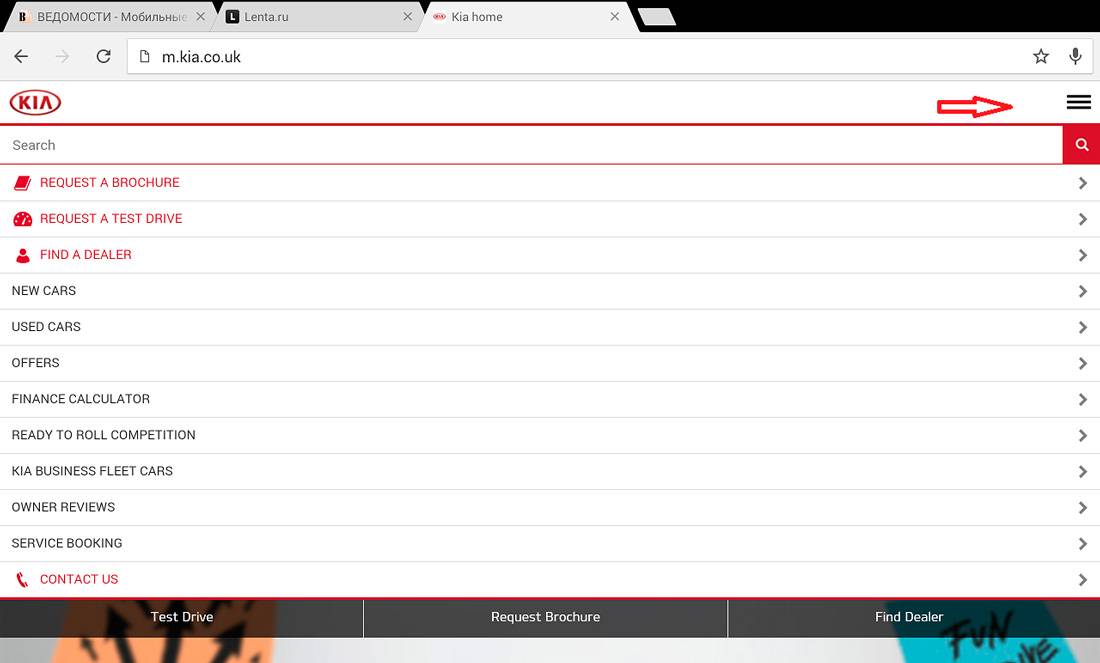
- Responsive Menu. С помощью этого плагина вы сможете сделать удобное меню «гамбургер».
Шаг 3: убедитесь, что используете удобные формы
Для чего нужен мобильный трафик? Правильно, чтобы конвертировать его в подписки, заказы продуктов и т.п. Владельцы сайтов очень часто используют в качестве конверсионных элементов различные формы. Представьте, что бывает, если формы не адаптированы для заполнения на мобильном гаджете.
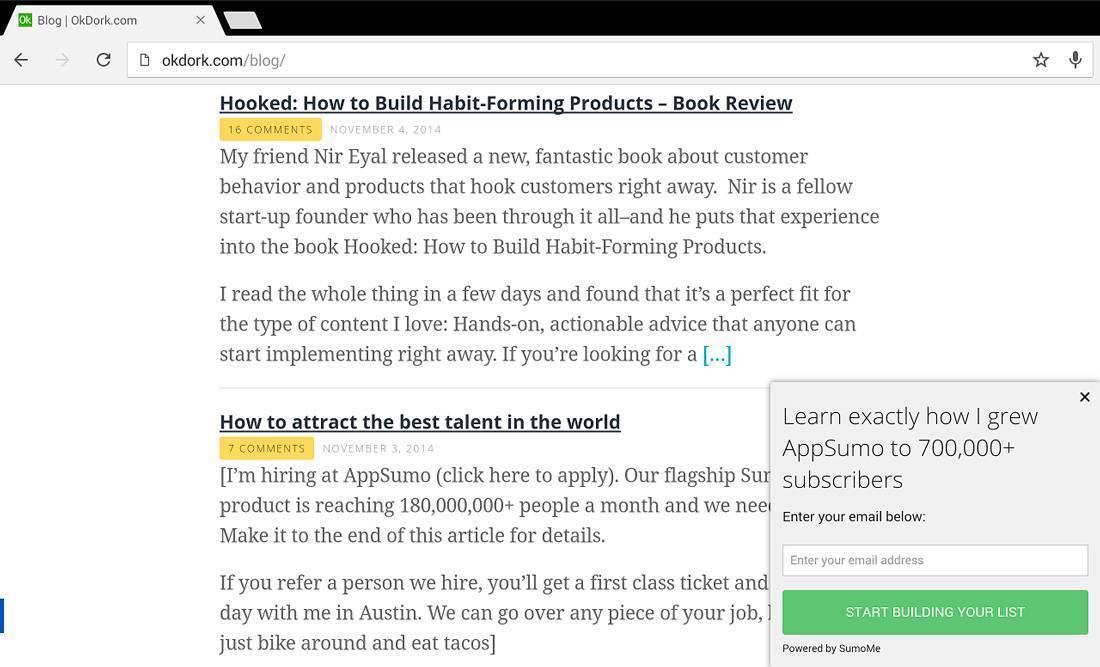
Как проверить, адаптированы ли формы на вашем сайте под мобильный трафик? Да очень просто: зайдите на сайт с помощью смартфона или планшета и попробуйте заполнить форму. Если вам приходится увеличивать форму, вы не можете понять, какие данные необходимо вводить в то или иное поле, значит, форма не подходит для мобильного сайта.
Вы можете заказать разработку удобных форм для мобильного сайта, а также воспользоваться шаблонными решениями для популярных CMS.
- SumoMe. Бесплатный плагин, позволяющий создавать удобные мобильные формы.
- OptinMonster. Платный плагин для создания мобильных форм.
- ClickBank. Этот сервис понадобится владельцам интернет-магазинов. Он позволяет «прикрутить» к сайту адаптированную под мобильный трафик корзину для оформления и оплаты заказов.
- Gumroad. Еще один сервис для оформления и оплаты заказов, дружественный к мобильным пользователям.
- Authorize.net. Сервис для приема платежей с мобильных сайтов.
Шаг 4: предложите пользователям читабельный контент
Пользователи мобильных гаджетов с небольшими экранами чаще всего выходят в интернет, чтобы решить какую-то конкретную задачу: сравнить цены на продукт в разных магазинах, найти контактные данные продавца, прочитать инструкцию по использованию медицинского препарата. Они попадают на ваш сайт благодаря понятному и привлекательному заголовку. На сайте они должны найти адаптированный для чтения с маленького экрана контент.
В английском языке есть слово snackable (от англ. «снэк» — закуска). Контент для мобильных пользователей должен быть snackable: удобным для быстрого чтения или даже поверхностного сканирования на ходу.
Удобный для чтения с мобильного экрана контент соответствует следующим характеристикам:
- Он начинается с короткого, информативного и завлекающего заголовка. Ориентируйтесь на длину 10 слов. Заголовок должен быть написан крупным шрифтом.
- Текст должен быть объединен в разделы, каждый из которых начинается с короткого, информативного и провокационного подзаголовка. Подзаголовки должны визуально выделяться на фоне текста.
- В тексте должны быть нумерованные или маркированные списки. Они помогают мобильным пользователям быстро получить важнейшую информацию.
- В тексте должен быть визуальный контент. Он дополнительно структурирует текст и облегчает его восприятие.
Шаг 5: адаптируйте электронные письма к чтению с маленького экрана
Адаптировать Email к чтению с экранов мобильных гаджетов можно с помощью следующих инструментов для рассылки:
- MailChimp.
- AWeber.
- Constant Contact.
Выбрав почтовый сервис, убедитесь, что вы сделали все, чтобы ваши письма читали.
Присоединяйтесь к мобильной эволюции и не теряйте трафик
Интернет медленно, но верно становится мобильным. Еще Дарвин установил, что в процессе эволюции выживают наиболее приспособленные виды. Если вы хотите победить в соревновании за трафик, у вас есть только один выбор: адаптировать сайт к чтению с экранов мобильных гаджетов.
Адаптация материала The Ultimate Guide to Making Your Site More Mobile-Friendly by Greg Hickman.
Заказать адаптивную верстку сайта вы можете в нашем агентстве. Все подробности читайте по ссылке.