Зачем говорить о боковых панелях сайтов
Сайдбар или боковая панель — часть структуры веб-страницы, которая находится с правой или левой стороны и содержит функциональные, информационные и конверсионные элементы.

В боковых колонках вебмастера публикуют стандартные элементы. Вот примеры:
- Навигационное меню.
- Кнопки фолловинга.
- Виджеты социальных сетей.
- Рекламные блоки.
- Виджеты последних публикаций.
- Виджеты популярных публикаций.
- Формы подписки.
- Биография автора или информация о компании.
- Ссылки на архивы.
Смотрите, что получается: владельцы сайтов помещают в сайдбары стандартные элементы, но найти две одинаковые боковые колонки на разных ресурсах сложно. Речь не идет о различиях во внешнем виде и размерах.
Вебмастера публикуют в сайдбарах разные стандартные элементы. На одном сайте вы найдете форму подписки и облако тегов, на другом виджет «Вконтакте» и навигационное меню, а на третьем только рекламу. В боковых колонках можно увидеть два-три или более десятка элементов.
В блогах «Текстерры», HubSpot и MOZ нет сайдбара. У «Безумных Котиков», Cossa и Webpromoexperts боковая панель справа. У «Ленты.ру» и Nielsen полноценный сайдбар слева. Есть примеры сайтов и блогов с двумя и более боковыми панелями.
А нужны ли вообще боковые панели? Какие функции они выполняют, как эффективно их использовать, каким должен быть идеальный сайдбар? Давайте разбираться.

Читайте также: Чек-лист по юзабилити: 200+ пунктов на проверку
Нужна ли боковая панель на сайте
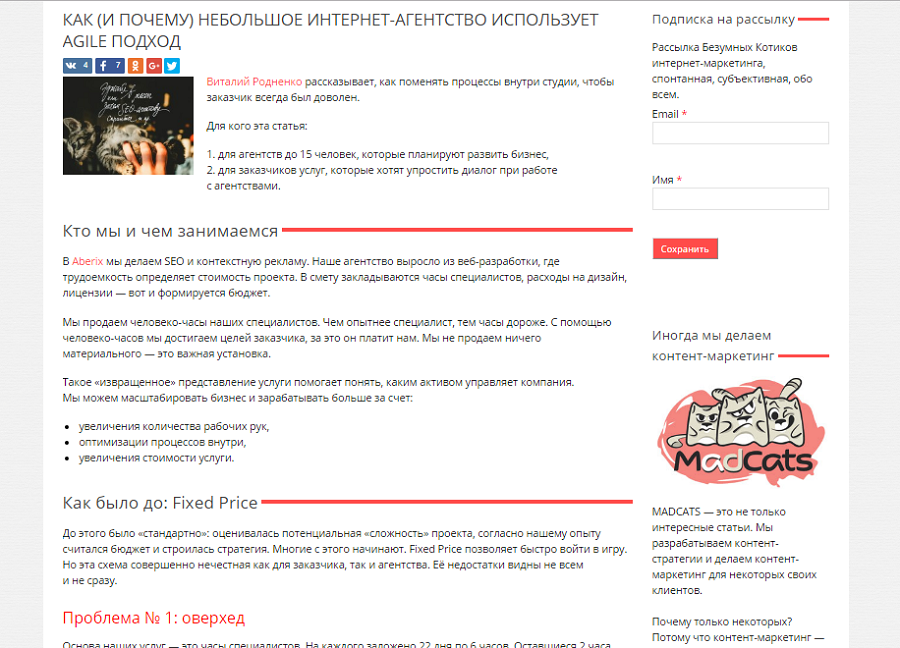
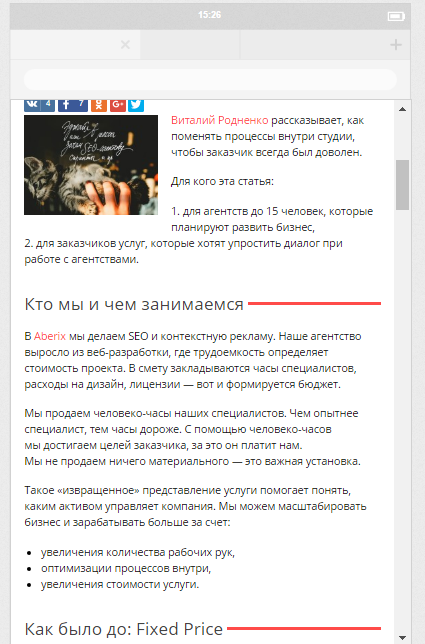
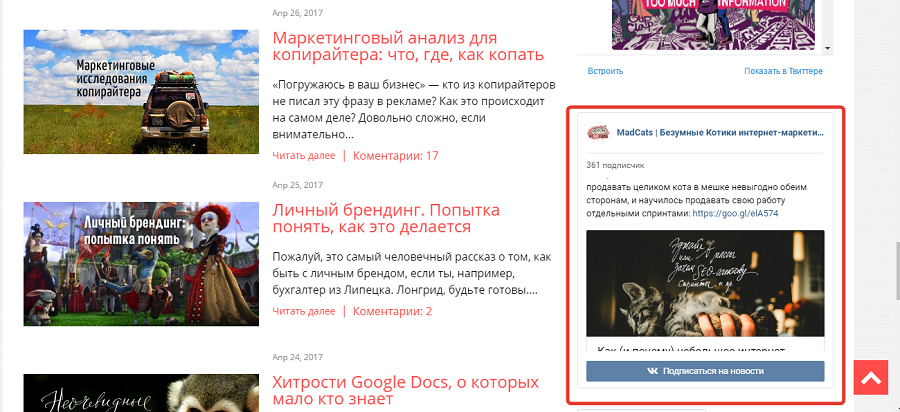
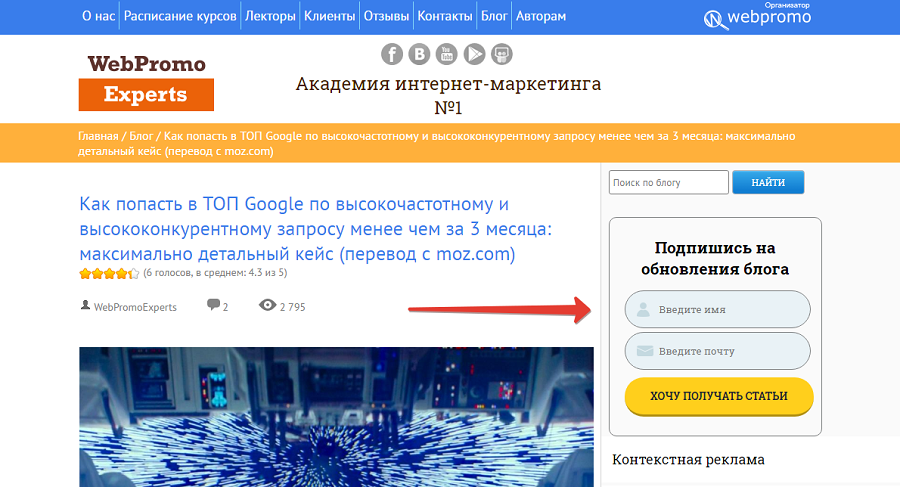
У «Безумных Котиков» боковая панель находится справа. На внутренних страницах в ней есть форма подписки, информация о «Котиках» и меню навигации по категориям.

Примерно 40 или 45 % посетителей сайта коллег не видят боковую колонку. Все дело в адаптивном дизайне: из-за него на мобильных экранах сайдбар превращается в боттомбар. Проще говоря, боковая панель смещается в нижнюю часть экрана мобильного устройства.

Если пользователи смартфонов и планшетов не видят сайдбар, нужен ли он пользователям десктопов? Чтобы ответить на этот вопрос, нужно определить функциональность этого элемента.
Боковая панель структурирует страницу при просмотре на экране стационарного ПК. Благодаря этому выделяются зона основного контента и вспомогательная область. Структура помогает пользователям мгновенно сканировать страницу и находить нужные данные. Например, сразу после приземления на страницу блога в ЖЖ пользователь знает, где находится основная информация, а где можно найти меню, ссылки на другие публикации и архивы.

Читайте также: Как исправить типичные ошибки при работе с WordPress
Благодаря боковой панели владелец сайта получает возможность опубликовать на странице вспомогательные элементы без ущерба для основного контента. Меню, конверсионные формы, списки последних публикаций и даже реклама меньше отвлекают пользователя от чтения, оформления заказов или других действий в главной области страницы.
У структурирования страницы есть побочные эффекты. Пользователи активнее взаимодействуют с зоной основного контента, чем со вспомогательным блоком. Например, на тестовой площадке с боковой колонкой справа кликабельность рекламы AdSense под основным контентом составляет 0,87 %.

CTR рекламных блоков в сайдбаре не превышает 0,1 %. В боковой колонке реклама находится на первом экране. То есть пользователь видит ее сразу после приземления на страницу. В области основного контента блок AdSense находится под публикацией. Чтобы увидеть его, серферу нужно скроллить почти до конца страницы.

Маркетолог Брайан Харрис протестировал эффективность сайдбара на своем блоге. Конверсия страницы без боковой панели выросла на 26 % по сравнению с базовой страницей. По данным Харриса, CTR элементов в сайдбаре его блога составляет 0,3 %.
Специалисты маркетингового агентства Impact после удаления сайдбара зафиксировали рост конверсии страниц блога на 71 %.
Если вы используете боковую колонку, на странице остается меньше места для основного контента. Это может вынудить вас сокращать размер кегля, уменьшать длину строки и междустрочный интервал, отказываться от отступов между абзацами. В результате ваш контент задыхается и становится нечитабельным.
Еще один недостаток использования сайдбара — он все-таки отвлекает пользователей от основного контента. Если боковая панель сайта перегружена яркими элементами, например, фото, анимированной рекламой, конверсионными формами, посетитель может не дочитать публикацию.
Например, сайдбар в блоге известного маркетолога Хайди Коэн по способности привлекать внимание успешно соревнуется с зоной главного контента. В боковой панели этого ресурса работают целых 14 элементов.

Стоит ли использовать сайдбар? Да, если вы хотите улучшить юзабилити для пользователей десктопов. В боковой колонке можно поместить основное или дополнительное навигационное меню. Благодаря сайдбару вы получаете пространство для публикации вспомогательных виджетов, например, плагинов социальных сетей, форм подписки, архивов и ссылок на популярные публикации.
Откажитесь от боковой панели, если хотите, чтобы пользователи фокусировали внимание исключительно на главном контенте. Отсутствие сайдбара делает максимально похожим просмотр сайта на экранах разных устройств. То есть пользователю десктопа не придется привыкать к отсутствию боковой панели при просмотре ресурса на смартфоне.
Читайте также: Спроси пользователя: обзор сервиса Askusers
Сколько сайдбаров должно быть на сайте
Ни одного или один. Использовать больше одной боковой колонки в эпоху мобильного веба и перегруженности пользователей информацией не нужно. Даже один сайдбар занимает десятки процентов площади страницы. Если использовать две боковые панели, они занимают до половины полезного пространства страницы. Это ухудшает условия для взаимодействия с основным контентом.
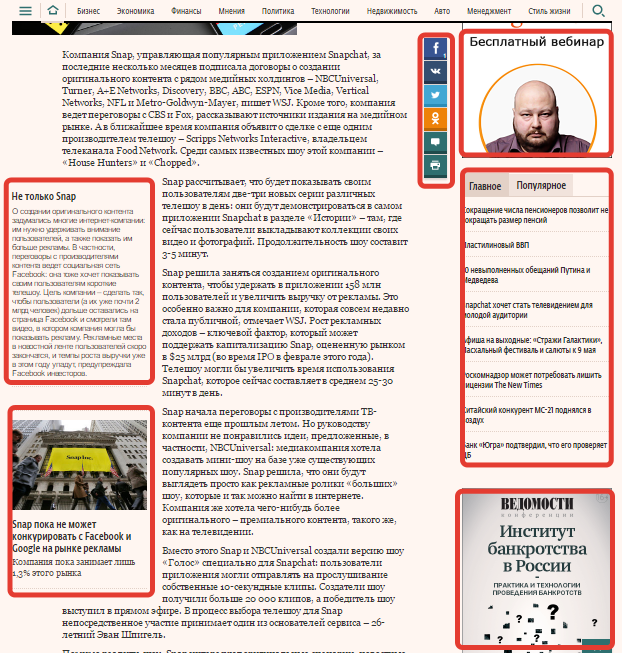
Обратите внимание на внутренние страницы сайта «Ведомостей». Полноценная боковая колонка находится справа. В левой части страницы находятся врезки и анонсы связанных публикаций. Эти элементы похожи на второй сайдбар.

В результате главный контент оказывается буквально втиснутым между вспомогательными объектами. Очевидно, что это негативно влияет на пользовательский опыт. Читателю приходится буквально искать глазами следующий абзац, так как он теряется на фоне анонсов и врезок слева. Кроме того, анимированная реклама, анонсы и даже яркие кнопки шеринга справа отвлекают от чтения.
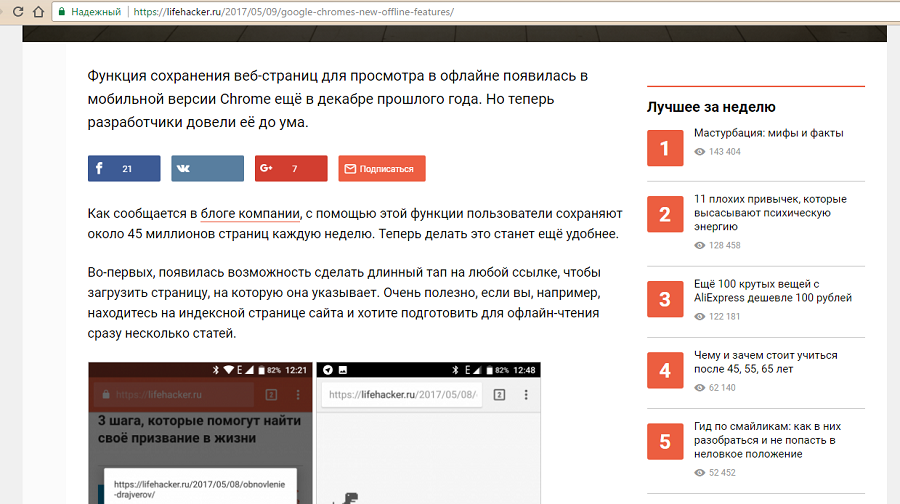
Сравните внутренние страницы сайта «Ведомостей» со страницами публикаций «Лайфхакера». На этом сайте одна боковая колонка справа. В ней есть реклама и блок лучших публикаций. Анонсы статей выносятся под публикацию в блок рекомендаций.

Интересным способом решил проблему сайдбара Александр Алаев. На главной странице его блога есть боковая колонка со стандартными виджетами. На страницах публикаций сайдбара нет. Это позволяет пользователям сфокусироваться на основном контенте.

Читайте также: Повышаем конверсию: поиск по сайту как часть воронки продаж
Но Александр допустил распространенную ошибку. Он использовал шаблон страницы без боковой колонки, а не специальную тему без сайдбара. В результате строка получилась слишком длинной, а это негативно сказывается на читабельности контента.
Не используйте больше одного сайдбара. Это ухудшает пользовательский опыт: отвлекает посетителей, снижает читабельность контента.
Где должен быть сайдбар: справа или слева
Возможны оба варианта. Выбирайте предпочтительный в соответствии с типом сайта, потребностями пользователей, задачами, которые должна решать боковая колонка.
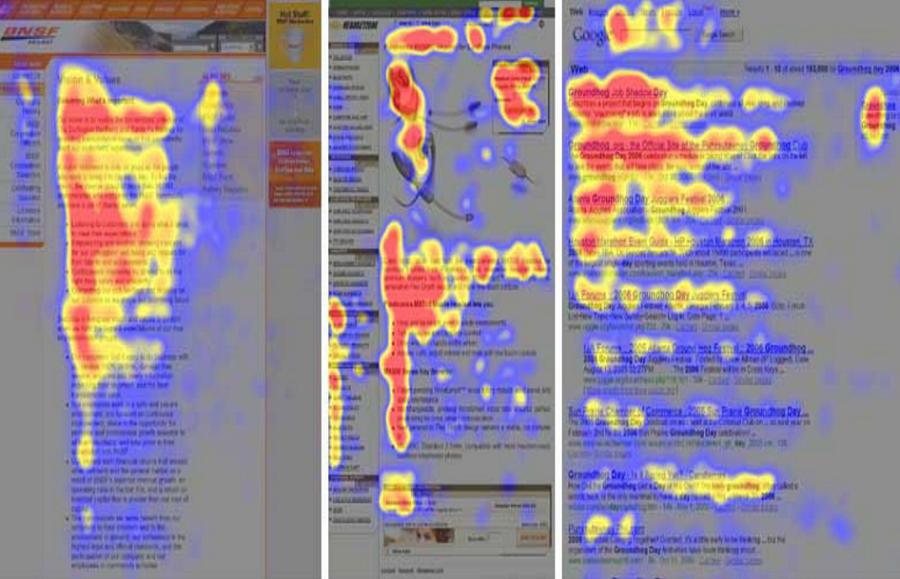
По данным Nielsen, пользователи уделяют больше внимания верхней левой области страницы. Сразу после приземления посетители мгновенно сканируют лендинг. Движения взгляда серфера по странице можно описать с помощью F-паттерна.

Используйте боковую колонку справа, чтобы пользователи фокусировались на основном содержимом страницы. Эта рекомендация справедлива для контент-проектов: личных и корпоративных блогов, отраслевых ресурсов. Сайдбар справа используют vc.ru, Cossa, «Лайфхакер» и другие популярные проекты.

Тезисное обоснование использования правой боковой колонки:
- Пользователь должен фокусировать внимание на основном контенте.
- В сайдбаре находится второстепенная или вспомогательная информация.
- При необходимости пользователь осознанно найдет меню навигации или архив на правой панели.
- Конверсионные элементы эффективнее работают, если находятся в главном контенте.
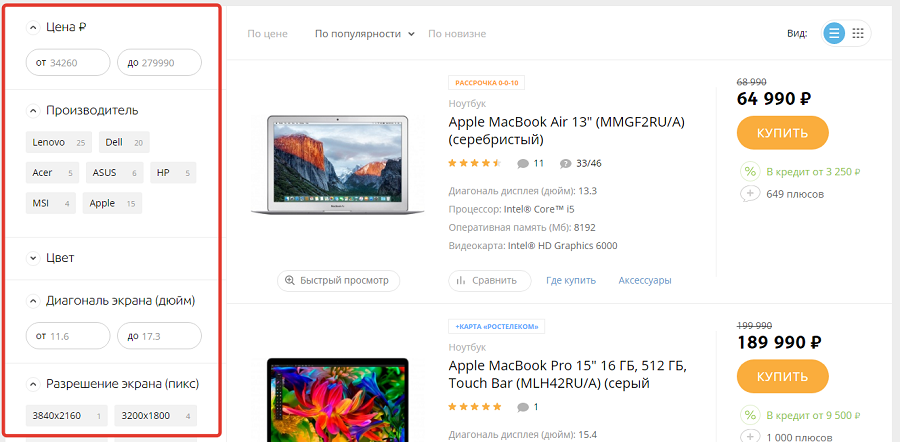
Применяйте левый сайдбар, если хотите привлекать больше внимания пользователей к опубликованной в нем информации. Это актуально для интернет-магазинов. Они публикуют в левой колонке навигационные элементы: меню категорий товаров и фильтры.

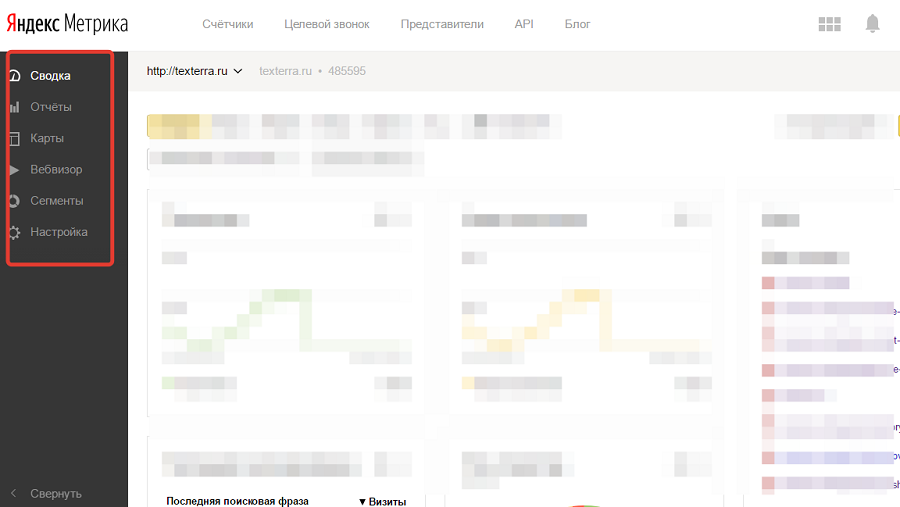
Боковая колонка слева — отличное решение для веб-сервисов. Пользователям удобнее, когда меню управления и навигации находятся в левой части экрана. Обратите внимание на сервисы Google и «Яндекса», например, Gmail, Tag Manager, «Метрику». В веб-интерфейсе этих служб навигационные элементы находятся в левом сайдбаре.

Читайте также: Полное руководство по оптимизации конверсии: как повысить конверсию, привлечь новых клиентов и избежать ошибок
Левый сайдбар часто используют большие контент-проекты. Сайты СМИ помещают на левой боковой панели меню навигации. Яркий пример — «Лента.ру». Также издания публикуют боковой колонке ссылки на актуальные или популярные публикации и рекламные блоки.

Следующие тезисы объясняют преимущества боковой панели слева:
- Пользователь должен обращать внимание на информацию в боковой колонке даже в ущерб основному контенту.
- Меню навигации и управления должно быть на самом видном месте. Пользователь сможет перемещаться по сайту, не отвлекаясь от главной информации.
- Рекламный блок или конверсионная форма в сайдбаре слева заметнее. Ради монетизации можно пожертвовать интересами пользователя.
Используйте сайдбар справа, если для вас важно, чтобы пользователи в первую очередь обращали внимание на основной контент. Предпочитайте боковую панель слева, если хотите обеспечить пользователям максимально удобную навигацию и управление.
Какую информацию стоит публиковать в сайдбаре
Боковая панель отнимает площадь у основного контента веб-страницы. Чтобы жертва не была напрасной, публикуйте в сайдбаре полезные для пользователей функциональные элементы и информацию. Что именно может понадобится пользователю в боковой колонке сайта?
Элементы навигации и управления
Это едва ли не единственный элемент, который сам по себе оправдывает использование боковой колонки. Навигационное меню улучшает юзабилити любого сайта: от СМИ или блога до интернет-магазина и веб-сервиса.
Если единственное или главное навигационное меню находится в боковой колонке, расположите его как можно выше. Благодаря этому пользователи не заблудятся на сайте, быстро найдут нужные разделы и конкретные публикации.
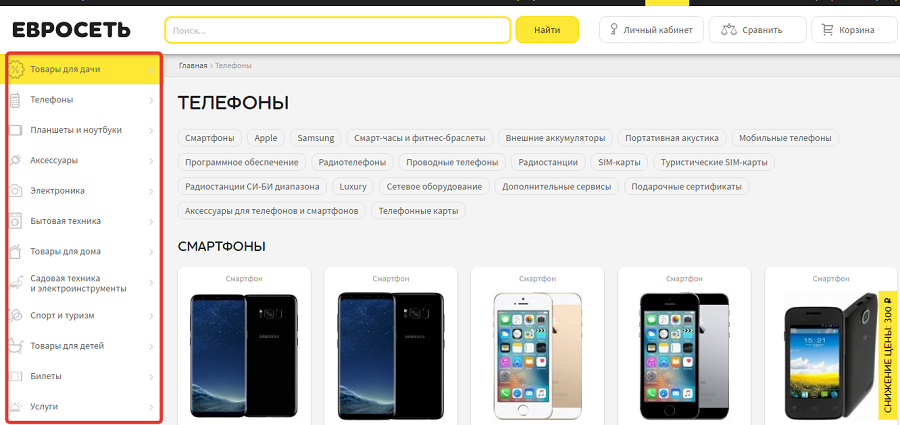
У «Ленты.ру» в боковой колонке находится главное и единственное меню навигации. На страницах категорий сайта «Связного» в сайдбаре находятся несколько навигационных элементов. В боковой колонке сайта «Евросети» опубликованы навигационные ссылки на основные категории товаров.

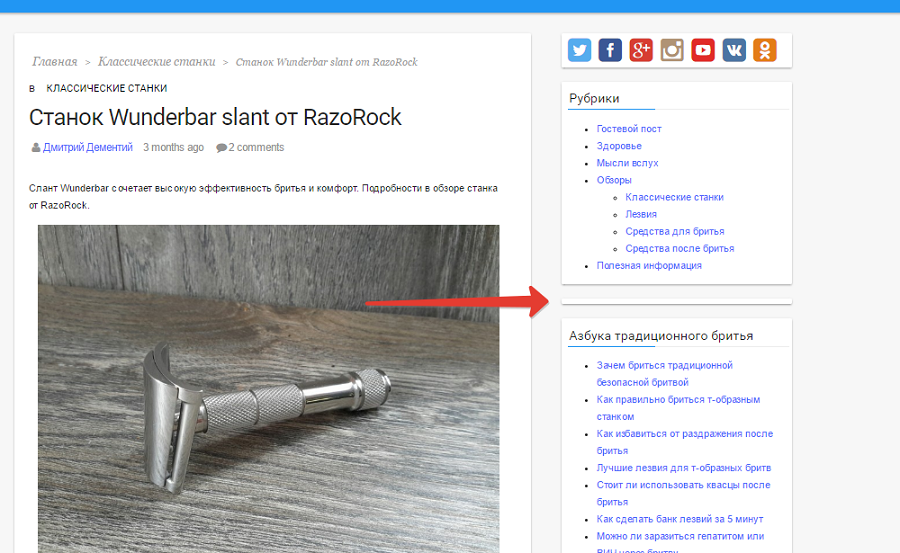
Если основное меню сайта находится в шапке сайта, в боковой колонке можно использовать вспомогательные навигационные элементы. Например, если в шапке есть ссылки на основные страницы и разделы, в сайдбаре будут полезными фильтры, ссылки на рубрики публикаций, блоги конкретных авторов. На сайте madcats.ru главные навигационные ссылки находятся в верхней части страницы, а меню категорий — в боковой колонке.

Социальные виджеты
Речь идет о кнопках фолловинга и виджетах сообществ. Блок «Следи за мной» в верхней части боковой колонки — хорошая альтернатива социальным кнопкам в шапке сайта. В сайдбаре кнопки остаются заметными, но не перегружают хедер. Важное преимущество — на боковой панели проще добавить призыв к действию. В шапке он займет много места.

Насколько эффективны кнопки подписки на новости в соцсетях? Выше упоминался эксперимент в блоге VideoFruit, в ходе которого кликабельность виджетов в сайдбаре составила 0,3 %. На тестовой площадке за 30 дней я получил 10 переходов с блока «Следи за мной» в социальные паблики.

CTR блока кнопок в боковой колонке тестовой площадки за 30 дней составил 0,097 %. Низкая кликабельность говорит о неэффективности социального виджета в качестве инструмента привлечения посетителей в паблики только в конкретном случае.
Насколько все-таки целесообразно публиковать блок фолловинга в сайдбаре? Можно рассуждать так. Кнопки подписки на паблики в социальных сетях на сайте нужны. Они должны находиться на заметном месте. Обычно это шапка или верхняя часть боковой колонки. В сайдбаре кнопки не занимают много места, визуально не перегружают хедер и не отвлекают пользователей от основного контента.
В боковой колонке сайтов часто можно увидеть виджеты социальных сообществ, например, плагин «Страница» или виджет страницы «Вконтакте». Социальные плагины этого типа обычно содержат конверсионный элемент, например, кнопку «Подписаться» или «Нравится».

Благодаря визуальной привлекательности и относительно большому размеру социальные плагины должны быть более эффективными по сравнению с блоком «Следуй за мной». Так ли это на самом деле?
Для эксперимента виджет страницы «Вконтакте» был установлен в боковую колонку тестового ресурса. За период с 8 апреля по 7 мая сайт посетили 10 234 человека. За этот период с помощью виджета на страницу подписался один пользователь. CTR кнопки «Подписаться на новости» составил 0,009 %.

Еще три человека перешли с сайта в сообщество «Вконтакте» по ссылкам виджета. Общую картину это не меняет — для тестовой площадки социальный плагин оказался неэффективным инструментом.
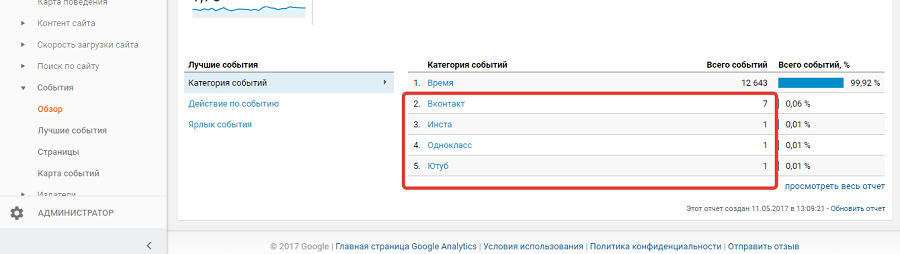
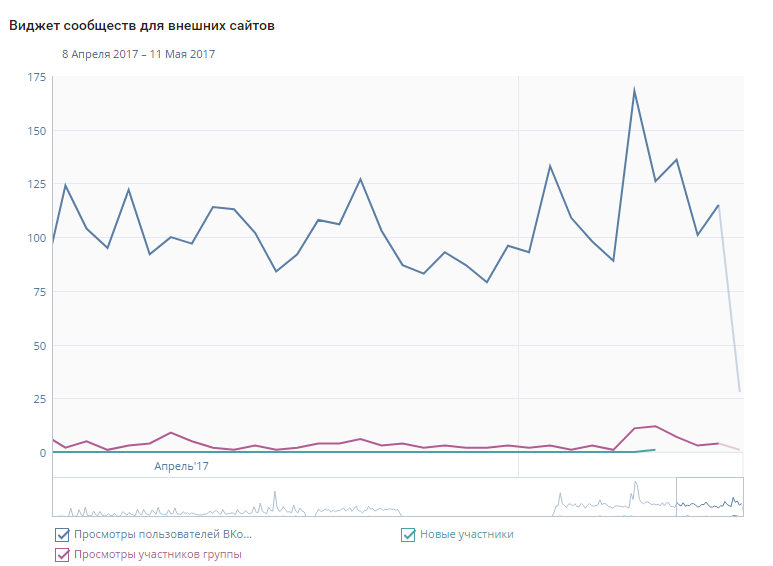
На иллюстрации выше отображаются графики просмотров пользователей «Вконтакте» и участников группы. По всей видимости, счетчик считает просмотром каждое посещение страницы с виджетом залогиненными «Вконтакте» пользователями.
Например, 9 мая статистика зафиксировала 101 просмотр виджета пользователями «Вконтакте». Тестовую площадку в этот день посетили 350 человек. Если бы речь шла об активных просмотрах, с социальным плагином должны целенаправленно взаимодействовать почти 30 % посетителей сайта. Это нереально.
Получается, социальные плагины в сайдбаре бесполезны? Нет, так как нельзя экстраполировать результаты тестового ресурса с посещаемостью 300 – 400 человек в сутки на все сайты. Кроме того, социальный виджет служит не только для конверсии посетителей в подписчики страницы.
Во-первых, плагин в сайдбаре может повысить визуальную привлекательность страницы и сделать ее более информативной. Обратите внимание на трансляции ленты в «Твиттере» на сайтах СМИ. Во-вторых, социальный виджет можно считать пузомеркой. Владелец сайта демонстрирует посетителю популярность ресурса в соцсетях.

Информация об авторе или о компании
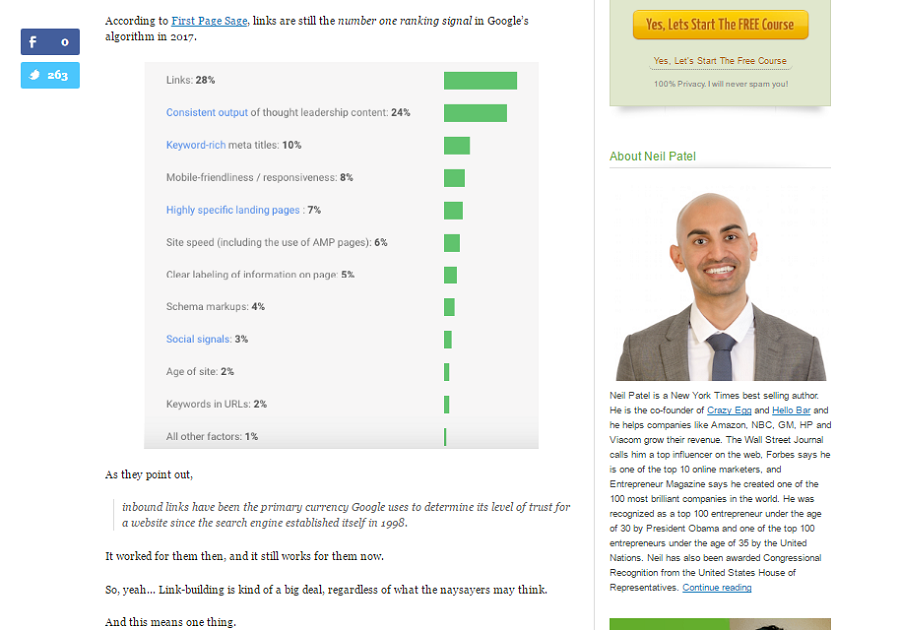
Рассказ об авторе и идейном вдохновители можно увидеть на боковых панелях ресурсов, связанных с Нилом Пателем: neilpatel.com и quicksprout.com. Из русскоязычных коллег информацию о компании в колонке справа предлагают многократно упомянутые «Котики».

Господин Патель утверждает, что его биография в сайдбаре помогает строить сообщество и повышает лояльность пользователей. Нил допускает публикацию информации об авторе под статьей, но считает этот способ неэффективным. Он объясняет это тем, что не все пользователи читают материал или листают страницу до конца.
Информация о Пателе на его сайтах — это социальные доказательства и продающий элемент одновременно. Другие блогеры и компании могут брать на вооружение этот инструмент. Обязательно протестируйте разные варианты изображений. Например, портрет трех котов на сайте «Котиков» выглядит гораздо лучше фото Пателя на сайте Quicksprout. Фото Нила сильно отвлекает от чтения, а рисунок котов вызывает положительные эмоции и не раздражает.

Конверсионные элементы
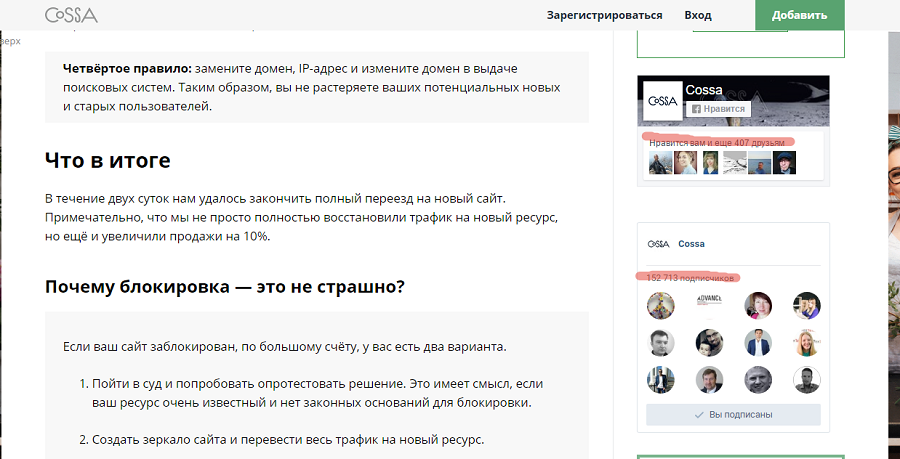
В качестве конверсионных элементов в сайдбаре чаще всего используют формы подписки. Примеры можно увидеть на сайтах и в блогах Webpromoexperts, Cossa, Searchengines.ru, Shopolog и других.

Эффективны ли формы подписки в боковой колонке? По данным сервиса рассылок Aweber, коэффициент конверсии формы подписки на конкретном сайте составила 0,4 %. Всплывающее окно с формой подписки на этом же сайте обеспечило конверсию 5,5 %. Брайан Харрис из VideoFuit заметил, что статичная форма подписки в сайдбаре обеспечивает коэффициент конверсии 0,3 %. Плавающая форма подписки в боковой колонке обеспечила рост конверсии до 0,8 %.
То есть коэффициент конверсии формы подписки в представленных случаях составил менее 1 %. Стоит ли публиковать конверсионный элемент в боковой колонке с учетом низкой эффективности этого инструмента? Решайте сами. Только не забудьте об упомянутых выше экспериментах VideoFruit и Impact, в ходе которых отказ от сайдбара повысил коэффициент конверсии страниц на десятки процентов.
Реклама
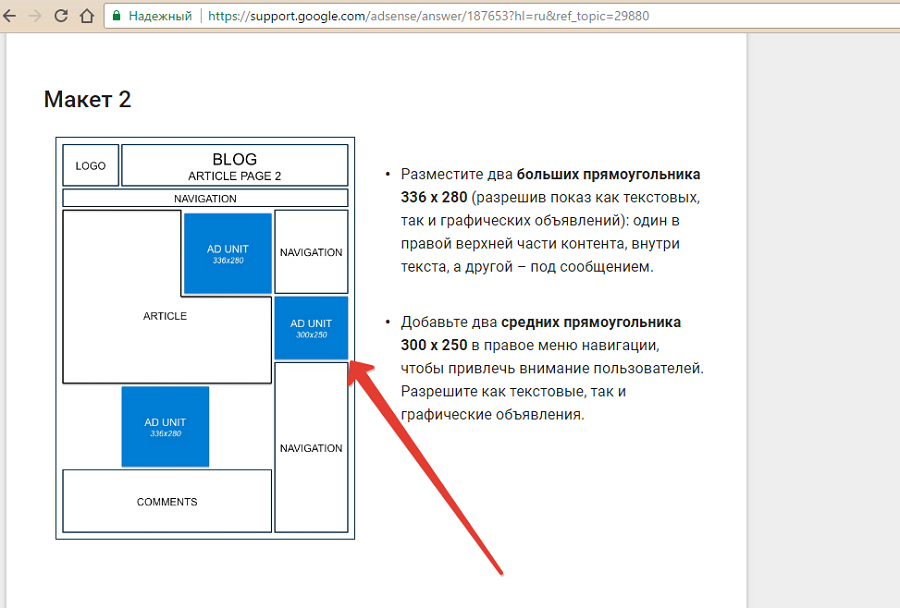
Сайты СМИ и блогеры очень часто публикуют в сайдбарах рекламу. Более того, системы контекстной рекламы считают размещение блоков в сайдбаре эффективным. AdSense рекомендует публиковать объявления на боковой панели сразу под меню навигации.

По моим наблюдениям, рекламные блоки AdSense в сайдбаре неэффективны. За несколько месяцев тестирования прямоугольник 300 на 250 обеспечил CTR 0,06 %, а небоскреб 300 на 600 обеспечил кликабельность 0,11 %. Реклама в блоке рекомендуемого контента, который находится под публикацией, обеспечила CTR 0,87 %.
Nielsen утверждает, что привычка вебмастеров размещать рекламу в правой боковой колонке заставляет пользователей избегать всех элементов в сайдбаре. Поэтому эксперты Nielsen не рекомендуют публиковать на боковой панели не только рекламу, но и любые визуальные элементы, которые напоминают баннеры и объявления.
В рунете более 20 % серферов используют блокировщики рекламы. Когда программа блокирует объявление, внешний вид боковой панели портится. Например, это происходит, если код объявления вставлен в стандартный виджет WordPress «Текст». В этом случае пользователи видят в сайдбаре пустой контейнер виджета.

По данным рекламной платформы Infolinks, посетители сайта быстрее замечают, охотнее взаимодействуют и считают менее назойливой рекламу, которая расположена не в традиционных зонах публикации объявлений. Это значит, что расположенную в сайдбаре рекламу пользователи считают назойливой и не замечают ее.
Есть ли аргументы в пользу публикации объявлений на боковой панели? Да. Во-первых, текстовый блок в сайдбаре практически не мешает воспринимать основной контент. Публиковать его сбоку будет честнее по отношению к читателю, чем вставлять коммерческие ссылки в текст публикации.
Во-вторых, если опубликовать блок AdSense в боковой колонке так, чтобы он находился на первом экране, вы получите доход даже без кликов пользователей. Система часто крутит в блоках, которые находятся на первом экране, объявления с оплатой за показы.
Анонсы контента
Сложно найти боковую панель без анонсов контента. Виджеты последних, популярных, комментируемых публикаций есть на сайтах практически любого СМИ.

Цель публикации подборки контента понятна: пользователь переходит по ссылкам, глубина просмотра и время сессии увеличивается. У издателя появляется больше возможностей вовлечь посетителя во взаимодействие и сконвертировать его.
Но блок популярных публикаций на боковой панели может отвлекать пользователя от чтения текущей публикации. Издатель предлагает посетителю перейти по ссылке в тот момент, когда он еще не просмотрел текущую страницу.
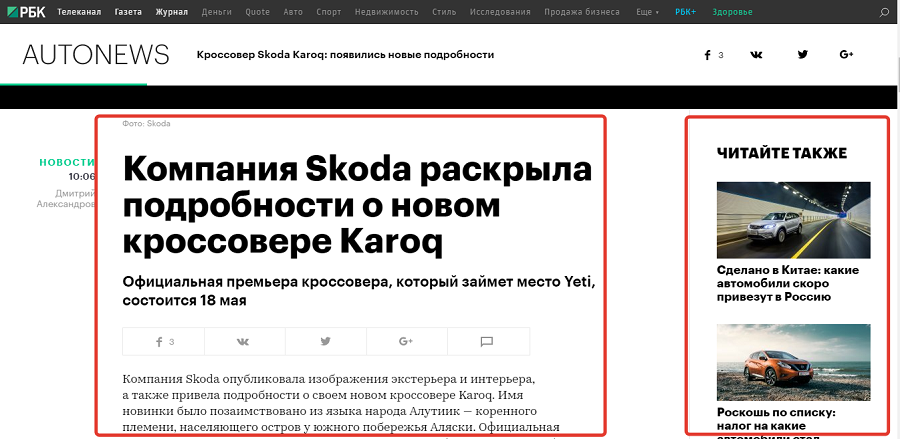
Пример абсурдного использования анонса контента можно найти на сайте Autonews. Пользователь видит блок связанных публикаций с заголовком «Читайте также» рядом с хедлайном основной публикации.

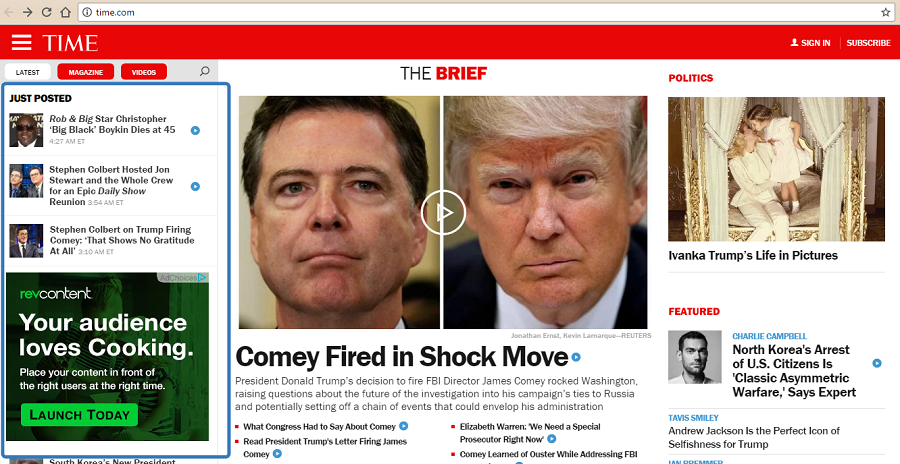
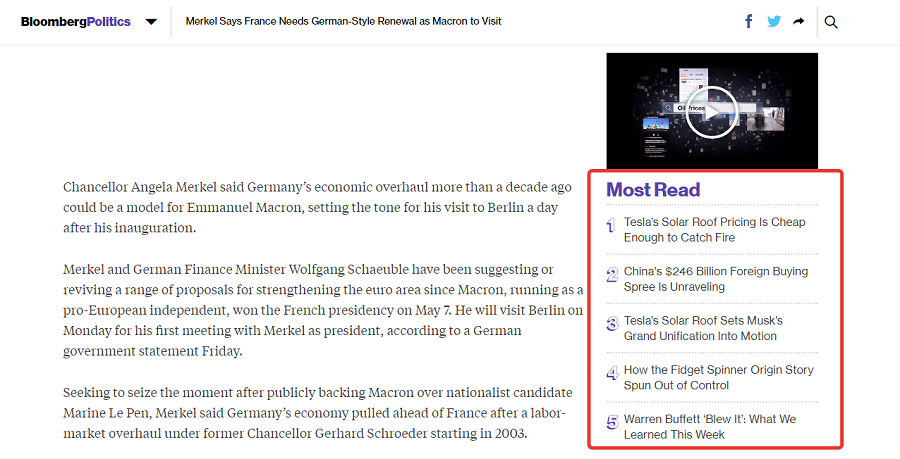
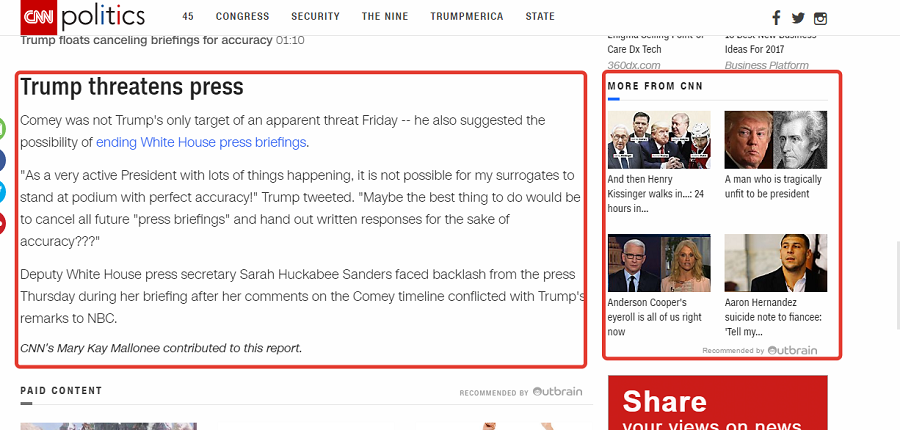
На сайте CNN такой ошибки нет. Рекомендуемый контент появляется в боковой колонке как раз напротив последнего раздела главной публикации.

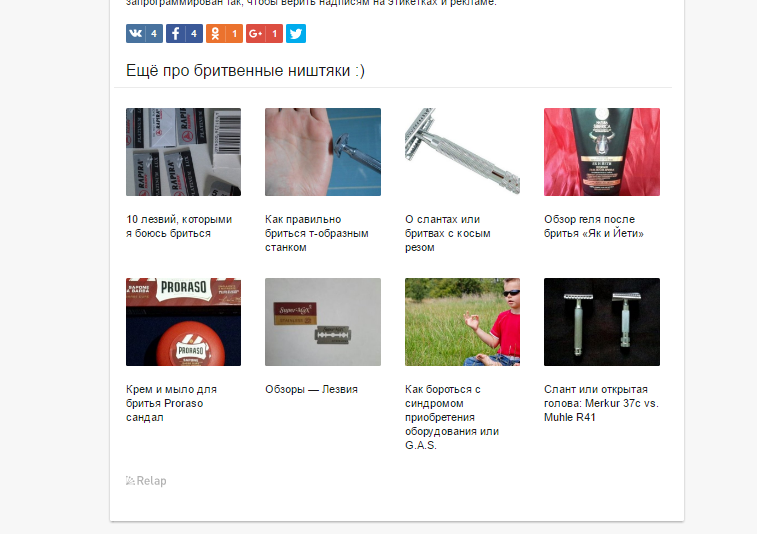
Насколько эффективны анонсы контента в боковой колонке? На тестовой площадке CTR виджета связанных публикаций Relap в сайдбаре составила 2,04 %. Аналогичный показатель для виджета под основным контентом составил 32,49 %.

Читайте также: Hot or not: 15 сервисов для создания тепловых карт
Несмотря на относительно невысокую кликабельность, анонсы контента в боковой колонке могут быть полезными для пользователей. Виджеты последних или популярных публикаций и другие подборки дополняют навигационные элементы. Следующие рекомендации помогут эффективно использовать подборки контента:
- Не анонсируйте контент с помощью баннеров. Если анонс похож на рекламу, пользователи будут его избегать.
- Не размещайте подборки в верхней части боковой колонки. Позвольте посетителю прочитать основную публикацию, а затем предлагайте ему другой контент.
- Позаботьтесь о релевантности контента. На новостных сайтах уместно опубликовать блок «Свежие публикации», в блоге подойдут связанные статьи, а в интернет-магазине можно анонсировать похожие товары.
- Эксперты Nielsen рекомендуют аккуратно использовать на боковой панели миниатюры изображений. Они делают анонс похожим на рекламу и уменьшают CTR.
- Предлагайте пользователям подборки полезного или вечнозеленого контента.

Чего точно не должно быть в сайдбаре
Позаботьтесь, чтобы на боковой панели вашего сайта не было бесполезных элементов. Они ухудшают юзабилити сайта: отвлекают пользователя от главной публикации, снижают визуальную привлекательность страницы, в некоторых случаях уменьшают скорость загрузки. О каких элементах идет речь?
Облако тегов
Этот виджет родом из прошлого, когда метатег keywords еще работал, а вебмастера добавляли по пять меток к каждой публикации. Облако тегов занимает много места, а для навигации использовать его неудобно.

Виджет «Последние записи» на главной странице блога
Свежие публикации можно анонсировать на главной и в разделах корпоративного сайта, на новостных ресурсах, на страницах рубрик и публикаций. На главной странице блога пользователь видит список постов в обратном хронологическом порядке, поэтому дополнительный виджет здесь не нужен.

Виджет «Календарь»
С точки зрения элемента навигации календарь бесполезен. Зато он занимает много места.

Виджет «Мета» на сайтах под управлением CMS WordPress
Этот визуальный элемент стоит использовать только в одном случае: если вы хотите, чтобы на сайте регистрировались пользователи. В остальных случаях ссылка на админку и WordPress.org на сайте не нужны. А RSS-фид можно анонсировать по-другому.

Счетчики, пузомерки
Если эти элементы и нужны, место им в футере.

Блок «Последние комментарии»
Виджет «Свежие комментарии» загромождает сайдбар и ухудшает юзабилити сайта.

Обратите внимание, с помощью системы комментирования Disqus можно отображать актуальные дискуссии под главной публикацией.

Не публикуйте на боковой панели любые элементы, которые могут отвлекать аудиторию от основного контента.
Что делать, если вы не представляете сайт без боковой панели
Подумайте дважды. Вспомните, что около половины посетителей вашего сайта не видят сайдбар. На экранах мобильных устройств он превращается в боттомбар. Обратите внимание на исследования, выполненные с помощью айтрекинга. Nielsen утверждает, что из-за рекламы у пользователей развилась слепота по отношению ко всем элементам в боковых колонках. По данным VideoFruit, CTR любого виджета в сайдбаре не превышает 0,3 %.
Если вы все-таки не отказываетесь от боковой панели, сделайте ее максимально полезной для аудитории. Публикуйте в сайдбаре навигационные элементы: основное или вспомогательное меню, список рубрик, фильтры товаров. Если в шапке нет формы поиска, поместите ее в верхнюю часть боковой колонки. Также предложите пользователям подборки контента, социальные виджеты. Поэкспериментируйте с блоками рекламы.
Следите, чтобы в боковой колонке сайта было не больше 3 – 5 элементов или виджетов. Убедитесь, что сайдбар не отнимает слишком много пространства у области основного контента. Рекомендуемая ширина боковой панели — от 20 до 40 % от общей ширины страницы. Если вы используете несколько сайдбаров, их совокупная ширина не должна быть больше 40 %.
В комментариях поделитесь опытом использования боковой колонки. Ваши пользователи переходят по ссылкам в сайдбаре, нажимают на объявления? С какой стороны находится боковая панель на вашем сайте? Готовы ли вы полностью отказаться от сайдбара?
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

