Ошибка с мобильным меню
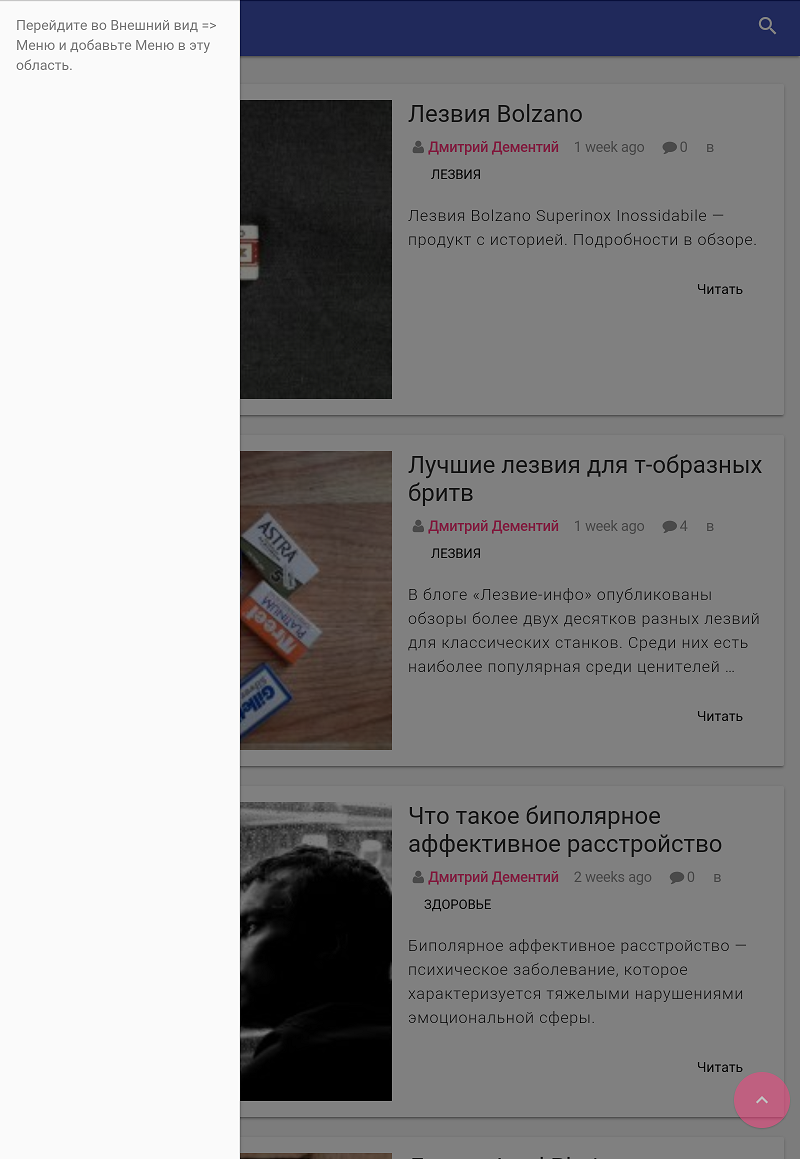
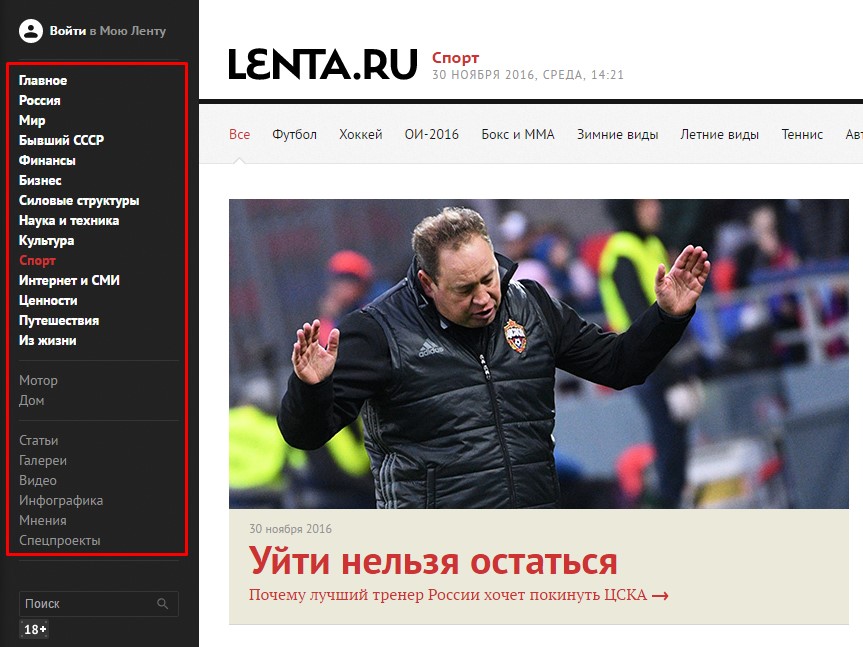
При попытке воспользоваться меню сайта пользователи могут столкнуться с проблемой (см. иллюстрацию).

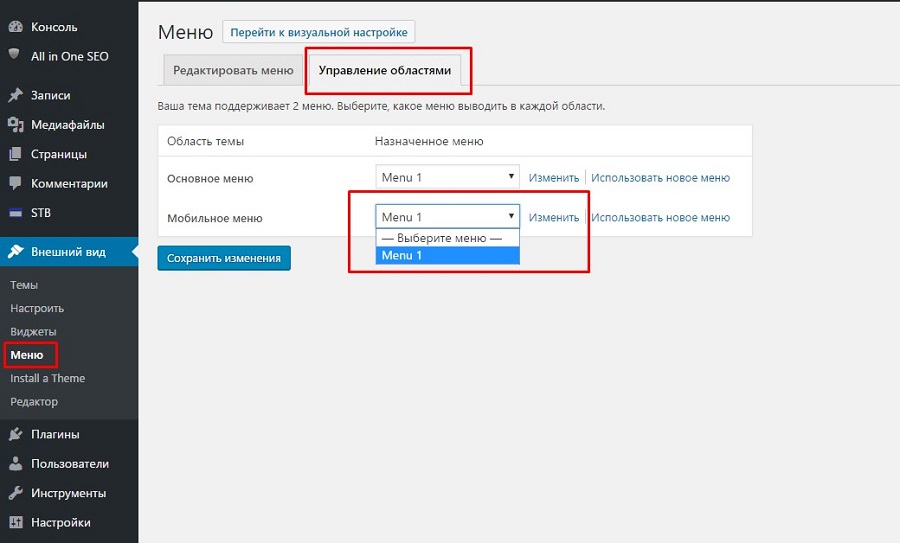
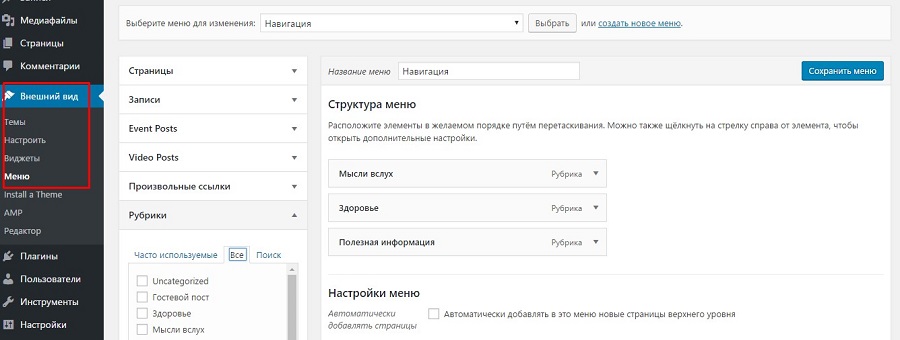
Это происходит, если вы забыли указать мобильное меню в настройках WordPress. Чтобы исправить ошибку, в консоли выберите раздел «Внешний вид – Меню – Управление областями». Выберите нужное меню и сохраните изменения.

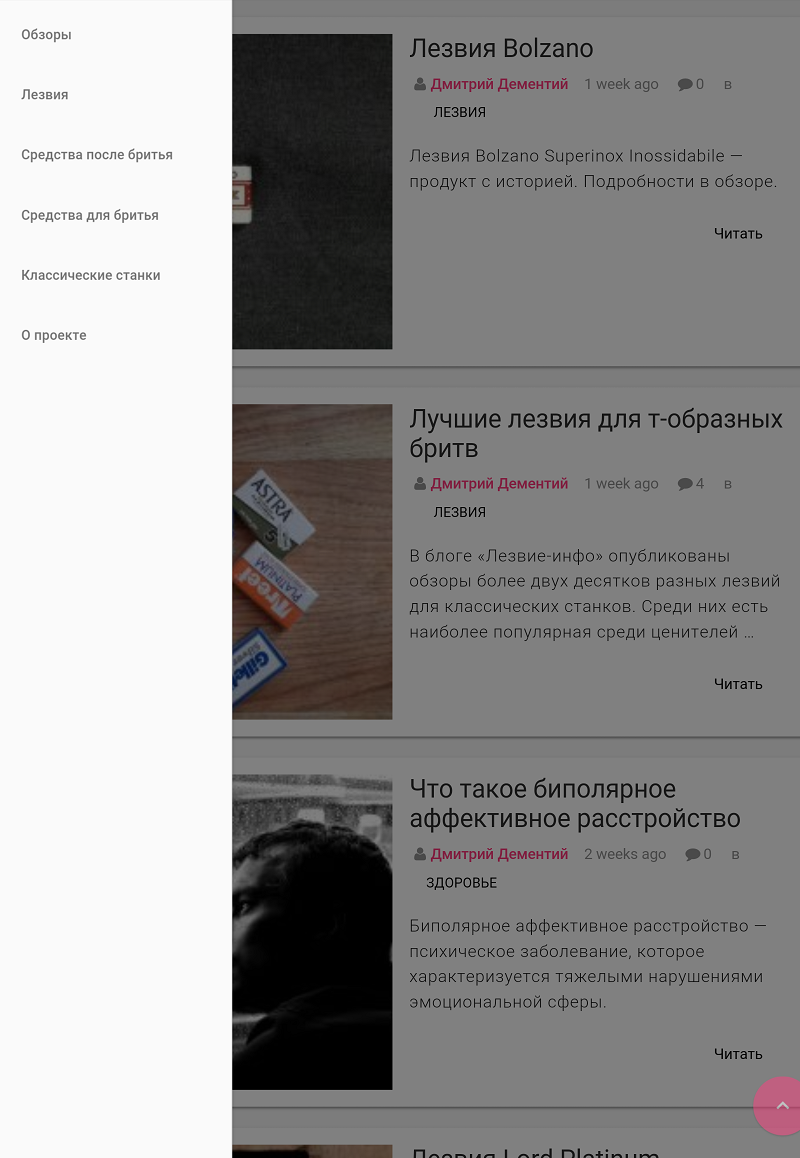
Проверьте доступность мобильного меню на сайте.

Ошибка структурированных данных (hatom, hcard)
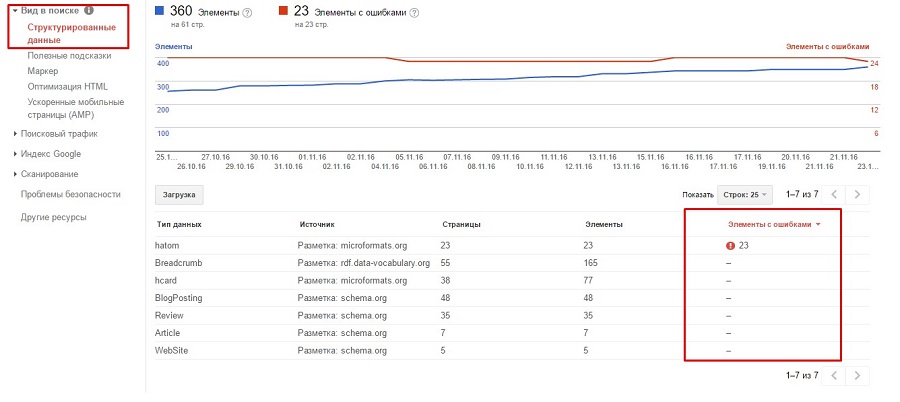
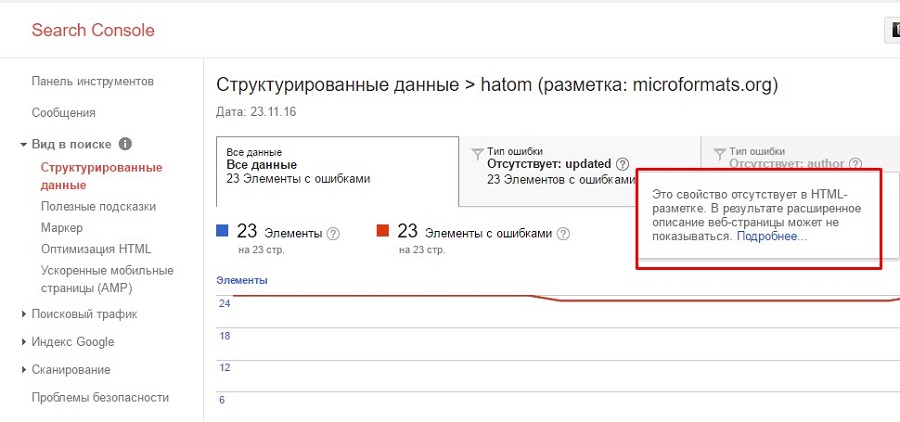
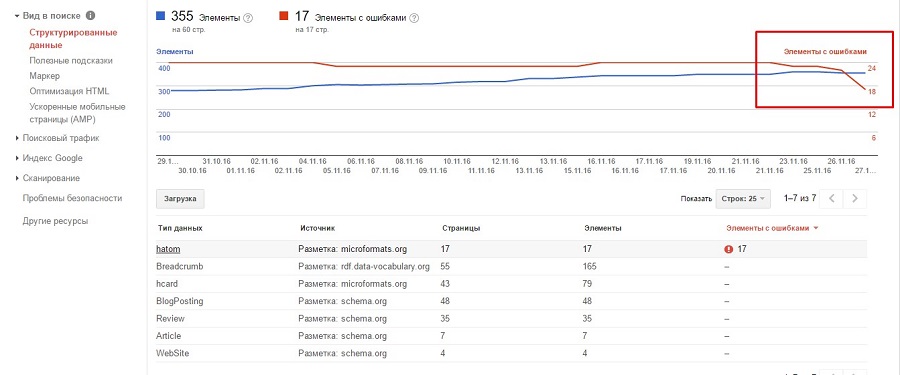
Это очень распространенная ошибка, о которой владельцы ресурсов на WordPress обычно узнают благодаря уведомлениям в Search Console.

Откуда взялась ошибка? Большинство дизайн-шаблонов для WordPress по умолчанию поддерживают разметку с помощью микроформатов. Многие разработчики тем реализуют данные microformats.org с ошибками.
Мешают ли ошибки в структурированных данных пользователям? Нет, прямого влияния на пользовательский опыт они не оказывают. Микроразметка помогает поисковым системам корректно индексировать сайты.
В теории в будущем семантические данные могут стать фактором ранжирования. В этом случае ошибки в разметке будут негативно влиять на видимость ресурса в поиске. Также из-за ошибок поисковики не отображают на странице выдачи расширенный сниппет. Еще один аргумент в пользу работы над ошибками: соответствующие сообщения в Search Console просто раздражают.

Есть два способа исправить ошибку и один способ предупредить ее. Профилактика заключается в выборе дизайн-шаблона, в котором разметка microformats.org интегрирована корректно. Выберите тему с характеристиками SEO Friendly и Microformats, установите и проверьте с помощью инструмента тестирования микроразметки Google.
Обратите внимание, это не гарантирует отсутствия ошибок в структурированных данных, а только уменьшает их вероятность. Встречается такая проблема: тема проходит валидацию в сервисе Google, но после индексирования страниц в Search Console появляются сообщения об ошибках. В таком случае их нужно исправлять.
Первый способ — исправление ошибок с помощью плагина DT hAtom Error Removal. Обратите внимание, это коммерческий продукт, который автор в настоящее время распространяет бесплатно. Также обратите внимание на отсутствие этого плагина в официальном каталоге на WordPress.org. Это значит, что надстройка может не отвечать требованиям безопасности.
DT hAtom Error Removal автоматически удаляет микроформаты из файлов темы и добавляет корректный вариант разметки. Разработчик предупреждает, что надстройка работает не со всеми темами, поэтому стопроцентной гарантии исправления ошибок нет.
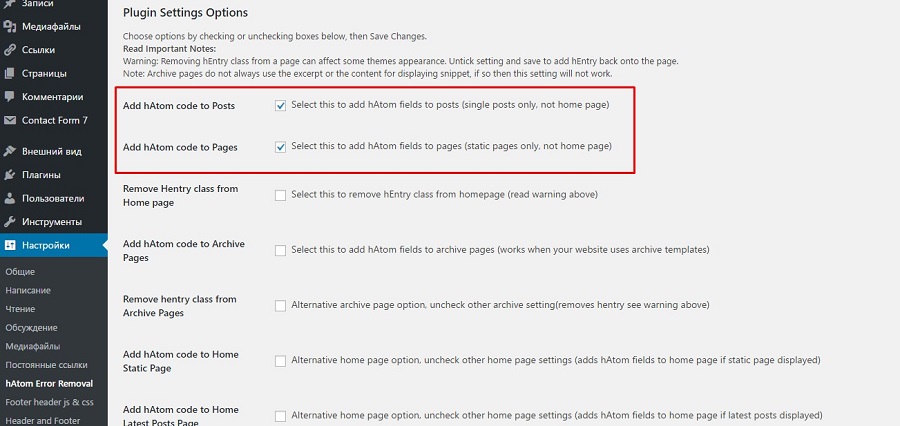
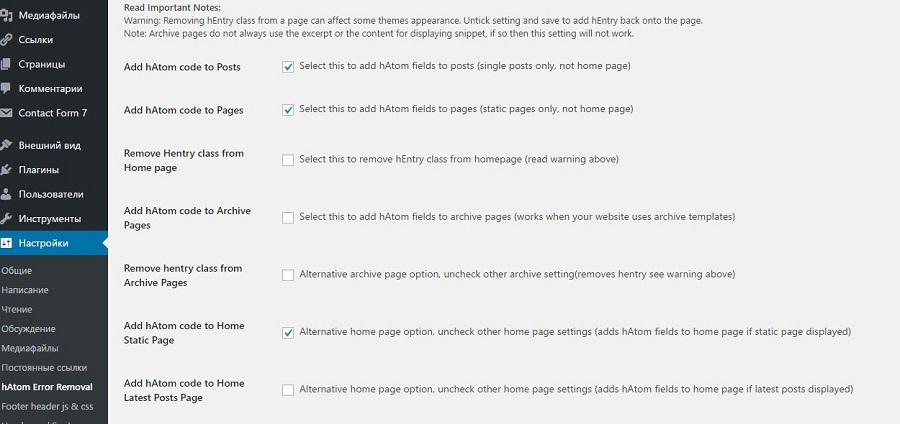
Установите и активируйте плагин. Чтобы исправить ошибки в разметке публикаций и страниц, отметьте флажком опции Add hAtom code to Posts и Add hAtom code to Pages. Сохраните изменения.

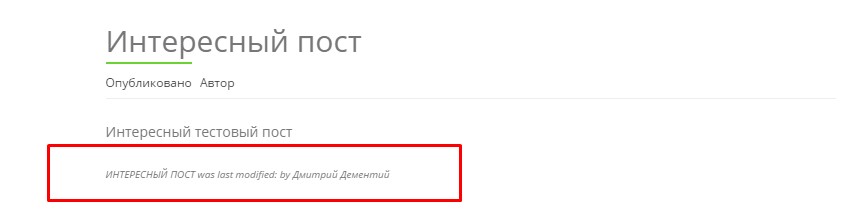
Плагин добавляет на страницы корректную микроразметку. Соответствующая информация отображается под контентом.

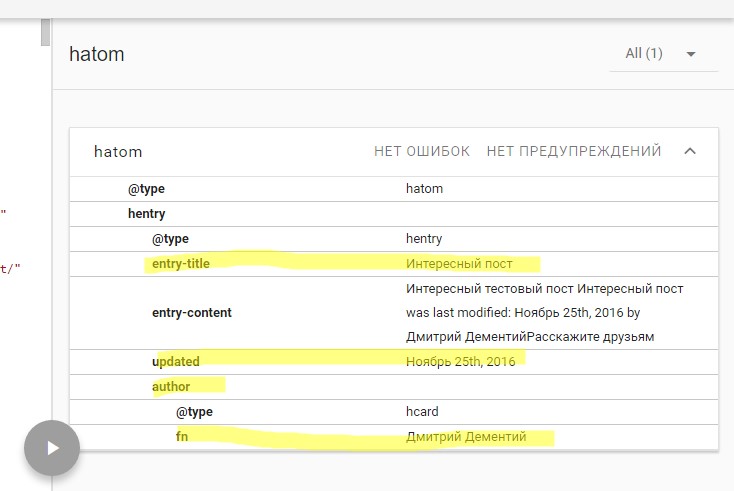
Созданная плагином разметка проходит валидацию.

Если на вашем ресурсе страницы архивов, меток и категорий открыты для индексации, а в Search Console есть сообщения об ошибках, отметьте флажком опцию Remove hentry class from Archive Pages. Она удаляет структурированные данные со страниц архивов. Если страницы архивов на вашем сайте закрыты от индексации, дополнительные настройки не требуются.
Если на вашем сайте используется статичная главная страница, отметьте флажком опцию Add hAtom code to Home Static Page. Если в качестве главной используется страница записей, отметьте опцию Remove Hentry class from Home page.

Второй способ исправить ошибку можно назвать радикальным. С помощью плагина Hatom/hentry remover вы можете удалить микроформаты из любой темы. Разработчик утверждает, что использование надстройки не влияет на другие функции и внешний вид дизайн-шаблона.
Если вы используете другие типы разметки, удаление микроформатов — логичный шаг. Например, если вы размечаете публикации с помощью Article или BlogPosting Schema.org, поисковые системы получают семантические данные с помощью этого типа разметки. Микроформаты просто дублируют информацию, поэтому их можно удалить.
Установите и активируйте плагин. С помощью инструмента проверки структурированных данных убедитесь, что плагин удалил со страниц вашего ресурса микроформаты. После переиндексации ресурса сообщения об ошибках в Search Console исчезнут.

Неудобные для пользователей URL
Рекомендации по настройке ЧПУ есть практически в каждом руководстве по созданию сайтов на WordPress. Тем не менее многие владельцы сайтов используют недружественные к пользователям URL.
По умолчанию ссылки в WordPress выглядят так: https://site-wordpress/?p=112. Поисковые системы понимают и принимают такие URL, поэтому с точки зрения технического SEO их можно использовать.
Почему дефолтные ссылки считаются неудобными для живых пользователей? Они неинформативные. Человеку ни о чем не говорит набор символов «/?p=112», поэтому ему сложно запомнить URL или оценить целесообразность перехода по ссылке. Сравните дефолтные ссылки с ЧПУ, которые выглядят так: https://site-wordpress/kotiki или https://site-wordpress/cats/britancy.
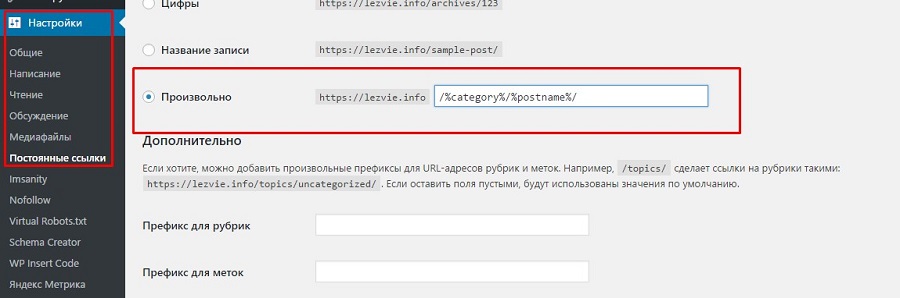
Чтобы настроить URL, установите плагин Cyr-To-Lat. Эта надстройка конвертирует в ссылках кириллические символы в латинские. После активации плагина перейдите в меню консоли «Настройки – Постоянные ссылки». Выберите подходящую по вашему мнению структуру URL и сохраните изменения.
Чтобы в URL отображалось название рубрики, на странице настроек постоянных ссылок установите флажок напротив опции «Произвольно». В пустом поле укажите значение /%category%/%postname%/.

Отсутствие ускоренных мобильных страниц
Эта стратегическая ошибка лишает ваш сайт доли мобильного трафика. Исправить ее можно в течение нескольких минут.
Основные тезисы, которые нужно знать об ускоренных мобильных страницах:
- AMP — это сокращенная версия страниц сайта. На ускоренных страницах отображается только основной контент.
- Google кэширует AMP с корректной разметкой, чтобы увеличить скорость загрузки страницы при просмотре с мобильных и использовании медленного подключения к интернету.
- Крупнейший поисковик мира может показывать контент ускоренных страниц вашего сайта в карусели на странице поисковой выдачи.
- AMP пока не дает преимуществ в ранжировании. Но если страницы сайта отображаются в карусели, вы получите больше трафика. Карусель находится в верхней части SERP.
- Если вы используете мобильную версию или адаптивную верстку вместе с AMP, в выдаче Google отдаст предпочтение ускоренным мобильным страницам. То есть при корректной реализации AMP пользователи Google скорее попадут на ускоренные страницы сайта, а не на его мобильную или адаптивную версию.
Чтобы создать ускоренные мобильные страницы, воспользуйтесь плагином AMP от Automattic. После установки и активации на вашем сайте появятся AMP. Чтобы попасть на ускоренную страницу, добавьте к URL окончание /AMP/. Обратите внимание, плагин создает ускоренные страницы только для публикаций. Для категорий, тегов, статических страниц и главной AMP не создается.

Чтобы ускоренные страницы отображались в выдаче, они должны быть валидными.

После индексации AMP информация о них появится в Search Console в меню «Вид в поиске – Ускоренные мобильные страницы».
Обратите внимание, наличие на сайте ускоренных мобильных страниц не значит, что все владельцы смартфонов и планшетов при посещении вашего ресурса автоматически попадут на AM-версии страниц. Целесообразность направления пользователей из поиска на AMP определяет поисковая система.
Посетители из других источников по умолчанию попадают на мобильную или адаптированную версию ресурса. При желании они могут самостоятельно перейти на AMP. Для этого надо изменить URL. Некоторые оптимизаторы рекомендуют делать серверный редирект, который автоматически перенаправляет всех пользователей на ускоренные страницы. Это некорректный подход, так как AMP нужны не всем пользователям смартфонов и планшетов.
Просто создайте ускоренные страницы и позвольте Google решить, стоит ли направлять на них пользователей. Редирект с мобильной версии на AMP делать не надо.
Настройте отслеживание эффективности ускоренных страниц. Чтобы следить за посещениями AMP с помощью Google Analytics, установите и активируйте плагин AMP Analytics или AMP Toolbox. В настройках укажите идентификатор отслеживания GA.
Индексирование страниц пагинации
Практически на каждом сайте под управлением CMS WordPress есть страницы пагинации. Если не предпринимать никаких действий, в индексе поисковых систем могут появиться лишние страницы типа https://site-wordpress/page/2/ или https://site-wordpress/category/page/2/.
Google предлагает три способа решения проблемы:
- Не делать ничего и позволить поисковику самостоятельно определять, нужно ли включать в индекс страницы пагинации.
- Сделать страницу «Показать все» и указать ее в качестве канонической.
- Использовать атрибуты rel="next" и rel="prev", чтобы указать поисковику на связь между страницами пагинации.
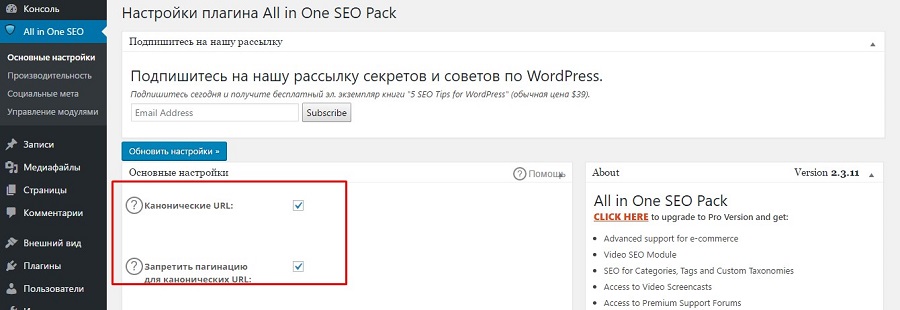
А «Яндекс» рекомендует делать вторую и последующие страницы пагинации неканоническими. Задача решается с помощью плагина All in One SEO Pack. Установите и активируйте надстройку. В настройках включите опции «Канонические URL» и «Запретить пагинацию для канонических URL».

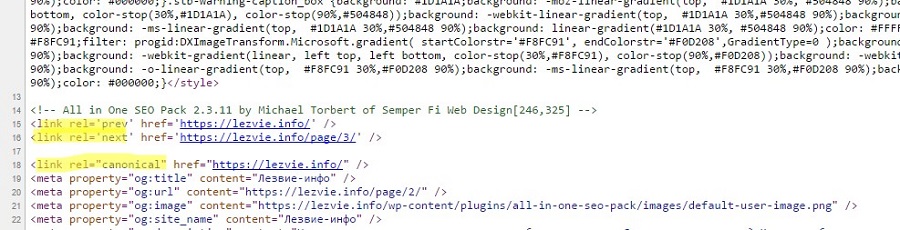
Плагин указывает атрибуты rel="next" и rel="prev" и делает канонической первую страницу пагинации.

Закрытые/открытые для индексации страницы рубрик, тегов и архивов
Речь не об ошибке, а о вопросе, который требует внимания. CMS WordPress создает навигационные страницы рубрик, меток и архивов. Некоторые владельцы сайтов оставляют их открытыми для индексации, а некоторые закрывают от роботов, чтобы избежать санкций за дублированный контент.
Общего мнения о целесообразности блокирования индексации страниц категорий, архивов и меток нет. Поэтому действуйте по ситуации.
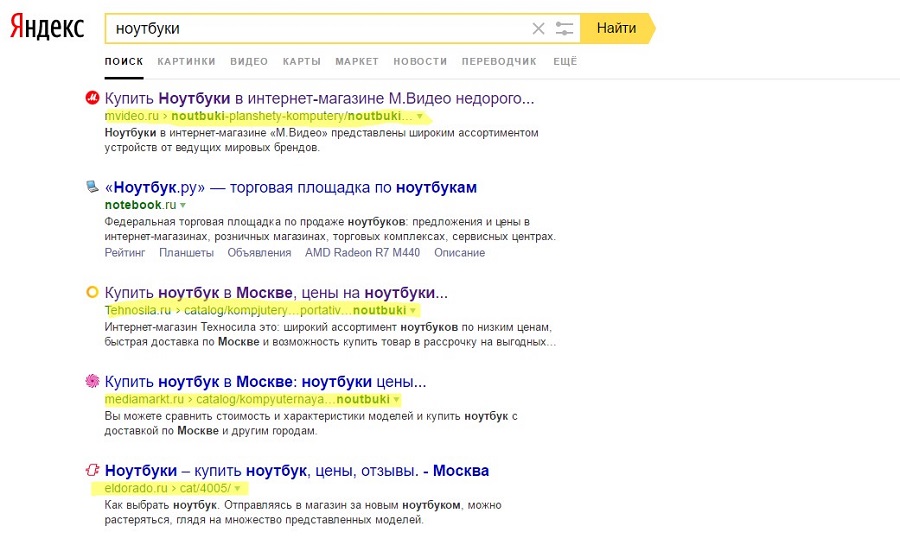
Оставьте страницы категорий открытыми для поисковых роботов, если считаете их полезными для пользователей. Пример, не связанный с WordPress: по запросу «ноутбуки» «Яндекс» предлагает страницы категорий интернет-магазинов. Они полезны для пользователей, которые после перехода на страницу категории смогут искать подходящий лэптоп с помощью фильтров и меню навигации.

Страницы рубрик блога на WordPress тоже могут играть роль навигационного хаба. Представьте, что вы пишете о музыкальных инструментах. Пользователь попадает на страницу рубрики по запросу «акустические гитары». На этой странице он найдет обзоры интересующих его инструментов.
Поисковые системы не оштрафуют сайт за дублированный контент, если страницы рубрик останутся открытыми для индексации. Во-первых, на страницах категорий отображается только название и анонс публикаций. А поисковики прекрасно понимают, что ценность страниц категорий заключается в упрощении навигации и поиска нужной информации, а не в контенте.
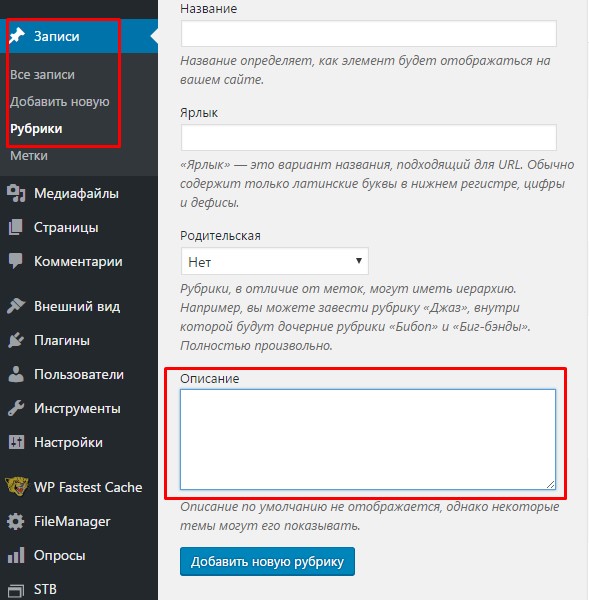
Во-вторых, вы можете добавить на страницы рубрик уникальную информацию. Для этого в консоли выберите меню «Записи – Рубрики» и добавьте текст в поле «Описание». Обратите внимание, не все дизайн-шаблоны отображают описания на странице рубрик.

Страницы рубрик стоит закрывать от индексации только в том случае, если вы не хотите, чтобы они отображались в поиске. Например, если вы хотите направлять посетителей из поиска не на страницу категории «Акустические гитары», а на конкретную статью об акустических гитарах, запретите роботам индексировать страницы категорий.
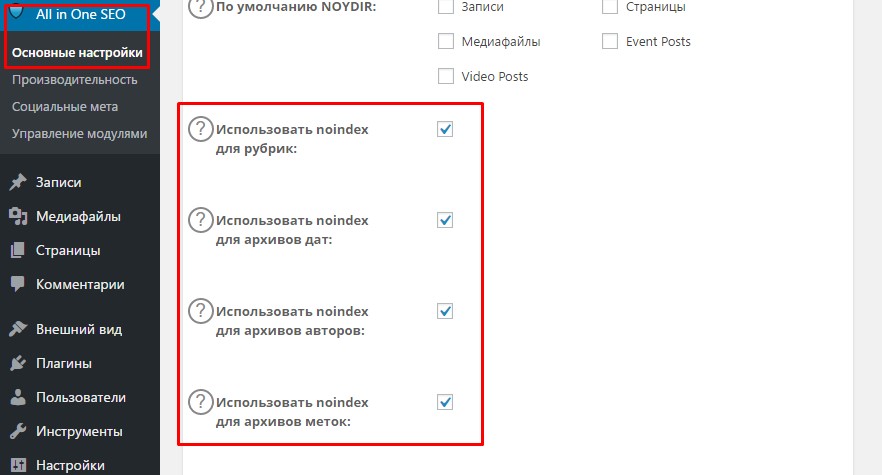
Например, это можно сделать с помощью плагина All in One SEO Pack (меню «Основные настройки – Настройки индексирования). Также вы можете закрыть от индексирования страницы архивов дат и авторов и страницы меток.

Публикация постов целиком
Это типичная ошибка начинающих блогеров. Когда публикации отображаются целиком на главной, на страницах рубрик и архивов, это ухудшает пользовательский опыт. Читателям сложнее найти нужный пост.
Этого мало? Вот еще один аргумент: когда вы публикуете пост целиком, злоумышленникам проще воровать ваш контент. Более того, агрегаторы автоматически получают ваш контент через RSS и публикуют его практически одновременно с вами.
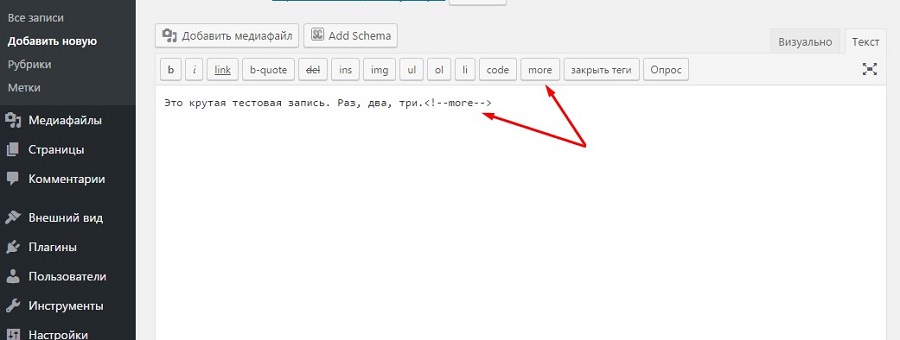
Чтобы избежать проблем с юзабилити и воровством контента, убирайте основную часть поста под кат. Это можно сделать с помощью тега «Далее».

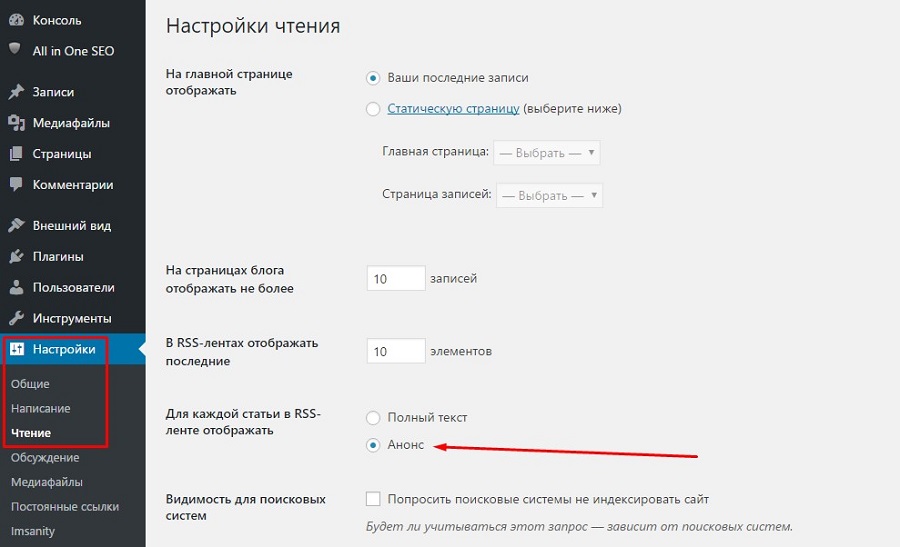
Чтобы защитить контент от воровства через RSS-агрегаторы, перейдите в меню «Настройки – Чтение». Убедитесь, что вы разрешили отображать в RSS-лентах только анонсы постов.

Перевод шаблона топором
Речь идет о топорном способе русификации тем: правке шаблонов файлов. Это как минимум неудобно. Чтобы быстро перевести тему, действуйте так:
- Выберите и установите адаптированную для перевода тему. Обычно разработчики помечают их меткой translation ready.
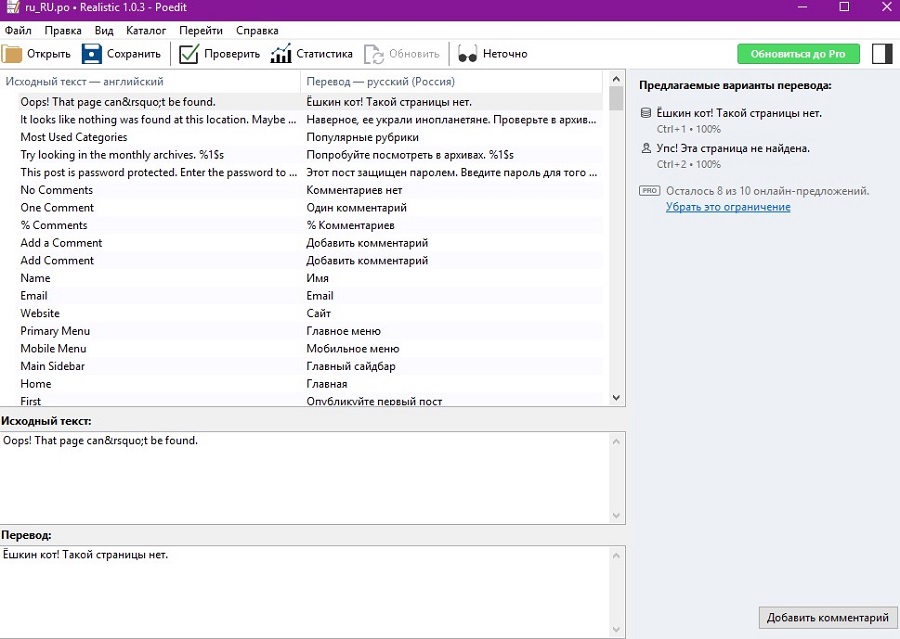
- Установите и запустите программу Poedit.
- Скачайте на компьютер файл языкового шаблона темы. Это можно сделать с помощью FTP-клиента или плагина File Manager. Файл языкового шаблона имеет расширение .pot. Он находится в папке Languages вашей темы. Также можно использовать имеющийся файл перевода с расширением .po.
- Воспользуйтесь меню «Создать новый перевод» в программе Poedit. Переведите предложенные фразы и предложения. Сохраните файлы перевода на жестком диске компьютера.
- С помощью менеджера файлов или FTP-клиента загрузите файлы с расширениями .mo и .po в языковую папку шаблона.

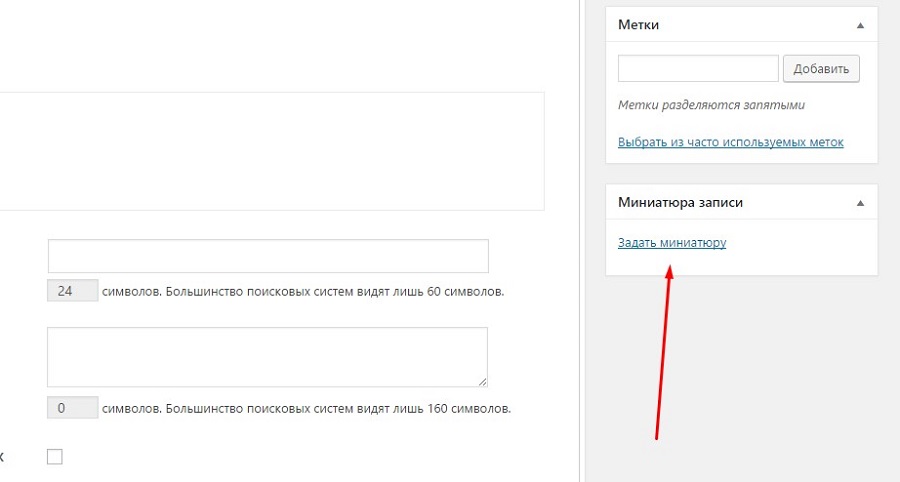
Отсутствие миниатюры поста
Если вы не выберите миниатюру публикации, движок сделает это за вас. В зависимости от темы, в качестве миниатюры используется первая или последняя фотография, опубликованная в статье.
Миниатюры отображаются в анонсах публикаций на главной странице и страницах категорий. Также в зависимости от настроек они могут формировать сниппеты в социальных сетях.
Выбрать произвольную миниатюру можно на странице редактирования записи. Предварительно фотографию нужно загрузить в галерею медиафайлов.

Игнорирование микроразметки OpenGraph
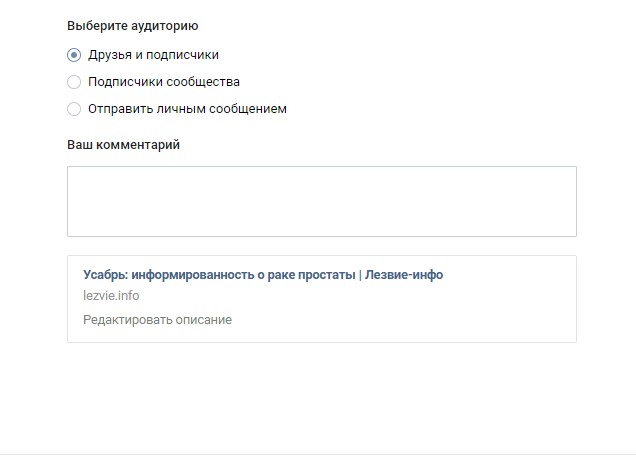
Протокол Open Graph относится к базовым типам микроразметки. Он отвечает за отображение сниппета страницы в социальных сетях. Если на сайте нет разметки Open Graph, при публикации ссылки или шеринге ссылка на ваш сайт будет выглядеть минималистично.

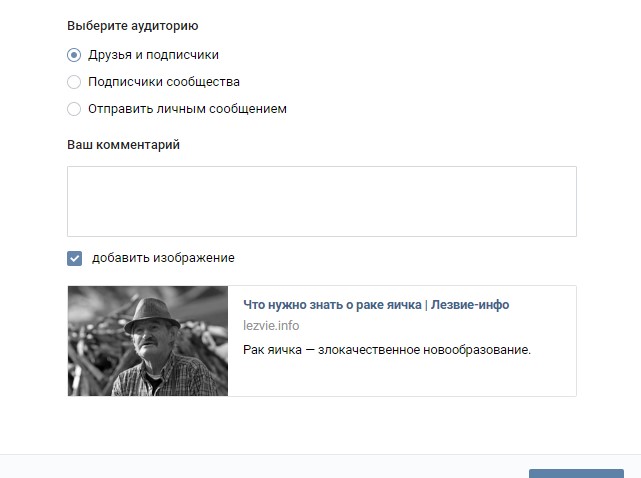
Если на сайте есть микроразметка Open Graph, соцсети отображают привлекательный сниппет на страницы. Он включает изображение и описание.

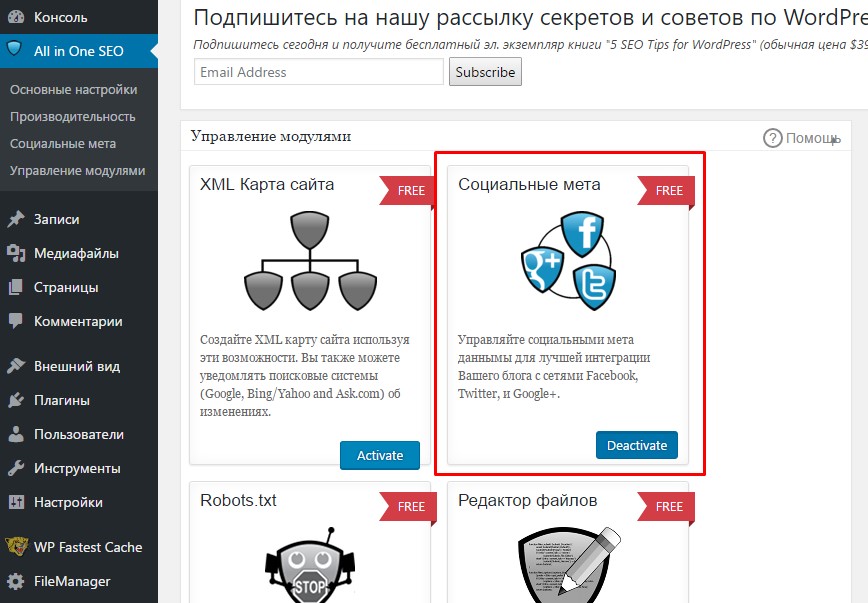
Реализовать разметку Open Graph можно с помощью соответствующего плагина. А если вы пользуетесь SEO-комбайном All in One SEO Pack, дополнительные инструменты не понадобятся. В меню «All in One SEO – Управление модулями» активируйте модуль «Социальные мета».

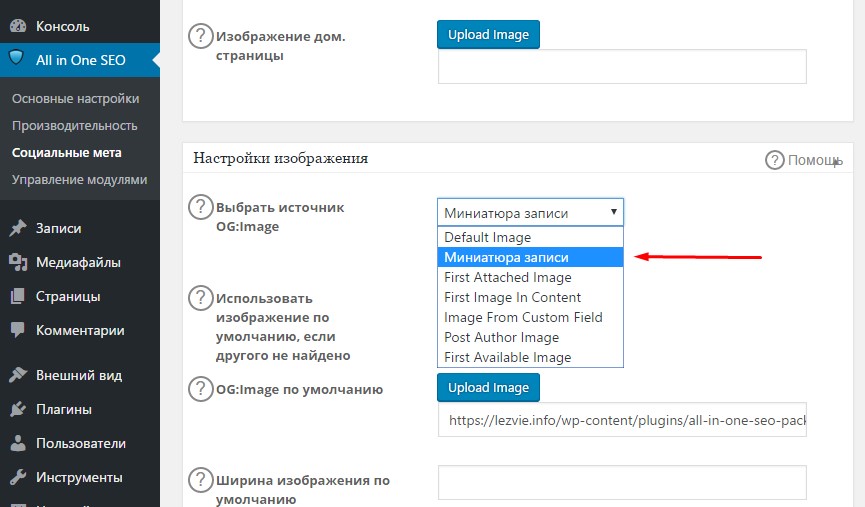
Перейдите в меню «All in One SEO – Социальные мета». В настройках модуля укажите название сайта. В разделе «Настройки изображения» укажите в качестве источника миниатюру записи. Теперь при публикации ссылок соцсети будут оформлять сниппет с помощью фото, которое вы выбрали в качестве миниатюры. Остальные настройки можно не менять.

Злоупотребление плагинами
Возможность быстро расширить функциональность движка с помощью плагинов — визитная карточка WordPress. Эта медаль имеет обратную сторону. Многие владельцы сайтов устанавливают лишние надстройки. Они могут конфликтовать друг с другом, снижать скорость загрузки страниц, увеличивать вероятность взлома ресурса.
Представьте, что вы хотите добавить блок «Поделиться» от «Яндекса» на страницы блога. Это можно сделать с помощью соответствующего плагина за одну минуту. Эту же задачу можно решить без плагина за 60 секунд. Сконфигурируйте блок, скопируйте код и вставьте его на сайт.
Вставить код можно двумя способами:
- В меню «Внешний вид – Редактор» найдите шаблон файла, который отвечает за вывод публикаций. В зависимости от темы это может быть single.php, content-single.php, index.php. Вставьте код блока перед закрывающим тегом </article>.
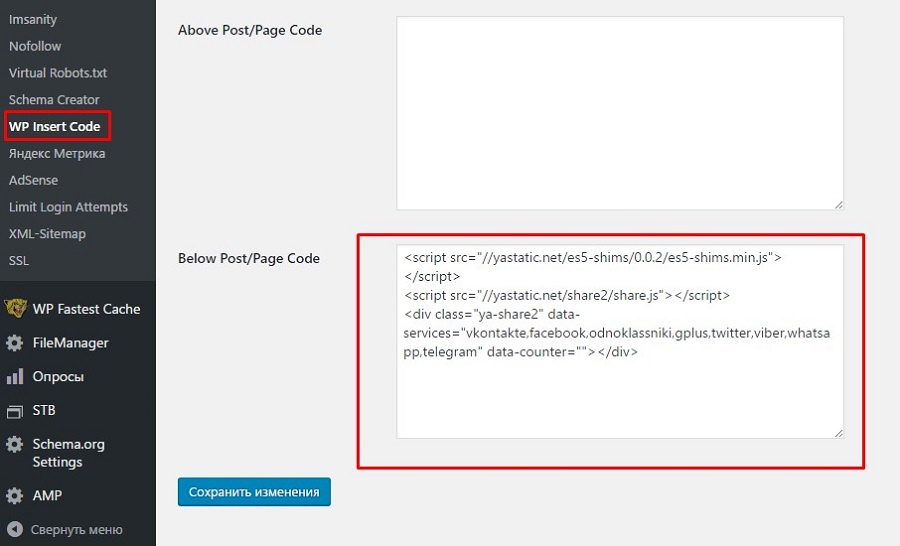
- Если вы пользуетесь плагинами для вставки кода типа WP Insert Code, вставьте код блока «Поделиться» на странице настройки кода административной консоли.

Не будет ли злоупотреблением вставка кода с помощью плагина? Нет, так как надстройки типа WP Insert Code действительно полезны. С их помощью вы можете мгновенно вставлять произвольный код. Например, плагин для вставки кода позволяет быстро установить коды сервисов аналитики, пиксели ретаргетинга, социальные виджеты и так далее.
Слишком много рубрик в меню навигации
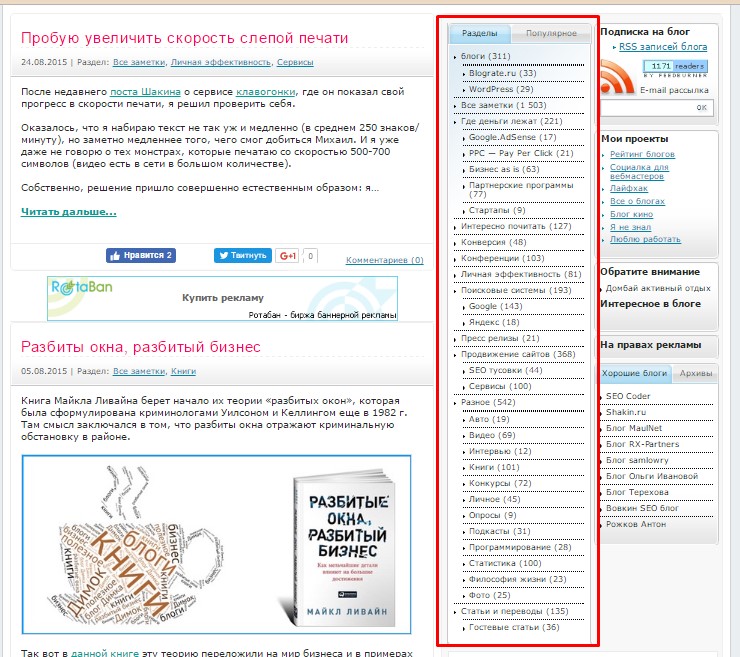
На сайтах и блогах под управлением WordPress в качестве навигационного меню обычно используется виджет рубрик в сайдбаре. Если вы создали слишком много категорий, навигация по сайту усложняется.

Сколько категорий должно быть в блоге? Постарайтесь уложиться в 15-20. Что делать, если вы пишете много и на разные темы? «Лента.ру» тоже пишет много и на разные темы. Посмотрите, сколько рубрик отображается в основном навигационном меню сайта издания.

Планируйте структуру рубрик так, чтобы пользователю было легко искать нужную информацию. Подумайте, стоит ли создавать дочерние категории.
Если вы не можете ограничить количество рубрик на сайте, отображайте в навигационном меню только основные. Для этого откажитесь от виджета «Рубрики», который по умолчанию показывает все созданные категории. Вместо этого создайте навигационное меню в соответствующем разделе консоли. Включите в него основные рубрики.

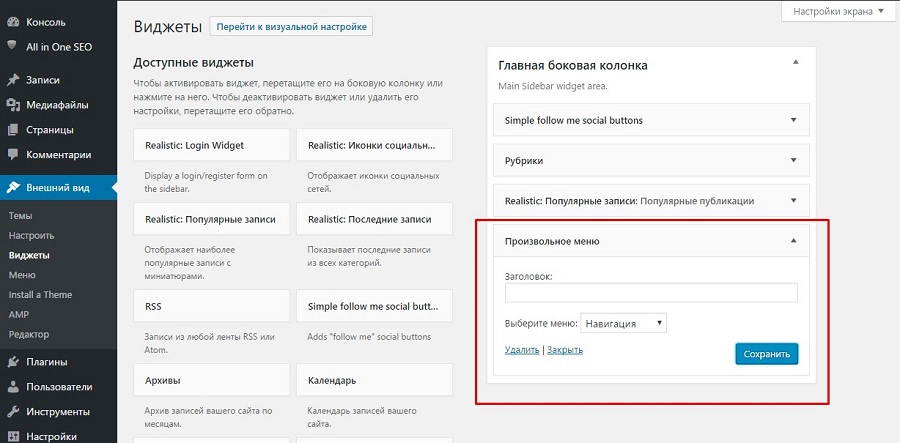
Отображайте навигационные ссылки в сайдбаре с помощью виджета «Произвольное меню».

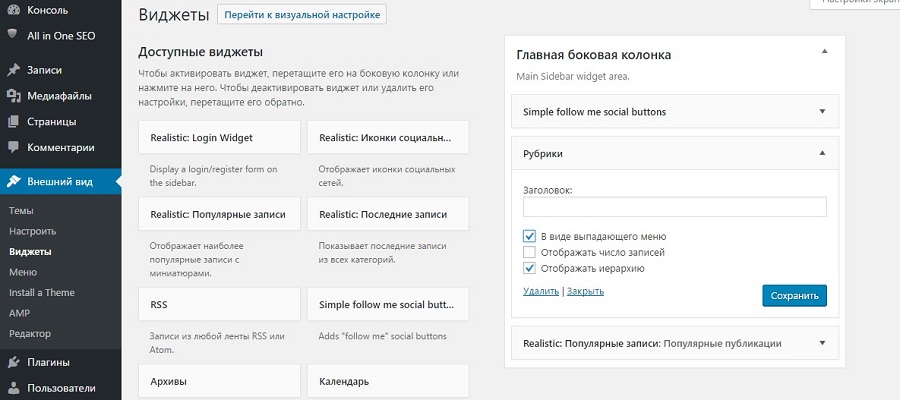
Если хотите, показывайте пользователям полный список категорий в виде выпадающего меню с помощью виджета «Рубрики». Если вы создали дочерние категории, в настройках виджета отметьте опцию «Отображать иерархию».

Игнорирование протокола https
Google сделал безопасный сетевой протокол https одним из факторов ранжирования в середине 2014 года. А с начала 2017 года крупнейшая поисковая система мира будет помечать в качестве небезопасных ресурсы, которые не перешли на безопасное соединение.
Целесообразность использования https для контент-проектов, в число которых входят большинство сайтов на WordPress, можно обсуждать. Но если Google добавит предупреждающий значок к ссылке на ваш ресурс в браузере Chrome или в поисковой выдаче, вы наверняка лишитесь части трафика. Поэтому переходите на https, даже если у вас блог о дудочках или фотожурнал о котиках.
Вот несколько лайфхаков, которые помогут быстро и безболезненно перевести сайт на WordPress на безопасное соединение:
- SSL-сертификат можно получить бесплатно. Внимательно изучите условия вашего хостинг-плана, а также ознакомьтесь с акциями хостера.
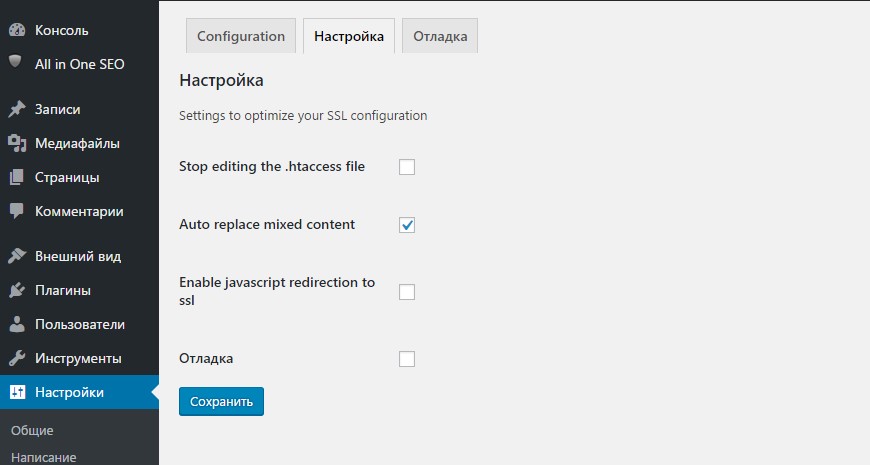
- Установить SSL-сертификат на сайт можно с помощью плагина Really Simple SSL. Эта надстройка автоматически решает задачи, связанные с переходом на безопасный протокол. Плагин исправляет внутренние ссылки и включает постоянный редирект с http- на https-версию.
- Чтобы исправить внутренние ссылки, в настройках плагина Really Simple SSL отметьте опцию Auto replace mixed content.
- Убедитесь, что плагин настроил серверный редирект 301. В файле .htaccess после включения плагина должна появиться такая запись:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
Если надстройка не включила серверный редирект, сделайте это вручную самостоятельно или обратитесь к хостинг-провайдеру.

После настройки редиректа 301 Google самостоятельно определит главное зеркало сайта. Вам необходимо только добавить ресурс с https в Search Console и подтвердить права на управления. Данные обновятся в течение нескольких дней.
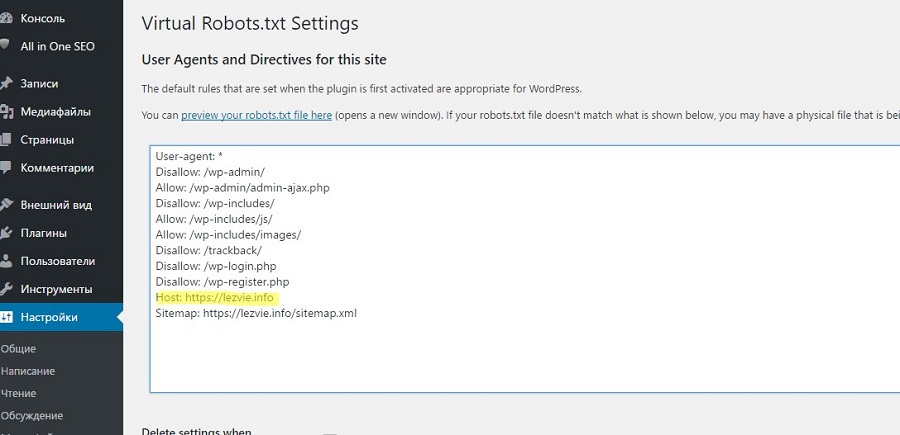
С «Яндексом» придется предпринять дополнительные действия. Теоретически крупнейшая поисковая система рунета должна изменить главное зеркало после корректной настройки постоянного редиректа. На практике лучше указать главное зеркало с помощью директивы host в файле robots.txt.
Редактировать файл robots.txt удобно с помощью плагина Virtual robots.txt или аналогичных надстроек.

Когда вы указали основное зеркало в файле robots.txt, воспользуйтесь инструментом «Переезд сайта» в «Яндекс.Вебмастере». Отметьте флажком опцию «Добавить https» и сохраните изменения.
После сохранения изменений в разделе «Переезд сайта» добавьте в «Вебмастер» сайт с https. Приблизительно в течение недели «Яндекс» сообщит о смене главного зеркала.
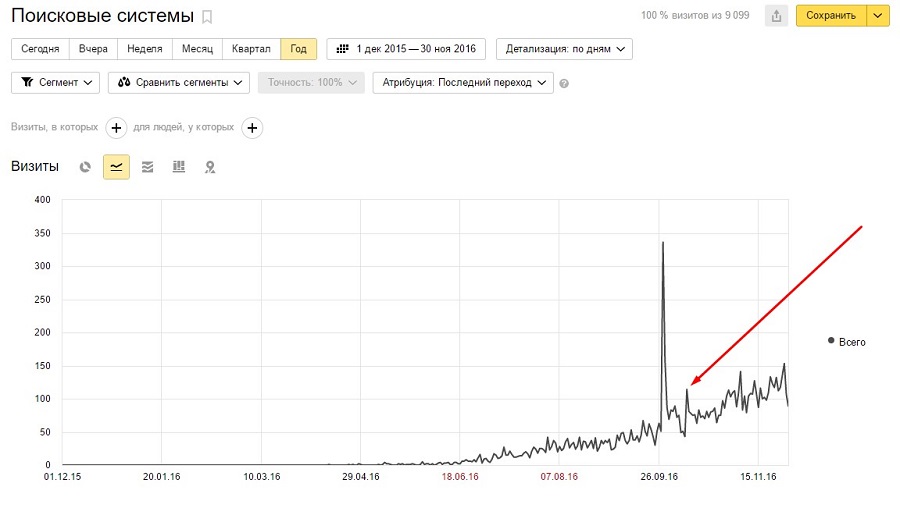
Не бойтесь потерять поисковый трафик. Если вы все сделаете верно, поисковые системы нормально отреагируют на смену протокола. На графике отмечена точка перехода тестовой площадки на https. На общий тренд смена протокола не повлияла.

Злоупотребление виджетами
CMS WordPress поддерживает несколько виджетов: «Мета», «Последние публикации», «Популярные публикации», «Облако меток», «Календарь» и другие. Многие дизайн-шаблоны позволяют выводить дополнительные виджеты, например, виджет с иконками соцсетей или кастомизированный блок популярных записей. Наконец, многие плагины также позволяют вывести на сайте дополнительные виджеты. Например, плагин опросов WP-Polls позволяет показывать в сайдбаре или футере результаты опросов.
Виджеты повышают функциональность и информативность сайта, а также улучшают внешний вид ресурса. Тогда в чем проблема? Она появляется, когда вебмастер цепляет на сайт чуть ли не все визуальные элементы, которые находит в меню консоли «Внешний вид – Виджеты». Это не просто портит внешний вид блога. Это путает пользователя и создает для него неудобства.
Не вешайте в сайдбаре сайта или блога на WordPress больше трех-четырех виджетов. Обязательно найдите место для навигационного меню, которое можно реализовать с помощью виджета «Рубрики» или «Произвольное меню». Опубликуйте штатный или пользовательский виджет популярных публикаций. У вас осталось два места. Опубликуйте социальный виджет и форму подписки.
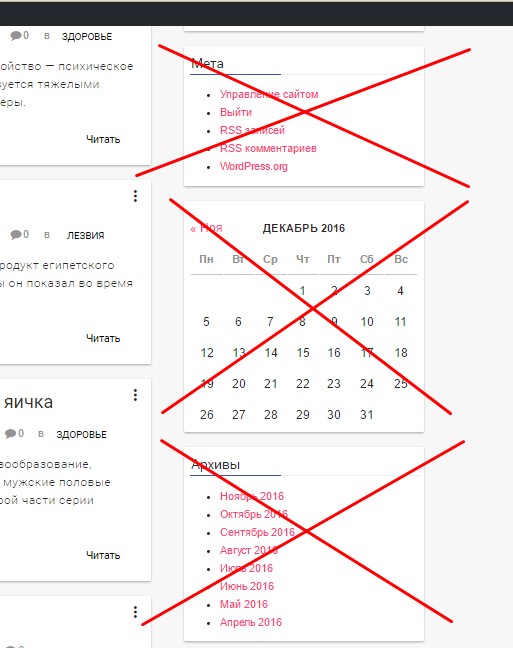
А вот перечисленные ниже виджеты не должны отображаться на вашем сайте ни при каких обстоятельствах:
- Облако тегов. Этот виджет годится только для блогов типа «Наш пятый класс».
- Мета. Этот элемент вообще не нужен на сайтах. Единственное исключение: сайты-сообщества с большим числом пользователей. В этом случае виджет нужен, чтобы пользователям было проще авторизоваться на сайте.
- Виджет «Календарь». Это бесполезный элемент, который занимает много места.
- Архивы. Вы правда думаете, что кто-то будет искать публикации в архивах за прошлый год? Тогда повесьте виджет в виде выпадающего меню где-то в футере.
- RSS. Зачем транслировать на своем сайте чужие RSS-фиды?
- Лишние социальные виджеты. Вы можете повесить один визуальный элемент этого типа. В качестве альтернативы можно рассмотреть панель со ссылками на группы в соцсетях.
- Счетчики и пузомерки. Если хотите, оставьте один или два счетчика самых авторитетных сервисов, например, Liveinternet. Но следить за эффективностью сайта можно с помощью «Метрики» или Google Analytics, которые не требуют установки визуальных элементов на сайте.
Помните, виджеты внешних сервисов могут увеличивать время загрузки страницы.

Код JS и CSS, блокирующий отображение верхней части страницы
Это ошибка, которую я пока не научился исправлять. Но частично проблему все-таки решил, поэтому опыт может пригодиться пользователям CMS WordPress.
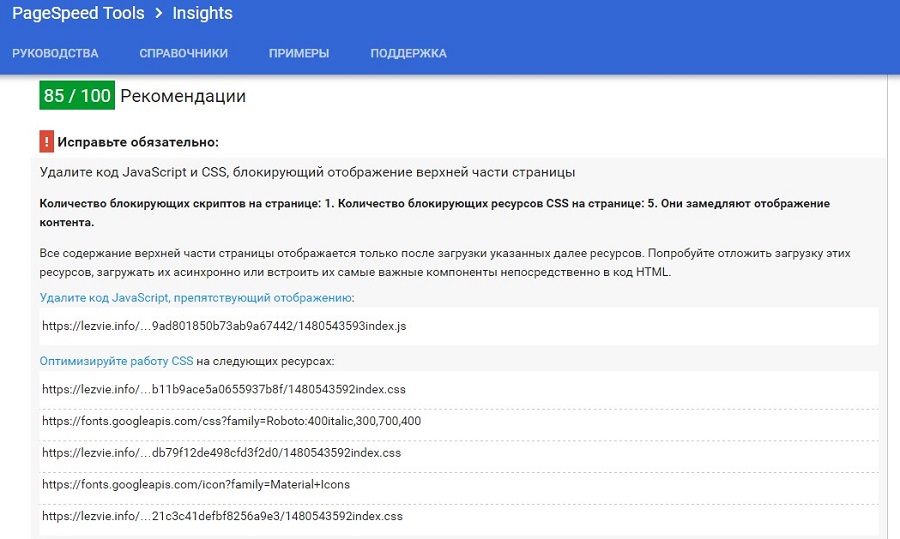
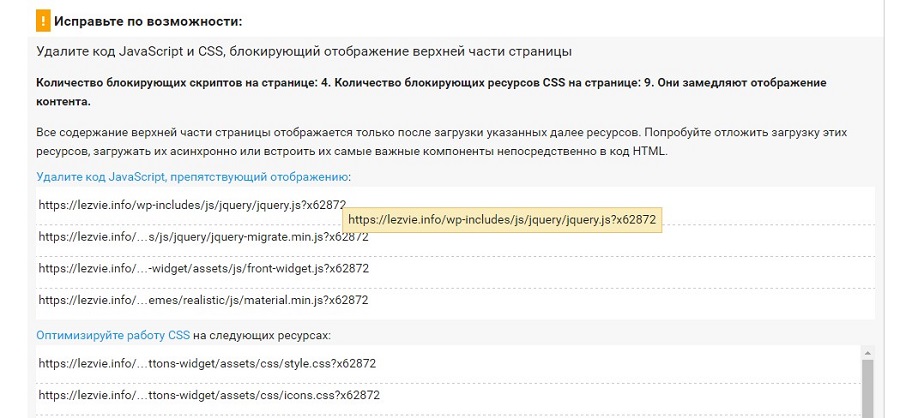
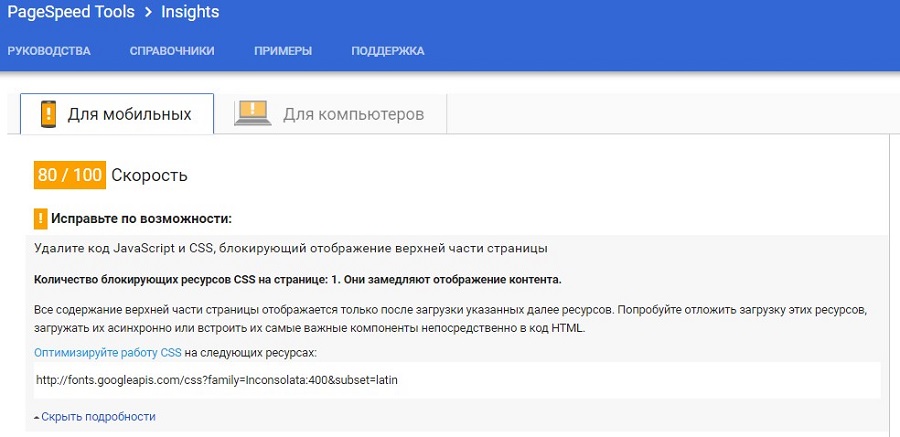
Ошибка не связана с действиями вебмастеров. Код JavaScript и CSS, блокирующий отображение верхней части страницы, есть в большинстве дизайн-шаблонов, включая дефолтные темы семейства Twentieth. О проблеме можно узнать, если проверить сайт с помощью инструмента PageSpeed Insights Google.

Технари с «Хабра» рекомендуют перенести стили из файла в код. Это оптимизирует CSS и увеличивает скорость загрузки страницы. Если у вас нет профессиональных знаний HTML, CSS и JavaScript, самостоятельно править шаблон не стоит. Обратитесь к специалистам или воспользуйтесь готовыми решениями. Ниже вы найдете список плагинов, которые частично решают проблему отображения верхней части страницы.
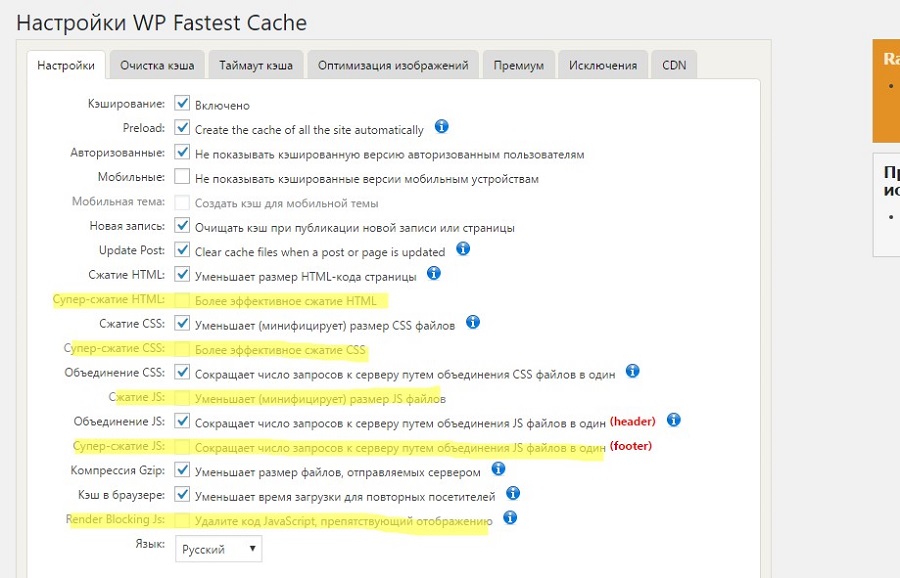
Платная версия WP Fastest Cache
Если вы готовы выложить 40 долларов за пожизненную лицензию, то получите доступ к функциям продвинутой оптимизации JS, CSS и HTML. Опыта использования платной версии инструмента у меня нет. На форумах вебмастеров премиум-версия плагина получает хорошие отзывы, поэтому надстройка заслуживает упоминания.

W3 Total Cache
Этот плагин частично решает проблему «render-blocking JavaScript and CSS». У него есть преимущества перед WP Fastest Cache: нужные функции доступны бесплатно. Но недостатков больше:
- Во-первых, с настройками придется повозиться.
- Во-вторых, описанный ниже рецепт решения проблемы блокирующих отображение верхней части страницы скриптов на практике работает не со всеми темами. Например, с дефолтным шаблоном Twenty Sixteen плагин сработал, а с темой Realistic эффекта не было.
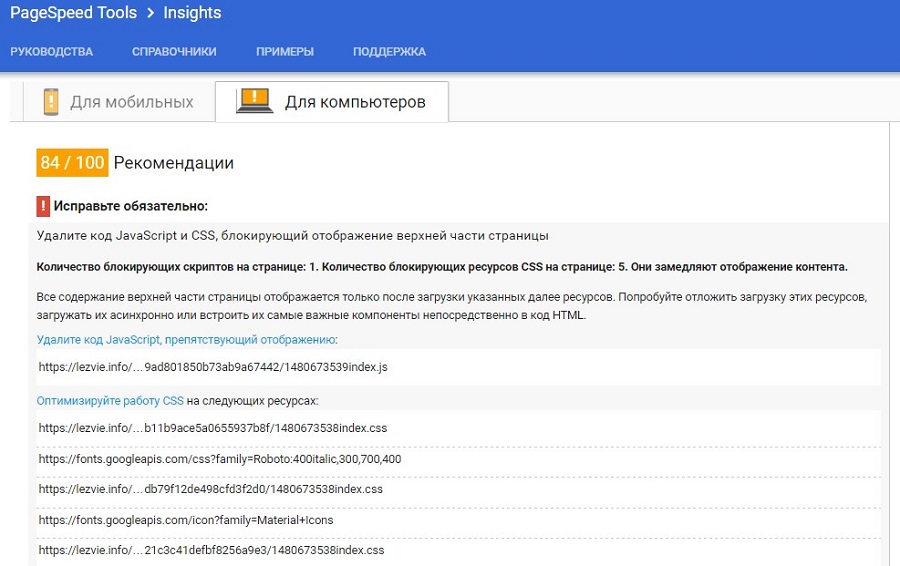
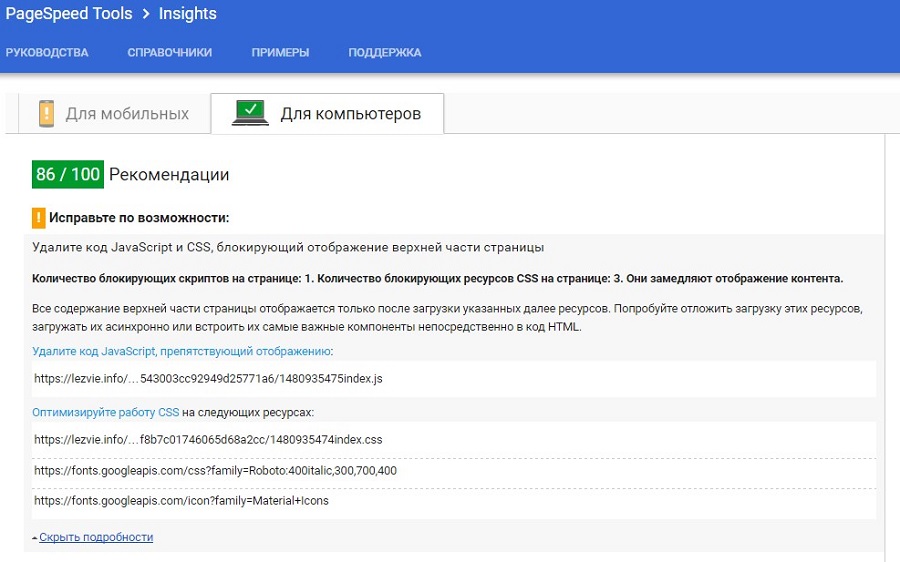
- В-третьих, как отмечалось выше, эффективность рецепта ограничена. С его помощью удалось решить проблему препятствующего отображению кода JavaScript. А вот полностью оптимизировать работу CSS не удалось. В результате даже после удаления JSS количество баллов PageSpeed Insights не выросло. В результатах проверки изменилась только рекомендация: вместо «Исправьте обязательно» Google пишет «Исправьте по возможности».
- Наконец, главный недостаток: из-за плагина W3 Total Cache время от времени сайты становятся недоступными. Две тестовые площадки, которые находятся на разных физических серверах, ушли в офлайн с ошибкой 500 после установки и активации надстройки. После отключения плагина сайты восстановились.
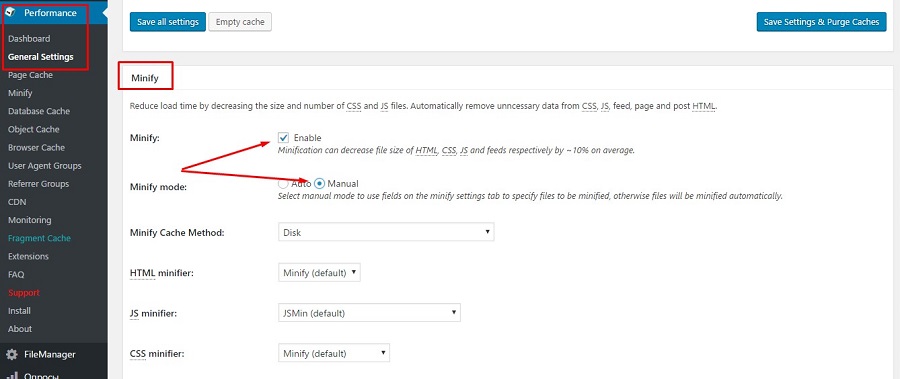
Хотите рискнуть и попробовать? Тогда приступайте. Установите и активируйте плагин. В общих настройках включите опцию Minify. Выберите ручной режим оптимизации.

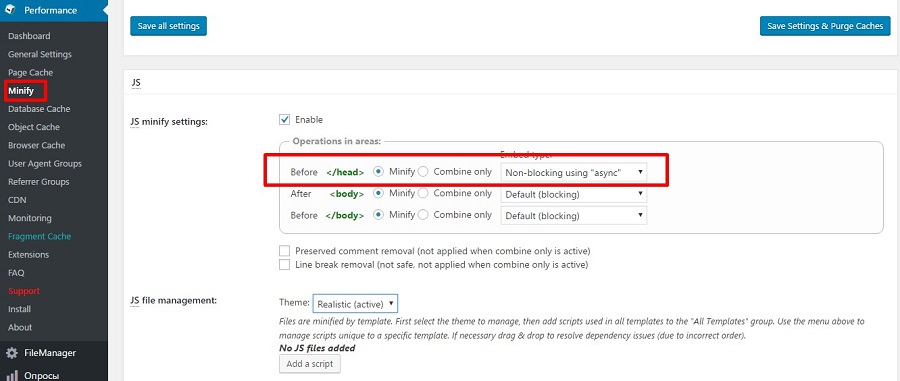
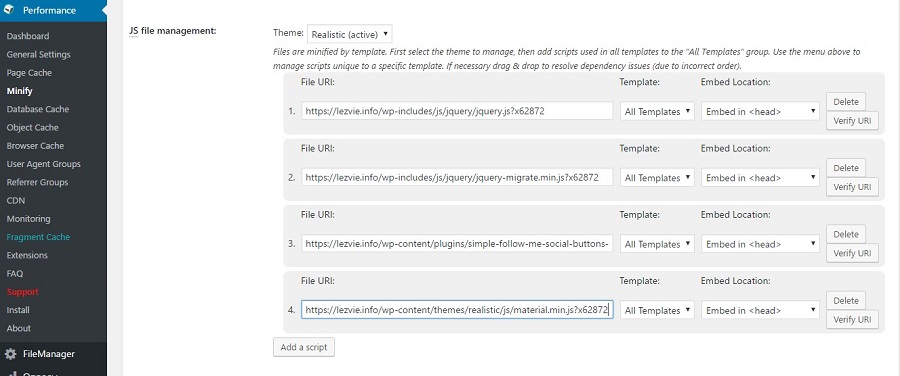
Перейдите в раздел настроек плагина Perfomance – Minify. В настройках оптимизации JavaScript выберите асинхронную загрузку кода в хедере страниц.

Скопируйте URL блокирующих скриптов со страницы результатов проверки PageSpeed Insights.

Вставьте URI в специальную форму в разделе управления файлами JS плагина W3 Total Cache. Обратите внимание, путь к каждому файлу нужно указать отдельно.

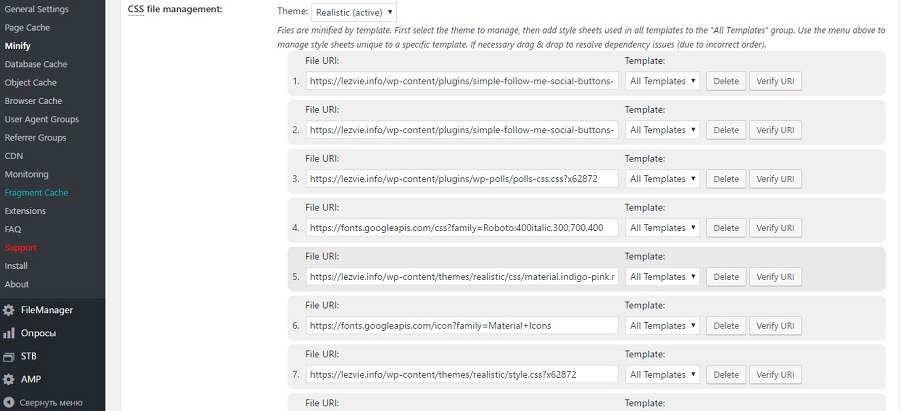
В разделе настроек плагина CSS File Management добавьте URL CSS, блокирующих отображение верхней части страницы. Путь к CSS можно найти на странице результатов проверки PageSpeed Insights.

После настройки плагина проверьте доступность сайта в режиме инкогнито в браузере. Проверьте скорость загрузки страниц с помощью PageSpeed Insights. Если сайт доступен, а проблема с блокирующим отображение кодом JS и CSS решена или частично решена, пользуйтесь инструментом.
Autoptimize
Плагин Autoptimize также решает проблему блокирующего отображение верхней части страницы кода JavaScript и CSS частично.
Установите и активируйте надстройку. В настройках включите оптимизацию HTML, JS и CSS. До начала использования плагина PageSpeed Insights настоятельно рекомендует удалить блокирующий код JavaScript и CSS.

После включения плагина количество проблемных файлов CSS сокращается, а ошибку Google рекомендует исправить по возможности. Количество баллов PageSpeed Insights увеличивается с 65 до 71 для мобильных и с 84 до 86 для стационарных ПК.

Above the fold optimization
Плагин Above the fold optimization также позиционируется в качестве инструмента для решения проблемы кода JS и CSS, блокирующего отображение верхней части страницы. Надстройка решает проблему не полностью.
После установки и активации перейдите на страницу настроек. На вкладке CSS включите опции Optimize CSS Delivery и Optimize Web Fonts. На вкладке JavaScript включите функции Optimize Javascript Loading и Lazy Load Scripts. Проверьте страницы сайта с помощью PageSpeed Insights. Плагин должен удалить нежелательный код JS и сократить количество блокирующих отображение файлов CSS.

На практике лучшие результаты в борьбе с блокирующим кодом среди бесплатных инструментов показывает плагин Above the fold optimization. Участники англоязычных форумов для вебмастеров предпочитают решать проблему с помощью W3 Total Cache, но этот инструмент работает нестабильно.
Исправляйте ошибки, чтобы сделать сайт лучше
Нет ни одной технически совершенной CMS. Нет ни одного вебмастера, который безошибочно использует возможности движка. Поэтому развитие сайта можно представить в виде постоянной работы над ошибками: собственными и чужими.
Чтобы сделать ресурс на WordPress лучше, начните со стратегических целей, описанных выше. Реализуйте ускоренные мобильные страницы, подключите протокол https, позаботьтесь о скорости загрузки страниц, сделайте удобным меню навигации и область виджетов. Затем уделите внимание тактическим техническим вопросам: устраните ошибки структурированных данных, интегрируйте разметку OpenGraph, настройте мобильное меню. Это сделает ваш сайт более удобным для пользователей.
Кстати, если у вас есть опыт решения проблемы блокирующего отображение верхней части страницы кода JavaScript и CSS, поделитесь в комментариях.

