Выравнивание правого края
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
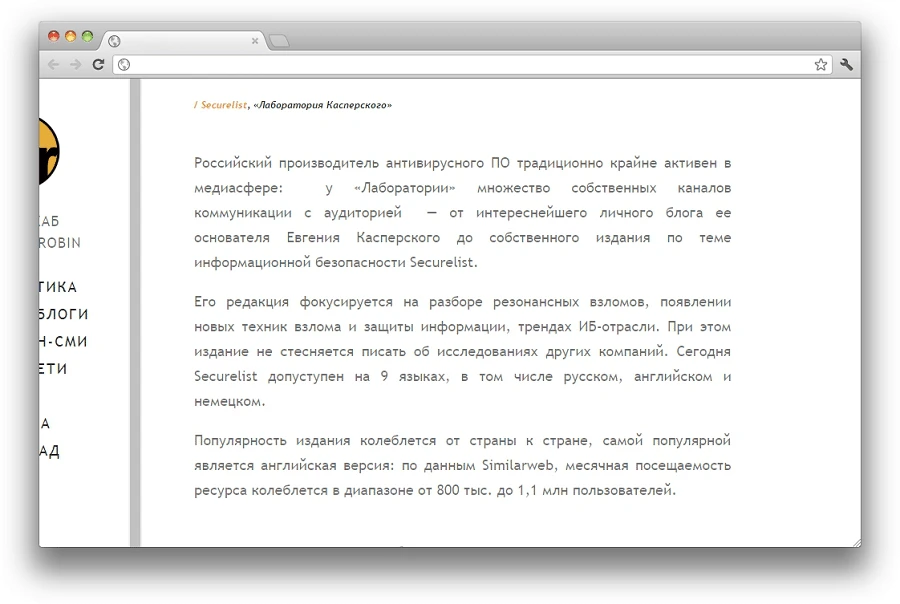
В блоге медиахаба «Rockin'Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:

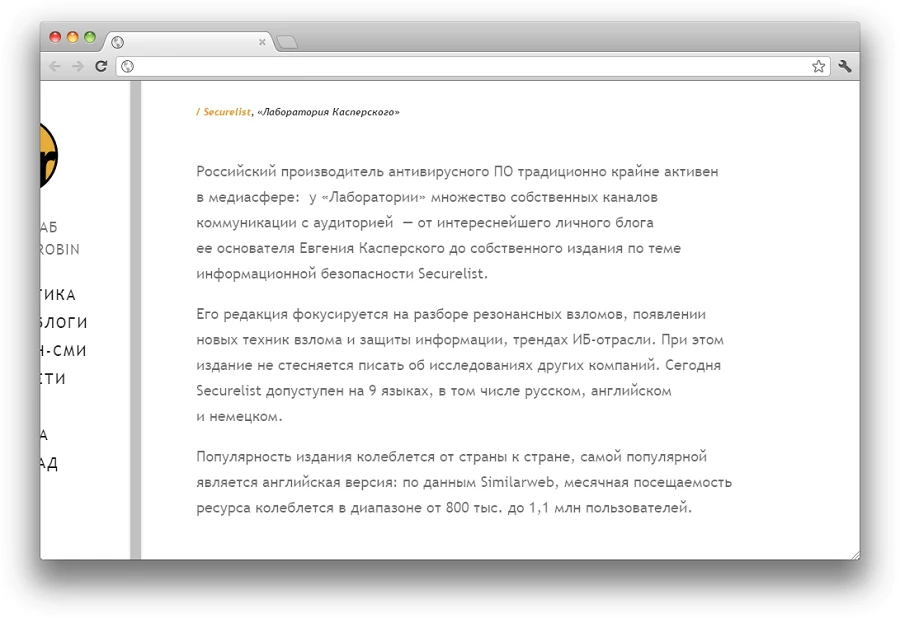
Если отключить выравнивание по ширине, то пробелы между словами будут одинаковыми, и станет заметно лучше:

Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами.
Цвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.

Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.

Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:

Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.

Совет: Пишите черным по белому.
Незаметный подзаголовок
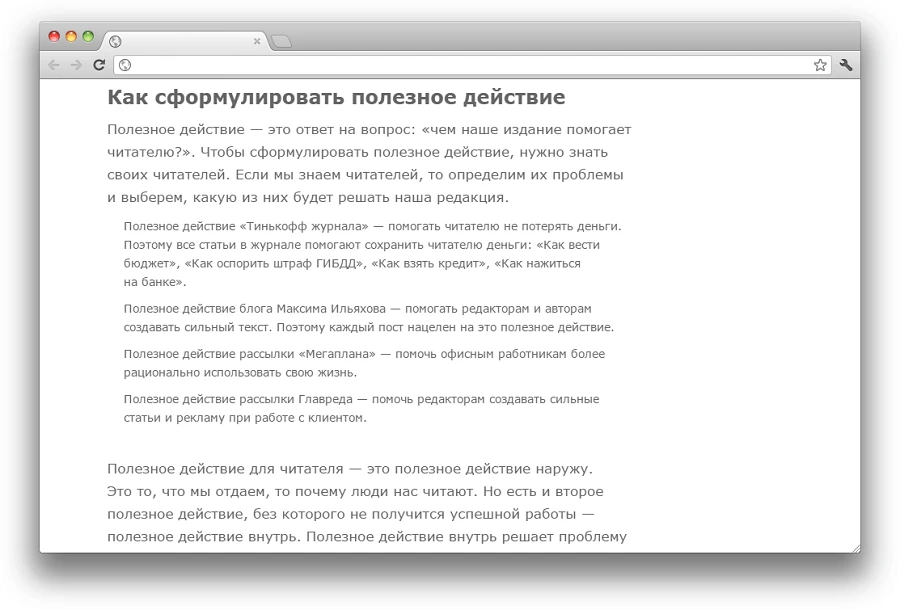
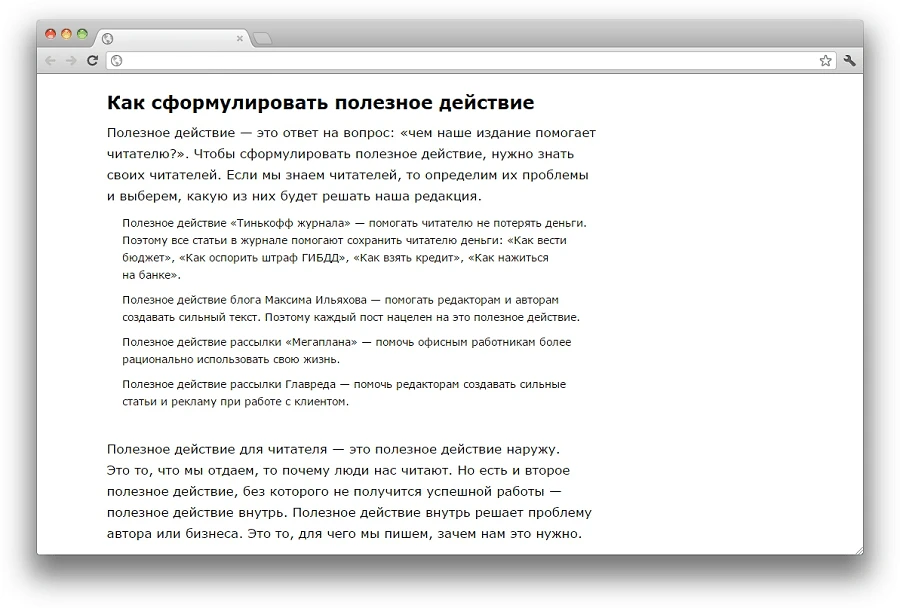
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:

Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:

Совет: Подзаголовки должны выделяться.
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
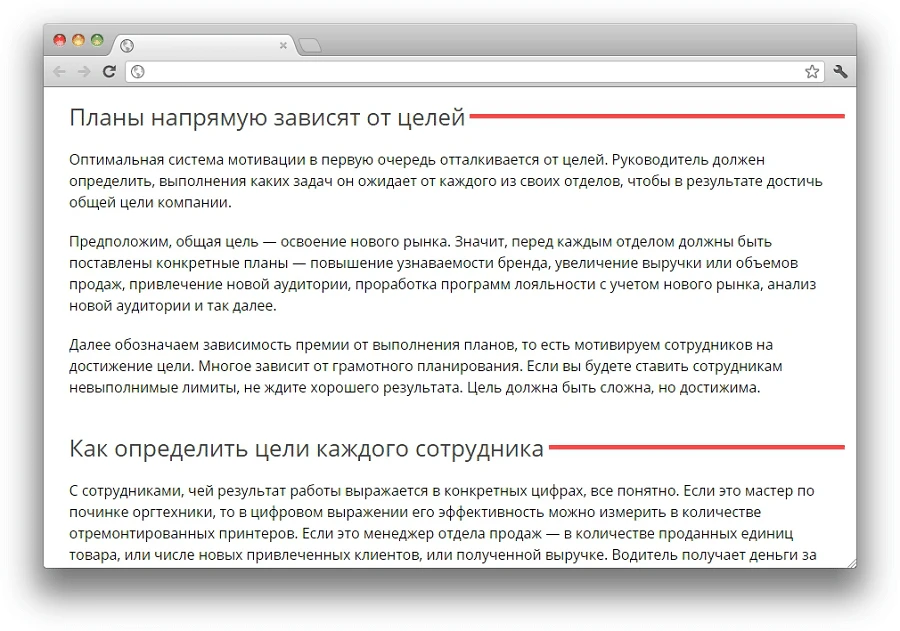
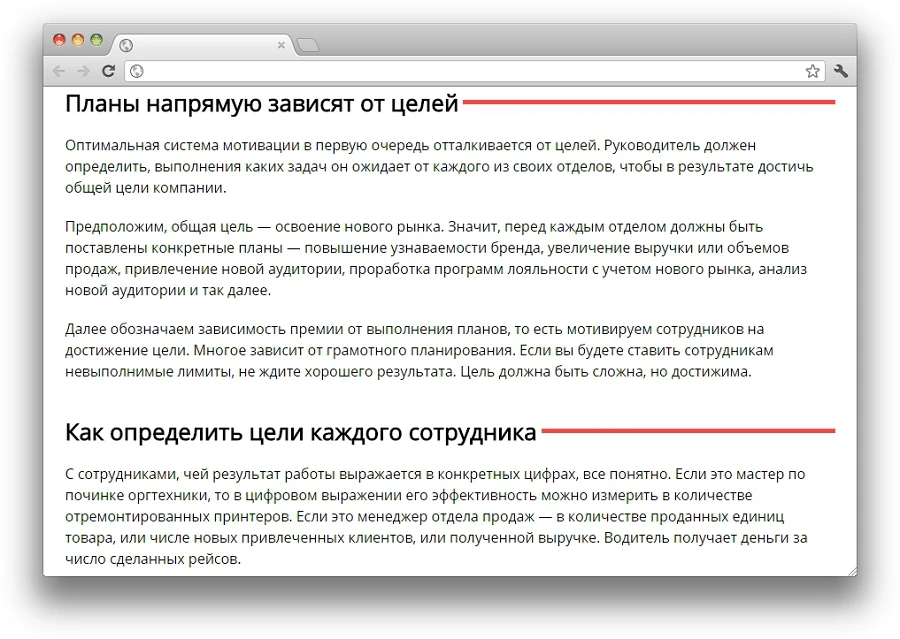
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
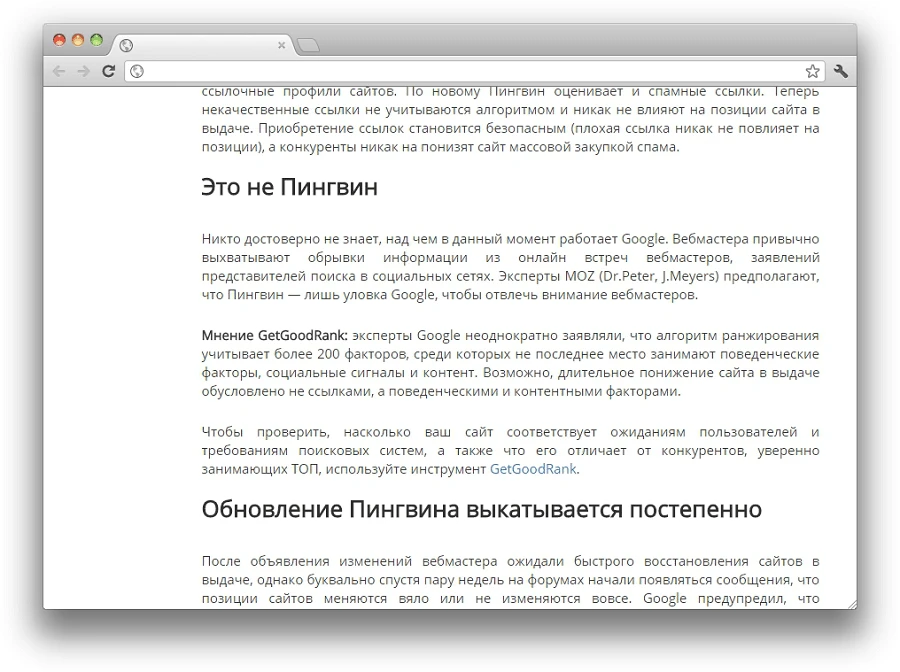
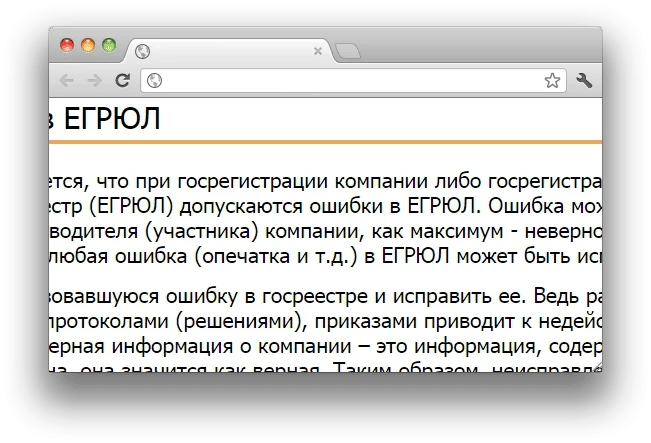
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.

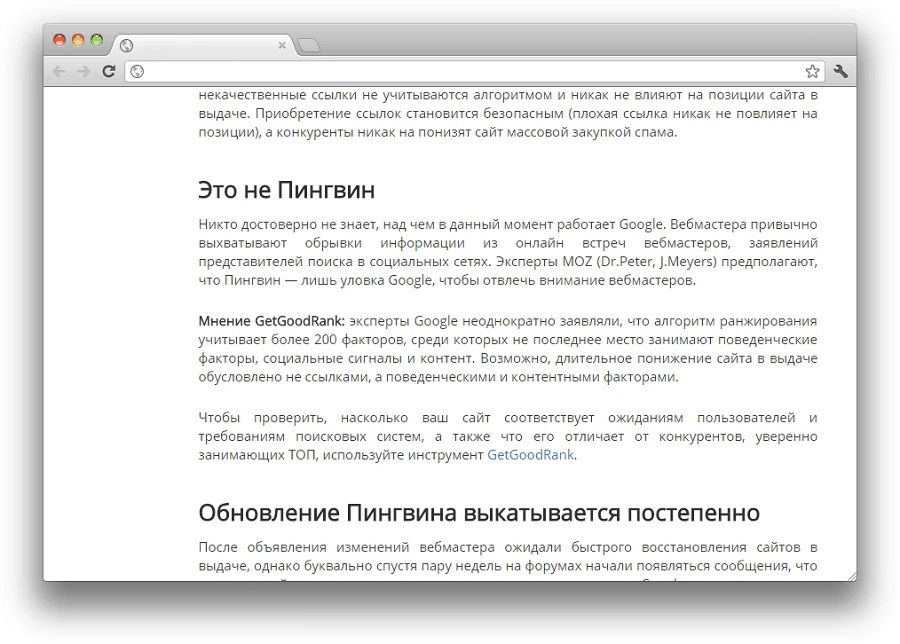
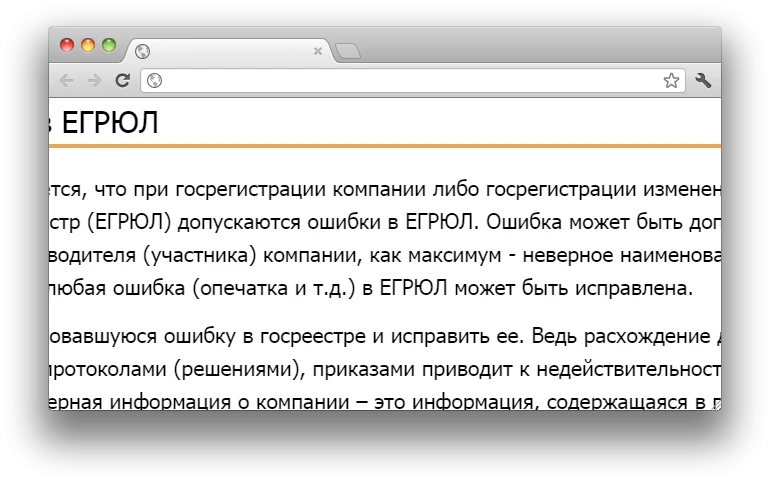
Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:

Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.

Текст стал читабельнее. Но нужно чувствовать меру:

Слишком большой интерлиньяж мешает чтению не меньше, чем маленький:

Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.

Сделаем наборную строку чуть уже, и читать станет легче:

Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.

Увеличим кегль с 12 до 16 px, и текст можно спокойно читать:

Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.

Разделим это полотно на абзацы:

Совет: Делите текст на абзацы размером не более 8 строк.
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.

