Тепловые карты помогают анализировать поведенческие факторы пользователей на сайте с помощью цветовой гаммы. Это очень удобный инструмент для того, чтобы найти на своем сайте слабые места, на которые стоит обратить внимание для оптимизации. Но есть проблема — практически все подобные сервисы – зарубежные, а значит оплатить их из РФ обычным способом не получится, так как популярные платежные системы приостановили работу в России.
Однако некий выход из этой непростой ситуации все же есть! Если у вас под рукой есть список нескольких сервисов для создания тепловых карт, то можно работать с ними, переходя с одного на другой и используя бесплатные пробные периоды. Их хватит для анализа не очень больших сайтов. Не стоит отказываться от возможности бесплатно найти слабые места. Это необходимо для оптимизации вашего сайта!
Как работают тепловые карты.
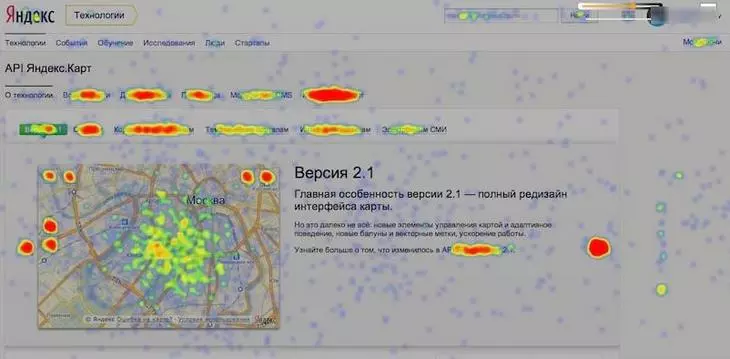
Тепловые карты помогают анализировать поведенческие факторы пользователей на сайте с помощью цветовой гаммы. Реализовано это пятнами на экране с различной интенсивностью цвета. Чем чаще кликают, тем горячее температура — красным (теплым) отображаются высокая активность пользователей на сайте, синими и зеленым (холодным) — низкая. Так вы точно не пропустите зоны, требующие внимания! Ниже рассказываем, какие сервисы помогут маркетологам создать такие эффективные тепловые карты.
Сбор данных с сайта происходит следующим образом:
- Специалист ставит в код страницы кусочек кода на JavaScript, который собирает данные. Этот скрипт собирает HTML-код страницы и отправляет его выбранному сервису для анализа тепловых карт.
- Затем происходит сбор и фиксация активностей посетителей сайта.
Виды тепловых карт
В зависимости от стоящих задач можно использовать три вида карт:
- Карта кликов или конфетти. Позволяет быстро оценить юзабилити сайтов, анализировать статистику переходов по ссылкам, а также определить кликабельность элементов страниц. Например, маркетологу карта поможет найти удачное место для размещения лид-формы на сайте, чтобы пользователи оставляли контактные данные. Дизайнеру убрать лишние всплывающее элементы, мешающие оформлению заказа, и поможет найти некликабельным элементы на сайте. Допустим, номер телефона или изображение, которые пользователи считают ссылкой и пытаются по ним перейти. В этом случае к таким элементам стоит привязать ссылку.
Вот как выглядит карта кликов в Яндекс Метрике — она показывает, куда чаще нажимают пользователи на страницах сайта:

- Карта ссылок. Отметит ярким цветом ссылки, по которым пользователи активно кликали. Например, в какие разделы меню заходят, какие карточки товара смотрят. Если по определенному товару чаще кликают, — это сигнал, что стоит перенести его в заметную часть сайта.
Карта ссылок поможет сделать перелинковку на сайте (связывание страниц сайта между собой с помощью гиперссылок) — ведь она показывает важность каждой ссылки.

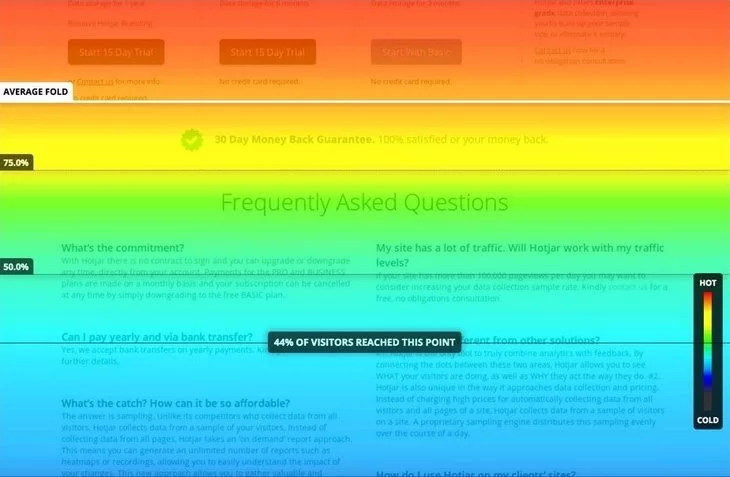
- Карта скроллинга. Поможет оценить прокрутку и глубину страницы сайта. Яркий цвет покажет блоки, на которых пользователи остановились, другими цветами отобразятся места, где лишь бегло пролистали страницу сайта. Карты скроллинга помогут убрать нечитаемые разделы сайта или покажут, какие тесты на нем стоит сократит, чтобы оптимизировать дочитываемость текста до конца.

Светлана Стрельцова, PPC-менеджер ТеxTerra:
«Если вы видите на странице блога область с высокой кликабельностью, например, блок слева от заголовка, стоит, поставить там ссылку на тематическую услугу или товар, чтобы пользователь сразу перешел к целевому действию. Обычно возле СТА и офферов устанавливают формы лидогенерации или кнопки заказа консультации, звонка».
Кто и зачем может использовать тепловые карты
Карты нужны для анализа действий посетителей сайта. Каждый специалист использует их для решения своих задач.
Светлана Стрельцова, PPC-менеджер ТеxTerra:
«Карты очень наглядный инструмент. Они помогают понять, какие блоки на сайте посетители чаще и дольше просматривают. Его могут использовать специалисты разного профиля:
- Контекстологам карты помогают понять, куда можно вынести самый главный лид-магнит, чтобы сделать на нем акцент, а если есть какие-то блоки взаимодействия, то правильно настроить на них цели. Все это необходимо для улучшения юзабилити сайта.
- Дизайнерам: если нужно изменить дизайн сайта, найти неработающие элементы, добавить CTA-кнопки. На этапе тестирование обновленного сайта тепловая карта проанализирует каждый шаг пользователя. Так дизайнеры смогут понять, что нужно оставить или убрать совсем.
- Маркетологам — при проведении A/Б тестирования. С картами можно выбрать подходящий лендинг.
Но обратите внимание, используя только тепловые карты улучшить поведенческие факторы пользователей не получится. Стоит подключать и другие инструменты для аналитики!»
Сервисы для создания тепловых карт
Хорошо работающих сервисов не так много. Мы выбрали те, что точно не подведут.
1. Яндекс Метрика
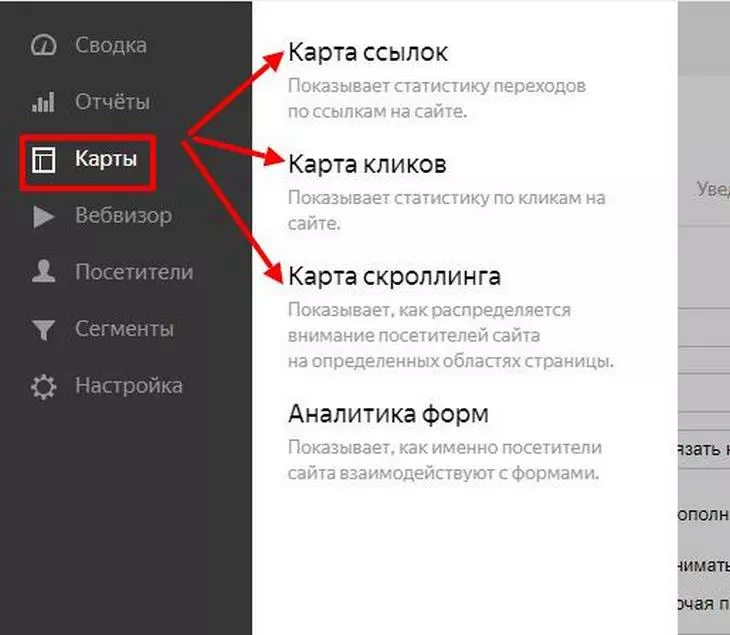
Бесплатный сервис на русском языке. Суть работы заключается в считывании данных со страниц сайта, через код в счетчике Метрики. Создать можно все виды карт: карту ссылок, карту скроллинга, карту кликов и аналитику форм. Последняя опция покажет, как посетители взаимодействуют с формами на сайте (обратная связь, оформление заказа и т.д). Техподдержка быстро реагирует на вопросы пользователей.

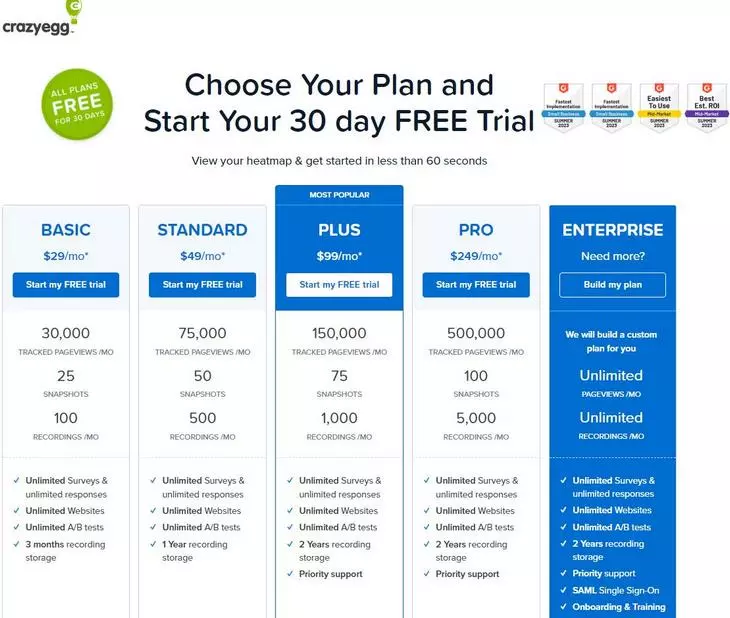
2. Crazyegg
Сервис для аналитики, в котором можно создать карту кликов и скроллинга.
Есть запись активностей клиентов для глубокого анализа на сайте. Главное преимущество сервиса — проводить быстро и качественно A/Б тестирования. Есть бесплатный пробный период в 30 дней, где доступны все функции. Этого периода будет достаточно, чтобы выполнить основные задачи по сайту (платный тариф от 29 до 249 y.e в мес).
В бесплатном периоде доступны отчеты о карте кликов конфетти, показывает куда нажимают пользователи из поиска, а куда подписчики из соцсетей. Можно проводить опросы с неограниченным количеством вопросов.

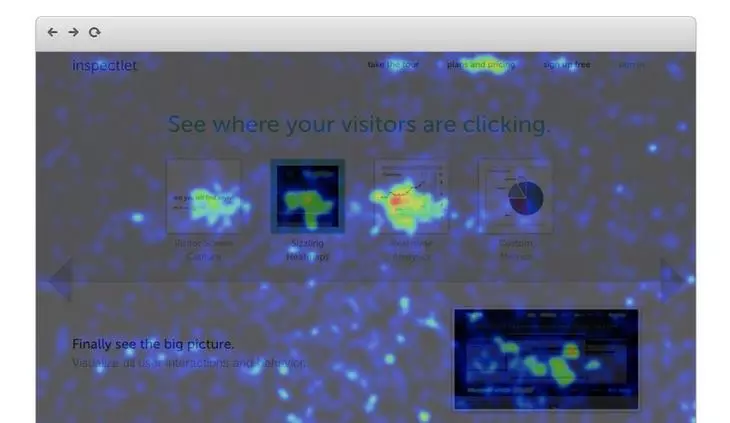
3. Inspectlet
Сервис предлагает три вида тепловых карт: карты кликов, карта ссылок и скроллинга. Доступная запись активностей пользователя во время его сессии на сайте и сегментация полученных результатов.
Из минусов: сводки статистики нет, приходится постоянно открывать новые вкладки.
Есть бесплатный тариф — до 100 записанных сессий и до 1000 просмотров в месяц. Данные хранятся год (пакеты с расширенными возможностями — от 39 до 299 y.e в месяц)

4. Mouseflow
Универсальный сервис для аналитики, есть тепловые карты кликов, скроллов, внимания, движения, а также доступна сегментация пользователей по языку, геолокации.
Можно подключить чат с пользователями сайта, чтобы собрать обратную связь. Минус Mouseflow не собирает данные о взаимодействии с динамическими элементами.
На бесплатном тарифе можно записать и сохранить на 30 дней 100 пользовательских сессий. Чтобы воспользоваться бесплатным тестовым периодом 14 дней, нужно зарегистрироваться (платные тарифы — от 24 до 299 y.e в мес.).

5. Hotjar
Интерфейс на английском языке. Сервис подходит для базового анализа поведенческих факторов пользователей. Хранятся карты 365 дней.
Из минусов: нет карты ссылок.
Есть бесплатный тариф, который подойдет небольшим компаниям для ознакомления. Его возможности следующие:
- запись 35 сессий ежедневно
- автоматический сбор данных
- неограниченные тепловые карты
- до 1050 записей в месяц
- создание и сохранение 3 виджетов обратной связи и опросов.
Функционалом можно пользоваться бесплатно 15 дней.
Расширенные возможности предлагают на платном тарифе: от 99 до 389 y.e в мес.

6. Lucky Orange
Отличие от предыдущих сервисов — наличие встроенных инструментов анализа данных для организации ваших тепловых карт в числовых формах. Каждая тепловая карта обновляется в реальном режиме и делится на пользовательские сегменты. Есть карты кликов, отслеживания глубины прокрутки.
Есть бесплатный тестовый период 7 дней, чтобы попробовать возможности сервиса.
На нем работает базовый пакет, который ограничен 500 просмотрами в месяц. (платные начинаются от 10 y.e в мес.; премиум пакеты — от 100 y.e в мес.). Чтобы начать пользоваться, нужно зарегистрироваться.

7. Ptengine
Для анализа посетителей сайта доступны карты кликов и скроллинга. Подключается легко: нужно вставить скрипт на сайт или установить плагин для WordPress.
Можно поработать на бесплатном тарифе 2 недели без ограничений. В принципе, этого срока достаточно, чтобы проанализировать свой сайт и найти слабые места.
(после истечения пробного срока: 1 карта кликов, только 1 домен, до 1000 посетителей в месяц, а стоимость такого пакета — от 49 y.e в мес.).

8. Plerdy
С помощью этого инструмента можно выявить горячие сегменты, то есть по каким частям страниц сайта кликают больше всего. Есть карты кликов, карты прокрутки.
Прокрутка помогает понять, насколько далеко пользователи прокручивают страницу вниз и где останавливаются чаще.
С помощью опции отслеживания текста можно определить, какие текстовые разделы читают охотнее.
Базовый пакет — бесплатный, но действует всего один день и создает 3 отчета о тепловых картах (цена на платный пакет— от 23 до 79 y.e в мес.).

Вывод
Что же выбрать? Можно сказать, что функционал сервисов тепловых карт примерно схож, вопрос только в стоимости тарифов. Можно начать с бесплатной Яндекс Метрики на русском языке. Там есть не только тепловые карты, но и много других инструментов для анализа сайта. Feng-GUI может пригодиться на этапе разработки. Составили макет — сразу же потестировали его. Если все хорошо — можно верстать. Если будут явные ошибки, вы их увидите и сможете быстро поправить.
Можно сказать, что функционал сервисов тепловых карт примерно схож, вопрос только в продолжительности пробного бесплатного периода или возможности оплатить сервис зарубежными картами.
Читайте также:
30 статей по юзабилити, которые убивают страх перед изменениями на сайте
Обзор самых важных отчетов «Яндекс.Метрики»: оцениваем ЦА, эффективность продвижения и юзабилити

