Читать первую часть про кнопки на сайте
Читать вторую часть про формы на сайте
Читать третью часть про навигацию на сайте
Читать четвертую часть про читабельность контента
Прототип и макет: что такое wireframe и mockup
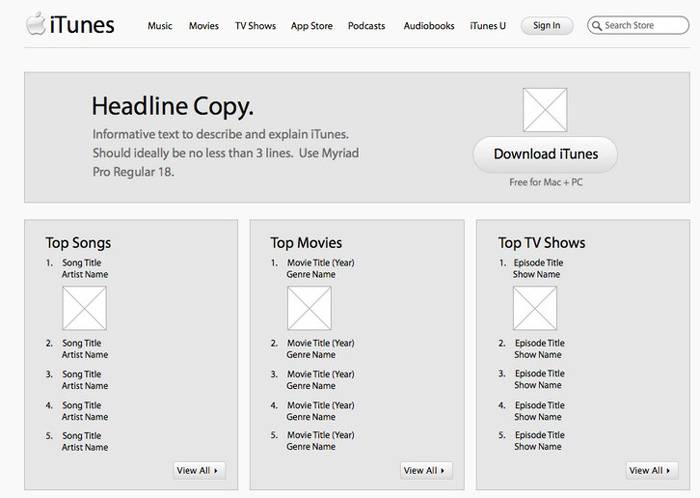
Прототип или wireframe в веб-дизайне похож на архитектурный чертеж в строительстве. На стадии прототипирования создатель планирует структуру страницы, навигацию, способ организации контента. Прототип не предназначен для оценки визуальной привлекательности сайта, поэтому он выполняется в черно-белом цвете.

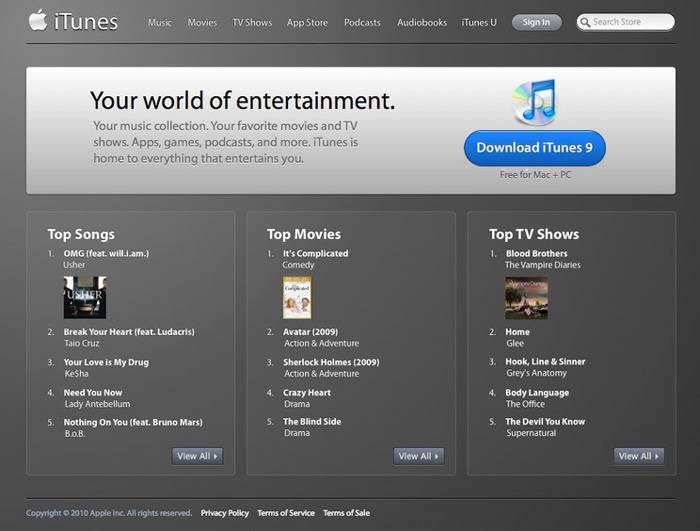
Макет или mockup создается для оценки визуальной привлекательности и функциональности сайта. На стадии макетирования к прототипу добавляются цвета, изображения, графика. После завершения работы с макетом дизайнер передает его веб-программисту для «оживления» или обеспечения проектной функциональности.

Прототипирование помогает организовать контент, а макеты обеспечивают визуальную привлекательность страниц и простоту восприятия материалов. Чтобы создать юзабильную страницу, начинайте с прототипа, после чего переходите к макету.
Что нужно знать о модульной сетке 960 и 970
Использование модульной сетки для создания прототипов помогает дизайнеру организовать контент и обеспечить простоту его восприятия. Среди дизайнеров наиболее популярными являются сетки 960gs, рассчитанные на создание страниц шириной 960 пикселей. Однако использование модульных систем с такой шириной приводит к проблемам юзабилити, основные из которых перечислены ниже:
- Ширина пробелов между колонками составляет 20 пикселей. Это слишком большое расстояние, создающее заметный визуальный пробел между колонками и препятствующее сканированию контента пользователем.
- На самом деле при использовании модульной сетки 960gs ширина контента составляет 940 пикселей. По 10 пикселей «съедают» поля слева и справа. Ширина контента 940 пикселей слишком маленькая для современных мониторов с высоким разрешением.
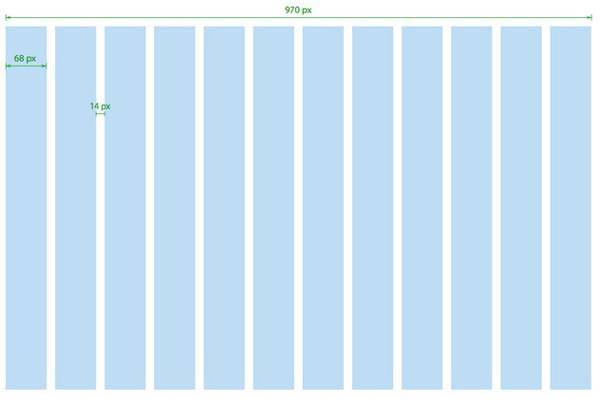
Проблему решает использование модульной сетки 970gs. Она имеет следующие характеристики:
- Контент организован в 12 колонок, как и в модульной системе 960.
- Ширина колонок составляет 68 пикселей, что на 8 пикселей больше по сравнению с 960gs.
- Пробел между колонками составляет 14 пикселей.

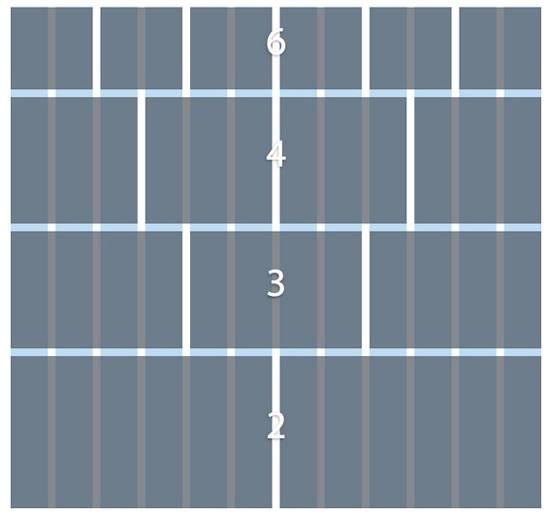
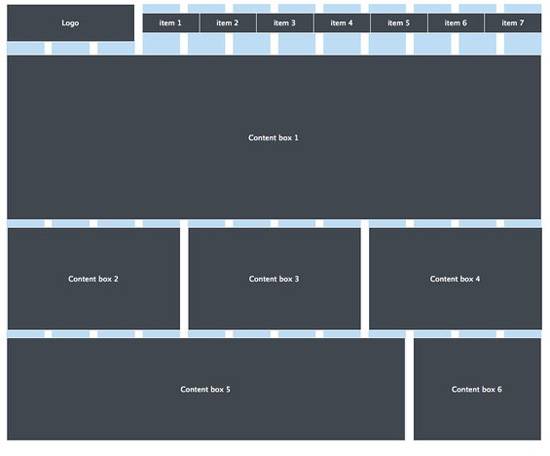
Использование модульной сетки 970gs предпочтительно с точки зрения юзабилити. Оно позволяет объединять страницу в 2, 3, 4 или 6 модулей в ширину.

Модули удачно структурируют страницу, не создавая визуальных барьеров.

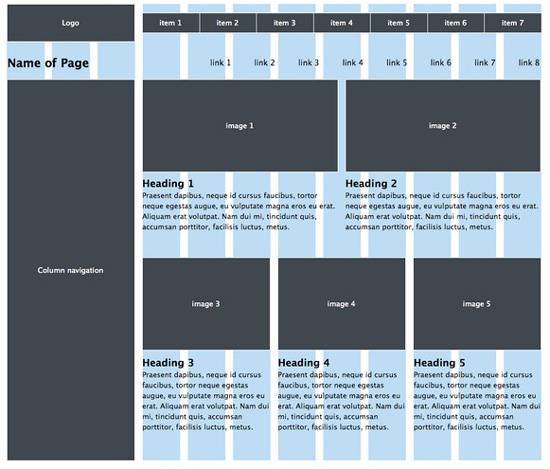
Модульная сеть шириной 970 пикселей позволяет использовать разные навигационные элементы. Сетка 970gs обеспечивает удачное расположение элементов навигации относительно контента: изображений и текста. Это обеспечивает визуальную привлекательность страницы и юзабилити.

Использование модульной сетки шириной 970 пикселей обеспечивает удачную с точки зрения юзабилити организацию контента. Этот вариант модульной сетки гарантирует дизайнеру больше свободы при проектировании прототипа.
Что нужно знать о прототипах с высокой детализацией
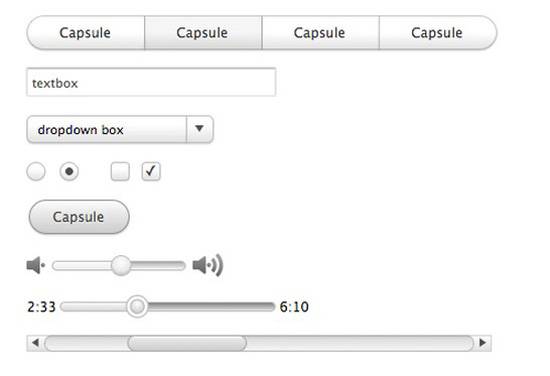
Прототипы объединяются в два типа: с низкой и высокой детализацией. Первые представляют собой базовые наброски будущей страницы, лишенные деталей. Вторые отличаются присутствием деталей. Они максимально приближены к макетам, позволяющим оценивать не только структуру страницы, но и ее функциональность и визуальную привлекательность. В частности, прототипы с высокой детализацией включают элементы пользовательского интерфейса, который обеспечивает юзабилити сайта.
Следующая информация поможет вам работать с детализированными прототипами и создавать юзабильные сайты:
- Вы можете быстро создать прототип с высокой детализацией. Используйте для этого библиотеки интерфейсов, например, Keynotopia.

- Детализированные прототипы помогут вам оценить функциональность юзабилити сайта уже на этапе прототипирования. Это повышает эффективность работы дизайнера и уменьшает вероятность совершения грубых ошибок, негативно влияющих на пользовательский опыт.
- Прототип с высокой детализацией удобно использовать, если вы создаете сайт для заказчика, не имеющего профессиональных знаний в области веб-дизайна. Вам будет легче избежать дилетантских просьб «вставить вот сюда такую кнопочку, а вот эту форму уменьшить в два раза». Естественно, это положительно скажется на юзабилити разрабатываемого сайта.
Пользовательские персоны помогут обеспечить юзабилити сайта
Маркетологи используют покупательские персоны, разрабатывая продукты, создавая контент или планируя рекламные кампании. Этот инструмент необходимо брать на вооружение дизайнерам. Использование персоны на стадии прототипирования и макетирования увеличивает юзабильность сайта. Это можно проиллюстрировать на примере.
Представьте, что вашим сайтом пользуются две основных группы клиентов, воплощенные в следующих маркетинговых персонах:
- Менеджер среднего звена Игорь, которому 24 года. Он не расстается с гаджетами круглые сутки.
- Пенсионер Сергей Борисович, которому 76 лет. Он не очень хорошо умеет пользоваться компьютером, а также тратит много времени на поиск необходимых разделов сайта, товаров и сервисов.
Вы согласны, что интерфейс, созданный для Игоря, в большинстве случаев будет иметь низкое юзабилити с точки зрения Сергея Борисовича? Чтобы сайт был юзабильным для всех групп клиентов, вам необходимо сегментировать их с помощью маркетинговых персон и постараться учесть потребности каждой группы при создании прототипов и макетов.
Какой должна быть виртуальная клавиатура для форм мобильного сайта и приложений
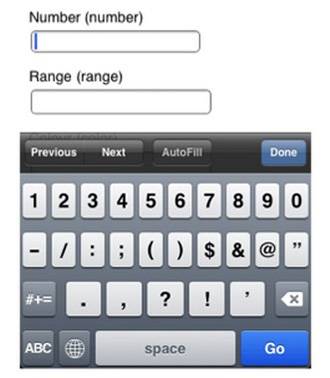
Заполняя формы на мобильных версиях сайтов, пользователи сталкиваются с необходимостью вводить текст, цифры и адреса электронной почты. Это необходимо учитывать при создании виртуальной клавиатуры.
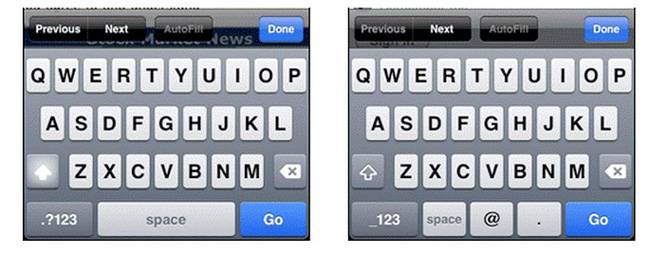
Практически в каждой форме есть поле email. Для этого поля необходимо использовать адаптированную для ввода электронных адресов клавиатуру. Она характеризуется наличием на первом экране знака @ и точки.

Для поля «веб-адрес» или URL Адаптация клавиатуры заключается в добавлении точки, косой черты и кнопки «.com». Эта кнопка может переключаться на «.net», «.ru» и так далее. Кроме того, с клавиатуры для ввода URL лучше убрать пробел.

Для полей, предполагающих ввод цифр, лучше на первом экране отображать нумерическую клавиатуру.

Для поля «Номер телефона» вы можете предложить пользователям клавиатуру, стилизованную под интерфейс набора номера на смартфоне.

Используйте скевоморфизм только для повышения функциональности
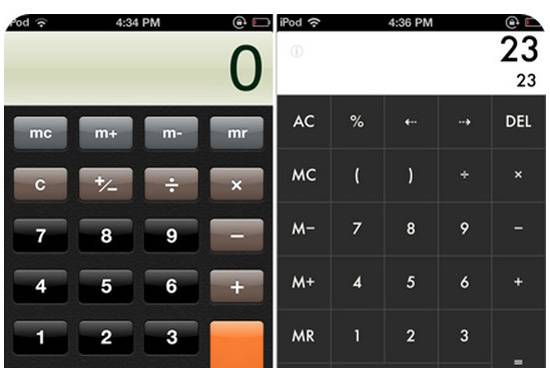
Дизайнеры часто используют скевоморфизм, чтобы сделать элементы мобильных приложений или сайтов похожими на объекты реального мира. В большинстве случаев это никак не влияет на функциональность и юзабилити. Например, пользователь с одинаковым успехом воспользуется скевоморфным и «плоским» калькулятором.

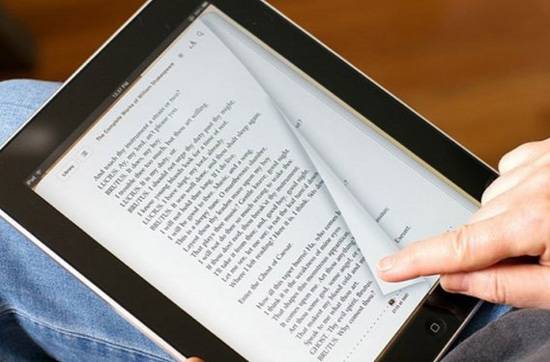
Скевоморфный дизайн полезно использовать, когда с его помощью интерфейс становится более понятным. Например, на иллюстрации ниже изображен интерфейс приложения для чтения электронных книг. Благодаря скевоморфизму пользователь интуитивно понимает, как перелистывать страницы.

Как сделать ожидание загрузки менее болезненным
Никто не любит ждать. Больше всех не любят ждать пользователи мобильных гаджетов, привыкшие все делать на бегу. Следующие трюки сделают их ожидание при загрузке приложений или контента менее болезненным:
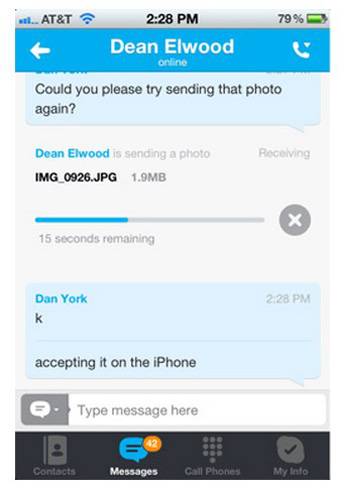
- Используйте индикатор процесса. Когда пользователь видит, что ждать осталось недолго, он вряд ли покинет ваш сайт или приложение.

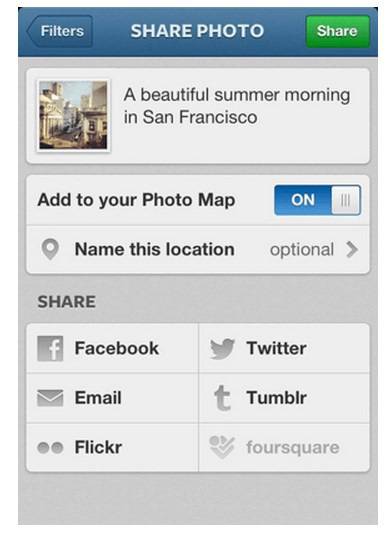
- Отвлеките пользователя от ожидания. Предложите ему совершить какие-либо действия, пока контент или приложение загружается. Например, дайте пользователю возможность добавить название фото, краткое описание и метки.

Юзабилити сайта начинается…
… с создания понятной и удобной для восприятия структуры страниц. Эта задача решается на этапе прототипирования. Используйте для создания прототипов модульную сетку шириной 970 пикселей. Пользуйтесь библиотеками интерфейсов, чтобы быстро создавать прототипы с высокой детализацией. Используйте макеты для оценки визуальной привлекательности и функциональности страниц. Создавайте пользовательские персоны, чтобы разрабатывать интерфейсы с учетом нужд основных групп посетителей сайта.
Работая над мобильными ресурсами и приложениями, помните о необходимости создания удобных форм. Адаптируйте виртуальную клавиатуру к конкретным полям формы. Используйте скевоморфизм для повышения функциональности ресурса. Отвлекайте пользователей от ожидания с помощью индикаторов процесса или дополнительных действий.
Использованы материалы с сайта UX Movement.

