Приведу пример. Слышали ли вы когда-нибудь об эффекте Хааса? Вряд ли. Хотя, если вы любите слушать музыку в наушниках, он сопровождает вас каждый день. Широко звучащие в стереополе синтезаторы – это он. Акустическая гитара в любимой песне, которая играет как бы одновременно и слева, и справа – это тоже он.
Так случилось, что я занимаюсь созданием всякой прикладной музыки, и мне когда-то была очень нужна информация о том, как сделать эффект Хааса для той же гитары. Но поскольку эти сведения довольно специфические, их красивым представлением на сайтах в рунете никто не занимается. Потому что зачем?
«Яндекс.Вордстат» недвусмысленно сообщает, что фразу «эффект Хааса» вбивают в поисковик 80–145 человек в месяц. По этому запросу денег нет и не будет никогда. Его, конечно, можно использовать для сайта узкой тематики в числе других низкочастотных запросов. Но авторы такого сайта обычно сами «звуковые» гики, которым на эти ваши UI/UX, адаптивность, скорость загрузки… ну вы поняли.
Я люблю этот информационный ужас
Пишем в поисковой строке «как сделать эффект Хааса» и смотрим, что нам вываливается. Первое же предложение – как раз сайт узкой тематики samesound.ru, который делают явно увлеченные музыкой и саунд-дизайном люди. Почему-то они решили, что мне будет неудобно читать длинную «простыню» с советами по работе над музыкальными стереоэффектами (почему?) и раздробили статью на несколько страниц под одним заголовком. Чтобы найти, что же там есть про эффект Хааса, надо нажимать кнопки «далее» и «назад».

Чорт побьери! Я не вижу сходу этих кнопок, они маленькие и бледные. Окей, нашел кнопки, нажимаю, нажимаю… Искомый эффект Хааса – на седьмом по счету экране!
Боже, как это неудобно, я с детства привык читать книжки последовательно – «кирпичами». Мне милы кирпичи. А с молодости я привык скроллить вниз статьи на простых HTML-страницах. И не плакать в подушку от мелкого шрифта и розовых заголовков.
Не нужно делать мне «удобно»! Дайте мне все сразу одной страницей. С логикой «слева-направо» и «сверху-вниз».
– Ага! – скажете вы. – Вот ты и испытал боль от неудачного UI/UX, попался!
Как бы да, но нет – владельцы сайта как раз заботились об удобном и красивом представлении нужных мне сведений. Но лучше бы не заботились. Впрочем то, что мне требовалось, я отыскал и прочел.
Далее поисковик отсылает нас на «Пикабу». И то, что висит там, не нужно описывать вербально – это требуется увидеть:

Упал ли я в обморок? Нет. Мне нужны сведения. В любом виде. Я скушал и это, причем с неослабевающим интересом.
Я сам отберу нужное, запомню важное, запишу то, что опасаюсь забыть. Нам это только давай лишь бы по теме.
На следующем ресурсе я вижу ошибку «500» с капитанским сообщением «Что-то пошло не так :(». Затем попадаю на сайт школы электронной музыки zwook.ru. О! Нормальная «простыня»!
Пробегаю ее напряженным взглядом, выискивая слова «эффект Хааса». Нахожу со второго проматывания статьи, потому что в заголовках их нет. Словосочетание просто встречается в тексте. Ощущаю разочарование – текст не про эффект, он здесь просто упоминается.
Чистое наслаждение простотой
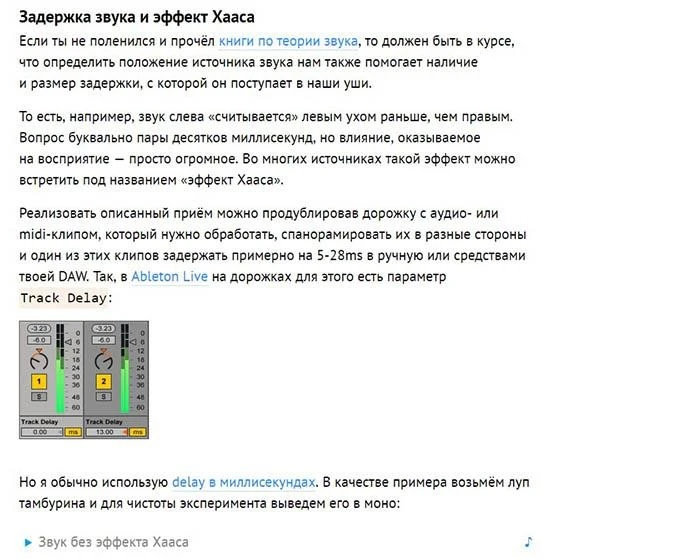
Наконец, первая страница выдачи приводит меня в журнал о создании музыки nch-nch.ru. И в нем я с удовольствием вижу статью без изысков. Два типа простеньких подзаголовков. Никаких «выдержек» и «цитат» в верстке. Логика «сверху-вниз», безыскусный двухколоночный шаблон поста с сайдбаром справа. Прямо несовременно, «невкусно», немодно. И отображается довольно скученно, ведь монитор у меня с соотношением сторон 4:3 (все не как у людей).
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
«Но я летаю, я в раю» – в статье кратко описывается искомый эффект. Приводятся два аудиопримера с эффектом Хааса и без (можно проиграть прямо в теле статьи) и скриншоты из интерфейса Ableton Live (программа для создания музыки), которые визуально поясняют, как именно сделан эффект.

Я получил все, что хотел. Мало того, я перешел на главную страницу журнала и собрался положить ее в закладки. Правда, с сожалением увидел, что блог не обновлялся 10 месяцев. Тогда я в первом же попавшемся посте кликнул на рекламу и, перейдя по ссылке, сделал несколько разумных, нероботизированных действий на сайте рекламодателя, чтобы система контекстной рекламы засчитала журналу, который мне помог, клик.
Давным-давно, когда дисциплин UI и UX еще не было даже в проекте, таким образом было принято благодарить вебмастеров за найденную на их сайте полезную инфу.
Итак, правильный контент ответил на мою «боль». Сайт, на котором я его нашел, вовлек меня во взаимодействие – интеллектуальное и эмоциональное. Я все-таки положил его в закладки – вдруг он очнется от спячки?
А вы говорите «юзер экспириенс»…
Мораль? Правильный контент побеждает плохое юзабилити. Но уверены ли вы, что ваш контент – такой, который заставит пользователя читать неудобный «кирпич»? Если не очень, приходите на создание контента к нам. А если уверены, то давайте подтянем и юзабилити вашего сайта тоже – и для начала сделаем вам юзабилити-аудит.

