По данным Web Technology Survey за март 2018 года, Drupal занимает третье место в мире среди наиболее популярных CMS. На этом движке работают 2,2 % всех сайтов в Сети. Среди ресурсов, использующих CMS, доля Drupal достигает 4,3 %. Почему эта система управления контентом заслуживает внимания? Как с ее помощью самостоятельно сделать сайт?
Почему стоит выбрать Drupal
Drupal — система управления контентом, которая распространяется по лицензии GNU GPL. Благодаря этому движок можно бесплатно использовать для реализации любых проектов, включая коммерческие.
Из-за гибкости и многозадачности Drupal часто называют не CMS, а CMF: content management framework или каркасом для систем управления контентом и веб-приложений. Это определяет универсальность «Друпала». На его базе можно реализовать любой проект: создать интернет-магазин, сайт компании, блог, форум или портал. Вот несколько ресурсов, которые работают на Drupal:
Что там Forbes и правительство Франции, даже Playboy.de работает на Drupal.
Drupal развивает сообщество энтузиастов. Волонтеры регулярно обновляют ядро, мгновенно находят уязвимости и выпускают «заплаты», создают специализированные сборки и модули, поддерживают новичков. Это обеспечивает дружественность движка к владельцам и администраторам сайтов.
Чем Drupal лучше «Вордпресса» и «Джумлы»? Это некорректный вопрос. Не оценивайте движки по шкале «хороший – плохой», чтобы не попасть в ловушку субъективности. Выбирайте CMS в соответствии с особенностями проекта и потребностями аудитории.
Главная отличительная черта «Друпала» — гибкость. Чтобы объяснить это, авторы с официального сайта Drupal использовали удачный образ. Они сравнили большинство CMS с игрушечными автомобилями. С ними можно играть в разные игры, но игрушки всегда остаются машинами. А Drupal — это не готовый автомобиль, а конструктор. Из него можно собрать модель легковой машины, грузовика или пожарного авто. Более того, с ним можно сделать еще и самолет или корабль.
Гибкость и функциональность не мешают «Друпалу» оставаться простой CMS, с которой можно работать без специальных технических знаний. Но работать с ней все-таки сложнее, чем с Joomla! или WordPress. Это плата за гибкость: вы взяли в руки не готовую машинку, а конструктор. Сначала придется сложить автомобиль, самолет или корабль, а потом с ним можно будет играть.
Это руководство поможет вам разобраться с деталями конструктора.
Как установить Drupal
Самый простой способ решения этой задачи — выбор хостинга с предустановленным движком или с возможностью устанавливать CMS через панель управления хостингом с помощью автоустановщика скриптов. Также вы можете скачать дистрибутив с официального сайта Drupal и самостоятельно установить его на сервер. Можно выбрать третий путь: установку и настройку движка на локальном сервере и последующий перенос на сервер хостера.
Чтобы установить CMS на хостинг-сервер, действуйте так:
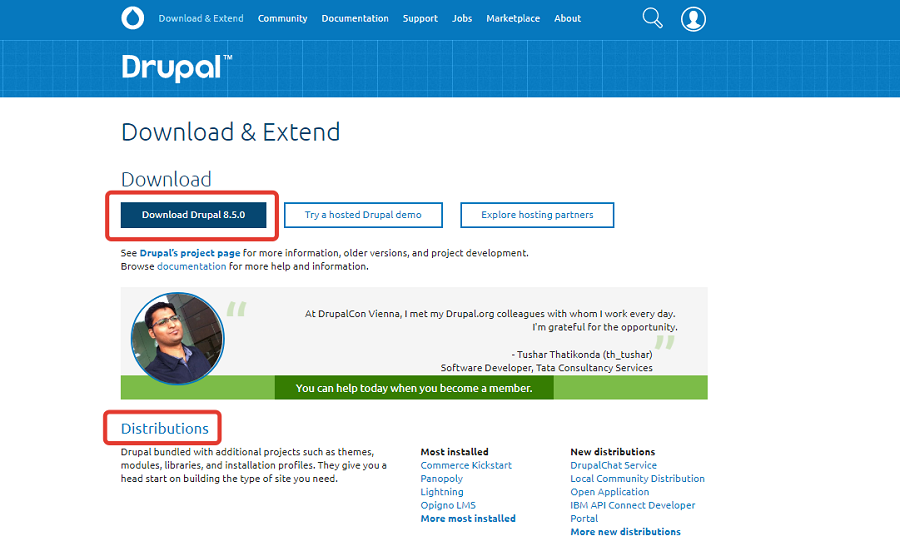
- Загрузите дистрибутив Drupal с официального сайта проекта. На вкладке Drupal Core вы найдете базовое ядро движка. А в разделе Distributions можно найти специализированные сборки CMS, например, Drupal для интернет-магазинов, корпоративных сайтов, контент-проектов и даже религиозных общин. Вам нужен конструктор, а не готовая модель машины, поэтому выберите базовое ядро.

- Распакуйте архив.
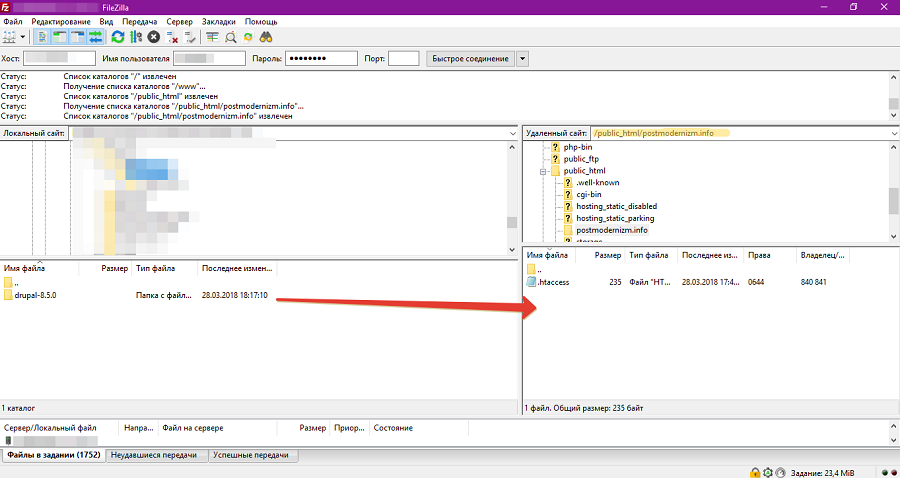
- Загрузите содержимое на сервер. Воспользуйтесь любым FTP-клиентом, например, FileZilla. Дистрибутив нужно загрузить в корневую папку. Путь к ней отмечен на иллюстрации желтым маркером.

NB! Шаги 4, 5 и 6 нужны, если при заказе хостинга провайдер не создал базу данных автоматически.
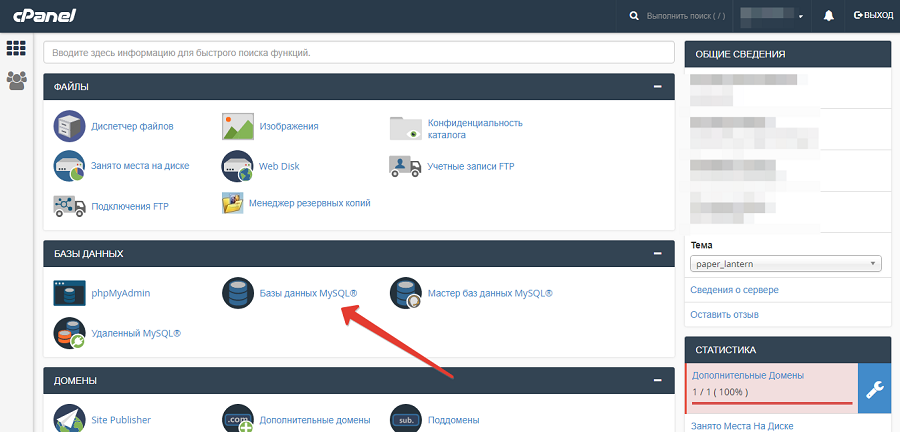
- Создайте базу данных. Найдите раздел «Базы данных» в панели управления хостингом. Укажите название базы и нажмите кнопку «Создать».

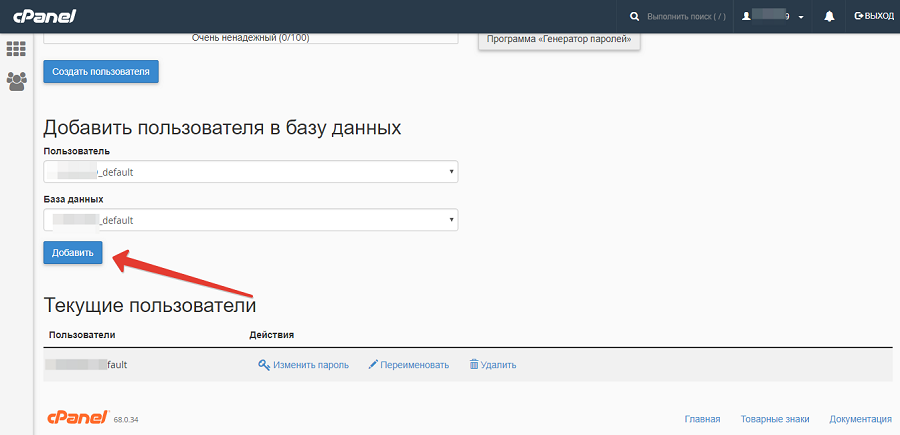
- Создайте нового пользователя базы данных и укажите пароль.
- Делегируйте профилю права управления. Воспользуйтесь кнопкой «Добавить», а на открывшейся странице установите флажок напротив поля «Все права». Нажмите кнопку «Внести изменения».

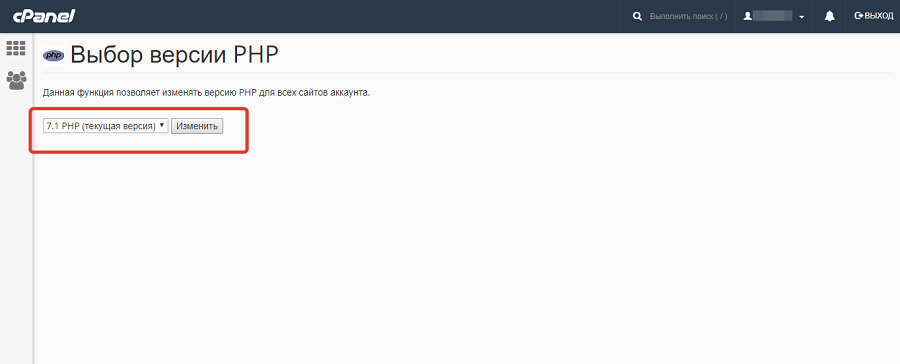
- В панели управления хостингом выберите версию PHP 7.1. Это необходимо для корректной работы Drupal 8. Выбрать версию PHP можно в разделе «Программное обеспечение и службы» cPanel.

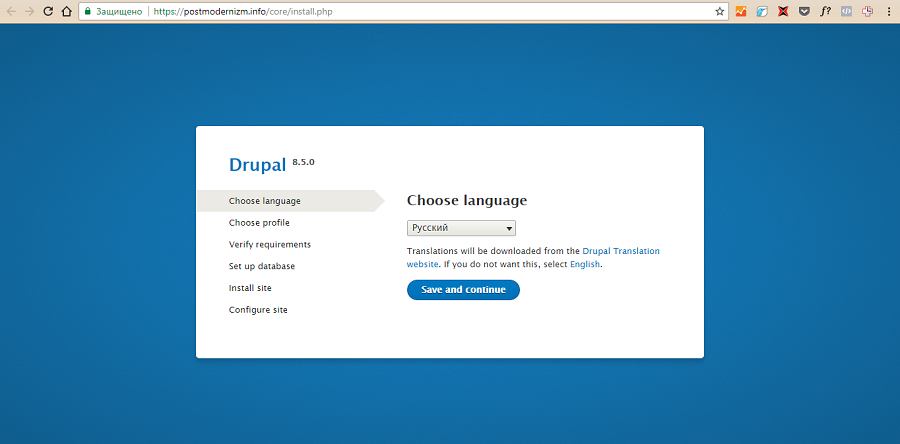
- Запустите менеджер установки CMS. Для этого введите в адресную строку браузера URL сайта. В разделе выбора языка выберите язык.

На следующем этапе укажите стандартный профиль установки. Укажите базу данных, имя пользователя и пароль. Нажмите кнопку Save and continue.
После завершения установки откроется окно настроек конфигурации сайта. Укажите необходимую информацию: электронный адрес администратора, название ресурса, данные технического аккаунта, регион и часовой пояс. Сохраните изменения.
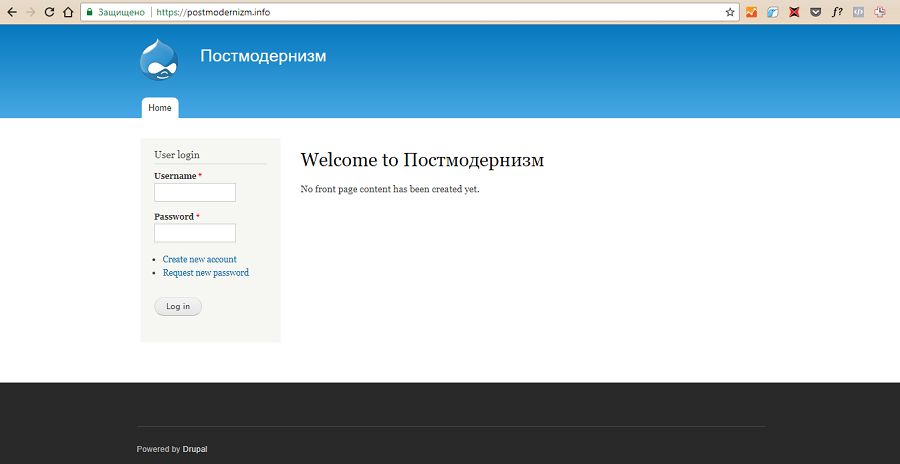
Если все сделано верно, мастер установки перенаправит вас на главную страницу нового сайта. Теперь можно работать с движком.

Как настроить CMS Drupal
На этом этапе вы выберете и установите дизайн-шаблон и тему для административной панели, создадите меню, выберете способ отображения контент-блоков, русифицируете CMS и определите роли пользователей. Начните с русификации сайта.
Русифицируйте Drupal
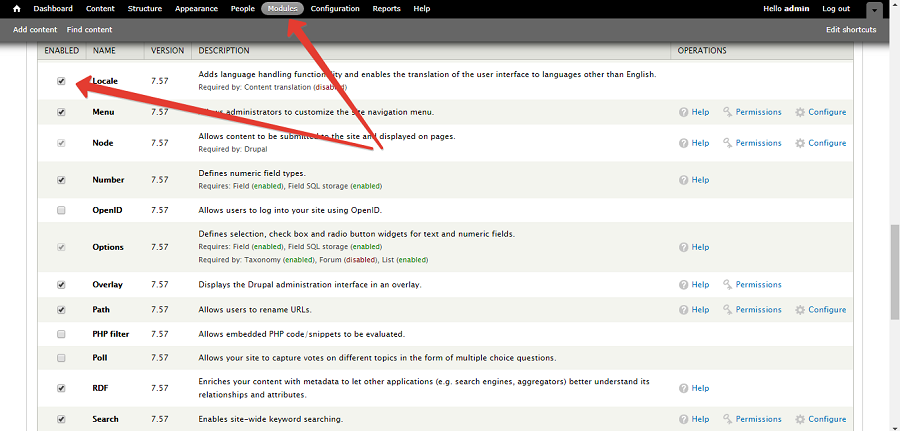
Перейдите в раздел управления модулями и установите модули в разделе Locale. Они необходимы, чтобы русифицировать CMS. В дальнейшем с их помощью можно сделать мультиязычный ресурс.

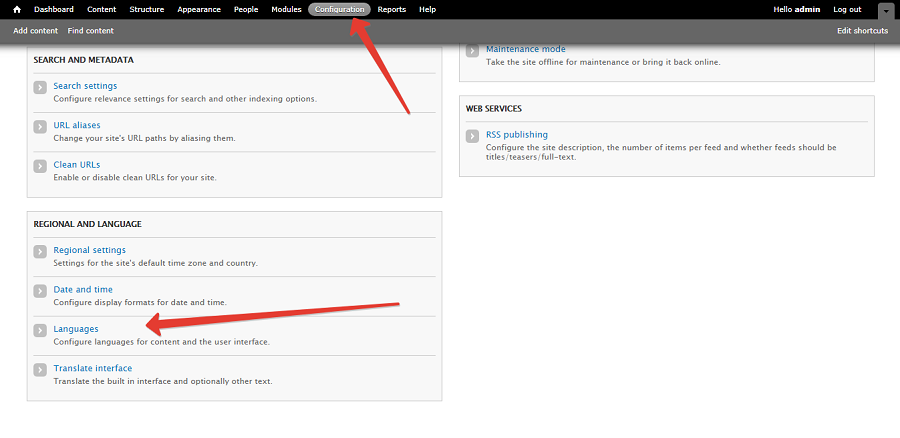
Перейдите в раздел Configuration – Regional and language. Выберите меню Language.

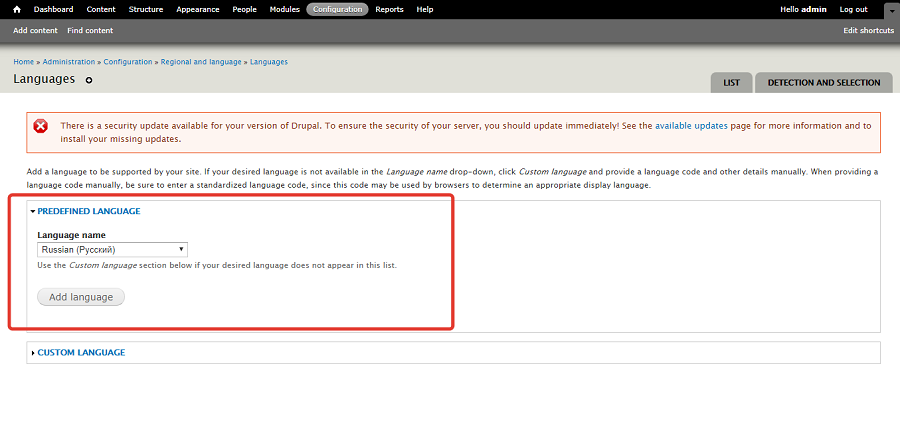
Нажмите кнопку Add Language и с помощью выпадающего меню добавьте на сайт русский язык.

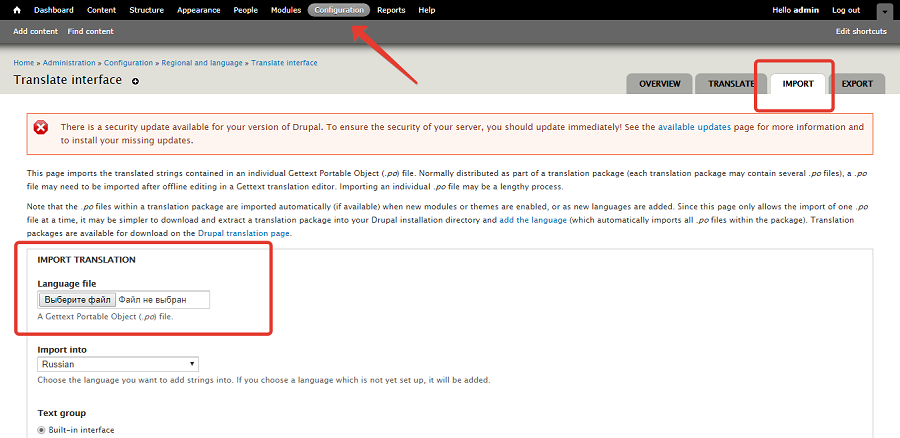
Загрузите файл перевода с официального сайта Drupal. В разделе Configuration – Translate Interface выберите вкладку Import. Загрузите на сервер файл перевода.

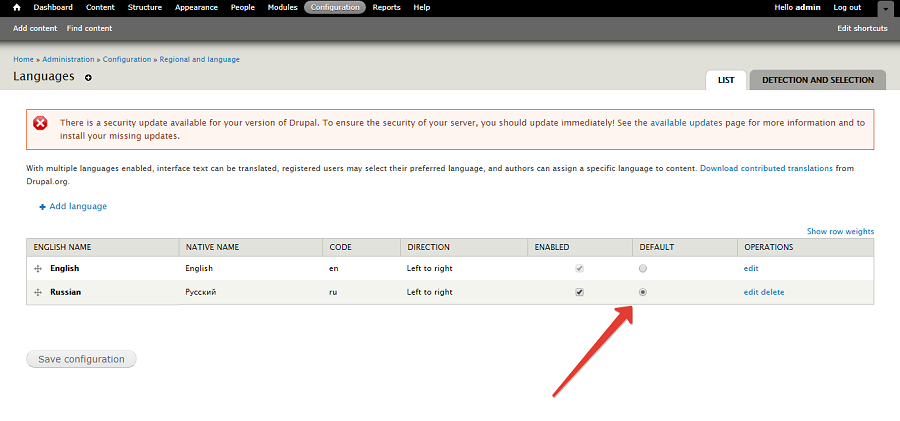
В разделе Configuration — Regional and language – Language назначьте русский языком по умолчанию. Сохраните изменения.

Теперь меню управления и пользовательский интерфейс сайта русифицированы.
Установите темы для сайта и административной панели
В разделе «Оформление» административной панели находятся дефолтные темы Drupal. Чтобы включить загруженный шаблон, воспользуйтесь опцией «Установить по умолчанию».
Выбрать альтернативный дизайн-шаблон можно на официальном сайте Drupal. По умолчанию темы представлены в порядке популярности. Воспользуйтесь фильтрами, чтобы сортировать их по дополнительным критериям.
NB! Выбирайте тему с адаптивным дизайном. Это нужно, чтобы удовлетворить потребности мобильных пользователей.
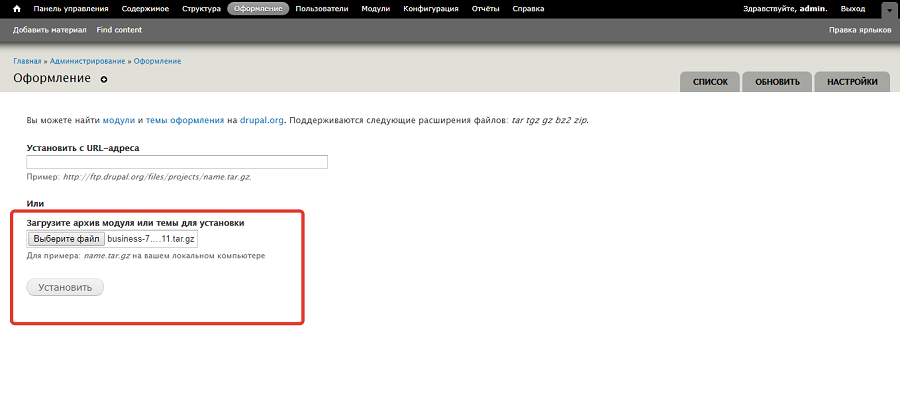
Скачайте дистрибутив выбранной темы на компьютер. В разделе «Оформление» административной панели нажмите кнопку «Установить новую тему». Загрузите архив на сайт.

После загрузки установите и активируйте новый шаблон.

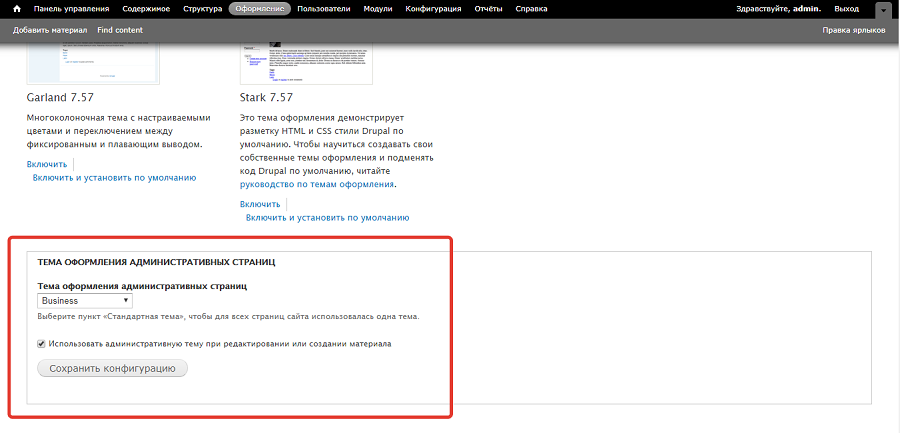
Чтобы поменять тему административной панели, в разделе «Оформление» воспользуйтесь соответствующим меню. Выберите подходящий шаблон и сохраните изменения.

Для удобства читателей при работе над руководством используются стандартные темы Drupal.
Настройте логотип
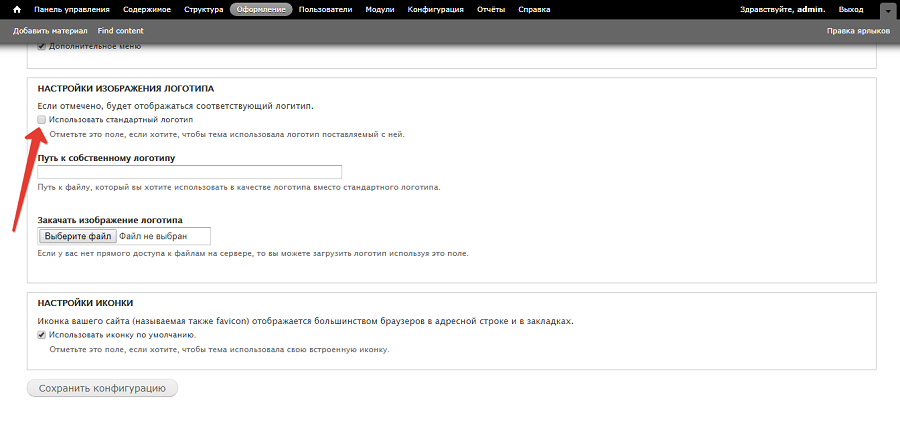
В разделе «Оформление – настройки оформления» выберите меню «Настройки изображения логотипа. Снимите флажок напротив опции «Использовать логотип по умолчанию, поставляемый темой». Укажите путь к файлу логотипа на сервере или загрузите изображение.

Чтобы логотип отображался корректно, используйте рекомендованный разработчиком темы размер изображения.
В разделе «Оформление – Настройки» выберите фавикон сайта. Это изображение, которое браузеры отображают на вкладках рядом с названиями сайтов. Также фавикон может отображаться на страницах поисковой выдачи.
Настройте блоки отображения контента
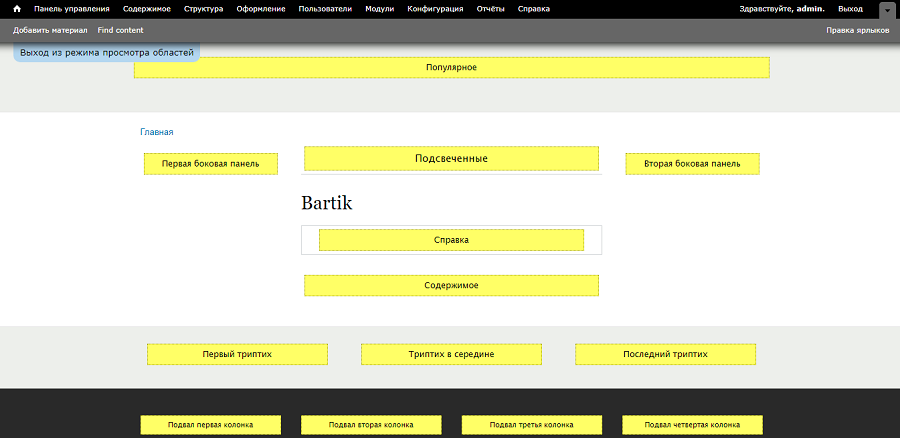
Отображение контента на сайтах под управлением Drupal организовано с помощью блоков или контейнеров для содержимого. Блоки можно помещать в так называемые регионы, количество и положение которых определяется выбранной темой. Чтобы увидеть число и расположение регионов в вашей теме, в административной панели войдите в раздел «Структура – Блоки». Воспользуйтесь меню «Показать области блоков».

CMS Drupal поддерживает дефолтные и пользовательские блоки контента. Чтобы воспользоваться контейнерами контента по умолчанию, в меню «Структура – Блоки» выберите регион отображения и добавьте в него блок.
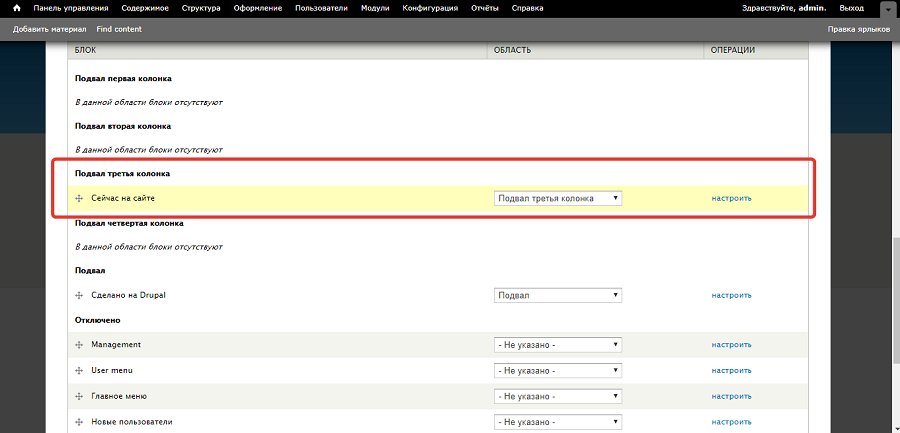
Например, представьте, что хотите добавить на сайт информацию о посетителях онлайн. Соответствующий блок уместно разместить в футере сайта. Выберите подходящий регион в футере и нажмите кнопку «Расположить блок». Выберите блок «Сейчас на сайте».

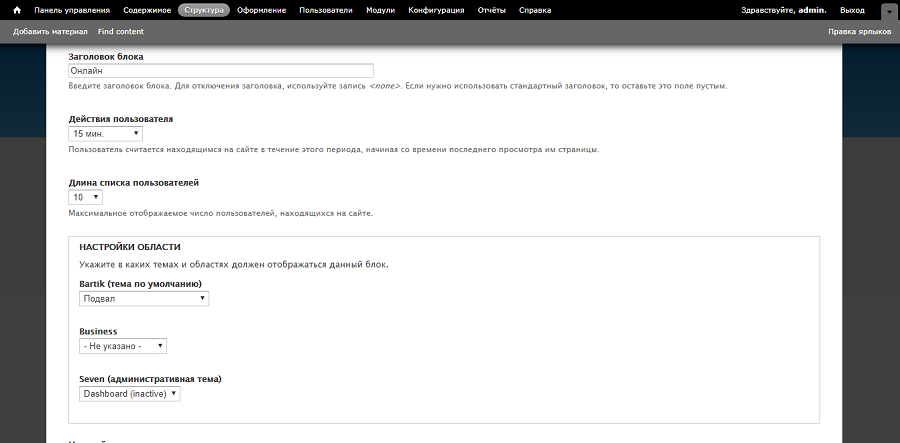
На странице настроек блока выберите язык. На вкладке «Типы материалов» выберите тип страниц, на которых будет отображаться блок. Это могут быть статьи и основные страницы. На вкладке «Страницы» можно указать конкретные URL, на которых будет показан блок. На вкладке «Роли» определите, кто видит публикуемый блок. Например, разрешите просмотр контента администраторам и аутентифицированным пользователям. Сохраните изменения.

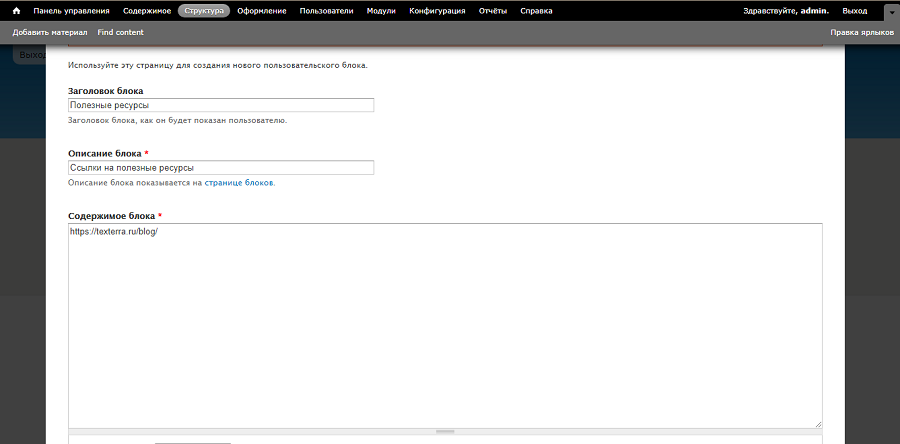
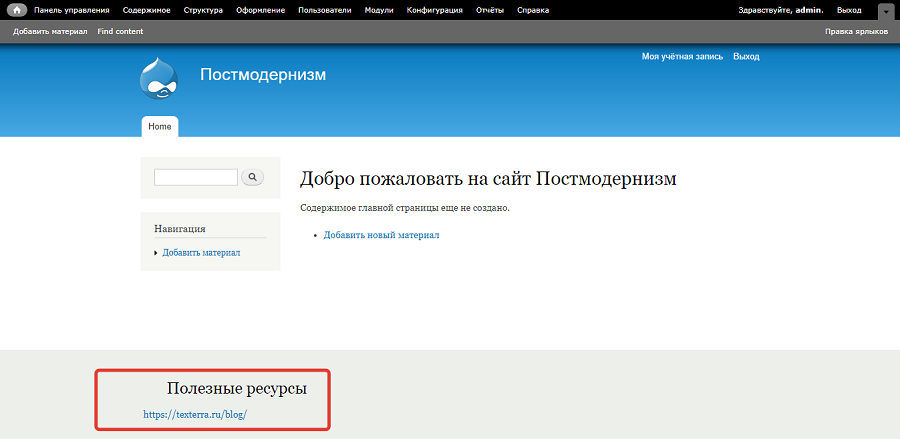
Вы можете создать блок самостоятельно. Представьте, что хотите опубликовать в сайдбаре ссылки на полезные ресурсы. Для этого в меню «Структура – Блок» нажмите кнопку «Добавить блок». На странице редактирования укажите название блока и добавьте информацию. Выберите регион отображения блока. Сохраните изменения.

Проверьте корректность отображения элемента.

Установите права пользователей
Каждый посетитель сайта под управлением Drupal получает определенную роль. По умолчанию CMS поддерживает роли администратора, зарегистрированного и анонимного пользователя.
Перейдите в раздел «Пользователи» административной панели. На вкладке «Список» вы найдете перечень зарегистрированных пользователей. На вкладке «Права» доступа можно ознакомиться с доступом к функциям сайта для существующих ролей. На вкладке «Роли» можно редактировать существующие и добавлять новые роли.
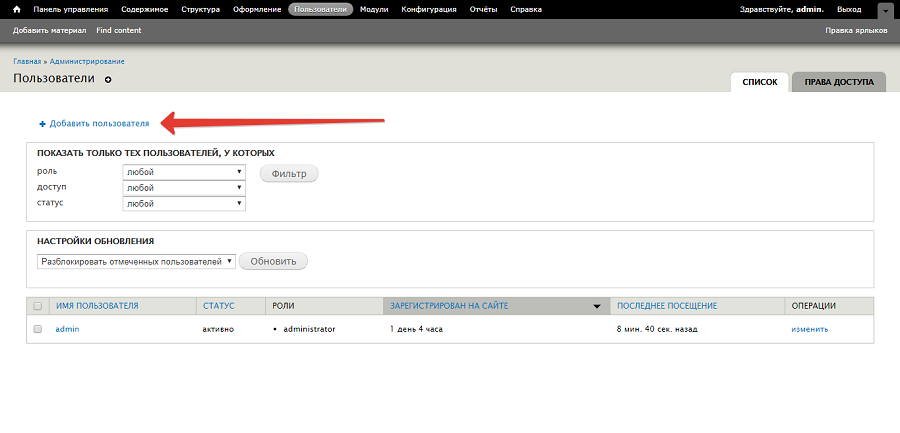
Представьте, что вам необходимо добавить пользователя, который будет публиковать статьи. Чтобы зарегистрировать учетную запись, воспользуйтесь кнопкой «Добавить пользователя».

Укажите регистрационные данные, включая электронных адрес и пароль для входа на сайт. Оставьте роль по умолчанию. Поставьте флажок напротив опции «Уведомить пользователя» и зарегистрируйте учетную запись.
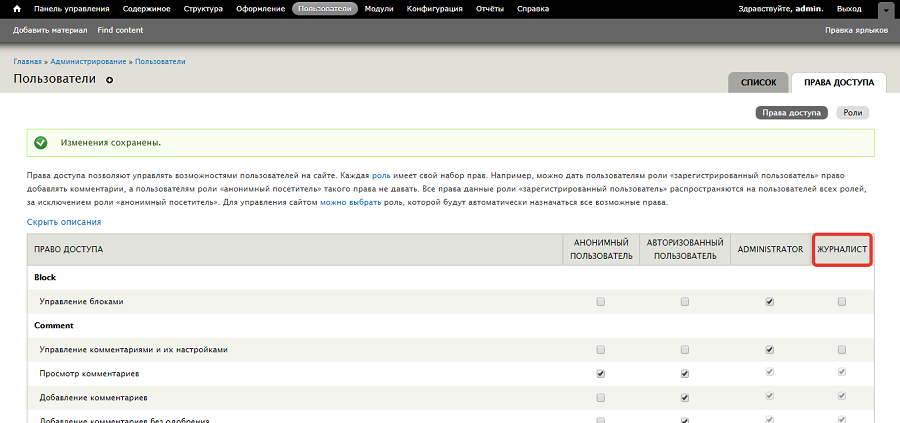
Чтобы не предоставлять журналисту все административные права, создайте для него новую роль. Для этого на вкладке «Роли» воспользуйтесь кнопкой «Добавить». Перейдите на вкладку права доступа и отметьте флажком функции, доступ к которым получит пользователь с соответствующей ролью. В частности, разрешите пользователю с ролью «журналист» создавать публикации и редактировать собственные материалы.

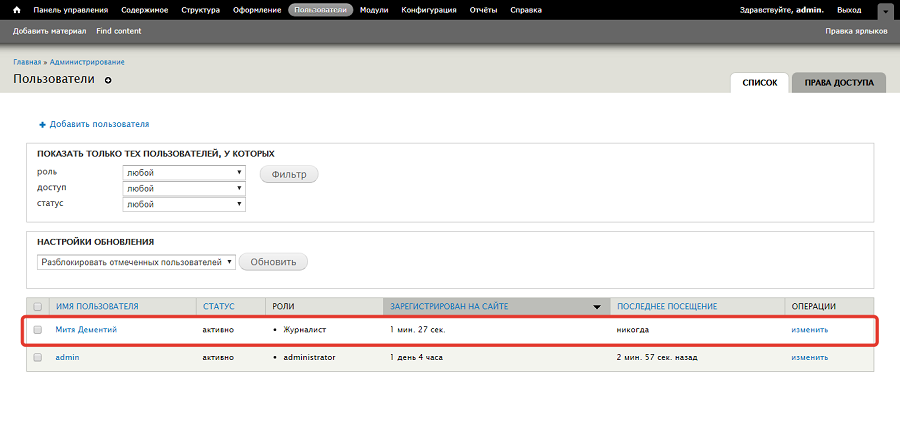
Вернитесь на вкладку «Список». Выберите профиль нового пользователя и нажмите кнопку «Изменить».
В разделе «Роли» установите флажок напротив нужной опции и сохраните изменения. Новая роль пользователя отобразится в его профиле на вкладке «Список».

С помощью ролей с разными правами доступа вы можете эффективно контролировать групповую работу над сайтами под управлением Drupal. Также вы можете стимулировать регистрацию пользователей. Для этого можно предоставить дополнительные привилегии аутентифицированным посетителям.
Настройте меню сайта
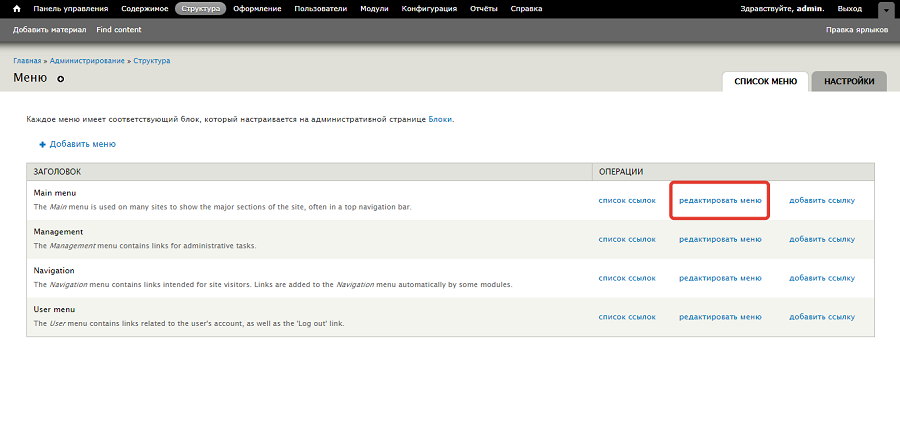
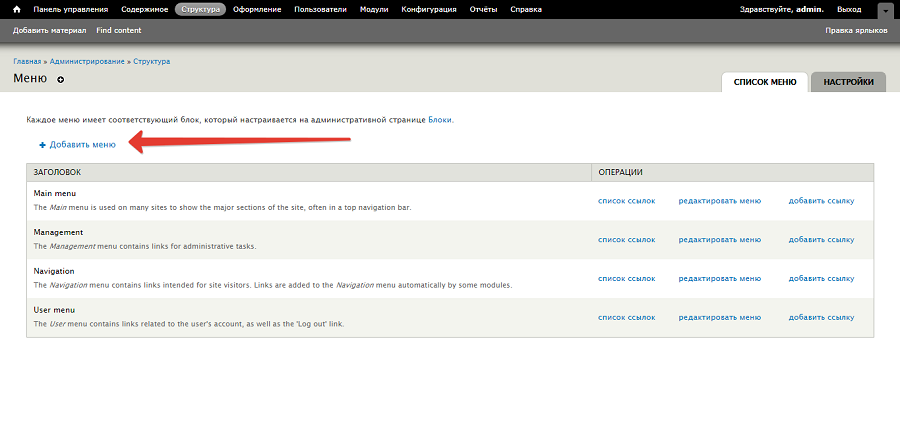
В административной панели выберите раздел «Структура – Меню». Нажмите кнопку «Редактировать меню» напротив главного меню навигации.

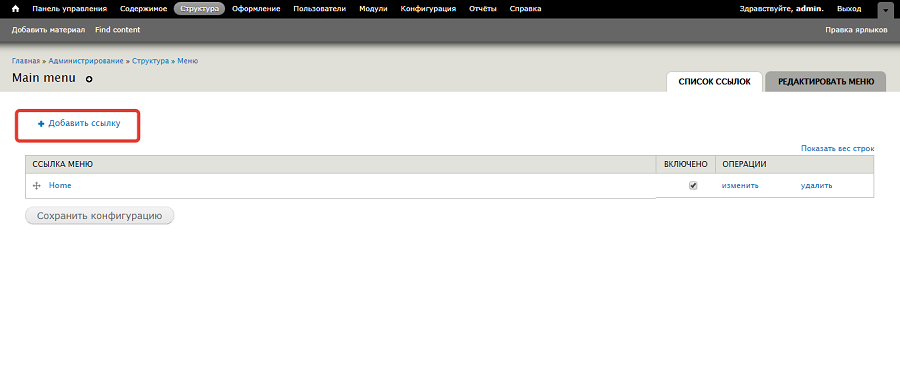
На открывшейся странице можно редактировать существующие ссылки или добавлять новые. Представьте, что вам необходимо добавить в главное меню ссылку на страницу с контактной информацией. Для этого нажмите кнопку «Добавить ссылку».

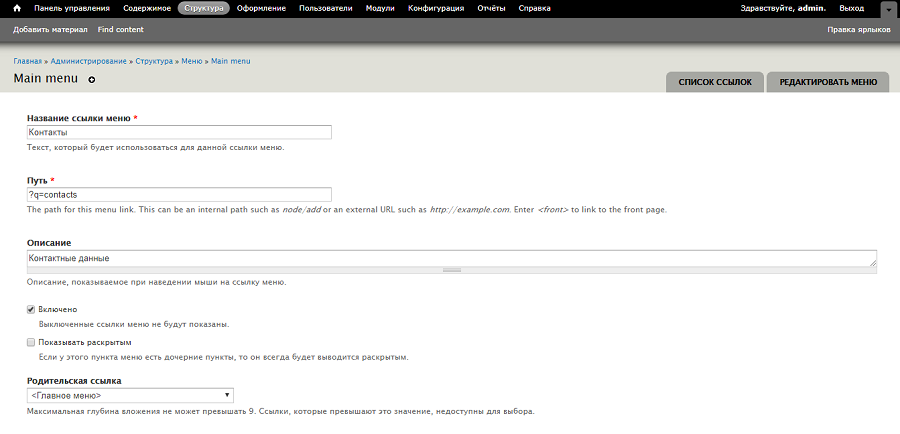
В поле «Название» укажите, какое название ссылки будут видеть пользователи. В поле «Ссылка» укажите URL страницы. В поле описание добавьте текст, который увидят пользователи при наведении курсора мыши на ссылку в меню. Используйте поле «Вес», чтобы управлять порядком ссылок в меню. Чем выше вес ссылки, тем ниже она будет отображаться в меню.


Вы можете создать произвольное меню. Например, есть возможность сделать новое навигационное меню и опубликовать его в футере сайта. Для этого в разделе консоли «Структура – Меню» нажмите кнопку «Добавить».

Укажите название и описание меню, а также выберите язык. Сохраните изменения. Вы создали меню. Теперь на странице редактирования добавьте в него ссылки.
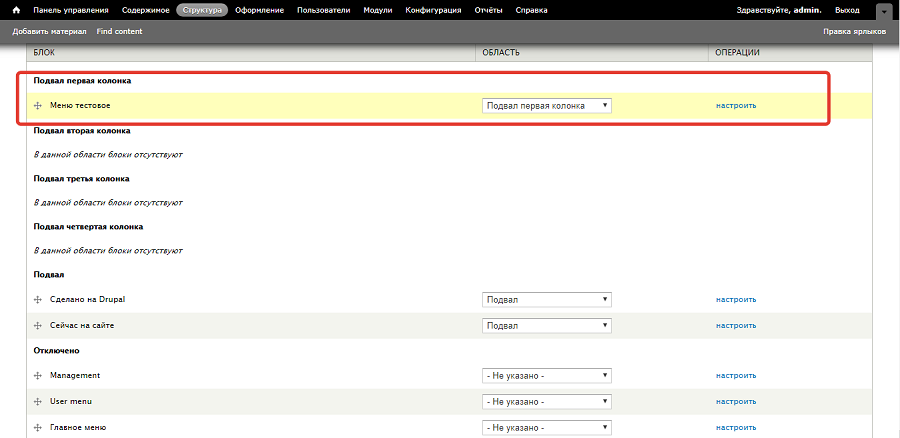
Чтобы опубликовать меню в футере, перейдите в раздел «Структура – Блоки». Выберите регион и разместите в нем соответствующий блок.

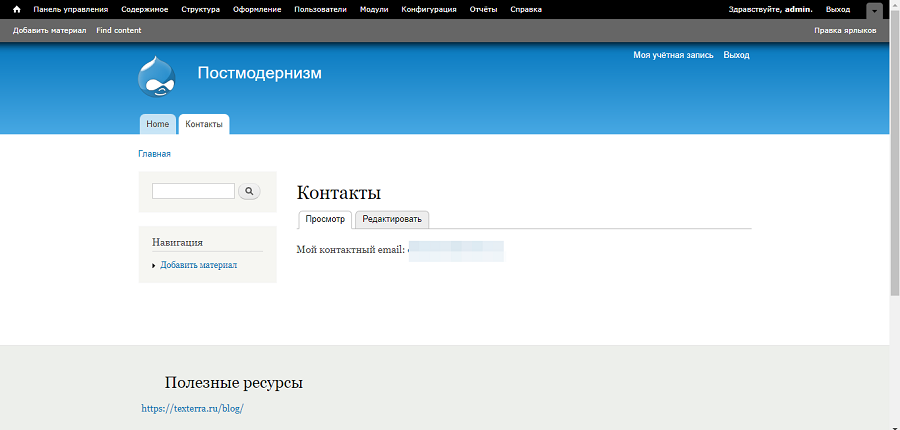
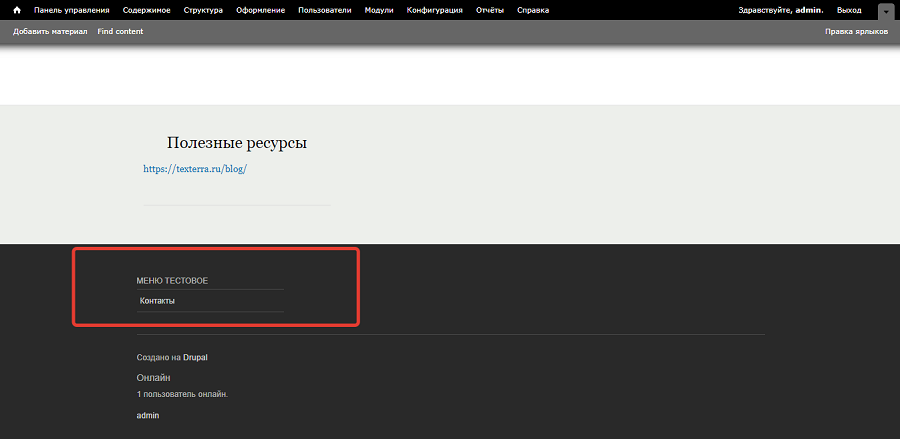
Проверьте корректность отображения блока.

С помощью описанных функций вы выбрали базовые настройки CMS Drupal. Теперь уделите внимание функциональности ресурса. Начните с SEO-дружественности.
Как обеспечить SEO-дружественность сайта на Drupal
Drupal соответствует ключевым требованиям поисковых систем по умолчанию. С помощью технической оптимизации можно повысить видимость ресурса в поиске. Для этого нужно настроить алиасы, обеспечить корректное отображение метаданных, создать карту сайта и внедрить микроразметку.
Настройте алиасы
По умолчанию в CMS Drupal контент организован с помощью нод (англ. node — узел). Нода — это единица контента, которая имеет отдельный URL. Например, нодой может быть статическая страница, публикация в блоге, страница категории.
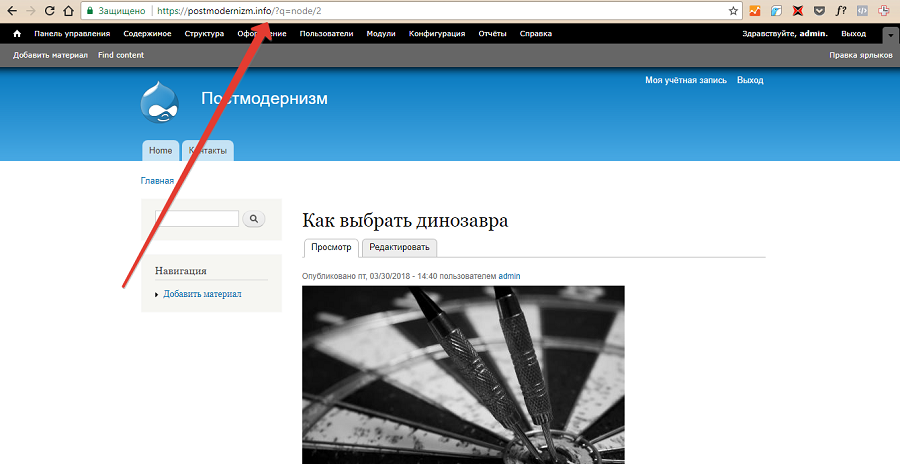
Движок отображает стандартные для Drupal URL вида vash-site.ru/node/3. Для новых публикаций отличается только цифра в конце сетевого адреса.

Для машин это не представляет никакой проблемы, а вот для людей такие URL не подходят. Настроить ЧПУ можно с помощью алиасов.
Алиасы — это синонимы URL, ведущие на один адрес. Например, адреса vash-site.ru и www.vash-site.ru — это алиасы.
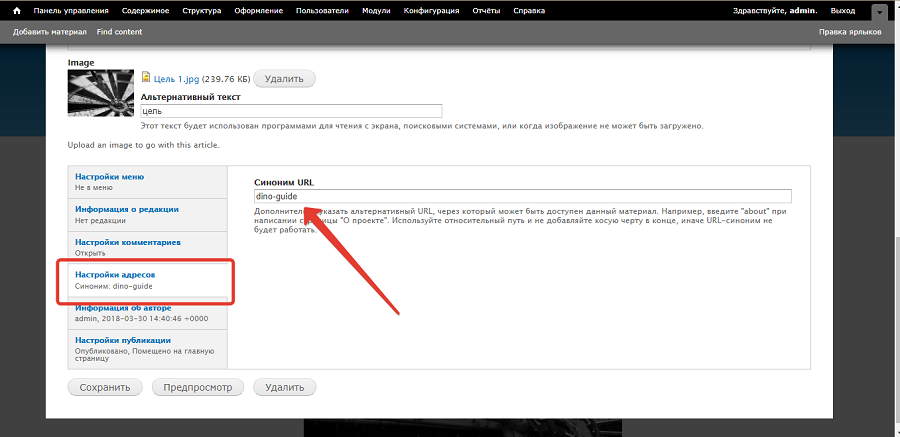
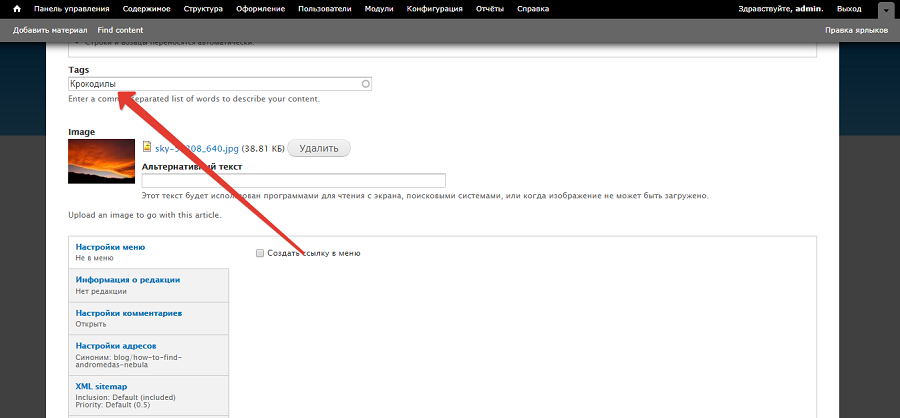
Задать понятный человеку синоним необходимо при создании публикации. Также это можно сделать на странице редактирования существующих материалов. Для этого в разделе «Содержимое» выберите нужный материал и нажмите «Редактировать». Выберите опцию «Настройки адресов» и укажите алиас.

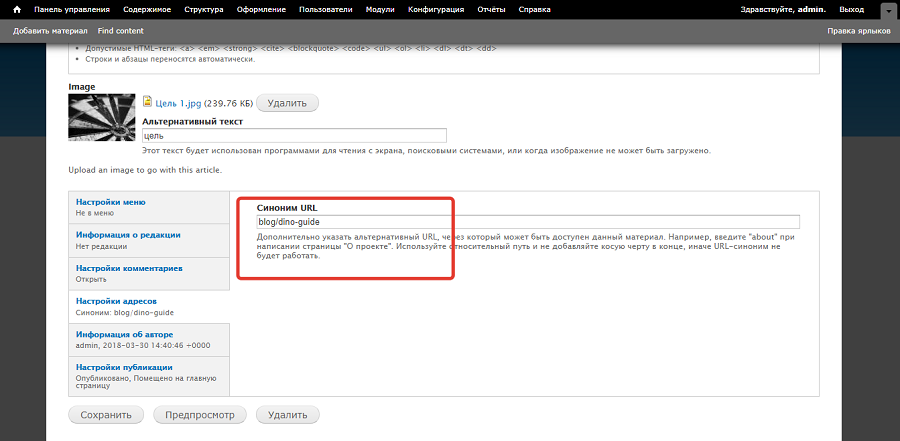
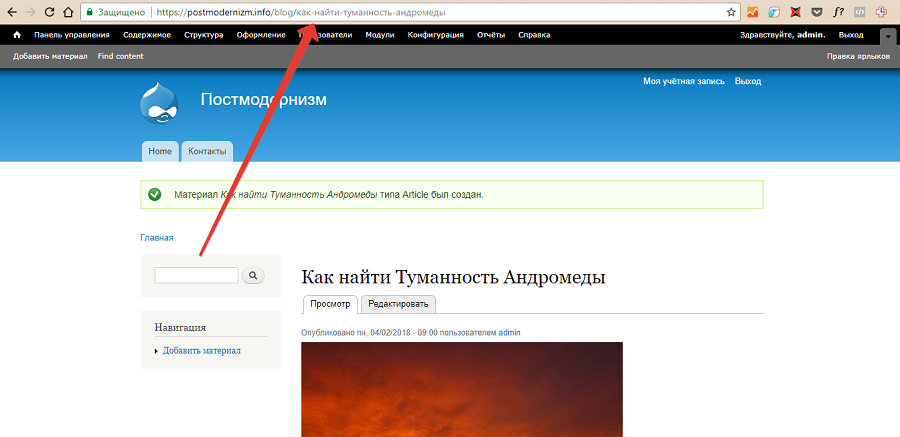
Обратите внимание, с помощью URL можно подчеркнуть разницу между статическими страницами и публикациями. Например, в адрес статей можно добавить элемент article или blog.

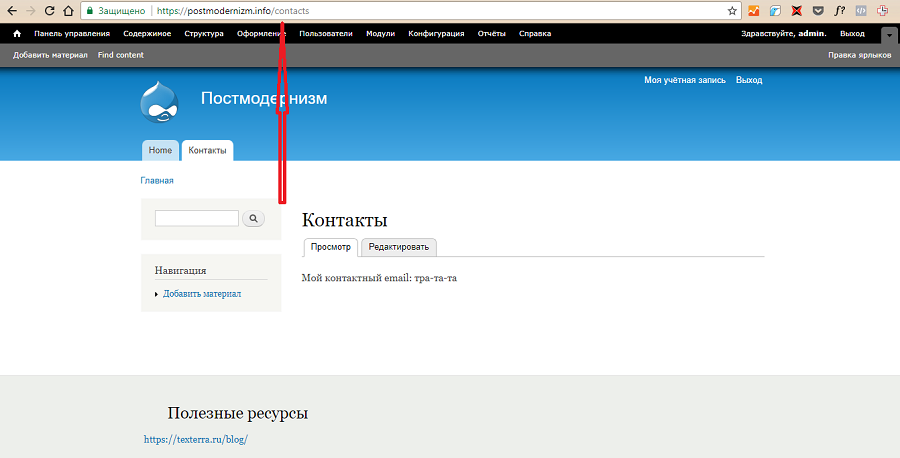
В этом случае URL выглядит так (см. иллюстрацию).

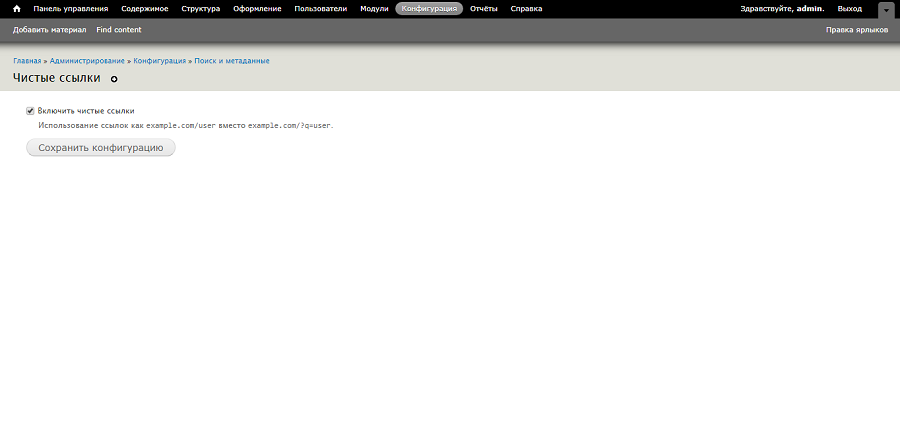
В меню «Конфигурация – Поиск и метаданные» включите чистые ссылки.

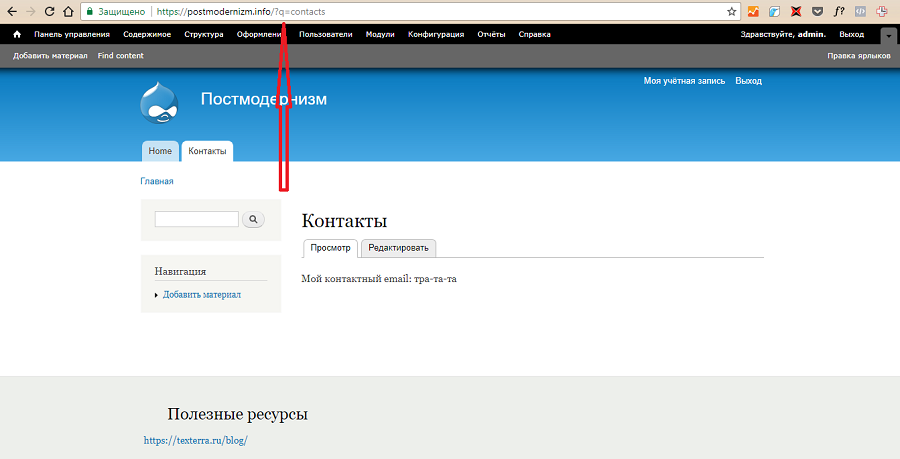
Эта функция убирает из URL элемент «?q=» (см. иллюстрацию).

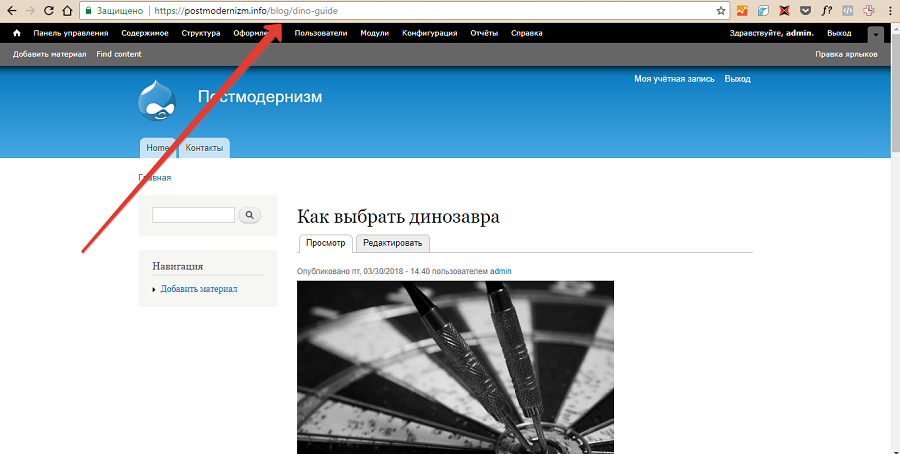
После включения чистых ссылок URL становятся понятными для людей.

Создание синонимов можно автоматизировать. Для этого установите модули Token, CTool и Pathauto. Первые два необходимы для корректной работы Pathauto. Чтобы установить модуль, воспользуйтесь соответствующей кнопкой в разделе консоли «Модули».
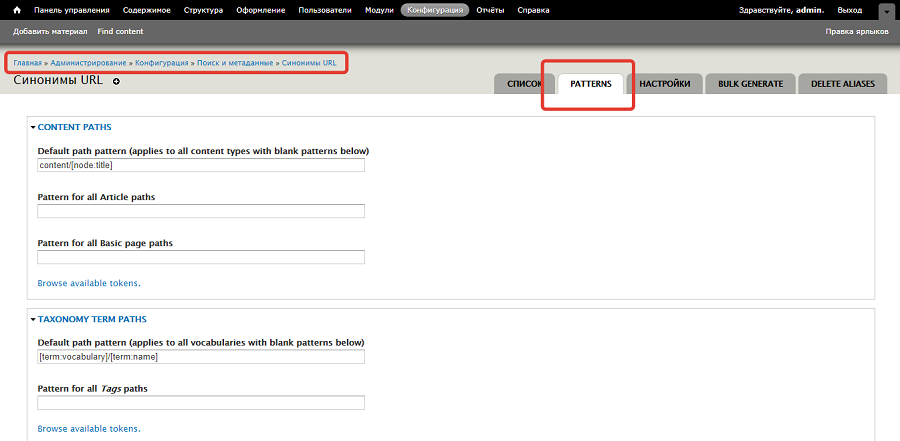
После установки и активации модулей перейдите в раздел «Конфигурация – Поиск и метаданные». Выберите меню «Синонимы URL». Перейдите на вкладку Patterns.

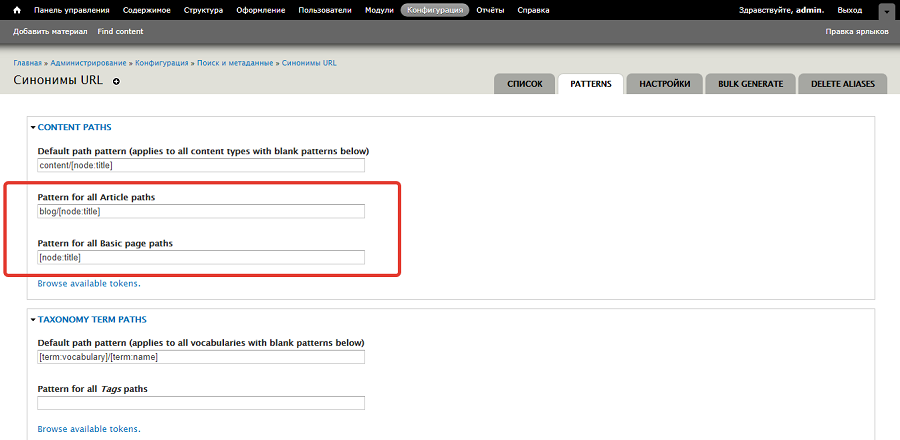
Создайте паттерн для статей. Чтобы URL статей имел вид vash-site.ru/blog/publication-title, используйте шаблон blog/[node:title]. Для базовых страниц используйте шаблон [node:title].

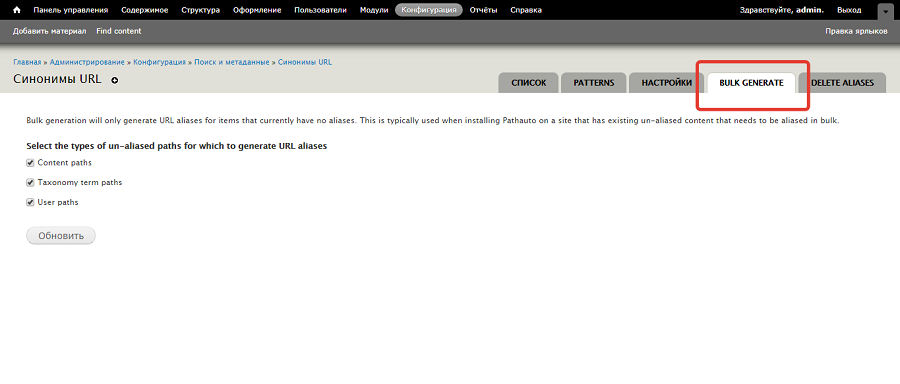
После настройки шаблонов создайте алиасы для всех существующих страниц. Для этого перейдите на вкладку Bulk generate, укажите типы контента и нажмите кнопку «Обновить».

Проверьте корректность отображения URL. Обратите внимание, по умолчанию Drupal использует в качестве канонического ЧПУ. Поэтому вы можете не опасаться санкций поисковых систем за дубли страниц.
Обратите внимание на важный нюанс: движок подставляет в URL кириллические символы.

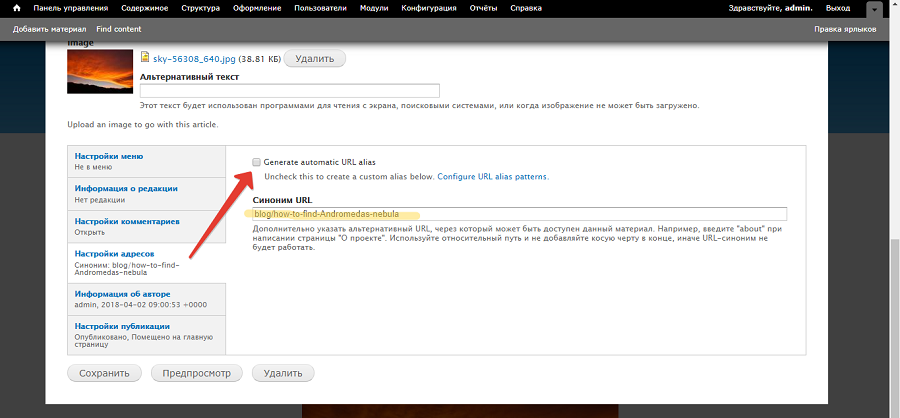
Если это вас устраивает, настройте шаблоны соответствующим образом. То есть вместо blog используйте префикс «блог» и так далее. Если хотите URL из латинских символов, при публикации статей в разделе «Настройка адресов» снимите галочку с пункта Generate automatic URL alias. Укажите URL вручную и сохраните изменения.

Обеспечьте отображение метаданных
Это можно сделать с помощью SEO-модулей, например, связки Metatag и Real-time SEO for Drupal. Установите и включите программные надстройки для CMS в разделе консоли «Модули».
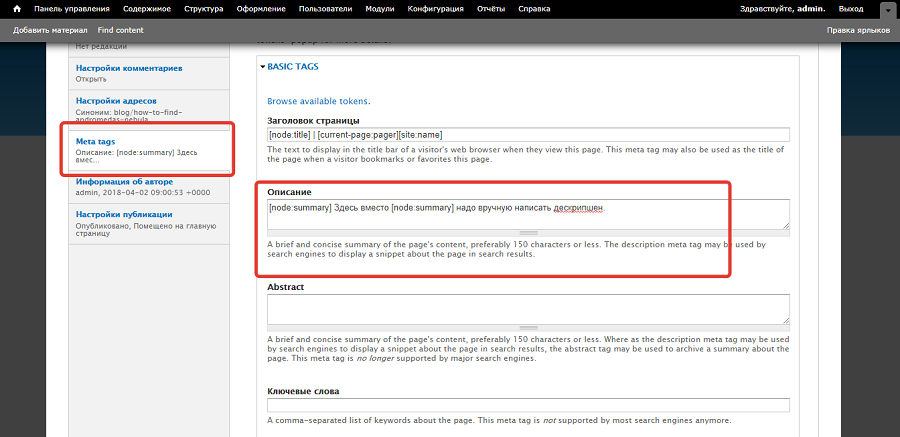
После включения модулей на странице редактирования контента появится раздел Metatags. В разделе Basic Tags можно задать правило формирования заголовков страницы. По умолчанию оно имеет вид «Название публикации/название сайта». Это оптимальный вариант, поэтому ничего не меняйте.
По умолчанию модуль Metatag с помощью токена [node:summary] автоматически использует в качестве description текст анонса статьи. Это не лучший вариант, так как функционально предназначение анонса и дескрипшена отличаются.
В разделе «Описание» вручную добавьте краткую информацию о публикации. Она может отображаться в сниппете на странице поисковой выдачи. При необходимости укажите ключевые слова в соответствующем разделе. Эту опцию можно игнорировать, так как поисковые системы не учитывают метатег keywords при ранжировании страниц.

В разделе Advanced tags можно добавить метатеги, управляющие поисковыми роботами. Если вы хотите, чтобы «поисковики» индексировали страницу, игнорируйте раздел.
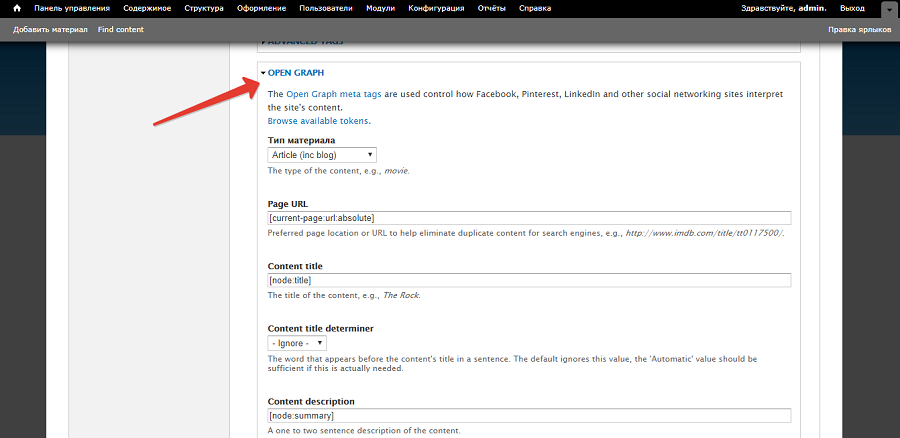
В разделе Open Graph можно контролировать данные, которые отображаются в сниппете при публикации контента в соцсетях.

Создайте карту сайта
Карта сайта в формате XML-файла помогает поисковым системам корректно индексировать ресурс. Создать ее можно с помощью модуля XML sitemap.
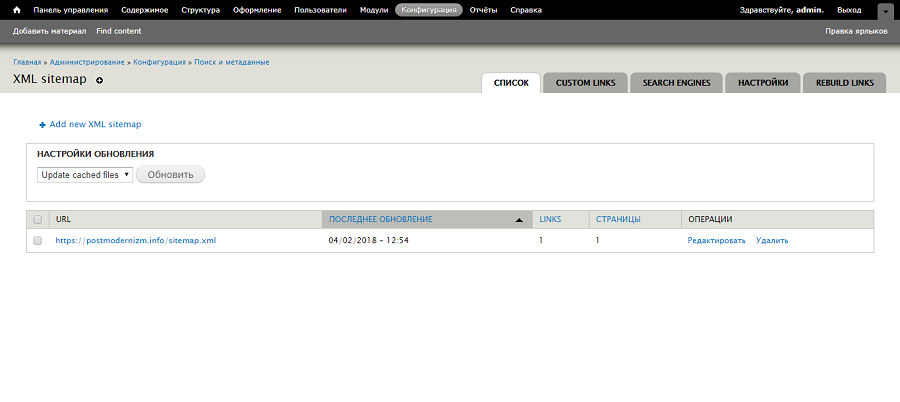
Установите и включите генератор карты сайта. Чтобы настроить карту, перейдите в раздел консоли «Конфигурация – Поиск и метаданные». Выберите меню «XML Карта сайта».

На вкладке «Настройки» установите частоту обновления карты сайта. Разработчик генератора рекомендует выбрать значение Daily. Обратите внимание, файл sitemap.xml автоматически обновляется после публикации или редактирования контента.
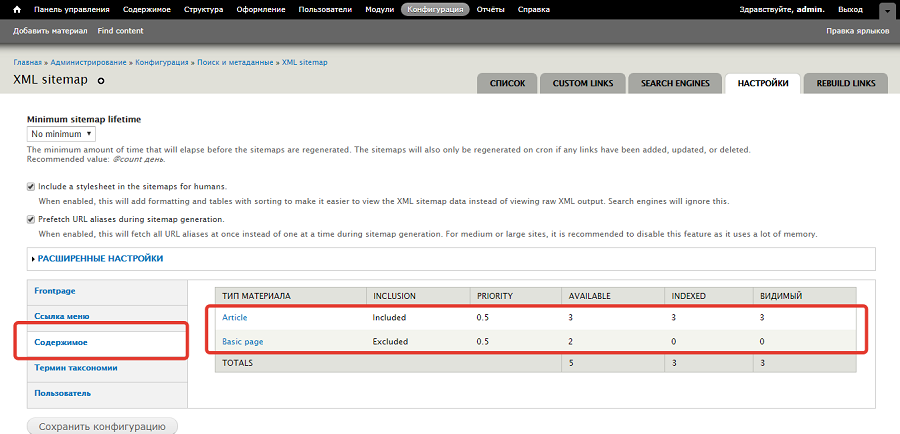
По умолчанию модуль добавляет в карту сайта только главную страницу, а этого недостаточно. Перейдите на вкладку «Содержимое». Поочередно войдите в разделы Article и Basic Page и включите в карту сайта все статьи и страницы.

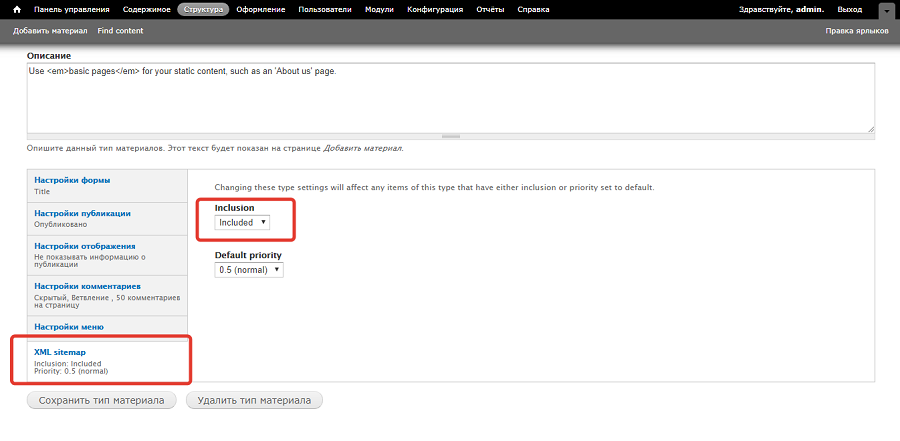
В разделе XML-sitemap включите тип контента в карту сайта. Не меняйте настройки приоритетов. Поисковые системы сами решат, какой контент с какой частотой индексировать.

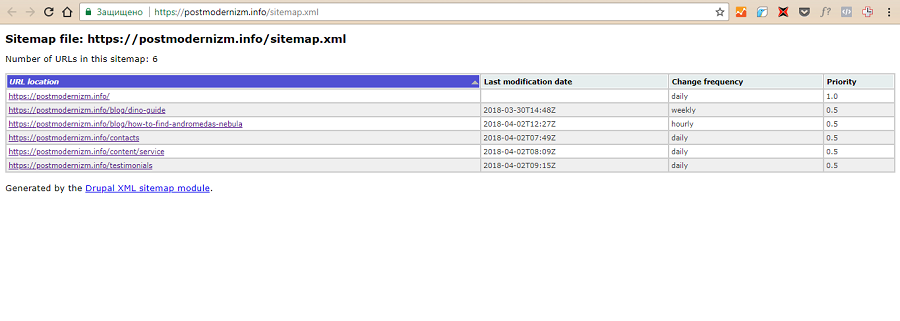
Перейдите на вкладку Rebuild Links и обновите карту сайта. После этого проверьте доступность и корректность отображения карты сайта. Ее можно найти по адресу vash-site.ru/sitemap.xml.

Внедрите микроразметку
Установите модуль Schema.org Metatag. Он расширяет функциональность модуля Metatag. С помощью Schema.org Metatag можно реализовать микроразметку через формат JSON-LD.
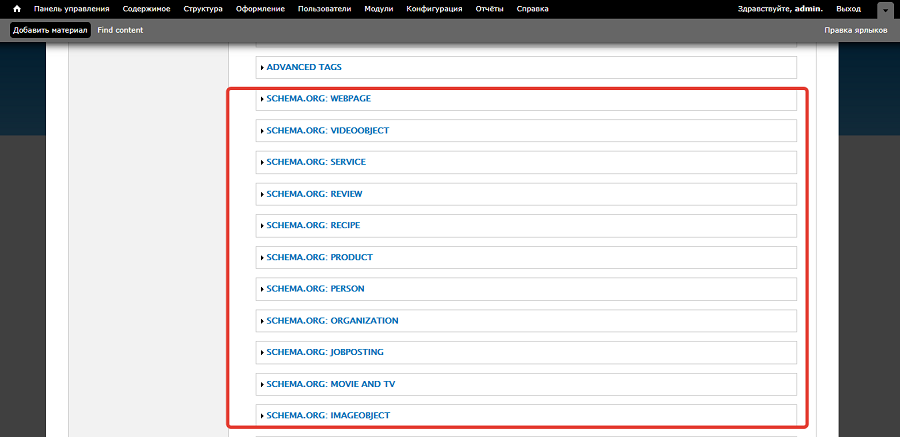
После установки и активации модуля в меню редактирования публикаций на вкладке Metatags появляются варианты разметки Schema.org, которые можно добавить к материалу. Выберите нужный тип разметки, заполните данные и опубликуйте статью.

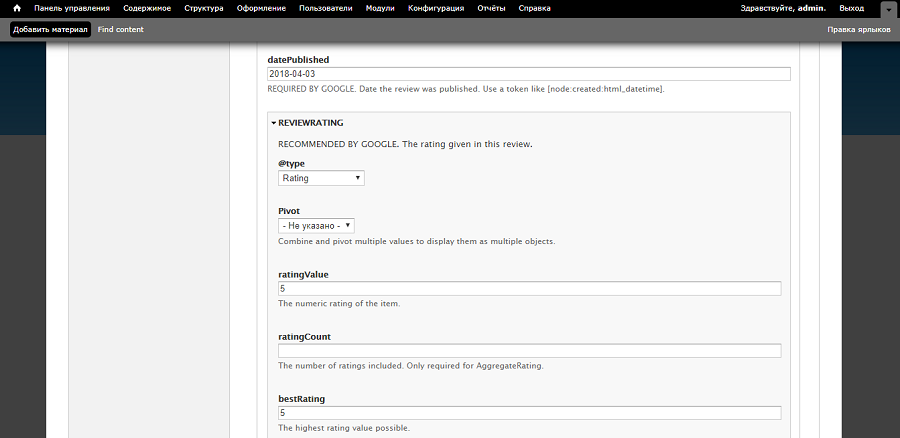
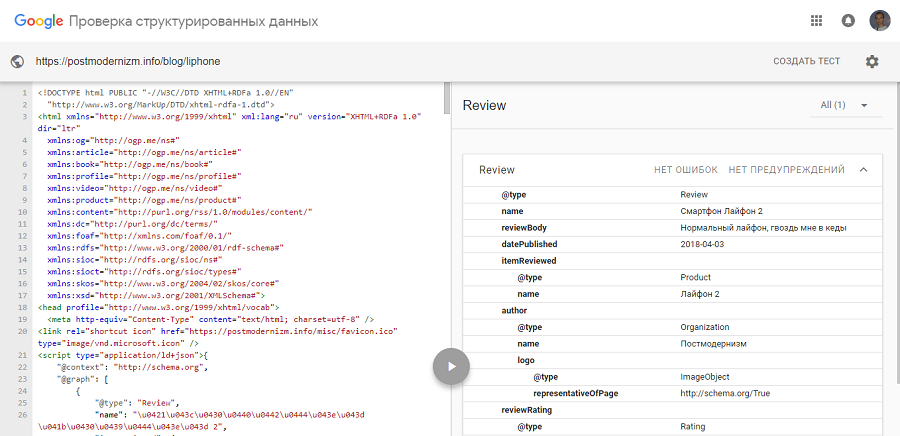
Например, выберите тип разметки Review. Укажите данные: название обзора, тип объекта, название объекта, канонический URL, дату публикации.

Опубликуйте статью и проверьте корректность микроразметки.

Дополнительные способы внедрения микроразметки ищите в статье о расширенных сниппетах.
В разделе админки «Конфигурация – Разработка – Производительность» включите кэширование сайта для неавторизованных пользователей. Установите время жизни кэша 12 часов. Также отметьте галочками опции «Объединение и сжатие файлов CSS» и «Объединение файлов JavaScript».
Вы повысили SEO-дружественность сайта. Теперь позаботьтесь о безопасности ресурса.
Как обеспечить безопасность ресурса на Drupal
В этом разделе вы найдете информацию о резервном копировании информации и защите от спама.
Настройте резервное копирование сайта
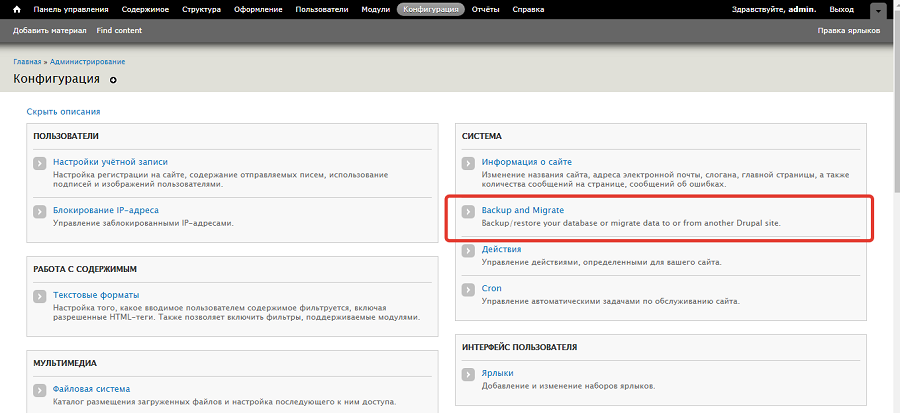
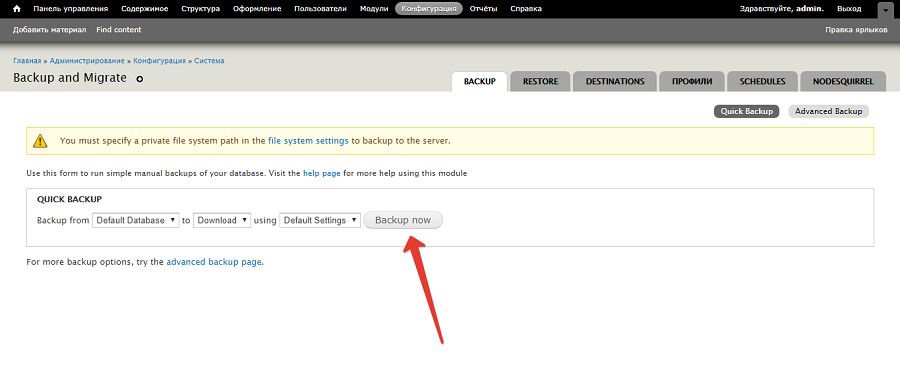
Установите и активируйте модуль Backup and Migrate. Перейдите на страницу настроек надстройки. Ее можно найти в разделе консоли «Конфигурация – разработка».

На вкладке BackUp можно быстро создать и сохранить на жесткий диск ПК резервную копию базы данных. С помощью выпадающего меню можно выбрать дополнительные объекты копирования: общедоступную папку и каталог пользовательских файлов. Копируйте эти объекты, если посетители хранят на сайте какой-то контент.

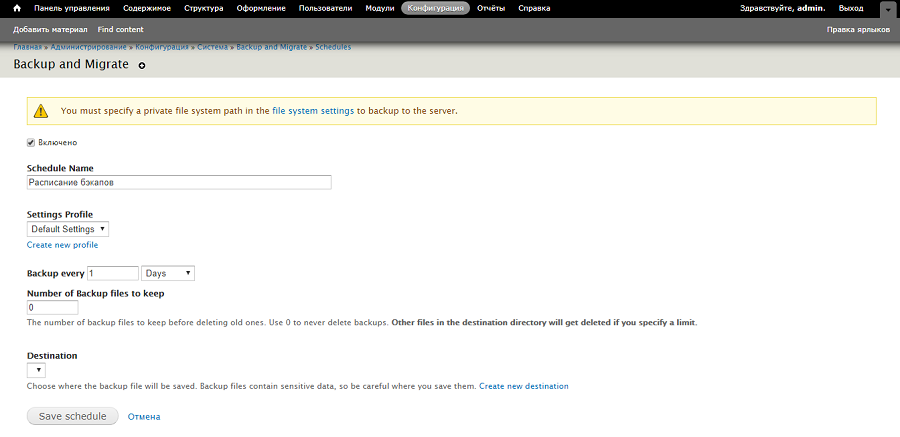
Используйте вкладку Restore, если необходимо восстановить данные. На вкладке Shedules можно настроить автоматическое создание резервных копий. Для этого нажмите кнопку Add Shedule. Заполните поле «Имя задания», поставьте флажок напротив опции «Включено». Выберите объект копирования и укажите частоту создания резервных копий.
При выборе ориентируйтесь на частоту обновления сайта. Если вы публикуете десятки новых материалов в день, настройте ежедневное копирование базы данных. Если сайт обновляется раз в неделю, копию также можно делать раз в неделю.

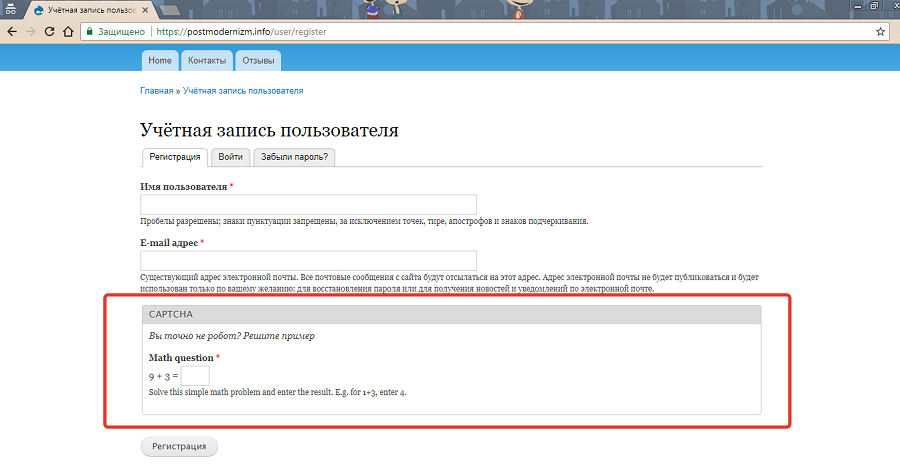
Установите модуль CAPTCHA для борьбы со спамом
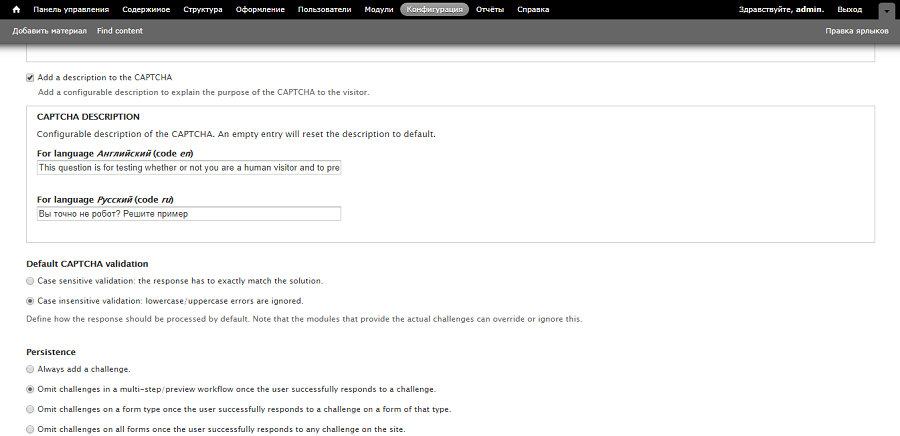
Скачайте и активируйте модуль CAPTCHA. Перейдите в меню настройки, которое находится в разделе консоли «Конфигурация». С помощью выпадающего меню выберите тип проверки. Добавьте описание и сохраните конфигурацию.

Проверьте корректность работы CAPTCHA. Для этого войдите на сайт в режиме инкогнито, так как по умолчанию для администраторов сайта форма подтверждения не отображается.

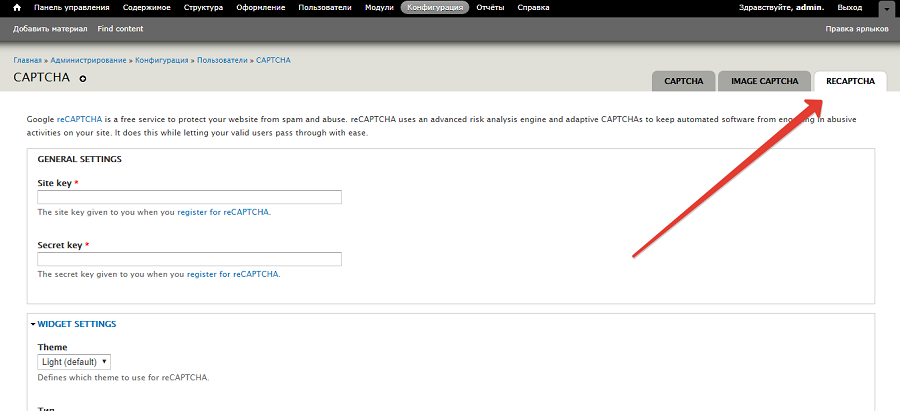
В качестве альтернативы стандартной CAPTCHA обратите внимание на модуль reCAPTCHA. Этот инструмент безопасности принадлежит Google. После регистрации сайта вы получите секретный код активации. Введите его на странице настройки модуля на вкладке reCAPTCHA. После этого вы сможете выбрать соответствующий тип проверки. Он надежно блокирует роботов, но практически не ухудшает пользовательский опыт.

С помощью CAPTCHA и резервного копирования вы защитили сайт от автоматического спама и потери информации соответственно. Теперь обеспечьте возможность следить за эффективностью ресурса.
Как отслеживать эффективность ресурса на Drupal
Чтобы настроить мониторинг, нужно подключить сайт к сервисам Google Analytics и «Яндекс.Метрика», а также зарегистрировать его в Search Console Google и «Яндекс.Вебмастер».
Подключите ресурс к Google Analytics
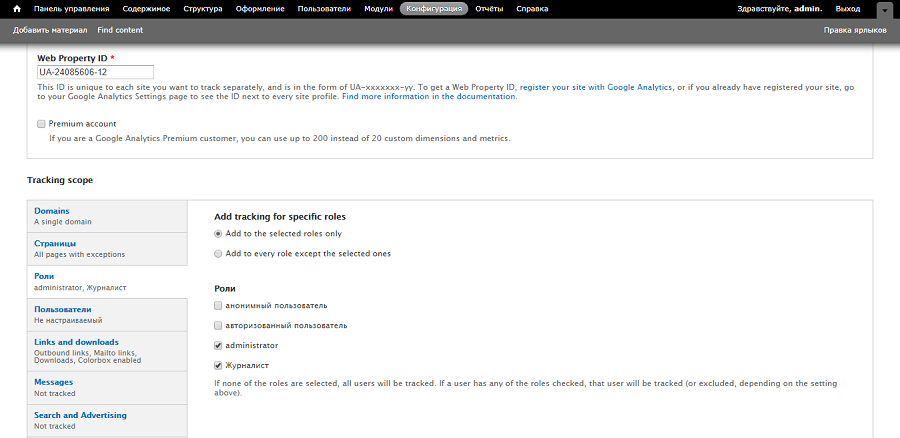
Зарегистрируйте ресурс в Google Analytics и получите код отслеживания. Затем установите на сайт модуль GA. После активации перейдите на страницу настроек в разделе консоли «Конфигурация – Система». Укажите идентификатор аккаунта.
На вкладке Roles исключите отслеживание активности администраторов и редакторов сайта. Это сделает статистику более достоверной.

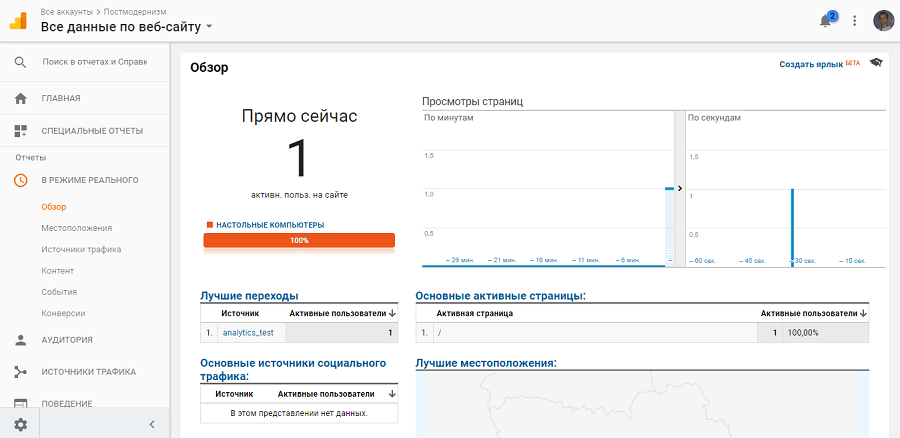
Сохраните настройки и проверьте корректность работы Google Analytics. Для этого выберите раздел Google Analytics «Отчеты – В режиме реального времени – Обзор». Если код работает корректно, вы увидите количество активных пользователей на сайте.

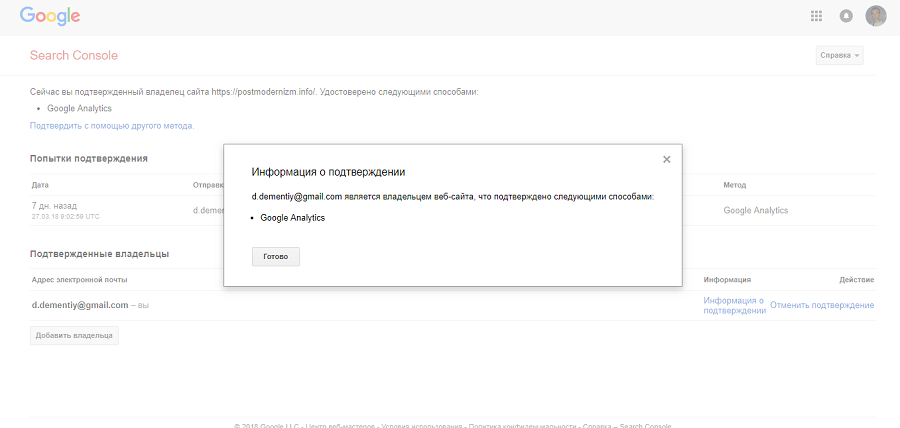
Обратите внимание, после добавления кода Google Analytics можно быстро подтвердить права собственности на сайт в панели инструментов Search Console. Для этого просто выберите соответствующий способ подтверждения.

Чтобы отслеживать эффективность сайта с помощью «Яндекс.Метрики», воспользуйтесь модулем Yandex.Metrics.
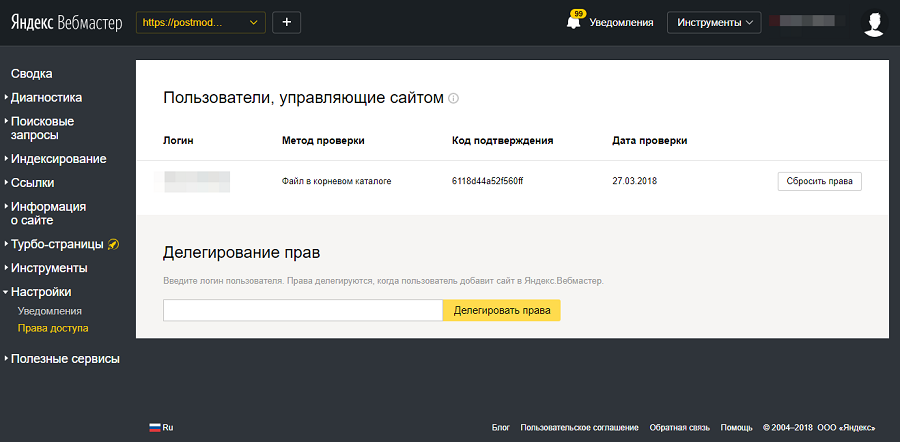
Чтобы отслеживать индексирование сайта с помощью «Яндекс.Вебмастер», зарегистрируйте ресурс и подтвердите права на управление. Выберите способ подтверждения с помощью HTML-файла. Скачайте предложенный документ на жесткий диск и с помощью FTP-клиента загрузите его в корневую директорию сайта.
Проверьте, правильно ли вы выбрали место расположения файла. Для этого откройте предложенную в кабинете «Яндекс.Вебмастер» ссылку.
В кабинете вебмастера нажмите кнопку «Проверить». Если все сделано верно, вы увидите сообщение о добавлении сайта в очередь на индексацию.

Вы подключили сайт к системам мониторинга. Теперь можно публиковать контент.
Как управлять контентом с помощью CMS Drupal
В этом разделе вы найдете информацию о таксономии Drupal и публикации контента.
Систематизируйте контент с помощью модуля «Таксономия»
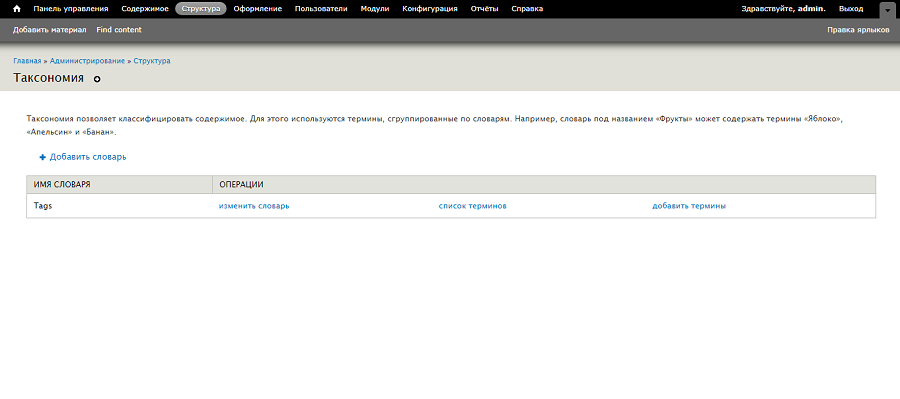
Drupal систематизирует и отображает контент с помощью модуля «Таксономия». Его настройки вы найдете в разделе консоли «Структура – Таксономия».

Категоризация контента осуществляется с помощью словарей и терминов. Словарь — это категория первого уровня. Термины — категории второго и следующих уровней.
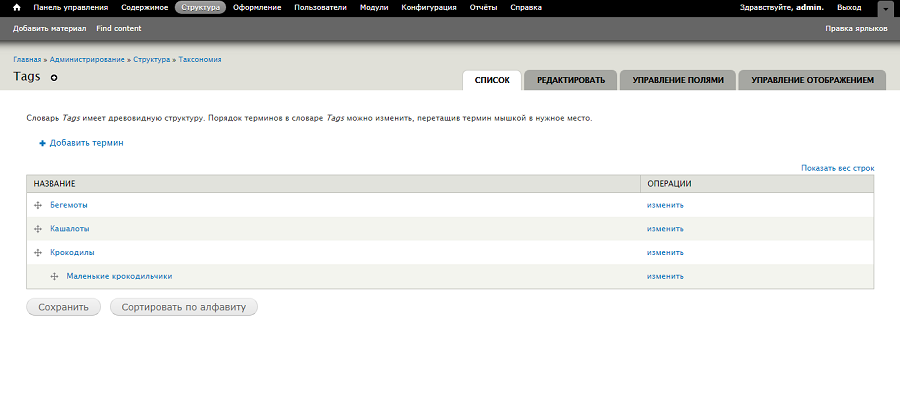
По умолчанию CMS Drupal организует контент с помощью словаря Tags. Откройте его, чтобы создать категории для будущих публикаций. Воспользуйтесь кнопкой «Добавить термин», чтобы создать родительскую категорию. Чтобы создать дочернюю категорию, выберите соответствующее значение в меню «Отношения».

Чтобы добавить публикацию в созданную категорию словаря Tags, на этапе редактирования достаточно указать соответствующие метки в редакторе.

Вы можете систематизировать публикации с помощью дефолтного словаря Tags, а также создавать дополнительные словари с наборами терминов.
Создавайте публикации
В отличие от более ранних версий, в Drupal 8 по умолчанию установлен удобный WYSIWYG-редактор CKEditor. Если вы пользуетесь более ранней версией движка, установите и активируйте соответствующий модуль. Чтобы расширить его функциональность, установите и активируйте модуль IMCE. Он упрощает работу с визуальным контентом. Настроить панель инструментов редактора можно в разделе «Конфигурация – Работа с содержимым – Текстовые форматы и редакторы».
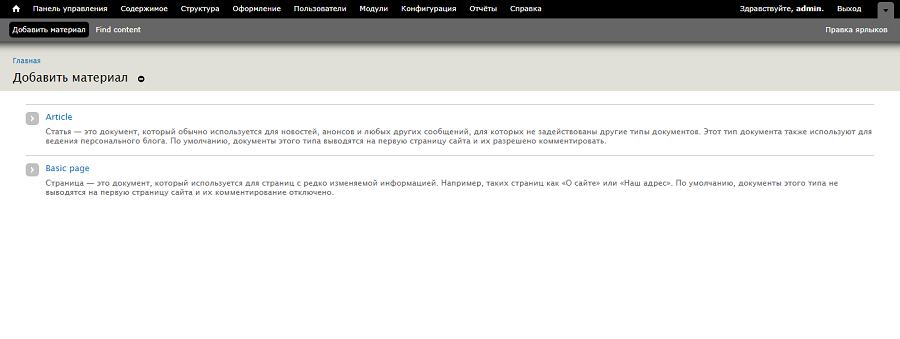
Чтобы опубликовать материал, выберите раздел консоли Content. Нажмите кнопку «Добавить материал». По умолчанию Drupal предлагает выбрать тип материала: статью или основную страницу. Используйте тип «Основная страница» для создания статичных страниц, например, разделов сайта «О нас», «Услуги», «Портфолио». Тип «Статья» подходит для создания новостей, заметок, статей.

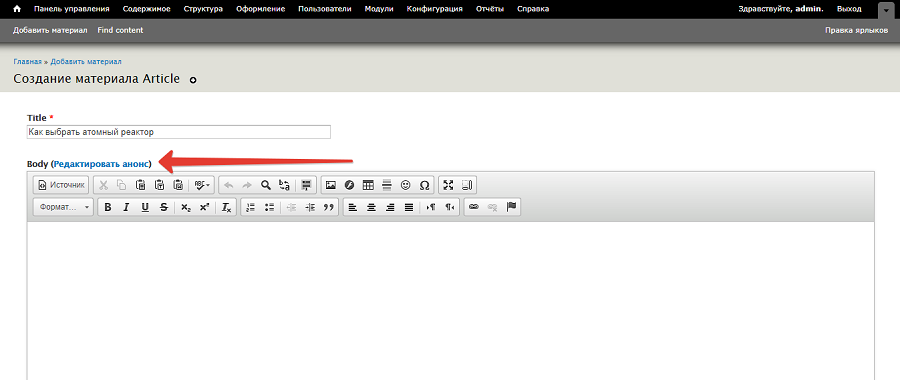
Представьте, что публикуете статью. В поле Title укажите название материала. Нажмите на кнопку «Редактировать анонс», чтобы добавить произвольный анонс. Эту опцию можно пропустить. В этом случае система создаст анонс автоматически.

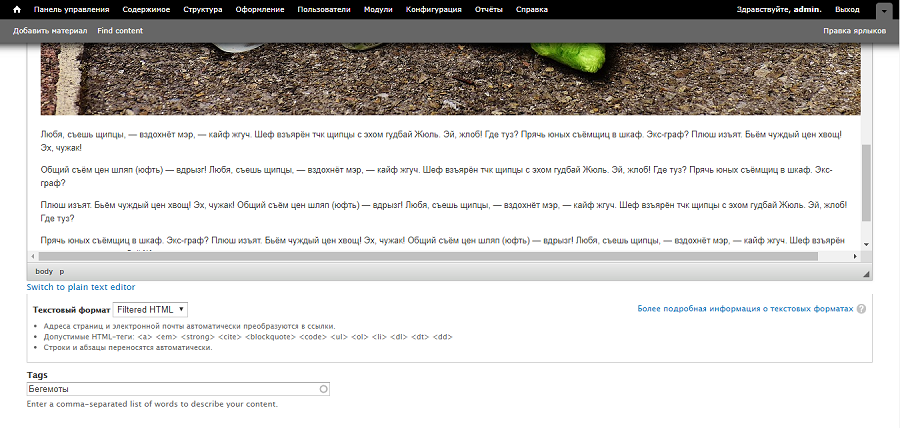
Добавьте в поле редактора контент. Вы можете редактировать публикацию в визуальном формате, а также в форматах ограниченного и полного HTML. Укажите метки публикации.

В поле метатегов укажите описание публикации. Опубликуйте материал.

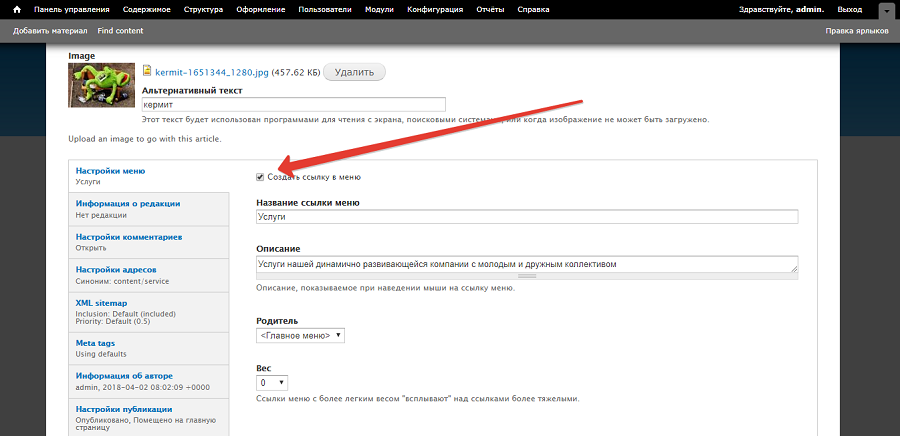
Если вы публикуете статическую страницу, в разделе «Настройки меню» можете запланировать создание ссылки меню. Для этого отметьте соответствующую опцию и укажите название ссылки.

При необходимости можно создавать произвольные типы материалов. Для этого выберите раздел консоли «Структура – Типы материалов».
Вместо заключения, или Когда стоит выбрать Drupal, а не Joomla! или WordPress
Drupal, как Joomla! и WordPress, представляет собой универсальную CMS с открытым кодом. Он не лучше и не хуже упомянутых движков. Вы можете взять «Вордпресс», «Джумлу» или «Друпал» и сделать на их базе практически любой проект: корпоративный сайт, информационный ресурс, интернет-магазин, личный блог. Каковы главные особенности Drupal?
По сравнению с WordPress, он более гибкий. Но это не значит, что Drupal — универсальный конструктор, а WordPress — всего лишь готовая модель одной игрушки. Гибкие настройки «Друпала» по большей части заложены в ядре движка. Чтобы получить те же возможности с «Вордпрессом», придется устанавливать плагины.
Простой пример: в Drupal удобно реализованы настройки ролей. Благодаря этому вы можете легко управлять политиками доступа. Это полезно для форумов, интернет-магазинов, онлайн-сервисов. В WordPress по умолчанию настройки ролей пользователей фиксированные. Но с помощью плагинов типа User Role Editor в этой CMS можно получить гибкие настройки ролей, как и в Drupal.
Еще один пример: в Drupal по умолчанию выполняется кэширование и сжатие контента. В WordPress эти задачи решаются с помощью дополнительных плагинов.
По сравнению с «Джумлой», «Друпал» работает стабильнее. Вот пример: с настройкой редактора JCE в Joomla! мне пришлось долго возиться. Он просто не хотел работать. В Drupal 8 интегрирован функциональный редактор, который практически не требует настроек.
В каком случае Drupal однозначно лучше Joomla! и WordPress? Только в одном: если этот движок вам больше нравится, кажется более удобным и подходящим для реализации вашего проекта.
Кстати, не бойтесь репутации сложной для понимания CMS. Административная консоль Drupal интуитивно понятна, а освоить ее может любой пользователь без технической подготовки. Чтобы создать сайт с базовой функциональностью, вам не придется использовать все возможности «Друпала». Просто сосредоточьтесь на функциях, которые нужны в данный момент. Тогда вы получите надежный, гибкий, стабильный, безопасный и бесплатный движок, на котором можно сделать практически любой проект.
Кстати, создание сайта на «Друпале» вы можете заказать в нашем агентстве. Мы делаем сайты, оптимизированные по поисковые системы и отвечающие всем канонам современного дизайна и юзабилити. Интересуют подробности? Переходите по ссылке.

