Обновил Александр Русаков
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
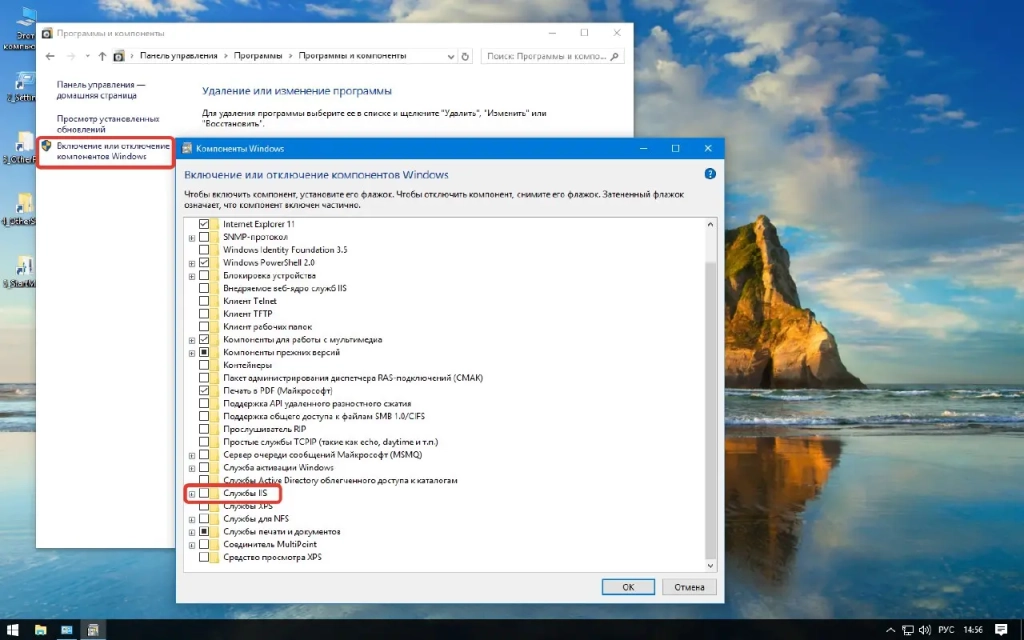
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
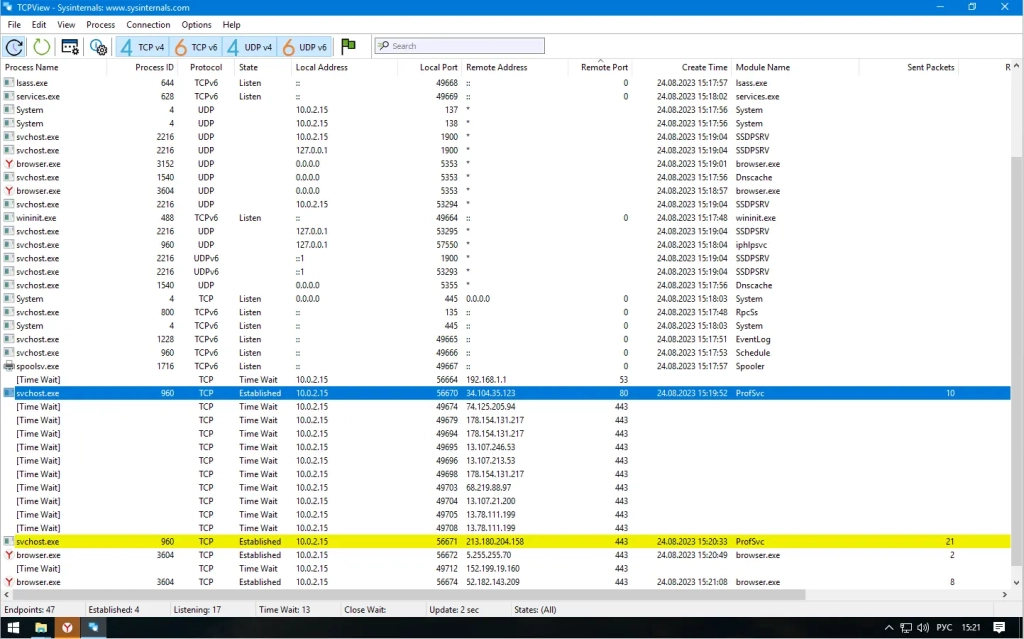
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
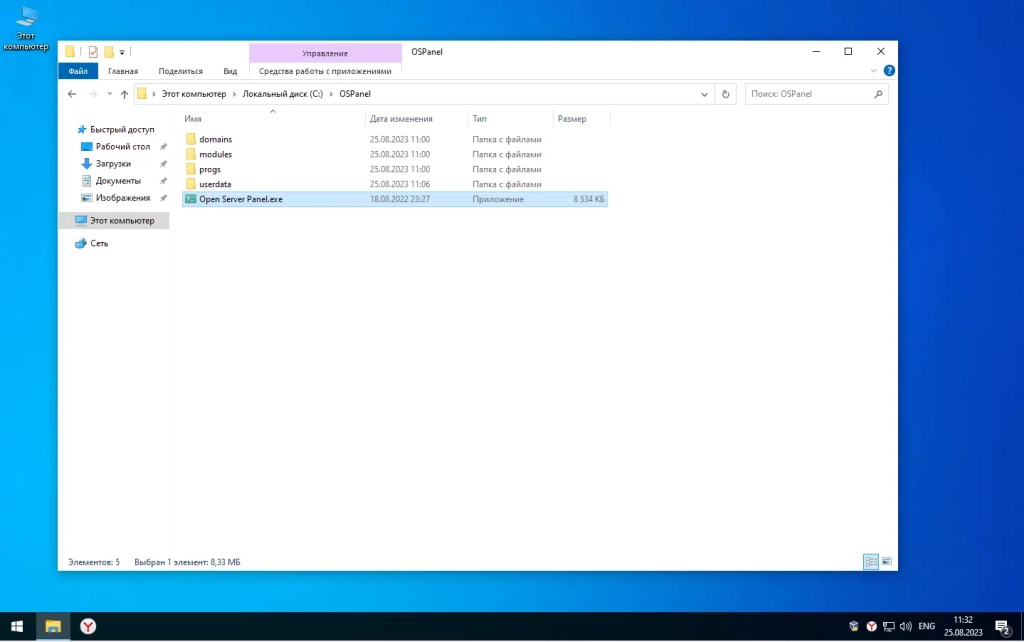
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.

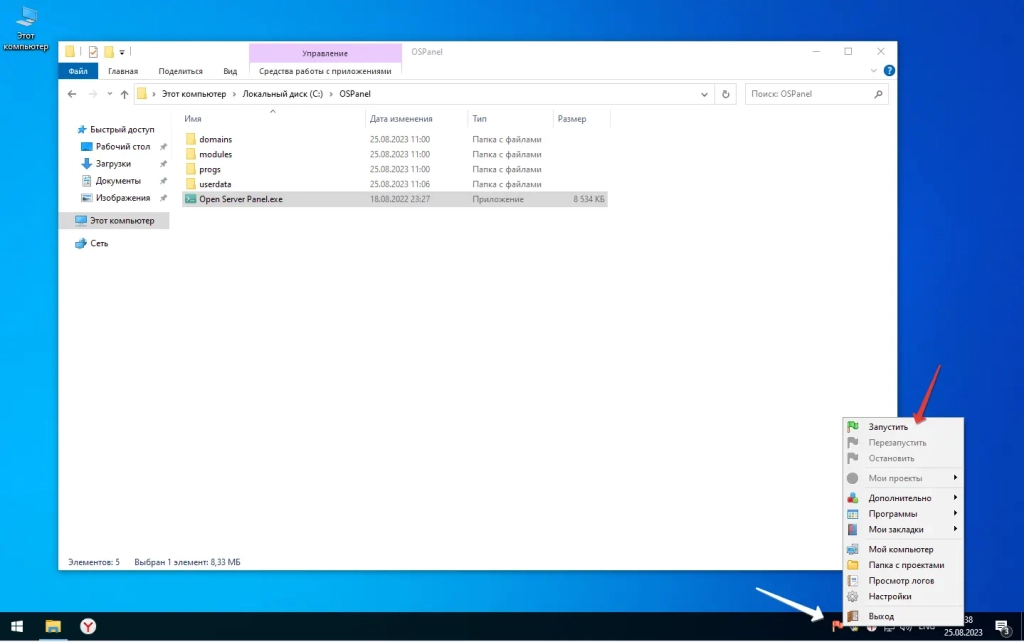
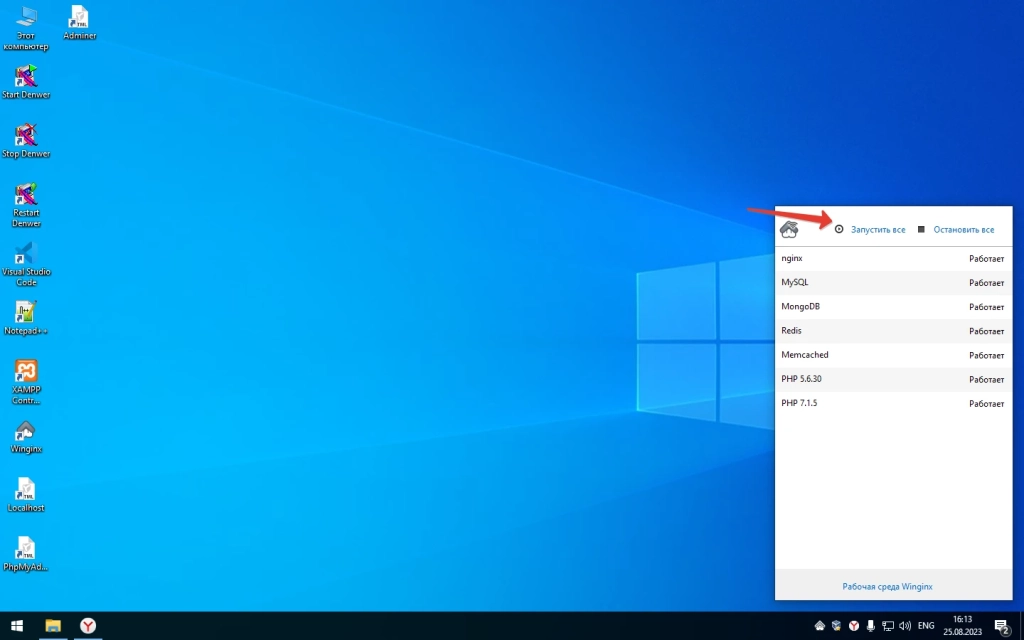
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

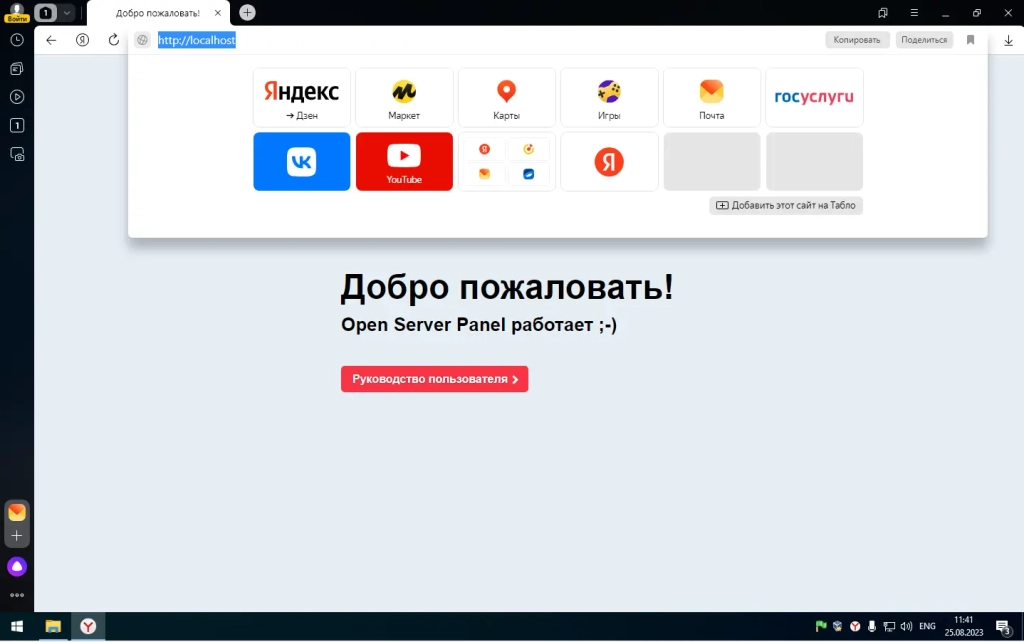
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

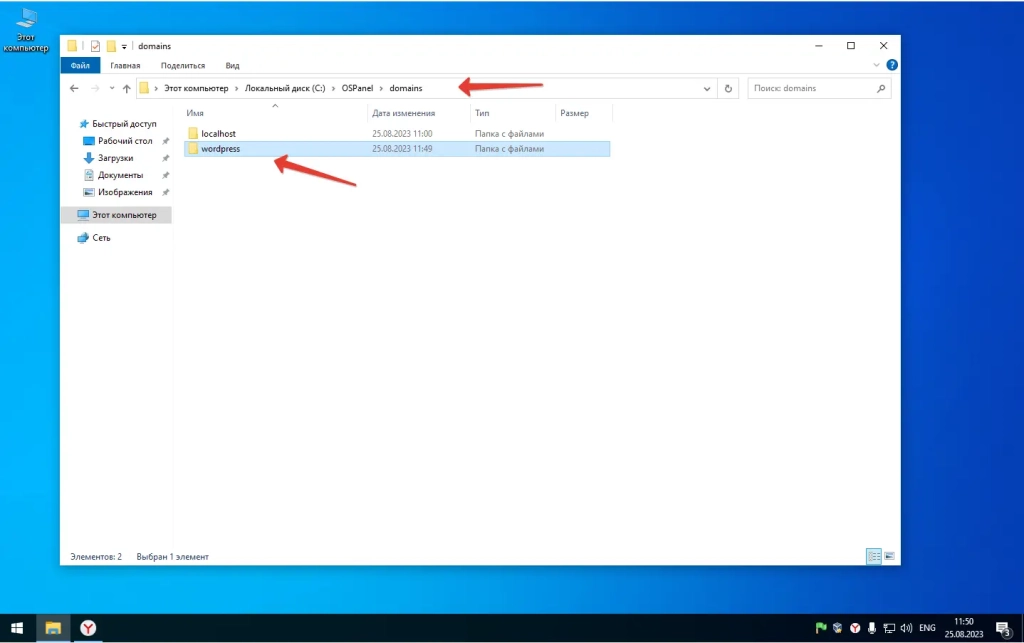
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

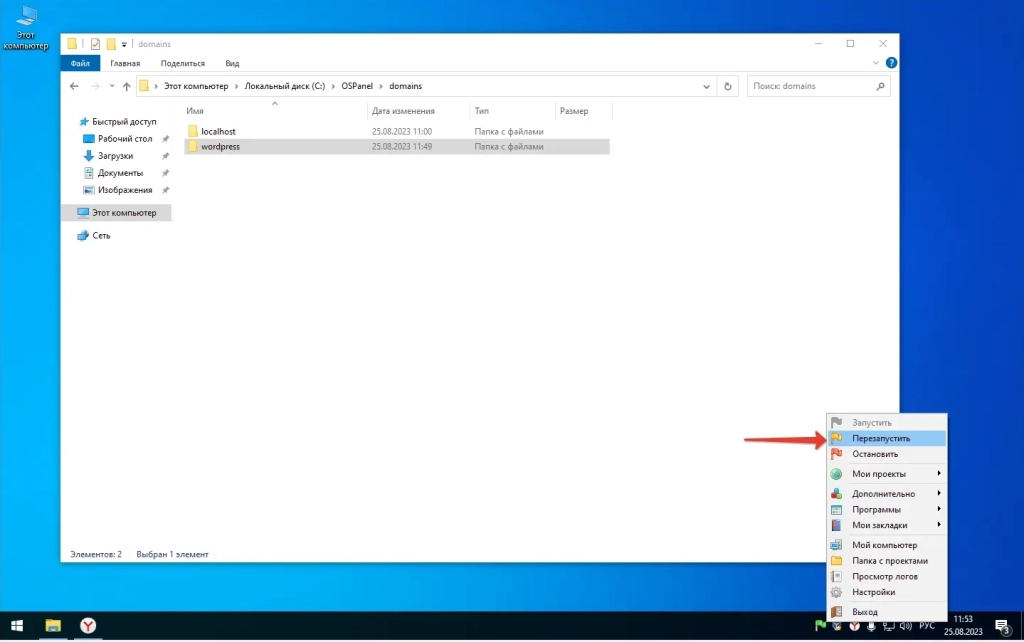
Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

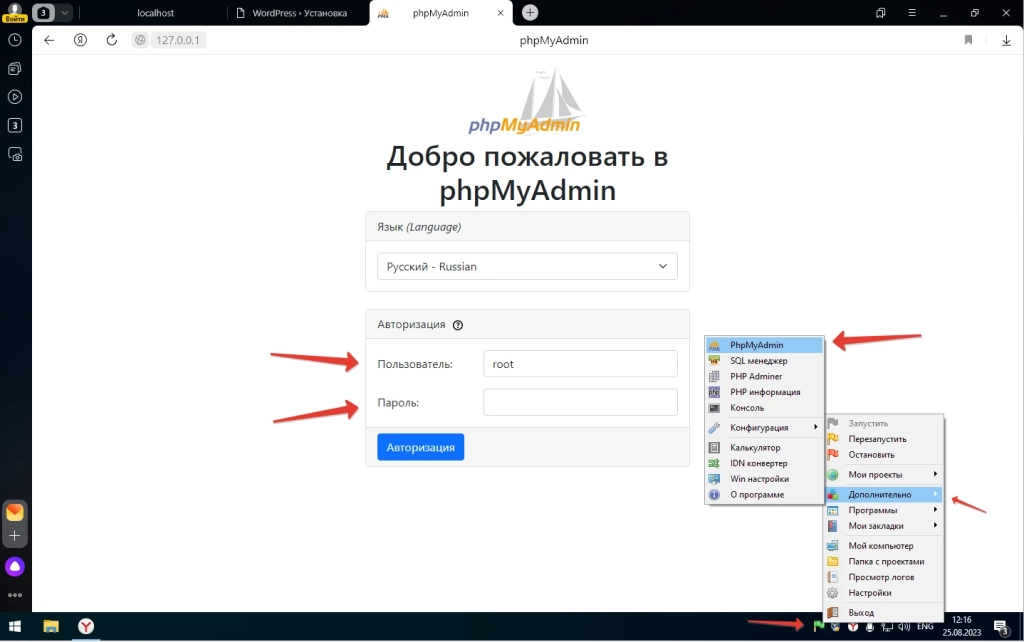
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

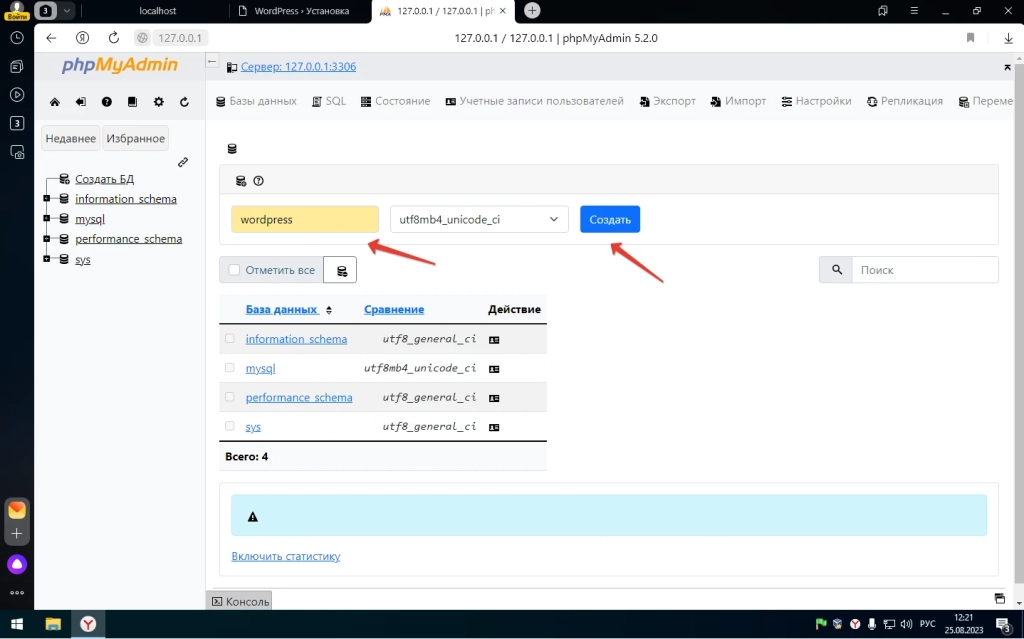
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.

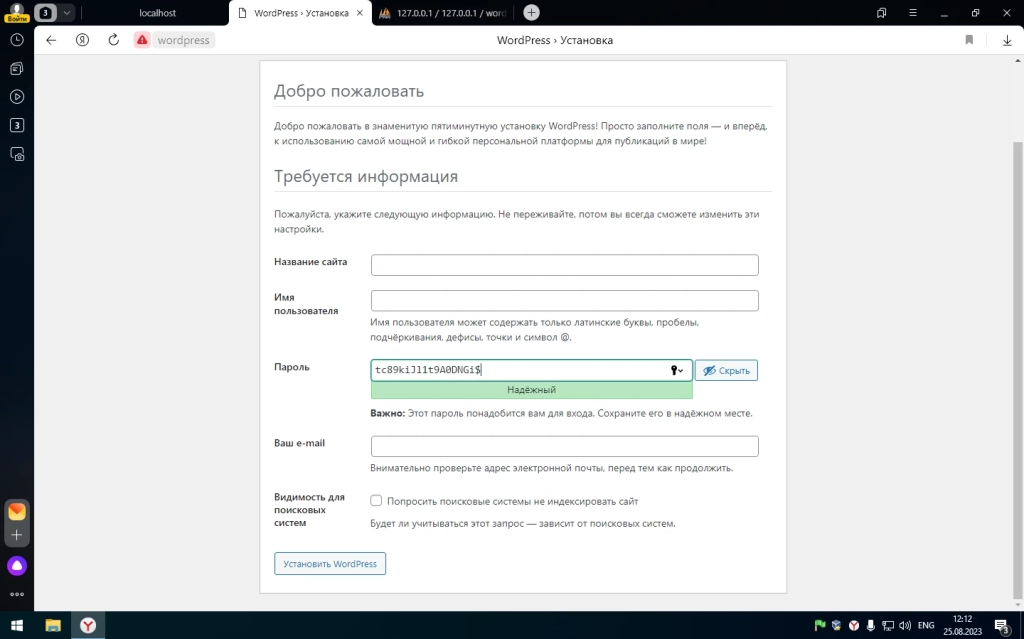
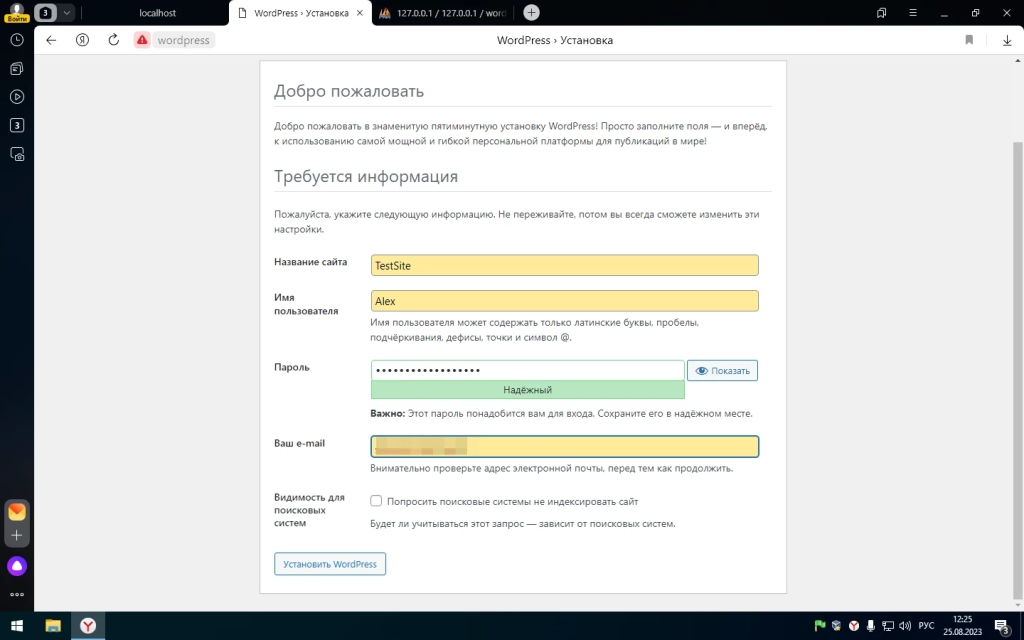
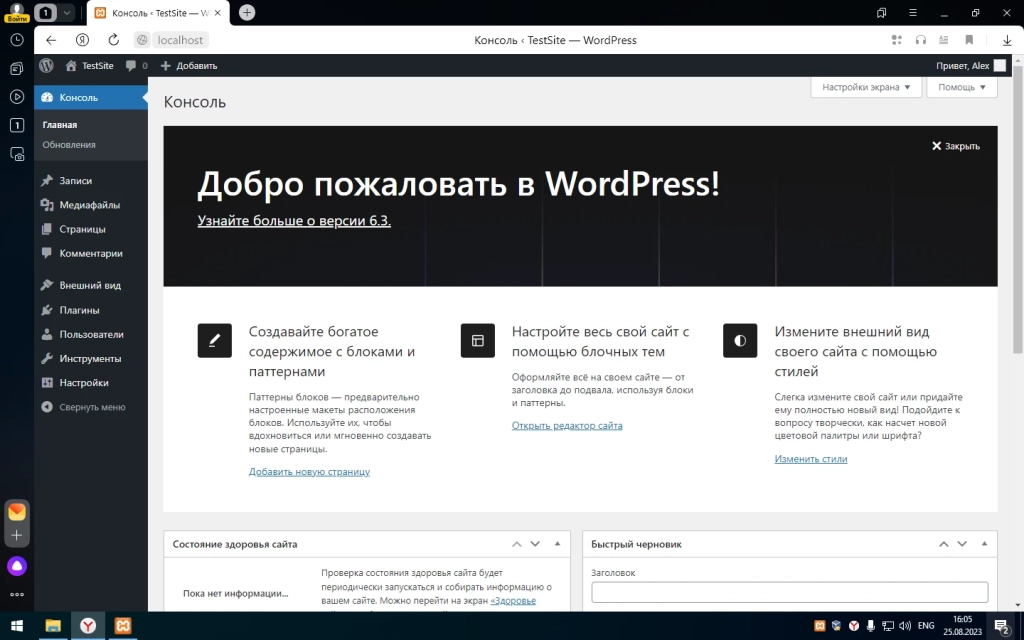
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
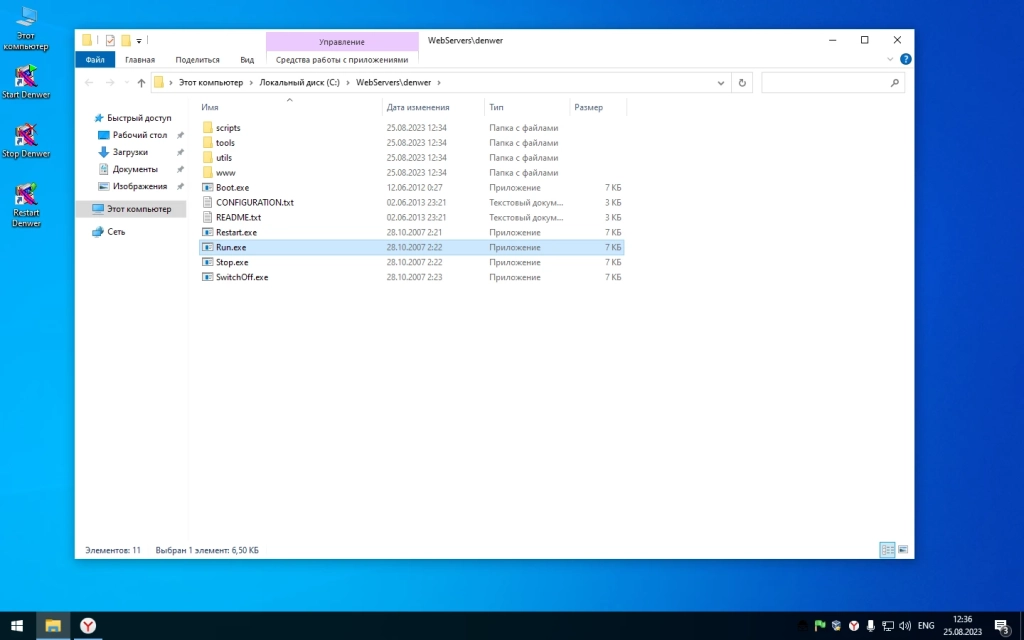
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:

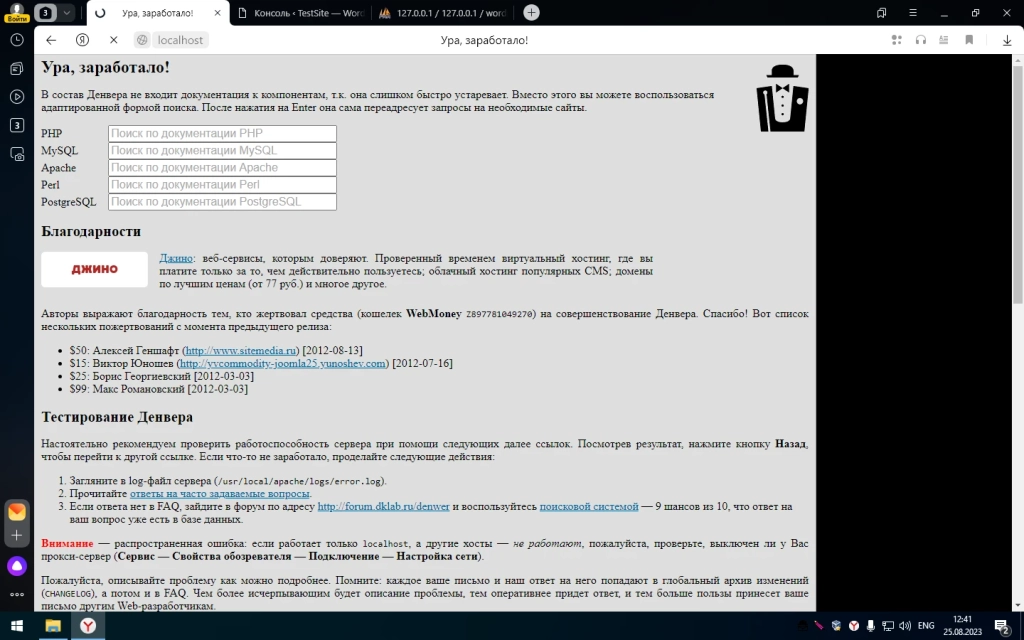
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

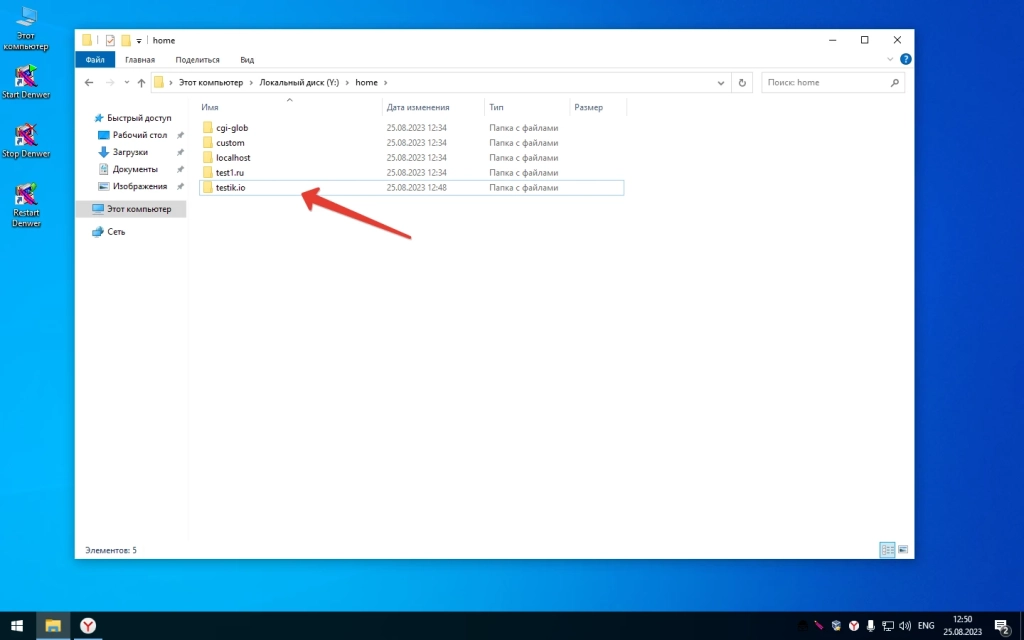
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

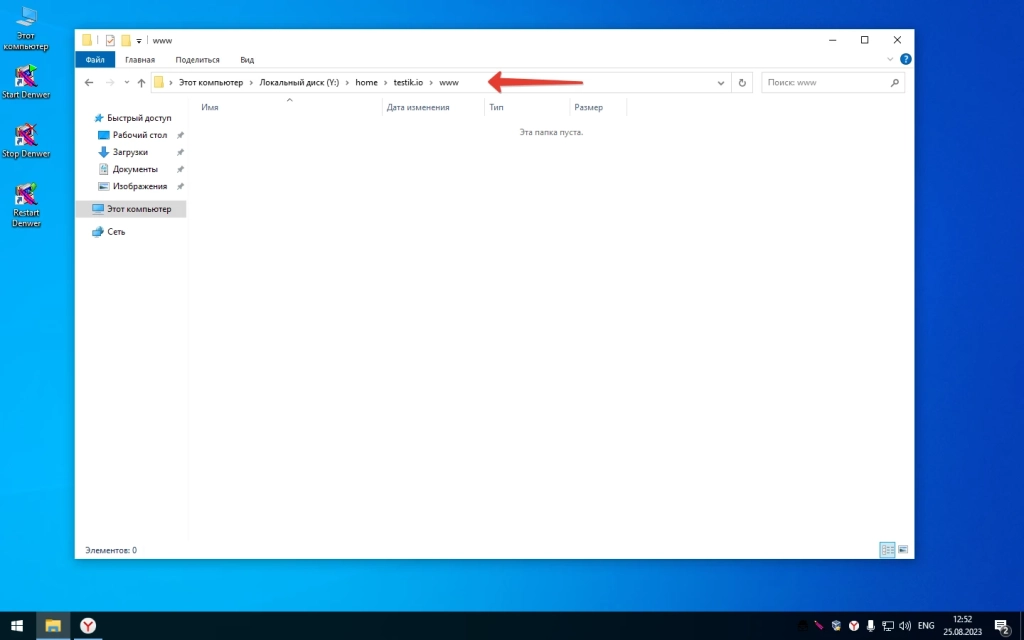
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

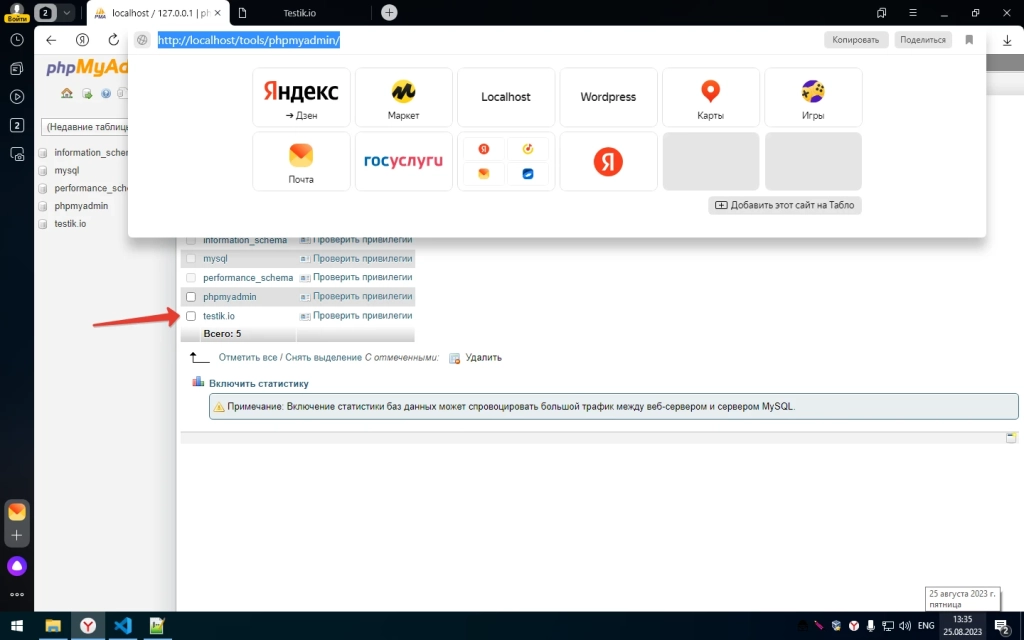
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите файлы вашего сайта. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
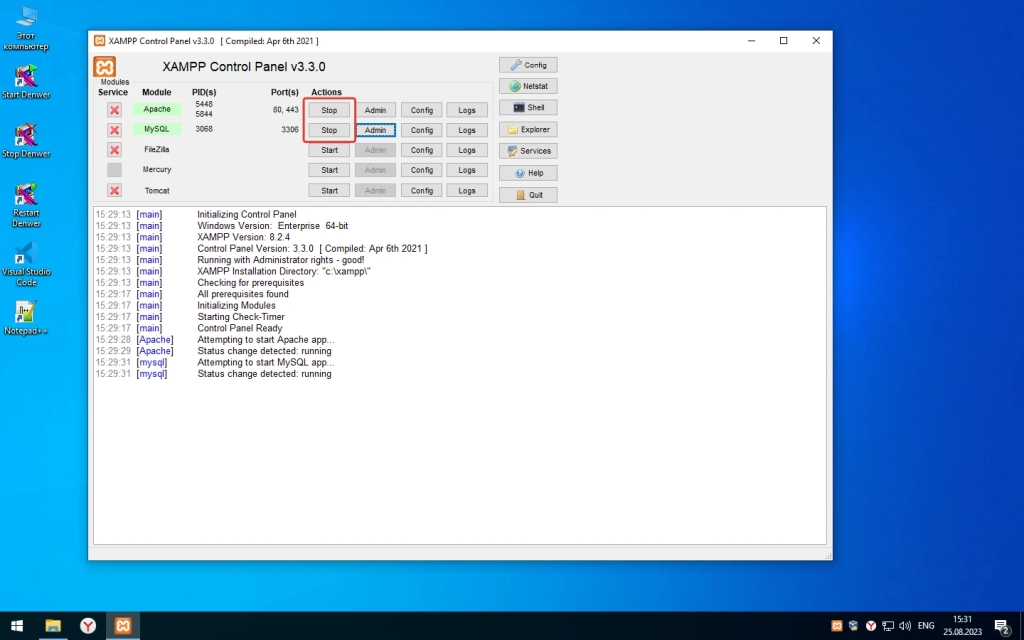
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.

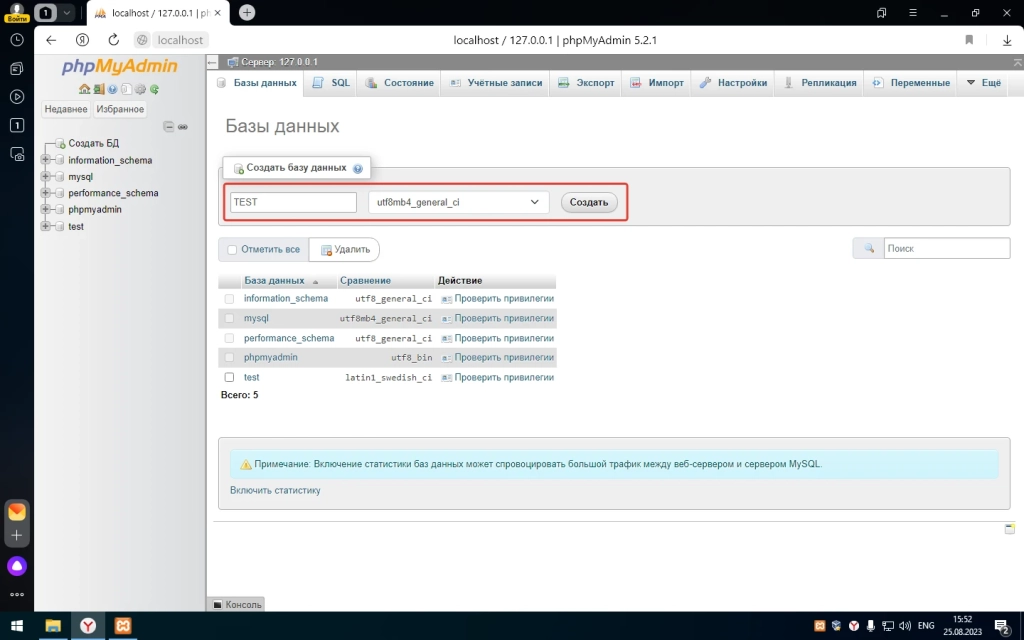
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

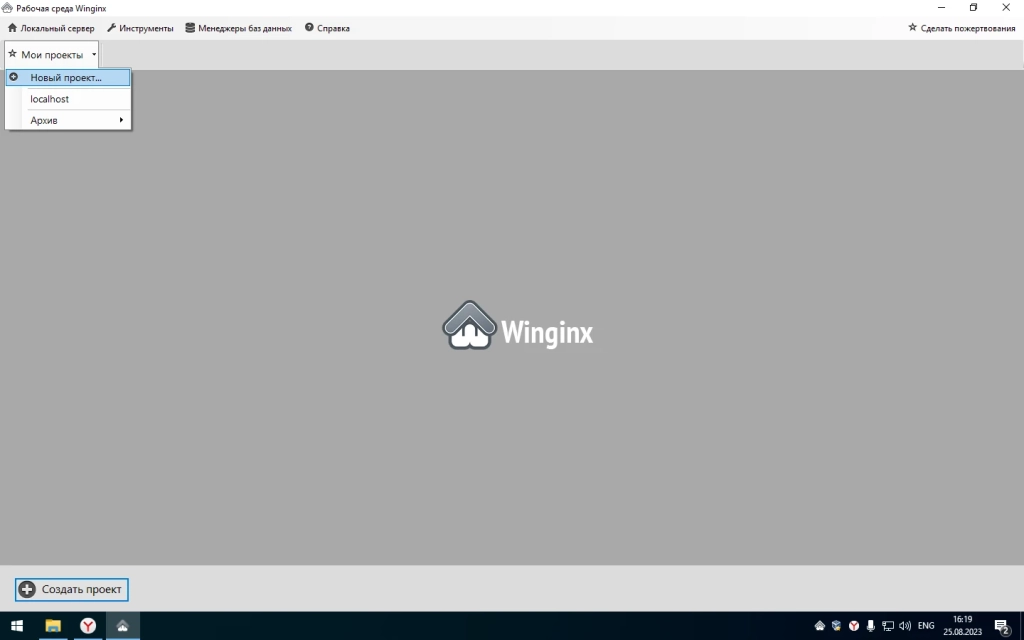
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

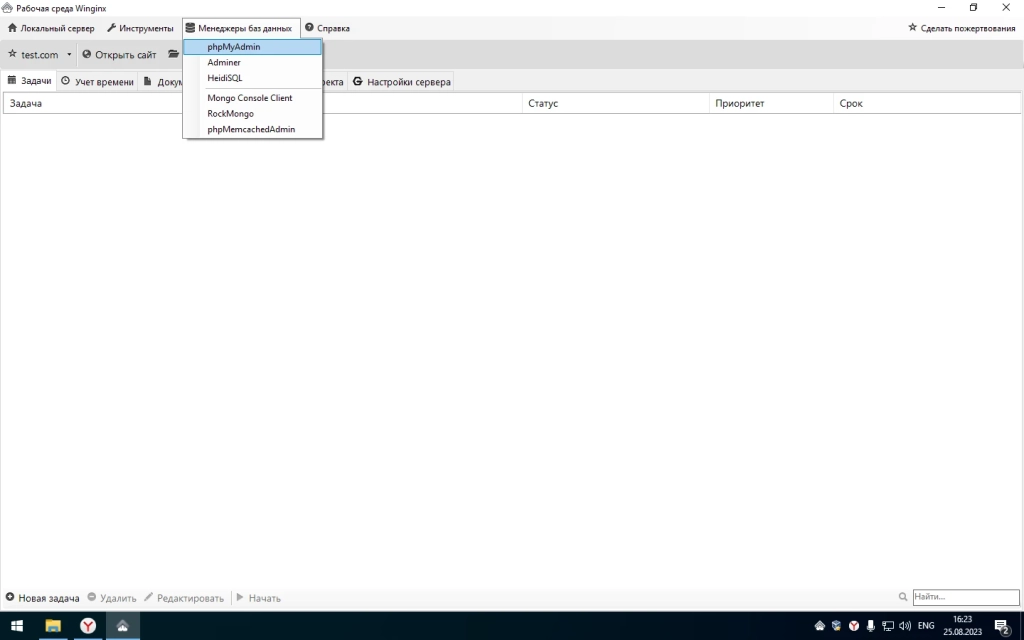
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

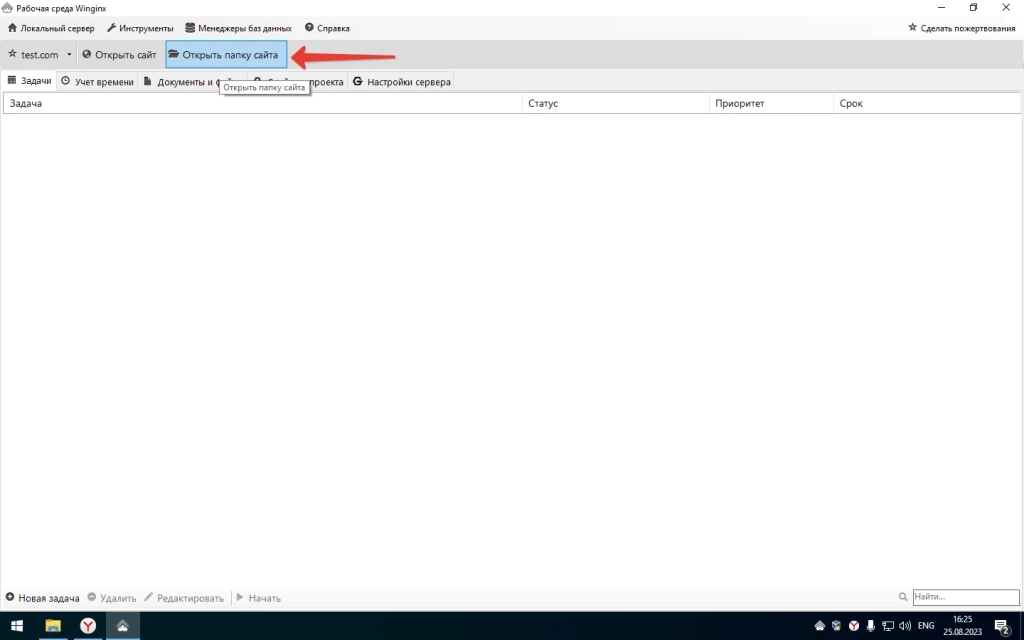
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

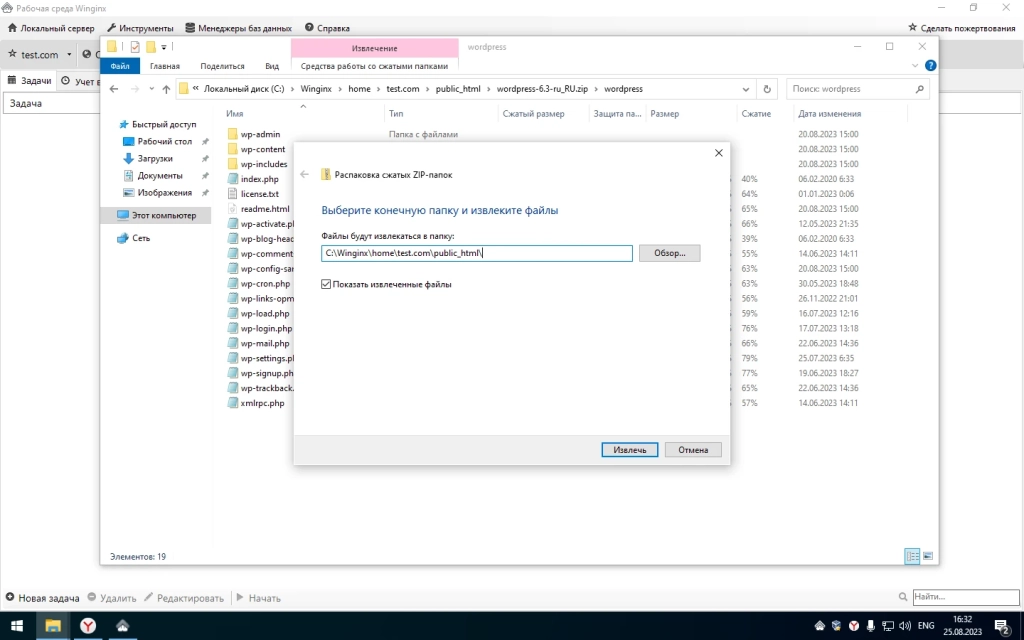
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
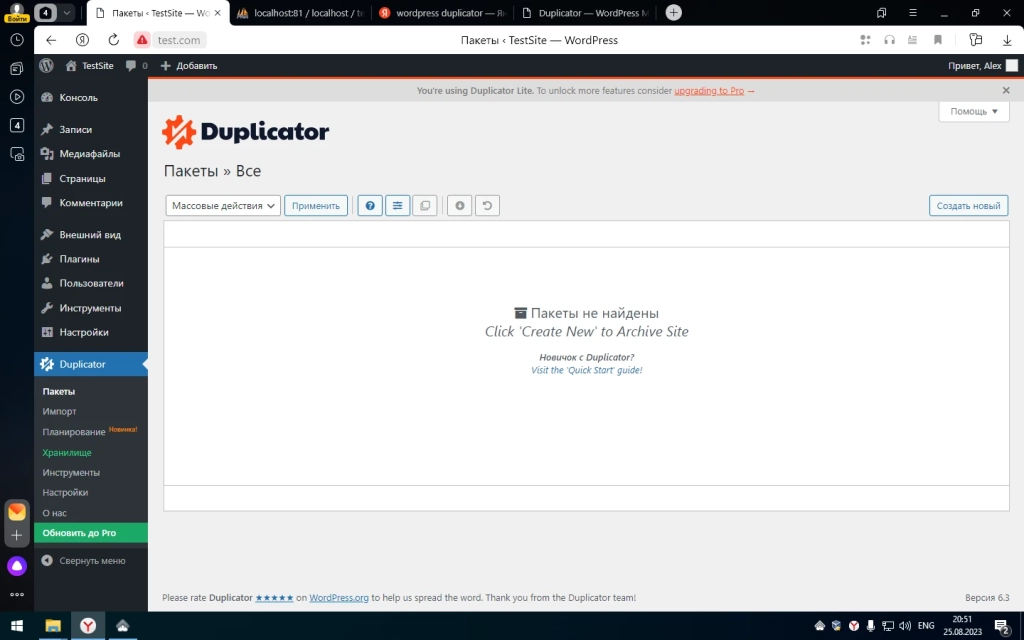
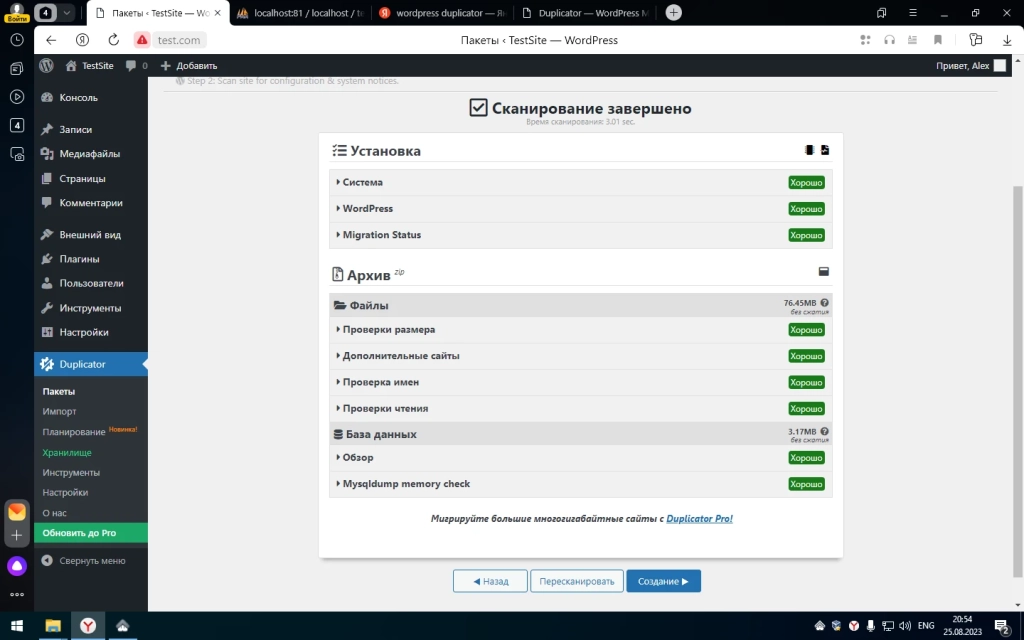
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

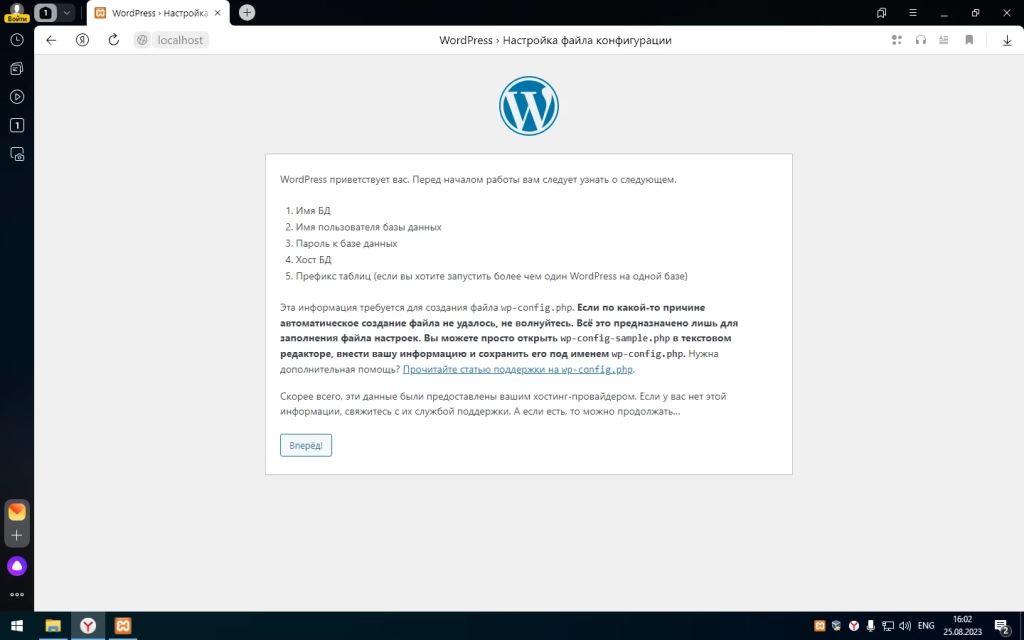
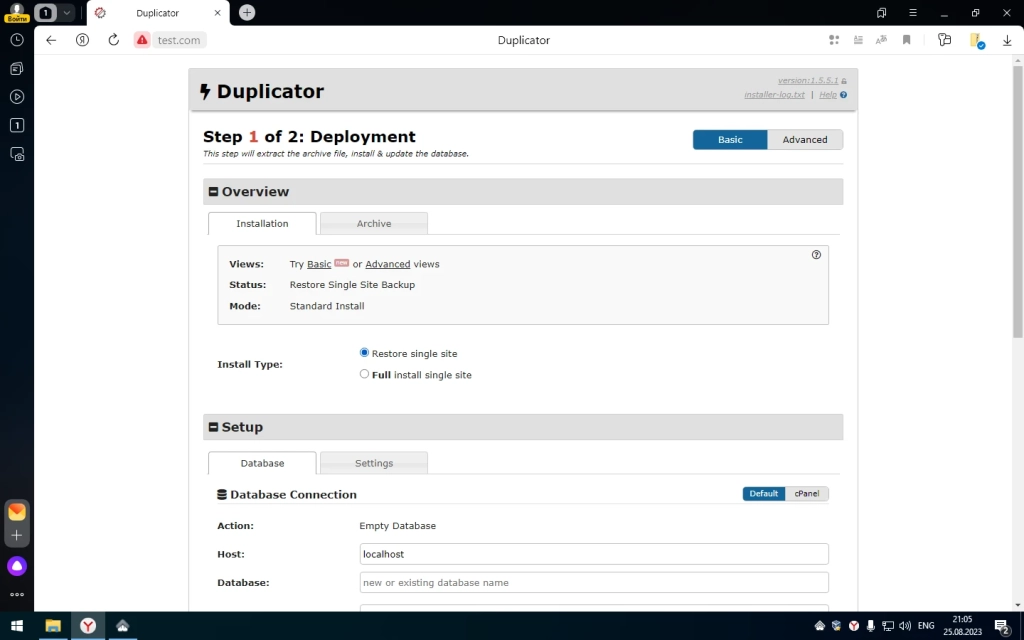
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
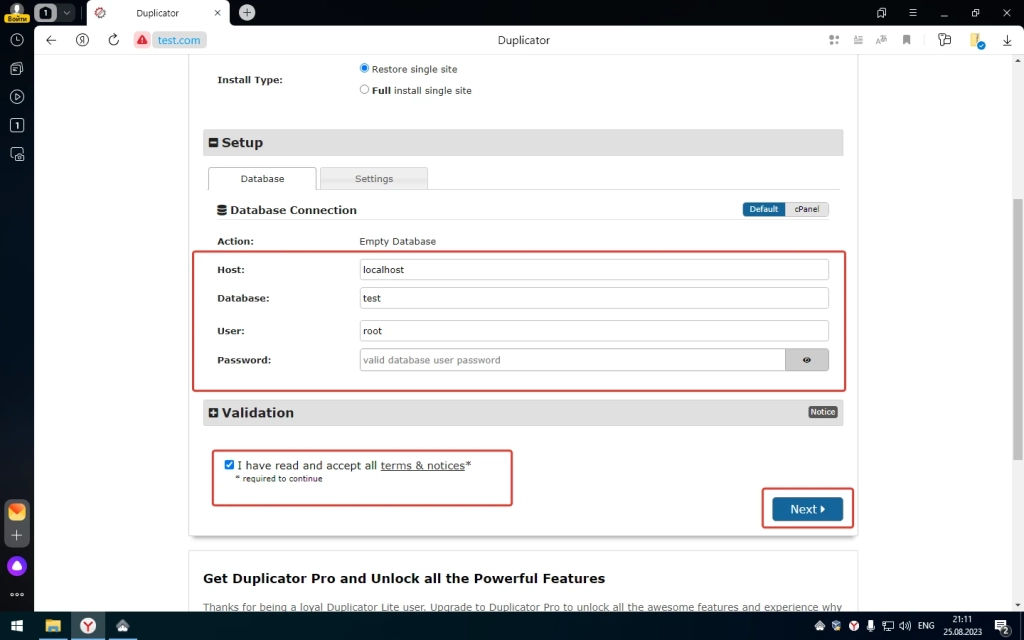
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
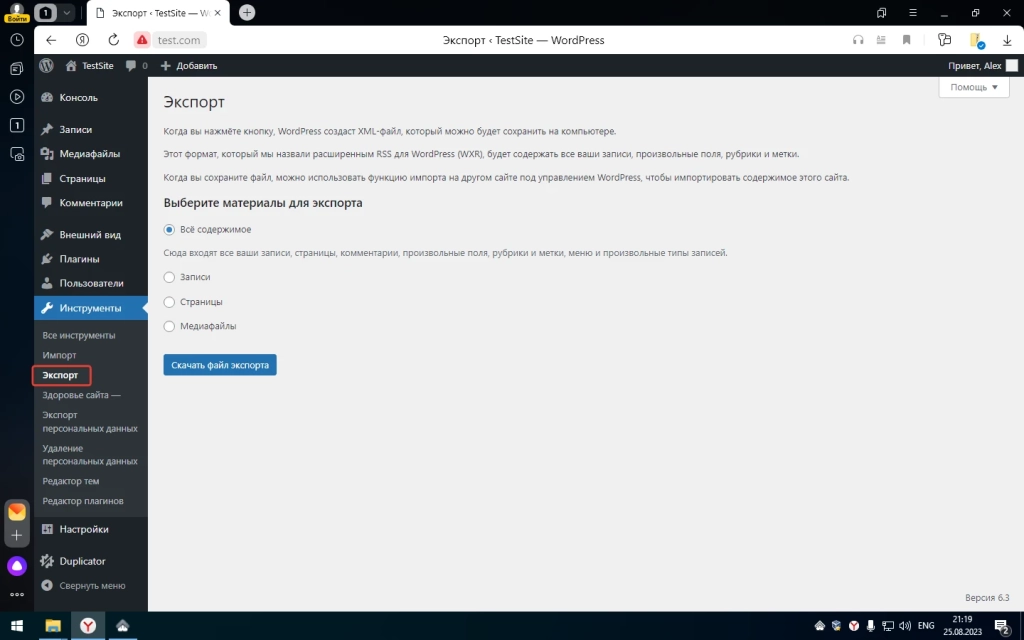
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

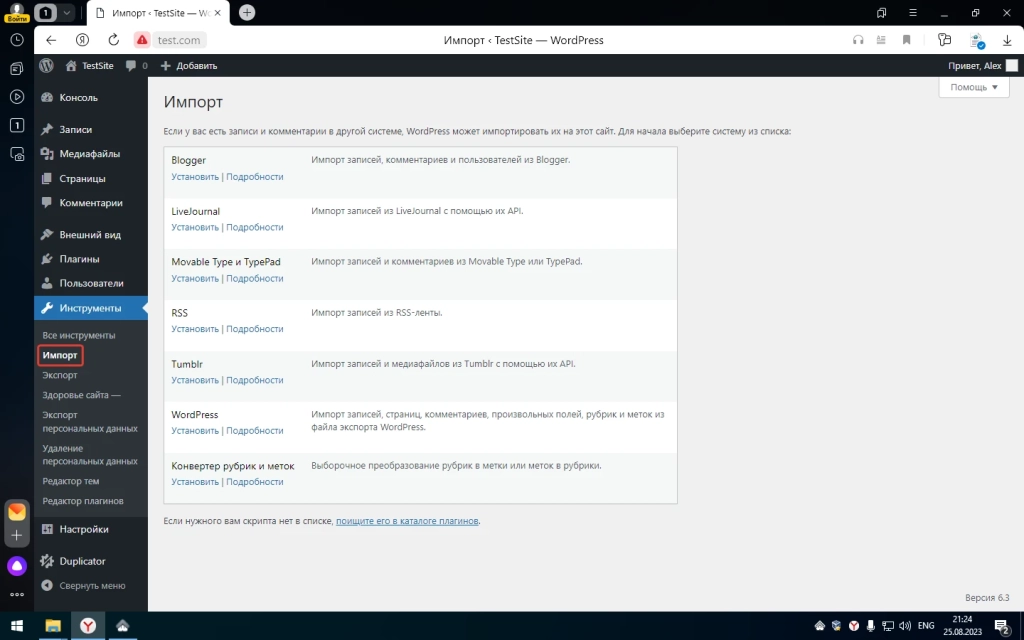
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

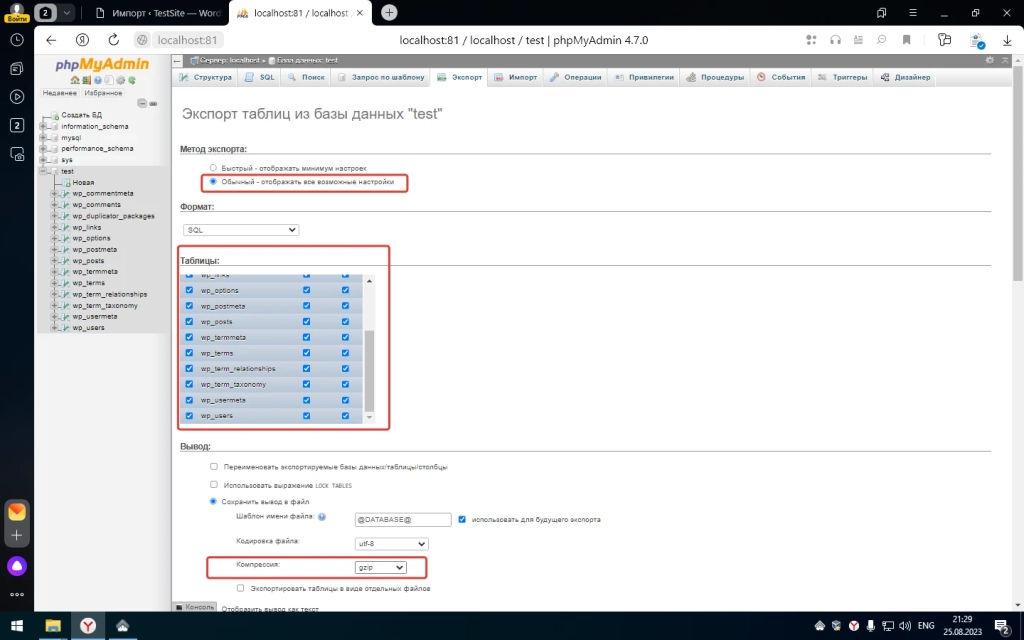
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

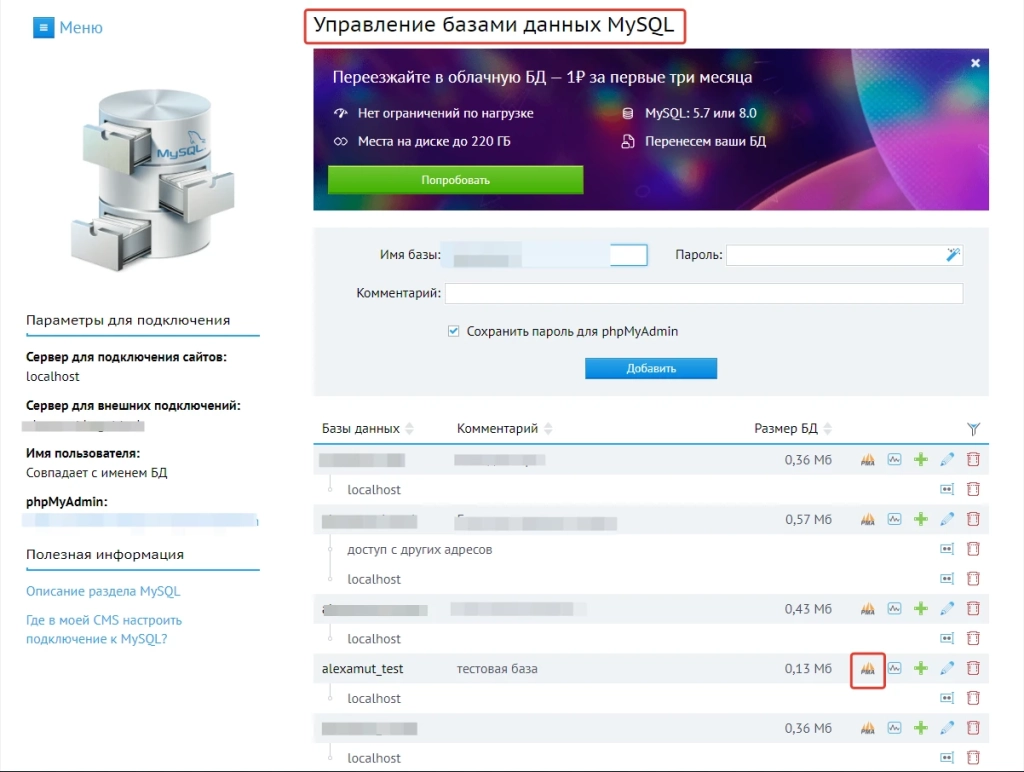
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

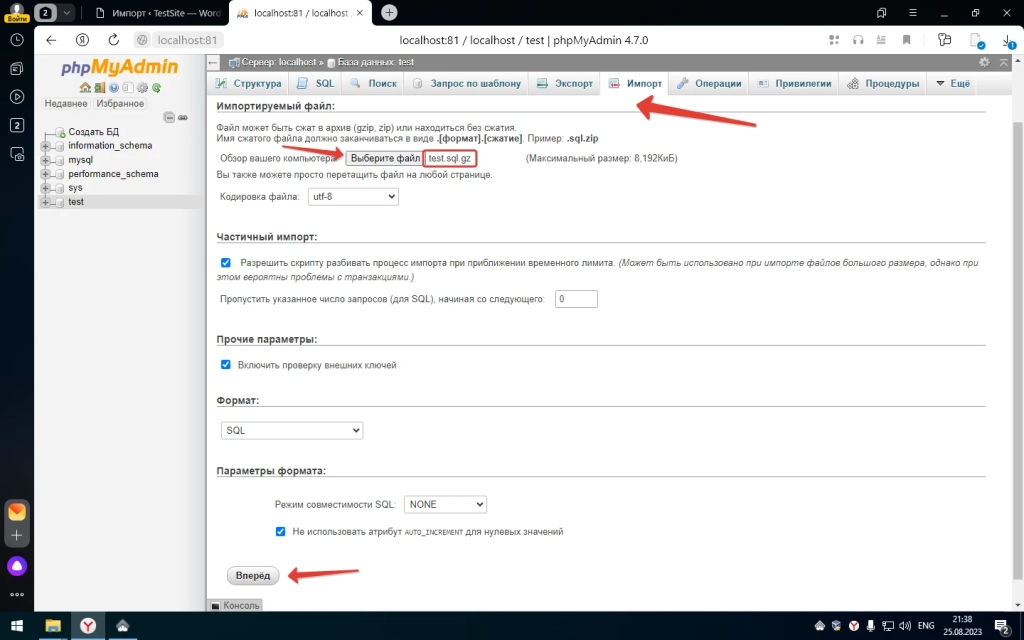
На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Вне зависимости от того, какую CMS вы используете, обратите внимание на Open Server. Разработчики этого проекта тщательно следят за актуальностью используемого ПО и часто выкладывают обновления. Установка и настройка этой программы не представляет из себя сложности, даже для не продвинутого пользователя, а настройки, установленные по умолчанию, позволяют легко начать работу.
Однако и другие варианты тоже достойны внимания, например, с Winginx вы сможете запустить сайт и контролировать его работу с помощью удобного планировщика в панели управления программой.
Использование встроенных механизмов представленных программ, а также плагинов ускорит перенос готового сайта на сервер хостера и наоборот.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Читайте также:
Зачем селлеру маркетплейса свой сайт? Это +30% продаж!
Стало известно, что на вашем сайте не нравится половине пользователей

