Обновил Сергей Алмакин
Расширенный поисковый сниппет приносит дополнительные переходы на сайт со страницы выдачи Google или «Яндекс». Если вы еще не используете этот инструмент, потому что боитесь лезть в код сайта или путаетесь в типах разметки, – это руководство для вас. Здесь есть все, что нужно, даже если вы никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты, и зачем они нужны
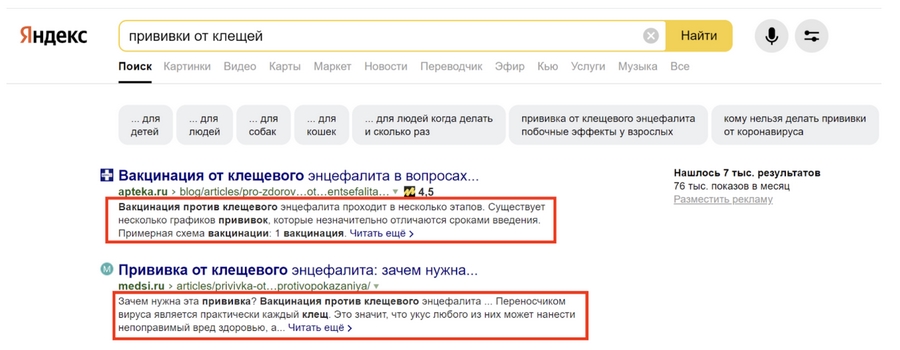
Сниппет – это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью поисковики подсказывают пользователям, соответствует ли найденный ресурс запросу.

Поисковые системы формируют сниппет автоматически. В качестве источника роботы используют контент страницы или мета-тег description. Максимальная длина сниппета – 320 символов. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависят от тематики страниц, используемых инструментов и типа данных, которые вы хотите отобразить на SERP.

Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых кликов и связанным с ним уменьшением показателя отказов.
Если вы заинтересованы в целевом трафике, немедленно внедряйте расширенные описания, и они дадут новые продажи. А информация, приведенная ниже, поможет сделать это правильно.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описать сотни различных сущностей, например, product (товар), movie (фильм), event (событие), breadcrumbs (хлебные крошки). Это позволяет поисковикам отображать расширенные сниппеты разных типов.
- Microformats.org. С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только два типа такой разметки: hCard – микроформат контактной информации (адресов, телефонов и т. д.) и hRecipe – для описания кулинарных рецептов. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph. Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают практически все социальные площадки, включая Facebook*, «Вконтакте», Twitter и т. п.

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные. Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD. Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa. Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя его, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать такую разметку вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. Самый эффективный – самостоятельная сборка кода, который необходимо указать на размеченной странице. Если вы хотите досконально разобраться со Schema.org, обязательно попробуйте разметить вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы лучше пользоваться инструментами, которые перечислены ниже.
Сервис Schema Markup Generator
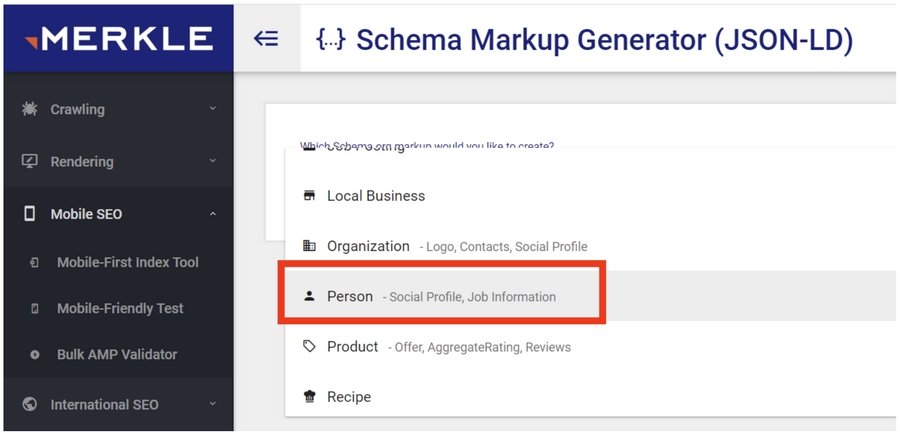
Веб-сервис Schema Markup Generator – простой и удобный генератор микроразметки, который доступен бесплатно. Чтобы его использовать, не требуется знать веб-программирование. Для работы с сервисом желателен английский (на базовом уровне), но устроит и онлайн-переводчик. Кроме этого, нужно знать, куда и как вставить подготовленный инструментом код.
Предположим, вы хотите с помощью Markup Generator разметить страницу персоны / специалиста / сотрудника. Для этого нужно выбрать тип разметки:

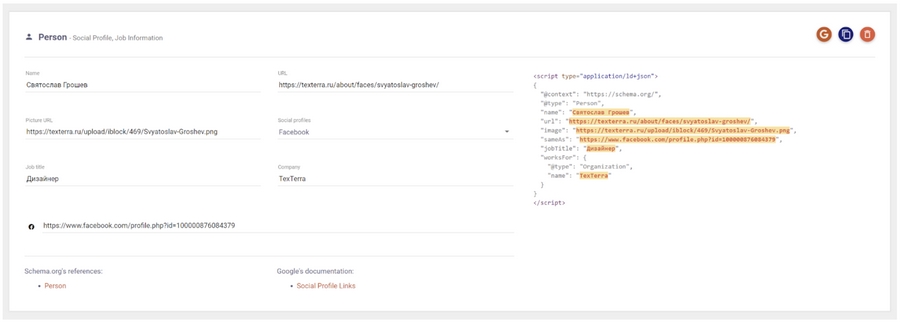
На открывшейся странице укажите данные о человеке: имя и фамилию, ссылку на личную страницу, ссылку на фотографию, социальные сети (нужно выбрать несколько в меню), должность и компанию.

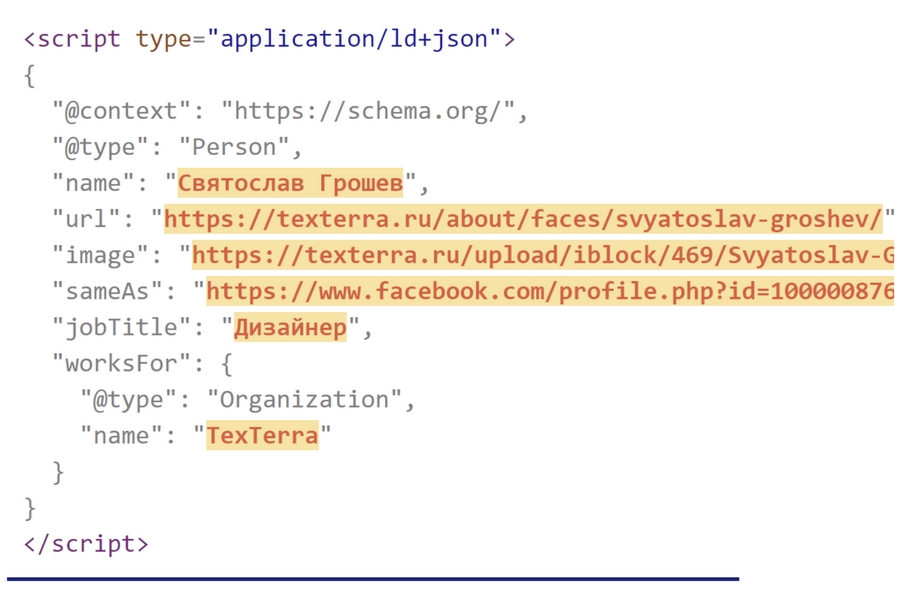
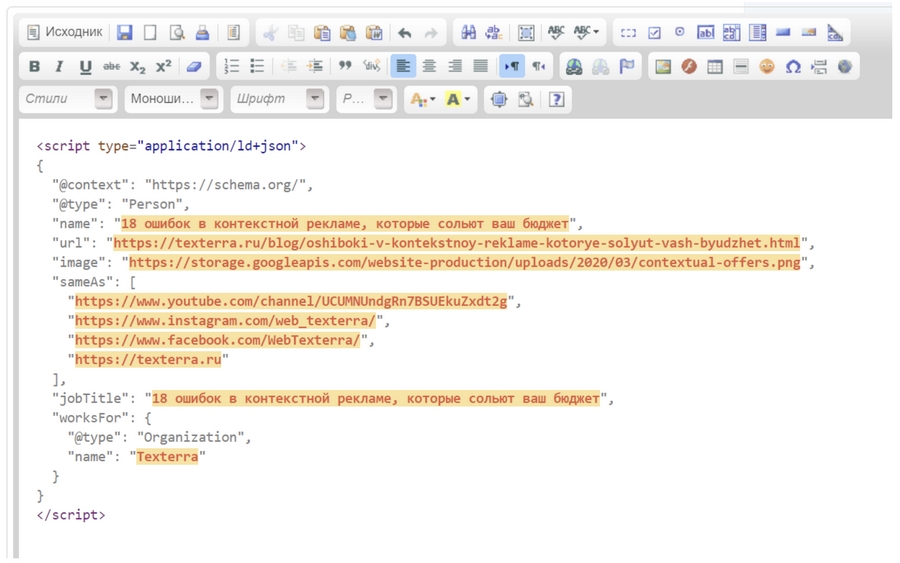
Получаем код разметки:

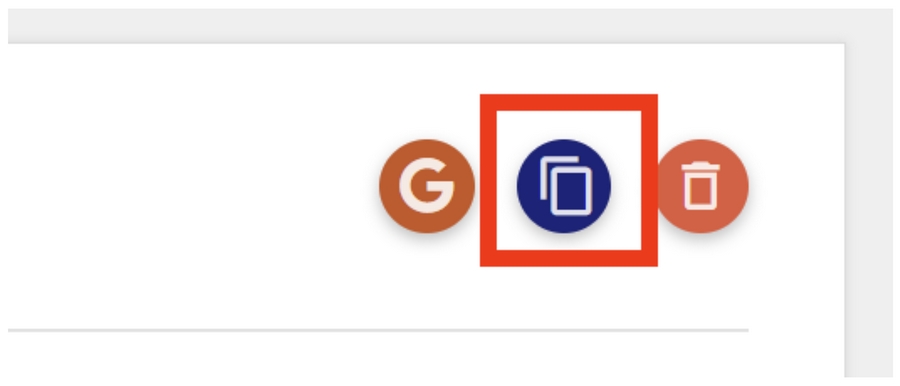
Копируем код:

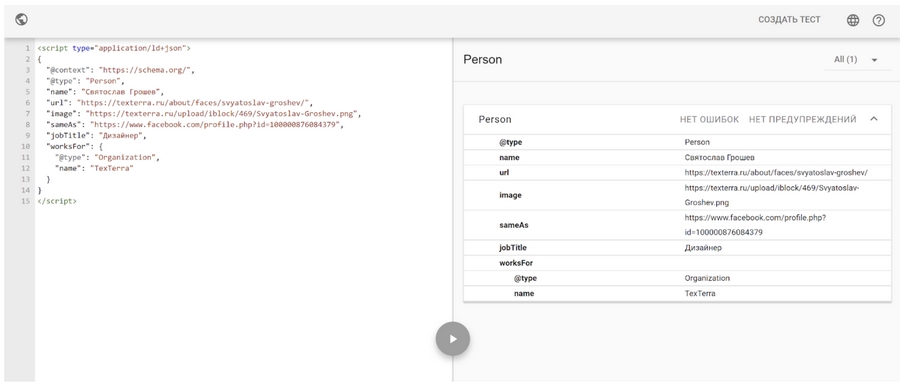
Чтобы проверить корректность кода, открываем валидатор Schema.org. Он поможет найти ошибки, покажет предупреждения и результат ввода данных для сниппета.

Нажатие на голубую кнопку «Копировать» или Copy (см. выше) помещает код разметки в буфер обмена, чтобы вы могли его вставить на страницу сайта с помощью редактора вашей CMS.
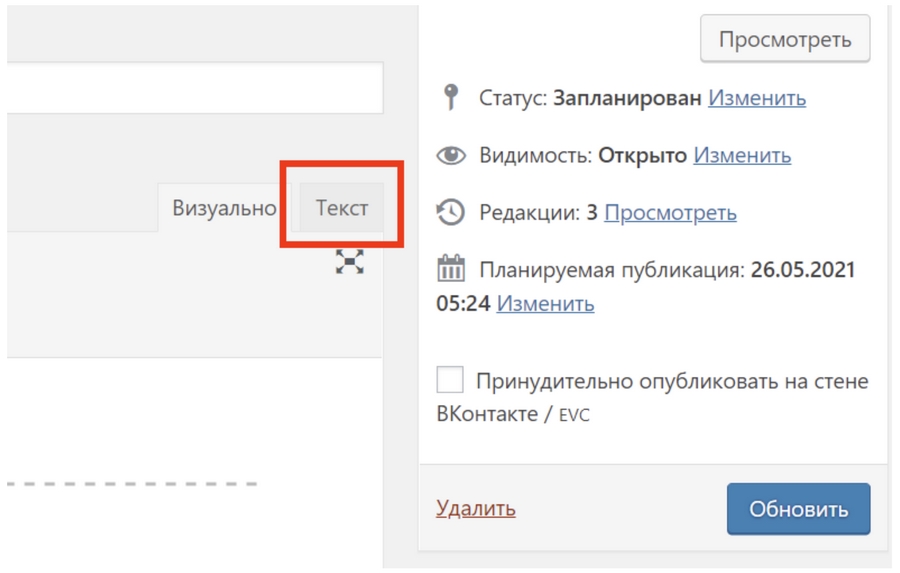
Обратите внимание: если пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, обязательно выберите второй вариант. В качестве примера используется набором данных типа «Книга», но для других сущностей Schema.org.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Если вам по каким-то причинам не подходит вышеуказанный сервис, воспользуйтесь другими инструментами:
- Если ваш сайт работает на WordPress, используйте плагин Schema. Прочитайте подробную инструкцию по применению расширений в нашем руководстве по WordPress. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
- Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции.
- Для сайтов на Drupal воспользуйтесь модулем Schema.org. Начиная с версии 8, он интегрирован в ядро CMS.
- Существуют плагины и модули микроразметки для других популярных CMS можно найти в их каталогах расширений: Magento, OpenCart, 1С-Битрикс и так далее.

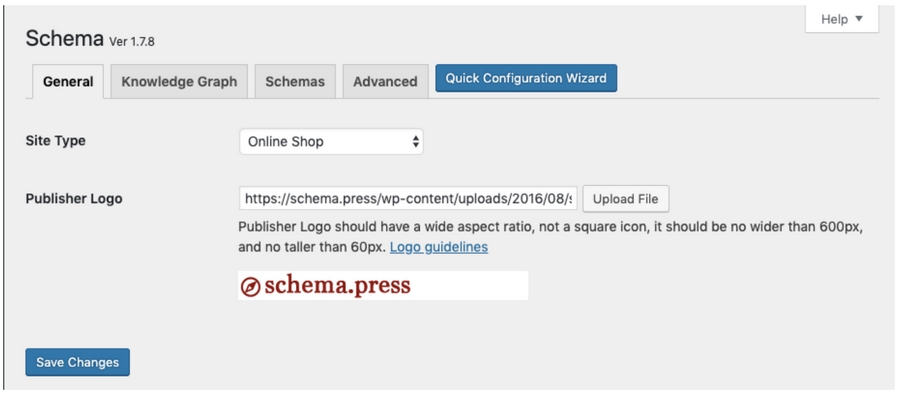
Создание микроразметки с помощью плагина для WordPress Schema. Выбираем тип сайта

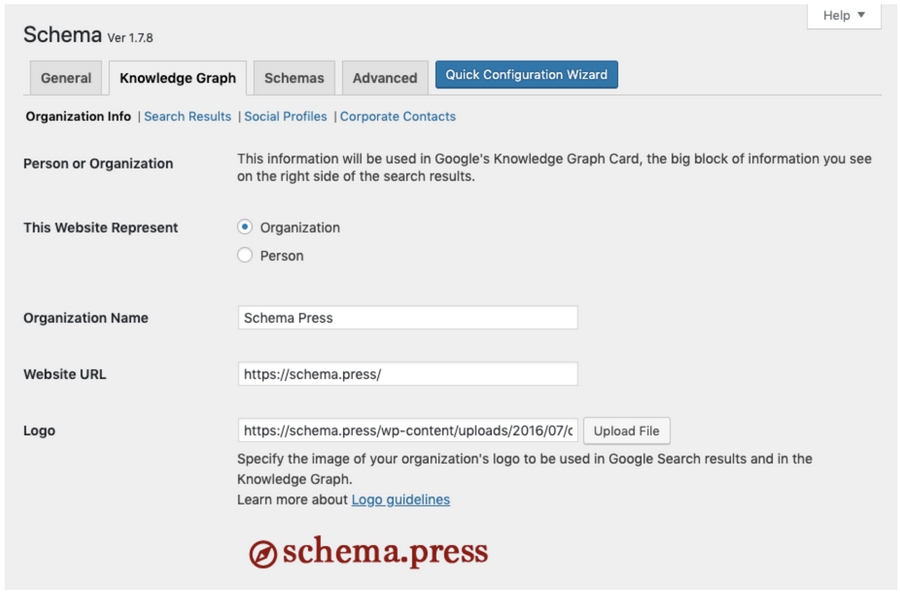
Создание микроразметки с помощью плагина для WordPress Schema. Указываем, кого представляет сайт (компанию или частное лицо), добавляем ссылки (на сам сайт и логотип)
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
Вы можете получить расширенные сниппеты, разметив страницу с помощью «Маркера» из старой версии Search Console, недоступной с сентября 2019 года. В новой версии у него пока нет аналога, но его можно открыть по этой ссылке – для перехода вам потребуется использовать аккаунт Google:

На открывшейся странице нажмите кнопку «Начать выделение».

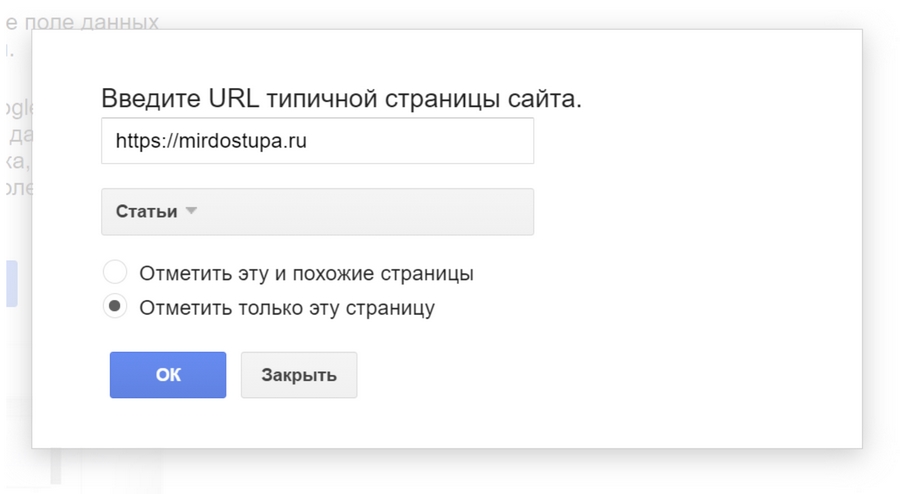
Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

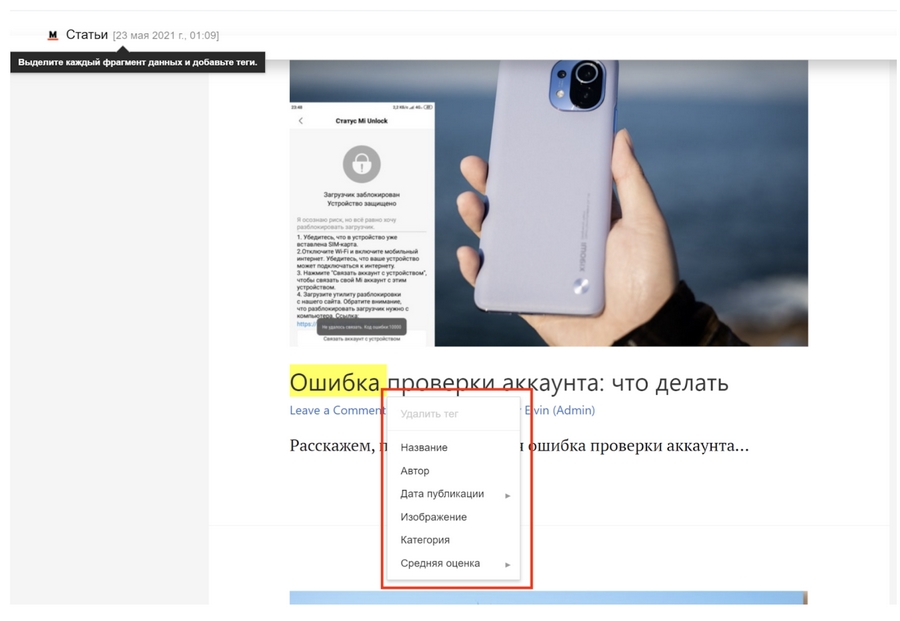
Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.

Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».

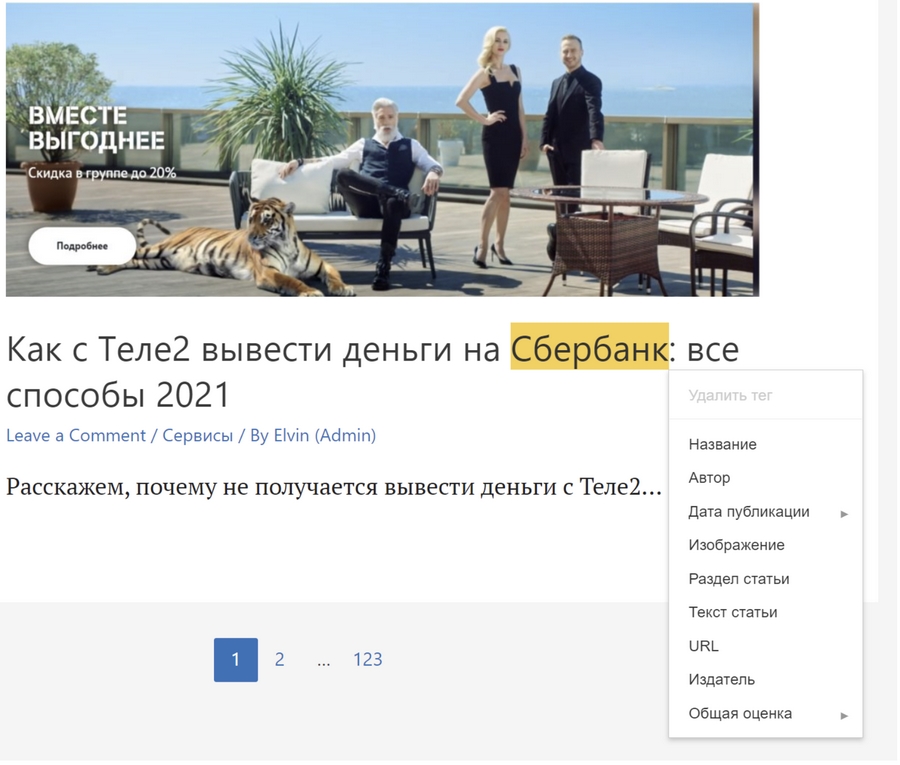
Страница, размеченная как Article, может попасть в блок главных новостей:

После разметки названия переходим к указанию автора, даты публикации, изображения, категории и оценки публикации.
Еще один пример размеченных элементов в «Маркере» для типа «Статья»:

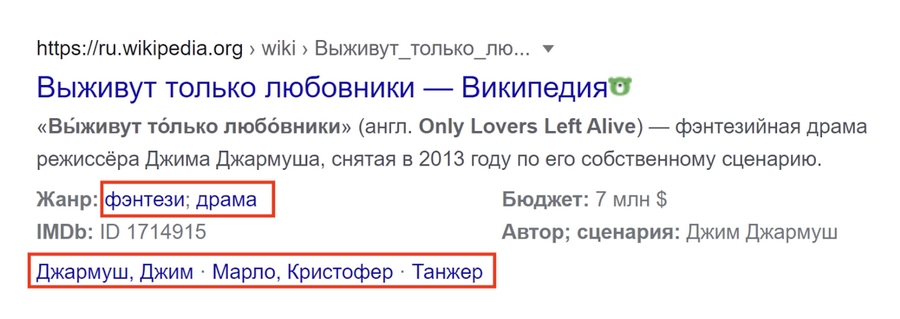
Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т. п. После выделения нужных данных нажмите кнопку «Опубликовать».
После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
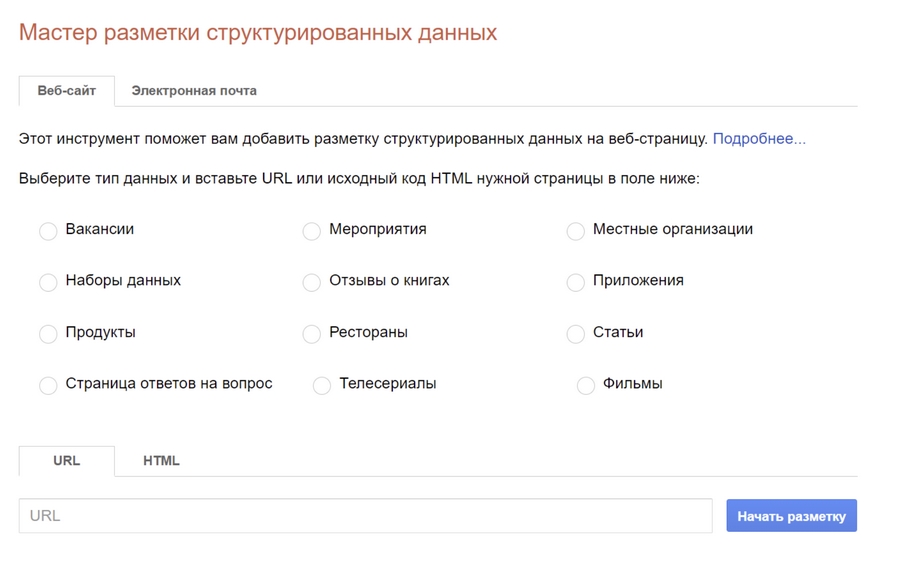
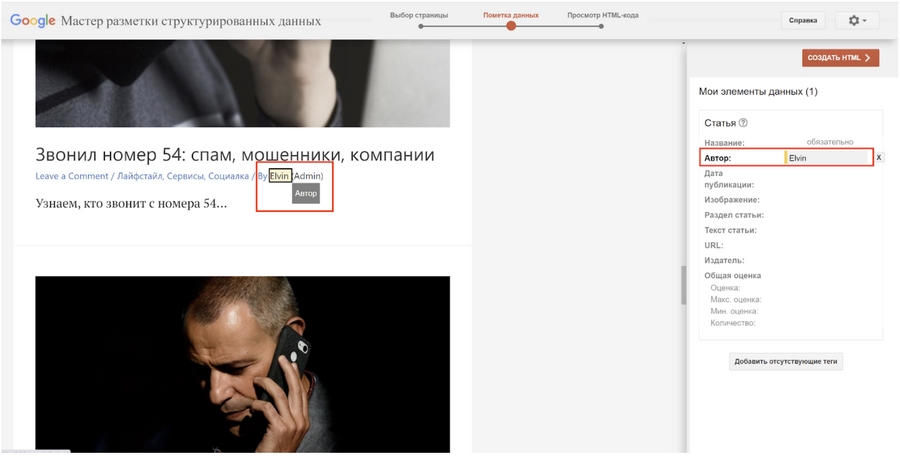
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером

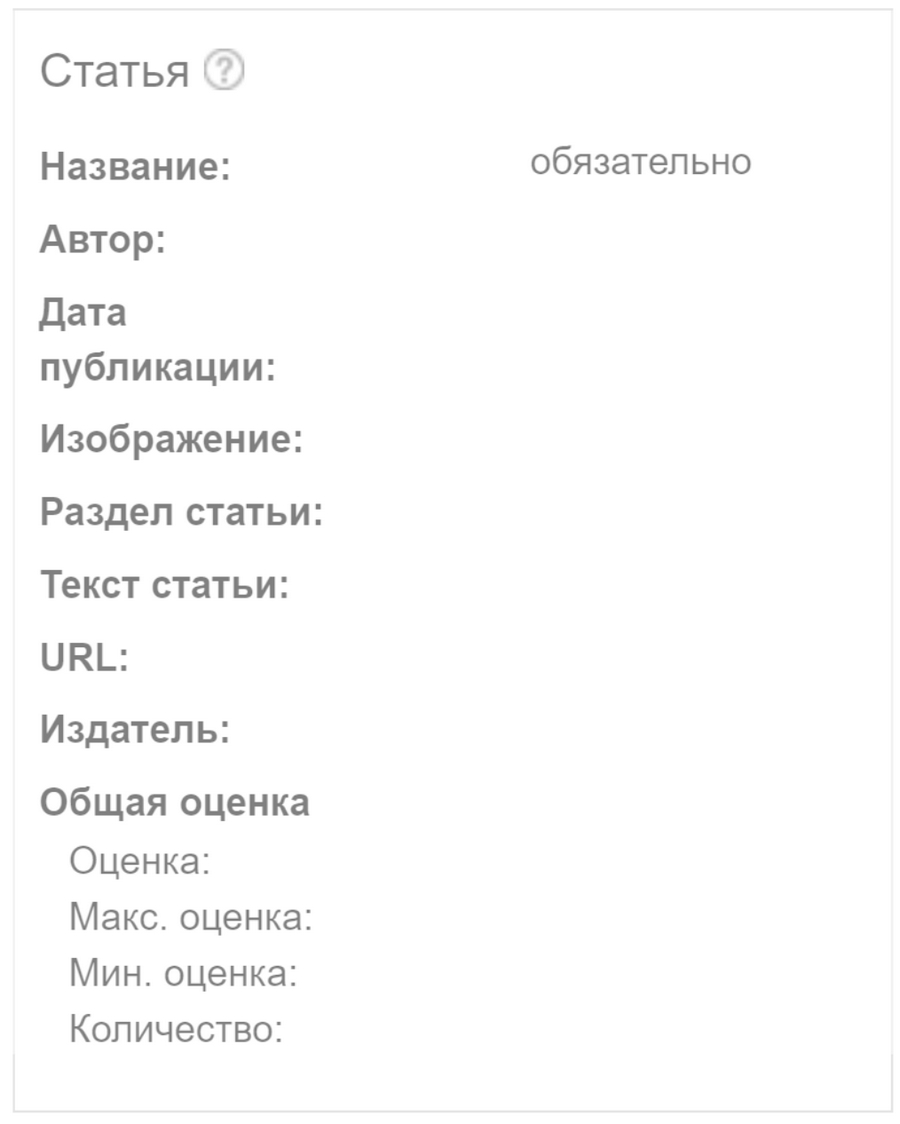
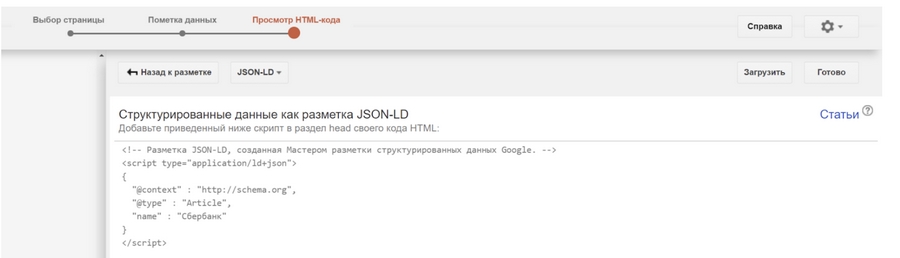
Набор тегов будет разным для каждого типа данных. Например, вот набор тегов для типа «Статья»:

После завершения разметки нажмите кнопку «Создать HTML»:

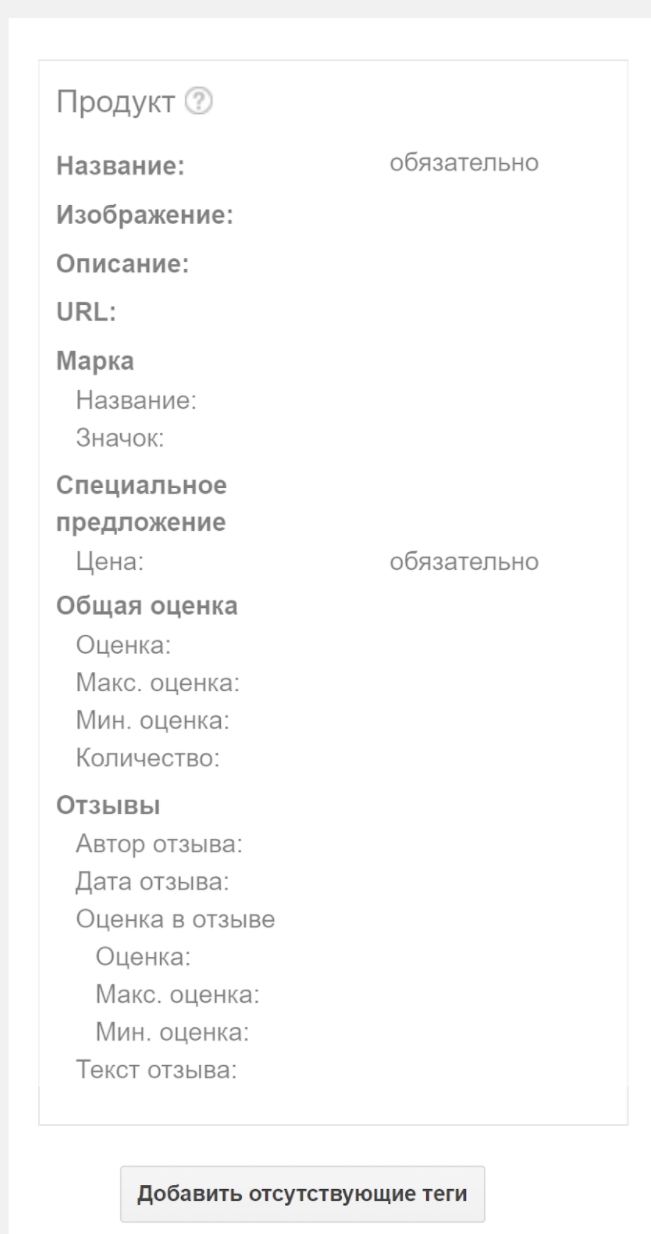
А вот данные для типа «Продукт»:

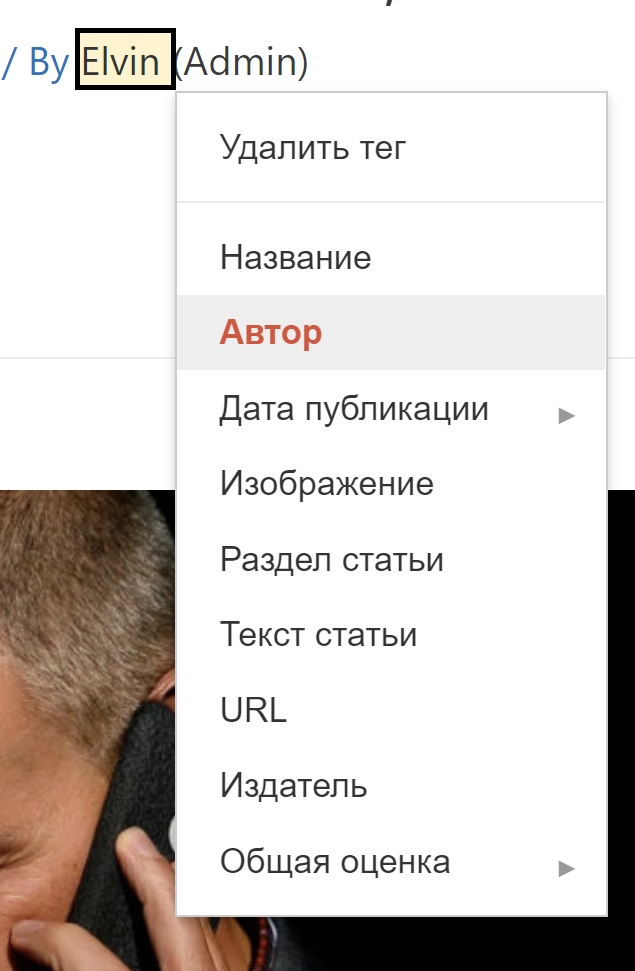
Еще раз отмечу – чтобы заполнить данные, просто кликайте по словам на странице и выбирайте релевантный тег. Например, кликаем по автору публикации:

...и указываем его в качестве автора статьи:

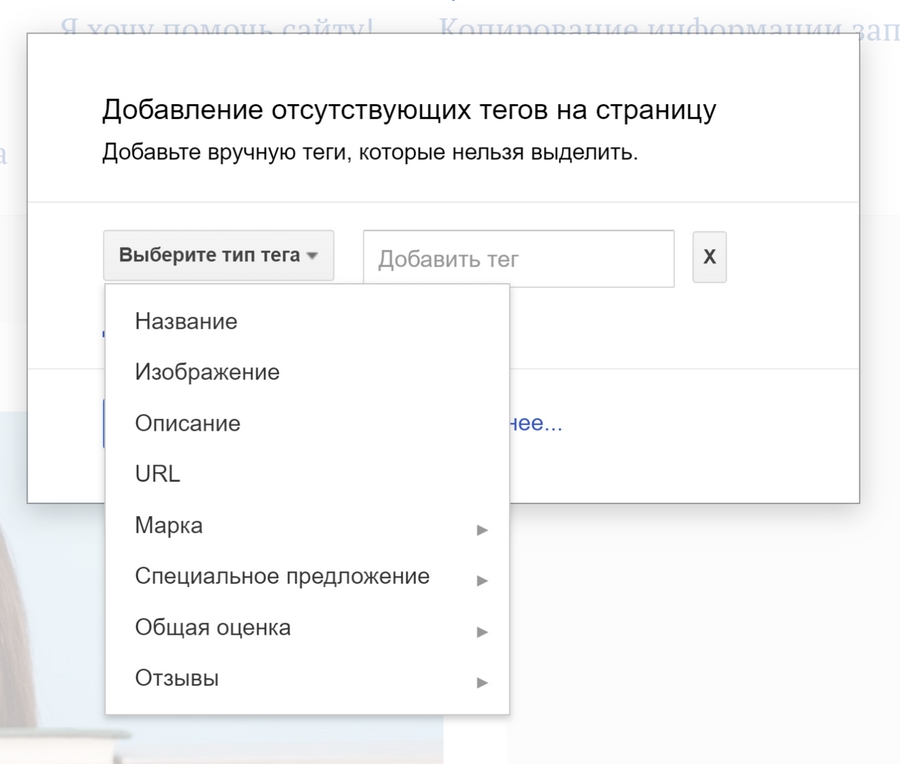
Аналогичным образом заполняем любые другие теги. Если на странице есть данные, которые нельзя выделить мышкой вручную, – нажмите кнопку «Добавить отсутствующие теги» и сразу выбирайте корректный тип тега:

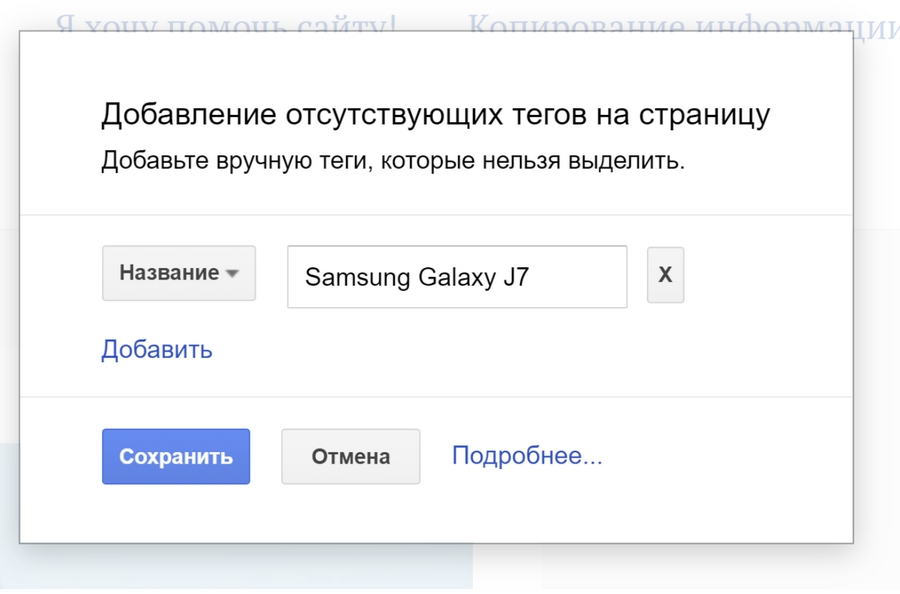
Например, название товара:

Сохраняем. После того как все необходимые данные будут размечены, скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

Как получить расширенные сниппеты с помощью микроформатов
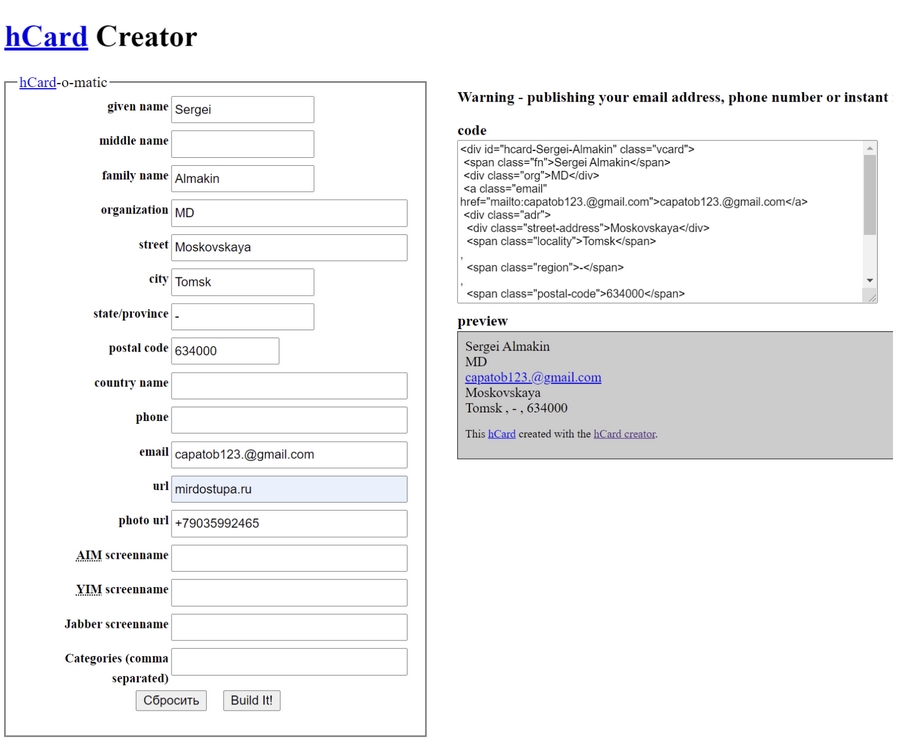
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.

Как получить расширенные описания в социальных сетях
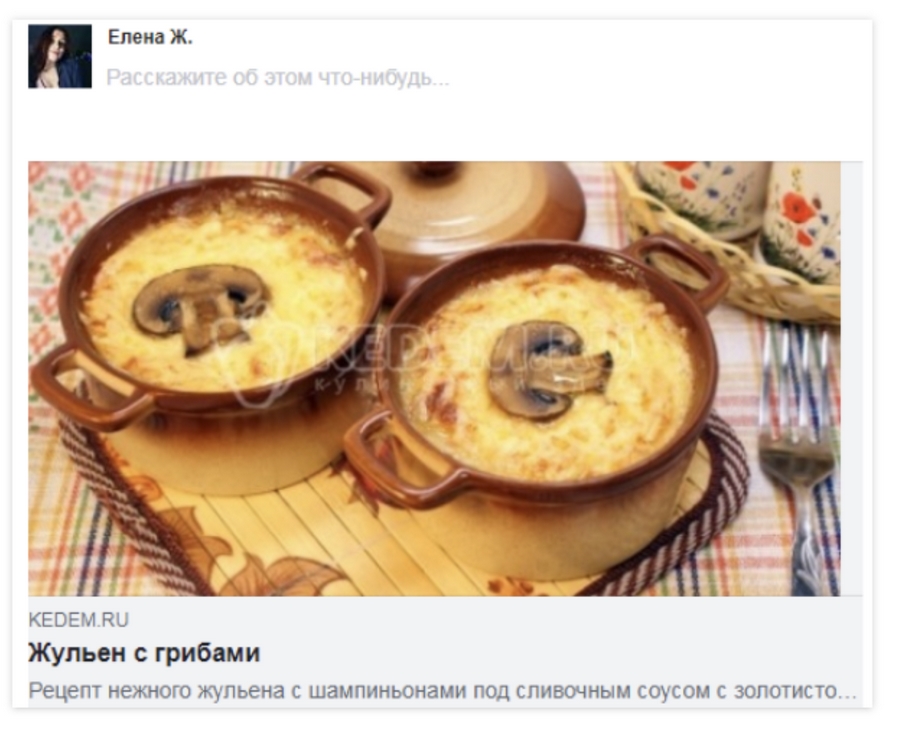
Универсальный инструмент для решения этой задачи – протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «ВКонтакте», «Фейсбук*», «Твиттер» и другие.
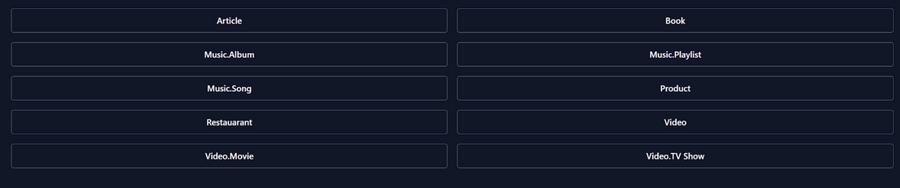
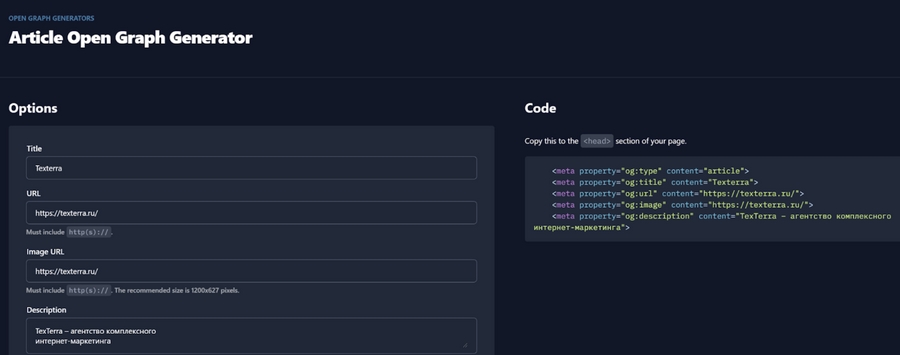
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором (например, таким). Сперва выберите ваш тип контента:

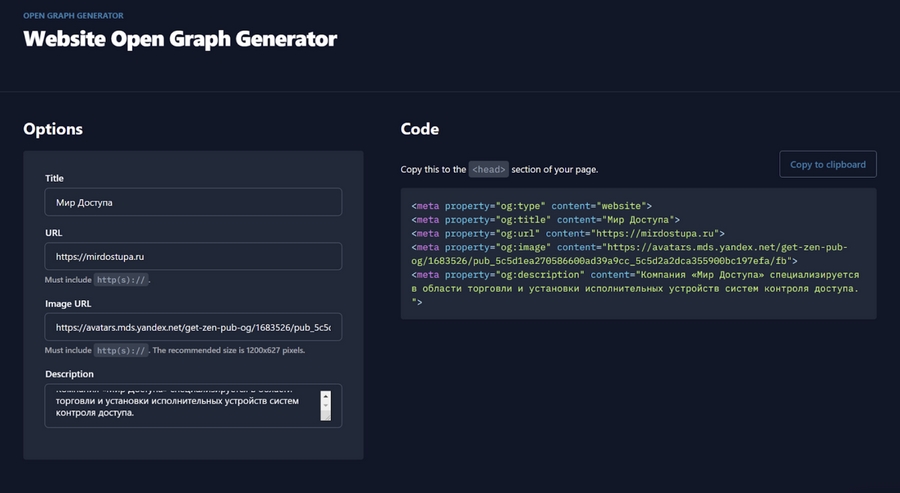
Для примера заполним тип данных Website. Он пригодится, если вы хотите разметить сайт. Выбираем одноименный пункт и указываем название сайта, ссылку на домен, ссылку на изображение и описание сайта:

После заполнения всех необходимых данных скопируйте сгенерированный код и вставьте его на страницу между тегами <head> и </head>.

Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards
Обратите внимание на следующие инструменты:
- Если ваш сайт работает на WordPress, воспользуйтесь одним из плагинов для генерации разметки Open Graph, например, этим.
- Для сайтов на Joomla подойдет расширение Phoca Open Graph.
- Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags.
- Для сайтов на 1С-Битрикс можно попробовать платное расширение. Разработчики утверждают, что оно поддерживает разметку Open Graph и Twitter Cards.
- Если ваш сайт работает на Magento, воспользуйтесь расширением Facebook* Open Graph Extension.
- Для сайтов на OpenCart также можно выбрать специальное расширение.
Если вы по каким-то причинам не хотите пользоваться универсальными веб-генераторами разметки Open Graph, установите на сайт подходящий плагин или расширение.
Какие сниппеты использовать в зависимости от типа сайта
Ответ на этот вопрос зависит от цели и задач, которые вы решаете, а также от типа вашего сайта.
Если вы открыли интернет-магазин, то вам будут полезными следующие типы сниппетов:
- Продукты. Также вы можете получить расширенный сниппет в «Яндексе» с помощью программы «Товары и цены».
- Отзывы/обзоры.
- Контактные данные. Вы можете указывать контакты сервисных центров, пунктов выдачи заказов или офлайн-подразделений. Используйте разметку Schema.org или микроформаты.
- Person. Используйте этот тип разметки для структурирования информации об экспертах, разработчиках продуктов, авторов публикаций.
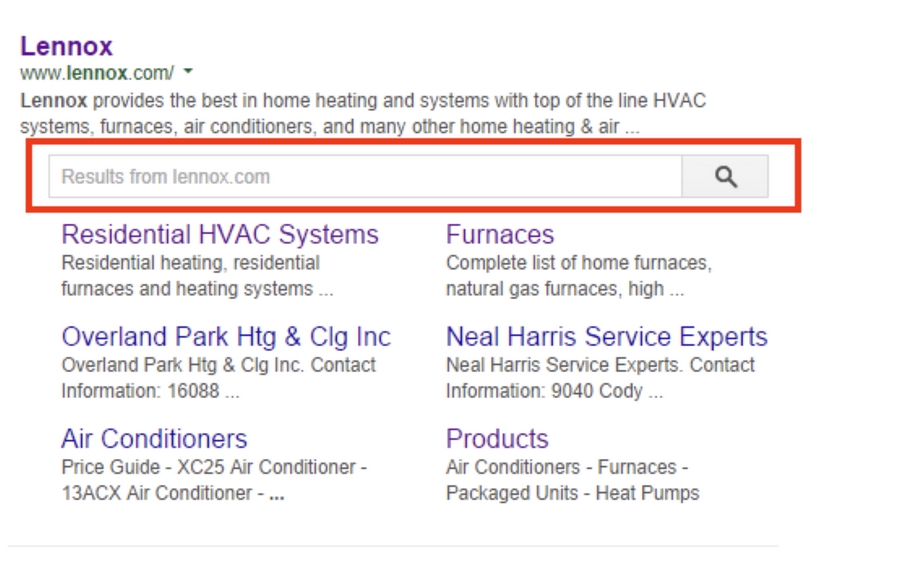
- Окно поиска по сайту. Воспользуйтесь плагином, скопируйте код здесь и вставьте данные своего сайта. Получите полезное окно поиска по сайту:

Для контент-проектов можно использовать такие типы разметки:
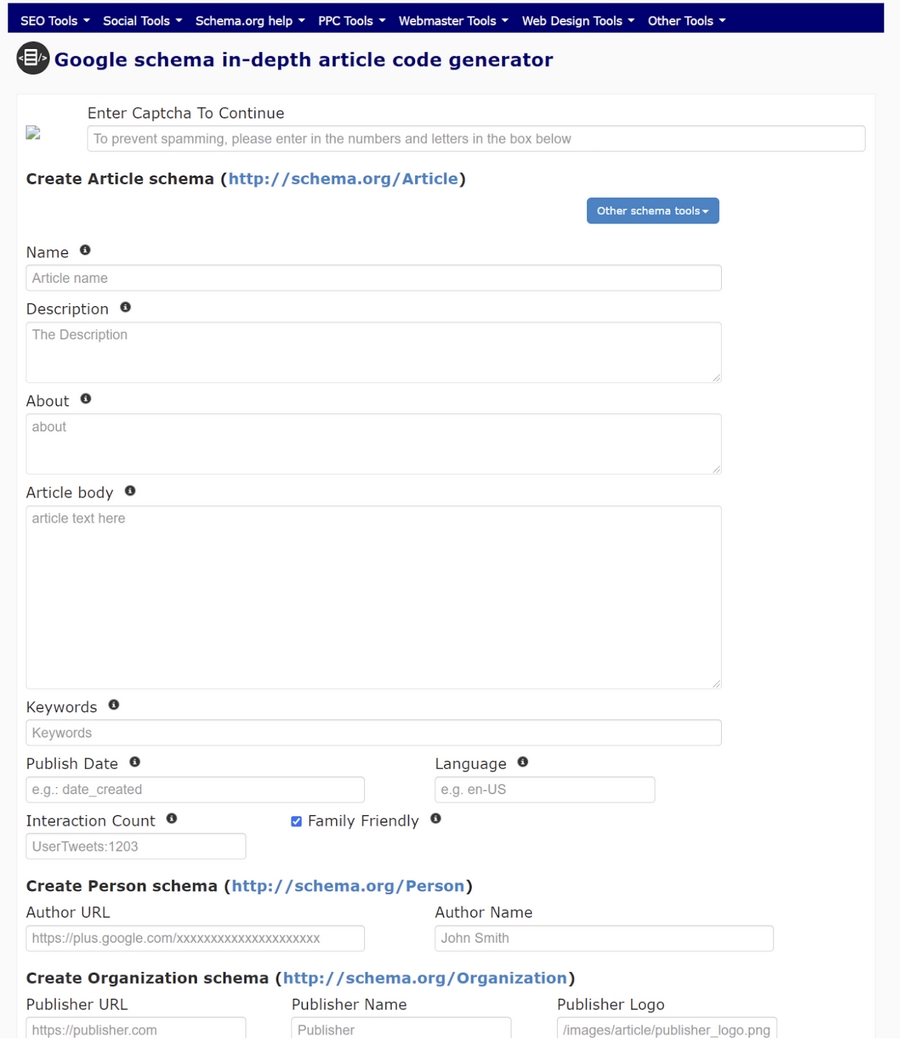
- Статья. Воспользуйтесь генератором разметки:

Альтернативный вариант – скопируйте код здесь и вставьте необходимые данные:
- События.
- Person.
- Контактные данные.
- Отзывы/обзоры.
Администраторам корпоративных сайтов можно подумать о следующих типах расширенных сниппетов:
- Контактные данные.
- Продукты.
- Отзывы/обзоры.
- Person.
- Статья.
Также обратите внимание на типы разметки и сниппетов, подходящие сайтам с узкой тематикой:
- Рецепты для кулинарных ресурсов.
- Фильмы для сайтов, посвященных кинематографу.
- Книги для ресурсов, публикующих отзывы или торгующих книгами.
Обратите внимание: внедрение микроразметки не гарантирует отображение расширенного сниппета в поисковой выдаче. «Поисковики» не показывают расширенные описания из-за некорректной разметки, спама в сниппетах, попытки скрыть разметку от пользователя. Проверить корректность разметки можно с помощью инструмента Google или «Яндекс». Не отказывайтесь от микроразметки, если поисковые системы не отображают расширенное описание сразу после ее внедрения. Публикуйте контент и создавайте новые страницы с разметкой. Скорее всего, «поисковики» рано или поздно заметят ее и дадут вам расширенный сниппет.
Получить расширенный сниппет просто
Для этого нужно выбрать тип описания, который вы хотите показывать в поисковой выдаче. Затем вам нужно выбрать язык разметки, с помощью которой вы передадите поисковым системам структурированную информацию. Оптимальным вариантом считается словарь Schema.org, который можно реализовать с помощью микроданных или связанных данных JSON-LD.
Не тратьте время на создание кода вручную. Воспользуйтесь автоматическими генераторами разметки, например, Schema Markup Generator. Если вы создаете страницы с разметкой ежедневно, установите на сайт плагин или расширение для создания семантической разметки. Обязательно внедрите Open Graph для получения расширенных описаний в социальных сетях. Помните, поисковики не гарантируют отображения расширенного сниппета, даже если вы корректно разметили страницы сайта.
Красивый сниппет и даже SEO в целом не могут гарантировать маркетингового успеха. Это большая работа, которую нужно вести по разным направлениям комплексного продвижения
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

