Статьи в интернете прошли путь от текстовых «простыней» до серьезных материалов, которые при желании можно собирать в целые книги. Успех веб-текста во многом определяется тем, как он оформлен.
В материале выше мой коллега Евгений Кучерявый отвечает на вопрос, как оформлять те или иные элементы статьи, и подчеркивает, что опирается на личный опыт.
Я же не рассказываю про оформление текста как такового (лид-абзац, абзацы, шрифты, интервалы и т. д.), а объясняю, зачем использовать эти элементы и как они влияют на пользовательский опыт (UX – user experience), привожу данные исследований.
Заголовок
О важности заголовков говорят копирайтеры (Огилви о рекламных заголовках), журналисты (А.В. Колесниченко в «Настольной книге журналиста»), поисковые системы («Яндекс» в разделе «Представление информации на сайте» и Google о том, «Как создавать информативные заголовки и описания страниц для результатов поиска Google»).
Для простого читателя это тумблер, вызывающий и переводящий внимание в нужное положение «буду читать / не буду читать».
Работающий заголовок отвечает ряду требований:
- Отличается шрифтом и выделением от основного текста. Этот принцип соблюдается практически везде и всегда. Посмотрите объявления на столбе и спросите себя, что первым привлекает внимание.
- Передает основную идею текста.
- Имеет недвусмысленную формулировку.
- Не вступает в противоречие с контентом статьи.
- Подогревает интерес читателя.
- Содержит ключевые фразы.

Вы можете и должны проверять свои заголовки до того, как их увидят читатели. На Западе это делают двумя способами.
1. TACT-тест заголовка
Здесь Taste – вкус, Attractiveness – привлекательность, Clarity – ясность, Truth – правда. По ходу проверки задаем себе четыре вопроса:
- В хорошем ли вкусе подан заголовок? Может читатель увидеть в нем что-то оскорбительное для себя?
- Привлекает ли читательское внимание? Можно ли улучшить без потери ясности?
- Точно ли передает суть статьи? Нет ли чувства двусмысленности или недосказанности?
- Соответствует ли истине?
Если у вас хоть на один вопрос возник отрицательный или неопределенный ответ, у читателя будет аналогичная реакция. Заголовок надо менять.
2. Правило последнего взгляда
После того, как вы написали статью, еще раз посмотрите на заголовок. Можно попросить сделать это другого человека – коллегу или редактора (последнего даже просить не придется), родственника или знакомого. Так можно выявить недостатки существующего заголовка и получить его новые варианты.
Это заставит вас наплевать на требования к заголовкам…
Кликбейтный заголовок, разумеется! Один из них прямо сейчас справился со своей задачей.
BuzzSumo в прошлом году провели исследование 100 миллионов заголовков и обнаружили, что:
- Наиболее виральные фразы в заголовках («Это заставит вас», «Именно поэтому», «Вы не поверите», «Только X человек из…») – кликбейтные.
- Эмоциональные заголовки («Это так мило», «У вас будут мурашки от…», «Слезы счастья») играют на вовлечение.
- Любопытство («То, что произошло дальше…», «Топ-10 песен о…) также работает на вовлеченность читателей.
- Заголовки, в которых есть числа (особенно «10») являются наиболее вовлекающими.
- Длина наиболее виральных заголовков – 80-95 символов.
В профессиональной среде кликбейтные заголовки – моветон. Поддерживаю эту точку зрения и тут же попадаюсь на такое:

Подзаголовок
- Заголовок устанавливает суть текста, идущий следом подзаголовок ее расширяет и втягивает в чтение:

- Подзаголовки в тексте – важнейший элемент в читательской цепочке «смотрю на заголовок → смотрю на подзаголовки →о, то, что нужно! → читаю текст»:

Оптимально, когда заголовок и идущий вслед за ним подзаголовок:
- связаны в единое предложение;
- согласованы грамматически;
- связаны логически.
Анонс
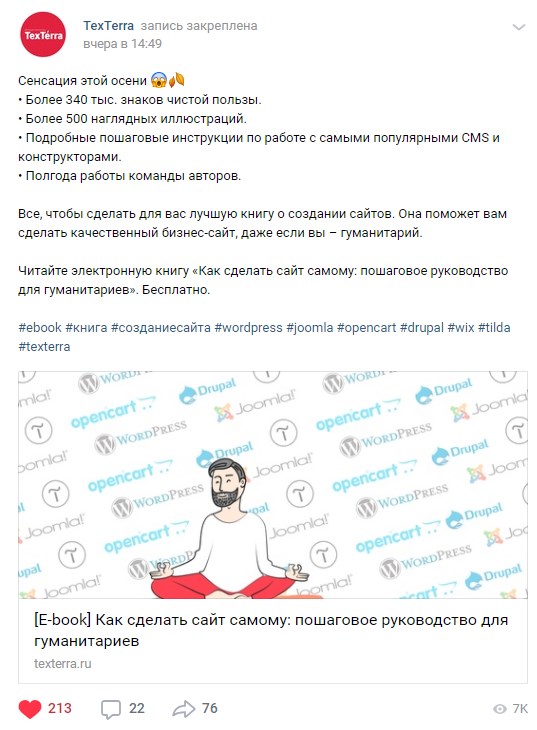
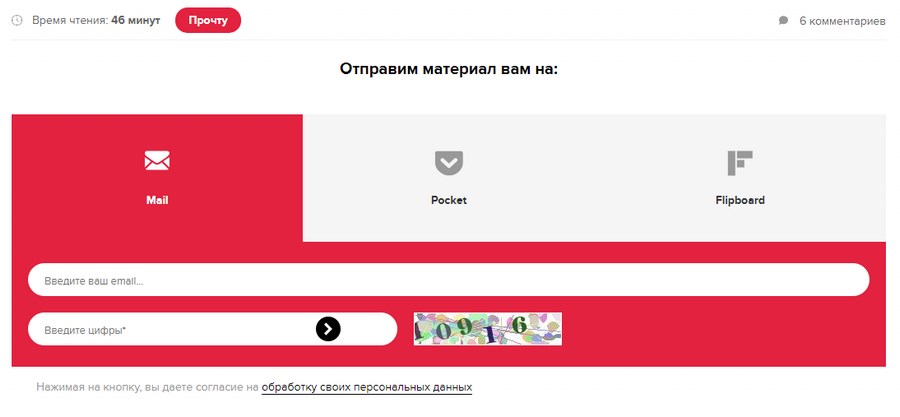
Этот небольшой текст (2-3 предложения) служит мостиком между заголовком и текстом статьи, потому что дополнительно «подогревает» читателя, побуждает его погрузиться в материал с головой прямо здесь и сейчас. Кроме того, это основа промоутирования статей в социальных сетях.
- Если не напишете качественный анонс, а просто вставите в пост ссылку (хорошо еще, если адекватно отобразится с картинкой), не ждите большого наплыва желающих ее прочитать.
- Картинка (как и любая другая, но эта особенно) выбирается под стать текстовому анонсу.
- Не стоит в качестве анонса брать лид-абзац или какой-то фрагмент текста. Для поисковиков это сигнал о дублировании контента.
- Важнее всего в анонсе – невысказанность, заманчивость и даже гротеск:

Содержание статьи
Давайте возьмем для примера лонгрид. Например, «Как составить слоган для привлечения клиентов: критерии, кейсы, приемы». Его содержание:

Для автора содержание – структура статьи, а часто – план ее написания. Для читателя – возможность СРАЗУ увидеть, что его ждет БЕЗ сканирования подзаголовков в тексте.
Ничего нового тут не придумали: те же книги по форме являются лонгридами. Согласитесь, книга без заглавия – как-то странно… Мы же часто первым делом лезем в содержание, чтобы узнать, что нас ждет по ходу чтения!
Про «ничего нового» я слегка слукавил. «Текстерра» сделала так, что теперь содержание статьи всегда с читателем:

Считаю, что этот элемент должен быть на любом сайте с длинными статьями, хотя та же «Википедия» использует его независимо от объема материала. Казалось бы, о чем тут говорить и спорить, но про показ содержания есть и противоположное мнение.
Время на прочтение
Взрослый человек в среднем читает 120–180 слов в минуту. Зная это, вы можете предположить, сколько своих драгоценных минут пользователь потратит на чтение статьи.
Хорошо, вы знаете, но он-то еще нет! Вот «время на прочтение» и сможет показать приблизительную картину:

TexTerra и тут пошла дальше:

Указать время на прочтение статьи – значит проявить заботу о читателе.
Владельцы сайтов на WordPress могут использовать плагин Estimated Reading Time для вывода времени чтения статей. В Joomla и Drupal это, как правило, делается средствами CMS или через вставку в код специальных строк.
Количество просмотров
Это оценка популярности материала у других читателей, весомое социальное доказательство и «дополнительное мерило популярности», как говорят представители «ВКонтакте» в своем сообщении.
Хороший пример – статьи из «Тинькофф Журнала»:

Чтобы внедрить количество просмотров статьи, используйте плагины:
- Page View Count для WordPress.
- Стандартный модуль Statistics для Drupal.
- Visits Counter для Joomla.
Изображения в тексте
Вспомните себя в детстве: берете в руку книжку. Листаете. Картинок нет. Кладете книжку обратно.
Сейчас вы взрослые и часто читаете статьи вообще без картинок. И если уж использовать изображения, то соблюдая ряд правил:
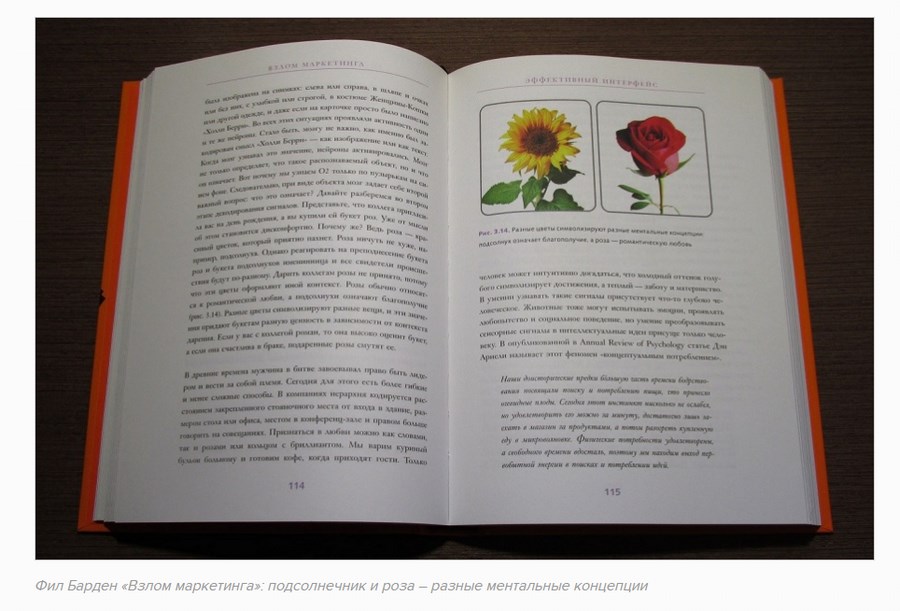
- Качественные иллюстрации (авторские или с фотостоков):

Это фото я делал сам для статьи «Как писать рецензию на книгу жанра «нон-фикшн»: разбираем на примерах»
- Соблюдение разумного соотношения «текст-графика». Статья, превращенная в фотогалерею, подчас ничем не лучше длинной «простыни».
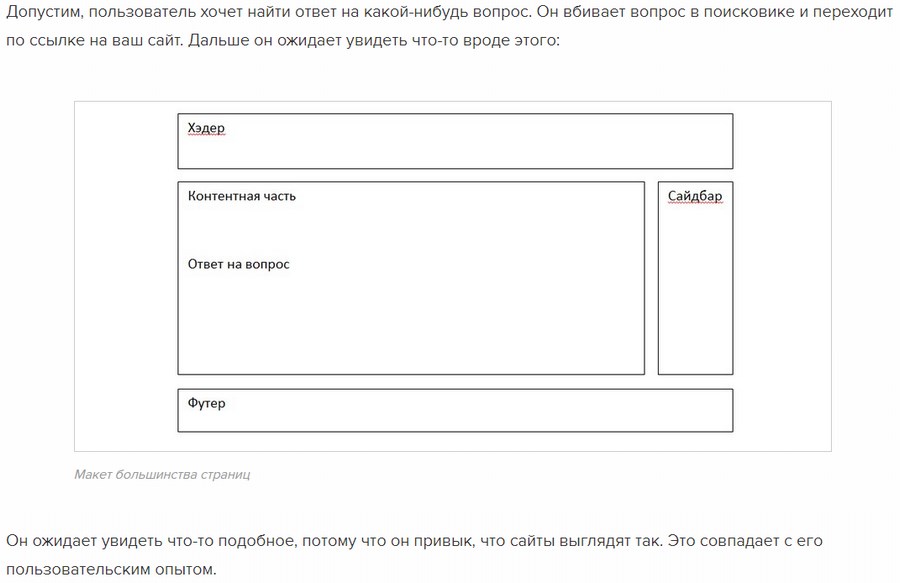
- Правильный контекст, т. е. соответствие картинки окружающему тексту:

- Понятность изображений для пользователя:

Иллюстрация в статье «Поменьше мяса: когда сплошные факты и забота о читателе не работают?»
- Использование изображений в соответствии с представлениями о чтении (слева направо) – их лучше располагать в центре или слева.
- Обязательно подписывать все изображения. Тут лучше всего сказать словами Ильи Горбунова:
«Иллюстрация без подписи – бессмысленная декорация.»
- Используйте метатеги title и alt для изображений. Title подсказывает пользователям, что за изображение они просматривают, а alt хорошо индексируется поисковыми системами, которые по нему определяют содержимое найденных изображений. Заголовок изображения можно увидеть, наведя на него курсор:

Видео в тексте
Представьте, что вы читаете статью о том, как самостоятельно собрать компьютер. Даже если там все очень подробно расписано и сфотографировано, лучше всего показать видео, потому что оно:
- Максимально визуализирует текстово-графическую информацию из материала.
- Является подчас более убедительным, потому что смотрящий видео человек чувствует свою сопричастность к действию.
- Способствует лучшему усвоению информации. Лучше один раз увидеть, чем десять раз прочесть.
Тут встает вопрос – а зачем вообще нужен текст, если можно все показать в видео? А вы посмотрите на YouTube: это видеохостинг, но почти под каждым роликом дается его описание с таймингом основных моментов видео, приводятся все необходимые ссылки, о которых упоминалось по ходу показа. Плюс автор ролика может в описании написать о том, о чем неуместно было бы упоминать в контексте ролика.
Вот что об этом говорит Дмитрий Дементий, автор блога «Текстерры», сделавший не одно видео для блога:
«А вдруг у читателя нет времени смотреть? Например, мне всегда проще прочитать инструкцию, чем посмотреть. Я лучше воспринимаю написанный текст. И еще есть незрячие пользователи. Им нужно текстовое описание, которое может прочитать скринридер».
Я добавлю, что для просмотра видео, если там нет субтитров, требуются колонки или наушники. Если же их нет под рукой, текст выручит и не даст читателю с грустным вздохом закрыть статью.
Таблицы в тексте
Однотипные данные, относящиеся к общей категории, лучше всего показывать читателю в виде нумерованных или маркированных списков. А что если списков много?
Смотрите:
Ребята собираются в поход. Михаил берет с собой:
- тапочки;
- резиновую утку;
- журнал Men’s Health.
Михаил не берет с собой:
- автомат Калашникова;
- нарезной батон;
- пузырь сушеного карася.
Юлия берет с собой:
- тушь для ресниц;
- фонарь;
- мамины пирожки.
Юлия не берет с собой:
- крестовую отвертку;
- блокнот;
- ржавый болт.
Максим берет с собой:
- жевательную резинку;
- гитару;
- карту.
Максим не берет с собой:
- часы;
- кружку;
- жену.
Смешно и грустно. Мы «украли» свободное пространство у статьи и время читателя. Прямо сейчас это сотворили!
Не лучше ли сделать так:
Молодежь собралась в поход.
|
Ребята |
Возьмет в поход |
Не возьмет в поход |
|
Михаил |
тапочки резиновую утку журнал Men’s Health |
автомат Калашникова нарезной батон пузырь сушеного карася |
|
Юлия |
тушь для ресниц фонарь мамины пирожки |
крестовую отвертку блокнот ржавый болт |
|
Максим |
жевательную резинку гитару карту |
часы кружку жену |
Есть вопросы, что лучше воспринимается?
Ссылки
В статьях с исследованиями, комментариями экспертов, рассказами о сервисах, программах и других статьях, вы ставите ссылки.
Читатель, видя в тексте любой факт, спорный момент или нечто любопытное, спросит: «А где пруф?», «А где это посмотреть?» или просто «Чего-о-о-о?». Если не обеспечить их ссылками, текст будет восприниматься как набор авторских фантазий.
У ссылок в статьях есть одна проблема, которая вредит и читателям, и авторам – их открывание в том же окне, в котором был текст. В результате читатель отправляется в далекий путь и вовсе не факт, что отыщет его начало.
Все решается просто: любая ссылка откроется в новом окне, если к тегу ссылки <a> добавить атрибут target со значением _blank.
В html-коде это выглядит так:
- По ссылке откроется другая страница в той же вкладке браузера:
<p><a href="Super Article.html">Статья откроется в этом окне</a></p>
- По ссылке откроется другая страница, но уже в новой браузерной вкладке:
<p><a href="Super Article.html" target="_blank">Статья откроется в новом окне</a></p>
Читайте также / похожие статьи
Вы хорошо написали материал. Довольный читатель жаждет покопаться в теме. Зачем заставлять его лезть в «Блог» и искать всю подборку, когда можно показать похожие статьи прямо в той, что он сейчас прочитал?
У «Текстерры» на 3.10.2018 в блоге 1544 (!!!) материала. И по каждому направлению интернет-маркетинга написаны десятки и сотни статьей. Можно, конечно, «руками» поискать похожие статьи (что я и делал, пока готовил подборку статей по контент-маркетингу), но лучше так:

Когда прочитал «Бойся ходячих мертвецов: как избавиться от ботов в "Инстаграм*"» и в запасе еще 8 статей по теме
Теги статей
Они нужны для того, чтобы классифицировать информацию. Читателю вы показываете, что эта статья посвящена #seo и/или #smm. Тем самым вы создаете ссылки мгновенного поиска по сайту, чтобы пользователь смог получить полную подборку по интересующему вопросу:
- Вы читаете статью «Текстерры», где есть тег #E-book:

- Нажимаете на тег и попадаете в результаты поиска:

Кнопки социальных сетей
Такие кнопки нужны, чтобы максимально уменьшить время на сохранение и расшаривание материала в соцсетях.
В UX Magazine провели исследование, которое показало два интересных момента:
- Если в статье серьезный коммерческий контент, им предпочитают делиться, копируя URL статьи и отправляя ссылку в личные сообщения.
- Если контент носит развлекательный характер, им охотнее делятся через расшаривание в социальных сетях.
Кнопки соцсетей нужно использовать, но делать это надо правильно:
- не стоит располагать их вверху страницы – читатель еще ничего не прочитал и не решил, а вы уже «лезете» к нему с просьбой поделиться статьей;
- используйте панели с максимальным числом кнопок. Аналитика, конечно, подскажет, из каких соцсетей идет наибольший трафик, но не стоит никого игнорировать. Сделаете панель расшаривания без российских «ВКонтакте» и «Одноклассники» – потеряете немалую часть желающих поделиться материалом;
- счетчики расшариваний выглядят в глазах читателя как социальное доказательство «а статья-то понравилась многим людям». Однако это может сработать и в минус, когда расшариваний очень мало или вообще нет;
- кнопки нужно располагать в поле видимости читателя и рядом с тем контентом, которым они собираются делиться. Лучше всего располагать их слева, кнопки при этом должны иметь «родные» цвета своих соцсетей:

Концовка статьи «Обзор 17 условно-бесплатных программ для создания интеллект-карт»: с панелью расшаривания все в порядке!
Рейтинг статьи
Это также социальное доказательство, маячок для читателя, что статья стоящая. Читатели могут выставлять за ваши материалы «звездочки», «сердечки», баллы:

«Текстерра» переняла идею у Facebook* и сделала рейтинг интереснее:

Больше диапазон эмоций в рейтинге – выше читательский отклик.
Комментарии к статье
Дать читателю возможность прокомментировать свою статью – предоставить ему возможность поделиться пользовательским опытом в чистом виде:
- Выразить свое впечатление от прочитанного.
- Указать автору на возможные ошибки или рьяно его похвалить за проделанную работу.
- Продемонстрировать свою экспертность.
- Вступить в полемику с автором / другими читателями.
- Показать себя знатным троллем и словить бан.
Если вы хотите много комментариев, которые бы превращались в целые дискуссии:
- настраивайте комментирование без модерации, чтобы человек написал и сразу увидел написанное, а еще лучше – мог его исправить или удалить;
- используйте одну из популярных систем комментирования – Disqus, Cackle или HyperComments. Сейчас системы, где надо сначала надо заполнить поля, потом ввести капчу, воспринимаются как настоящий барьер. С помощью готовых систем читатели авторизуются через соцсети и оставлять комментарии от имени своего профиля;
- если вы хотите человеческого общения без оскорблений и матерщины, предупредите заранее пользователей о том, что недопустимо использовать в комментариях:

Напишите вежливо и понятно – кто-то после этого, возможно, и не захочет комментировать, но большинство читательской аудитории отнесется с пониманием.
Неужели найден рецепт идеального текста?
Точную формулу успеха статьи вывести практически невозможно: иногда «выстреливают» материалы, от которых ничего особого не ждешь, а очень серьезные лонгриды терпят трафиковое фиаско.
А вот формулу неуспешной статьи – без проблем! Смотрим:

Вы уже в курсе, что кликбейт может заставить прочесть и не такое. Только вот зачем заставлять пользователей продираться через ЭТО в поисках смысла. Кого я, в сущности, обманываю: никто и читать не будет… так, возьмут как антипример для статьи.
Коллеги по перу и клавиатуре! У вас теперь есть большой и не далеко исчерпывающий инструментарий для работы с пользовательским опытом прочтения статей. Используйте хотя бы половину описанного, и вы многократно повысите шансы получить благодарных читателей. Эй, UX-нем!
*Instagram и Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

