Что такое Google Tag Manager
Диспетчер тегов — сервис, который упрощает использование кодов сторонних служб на сайтах или в приложениях. Благодаря Tag Manager вебмастеру достаточно один раз добавить на сайт контейнер или мастер-код. После этого код других служб можно добавлять через интерфейс диспетчера.
С помощью диспетчера тегов на сайт можно добавить код любых служб: от сервисов Google до сторонних платформ. Например, вы можете добавить код Google Analytics, «Яндекс.Метрики», Liveinternet и других служб аналитики. Это удобно, если вы пользуетесь разными сторонними сервисами для повышения эффективности и мониторинга сайта.
Можно ли обойтись без GTM? Да, если вы используете одну или две сторонних службы, диспетчером тегов можно не пользоваться. А если вы постоянно добавляете на сайт коды разных сервисов, Tag Manager упростит работу с ресурсом.
Настройка Google Tag Manager
Чтобы использовать диспетчер тегов, добавьте на сайт контейнер. Создайте пользовательские или используйте встроенные переменные. Настройте условия активации или триггеры и добавьте в контейнер теги. Подробные инструкции ниже.
Как добавить на сайт контейнер диспетчера тегов
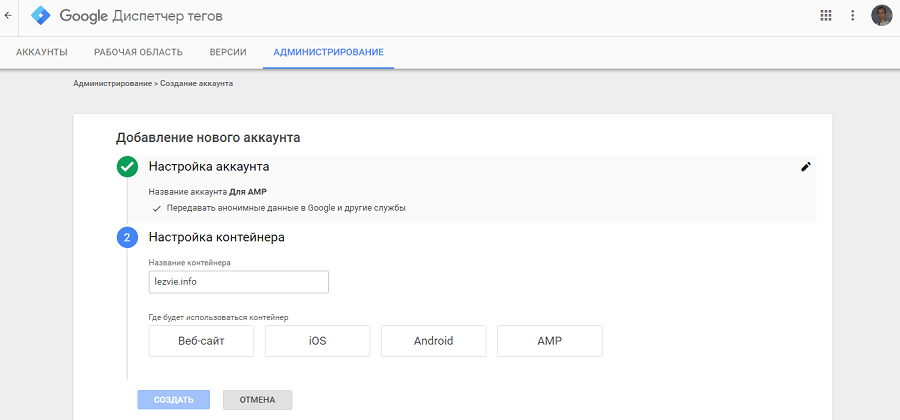
Чтобы добавить на сайт контейнер Google Tag Manager, авторизуйтесь на странице сервиса и создайте новый аккаунт. В настройках контейнера укажите, где он будет использоваться.

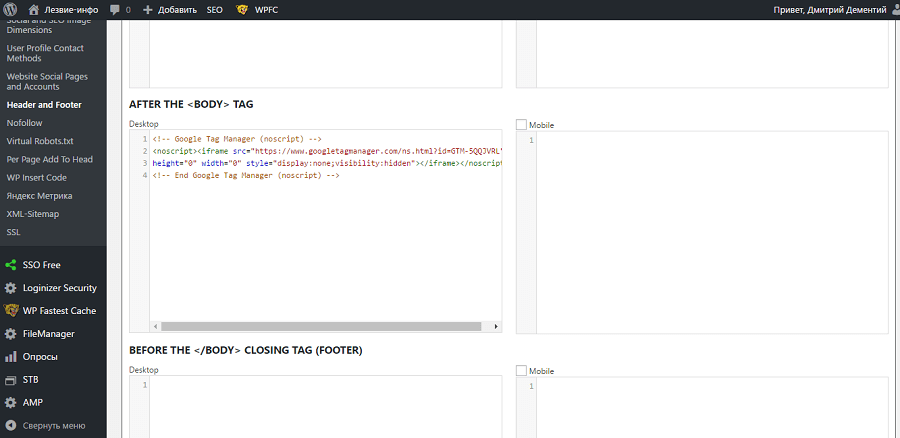
Скопируйте код и вставьте его на сайт. Если вы работаете с ресурсом под управлением CMS WordPress, воспользуйтесь плагинами для вставки кода, например, Head, Footer and Post Injections. Первую часть кода вставьте в хедер как можно ближе к открывающему тегу, а вторую в тело страницы сразу после тега <body>.

Сохраните изменения. Публиковать контейнер имеет смысл после добавления первого тега.
Как использовать переменные Google Tag Manager
Активация тегов в диспетчере происходит, когда значение триггера совпадает с заданной пользователем переменной. Например, встроенная переменная Click Text всегда содержит какой-либо текст, а переменная Click URL — URL. В данном случае триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
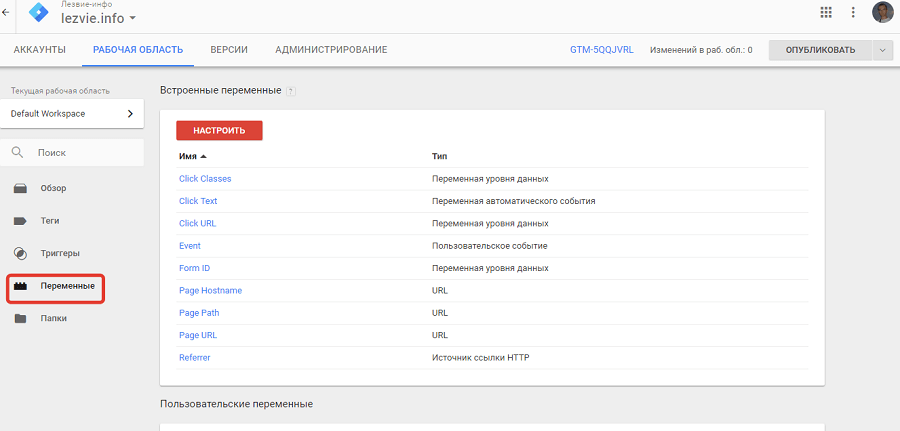
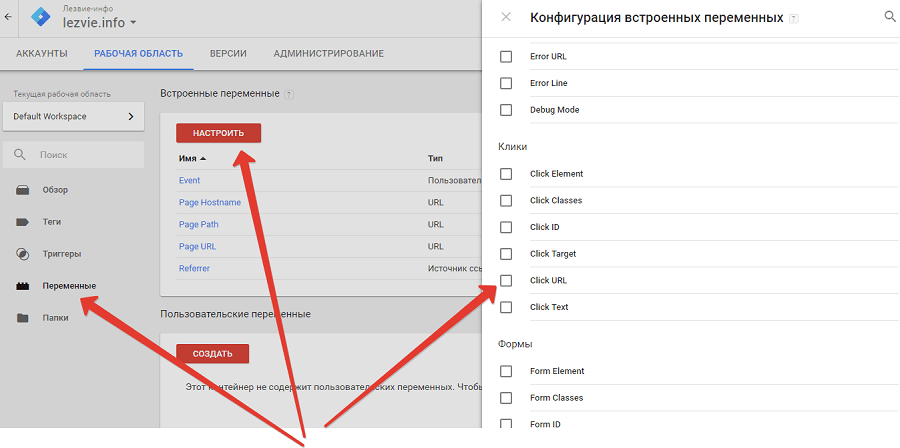
Для управления переменными выберите соответствующий раздел меню.

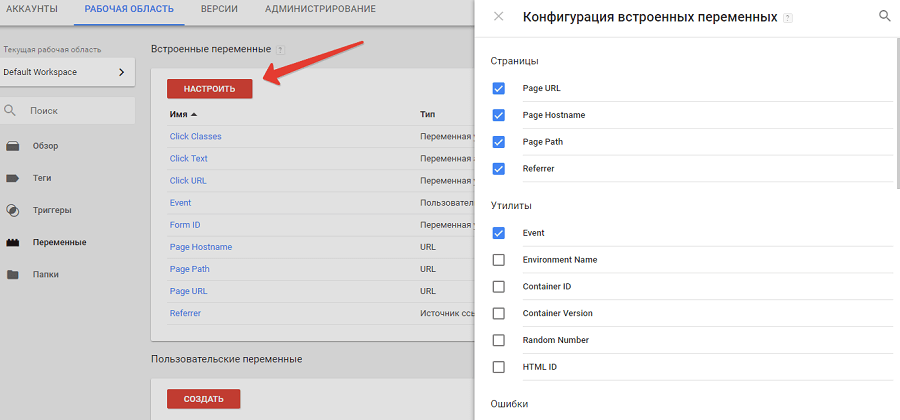
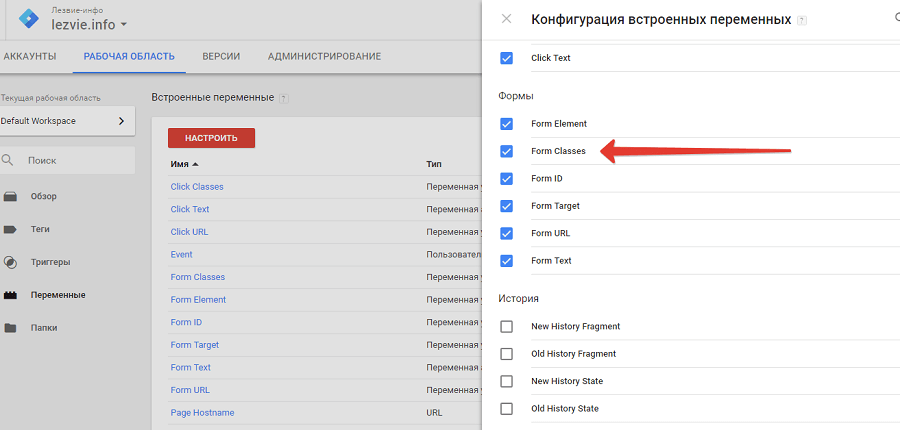
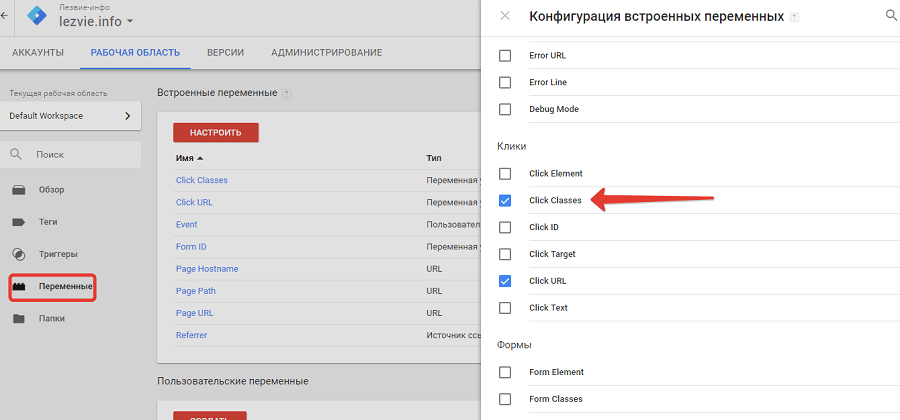
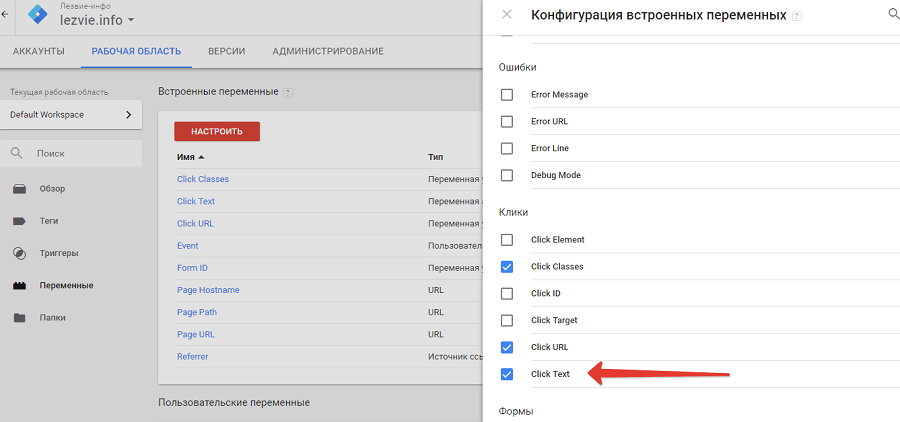
Здесь можно воспользоваться встроенными переменными или создать пользовательские. Чтобы использовать встроенные переменные, необходимо нажать кнопку «Настроить» и отметить нужную опцию галочкой.

Пользователям доступны следующие типы встроенных переменных:
- Страницы. В качестве переменной вы можете выбрать полный URL (Page URL), относительный URL (Page Path), имя хоста страницы (Page Hostname), источник запроса (Page Referrer).
- Утилиты. Этот тип переменных включает события, ID и версию контейнера, название рабочей области и ID HTML-тега.
- Ошибки. Этот тип встроенных переменных включает просмотр контейнера в режиме отладки, а также сообщение об ошибке, URL ошибки и номер строки ошибки.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.
- Формы. В качестве переменной можно использовать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. В качестве переменной можно использовать новый и старый фрагменты URL, а также новое и старое состояние истории или источник истории.
После включения переменной она становится доступной в фильтре при создании триггера.
Как использовать триггеры Google Tag Manager
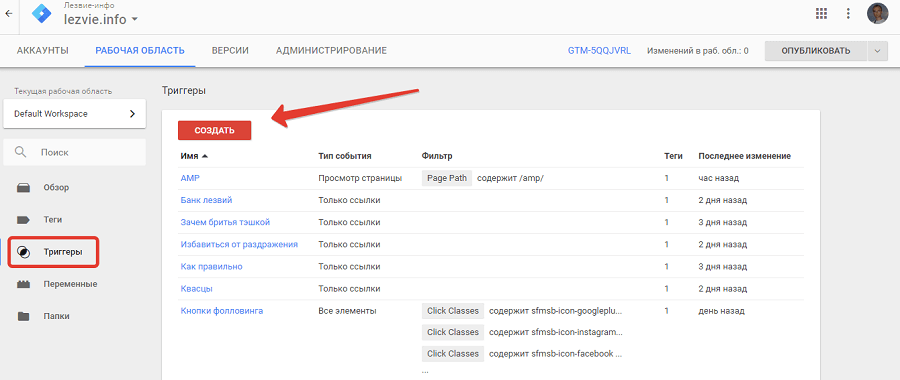
Триггер — условие активации тега. Оно наступает, когда триггер совпадает с указанным значением переменной. Чтобы настроить триггер, выберите в меню соответствующий раздел и нажмите кнопку «Создать».

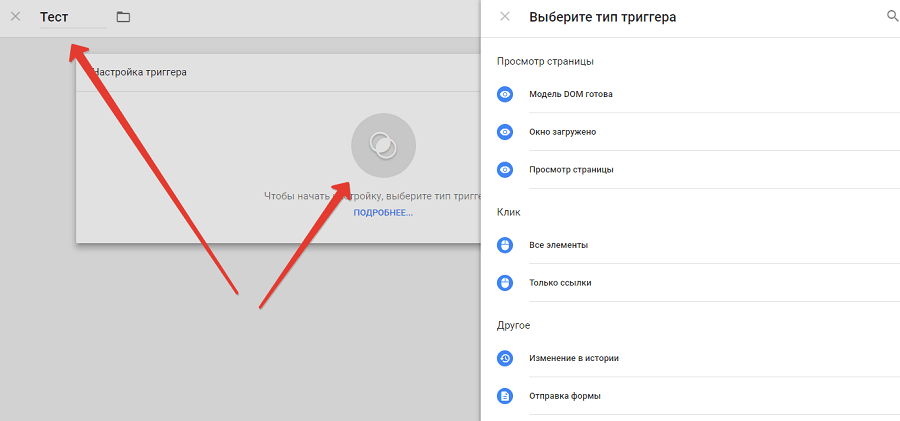
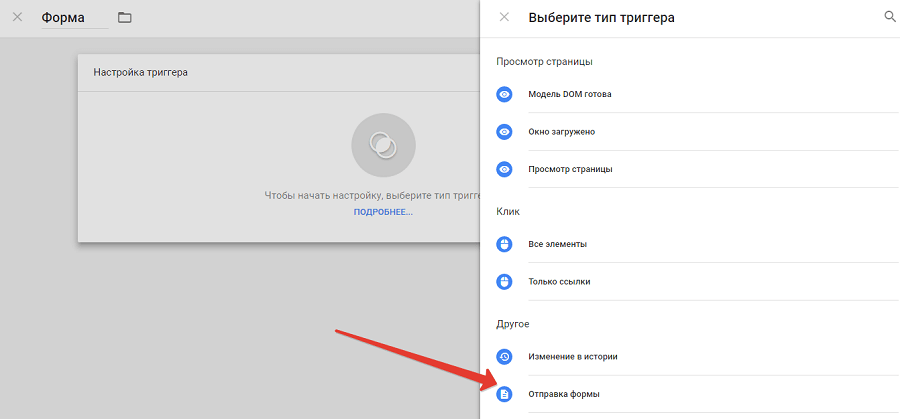
На странице настройки триггера укажите название и выберите тип.

Читайте также: Как запустить сайт на локальном компьютере
В GTM доступны следующие типы триггеров:
- Просмотр страницы. Этот тип активируется по готовности объектной модели документа (Модель DOM готова), после полной загрузки всех элементов страницы (Окно загружено) или сразу после перехода на страницу (Просмотр страницы).
- Клик. Этот тип триггера фиксирует клики по ссылкам или любым кликабельным элементам сайта.
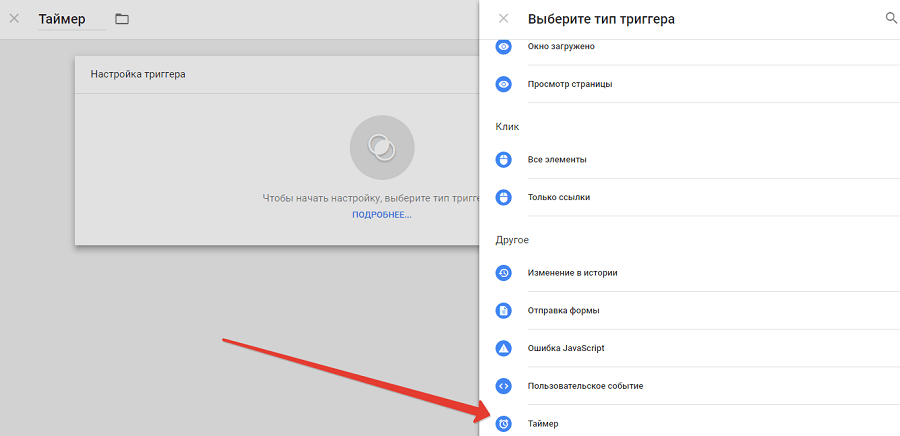
- Другие типы. Здесь можно выбрать тип «Ошибка JavaScript», «Таймер», «Пользовательские события», «Отправка формы» и «Изменение в истории».
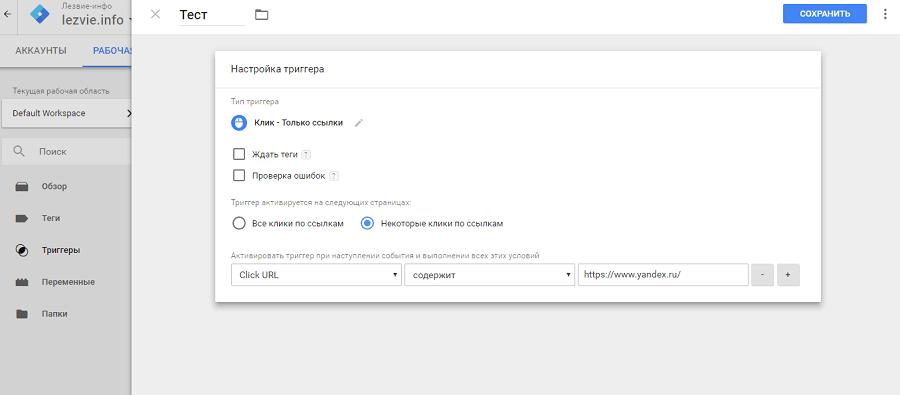
После выбора типа триггера необходимо настроить условия его активации: выбрать переменную и указать ее значение. Например, чтобы отслеживать переходы по конкретной ссылке, выберите тип переменной Click URL и укажите значение URL.

Флажок в поле «Ждать теги» блокирует действие до активации всех тегов в контейнере. Функция «Проверка ошибок» блокирует активацию тега, если пользователь выполняет ошибочное действие.
Как работают теги в GTM
Чтобы отслеживать события или использовать внешние службы, необходимо создать тег и поместить его в контейнер. Google Tag Manager поддерживает несколько десятков встроенных тегов сторонних сервисов и служб Google. Также вы можете добавлять пользовательские теги.
Принцип работы с тегами удобно осваивать на примере интеграции ресурса с системами аналитики «Яндекс.Метрика» и Google Analytics.
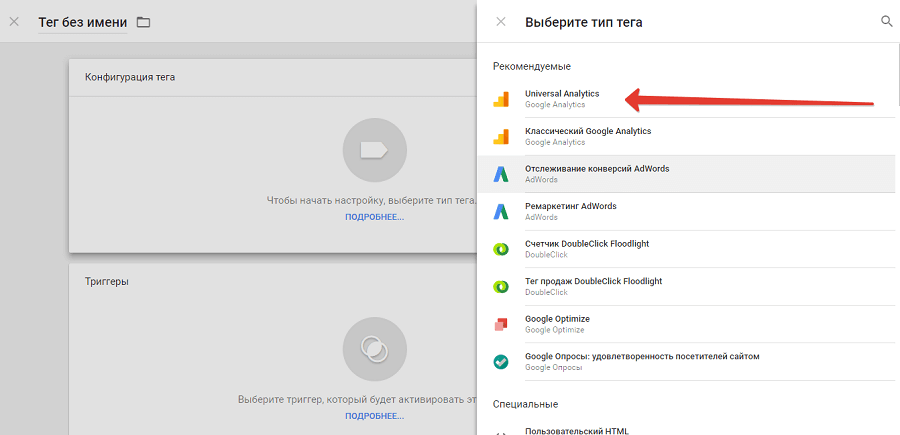
Подключите сайт к Google Analytics. В рабочей области воспользуйтесь функцией «Добавить новый тег». В разделе «Конфигурация тега» выберите тип тега Universal Analytics или «Классический Google Analytics». Google рекомендует пользоваться Universal Analytics.

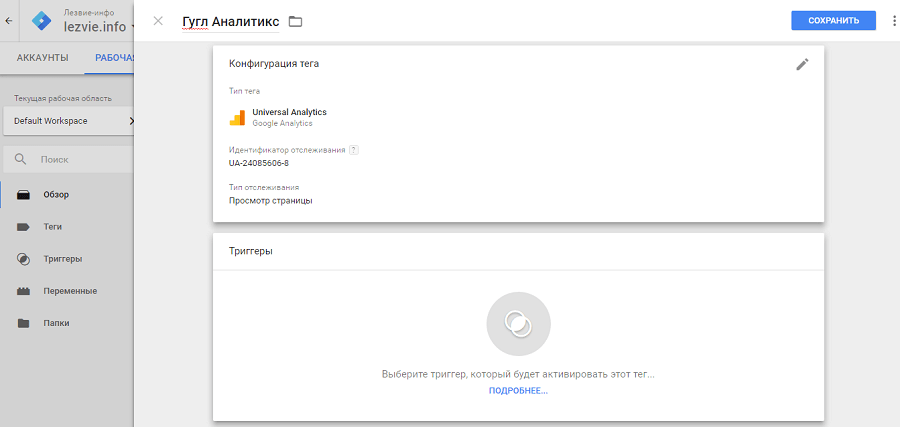
Укажите идентификатор ресурса. Его можно найти в аккаунте Google Analytics в разделе «Администратор – Ресурс – Код отслеживания». В разделе «Тип отслеживания» выберите опцию «Просмотр страницы».

В разделе «Триггеры» выберите вариант «Все страницы». Сохраните изменения.
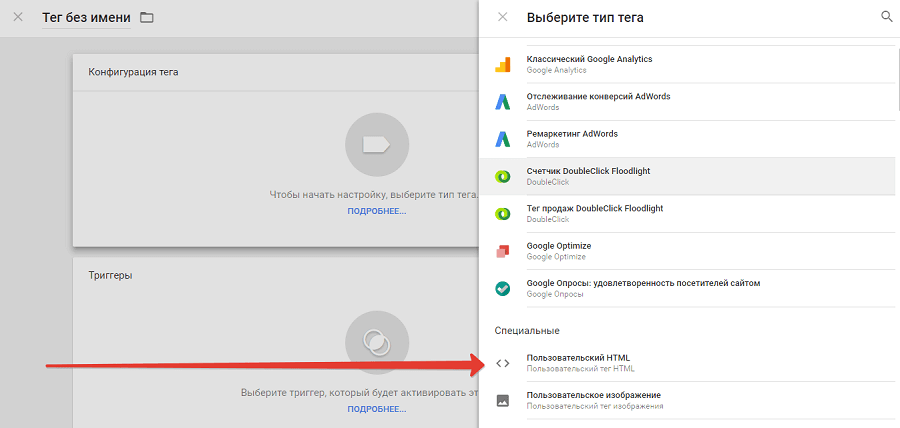
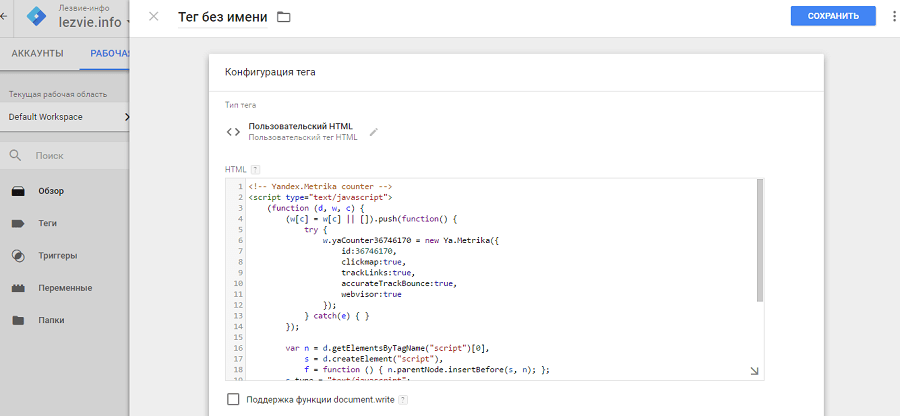
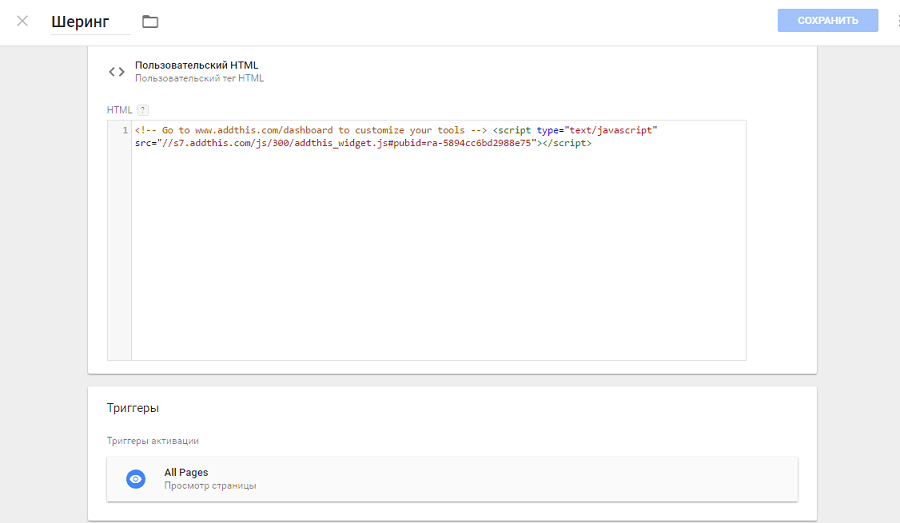
Подключите сайт к системе «Яндекс.Метрика». Для этого добавьте новый тег. В настройках конфигурации укажите тип «Пользовательский HTML».

В соответствующее поле вставьте код счетчика «Яндекс.Метрики». Его можно найти в разделе «Настройки» сервиса аналитики. Выберите триггер All Pages.

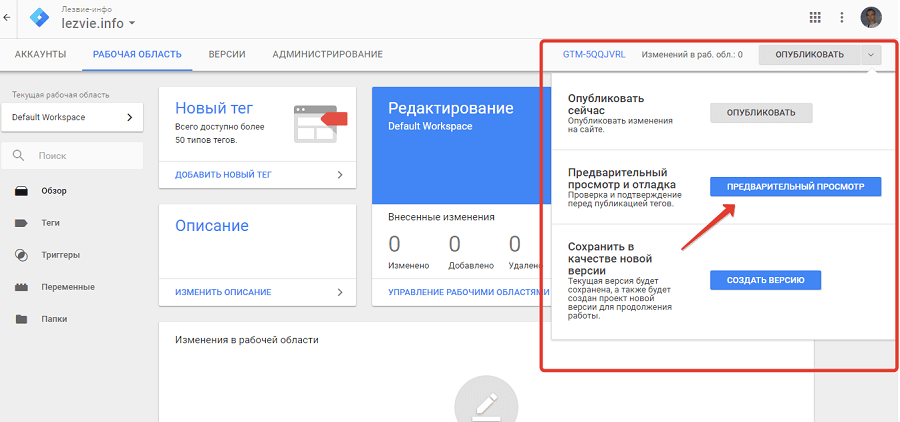
Перед публикацией контейнера воспользуйтесь функцией «Предварительный просмотр и отладка».

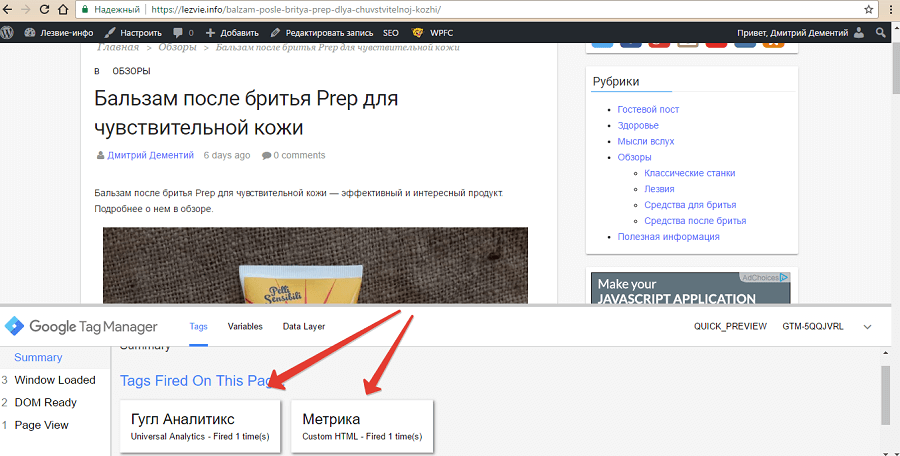
Нажмите кнопку «Предварительный просмотр». Откройте сайт в этом же браузере. Если вы установили теги верно, информация о них появится в диагностическом окне.

Опубликуйте контейнер. Проверьте корректность работы служб аналитики. В Analytics можно отправить тестовый трафик в разделе «Администратор – Ресурс – Код отслеживания». В «Метрике» корректность работы счетчика можно проверить с помощью отмеченной на иллюстрации кнопки.

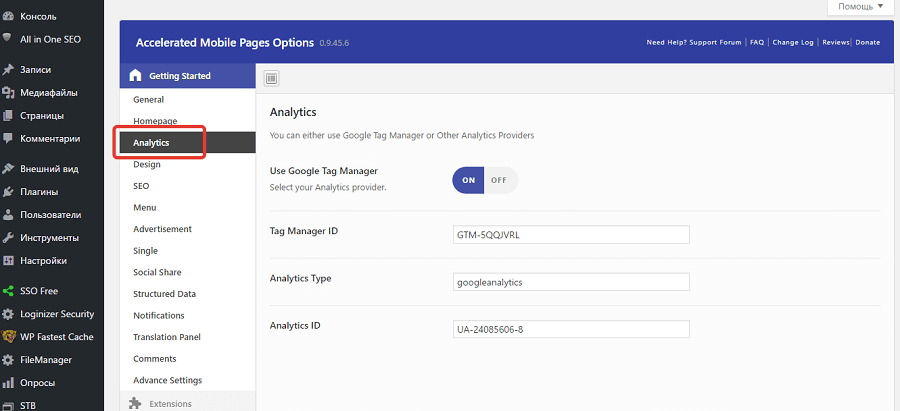
Если на сайте реализованы AMP, с помощью диспетчера тегов можно подключить ускоренные страницы к службам аналитики. Если ресурс работает на WordPress, установите надстройку AMP for WordPress. В разделе Analytics включите отслеживание с помощью Tag Manager, укажите ID контейнера, тип службы аналитики и идентификатор аккаунта в Google Analytics.

Таким же способом сайт можно интегрировать с другими сервисами.
При необходимости указываете дополнительные настройки тегов. В расширенных настройках выбирайте приоритет и порядок активации тега. Игнорируйте расширенные настройки, если порядок активации тегов не имеет значения.
Ниже вы найдете рекомендации по практическому использованию Google Tag Manager.
Какие задачи можно решать с помощью диспетчера тегов Google
Благодаря контейнеру тегов GTM вам больше не нужно добавлять на сайт код, когда вы хотите расширить функциональность ресурса или подключить его к новому сервису. Вот как можно использовать это на практике.
Читайте также: 500+ лучших инструментов для комплексного продвижения сайта
Добавьте на сайт теги ретаргетинга и ремаркетинга
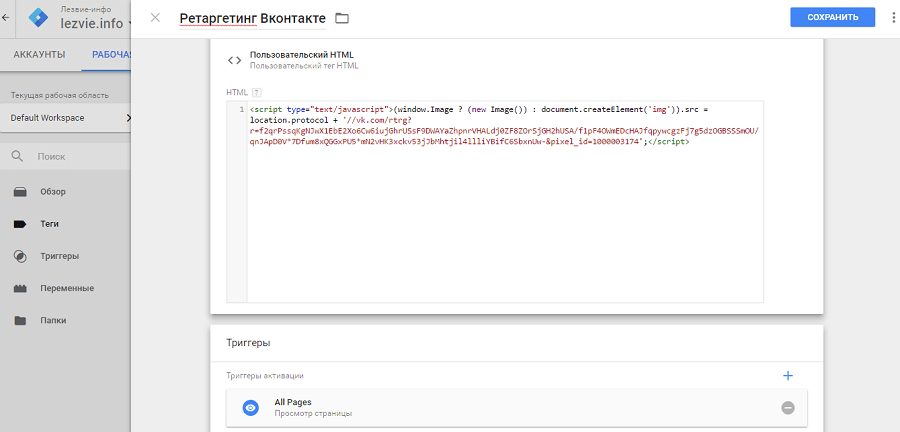
Чтобы добавить код ретаргетинга «Вконтакте» через Google Tag Manager, создайте новый тег. Выберите тип «Пользовательский HTML». Добавьте в предложенное поле код ретаргетинга. Его можно создать в разделе «Ретаргетинг» кабинета рекламодателя «Вконтакте». В поле «Триггеры активации» укажите вариант All Pages. Если код должен срабатывать при посещении некоторых страниц, укажите их URL в триггере типа «Просмотр страницы». Сохраните изменения и опубликуйте тег.

Таким же способом добавьте теги ремаркетинга и ретаргетинга других социальных сетей и рекламных систем.
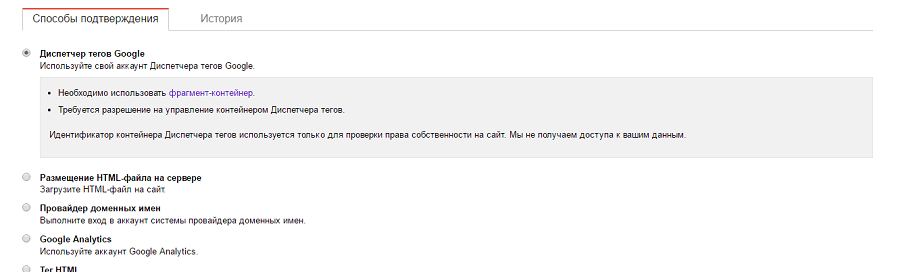
Подтверждайте права на сайт с помощью Google Tag Manager
Если вы еще не подтвердили права на сайт в кабинете вебмастера Google, сделайте это с помощью диспетчера тегов. В Search Console выберите соответствующий способ и нажмите кнопку «Подтвердить».

При необходимости аналогичным способом подтвердите все версии сайта.
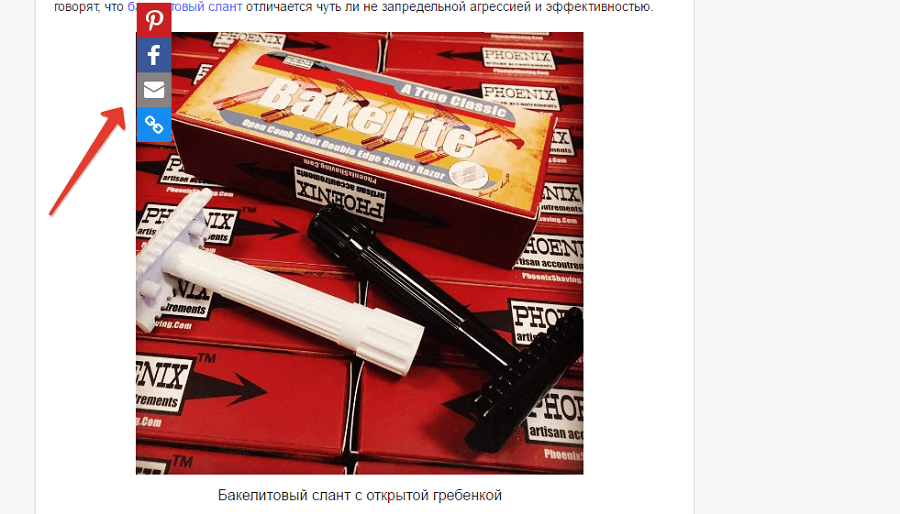
Добавьте кнопки шеринга на изображения
Это одна из частных возможностей мгновенной интеграции сайта со сторонними сервисами с помощью Tag Manager. Скопируйте код кнопок шеринга выбранного сервиса, например, AddThis. Создайте тег типа «Пользовательский HTML». Вставьте код кнопок. В качестве триггера активации укажите вариант All Pages. Сохраните изменения и опубликуйте контейнер.

Проверьте корректность работы кнопок шеринга.

Отслеживайте внутренние переходы на сайте
Внешние переходы удобно отслеживать с помощью UTM-меток. А внутренние клики лучше мониторить с помощью событий в Google Analytics.
Представьте, что планируете отследить переходы по конкретной ссылке. В Tag Manager выберите меню «Переменные – Настроить – Click URL». Вы активировали нужную переменную.

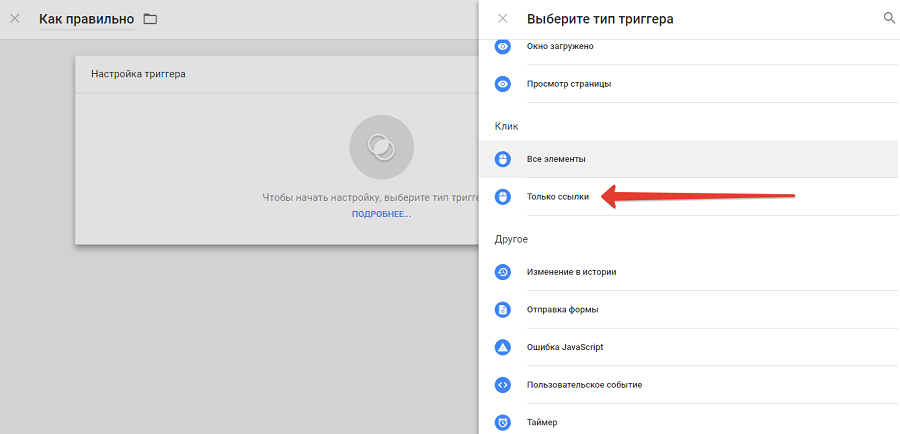
В разделе «Триггеры» создайте новый триггер. Выберите тип «Клик - Только ссылки».

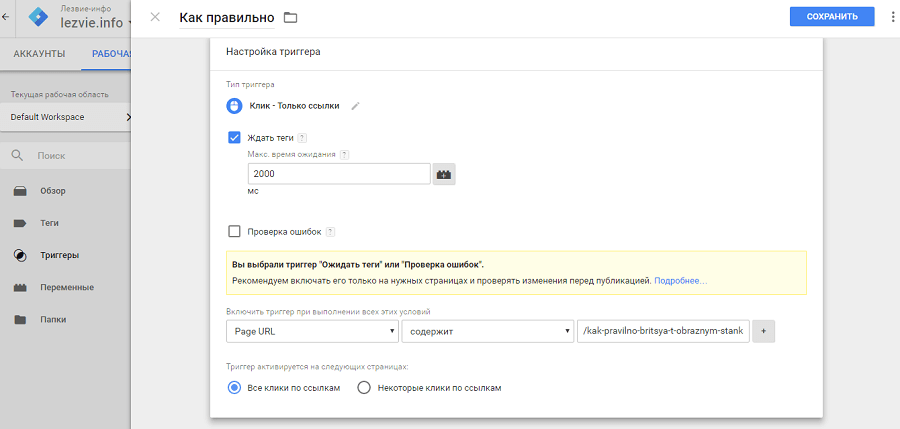
На следующей странице отметьте галочкой опции «Ждать теги» и «Все клики по ссылкам». В качестве условия выполнения триггера укажите URL целевой страницы. Сохраните изменения.

Читайте также: Как сделать мультиязычный и мультирегиональный сайт
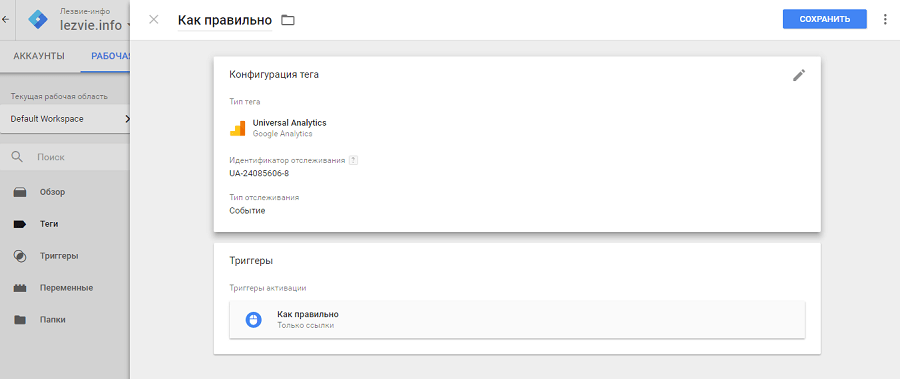
После настройки триггера добавьте тег отслеживания. В разделе «Теги» создайте новый. В настройках конфигурации выберите тип Universal Analytics. В меню «Триггеры» выберите соответствующее значение. В настройках конфигурации заполните поля «Тип отслеживания», «Категория», «Действие», «Ярлык». Для удобства мониторинга значение в поле «Ярлык» должно соответствовать выбранному действию.

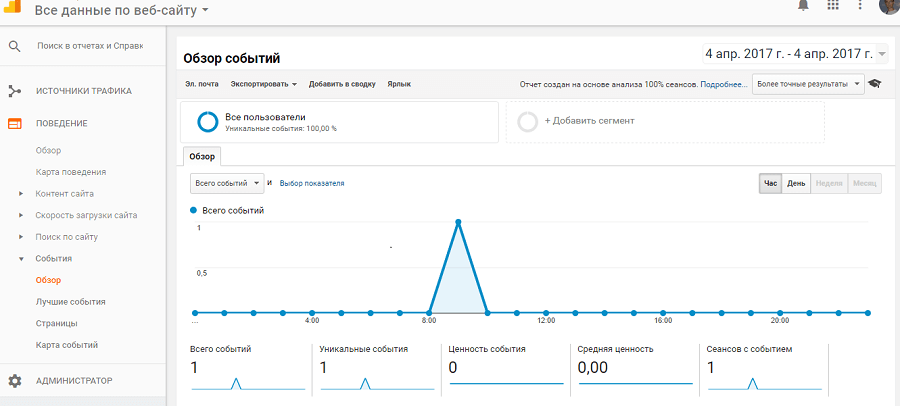
После публикации контейнера вы сможете отслеживать выбранное событие в разделе Google Analytics «Поведение – События».

Отслеживайте переходы по всем внешним ссылкам
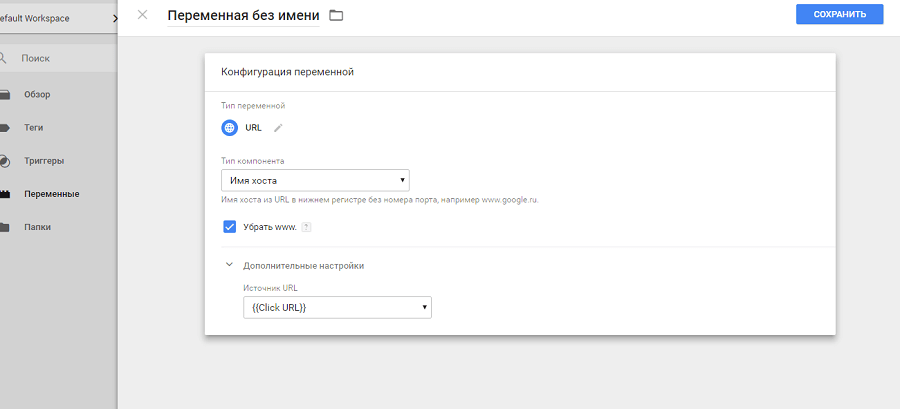
В данном случае речь идет о кликах по любым внешним ссылкам, которые есть на сайте. Создайте пользовательскую переменную. Выберите тип компонента «Имя хоста» для переменной типа URL. Отметьте флажком опцию «Убрать www». В дополнительных настройках укажите в поле «Источник URL» значение Click URL.

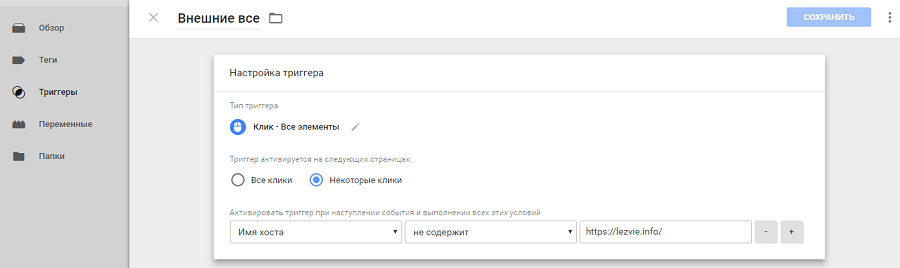
Создайте триггер типа «Клик – Все элементы». В условиях активации выберите опцию «Некоторые ссылки». В фильтре укажите, что триггер активируется, если имя хоста не содержит URL вашего сайта.

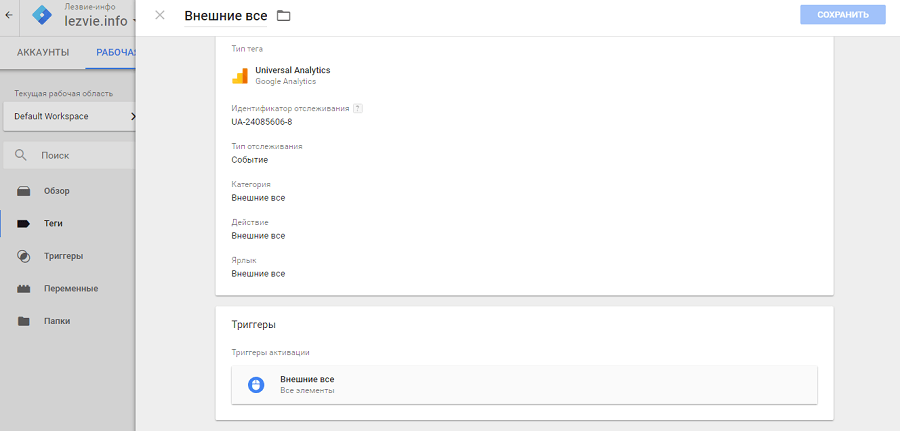
Создайте тег активации триггера. Выберите тип Universal Analytics. Выберите тип отслеживания, заполните поля «Категория», «Действие» и «Ярлык». Опубликуйте тег в контейнере.

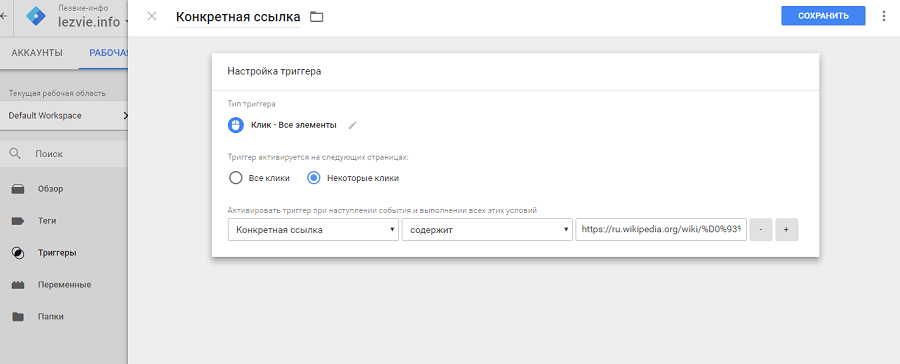
Отслеживайте переходы по конкретной внешней ссылке
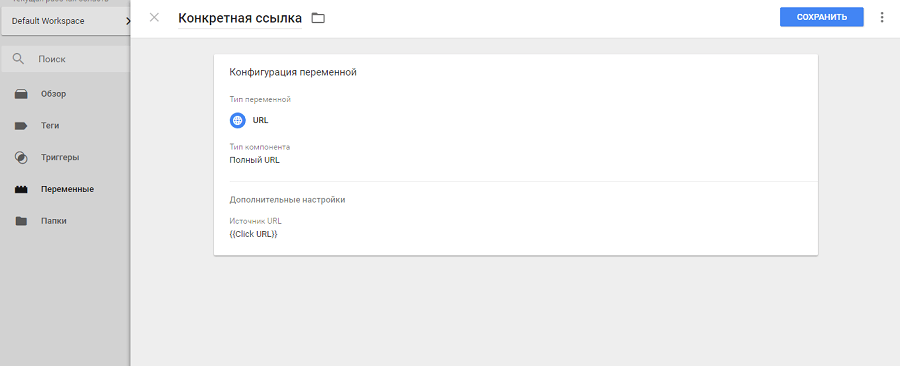
Создайте пользовательскую переменную, выберите тип URL. Укажите тип компонента «Полный URL». В поле «Источник URL» выберите значение Click URL.

В условиях активации выберите значение «Некоторые ссылки». Укажите, что триггер активируется, если пользователь переходит по конкретному URL.

Сохраните триггер. Создайте тег Universal Analytics и опубликуйте его в контейнере.
Читайте также: Почему бизнес нуждается в HR-ах
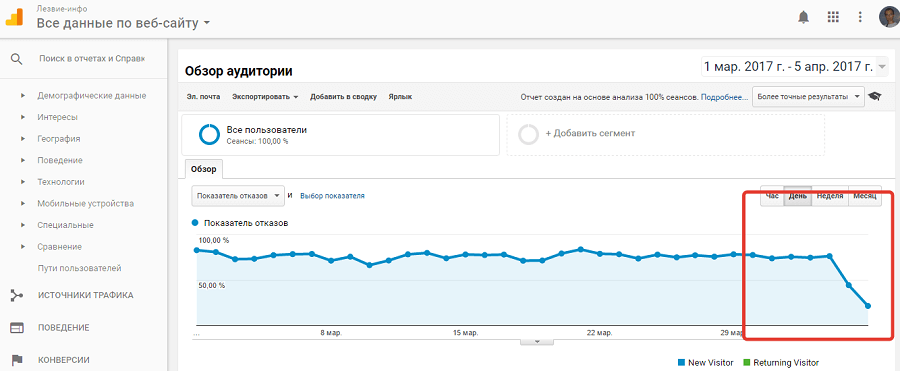
Уточняйте показатель отказов
Google Analytics не точно определяет этот показатель, если пользователь во время сеанса просматривает только одну страницу. Исправить ситуацию можно с помощью Google Tag Manager.
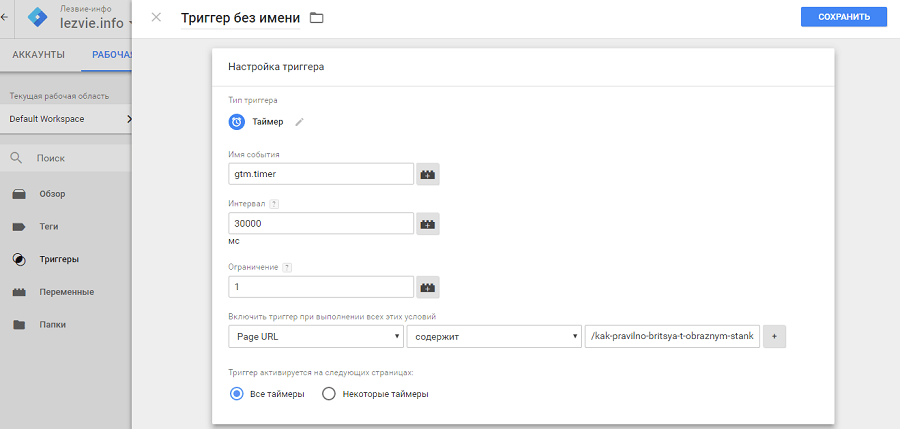
Создайте новый триггер, укажите тип «Таймер».

В поле «Интервал» укажите время активации триггера. Например, для активации таймера через 30 секунд укажите значение 30 000 миллисекунд. В поле «Ограничение» укажите значение «1». В этом случае таймер будет активироваться один раз для каждой сессии .
В условиях активации триггера укажите URL, на которых должен срабатывать таймер.

Создайте и опубликуйте в контейнере новый тег Universal Analytics. Таймер будет активироваться каждый раз, когда посетитель будет проводить на указанных вами страницах более 30 секунд.
Если таймер будет работать на всех страницах сайта, вы сможете отслеживать в Google Analytics уточненный показатель отказов. По умолчанию система аналитики считает отказом все посещения, в ходе которых пользователь просматривает одну страницу сайта. После активации таймера сессии продолжительностью более 30 секунд не будут считаться отказами, даже если посетитель просматривает одну страницу.

Отслеживайте взаимодействие с контактной формой
Если на сайте есть контактные формы, отслеживайте заполнения с помощью GTM. Для этого в меню «Переменные» активируйте переменную Form Classes.

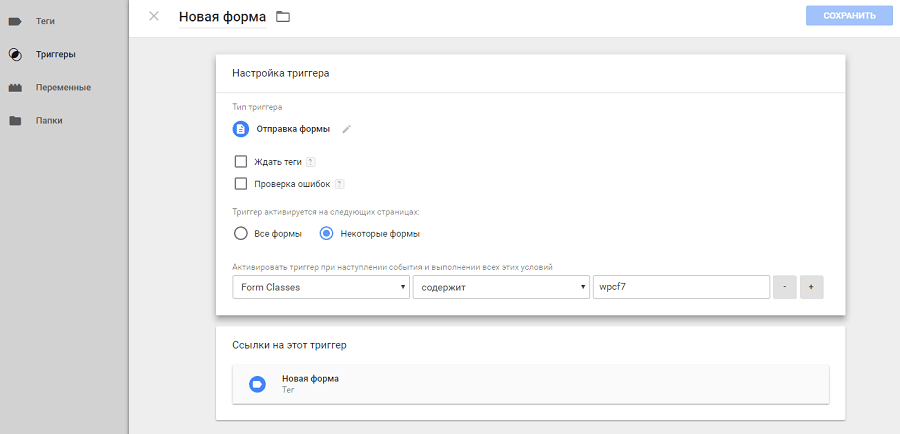
Создайте триггер. В настройках укажите тип «Отправка формы».

В настройках триггера переключите галочку в положение «Некоторые формы». Укажите в качестве условий активации «Фильтр Form Classes содержит» и укажите значение атрибута class формы.

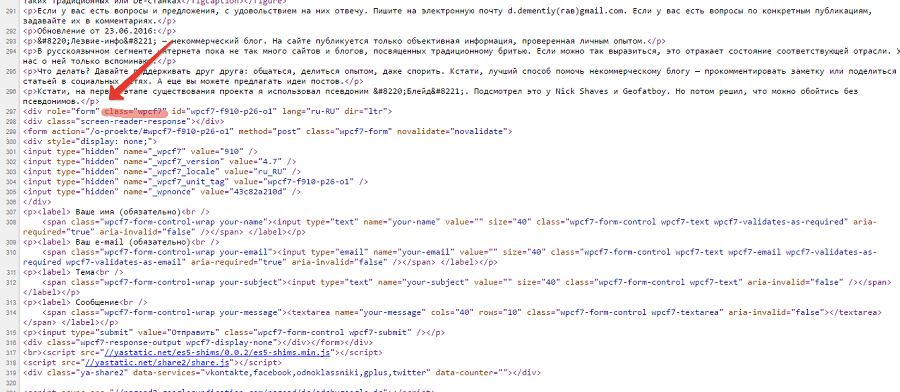
Создайте соответствующий тег Universal Analytics. Сохраните изменения и опубликуйте контейнер. Значение атрибута class формы можно найти в коде страницы.

Читайте также: Hot or not: 15 сервисов для создания тепловых карт
Отслеживайте клики по социальным кнопкам и виджетам
Практически на каждом сайте есть социальные плагины, например, виджеты страниц в Facebook* и «Вконтакте», кнопки Follow Me. С помощью диспетчера тегов можно отслеживать клики по конверсионным кнопкам виджетов типа «Нравится» или «Подписаться». Например, настройте отслеживание кликов по иконке Twitter в блоке Follow Me.

В меню «Переменные» активируйте переменную Click Classes.

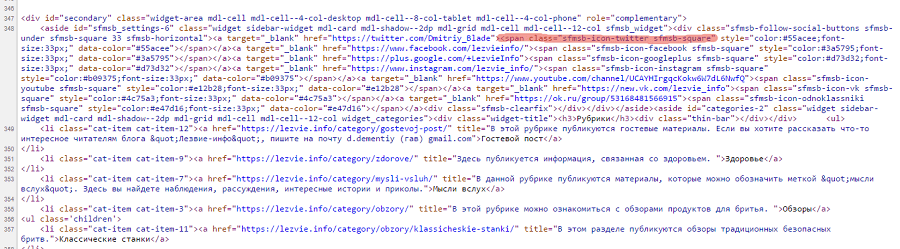
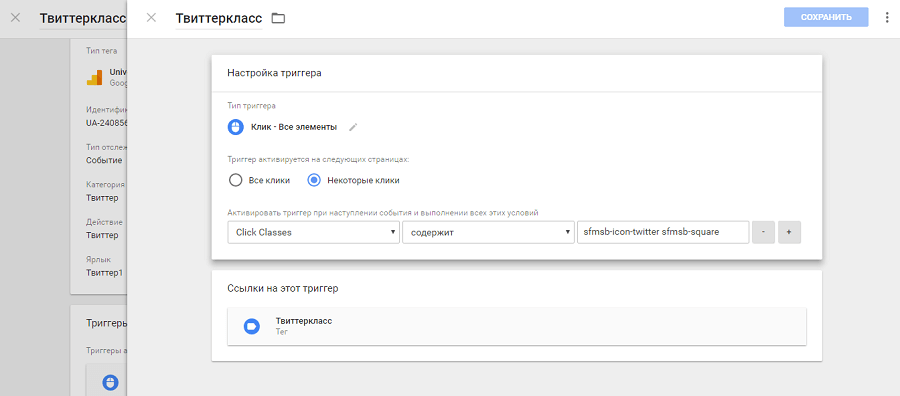
Создайте триггер, выберите тип «Клик — все элементы». Переключите флажок в положение «Некоторые клики». В фильтре активации укажите значение атрибута class кнопки Twitter из блока Follow Me. Его можно найти в коде элемента.

Добавьте данные в фильтр диспетчера тегов, сохраните изменения. Создайте соответствующий тег Universal Analytics и опубликуйте обновленный контейнер.

Отслеживайте переходы по тексту клика
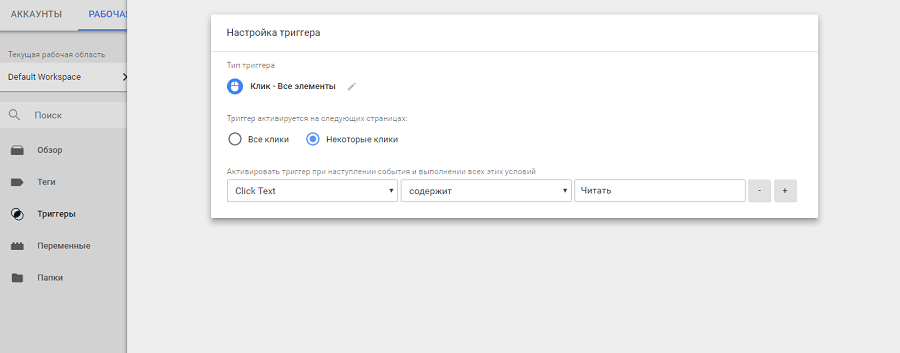
Эту функцию можно использовать для проверки эффективности CTR элементов ресурса. Представьте, что на сайте есть одинаковые кнопки с разным призывом к действию. Чтобы определить, какие кнопки нажимают чаще, активируйте переменную Click Text.

Читайте также: Азбука маркетолога: как пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google
Создайте триггер, выберите тип «Клик – Все элементы». Установите галочку в положение «Некоторые клики». Выберите фильтр Click Text. В качестве условия активации триггера отметьте «Содержит» и укажите нужный текст.

Создайте и опубликуйте тег Google Analytics.
Отслеживайте конкретные источники внешнего трафика
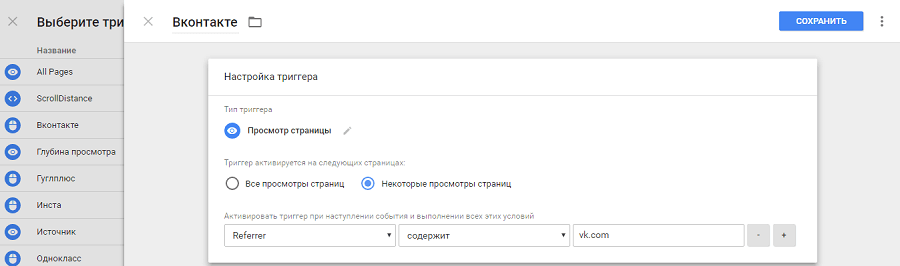
С помощью Google Tag Manager удобно мониторить количество посетителей с конкретных сайтов. Для этого создайте триггер. Выберите тип «Просмотр страницы». В качестве переменной укажите Referrer. В качестве правила активации укажите «Содержит» и добавьте URL источника, который планируете отслеживать.

Создайте тег с типом отслеживания «Событие» и опубликуйте его в контейнере. После этого Google Analytics будет фиксировать событие при каждом посещении сайта из выбранного источника.
Чтобы отслеживать посещения с конкретной страницы, в качестве переменной укажите Referrer, а в правилах активации отметьте «Равно» и добавьте полный URL страницы.
Используйте GTM для внедрения микроразметки
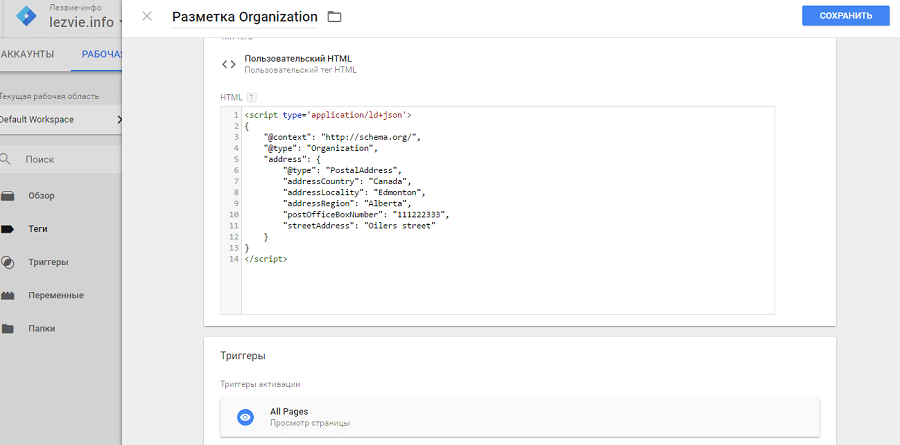
Используйте эту рекомендацию, если внедряете на сайте универсальные типы микроразметки. Они содержат одинаковые данные независимо от страницы сайта. Например, внедрите тип разметки Organization.
Воспользуйтесь генератором Schema JSON-LD или аналогичным инструментом, чтобы получить код. Создайте тег типа «Пользовательский HTML». Вставьте код разметки. Выберите триггер активации All Pages.
Читайте также: Что такое формат JSON-LD и почему он лучше schema.org

Отслеживайте источники трафика с помощью событий Google Analytics
Эту функцию можно использовать, чтобы быстро оценить количество источники трафика и количество посещений с того или иного сайта.
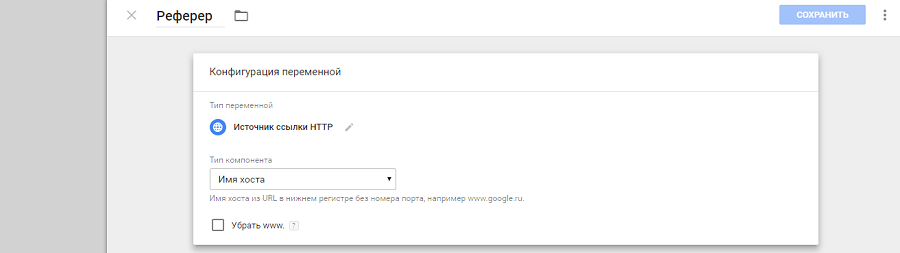
Создайте пользовательскую переменную типа «Источник ссылки HTTP». Укажите тип компонента «Имя хоста».

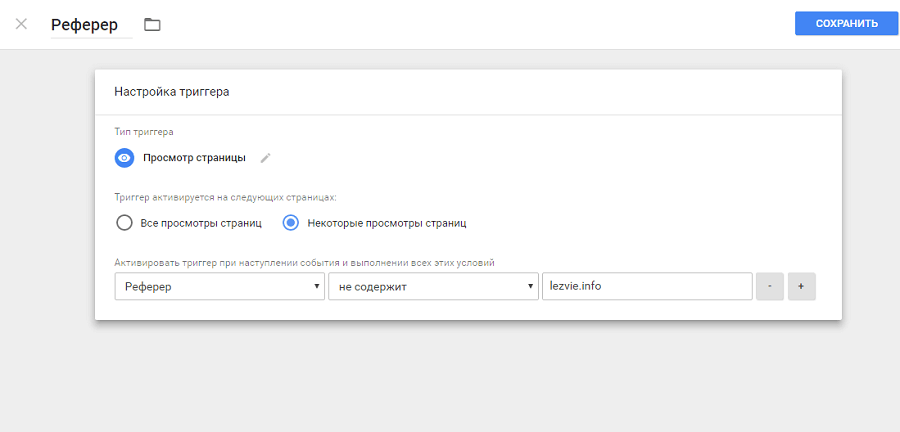
Создайте триггер типа «Просмотр страниц». В условиях активации укажите, что тег активируется, если URL источника не совпадает с URL вашего сайта.

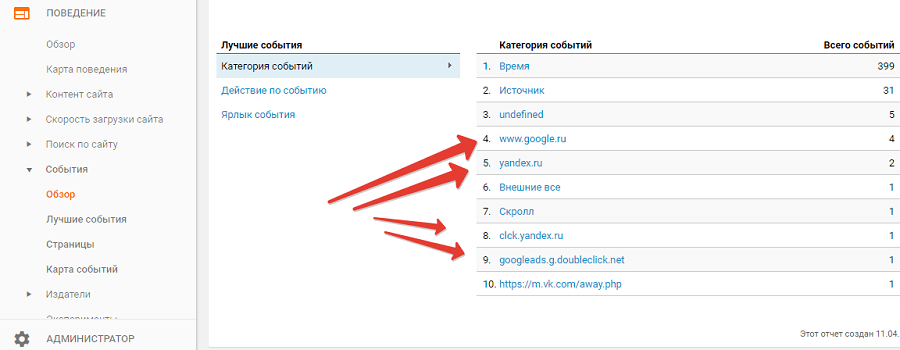
Создайте и опубликуйте в контейнере тег Google Analytics. После этого в разделе «События – Обзор – Категория событий» Google Analytics можно оценивать источники трафика.

Это далеко не все возможности диспетчера тегов. Предложенные примеры помогут освоить принцип работы GTM. После этого вы сможете самостоятельно выбирать параметры для мониторинга с помощью служб аналитики и добавлять на сайт коды интернет-сервисов.
Находка для нетехнических специалистов
Именно так можно коротко охарактеризовать Google Tag Manager. Этот инструмент избавляет владельца сайта от трудностей при интеграции со сторонними сервисами. Достаточно один раз установить контейнер, чтобы забыть о необходимости вставлять код на сайт вручную.
Диспетчер тегов упрощает мониторинг и аналитику эффективности сайта. С помощью набора встроенных и пользовательских переменных вы можете быстро настроить отслеживание практически любых событий на сайте.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

