

Что такое JSON-LD
JSON-LD — это способ передачи связанных данных (Linked Data, LD) с помощью текстового формата JSON (JavaScript Object Notation). Формат JSON-LD разработал Консорциум Всемирной паутины (W3C). Использование текстового формата JSON позволяет людям легко читать и писать документы, размеченные с помощью JSON-LD. Страницы с разметкой JSON-LD облегчают структурирование данных машинами и распознавание понятий, что для владельцев сайтов важно в контексте поискового продвижения.
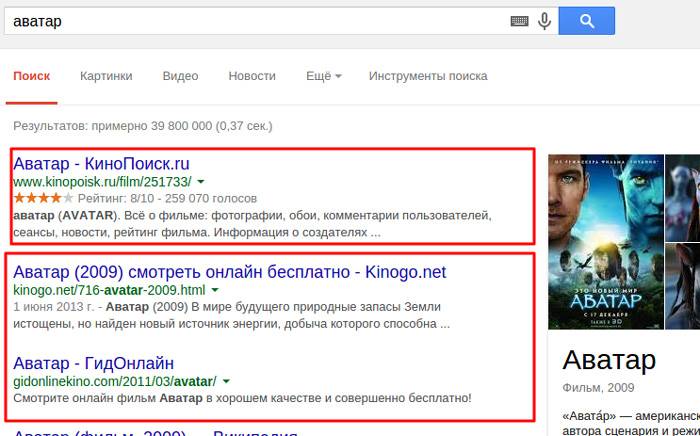
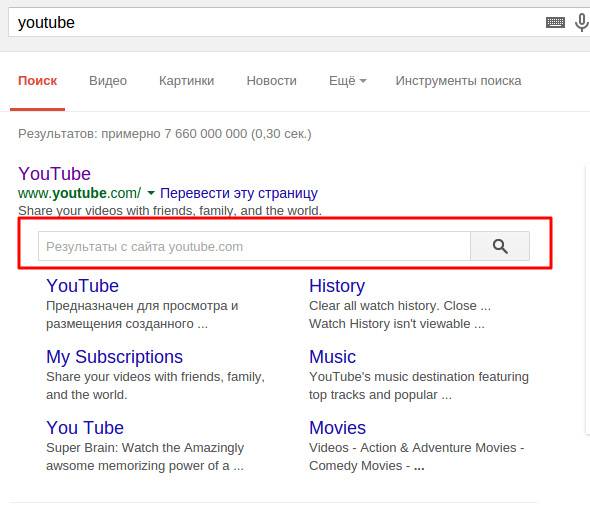
На практике использование формата JSON-LD улучшает представленность сайта в поисковой выдаче. Вы получаете расширенные сниппеты, которые привлекают внимание пользователей и повышают кликабельность ссылок. В частности, с помощью JSON-LD можно размечать данные для графа знаний, отображать в SERP поиск по сайту и делать разметку событий.

JSON-LD позволяет владельцу сайта поместить информацию в контекст, который определяется указанием объектов и описанием их свойств. Иными словами, JSON-LD связывает данные в Сети. При этом для указания объектов можно использовать семантику schema.org, а JSON-LD применять в качестве метода передачи данных.
Вы сможете эффективно использовать JSON-LD, только если уже пользуетесь микроразметкой schema.org или имеете о ней представление.
Кстати, еще в середине 2013 года schema.org включила JSON-LD в список форматов, рекомендованных для разметки страниц. В рекомендации сказано, что JSON-LD позитивно влияет на распространение структурированных данных в Сети.
Данные, размеченные с помощью JSON-LD, распознаются поисковыми системами. Это облегчает индексирование и повышает видимость сайта в поиске благодаря расширенным сниппетам. При этом JSON-LD совместим со schema.org, что позволяет владельцу сайта пользоваться семантикой этой системы.
Крупнейшая поисковая система мира Google оценила возможности JSON-LD. В середине 2014 года поисковик рекомендовал использовать этот формат для разметки данных о датах концертов музыкальных коллективов. Google включает эти сведения в граф знаний. Также Google рекомендует использовать JSON-LD для отображения номеров телефонов организаций в поисковой выдаче. Наконец, Google советует использовать JSON-LD для разметки страниц, анонсирующих или описывающих какие-либо события и мероприятия: конференции, представления и т. п. С помощью разметки в Knowledge Graph попадают данные об авторе публикаций и издателе (организации).
Если schema.org и JSON-LD совместимы, зачем изучать новый формат? Тут все понятно: JSON-LD намного проще использовать, поэтому вы можете внедрить его быстрее.
Почему JSON-LD лучше schema.org
Ответ на этот вопрос содержится в разнице между микроразметкой schema.org и форматом JSON-LD. Разметка schema.org указывается в виде HTML-кода в теле странице. Например, она может выглядеть так:
А для использования JSON-LD вам не нужно включать HTML-код в тело страницы. Достаточно вставить скрипт в контейнер <head>. В этом случае разметка может выглядеть так:
Использование JSON-LD позволяет структурировать информацию, не вмешиваясь в отображаемый пользователям контент. Разметка данного формата представлена в виде мета-данных, упакованных в тег <script> в контейнере <head>. Это значительно упрощает и ускоряет работу с микроразметкой.
Читайте также: Заметки на полях: прогнозы развития поискового маркетинга
А есть ли у JSON-LD недостатки?
Да, есть. Главный недостаток этого формата прямо обусловлен его главным достоинством. Как отмечалось выше, разметка в формате JSON-LD включается в тег <script> контейнера <head>. Это избавляет владельца сайта от необходимости размечать HTML-документ. Однако разметка остается видимой только для поисковых систем. В теории это прямо противоречит рекомендациям поисковиков, которые предпочитают видимый контент скрытым мета-данным.
Теоретически, вы можете использовать JSON-LD для обмана поисковых систем. Например, в разметке вы можете указать, что автором статьи является Мэтт Каттс. Поисковые системы будут отображать ее в топе выдачи благодаря авторитету автора. А на странице вы можете указать настоящего автора или вовсе не указывать авторства. Благодаря этому живые пользователи не заметят обмана.
Однако на практике использование JSON-LD не приводит к санкциям. Более того, Google сам рекомендует использовать данный формат, что отмечалось выше.
Как использовать JSON-LD
Формат JSON-LD предполагает связывание данных с помощью ключей и их значений. Список зарезервированных ключей можно посмотреть в документах W3C. Центральным понятием этого способа разметки является контекст (@context). С помощью этого ключа вы можете связывать термины с международными идентификаторами ресурсов (IRI). Например, вы можете указать, что в разметке используется семантика schema.org:
Вы можете указать через ключ context и другой тип разметки. После ключа context следует ключ type, который используется для указания сущности. Чтобы выбрать сущность и описать ее свойства, необходимо зайти на сайт schema.org и выбрать нужную схему.
Чтобы понять, как правильно использовать JSON-LD, можно рассмотреть конкретный пример. Представьте, что вы хотите добавить на страницу информацию о человеке. В этом случае код будет выглядеть так:
Остается добавить сведения о человеке:
Обратите внимание, перед ключами context и type необходимо ставить знак «@» (at, «собачка»). Перед остальными ключами этот знак не ставится. Свойства объекта пишутся через запятую. Запятая не ставится после указания последнего свойства. В противном случае разметка считается некорректной.
Вы можете встроить в <head> сайта шаблон кода JSON-LD, если планируете использовать только один тип разметки. Если на вашем сайте есть объекты разных типов, каждую страницу необходимо размечать отдельно.
Читайте также: Как улучшить поведенческие факторы без накрутки: 49 советов
В некоторых случаях приходится использовать два типа разметки одновременно. Например, у вас на странице может быть объект Product, в который вы хотите вписать объект Offer. В этой ситуации указывайте ключ type дважды: для Product и для Offer. Код должен выглядеть так:
Как отмечалось выше, код необходимо вставить в тег <script> и поместить в контейнер <head> страницы. Чтобы проверить правильность кода, воспользуйтесь валидатором Google или валидатором «Яндекс».
Можно ли использовать JSON-LD, если вы боитесь лезть в код
Да, при соблюдении некоторых условий внедрить JSON-LD могут даже потомственные гуманитарии. Например, если ваш сайт работает на CMS WordPress, вы можете начать использовать JSON-LD в несколько кликов. Для этого воспользуйтесь следующими плагинами:
- NextGEN Facebook*. С помощью этого плагина вы можете автоматически указывать автора публикаций (Person) и издателя (Organization). Если ваш сайт включен в граф знаний, эти данные могут отображаться на странице выдачи.
- WordPress Social Sharing Optimization. Этот плагин обладает аналогичной функциональностью с предыдущим.
- Sitelinks Search Box. С помощью этого плагина вы можете добавить разметку, которая активирует отображение модуля поиска по сайту в выдаче. Обратите внимание, даже если вы добавите эту разметку, Google не гарантирует отображение расширенного сниппета. Эта преференция распространяется на посещаемые сайты с ценным контентом.

- Structured Data of JSON-LD. Это наиболее интересный плагин, который позволяет одновременно внедрить почти все интересные с практической точки зрения типы разметки JSON-LD: Article, Person, Website и searchAction.
Если ваш сайт работает на CMS Drupal, воспользуйтесь модулем JSON-LD. Обратите внимание, разработчик модуля подчеркивает его экспериментальный статус.
Читайте также: Как выполнить анализ сайта конкурента
Кому нужен JSON-LD
Формат JSON-LD — это способ структурирования данных, который не предполагает изменение контента в теле страницы. Этот инструмент подходит владельцам сайтов, которые хотят быстро реализовать микроразметку. Обратите внимание, в настоящее время поисковые системы отображают на странице выдачи только несколько типов разметки JSON-LD, включая сведения об авторе и организации в графе знаний, а также форму поиска и сведения о событиях в сниппете. Поэтому практическое применение JSON-LD пока ограничено.
Однако данный формат разметки завоевывает популярность благодаря простоте реализации. Поисковые системы наверняка отреагируют на это и увеличат число отображаемых в выдаче типов разметки. Если вы внедрите JSON-LD уже сейчас, то первым оцените выгоды использования формата. Кстати, если ваш сайт работает на «движках» WordPress или Drupal, вы можете разметить данные с помощью плагинов.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

