
Что такое AMP и как они работают
AMP — акроним, который образован из первых букв английских слов accelerated mobile pages. По-русски это ускоренные мобильные страницы. Термином обозначают технологию отображения страниц сайта для мобильных пользователей, которая обеспечивает максимальную скорость загрузки сайта.
AMP представляют собой радикально урезанные версии обычных веб-страниц. На ускоренных страницах остается основной контент. Большинство вспомогательных элементов, включая виджеты, формы комментирования, блоки рекомендованного контента, рекламные объявления, на ускоренных страницах отсутствует.
AMP — это платформа с открытым кодом. Поэтому каждый желающий может использовать ускоренные мобильные страницы бесплатно.
Идейным вдохновителем и адвокатом проекта считается Google. Крупнейшая в мире поисковая система использует AMP при формировании страниц поисковой выдачи. Более того, Google кэширует ускоренные страницы сайтов и выступает в роли CDN. Благодаря этому мобильные пользователи быстро загружают AMP даже при низкой скорости передачи данных.
Ускоренные страницы состоят из HTML-разметки со специальными тегами и библиотеки JavaScript. Для создания AMP можно использовать ограниченный набор тегов и скриптов. Это уменьшает функциональность и внешнюю привлекательность страниц, но резко увеличивает скорость их загрузки. Также ускорению загрузки способствует предварительное кэширование.
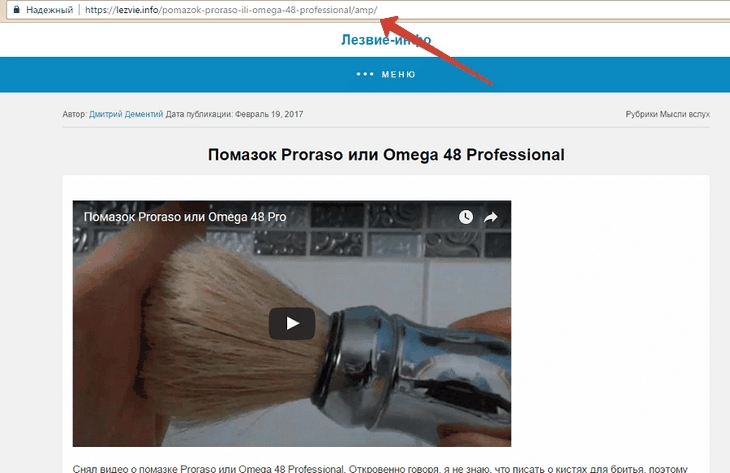
Серферы могут пользоваться AMP двумя принципиально разными способами. Первый предполагает передачу данных с сервера владельца сайта на компьютер посетителя и отображение в браузере ускоренной версии страницы. Например, на сайте с поддержкой AMP можно настроить автоматическую переадресацию всех мобильных пользователей на ускоренные страницы. Посетитель может попасть на AMP по ссылке с помощью мобильного девайса или добавить к URL в адресной строке браузера на стационарном ПК суффикс /amp/.

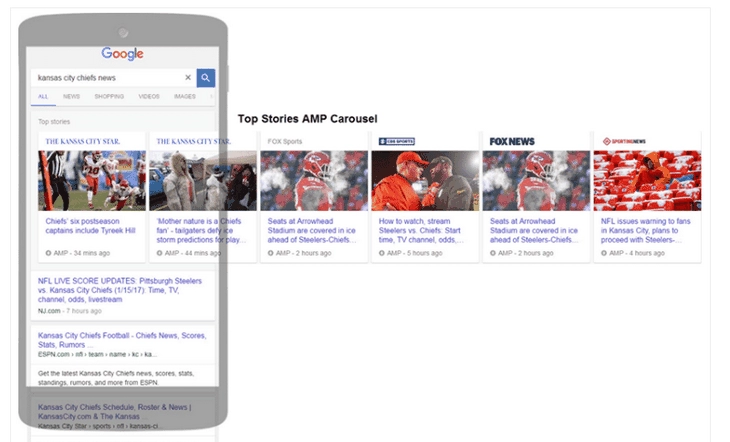
Второй способ предполагает просмотр кэшированной версии AMP с сервера Google. Крупнейшая поисковая система мира отображает ссылки на ускоренные страницы в формате карусели в SERP. При просмотре страницы пользователь не переходит на сайт, а просматривает контент со страницы выдачи.
Читайте также: Какую CMS выбрать: руководство по выбору «движка» для сайта
К сожалению, Google не считает нужным показывать AMP-карусели на страницах выдачи, сформированных для моих устройств. Поэтому за пример спасибо Search Engine Land.

В отличие от Google, «Яндекс» не поддерживает технологию AMP.
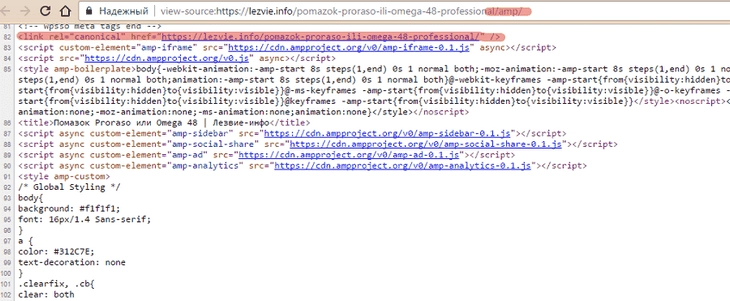
Пока еще крупнейший поисковик рунета не считает ускоренные мобильные страницы дублями. Это объясняется тем, что AMP ссылаются на канонические страницы с помощью атрибута rel="canonical".

Тем не менее «Яндекс» индексирует AMP и даже включает их в выдачу. Один из участников популярного SEO-форума рассказал, что поисковик включил ускоренные страницы в выдачу вместо основных. На жалобу техподдержка ответила, что робот не считает атрибут rel="canonical" строгой директивой. Поэтому AMP оказались в выдаче вместо основных страниц сайта. Топикстартеру пришлось запрещать «Яндексу» индексировать ускоренные страницы в файле robots.txt.
За несколько месяцев использования AMP проблем с «Яндексом» я не заметил. В выдачу этой поисковой системы попадают основные версии страниц. Специальных правил индексации в файле robots.txt не указываю.
Стоит ли использовать ускоренные мобильные страницы
Чтобы ответить на этот вопрос, нужно уделить внимание преимуществам, недостаткам и результатам внедрения AMP.
Преимущества AMP
Главное преимущество AMP — высокая скорость загрузки. В таблице результаты тестирования базовой и ускоренной версии страницы с помощью нескольких сервисов.
| Сервис/Страница | Базовая | AMP |
| PageSpeed Insights от Google | 62 балла для мобильных, 77 баллов для десктопов. | 88 баллов для мобильных, 94 балла для десктопов. |
| Инструмент проверки скорости загрузки от Pingdom | Время загрузки 5,94 секунды, размер страницы 3,5 Мбайт. | Время загрузки 2,46 секунды, размер страницы 381,4 Кбайт. |
| Инструмент проверки скорости загрузки от GTmetrix | Скорость загрузки 18,6 секунды, размер страницы 3,49 Мбайт. | Время загрузки 3,4 секунды, размер страницы 314 Кбайт. |
Ускоренные страницы загружаются в разы быстрее стандартных. Это возможно благодаря значительному уменьшению объема данных с помощью технологии AMP.
Низкая скорость загрузки негативно влияет на пользовательский опыт. Более половины посетителей не ждет отображения контента более 3 секунд.
Быстрая загрузка критически важна для пользователей с мобильными устройствами. Именно поэтому Google предварительно кэширует AMP и выступает в роли CDN для людей, которые пользуются медленным интернетом.
Google учитывает скорость загрузки страниц при ранжировании сайтов. Это важно в контексте тестирования mobile-first индекса. Обеспечивает ли AMP дополнительные преимущества в рейтинге?
В середине 2016 года на саммите Search Engine Journal в Чикаго представитель Google Гарри Ильес заявил, что ускоренные мобильные страницы не входят в число факторов ранжирования. Но специалист не смог однозначно сказать, что AMP не будет фактором ранжирования в будущем.
Что это значит? Технология AMP сама по себе не дает сайтам преимущества при ранжировании. Тем не менее она значительно увеличивает скорость загрузки сайта, которая учитывается при формировании поисковой выдачи.
Новостные сайты и контент-проекты выигрывают от внедрения AMP, если попадают в карусель. Данный элемент отображается в верхней части SERP над результатами поиска. Это обеспечивает сайтам с ускоренными страницами дополнительные переходы.
Итак, основное преимущество ускоренных страниц — высокая скорость загрузки. Она улучшает пользовательский опыт и может опосредованно влиять на позиции сайтов в выдаче Google. Также ресурсы могут получать дополнительные просмотры благодаря карусели AMP.
Недостатки ускоренных мобильных страниц
У AMP много недостатков. Вот основные:
- Данные о посещении ускоренных страниц не попадают в отчеты «Метрики» и Google Analytics, которые формируются благодаря кодам отслеживания на основных страницах сайта. Чтобы отслеживать эффективность AMP, нужно добавить на них код отслеживания вручную или с помощью плагинов.
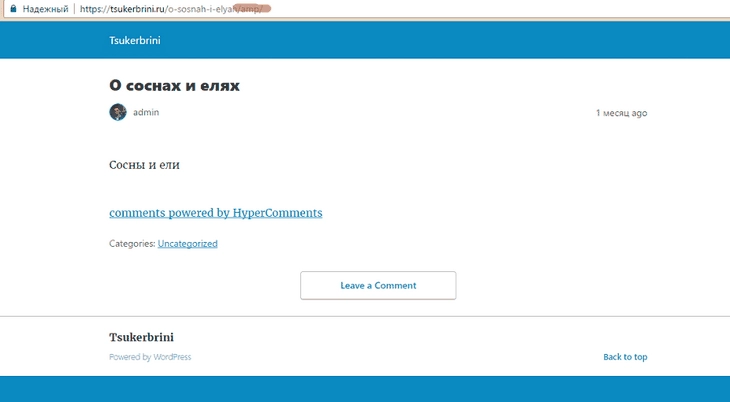
- Ускоренные страницы имеют урезанную функциональность по сравнению с базовыми. На AMP нет навигационного меню, блока похожих публикаций, сайдбара, формы комментирования. Нужные элементы приходится «прикручивать» вручную или с помощью плагинов.
- Внешний вид AMP отличается от базовых страниц не в лучшую сторону. Ради высокой скорости загрузки вы жертвуете визуальной привлекательностью сайта.
- На AMP нет сторонних виджетов, например, виджетов групп «Вконтакте» или Facebook*.
- Если Google показывает ускоренные страницы сайта в карусели, пользователи могут читать их, не покидая SERP. Поэтому ваш сайт лишается трафика.
- Теоретически из-за AMP могут возникать проблемы с индексацией. Пример с «Яндексом» описан выше.
За высокую скорость загрузки приходится платить функциональностью и внешним видом страниц. Стоит отметить, что большую часть недостатков можно полностью или частично устранить. Однако AMP всегда останется упрощенной или даже сокращенной версией базовой страницы сайта.
Результаты внедрения AMP
Сначала личный опыт. Внедрил ускоренные страницы на экспериментальной площадке на WordPress в ноябре 2016 года. Проблем с «Яндексом» нет. Эта поисковая система видит AMP, но не включает их в индекс.

Google быстро индексирует AMP. Информация о них появилась в разделе Search Console «Вид в поиске – Ускоренные мобильные страницы» в течение нескольких дней после внедрения на сайте.
Практически сразу после индексации Google направляет на AMP трафик. По состоянию на конец февраля 2017 года приблизительно каждый третий посетитель из Google попадает на ускоренную, а не на основную версию страницы. Вот интересная статистика:
- За неделю с 20 по 26 февраля на тестовую площадку из Google пришло 749 посетителей.
- 397 из 749 человек — мобильные пользователи.
- 246 пользователей из Google приземлились на ускоренные страницы.

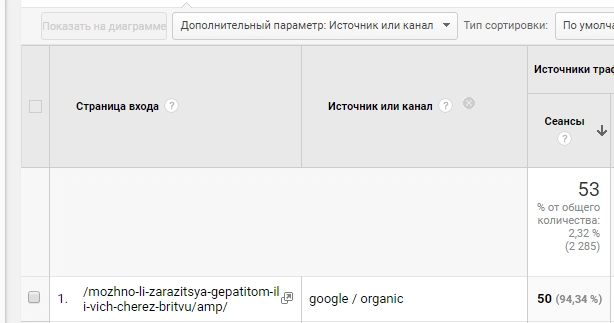
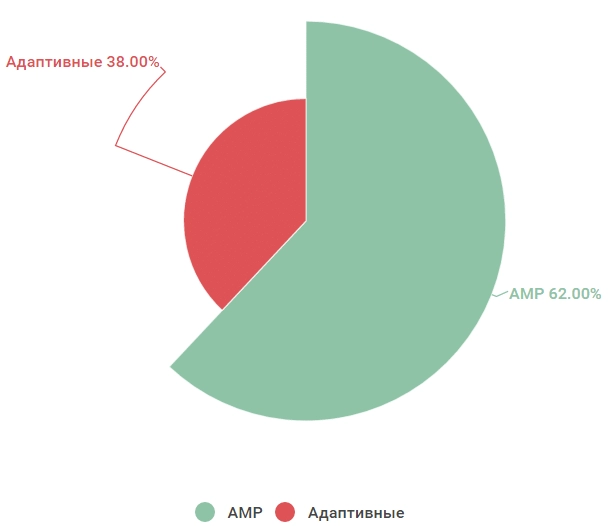
На примере конкретного ресурса без претензии на репрезентативность видно, что Google охотно направляет на AMP посетителей. На ускоренные страницы из поисковой системы пришли 32,84 % от общего числа пользователей или 62 % мобильных пользователей. Оставшиеся 38 % владельцев смартфонов и планшетов попали на базовые страницы с адаптивной версткой.

По имеющимся данным нельзя сказать, что Google предпочитает AMP страницам с адаптивной версткой. Поисковик направляет почти 40 % мобильных пользователей на страницы с адаптивной версткой. Можно предположить, что на решение поисковой системы влияют характеристики устройства пользователя и скорость подключения к интернету.
Вот данные, на которые стоит обратить внимание:
- За три месяца с момента реализации посетители ускоренных страниц только один раз нажали на объявление AdSense. На ускоренных страницах висит прямоугольный блок 300 на 250 под основным контентом. Другие форматы объявлений пока не тестировал.
- Показатель отказов AMP значительно выше, чем у стандартных страниц. По данным Google Analytics он достигает 98 %. Это может быть связано с некорректным отслеживанием эффективности ускоренных страниц сервисом Google Analytics. При переходе пользователя с AMP на обычную страницу система мониторинга засчитывает новое посещение. При этом показатель отказов для ускоренных страниц растет, а глубина сессии уменьшается.
- Показатель просмотренных за сеанс страниц у посетителей AMP ниже чем у посетителей адаптивных страниц. Пользователи намного реже переходят на другие страницы сайта с помощью блока похожих публикаций, чем посетители обычных страниц.
- На ускоренные страницы практически все пользователи попадают из поисковой системы Google. За неделю Google Analytics зафиксировала несколько посещений с неопределенным источником трафика.
- Посетители ускоренных страниц редко переходят на полную версию, несмотря на наличие ссылки в футере. За неделю с 20 по 26 февраля сервис аналитики зафиксировал только 10 переходов.
После реализации AMP скачкообразного изменения трафика из Google не было. Сохранилась динамика умеренного роста посещаемости. На посещаемость из «Яндекса» и других источников ускоренные страницы также не повлияли.
Одного ресурса со средней посещаемостью из Google около 100 уников в сутки недостаточно, чтобы оценивать результаты использования AMP. Поэтому стоит обратиться к чужому опыту. Вот интересные данные:
- По результатам исследования Google заявил о более высокой эффективности контекстной рекламы на AMP по сравнению с обычными страницами. Показы объявлений в видимой части экрана выросли на 80 %, а CTR рекламных блоков выросли на 90 %.
- Участники известного русскоязычного форума о поисковых технологиях относятся к AMP преимущественно негативно. Вебмастера не замечают изменений трафика. Некоторые специалисты считают, что Google придумал AMP, чтобы лишить сайты трафика. В данном случае речь идет о возможности просмотра контента ускоренных страниц на странице выдачи.
- Любопытные данные от Search Engine Watch. Журнал Wired благодаря AMP получил рост CTR ссылок в поисковой выдаче на 25 %. А кликабельность объявлений на ускоренных страницах выросла на 63 %. Ежемесячная посещаемость сайта журнала Slate после внедрения AMP выросла на 44 %.
- Представители CNN в интервью The Wall Street Journal сказали, что AMP и обычные страницы монетизируются с помощью рекламы одинаково эффективно.
AMP загружаются в разы быстрее обычных. За это приходится жертвовать функциональностью и внешним видом страниц. На тестовой площадке резкого роста трафика после внедрения AMP не произошло. Однако Google направляет каждого третьего посетителя на ускоренные, а не стандартные страницы тестового блога.
Отечественные вебмастера считают AMP ненужным капризом Google, а издатели из англоязычного сегмента Сети сообщают о росте посещаемости сайтов и повышении эффективности объявлений. Эта информация поможет вам самостоятельно решить, стоит ли использовать ускоренные мобильные страницы.
Как установить AMP на WordPress
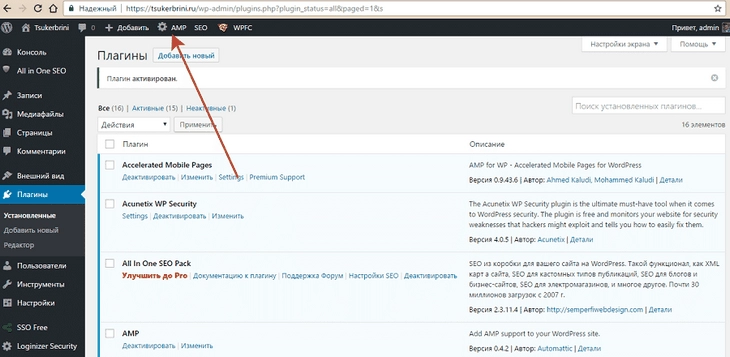
Пользователям WordPress повезло: ускоренные мобильные страницы можно реализовать буквально в течение минуты. Для этого установите и активируйте плагин AMP.

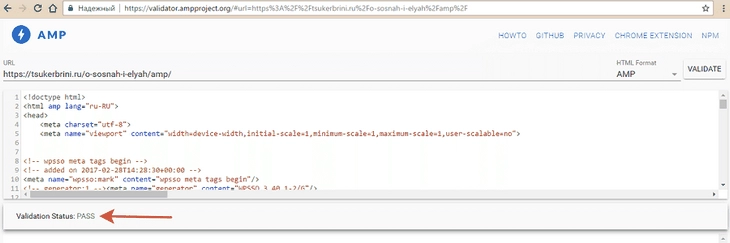
Созданные с помощью плагина страницы проходят проверку в валидаторе AMP.

Читайте также: Как создать сайт на WordPress: полное руководство для новичков
Плагин AMP не имеет настроек. Чтобы расширить функциональность и улучшить внешний вид ускоренных страниц, воспользуйтесь надстройкой AMP for WP. После установки и активации плагина перейдите в меню настройки ускоренных страниц в административной панели.

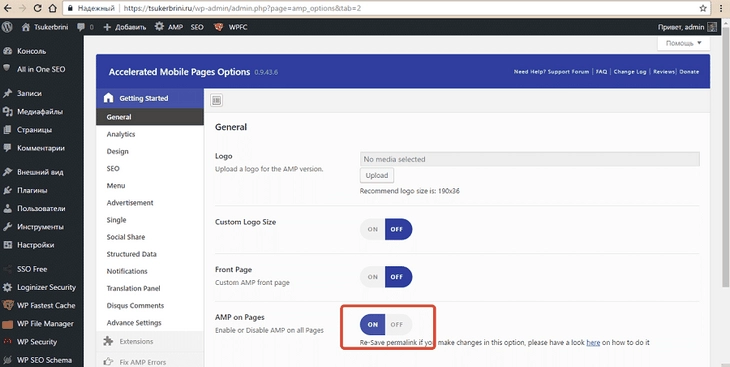
В разделе General при необходимости загрузите логотип сайта. Рекомендованный размер изображения — 190x36. С помощью кнопки Custom Logo Size вы можете указать произвольный размер логотипа.
С помощью кнопки Front Page вы можете указать произвольную страницу в качестве главной на AMP-версии сайта.
Обратите внимание на функцию AMP on Pages. Базовый плагин создает только ускоренные версии страниц записей. Если вам необходимы AMP-версии статических страниц, переключите кнопку в положение On.

На сайтах под управлением WordPress контент можно публиковать на страницах записей и статических страницах. Записи подходят для публикации в блоге, а статические страницы для создания информационных разделов сайта, например, «Об авторе», «Услуги».
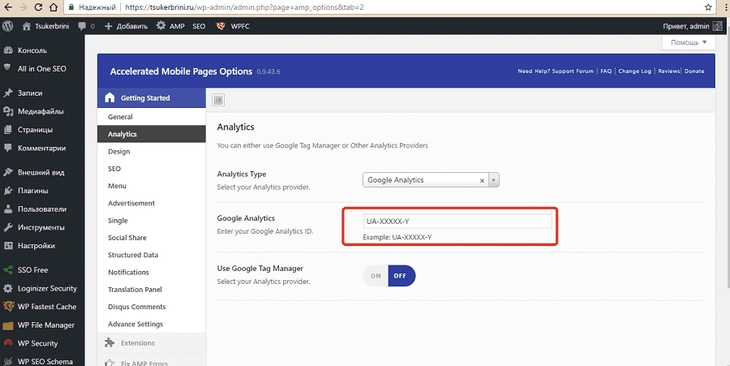
В разделе Analytics подключите отслеживание посещений AMP с помощью Google Analytics. Для этого укажите Google Analytics ID.

С помощью кнопки Use Google Tag Manager можно подключить Google Analytics с помощью диспетчера тегов Google.
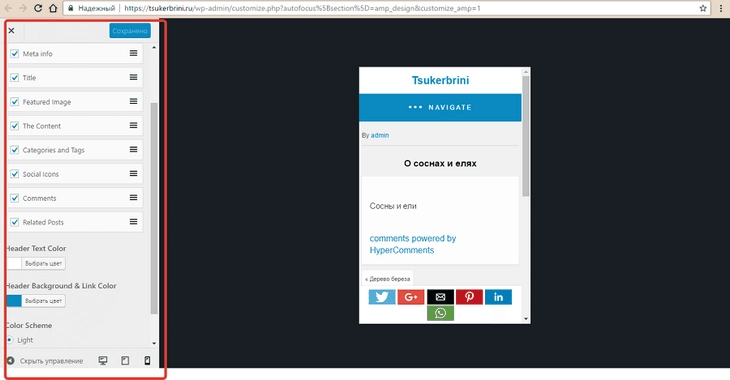
В разделе Design вы можете изменить внешний вид ускоренных страниц. С помощью кнопки Launch Post Builder запустите drag-and-drop редактор дизайна. Добавляйте и удаляйте элементы страницы, выберите цветовую схему, цвет заголовка и фона.

Читайте также: Как спрогнозировать трафик за 5 минут в бесплатном сервисе Forecast
Меню Design Selector позволяет выбрать готовые варианты дизайна. В поле Custom CSS можно добавить пользовательские стили.
В разделе SEO можно настроить отображение на ускоренных страницах метаданных из плагина Yoast SEO, добавить в хедер произвольный HTML-код, а также настроить индексирование страниц архивов и категорий. Если вы не пользуетесь плагином Yoast SEO, оставьте настройки по умолчанию.
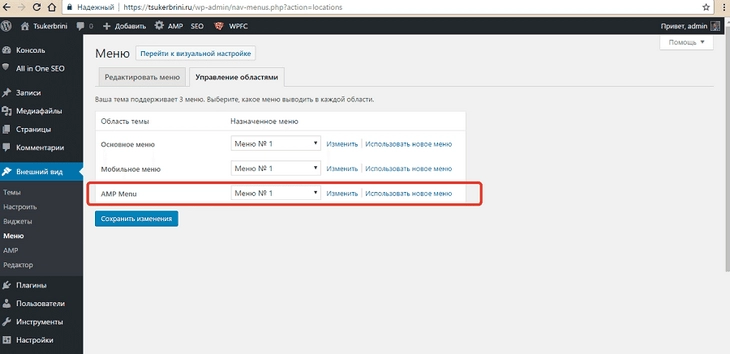
В разделе Menu настройте отображение меню на ускоренных страницах сайта. Для этого перейдите по предложенной ссылке.

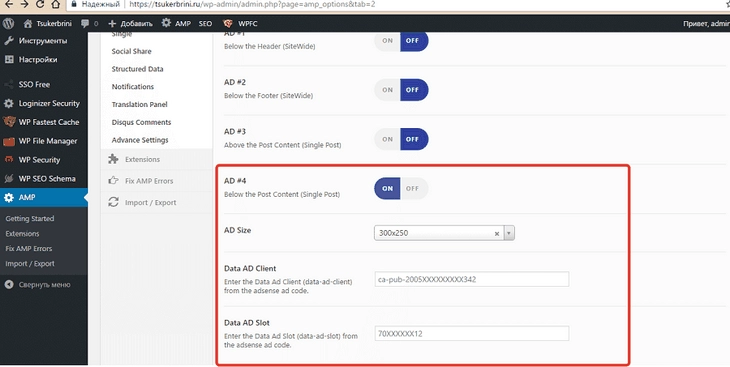
В разделе Advertisement настройте отображение объявлений AdSense. Плагин предлагает четыре варианта размещения рекламы: над шапкой на всех страницах, под футером на всех страницах, а также над и под контентом на страницах публикаций.
Чтобы разместить объявление под контентом на страницах публикаций, включите кнопку AD #4. Выберите размер объявления. Создайте объявление в аккаунте AdSense и добавьте идентификаторы пользователя и рекламного блока в предложенные поля. Данные возьмите из кода созданного объявления.

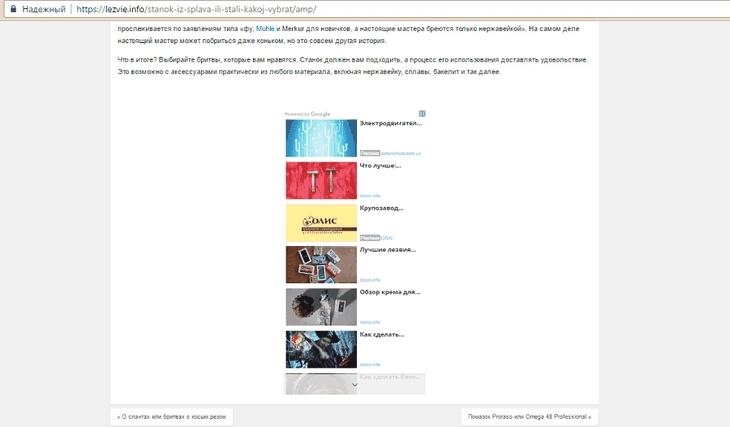
По желанию вы можете показывать на ускоренных страницах блок рекомендуемого контента. Для этого в соответствующем поле плагина укажите идентификатор блока.
Блоки рекомендуемого контента приносят доход при переходах посетителей по рекламным ссылкам, а также стимулируют внутренние переходы на сайте. При выборе размера 300x600 блок выглядит так (см. иллюстрацию).

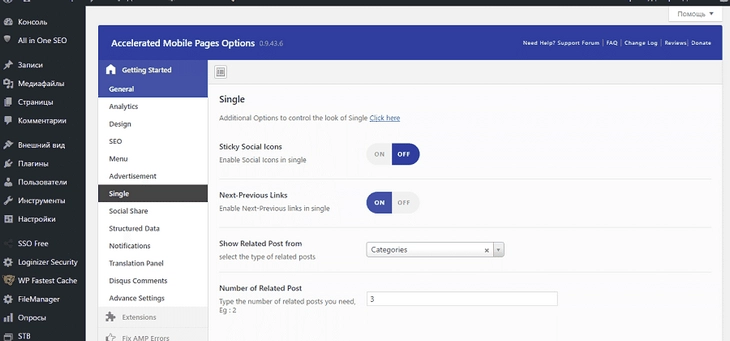
В разделе Single настройте внешний вид и функциональность страницы записи. Вы можете включить прикрепленные к нижней части экрана социальные иконки, ссылки на предыдущую и следующую публикацию, а также настроить блок похожих записей.

Читайте также: Создание сайта на WordPress: пошаговая видеоинструкция
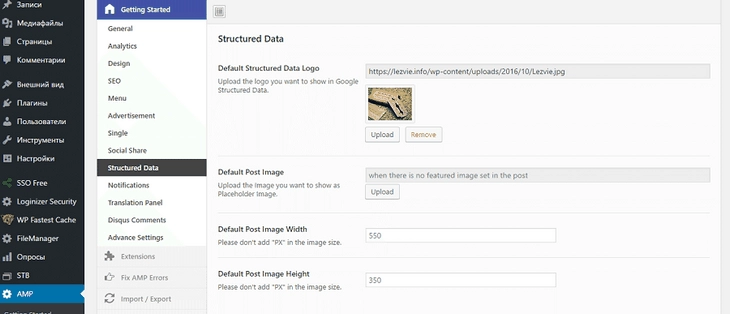
В разделе Social Share подключите кнопки шеринга социальных сетей. В разделе Structured Data загрузите изображение для микроразметки ускоренных страниц. Google может использовать его при формировании поисковой выдачи. Также укажите размер изображений, которые будут использоваться в сниппетах при публикации ссылок на ускоренные страницы в социальных сетях.

В разделе Notification можно настроить отображение уведомлений. Например, вы можете сообщить посетителям об использовании cookies. В разделе Translation Panel переведите меню страниц на русский язык.
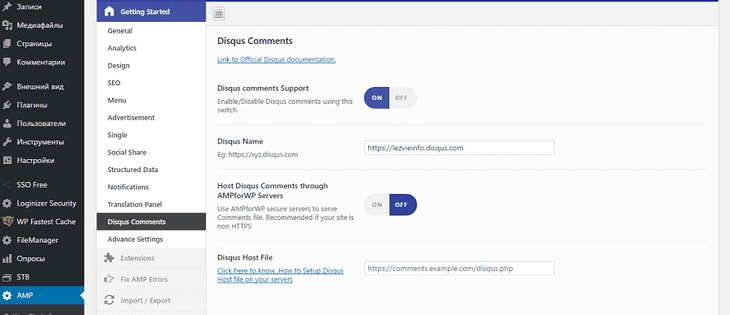
В разделе Disqus Comments можно подключить на ускоренных страницах систему комментирования Disqus. Для этого переключите кнопку Disqus Comments Support в положение On, укажите URL ресурса в системе Disqus и путь к файлу комментариев на сервере.

Если вы не подключите систему комментирования, на ускоренной странице будет отображаться текст оставленных посетителями базовой страницы комментариев и кнопка «Комментировать». При нажатии на кнопку пользователь будет перенаправлен на основную версию страницы.

Читайте также: Какую систему комментирования выбрать для сайта
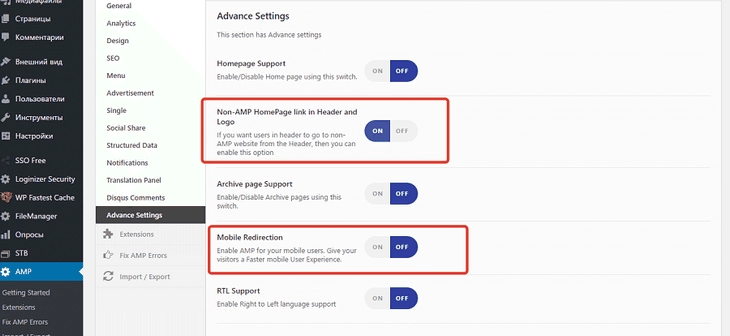
В разделе Advance Settings можно включить ускоренную версию главной страницы, а также страниц рубрик и архивов. За эту функцию отвечают кнопки Homepage Support и Archive Page Support соответственно.
С помощью кнопки Non-AMP Homepage link in Header and Logo можно включить ссылку на полную версию главной страницы в названии сайта и логотипе. Используйте эту возможность, чтобы перенаправлять посетителей ускоренных страниц на базовую версию сайта.
Кнопка Mobile Redirection включает автоматическое перенаправление всех мобильных пользователей с адаптивной версии сайта на AMP.
Не перенаправляйте всех пользователей на AMP. В ускоренных страницах нуждаются не все посетители сайта. Редирект вынудит владельцев смартфонов и планшетов пользоваться сокращенными версиями страниц с ограниченной функциональностью. Это может привести к падению эффективности сайта.
Более того, если Google видит только десктопную версию сайта и AMP, для mobile-first индекса он выбирает версию для стационарных ПК. Это может привести к потере трафика из-за отсутствия адаптации ресурса к мобильным устройствам.
Обязательно включите ссылку на полную версию страниц в футере с помощью кнопки Link to Non-AMP in footer. Это поможет пользователям переходить на базовые страницы с нормальной функциональностью.

В разделе Extension можно приобрести и подключить платные надстройки для плагина. Например, вы можете воспользоваться дополнительным инструментом для управления рекламой на ускоренных страницах или добавить на AMP микроразметку «Рейтинг».
В разделе Fix AMP Errors можно подключить платную поддержку. Разработчики плагина помогут разобраться с настройками и избавиться от уведомлений об ошибках в Search Console.
Блок Import/Export позволяет перенести настройки ускоренных страниц с одного сайта на другой.
Итак, на сайтах под управлением WordPress можно реализовать ускоренные страницы в течение нескольких минут. Чуть больше времени вы потратите на настройку внешнего вида и функциональности с помощью плагина AMP for WP.
AMP для Drupal
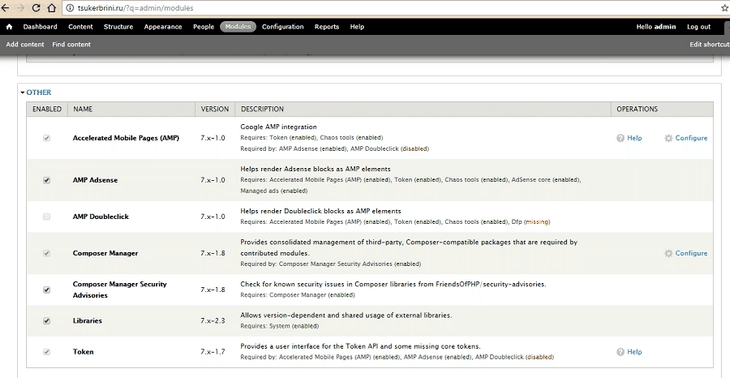
Чтобы внедрить ускоренные мобильные страницы на сайтах под управлением Drupal, воспользуйтесь следующими инструментами:
Для работы модуля AMP необходимы плагины Token и Chaos Tools. Если вы планируете показывать на ускоренных страницах объявления AdSense, установите расширение Google AdSense Integration.

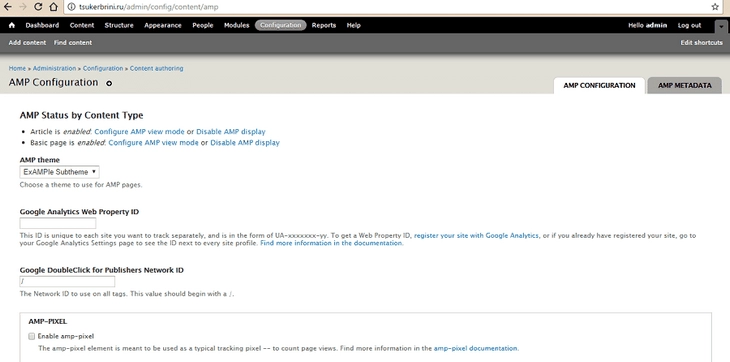
На странице настроек модуля AMP на вкладке AMP Configuration подключите отображение ускоренных версий для публикаций и страниц. Выберите тему, которая будет использована для создания AMP. Укажите Google Analytics ID для отслеживания посещений страниц. Также вы можете использовать для учета просмотров AMP-пиксель.

Читайте также: Как сделать сайт на Drupal самостоятельно
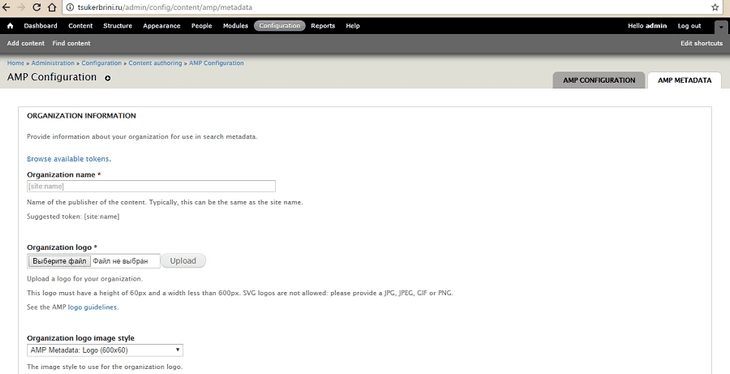
На вкладке AMP Metadata укажите название сайта. При необходимости загрузите логотип и выберите его размер.

После настройки проверьте отображение ускоренных версий страниц. Для этого к URL добавьте значение «?amp». Например, ускоренная версия страницы http://primer-saita.ru/node/1 будет доступна по адресу http://primer-saita.ru/node/1?amp.
AMP для Joomla!
Чтобы внедрить ускоренные страницы на сайтах под управлением CMS Joomla!, воспользуйтесь расширением wbAMP. Полная версия этого плагина обойдется вам в 44 доллара США в год. Сборка для сообщества доступна бесплатно.
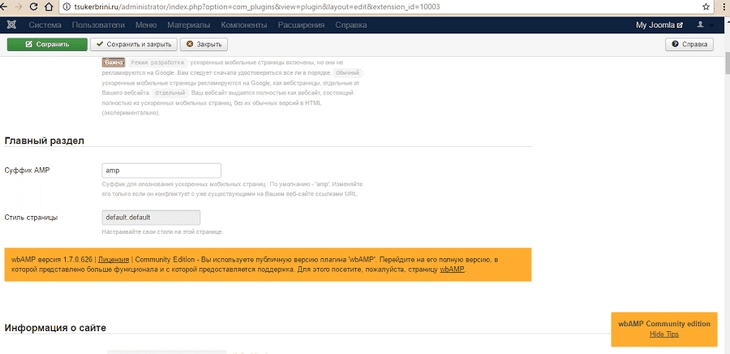
После установки и активации плагина перейдите на страницу настроек. Бесплатная версия плагина имеет ограниченную функциональность, поэтому вы сможете настроить только базовые параметры отображения ускоренных страниц.
Оставьте дефолтное значение суффикса для URL AMP. В этом случае для просмотра ускоренных страниц достаточно добавить значение amp. Например, ускоренную версию страницы http://primer-saita.ru/koshki можно будет найти по адресу http://primer-saita.ru/koshki/amp.
Также на странице основных настроек укажите информацию о сайте и данные издателя. Выберите подходящий тип микроразметки: NewsArticle для новостных заметок и BlogPosting для публикаций в блоге.

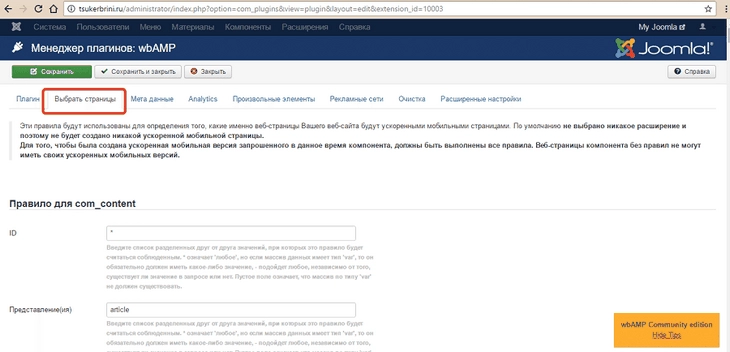
Выберите страницы, для которых необходимо создавать ускоренные версии. Для этого переключитесь на вкладку «Выбрать страницы».

Читайте также: Как создать сайт на Joomla!: пошаговое руководство для начинающих
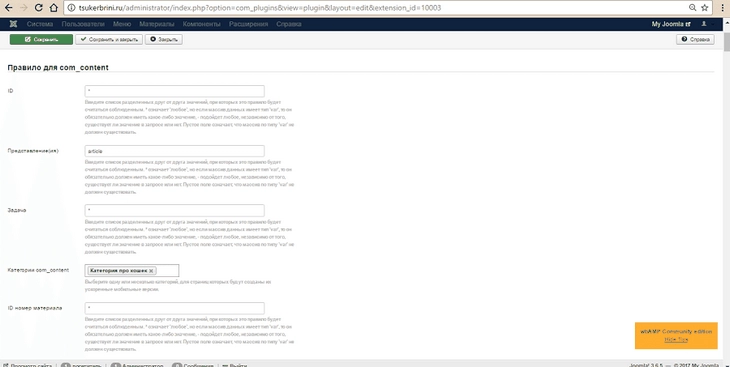
Заполните раздел «Правило для com_content». Если вы планируете показывать ускоренные страницы только для публикаций, в поле «Представление» укажите значение Article. В поле «Категории» выберите категории, публикации в которых будут иметь AMP-версии. В полях ID, ID номер материала и «Задача» укажите значение «*». В этом случае AMP будут созданы для всех публикаций в выбранных категориях.

Другие настройки в бесплатной версии плагина недоступны.
Существует еще один коммерческий инструмент для создания ускоренных страниц на сайтах под управлением Joomla!: плагин JAmp. Он стоит 39 евро. На тестовом сайте плагина можно увидеть, как инструмент трансформирует стандартную страницу в ускоренную.
В отличие от WordPress и Drupal, для Joomla! нет полностью бесплатного инструмента для создания AMP.
AMP для интернет-магазинов
Технология AMP предназначена в первую очередь для контент-проектов: новостных ресурсов, блогов. Стоит ли создавать ускоренные страницы ecommerce-сайтам?
Авторы проекта AMP утверждают, что онлайн-магазины могут и должны использовать ускоренные страницы. Главный аргумент в пользу внедрения технологии на ecommerce-ресурсах — повышение скорости загрузки мобильных страниц положительно влияет на конверсию. Кстати, eBay экспериментирует с AMP с середины 2016 года.
AMP для OpenCart
Чтобы создать ускоренные страницы для сайта под управлением OpenCart, воспользуйтесь модулем Accelerated Mobile Pages. Это платное решение. Тестовую версию ускоренных мобильных страниц, созданных с помощью модуля, можно посмотреть по ссылке.
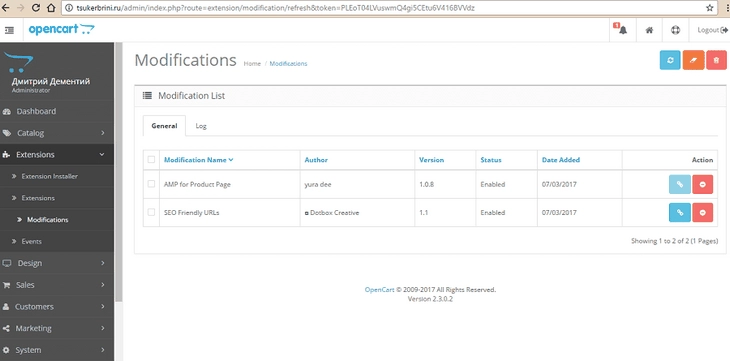
Также вы можете испытать модуль AMP for Product Pages. Это бесплатное решение. Надстройка создает AMP только для страниц товаров. Для работы AMP for Product Pages нужен модуль SEO Friendly URLS.
Я не могу рекомендовать бесплатный модуль AMP for Product Pages, так как за полтора рабочих дня не смог заставить его работать на тестовом ресурсе. После установки и активации программы на OpenCart версии 2.3.0.2 ускоренные страницы на сайте не появляются. Надстройка добавляет в хедер страниц ссылку на AMP-версию. При переходе по ссылке появляется ошибка 404.
Кроме того, в результате установки модуля сайт периодически становится недоступным, а на экране браузера появляются кракозябры. Работоспособность восстанавливается после удаления и повторной установки модуля.
Возможно, проблема связана с отсутствием реального опыта администрирования сайтов под управлением ОС OpenCart. Пользователи профильного форума отзываются о модуле AMP for Product Pages преимущественно позитивно.

Читайте также: Как создать интернет-магазин на OpenCart: пошаговая инструкция
AMP для Magento
Если ваш интернет-магазин работает на платформе Magento, воспользуйтесь платным плагином Accelerated Mobile Pages. Модуль создает AMP для главной, страниц категорий и товаров.
Демонстрационная версия ускоренных страниц сайта на Magento доступна по ссылке.
AMP для PrestaShop
Ускоренные страницы для магазина на платформе PrestaShop можно создать с помощью платного модуля PrestaShop AMP. Он генерирует ускоренные версии главной, страниц категорий и карточек товаров.
Внедрять или нет
Если у вас контент-проект, который работает на WordPress, реализовать ускоренные страницы можно быстро и без затрат. Вы потратите минуту на установку базового плагина и полчаса на установку и настройку дополнительного плагина.
Для сайтов под управлением Drupal также есть бесплатное решение, которое можно быстро установить и настроить. А вот для Joomla! и движков для интернет-магазинов плагины для создания AMP придется покупать.
Есть ли смысл использовать AMP, если их функциональность и внешний вид уступают стандартным страницам, а явных преимуществ в ранжировании пока нет?
«Яндекс» не поддерживает технологию и иногда неправильно индексирует ускоренные страницы. Google может передумать и закрыть проект.
Но почему-то кажется, что Google не передумает, а «Яндекс» будет вынужден играть по правилам глобального лидера поискового рынка. Логика простая: доля мобильного трафика растет и будет расти. Люди будут выходить в интернет не только с помощью телефонов и часов. На очереди кофеварки и стиральные машины. Поэтому технологии отображения контента на экранах мобильных устройств будут развиваться.
Кстати, несколько лет назад владельцы сайтов скептически относились к необходимости адаптации сайта под мобильный трафик. Сегодня мобильная версия или адаптивная верстка — обязательное условие эффективной работы онлайн-ресурса. Очень вероятно, что в обозримом будущем технология AMP станет одним из базовых условий эффективности сайтов.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ

