Создание визуала – важнейшая часть рекламы. Каким бы крутым ни был товар и талант копирайтера, придумавшего описание к нему, плохая картинка может зарубить все попытки продвинуть даже хорошие вещи. И сегодня мы разберем то, как правильно создать изображение для рекламы – так, чтобы оно «зацепило» потенциального покупателя как в соцсетях, так и на баннерах.
От идеи до постера – этапы дизайн-проектирования
Любая цепляющая реклама – результат напряженной работы как минимум 3-5 специалистов и нескольких десятков человекочасов работы. Даже если дизайнер создаст баннер «на коленке» во время обеденного перерыва, перед этим маркетологи потратят часы (или даже дни) для поиска информации и конвертирования ее в ТЗ для художника. Так что создание любой рекламы – это многоступенчатый процесс, где задействованы сразу несколько людей.
А чтобы коммуникация между ними проходила плавно и все участники понимали, «чего ждать дальше», все действия должны проходить по определенному алгоритму. Дизайнеры с опытом и рекламные агентства и так знают его «назубок», а вот для того, чтобы частный бизнес и джун-дизайнеры не запутались во всех шагах, мы собрали их здесь.
Сбор информации и очерчивание проблематики
Самый важный этап: если вы неправильно соберете информацию, получится рекламный продукт для совершенно другой аудитории. И все планы по покорению мира придется отложить в дальний ящик. Проходит сбор так:
- Детальный сбор информации про целевую аудиторию. Изучите следующие характеристики:
- Социально-демографические данные: возраст, семейное положение, есть ли дети, какой социальный статус, материальный достаток и т. д.
- Географию юзеров: физические границы рынка. Это может быть район города, город/деревня, район, область, край, страна или даже связка стран.
- Психографические: параметры, что описывают пользователя с точки зрения черт характера. Подробный анализ этих факторов поможет понять, как выстроить эмоциональное позиционирование продукта.
- Поведенческие данные: особенное поведение пользователя при выборе, покупке и использовании рекламируемого товара.
- B2B-рынок: здесь обычное описание целевой аудитории бессмысленно. Изучите размеры, платежеспособность, ключевые задачи компаний и особенности лиц, что отвечают за покупку вашей продукции.
- Определите основную идею кампании и сформируйте четкий ответ на вопрос «Для чего она проводится». Это может быть что угодно – от информирования новой аудитории до подталкивания к покупке какого-то сегмента ЦА.
- Начинайте формировать визуальные средства, которые будут использоваться в рекламном материале. Несмотря на все разнообразие, они делятся на две группы:
- Статические – основываются на цифрах и служат для связи между событиями или объектами. Допустим, вы знаете, что продающийся у вас телефон Xiaomi на 15 % мощнее прямого конкурента, а iPhone 12 на 3 тысячи дешевле, чем у остальных ретейлеров. Следовательно, вы оформляете эти факты визуально через таблицы, диаграммы и другие изобразительные средства.
- Нестатические – основываются на мыслях и фактах, которые невозможно передать цифрами. К примеру, вы заявляете, что ваше детское питание – один из самых безопасных прикормов в мире, или что вы продаете только этичные продукты обихода, и на этой идее строите весь визуал.
- Продумать каналы коммуникации в рамках бюджета – для придорожного баннера нужен совсем другой подход, чем для медийной рекламы в интернете.
- Изучить, проанализировать и интерпретировать функциональные свойства рекламируемого объекта. Для этого придется работать с целевой аудиторией, задавая ей как закрытые (где нужно выбрать один из нескольких вариантов), так и открытые (где нужно ответить самим) вопросы.
Допустим, вы магазин крафтовой парфюмерии. Тогда придется проанализировать ваш товар и то, как его воспринимает ЦА:
- дорогие духи премиум-качества или разливайка у метро;
- унисекс-духи либо есть уклон в какой-то гендер;
- больше «бабушкиных» ароматов или же акцент на молодежь;
- запахи экспериментальные или достаточно привычные и т. д.
- Проанализируйте конкурентов – это поможет отсечь заранее провальные варианты и позволит избежать случайного плагиата.
Глубокий анализ ЦА: общение, общение и еще раз общение
Тут маркетологи должны сопоставить полученные данные и провести еще более детальный анализ ЦА. Кроме изучения сухих данных про людей, нужно понять «культурный код» аудитории. Во время этого процесса нужно будет также проанализировать визуальную культуру адресатов: то, что будет «миленьким» (и продающим) для 40-летних, может оказаться «зашкваром» для 15-17-летней аудитории.
Всегда учитывайте, для кого вы рекламируете товар в конкретном случае. Сделать что-то универсальное и для всех сразу не получится – вы только потеряете бюджет. Подробнее о работе с целевой аудиторией отлично расписано в статье по ссылке ниже.
Поиск визуальных методов
После того, как вы провели аналитическую работу, нужно начать разрабатывать главную идею рекламы. О чем она будет, какой товар рекламируется, как именно это будет выглядеть, работа будет полностью оригинальной или будут отсылки к другим известным работам?
Здесь можно начинать искать первые референсы
Разработка дизайн концепции
Вот и закончилась подготовительная аналитическая работа. Приступайте к практике и разработке самой дизайн-концепции. Тут вы закладываете будущий дизайн проекта, подробно прорабатываете референсы и в целом закладываете фундамент, на котором будет строиться дизайн.
Вы уже понимаете, что «фон будет в “оттенке джунглей”, а товар – в руках амазонки» или «главным героем будет кентавр, взаимодействующий с нашим продуктом». Ну а чтобы дизайнеры не напортачили с амазонкой и кентавром, составляете детальный мудборд, благодаря которому они увидят задумку вашими глазами.
Правильно подобранные референсы хоть и не гарантия того, что дизайнер сделает задачу так, как ее видит отдел маркетинга, но уже сильная «точка опоры». Так что начинайте собирать рефлист – документ, который поможет маркетологам точнее донести свою идею узким специалистам (дизайнерам, копирайтерам).
Для сбора референсов лучше всего подходят мудборды. Это не просто новомодное зумерское слово, а целый термин, который означает следующее: набор аудиовизуальных средств, передающих определенное настроение и референсы для технических специалистов.
Проще говоря, это набор картинок, видео и аудио, которые помогут точно передать настроение и визуальную культуру самого проекта.
Чаще всего в мудборд выносят:
- Цветовые схемы.
- Фотографии и прямые иллюстрации.
- Шрифты (идеально, если маркетолог нашел и само название шрифта – тогда дизайнеру будет проще подобрать подобное).
- Текстуры используемых материалов.
- Фирменный стиль заказчика и продвигаемого продукта.
- Слоганы бренда.
- Паттерны, иконки и кнопки (при разработке сайта).
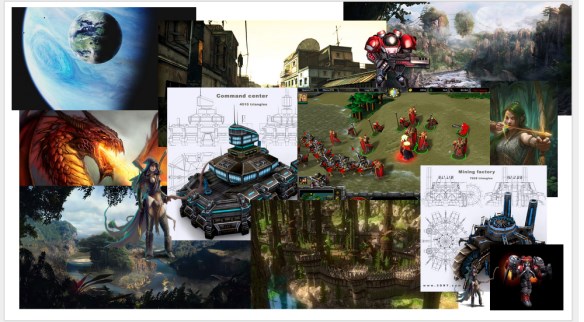
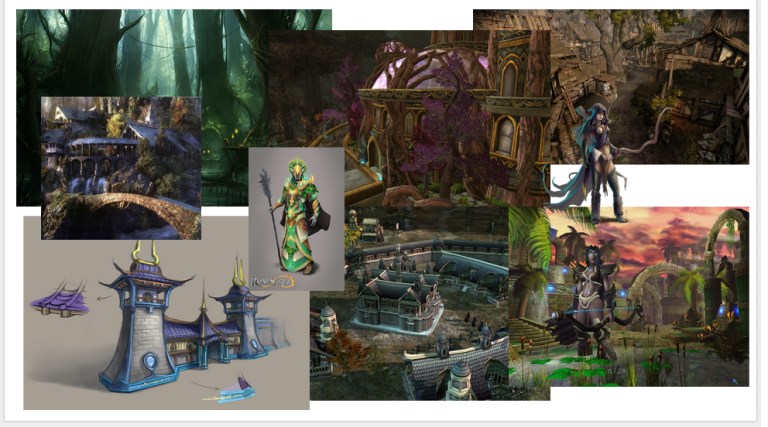
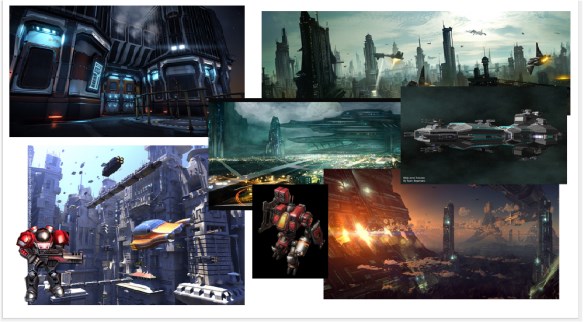
Мудборды используются везде, где визуал играет решающую роль: от разработки игр до создания мебели или туристической индустрии. К примеру, вот так выглядят мудборды разработчиков игр при создании нового проекта:



Мудборд геймдева Euwin John для инди-игры Escape your Destiny
Главное здесь – передать идею и настроение. Красота коллажа – дело десятое, поэтому с этим делом справятся даже те, кто последний раз в Paint и Photoshop заходили 15 лет назад на уроках информатики.
Изображения на мудборде должны включать уникальные и выделяющиеся вещи, которые точно и просто передадут задумку.
Поэтому в мудбордах не используются:
- Объекты со сложным ассоциативным рядом – не нужно показывать свою «тонкую натуру». Подбирайте иллюстрации так, чтобы они были понятны другим людям.
- Стоковые изображения. Иллюстрации должны быть простыми, но не настолько же. Поищите в интернете, возьмите отсылки с любимых фильмов/передач, но не идите к стоковым фото.
- Несочетаемое. У всех элементов должна быть одна общая идея. Если ее нет, то выкиньте мудборд куда подальше
- Длинные и сложные фразы. Мы не живем во времена О’Гилви, когда преимущества товаров расписывались на несколько абзацев. Делайте все кратко и лаконично.
А где же найти вдохновение для референсов? Ну, тут все просто:
- Проанализируйте конкурентов – их удачные и неудачные решения, разные визуальные штампы. Так вы будете знать, чего НЕ должно быть на мудборде, а чем можно и «вдохновиться».
- Соцсети – подпишитесь на дизайнеров, копирайтеров и других специалистов креативной сферы. Не забывайте и про специальные группы.
- Behance – одна из самых известных соцсетей для дизайнеров и фотографов. Сотни тысяч специалистов ежедневно загружают свои новые работы. Чего здесь только не найдешь… И референсы тоже!
- Другие сайты для дизайнеров и художников, разные специализированные форумы – они дадут еще больше разной информации, которую можно использовать в своем проекте.
Собрать мудборд можно даже в обычном Photoshop: достаточно просто склеить изображения в один коллаж. Но если по каким-то причинам это невозможно, то воспользуйтесь одним из следующих сервисов:
- Niice – сервис для создания мудбордов, хранения гайдлайнов и библиотек. Собрав все в одном месте, вы упрощаете работу как себе, так и дизайнеру – у вас всегда есть возможность быстро сравнить предложенный проект с текущими, вам будет проще понять, как новая реклама соотносится с фирменным стилем бренда и т. д.
- Miro – еще один сервис по созданию мудбордов и планированию работы. Сервис универсальный, поэтому подойдет как для сбора референсов, так и как заменитель Trello.
- Sampleboard – сами разработчики сайта обещают, что с ними вы создадите мудборд меньше чем за минуту. Интерфейс хоть и англоязычный, но понятен даже школьнику.
Поиск композиционных решений, которые раскроют задумку
На этом этапе вы уже начинаете продумывать оптимальное соотношение формы и содержания. Простые референсы и мудборды переходят в первые эскизы.
Именно здесь вы выбираете:
- цветовую палитру;
- объекты;
- взаимодействие объектов;
- расположение объектов и текста;
- шрифты.
Чтобы достичь успеха, придется хладнокровно анализировать целостность публикации, понимая, какой из вариантов лучше сработает на конкретном сегменте ЦА.
Подача проекта и утверждение задумки
Тут вы окончательно определяетесь с тем, что будет на макете – кентавр или рука, фон зеленый или синий и т. д. Причем вы ставите это не «от балды», а понимая, как оно повлияет на ЦА и какие примерно количественные (рассчитываемые в цифрах – рост продаж, количество лидов и пр.) и качественные изменения (вероятность хайпа либо сарафанного радио, изменение характера бренда в глазах пользователя и т. д.) оно вызовет.
Идеально рассчитать не получится (такова уж особенность работы с людьми), но вы можете примерно предсказать реакцию пользователей. Для этого вам нужно изучить свои прошлые рекламные кампании, кампании конкурентов, использовавших решения, подобные к тому, что вы планируете. Еще раз проанализируйте целевую аудиторию изображения – выясните, «зайдут» ли ей визуальные средства изображения.
Если есть возможность, проведите небольшое закрытое тестирование с фокус-группой: так еще проще предсказать реакцию пользователей, поскольку вы сможете отталкиваться от полученных результатов.
Подготовка оригинал-макета
Поздравляю, вы уже почти на финишной прямой. После того, как дизайнеры и маркетологи утвердили все детали, продумывается несколько вариантов оригинал-макета, который в будущем и станет рекламным изображением.
Лучше всего сразу продумывать несколько вариантов, чтобы в будущем быстрее проводить согласование, комбинируя что-то из них.
Анализ и оценка макета
Здесь вы сравниваете полученные макеты и тестируете их (через фокус-группу или A/B-тестирование). В случае с фокус-группой задаете следующие вопросы, которые помогут перепроверить качество финального рекламного продукта:
- Цепляет ли ЦА?
- Нет ли лишних элементов?
- Какую эмоцию вызывает реклама?
- Какое действие хочется сделать после просмотра рекламы? Совпадает ли оно с желаемым?
- Ясно ли подано сообщение?
- Нет ли у рекламы «двойного дна» и разных прочтений? Если да – то «второй смысл» подходит для бренда?
- Не оскорбляет ли реклама кого-то по гендерному, расовому, религиозному признаку или по ориентации?
- Не нарушает ли законов страны, где показывается реклама?
- Правильно ли подобраны цвета?
- Правильно ли подобран шрифт?
Публикация
Поздравляем, вы дошли до финальной черты! Публикуйте готовую рекламу – она теперь точно покорит сердца.
Дойдя до финальной черты, вы обнаружите, что самой сложной частью была подготовка – создание портрета целевой аудитории и разработка дизайн-концепта. В поиске и анализе ЦА помогут следующие гайды:
- 7 советов для бизнеса: как найти целевую аудиторию в соцсети.
- Как выявить целевую аудиторию в соцсетях за 30 минут: готовый бриф.
Работа с изображениями уже разбиралась с практической стороны вопроса: обработка фото, SEO-оптимизация и так далее. Я же рассмотрю эту тему с другой стороны – разобрав особенности композиции, средства гармонизации и другие особенности изображений, которые следует взять на вооружение при создании визуала.
Использование клишированных образов
Клише – тема довольно скользкая. В одних случаях (когда коммуникация выстраивается через высмеивание канонов либо реклама нацелена на аудиторию, которая не приемлет смелых решений) без них не обойтись. Но в большинстве случаев клише сделают ваш бренд только вялой копией лидеров индустрии. Именно поэтому, когда по какой-то причине вам нужно использовать визуальный штамп, постарайтесь его интересно обыграть.
Самые популярные визуальные клише в рекламе
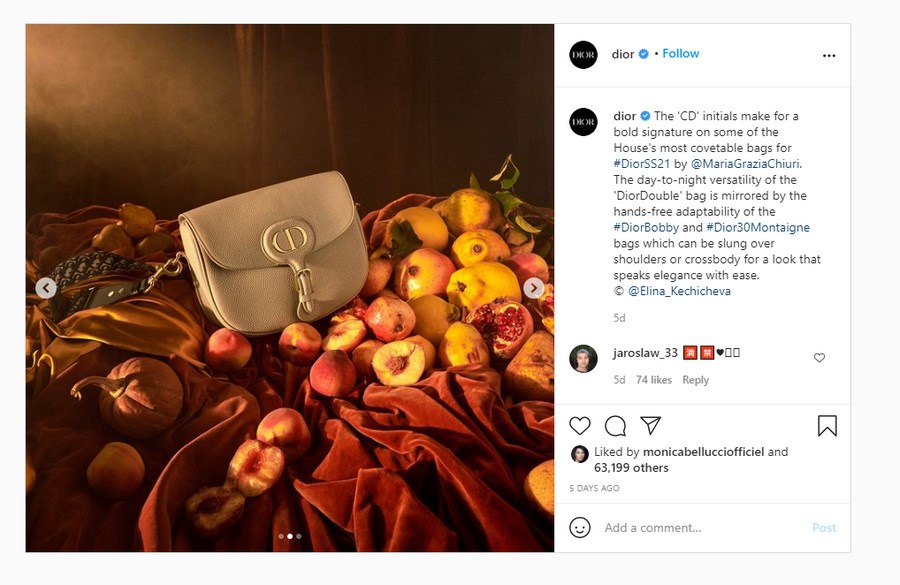
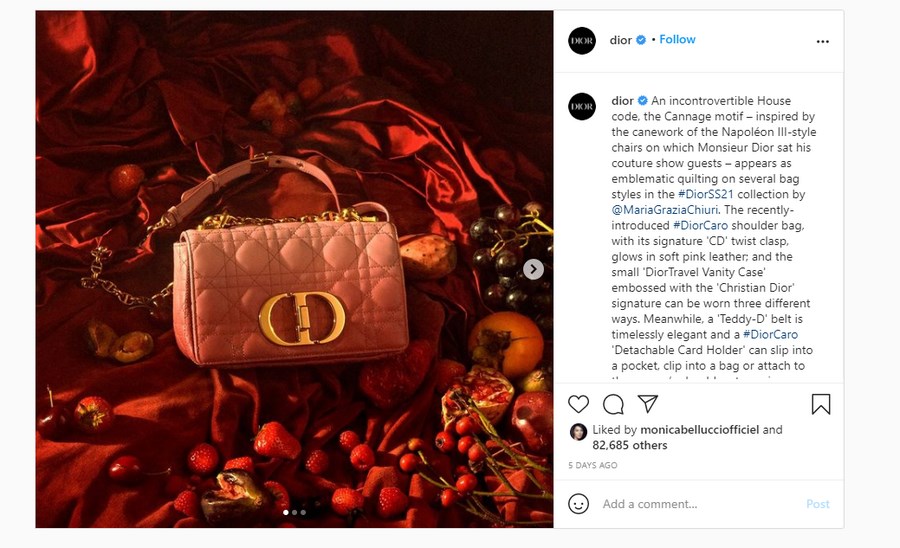
Использование черного в качестве показателя элитности
Обычно товары «вип-категории» отличаются внешним видом. Как правило, их делают из более дорогих материалов и часто используют сложные цвета. Однако некоторые бренды пошли еще дальше и начали показывать свою элитарность черным цветом. И он у них буквально везде – от упаковки до рекламных материалов.
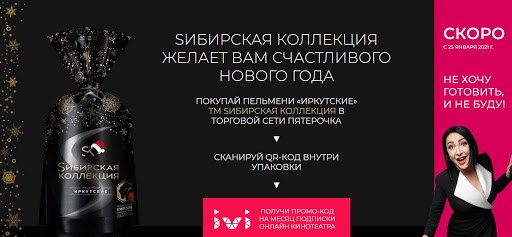
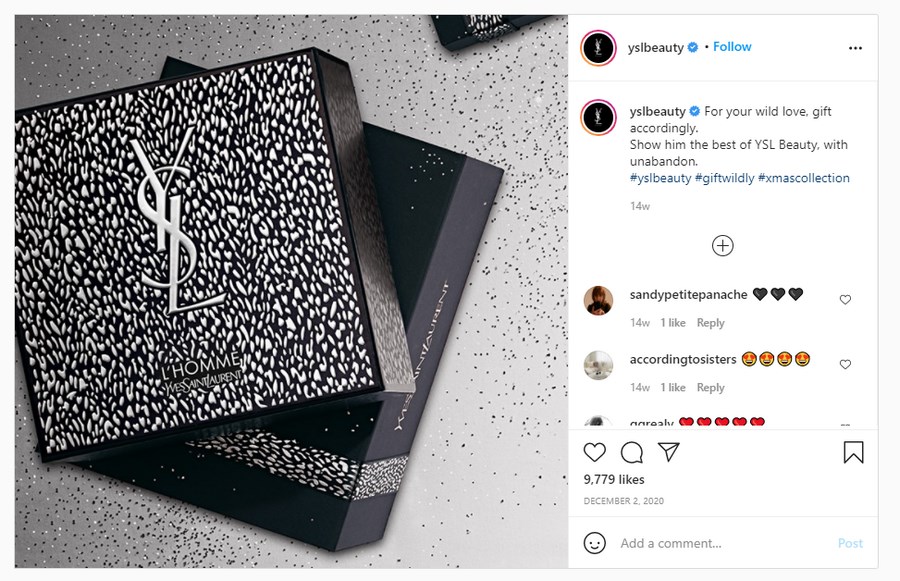
Один из самых ярких примеров «элитности» далеко не элитных товаров – пельмени «Sибирская коллекция». Они буквально везде используют черный цвет и сложные оттенки. Благодаря этому они и выглядят «дороже» своих конкурентов.




Черный цвет передает «элитность» товара
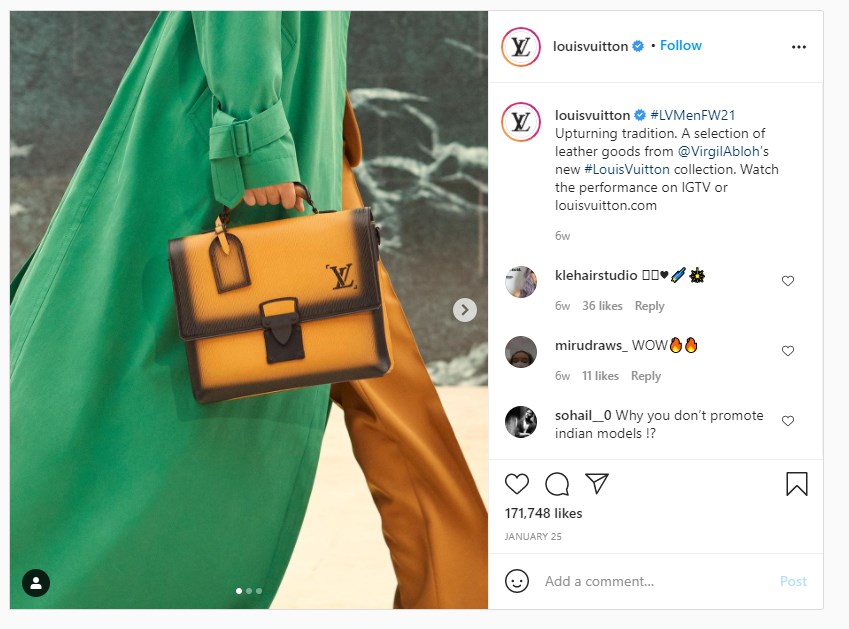
Более того, такой «грешок» используют даже бренды с международным именем. Но, в отличие от упомянутых пельменей, они не делают это основой коммуникации, а лишь аккуратно вплетают в свою бренд-стратегию, очерчивая товары премиум-линейки среди остальных.
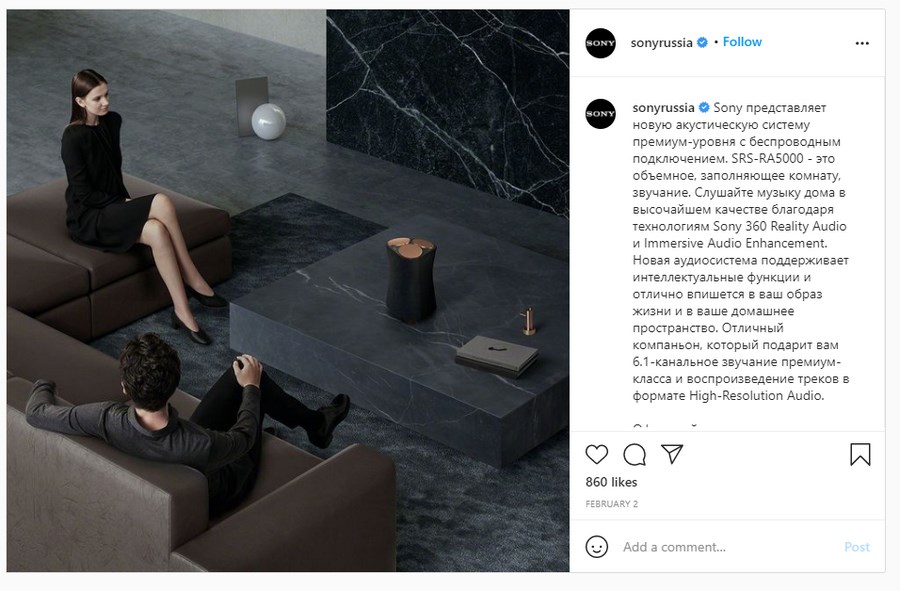
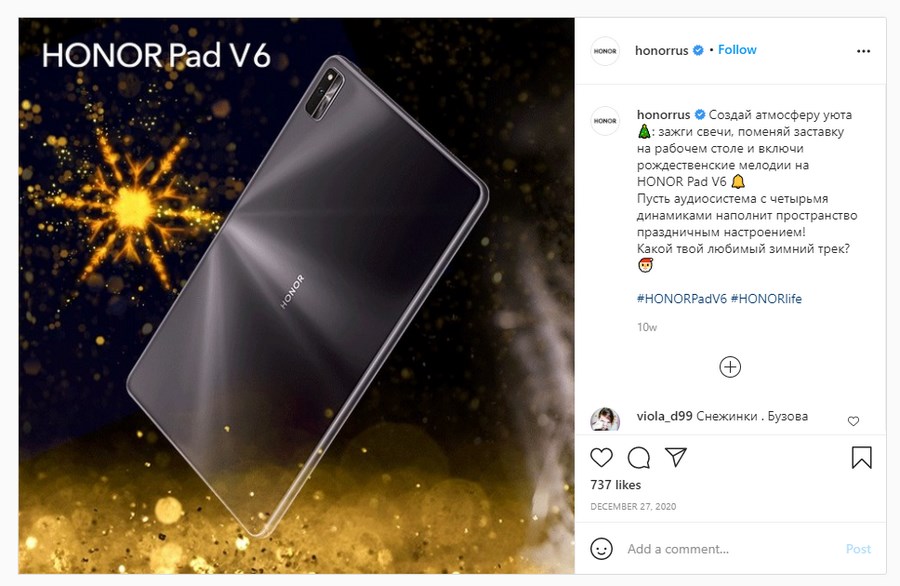
К примеру, SONY использует сложные цвета и черный для постов со своей новой премиальной колонкой:


Бренд использует это решение и с другими товарами, чтобы показать их «элитность»:


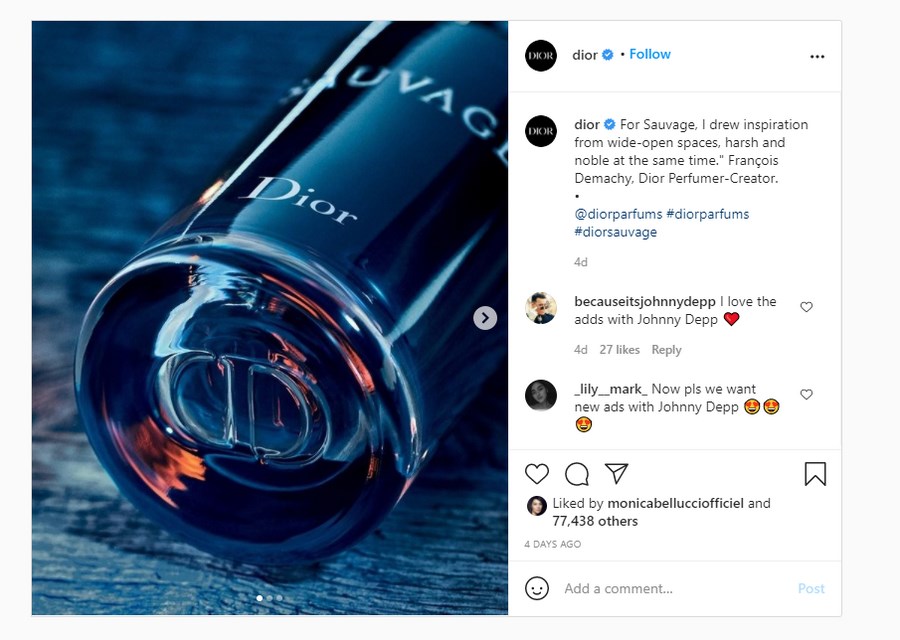
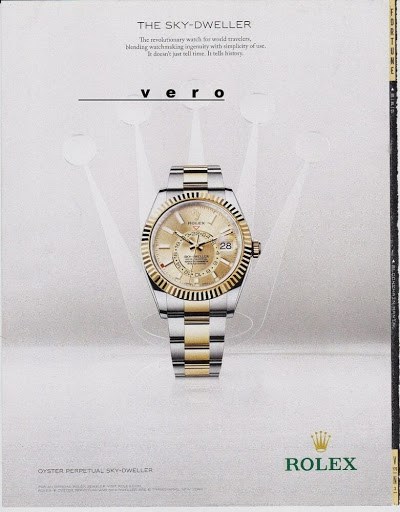
А сочетание черного и золотого – это и вовсе проверенная веками классика сочетания цветов, что указывает на VIP-статус товара:



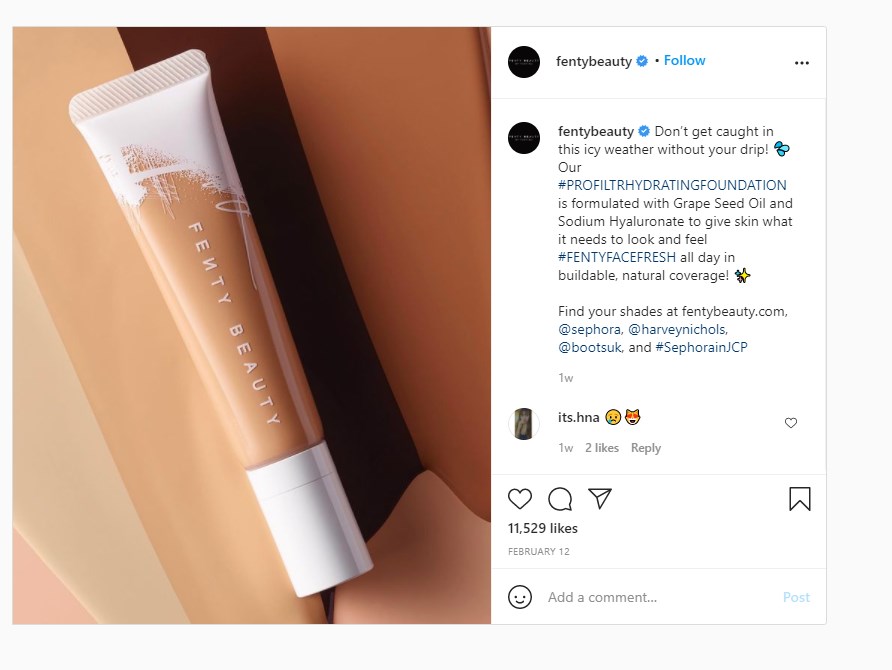
«Чистый» внешний вид – эмуляция аптечного вида для не-аптечных товаров
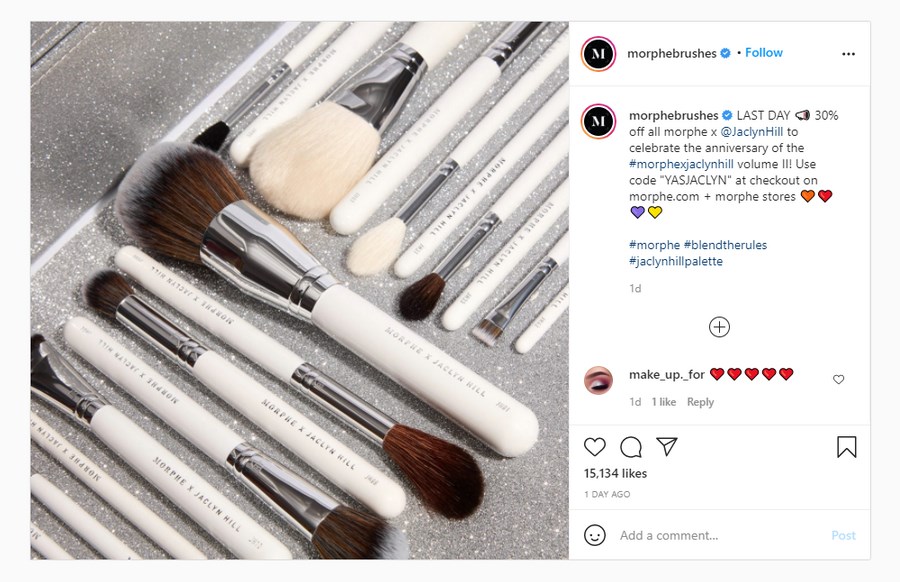
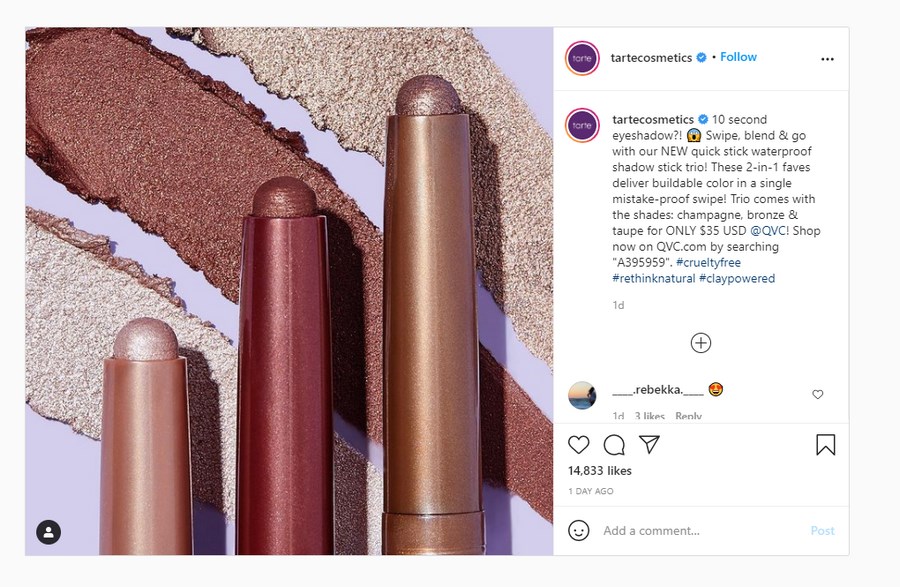
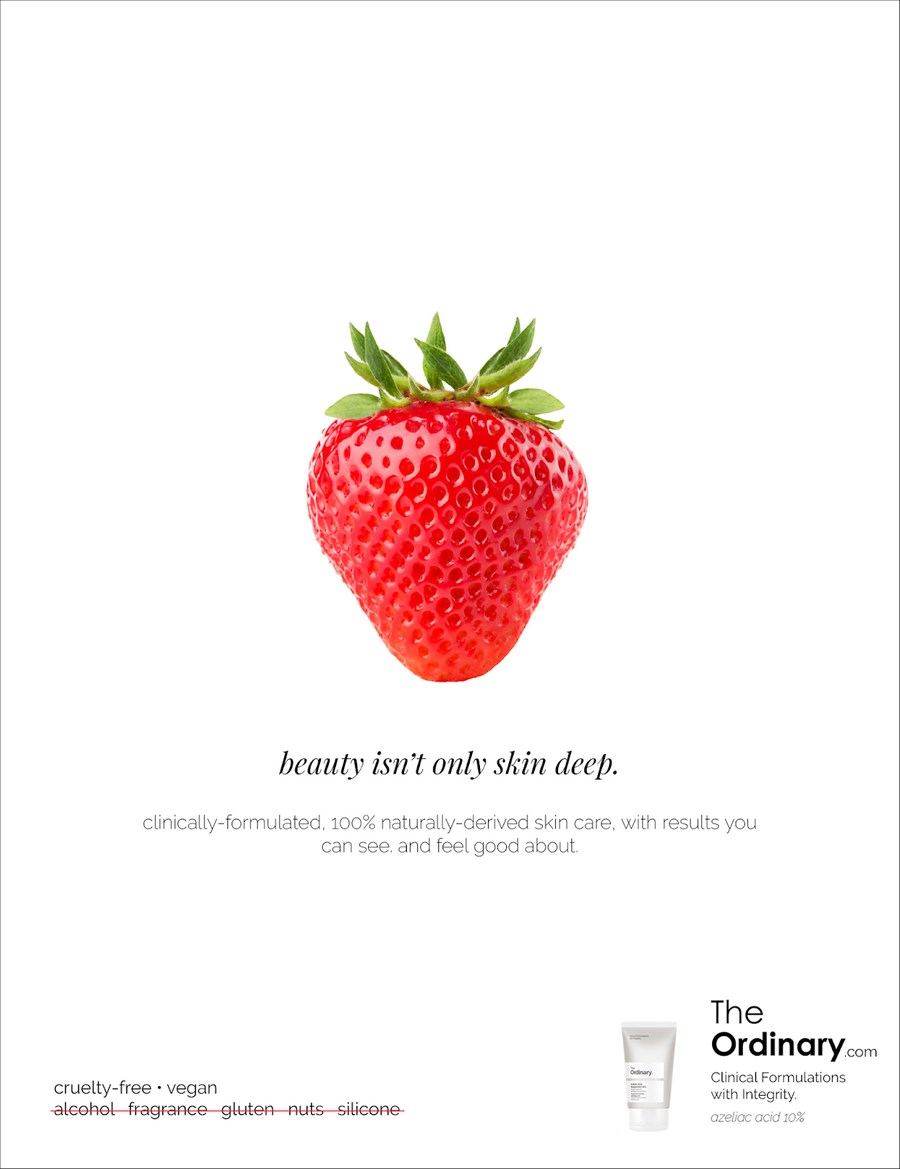
Чаще всего используется в товарах бьюти-сферы, однако порой это можно встретить и в других категориях. Вы сразу поймете этот штамп, если вспомните внешний вид бренда Ordinary – именно он сделал такую подачу настоящим мейнстримом.


По его стопам пошли известные бренды CeraVe и Bioderma:



Это же клише используют бюджетные бренды, например, MakeUp Revolution:



За ними подтянулись сотни брендов из соцсетей, которых и не сосчитать. И это работает – целевая аудитория хочет приобретать такие товары, даже не читая состав.
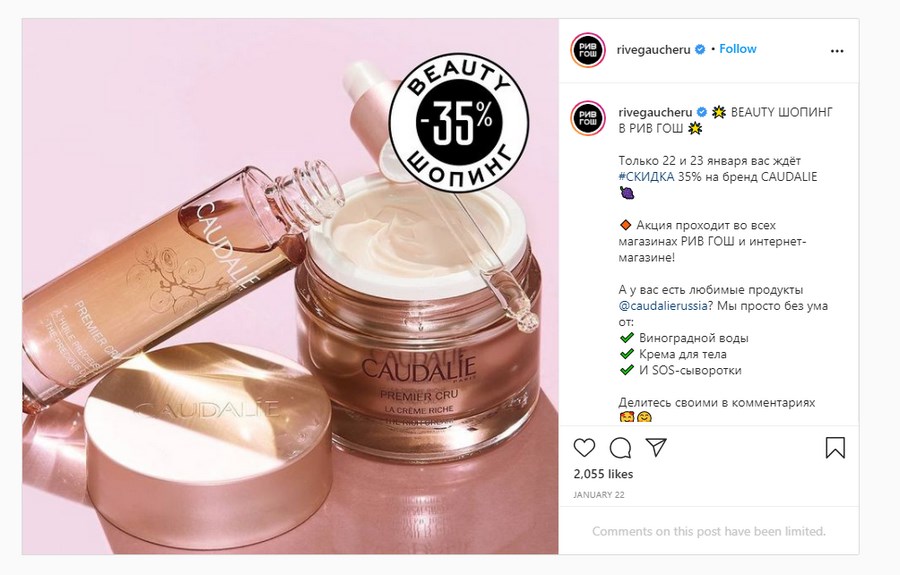
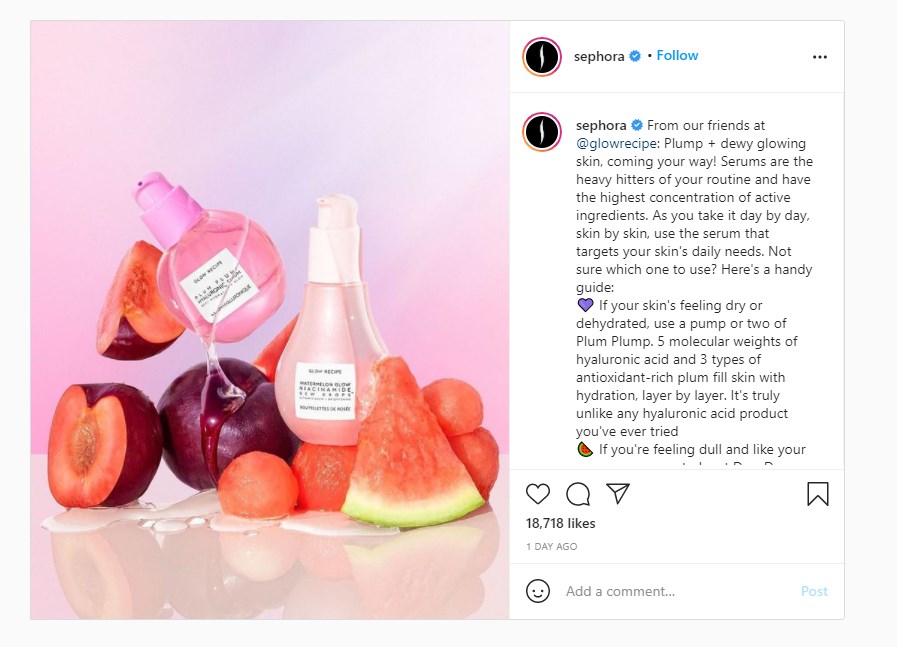
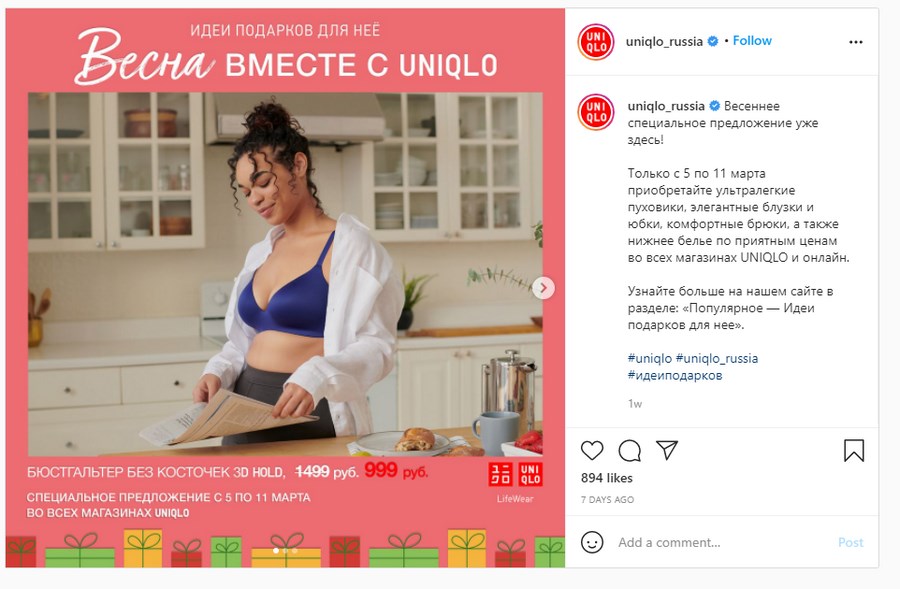
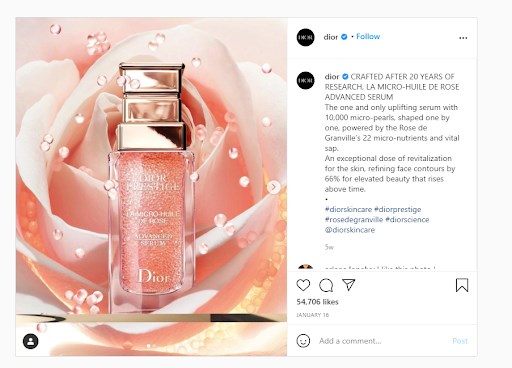
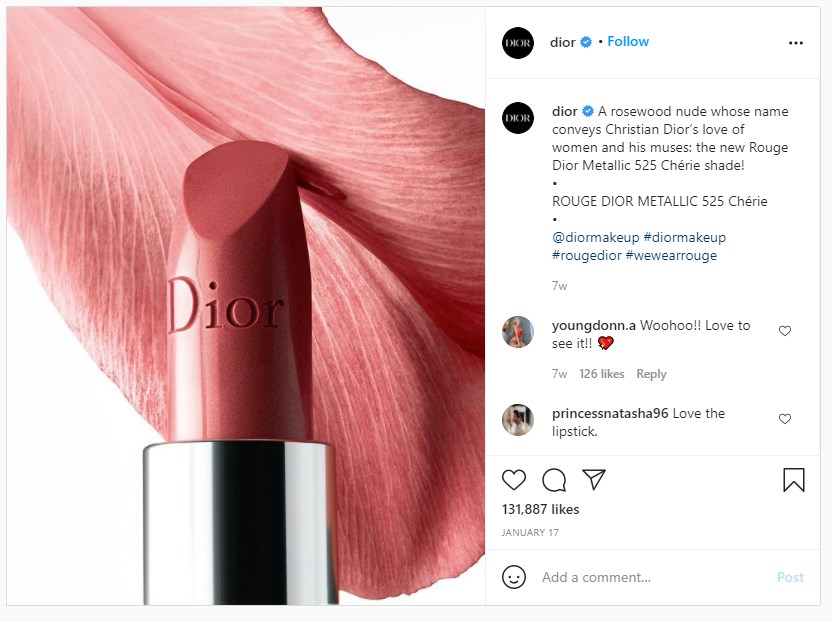
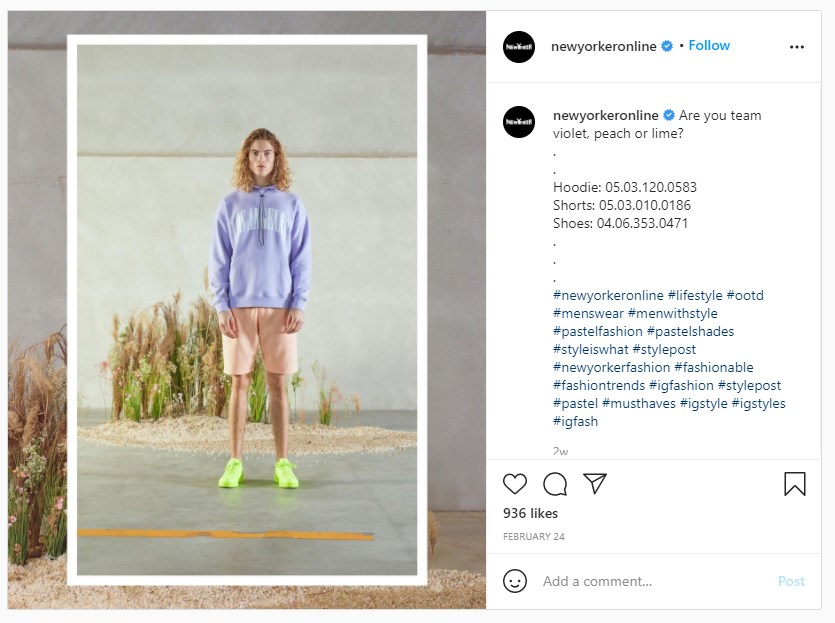
Цветок как показатель женственности товара
Несмотря на то, что современный мир рушит гендерные стереотипы, некоторые из них никак не хотят уходить. Ромашки – легкость и искренность, роза – страсть, одуванчик – воздушность и т. д.






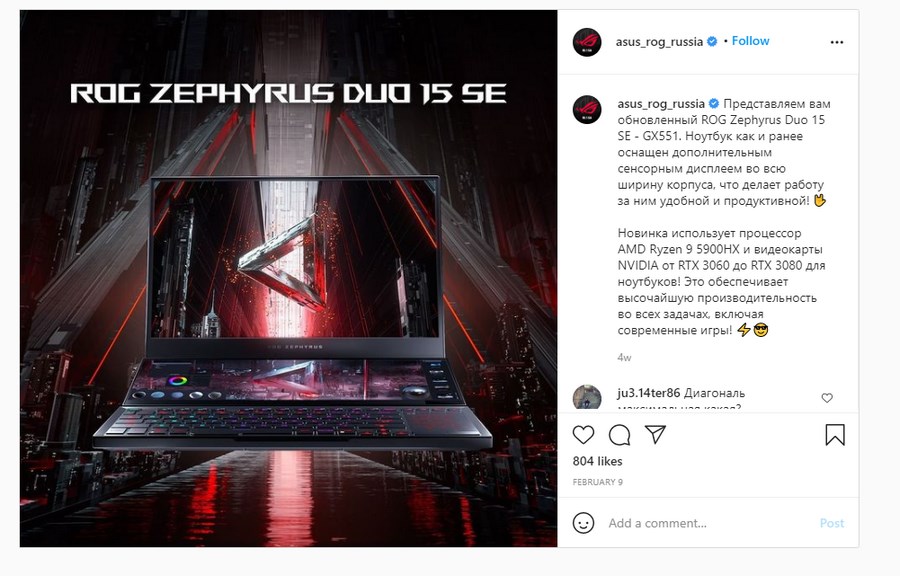
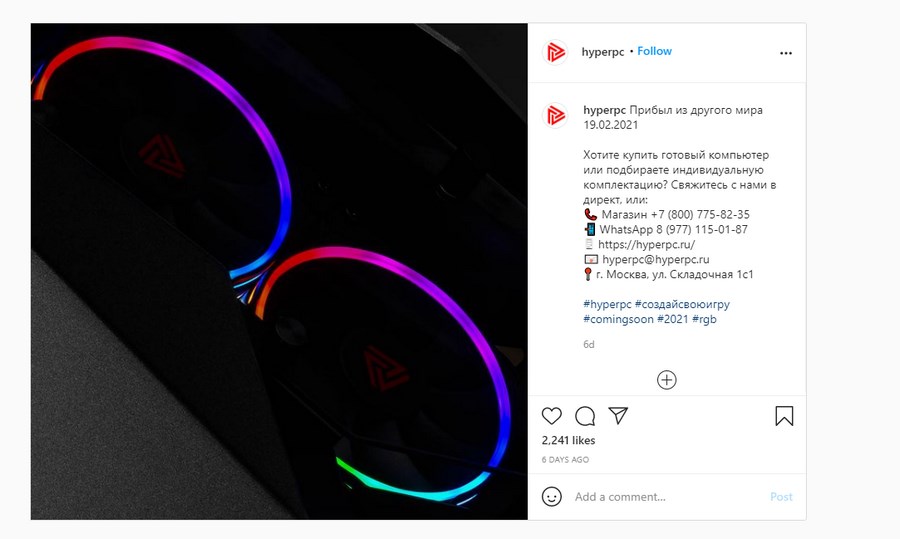
Неоновые расцветки для геймерских товаров
Причем это касается всего: от джойстиков и клавиатуры до мебели. Если и вы решили продвигать геймерские товары, подумайте, как оригинально обыграть этот визуальный штамп, так как он уже начал надоедать аудитории.






Клишированные персонажи
Они должны показывать целевого потребителя продукта. Так бренды демонстрируют пользователю, что такие, как он, уже давно используют их продукцию. Примеры подобных клишированных решений:
- бабушка в рекламе лекарств;
- девушка в купальнике для рекламы турагентства;
- мужчина средних лет с товарами премиум-класса;
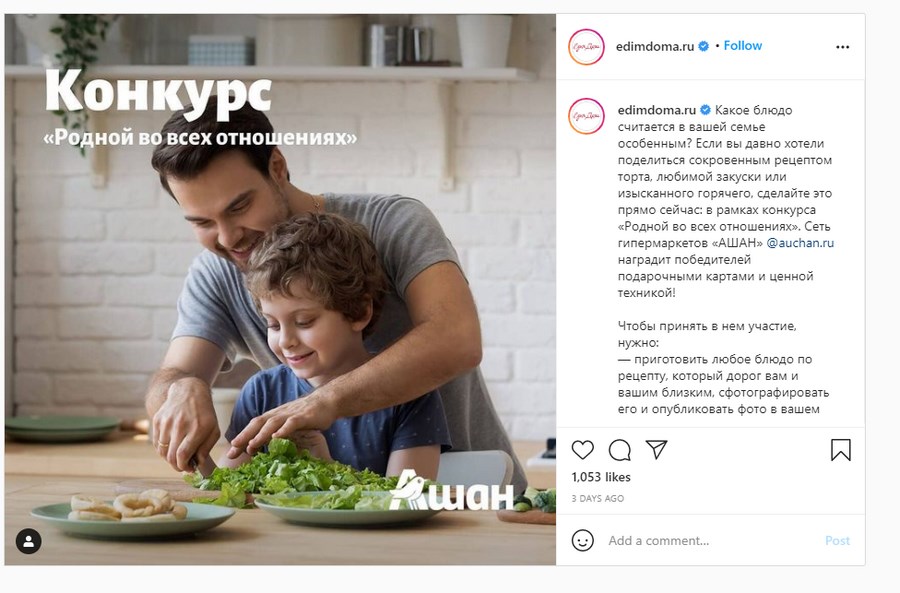
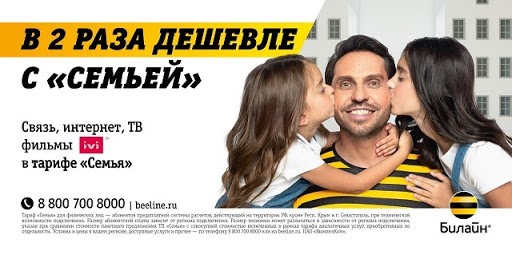
- веселая семья – для товаров, ориентированных на семейное потребление;
- милый карапуз – для детских товаров;
- знаменитость – для повышения доверия к товару, который соотносится с личными качествами селебрити. Известные тренеры – спортзалы, длинноволосые певицы – шампуни, а тик-токеры – товары для молодежи.




К примеру, бабушкам легче воспринимать рекламу со своими ровесницами, так как они видят, что этот продукт сделает их «огурчиком», а геймерам нравятся неоновые элементы, так как тогда их техника выглядит полной противоположностью приглушенной и «скучной» офисной. Главное в этом случае – уметь красиво обыграть привычные элементы.
Выбор композиции. Кадрирование
Так как картинка ограничена заданным пространством, для начала нужно разобраться с базисом кадрирования.
Если рассматривать кадрирование глобально, то оно делится на 2 типа.
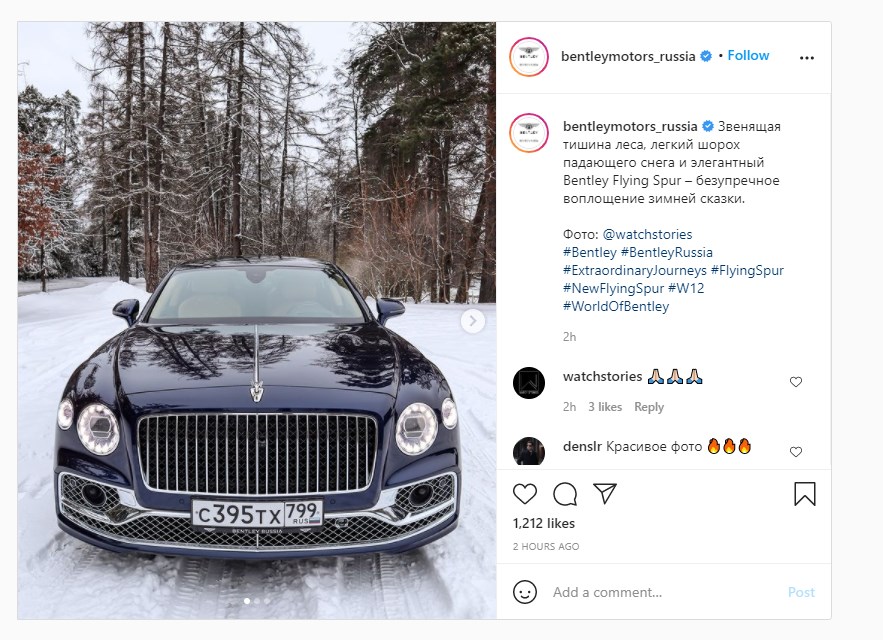
По площади
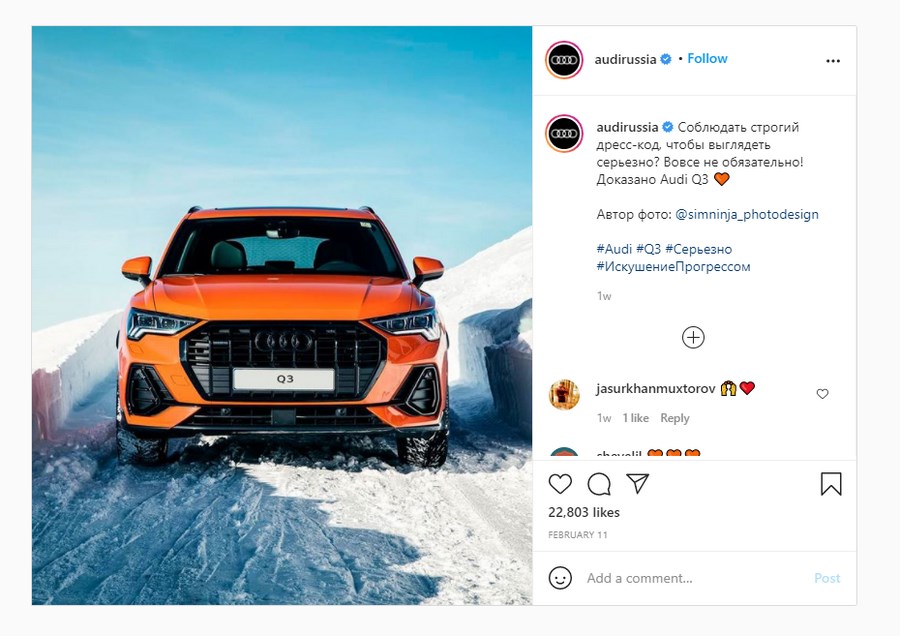
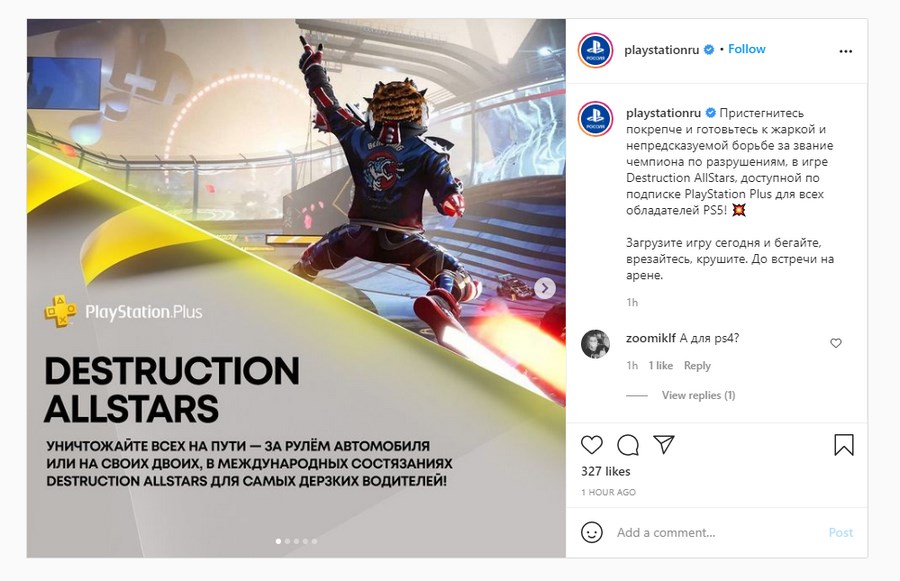
При таком выборе изначально определяется количество объектов, что будет располагаться на определенной плоскости, и под него подстраивается весь визуал.
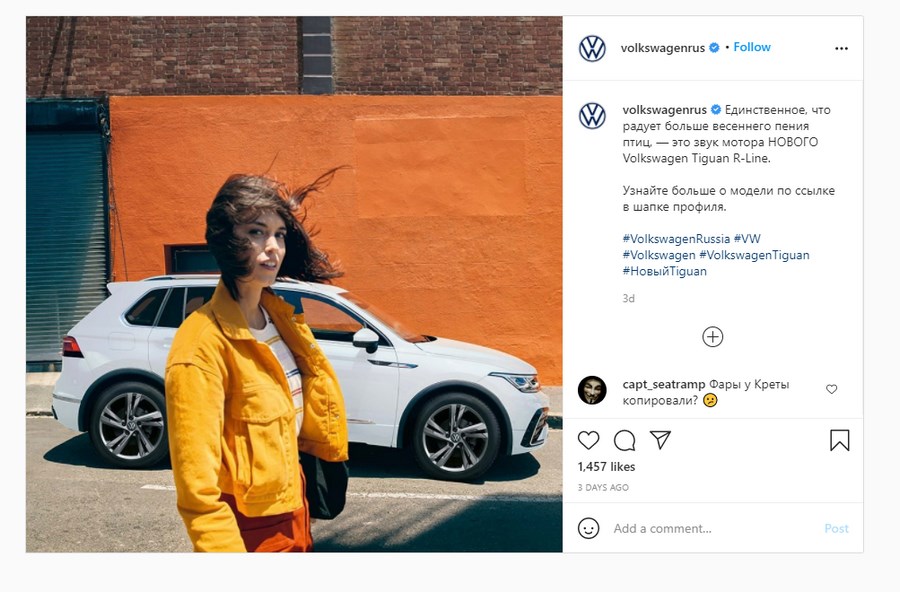
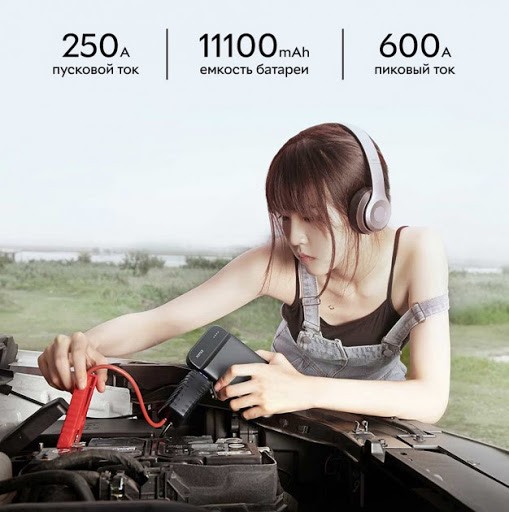
Именно такое кадрирование девушки и машины продиктовано тем, что зрителю незачем видеть ноги героини или остальное окружение, так как это не даст сконцентрироваться на важном.
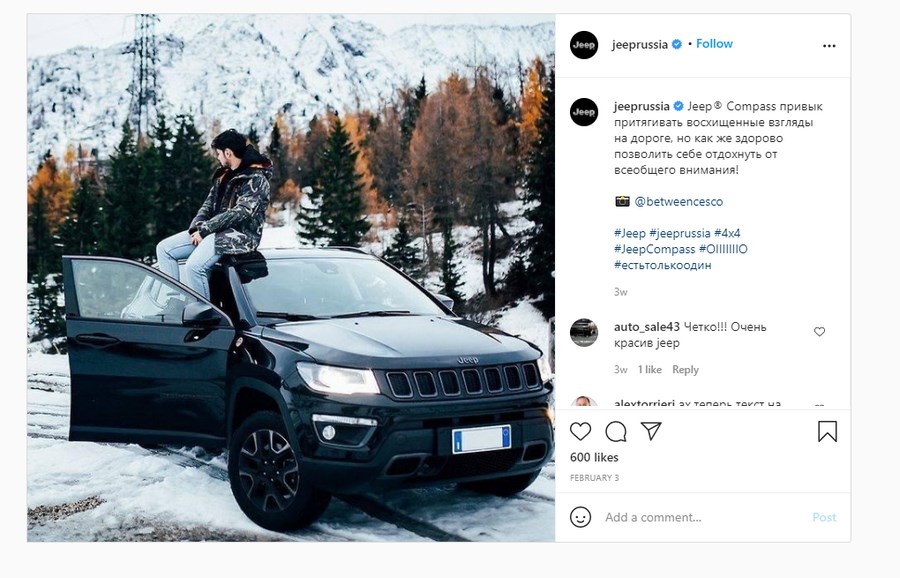
По глубине
В этом случае визуальный акцент делается на важных объектах, а все остальные растворяются в фоне и/или обрезаются при финальном кадрировании.
Правильная работа с композицией – важнейшая часть визуала рекламы.
Это построение может быть как заранее просчитанным, так и получившимся случайно. Но так как вы разрабатываете дизайн рекламы, то должны заранее решить, какие именно приемы гармонизации изображения вы будете использовать.
Любое изображение можно отнести к одному из 2 типов композиции:
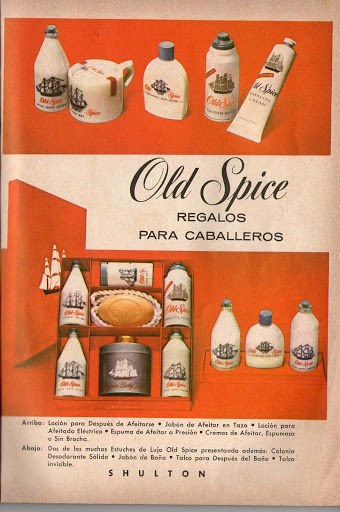
- Закрытое – когда визуально изображение стремится извне вовнутрь, а края ограничиваются какой-то фигурой. Подойдет, когда нужно продемонстрировать определенную характеристику товара. Пример: старая реклама Old Spice.
- Открытое – здесь изображение стремится изнутри (не обязательно из центра) наружу. Часто тут нет каких-то резко очерченных краев и мозгу легко представить продолжение композиции. Используется для создания «открытого» и свободолюбивого имиджа, либо когда надо показать, что «бесконечность не предел». Пример: современная реклама Old Spice.
6 законов композиции: запомни как дважды два
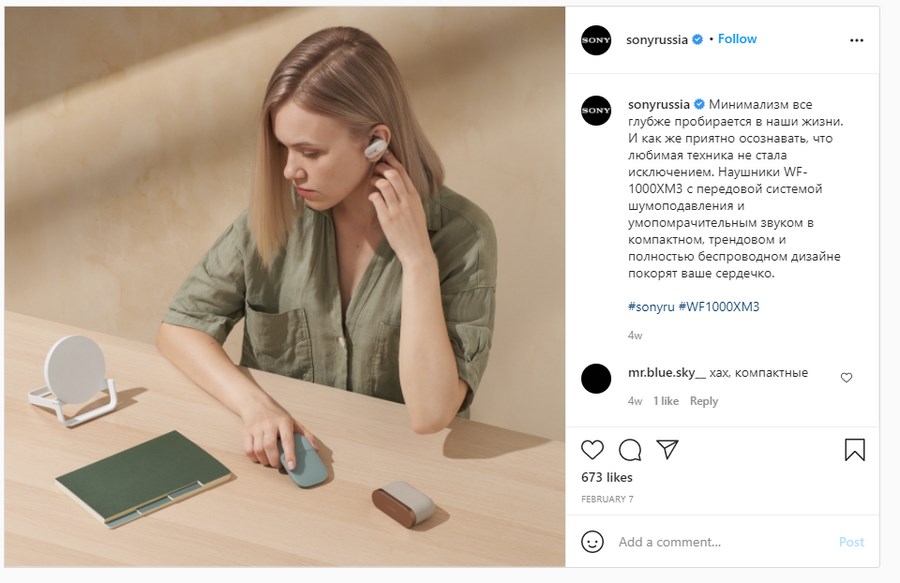
- Целостность – каждая деталь выглядит органично, нет ничего лишнего. Эту характеристику нельзя описать какими-то цифрами, но она всегда чувствуется.
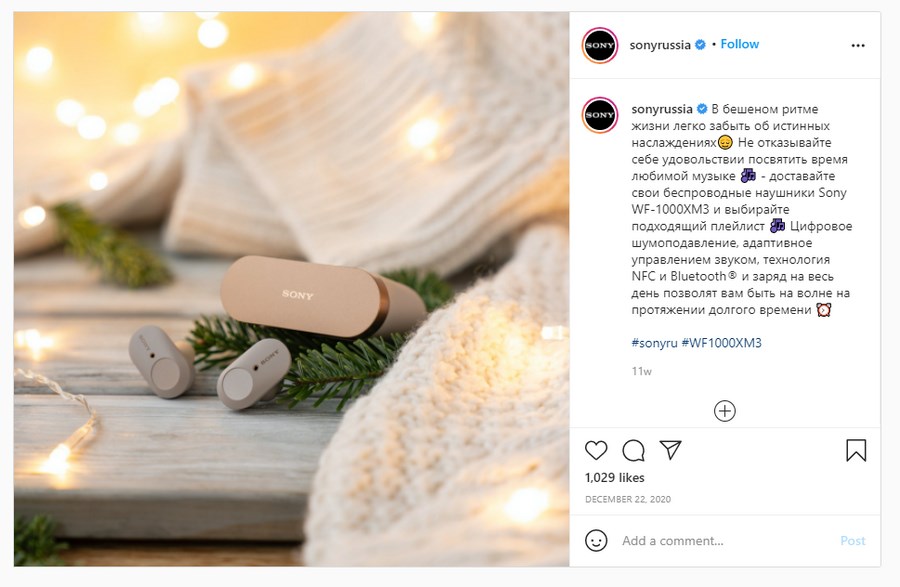
Хоть на этом рекламном снимке Sony много разной техники, главный визуальный акцент сразу считывается – наушники, что впишутся в быт минималиста:
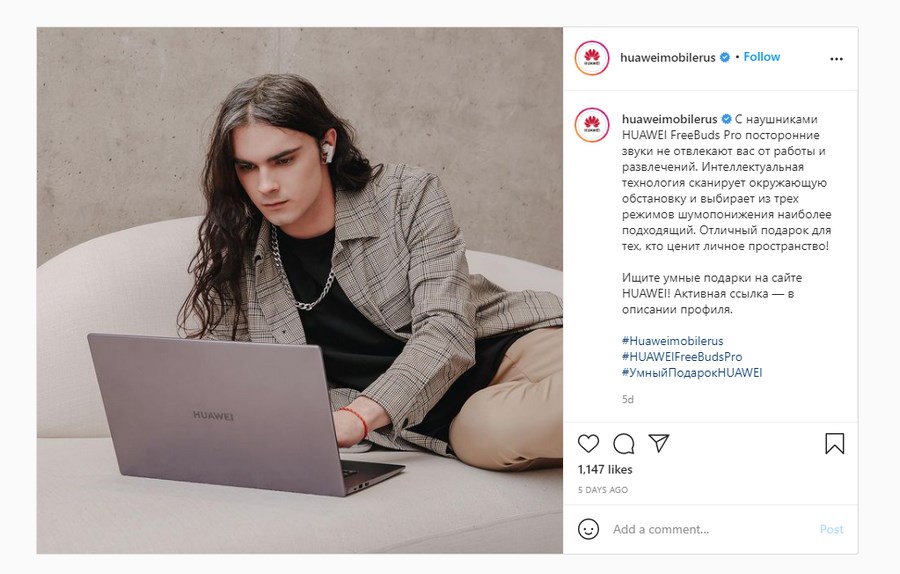
А вот реклама от Huawei – явный антипример целостности изображения. Зачем здесь на заднем фоне шары? К чему тут витиеватое кресло? А что делают черные полосы, которые разрезают главного героя? Здесь внимание пользователя останавливается на чем угодно, но не на рекламируемом телефоне.
- Соразмерность – размер и цвет объектов должны гармонировать друг с другом и окружением.
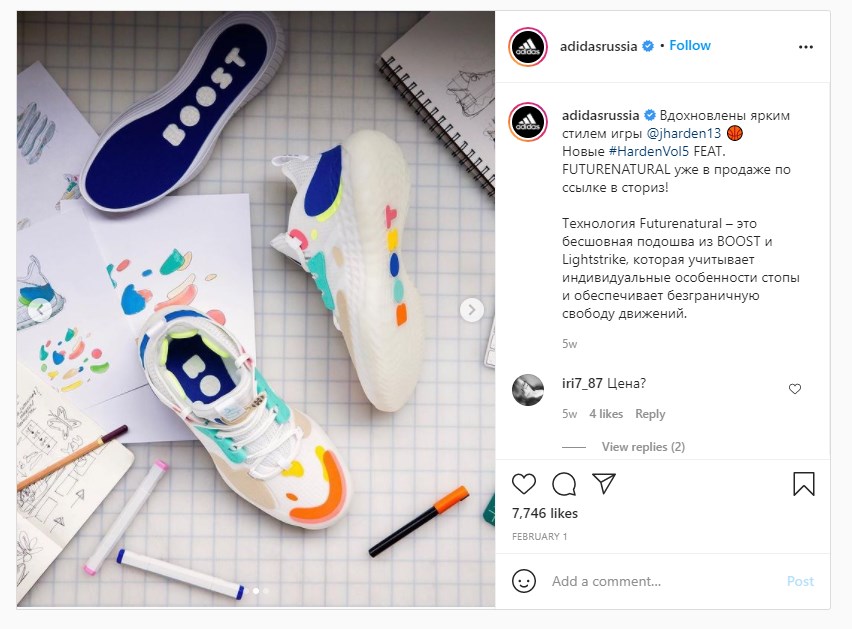
В хорошей рекламе продвигаемый товар имеет максимальный визуальный вес, даже если в итоговой композиции он занимает не так уж много физического места. Нужно сделать так, чтобы остальные детали изображения дополняли его и не перебивали визуально.
Хороший пример – реклама Adidas, которая говорит пользователю, что не нужно экономить на комфорте, покупая фейковую обувь. Ведь в то время, как оригинальный бренд прорабатывает модель годами, производители «паленки» не заморачиваются над комфортом пользователя. И фирменные 3 полоски бренда здесь считываются ровно так, как это заложили маркетологи бренда.
- Равновесие – детали изображения не перекрикивают друг друга, а ложатся в цельную композицию.
Создавая рекламу, решите, по какой оси координат вы будете выстраивать равновесие – вертикальной или горизонтальной. Дальше решите, как будут располагаться объекты по этой оси – симметрично или нет.
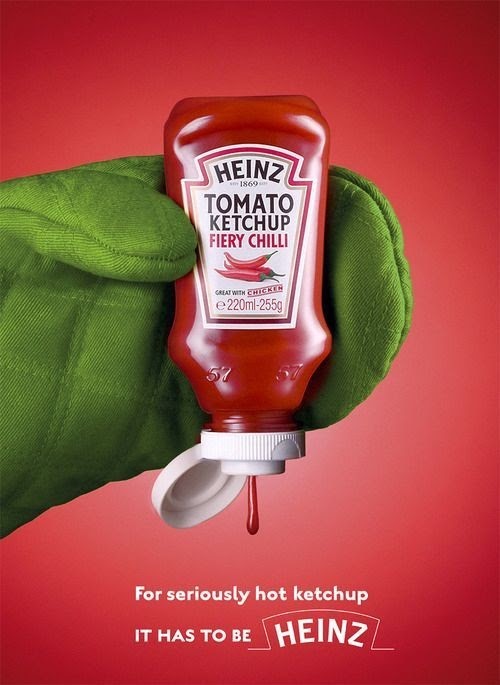
Если вы решили делать симметричную картину, то композиция ВСЕГДА будет уравновешенной – 2 половинки картинки будут иметь одинаковый визуальный вес. Такая реклама почти всегда легко считывается и сразу акцентирует внимание на смысловом центре. К примеру, здесь мы видим, как Heinz сразу указывает зрителю «Смотри на кетчуп!».
В ассиметричном дизайне свободы побольше – картинка может быть как уравновешенной, так и какая-то часть может превалировать. И здесь дизайнерам придется постараться, чтобы важный объект считывался и не был «съеден» остальной композицией. Тут все тот же Heinz подает свой кетчуп через асимметричную картинку, где мы снизу видим мини-порцию картошки-фри и огромный судок кетчупа сверху.
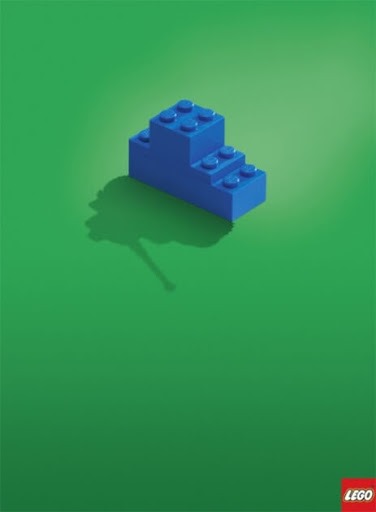
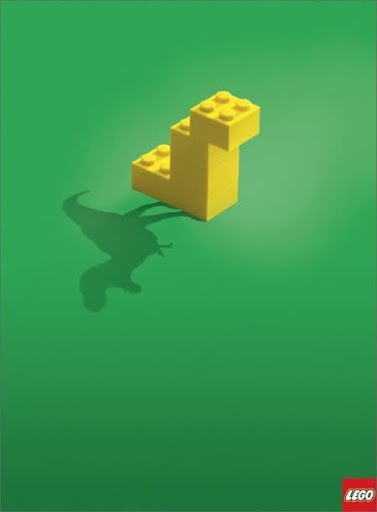
- Наличие доминанты – той детали, вокруг которой «крутится» все.
Ею может быть как рекламируемый объект, так и другие объекты или даже пространство. Все зависит от задумки и дизайнера. Например, здесь Lego показывает, что их конструкторы могут стать чем угодно, если добавить немного фантазии. Все понятно и без слов.
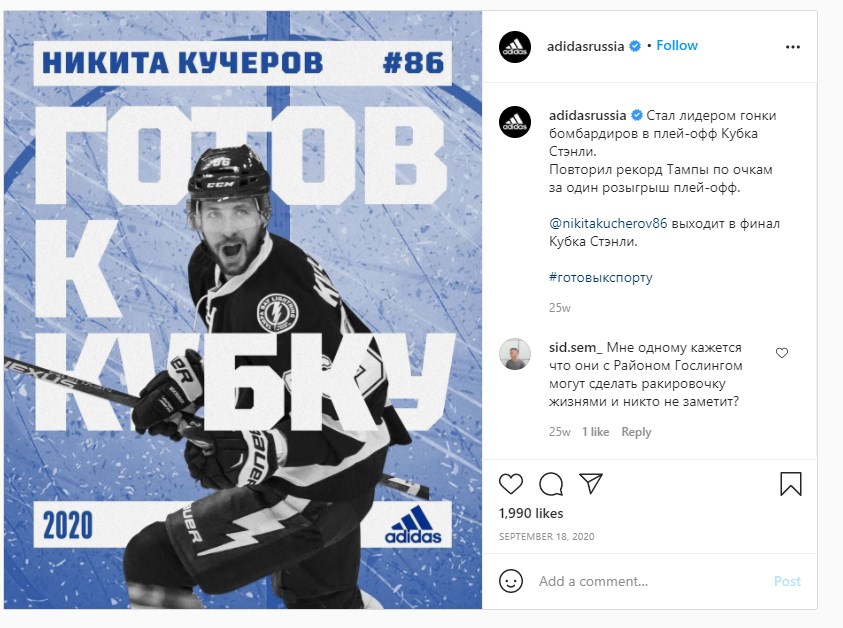
А вот Adidas слишком намудрили, и глаз просто не понимает, куда смотреть: на спортсмена, экипировку или стараться вчитаться в градиентный текст.
- Соподчиненность – даже самая мелкая деталь является продуманной частью большой иерархии изображения.
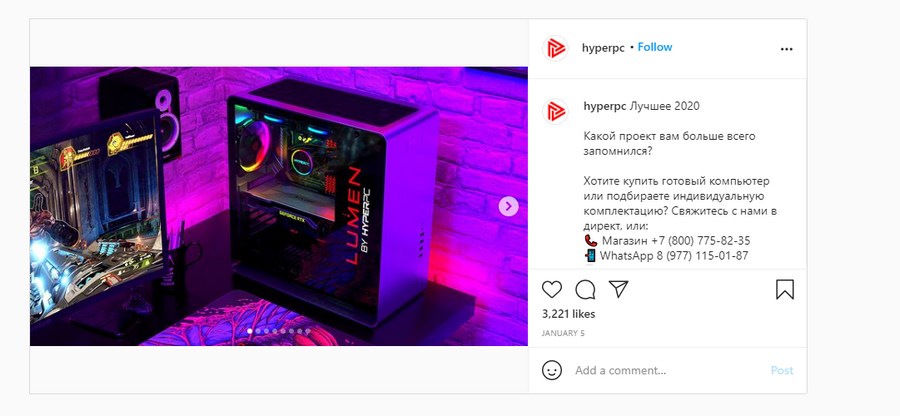
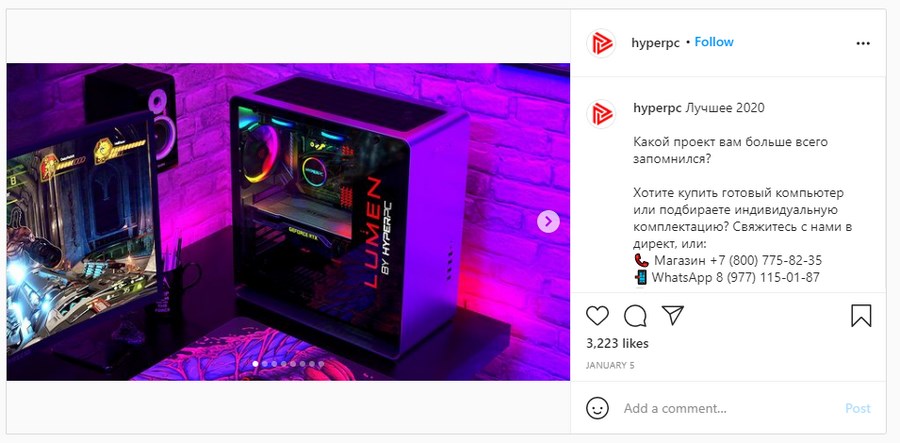
У каждого объекта в рекламных изображениях есть свои особенности, которые несут определенную информацию. В хорошей рекламе они должны быть частью истории: каждая деталь должна зависеть от другой и вносить свою лепту в раскрытие финальной задумки. На этом снимке хоть довольно много деталей, но все они имеют смысл – показывают рабочий уголок геймера, что пользуется компьютерами HyperPC.
Если второстепенное не будет «подчиняться» главному объекту, то каша затруднит понимание идеи у пользователя. Антипример – снова Huawei. Хоть сам текст продвигает наушники, основное внимание нацелено на лэптоп. Не проще ли было посадить парня немного по-другому, чтобы второстепенный объект не перекрывал основной?
Чтобы продвигаемый товар стал ею, нужно придерживаться следующих правил:
- ставить объект на «якорных» точках: в центре изображения либо через правило третей (когда картинка делится на 9 частей и главный объект находится на пересечениях линий);
- объект отличается по размеру от остальных объектов: даже если товар маленький, его могут окружать большие объекты, когда они сливаются в фон и не перебивают его;
- он контрастный к фону – его легко заметить за доли секунды;
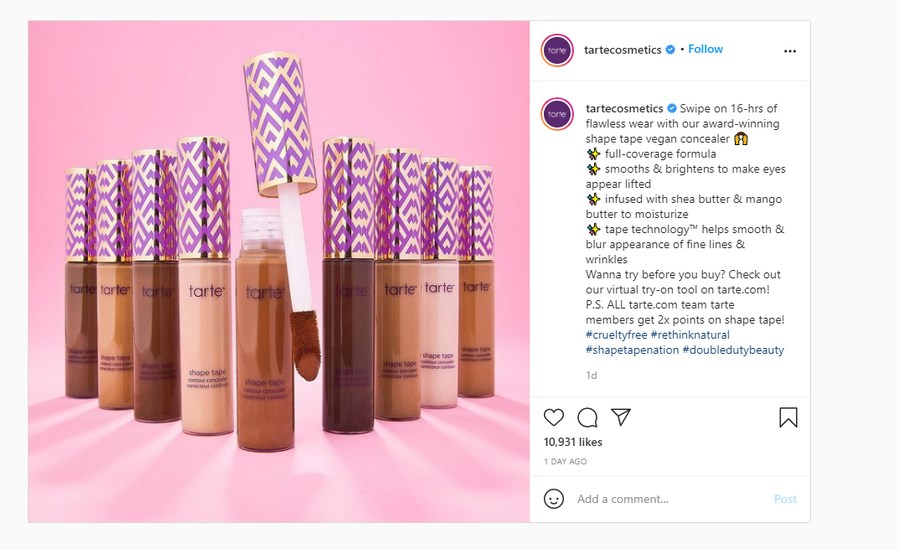
- вокруг объекта есть «воздух» – пустое пространство вокруг, благодаря чему товар становится единственной вещью, привлекающей внимание.
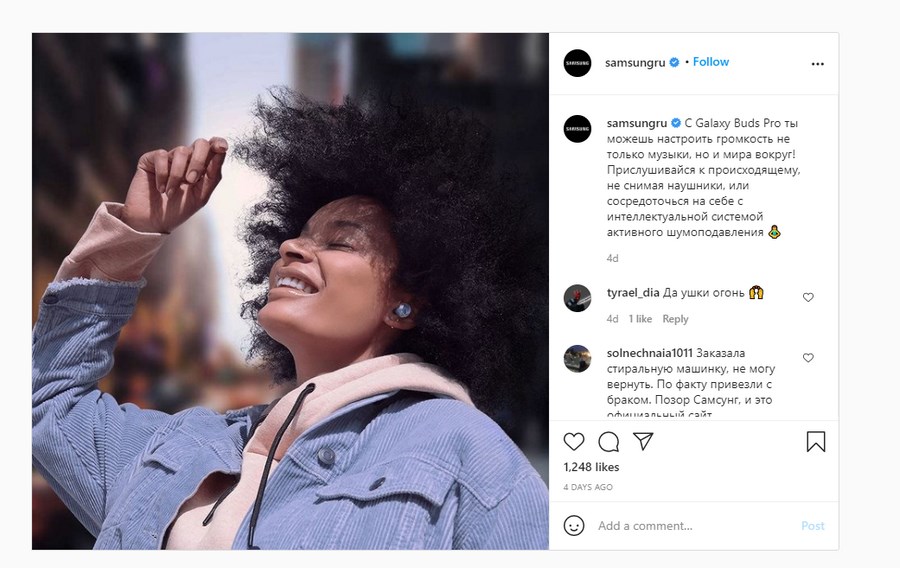
Именно этим параметрам и соответствует пост с наушниками Samsung: хоть они занимают менее 10 % кадра, внимание все равно на них. Они находятся на пересечении третей, остальные объекты большие и отличаются по цвету – это служит идеальным фоном.
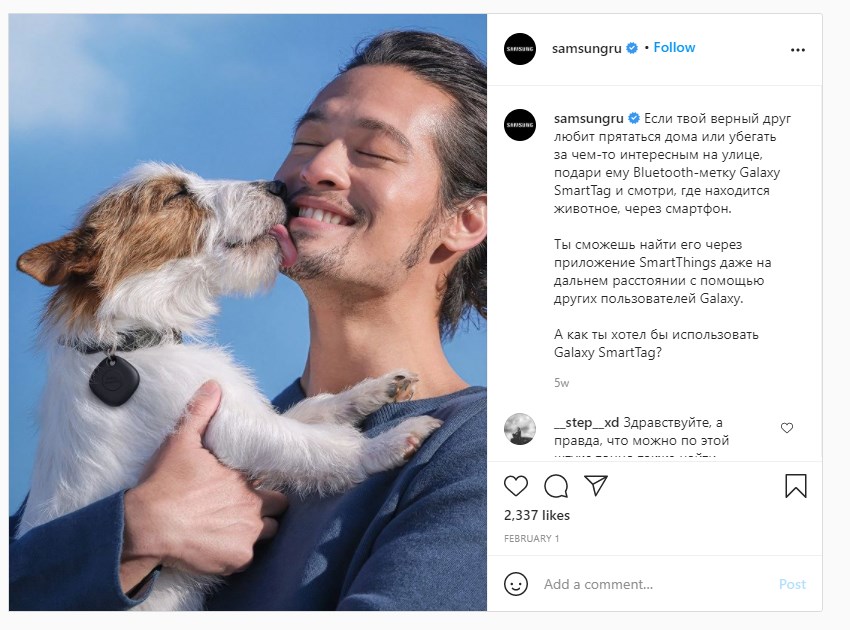
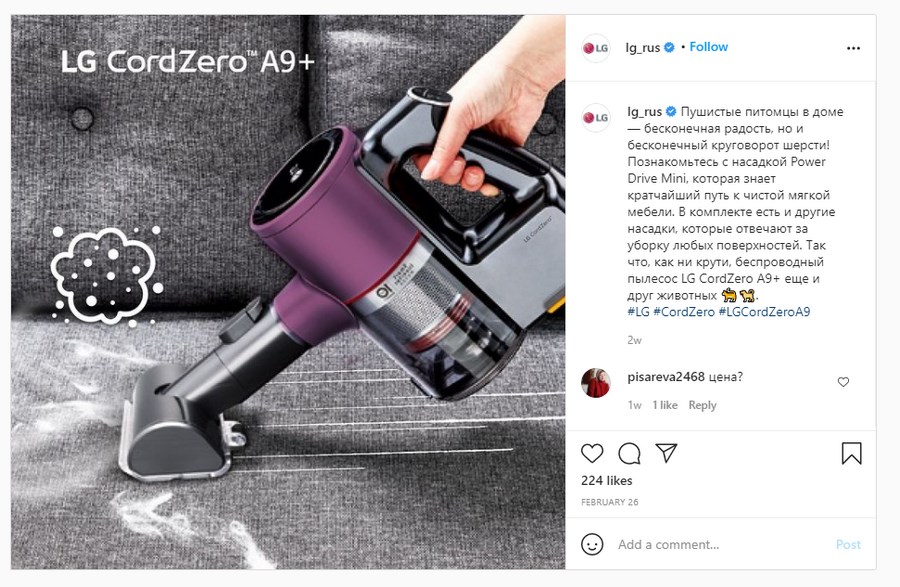
То же самое касается геобрелка для собак – Samsung показывает, что благодаря такому маленькому девайсу владельцы четырехлапых будут всегда рядом со своими любимцами.
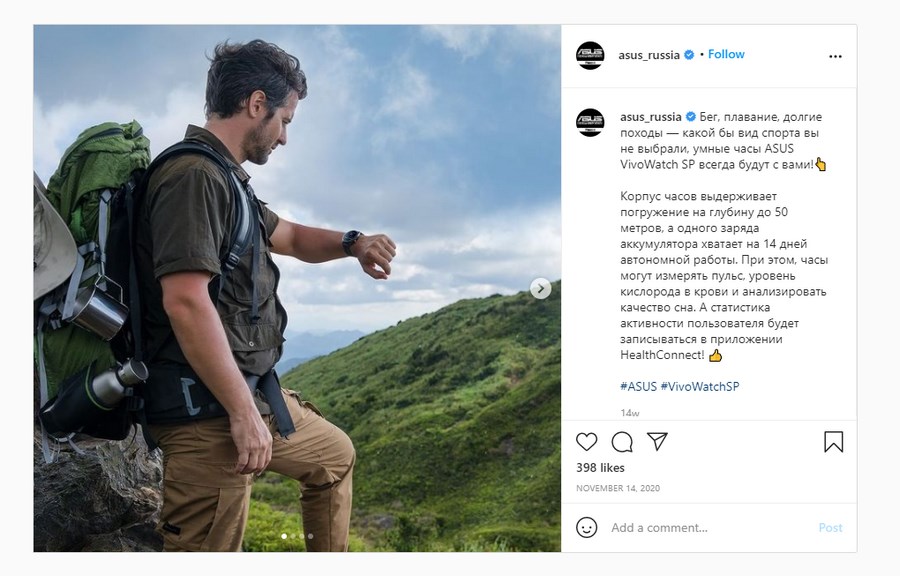
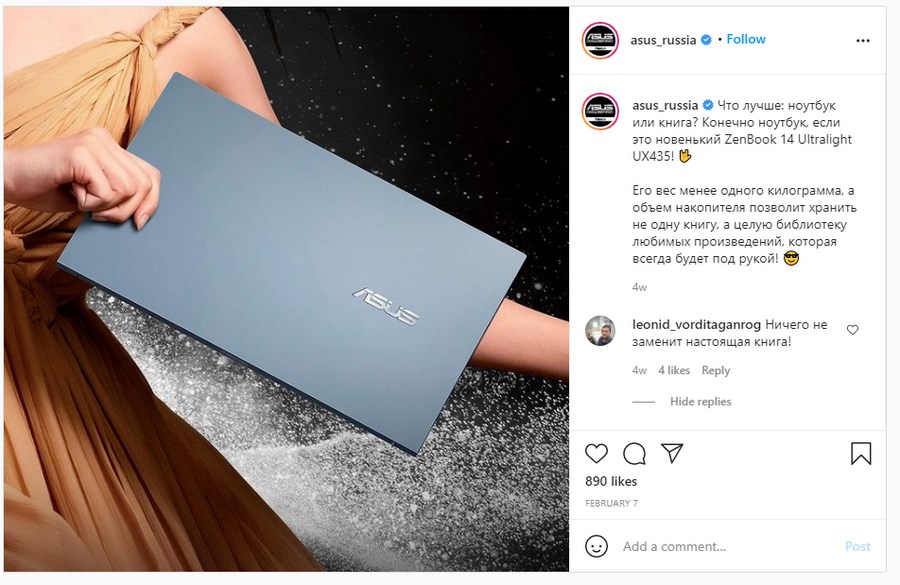
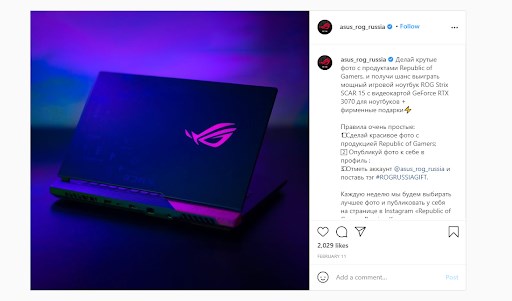
А вот что бывает, когда на фото слишком много деталей такого же размера и цвета, как продвигаемый товар. При беглом взгляде можно подумать, что парень рекламирует рюкзак либо жилетку, но никак не часы ASUS:
- Единство – связывает все ранее высказанные законы воедино.
Чтобы реклама получилась действительно крутой, нужно использовать все законы композиции – если пропустить хотя бы один из них, композиция рухнет как карточный домик.
Виды перспектив
Перспектива напрямую влияет на то, как мы воспринимаем изображение. Поэтому одним из первых решений при создании изображения (от поста в соцсети до создания баннера) должен стать выбор перспективы. Чаще всего в рекламе используются 4 типа перспектив.
- Линейная – привычная глазу перспектива, когда чем дальше находится объект, тем он становится меньше. Продвигаемый товар имеет самый большой визуальный вес, поэтому выносится на первый план.
- Воздушная – «играется со светом». Здесь дальние объекты будут выглядеть мягче, так как учитывается их смягчение из-за того, что между объектом и зрителем присутствует воздух, который вносит свои искажения.
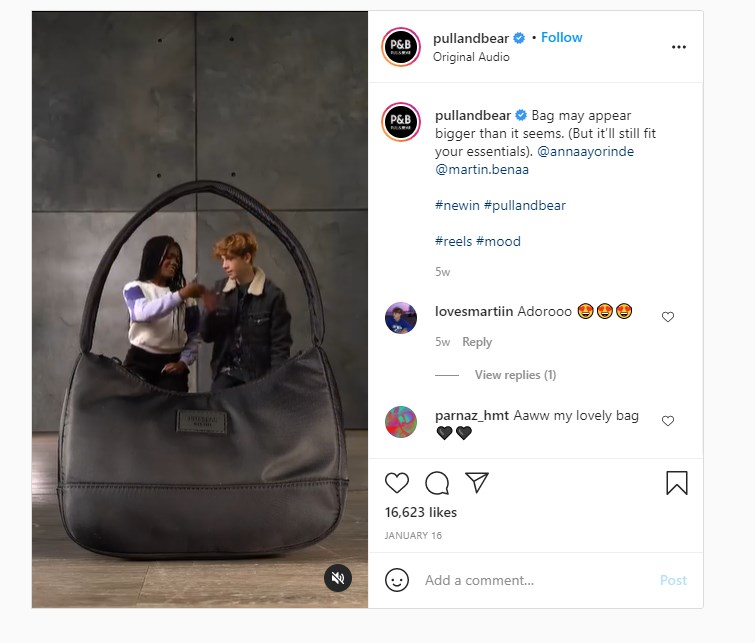
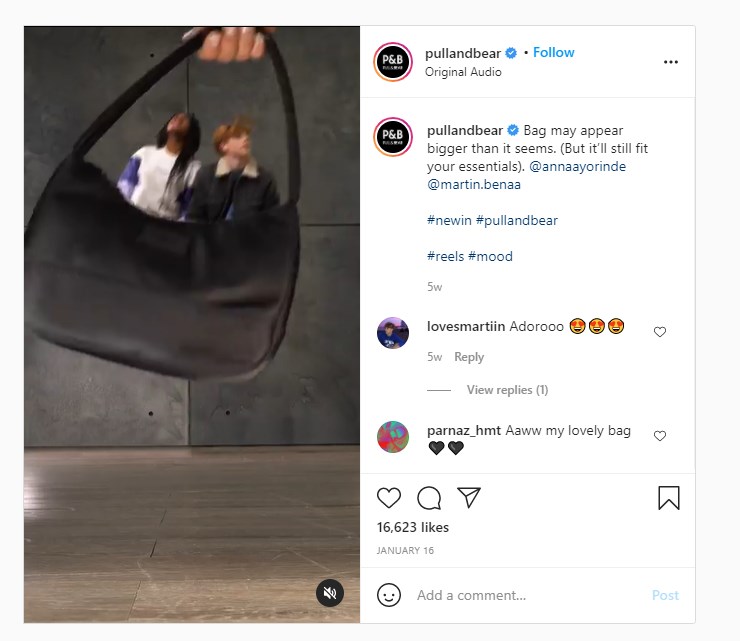
- Обратная – внимание акцентируется на смысловом центре, поэтому привычная перспектива часто нарушается. В этой рекламе Pull & Bear использовали обратную перспективу, чтобы показать, что в их сумках поместится все.
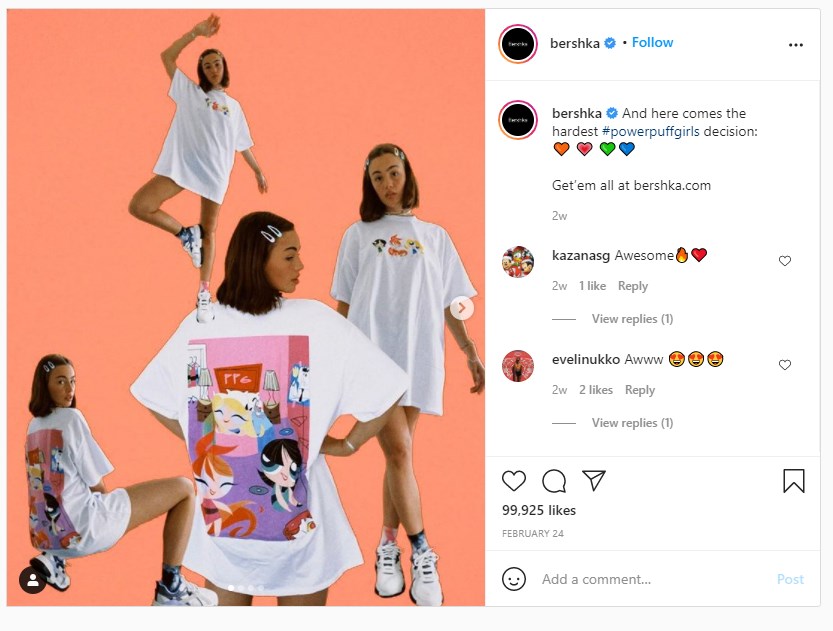
- Рельефная –изображения не обязаны находиться на одной плоскости. У них может быть даже разный светотеневой рисунок и масштаб (как в случае с девушкой из рекламы Bershka – у нее на каждом фото в коллаже источник света находится в разном положении, и сама она играет с перспективой и линией горизонта), но дальше дизайнер связывает эти, казалось бы, несвязанные части в одну картину.


Средства гармонизации
После того как вы разобрались с законами композиции и видами перспектив, кажется, что вы преисполнились в своих знаниях и готовы раздавать коррективы дизайнерам направо и налево. Или даже вовсе их сократить. Но это далеко не так.
Для начала нужно изучить средства гармонизации – мало просто расставить объекты по какой-то оси. Нужно сделать это с толком. Всего выделяют 10 основных средств гармонизации изображения:
- статика;
- ритм;
- метр;
- симметрия;
- асимметрия;
- контраст;
- нюанс;
- масштаб;
- пропорции;
- тождество;
Ниже я разберу их поподробнее.
Статика и динамика
Две противоположности, которые кардинально меняют настроение изображения: динамика делает картинку более живой и современной, а статика, наоборот, придает монументальности и незыблемости. И это можно грамотно использовать при подборе изображений для рекламной кампании.
Динамика передает движение объекта, даже когда он статичен. У пользователя создается иллюзия, что предмет явно движется куда-то, что делает фото более «живым». Такие изображения всегда выглядят менее постановочными – редко что в реальности находится в «стройных рядах».
Проще всего задать динамику, расположив объекты по диагонали.
Также часто используются следующие приемы:
- ритмические изменения похожих объектов:
- объект в момент кульминации движения:
- свободное пространство перед движущимся объектом – поможет создать иллюзию длительного времени движения объекта, даже когда он стоит:
Статика передает состояние покоя, равновесия и устойчивости. Лучше всего подойдет для продуктов, что несут подобный посыл. Очень часто используется для VIP-продукции, которую позиционируют как «товар на века».



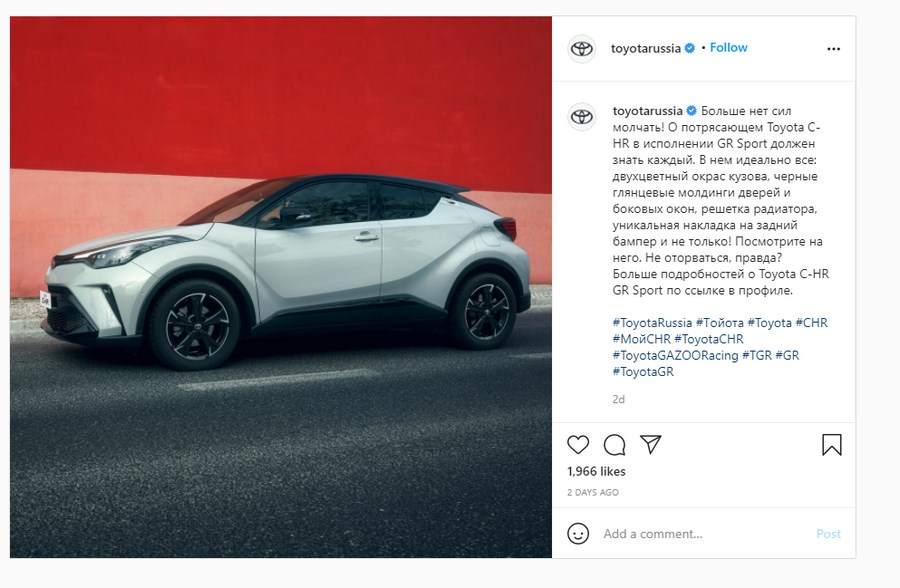
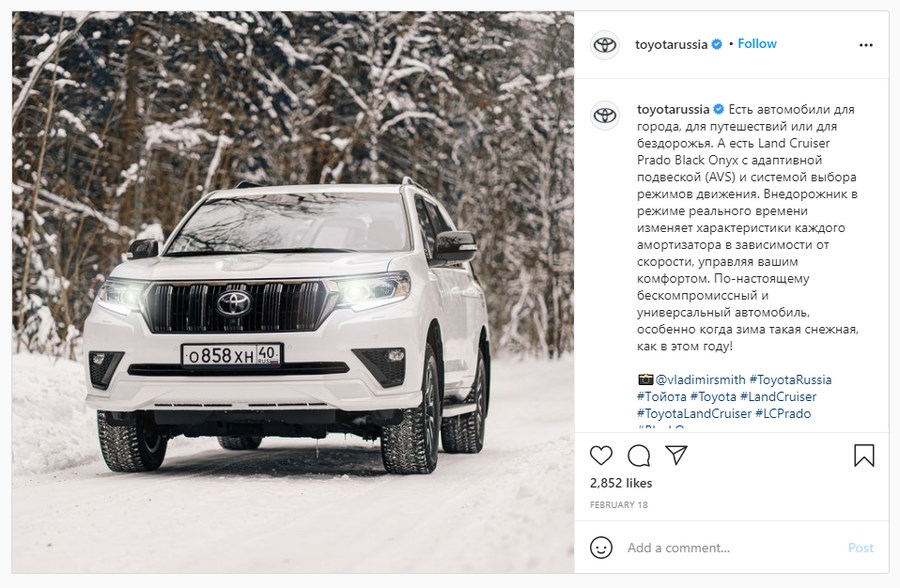
Когда хочется добавить ритма и динамичности, то сделайте их плавными и скрытыми – тогда они придадут «жизни», но при этом картинка продолжит подавать посыл равновесия и стабильности. Именно так Toyota решили прорекламировать обновленный Land Cruiser: авто вроде и стоит по диагонали (придавая изображению динамику), но, так как оно занимает почти весь кадр, создается ощущение статичности.
Также для передачи статичности используются следующие приемы:
- Отсутствие свободного места. Чем меньше фона,тем больше визуальный вес объекта. И так как ему просто некуда «двигаться», то он становится статичным.
- Отсутствие места перед движущимся объектом. Отлично подходит, когда органичнее всего товар смотрится «под углом» (часы, автомобили и т. д.), но вам нужно передать атмосферу покоя и устойчивости как модели, так и бренда.
- Использование симметрии – уравновешенность поможет сделать картинку статичнее.
- Увеличение площади основания объекта. Благодаря этому он занимает больше места в кадре, что делает его более статичным, даже когда присутствуют диагонали.
Симметрия и асимметрия
Еще два противоположных явления, которые влияют на восприятие изображения пользователями. При этом, если полная симметрия используется крайне редко (чаще всего присутствует только частичная по одной из осей), то у асимметрии в рекламе раздолье.
Причина популярности асимметрии похожа на любовь пользователей к динамике – в реальности практически не встретишь симметрии. Поэтому подобное решение делает изображение более «живым».
Чаще всего встречается такие подвиды симметрии:
- зеркальная – изображение выглядит, как будто вторая его половина является просто отзеркаленной первой стороной;
- осевая – симметрия поворота, когда объект повернут вокруг воображаемой оси;
- симметрия переноса – объекты находятся на одинаковом расстоянии друг от друга вдоль оси координат. Причем объекты не обязательно идентичные: они легко могут быть просто схожими, как в рекламе Sony;
- диссимметрия – когда объекты кажутся симметричными, но потом оказывается, что они различаются в деталях.
Асимметрия – нарушение симметрии. Здесь часто нет единой связующей оси, поэтому такая картинка всегда будет выглядеть живее. Этот прием подойдет, когда нужно показать движение и изменение – он отлично подходит для современных брендов, которые даже в соцсетях хотят показать, что они «всегда в тренде».
Пропорция
Любая композиция всегда строится на соотношении и соразмерности разных элементов, так что без правильно выбранных пропорций никуда. Поэтому как маркетологам, так и дизайнерам нужно будет тщательно просчитывать пропорции изображаемых объектов – чтобы пользователь сразу понимал, что именно рекламируется.
Сами пропорции могут строиться на натуралистичности, показывая реальные размеры товара по сравнению с привычными объектами, как на фото ниже.
Также пропорции изображения могут нарушать привычную размерную сетку, тем самым привлекая взгляд.
В композиции может быть какая-то ритмика, благодаря чему зритель понимает, какой из предметов будет «самый важный».
Масштаб
Если зашел разговор про размерную сетку, то нельзя обойти вниманием масштаб композиции. Как правило, он предполагает соразмерность продвигаемых объектов к заданному эталону. Когда в кадре находится человек, именно он принимается за этот эталон. Чаще всего используются 2 приема:
- гиперболизация – увеличение размеров объекта на картинке по сравнению с предполагаемым в реальности;
- уменьшение объекта – отлично подходит, когда нужно показать, что рекламируемый объект заметно меньше или доступнее своих конкурентов.
Помните, что чем меньше масштаб объекта, тем менее он должен быть детализирован. Никто не будет всматриваться в пиксели, не тратьте время дизайнера.
Тождество, контраст, нюанс
Эти средства гармонизации чаще всего рассматриваются в комплексе, так как они являются частью одного целого. Нюанс и контраст определяют сходство и различие объектов по какой-то заданной характеристике: от оттенков до объема и формы самих элементов.
Контраст отвечает за разительное отличие объектов, на котором и строится изображение. Именно контрастный элемент по отношению к остальным становится композиционным центром, который как раз показывает «характер» товара в сравнении с окружением.
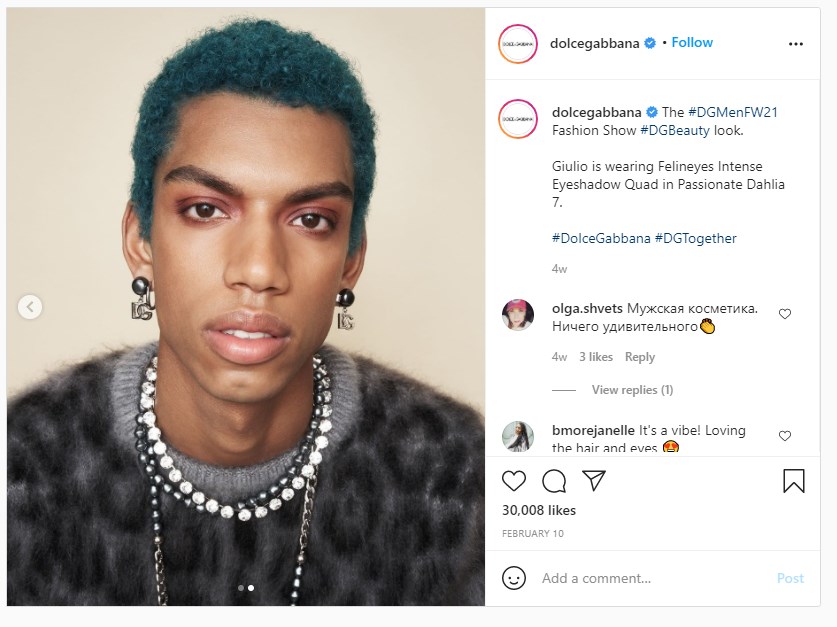
На чем именно выстроить контраст – пределом служит только фантазия дизайнера и смелость маркетолога. Это может быть как привычное противопоставление низкого с высоким, светлого с темным, яркого с приглушенным, так и социальные конструкты – девушка, управляющая «мужской» техникой или маскулинный мужчина с ярким макияжем. Все это цепляет глаз.




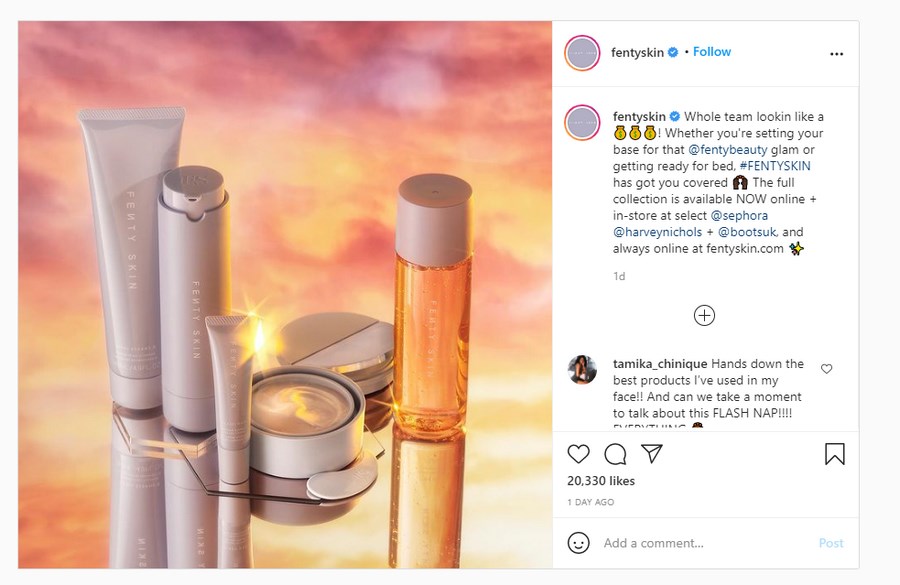
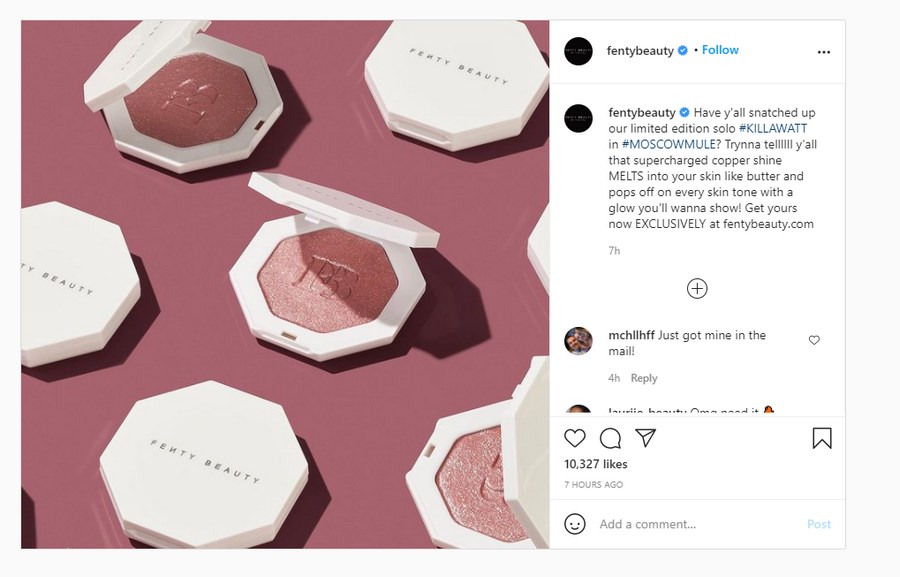
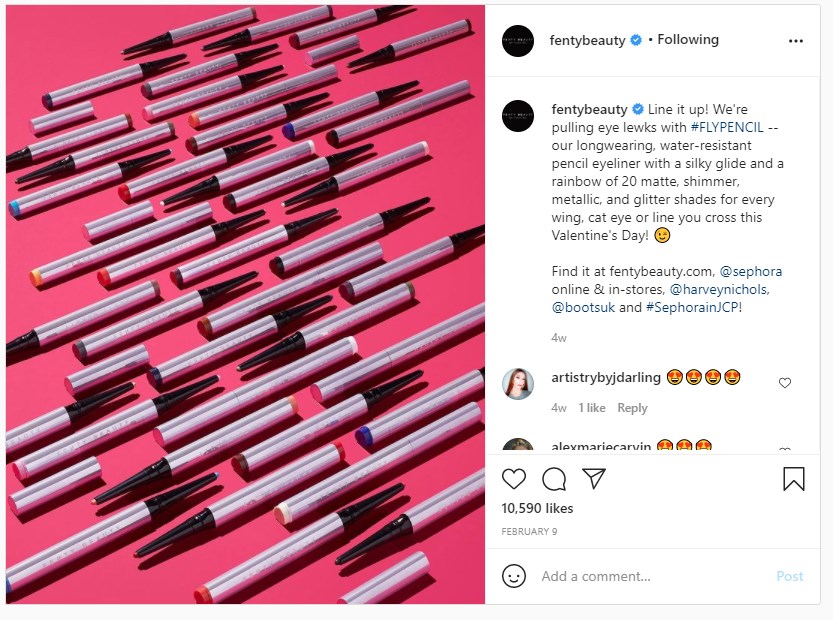
Нюанс – объекты на изображении похожи друг на друга по 1-2 характеристикам, но при этом совершенно разные по остальным. Это может быть цвет, форма или даже настроение, которое задает объект.






Правильно работать с нюансами будет даже сложнее, чем с контрастами. Все дело в том, что, если объекты окажутся слишком похожими друг на друга, то картинка будет выглядеть скучно и монотонно.
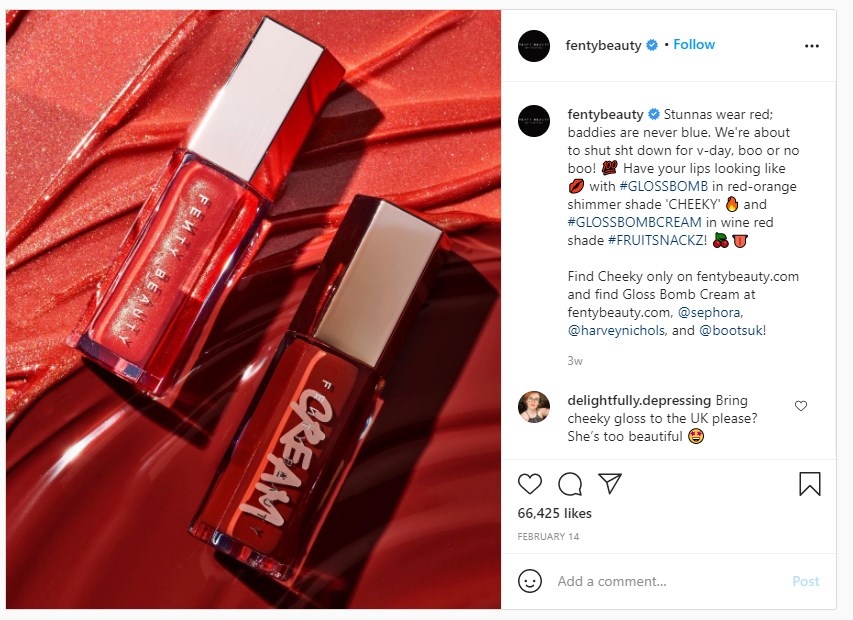
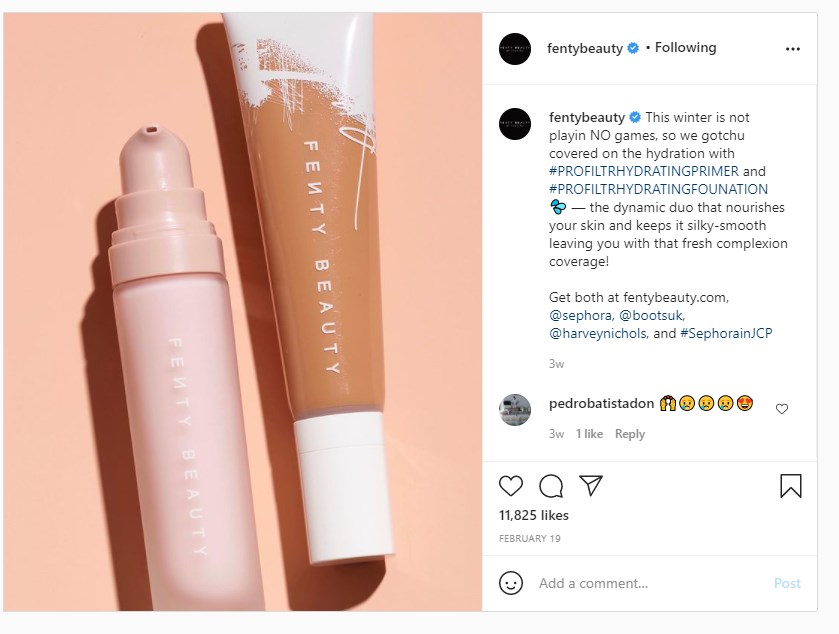
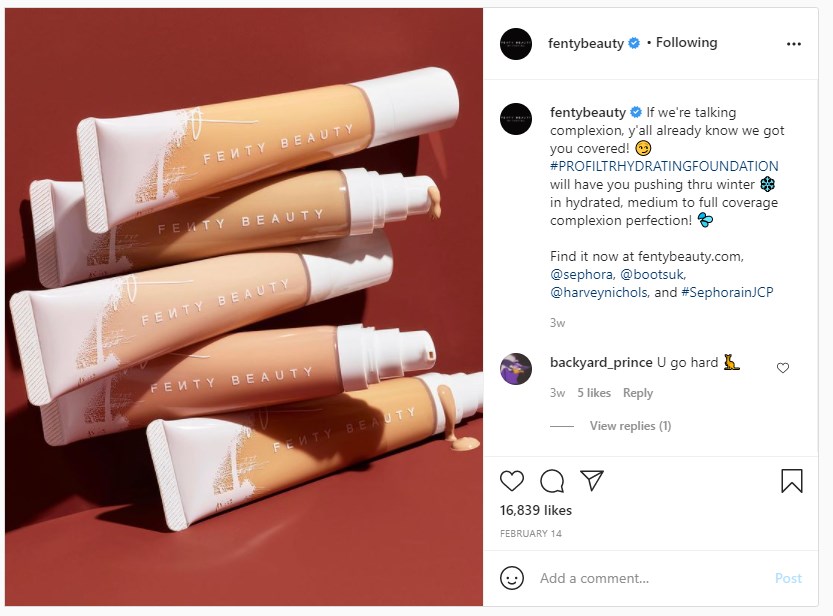
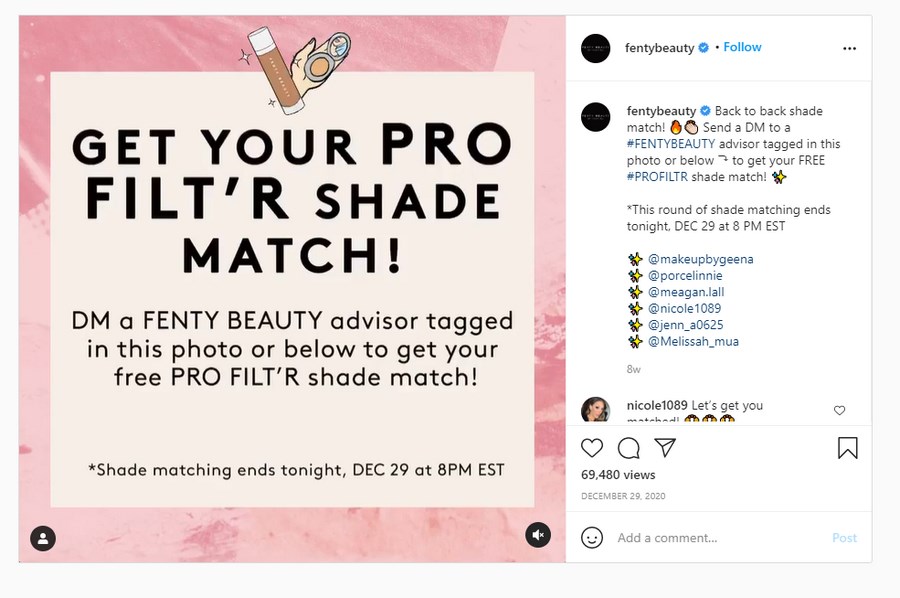
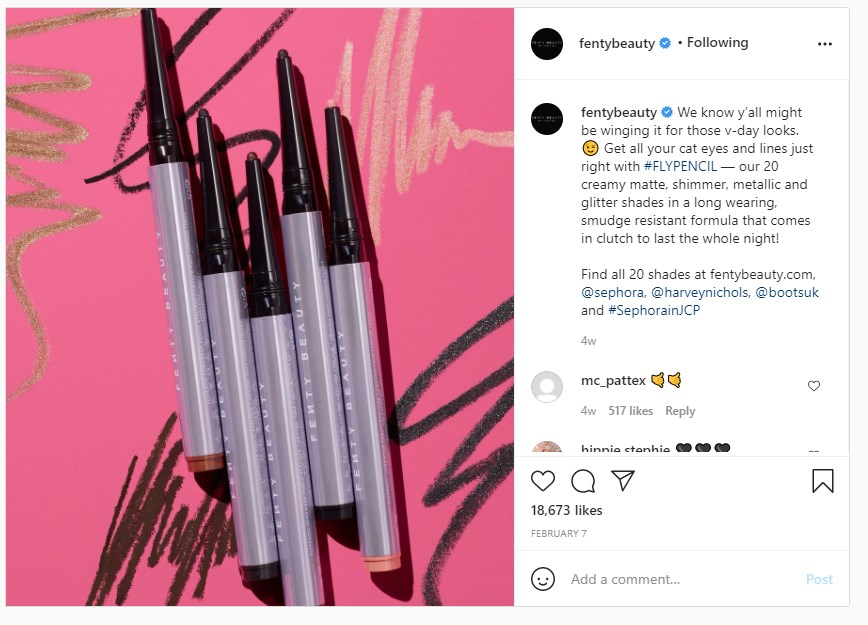
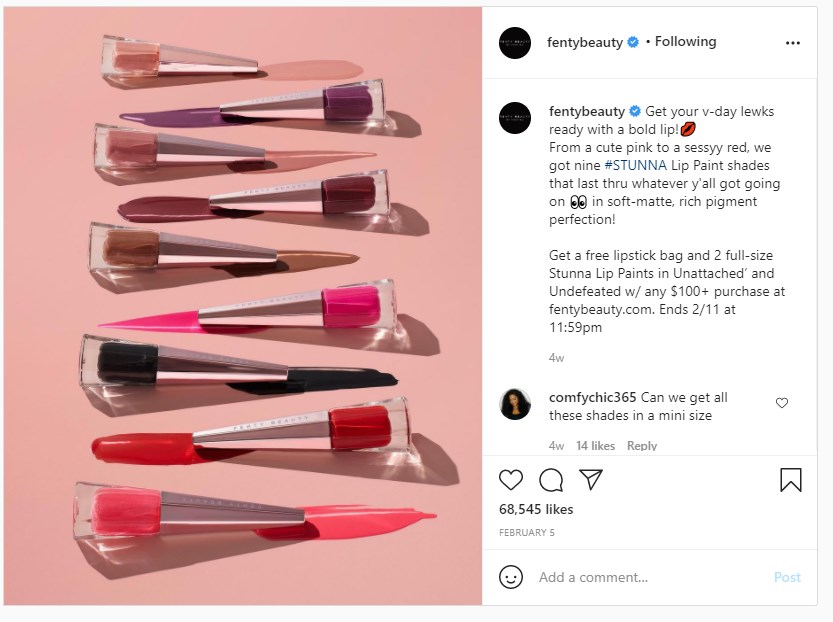
Фотограф в аккаунте Fenty явно перебрал с нюансами (по мнению автора): помады ничем не отличаются от фона и сливаются с ним в одно целое. Здесь не помогли даже металлические крышечки и блики на стекле. Рианне за классный продукт ставлю 5+, а вот дизайнеру явно сулит кол и пересдача.
Тождество является пиком нюансовости – объекты настолько похожи, что практически идентичны друг к другу. Это может быть какой-то по паттерн, цветные полосы и другие повторяющиеся объекты. От скучной нюансовой картинки такие изображения отличаются тем, что такие «базовые» элементы в основном используются в качестве фона – основной товар выделяется на их фоне.
В этом фото мы видим повторяющиеся объекты: деревянная подставка и свитер, которые похожи по цветам как между собой, так и с наушниками. Чтобы выделить продвигаемый товар, фотограф расположил его на контрастном объекте и кадрировал изображение так, чтобы наушники стали визуальной доминантой и занимали как можно больше места.
Иногда тождественными объектами могут быть сами продвигаемые товары. Но здесь следует быть предельно аккуратным – чередуйте объекты на снимке так, чтобы зритель не соскучился.



Ритм и метр
Чувство ритма – встроенная особенность человека. Любой ритм всегда подразумевает движение, поэтому, добавляя его на изображение, вы должны сразу понимать, откуда и куда двигаются объекты.
Сам ритм может быть открытым и скрытым, спокойным или, наоборот, активным. Все снова зависит от фантазии дизайнера и задумки, которую нужно донести до конкретного сегмента ЦА.
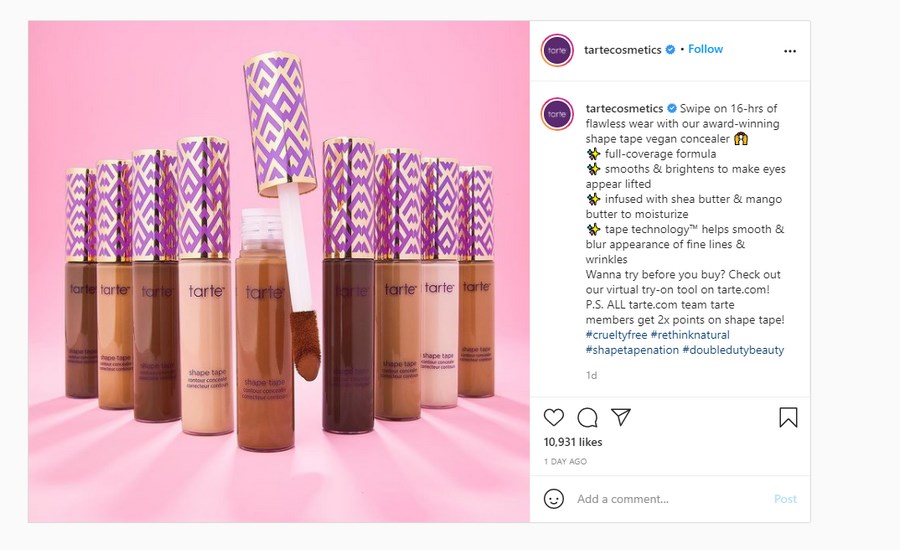
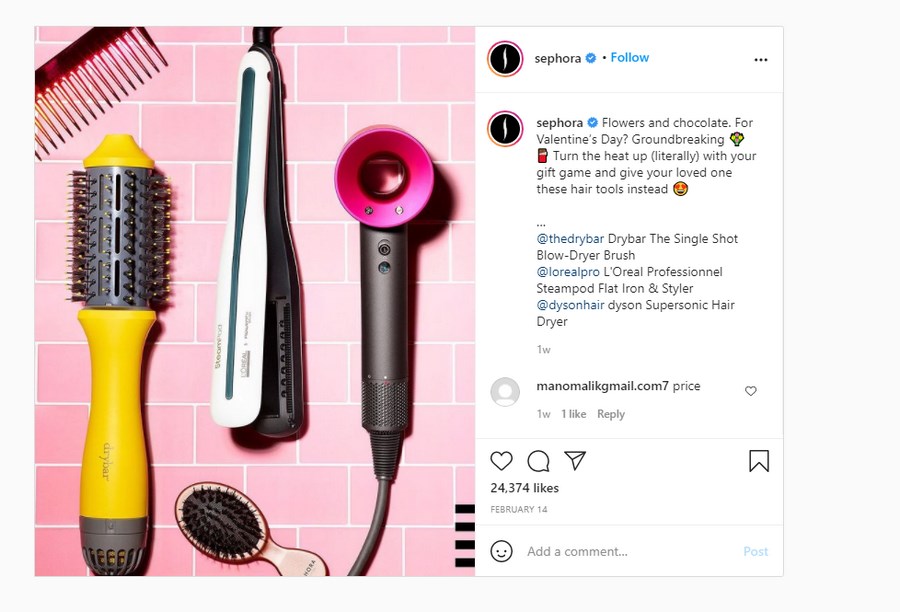
Единственное общее правило для всех, кто решил взять ритмику на вооружение, – в изображении должно быть более 3 элементов (начальный, конечный и середина ритма). Вот, к примеру, в первом примере мы видим, как устройства для сушки волос разложены в одном ритме вертикально, а гребни лежат горизонтально. На второй картинке помады расположены в одну сторону, но из-за небольшого наклона в сторону картинка выглядит живой.
А вот здесь нет такого эффекта – тут изображения просто симметрично расставлены, плюс ко всему их только два. Из-за этого наш глаз не видит ритмической композиции, а только начало и конец.
Метр – простой порядок и один из простейших подвидов ритма. Тут чередование разных элементов происходит через одинаковые интервалы. То есть вот эту раскладку можно назвать метрической:
А вот эту уже нет: расстояние между всеми объектами разное, поэтому тут метр не соблюдается.
Классический метрический строй используется, когда нужно показать целевой аудитории равновесие и стабильность рекламируемого объекта. При этом нужно брать во внимание пропорции и то, насколько близко элементы будут расположены друг к другу.
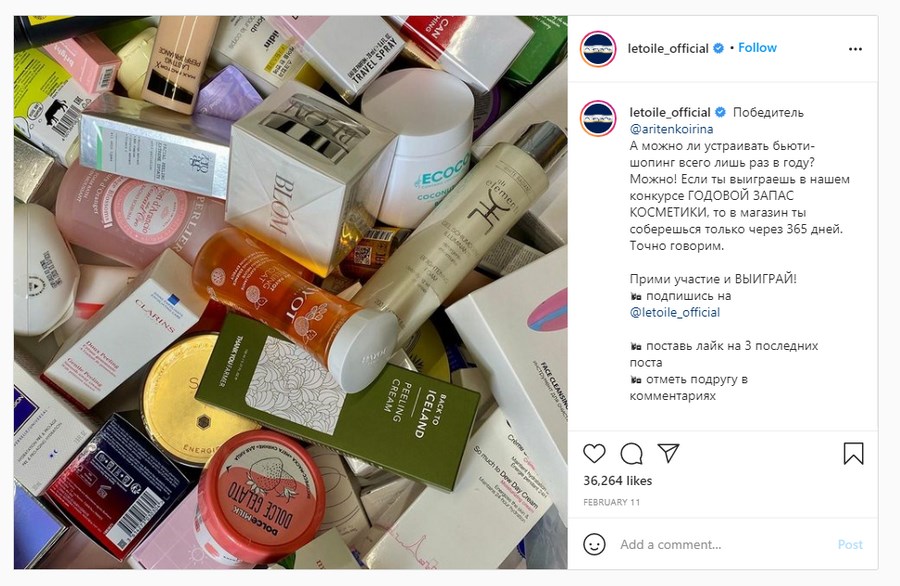
Слишком плотный ряд будет перенасыщенным – непонятно, что рекламируется.
А когда объекты слишком далеко, глаза будут бегать по всей картинке и не поймут, где остановиться. На этой иллюстрации сразу и не понять, что рекламируется именно холодильник – глаза не понимают, что здесь главнее.
Цвет в рекламе
Цвет – важнейший элемент изображения. Особенно он важен при подборе иллюстраций – пользователь так привык к рекламе, что у него буквально существует ментальный «адблок», закидывающий ее на периферийное зрение. Легче всего зацепить глаз правильно подобранным цветом и масштабом элементов – и тогда уже можно покорять зрителя другими визуальными фишками.
Все цвета должны быть подобраны с пониманием работы человеческой психологии. Иначе ничего не получится. Я начну разбирать цвета с самых базовых понятий, а именно с хроматики цвета.
Все цвета делятся на:
- хроматические – привычные цвета. Здесь есть цветовой тон, насыщенность и яркость (не выкрученные на 0 и 255). Все они состоят из 3 первичных цветов (синий, красный, зеленый) и их смесей в разных соотношениях. Чем более хроматический цвет, тем меньше у него примесей черного, белого и серого.
- ахроматические – отличаются друг от друга светлотой. Насыщенность и цветовой тон у нулевые. Говоря простым языком – это черно-белая композиция.
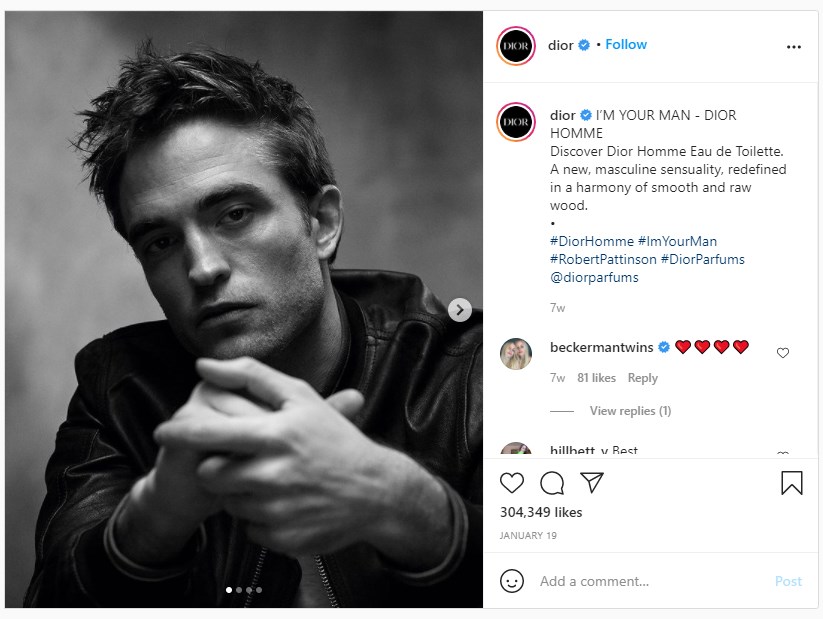
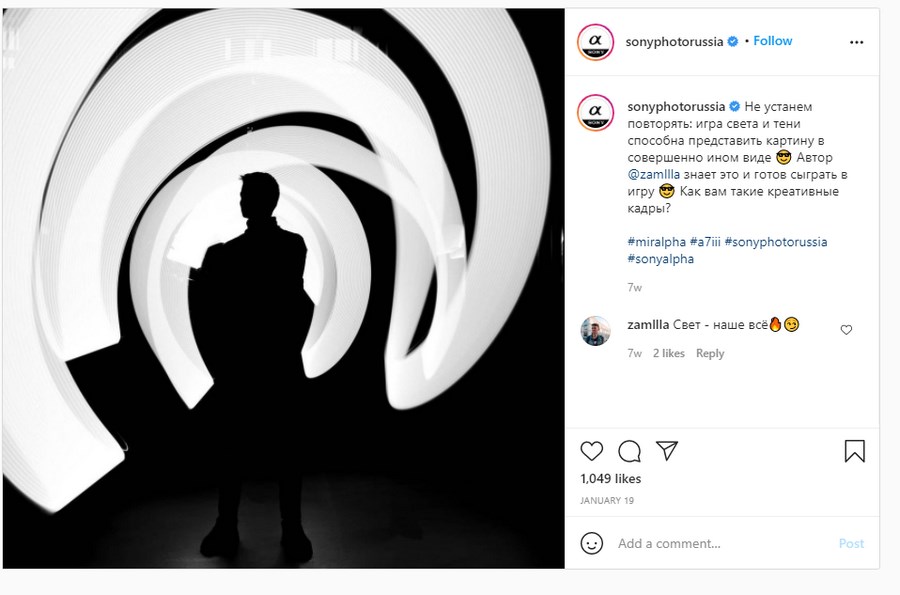
А разве черно-белая реклама заходит в соцсетях? Еще как! Отсутствие цветов позволяет точнее передать эмоцию главного персонажа, так как взгляд не отвлекают переливы оттенков. Главное делать это с умом.



Чтобы лучше понять работу с цветом, нужно разобрать, что представляют собой насыщенность, цветовой тон и яркость.
Тон (Hue) – сам цвет. Зависит от длины волны, которую распознает глаз. Если у человека нет дальтонических нарушений зрения, то эту характеристику спектра он определяет «на ура». Это и есть чистый цвет: синий, красный, желтый, фиолетовый.
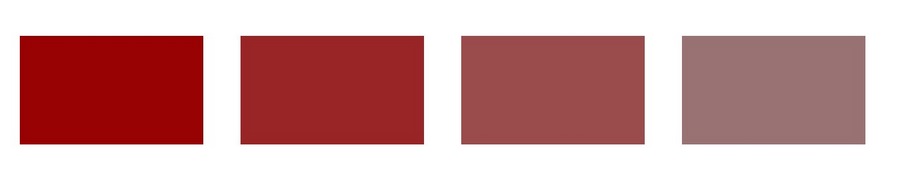
Насыщенность (Saturation) – степень отличия хроматического цвета от равного по светлоте ахроматического. Чем ниже этот показатель (на этом рисунке от падает со 100 % до 25 %), тем серее и грязнее (ближе к ахроматическому) будет цвет.
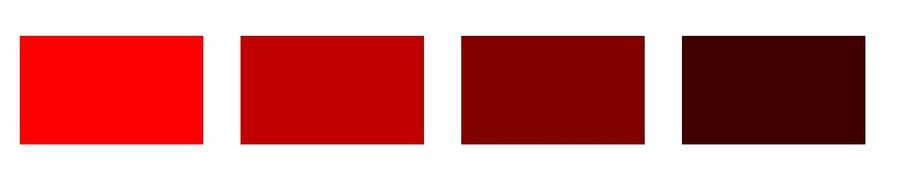
Яркость (Brightness) – характеристика цвета, которая зависит от света, излучаемого им. Говоря простым языком, чем ближе этот показатель к 100 %, тем ярче будет цвет, так как он излучает больше света. А чем меньше яркость, тем ближе к черному будет цвет. Здесь его показатели падают со 100 % до 25 %.
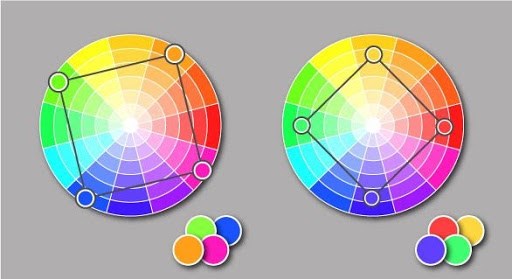
Все остальные характеристики цвета выплывают из этих основных. Но как их красиво совместить? Для этого есть цветовой круг – последовательность цветов, где дизайнер может настроить тон, насыщенность и яркость оттенка. Так он получит практически любой цвет в видимом спектре.
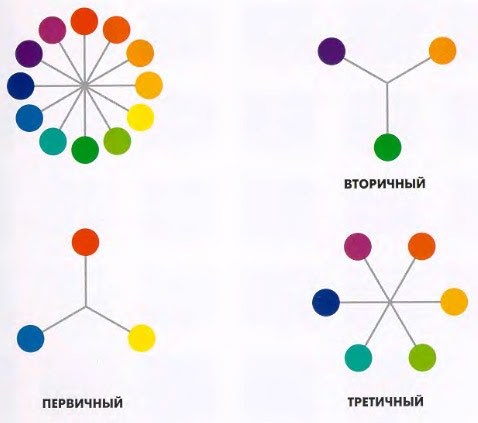
А у цветов в цветовом круге есть свои 3 основные характеристики:
- Первичные – те, которые не могут получиться путем смешивания других. Это чистые красный, желтый и синий.
- Вторичные – смесь первичных цветов. В итоге получаются зеленый, оранжевый и фиолетовый.
- Третичные – смесь первичных и вторичных. Они отлично выполняют роль акцентов, так как выглядят ярче вторых, но при этом не такие яркие, как первичные.
А как их красиво совместить и настроить яркость с насыщенностью, чтобы все смотрелось гармонично? Используйте проверенные веками схемы сочетания оттенков.
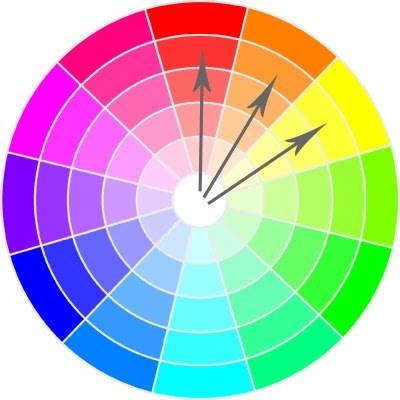
Аналоговые цвета: близкие 3-5 цветов, что находятся рядом в цветовом кругу.
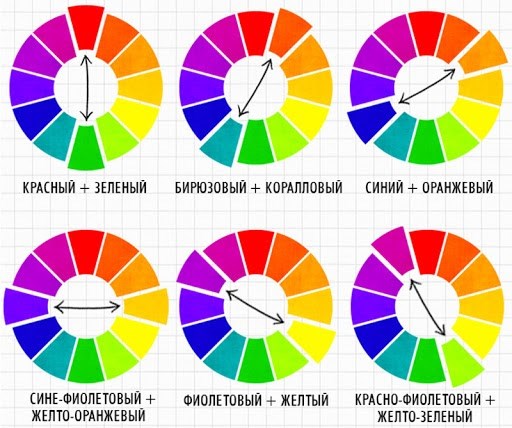
Комплиментарные цвета: находятся в цветовом кругу друг напротив друга. Отлично смотрятся, контрастируя и дополняя своего «партнера».
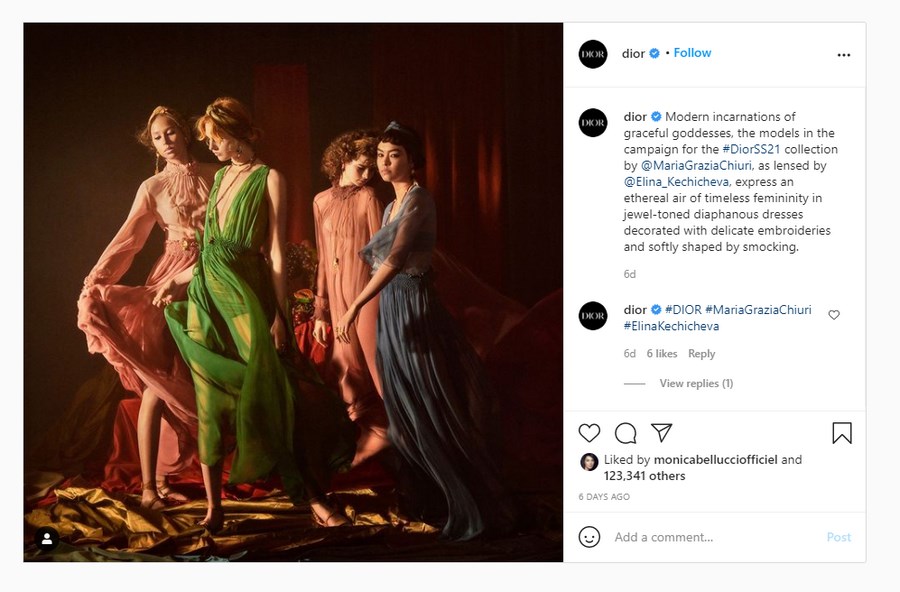
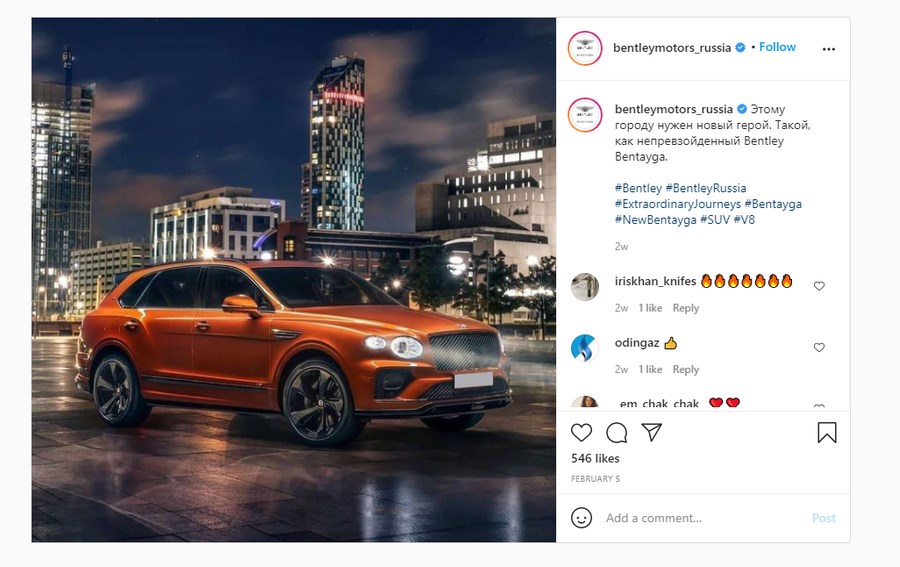
В рекламе такое сочетание используется очень часто, так как тогда картинка смотрится яркой, но при этом не перегружает глаз.



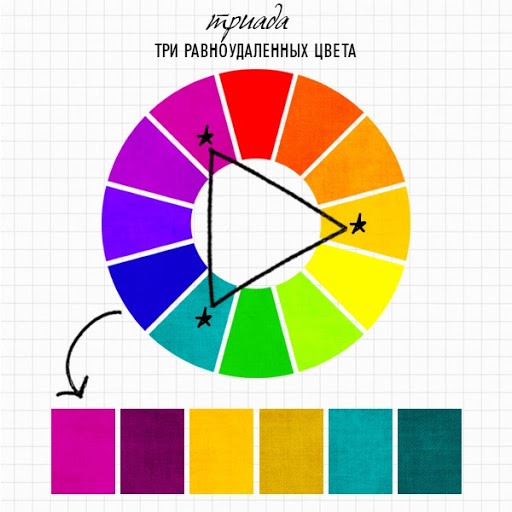
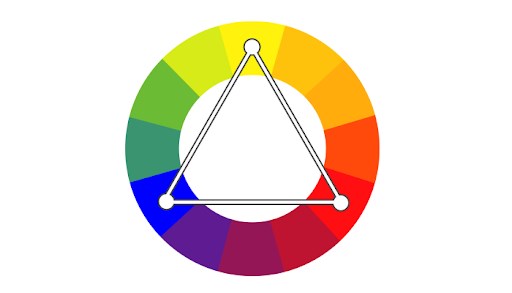
Триада: сочетание 3 оттенков, которые находятся на равном расстоянии друг от друга. Один выбирается в качестве основного, а остальные используются как акценты.
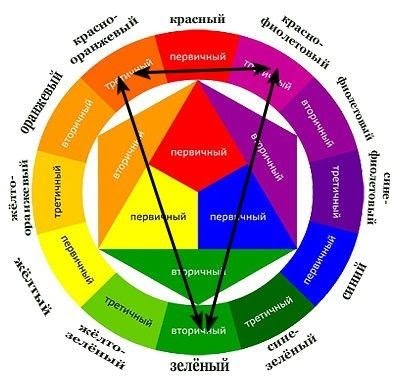
Контрастная триада: смесь 2 приемов выше. Здесь вы берете основной цвет, ищете комплементарный к нему. И потом берете аналоговый (какой-то из 3-5 ближайших к нему) цвет найденного 2-го оттенка. На цветовой схеме получается острый треугольник.



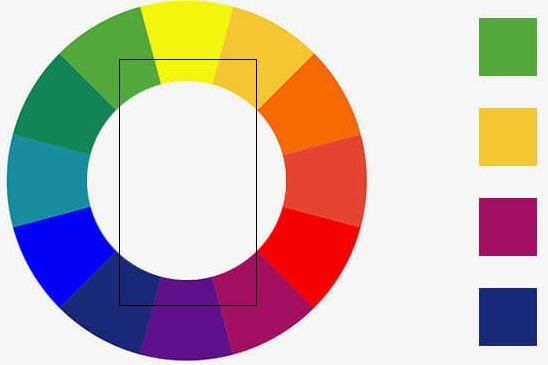
Прямоугольник (тетрада): используются 4 цвета, разделенных на 2 комплементарные пары. То есть вы берете 2 соседних оттенка и находите к ним комплементарные цвета. Это и будет «прямоугольником».
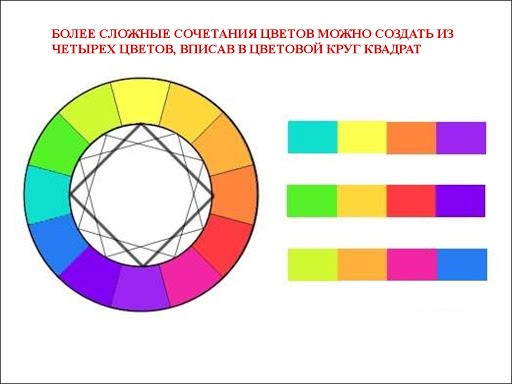
Квадрат. Эта схема похожа на прямоугольник, только здесь все цвета равномерно распределены вокруг цветового круга. Это настоящий парад комплементарных цветов. Допустим, вы решили взять основным цветом публикации красный. Комплементарным к нему будет зеленый. После этого вы берете такие же комплементарные цвета, линия между которыми будет перпендикулярна первой паре цветов.
Шрифты в рекламе
Ну и куда без шрифтов. И хоть они используются далеко не в каждой рекламе, но знать особенности использования шрифтов обязательно. Иначе может получиться так, как будто вы перенеслись на машине времени из 2003 и решили использовать сразу все эффекты WordArt.
В лучшем случае вы запомнитесь пользователю как «ноунейм со странной рекламой». В худшем – о вас вообще не останется никакой памяти. Причем от факапов со шрифтами не спасает даже популярность – они могут случиться у всех.
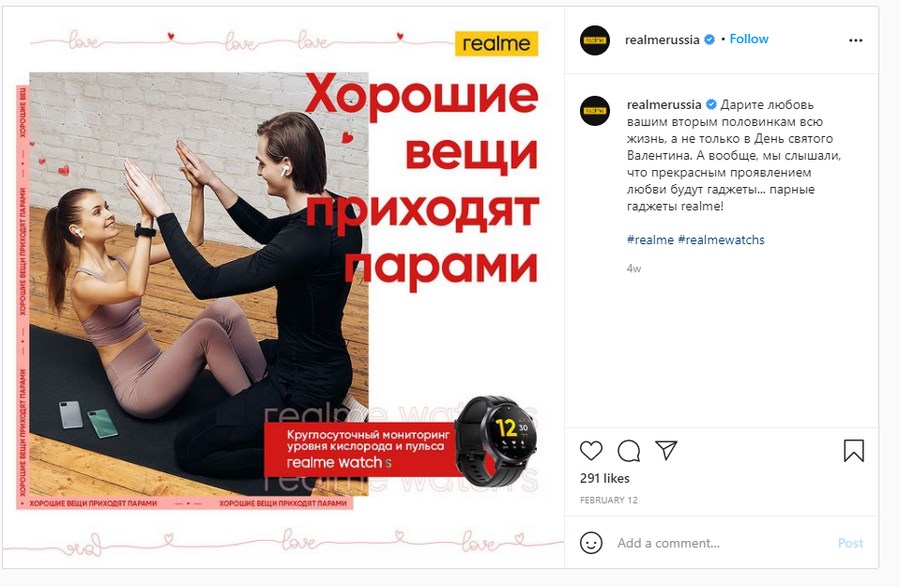
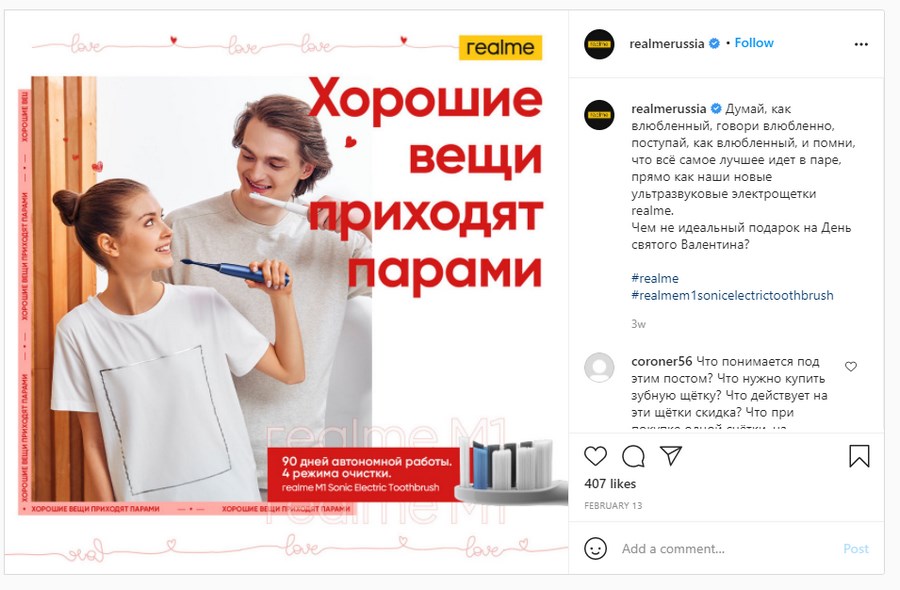
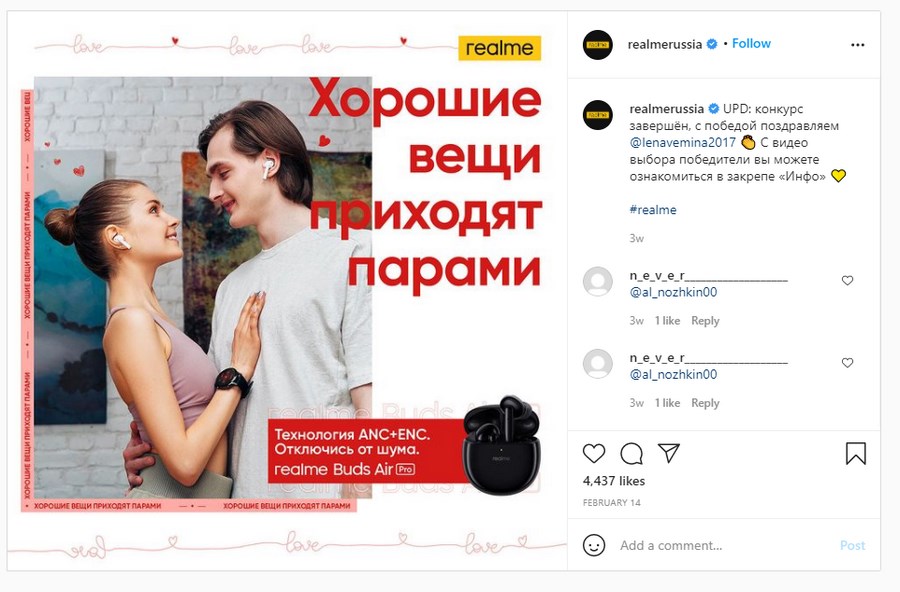
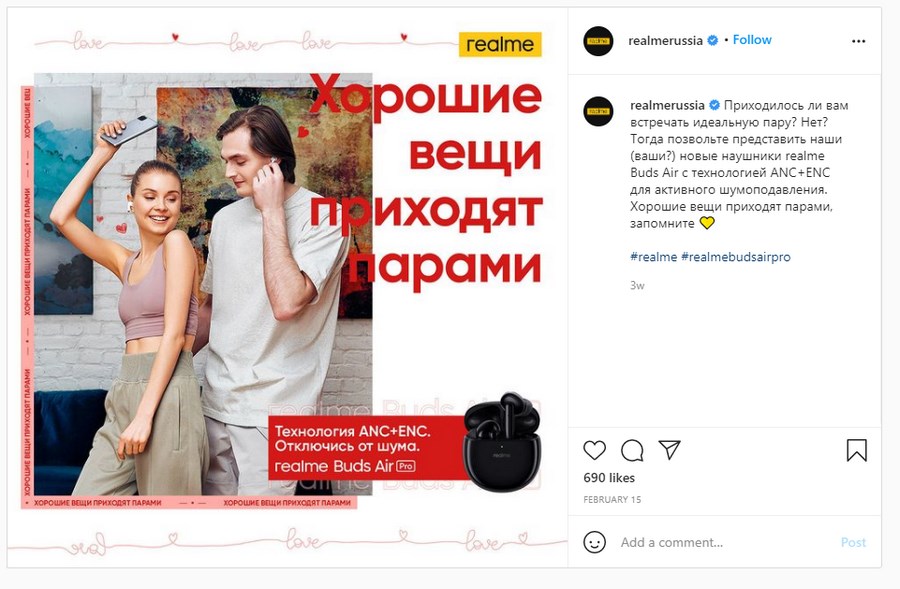
Realme выбрали неправильный шрифт, его оттенок и расположение, что в итоге привело к нечитаемости фразы – чтобы вычленить ее среди общего фона, приходится напрягаться. А так быть не должно!




Всего шрифты делятся на 3 больших группы:
- По технике исполнения – наборные, рукописные и рисованные.
- По конструкции – с засечками и без них.
- В зависимости от назначения: наборные (главное условие – удобочитаемость), акцидентные – подходят для заголовков, так как привлекают внимание, декоративные (необычные шрифты, которые «показывают характер», желательно с ними не перебарщивать).
Если хотите, чтобы пользователи быстро прочли важную информацию, то шрифт должен быть легкочитаемым, простым, без всяких вензелей и излишней тонкости-изящности. Сжимать текст, как и растягивать его, тоже не стоит – как правило, разработчики шрифтов уже продумали оптимальное расстояние между буквами. Также не нужно сильно наклонять или менять очертания букв без строгой на это причины – упадет читаемость текста.
Причина такого строгого подбора шрифтов – взрослый человек не читает буквы полностью. Он пробегается по их вершинам, что увеличивает скорость чтения. Когда он/она не может бегло пробежаться, то считайте, что вы просто профукали бюджет.
А вот делать засечки или нет, зависит от того, где именно будет находиться реклама. Для онлайн-рекламы подойдет шрифт без засечек – так как шрифт с засечками на плохих экранах с низкой плотностью смотрится некрасиво. А вот те, кто решился на лайтбоксы или даже печатку, могут свободно экспериментировать с засечками.
При этом не следует перебарщивать с «острыми буквами» (сюда относятся как засечки, так и рубленые) – когда их будет слишком много, глаз быстро устанет. Поэтому при большом количестве текста используйте комбинацию шрифтов.
И, пожалуйста, будьте предельно аккуратны с декоративными шрифтами – из-за их нестандартности беглый взгляд не всегда верно их считывает. Используйте тогда, когда это будет действительно уместно – иначе в погоне за уникальностью вы сделаете текст настолько неразборчивым, что пользователь просто не сможет прочесть его.
Подбирая шрифт для своей рекламы,учитывайте 3 ключевых параметра:
- Уместность – он должен подходить к тематике самого продвигаемого продукта. Шрифт постера детского мастер-класса по лепке из пластилина и экскурсии в средневековые замки может и должен отличаться.
- Гармоничность – использование 3+ шрифтов заметно усложняет визуальное восприятие. Также нужно быть аккуратными при смеси шрифтов с разными техниками и начертаниями – если не уверены в своих дизайнерских навыках, берите 2 похожих шрифта.
- Акцентирование – выделите самую главную информацию и акцентируйте на ней внимание. Выделить все и сразу не получится, а попытки приведут к визуальной загрязненности изображения.
Так что видите, сколько всего стоит за понятием «хорошая картинка». Всегда помните об этих особенностях рекламного изображения и будет вам счастье и хорошие продажи!
Ну и напоследок напомним, что в TexTerra вам помогут с созданием визуала для вашего бизнеса. Обсудите с нами свой проект на бесплатной консультации.
Читайте также:
Религия копирайтеров: «боли клиента», AIDA и прочая чушь