Картинки как инструмент SEO-продвижения недооцениваются многими оптимизаторами. Зря. Релевантные изображения позволяют получить дополнительный трафик из Google и «Яндекса», а еще значительно улучшают поведенческие характеристики аудитории.
Релевантность, разрешение, технические особенности
Правильно подобранные изображения многократно увеличивают интерес посетителя к контенту и улучшают поведенческие факторы. Чтобы получить бонусы в SERP, мало просто добавить в статью картинку. Чтобы она была полезной для посетителя и краулера, ее необходимо тщательно выбирать под содержание страницы. Размещать изображения «как попало» тоже нельзя. Картинка должна находиться именно в том месте, где требуется проиллюстрировать пример. Нельзя использовать чужие изображения из «Google Картинок».
Выбранное изображение должно обладать достаточно высоким разрешением, быть четким и не содержать никаких дефектов. В погоне за уникальностью некоторые оптимизаторы бездумно кадрируют чужие изображения, меняют их размер и пытаются сделать их «оригинальными». Такой подход не принесет ничего хорошо: кадрирование, чаще всего, не имеет смысла, так как картинки теряют визуальную привлекательность и утрачивают важные детали.
Не менее важно сделать иллюстрацию заметной для поисковиков. Для это будем задействовать некоторые атрибуты тега <img>, а также микроразметку. Важно провести оптимизацию разрешения и формата картинок, приведя указанные характеристики к общему знаменателю. Работы предстоит много!
Зачем нужны изображения на сайте
Я знаю начинающих вебмастеров, которые добавляют изображения на страницу просто так. Изображение должно помогать пользователю: раскрывать сложный процесс или демонстрировать определенные характеристики.
Далеко не всегда можно подобрать именно релевантные изображения, особенно если речь идет о весьма абстрактных темах. Тем не менее, даже в этом случае можно создать или найти уникальную картинку, которая будет полезна аудитории. В любом случае, абсолютно у каждого изображения на вашем сайте должна быть четкая цель.
Оригинальность
В идеале, любая картинка, которую вы используете на своем сайте, должна быть оригинальной. На практике так получается далеко не всегда: у большинства начинающих элементарно отсутствует бюджет на оригинальный визуальный контент. В таком случае лучше создавать иллюстрации самому: делать собственные фотографии, рисовать картинки в графических редакторах, пользоваться свободными изображениями.
Опасность неоригинального визуального контента, заключается в том, что к сайту, который его размещает, могут быть применены меры пессимизации. Если ваш сайт будет целиком или наполовину состоять из чужого контента, он никогда не получит высоких позиций в поисковой выдаче. Скорее всего, станет менее заметным в поисковой выдаче.
На своих сайтах я стараюсь использовать только оригинальные картинки, но, если с этими возникают какие-либо сомнения, использую сервис «Google Картинки».
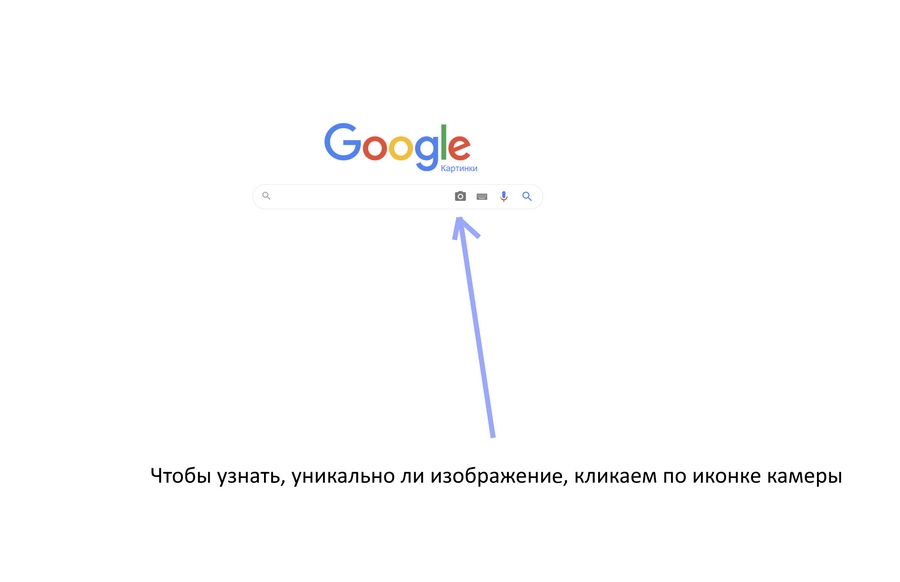
Чтобы определить, уникально изображение или нет, загружаем его в поиск:
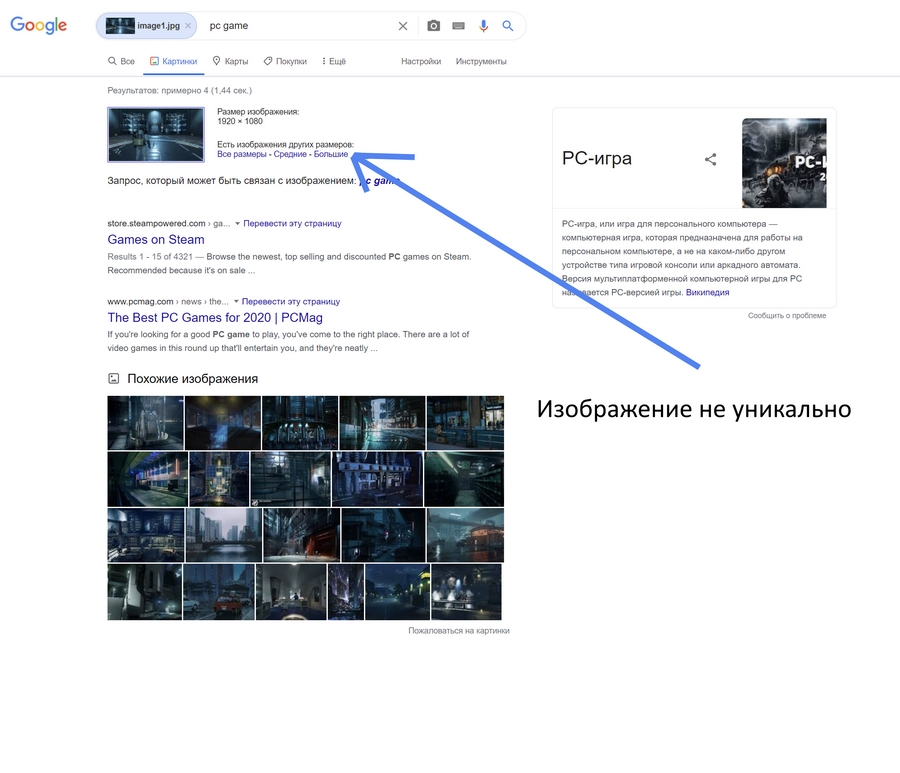
В результатах мы увидим все сайты, где изображение когда-либо использовалось:
Хочу отметить, этот способ далеко не всегда помогает найти оригинал, особенно если копия была искусственно уникализирована. В последнем случае можно использовать более умные сервисы, например, TinyEye. Он находит даже сильно измененные копии изображений, например, отраженные по вертикали и горизонтали.
Авторское право
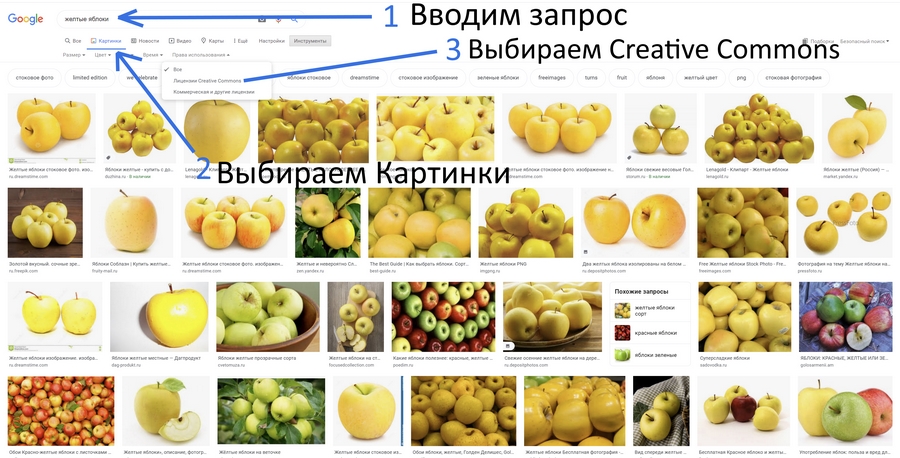
Используя изображения с других сайтов без соответствующего разрешения, вы нарушаете закон об авторском праве. Даже если вам не прилетит соответствующая жалоба от владельца сайта или автора фотографии, сайт все равно пострадает. Как минимум, станет менее заметным в выдаче, как максимум, навсегда покинет ее. Поэтому лучше изначально наполнять ресурс только оригинальным контентом. Если возможность платить за фото отсутствует, можно найти изображения с правом на использование. Для этого открываем Google и вводим интересующему нас поисковую фразу. Далее выбираем пункт «Инструменты» и указываем такие настройки:
Находить картинки с открытой лицензией на дальнейшее использование можно с помощью фотостоков. Например, я регулярно пользуюсь библиотеками Unsplash. На этом стоке можно найти красивые и релевантные изображения, которые можно использовать в коммерческих целях, в том числе на сайтах.
Атрибуты тега <img>
Мы добавляем картинки на сайт не только для посетителей, но и для краулеров. Важно предоставить поисковым ботам как можно больше текстовой информации об изображении. Для этого нужно задействовать теги <Title>, <Description> и <alt>. Небольшой лайфхак: название самого файла-картинки также должно отражать содержание изображения. Другими словами, если картинка имеет название DSC389604.jpeg, лучше заменить его на «человекопонятное». Например, bolshoi_teater_vid.jpeg. Кириллицу в названии файла лучше не использовать, так как не все CMS работают с ней корректно.
Разрешение, качество, формат
Многие забывают, что чрезмерно высокое разрешение создает проблемы со скоростью загрузки страницы у конечного посетителя. Нельзя забывать и об ограничении размера дисковой квоты на хостинге. Всегда прихоидтся балансировать между качеством и размером изображения. Нужно учитывать назначение картинки. Допустим, на ней изображено достаточно много мелких деталей, а само изображение небольшого разрешения. В этом случае картинка будет нечитаемой.
Google PageSpeed Insights и Compressor.io помогут проверить скорость загрузки страниц и даже автоматически изменят размер фото, если это будет нужно.
Качество картинок – фактор, который также нельзя недооценивать. Если на сайт приходят за информацией, а не за покупкой, то недостаточное качество изображений можно оправдать. Если речь идет об интернет-магазине, низкое качество картинок уже становится непростительным. Плохое качество изображений негативно влияет на количество продаж и доверие аудитории. Для хранения картинок большинство сайтов Рунета использует проверенный JPEG, а вот за рубежом сейчас бум на WebP – этот формат Google предложил еще в 2010 году.
WebP более совершенен, чем тот же JPEG, хотя бы с точки зрения баланса между сжатием и качеством, кроме этого, он поддерживает сжатие с потерями / без потерь. Главный недостаток этого формата – для вывода изображения обязательно требуется поддержка WebKit, которая есть далеко не во всех браузерах. Как бы то ни было, в России такого массового распространения WebP так и не получил, хотя все предпосылки к этому были.
- JPEG – самый предпочтительный вариант для большинства задач. Отлично подходит как для тяжелых, так и легких изображений.
- PNG пригодится, когда нужно задействовать альфа-канал. Например, для сохранения прозрачности в лого или иконках.
- SVG – вариант для векторной графики. Требует Java Script или каскадные таблицы. При помощи указанных языков можно безболезненно изменять размер и разрешение векторов в формате SVG.
Компрессия
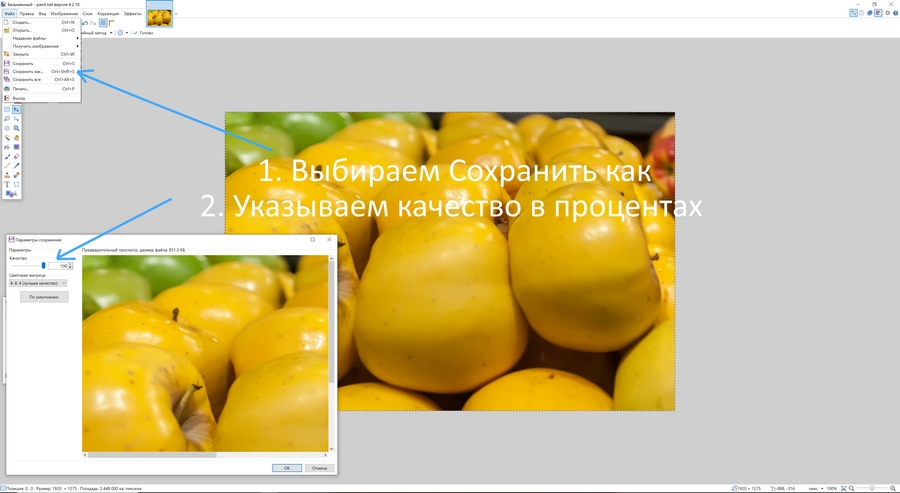
Сжимая изображения на своем сайте, всегда следует помнить о конечном качестве картинки и о том, как она будет выглядеть на странице. Нельзя забывать и о времени загрузки страницы: этот параметр очень сильно влияет на ранжирование сайта, а также на поведенческие метрики аудитории, особенно на «Отказы» и «Время на сайте». Сжать изображение вручную можно при помощи любого графического редактора. Например, в Paint.NET изображение сжимается следующим образом:
В Photoshop сжать изображение несложно. Нужно открыть необходимый файл и выбрать раздел «Экспорт», далее – пункт «Сохранить для Web». Устанавливаем настройки таким образом, чтобы итоговое изображение не содержало артефактов и было хорошо читаемым с учетом лимитов предельного размера. Когда нужно сжать картинку вручную, я обычно устанавливаю следующие параметры:
- Формат: JPEG (чаще всего, если не нужна прозрачность);
- Минимальный уровень сжатия – 85 %, максимальный – 65 %;
После сжатия (открывайте предпросмотр) изображение должно оставаться четким даже в полном размере. Например, я взял изображение размером 2 000 на 2 000 пикселей, вес которого составлял 3 мегабайта. После ручной компрессии его вес уменьшился до 1 мегабайта, а размер при этом остался прежним.
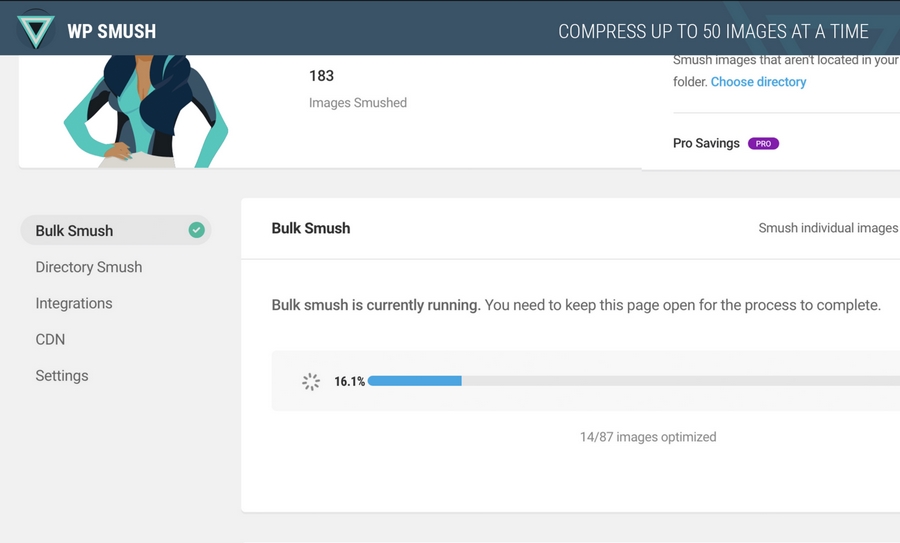
Сжать картинки на сайте можно при помощи плагинов. Когда сайт на популярных CMS, например, на WordPress, найти соответствующий плагин не составит труда. Для того же WordPress есть классный WP Smush – это однокнопочный плагин, который позволяет сделать компрессию для всех изображений, которые есть на сайте, в автоматическом режиме. Если картинок много, этот процесс может занять несколько дней.
Кэширование
Ускорить загрузку страниц проще всего задействовав кэширование – сохранение изображений и других файлов сайта на жесткий диск посетителя. Позволяет уменьшить передаваемый объем данных при повторном посещении сайта и снизить нагрузку на сервер.
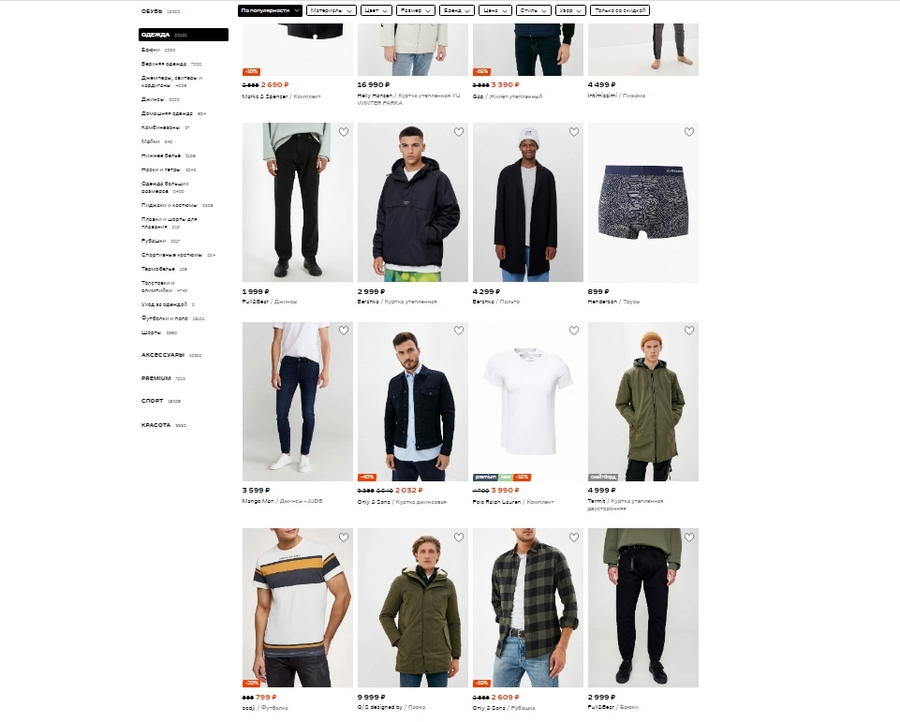
Еще один способ уменьшить скорость загрузки страницы – выводить на главной только превью вместо полноразмерных изображений. Выглядит это решение следующим образом:
Картинки в каталогах, когда на одной странице присутствует сразу десятки и сотни товаров, должны загружаться максимально быстро. Именно поэтому размер одной картинки в каталогах и галереях не должен превышать 100 килобайт. Изображения на иных страницах сайта, например, в статьях и лонгридах, не должны быть больше 5 мегабайт.
Онлайн-инструменты
Графические редакторы можно заменить онлайн-сервисами. Многие из них уже давно сравнялись по своему функционалу с полноценными графическими пакетами. Разберем эти сервисы чуть подробнее:
- JpegMini – ничего лишнего, быстрый и легкий сервис. Может уменьшить итоговый размер файла на 70–80 %.
- ImageOptimizer – эффективно сжимает как небольшие, так и внушительные изображения. Можно также задать ограничения высоты / ширины.
- ImageOptim – графический онлайн-комбайн для операционной системы Маc OS. Отличается крайне эффективной компрессией «тяжелых» изображений, сохраняя максимальное качество. Работает с большинством графических форматов, включая SVG. Умеет стирать EXIF-данные, что актуально как раз для изображений, загруженных на сайты. Максимальный размер загружаемого файла – 10 мегабайт.
- TinyJPG – отличная альтернатива JpegMini. Ограничение размера – 5 мегабайт для 1 файла. Ограничение по числу файлов – 20 штук.
- Compressjpeg – инструмент позволяет проводить быструю и эффективную компрессию сразу нескольких картинок одновременно. Ограничение – 20 штук.
Как ускорить открытие сайта
Если сайт загружается слишком долго, часть посетителей не будет ждать и просто уйдет на соседний по выдаче ресурс. Ускорить загрузку сайта можно при помощи замещения полноразмерных изображений на превью, о чем я уже упоминал выше.
Превью особенно актуальны для интернет-магазинов, когда на страницах-каталогах отображается большое количество полноразмерных картинок. Решить эту проблему можно следующим образом: в карточках мы приводим все картинки к одному размеру, при этом оставляем возможность рассмотреть изображения и в полном формате, но по дополнительному клику. Такое решение актуально и для сверхбольших картинок. Например, с векторной или информационной графикой.
Невероятно важна оптимизация изображений для смартфонов. Google настороженно относится к сайтам, которые не оптимизированы для мобильных устройств. Возрастающая доля мобильного трафика – хороший знак для позитивного ранжирования, позволяющий рассчитывать на бонусы в SERP. Ни в коем случае нельзя недооценивать «смартфонную» часть аудитории сайта: даже если сейчас трафик с мобильных устройств совсем небольшой, сайт должен быть максимально подготовлен к наплыву этой категории пользователей.
Вообще, в SERP своя выдача, и сайты, не оптимизированные под экраны смартфонов и других мобильных устройств, крайне редко попадают в нее. На качество и объем поискового трафика влияют не только картинки. Не забывайте о комплексной внутренней оптимизации сайта.
При загрузке изображений на сайт соблюдайте простое правило: размер картинки должен соответствовать тому разрешению, которое будет в итоге отображаться на странице. Другими словами, нет смысла загружать картинку в разрешении 3000x3000, если на самой странице она будет отображаться в гораздо меньшем размере, например, в разрешении 800x800. Прежде чем картинка будет выведена в небольшом размере, она должна будет полностью загрузиться в первоначальном разрешении.
Адаптивность
Изображения на экранах ПК и мобильных устройствах чаще всего отображаются, как позволяет шаблон сайта. Допустим, фотография на странице имеет разрешение 800 на 600 пикселей. Пользователь открывает сайт со смартфона Samsung J3. Он видит красивое и оптимизированное под его устройство изображение. Другой пользователь открывает страницу с ПК с монитором диагональю 34 дюйма, но видит слишком мелкую и нечитаемую картинку.
Если на своем сайте вы используете адаптивный шаблон, то проблем с отображением картинок возникнуть не должно: они будут кадрироваться автоматически. Но это, опять же, промежуточное решение, которое работает далеко не всегда. К тому же, придется загружать на сайт картинку в максимальном разрешении, а такая возможность часто недоступна. Кадрирование будет производиться в автоматическом режиме — при такой обрезке будет удаляться важная информация или детали с изображения. Решить эту проблему можно. Нужно загрузить сразу несколько копий одной картинки и подредактировать <img>, добавив в него srcset-aтрибут. Он может включать как одно, так и несколько значений через запятую. Таким образом, одна картинка будет выводиться в нескольких разрешениях для устройств с разным размером экрана.
Атрибуты изображения
В своих предыдущих материалах я неоднократно упоминал о важности атрибутов. Предлагаю разобрать их подробнее, так как у многих новичков нет четкого понятия, каким именно образом они учитываются краулерами.
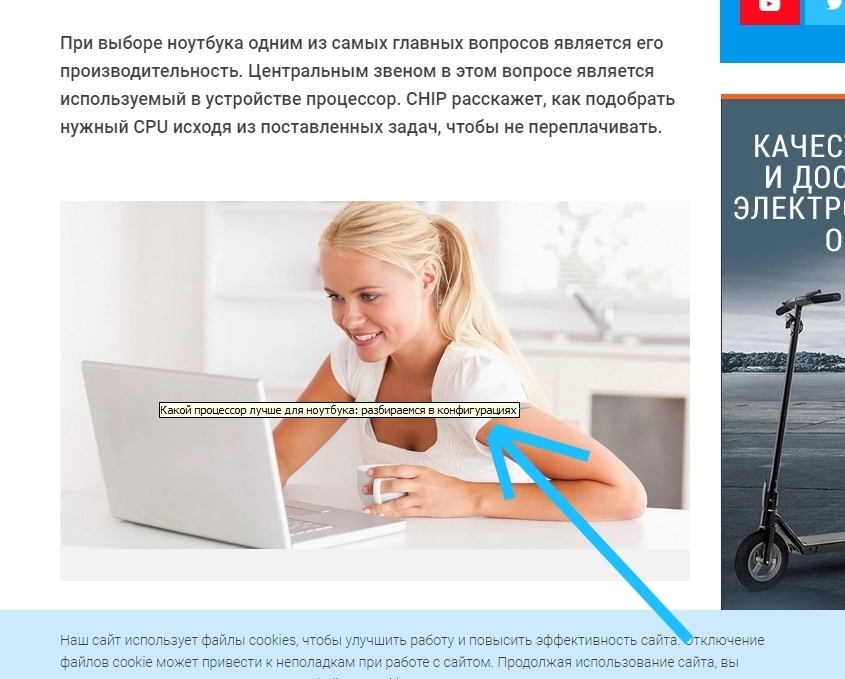
Title – это название изображения, которое выводится на экране, если навести курсор на картинку и задержать его на несколько секунд. Выглядит следующим образом:
Alt применяется для альтернативного описания изображения. Заполняя данный атрибут, можно добавить в него поисковую фразу, но слишком спамить не стоит. Alt может понадобиться, когда картинка выступает в качестве URL на иную страницу. Еще один случай – если изображение не загрузилось, то посетитель увидит alt-атрибут и сможет понять, что именно изображено на картинке. Заполненный alt может стать положительным сигналом для ботов Google.
При заполнении alt-атрибута я рекомендую придерживаться следующих правил:
- анкор должен быть релевантен картинке;
- alt-атрибут желательно указывать вообще для всех изображений, которые используются на страницах сайта;
- alt-атрибут должен быть емким и немногословным;
- в alt можно указывать артикул товара или серийный номер, если речь идет о товаре.
Карта сайта для картинок
Чтобы помочь краулерам Google и «Яндекса» быстрее проиндексировать все новые картинки, их нужно прописать в sitemap. Такой подход позволит решить вопрос индексирования картинок, которые добавляются на сайт нестандартными способами, например, через тот же JS.
Для изображения можно создать как отдельную карту сайта, так и прописать их в уже существующей. Карта сайта отдельно для изображений более функциональна: она позволяет прописывать пути к изображениям, даже если они находятся на других сайтах, а значит, можно задействовать CDN и прописать до 999 картинок на одной странице.
CDN – это хороший инструмент для оптимизации скорости загрузки. У него есть один крупный недостаток: если другой сайт решит сделать ссылку на ваш ресурс, она будет вести на сайт CDN. Так что, если на ваш сайт часто ссылаются, CDN может стать виновником недополучения ссылочной массы. Использовать сеть доставки контента предпочтительнее сайтам, аудитория которых превышает 500 000 посетителей в день. Веб-ресурсам с меньшим трафиком вполне можно обойтись и без них.
Если вручную прописывать картинки в карте сайта не хочется, можно задействовать плагин Google XML Sitemap for Images – он сразу формирует отдельную карту сайта для всех загружаемых картинок.
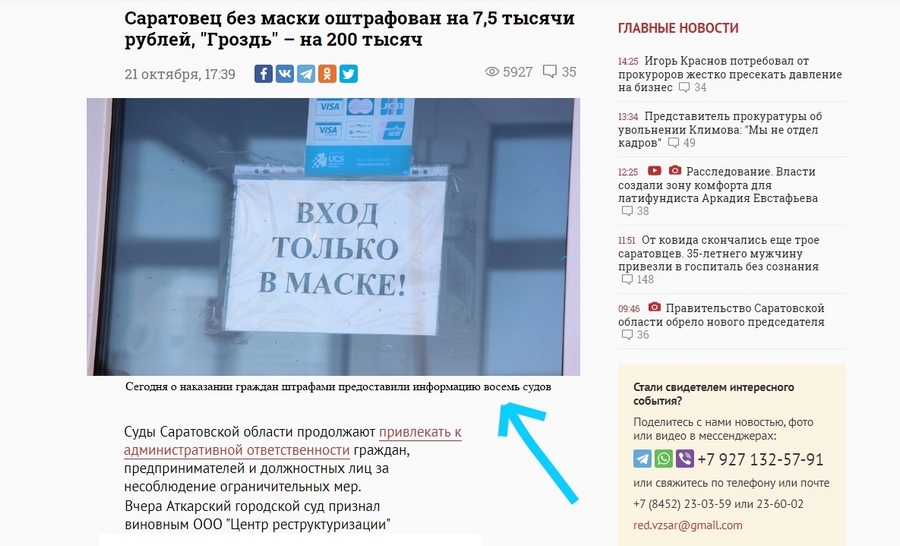
Подпись
Подпись – один из самых важных элементов изображения. Выглядит она следующим образом:
Многие начинающие оптимизаторы недооценивают значение подписей к изображению. По результатам исследования KissMetrics, читаемость подписи доходит до 300 %. Именно поэтому данный элемент изображения обязателен абсолютно для всех сайтов. Подписи служат тизером, который приковывает внимание к контенту и заставляет читателя обращать на него больше внимания. Размещаться этот элемент изображения должен сразу под картинкой, без переносов на следующую строку. Все CMS, от Wordpress до Joomla, позволяют добавить подпись таким образом.
В подписи к изображению можно:
- разместить анкор;
- добавить разъяснения по иллюстрации;
- разместить полезную информацию.
Важность подписей нельзя недооценивать, так как краулеры часто ориентируются именно на этот элемент изображения и берут оттуда данные по странице. Подписи должны быть полезны посетителю, а не работать только на поисковую оптимизацию.
Разметки
Чтобы кастомизировать отображение репоста страницы вашего сайта в социальных сетях, нужно использовать Twitter Card или тот же Open Graph.
Преимущества микроразметки:
- возможность настроить вид поста;
- приятный дизайн;
- корректные размеры изображения внутри поста;
- кастомизированные описания и названия.
Визуально привлекательные посты в социальных сетях положительно скажутся на количестве переходов на ваш сайт и повлияют на качество трафика. Рассмотрим некоторые виды микроразметок подробнее.
Open Graph
Фейсбучная разметка, которая используется сразу в нескольких социальных сетях: Facebook*, Pinterest, VK, LinkedIn, Twitter.
Так выглядит пост с микроразметкой Open Graph в FB:
Есть еще Twitter-разметка, которая используется внутри этой социальной сети.
Schema
Schema – семантическая разметка HTML5, которая появилась еще в 2011 году. Крупнейшие поисковые системы мира, включая «Яндекс» и Google, используют стандарт Schema.org для структурирования веб-страниц и улучшения результатов поиска. Этот вид разметки позволяет Google узнать, какой вид контента используется на конкретной странице вашего сайта. Google поддерживает три вида контента: товары, кулинарные рецепты, видео. Данный вид разметки является универсальным, его понимает как «Яндекс», так и Google.
Как добавить микроразметку на свой сайт
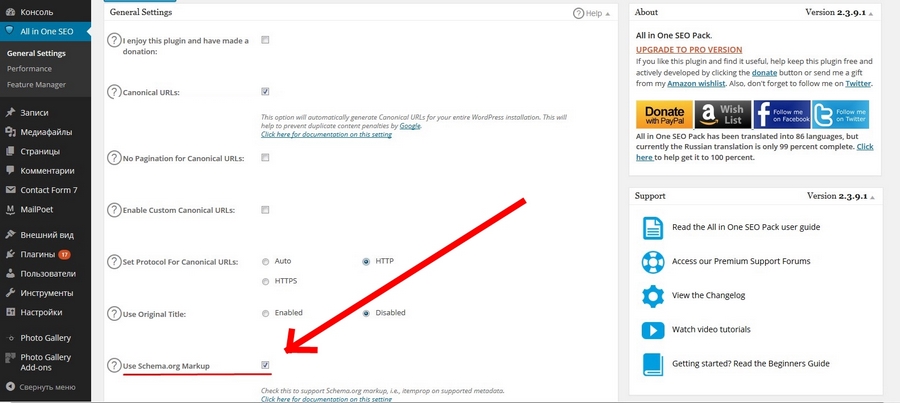
Сегодня внедрить микроразметку можно в любой CMS. Если ваш сайт работает на движке WordPress, например, то микроразметку можно активировать в настройках плагина All in One SEO Pack:
Можно воспользоваться любым другим плагином. Открываем «админку» WordPress и в разделе «Плагины» выбираем пункт «Добавить новый». В поисковой строке вводим «Open Graph» и нажимаем Enter. На экране появится список результатов. Устанавливаем любой понравившийся плагин, желательно с высоким рейтингом. На Joomla, OpenCart, «Битрикс» и других CMS добавление микроразметки также возможно при помощи установки сторонних плагинов. Алгоритм действий идентичный.
Где хранить картинки для сайта
Порой изображений очень много, а их размер превышает десятки гигабайт. Для экономии дисковой квоты хостинга некоторые вебмастера загружают все картинки на файловые хостинги или в облако. Это плохое решение, так как файловые хостинги часто недоступны. Если такой сервис изменит правила хранения изображений, поменяет домен или введет иные изменения в работу, картинки на вашем сайте просто перестанут загружаться. Именно поэтому хранить все файлы, включая изображения, лучше на дисковом пространстве именно вашего хостинга. Если вас смущает большой размер изображений, лучше использовать компрессию, о которой я уже рассказал в начале материала.
Резюме
Одними оптимизированными картинками продвинуть сайт в поисковой выдаче будет сложно – не забывайте о комплексном продвижении в интернете. Но все же SEO-оптимизация картинок невероятно важна в 2020 году. Нужно подбирать релевантные и красивые изображения, а в подписях и других атрибутах максимально полно раскрывать смысл иллюстраций. Формат, разрешение и размер картинок влияют на удобство для посетителя и являются сигналом для краулеров.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ