Обновил: Сергей Ломакин
Push-уведомления помогают увеличить вовлеченность пользователей, удержать их, повысить доход от приложения. Одно из главных достоинств — скорость взаимодействия: они могут предоставлять своевременную и актуальную информацию (новости, напоминания и предупреждения) и тем самым привлекать пользователей сделать у вас заказ/оформить услугу и тп.
Не стоит игнорировать такой эффективный канал для продвижения продукта или бренда.
Чтобы push-уведомления были эффективными и хорошо воспринимались, следует всегда персонализировать их, выбирать подходящее время отправки, избегать спама или нерелевантного контента.
Что такое пуш-уведомление
Push-уведомление — это рекламное сообщение, которое выводится на мобильном устройстве или в окне браузера (на компьютере). Компании могут отправлять браузерные пуши в любое время; пользователям даже не обязательно находиться в приложении или использовать свои устройства, чтобы получить их.
Push-уведомления из мобильных приложений также похожи на текстовые SMS и оповещения из так называемой шторки (выдвижной информационной панели в интерфейсе приложения). Но только Push-уведомления доходят лишь до тех пользователей, которые установили ваше приложение.

В 2024 году push-уведомления поддерживают все популярные ОС: iOS, Android, Fire OS, Windows. И даже у BlackBerry есть собственная служба для отправки пушей.
Как пуши работают в браузере
Push-уведомления в браузере пересылаются с помощью веб-службы push-уведомлений.
С технической точки зрения
- Чтобы отправлять веб-пуши, нужно интегрировать службу пуш-уведомлений в ваш сайт или другое веб-приложение. Служба — это и есть сервис. Ниже рассмотрим такие сервисы.
- После интеграции службы push-уведомлений в ваш сайт или иное веб-приложение, в дело вступает API. Программный интерфейс приложения используется для отправки push-уведомлений базе контактов, например, подписчикам.
- Прежде чем сообщение будет прочитано, пользователь должен согласиться на их получение.
Примеры пуш-уведомлений
Push-уведомления в браузере могут быть мощным инструментом для привлечения пользователей и повышения конверсии на вашем сайте или в веб-приложении. Однако важно использовать их ответственно: не отправлять спамные, неактуальные уведомления, которые могут раздражать или отталкивать пользователей.
Разберем примеры хороших push-уведомления.
Про персональные рекомендации
- Вы продвигаете, например, фитнес-приложение, которое отслеживает тренировки и предоставляет персональные планы занятий.
Хорошее push-уведомление для такого приложения может выглядеть примерно следующим образом:
«Поздравляем! Вы установили новый личный рекорд по расстоянию во время утренней пробежки. Так держать! Чтобы вы достигли еще больших высот — подготовили для вас новые планы тренировок».
Почему это push-уведомление представляет ценность для пользователя?
- Оно персонализировано: уведомление признает конкретное достижение пользователя и побуждает его продолжать в том же духе.
- Оно позитивное: уведомление поздравляет пользователя с успехом. Это может повысить мотивацию и уверенность в себе.
- Оно актуальное: уведомление предлагает новые планы тренировок, которые могут помогут пользователю усовершенствовать то, чем он занят прямо сейчас.
То есть хорошее push-уведомление должно быть: персонализированным, позитивным, соответствовать интересам и поведению пользователя.
- Вы продвигаете сайт с погодой (+ у вас есть погодное приложение). Сайт предоставляет прогнозы погоды в режиме реального времени. Push-уведомление может выглядеть, например, так:
«Сегодня обещают дождь и резкое похолодание вечером! Не забудьте взять зонтик и свитер. И загляните к нам в блог: мы нашли для вас 10 необычных мест, где можно переждать дождь за чашкой хорошего кофе».
Почему это push-уведомление представляет ценность для пользователя?
- Предупреждает о потенциальных погодных условиях, которые могут повлиять на день пользователя.
- Дает полезные советы о том, как оставаться в комфорте.
Обратите внимание: в этом сообщении нет намеков на акции или скидки, но оно все равно представляет ценность и оставляет приятное впечатление.
Про скидки
Заголовок:
«Не пропустите! Скидка 20%!»
Сообщение:
«Привет, username! У нас для вас подарок! Только в июле для вас скидка 20%! Используйте код SAVE20! Не ждите слишком долго, срок действия предложения скоро истекает! Удачных покупок»!
Почему это push-уведомление представляет ценность для пользователя и зацепляет его?
- Оно короткое
- Оно бьет прямо в точку, предлагая четкое ценностное предложение.
- Есть мотивирующий людей фактор срочности ( с уточнением, что предложение доступно только в течение ограниченного времени — маркетологи просчитали, что это сильно влияет на решение покупателей воспользоваться предложением).
Про мероприятия
Заголовок:
«Присоединяйтесь к нам — лучшая летняя вечеринка года!».
Сообщение:
«Привет, username. Лето уже здесь, и мы устраиваем лучшую вечеринку, чтобы побороть знойную жару! Присоединяйтесь к нам на одну ночь: веселье, музыка и напитки ждут тебя в пятницу, 15 июля, в 20:00. Мероприятие пройдет в XYZ Event Space. Билетов мало. Не пропусти!».
Почему это push-уведомление представляет ценность для пользователя и зацепляет его?
- Оно призвано вызвать интерес к мероприятию;
- Содержит конкретные триггеры, которые могут повлиять на решение посетить ивент;
- В сообщении есть важные сведения, дающие пользователю сразу понять, что мероприятие подходит ему;
- Есть призыв к действию для приобретения билетов.
Поступление конкретных товаров
Заголовок:
«Снова в наличии. Ваш любимый продукт опять доступен!».
Сообщение:
«Привет, username. У нас отличные новости – ваше любимое уходовое средство снова в наличии! Мы знаем, что вы ждали его несколько недель, так что не откладывайте заказ. Продукт раскупается очень быстро. Переходите по ссылке прямо сейчас!».
Это push-уведомление создает ощущение срочности и ограниченности предложения,: ажиотаж вокруг популярного товара, который ранее был распродан, мотивирует большую категорию людей на спонтанные покупки.
Как обеспечить ценность в пуш-уведомлении без рекламы
Константин Ивлев, стратег-аналитик TexTerra:
«Push-уведомления являются одним из источников привлечения трафика. Могут положительно влиять на retention rate, поведенческие метрики сайта и ваши продажи.
Но данный инструмент настолько часто и активно использовали маркетологи, что у многих пользователей показ пуш-уведомлений ассоциируется с навязчивой проблемой (как будто пристает продавец на рынке), поэтому постарайтесь доносить до аудитории только самые важные и полезные ценности.
Вот несколько различных сценариев push-уведомлений, которые обеспечивают ценность помимо рекламных акций:
- Напоминания: для оповещения о важных событиях, сроках или задачах. Например, приложение для ведения списка дел может отправить push-уведомление, напоминающее пользователю о необходимости выполнить задание, дедлайн которого в ближайшее время.
- Обновление новостей: пуши можно использовать для оповещения о последних важных событиях.
- Образовательный контент: идеально для education-сайтов. Можно использовать для отправки полезных советов, лайфхаков, вопросов или другого образовательного контента, соответствующего интересам пользователя.
- Советы по здоровью и фитнесу: push-уведомления можно использовать для того, чтобы давать пользователям советы по тренировкам, рекомендации по питанию, напоминания о необходимости пить воду или делать перерывы в течение дня.
- «Социальная» активность: можно использовать для поощрения пользователей к использованию «социальных» функций приложения или сайта, например, комментированию сообщений или участию в групповом обсуждении».
Сервисы для создания push-уведомлений
Дисклеймер: будьте осторожны — бесплатные тарифы непроверенных сервисов могут запустить показ чужой рекламы вашей базе подписчиков (что может сделать ваше сообщение неприятным для пользователя).
Имейте также в виду, что бесплатные тарифы подразумевают ограниченный функционал.
1. Sendpulse (понадобится дополнительное ПО для смены IP-адреса)
Sendpulse позволяет рассылать push-уведомления бесплатно. Уведомления отправляются в Google Chrome, Firefox, Opera и «Яндекс.Браузер». Интерфейс сервиса представлен на русском языке.
Стоимость: Можно пользоваться сервисом бесплатно, но тогда количество подписчиков будет ограничено: 500 человек (и до 15 000 писем в месяц). Подключив платный тариф (от 6.4 долларов в месяц), вы сможете выбрать нужное количество подписчиков, а также расширенные функции сервиса: приоритетную поддержку, доступ к API и отсутствие ссылки на Sendpulse.
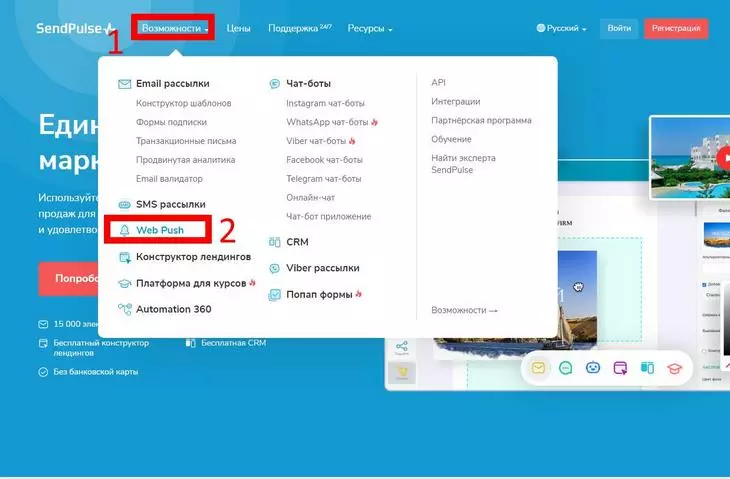
Чтобы создать уведомление, зайдите в раздел «Возможности» на главной и выберите пункт Web Push:

Сервис предложит зарегистрироваться. Проходим регистрацию, указав стандартные данные (логин, пароль, номер телефона).
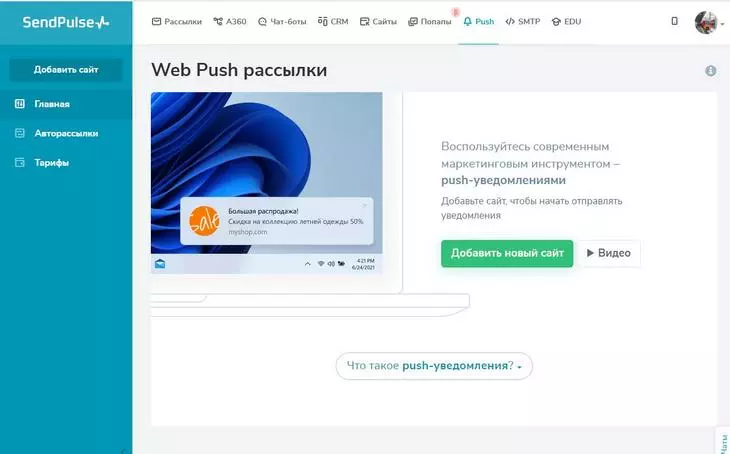
Нажмите на зеленую кнопку, чтобы добавить сайт:

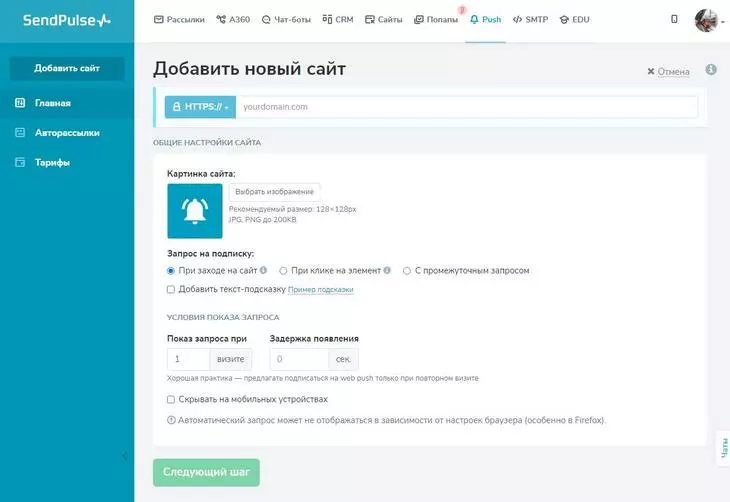
Откроется форма добавления нового сайта:

Внимание: для прохождения проверки ваш сайт должен быть доступен по HTTPS.
Введите адрес сайта, выберите вариант запроса на подписку, загрузите картинку и выберите условия показа запроса пользователю
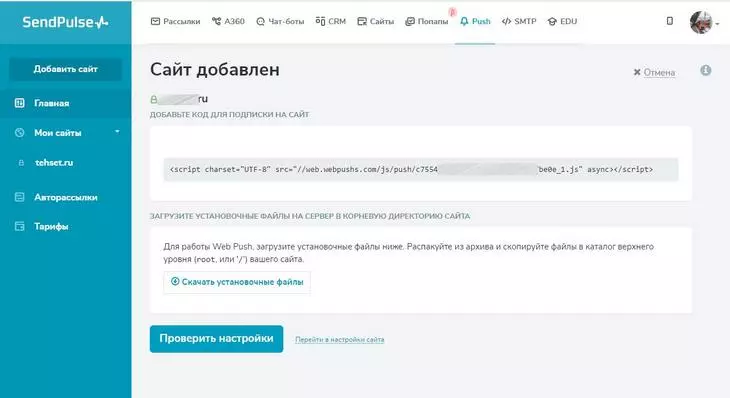
Далее заходим в раздел вашего сайта в меню слева и нажимаем «Создать push-рассылку». Введите нужную информацию в форму и нажмите «Отправить». Скопируйте и вставьте код на ваш сайт, перед закрывающим тегом </head>

Все очень просто — копируете скрипт, добавляете на сайт, и можно создавать push-уведомление
Затем скачайте загрузочный файл в формате .js и загрузите его в корневую директорию сайта.
Нажимаем кнопку «Проверить настройку». Если вы добавили код сервиса на свой сайт и загрузить установочные файлы в его корень, все будет работать корректно.
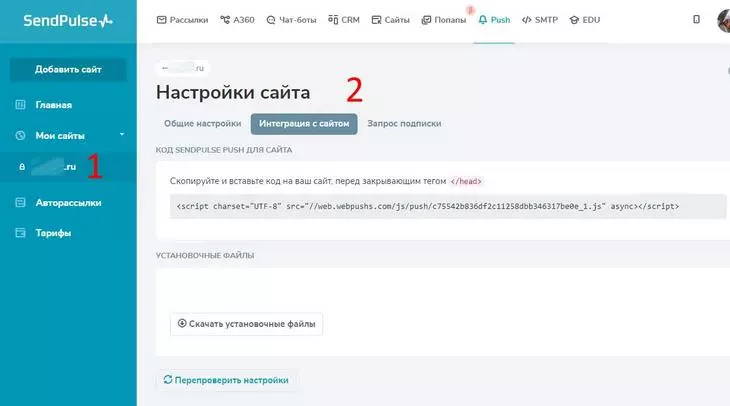
Далее при помощи навигационного меню в левой части экрана открываем настройки и переходим в раздел интеграции с сайтом. Для работы Web Push, загрузите установочные файлы ниже. Распакуйте из архива и скопируйте файлы в каталог верхнего уровня (root, или '/') вашего сайта.

Скачивайте установочные файлы и добавляет их на сайт по инструкции.
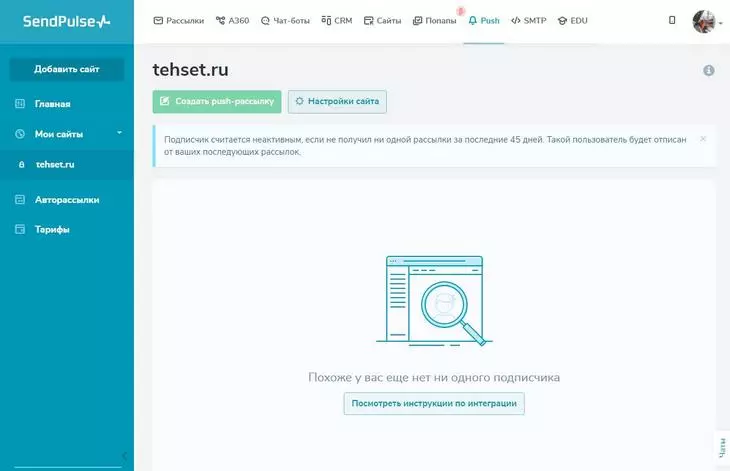
Далее зайдите в раздел вашего сайта в меню слева и нажмите «Создать push-рассылку».
Введите нужную информацию в форму и нажмите «Отправить».

Обратите внимание на подсказку: подписчик в Sendpulse считается неактивным, если не получил ни одной рассылки за последние 45 дней. Такой пользователь будет отписан от ваших последующих рассылок.
Через некоторое время появится push-уведомление, а также можно будет посмотреть отчет о созданном уведомлении.

Настройка и отправка email-рассылок, настройка автоматизированных чат-ботов для соцсетей, СМС-рассылки и рассылки в мессенджерах и соцсетях.
Минус: Замечено, что сервис при бесплатном тарифе отправлял свою рекламу по вашим базам контактов.
Вывод: Сервис понятный и простой в использовании.
2. VWO
VWO (в прошлом PushCrew) — популярный сервис по отправке push-уведомлений, который поддерживает браузеры Google Chrome и Firefox. Интерфейс VWO на английском языке.
Стоимость: Сервис предоставляет бесплатный триал-период, который длится 30 дней, а дальше за использование придется платить. Все тарифы представляют собой конструктор. Зарегистрироваться в VWO можно с любой почты.
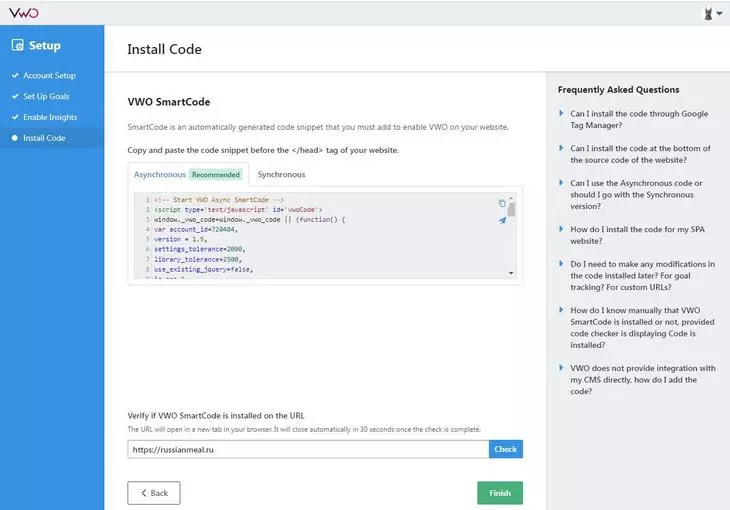
Сервис предоставляет скрипт для встраивания на сайт, который можно найти в разделе Install Code.

Скопируйте и вставьте фрагмент кода перед тегом </head> вашего сайта. Вы можете выбрать асинхронный или синхронный вариант скрипта, в зависимости от особенностей своей сайта.
На что следует обратить внимание перед использованием VWO SmartCode:
- Настройки по умолчанию в Firefox и Safari не позволяют VWO SmartCode работать в режиме инкогнито. Чтобы узнать больше, кликните здесь.
- Не рекомендуем использовать менеджеры тегов (например, Google Tag Manager) для установки VWO SmartCode. По умолчанию все менеджеры тегов загружают код VWO асинхронно, что может привести к мерцанию страницы.
Далее, в строке Verify if VWO SmartCode is installed on the URL, проверьте, установлен ли VWO SmartCode на URL-адресе.
Укажите ссылку на сайт и URL-адрес откроется в новой вкладке вашего браузера. Она автоматически закроется через 30 секунд после завершения проверки.
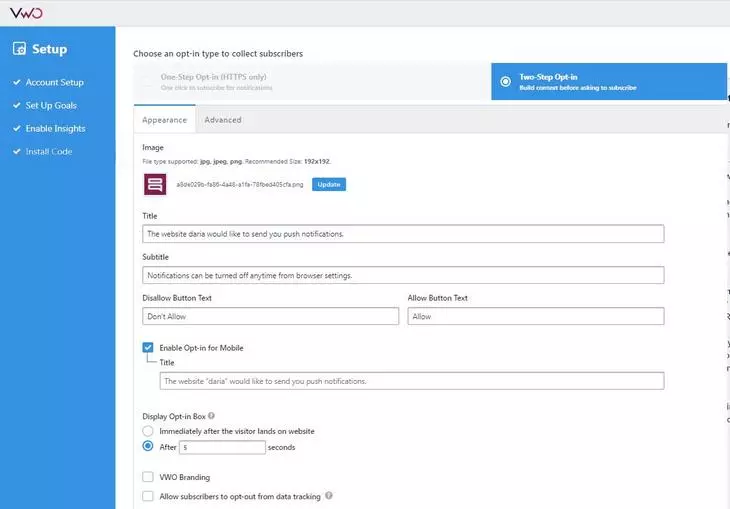
Затем кастомизируем уведомление, которое будет появляться, под нужды своего сайта.

Дополнительные возможности: Различные виды тестирования (A/B, тестирование ссылок), построение воронок и тепловых карт, автоматизации.
Вывод: Сервис в целом удобен и прост в использовании. Хоть он и
на английском языке, разобраться в нем не представляет никакой сложности. Рекомендую.
3. Gravitec (понадобится дополнительное ПО для смены IP-адреса)
Gravitec — русскоязычный сервис по созданию и отправке push-уведомлений. В сервисе доступна сегментация подписчиков по интересам и поведению на сайте, указание времени для отложенной отправки, расширенная статистика (с фильтрами по времени и сегментам).
Стоимость: Сервис предоставляет 2 тарифных плана: Free (бесплатный) и Business (расширенный).
В бесплатном тарифе есть лимит — 30 000 подписчиков. Отправить можно не более 5 push-кампаний в день, но количество отправленных сообщений ограничено лишь лимитом подписчиков.
В расширенной платной версии поддерживается приоритетная клиентская поддержка вместо обычной технической, возможность отключить логотип сервиса на своем уведомлении. Количество подписчиков в платной версии не ограничено, но, чем больше подписчиков, тем выше цена за месяц.
Gravitec позволяет отправлять push-уведомления пользователям, пользующимся Chrome (и браузерам, созданным на Chromium), а также Opera, Firefox, Safari, Edge.
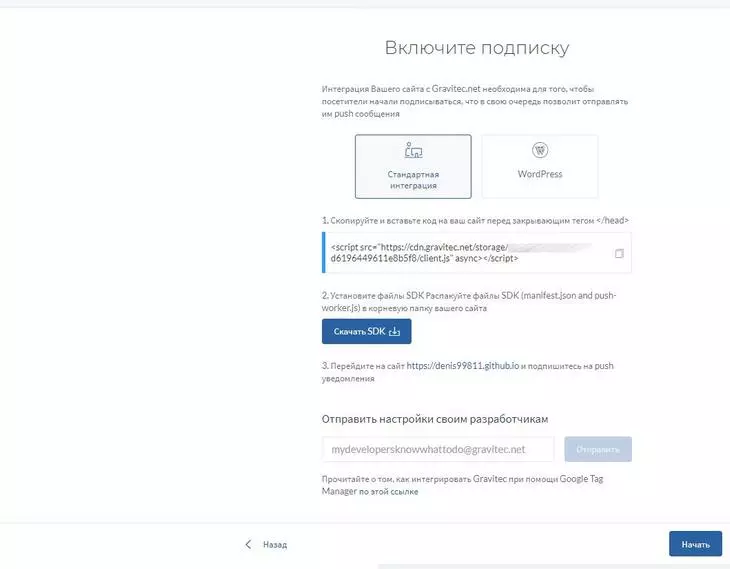
Чтобы создать уведомление, нужно добавить свой сайт, вставить скрипт перед закрывающим тегом </head> и загрузить файлы в корневую директорию сайта.

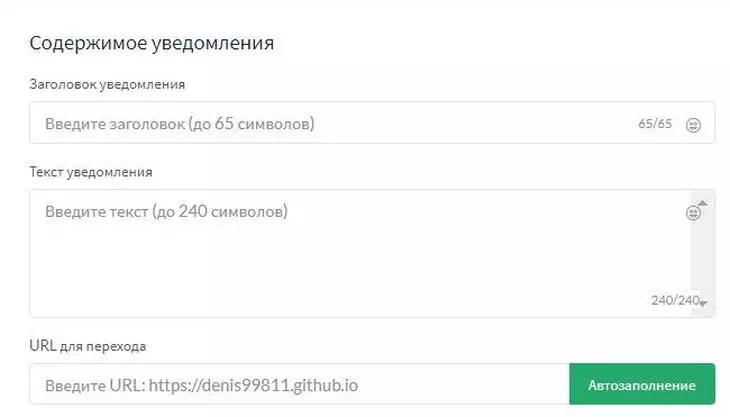
Затем нужно заполнить содержимое уведомления и сохранить изменения.

Примерно так будет выглядеть уведомление.

Информацию о Gravitec, подписанную внизу уведомления, можно убрать, если воспользоваться платной версией сервиса
Также после создания push-уведомления можно отслеживать статистику.
Дополнительные возможности:
Настройка уведомлений из RSS-ленты, сегментация и аналитика по push-уведомлениям, настройка push-цепочек для новых подписчиков.
Вывод:
Сервис крайне удобен в использовании, оставил только приятные впечатления.
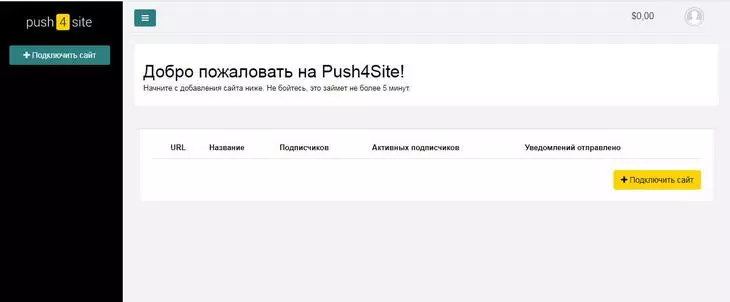
4. Push4site
Push4site позволяет отправлять push-уведомления на Google Chrome, Safari, Firefox и Opera. В сервисе доступна сегментация, персонализация и автоматизация push-уведомлений.
Стоимость: Представлено 3 тарифа: бесплатный, для малого и среднего бизнеса (990 р./месяц) и e-commerce (1 990 р./месяц). Есть также тариф Enterprise для самых крупных компаний, его условия обсуждаются в индивидуальном порядке.
С помощью бесплатного тарифа можно отправлять неограниченное количество уведомлений неограниченному количеству подписчиков.
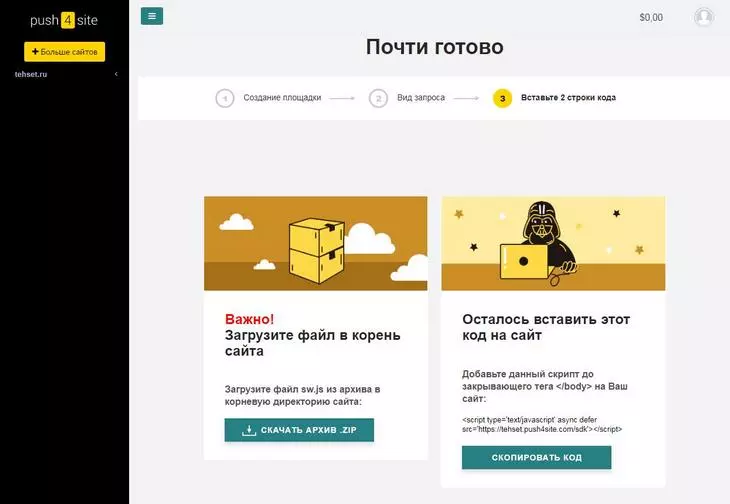
Настройка push-уведомлений осуществляется в три шага.

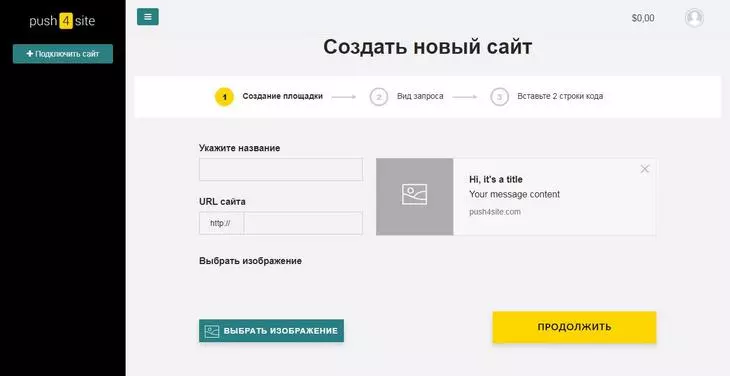
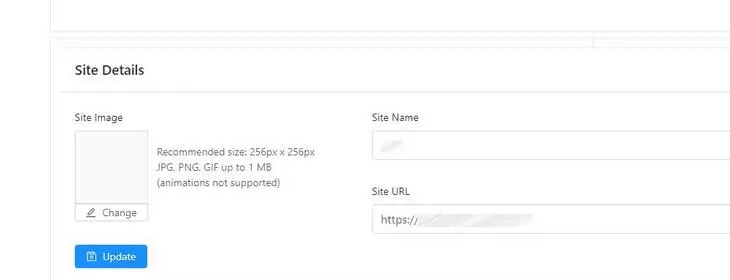
Откроется экран создания нового сайта. Загрузите название сайта и выберите изображение.

Изображение должно быть квадратным, только в формате PNG или JPEG. Его размер не должен превышать 300х300 px.
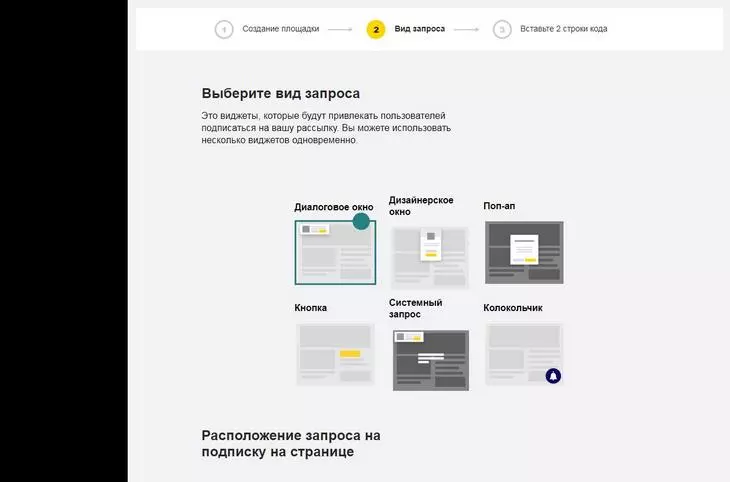
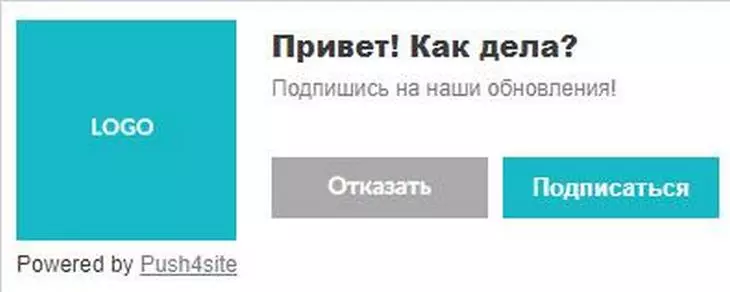
Затем нужно выбрать вид запроса. Виджеты могут выглядеть по-разному в зависимости от ваших целей.

Каждый вариант желательно протестировать в сравнении с другими, так вы найдете наиболее эффективное решение.

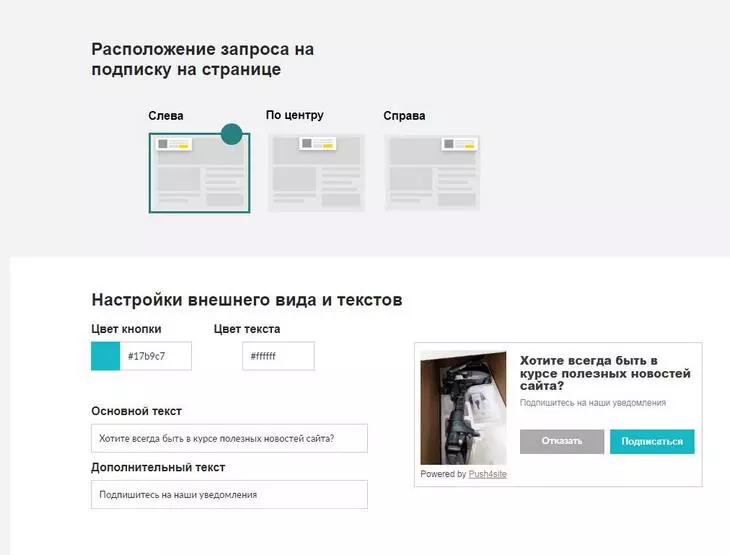
После этого нужно настроить текст уведомления и условия его показа пользователю, зашедшему на сайт.
В конце — остается вставить автоматически сгенерированный код на сайт и загрузить файлы в корневую директорию сайта.

Push-уведомление готово.

Также можно посмотреть статистику по push-уведомлениям.
Дополнительные возможности: Push-уведомления для мобильных сайтов и Android, а также для информационных порталов, издателей и блогеров. Также сервис позволяет сделать A/B тестирование push-уведомлений.
Вывод: Впечатление положительное, Push4site — удобный и функциональный сервис.
5. OneSignal
OneSignal — сервис для отправки push-уведомлений, который также предоставляет возможность провести аналитику в режиме реального времени, A/B-тестирование и импортировать данные.
По данным на сайте, около 10 % всех мобильных приложений доверяют OneSignal рассылку сообщений пользователям через push-уведомления, электронную почту, сообщения в приложении и SMS.
Стоимость:
Небольшие компании могут начать работу бесплатно, без ограничений по количеству пользователей и уведомлений.
Платные тарифные планы доступны для малого, среднего и крупного бизнеса, а также стартапов.
С помощью OneSignal можно отправлять уведомления, отсортировав их по различным критериям, на такие платформы, как Google Chrome, Firefox, Safari, UC Browser и многие другие.
Бесплатный тариф разрешает отправку 10 000 подписчикам в месяц. Стоимость платного тарифа начинается от 9 долл. в месяц и увеличивается в зависимости от количества подписчиков. Предоставляются также премиум-опции, которые можно получить, связавшись с представителями сервиса.
Вот ссылка на тарифы сервиса с подробным описанием.
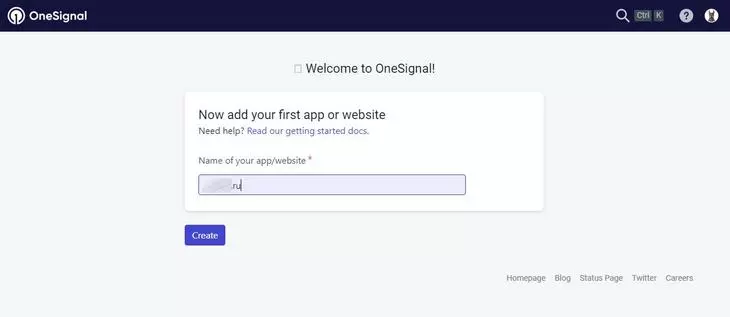
Можно зарегистрироваться в OneSignal, заполнив форму, или войти через аккаунт «Запрещенбука» или GitHub. Начать нужно с добавления своего сайта, как и при работе с другими сервисами из обзора

Вот 7 основных шагов, которые необходимо выполнить с помощью интуитивно понятного мастера настройки, чтобы получить максимальную отдачу от OneSignal:
- Настройка каналов обмена сообщениями для вашего приложения.
- Унификация пользователей в разных каналах с помощью внешних идентификаторов пользователей.
- Добавление или миграция пользователей (необязательно).
- Настройка событий и свойств с помощью тегов данных.
- Нацеливание на нужную аудиторию с помощью сегментов.
- Автоматизируйте рассылку сообщений с помощью путешествия польователя.
- Измерение эффективности с помощью аналитики.
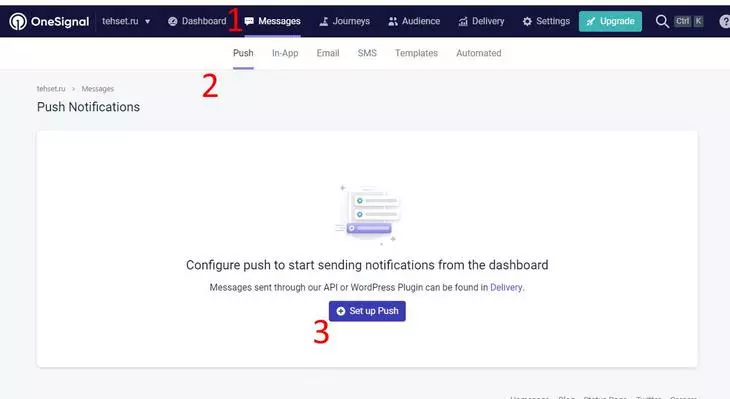
Затем в верхнем навигационном меню нажимаем Messages и выбираем вариант Push. Кликаем по фиолетовой кнопке Set up Push:

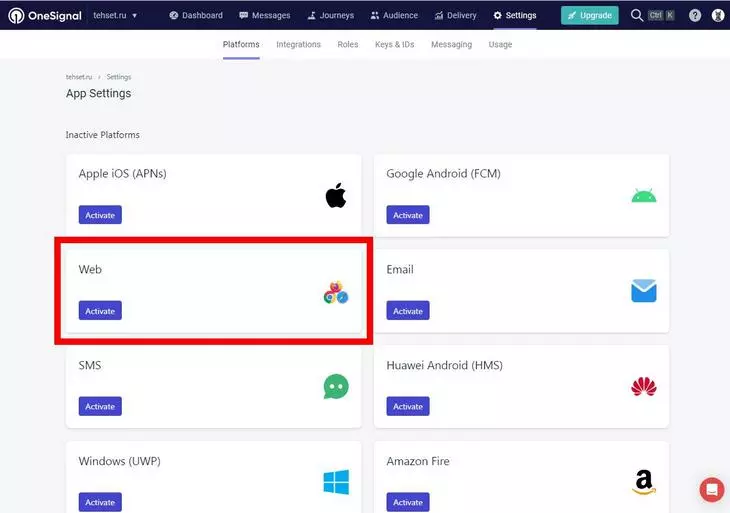
Попадаем на новый экран. Здесь нужно выбрать платформы для отправки пушей. Выбираем вариант Web, так как мы хотим отправлять оповещения в браузере:

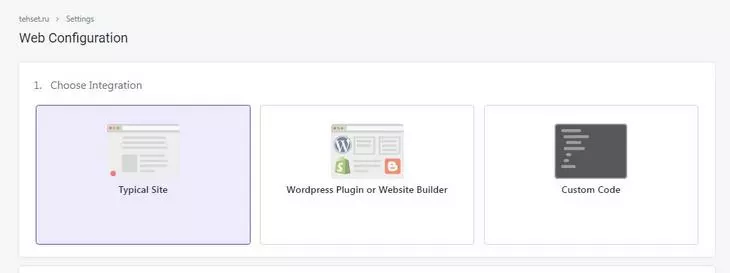
Выбираем тип интеграции:
- Typical site — это обычный сайт, на самописном движке.
- Wordpress Plugin or Website Builder — для сайтов на платформе Shopify, Blogger или на CMS Wordpress.
- Custom code — для продвинутых пользователей, которые хотят настроить конфигурацию веб-пушей через JS.

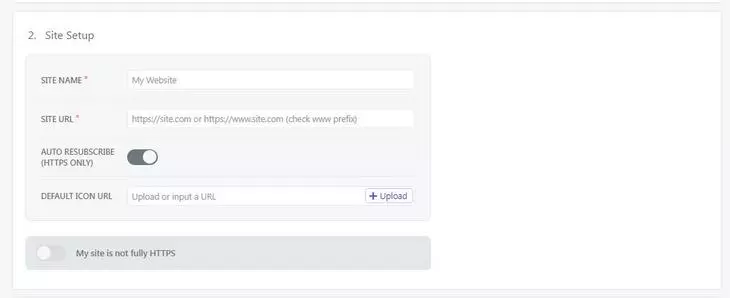
Теперь добавляем настройки сайта:

SITE NAME. Выберите имя сайта. Оно будет использоваться в качестве заголовка уведомления по умолчанию.
SITE URL. Введите URL-адрес вашего сайта. Приложение веб-пушей может быть использовано только на этом URL. Дважды проверьте, требуется ли для URL-адреса вашего сайта наличие www. перед доменом. URL вашего сайта не должен содержать ничего после расширения домена и должен включать протокол (например, http:// или https://). Обратите внимание: вы не сможете обновить этот параметр после того, как наберете 100 подписчиков, чтобы предотвратить двойную подписку.
AUTO RESUBSCRIBE. Эта функция предназначена только для сайтов HTTPS. Функция позволит пользователям автоматически повторно подписаться на рассылку после возвращения на сайт без запроса, если они очистят кэш браузера или если вы переходите на OneSignal из другого сервиса пушей.
DEFAULT NOTIFICATION ICON URL. Размеры значка должны быть 256 × 256. URL должен начинаться с https://. Изображение будет размещено на onesignal.com, чтобы избежать скачков нагрузки на ваш собственный сервер.
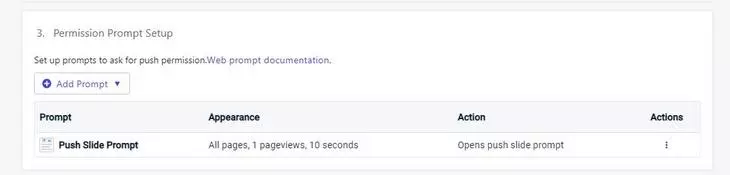
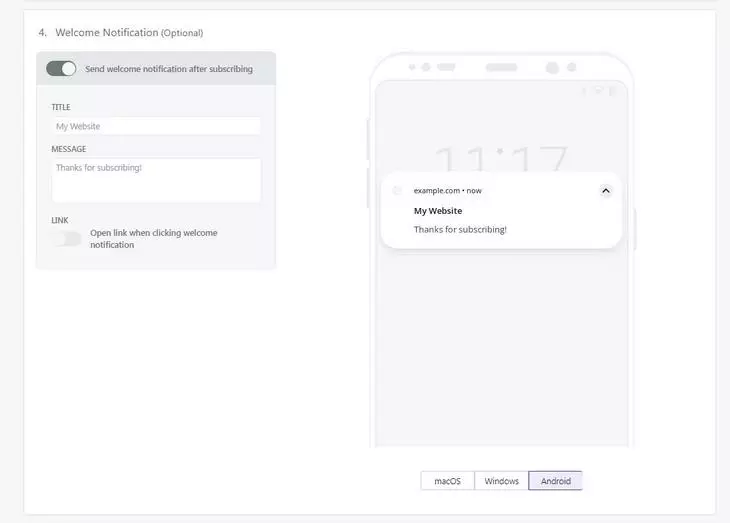
После настройки сайта нужно выбрать, как будет выглядеть всплывающее окно, спрашивающее пользователя о разрешении на уведомления.

Затем нужно настроить само уведомление.

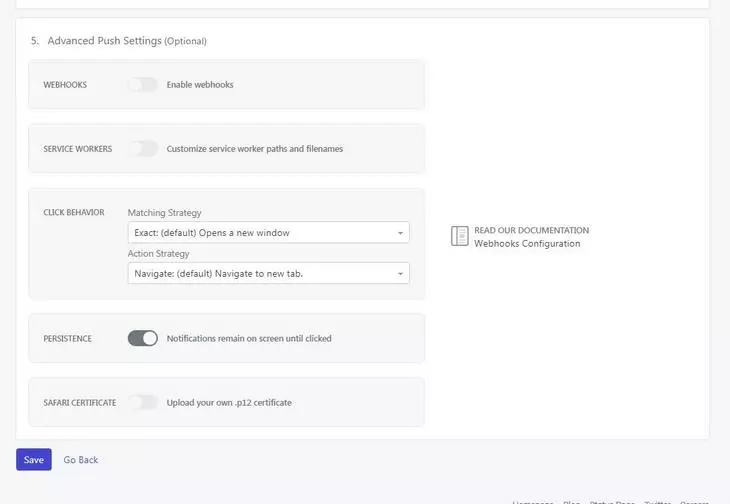
Далее — продвинутые настройки.

WEBHOOKS. Позволяют реагировать на определенные события уведомления, например, отслеживание количества кликов в аналитическом пакете.
- CORS Request Headers: кросс-оригинальный обмен ресурсами (CORS) — это стандарт для доступа к веб-ресурсам на разных доменах
- CORS позволяет веб-скриптам более открыто взаимодействовать с содержимым за пределами исходного домена, что ведет к лучшей интеграции между веб-службами.
SERVICE WORKER CUSTOMIZATION. Мы не рекомендуем изменять эти настройки после запуска сайта. Если же придется воспользоваться этим инструментом — тщательно следуйте руководству по переносу рабочих служб, чтобы избежать потери подписчиков и проблем с отображением уведомлений. По умолчанию рабочие службы должны храниться в корневой папке вашего сайта. Если у вас нет веб-конфигурации, которая требует изменения этих параметров, рекомендуем оставить их по умолчанию.
NOTIFICATION CLICK BEHAVIOR. По умолчанию каждый раз, когда пользователь нажимает на уведомление, оно открывается в новом окне. Google Chrome, Firefox: Если у пользователя уже открыт ваш сайт на вкладке браузера, то при нажатии на уведомление пользователь может перейти на эту вкладку. Также можно сделать так, чтобы браузер фокусировался на существующей вкладке, а не переходил на нее.
NOTIFICATION PERSISTENCE. Только для Google Chrome десктоп. Если уведомление отключено, оно исчезнет примерно через 20 секунд. Если включено — будет отображаться бесконечно долго, пока пользователь не отклонит или не кликнет уведомление. Примечание: На macOS пользователи будут видеть меньше заголовка и сообщения уведомления из-за наличия кнопки «Закрыть». Если вы также прикрепите значки или изображения, оставшееся пространство будет очень ограничено.
SAFARI CERTIFICATE. Этот сертификат необходим только в том случае, если вы планируете нацеливаться на пользователей браузера Safari 15 или выше.. По умолчанию OneSignal дает общий сертификат, если вы не загрузите свой собственный. Оставьте поле пустым, чтобы использовать существующий сертификат .p12.
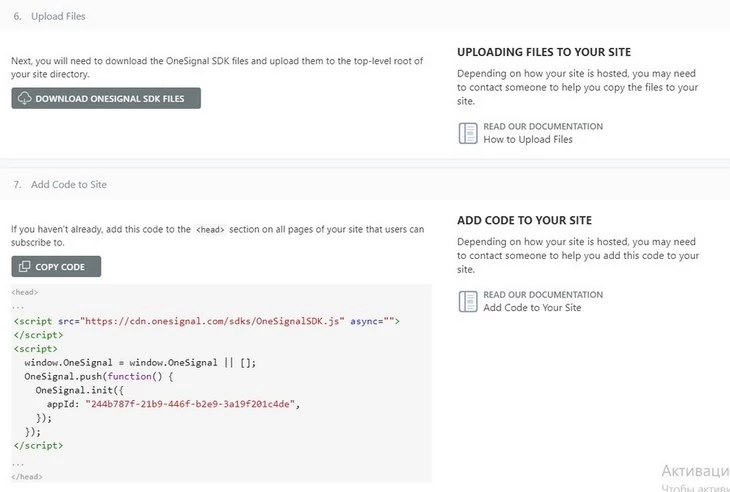
Затем нужно скачать и загрузить специальные файлы в корневую папку вашего сайта, а также вставить скрипт после тега </head>.

Рядом с пунктами списка есть документация, в которой содержатся инструкции по настройке push-уведомлений
Так будет выглядеть уведомление.

Дополнительные возможности:
Мобильные push-уведомления, настройка и запуск email-рассылок, сегментация и аналитика рассылок.
Вывод:
В целом, сервис удобный и приятный глазу. Интерфейс сервиса на английском языке.
6. PushAll
PushAll — один из редких российских сервисов, который позволяет отправлять неограниченное количество push-уведомлений в сутки (но не чаще, чем одна рассылка в 30 секунд) на такие платформы, как Google Chrome, «Яндекс.Браузер», Firefox. PushAll также доступен в виде приложения в Google Play, App Store и чата в Telegram.
Стоимость: Сервис по отправке десктоп-пушей бесплатен, но пользователям предлагается ежемесячно пожертвовать любое количество денег. Доступны также платные функции (именной адрес, отключение рекламы и т. д.).
Есть несколько нюансов в работе с сервисом.
Во-первых, PushAll нельзя интегрировать в сайт, но можно сделать интеграцию через API cо «ВКонтакте» и RSS-лентой. Чтобы это сделать, нужно прочитать документацию для разработчиков.
Во-вторых, подписка на канал, созданный в PushAll, осуществляется только через Google-аккаунт. Если у ваших потенциальных подписчиков его нет — что ж, вам не повезло. Вряд ли кто-то будет заморачиваться созданием аккаунта, чтобы подписаться на канал.
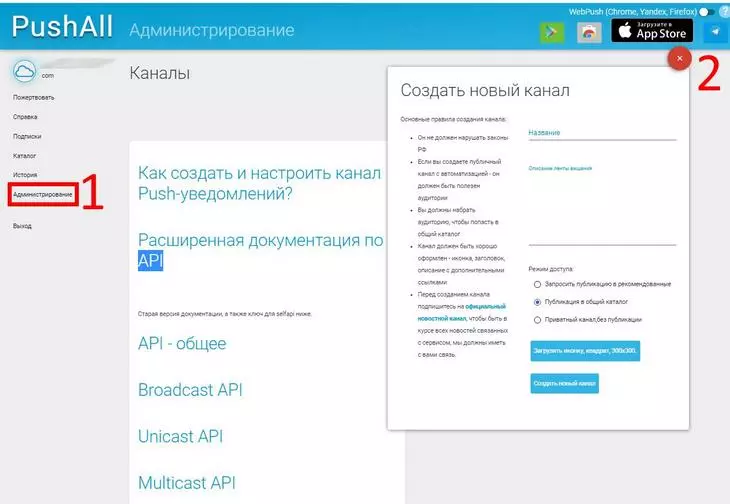
Чтобы создать канал, нужно зайти в раздел «Администрирование» и нажать на красную кнопку с плюсиком.

Перед вами откроется форма создания нового канала, которую нужно заполнить. Введите название и описание канала (в нем обязательно нужно указать адрес сайта с http://), выберите режим доступа и картинку размером 300х300 и нажмите «Создать новый канал».
Итак, канал создан. Вам будет предоставлен API-ключ, который вы найдете в разделе канала API.
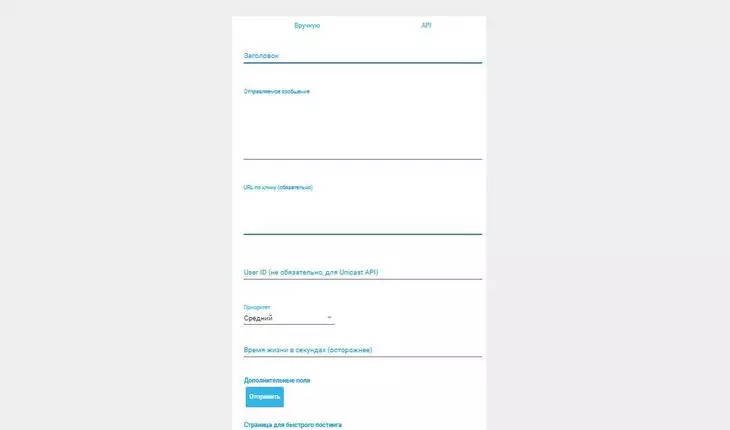
Можете сразу протестировать отправку уведомлений, заполнив специальную форму.

Введите заголовок, текст, URL, выберите приоритет и нажмите «Отправить»
Чтобы набрать подписчиков на канал, нужно зайти в раздел «Распространение + виджет», в котором будет указана ссылка для быстрой подписки на канал и виджет для размещения на сайте. Виджет содержит логотип канала, число подписчиков и кнопку подписки.
Искать подписчиков можно путем добавления ссылки в электронные письма и размещения ее в соцсетях.
Дополнительные возможности:
Виджет для распространения push-уведомления.
Вывод:
Сервис многофункционален. Из плюсов – интеграция через API с RSS-лентой и «ВКонтакте», а также русскоязычный интерфейс и то, что сервис бесплатный.
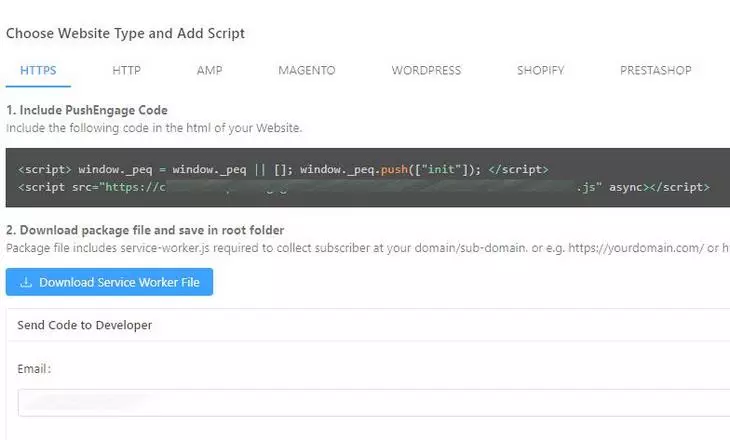
7. PushEngage
PushEngage — англоязычный сервис, позволяющий бесплатно отправлять push-уведомления до 2 500 подписчикам. Сервис работает с браузерами Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
Стоимость:
У сервиса есть два платных тарифа, цена на которые начинается от 9 долларов в месяц и зависит от количества подписчиков, которым будут отправляться уведомления. Ознакомиться со всеми тарифами вы можете на этой странице.

Создание push-уведомления выглядит примерно также, как и в других сервисах, упомянутых в статье.

Далее нужно скопировать и вставить код на сайт, а также скачать и установить специальные файлы.

Можно отправить код для установки разработчику, а также оставить свой Skype / номер телефона, чтобы сотрудники PushEngage могли помочь установить уведомления. Для россиян, разумеется, это не актуально.
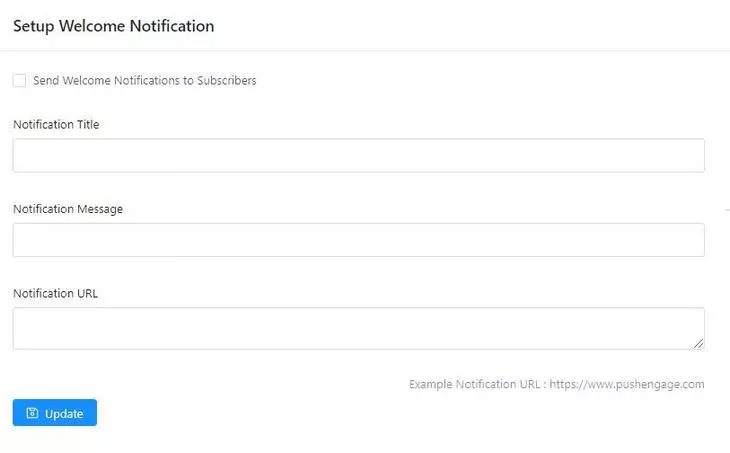
Дальше нужно настроить содержание уведомления, и все готово.

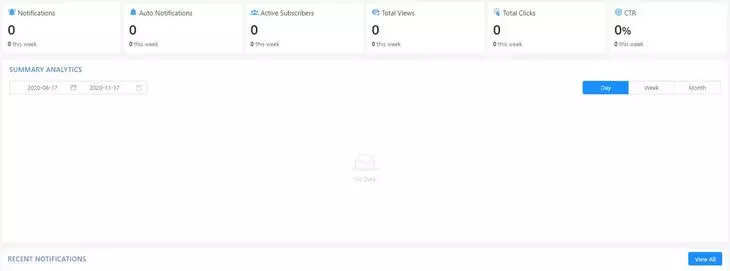
PushEngage предоставляет автоматизацию уведомлений и сегментацию по подписчикам, а также удобный дэшборд по уведомлению, на котором видны все основные показатели.

Дополнительные возможности:
Разные виды уведомлений («брошенная корзина», «снижение цены»), мобильные уведомления, отслеживание эффективности кампаний push-уведомлений, A/B-тестирование уведомлений.
Вывод:
Сервис продуманный и удобный благодаря простому интерфейсу, дэшбордам и калькулятору тарифов на сайте.
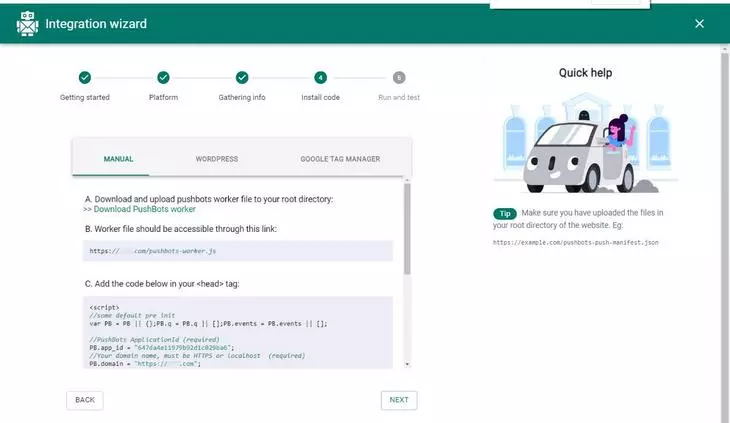
8. PushBots
PushBots — еще один англоязычный сервис для отправки push-уведомлений. PushBots работает с Chrome, Firefox и Safari.
Стоимость: Этот сервис бесплатный, но отправлять уведомления можно только 1 000 подписчикам в месяц. Платные расширенные тарифы начинаются от 49 долл. в месяц и зависят от выбранных функций.
Сервис удобен тем, что можно заранее увидеть, как будет выглядеть уведомление – нажав на кнопку «Try it», можно увидеть превью уведомления.
Алгоритм настройки push-уведомлений примерно такой же, как и во всех остальных сервисах. Сначала нужно выбрать тип уведомления, затем добавить свой сайт в сервис и вставить сгенерированный код и загрузочные файлы в свою директорию.

Дополнительные возможности:
Настройка и отправка мобильных push-уведомлений, настройка in-app уведомлений, персонализация, сегментация и таргетинг, аналитика и A/B-тестирования.
Вывод: Сервис простой и удобный, хотя и на английском языке. Настроить первое push-уведомление можно буквально за 5 минут.
9. Pushwoosh
Pushwoosh предоставляет возможность отправлять неограниченное количество push-уведомлений на Google Chrome, Firefox, Wordpress.
Pushwoosh предоставляет бесплатный тариф, в котором доступно неограниченное количество push-уведомлений, 2 RSS-ленты, создание 2 аккаунтов (помимо основного) и 1 страницы Rich Media (с динамическим медиаконтентом).
Стоимость: В сервисе представлена бесплатная 14-дневная демо-версия, а также 3 платных тарифа: за 7 долларов, за 49 долларов и тариф с индивидуальной стоимостью в зависимости от нужных функций.
В бесплатной версии:
- Узнаете, как push-уведомления, электронные письма и сообщения в приложении с автоматизацией кампаний могут повысить вовлеченность пользователей.
- Неограниченное количество push-уведомлений.
- До 1000 подписчиков в базе.
- Базовая персонализация и сегментация: теги, сегменты, события..
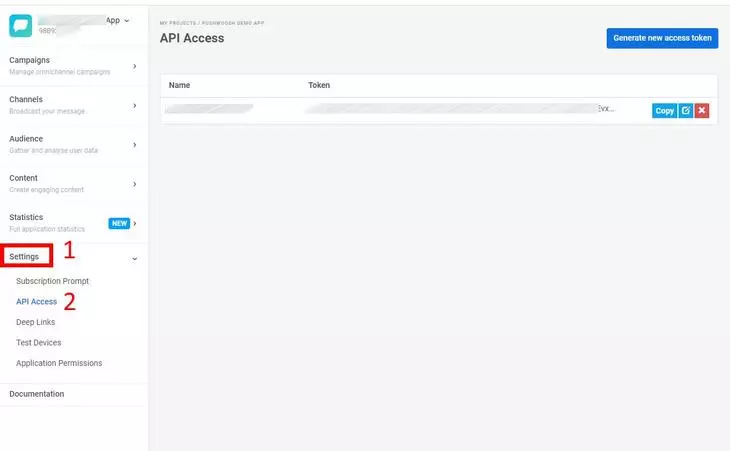
После регистрации PushWoosh предоставляет доступ к API.

Скрипт придется создавать самостоятельно. Чтобы узнать, как провести интеграцию с нужной платформой, зайдите в раздел Documentation и нажмите на значок нужной платформы.
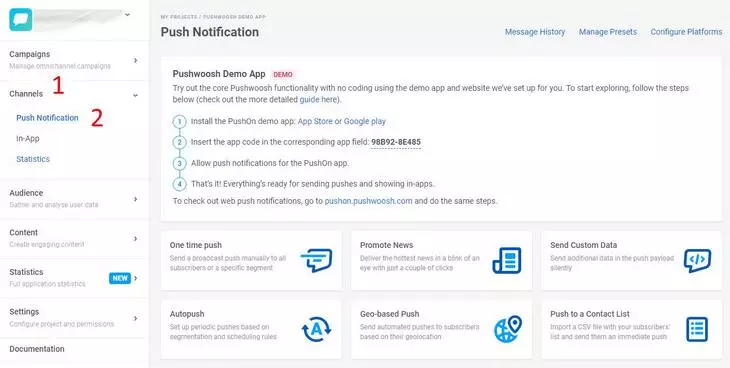
Чтобы приступить к отправке уведомлений, зайдите в раздел Channels и выберите инструмент Push Notifications:

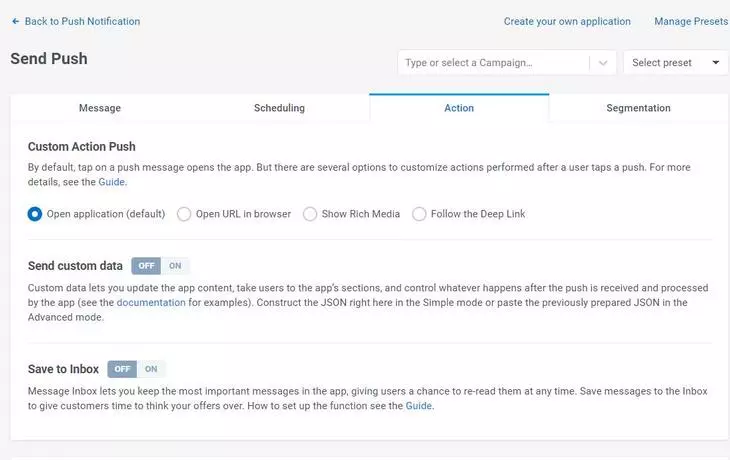
Теперь выберите тип пуша (one-time, autopush, promote news или другой).
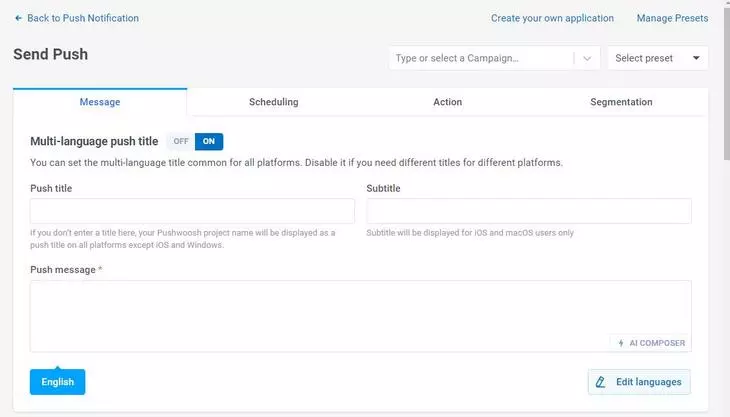
Чтобы создать уведомления, зайдите в раздел Applications, выберите созданную форму и нажмите Send push.
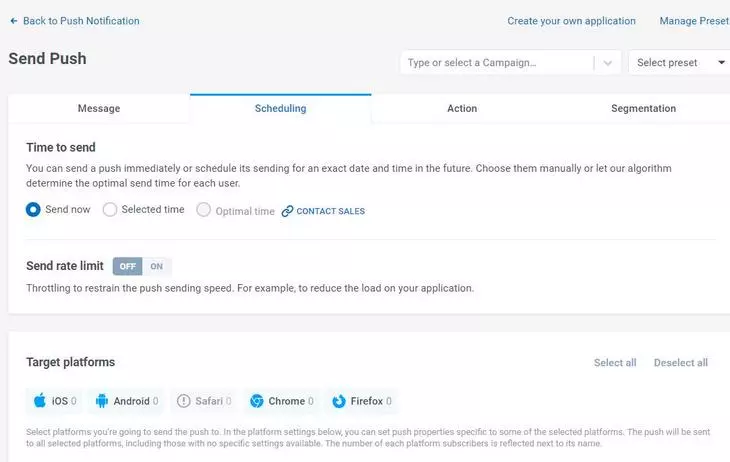
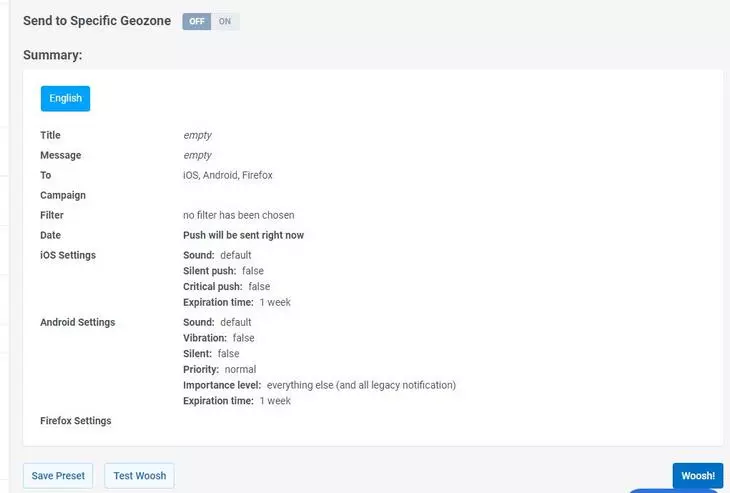
Откроется форма, в которую нужно ввести текст уведомления (только на английском языке) и заголовок.




Дополнительные возможности:
Мобильные и in-app уведомления, возможность создать CJM, которую можно оптимизировать и менять в зависимости от задач рекламной кампании, A/B-тестирование, RSS-ленты, push-уведомления на разных языках, динамический контент.
Вывод:
В целом неплохой сервис. Из минусов — отсутствие готового скрипта и интерфейс на английском языке. Если вы ведете бизнес за рубежом, и вас не смущает необходимость составлять скрипт, этот сервис может вам пригодиться.
10. Pushover
Pushover — сервис, который позволяет отправлять и получать push-уведомления в режиме реального времени на компьютере (Chrome, Firefox, Safari, Mac OS X).
Сервис англоязычный, к тому же готовых скриптов он не дает, так что, если вас пугает перспектива разбираться в англоязычной инструкции по созданию скрипта, этот сервис вам не подойдет.
Стоимость: Может бесплатно отправлять до 10 000 сообщений в месяц. Дополнительный объем сообщений можно приобрести после создания приложения.
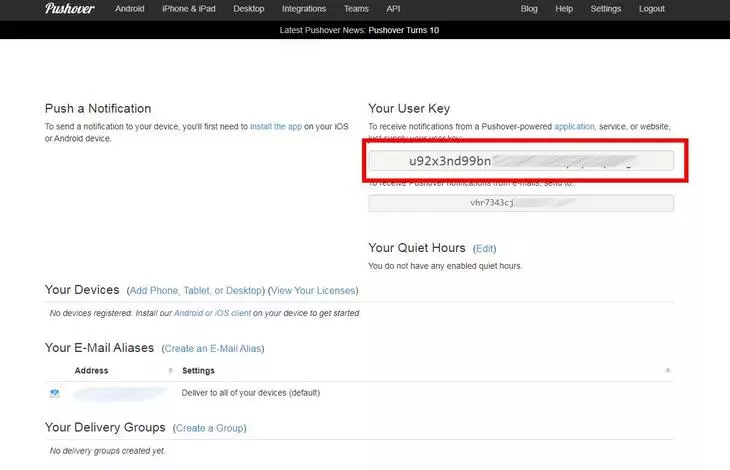
Сразу после регистрации сервис дает пользовательский код, который нужен, чтобы получать уведомления с сайта Pushover, а также код для получения уведомлений на почту.

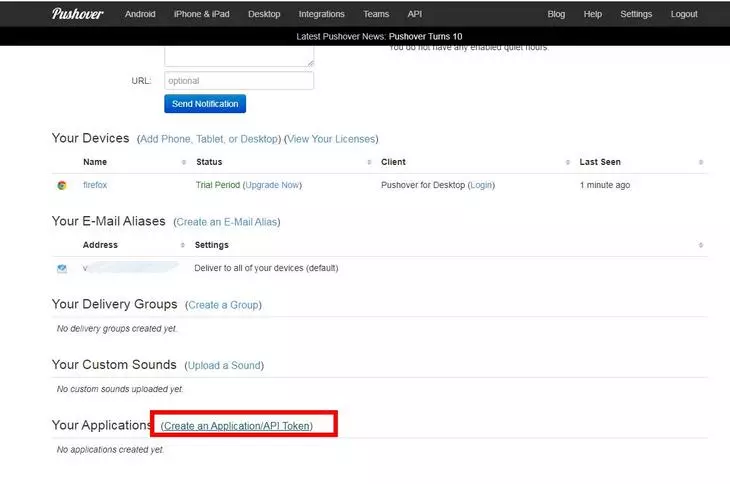
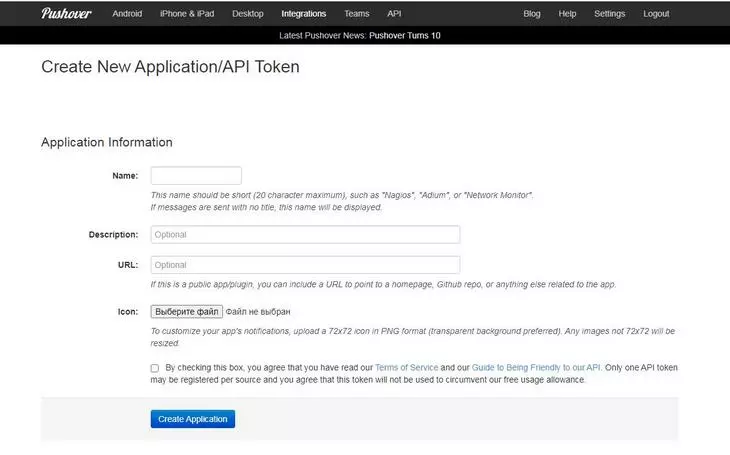
Для начала работы с сервисом нужно заполнить анкету пользователя, нажав на «Create New Application / API Token» — необходимо ввести имя, адрес сайта, описание и добавить иконку.


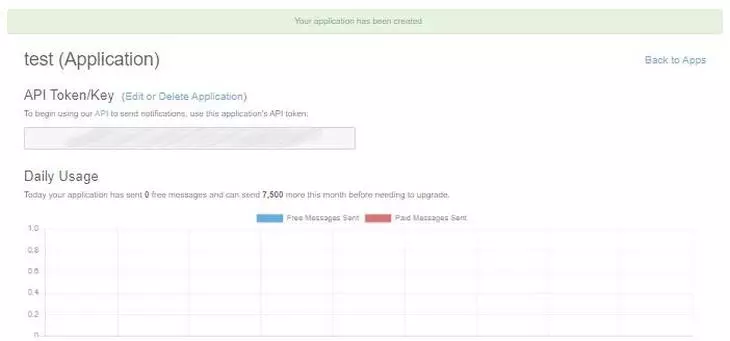
Чтобы начать рассылать уведомления с помощью Pushover, вам нужно создать приложение и получить уникальный токен API. Каждый сайт, сервис, приложение, плагин и т.д. может быть зарегистрирован только один раз (напомним: каждое приложение может бесплатно отправлять до 10 000 сообщений в месяц, а дополнительный объем сообщений можно приобрести после создания приложения).
После заполнения формы сервис дает ключ API. Уже с помощью него нужно будет составлять собственный скрипт. Как это сделать — можно прочитать в документации.

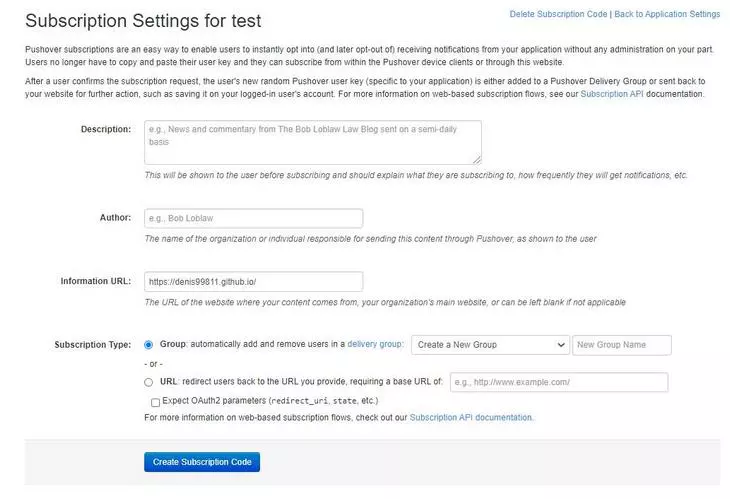
Чтобы пользователи могли подписываться на уведомления одним кликом, нужно создать код для подписки. Для этого нужно будет заполнить еще одну анкету.

Нужно ввести описание, название организации, адрес сайта и выбрать тип подписки.
Дополнительные возможности:
Позволяет не только настроить уведомления, но и организовать подписку на уведомления от различных сервисов.
Вывод:
Впечатления от сервиса неоднозначные. С одной стороны, он функционален. Но, так как я не обладаю навыками программирования, отсутствие готового скрипта очень осложнило мне работу с ним — разбираться в инструкции новичку, да и еще на английском языке — дело энергоемкое. Возможно, знающим людям сервис понравится и пригодится, к тому же, он недорогой из-за единовременной оплаты.
Сравнительная таблица сервисов для создания push-уведомлений
Таблицу берем отсюда.
Как сделать пуш-уведомление релевантным
Чтобы убедиться, что push-уведомление актуально для пользователей, которым оно направляется, важно выполнить 5 шагов:
- Сегментируйте аудиторию: сегментирование аудитории на основе ее соцдема, поведения, интересов поможет отправлять более целевые и релевантные сообщения. Например, вы можете сегментировать пользователей на основе их местоположения, прошлых покупок или сценария использования сайта.
- Используйте персонализацию: персонализация push-уведомлений происходит разными способами. Например, можно упомянуть имя пользователя в начале или описать сценарий его прошлого поведения. Или указать на его расположение.
- Используйте данные и аналитику: они помогут отслеживать поведение и предпочтения пользователей. Эту информацию можно использовать для адаптации ваших push-уведомлений под конкретные задачи. Например, вы заметили, что пользователь часто покупает определенный вид товара, но на другие не обращает внимание. Можно попробовать отправить ему push-уведомление о новом товаре, похожем на тот, который он покупал в прошлом.
- Запрашивайте отзывы: обращение к пользователям сайта за обратной связью поможет лучше понимать их предпочтения и потребности. Вы можете отправить оповещение с просьбой оценить опыт работы с сайтом.
- Тестируйте и оптимизируйте: нужно обязательно протестировать разные сценарии отправки сообщений (время отправки, таргетинги, варианты текстов). А/B эксперименты помогут понять, что лучше всего работает с вашей ЦА. Используйте специализированную аналитику для отслеживания эффективности push-уведомлений и вносите коррективы по мере необходимости.
Следуя вышеуказанным шагам, вы сможете создавать push-уведомления, которые будут более релевантными и привлекательными для вашей ЦА. Как следствие — удастся повысить вовлеченность, удержать пользователей и увеличить доходы компании.
Как измерить эффективность пушей
Можно использовать различные показатели и KPI. Вот 4 самых наглядных:
- Коэффициент открытия. Это процент пользователей, которые открывают и просматривают push-уведомление. Коэффициент открытия поможет понять, сколько пользователей взаимодействуют с сообщением.
- Коэффициент кликабельности, он же CTR. Это процент перехода по ссылке. Простыми словами, процент пользователей, которые переходят по ссылке или выполняют действие получения push-уведомления. Эта метрика поможет вам понять, насколько эффективен ваш призыв к действию и текст сообщения в целом.
- Коэффициент конверсии. Это процент пользователей, которые выполняют определенное действие после получения push-уведомления. Метрика поможет понять, насколько эффективно ваши push-уведомления продают и способы сконвертить пользователя в клиента.
- Показатель отказов на сайте (и в мобильном приложении — отказа от подписки на пуши). Пользователь перешел по ссылку из пуша на сайт и сразу закрыл его. Высокий показатель отказа может указывать на то, что push-уведомления являются не-актуальными или не-ценными для ЦА.
Отслеживая эти показатели, вы получите полное представление об эффективности пуш-кампании и сможете внести коррективы для повышения нужных вам показателей.
Бонус: автоматизация пуш-уведомлений через RSS
RSS (англ. Rich Site Summary — обогащенная сводка сайта, то есть это файл в формате .XML или .RSS, который используют сайты, чтобы передавать пользователю информацию об обновлениях). Чтобы автоматизировать push-уведомления через RSS, нужно использовать службу RSS-to-push. Или службу push-уведомлений, которая поддерживает RSS-каналы. Приводим примерные шаги для настройки пушей через RSS-канал:
- Выберите службу уведомлений RSS-to-push или службу push-уведомлений, поддерживающую RSS-каналы. Среди популярных вариантов: Zapier, IFTTT, Pusher и OneSignal.
- Подключите свой RSS-канал к сервису. Для этого нужно указать URL-адрес RSS-канала и пройти авторизацию сервиса — для доступа к нему.
- Настройте триггер, который будет отправлять push-уведомление каждый раз, когда в RSS-канале публикуется новый элемент. Точные шаги зависят от используемой вами службы (обычно это заголовок, текст оповещения, целевая аудитория).
- Протестируйте автоматизацию, чтобы убедиться, что она работает правильно. Это можно сделать, опубликовав новый элемент в RSS-канале и проверив, отправляется ли push-уведомление.
- Проконтролируйте работу автоматизации, чтобы убедиться, что она продолжает работать так, как ожидалось.
Возможно, вам потребуется внести коррективы, если возникнут какие-либо проблемы или если вы захотите изменить настройки уведомлений.
Выводы: как создать эффективное пуш-уведомление в 2024 году
Вот несколько дополнительных советов, которые помогут прокачать эффективность каждого конкретного пуш-уведомления:
- Краткость. Уведомления априори должны быть краткими, конкретными, строго по существу. Никаких пространных оборотов или рассуждений. Помните: большинство мобильных устройств отображают лишь ограниченный объем текста в пуше, поэтому важно передать сообщение четко и лаконично.
- Используйте призыв к действию. CTA — это четкое указание совершить определенное действие. Включение CTA в push-уведомление поможет увеличить вовлеченность пользователей и повысить конверсию. Примеры CTA: «Купить», «Читать далее» или «Разблокируйте свою скидку».
- Персонализируйте сообщение: мы уже отметили, что персонализация является главным ключом к созданию эффективных push-уведомлений. Используйте информацию о поведении, предпочтениях или местоположении пользователя, чтобы сделать сообщение более актуальным и привлекательным.
- Проверяйте разное время отправки. Именно время отправки может оказать большое влияние на эффективность рекламы. Избегайте отправки уведомлений в загруженное время, например, рано утром или поздно вечером. Вместо этого — отправляйте сообщения в то время, когда пользователь, скорее всего, будет наиболее восприимчив, например, во время обеденного перерыва или после тренировки.
- Тестируйте и оптимизируйте: как и во всех других аспектах маркетинга, здесь очень важно тестировать и затем оптимизировать. Так вы поймете, что лучше подходит для вашей ЦА.
- Сегментируйте ЦА: вместо того чтобы отправлять одно и то же сообщение всей базе контактов, подумайте о сегментировании аудитории: на основе поведения, предпочтений или местоположения. Это позволит отправлять более целевые и релевантные сообщения, которые с большей вероятностью найдут отклик у каждого пользователя.
- Используйте медиа-контент (изображения, анимацию, видео). Если это возможно, задействуйте медиа-контент, а не только текст. Добавление мультимедийного контента сделает сообщение более интересным и привлекательным. Только не забудьте оптимизировать медиафайлы для особенностей мобильных устройств. И не раздувайте размер медиа-файла, чтобы ускорить загрузку.
- Не отправляйте слишком часто. С частотой важно не переусердствовать. Отправка слишком большого количества уведомлений может раздражать пользователей и приводить к высокому проценту отказов. Вместо этого – сосредоточьтесь на отправке только актуальных, по-настоящему ценных для пользователя уведомлений, которые будут к месту «здесь и сейчас».
- Имя пользователя — это не вся персонализация. Не останавливайтесь только на имени пользователя, пусть это и хорошее начало для внедрения персонализации в пуш-кампаниях. Прошлое поведение, предпочтения товаров / мест / компаний, интересы, местоположение. Это поможет сделать сообщения более релевантными и привлекательными для каждого отдельного пользователя.
- Содержание сообщения. Простота, понятность, избегание сложного языка — это обязательные условия.
- Используйте эмодзи редко (но метко). Эмодзи и смайлы могут стать отличным способом придать рекламному сообщению индивидуальность, даже эмоциональность. Но слишком большое количество эмодзи может затруднить чтение сообщения.
- Предоставляйте ценность, а не только рекламные акции. Хотя акции и скидки могут быть эффективным средством повышения конверсии, важно обеспечивать и самостоятельную ценность для пользователя. Например: дать пользователю совет, рекомендацию, иную полезную информацию.
- Используйте перелинковку в содержании сообщения. Вы должны ссылаться на определенную страницу или функцию в вашем приложении, например. Это повысит вовлеченность пользователя и прямо повлияет на конверсию.
- Обеспечьте социальное доказательство. Социальное доказательство — мощная техника убеждения. Она предусматривает создание акцента на действиях, мнениях других людей. Например, «Присоединяйтесь к тысячам довольных клиентов» – такой призыв поможет повысить доверие и привлекательность рекламы.
- Используйте срочность и фактор дефицита. Это два психологических триггера, которые могут эффективно стимулировать вовлечение и положительно влияют конверсию. Например, push-уведомление с текстом «Предложение ограничено по времени: получите скидку 30 % прямо сейчас!» создает ощущение срочности, что может побудить пользователей к действию.
Читайте также:
Всплывающие окна (поп-апы): какими они должны быть, и какие есть альтернативы
Почему мы используем поп-ап окна, хотя знаем, что они вас бесят?

