Связать сайт с приложением несложно – нужно написать API. Если на сайте и в приложении используются статические данные, то нет и проблем с синхронизацией. Но если данные динамические, которые постоянно обновляются то тут, то там, дополняются, уничтожаются, то придется постараться, чтобы они одинаково и синхронно отображались на сайте и в приложении.
Чтобы упростить и ускорить работу, лучше использовать фреймворки. Это базовые программные модули, на базе которых уже можно создавать специфичные компоненты под свои задачи. Но фреймворков много и постоянно появляются все новые, из-за чего разобраться в их разнообразии, плюсах и минусах непросто. Наиболее популярными сегодня являются базы Laravel, Django, Flask, Express JS, Ruby on Rails и Spring.
Но прежде чем синхронизировать мобильное приложение, сайт и базу данных проекта, их нужно создать. И сделать так, чтобы поисковые системы поднимали ссылки на сайт на первые строки выдачи. Кроме того, и сайт, и приложение должны быть удобными для пользователей, регистрация занимала несколько секунд, а дизайн не отвлекал посетителей от целевого действия. Следовательно, речь о комплексной разработке проекта с нуля, включающей его оптимизацию, настройку, дизайн, программирование и многое другое.
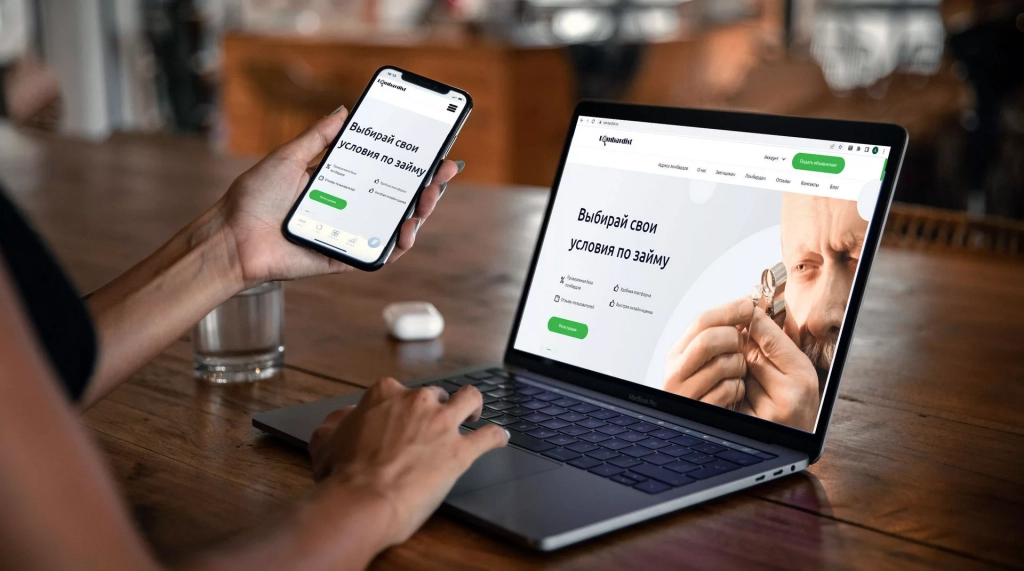
Вот конкретный случай – проект «Ломбардист». По сути, он является огромной базой заявок от пользователей на займы и продажу ценных вещей в разных городах России, к которой постоянно подключаются все новые пользователи и ломбарды – как через сайт, так и через приложение. И вот что мы сделали для него.
Результаты
- Проект был сделан на фреймворке совместно с мобильным приложением, что позволило синхронизировать данные.
- И сайт, и приложение работают корректно, синхронизируются с постоянно обновляемой через них же базой и не сбоят: пользователи выставляют вещи на оценку, а ломбарды присылают в ответ предложения о выкупе или залоге.
- Были использованы эффективные методы синхронизации, не допускающие сбоев.
Проблема
Ключевым и определяющим моментом для проекта была необходимость синхронизации мобильного приложения с сайтом. Но кроме этого наши специалисты столкнулись с проблемой выгрузки всех ломбардов из реестра. Это могло привести к потере уже подключенных участников системы.
Задачи
- Создание карты релевантности сайта
- Разработка прототипа проекта, дизайна
- Верстка сайта и приложения
- Программирование проекта
Ход работ
Создание или доработку любого сайта следует начинать с разработки карты релевантности. Делается она на основе семантического ядра, которое, в свою очередь, составляется из ключевых поисковых запросов и может быть расширено дополнительными словами. И это семантическое ядро нужно распределить по разделам сайта, получив в итоге карту релевантности. Это один из основополагающих моментов продвижения сайта – незачем делать продукт, который не увидят поисковые системы.

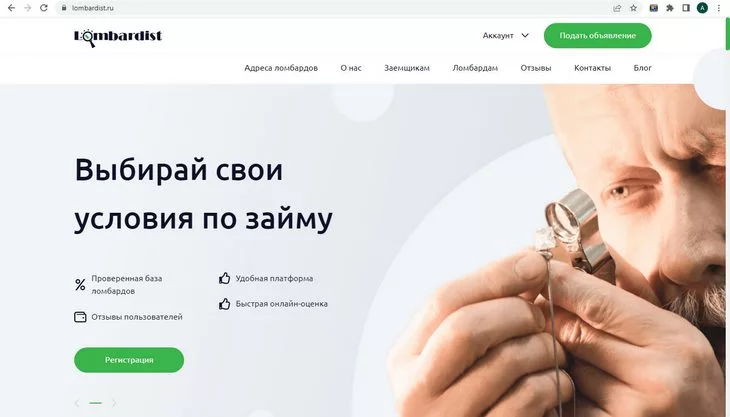
Главная страница сайта «Ломбардист» – спокойный минималистичный стиль
Вторым этапом работ стала разработка прототипа проекта – не только сайта, но и мобильного приложения, у которого есть свои особенности. Задача была в том, чтобы сделать очень удобный сервис как для пользователей, так и для представителей ломбардов – от простоты пользования зависит популярность любого проекта. В результате мы сделали максимально простые личные кабинеты и синхронизировали их с базами данных.

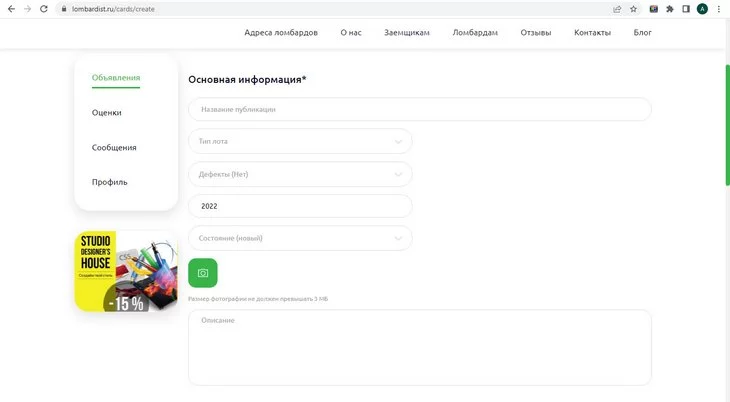
Личный кабинет на сайте «Ломбардиста» – меньше минуты на регистрацию без советов по паролю, и вы можете подавать объявления
После завершения работы над прототипами мы приступили к дизайну – «раскраске» проекта в выбранном заказчиком минималистичном стиле.
Верстка проекта велась на Vue.js. Этот прогрессивный JavaScript-фреймворк был выбран не случайно. Главная его особенность – компонентная система, что позволяет создавать большие приложения. При этом любые компоненты, из которых состоит приложение, можно переиспользовать. Кроме того, он прекрасно сочетается с другими JavaScript-библиотеками.
Завершающий этап, программирование проекта, как несложно догадаться, являлся самым кропотливым и сложным. Работа сразу на два фронта имеет важное преимущество (если сравнивать, например, с программированием сперва сайта, а потом приложения): огромное количество возникающих сложностей разрешаются на месте. Напомним, что все данные, загружаемые в базу как через сайт, так и через приложение, должны были тут же отображаться везде. А при удалении – моментально исчезать.
Нам приходилось работать со сторонними разработчиками по мобильному приложению, практически на одной базе данных – мы создавали тестовый сервер и вели разработку там, постоянно сопоставляя логику сайта и мобильного приложения. Если логика добавилась на сайте, то она должна была появиться и в мобильном приложении. И наоборот. Чтобы файлы не мешали друг другу, мы настраивали в Git параллель. Из-за того, что работали две команды практически одновременно, конфликты передачи файлов происходили довольно часто, но тут же устранялись. Были проблемы и с настройкой чата мобильного приложения и сайта, так как у них разное кодирование. Но и с этим мы справились быстро и четко.
В кратчайшие сроки и без нервотрепки был решен ряд проблем, среди которых синхронизация данных реестра, синхронизация сообщений (в том числе, их одновременная доставка как на сайте, так и через приложение), синхронизация публикаций, откликов на публикации и так далее. У пользователей должно создаваться впечатление, что сайт и приложение – одна и та же площадка, а не два отдельных куска проекта, кое-как, с временным лагом «питающихся» от одной базы.
Специалистами TexTerra была проделана огромная работа над проектом. В ходе нее проект «Ломбардиста» стал уникальной площадкой, на которой пользователи могут быстро и просто воспользоваться услугами ломбардов своего города, а работники ломбардов – выкупить интересующие их вещи. И все это одинаково удобно делать как через десктоп, так и через мобильное приложение – вносимые в систему данные тут же отображаются на всех устройствах всех пользователей. С отлаженным инструментом проблемы не возникают ни у пользователей, ни у нашего заказчика.