Наверняка, вам известно главное предназначение посадочной страницы – побудить посетителя сайта совершить определенное действие (например, купить ваш продукт или подписаться на рассылку). В реализации данной цели, не последнюю роль играет качественный дизайн. Он способен сосредоточить внимание потенциальных клиентов на вашем призыве к действию, сделать его более заметным. К тому же, он упрощает восприятие всей информации, размещенной на посадочной странице.
А теперь, от слов – к делу. Рассмотрим конкретные правила, соблюдая которые вы сможете улучшить дизайн вашей посадочной страницы, а, значит, и повысить уровень конверсии на своем сайте.
1. Позаботьтесь о юзабилити вашей посадочной страницы
Попадая на вашу посадочную страницу, посетитель сайта должен сразу понять:
- цель страницы
- действие, которое он должен предпринять
- пользу, которую ему принесет ваш продукт
Если она не отвечает данным требованиям, ее можно считать бесполезной. Не вынуждайте посетителей вашего сайта блуждать по лабиринтам вашей посадочной страницы. Поверьте, они не захотят тратить на это свое время и просто-напросто помашут вам ручкой. В результате, на вашем сайте повысится лишь показатель отказов, а увеличение уровня конверсии так и останется недостижимой мечтой.
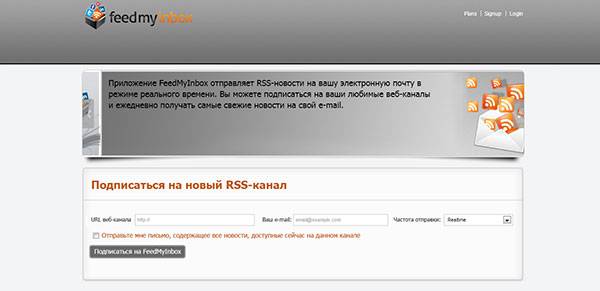
Вот пример удачной посадочной страницы, взятый с сайта FeedMyInbox, с которой разберется даже школьник:
2. Не используйте слишком много графики
Ваша страница с призывом к действию должна содержать только необходимые графические элементы. Избыток изображений будет лишь загромождать ее, особенно, если они расположены в зоне «первого экрана». В верхней половине полосы прокрутки должны быть только логотип и стилизованное изображение продукта, который вы желаете продать.
Наряду с этими изображениями, допускаются также картинки, которые демонстрируют преимущества или характеристики вашего продукта. Будьте осторожными при использовании иконок. В некоторых случаях, они не принесут никакой пользы, а лишь будут отвлекать внимание потенциальных клиентов.
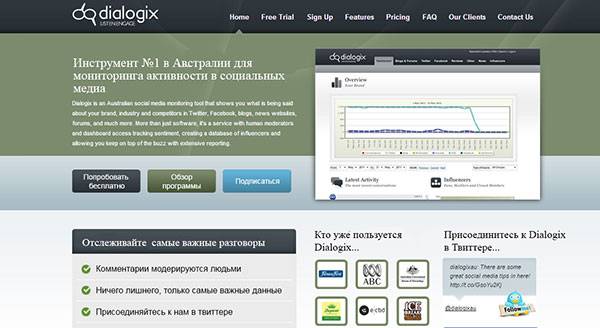
Рассмотрим посадочную страницу сайта Dialogix, на которой предлагается веб-сервис для мониторинга социальных сетей:

Как видите, на странице отсутствуют лишние графические элементы. Она содержит только дизайн логотипа программы, ее скриншот, иконки клиентских компаний, а также изображение милой птички, символизирующей Твиттер.
3. Сведите к минимуму варианты навигации
Чем больше вариантов навигации вы предлагаете посетителям своего сайта на целевой странице, тем больше вероятности, что они воспользуются ими. На вашей главной странице могут содержаться десятки навигационных ссылок, однако посадочная страница должна указывать потенциальным клиентам только одно направление, поскольку она является начальным элементом воронки продаж.
Если вы совсем не можете обойтись без ссылок на другие области вашего сайта, то подумайте, как снизить вероятность того, что посетители сайта кликнут на них. К примеру, вы можете оставить только верхнюю панель навигации и полностью убрать некоторые ссылки. Навигационные ссылки обязательны только в том случае, когда у посетителей сайта есть серьезный повод для того, чтобы кликнуть по ним. Если же вы считаете, что потенциальные клиенты вряд ли будут искать подобные ссылки, то можно их не включать.
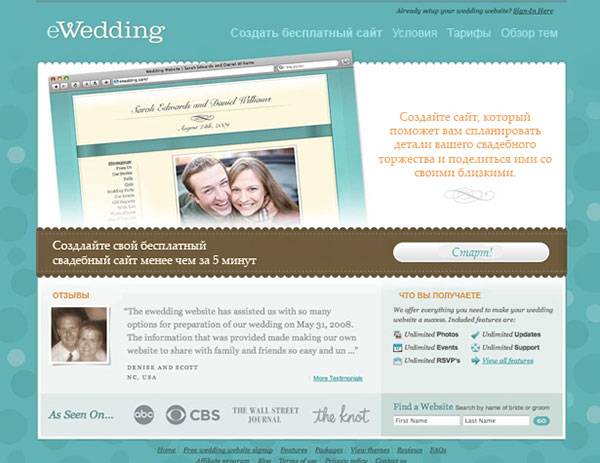
Создатели приложения eWedding, с помощью которого вы можете создать собственный сайт, посвященный вашей свадьбе, взяли это правило на вооружение. На посадочной странице их сайта видны только ссылки, относящиеся к самому продукту (например, характеристики приложения или варианты тем). А остальные ссылки расположены в укромном местечке: в самой нижней части страницы. К тому же, они напечатаны довольно мелким шрифтом:

4. Используйте модальные окна
При размещении информации или некоторых ссылок, которые могут заинтересовать посетителей вашего сайта, попробуйте использовать модальные окна, вместо того, чтобы перенаправлять их на новую страницу. Модальные окна могут предоставить потенциальным клиентам любую информацию, не прерывая при этом работу воронки конверсии.
Модальные окна и всплывающие подсказки могут содержать часто задаваемые вопросы, списки характеристик продукта, скриншоты и т.д. Используйте их при первой удобной возможности, чтобы не приостанавливать процесс превращения посетителей сайта в реальных покупателей.
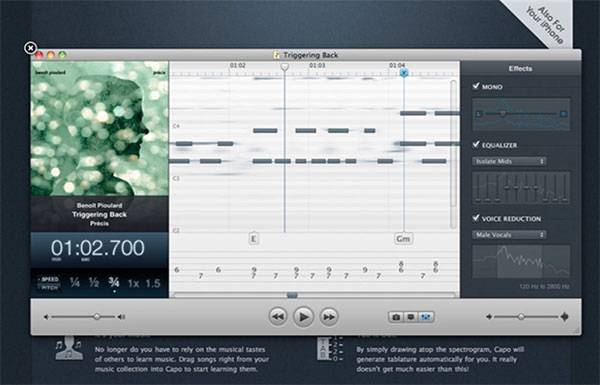
Например, на странице продажи программы Capo, создающей спектрограммы музыкальных файлов, используется модальное окно в виде скриншота ее интерфейса:

5. Избегайте красного цвета в кнопке призыва к действию
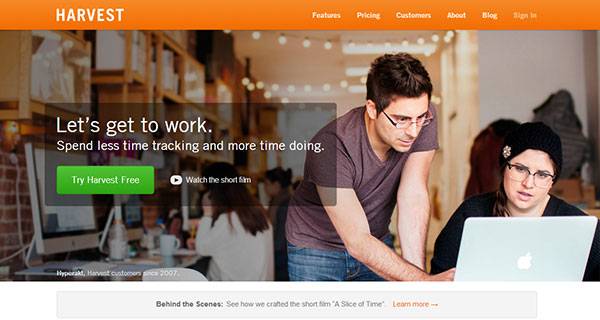
Во многих культурах, в частности, в США и европейских странах, красный цвет имеет негативный подтекст. В их картине мире красный – это цвет агрессии, опасности, стоп-сигнала. Даже в самой положительной коннотации (страсть и любовь), оттенки красного вызывают у людей беспокойство. Отсюда вывод: если ваш сайт предназначен для европейской и американской аудитории, откажитесь от использования красного фона в кнопке призыва к действию. Возможно, в некоторых случаях, это сойдет вам с рук, но рисковать все же не стоит. Лучше используйте более спокойные цвета, например синий или зеленый (как это делают на сайте приложения для планирования времени Harvest):
6. Сделайте кнопку призыва к действию заметной
Итак, мы выяснили, что красный фон не является лучшим решением для привлечения внимания к кнопке призыва к действию (смотрите предыдущий пункт). Но есть и другая крайность – использование слишком бледных цветов или мелкого шрифта, из-за которых она буквально теряется на вашей целевой странице. Кнопка призыва к действию должна быть ярким пятном на вашей посадочной странице, чтобы посетители сайта смогли заметить ее даже невооруженным взглядом.
Степень «видимости» кнопки призыва к действию можно оценить с помощью простого зрительного теста: отойдите назад, примерно на метр-полтора от экрана компьютера и честно ответьте на вопрос: «Бросается ли кнопка призыва к действию в глаза?». Если вы не можете с уверенностью сказать «да», значит, ваша кнопка призыва к действию нуждается в доработке.
Возможно, вам потребуется изменить ее цвет, чтобы он контрастировал с фоном самой страницы, или немного увеличить размер шрифта. Некоторые нерадивые веб-дизайнеры даже умудряются размещать СТА-кнопку за пределами «первого экрана», а потом еще удивляются, почему показатели конверсии сайта не сдвигаются с мертвой точки. Дабы не повторять их ошибок, тщательно продумывайте все аспекты кнопки призыва к действию.
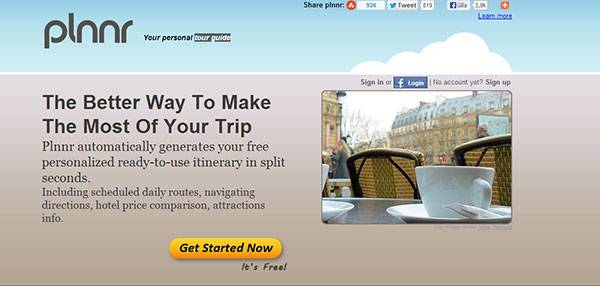
Берите пример с дизайнеров сайта Plnnr, составляющего индивидуальные экскурсии по разным городам. Их желтую кнопку, расположенную на сером фоне, просто невозможно не заметить!
7. Указывайте только информацию, интересующую посетителей сайта
Сообщайте посетителям вашего сайта лишь те сведения, которые понадобятся им для принятия решения. Не стоит перегружать их головы излишней информацией. Ваша цель – превратить потенциальных клиентов в реальных покупателей с помощью минимального количества информации.
Подумайте о том, какая информация может заинтересовать ваших потенциальных клиентов, и выразите ее, используя точные и понятные слова. Ваш текст должен быть кратким и затрагивать суть дела. Современные потребители очень ценят свое время, поэтому они захотят сразу узнать, соответствует ли ваше предложение их потребностям. Если им не удастся это сделать за считанные секунды, то они, не раздумывая, покинут ваш сайт.
Кроме того, текст, представленный на целевой странице, должен иметь четкую структуру (заголовок, подзаголовок, маркированные списки). При соблюдении данного условия, посетители сайта смогут бегло просмотреть всю страницу и выбрать только интересующую их информацию.
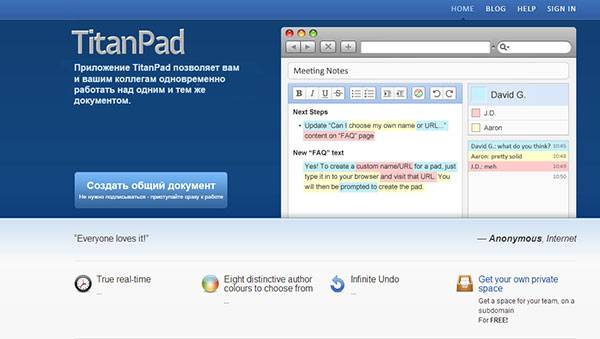
Взгляните на посадочную страницу онлайнового текстового редактора TitanPad. Как видите, она содержит только нужную информацию (функции приложения и четкий призыв к действию):
8. Не запрашивайте слишком много информации
При создании формы подписки, старайтесь свести к минимуму информацию, которую вы запрашиваете у посетителей вашего сайта. В большинстве случаев, достаточно просто попросить у них адрес электронной почты. Если же вам нужны другие персональные данные ваших потенциальных клиентов, например, номер мобильного телефона, вы должны объяснить, с какой целью вы запрашиваете данную информацию.
Опять-таки, это необходимо для того, чтобы у посетителей вашего сайта было меньше поводов покинуть его. Ведь практически у каждого человека появляются сомнения по поводу того, как вы будете использовать его личные данные. А вдруг вы станете заваливать его электронный ящик спамом? Или начнете отправлять ему смс-рассылки, засоряя его мобильный телефон ненужной информацией?
Любая дополнительная информация, которую вы просите у посетителей сайта, является для них очередным препятствием на пути превращения в ваших клиентов. И чем больше препятствий будет на их пути, тем выше вероятность того, что они не дойдут до конечного пункта.
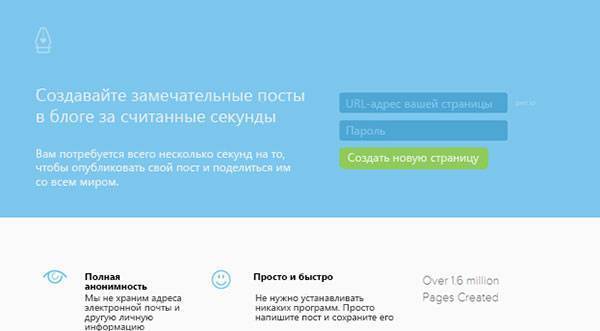
К счастью, многие веб-разработчики осознают эту простую истину и стараются не выпытывать у потенциальных клиентов лишнюю информацию. На некоторых сайтах, они и вовсе не запрашивают никаких личных данных: вы просто регистрируетесь и продолжаете свою работу. Возьмем, к примеру, блог Pen.io. Все, что от вас требуется – придумать название своей страницы и пароль, и вы можете сразу приступить к созданию поста:

9. Не требуйте c посетителей сайта все и сразу
Представьте, что потенциальный клиент заходит на ваш сайт и сразу видит огромную яркую кнопку с призывом купить определенный продукт. Какая у него будет реакция? В лучшем случае, у него появится ряд вопросов, типа: «А что вообще мне предлагают купить?» или «Сколько стоит этот продукт?». А в худшем – он сразу же закроет вашу посадочную страницу, подумав, что ему хотят всучить бесполезную вещь, даже не поинтересовавшись, нужна ли она ему.
Поэтому не стоит сразу заводить речь о покупке, если вы не хотите отпугнуть своих клиентов. Разделите процесс совершения покупки на 2-3 этапа, чтобы они изучили нужную информацию, прежде чем принять окончательное решение. Иначе, у них сложится впечатление, что вы навязываете им свой продукт.
Кнопка призыва к действию должна содержать более нейтральные фразы, например, «Посмотреть тарифные планы и цены» или «Узнать больше». В них содержится меньше принудительного подтекста, чем в выражениях «Купить сейчас» или «Подписаться». К тому же, благодаря им, посетители сайта понимают, чего им стоит ожидать на следующем этапе.
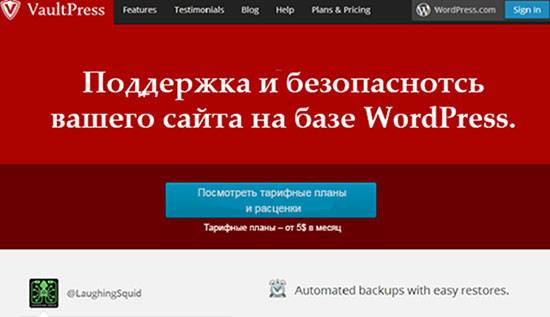
Разработчики плагина VaultPress, предназначенного для поддержки сайтов на платформе WordPress, успешно применили данное правило на практике:

10. Стремитесь к простому и лаконичному дизайну
У всех лэндингов есть одна конкретная цель: побудить посетителей сайта к совершению определенного действия. Если определенные элементы дизайна не способствуют реализации данной задачи, можете смело избавляться от них.
Это не означает, что ваша посадочная страница должна быть наполовину пустой: просто вы должны определить, какие ее компоненты являются уместными, а какие – нет. Если вы уверены, что они повысят доверие клиентов к вашему торговому призыву, помогут им лучше понять ваш продукт и, в целом, улучшат их общие впечатления о вашей компании, то вывод очевиден: данные элементы обязательно должны присутствовать на вашей целевой странице.
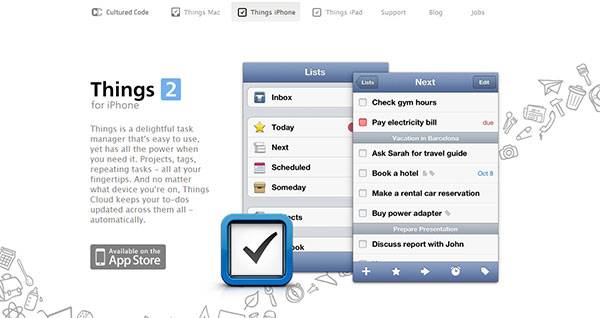
Обратите внимание на посадочную страницу приложения Things 2 для Айфона:
Как видите, она сделана просто и со вкусом. При этом, она содержит все необходимые элементы: описание приложения, его скриншоты и призыв к действию («Перейти в магазин App Store»).
11. Выделяйте более выгодные предложения
Если на вашей посадочной странице содержится несколько призывов к действию (например, таблицы с разными тарифными планами), вы можете подсказать посетителям своего сайта наиболее выгодный или популярный вариант, используя графические средства. Например, вы можете выделить соответствующее предложение в рамку или сделать его шрифт более крупным.
Не стоит автоматически выделять самый дорогой вариант, иначе посетители вашего сайта подумают, что вы делаете это специально, чтобы заставить их раскошелиться. Большинство компаний акцентируют внимание потенциальных клиентов на промежуточном тарифном плане, который содержит все необходимые опции и при этом имеет приемлемую цену.
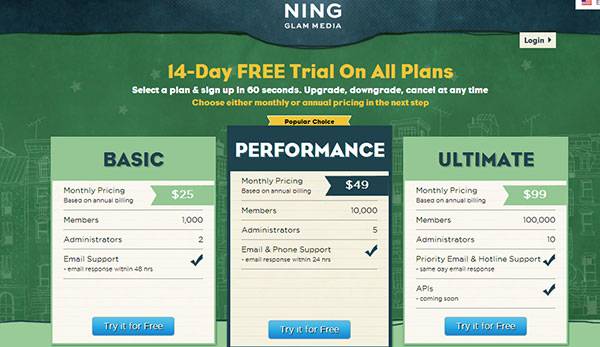
Посмотрите, как это сделали дизайнеры сайта Ning, предлагающего приложение для создания собственной социальной площадки:
Как видите, они выбрали более темный фон для тарифного плана Performancе, относящегося к средней ценовой категории. К тому же, он расположен в самом центре экрана – наиболее заметной зоне страницы. Обратите также внимание на значок Popular Choice, указывающий на популярность данного тарифного плана.
12. Сообщайте о пользе вашего продукта
Главный вопрос, который интересует посетителей вашего сайта: «Какую пользу я получу от этого продукта?» Недостаточно просто перечислить его общие характеристики и функции – вы должны указать, как он может помочь им в реальной жизни. Прежде всего, вы сами должны быть уверены в ценности своего продукта, чтобы донести эту мысль до своих потенциальных клиентов с помощью яркого заголовка, понятного текста и оптимальной структуры контента на посадочной странице.
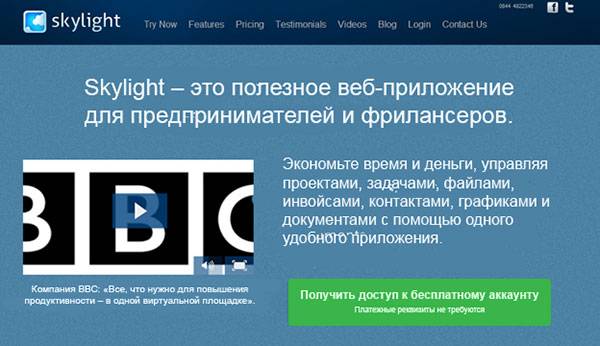
В общем, не стесняйтесь хвалить свой продукт по заслугам, как это делают, например, разработчики приложения Skylight:

Не забывайте тестировать посадочные страницы
Итак, мы проанализировали целую дюжину рекомендаций по разработке дизайна посадочных страниц и снабдили их реальными примерами для подражания. Надеемся, что они вдохновят вас на дельнейшее совершенствование своих лэндингов.
Тем не менее, не забывайте об еще одном важном этапе создания посадочных страниц – А/Б-тестировании. Любые изменения, которые вы внесете в дизайн своего лэндинга, так или иначе, приведут к определенным результатам. Они могут повысить или понизить уровень конверсии вашего сайта или даже оставить его на прежнем уровне. Все зависит от конкретной ситуации.
Отсюда вывод: не ленитесь проводить А/Б-тесты, прежде чем останавливаться на определенной версии посадочной страницы. Примите к сведению результаты этих исследований и выберите тот вариант, который опередил все остальные по показателям конверсии, даже если на первый взгляд он показался вам неприметным.
Перевод и адаптация материала Кэмерона Чепмена Do’s and don’ts of call to action pages.