На что вы обращаете внимание, выбирая дизайн сайта или печатной продукции? Макет, цветовая гамма, изображения формируют визуальную привлекательность страницы. Но не забывайте, что дьявол прячется в деталях. Одной из них можно считать шрифт. В этой статье вы найдете 10 советов по выбору и использованию шрифта.
1. Объедините текст на странице в несколько блоков
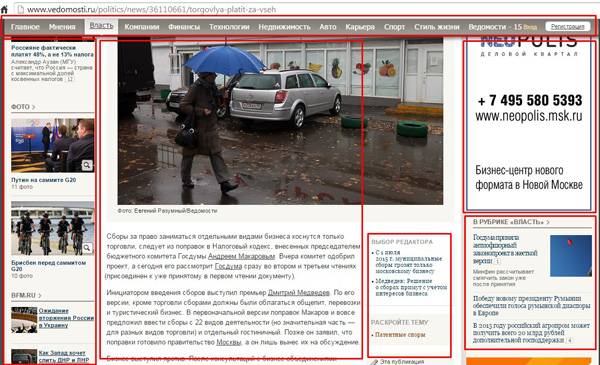
Начинающие дизайнеры иногда помещают весь текст страницы в один блок или используют одинаковый шрифт в разных блоках. Из-за минималистического подхода они упускают возможность увеличить визуальную привлекательность страницы с помощью разных шрифтов, цветов, интервалов. Обратите внимание на страницу сайта «Ведомостей»: текст меню и сайдбаров визуально отличается от основного блока. Это создает дополнительные визуальные зацепки для пользователя.
В качестве дополнительных блоков текста могут выступать врезки в главный блок. Они дают возможности визуально выделять важные смысловые блоки и использовать разные шрифты на одной странице.
Читайте также: 15 ошибок веб-дизайна, которые отпугивают посетителей сайта
2. Выберите оптимальное позиционирование и выравнивание шрифта
Следите, чтобы шрифт в каждом блоке на странице имел одинаковое выравнивание. Если вы выравниваете текст в основном блоке по левому краю, используйте такое же выравнивание во врезках и сайдбарах.
Выбирайте параметры позиционирования, включая обтекание, минимальную и максимальную ширину и высоту, в соответствии с элементами дизайна и оформления страницы. Позиционирование в соседних блоках на одной странице может отличаться.
3. Подбирайте шрифты, соответствующие характеру вашего продукта и бренда
Шрифты бывают агрессивными и спокойными, маскулинными и фемининными, солидными и легкими. Это не субъективные определения, в чем можно убедиться на следующих примерах:
Плавные линии, отсутствие углов, легкие буквы, — эти элементы шрифта дают понять, что бренд работает исключительно на женскую аудиторию.
Угловатые и солидные буквы, четкие границы, цвет, — это явно мужской шрифт и бренд.
4. Убедитесь в читабельности текста
Выбирайте легкий для восприятия шрифт. Это в первую очередь касается шрифтов для основного текста на странице, текста в презентациях, инфографике, листовках и другой полиграфии. Избегайте шрифтов с засечками, написания всего текста заглавными буквами или курсивом. При выборе шрифта учитывайте общие рекомендации по обеспечению читабельности контента.
5. Выберите оптимальный размер шрифта и попробуйте использовать разные размеры
Выбирайте размер шрифта, обеспечивающий удобство восприятия и визуальную привлекательность страницы. Попробуйте использовать шрифт разного размера в одном блоке текста. Например, меняйте размер шрифта для заголовков, подзаголовков, маркированных списков. Это облегчает восприятие текста для пользователя: появляются «зацепки» при визуальном сканировании страницы.
6. Попробуйте Caps Lock
Когда речь идет о большом количестве текста, заглавные буквы уменьшают читабельность. Однако Caps Lock уместно использовать для повышения визуальной привлекательности заголовков, подзаголовков, коротких слоганов. Обратите внимание на обложку страницы компании Nike в Facebook:
Читайте также: Адаптивный дизайн как инструмент SEO
7. Выберите оптимальный интервал между буквами
Увеличение интервала между буквами облегчает визуальное сканирование текста. Уменьшение интервала визуально делает страницу более насыщенной контентом и тяжелой. Если вы создаете графический контент с помощью Canva, менять интервал между буквами можно вручную.
8. Попробуйте использовать разные пары шрифтов
Эту рекомендацию уместно использовать при дизайне полиграфической продукции, баннеров, инфографики. Попробуйте применить взаимодополняющие шрифты. Например, используйте декоративный шрифт для названия компании или слогана, а четкий геометрический шрифт без засечек для информационной части. Одно из классических сочетаний: шрифт с высокими буквами обычно выгодно смотрится рядом со шрифтом с низкими буквами.
9. Убедитесь, что текст расположен там, где его удобно читать
Ни один удачно выбранный шрифт вам не поможет, если вы поместите текст в нижней части страницы. Когда вы используете большое количество визуальных компонентов, помещайте шрифт вверху и в центре страницы.
Читайте также: 40+ источников бесплатных фото для вашего блога
10. Уменьшите объем текста
Эта рекомендация увеличивает читабельность текста на рекламной полиграфической продукции, баннерах, слайдах презентаций. Например, вы можете оставить на листовке или баннере только визуальные элементы и призыв к действию или слоган.
Выбирая шрифт…
… учитывайте общие принципы читабельности контента. Для заголовков и подзаголовков используйте шрифты с засечками, экспериментируйте с заглавными буквами и цветами. Для основного текста лучше использовать шрифты без засечек, увеличить интервал между буквами, а также сделать достаточным межстрочный интервал.
Адаптация материала 10 Helpful Tips for Choosing and Using Fonts by Melanie Perkins.