
1. Хороший шрифт, фон и интервалы
Шрифт
Шрифт текста в вашем блоге должен быть простым и легкочитаемым. Без засечек, курсива, жирности и подчеркиваний. Наиболее предпочтительными являются шрифты, доступные во всех браузерах: Arial, Times New Roman, Verdana, Georgia и т.д. Редкие шрифты лучше не использовать.

Размер шрифта
По поводу того, каким должен быть размер шрифта, существует много споров: кто-то утверждает, что шрифт крупней 11-ого кегля – это моветон, а кто-то, наоборот, рекомендует делать его как можно крупней. Моя позиция в этом вопросе такова: шрифт в блоге должен быть от 14 до 18 px. Почему?
- Более мелкие шрифты – это прошлый век. Посмотрите на самые популярные блоги в своей нише и убедитесь в этом сами. В нашей тематике все топовые сайты используют крупные шрифты: Siliconrus – 20, Mailchimp – 16, Content Marketing Institute – 16, Buffer – 14, новый Seonews – 14, Lpgenerator – 14. На самом деле, перечислять можно долго.
- 16-ый кегль на среднем по размеру экране смотрится так же, как и 12-ый кегль в газете или журнале – стандартный размер для большинства изданий, поскольку он является наиболее удобным для чтения.
- Многим пользователям (особенно, тем, кто постарше) трудно читать более мелкий текст.
- Согласно недавнему исследованию Нейла Пателя, увеличение кегля и интервала между строками (с учетом того, что вы используете простой и легкочитаемый шрифт) увеличивает время пребывания пользователя на сайте.
И последний аргумент: чтобы понять, насколько неудобны шрифты более мелкого размера, посмотрите на следующие предложения:
Этот текст написан 8-ым кеглем.
Этот текст написан 10-ым кеглем.
Этот текст написан 12-ым кеглем.
Этот текст написан 14-ым кеглем.
А вот этот – нашим привычным, 16-ым. Не знаю, как реагируют ваши глаза, но моим нравятся два последних :)
Цвет шрифта и фона
Каким должен быть цвет шрифта и фона? Здесь ответ однозначный – темный шрифт на светлом фоне. Причем, не черный на белом, а темно-серый на сероватом или матовом, т.к. белый фон – очень яркий, и от него быстро устают глаза.
Интервалы между строк
Рекомендуемый размер для интервалов между строк варьируется от 130 до 160%. Чтобы понять, о чем речь, приведу несколько примеров:
- Вот этот абзац написан 16-ым шрифтом и 16-ым интервалом (100%). Как видите, расстояние между строк слишком мало, и читать такой текст неудобно – быстро устают глаза и рассеивается внимание. Такой интервал использовать не рекомендуется.
- Вот этот абзац также написан 16-ым шрифтом, но уже с большим интервалом – 32 px (200%). Читать такой текст по-прежнему неудобно – строки находятся слишком далеко друг от друга. Приходится тратить усилия на то, чтобы переводить взгляд с одной строки на другую.
- И, наконец, последний пример. 16-ый шрифт и 22-ой интервал (137%). Размеры, которые используются в нашем блоге. Из трех абзацев кажется самым приятным, не так ли?
Ширина строки
На что еще стоит обращать внимание при выборе шрифта для блога, так это на ширину строки. Если вы установите слишком большое значение, то пользователям будет сложнее удерживать внимание на чтении ваших материалов. Я рекомендую использовать следующую ширину: от 70 до 100 символов с пробелами.

2. Подзаголовки, изображения, врезки
Вы заметили, что почти во всех наших статьях есть качественное изображение с остроумной подписью в пределах первого экрана? Раньше мы его не добавляли, но потом провели пару А/Б-тестов и поняли, что делать это обязательно нужно, т.к. за счет этого можно сильно уменьшить процент отказов. О том, где взять качественные иллюстрации для блога, мы подробно писали здесь.
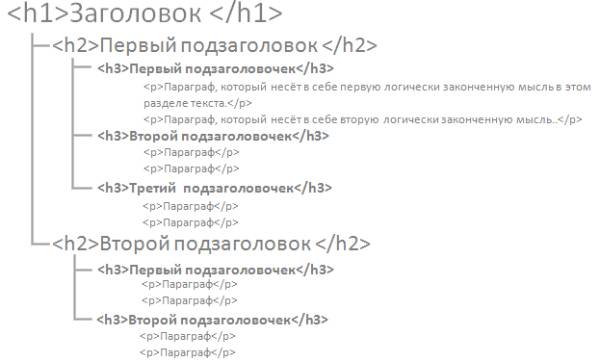
Кроме изображений в постах следует использовать подзаголовки. Причем так, чтобы не нарушать их иерархии:

Также в каждый пост рекомендуется добавлять хотя бы одну врезку с интересным или самым запоминающимся фактом.
Часто люди вообще не читают статьи, а просто пробегаются по изображениям и врезкам. И если вам удастся заинтересовать их с помощью этих двух элементов, есть шанс, что они снизойдут и до текста.
3. Форма поиска
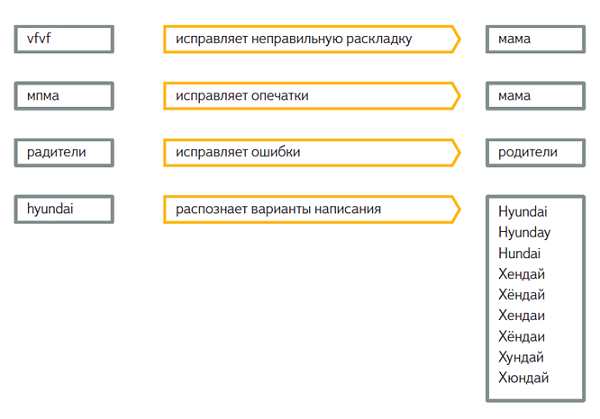
Форма поиска позволяет вашим пользователям быстро находить нужные им материалы. За счет этого увеличивается длина сессии и общая степень их удовлетворенности. Как правило, форму поиска размещают либо в сайдбаре, либо в шапке сайта. Если после прочтения статьи решите добавить этот элемент на свой сайт, убедитесь, что он умеет выполнять следующие функции: исправлять неправильную раскладку, опечатки, ошибки, а также распознавать разные варианты написания. Из бесплатных сервисов все это может поиск для сайта от «Яндекса».

4. Список категорий
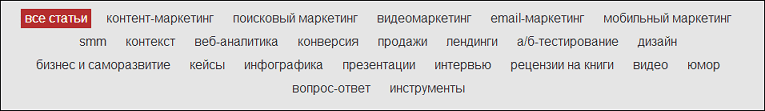
Список категорий, так же как и форма поиска, облегчает пользователям поиск контента, который им интересен. Многие платформы для блоггинга создают его в автоматическом режиме (из категорий или тегов, которые вы прописываете для каждого поста). В остальных случаях вам придется добавлять его вручную. Когда будете приписывать к материалам категории, постарайтесь делать так, чтобы их было не больше трех, т.к. в противном случае релевантность размоется, и список потеряет свою актуальность.

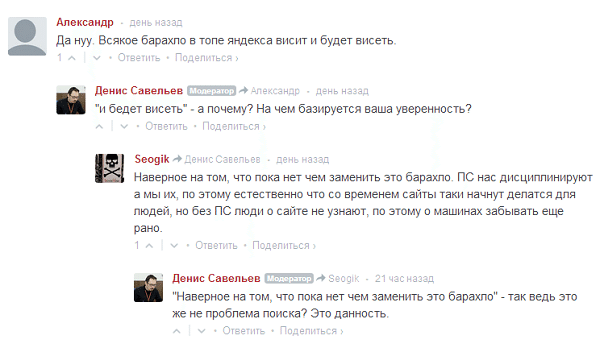
5. Древовидные комментарии
Согласно исследованию компании Quick Sprout, древовидные комментарии (когда каждый новый ответ на какой-либо комментарий размещается сразу под ним, а не в конце страницы) в среднем увеличивают количество комментариев на 16-33%. И это неудивительно: такой способ общения очень удобен для пользователей – все комментарии упорядочены, не нужно скроллить в конец страницы и пытаться понять, какой ответ к чему относится.

Большое количество хороших, качественных комментариев, в свою очередь, положительно влияет и на поиск – появляется больше запросов (зачастую НЧ), по которым можно найти ваш сайт (с учетом того, что текст комментариев индексируется).
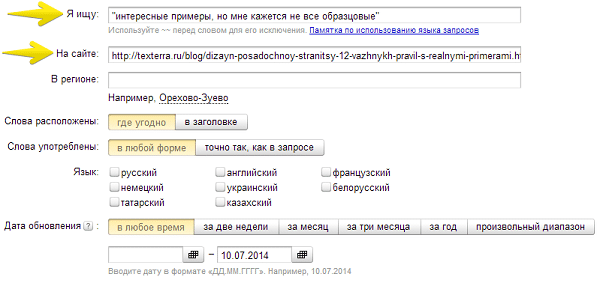
Чтобы проверить, индексируются ваши комментарии или нет, откройте какую-нибудь старенькую статью и зайдите в расширенный поиск «Яндекса». Там в графу «Я ищу» вставьте скопированный текст комментария в кавычках, а в графу «На сайте» – урл страницы.

Если поиск вам выдаст фразу «По вашему запросу ничего не нашлось», значит, комментарии не индексируются.
6. Плавающие кнопки для расшаривания
Кнопки соцсетей, двигающиеся вместе с прокручиванием страницы, – это самый верный способ увеличить количество расшариваний. Пользователям не нужно крутить статью до самого конца, чтобы поделиться ей с друзьями. Кнопки всегда рядом и как бы всем своим видом говорят «Нажми на нас».

Сервисы, которые позволят вам бесплатно добавить такие кнопки на ваш сайт:
Также, если у вас сайт на Wordpress, можно воспользоваться плагином Fixed Widget. Более подробно о том, как его настроить, читайте в нашей статье «11 бесплатных плагинов Wordpress, которые ускорят ваше продвижение в интернете».
Важный момент: если на ваш сайт часто заходят мобильные пользователи, убедитесь, чтобы эти кнопки не мешали им читать текст – не заезжали на него, не перегораживали пол-экрана. Если такое происходит, лучше оставить привычные неподвижные кнопки в начале и конце поста. А еще лучше, использовать адаптивную верстку или мобильную версию сайта.
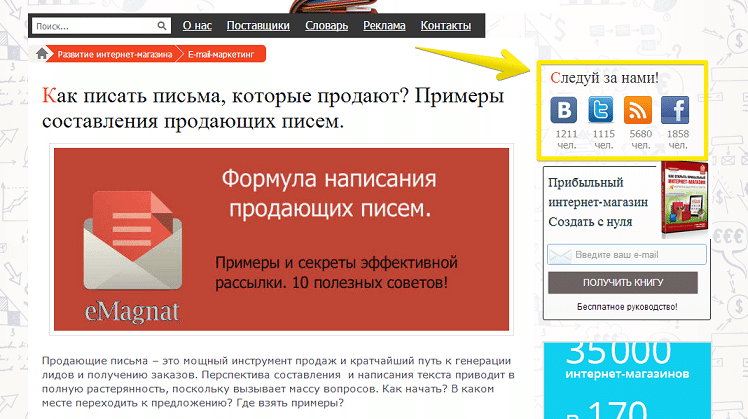
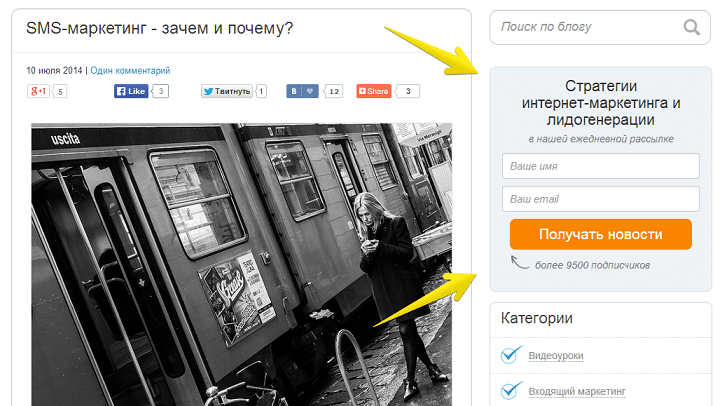
7. Кнопки на группы в соцсетях
Помимо кнопок для расшаривания, в вашем блоге также должны быть кнопки на ваши группы в соцсетях с четким призывом к подписке. Очень часто создатели сайтов про них забывают, а потом удивляются, почему у них так мало подписчиков. Разместите кнопки на группы в соцсетях на самом видном месте и дайте пользователям четкое руководство к действию. Вот увидите, после этого, количество фолловеров точно возрастет.

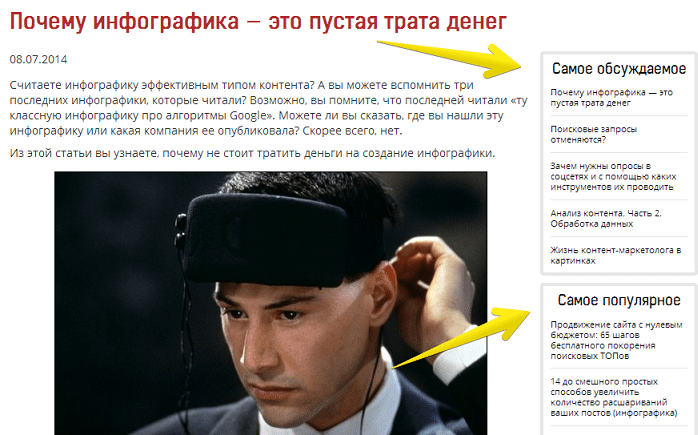
8. Блоки «Самое популярное» и «Самое обсуждаемое»
С помощью блоков «Самое популярное» и «Самое обсуждаемое» вы можете значительно увеличить длину сессии ваших пользователей. Мы убедились в этом на собственной практике – люди активно кликают по нашим популярным материалам, чтобы узнать, почему они такие популярные и что говорят другие люди о них в комментариях.

Чтобы добавить такие блоки на свой сайт, воспользуйтесь плагинами Most Commented Posts и Most Popular Posts (если у вас сайт на Wordpress), JComments (если Joomla) или попросите помощи у программиста.
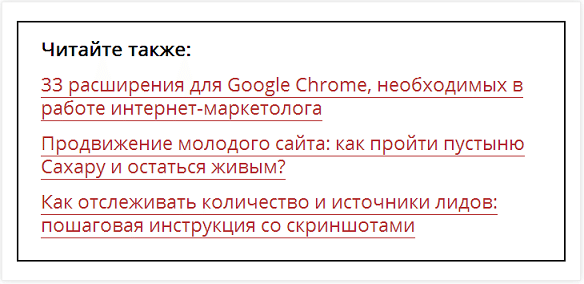
9. Блок «Читайте также»
Также как и предыдущие два блока, данный блок служит для увеличения длины сессии. Его можно каждый раз составлять вручную, а можно воспользоваться плагином, который будет делать это за вас. Если у вас сайт на Wordpress, вам подойдет плагин Related posts, если Joomla – Related Article After Content, если Bitrix – попросите программиста написать его для вас.

10. Форма подписки на рассылку
Email-маркетинг – это эффективнейший канал привлечения трафика и лидов, и игнорировать его сегодня просто непозволительно. Именно поэтому форма подписки на рассылку заняла в этом списке почетное десятое место. Какой должна быть ваша форма подписки, решаете только вы. Существует более 10 способов, позволяющий эффективно собирать имейлы ваших пользователей. И только А/Б-тестирование может определить, какой из них подходит вам больше всего.

В заключение
Многие их вышеперечисленных элементов мы добавили на свой сайт буквально недавно. Кто следит за нашим блогом, наверняка заметил это. Сначала мы добавили поиск по сайту, затем список категорий, немного позже – сделали сайдбар с блоками с самыми популярными материалами и плавающими кнопками для расшаривания (спасибо Сергею Кокшарову за совет). И все это в целом привело к тому, что у нас сильно возрос трафик и улучшились поведенческие факторы. Очень рекомендую вам последовать нашему примеру. Создавайте полезный контент с добавленной ценностью и старайтесь сделать пребывание на вашем сайте максимально удобным и приятным. И тогда ваши дела пойдут в гору. 100%.

