Эту статью можно использовать и как полезный чек-лист для SEO-специалиста, и как инструмент контроля. Если вы руководите командой, поручите своему специалисту проработать все 13 пунктов и подготовить отчет.
Такой аудит поможет:
- выявить технические и контентные ошибки, которые мешают росту трафика;
- понять, какие UX-факторы снижают конверсию и удержание клиента;
- составить понятное ТЗ для корректировок.
SEO-аудит по этим 13 пунктам поможет быстро проверить, насколько качественно ведется внутренняя оптимизация и куда уходит время вашей команды.
Контент и релевантность
В этом блоке мы разбираем внутренние факторы оптимизации сайта — от метатегов и структуры страниц до карты сайта и перелинковки. Это та база, без которой поисковая система не сможет корректно оценить ваш ресурс. Если факторы проработаны грамотно, вы получаете рост органического трафика и видимости.
1. Метатеги — прямая связь с CTR сниппета и количеством кликов
Сюда входят стандартные теги title, description, keywords, а также кодировка, область просмотра, имя автора и другие.
Самая большая ошибка — вообще не заполнять метатеги, надеясь, что поисковики сами проанализируют контент на странице.
Приложение SEO META in 1 CLICK позволяет проверить корректность всех метатегов в один клик.
Title, description — как сделать «продающий» сниппет без спама
- Не смешивайте тег title и заголовок H1 — это разные структурные элементы.
- Помните, что лучше ранжируются страницы с короткими броскими заголовками. Старайтесь уложиться в 70 символов.
- Не бойтесь знаков препинания в заголовках — используйте длинные тире, двоеточия, запятые, точки. Такие заголовки часто залетают в топ, имеют хорошую кликабельность.
- Соблюдайте орфографию, грамматику, регистр букв. Все это влияет на кликабельность сниппета и восприятие вашего сайта в результатах поиска.
- Не используйте в title поисковую фразу в прямом вхождении, не спамьте ключевыми словами в заголовке.
- Используйте цифры в начале заголовка, чтобы мотивировать читателя перейти на страницу. Пример: «33 секретных методики...».
- Убедитесь, что title передает корректный интент и релевантен тексту страницы.
- Коммерческие сайты должны использовать динамические параметры. Например, стоимость товара или отзывы о нем. Проверьте сниппеты агрегаторов — в них всегда присутствуют динамические элементы.
Отдельно про description: как его правильно заполнять
Рекомендуем составлять описание, которое будет логическим продолжением заголовка и подтолкнет пользователя к переходу. Хорошо работает description, который начинается с глагола и побуждает к действию: «смотрите», «скачайте», «проверьте».
Задействуйте количественные показатели и конкретику. Например, стоимость товара. Коммерческие сайты могут добавлять достоинства товара и выгоды, которая гарантирует их компания.
Не используйте поисковые фразы в точном вхождении.
2. Семантическое ядро и карта сайта sitemap.xml — соответствие поисковому запросу, охват
Необязательно покупать платные инструменты для сбора семантического ядра, на первых порах можно воспользоваться сервисом подбора слов Яндекса.
Важно понимать, что даже с уникальным контентом новый сайт не сможет обойти конкурентов по высокочастотным запросам. Поэтому чтобы получить первый трафик, используйте низкочастотные запросы.
Сформировать семантическое ядро с нуля не так сложно, как может показаться на первый взгляд.
Упрощенный план действий:
- соберите базовые поисковые фразы по интересующей вас тематике;
- соберите идеи с помощью сервисов вроде Serpstat, проанализируйте ключевые запросы конкурентов в своей нише;
- удалите из ядра неэффективные ключи с низкой частотностью;
- проведите кластеризацию — каждой ключевой фразе присвойте определенную страницу сайта.
Отдельно про sitemap.xml: как понять, нужен ли он вашему сайту
Руководства по внутренней поисковой оптимизации сайтов убеждают, что sitemap.xml для робота — обязательный элемент, без которого нельзя рассчитывать на результат. На практике краулеры прекрасно индексируют сайт и без всяких специальных карт.
Когда без sitemap.xml не обойтись:
- на сайте много разделов, и они не не поддаются иерархической логике,
- на сайте много страниц — десятки тысяч,
- некоторые веб-страницы не слинкованы друг с другом,
- вы часто актуализируете контент на уже опубликованных страницах.
Карту сайта удобно создавать с помощью специальных плагинов для sitemap.xml — они есть почти у каждой популярной CMS. Альтернативный способ — воспользоваться онлайн-сервисами вроде Mysitemapgenerator.

Сервис Mysitemapgenerator умеет генерировать не только sitemap.xml, но и html-карту, товарные фиды Google и Yandex, ленты RSS и фиды для iTunes
Все эти инструменты однокнопочные. В онлайн-сервисах достаточно указать ссылку на домен и нажать кнопку «Сгенерировать». Подробно о том, как создать и настроить sitemap.xml мы писали в этой статье.
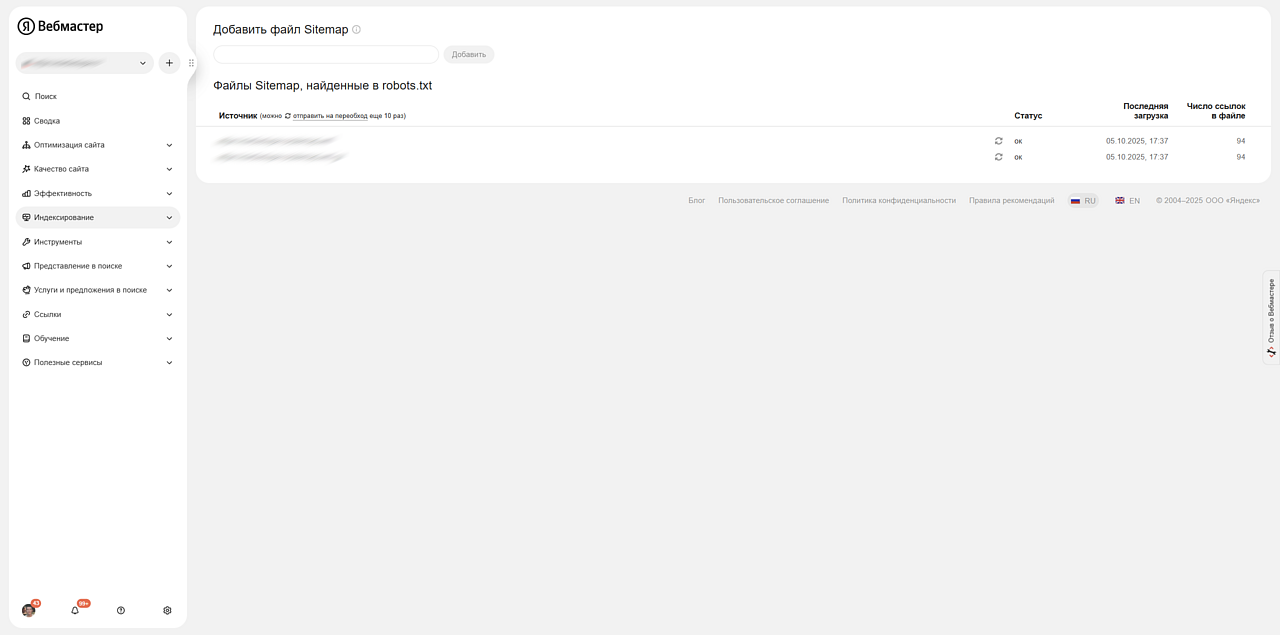
Сгенерированную карту необходимо добавить в Яндекс Вебмастер и Google Search console. В Яндекс Вебмастере откройте раздел «Индексирование» и выберите «Добавить файл Sitemap»:

В панели Яндекс.Вебмастера выберите файл sitemap.xml и нажмите «Добавить»
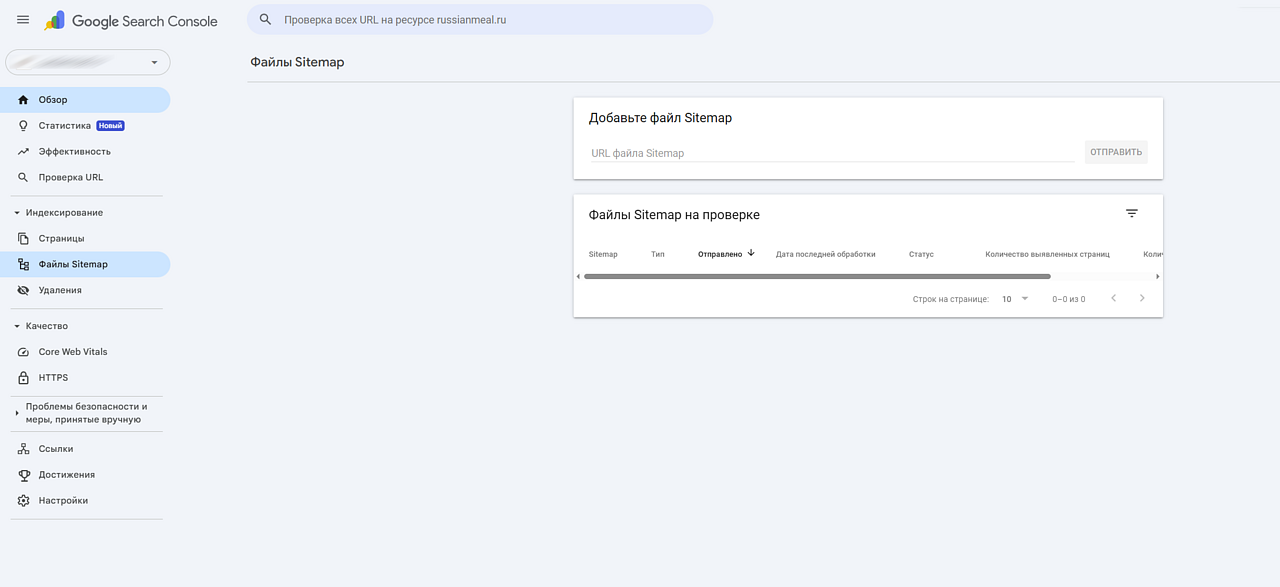
В Google Search Console аналогичный раздел называется «Индексирование» — в нем также нужно выбрать пункт «Файлы sitemap»:

В разделе «Файлы Sitemap» укажите адрес карты сайта и нажмите «Отправить»
3. Перелинковка и внутренняя структура — навигация и вес страниц
Вы обращали внимание, что у нас в блоге встречается такой элемент?

Такой блок помогает связывать релевантные материалы между собой и улучшать поведенческие факторы
Для внутренней оптимизации страниц сайта перелинковку лучше всего делать вручную — так вы сами сможете подбирать наиболее релевантные страницы, идеально связывая их друг с другом.
Главная задача перелинковки — улучшение пользовательского опыта. А еще это повышает релевантность веб-страниц и перераспределяет их вес.
Индексация и техническая база
Даже самый полезный контент не принесет результата, если сайт плохо индексируется или у него технические ошибки. В этом блоке собраны ключевые технические моменты, которые напрямую влияют на видимость в поиске.
4. Robots.txt — контроль краулинга
Файл robots.txt сообщает поисковым роботам, какие разделы сайта можно сканировать, а какие лучше пропустить. Но это не строгий запрет, для краулеров это скорее рекомендация. Большинство поисковых систем ее выполняют, однако в отдельных случаях директивы могут быть проигнорированы.
- По умолчанию запрет индексации в robots.txt отсутствует. Сайт индексируется полностью, пока вы сами не добавите запрещающие директивы.
- Главная цель robots.txt — уменьшить нагрузку на сервер. Вы ограничиваете краулеров, чтобы они не тратили ресурсы на второстепенные страницы.
- Robots.txt используют для малозначимого или дублирующегося контента. Например, страницы фильтров, поиска или корзины.
- Этот файл не подходит для скрытия конфиденциальной информации. Даже если закрыть раздел в robots.txt, он все равно может попасть в индекс. Для таких случаев используют другие инструменты: noindex, пароли, закрытие на уровне сервера.
Даже если вы создали запрещающую директиву для сканирования в robots.txt, такая страница все равно может быть индексирована поисковой системой. Для ограничения показа в SERP используйте другие инструменты.
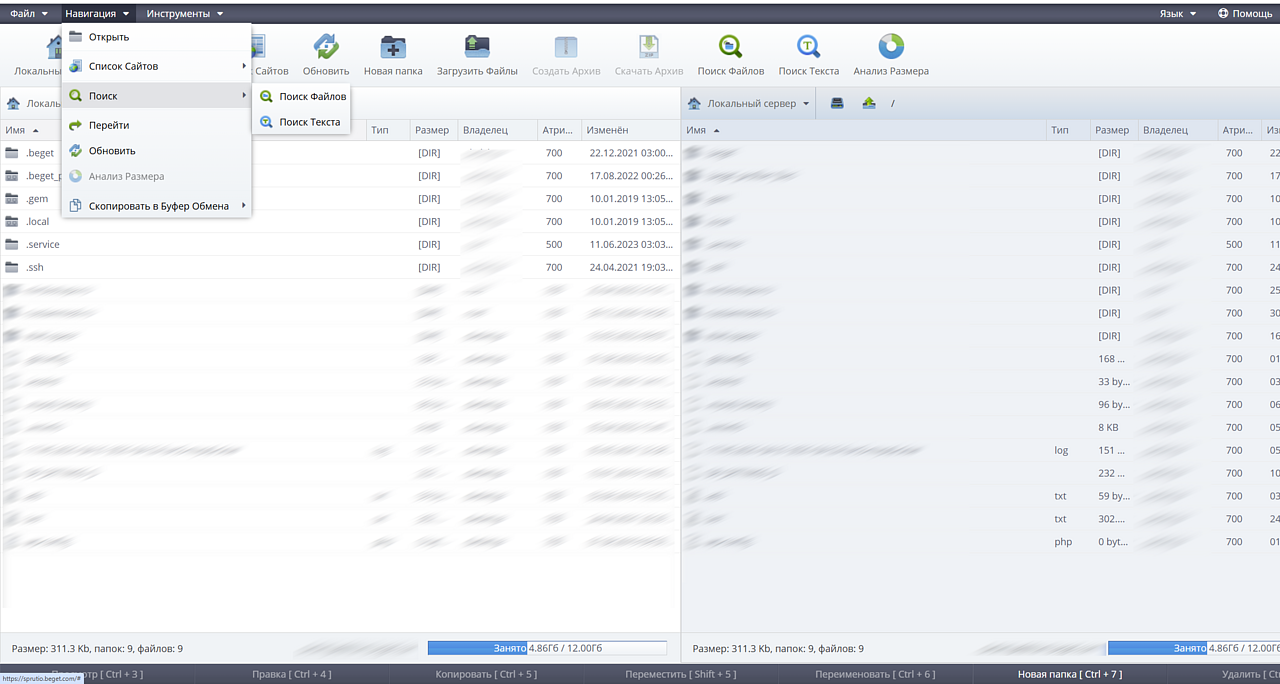
Где найти стандарт исключения для роботов на своем сайте
Файл всегда находится в корне сайта. Самый простой способ его отыскать — выполнить поиск по всем файлам сайта. Для этого открываем административную панель хостинга и находим файловый менеджер. Например, на хостинге Beget доступен поиск как по файлам, так и по тексту:

Найти robots.txt можно в корне сайта через файловый менеджер панели хостинга
Синтаксис robots.txt элементарный:
- User-Agent: название краулера. Например, поисковый робот Google называется Google-bot, а краулер «Яндекса» — просто Yandex.
- Allow — разрешает сканировать страницу.
- Disallow — запрещает сканировать страницу.
Не забудьте добавить в карту сайта ссылку на sitemap.
Например, мы хотим показать Google, что сканировать нужно все страницы, кроме страницы контактов. Директива будет такая:
User-Agent: Google-bot
Allow:
Disallow: / contacts
Правильно настроенный robots.txt уже заметно улучшает внутреннюю оптимизацию сайта.
5. Перенаправления — передача веса страницы
Перенаправление или редирект — автоматическая переадресация с одной страницы на другую.
Правила работы с редиректами:
- не настраивайте перенаправление для robots.txt,
- чтобы страница передала вес, настраивайте перенаправление на релевантную страницу,
- не используйте более двух перенаправлений с одной страницы,
- задействуйте перенаправление только в крайнем случае — создавая редирект на трафиковые страницы, вы можете потерять позиции в поисковой выдаче, что приведет к снижению трафика.
Чтобы проверить корректность работы перенаправления, обязательно очистите кэш браузера.
6. Дублирование контента — устранение полных или частичных дублей
Дубли контента — это повторы уже существующих на сайте страниц или их частей внутри сайта. Чаще всего они появляются из-за технических ошибок или недоработок. Естественно, такие страницы перестают быть уникальными. А Google высоко ценит уникальность не только в интернете в целом, но и в рамках отдельного сайта.
Дубли могут быть полными, если это полностью одинаковые страницы, и неполными — когда повторяются только отдельные блоки или фрагменты контента. Сильнее всего сайту вредят полные дубли, но ликвидировать нужно оба вида повторов.
В ходе работ по внутренней оптимизации сайта обязательно проверьте самые частые источники дублирования:
- HTTP или HTTPS в начале ссылок,
- изменение структуры сайта,
- изменение структуры URL,
- слеш или его отсутствие в конце ссылок,
- наличие или отсутствие www в начале доменного имени,
- страницы печати,
- GET-параметры.
Все перечисленное относится к полному дублированию. А вот неполные дубли, как правило, появляются по следующим причинам:
- буквенная пагинация — решить проблему можно, настроив Canonical на главную основного каталога;
- replytocom — относится только к сайтам на WordPress, где по умолчанию используются древовидные комментарии и каждый раз при ответе генерируется новый URL. Решение — установить Disqus или вообще отключить древовидные комментарии. Правда, тогда вашим посетителям будет неудобно комментировать друг друга;
- однотипные товары и схожие описания также рождают дубли. Решить проблему можно, переписав неуникальный фрагмент описания. Еще один способ — сгруппировать схожие товары в единой карточке, а для установки различающихся свойств ввести элемент-селектор.
Избавиться от дублей автоматически удается не всегда — чаще всего приходится работать вручную: проверять источники повторов, настраивать технические правила или переписывать контент. Но именно устранение дублей дает ощутимый эффект: сайт становится чище, страницы быстрее индексируются, а позиции в поиске укрепляются.
7. Семантический URL — ясность для пользователя
Семантический или человекопонятный URL — это ссылка с понятными словами вместо служебных символов.
- Несемантический URL: /index.php?cat=2&subcat=1&id=193;
- Семантический URL: /product/smartphones/Apple
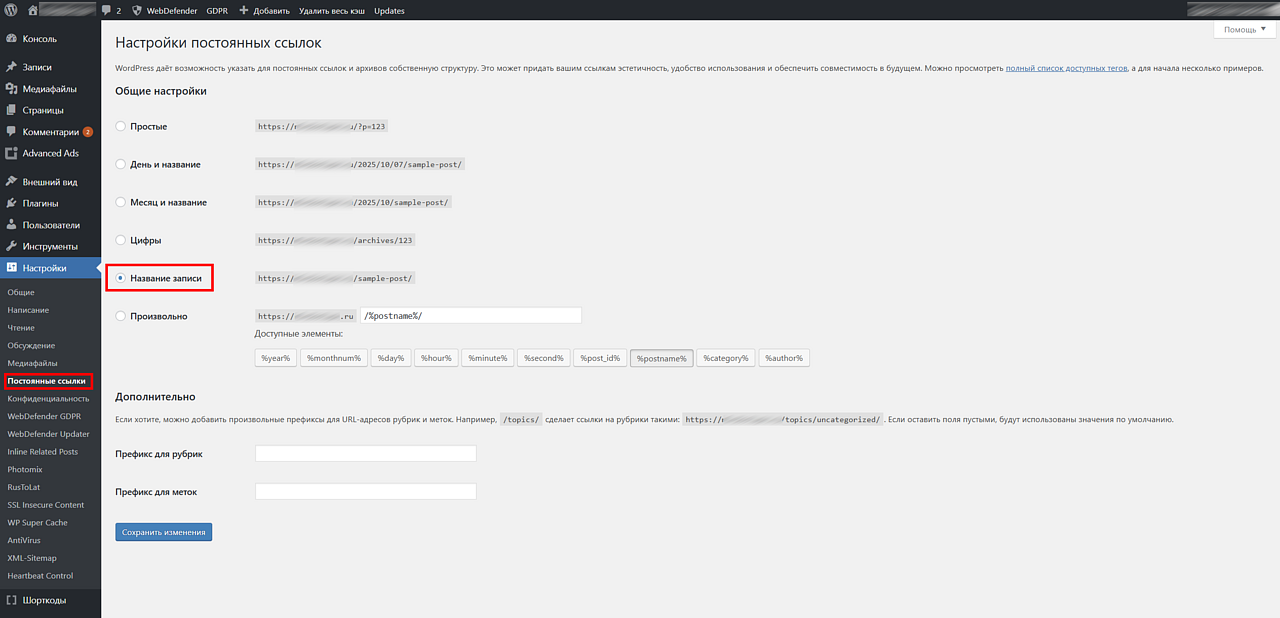
В самых популярных CMS настроить семантический URL можно в админке. Например, в WordPress человекопонятные ссылки активируются в разделе «Постоянные ссылки»:

В разделе «Постоянные ссылки» выберите вариант «Название записи», чтобы включить семантические URL
Преимущества семантического URL по сравнению со стандартным:
- пользователь видит структуру сайта и понимает, чему посвящена страница,
- в ссылке можно использовать как кириллицу, так и латиницу,
- можно включать в тело ссылки ключевое слово, хотя доподлинно неизвестно, является ли наличие таких слов в URL прямым фактором ранжирования.
8. Битые ссылки — убрать «404» из навигации
Существуют и внешние битые ссылки, но мы рассматриваем внутреннюю оптимизацию сайта, поэтому речь пойдет о внутренних. Битые внутренние ссылки — это URL, которые ведут на несуществующую страницу сайта.
Внутренние битые ссылки могут появиться по следующим причинам:
- некорректная работа плагинов,
- технические ошибки,
- страница была удалена,
- глобальное изменение структуры ссылок.
Это самые часто встречающиеся источники битых линков, но вообще причин гораздо больше. Например, это может быть сбой при настройке сервера.
Если ваш сайт подключен к Яндекс Вебмастеру и Google Search Console, найти внутренние битые ссылки вы сможете в обоих инструментах. Посмотреть другие варианты поиска таких ссылок можно в этой статье.
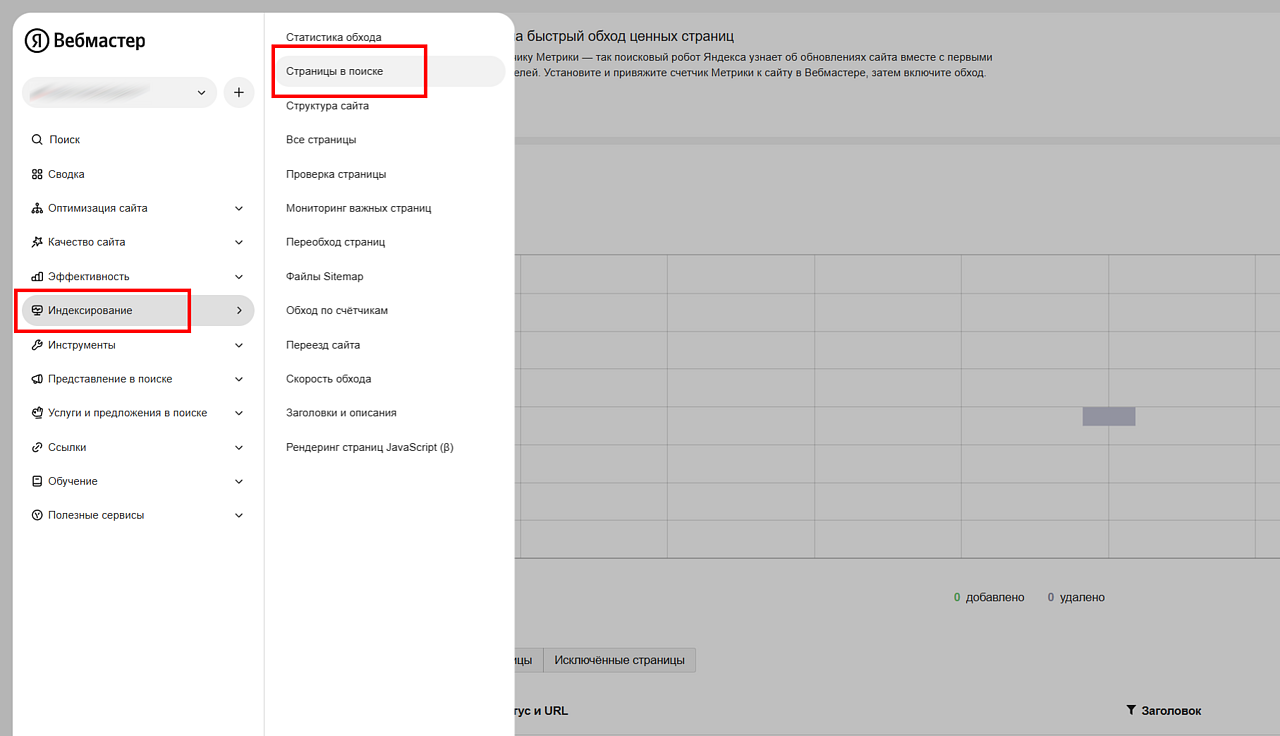
В Яндекс Вебмастере откройте раздел «Индексирование» и перейдите в отчет «Страницы в поиске»:

Яндекс Вебмастер позволяет обнаружить битые ссылки
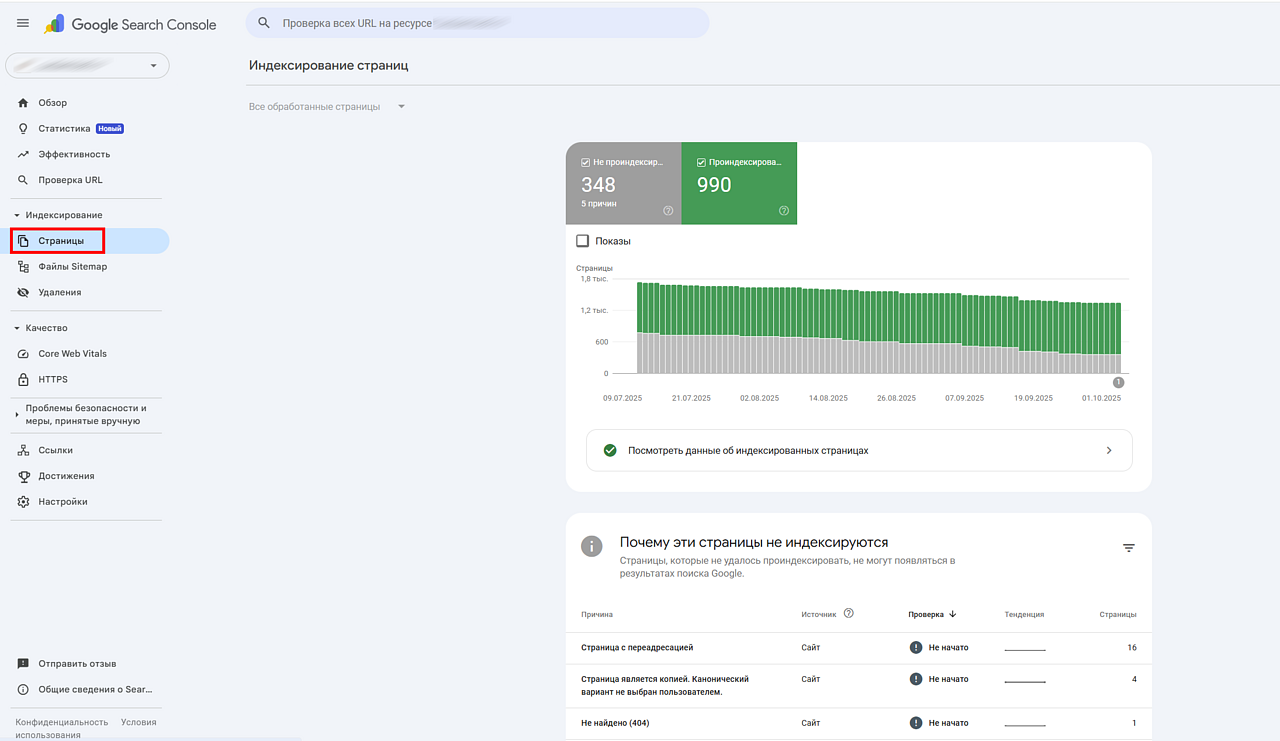
В Google Search Console найти битые ссылки можно в разделе «Индексирование», вкладка «Страницы». Пролистайте до блока «Почему эти страницы не индексируются». Найдите строку «Не найдено (404)» и кликните по ней — откроется список всех URL, которые Google нашел, но не смог загрузить.

В отчете «Покрытие» просмотрите исключенные страницы с кодом ответа 404
Из отдельного ПО можно порекомендовать Majento SiteAnalyzer, а среди онлайн-сервисов — Online Broken Link Checker.
UX и поведение пользователя
Да, улучшение UX тоже входит в сферу работ по внутренней SEO-оптимизации сайта, поскольку влияет на поведенческие факторы. Даже если контент и техническая база в порядке, плохой пользовательский опыт может снизить позиции. В этом разделе разберем ключевые элементы, которые помогут удержать аудиторию и повысить ее вовлеченность.
9. 404‑я страница — удержание пользователя вместо отказа
Когда пользователь попадает на несуществующий адрес — например, страница была удалена или URL набрали с ошибкой, сервер отдает код 404.
Давайте взглянем на эту ситуацию с позиции пользователя. Как вы поступите, если после клика в поиске попадете на такую страницу?

Простейший вариант страницы 404 никак не помогает пользователю решить его задачу
Скорее всего, вы сразу закроете сайт и начнете искать другие, на которых будет ответ на ваш вопрос.
Но если перед вами будет удобная навигация и предложение продолжить поиск — есть шанс, что вы останетесь.

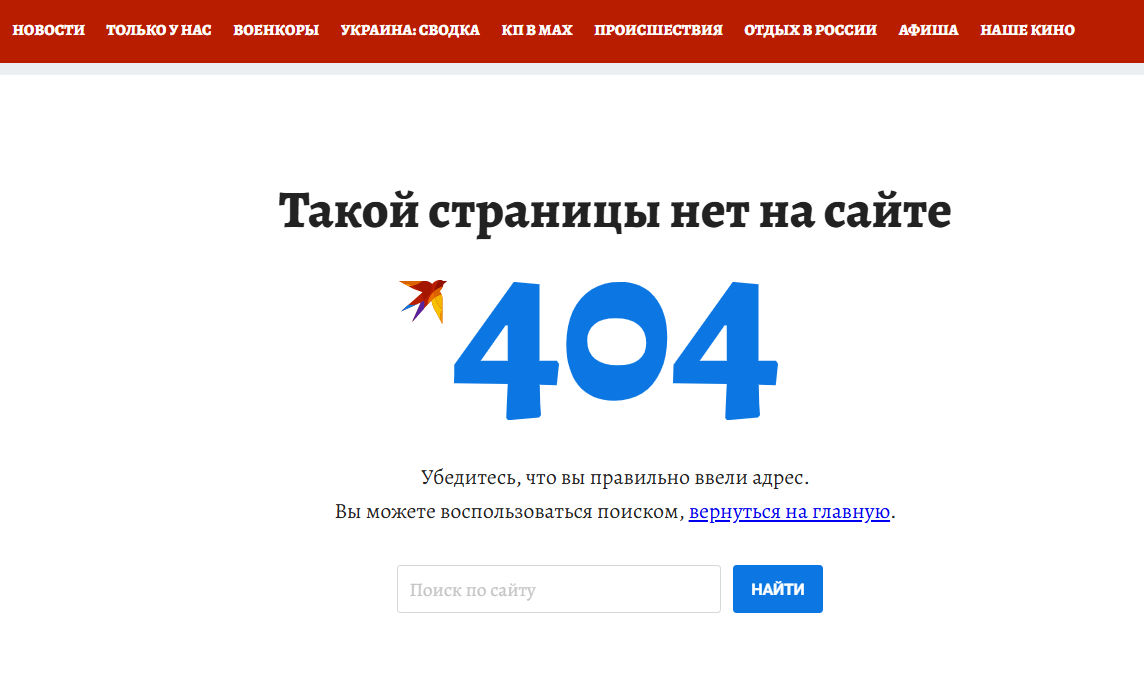
Ссылка на главную и поисковая строка позволяют пользователю продолжить навигацию даже на странице 404
Ссылка на главную и поисковая строка дают пользователю возможность быстро продолжить поиск нужной информации.
Настраивая 404-ю страницу, помните: главное — сделать так, чтобы посетитель сразу не закрыл ваш сайт, даже если не нашел интересующий его контент. Вдохновиться идеями можно в этой статье.
10. Адаптивный дизайн лучше отдельной мобильной версии
Мобильный трафик уже давно обогнал десктопный, поэтому если ваш сайт неудобно открывать со смартфона, у него нет будущего. Решение одно — внедрить мобильные страницы. Это может быть либо полноценная мобильная версия на отдельном субдомене, либо адаптивный шаблон без дополнительного домена.
- Краулерам проще обойти один домен, а не два. Поэтому быстрее будет проиндексирован сайт с адаптивным шаблоном, а не с мобильной версией на субдомене.
- У мобильной версии могут возникать проблемы при выполнении перенаправления на такой субдомен.
- Если у вас адаптивный шаблон, ошибки мобильных страниц становятся неактуальными.
- В адаптивной версии удобнее делиться контентом — адрес страницы не меняется.
Таким образом, с точки зрения поисковой оптимизации у адаптивной версии есть некоторые преимущества. Кроме этого, контент в адаптивной версии сайта никак не урезается, отсутствует проблема дублирования страниц. А еще заниматься администрированием сайта сможет тот же сотрудник, что и раньше. С мобильной версией так получается далеко не всегда.
Мобильная версия часто имеет ограничения по дизайну и функционалу, из-за чего среди постоянных пользователей может увеличиться процент отказов.
11. Core Web Vitals — прямой фактор ранжирования
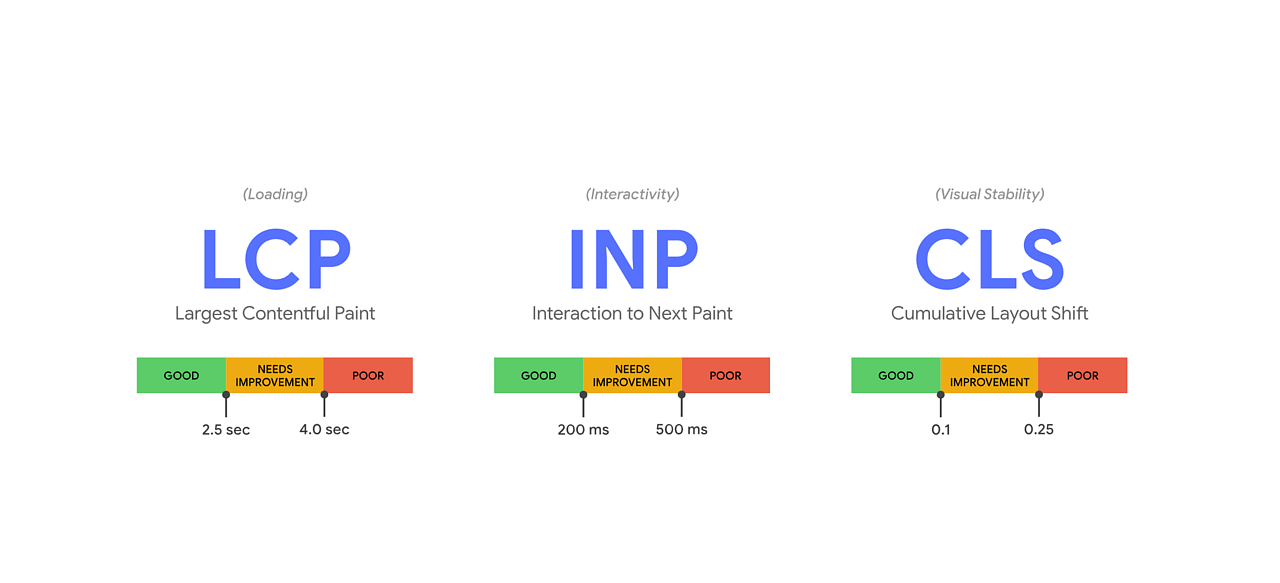
Еще недавно внутренняя SEO-оптимизация сайта требовала отслеживания скорости загрузки ресурса. Но теперь Google оценивает сайт по комплексу метрик Core Web Vitals. Это не только скорость, но и стабильность верстки, и отзывчивость интерфейса
Соответствие сайта Core Web Vitals — прямой фактор ранжирования, так что вхождение сайта в «зеленую» зону этих метрик крайне желательно.

Скорость загрузки теперь рассматривается в связке с показателями Core Web Vitals
|
Показатель |
Что измеряет |
Цель |
Расшифровка |
|
LCP (Largest Contentful Paint) — скорость загрузки основного контента |
Время, за которое загружается самый крупный видимый элемент страницы, например, изображение |
Пользователь должен увидеть основное содержимое быстро |
Хорошо: ≤ 2,5 секунды Нужно улучшить: 2,5-4,0 секунды Плохо: > 4,0 секунд |
| INP (Interaction to Next Paint) — отзывчивость интерфейса |
Задержку между действием пользователя (клик, ввод, нажатие) и реакцией сайта |
Сайт должен реагировать быстро и плавно |
Хорошо: ≤ 200 мс Нужно улучшить: 200-500 мс Плохо: > 500 мс |
| CLS (Cumulative Layout Shift) — визуальная стабильность |
Насколько «прыгает» макет при загрузке — например, если текст смещается, когда подгружается баннер или кнопка |
Элементы страницы не должны неожиданно сдвигаться |
Хорошо: ≤ 0,1 Нужно улучшить: 0,1-0,25 Плохо: > 0,25 |
Как проверять Core Web Vitals
Проверить соответствие своего сайта метрикам Core Web Vitals можно, например, при помощи Pagespeed Insights и Google Search Console.
Как улучшить Core Web Vitals
- Удалите лишние плагины.
- Убедитесь, что в настройках сайта установлена корректная версия PHP.
- Убедитесь, что хостинг отдает производительность, достаточную для проекта.
- Проверьте производительность сервера.
- Задействуйте кэширование страниц.
- Используйте заданные размеры для всех элементов страницы, включая кнопки, картинки и баннеры.
- Попробуйте внедрить AMP-страницы.
- Задействуйте ленивую загрузку и не бойтесь делать компрессию изображений на сайте.
- Максимально уменьшите размер кода страницы. Выбросьте ненужный Java, посмотрите, какие «стили» задействованы: CSS тоже стоит сократить.
Если показатели Core Web Vitals все равно остаются неприемлемыми, проверьте тему сайта — это актуально для Wordpress и других популярных CMS такого типа. Платные красивые темы часто невероятно прожорливы и потребляют колоссальное количество ресурсов, создавая огромную статическую нагрузку на хостинг.
Если вы проверили каждый пункт этой инструкции и ни один источник проблемы не подтвердился, скорее всего, причина низких показателей именно в теме, и ее придется заменить на более легкую.
12. Семантическая разметка — расширенные сниппеты schema.org + JSON‑LD
Этот инструмент используется для разметки данных на странице. Словарей семантической разметки много, самый оптимальный вариант — schema.org в синтаксисе JSON LD. Эту связку рекомендует Google, но и Яндекс также понимает словарь schema.org и показывает расширенные сниппеты на его основе.
Внедрять семантическую разметку на странице можно вручную или автоматически. Например, плагинами для CMS.
13. Добавление сайта в Google и Яндекс — условная регистрация сайта в ПС
Этот шаг относится к внутренней оптимизации и продвижению сайта, но специально регистрировать новый сайт в Google и Яндекс не требуется. Если вы публикуете полезный и качественный контент, краулеры в течение нескольких дней сами проиндексируют его.
Другое дело, если вы хотите получать подробную статистику по присутствию сайта в поиске. Но и в этом случае сайт добавляется не в Google и Яндекс, а в Google Search Console и Яндекс Вебмастер, соответственно.
Коротко о главном
В статье разобрались, что входит во внутреннюю оптимизацию сайта и как провести SEO‑аудит по 13 пунктам, чтобы повысить трафик, улучшить UX и укрепить видимость бренда в поиске. Чтобы не потеряться в деталях, используйте более краткий чек-лист. Так вы сможете быстро оценить состояние сайта и понять, что требует доработки прямо сейчас.
1. Диагностика и отчетность
- Настройте отчеты в Google Search Console и Яндекс Вебмастере.
- Отправьте актуальный sitemap.xml в панели вебмастеров.
2. Контент и метатеги
- Обновите шаблоны title и description для топ-страниц.
- Через время проверьте CTR у страниц, которые приносят больше всего трафика.
3. Техническая оптимизация
- Проведите чистку дублей и битых ссылок.
- Обязательно удалите лишние редиректы и цепочки перенаправлений.
4. UX и скорость
- Проверьте Core Web Vitals и начните оптимизацию по показателям.
- Убедитесь, что сайт адаптивен.
- Настройте содержательную 404-ю страницу.
Такой экспресс-аудит может стать хорошим стартом оптимизации сайта. Но для стабильного роста нужны регулярные работы, от расширения семантики до формирования ссылочного профиля.
Если вы хотите вывести сайт в топ и закрепить результат, напишите нам в Телеграм или на почту — поможем выстроить стратегию продвижения для вашего проекта.
Читайте также:
Яндекс.Вебмастер или Search Console Google: какая панель лучше и для каких задач
Полный гайд по… хлебным крошкам
Как оптимизировать мобильный трафик на сайт – это необходимо для хорошей выдачи

