Пользователям требуется быстрое и бесперебойное взаимодействие с сайтами. Медленная загрузка заставляет их уходить со страниц. Иногда эта медленная загрузка происходит из-за ресурсов, блокирующих рендеринг.
Рендеринг относится к процессу отображения HTML, CSS и JavaScript в визуальный интерфейс, который пользователи видят и с которым взаимодействуют в браузере. Сначала мы поможем вам разобраться, как ресурсы, блокирующие рендеринг, влияют на Core Web Vitals сайта, а затем покажем, как их найти и что с ними сделать.
Что такое рендеринг и как он отражается на SEO
Рендеринг относится к процессу отображения HTML, CSS и JavaScript в визуальный интерфейс, который пользователи видят и с которым взаимодействуют в браузере.
В контексте разработки программного обеспечения рендеринг играет важную роль. Есть — как минимум — два вида рендеринга.
- Клиентский рендеринг. Он происходит в браузере пользователя. JavaScript в нём используется для динамического создания и обновления DOM (Document Object Model).
- Серверный рендеринг. В этом случае HTML генерируется на сервере и отправляется клиенту. Такой рендеринг улучшает начальную загрузку и SEO.
В чем может быть проблема с рендерингом для SEO
Несмотря на огромное количество обновлений в Поиске Google в последнее время, скорость и эффективность веб-страниц по-прежнему имеют первостепенное значение.
Пользователи требуют быстрого и бесперебойного взаимодействия с сайтами: так, 83% онлайн-пользователей сообщают, что они ожидают, что веб-сайты будут загружаться за три секунды или меньше.
Google устанавливает планку еще выше — требует, чтобы скорость LCP (скорость загрузки самого большого фрагмента контента на сайте, о которой ниже) была не более 2,5 секунд.
Реальность продолжает оставаться хуже ожиданий как Google, так и пользователей — в среднем загрузка веб-сайта на мобильных устройствах занимает 8,6 секунды. С другой стороны, улучшения все же на лицо: с 2018 года это число сократилось на 7 секунд.
Но скорость просмотра страницы зависит не только от общего времени загрузки страницы. Важно, и что именно пользователи видят за эти 3 (или 8,6) секунды. Необходимо учитывать, как долго пользователи видят пустой белый экран перед тем, как увидят весь контент страницы.
Считается, что лучше загружать контент постепенно, чтобы пользователь видел хотя бы его часть, чем загружать всю страницу полностью — это дольше, и пользователь дольше будет сидеть некоторое время перед белым экраном.
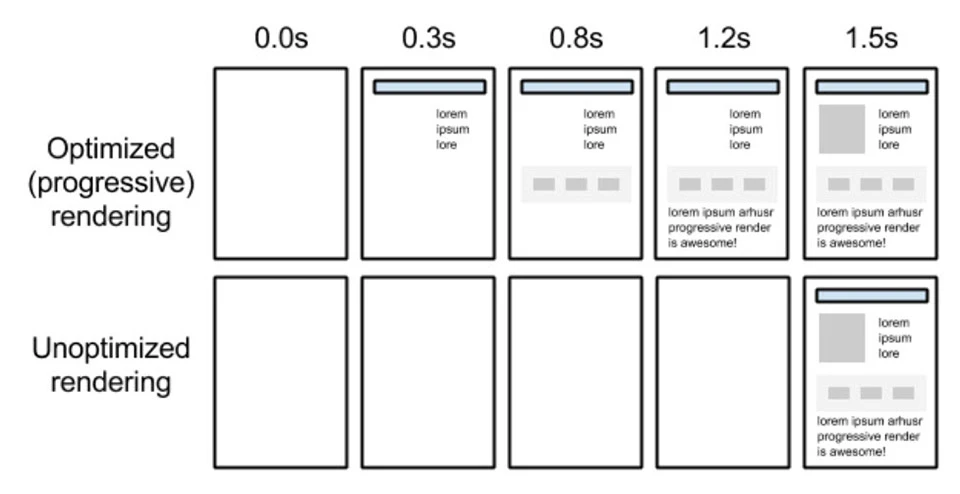
Вот так схематически можно показать разницу между оптимизированным и неоптимизированным рендерингом. Сверху: оптимизированный рендеринг. Контент загружается постепенно, пользователи видят белый экран не более 0,3 секунд.
Снизу — неоптимизированный рендеринг. Пользователь сидит перед белым экраном 1,5 секунды

Что такое критический путь рендеринга и как с ним работать
Процесс сокращения времени загрузки контента называется оптимизацией критического пути рендеринга.
Критический путь рендеринга — это серия шагов, которые браузер выполняет на своем пути к отображению страницы. В это время он преобразует HTML, CSS и JavaScript в реальные пиксели на экране, которые увидит пользователь. Пока браузер не выполнит эти действия, пользователи будут видеть пустую белую страницу.
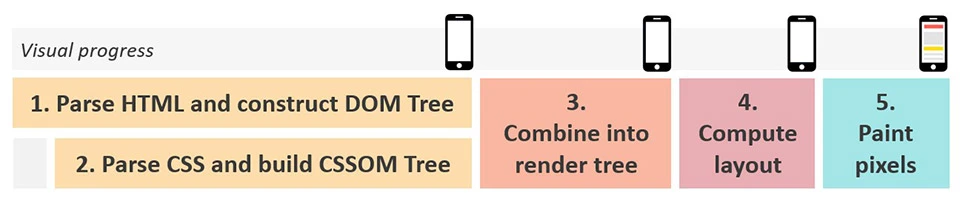
Вот такие этапы происходят в браузере по рендерингу визуального контента: получить HTML, CSS, превратить это в «дерево рендеринга», вычислить макет контента и наконец отрбоазить пиксели:

Основная цель оптимизации критического пути рендеринга — расставить приоритеты в ресурсах, необходимых для рендеринга значимого контента.
Есть несколько способов ускорить загрузку контента на странице — уменьшить размер файлов, приоритизировать загрузку конкретных элементов и так далее. Все это описано в документации Google для разработчиков.
Но в этой статье мы поговорим именно про сокращение ресурсов, блокирующих рендеринг.
Ресурсы, блокирующие рендеринг
Ресурсы, блокирующие рендеринг, — это элементы веб-страницы, которые должны быть полностью загружены и обработаны браузером, прежде чем он сможет начать рендеринг содержимого на экране. Эти ресурсы обычно включают CSS и файлы JavaScript.
Что такое CSS и для чего он необходим
CSS (Cascading Style Sheets) — это язык описания внешнего вида веб-страниц. Он позволяет задавать цвета, шрифты, расположение элементов и другие аспекты дизайна HTML-документов (сайтов). CSS отделяет оформление от структуры, что упрощает разработку и поддержку сайтов.
CSS по своей сути блокирует рендеринг — браузер не начнет отображать содержимое страницы, пока не сможет запрашивать, получать и обрабатывать все стили CSS. Это позволяет избежать негативного взаимодействия с пользователем, которое могло бы возникнуть, если бы браузер попытался отобразить не до конца оформленный контент.
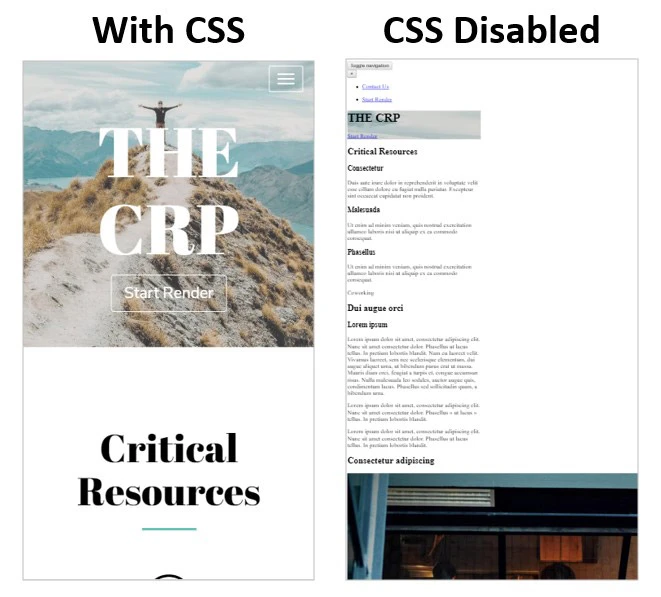
Страница, отрисованная без CSS, будет практически непригодна для использования. Вот как выглядят страница с CSS (слева) и без CSS (справа):

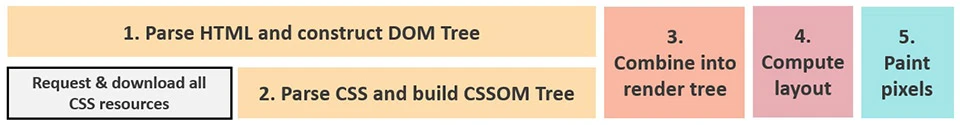
Возвращаясь к процессу рендеринга страницы, серый прямоугольник на схеме ниже показывает время, необходимое браузеру для запроса и загрузки всех ресурсов CSS, чтобы он мог начать построение дерева CCSOM (DOM CSS).
Время, необходимое браузеру для выполнения этого, может сильно различаться, в зависимости от количества и размера ресурсов CSS.

По сути, второй шаг — сбор данных CSS — делится на две части: сам сбор данных и построение так называемого CSSOM Tree.
CSSOM (CSS Object Model), часто называемый деревом CSSOM, — это представление CSS в памяти браузера, аналогичное DOM для HTML. CSSOM — это древовидная структура, отражающая все CSS-правила, применимые к документу.
Браузер создает CSSOM, анализируя все CSS-файлы, связанные с веб-страницей, включая встроенные стили и внешние таблицы стилей.
CSSOM помогает браузеру эффективно применять стили, ускоряя процесс рендеринга.
Что такое Javascript и для чего он необходим
JavaScript — это динамический язык программирования, который используется для создания интерактивных элементов на веб-сайтах. Он позволяет разработчикам добавлять функциональность, которая реагирует на действия пользователя без необходимости перезагрузки страницы. JavaScript может менять содержимое HTML, стили CSS, обрабатывать события (например, клики мыши или нажатия клавиш), отправлять и получать данные с сервера асинхронно, создавать анимации и сложные пользовательские интерфейсы.
JavaScript есть на большинстве сайтов. В отличие от CSS, браузеру не нужно загружать и анализировать все ресурсы JavaScript для рендеринга страницы, так что технически это не является обязательным шагом.
Тем не менее, когда браузер обнаруживает JavaScript перед первоначальным рендерингом страницы, процесс рендеринга приостанавливается до тех пор, пока не будет выполнен JavaScript (если не указано иное с помощью атрибутов defer или async — подробнее о них будет ниже).
Например, добавление функции оповещения JavaScript в HTML блокирует рендеринг страницы до завершения выполнения кода JavaScript.
Это связано с тем, что JavaScript обладает возможностями манипулировать элементами страницы (HTML) и связанными с ними стилями (CSS).
Поскольку JavaScript теоретически может изменить все содержимое страницы, браузер приостанавливает анализ HTML, чтобы загрузить и выполнить JavaScript на всякий случай.
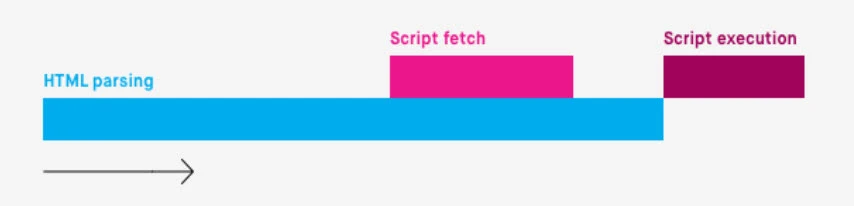
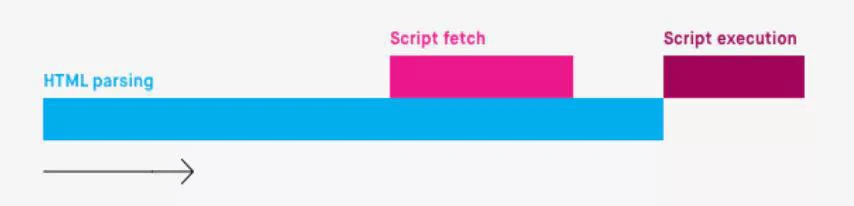
Вот как браузер обрабатывает JavaScript:

Как ресурсы, блокирующие рендеринг, влияют на Core Web Vitals сайта
Core Web Vitals (CWV) Google — это набор показателей взаимодействия со страницей. Он был создан Google для более точного измерения реального восприятия пользователем скорости загрузки страницы, интерактивности и визуальной стабильности.
То есть скорость загрузки — это комплексный показатель, состоящий из разных факторов. Например, того, как долго загружается самый большой кусок контента. Или как быстро после взаимодействия пользователя с тем или иным элементом на сайте браузер выдает ответ. И так далее. Для оценки всех этих факторов были созданы Core Web Vitals.
Вот какие показатели важны сегодня (их названия обычно не переводят):
- Largest Content Paint (LCP)
LCP измеряет время, необходимое для появления на экране самого большого видимого элемента содержимого (такого как изображение или блок текста).
- Interaction to Next Paint (INP)
INP измеряет время с момента взаимодействия пользователя со страницей (например, нажатия кнопки или ссылки) до момента, когда браузер способен отреагировать на это взаимодействие.
INP недавно заменила более старую метрику, FID (First Input Delay). Не будем вдаваться в подробности, скажем только, что обе метрики отслеживали реакцию ресурса на первое действие пользователя, но INP может быть более эффективной. Подробнее про новую метрику мы написали в нашей статье «Interaction to Next Paint – полное руководство по метрике».
- Cumulative Layout Shift (CLS)
CLS измеряет общую сумму всех непредвиденных сдвигов макета, которые происходят в течение всего срока существования страницы. Более низкий показатель CLS указывает на стабильность страницы и обеспечивает лучший пользовательский опыт.
Оптимизация критического пути рендеринга обычно оказывает наибольшее влияние на LCP. Она специально ориентирована на то, сколько времени требуется для загрузки: если оптимизирован критический путь рендеринга, самый большой элемент контента будет загружаться быстрее, что приведет к сокращению времени LCP. Подробнее об этом написано у Google.
Сейчас поговорим о том, как оптимизация критического пути рендеринга и сокращение ресурсов, блокирующих рендеринг, также могут принести пользу INP и CLS.
- Упрощенный критический путь рендеринга помогает сократить время, затрачиваемое браузером на анализ и выполнение JavaScript, который может блокировать взаимодействие с пользователем.
- Оптимизация критического пути рендеринга помогает обеспечить предсказуемую и эффективную загрузку элементов. Эффективное управление порядком и сроками загрузки ресурсов может предотвратить внезапные изменения макета, улучшая CLS.
Чтобы получить представление о том, какие страницы выиграли бы больше всего от сокращения ресурсов, блокирующих рендеринг, просмотрите отчет «Core Web Vitals» в Google Search Console.
Чтобы получить хороший результат, всю работу сосредоточьте на страницах, где LCP помечен как «Неудовлетворительный» или «Нуждается в улучшении».
Как найти ресурсы, мешающие рендерингу
Прежде чем сократить количество ресурсов, блокирующих рендеринг, их нужно найти. Это можно сделать несколькими способами.
1. Анализ скорости сайта
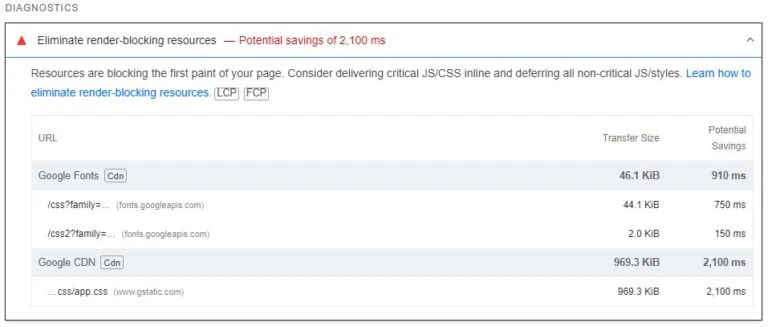
PageSpeed Insights и Lighthouse — сервисы от Google — предлагают быстрый и простой способ идентифицировать ресурсы, блокирующие рендеринг.
Протестируйте URL-адрес в любом инструменте, перейдите к «Устранению ресурсов, блокирующих рендеринг» в разделе «Диагностика» и разверните содержимое, чтобы увидеть список собственных и сторонних ресурсов, блокирующих первый просмотр вашей страницы.

Оба инструмента будут помечать два типа ресурсов, блокирующих рендеринг:
- Ресурсы JavaScript, которые находятся в <head> документа и не имеют атрибута <defer> или <async>.
- Ресурсы CSS, у которых нет атрибута disabled или media, соответствующего типу устройства пользователя.
Про атрибуты поговорим ниже, когда будем рассматривать способы справиться с блокировщиками рендеринга.
Используйте API PageSpeed Insights в Screaming Frog для одновременного тестирования нескольких страниц.
2. Использовать Webpagetest
Если вы хотите увидеть, как именно были загружены ресурсы и какие из них могут блокировать начальный рендеринг страницы, используйте WebPageTest.org.
Как идентифицировать критические ресурсы:
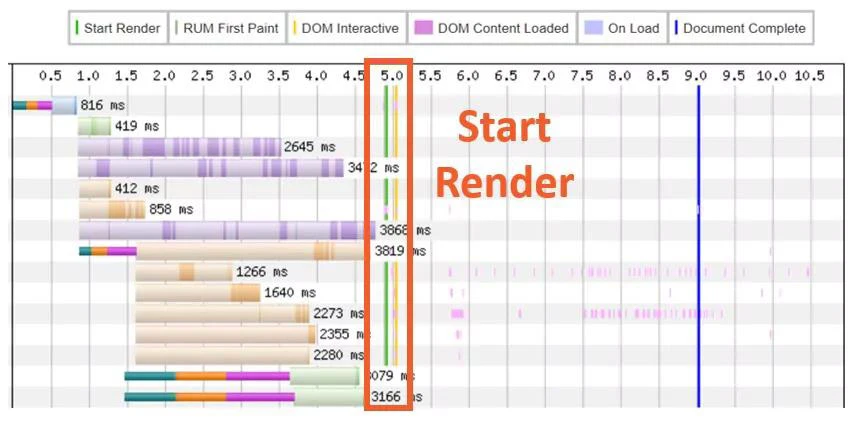
- Запустите тест и щелкните по изображению «водопад».
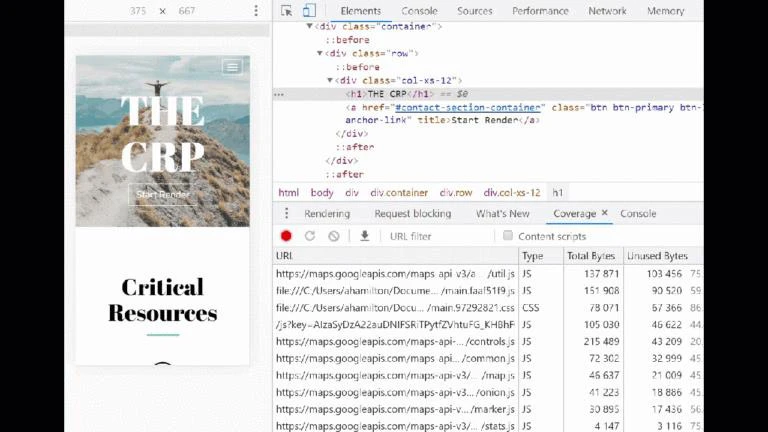
- Сосредоточьтесь на всех запрошенных и загруженных ресурсах до появления зеленой строки «Начать рендеринг».
- Проанализируйте то, что появилось. Найдите файлы CSS или JavaScript, которые запрашиваются перед зеленой строкой «начать рендеринг», но не являются критичными для загрузки готового контента.

Как уменьшить блокировки рендеринга
Есть несколько способов. В конце раздела — их сравнение по эффективности.
1 способ: разместите JavaScript в нижней части HTML-файла
Чем выше любая функция находится в HTML-файле, тем быстрее браузер загрузит и выполнит ее.
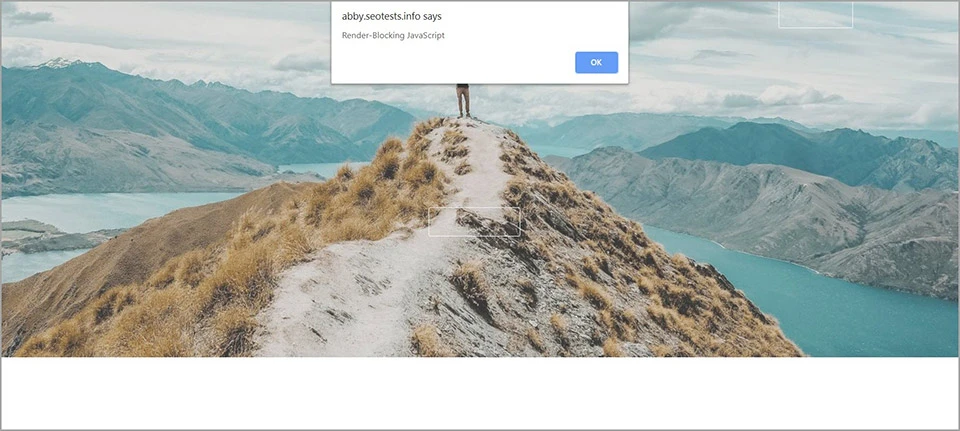
Когда функция оповещения или всплывающего окна (например) размещается в верхней части HTML-кода, рендеринг страницы немедленно блокируется, и на странице не отображается визуальный контент. Так это может выглядеть. Всплывающее окно реализовано с помощью JavaScript. Эта функция прописана в начале HTML-документа. Поэтому дальнейший рендеринг приостановлен.

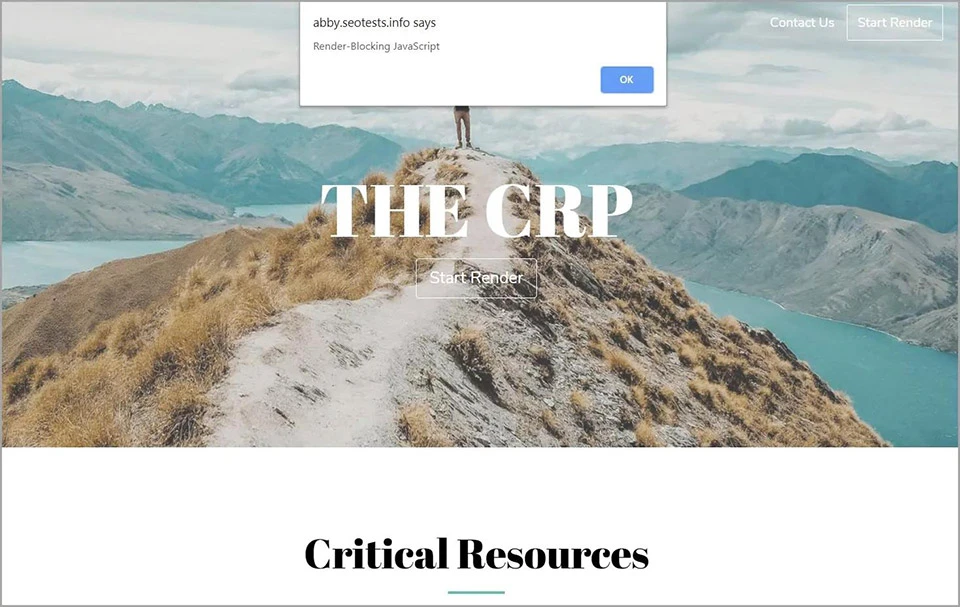
Когда функция JavaScript перемещается в нижнюю часть HTML-кода, на странице появляется некоторое визуальное содержимое, прежде чем рендеринг страницы будет заблокирован. Теперь все хорошо:

Этот метод оптимален для критически важных сценариев, но есть другие решения, которые помогут по-настоящему отложить выполнение некритичных сценариев.
2 способ: используйте специальные атрибуты (Async / Defer)
Атрибут async сигнализирует браузеру о необходимости асинхронной загрузки JavaScript и извлечения скрипта, когда ресурсы становятся доступными.
После получения и загрузки скрипта синтаксический анализ HTML приостанавливается на время выполнения скрипта.

Атрибут defer сигнализирует браузеру отложить выполнение JavaScript до завершения синтаксического анализа HTML.

Оба метода относительно просты в реализации и помогают сократить время, затрачиваемое браузером на синтаксический анализ HTML (первый шаг в рендеринге страницы), без изменения способа загрузки контента на странице.
Асинхронность и отсрочка — хорошие решения для «лишнего материала» на вашем сайте (кнопки соцсетей, персонализированная боковая панель, ленты новостей и т.д.). Эти материалы важны, но вполне могут загрузиться попозже.
3 способ: используйте специальный код
Помните то раздражающее предупреждение JS, которое блокировало рендеринг страницы в начале этого раздела?
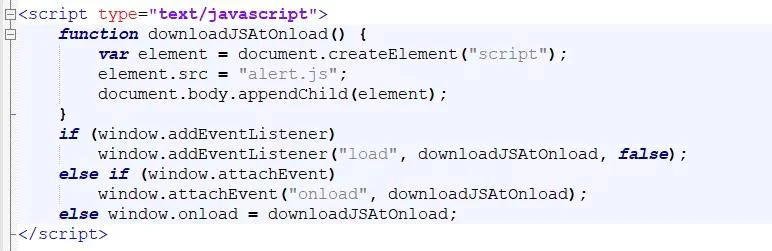
Добавление функции JavaScript с «onload» решает проблему раз и навсегда. Код (или скрипт) для этого написал Патрик Секстон.
Этот скрипт использует событие onload для вызова внешнего ресурса «alert.js» только после завершения загрузки всего остального содержимого страницы, удаляя его с критического пути.
На первом скрине - то, как событие onload JavaScript, используется для вызова функции оповещения:

А этот скрин показывает, что рендеринг визуального контента не блокировался, когда событие onload JavaScript использовалось для вызова функции:

Это решение может быть полезно для ресурсов с самым низким приоритетом (например, отслеживания событий на сайте для аналитики, элементов в нижнем колонтитуле и т.д.), Вам, вероятно, может понадобиться другое решение.
4 способ: используйте медиазапросы CSS
Медиазапросы CSS могут разблокировать рендеринг, устанавливая условия, когда браузер должен анализировать CSS (на основе печати, ориентации, размера области просмотра и т.д.).
Все ресурсы CSS будут загружены независимо, но с более низким приоритетом. Так выглядит медиазапрос:
<link href="print.css" rel="stylesheet" media="print">
Он сообщает браузеру не анализировать эту таблицу стилей, пока страница не будет напечатана.
По возможности используйте медиазапросы CSS, чтобы сообщить браузеру, какие ресурсы CSS являются (а какие нет) критичными для рендеринга страницы.
Главное о перечисленных выше методах собрали в этой таблице:
| Метод | С чем работает | Для чего подходит |
|---|---|---|
|
JavaScript в нижней части HTML-файла |
JS |
чтобы то, что важно, сразу отобразилось на странице |
|
Атрибут Async или defer |
JS |
указание об асинхронной загрузке |
|
Пользовательские решения (в данном случае код от Патрика Секстона) |
JS / CSS |
для ресурсов с самым низким приоритетом |
|
Медиазапросы CSS |
CSS |
помогает не замедлять загрузку из-за CSS |
Как проверить, что влияет (а что не влияет) на Above-the-fold-контент
Отдельно важно, как долго загружается above-the-fold-контент (контент на первом экране, «до сгиба») — это та часть веб-страницы, которую пользователь видит сразу после загрузки, без необходимости прокручивать страницу вниз. Этот термин пришел из печатной журналистики, где «над сгибом» относилось к верхней половине первой страницы газеты, видимой на газетных стендах.
Протестируйте в браузере, как загружается этот контент.
- Откройте страницу в окне Chrome в режиме инкогнито.
- Откройте Chrome DevTools (ctrl + shift + i) и перейдите на вкладку «Запросить блокировку» сетевой панели.
- Установите флажок рядом с надписью «Включить блокировку запросов» щелкните знак плюс.
- Введите шаблон для блокировки идентифицированных вами ресурсов, который должен быть как можно более конкретным (используя *).
- Нажмите «Добавить» и обновите страницу.
Вот пример блокировки запросов с помощью инструментов разработчика Chrome:

Дальше есть два пути.
- Если после обновления страницы содержимое на первом экране выглядит так же, то вам точно нужно уменьшать влияние ресурсов, блокирующих рендеринг.
- Если же контент на первом экране не загружается должным образом, то вам нужно приоритизировать загрузку ресурсов на сайте.
Как приоритизировать ресурсы для загрузки
Это гарантирует, что наиболее важные элементы веб-страницы загружаются первыми. Вот что нужно делать:
- Убедитесь, что критические ресурсы доступны для обнаружения в исходном коде HTML. Избегайте ссылок только на критические ресурсы во внешних файлах CSS или JavaScript, поскольку это создает цепочки критических запросов, которые браузер должен выполнить, прежде чем он сможет даже начать загрузку сайта.
- Используйте подсказки по ресурсам. Подсказки по ресурсам подсказывают браузерам, как что загружать и в каком порядке.
- Встраивайте критически важные CSS и JavaScript в исходный код HTML. Это уменьшает количество HTTP-запросов, которые браузер должен выполнять для загрузки того или иного ресурса / элемента. Этот метод лучше использовать для небольших, критически важных фрагментов CSS и JavaScript, поскольку большие объемы встроенного кода могут негативно повлиять на время начальной загрузки страницы.
А еще нужно уменьшить размер этих ресурсов. Для этого:
- Минимизируйте коды CSS и JavaScript. При минимизации удаляются ненужные символы (например, пробелы, комментарии и разрывы строк).
- Включите сжатие текста. Алгоритмы сжатия, такие как Gzip или Brotli, могут быть использованы для уменьшения размера файлов CSS и JavaScript, что ускорит загрузку.
- Удалите неиспользуемые CSS и JavaScript. Удаление неиспользуемого кода уменьшает общий размер файлов CSS и JavaScript, сокращая объем данных, которые необходимо загрузить.
При этом самостоятельно удалять код часто сложно и долго — надо будет подключать разработчиков.
Резюме
- Критический путь рендеринга — это последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в визуальный контент на странице.
- Оптимизация этого пути может привести к сокращению времени загрузки, улучшению взаимодействия с пользователем и повышению показателей сайта.
- PageSpeed Insights, Lighthouse и WebPageTest.org помогают идентифицировать ресурсы, потенциально блокирующие рендеринг.
- Атрибуты Defer и async HTML могут быть использованы для уменьшения количества ресурсов, блокирующих рендеринг.
- Приоритизация ресурсов может помочь обеспечить загрузку всего важного как можно раньше.
*Материал написан по статье Эбби Хамильтон для Search Engine Journal.
Читайте также:
Они совсем обленились! Переделываем сайты под голосовой поиск
Хостинги сайта на Битриксе: рейтинг лучших
11 факторов, которые снижают органический трафик вашего сайта

