Обновил Александр Русаков
Из этой статьи вы узнаете, что такое sitemap.xml, зачем нужна XML-карта сайта, как ее создать и настроить правильно.
Что такое карта сайта, и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайтаsitemap.xml
Подробно об этом можно прочитать в справочниках от Google и «Яндекса». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
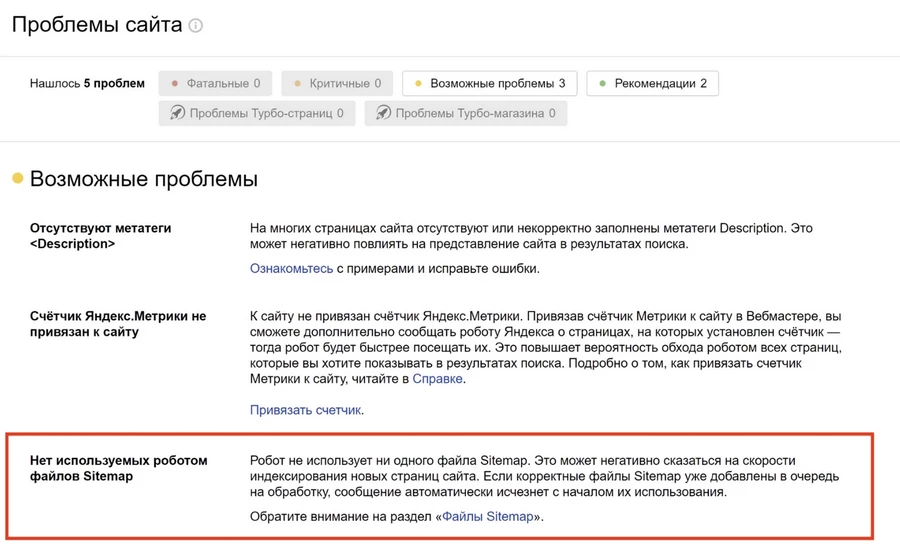
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.

Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
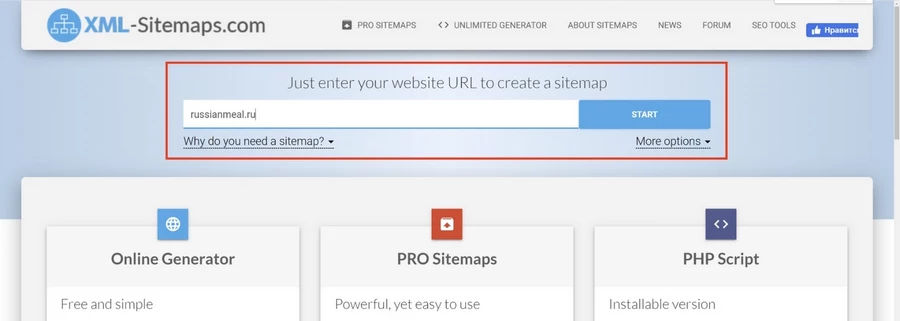
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.

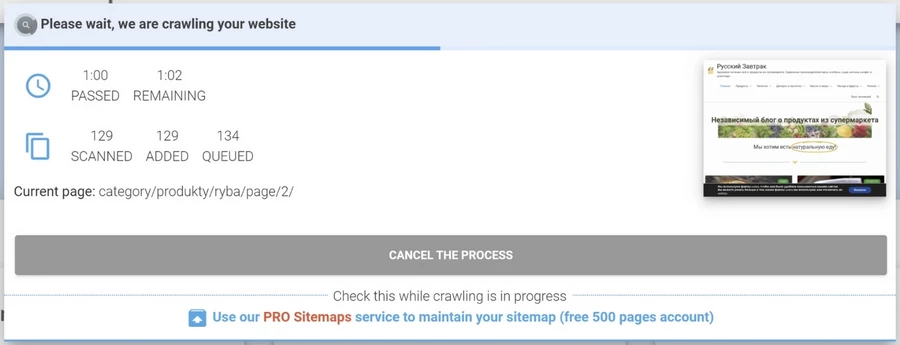
В зависимости от масштабов сайта и суммарного количества страниц придется подождать. От нескольких секунд до нескольких минут:

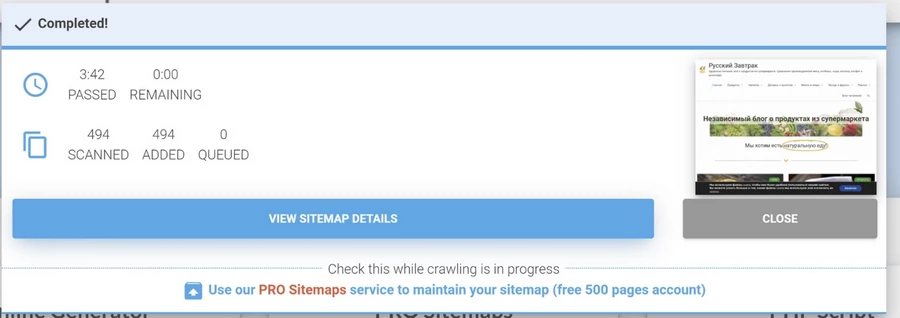
В нашем случае сканирование сайта с 541 страницей в поиске «Яндекса» заняло около 4 минут. После того, как карта будет сформирована, скачайте файл sitemap.xml на жесткий диск. Для этого нажмите кнопку VIEW SITEMAP DETAILS:

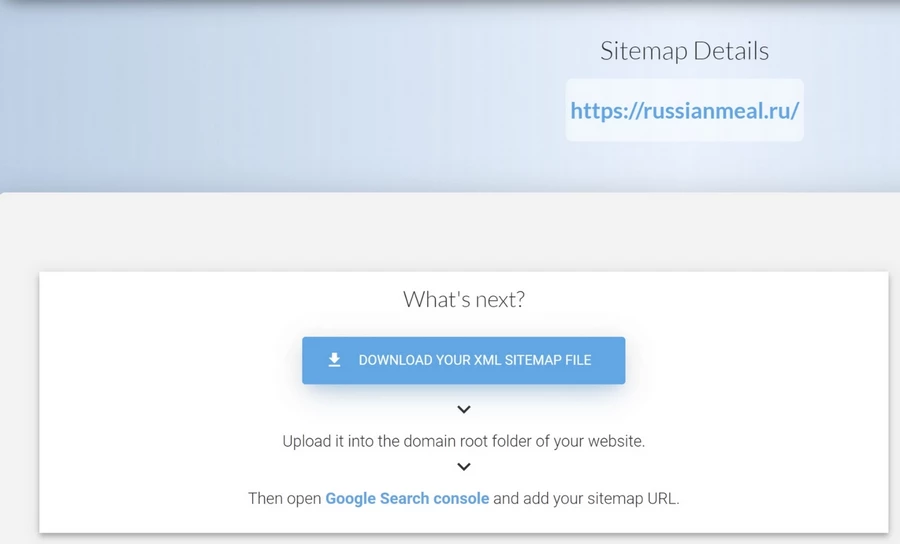
Откроется подробная детализация созданной карты. Можете ознакомиться с ней и затем нажать DOWNLOAD YOU XML SITEMAP FILE:

Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой. Еще легче – при помощи файлового менеджера используемого вами хостинга. Например, вот файловый менеджер хостинга Beget:

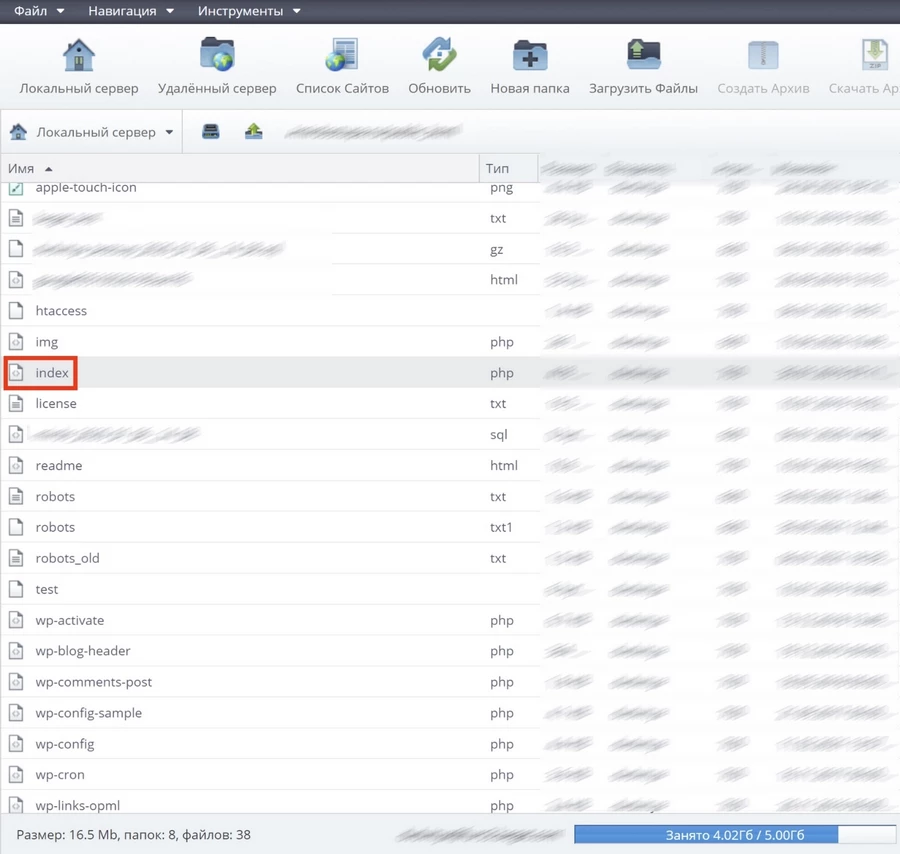
Если не знаете, где находится корневой каталог сайта, найдите файл index.html или index.php:

Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
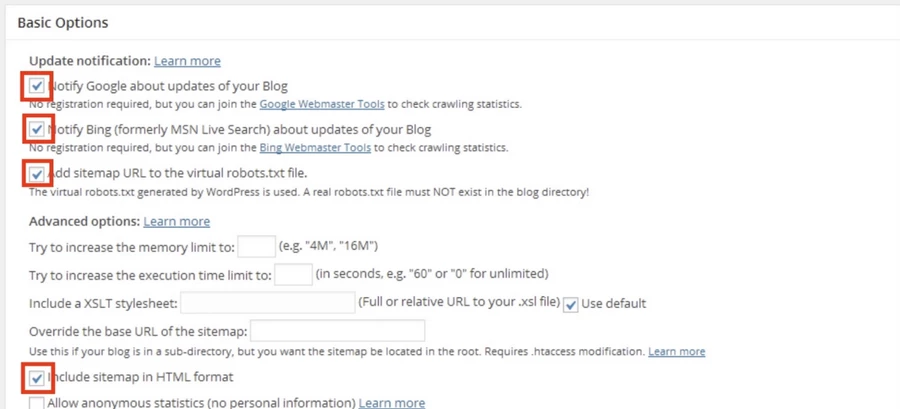
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml. Обязательно отметьте эти четыре чекбокса:

В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
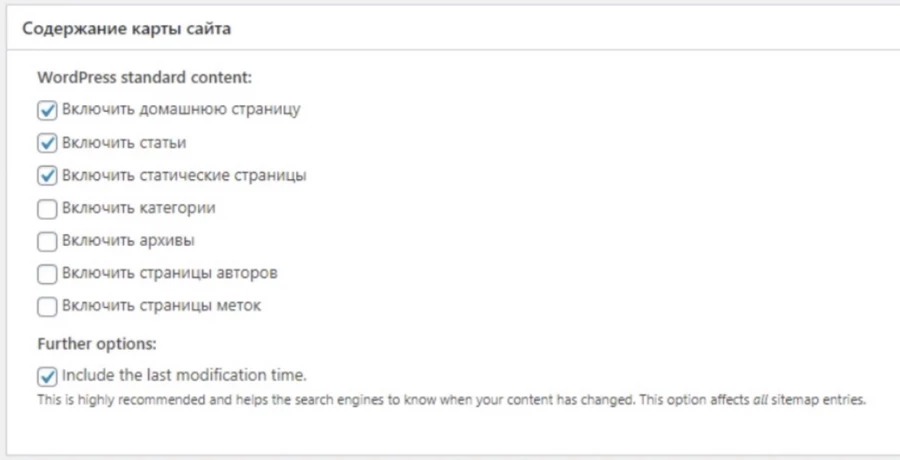
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.

В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
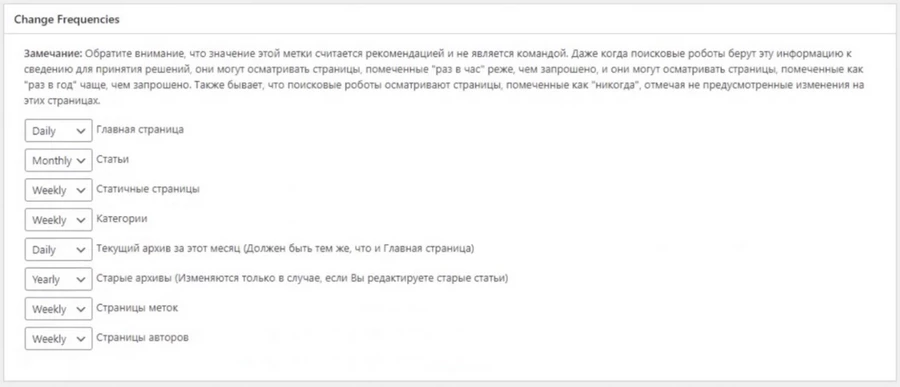
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики, скорее всего, проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее, плагин дает возможность указать эти настройки в карте сайта.

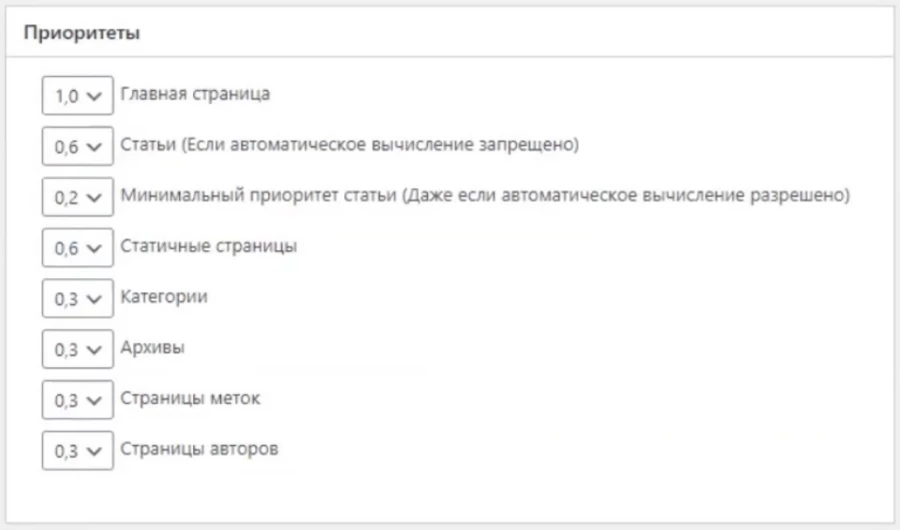
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.

Обратите внимание: время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в Google Search Console и «Яндекс.Вебмастер».
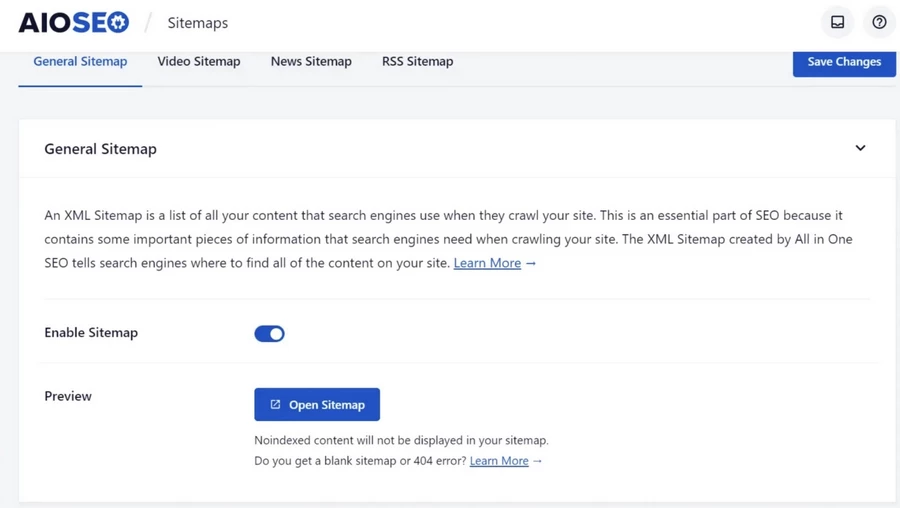
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps»:

После активации модуля можно создать карту сайта и настроить ее параметры:

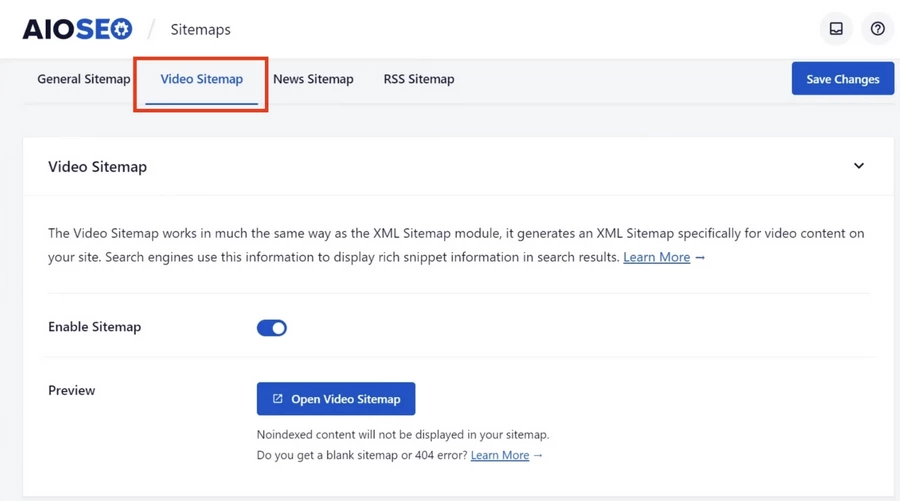
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, то в этом же плагине можно создать карту сайта для видео:

Кроме этого, для создания отдельной карты сайты для видео можно воспользоваться специально предназначенным для этого генератором, например, Sitemap Generator.
Вот генераторы sitemap.xml для других движков:
- Для «Джумлы»: JSitemap.
- Для Drupal: Simple XML sitemap.
- Для OpenCart: FS XML Sitemap Free - sitemap.xml file generator.
После создания карты сайта добавьте ее в Google Search Console и «Яндекс.Вебмастер».
Как добавить карту сайта в Google Search Console и «Яндекс.Вебмастер»
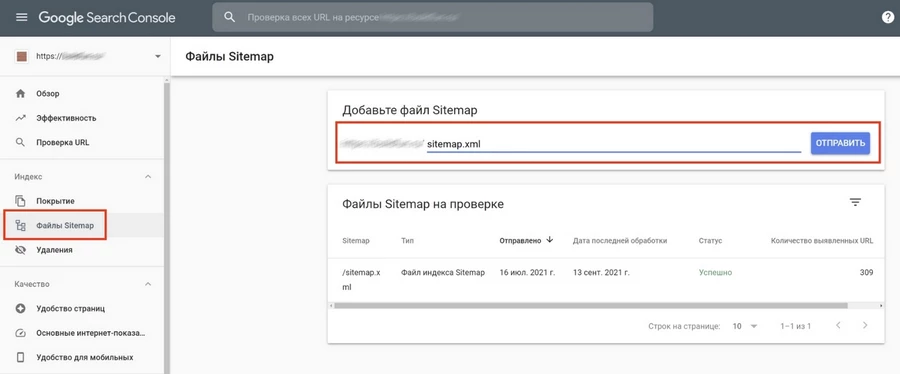
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.

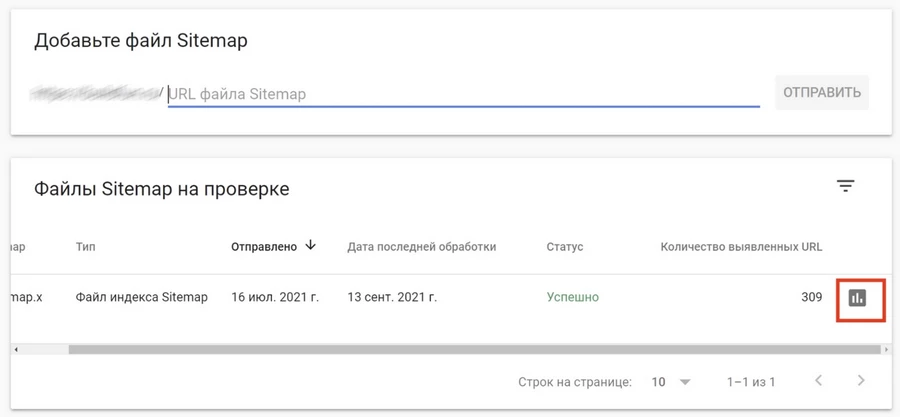
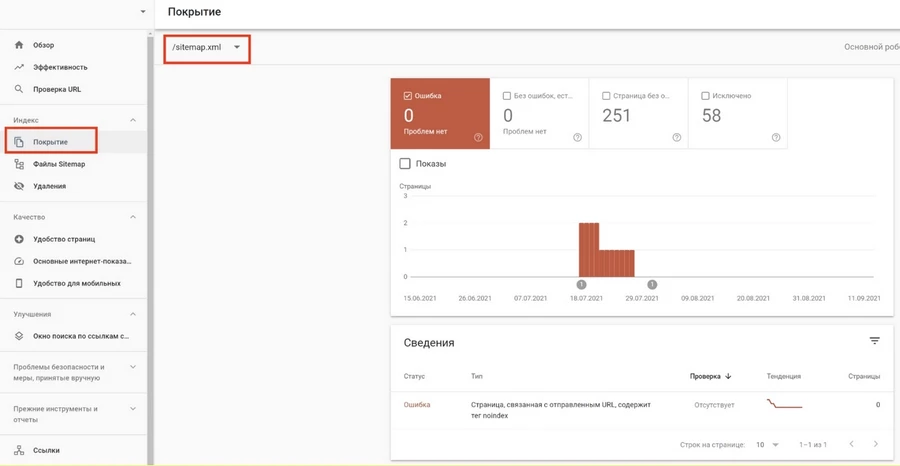
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.

В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.

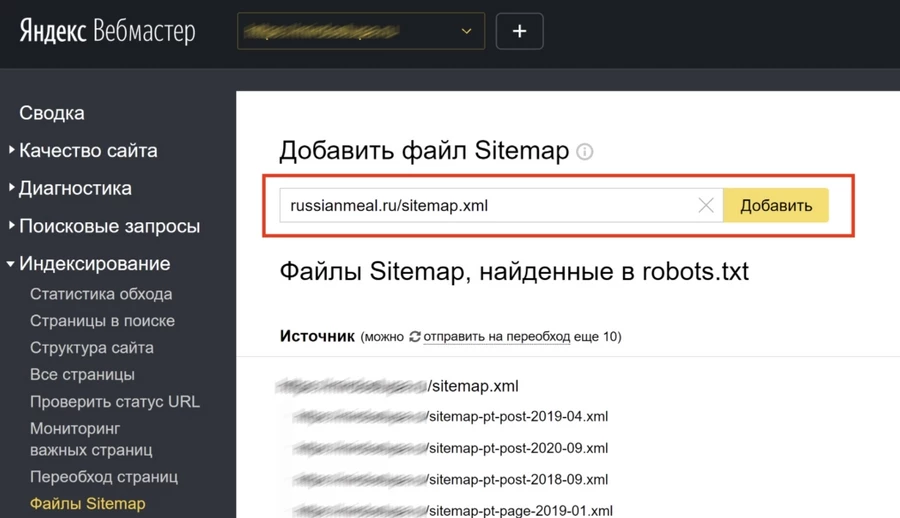
Чтобы добавить sitemap.xml в «Яндекс.Вебмастер», выберите раздел «Индексирование – Файлы Sitemap»:

Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».

В «Яндекс.Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.

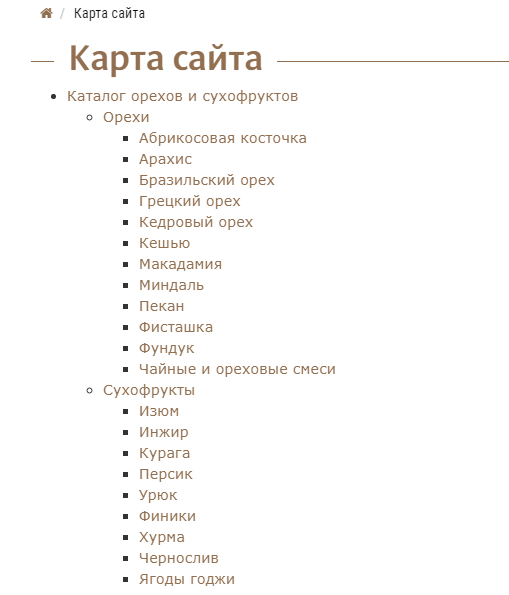
Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.

Создать карту сайта в формате HTML на WordPress можно с помощью плагина Simple Sitemap от разработчика David Gwyer или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна >карта сайта.

Вот решения для других CMS:
В OpenCart карта сайта в формате HTML создается автоматически.
Карта сайта: создать и забыть
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в Search Console и «Яндекс.Вебмастер». После этого о sitemap.xml действительно можно забыть. Если у поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего, будет достаточно повторно сгенерировать карту и отправить ее на индексацию.
Читайте также:
Как сократить ссылку: 9 удобных сервисов

