Рассказываем, как оптимизировать данные для мобильных телефонов.
Мобильная версия для сайт в 2024 году: почему это необходимо
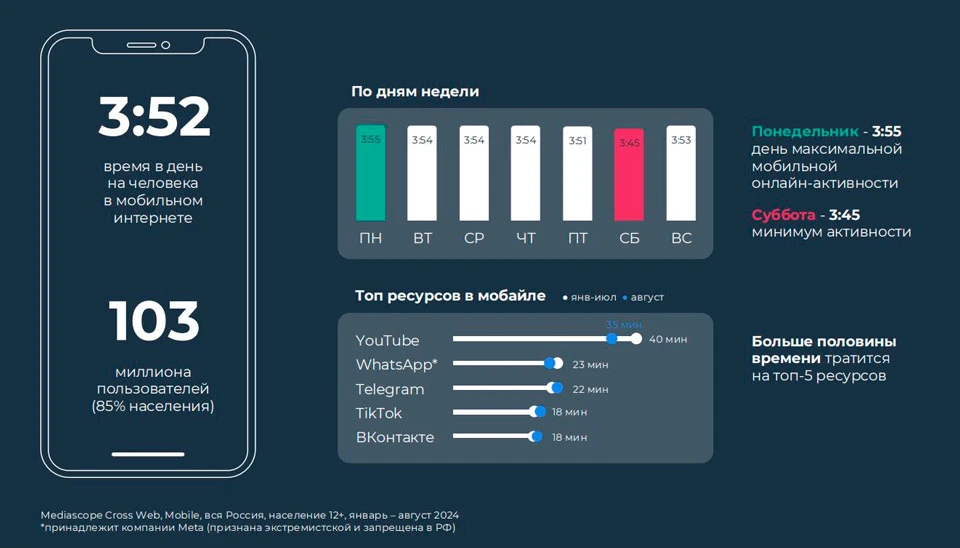
Согласно данным Mediascope, в России пользуются мобильным интернетом 85% населения, а среднее время нахождения в телефоне – 3 часа 52 минуты в день. Этот показатель с каждым годом только растет. А значит, все продажи, звонки и важные переписки чаще всего происходят через телефон.

«Яндекс» заявляет, что адаптивность сейчас – важнейшая штука и приводит аргументы из своей аналитики: более 70% переходов и кликов происходит с мобильных устройств. Потому нужна адаптивность контента под разные виды устройств – ноутбуки, планшеты, но главное – телефоны.
Если у сайта плохая мобилопригодность (читай: блоки едут, шрифт не читается, с такого сайта пользователь хочет уйти), то «Яндекс» снижает его выдачу: «Если страницы некорректно отображаются на смартфонах, позиции в поиске могут снижаться. При прочих равных условиях у неадаптивного сайта выше процент отказов, ниже поисковый трафик и небольшой процент конверсии по сравнению с адаптивными конкурентами».
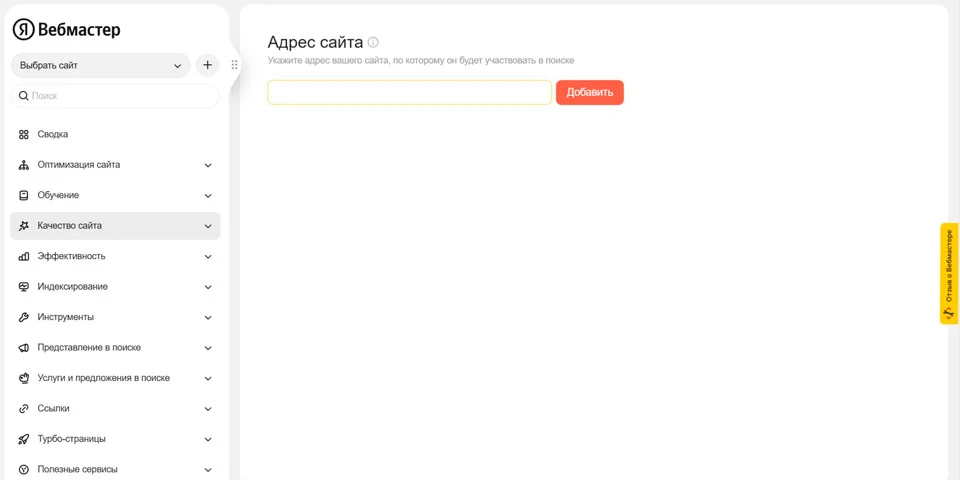
У «Яндекса», например, есть технологии, которые помогают создавать легкие версии страниц – они грузятся почти моментально. Создать турбо-страницы можно с помощью «Яндекс.вебмастер» и простых инструкций по добавлению плагинов. Там же можно проверить адаптивность своего сайта – для этого используйте сервис «Проверка мобильных страниц».
Google тоже «топит» сайты без мобилопригодности. Еще в 2018 году поисковик начал переходить на Mobile-first индекс и полностью перешел на него в 2023 году — это значит, что сейчас поисковик строит и мобильную, и десктопную выдачу, оценивая именно мобильное отображение сайта. При этом до сих пор некоторые компании недооценивает мобильное отображение, делая ставку на десктоп.
Запомните, что мобильная версия сайта – это отдельная копия (на другой ссылке). У нее такой же дизайн, основные элементы, но другой адрес.
Как улучшить выдачу мобильной версии сайта
Для правильной выдачи сайта в мобильной версии необходимо провести ряд мероприятий по оптимизации.
Разберемся в двух главных понятиях:
- Отдельный мобильный сайт. Вспомните времена, когда чтобы перейти на мобильную версию, нужно было поставить перед сайтом «m» – вот это мобильная версия. Разработчик делает две версии на поддомене: обе версии индексируются отдельно, но и содержать нужно оба сайта.
- Адаптивный дизайн. Адаптивность — это когда дизайн страниц сайта автоматически подстраивается под размер, расширение и ориентацию экрана. Блоки не летят в разные стороны, кнопки нажимаются с первого раза, а один и тот же сайт с телефона и ноутбука выглядит по разному, хотя и работает по одной ссылке. Это самый оптимальный вариант.
Создать адаптивную версию можно в самом начале, когда разработчик работает в целом над сайтом. И это лучший вариант из предложенных.
Иногда разработчики используют RESS. Это технология адаптации сайта на стороне сервера. С ней есть проблемы: например, на непопулярных версиях смартфона ваш сайт может «улететь».
Яндекс подробно рассказывает, как он работает с мобилопригодными сайтами в отдельных статьях. Подобный гайд есть и у Google.
Адаптируйте контент под мобильные устройства
Для того чтобы весь контент шустро адаптировался с компьютера и с телефона, используйте Viewport meta-тег при разработке сайта:
`<meta name="viewport" content="width=device-width, initial-scale=1">`, чтобы указать браузеру, как масштабировать страницу. Если этого не сделать, то сайт с мобильного будет выглядеть в масштабе как для десктопа.
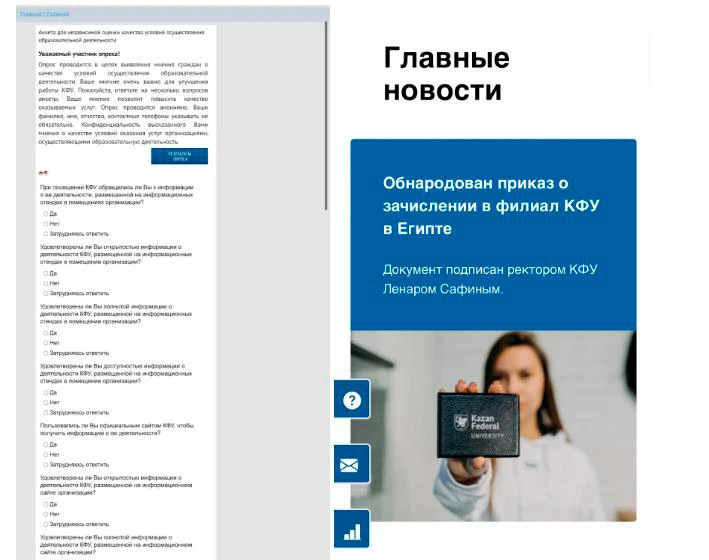
Например, мобильный сайт одного из федеральных вузов в каких-то страницах адаптирован, а где-то нет. И это сразу бросается в глаза:

При создании сайта применяйте контрольные точки, при достижении которых страница трансформируется.
Если открыть страницу на широком экране, а потом сужать область просмотра, то при достижении контрольных точек (1 000 пикселей, 480 пикселей), макет будет меняться.
Стандартные усредненные разрешения для адаптивной вёрстки (в пикселях):
- 1600 — для десктопа;
- 960 — для планшетов;
- 375 — для смартфонов.
Проверяйте сайт также на «юзабилити»:
- удобно ли нажимать кнопки, прокручивать, заполнять формы,
- не нужно ли заполнять пользователю ненужные поля при регистрации,
спрятано ли меню в «бургер».
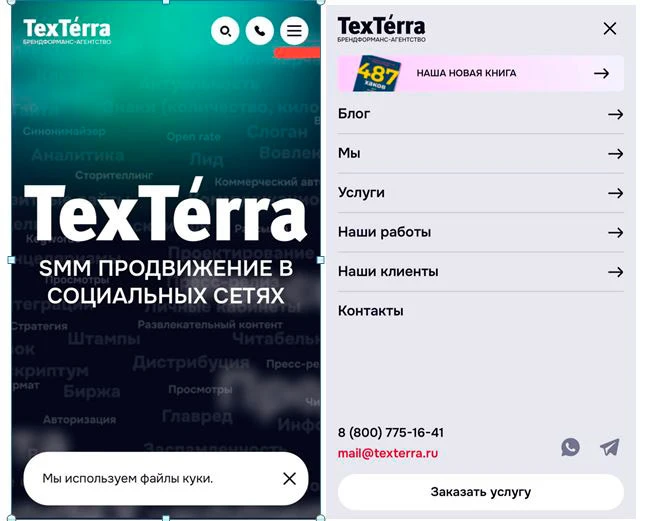
Вот как выглядит аккуратное «меню» с «бургером»:

- С мобильного позаботьтесь только о вертикальной прокрутке сайта. Об этом в рекомендациях пишут все «поисковики».
- Используйте фавиконы. Они выделят вас среди конкурентов.
Наполняйте сайт релевантным и удобным контентом
Этот совет подходит и для адаптивного сайта, и для мобильного.
- Используйте при наполнении контентом вашего ресурса семантическое ядро, которое учитывает тематику запросов именно со смартфона.
- Удаляйте лишнее: на декстопной версии, например, может быть больше текста, но с мобильной версии лишний текст может разозлить и «выгнать» пользователя. Но не переусердствуйте, иначе «робот» от поисковика перестанет вас видеть.
- Если статья длинная, то сделайте ссылки на ключевые подзаголовки.
- Никаких всплывающих окон – это один из раздражающих факторов любого сайта.
«Если сайт отвечает запросам аудитории и дает полезную информацию в удобном виде, он с большей вероятностью будет востребован. Для примера, мы изучали аналитику сайта хоккейного клуба “Торпедо”, когда делали новый официальный сайт, и обнаружили высокий процент отказов и перекос в сторону десктопного трафика — его было в 4 раза больше мобильного.
Мы проанализировали запросы пользователей и выяснили, чего им не хватает: им нужно было быстро узнать счет прошедшей игры, открыть трансляцию, узнать дату следующего матча и купить билет. Когда мы реализовали эти основные потребности в быстром доступе, трафик ощутимо вырос. Если сравнивать полгода, когда работал старый сайт, и полгода, когда работал новый, мобильный трафик увеличился в 11 раз: было 89 538 человек, стало 1,03 млн.».
Позаботьтесь о тексте
При этом не забывайте про базовые правила, текст для мобильной версии должен:
- быть четко структурирован (пользователю нужно быстро найти нужную информацию):
- контрастно, но не ярко выделяться на фоне (используйте Color Contrast Checker – подберет сочетание цветов и фона).
- быть среднего хорошо читаемого размера (если ваша аудитория пожилые люди — текст лучше делать крупнее). Например, Google не индексирует сайты с размером меньше 12px.
Не забывайте про SEO и ГЕО-
Есть еще три важные составляющие, которые важно учитывать для мобильной версии и работы с SEO:
- LSI-фразы – слова и выражения, связанные с ключевым запросом. «Купить билеты» и прочее – как раз про них.
- Title. Мета-заголовок страницы, после прочтения которого пользователь переходит на сайт. Важно, чтобы он был емким и содержал основное ключевое слово: «Заказать быструю доставку»
- Description. Это мета-описание страницы, которое пользователь видит в поисковой выдаче сразу после title. Облегчает продвижение, рассказывает про услуги – важно здесь вместить ключевые запросы и сделать призыв к действию. «Мы предлагаем зимние шины по низким ценам и с быстрой доставкой…» – фантазируйте.
Именно из вышеперечисленных атрибутов робот создает ссылки-заголовки и описания изображений. Подробнее изучить про метатеги можно на странице Яндекса. А еще учтите, что чаще всего человек «гуглит» с телефона то, что находится рядом. Поэтому позаботьтесь о гео-привязке вашего мобильного сайта заранее, это также ускорит заполнение данных при доставке.
Ярослав Домбровский, руководитель SEO-отдела Айнэт Продакшн:
«Не жалейте таблицы в формате картинки и PDF для скачивания. В некоторых темах картинки идут 0 позицией и если у вас трастовый сайт, то шансы появиться в поиске на 0 позиции высоки. Поисковые системы последние годы явно приоритезируют PDF и часто их можно найти в выдаче.
Кроме того могу посоветовать хорошие идеи для обогащения текстов у сервиса https://alsoasked.com/
Для статей используйте кликабельное оглавление в начале. В этом случае поиск будет ссылаться на конкретный фрагмент статьи и ваш заголовок H2 будет выполнять роль TITLE для конкретного запроса.
Используйте формулировки “Определение — это…”. Прием тоже достаточно старый, но не перестает быть актуальным. В том числе эти данные часто используются при генерации AI ответа в 0 позиции».
Учитывайте голосовую выдачу
Этот совет подходит и для адаптивного сайта, и для мобильного.
Голосовой поиск сейчас на топе популярности: продажи только растут. Многие делают запросы с помощью Алисы, Маруси или Сири. Нужно адаптировать текстовый контент под живые запросы — обычно они длиннее и звучат естественнее. Соберите более «разговорную» семантику и оптимизируйте контент с ее учетом. Проще всего употребить такие ключи будет в разделе FAQ. Также оцените, как сформулированы ответы на вопросы — чаще голосовой помощник выбирает более лаконичный ответ.
Важно понимать, что в голосовом поиске люди используют менее четкие формулировки. Отлично демонстрирует это смешной ролик от Google:
Наполняйте сайт качественным контентом: фото
Этот совет подходит и для адаптивного сайта, и для мобильного.
Кроме базовых правил: качественное фото, отсутствие пикселей и прочих условий, важно ознакомиться с требованиями от поисковиков: требования от Яндекс и от Google.
Главные рекомендаций по загрузке изображений:
- Старайтесь, чтобы файлы были Sitemap, элементы HTML и адаптивные изображения;
- Убедитесь, что весь контент можно отнести к поддерживаемым форматам: JPEG, PNG, WebP и SVG;
- Пользуйтесь URL-данными: <img src="data:image/svg+xml;base64,[data]">
- Структурируйте данные. Они должны содержать атрибут Image.
При этом обращайте внимание на изображения иконок и кнопок: они должны быть яркие, хорошо читаемые. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.
Учтите, что ориентация изображений и иконок должна быть связана с паттернами поведения вашей целевой аудитории. Пример: со смартфонов большая часть людей кликает по экрану большим пальцем правой руки – разместите иконки так, чтобы их удобно было «тапать» в правой нижней части экрана.
Наполняйте сайт качественным контентом: видео
Этот совет подходит и для адаптивного сайта, и для мобильного.
Первое и важное – видео с декстопа загружаются реще, чем с мобильного, поэтому одинаковый материал для обоих ресурсов будет разным.
Вот универсальные правила:
- Видео должны грузиться быстрее. Для этого уменьшите размер видео без потери качества картинки. Используйте разные ресурсы. Например, Blazemp или HandBrake.
- Выбирайте поддерживаемые HTML-5 форматы с одинаковыми структурными данными.
- В HTML или CSS укажите размеры видео (вертикаль, горизонталь) – браузер будет шустрее определять нужные параметры.
- Отсрочьте воспроизведения видео до того момента, как у пользователя загрузятся все основные иконки сайта.
- Для хорошего охвата для каждого ролика должна быть отдельная страница
- Не используйте сложные JavaScript коды.
НО! Иногда на мобильных телефонах с маленькими экранами видео загружаются, прямо скажем, очень плохо. В таких случаях стоит вообще остановить отображение видео:
Добавьте в CSS код:
@media screen and (max-width: 650px) {
#hero-video {
display: none;
}
}
Оптимизируйте скорость загрузки сайта
Этот совет подходит и для адаптивного сайта, и для мобильного.
Медленная загрузка = потерянный пользователь и негативные результаты для SEO.
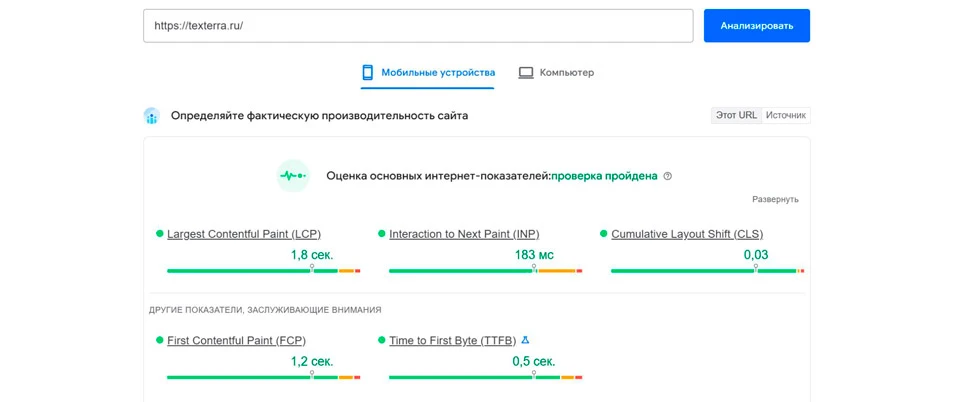
Хороший результат— 2-3 секунды на прогрузку страницы. По данным KissMetrics, 47% интернет-пользователей считают, что веб-сайт должен загружаться не более чем за 2 секунды. Многие покидают сайт, если он грузится медленно. Для проверки своего сайта используйте сервис PageSpeed Insights.

Вот пару советов для быстрой загрузки:
- Сжимайте изображения (без потери качества можно сжать в формате WebP);
- Минификация файлов CSS, JavaScript, HTML сократит размер и ускорит загрузку;
- Настройте кэширование браузера: повторные визиты пользователей на сайт будут быстрыми;
- Удаляйте лишние скрипты;
- Внедрите AMP — эта технология ускоряет загрузку мобильных страниц Google, официальным рекомендациям. Турбо — ускорит загрузку на Яндекс, подробно изучить про них можно здесь;
- Flash-элементы, Java-апплеты, Silverlight-плагины поддерживаются не на всех смартфонах. Отключите их.
Держите фокус внимания на продвижении сайта
Этот совет подходит и для адаптивного сайта, и для мобильного.
Регулярно проверяйте, как ваш сайт отображается – используйте для этого ресурсы Яндекс. Вебмастер (проанализирует производительность сайта), Яндекс.Метрика (покажет, сколько пользователи проводят времени на сайте) или платные приложения (Топвизор, Serpstat, SEOlib, Rush-Analytics), которые помогают отслеживать аналитику по ключевым вопросам.

Сергей Смирнов, SEO-специалист компании 4px
«Эмуляторы полезны, но без проверки на реальных устройствах не обойтись. Только так можно заметить важные мелочи, вроде сбившихся кнопок или подтормаживающих анимаций. К тому же, разные браузеры отображают элементы по-своему, так что кроссбраузерное тестирование на реальных устройствах — наше всё».
Яндекс подробно рассказывает, как он работает с мобилопригодными сайтами в отдельных статьях. Подобный гайд есть и у Google. Наблюдайте за изменениями и внедряйте их в свой сайт.
Читайте также:
Лучшие блокировщики рекламы: обзор 7 бесплатных сервисов