Что такое хлебные крошки на сайте
Хлебные крошки – цепочка навигации на сайте, по которой пользователь может вернуться на предыдущую страницу или на главную.
Навигационную цепочку называют хлебными крошками по всему миру. Это дань немецкой народной сказке «Гензель и Гретель». Ее герои шли по лесу и оставляли на своем пути хлебные крошки, чтобы отыскать обратную дорогу.
Основная задача хлебных крошек – улучшить пользовательский опыт. Независимо от того, на какой странице пользователь находится в настоящий момент, он увидит путь до нужной страницы. Например, сможет одним кликом вернуться в каталог.
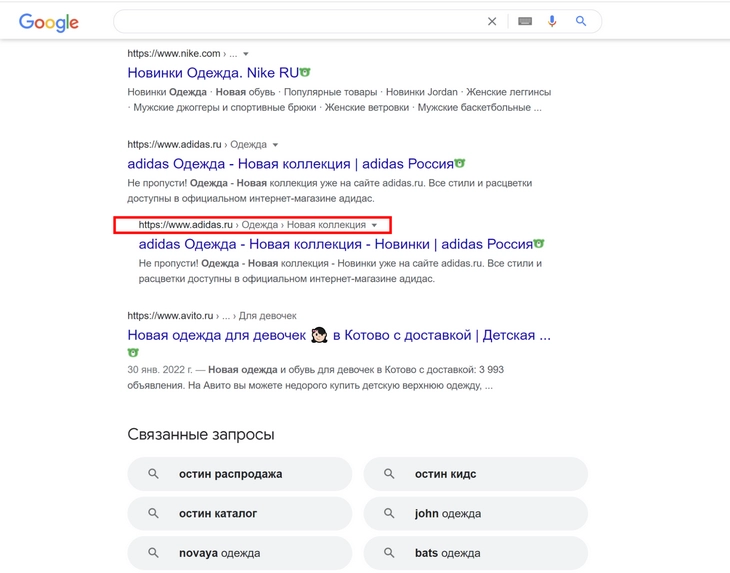
Вы наверняка видели хлебные крошки на самых разных сайтах. Вот, например, навигационная цепочка в сниппете Google:

Хлебные крошки на странице результатов поиска Google
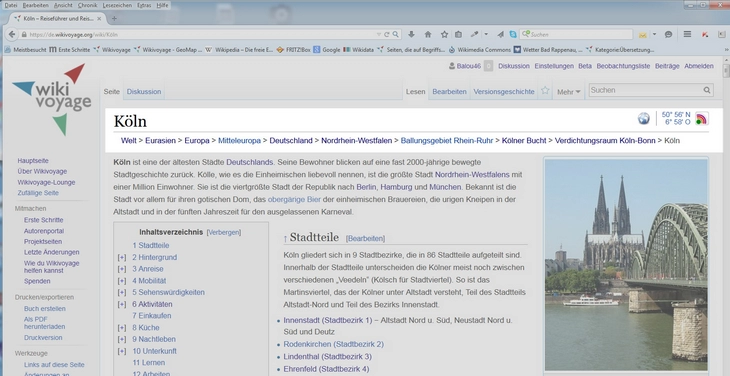
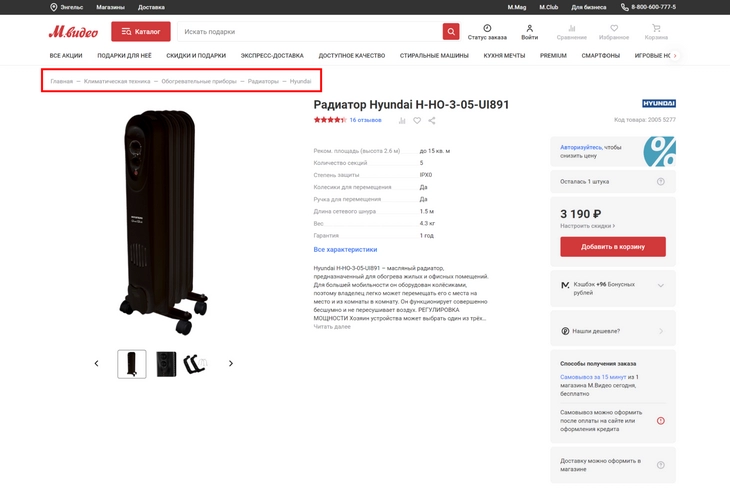
А так навигационная цепочка выглядит на странице сайта:

Навигационная цепочка может располагаться на странице сразу под заголовком
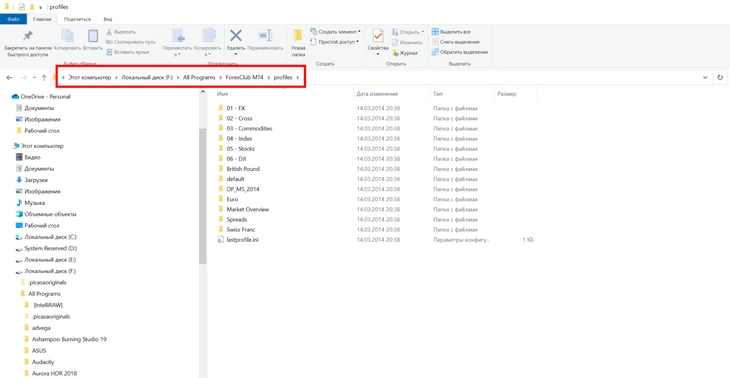
В интерфейсе программ тоже есть хлебные крошки. Например, в Windows:

Хлебные крошки в Windows
Хлебные крошки нужны на любом сайте, особенно если у них усложненная структура.
Влияют ли хлебные крошки на SEO
Есть как минимум три сценария, когда хлебные крошки могут использоваться для решения SEO-задач:
- организация внутренней перелинковки;
- улучшение кликабельности сниппетов и увеличение посещаемости;
- улучшение юзабилити сайта.
На страницах с хлебными крошками пользователю проще ориентироваться – это улучшает юзабилити сайта. А еще хлебные крошки попадают в сниппет и таким образом увеличивают число переходов из поисковой выдачи. Пользователь, видя в сниппете навигационную цепочку, сразу понимает, на какой странице окажется после перехода.
Каждый элемент навигационной цепочки связан с определенным URL. Такие URL при правильном использовании с учетом иерархии могут использоваться для управления весом ссылок. Например, увеличивать или снижать статический вес основных разделов сайта.
Какие виды хлебных крошек бывают
Все хлебные крошки условно можно разделить на три типа.
Стандартная цепочка
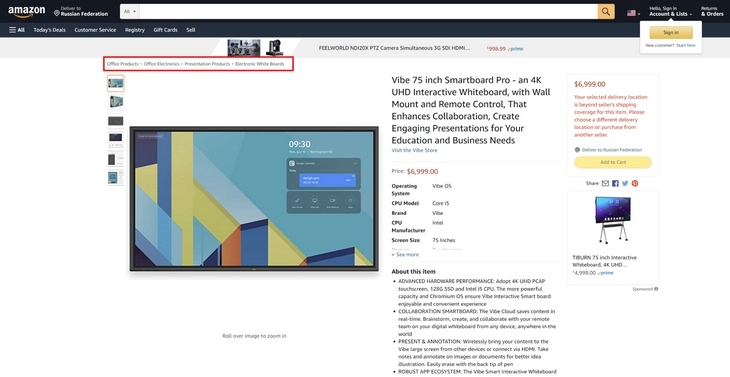
Это навигационная цепочка, которую вы видите на большинстве сайтов. Например, главная страница – каталог – категория в каталоге – товар, который вы открыли.

Стандартные хлебные крошки на сайте маркетплейса Amazon
Цепочка с раскрывающимися списками
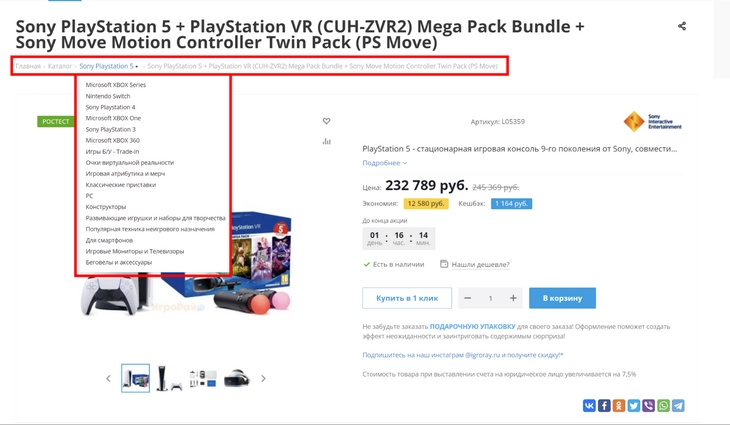
Технически самый сложный вариант хлебных крошек. При наведении курсора на категорию раскрывается список, содержащий родственные или близкие разделы:

Так выглядят хлебные крошки с раскрывающимися списками
Динамические хлебные крошки
Стандартные хлебные крошки формируются исходя из иерархического элемента сайта (почти всегда отсчет идет от главной страницы). Динамические хлебные крошки учитывают текущее положение пользователя и предлагают вернуться не к основной странице каталога, а к тем его разделам, которые связаны с открытой страницей.

Характерный маркет динамических хлебных крошек – нахождение страницы сразу в двух-четырех (редко) разделах сразу
Микроразметка хлебных крошек
Структурированные данные – инструмент, который вы можете использовать для предоставления поисковым системам подробной информации о странице вашего сайта. Google может использовать эту информацию для создания информативных расширенных сниппетов.
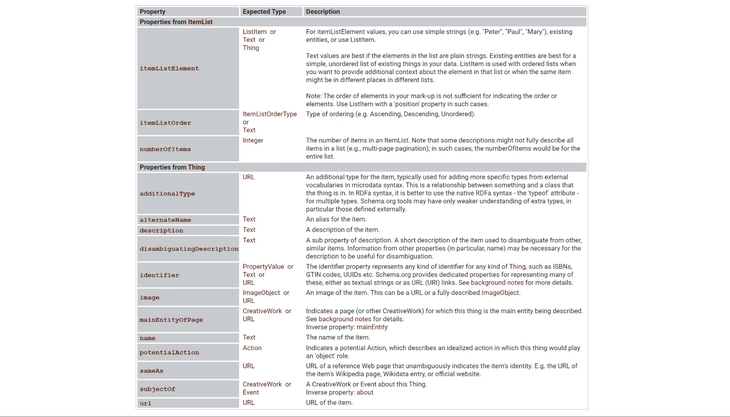
В словаре schema.org для разметки хлебных крошек используется схема BreadcrumbList. Обратите внимание на обязательные и необязательные свойства breadcrumbs:

BreadcrumbList – это ItemList, состоящий из цепочки связанных веб-страниц, обычно описываемых с использованием URL-адреса и названия
В условиях реального сайта код микроразметки хлебных крошек может выглядеть следующим образом:
<ul itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/" title="Домашняя" itemprop="item"> <span itemprop="name">Домашняя</span> <meta itemprop="position" content="0"> </a></li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/razdel/" title="Раздел" itemprop="item"> <span itemprop="name">Раздел</span> <meta itemprop="position" content="1"> </a></li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/razdel/podrazdel/" title="Субраздел" itemprop="item"> <span itemprop="name">Субдраздел</span> <meta itemprop="position" content="2"> </a> </li> </ul>
Теперь разберем обязательные атрибуты breadcrumbs для schema.org и взглянем на HTML хлебных крошек подробнее:
- itemscope и itemtype показывает краулеру ПС, какой объект находится на странице. В нашем случае itemtype=https://schema.org/BreadcrumbList. Элемент BreadcrumbList – это список навигационной цепочки.
- itemprop="itemListElement" – значение используется, чтобы показать, что item выступает в качестве самостоятельного пункта списка-листа.
- itemprop="item" – размечает URL.
- itemprop="name" – имя навигационной цепочки.
- meta itemprop="position" content="%number%" – невидимый тег. Используется для указания расположения элемента в цепочке.
Как проверить хлебные крошки
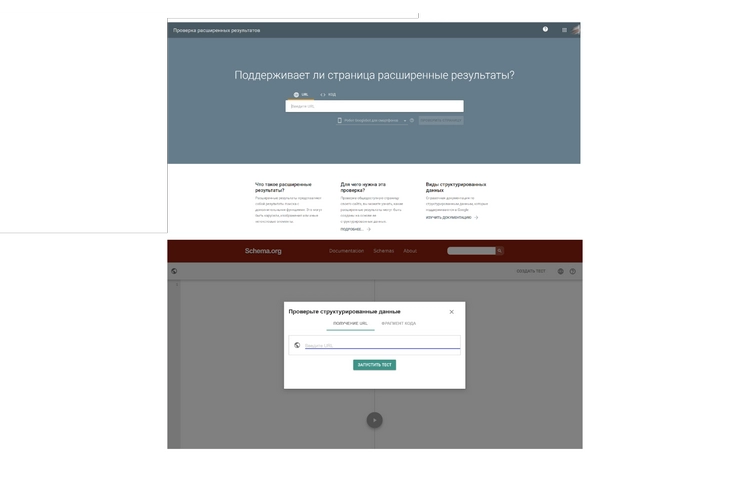
Хлебные крошки schema.org можно проверить при помощи нескольких инструментов. Сперва попробуйте «Инструмент проверки расширенных результатов поиска». При помощи него вы узнаете, на какие сниппеты и формы расширенных результатов может рассчитывать ваша страница.

Если хлебные крошки на странице опознаны корректно, нужно осуществить проверку «Валидатором разметки schema.org»
Как добавить хлебные крошки на сайт на Wordpress
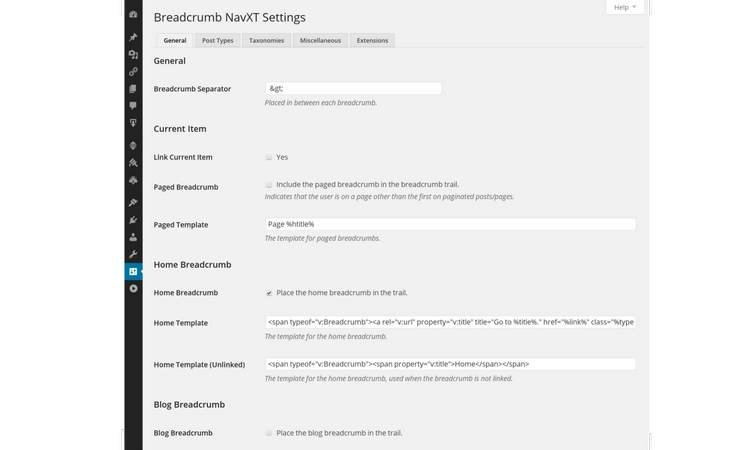
WordPress не умеет работать с хлебными крошками «из коробки», так что понадобится специальный плагин. Например, качественный и не слишком тяжелый Breadcrumb NavXT:

Интерфейс Breadcrumb NavXT в 2022 году
Breadcrumb NavXT автоматически создает хлебные крошки для любого WP-сайта – опыт кодинга не понадобится. Breadcrumb NavXT тоже позволяет редактировать классы и менять код хлебных крошек.
При помощи Breadcrumb NavXT вы сможете:
- работать с хлебными крошками сразу на нескольких сайтах на уровне администратора сети;
- создавать хлебные крошки, размеченные схемой BreadcrumbList (поддерживается только синтаксис RDFa и словарь schema.org);
- управлять хлебными крошками через встроенные в WordPress виджеты.
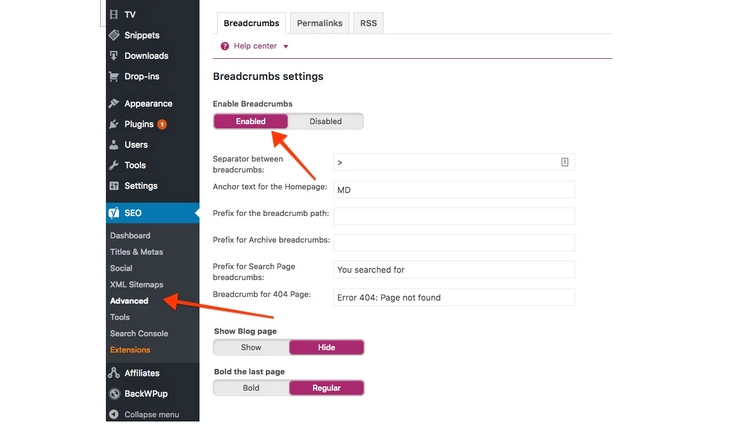
Еще один вариант – плагин Yoast SEO.

Так активировать хлебные крошки можно в англоязычной версии Yoast SEO
Вот подробная инструкция, как установить хлебные крошки на свой сайт при помощи Yoast SEO.
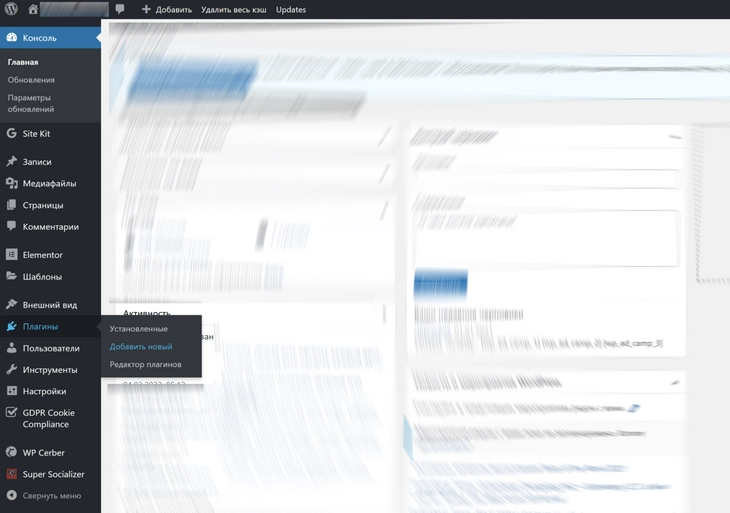
- Откройте раздел «Плагины» в административной панели WordPress.

Добавляем новый плагин
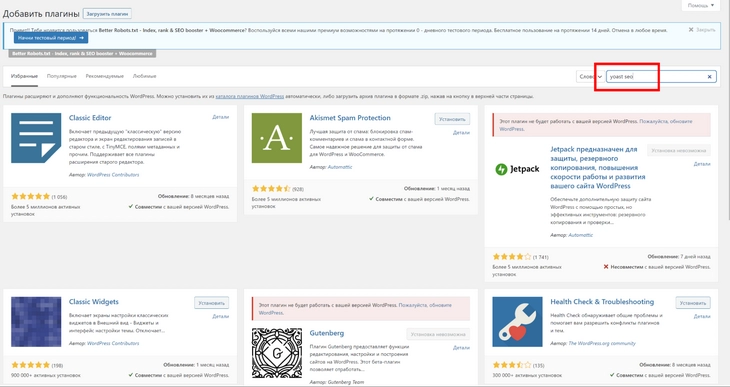
- Укажите название плагина в поисковой строке:

Указали название плагина в поисковой строке
- Активируйте плагин в этом же разделе («Плагины»). Для этого нажмите кнопку «Активировать» (кнопка «Установить» в течение минуты после нажатия превратиться в кнопку «Активировать»).
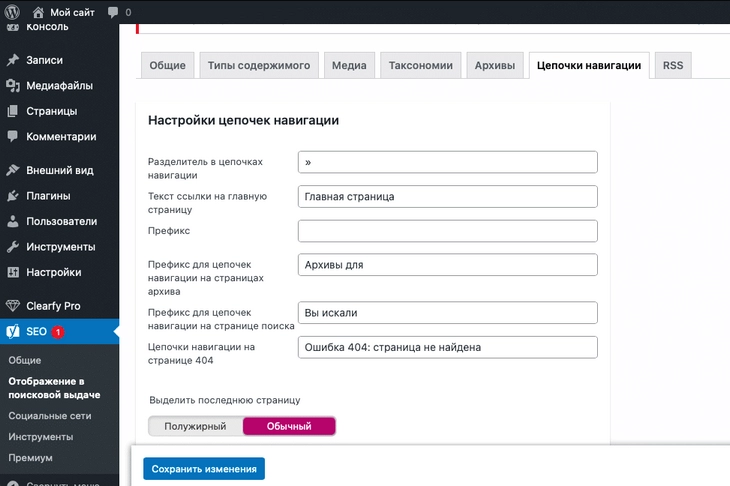
- Откройте настройки плагина и перейдите в раздел «Цепочки навигации»:

Задайте необходимые настройки хлебных крошек: архив типа записей для таксономии, разделитель, префиксы на страницах поиска и страницах архива
- Сохраните настройки плагина, нажав кнопку «Сохранить изменения» внизу страницы.
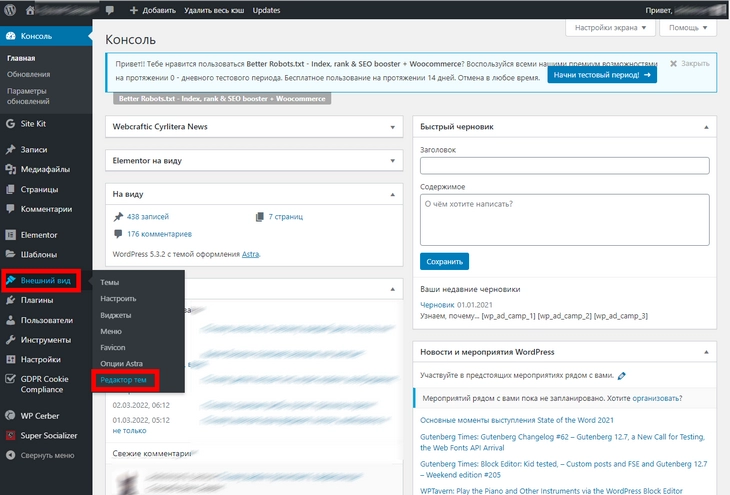
- Откройте раздел «Внешний вид» и вкладку «Редактор тем»:

Открываем редактор тем в админке WordPress
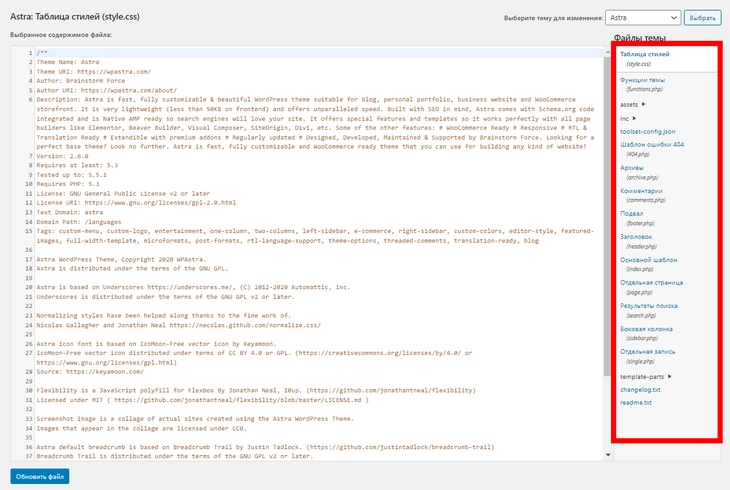
Код нужно добавлять на ту страницу, где хлебные крошки должны выводиться. Хотите показывать их на статических страницах? Значит, добавляем код в файл page.php. Если хлебные крошки должны выводиться в постах, изменяем post.php.

Файлы темы Astra в «Редакторе тем» WordPress
- Если хлебные крошки должны выводиться на всех страницах сайта, добавляем код в заголовок. Находим заголовок сайта (header.php) в «Редакторе тем» и добавляем следующий фрагмент кода:
if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( ' ','' ); }
Внимание: header должен быть доступен для редактирования на вашей теме. Код Yoast SEO необходимо добавлять между тегами <?php и ?>.
Не забудьте сохранить настройки редактируемого файла, нажав «Обновить» внизу страницы.
Также добавить хлебные крошки страниц на WordPress вы можете, выбрав стороннюю тему, которая поддерживает breadcrumbs. Например, Root, Compasso, Hestia, Pixwell, Reboot, OGS, Astra. Многие из них можно купить на ThemeForest.
Как добавить хлебные крошки в сайт на Bitrix
Пользователь без компьютерных навыков не сможет самостоятельно добавить навигационную цепочку в «Битрикс», так как нужно будет редактировать код шаблона дизайна. Лучше найти разработчика, который работает с Bitrix Framework, и делегировать ему эту задачу.
Добавить хлебные крошки в Bitrix можно при помощи встроенного компонента «Навигационная цепочка» Они сгенерируются из заголовков веб-страниц.«Битрикс» позволяет настроить показ хлебных крошек как на отдельных, так и сразу на всех страницах сайта.
Как убрать хлебные крошки в Bitrix
Зато отключить показ хлебных крошек в Bitrix можно на уровне раздела или конкретной веб-страницы – это легко. Для этого выполните следующие действия:
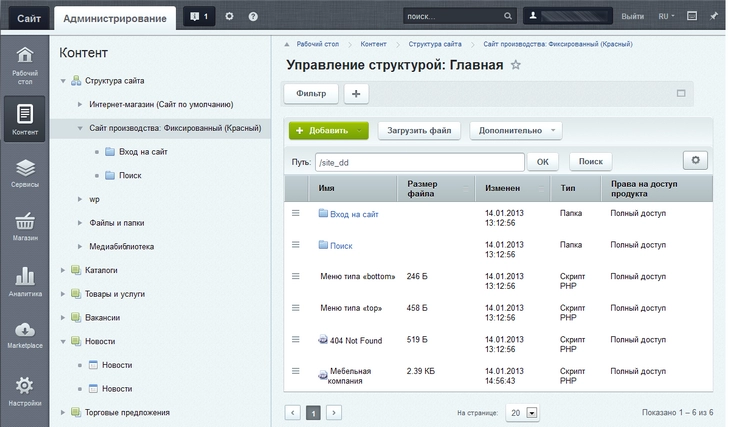
- Откройте модуль «Управления структурой».

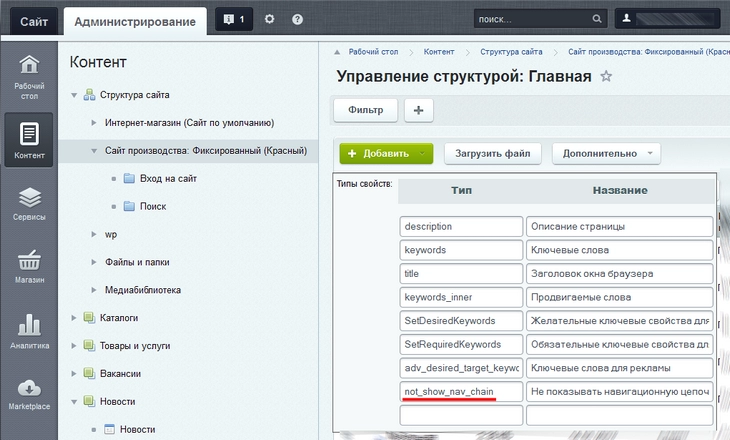
Так выглядит управление структурой сайта в Bitrix
- Перейдите в настройки.
- Найдите строку «Настройки для сайтов».
- В столбце «Тип» добавьте следующую строку: not_show_nav_chain.
- В столбце «Название» дайте созданному свойству имя, например, «Запретить показ навигационной цепочки» или «Не показывать».

Создали новое свойство not_show_nav_chain
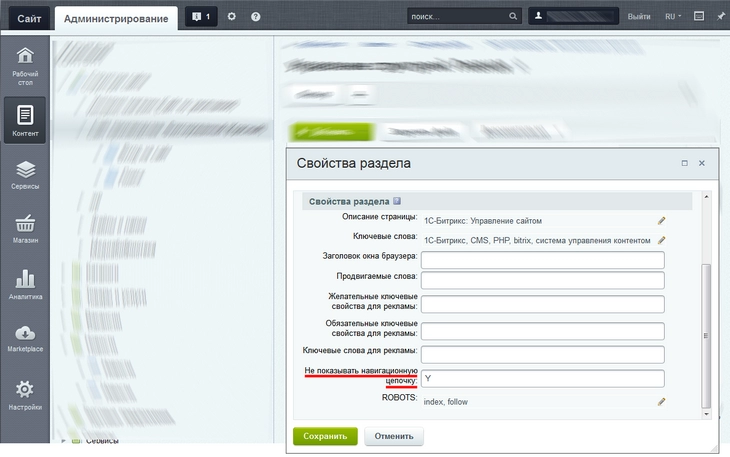
Теперь открываем конкретную веб-страницу или раздел сайта, где не должны выводиться хлебные крошки. В параметрах появилось новое свойство, которое мы добавили выше:

Задаем запрет вывода хлебных крошек на уровне раздела
Чтобы запретить вывод хлебных крошек, укажите букву Y (от английского Yes). Сохраните настройки страницы или раздела. Все, Bitrix не будет вводить хлебные крошки на указанной странице или в указанном разделе.
Как добавить хлебные крошки на сайт на Tilda
Для этого не нужны плагины и расширения, как на других CMS.
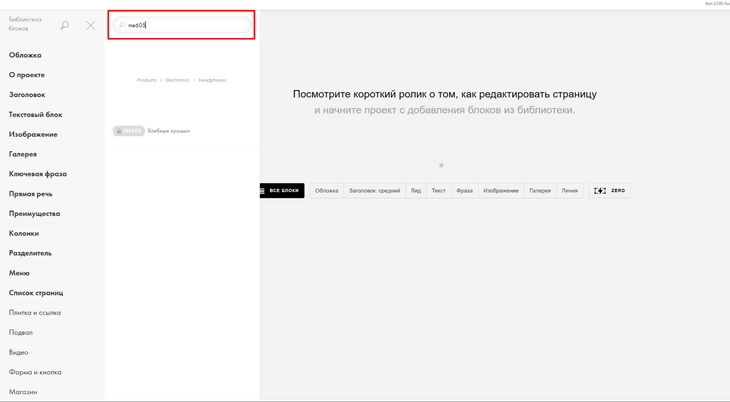
- Откройте раздел «Меню» и найдите блок ME605:

Нашли блок «Хлебные крошки»
- Укажите имя для каждой цепочки и URL, с которым связана веб-страница из хлебных крошек.
Резюме
Хлебные крошки – важная часть веб-сайта. Эти средство навигации, которое улучшает поведенческие показатели ресурса и повышает его положение в поисковой выдаче.
Главные преимущества хлебных крошек:
- пользователю легче понять структуру сайта и переместиться на нужную страницу;
- пользователю не нужно постоянно возвращаться в меню или на главную страницу сайта;
- хлебные крошки улучшают CTR сайта в поиске, так как делают сниппет более привлекательным и разнообразным;
- пользователи любят расширенные сниппеты и всегда отдают предпочтение им, а не скучному стандартному результату поиска, – это повышает трафик из поисковиков.
Читайте также:
Как оптимизировать мобильный трафик на сайт – это необходимо для хорошей выдачи
Битые ссылки: топ-8 инструментов для их поиска
OpenAI улучшил поиск SearchGPT в ChatGPT – больше никакой утаревшей информации

