В теории молотком шурупы не вкрутишь, однако на практике один инструмент иногда может оказаться крайне полезным для выполнения дела, на которое он не был рассчитан. Вообще, Figma используется для куда более сложных задач — создания дизайнерских макетов сайтов и приложений. Но программу можно использовать и для создания отличных презентаций. Даем подробную инструкцию.
Что умеет Figma
Фигма — это облачный сервис для создания дизайнерских макетов, что называется, «в натуральную величину». С его помощью можно нарисовать внешний вид веб-сайта таким, каким он будет на деле, а затем отдать верстальщику для «натяжки» на готовый продукт.

Можно нарисовать интерфейс приложения, журнала — да чего угодно! При этом сервис позволяет создавать рабочие пространства, где могут работать одновременно несколько пользователей.
Все это бесплатно, но с оговоркой: вы можете создать только три файла проекта. Платные тарифы начинаются от 12 долларов в месяц ( но оплатить их сейчас в России крайне непросто) и содержат расширенные возможности, однако для нашей задачи — создание презентаций — все это и не нужно!
Куда проще создать в Figma первые макеты на бесплатном конструкторе — все фичи дизайна здесь доступны.
Вы можете:
- Настраивать макеты под любой размер экрана, включая стандартные для ПК и смартфонов;
- использовать готовые фоны-подложки из изображений;
- размещать фигуры блоков будущей конструкции;
- создавать объекты любой формы из кривых;
- добавлять текст, эффекты, рамки;
- создавать кликабельные и интерактивные элементы;
- заливать объекты любым цветом или фоном;
- перемещать их в слоях друг под другом или в любых местах экрана.
Интерфейс системы позволяет точно компоновать объекты относительно макета и друг друга, делать подписи к экранам и элементам, формировать многостраничные макеты. Нам потребуется лишь часть этих возможностей для создания презентаций. Давайте наконец этим займемся.
Как создать презентацию в Фигме
Перед началом важно понять, что Figma создает презентации только в PDF-формате. Если вы хотите автоматизировать показ (как это делается в PowerPoint), то придется воспользоваться другими/дополнительными инструментами.
Регистрируемся в системе, например, через Google-аккаунт. Сервис задает вопросы о новом пользователе, но на них можно не отвечать.
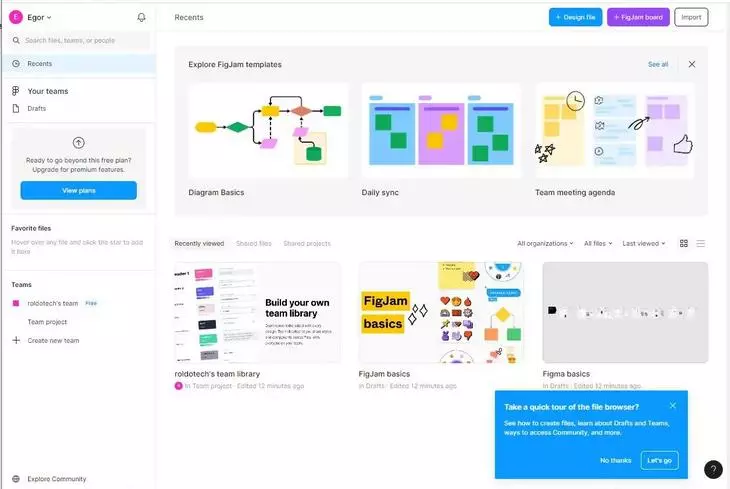
После регистрации доступен стартовый экран:

Есть два варианта файлов, которые можно создавать в Figma:
- обычные макеты;
- FigJam-файлы — схемы и диаграммы в популярных форматах.
Нас будет интересовать первый вариант.
В нижней части экрана вы увидите три библиотеки файлов — вашу собственную и basics. Это примеры макетов, которые доступны для открытия и редактирования. Если хотите, можете поэкспериментировать с ними до того как начнете свой собственный макет.
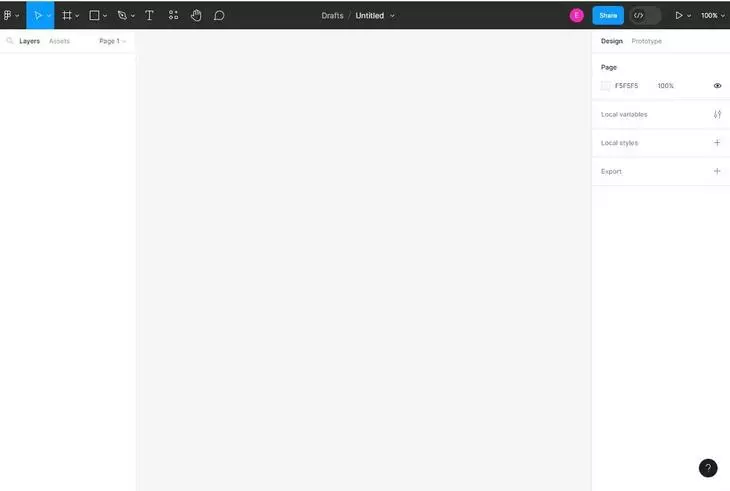
Итак, жмем справа вверху кнопку «+ Desgin File» и попадаем… на пустой экран. Это рабочее пространство для создания макета:

Сверху вы увидите главное меню (черным цветом) — в нем можно произвести действия с файлом макета, добавить объект или воспользоваться инструментом.
По центру меню находится путь к файлу и его название. Пока что мы имеем файл в библиотеке «Черновики (Drafts)» без названия — Untitled. Название сразу же можно поменять, кликнув на него.
Справа в меню — личный кабинет пользователя, кнопка шеринга макета (о ней позже), презентации макета и масштабирования рабочего пространства.
В правой части экрана — меню редактирования. Когда вы выберете объект с макета, здесь появятся возможности для его настройки. Пока что здесь мы видим настройки самой рабочей страницы. Для нее можно задать цвет фона и общий стиль объектов.
Слева будут находиться слои, о них — в процессе работы.
1. Создаем фрейм для презентации в фигме
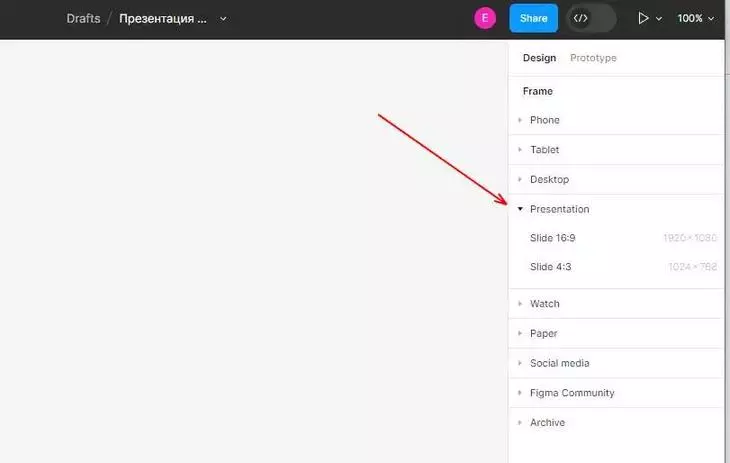
Чтобы начать рисовать будущую презентацию, нам необходим макет страницы. В Figma он называется Фрейм (Frame), и добавляется через кнопку «решетки» в главном меню.

Нажав на кнопку, справа мы увидим возможные варианты размера будущего фрейма. Здесь есть и набор размеров для презентации. Давайте выберем 1920х1080.

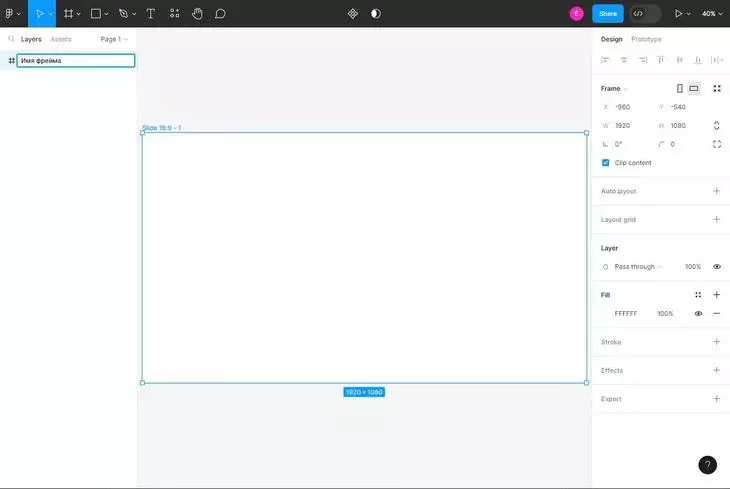
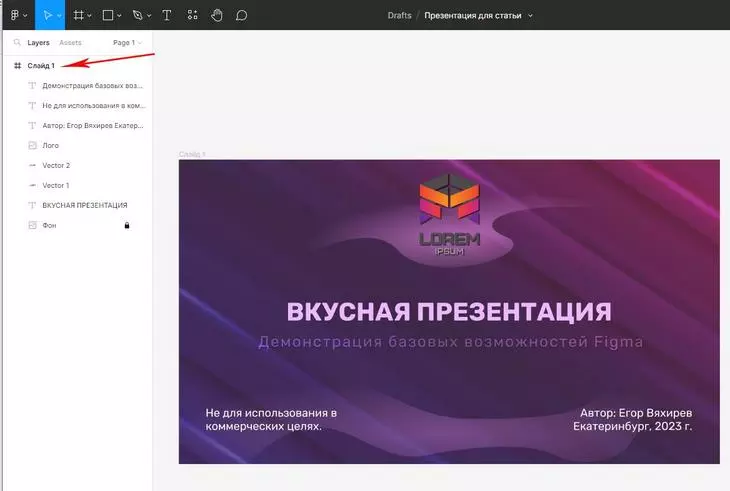
Нажмем на «Slide 16:9» — фрейм добавится на рабочую страницу по центру.
Обратите внимание — слева появился слой фрейма, который по умолчанию называется «Slide 16:9», однако если кликнуть на название слева (как это сделано на скришоте), то можно ввести свое имя. Сделайте это, чтобы не путаться в слайдах и понимать, с чем имеете дело.
По сути фрейм представляет собой страницу презентации, которую вы затем покажете кому-то. Точнее, первый ее слайд. Все, что вы добавите и нарисуете поверх этого слоя, будет отправлено в ваш PDF-файл.
Очень удобно, что сервис автоматически сохраняет ваши изменения — не нужно постоянно делать это вручную.
Уже определились со стилем презентации? Тогда самое время добавить к фрейму Figma фон.
2. Создаем фон для презентации в Figma
Хорошо, если у вашей компании есть брендбук с готовыми фонами. Можете взять картинку из него.
Или если вы сами красиво рисуете, то можете закрасить фрейм одним цветом, а затем добавить блоки из кривых и изображений поверх него. Но есть способ проще!
Находим бесплатный сайт с фонами и ищем подходящий вариант, например, такой:

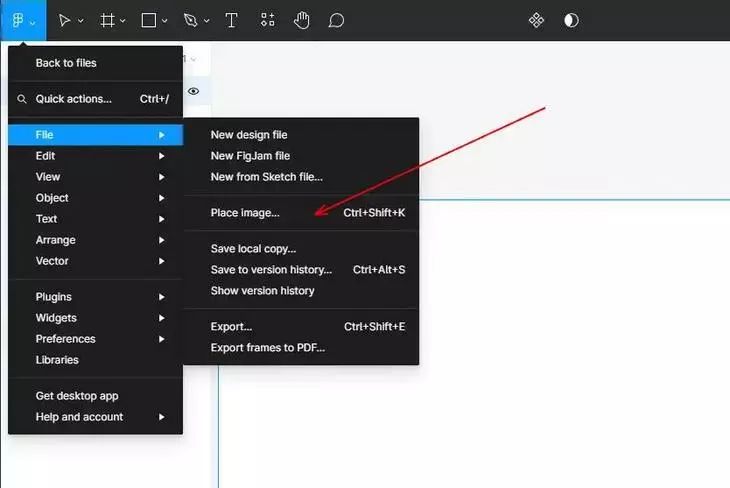
Выделяем фрейм, идем в главное меню и выбираем «File/Place Image»:

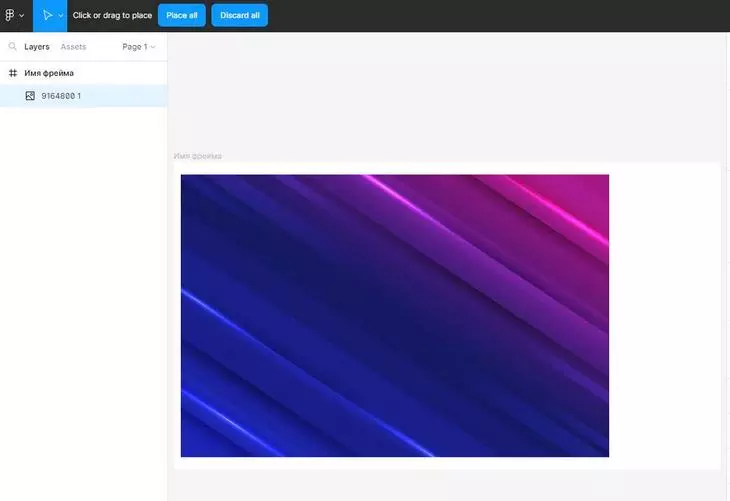
В диалоговом окне ищем на диске скачанный фон и добавляем его. После этого курсор на фрейме превратится в крестик с небольшой картинкой из нашего файла.
Поместите его в левый верхний угол фрейма и тяните вправо-вниз. Вы увидите, как изображение растягивается под нужный вам размер вставки:

Чтобы сохранять пропорции, удерживайте во время растяжки клавишу Shift.
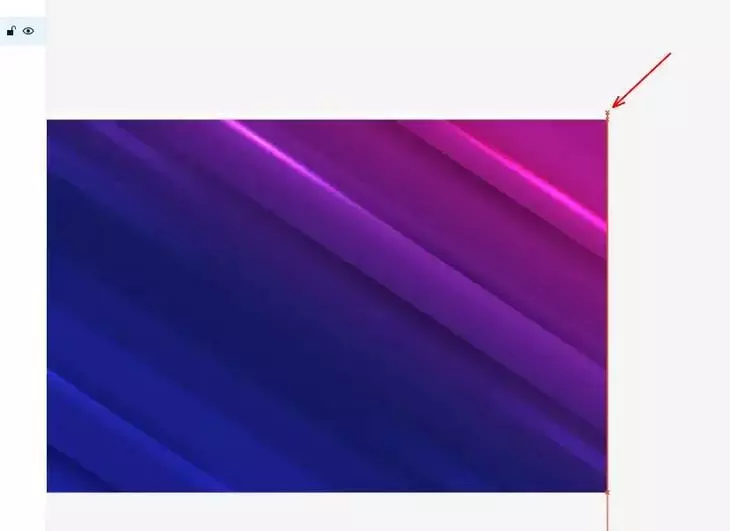
Растяните фон как можно сильнее, после чего выделите края, которые еще не совпадают с краем фрейма, и подтяните их отдельно. Figma имеет функцию Span, благодаря ей края объектов автоматически «слипаются» между собой, если вы их сблизите.
Например, мы подтянули и слепили правые края объектов, теперь можно выделить фон курсором и клавишами стрелок на клавиатуре переместить фон выше, чтобы совместить верхние края:

Обратите внимание на инструменты в главном меню, некоторые из них нужны для взаимодействия с рабочим экраном Фигма.
Так, «Курсор» дает возможность выделять и передвигать объекты, начиная с фрейма. «Рука» — перемещает вас по экрану, не затрагивая сами объекты.
Чтобы увеличить или уменьшить масштаб, нажмите CTRL и крутите колесо мыши.
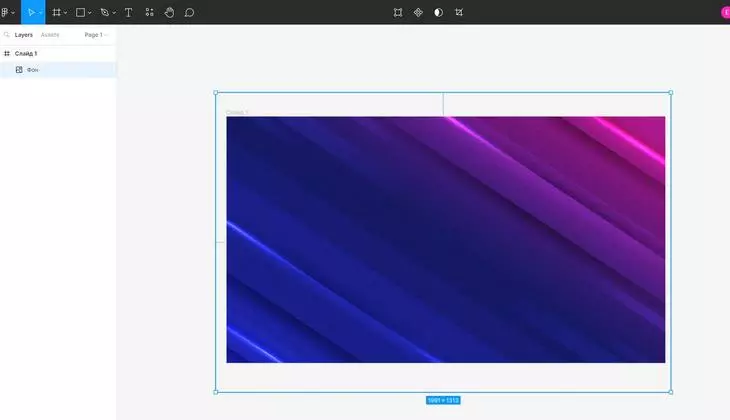
В итоге накладываем фон поверх фрейма любым подходящим образом, например так:

В левом меню слоев мы переименовали картинку в «Фон», теперь ее можно выделять оттуда.
Сами размеры фона чуть больше чем у фрейма, чтобы яркие объекты по краям не мешали содержимому слайда. Как мы видим, лишнее из фрейма обрезается. Точно также будет и на выгрузке файла в PDF.
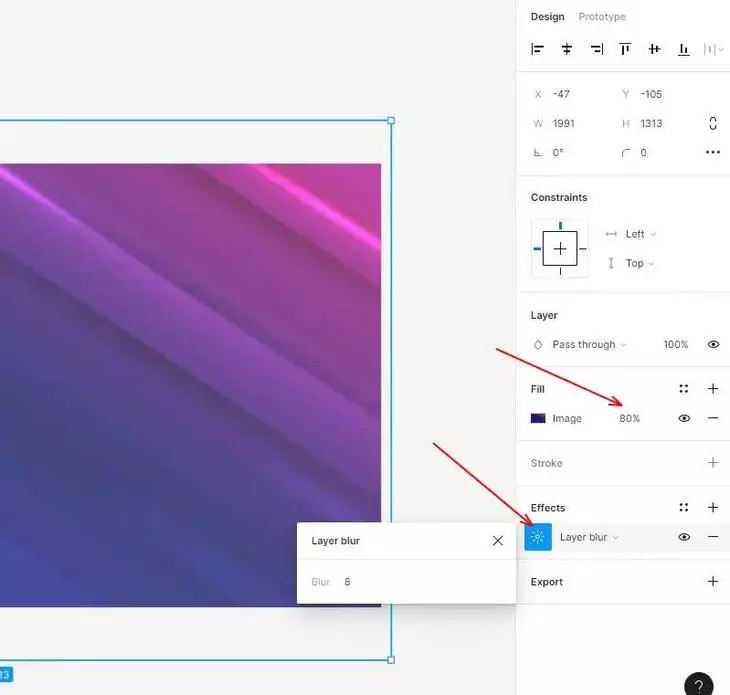
Хотите сделать фон менее ярким? Не нужны дополнительные фоторедакторы, идите в правое меню Figma:

Здесь есть возможности по настройке как самого объекта (положение, пропорции), так и его заливки. Как пример: поставим заливке «Image» 80% прозрачности вместо 100 и добавим эффект «Blur» (размытие).
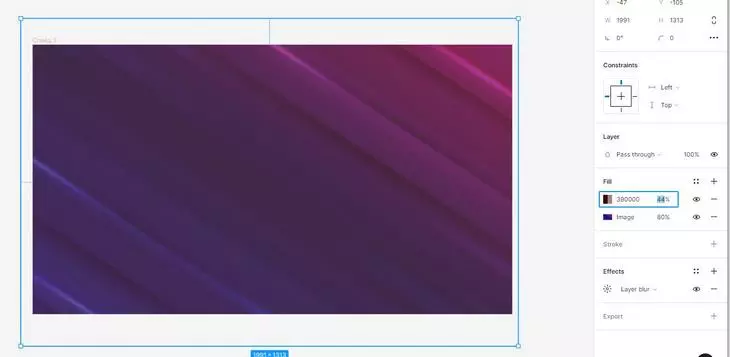
К заливке (Fill) можно добавить еще одну через иконку «+». Допустим, цельный цвет, который с прозрачностью картинки добавит ей сочности:

Теперь нам нужно зафиксировать фон, чтобы случайно не выделить его кликом в процессе работы с объектами. Для этого жмем на слое картинки правой кнопкой, выбираем пункт «Lock/Unlock» и блокируем его:

Теперь, сколько бы мы ни кликали на слой в рабочем пространстве фрейма, он выделяться не будет, и не помешает нам создавать и редактировать объекты.
Снять блокировку можно, если кликнуть на слой в левом меню.
3. Ставим базовые объекты
Слайд с фоновым изображением у нас есть, начинаем добавлять объекты. Первый слайд презентации — обычно вступительный. Сюда мы помещаем логотип компании, название и подпись, информацию о создателе.
Поэтому с них и начнем.
Как внести текстовые объекты
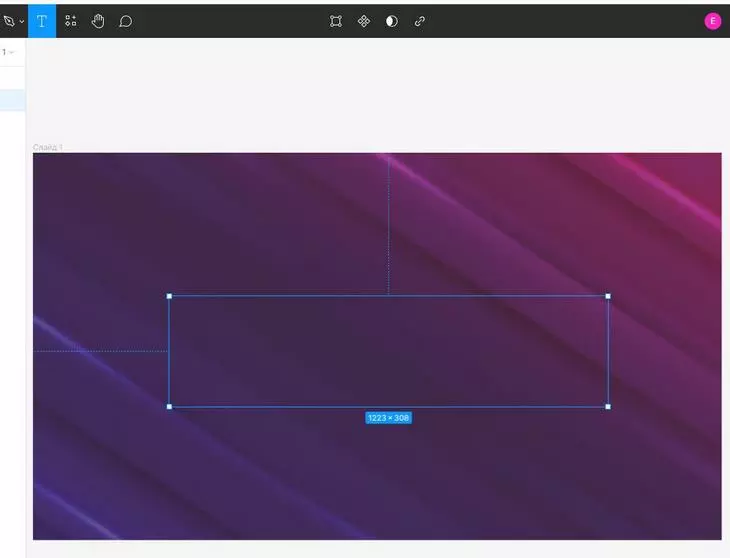
Для этого выберите в главном меню инструмент «Текст (Т)», наведите курсор на нужную часть фрейма, удерживайте клик и ведите мышкой вправо-вниз:

Фигма автоматически показывает отступы текстового блока от левого и верхнего края фрейма (это удобно для создателей сайтов) и размеры самого блока.
В любой момент отпустите клик и текстовый объект появится на слайде. Чтобы сохранить его, введите любой текст.

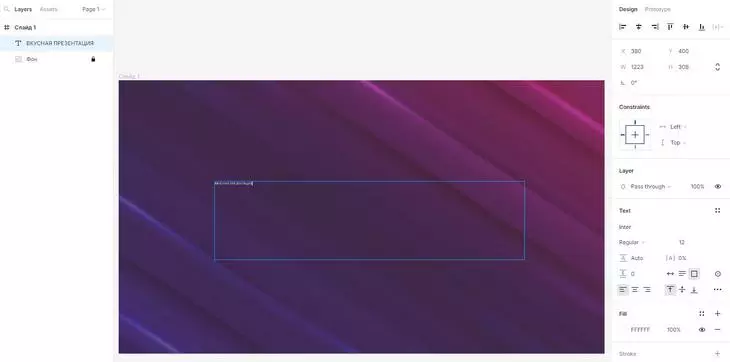
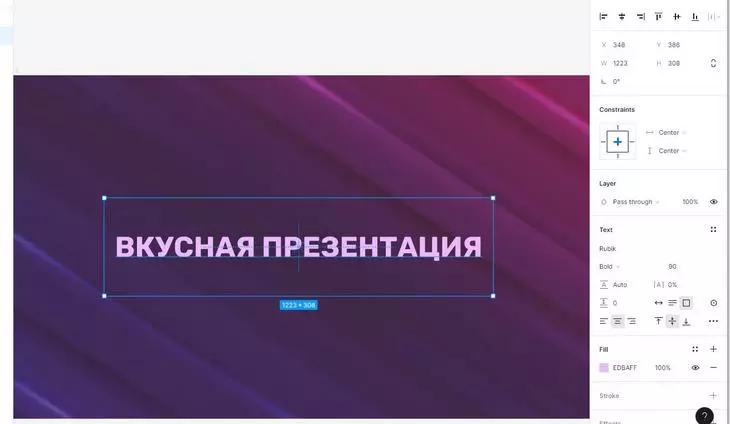
Пока что смотрится странно, но не обращайте на это внимания. Лучше обратить внимание на правый блок настроек — здесь находятся все возможности для придания тексту законченного вида.
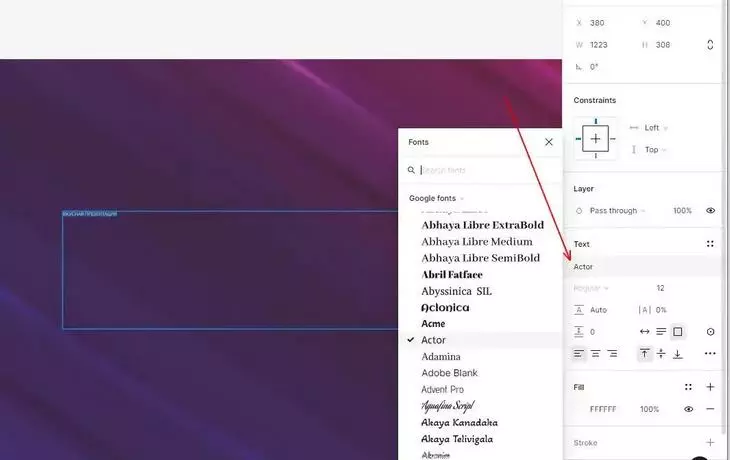
Самое сложное — увидеть поле выбора шрифта. В правом меню он находится под блоком Text и по умолчанию имеет подпись «Inter». Это — название системного шрифта Figma. Мы же для презентации выберем что-то поинтереснее.

Обратите внимание, что для смены шрифта лучше выделить текст внутри блока.
Другие нужные параметры это:
- размер шрифта (12 по умолчанию);
- выравнивание (нам лучше по центру);
- заливка, иногда прозрачность (с последними пунктами мы уже работали в процессе создания фона).
Выше есть настройки выравнивания для самого текстового блока — зададим центральное. Плюс настроим надпись таким образом, чтобы она соответствовала назначению:

Разобраться в параметрах не сложно — пробуйте любые, в случае неудачи жмите «Отмену» через CTRL+Z.
Сложности возникают чаще со шрифтом. В Figma довольно скудный набор кириллических шрифтов, поэтому лучше будет загрузить нужные вам шрифтовые файлы, чтобы затем пользоваться только ими.
Чтобы сделать это, установите загрузчик шрифтов Фигма под вашу ОС. После этого система подгрузит ваши локальные шрифты в рабочее пространство. Чтобы убедиться в этом, откройте главное меню → Help and account → Account settings → Fonts.
Если там написано «Local fonts are enabled», — ищите их в правом меню настроек текстового блока.
Как добавить логотип
Сделать это просто, т.к. мы уже проделывали это с картинкой для фона. Идем в главное меню, выбираем «Place Image» и находим на компьютере нужный файл для вставки:

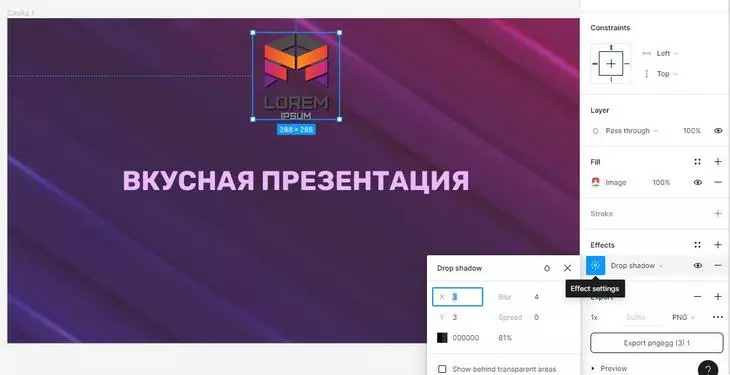
У логотипа прозрачный фон, а значит фон будет виден через него. Проблема только в том, что лого теряется на цветном фоне. Чтобы исправить это, выделим логотип с помощью инструмента тени:

Добавьте эффект «Drop Shadow», иконка солнышка открывает настройки для него. Выставим координаты смещения Х и У, цвет и прозрачность.
Можно использовать не черную, а светлую тень, так у объекта появится свечение.
В настройке Layer есть возможность откорректировать цветовое наложение объекта на фон. Если выбрать что-то кроме «Pass through», можно добиться эффекта лучшего выделения лого на фоне.
Наконец, можно скопировать изображение одно поверх другого, закрасить нижнее одним цветом, затем применить на него эффект Blur (размытие) — и получим свечение вокруг всего логотипа.
Но лучше будет выделить лого за счет добавления фигуры, формирующей кастомный фон поверх текущего.
Как добавить векторную фигуру

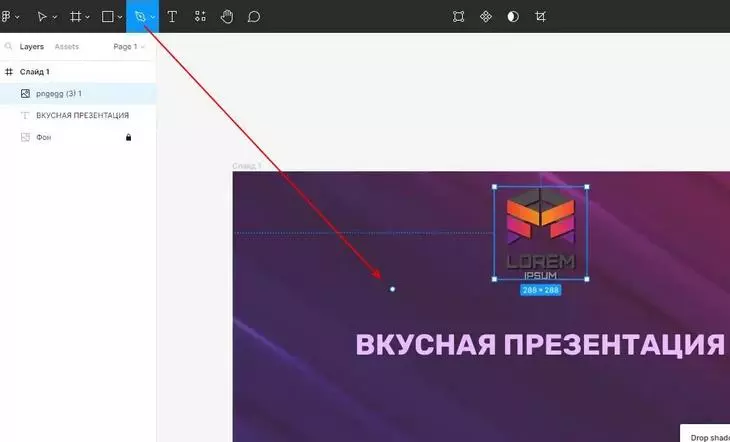
Выбираем инструмент «Ручка» и ставим первую вершину на фрейм. Кликая в разных областях фрейма, ставим другие точки-вершины, наконец замыкая нашу фигуру:

Теперь фигура имеет замкнутый вид, а значит, ее можно заливать цветом, применять эффекты и т.п.
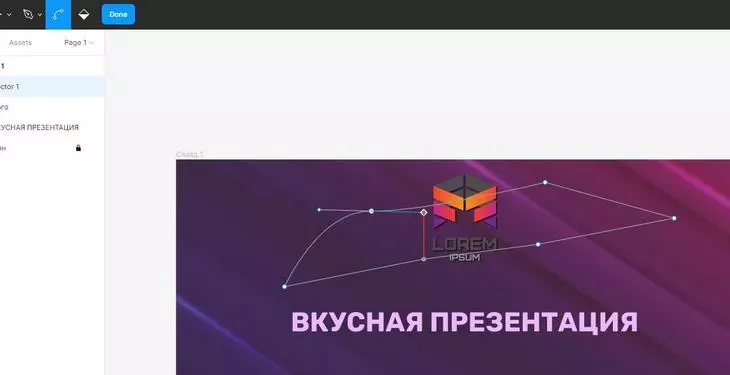
Но для начала скруглим пересечения:

В главном меню Figma есть инструмент Bend, который позволяет добавлять настройки сглаживания для точек. Выберите инструмент, затем кликните на вершину. Задайте регуляторами нужное положение.

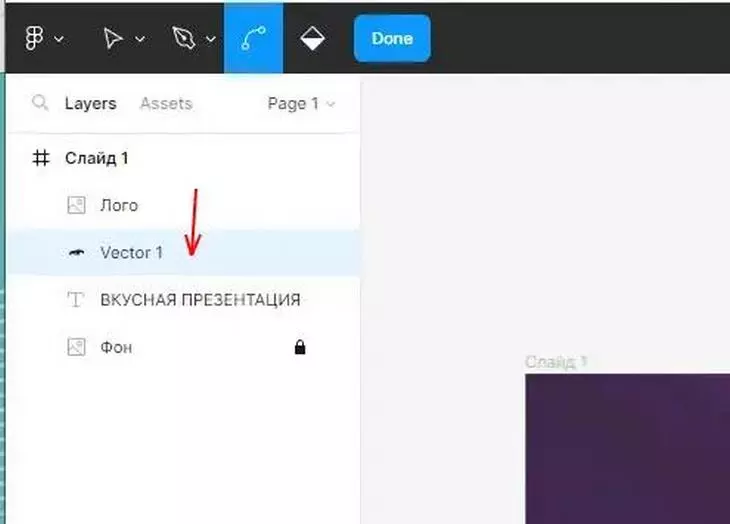
Сейчас фигура лежит поверх логотипа. Изменить это можно в левом меню слоев: удерживайте нужный блок и перетащите его на уровень ниже:

Закрасим фигуру, только не просто цветом, а с применением градиента и прозрачности.
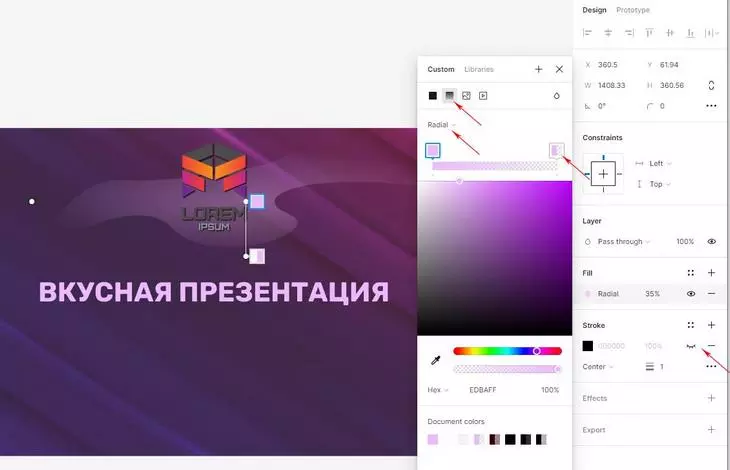
Сначала снимите обводку (Stroke) с фигуры, по умолчанию она задается черным цветом. Для этого достаточно скрыть эффект в правом меню, нажав на «Глаз».
Затем выберите Fill (заливку), возьмите нужный цвет, но в верхней части диалогового окна поставьте градиент вместо цвета по умолчанию (см. скриншот ниже).
Заливка в «два цвета» выставляется автоматически, причем второй цвет — это полная прозрачность, что нам и нужно.
Остается выбрать более интересный вариант градиентной заливки — Radial вместо Linear по умолчанию. И вот результат:

Используя ползунки на фигуре, вы можете мышкой отредактировать уровень перехода цвета из одного в другой.
В итоге получаются неплохие абстрактные элементы (они еще называются «авроры»), способные разнообразить наше изображение и выделить нужные блоки на фоне.
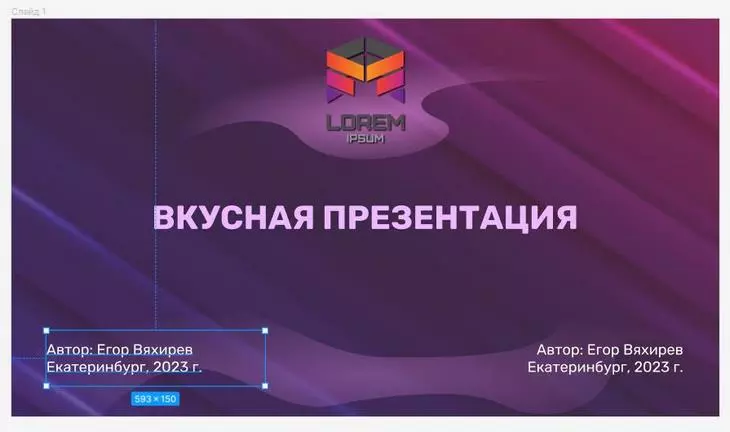
Добавим еще несколько текстовых блоков, раскрывающих суть презентации. Чтобы не выставлять тексту каждый раз одинаковые настройки, в Figma для удобства можно копировать слой, а затем тут же вставлять его (CTRL+C / CTRL+V) на фрейм.
Чтобы блоки были выровнены между собой, перемещайте один из них с удержанием клавиши SHIFT:

Добавим еще текста — и первый слайд готов.
Создание последующих слайдов для презентации
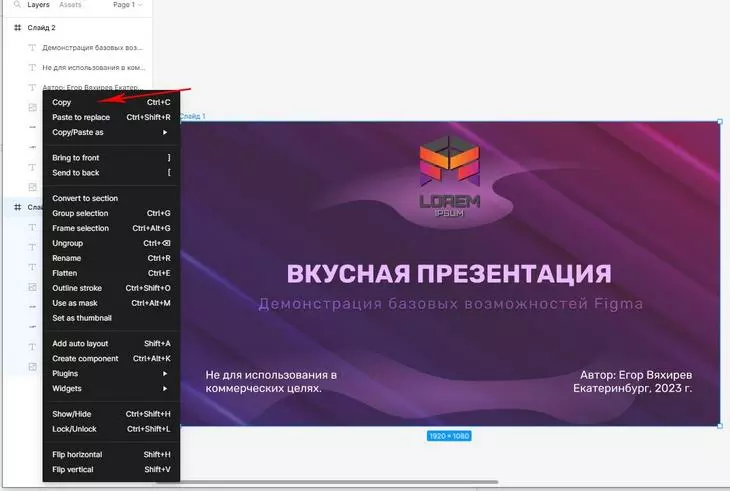
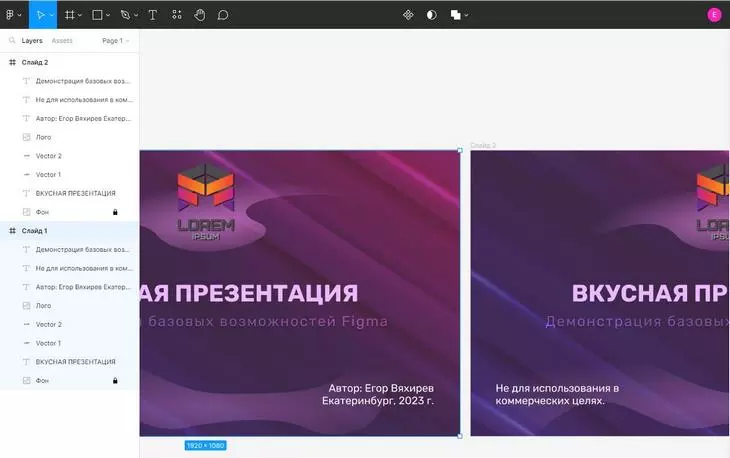
Что дальше? Снова создавать фрейм, накладывать фон и объекты? Нет! Просто скопируем первый фрейм через левое меню слоев:

Нажимаем на фрейме в слоях правой кнопкой, выбираем Copy (можно нажать CTRL+C), а затем через CTRL+V тут же вставляем слайд.

У нас появляется второй слайд после первого. Причем Figma распознает цифры и автоматически проставляет их в названии.

Какие возможности дает копирование фреймов:
- Блокированный нами фон остается на слайде;
- Текстовые элементы не нужно снова настраивать в плане шрифта, размера и цвета текста;
- Есть логотипы и другие полезные картинки.
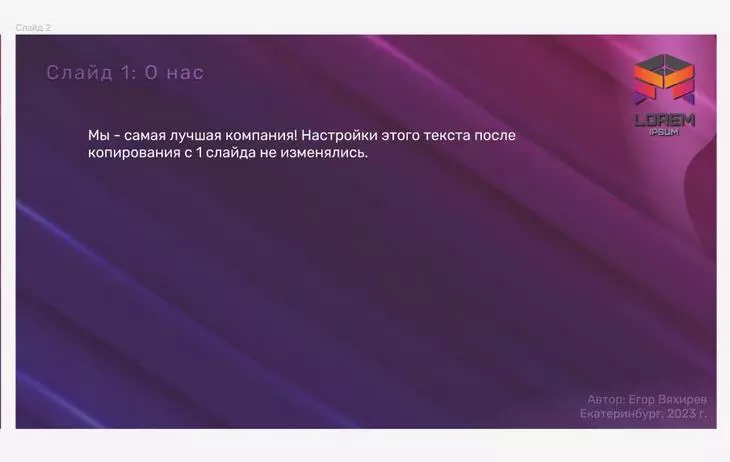
Все лишнее же мы со второго слайда удаляем и готовим его к размещению полезной информации:

Мы удалили название презентации, а подпись к нему превратили в подпись к слайду, чтобы сохранить единый стиль.
Логотип уменьшили, переместили в правый верхний угол. Аврору под ним вращали с удержанием CTRL, чтобы она была вертикальной. Смотрится не очень, но для примера сойдет.
Один из блоков белого текста переместили в центр, второй удалили.
Информацию об авторе и дате перекрасили, уменьшили и спрятали в правом нижнем углу. Теперь в центре можно размещать полезные данные.
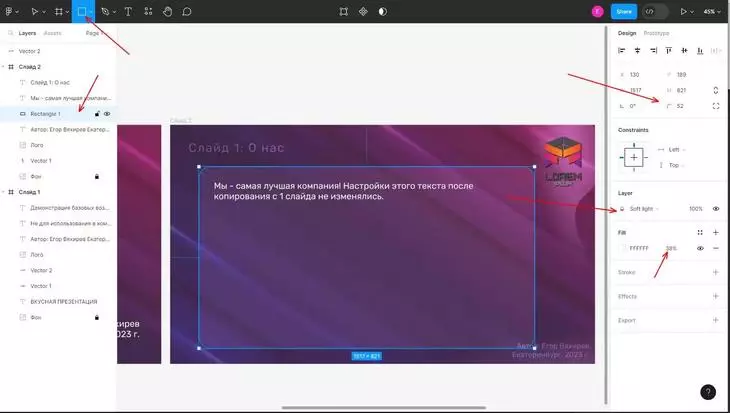
Чтобы лучше выделить основное на слайде, добавим базовую фигуру с прозрачностью:

Используем инструмент фигуры Rectangle (прямоугольник), вытягивая его в нужных пропорциях.
Настраиваем его положение в слоях под текстом.
Иконка скругления в меню настроек позволяет задать скругление углов.
Используем белый цвет для заливки, но прозрачность выставляем на 25%. Метод заливки слоя, например, Soft Light.
Получилось светлое выделение, которое не режет глаз. Заблокируйте его, чтобы спокойно редактировать объекты поверх и рядом.

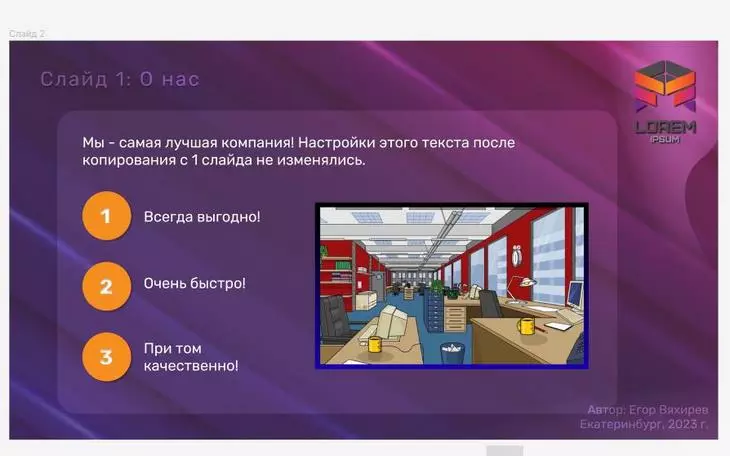
Аналогичными способами, как мы уже делали, добавили:
- Три фигуры Circle с обычной заливкой и тенью. В Figma можно брать цвет с любого объекта на экране, поэтому мы взяли оранжевый с логотипа, чтобы сохранить единую стилистику;
- Поверх фигур — три цифры с эффектом Inner Shadow. При перемещении скопированных фигур сервис позволяет сохранять пропорции между всеми ними, что несомненно нам на руку;
- Три текстовых блока, путем копирования. Так мы тоже сохраняем единую стилистику;
- Картинку, просто скопировав ее с другого сайта (Копировать изображение в браузере / CTRL + V) и добавив Stroke (обводку) с градиентом.
Всё это было создано буквально за пять минут!
Стилистика слайда готова, значит остается лишь копировать его для создания следующего:

Мы можем скопировать диаграмму из Excel, но если она простая, то можем нарисовать и средствами Figma. Добавили два объекта «Линия» с толщиной 3 и стрелками на конце. А копируя маленькие линии, пользуемся автоматическим средством отмера равных расстояний.
Потом создаем следующий слайд — и так далее:

Как экспортировать презентацию из Фигмы: сохранение и шеринг презентаций в Figma
Как мы видим, в Фигма можно создать простые визуализации для чего угодно, используя стандартные средства и фигуры.
Сохраняем то, что у нас получилось.
Как сохранить пдф презентацию в фигме
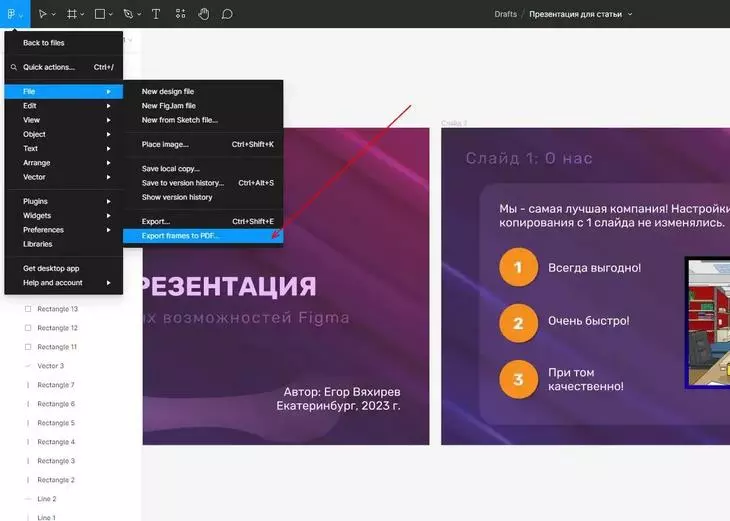
Когда все слайды готовы, сохраняем презентацию в PDF. Для этого идем в главное меню Фигма, выбираем File и Export frames to PDF:

Система автоматически распознает фреймы-слайды и конвертирует их в страницы будущего файла.
Выбираем место на диске для сохранения:

Как сделать совместный доступ
Мы уже упоминали возможности для совместного доступа к проектам Фигма. Давайте рассмотрим, как открыть такой доступ, на примере нашей презентации.
В главном меню выбираем «Back to files», после чего попадаем на стартовый экран.
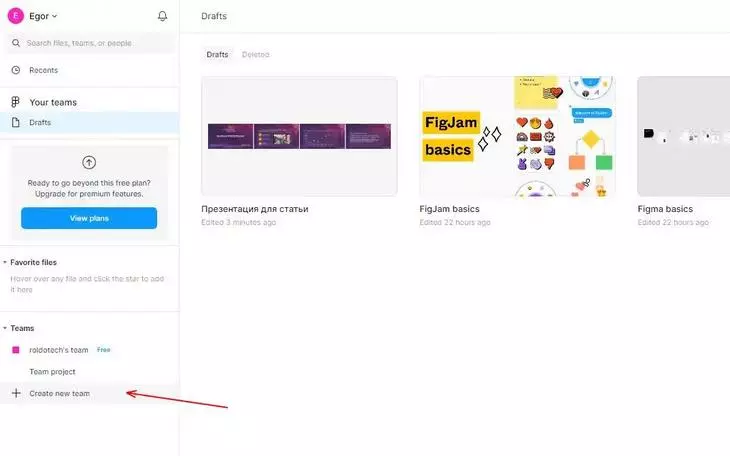
Слева мы видим команды, к которым привязаны проекты Figma. Создадим для начала новую команду, куда будем включать наших коллег:

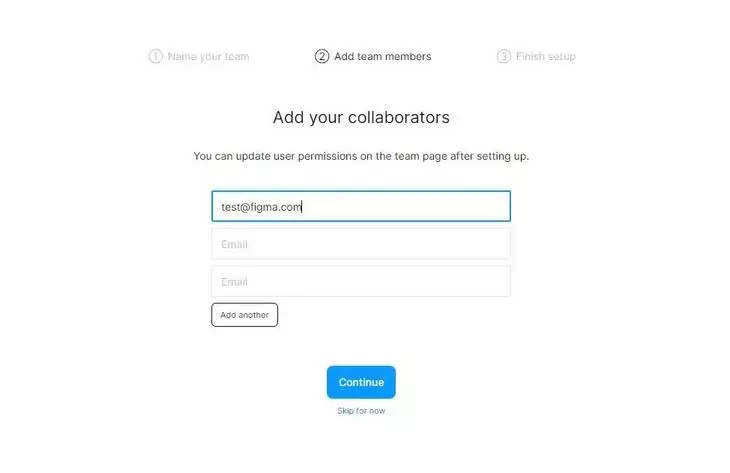
В последующем диалоговом окне сначала задаем имя команды, затем — Email ее членов. Сотрудники должны быть зарегистрированы в Фигма под этими адресами.

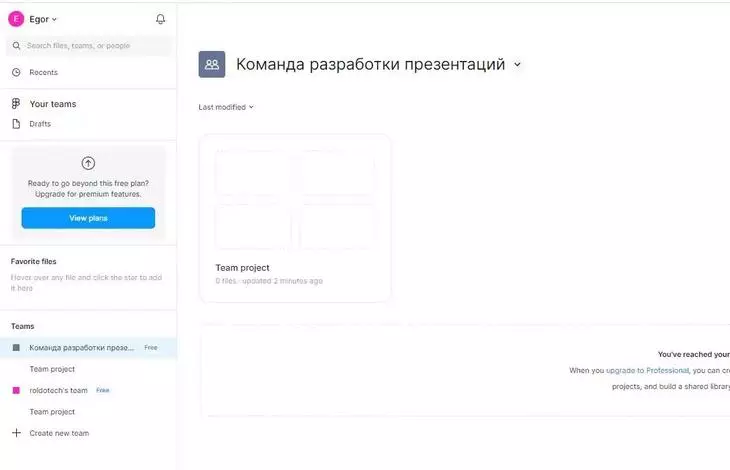
Выбираем бесплатный пакет на третьем шаге и готово — команда создана:

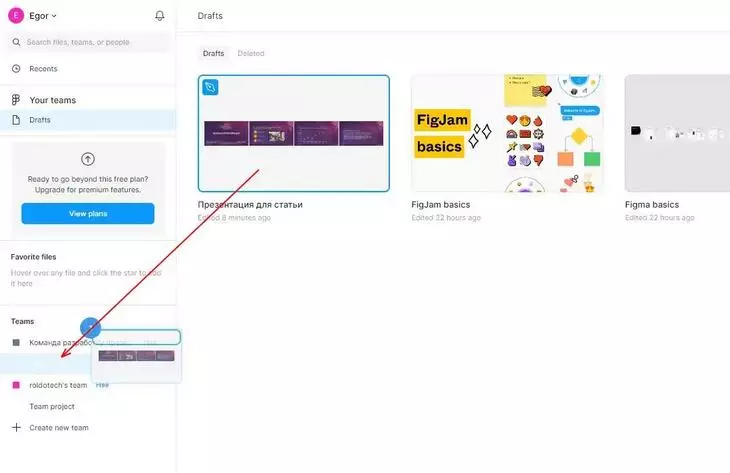
Теперь нужно перенести макет презентации из черновиков в проекты команды.
Идем в черновики (Drafts) и просто перетягиваем макет в проекты:

Теперь при входе в Figma ваши зарегистрированные коллеги увидят общий проект и получат доступ к редактированию презентации.
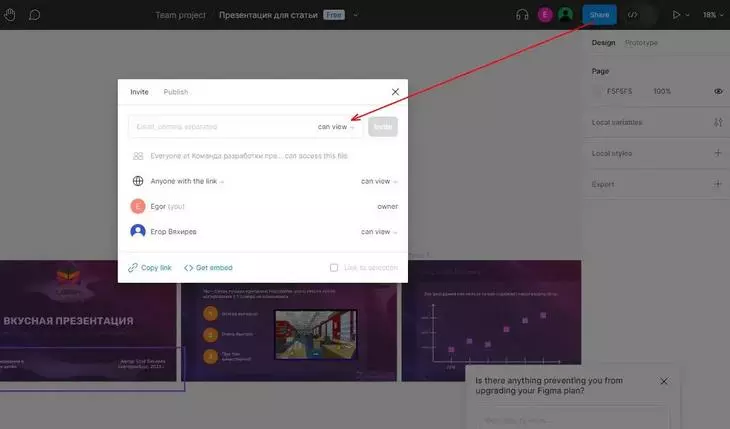
Наконец, можно сделать шеринг, проще говоря поделиться презентацией в формате самой Figma. Для этого в рабочем окне нажмите кнопку «Share» и задайте разрешения:

Теперь любой может посмотреть через Фигму ваш макет вплоть до всех используемых в нем объектов, дать свои рекомендации или даже отредактировать его при должном уровне доступа.
Выводы: каковы плюсы Figma по созданию презентаций в PDF
- Удобное перемещение объектов относительно друг друга;
- Постоянное сохранение проекта;
- Возможность совместного редактирования;
- Огромные возможности по созданию визуализаций;
- Удобство восприятия и интерфейса – широкие возможности и ничего лишнего.
Создавайте интересные презентации, делитесь ими и пользуйтесь удобными инструментами, получая неожиданно приятный результат.
Читайте также:
7 самых полезных плагинов Figma на 2023 год

