Figma — облачный сервис для дизайнеров, с помощью которого над одним проектом может трудиться сразу несколько человек. Он приобрел широкую популярность во всем мире благодаря удобству и обширному функционалу.
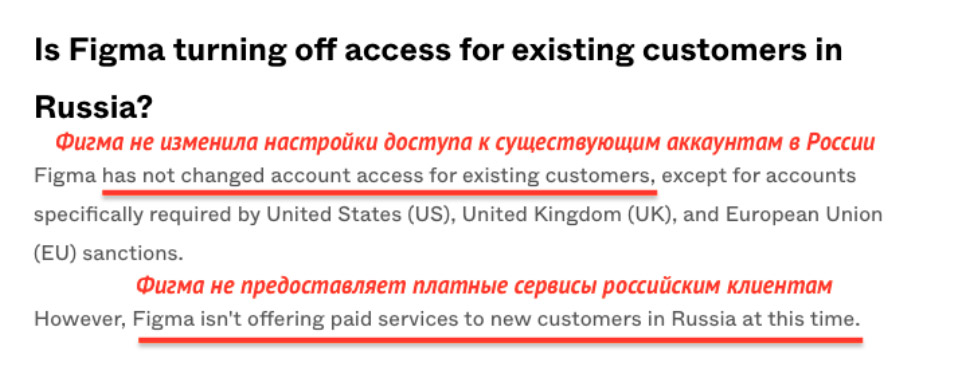
9 марта 2022 года компания объявила, что закрывает доступ к Figma отдельным российским пользователям, попавшим под санкции США, Великобритании и Евросоюза, а также блокирует возможность оплаты для российских пользователей.

Опасения, что Figma может полностью уйти с российского рынка, к счастью, не подтвердились (бесплатный тариф доступен по-прежнему, но у него есть ограничение — 3 файла Figma и 3 файла FigJam).
Но одно из преимуществ сервиса — командная работа — к сожалению, стало недоступно для официального использования на территории России. Однако проблему можно решить, если платный тариф оплатить картой другой страны (например, через знакомых за границей) и заходить с помощью специальных сервисов. Кстати, услуги по оплате в нынешней ситуации предлагают многие сервисы, например, i2pay.ru.
Рассказываем о доступных для жителей России плагинах и о том, как их поставить, чтобы получить рабочий инструмент.
Как установить Figma и плагины в России
Сайт Фигмы как и сервис доступны сегодня на английском и китайском языках и ограничений на работу с бесплатной версией нет.
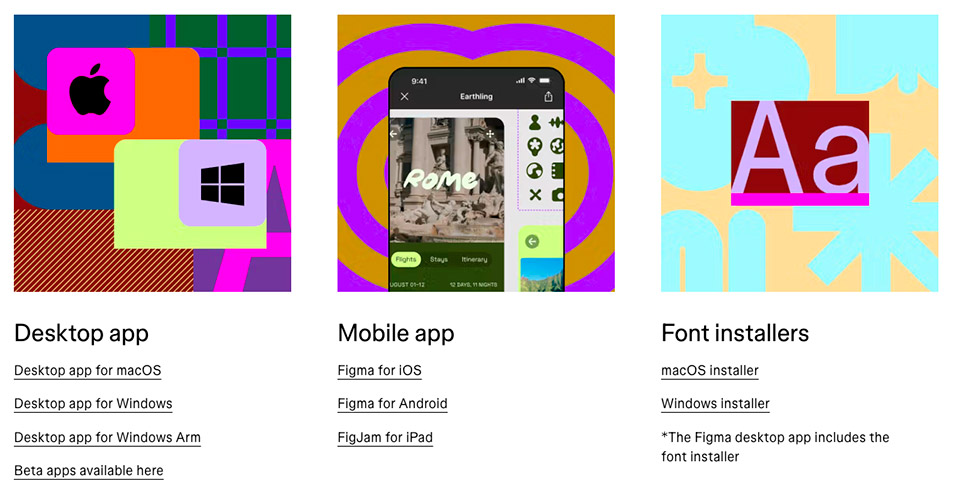
Установить на компьютер или телефон Figma можно без VPN и других ухищрений.

На какие плагины стоит обратить внимание
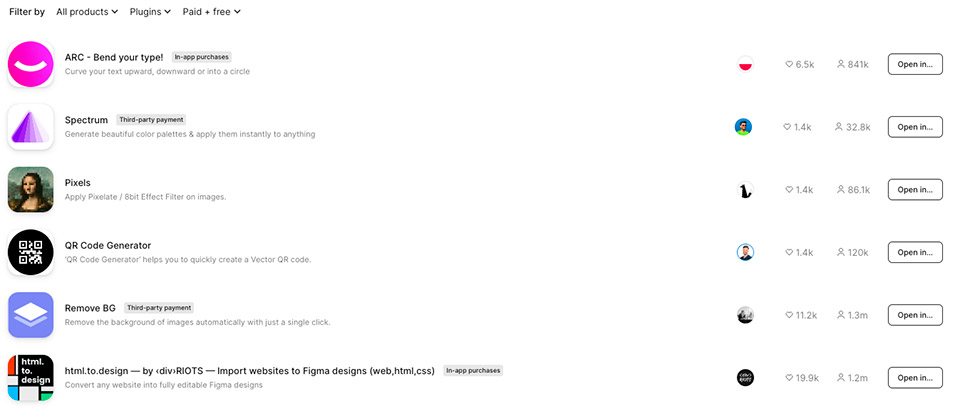
Плагины для Фигмы устанавливаются без ограничений и без необходимости включения VPN. Посмотреть список доступных и установить можно здесь.

Важно! После установки плагина (кнопка Try it out), для запуска нужно нажать кнопку Run. Но чтобы сохранить плагин в своей коллекции, необходимо нажать кнопку Save. Об этом часто забывают новые пользователи сервиса и теряют понравившиеся дополнения!
Елена Абанина, руководитель отдела frontend- и backend-разработки TexTerra:
«Есть много плагинов, которые я использую по необходимости при разработке графического дизайна для наших заказчиков, например, дизайна сайтов. Так обложки для одного из наших заказчиков я делаю при помощи Imagetracer. Это крутой плагин, который может создавать креативы в единой стилистике и подходящие под любую тематику.
Плагин Unsplash используем для подготовки презентаций или шаблонов, а Mockup — когда необходимо показать пример, как логотип будет смотреться на фирменной продукции. Вот здесь можно найти плагины для Фигмы для различных задач».
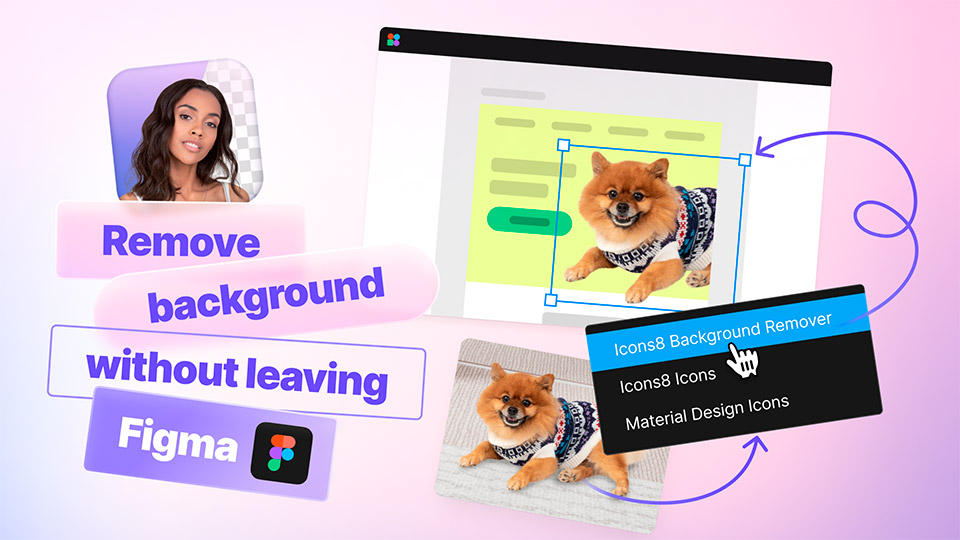
1. Icons 8 Background Remover

Плагин для Figma позволяет удалять фон, оставляя только основное изображение. Особенности:
- позволяет увеличивать изображения без потери качества;
- полностью бесплатный;
- не требует ключа API для работы.
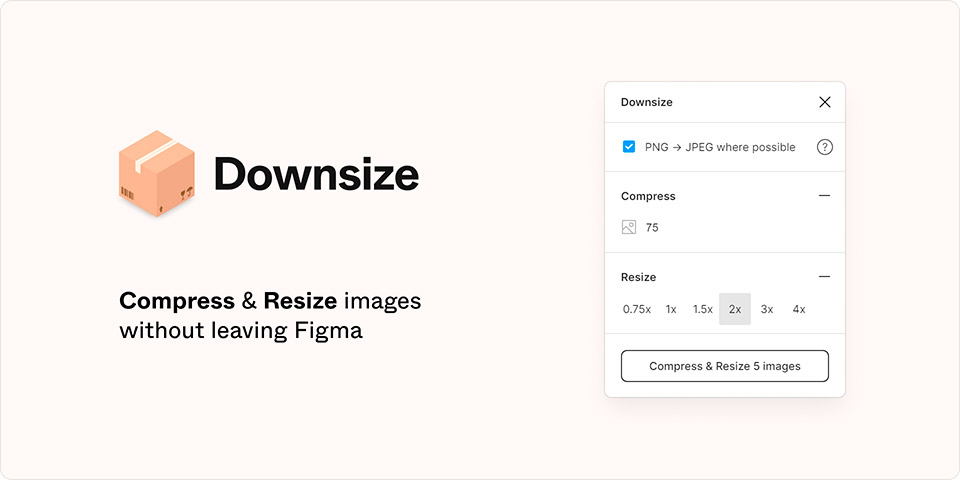
2. Downsize

Плагин предназначен для облегчения веса и изменения размера изображений внутри Фигмы. Это позволяет адаптировать картинки и фото под создаваемый дизайн, не покидая сервиса. Особенности:
- также позволяет переводить PNG в JPEG;
- Измененное изображение пока можно только добавить в создаваемый в Фигме дизайн. Скачать облегченную версию картинки отдельно не получится.
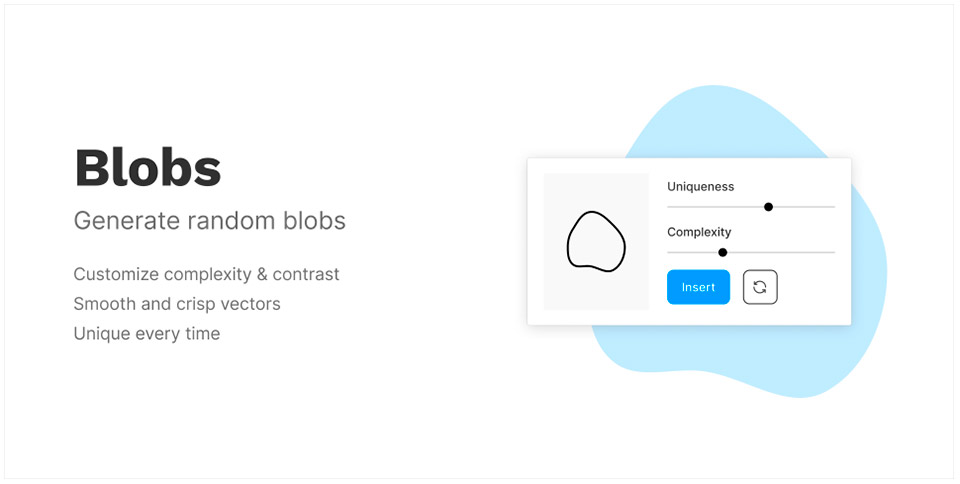
3. Blobs

В переводе с английского Blob, это «капля», «клякса». Плагин позволяет делать абстрактные капли разной формы, цвета и размера для фонов изображений. Особенность:
- создает только 2D-объекты.
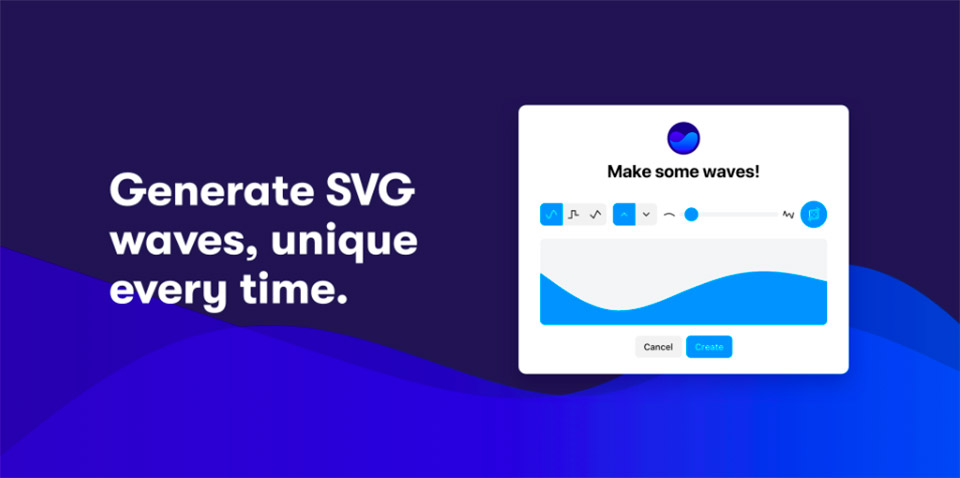
4. Get Waves

Еще один плагин для создания фоновых абстрактных изображений. Но в отличие от Blobs, этот плагин моделирует фоновые волны. Особенность:
- создает только 2D-объекты.
5. Wireframe

Очень полезный плагин для создания прототипов. Позволяет избежать ошибок перед тем, как приступить к непосредственному дизайну сайта или какого-либо другого макета. Особенность:
- такие плагины очень удобны при работе в команде, но так как в данный момент в России тарифы совместного использования недоступны, придется показывать прототип со своего компьютера или скриншотами.
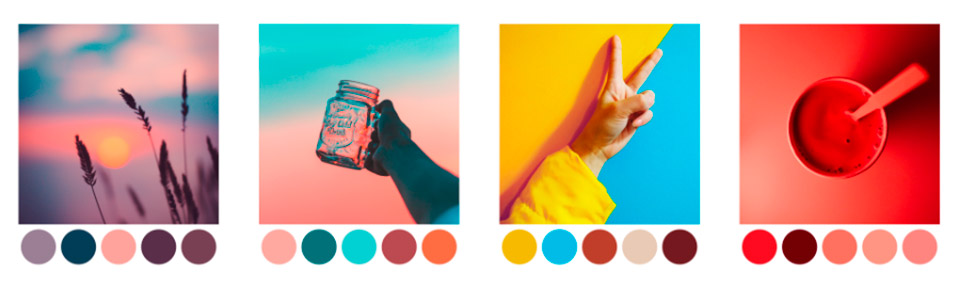
6. Image Palette

Этот плагин полезен, когда стоит задача сделать дизайн в едином стиле. Например, при создании посадочных страниц или рекламных макетов, когда важно, чтобы цвета логотипа нашли отражение в цветовой гамме проекта. А еще Image Palette поможет при создании брендбука, когда цветовая гамма также основывается на имеющихся корпоративных элементах.
Особенности:
- составляет схемы только из пяти цветов;
- Может сбоить при работе с векторными файлами и неяркими изображениями.
7. Figmotion

Плагин, используемый для создания анимированных объектов. Удобен тем, что имеет достаточно продвинутый функционал для web-анимации и нет необходимости использовать сторонние программы. Готовые объекты можно выгружать в форматах GIF, MP4 and WEBM.
Особенности:
- плагин развитый, но для создания полноценной анимации, к сожалению, не подойдет;
- работа с анимированным объектом ведется в отдельном окне, что удобно, если вы работаете с использованием нескольких экранов.
Заключение
Работать с программой по-прежнему возможно. Основной функционал, к радости дизайнеров, Фигма все же сохранила. Обойти ограничение по оплате при желании небольшим студиям, работающим с программой, можно.
В статье приведен список из семи самых актуальных плагинов для Figma. Но их, конечно, значительно больше. Посмотреть все можно здесь.
Читайте также:
Как сделать градиент в «Фигме»? Инструменты и полезные плагины

