В чем разница между Figma и Photoshop
Figma – онлайн-редактор для создания прототипов и интерфейсов. Подходит для работы с векторной графикой.
Photoshop – редактор для работы с растровой графикой (в первую очередь – для ретуши фотографий).
Сравнивать Figma и Photoshop – это как сравнивать ручку и карандаш. Оба инструмента хороши, но подходят для разных задач.

Тем не менее, начинающие дизайнеры часто задаются справедливым вопросом: с какого инструмента начать обучение? Какой подойдет, если я хочу стать, например, веб-дизайнером?
Что проще освоить
И Figma, и Photoshop – сложные, функциональные инструменты. Освоить их целиком за пару недель невозможно: на одну только отработку теории уйдут месяцы упорной работы. Однако Photoshop все же сложнее Figma: он решает больше задач и пугает интерфейсом.

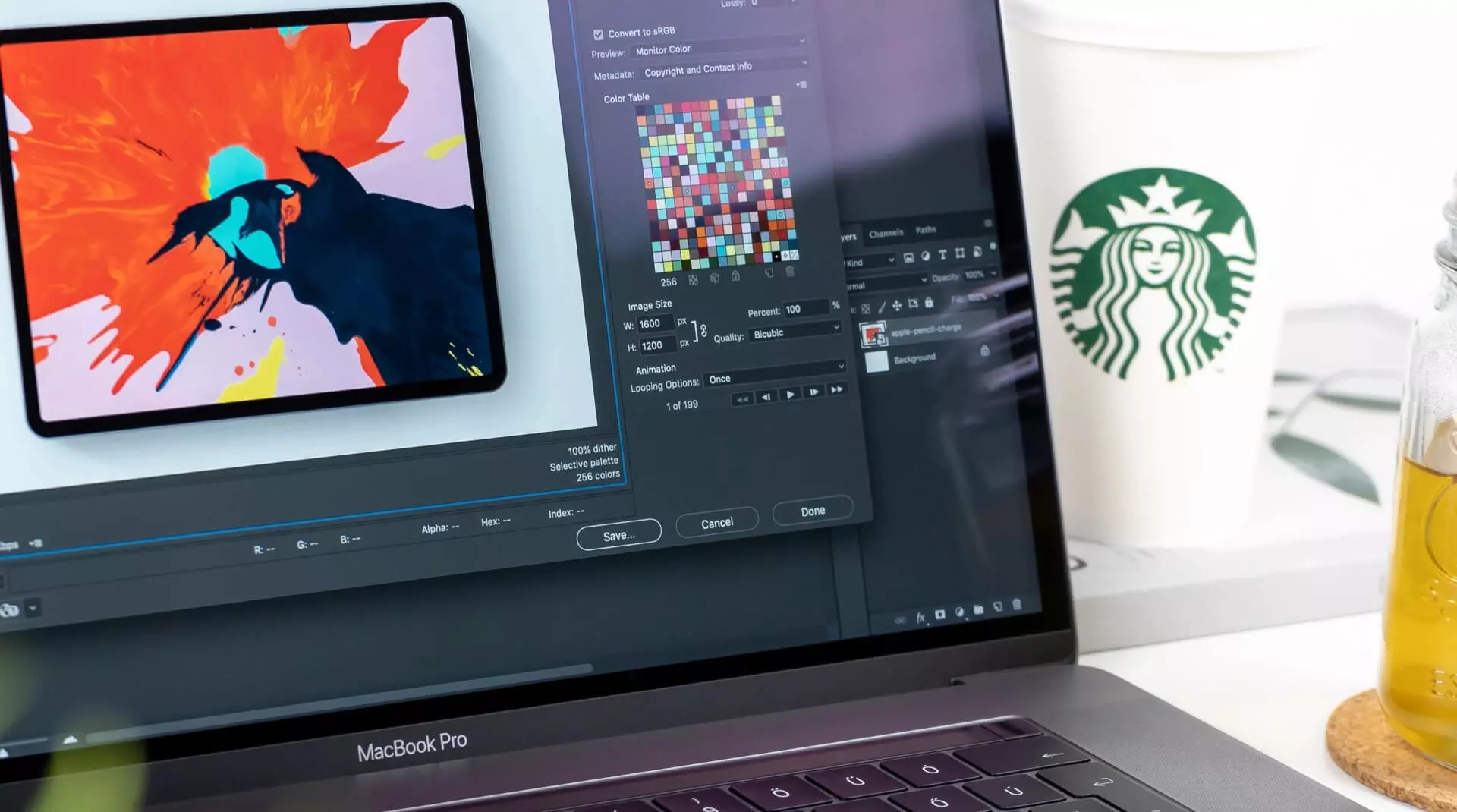
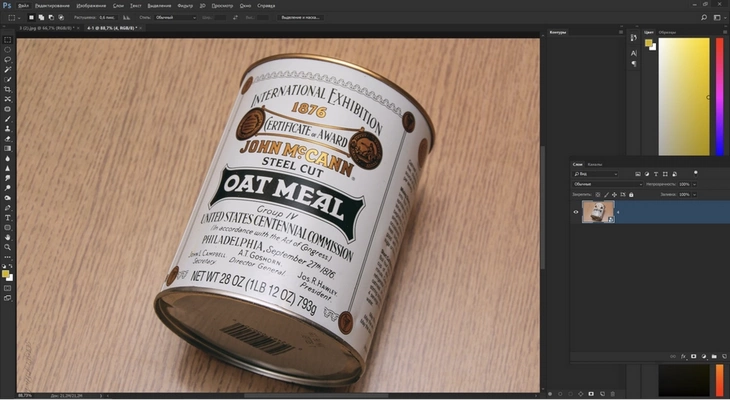
Photoshop предлагает все лучшее сразу, поэтому стандартная рабочая среда программы выглядит отталкивающе: слишком уж много тут инструментов, вкладок, выпадающих меню и информационных панелей.
Однако эту панель можно настроить и оставить инструменты, реально нужные вам. Вы поймете, чем пользуетесь регулярно, когда выберете специализацию в дизайне: иллюстрация, верстка, фотография, веб-дизайн и так далее.
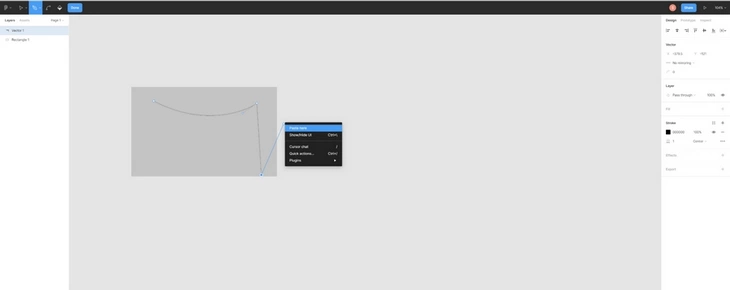
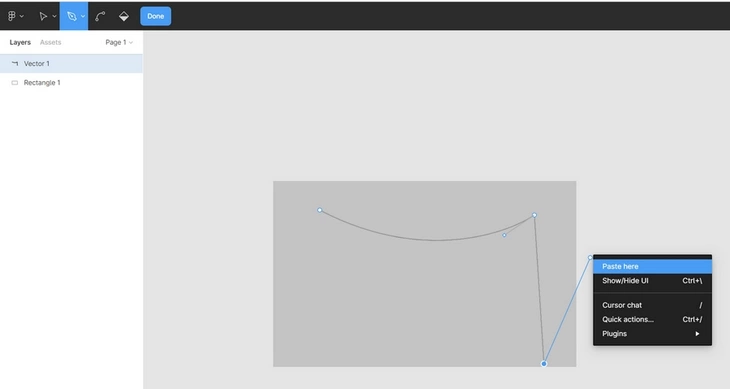
А теперь посмотрите на базовый интерфейс Figma:


В Figma нет такого количества настроек, поэтому интерфейс выглядит куда дружелюбнее. Программа предлагает всего две рабочих области: собственно графический редактор, где вы создаете макеты, и менеджер файлов, в котором можно управлять проектами и создавать команды.
Интерфейсы двух программ настолько отличаются по двум причинам.
Во-первых, Figma – специализированный инструмент для веб-дизайнеров, а Photoshop – программа для всего. Больше функций – больше инструментов и панелек.
Во-вторых, Photoshop гораздо старше Figma, а потому выглядит несовременно и не настолько дружелюбен.
Требования к «железу»
Если у вас старое железо, выбирайте Figma.
Во-первых, она менее требовательна к производительности системы.
Во-вторых, работая в веб-версии Figma, вы можете не беспокоиться за сохранность данных. Любое совершенное в редакторе действие автоматически сохраняется, если вы работаете в браузере и у вас есть подключение к интернету.
Минимальные системные требования Figma
- ОС: macOS 10.12 (macOS Sierra) или более поздние версии; Windows 8 или более поздние версии с 64-битной средой.
- Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
Минимальные системные требования Photoshop
- процессор Intel или AMD с поддержкой 64-разрядной версии, с тактовой частотой 2 ГГц или выше;
- оперативная память: от 2 ГБ;
- HDD: от 3,1 ГБ места для хранения файлов редактора;
- графический процессор: минимум NVIDIA GeForce GTX 1050 или аналогичный;
- как минимум 64-битная Windows 7 SP1;
- разрешение экрана: минимум 1280 x 800.
Автономная работа
Figma предлагает широкие возможности для совместной работы с двумя или более коллегами одновременно. Однако это преимущество пропадает, если у вас нет подключения к интернету: работать в браузере без него не получится. На такие случаи можно установить редактор на жесткий диск и работать автономно, но потом придется экспортировать проекты и вручную переносить их в онлайн.
У Phptoshop полноценной совместной работы нет вообще. Adobe предлагает стороннюю программу Creative Cloud – облако, в котором сохраняются проекты.
Стоимость
Навороченная версия Figma стоит дороже, чем Photoshop: 860 рублей в месяц против 598 соответственно.
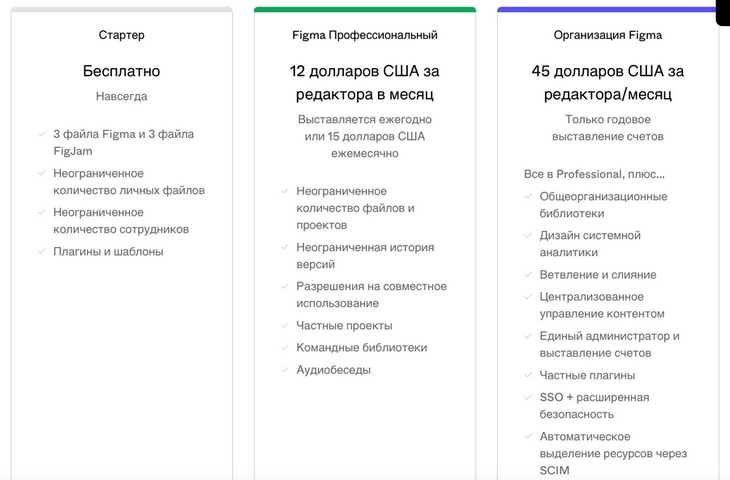
Однако у Figma есть бесплатный тарифный план.

Photoshop предлагает бесплатный семидневный период, по истечении которого за использование программы придется заплатить.
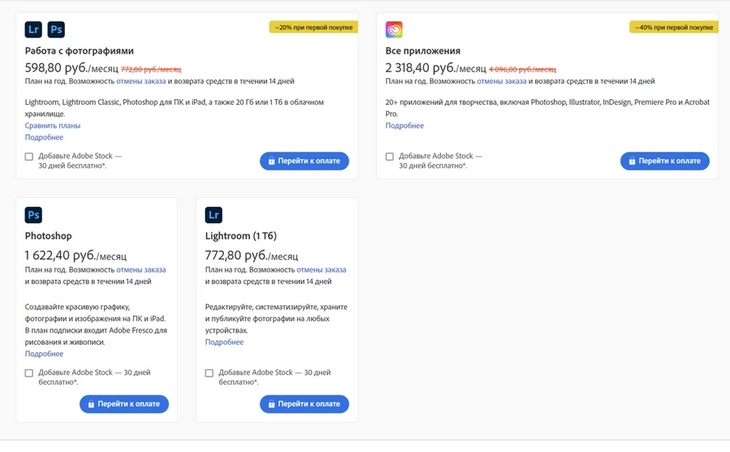
Photoshop можно купить только с подпиской сразу на год, а в подарок к подписке дадут доступ к Lightroom и облачному хранилищу.
Вот вся тарифная линейка Photoshop для индивидуальных пользователей:

Какая программа мне подойдет?
Работаю с фотографиями
Выбирайте Photoshop.
В Figma, конечно, тоже можно работать с растровыми изображениями, но только через «костыли», которые здорово усложнят работу.
Я веб-дизайнер
Ваш выбор – Figma. Инструмент создан именно для решения задач веб-дизайна.
То, что в Photoshop придется выполнять в десятки и даже сотни действий, в Figmа вы сможете сделать в один-два клика.
Значит ли это, что Photoshop вообще не нужен веб-дизайнеру? Нет! Хотя у Figma есть четкая специализация, функционал программы даже в этом направлении ограничен: здесь нет банальной «волшебной палочки», работы с масками, трансформирования – подручных инструментов, которыми нас избаловал Photoshop.
Работаю с прототипами
В Photoshop работать с прототипами можно, но сложно.
В Figma проще и быстрее, но и эту программу не назовешь лучшей для полноценного прототипирования.
В Figma есть готовые решения для создания прототипов сайтов и приложений. Вы сразу можете отрисовать главные экраны и посмотреть, как они будут выглядеть в условиях полноценного сайта или приложения.
Ничего подобного в Photoshop нет. Для этих целей у Adobe есть Adobe XD, но это отдельная программа.
Если вам нужно работать с прототипами, посмотрите в сторону Axure. Либо выбирайте проверенный временем временем ProtoPie.

Резюме
Если вы не имеете четкой специализации или только начинаете путь в дизайне, приступайте к изучению Photoshop – он вам наверняка пригодится. Параллельно старайтесь решать задачи, связанные с веб-дизайном, в Figma: этот инструмент необходим для работы в дизайн-студиях и маркетинговых агентствах.
Если специализация у вас уже есть, и она связана с разработкой интерфейсов и прототипов, выбирайте Figma. Photoshop тоже придется освоить, но начать можно будет с основ – остальное нагоните в процессе работы.