Эта статья будет полезна, если вы делаете прототипы сайтов, чтобы донести свои идеи до веб-дизайнеров и разработчиков. Руководство научит вас использовать для прототипирования сетку.
Дисклеймер: если вы сделаете прототип без сетки, ничего страшного не случится. Профессиональный дизайнер или веб-разработчик добавит сетку за вас. Но если вы научитесь работать с сетками, качество прототипов резко вырастет, а вы по-другому посмотрите на страницы сайтов.
Что такое сетка и зачем ее использовать
Сетка – система вертикальных или вертикальных и горизонтальных линий, которая делит страницу на колонки или ячейки. Созданные с помощью сетки колонки или ячейки формируют структуру или скелет страницы, с помощью которого дизайнеры организуют контент.
То есть с помощью сеток вы делаете каркас, на который как будто надеваете все элементы страницы: логотип, меню, слайдер, формы, изображения и так далее. Благодаря скелету элементы страницы можно гармонично позиционировать, выбрать их относительные и абсолютные размеры, задать визуальный ритм.
Важный момент: сетки обеспечивают гибкость дизайна, которая нужна для адаптации макета под разные размеры экранов. То есть использование каркаса – шаг к созданию адаптивной страницы.
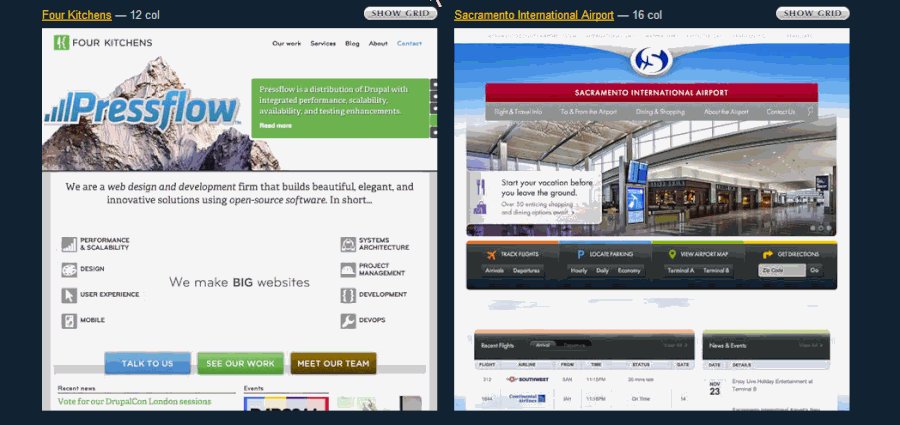
На готовой странице сетки обычно не видны. Но их можно увидеть на прототипах и макетах.

Какие бывают сетки
Если вы не занимаетесь дизайном и веб-разработкой профессионально, достаточно знать о существовании двух типов сеток: колоночной и модульной.
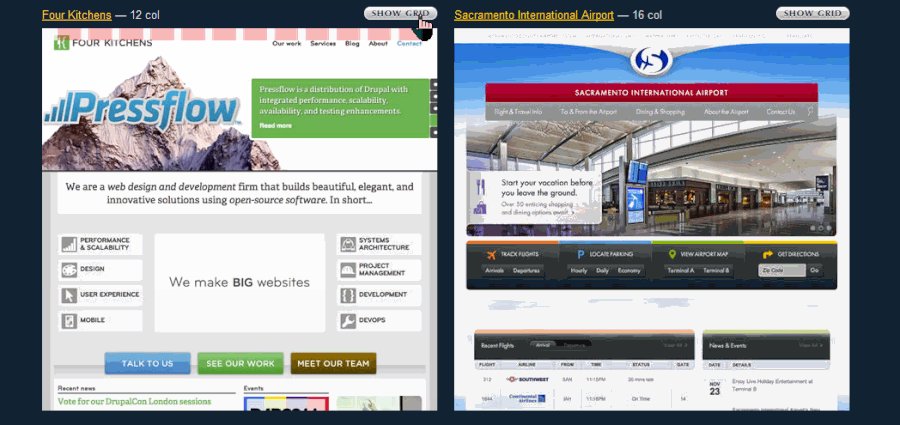
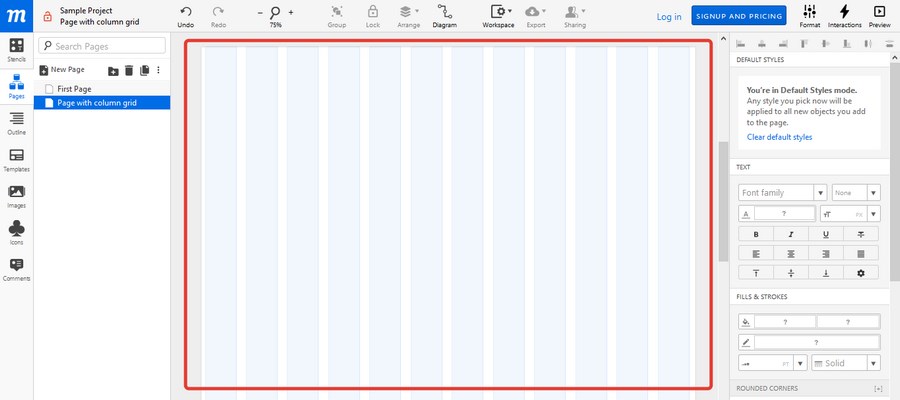
Колоночная сетка представляет собой систему вертикальных линий, которая делит страницу на колонки и отступы.

Темные и широкие области на иллюстрации – колонки, светлые и узкие – отступы.
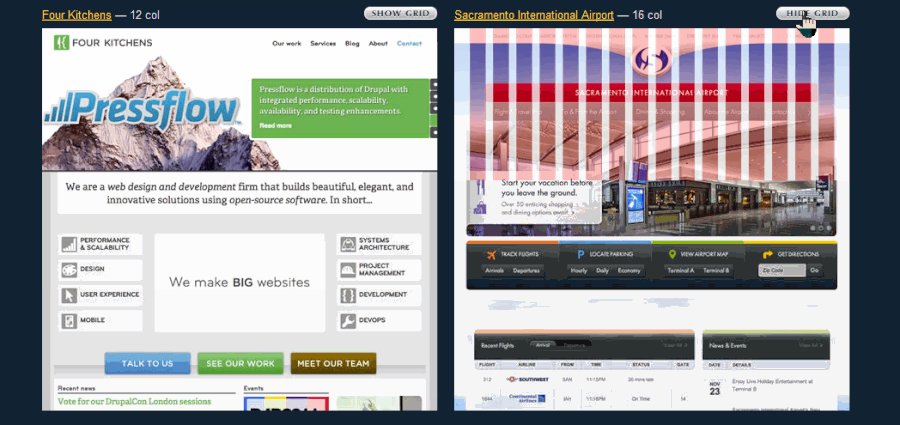
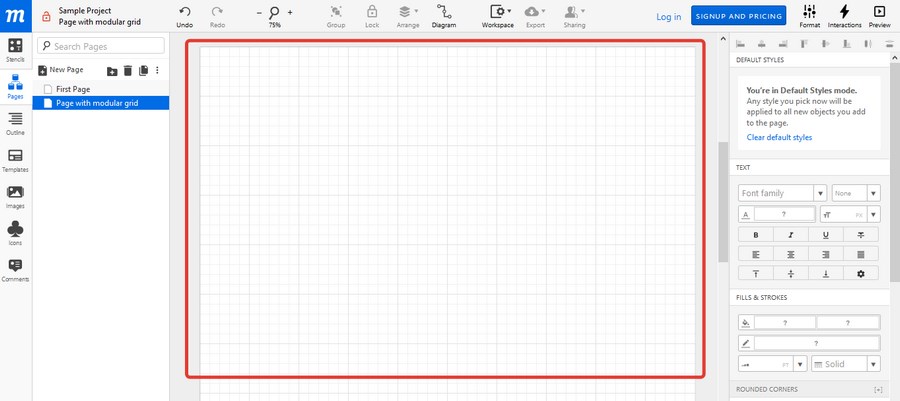
Модульная сетка представляет собой систему вертикальных и горизонтальных линий, которая делит страницу на модули.

В данном случае модули – прямоугольники 20 на 20 пикселей, выделенные более толстыми линиями.
Если вы не занимаетесь веб-дизайном и разработкой профессионально, для создания прототипов используйте колоночную сетку. Для этого есть как минимум две причины. Первая: колоночные сетки очень востребованы в вебе. На них построены популярные фреймворки, например, Bootstrap, Bulma, Skeleton, которые используют веб-разработчики для верстки страниц.
Вторая причина: для прототипа страницы достаточно использовать колоночную сетку. При необходимости профессиональный веб-дизайнер добавит модульную сетку, когда будет превращать ваш набросок в полноценный макет.
Как пользоваться сетками во время прототипирования
Это практический раздел, который учит использовать сетки при создании прототипов.
Где рисовать сетки
Ответ зависит от инструментов, которые вы используете для прототипирования. Сетки можно начертить от руки, если прототип будет на листе бумаге. Если набросок создается с помощью специальных программ и сервисов, покопайтесь в настройках. В инструментах большинства популярных программ для прототипирования есть сетки. Примеры ниже.
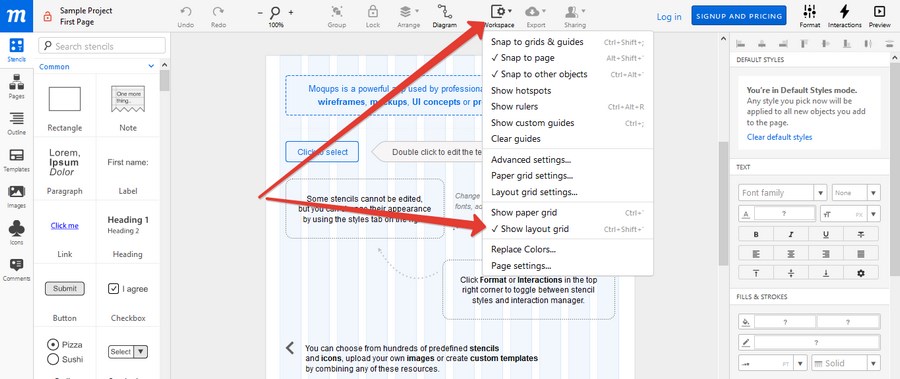
Чтобы включить сетку в Moqups, нажмите на иконку Workspace и отметьте опцию Show layout grid. Если нужна модульная сетка, отметьте опцию Show paper grid.

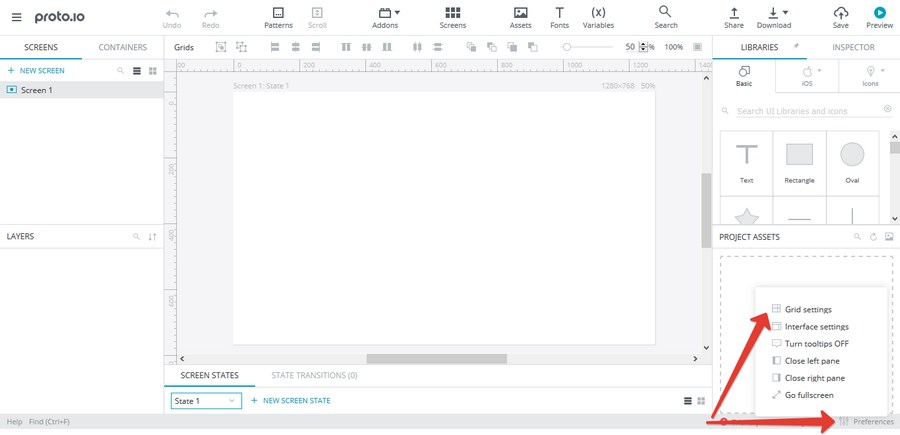
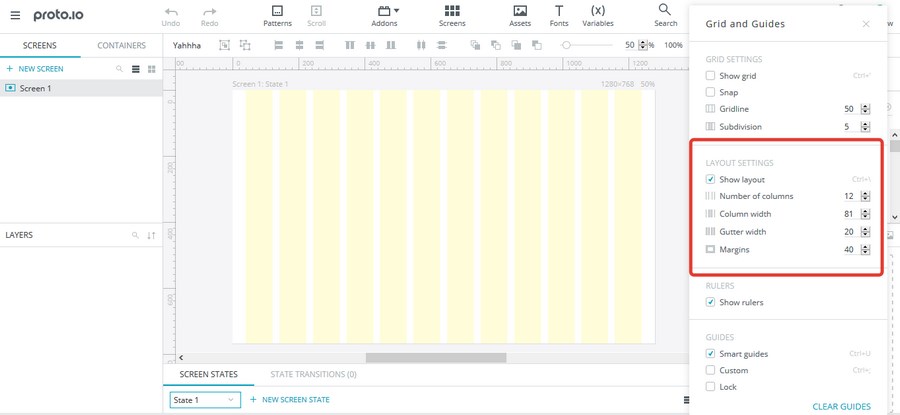
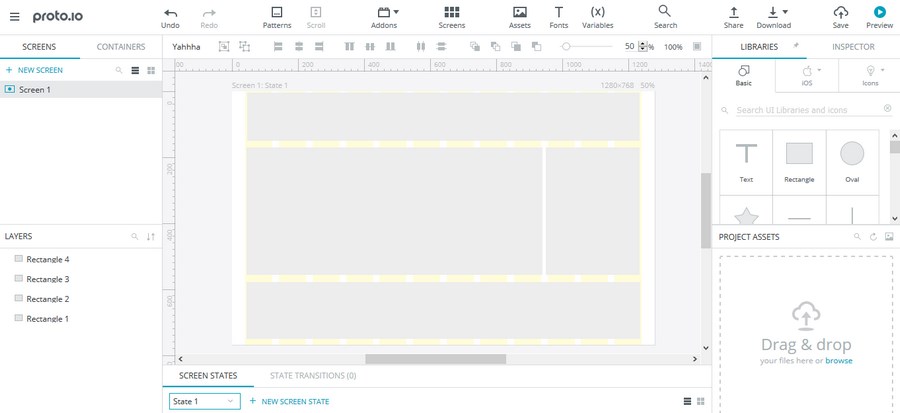
Чтобы включить сетки в Proto.io, выберите меню Preferences – Grid settings.

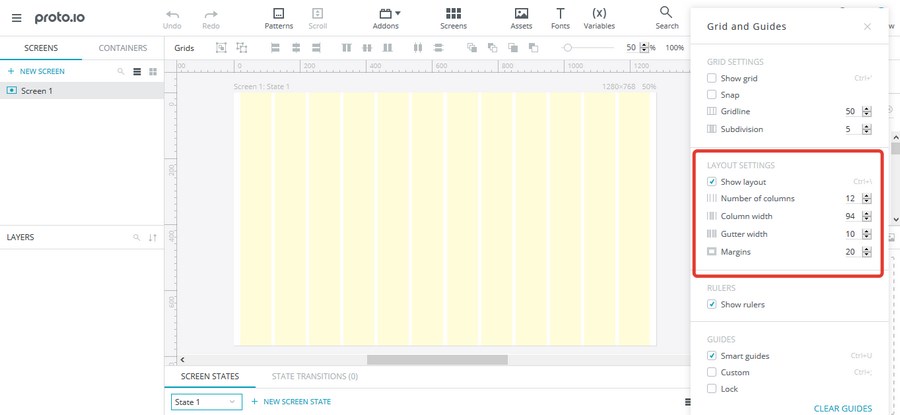
Отметьте флажком опцию Show layout. Выберите количество колонок, их ширину, а также ширину отступов между колонками и по краям страницы. Об этих настройках пойдет речь ниже.

Если нужна модульная сетка, отметьте флажком опцию Show grid и укажите настройки.
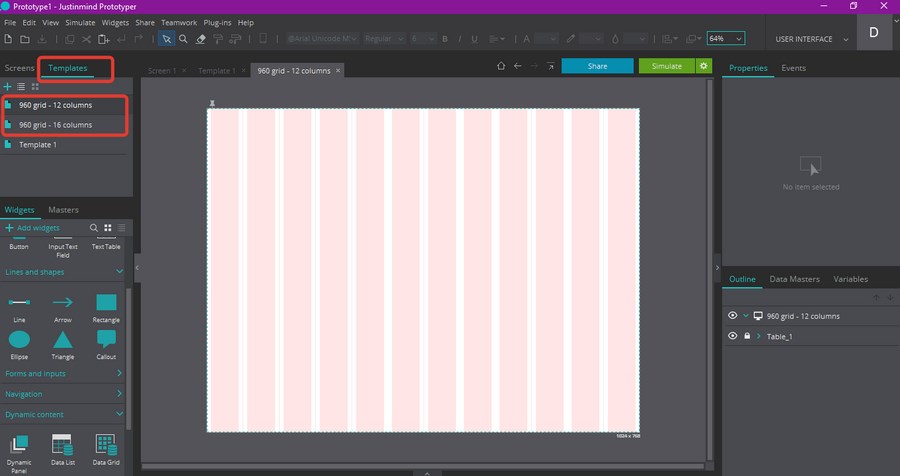
Если вы используете Justinmind Prototype, в редакторе выберите вкладку Templates и используйте одну из шаблонных сеток: на 12 или 16 колонок.

Если вы пользуетесь другими программами для прототипирования, найдите сетки самостоятельно.
Как построить сетку
Построить сетку – выбрать количество колонок, их ширину, а также ширину отступов между колонками и по краям страницы.
Вопрос: сколько колонок должно быть в колоночной сетке? Короткий ответ: 12. Дело даже не в том, что большинство CSS-фреймворков, которые используют веб-разработчики, построены на сетках с 12 колонками. При необходимости дефолтные настройки фреймворков меняются.
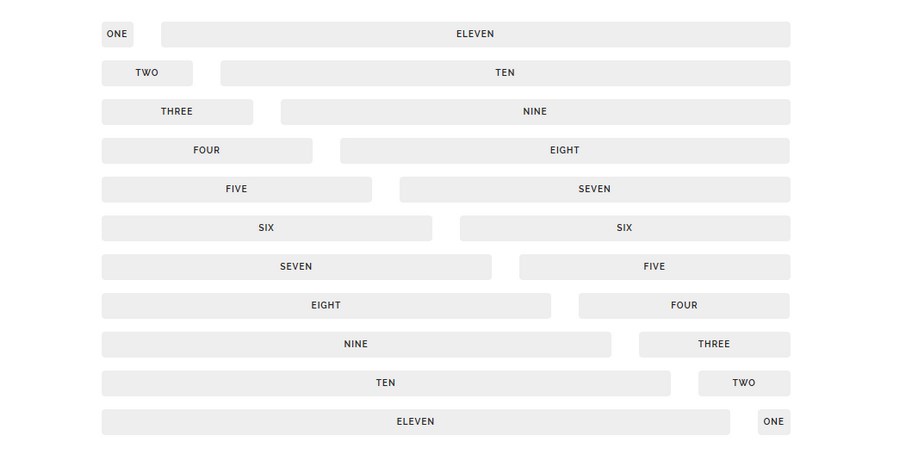
Число 12 почти волшебное: оно делится на 6, 4, 3 и 2. Это значит, что на странице с сеткой из 12 колонок в одном ряду можно гармонично расположить шесть, четыре, три или два элемента. Поскольку число всегда делится на само себя и на единицу, в ряду можно разместить 12 или один элемент.

Более того, если не обращать внимание на крайние колонки, сетка из 12 колонок позволяет гармонично разместить в ряду пять или 10 элементов.

Сетки с другим количеством колонок не дают такой гибкости. Например, 16 делится на 8, 4 и 2. Чтобы гармонично разместить в ряду три или шесть элементов, можно отбросить по две крайние колонки.

А вот чтобы поместить в ряд пять или 10 элементов, придется отбросить по три крайние колонки. Это не очень удобно.

При выборе количества колонок в сетке отталкивайтесь от контента, который планируете разместить на странице. Например, если вы делаете контент-страницу без сайдбара, достаточно одной колонки или широкого прямоугольного пространства по центру страницы. А если делаете страницу портфолио или фотогалерею, понадобится сложная модульная сетка.
Но для создания прототипа в 99 случаев из 100 удобно работать с сеткой из 12 колонок. А профессиональный дизайнер или веб-разработчик благодаря колоночной сетке превратит ваш прототип в несколько макетов для разных размеров экрана.
При построении сетки нужно выбрать ширину отступов по краям страницы, ширину отступов между колонками и ширину самих колонок. По большому счету при прототипировании не надо определять эти величины с точностью до пикселя. Позднее этим займутся дизайнер и веб-разработчик. Но для удобства работы воспользуйтесь следующими рекомендациями:
- В выбранной программе для прототипирования работайте с шаблоном страницы для десктопа. Ширина страницы должна быть как минимум 960 пикселей. Оставьте подход mobile first профессионалам.
- Ширина полей (margins) должна быть как минимум в два раза больше ширины отступов между колонками (gutters). Этот прием как будто направляет взгляд посетителя внутрь страницы.
- Чем шире отступы между колонками, тем больше на странице «воздуха» или свободного пространства.
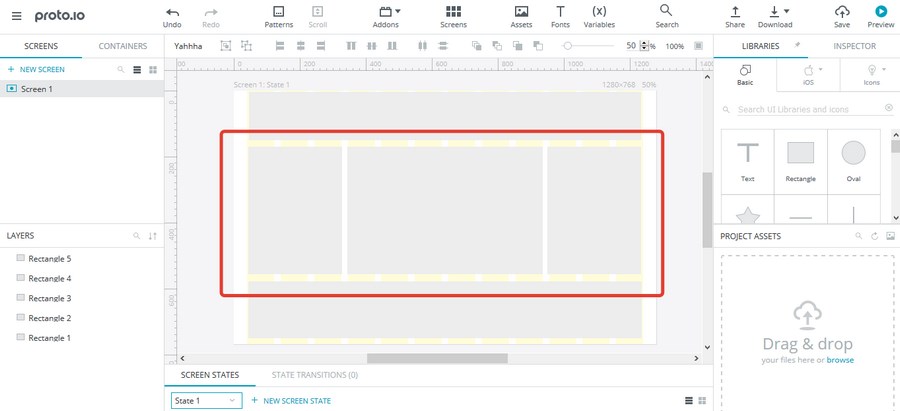
Пример сетки, с которой можно работать, видно на иллюстрации.

Как гибко использовать колоночную сетку при планировании макета страницы
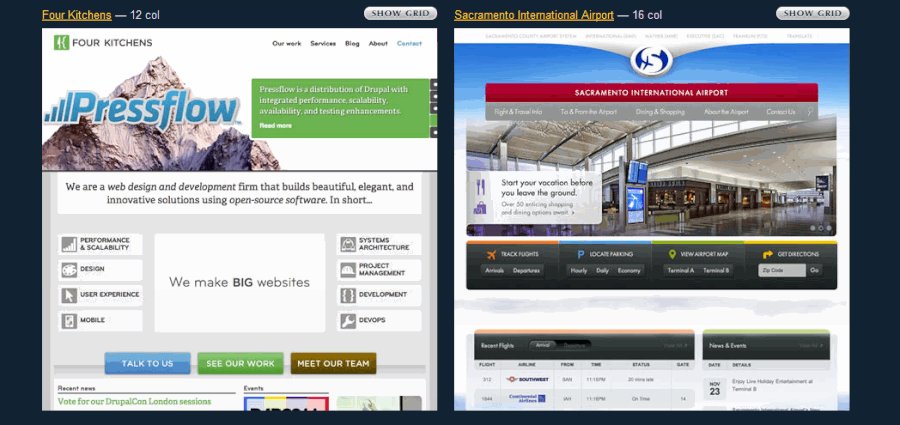
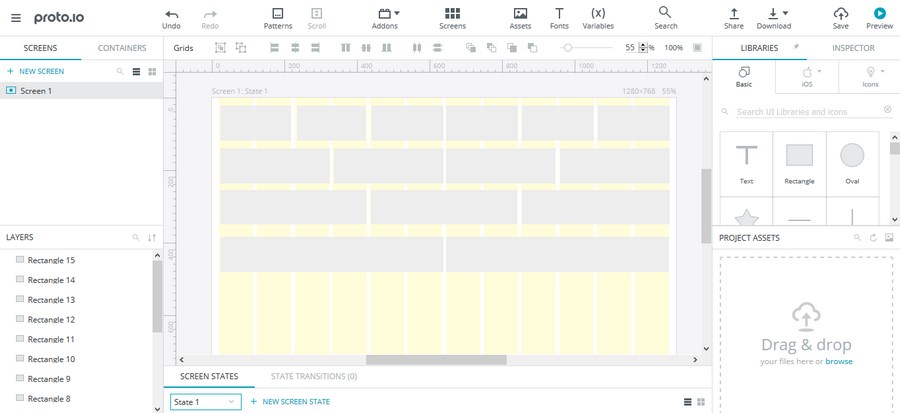
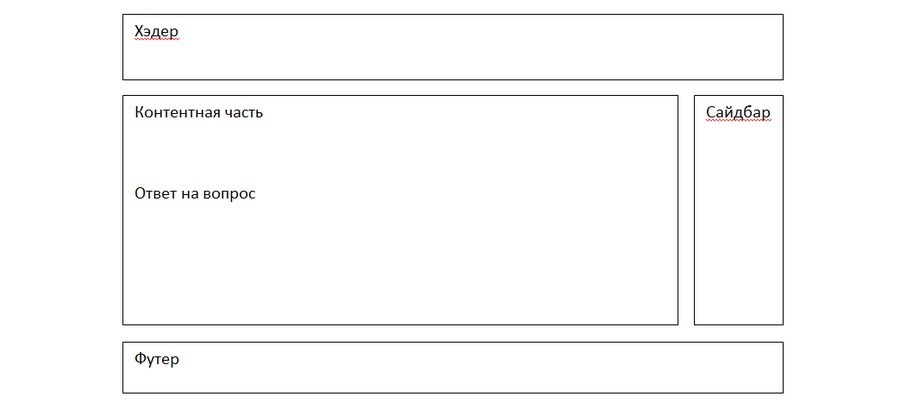
Колоночная сетка – основа макета страницы. Проиллюстрировать это можно типичным лейаутом из статьи «Как создать прототип страниц» (см. фото).

В данном случае хэдер и футер занимают все 12 колонок. Основной блок и сайдбар могут занимать 9 и 3 или 10 и 2 колонки соответственно.

С помощью колоночной сетки можно строить более сложные лейауты, например, с распределением колонок 5 – 5 – 2, 3 – 6 – 3 и так далее.

То есть с помощью сетки с 12 колонками можно строить лейауты, состоящие из блоков с разной шириной. В ряду может быть несколько блоков.

При выборе количества и ширины блоков ориентируйтесь на контент, который планируете опубликовать на странице. Понять это помогут реальные примеры.
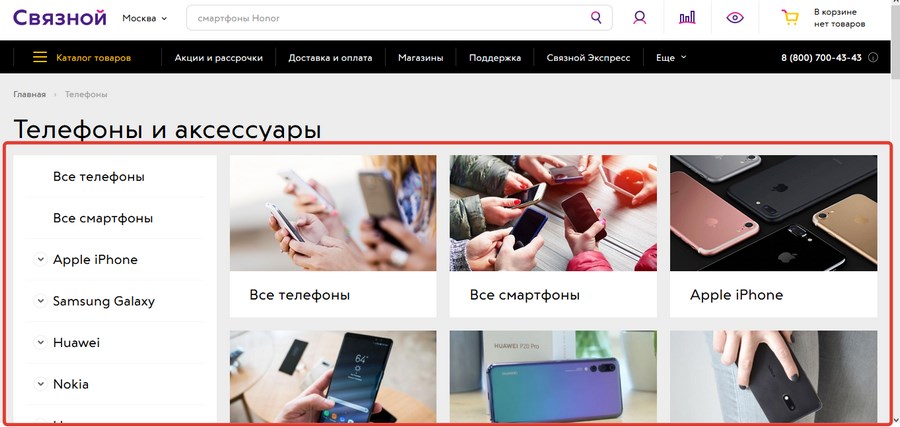
На странице «Связного» есть навигационное меню и карточки категорий.

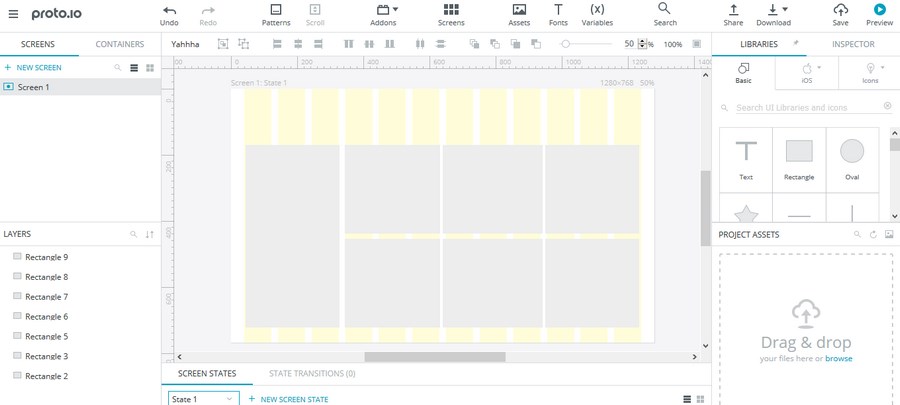
Такой лейаут можно представить в виде четырех блоков по три колонки шириной.

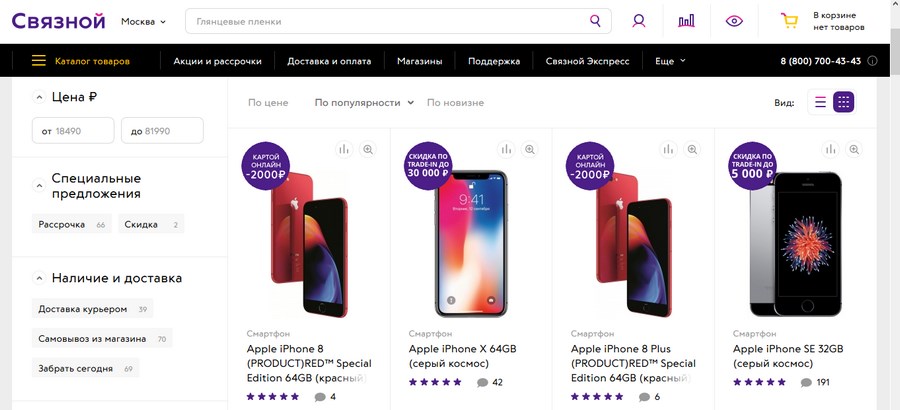
Еще один пример с сайта «Связного»: каталог телефонов одного производителя с навигационным меню и четырьмя карточками товаров в ряду.

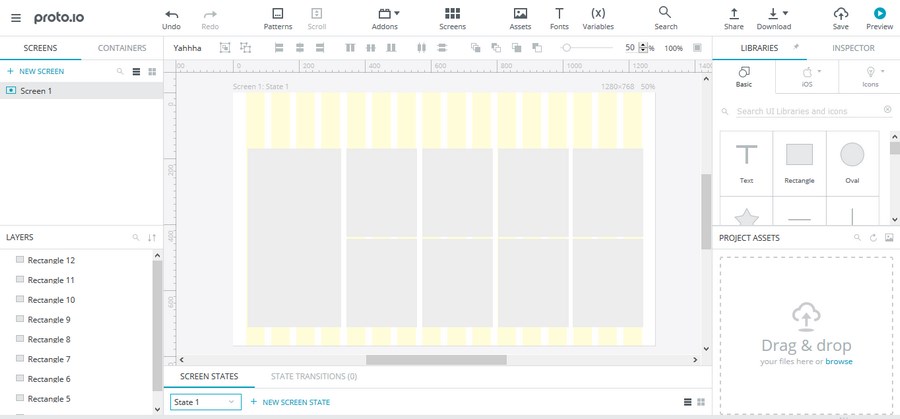
Макет этой страницы можно сделать на сетке с 16 колонками. Навигационное меню займет четыре колонки, а карточки товаров – по три колонки.

Практический пример ниже поможет лучше понять принципы работы с колоночной сеткой.
Пользуемся сеткой: пример прототипа страницы
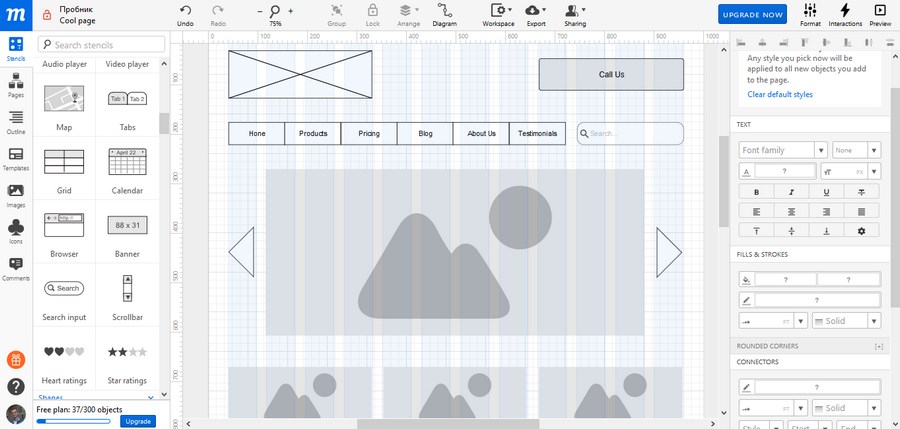
Чтобы сделать прототип страницы, я использовал сетку с 12 колонками. Включил и paper grid, чтобы было проще располагать элементы в вертикальном направлении.

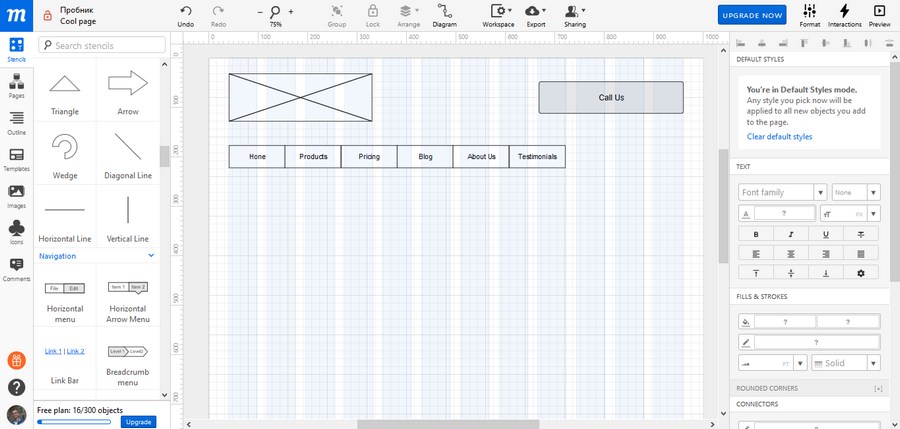
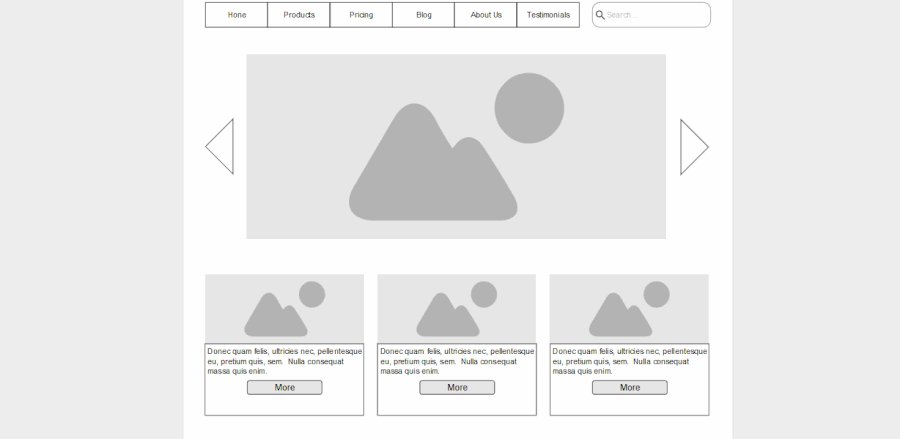
В хэдер добавляю логотип, конверсионную кнопку и навигационное меню. Обратите внимание на выравнивание по сетке: элементы занимают 4, 4 и 9 колонок соответственно.

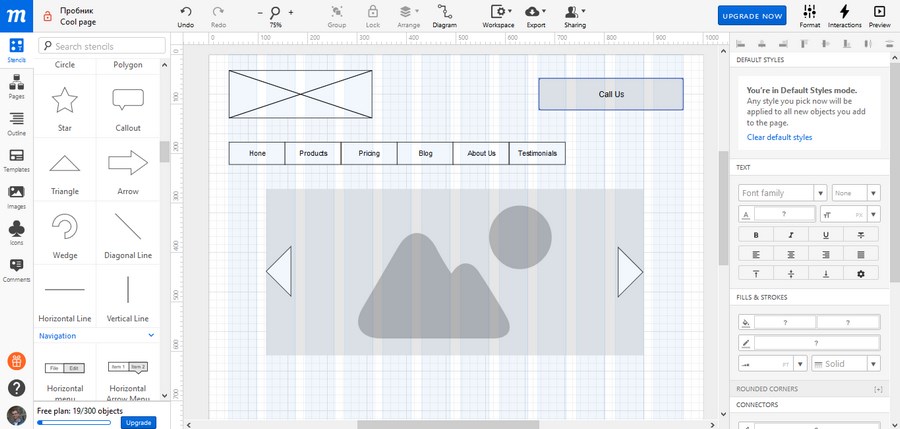
Под хэдером добавляю большой слайдер. Он занимает 10 центральных колонок.

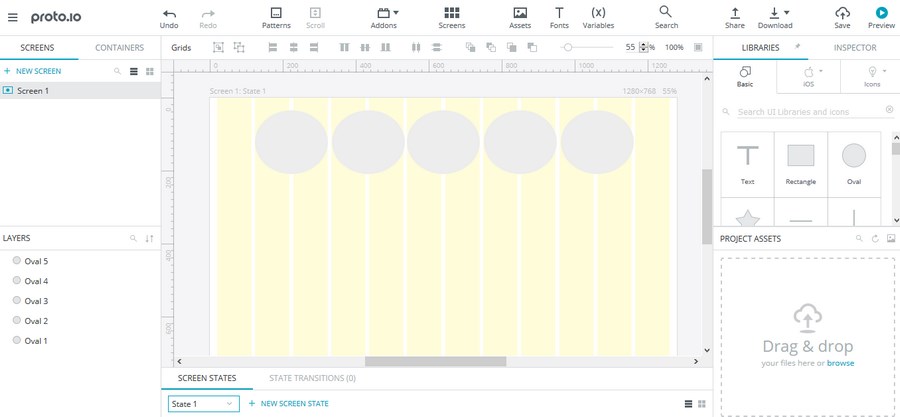
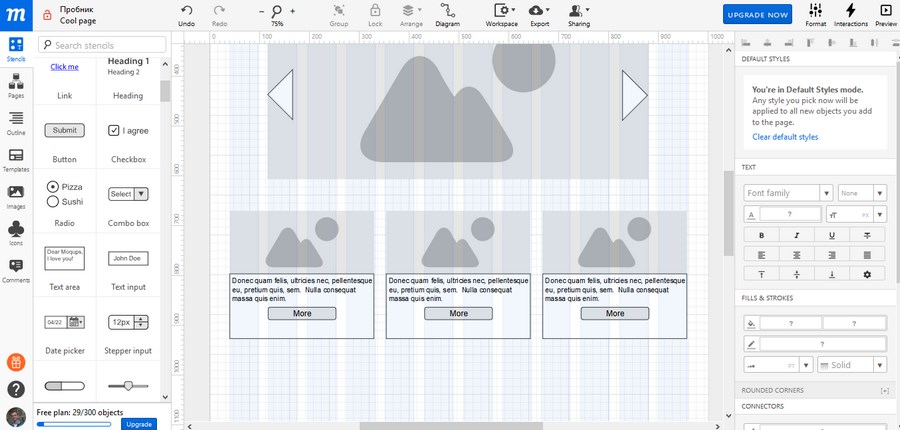
Под слайдером добавляю три карточки продукта, которые состоят из фото, текста и навигационной кнопки. Карточки занимают по четыре колонки.

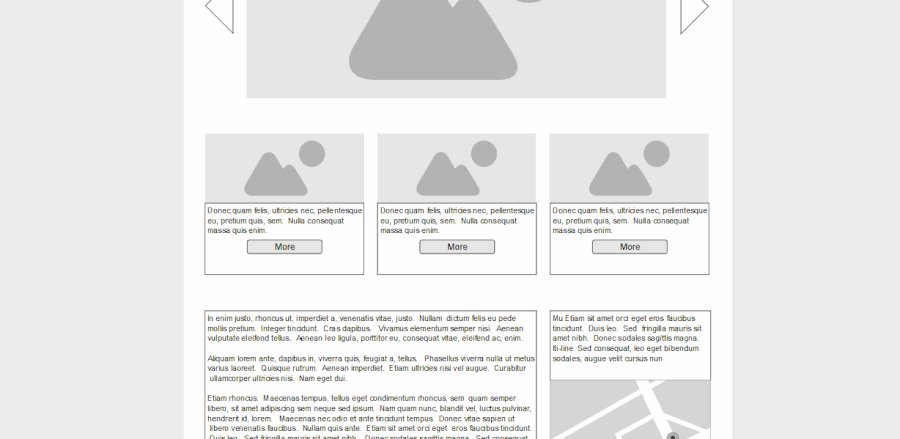
Под карточками страница делится на два вертикальный блока: основной и сайдбар. Они занимают 8 и 4 колонки соответственно.

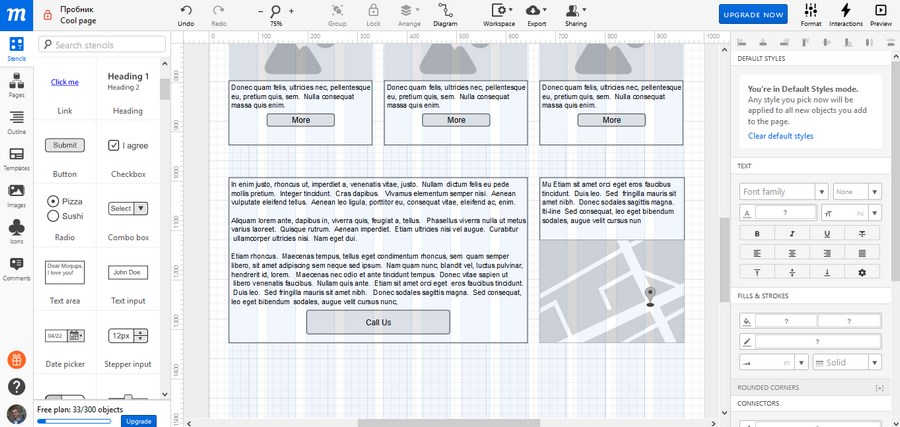
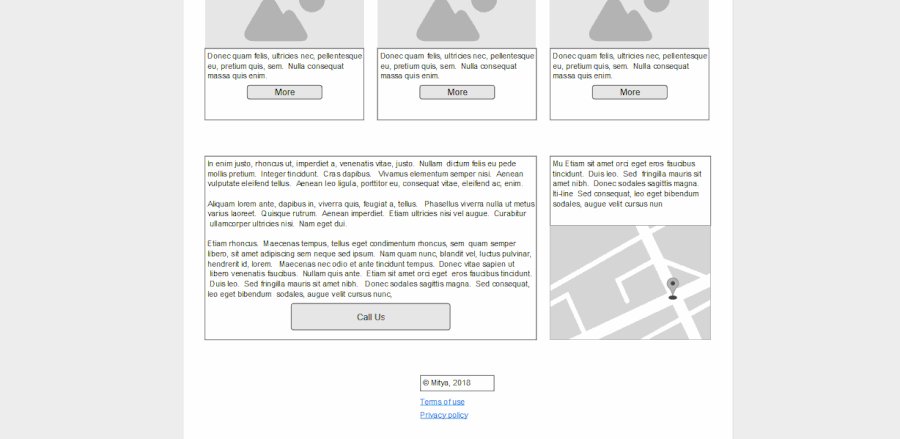
В футере добавляю служебную информацию. Прототип страницы можно просмотреть с помощью кнопки Preview в правом верхнем углу экрана.
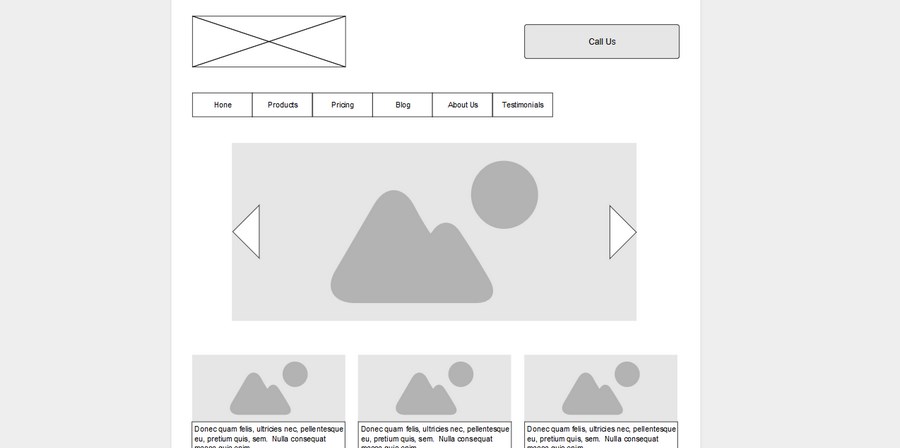
В режиме предпросмотра сетка не отображается. Это позволяет без визуальных помех оценить прототип и при необходимости вернуться к редактированию. Например, в режиме предпросмотра слайдер показался мне слишком узким.

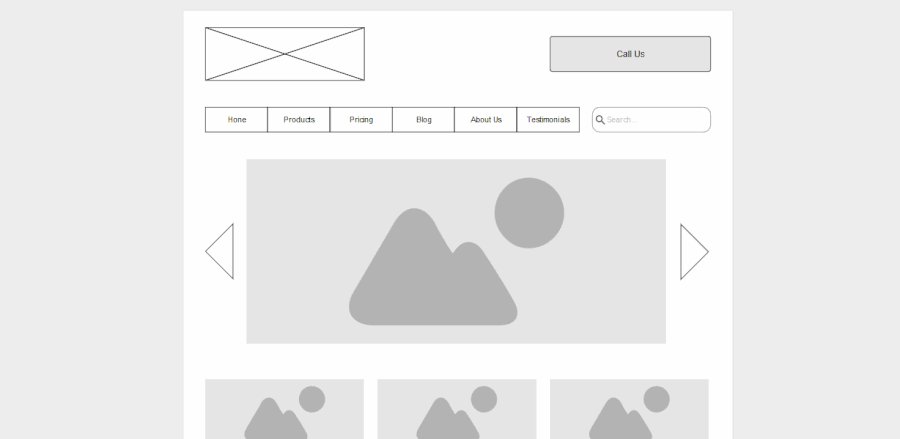
Увеличиваю ширину слайдера до 12 колонок или выношу контроллеры с изображений в крайние колонки сетки. Вспоминаю, что рядом с навигационным меню оставил место для формы поиска.

Прототип готов.

Простой и мощный инструмент
Это итоговая характеристика сетки. С помощью этого инструмента любой специалист без технической подготовки получает гибкий каркас, на котором удобно строить прототипы страницы. Использовать сетку можно на листе бумаги или в популярных программах для прототипирования. Дизайнеру и разработчику колоночная сетка в дальнейшем поможет превратить прототип с низкой детализацией в полноценный макет и адаптивную страницу.