Мы продолжаем писать про UX/UI. На этот раз статья про то, как создать прототип страницы, чтобы облегчить жизнь себе и пользователю.
Прототипирование страниц – это продумывание содержания и расположение важных элементов страницы. Таких как:
- навигация;
- контактная информация;
- CTA-элементы;
- контент;
- логотипы;
- хэдер (шапка сайта);
- футер (подвал) и так далее;
Составляя прототип страницы заранее, можно облегчить задачу всем, кто занимается созданием и наполнением страницы. То есть дизайнерам, копирайтерам, верстальщикам, программистам и так далее.
Эта статья рассчитана на заказчиков, которые хотят корректно составить ТЗ на разработку сайта. Технические нюансы по разработке прототипа читайте в гайде «Как сделать прототип в Axure RP, если ничего в этом не понимаешь».
Для чего нужно создание прототипа
Кроме того, что упрощается создание страниц, прототипирование помогает сделать жизнь пользователей лучше. То есть добавить что-то полезное или убрать что-то ненужное, чтобы было легче ориентироваться на странице, найти нужную информацию и решить поставленную задачу.
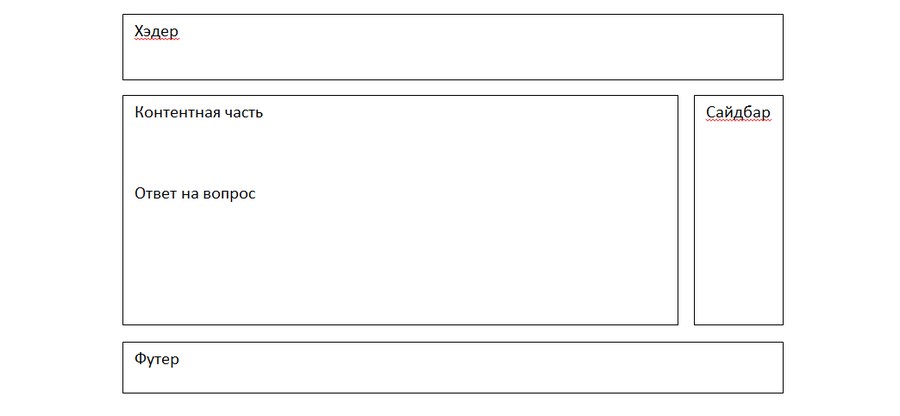
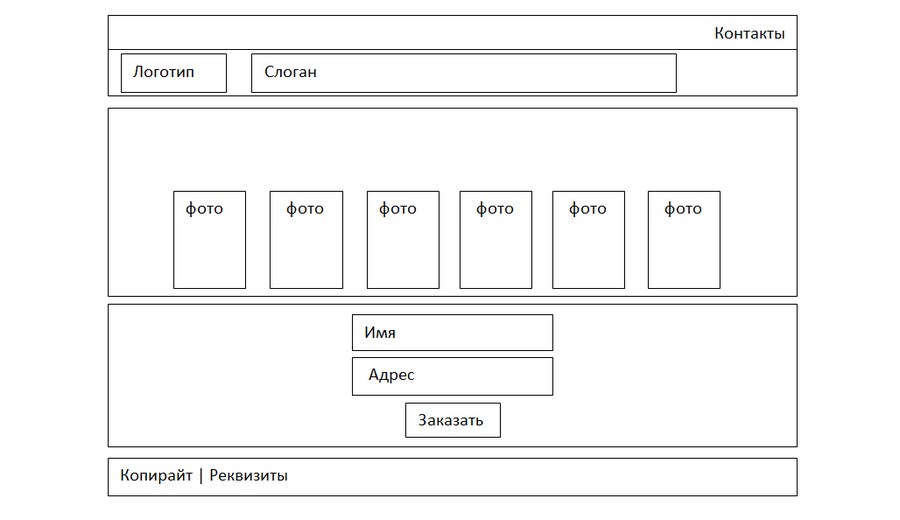
Допустим, пользователь хочет найти ответ на какой-нибудь вопрос. Он вбивает вопрос в поисковике и переходит по ссылке на ваш сайт. Дальше он ожидает увидеть что-то вроде этого:

Он ожидает увидеть что-то подобное, потому что он привык, что сайты выглядят так. Это совпадает с его пользовательским опытом.
Пользовательский опыт (UX – User eXperience) – это опыт, который накопился до или после того, как человек воспользовался вашим интерфейсом. Пользователь будет искать необходимые элементы исходя из своего опыта.
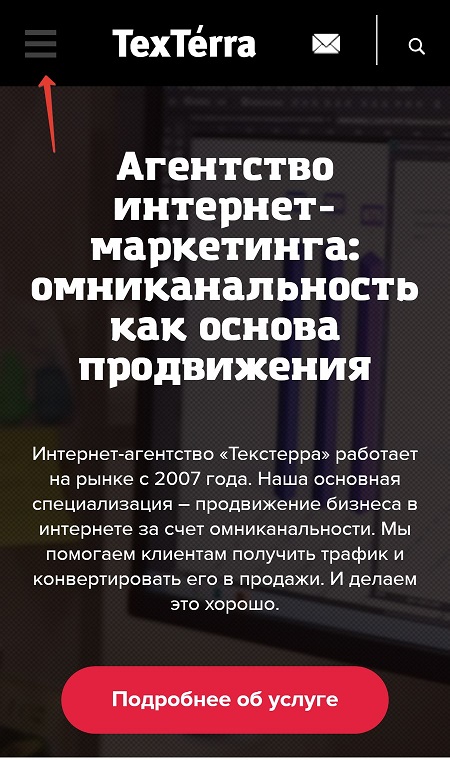
То есть мы, зная, какой примерно опыт есть у пользователя, можем сделать так, чтобы он легко нашел решение своей задачи. Например, владельцы мобильных телефонов привыкли, что меню открывается при нажатии на кнопку «гамбургер» в левом верхнем углу. Если этой кнопки не будет, пользователь может запутаться.

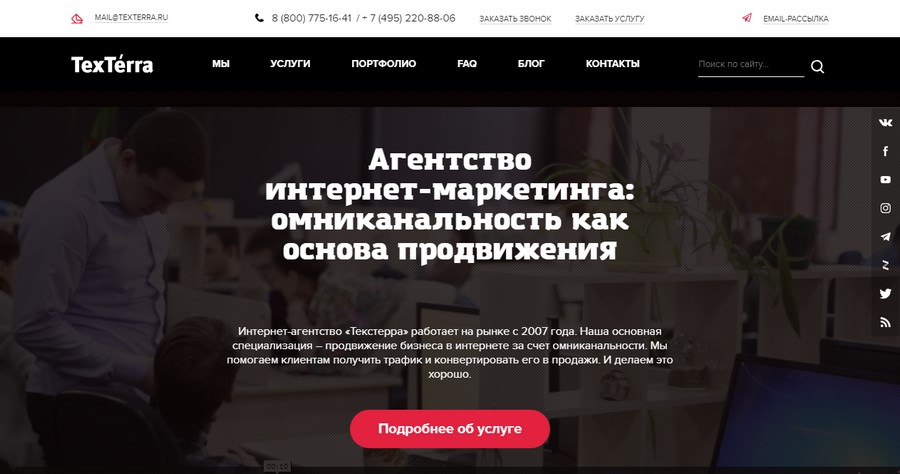
В то же время человек за монитором ПК ожидает, что сможет увидеть меню в хэдере или сайдбаре (боковая панель). Он не ожидает, что меню открывается по нажатию кнопки. Наоборот, ему это неудобно, потому что придется совершить еще одно нажатие.

То есть, если правильно подойти к пользователям с разным опытом, можно помочь им решить их задачи.
Но, как бы странно это ни звучало, решение задач пользователя не является приоритетной на этапе прототипирования. Да, это важно, чтобы посетитель сайта смог решить свою задачу с комфортом, но гораздо важнее, чтобы свою задачу решил владелец этого самого сайта.
Разберем это на примере сайта TexTerra (опять). Целевая аудитория сайта – маркетологи и бизнесмены. Им выгоднее узнать, как сделать что-то самостоятельнее, а нам – убедить их заказать наши услуги.
Обычно пользователь заходит в блог из поисковой выдачи или из поисковых сетей. Он переходит по ссылке и попадает сразу на страницу со статьей по интересующей его теме. Когда он получит нужную информацию по этой теме, он, скорее всего, уйдет.
Нам это не выгодно, потому что гонорары авторов нужно окупать. Вместо этого мы хотим, чтобы пользователь задержался на сайте как можно дольше. Ведь чем дольше он будет на сайте, тем больше он будет уверен в нашем профессионализме и тем охотнее закажет у нас какую-нибудь услугу. Например, закажет дизайн с учетом пользовательского опыта его аудитории.
Чтобы задержать его на сайте, мы добавляем перелинковку, врезки «Читайте также» или «Между прочим», возможность комментирования, онлайн-консультанта, блок «Читайте также» после самой статьи, который подбирает материалы по интересам пользователя и другие элементы.
Все это помогает задержать читателей, даже если они уже нашли ответ на свой вопрос.
Но тут нужно сразу отметить очень важный момент – мы никого не принуждаем:
- Никаких призывов каждые 2 абзаца.
- Никаких скриптов, которые не дают уйти со страницы.
- Ничего, что помешало бы пользователю решить задачу или найти ответ на вопрос самостоятельно.
Если вы будете делать все, чтобы решить свои задачи, наплевав на задачи пользователя, вы получите негативную реакцию.
Как создать прототип
Сначала у вас может возникнуть вопрос, что использовать для создания прототипа. Ответ очень простой – все. Любую программу, которая позволяет рисовать. Это может быть Adobe Photoshop, MS Paint, Adobe Illustrator, Gimp и другие. Можно воспользоваться MS Word или Google.Docs.

Профессионалы пользуются программами вроде Axure, но можно справиться и с помощью бумажного блокнота. Разница в том, для чего вы создаете прототип. Например, дизайнер может создать прототип и на листе бумаги. Если он сделает это аккуратно, по макету можно будет сверстать страницу.
А вот копирайтер, создавая прототип лендинга, должен делать это в программе, из которой можно будет скопировать текст в сверстанные элементы. Потому что копирайтер использует настоящий текст, а дизайнер, скорее всего, вставит lorem ipsum.
Дальше можно приступить непосредственно к созданию макета. Начать можно с заглавной страницы, но это не принципиально. В первую очередь рисуются важные элементы, потом менее важные. Мелочи можно опустить.
Сначала нужно создать шапку сайта. В ней могут быть:
- логотип;
- контактная информация;
- CTA-кнопка;
- форма поиска;
- кнопка обратной связи и так далее.
Дальше идет контентная часть и сайдбар (если есть). Сайдбар может содержать:
- форму авторизации;
- ссылки на полезные материалы или социальные сети;
- счетчики;
- чат и так далее.
В последнее время боковые панели редко используются при создании сайтов. Но это не значит, что они больше не нужны – это зависит от конкретного сайта и его предназначения. Социальные сети вроде «ВКонтакте» и Facebook* до сих пор сохранили свои сайдбары.
Содержимое контентной части, в отличие от хэдера, футера и сайдбара, может сильно меняться на разных страницах. Там могут быть:
- категории товаров;
- карточки товаров;
- список материалов;
- портфолио;
- статьи;
- карта;
- отзывы;
- фотографии и многое другое.
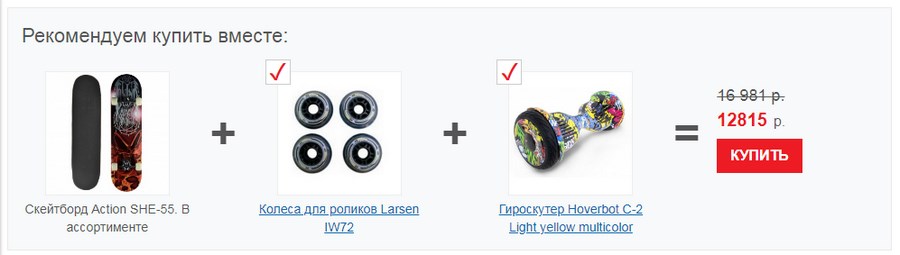
Иногда в контентной части может быть все сразу. Например, на странице с товаром могут быть и фотографии, и отзывы, и карта доставки, и сопутствующие товары – все, что убедит человека совершить покупку самого товара и аксессуаров к нему.

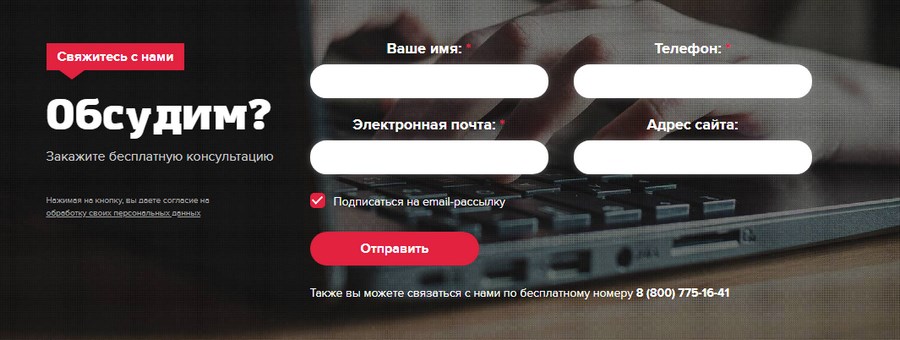
Дальше проектируется целевой блок. В нем может находится еще одна CTA-кнопка или форма.

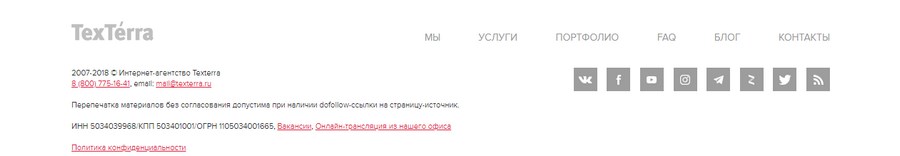
В последнюю очередь создается прототип футера (подвал сайта). В нем обычно располагается дополнительная навигация, реквизиты, копирайт, логотип и так далее.

Все блоки и элементы для удобства можно разделить на 3 вида: информативные, функциональные и навигационные.
Информативные элементы дают пользователю ответ на вопрос. Не важно, задал он его, или нет. Например, пользователь редко задается вопросом, какая у сайта политика конфиденциальности. Но если она есть, уровень доверия поднимется.
Функциональные элементы помогают выполнить какую-нибудь задачу. Например, зарегистрироваться, подписаться на рассылку, оформить заказ, связаться с консультантом и так далее.
Навигационные элементы нужны для того, чтобы пользователь мог переходить со страницы на страницу, а также понимал, где он находится. Это могут быть как просто пункты меню, так и какие-нибудь другие элементы.

Желательно всегда использовать какие-нибудь элементы навигации. Например, не только пункты меню, но и номера страниц или кнопку «наверх»:

Если же сайт состоит из одной страницы (лендинг), то там пользователь все равно должен ориентироваться. Например, вы можете направлять пользователей, с помощью указующих элементов – стрелочек, указательных пальцев, глаз и так далее:

Если же лендинг большой, то неплохо бы показать пользователю, где именно он находится. Особенно часто этот прием используют на лендингах, где прокручивание происходит сразу по экранам:

Направлять пользователя нужно туда, где он сможет совершить целевое действие: к форме, кнопке, контактной информации и так далее. Но, при этом, у него должна быть полная свобода. Как уже говорилось выше, не стоит мешать ему делать то, что он хочет. Даже если вы хотите от него другого.
Общий стиль
Теперь можно поговорить о стиле. Он должен быть общим у всех элементов – цветовая гамма, формы и так далее. Не стоит делать слишком абстрактный дизайн с множеством треугольников, эллипсов, цилиндров и так далее. Достаточно ограничиться парой форм и цветов.
Желательно, чтобы в макете был порядок, а элементы были симметричными по размерам и расположению. Также они должны быть замкнутыми. Это значит, что если у вас есть какой-то блок, он должен огораживаться со всех сторон.

Открытый элемент выглядит неполным, поэтому у человека может возникнуть чувство незавершенности. Если он искал на вашем сайте какую-нибудь информацию, а она была записана в таком блоке, высока вероятность, что пользователь продолжит поиск на других сайтах.
Также интерфейс должен быть везде одинаковым. Если человек перейдет на другую страницу сайта, а там будет измененный интерфейс, то он может подумать, что попал на другой сайт.
Но это касается и интерфейса на одной странице – все ссылки, поля, комментарии и другие элементы должны быть оформлены одинаково. Это придаст ощущение целостности и завершенности.
Используйте короткие тексты и небольшие изображения, чтобы не перегружать пользователя информацией. А если у вас много однотипных элементов, то их нужно группировать по несколько штук (от 3 до 7) и располагать в разных частях страницы.
Информирование со стороны системы и соответствие пользовательскому опыту
Самое важное осталось напоследок. Главное правило создания пользовательских интерфейсов в том, чтобы пользователь не чувствовал себя идиотом. Он должен понимать где находится, что делает и как ему сделать что-то еще.
Причем понимать это он должен интуитивно. Давайте вернемся к примеру с кнопкой «гамбургер». Все пользователи мобильных устройств уже привыкли к этой кнопке, и знают, что она делает. Поэтому увидев что-то подобное, пользователь сразу поймет, для чего этот элемент.
То же самое касается и других элементов страницы. Если использовать распространенные отображения, посетителю легче будет ориентироваться:
- Увидев иконку лупы, человек поймет, что при нажатии откроется поле для ввода поискового запроса.
- Если лупа появляется при наведении на изображение, то его можно увеличить.
- Синяя надпись воспринимается как ссылка. Из-за этого, кстати, не рекомендуется использовать подчеркнутый текст.
- Если элемент меняется при наведении, то на него можно нажать. Также должен меняться и курсор – из «стрелочки» он должен превращаться в «указательный палец».
- Нажав на маленькую иконку с флагом, можно поменять язык.
- Кнопка «Купить» означает, что товар можно заказать.
Это лишь некоторые моменты, которые можно встретить почти в каждом интерфейсе. Пользователь запоминает их, и, увидев их на других сайтах, чувствует себя комфортно, потому что знает что делать.
Мы должны предугадывать, что нужно сделать представителю ЦА и каким образом он попытается решить свою задачу. Исходя из этого, можно создать интерфейс, который будет удобен в целом, но и максимально удобен для нашей аудитории.
Однако не стоит думать, что человек сам до всего догадается – его нужно информировать. Все важные элементы должны быть на виду, а не в памяти. И это касается не только положения на странице, но и статуса пользователя, его заказа и так далее.
Очень важно, например, показывать, на каком шаге заполнения формы находится заказчик. У него должна быть возможность вернуться к любому шагу, чтобы проверить или поменять данные. А когда он закончит с заполнением, нужно снова предоставить ему информацию на проверку и только потом переходить к оплате. Если дать все это пользователю, он будет спокойнее при заполнении формы, а вероятность того, что он передумает, снизится.
С помощью информирования можно закрыть многие возражения. Представьте, что вы заказываете куртку в интернет-магазине. Какой размер выбрать? Что делать, если вы не знает ни свой вес, ни свой рост, ни другие габариты своего тела? Если вас не проинформируют, как выбрать нужный размер, скорее всего вы пойдете в обычный магазин, чтобы спокойно примерить несколько курток и купить одежду подходящего размера.
А теперь представим, что на сайте есть инструкция, как определить свой размер, а также фотографии куртки на людях с разной фигурой. Более того, эта инструкция на видном месте. Решиться на покупку будет легче, но сомнения касательно того, правильно вы сделали выбор или нет, останутся.
Тут можно предложить вернуть бесплатно вернуть одежду, если не подойдет размер, или добавить на сайт онлайн-примерочную. Если верить AstraFit, то их виджет помогает сократить количество возвратов на 48 %.
То есть создание прототипов не только помогает улучшить взаимодействие пользователя со страницей, но и повысить продажи. Потому что некоторые элементы могут дать именно ту информацию, которая необходима для закрытия некоторых возражений.
В то же время какие-то части сайта могут портить пользовательский опыт и убивать конверсию:
- отсутствие адаптивной верстки;
- долгая загрузка;
- мелкий шрифт;
- горизонтальная прокрутка и так далее.
Более подробный список полезных и вредных элементов на странице можно найти в статье Лилии Голиковой «Чек-лист по юзабилити: 200+ пунктов на проверку».
Заключение
Важно помнить, для чего вы создаете прототип – чтобы решить задачу пользователя и владельца интерфейса. Такой подход поможет вам повысить конверсию. Но для этого вы должны понять, что часто решение бывает совсем неочевидным.
Есть такие очень мелкие детали, которые могут показать совсем незначительными, но очень важны для людей, чтобы они комфортно пользовались интерфейсом. Рекомендую прочесть статью Дмитрия Дементия «Что такое UX и UI, и почему UX-дизайнеров не бывает», чтобы вообще понять, что такое UX и UI, как можно улучшить пользовательский опыт на этапе верстки и многое другое.
Также я бы посоветовал всегда думать о том, как бы вам было проще что-то сделать, какими вопросами вы обычно задаетесь, когда заходите на какой-нибудь сайт. Но прежде всего вы должны интересоваться тем, как себя ведет и чего хочет целевая аудитория.
И не стесняйтесь быть новаторами! Придумывайте уникальные элементы, которые помогут улучшить пользовательский опыт. Добавляйте новые виджеты, но не забывайте информировать посетителей о том, как ими пользоваться. Это может быть что угодно:
- конструктор кастомных гитар;
- конструктор пиццы;
- логистический тетрис;
- инструкция по сборке мебели с дополненной реальностью;
- пособие по вычесыванию блох в VR;
- генеалогический онлайн-калькулятор;
- симулятор «100+ способов улететь в кювет» на сайте страховой компании.
И это только на первый взгляд выглядит глупо, но даже от таких идей можно получить положительный результат.
*Facebook принадлежат Meta, которая признана экстремистской организацией и запрещена на территории РФ