Одной из основных особенностей Axure (по сравнению с конкурентами) является возможность запрограммировать поведение кнопок, контейнеров, виджетов. Исходя из этого, получившийся прототип можно сделать так, что он будет функционировать как полноценный сайт/приложение.
Дисклеймер: это моя первая статья. Писать не умею, зато есть накопленный опыт. Поэтому взял за основу эту статью. Надеюсь, материал будет полезен. Гайд не претендует на истину в последней инстанции – некоторые решения и мысли субъективны, хоть и обкатаны на многих проектах.
С точки зрения структуры гайда, она будет следующая:
К статье прилагается рассматриваемый прототип в .rp формате, который можно скачать в качестве примера. К прототипу прилагаются используемые библиотеки с иконками, готовыми виджетами.
Рассматриваемый прототип будет располагаться по ссылке http://fys0bf.axshare.com.
Для каждого рассмотренного примера прилагается видеоинструкция. Так что у вас не должно быть проблем, как в некоторых учебниках по дизайну.

Немного про UX/UI
Если коротко, UX (User Experience) – это опыт, как пользователь воспринимает интерфейс, какие эмоции испытывает при взаимодействии с ним. UI (User interface) – это то, что конкретно он видит, с чем взаимодействует.
Интерфейсом может быть что угодно: молоток, пассатижи, холодильник, приборная панель самолета, мультиварка и т. д. Первые три не вызывают вопросов – ими можно пользоваться даже не задумываясь, с мультиваркой придется поковыряться, а вот с самолетом не управиться, если вы не профессиональный пилот.
Если проводить параллель с молотком, то UI молотка – это ручка, боек и носок. UX молотка – это то, что человек ощущает, когда забивает молотком гвоздь.
При проектировании интерфейса надо стремиться, чтобы он был настолько же простым, как интерфейс молотка или палки-копалки. Любое усложнение заставит пользователей напрягать голову, а это они не любят.

Как сказал Стив Джобс: «Дизайн – это не то, как устройство выглядит, а то, как оно работает». Соответственно, основная цель – заставить его работать так, чтобы пользователи не раздумывали в процессе. Про наличие интерфейса обычно вспоминают в двух случаях:
- Он неудобный. Маленькие кнопки, надо «прицеливаться» чтобы кликнуть. Межстрочный интервал слишком короткий, приходится вглядываться. На посадочной странице множество бесполезной информации, а конверсионный элемент надо еще найти. Ну, вы поняли.
- Профессиональное. Кто работает с интерфейсами или интересуется темой, обратят внимание, как хорошо он сделан.

Для тех, кто в танке: причем тут прототип интернет-магазина и такие высокие понятия «что чувствует пользователь»? А притом. Удобство будущего интерфейса должно быть продумано на уровне скелета, путей прохода человека по сайту (Customer journey mapping). Естественно, на уровне дизайна будет много чего скорректировано, добавлены цвета, изображения. Но база сохраняется, и она закладывается как раз на этапе создания прототипа.
В целом, можно сформулировать следующие «благодетели»:
- Простота. Не надо пытаться сделать вычурнее, сложнее. Упрощайте, сокращайте.
- Шаблоны. Не пытайтесь придумать велосипед, новый элемент интерфейса, особенную фишку, которой нигде нет. Чем больше на сайте будет типовых элементов на своих местах, тем больше шансов, что пользователь поймет, для чего они нужны. Данное правило подходит, конечно, при создании чего-то типового. Если вы разрабатываете какой-то новый сервис, или интерфейс на новой платформе (допустим, для очков виртуальной реальности), нужно экспериментировать.
- Целевая аудитория. Как бы банально это ни звучало, надо понимать, для какой ЦА предназначен интерфейс. Возраст, пол, образование, сфера деятельности, уровень достатка. Все это должно учитываться при формировании прототипа. Например, если ваш лендинг ориентирован на продажу очень дорогих часов, то можно не использовать кричащие слоганы о скидках, огромную CTA кнопку на каждом экране или мигающего счетчика, что осталось 10 минут сделать заказ по выгодной цене. В случае, если LP представляет собой заработок в интернете по системе сетевого маркетинга (волшебные БАДы, которые позволяют поговорить с умершей бабушкой), то такие элементы будут более чем уместны. Скажу даже больше: их использование поможет отсеять целевые обращения на уровне интерфейса.
- Конкуренты. Кто-то из известных людей сказал: «Хорошие художники копируют, великие художники воруют». Собственно воруйте идеи при проектировании интерфейсов у конкурентов. Конкуренты могут быть как прямые, так и косвенные. Также рекомендую подглядывать за хорошими решениями на зарубежных сайтах.
Цель этого материала показать, как сделать прототип в Axure RP. Поэтому далее больше не будет подниматься вопросов почему этот элемент располагаем так иначе.
Принципы и особенности прототипирования в Axure
Прежде чем приступать к проектированию интерфейса, важно понимать для какой цели вы планируете его использовать. От этого будет зависеть, насколько данный гайд следует использовать как прямую инструкцию:
- Если вы делаете прототип сайта, чтобы в дальнейшем отдать на дизайн и потом приложить к техническому заданию – именно для такой схемы и рассчитан гайд.
- Если вы дизайнер, заказчик (и у вас есть видение продукта и надо это донести) или вам нужно подготовить рабочую схему для демонстрации – можно добавлять больше изображений, заморачиваться с глубоким программированием элементов, играться с цветом. Также рекомендуется сделать адаптивную версию в рамках одной страницы.
В целом, требования к оформления прототипов были сформулированы уже давно, в этом материале. Перенесу самые важные и актуальные, плюс добавлю из практики:
- Все сквозные элементы (шапка, подвал) делаем через мастерА.
- Не делаем чехарду со стилями, шрифтами. Речь о заголовках, основном тексте.
- Все элементы, в которых будет интерактивность (слайдер, баннеры выпадающие списки и т. д.) реализовывать через Interactions. Это нужно для того, чтобы визуально было понятно, какие элементы статичные, а какие нет.

- Идеальный прототип должен быть залинкован, чтобы было понятно, куда осуществляется переход при клике по элементу. Текстовые ссылки отмечаем подчеркиванием, псевдоссылки – пунктирной линией.
- Прототип делается под типовые страницы. На примере интернет-магазина это: главная, каталог, карточка товара, контакты, обычная текстовая страница (оплата, доставка, о компании), личный кабинет, шаги оплаты. В зависимости от объемов и требований могут быть добавлены FAQ, статьи, контакты в разных городах и т. д.
- Прототип должен делаться по размерной сетке.
- Если уже есть готовый текст для прототипа, надо использовать его. Разрешено использовать рыбный текст (Lorem Ipsum), но надо примерно понимать, какой объем у текста будет в итоге.
- Заголовки, текст в pop-up окнах, элементы меню – должны быть осмысленными. Даже если это потом будет изменено на этапе редактуры, можно написать «рабочее» название, передающее смысл.
- Все должно быть предельно схематично, без раскрашивания элементов. Но бывают исключения. Чтобы продемонстрировать заказчику (руководству, коллегам, тестерам) приближенный к конечному виду результат, иногда имеет смысл добавить полноцветные изображения, логотипы и цветовые решения.
- Все интерактивные элементы, страницы, мастерА, некоторые объекты – надо осмысленно именовать.
- Прототипы рекомендуется закрывать паролем. По умолчанию они доступны просто по прямой ссылке вида 23oh42.axshare.com.
- Стоит прорабатывать иерархию на уровне страниц, чтобы была видна вложенность.
- Для каждого разрешения рекомендуется делать отдельную страницу: это поможет избежать неразберихи при составлении на всех дальнейших этапах: дизайне, составлении ТЗ, верстке, программировании. Каждое разрешение отделять папками.
- Можно использовать стартовый экран, на котором будет написано, что за проект, версия проекта, кто делает прототип и ссылки на основные разрешения. Этот пункт опционален.
У Axure есть свои «фишки», которые выгодно отличают его от конкурентов, вот их неполный набор:
- Прототипы собираются на основе базовых элементов, как в конструкторе. Элементы в свою очередь объединены в библиотеки. Это могут быть иконки, текстовые поля, кнопки, подобранные шрифты, а также сложные объекты с множеством динамических панелей.
- Большинство базовых элементов представляют собой прямоугольные контейнеры. Даже рыбный текст или заголовки выглядят как контейнер с прозрачным фоном с убранной границей. Таким же образом в любом контейнере можно расположить текст и как угодно его отформатировать.
- Динамические панели. Для создания сложных интерактивных элементов нужно будет использовать динамические панели. Это объект или группа объектов, которые переносятся в отдельную бесконечную область, внутри которой также можно создать бесконечное количество рабочих областей, состояний (State) как на одном уровне, так и на следующем уровне вложенности. Лучше всего иллюстрирует данную схему сон внутри сна из фильма «Начало». Сами динамические панели можно скрывать, перемещать, менять контент на страницах. С их помощью реализуются табы, модальные всплывающие окна, сложные эффекты при наведении, при загрузке страницы и т. д.

- МастерА. Как уже писалось выше, мастерА – это не только интересная фишка, но и жизненно необходимое условие. С его помощью можно реализовать сквозные элементы, которые будут неизменны на всех страницах: шапка, подвал, форма подписки, карточка товара в списке. Мастер - это по сути динамическая панель, только у него отдельная рабочая область (по умолчанию в левом нижнем углу) и функционал «добавить/удалить на всех страницах». Возникает вопрос, а в чем сложность просто копировать элемент на каждую новую страницу? Так оно и есть, если прототип состоит из 2-3 страниц и с мастером можно не заморачиваться. Но если страниц 20, и в процессе работы нужно внести правки в сквозной элемент, то придется вносить изменения на всех страницах, что крайне неудобно.
Размерная сетка
Размерная сетка предназначена для того, чтобы внести некоторую организованность. Это как если сравнивать альбомный лист А4 и миллиметровую бумагу: чертеж можно сделать и на чистом листе, но куда удобнее его реализовывать с использованием разметки.
Для прототипа будет использована сетка в 16 колонок для ширины экрана 1280 пикселей.
При расчете размеров сетки рекомендуется использовать сервис gridcalculator.dk.
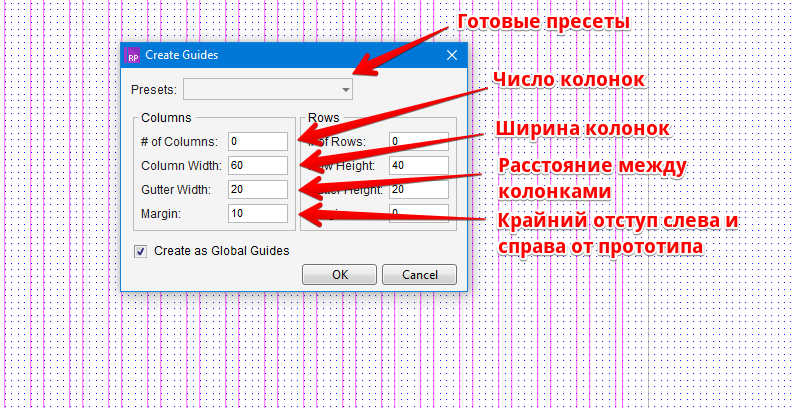
В документе по умолчанию отсутствует разлиновка и направляющие. Поэтому перед началом работы над прототипом нужно ее создать. Для этого нужно:
- Кликнуть правой кнопкой мыши на пустом месте в рабочей области.
- Выбрать Grid and Guides à Create Guides.
- Далее можно выбрать из готовых пресетов или задать свои.

Рекомендуется закрепить направляющие, чтобы случайно их не подвинуть в процессе работы. Для этого нужно кликнуть правой кнопкой по пустому месту и выбрать Grid and Guides à Lock guides. Так же можно создать точечную сетку: Grid and Guides à Show Grid.
Тема сеток для адаптивного дизайна хорошо раскрыта в этой статье на Хабре.
Обзор интерфейса
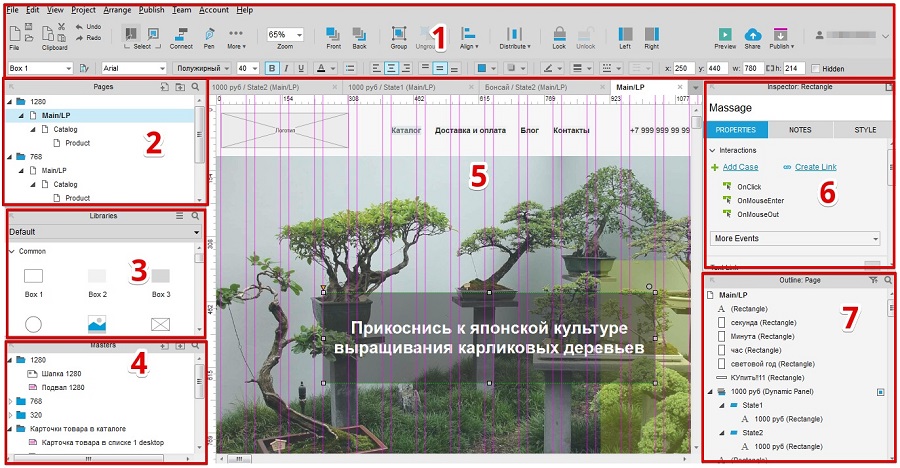
Интерфейс Axure достаточно простой для восприятия и имеет низкий порог входа. В то же время он достаточно сложен, чтобы задействовать все его функции. Рабочий экран можно разделить на следующие элементы:

- Main Toolbar, Style Toolbar и основное меню.
- Pages.
- Libraries.
- Masters.
- Рабочая область.
- Interactor.
- Outline.
Далее о каждом подробнее.
Main Toolbar, Style Toolbar и основное меню
Main Toolbar – это панель инструментов, которые, так или иначе, затрагивают перемещение виджета или группы виджетов по экрану. Перемещение имеется в виду по рабочей области при работе с объектом, а не его интерактивность для пользователя. В этом тулбаре можно:
 Поменять способ выделения виджета (либо полностью выделить, либо частично). Тут же Connect Tool – для соединения виджетов, можно использовать при составлении интеллект-карт (Mind map).
Поменять способ выделения виджета (либо полностью выделить, либо частично). Тут же Connect Tool – для соединения виджетов, можно использовать при составлении интеллект-карт (Mind map).
Читайте также: Обзор 17 бесплатных программ для создания интеллект-карт
 Pen – инструмент «перо» как в Photoshop. Можно вырезать неугодный элемент из виджета.
Pen – инструмент «перо» как в Photoshop. Можно вырезать неугодный элемент из виджета.
More – набор элементов, из которых вы будете использовать разве что обрезку (Crop). Но его будет гораздо удобнее использовать через контекстное меню (правый клик по элементу).
 Zoom. Изменение масштаба. Удобен, чтобы видеть, какой текущий масштаб у рабочей области. Для изменения масштаба рекомендую использовать классический функционал: Ctrl + прокрутка колесиком мыши.
Zoom. Изменение масштаба. Удобен, чтобы видеть, какой текущий масштаб у рабочей области. Для изменения масштаба рекомендую использовать классический функционал: Ctrl + прокрутка колесиком мыши.
 Front/Back. Для регулировки слоев виджетов. Зачастую виджеты наслаиваются друг на друга, с помощью этих кнопок можно настраивать их уровень.
Front/Back. Для регулировки слоев виджетов. Зачастую виджеты наслаиваются друг на друга, с помощью этих кнопок можно настраивать их уровень.
 Group/Ungroup. Для группировки виджетов и ее снятия. Зачастую применяется, если надо одну группу элементов выровнять относительно другой группы элементов. Горячие клавиши расположены достаточно удобно, чтобы можно было использовать одной левой – Ctrl + G для группировки объектов, Ctrl + Shift + G для снятия группировки.
Group/Ungroup. Для группировки виджетов и ее снятия. Зачастую применяется, если надо одну группу элементов выровнять относительно другой группы элементов. Горячие клавиши расположены достаточно удобно, чтобы можно было использовать одной левой – Ctrl + G для группировки объектов, Ctrl + Shift + G для снятия группировки.
 Align/Distribute. Для выравнивания объектов: по центру, по краям, равномерно расположить объекты в ряд. Наглядно это можно посмотреть по ссылке. По этой ссылке можно посмотреть, как работает группировка и выравнивание групп элементов.
Align/Distribute. Для выравнивания объектов: по центру, по краям, равномерно расположить объекты в ряд. Наглядно это можно посмотреть по ссылке. По этой ссылке можно посмотреть, как работает группировка и выравнивание групп элементов.
 Lock/Unlock. Блокировка элемента. Нужны для фиксации элемента, чтобы случайно не подвинуть.
Lock/Unlock. Блокировка элемента. Нужны для фиксации элемента, чтобы случайно не подвинуть.
 Left/Right. Можно убрать левую и правую область с инструментами, чтобы выделить больше места под рабочую область.
Left/Right. Можно убрать левую и правую область с инструментами, чтобы выделить больше места под рабочую область.
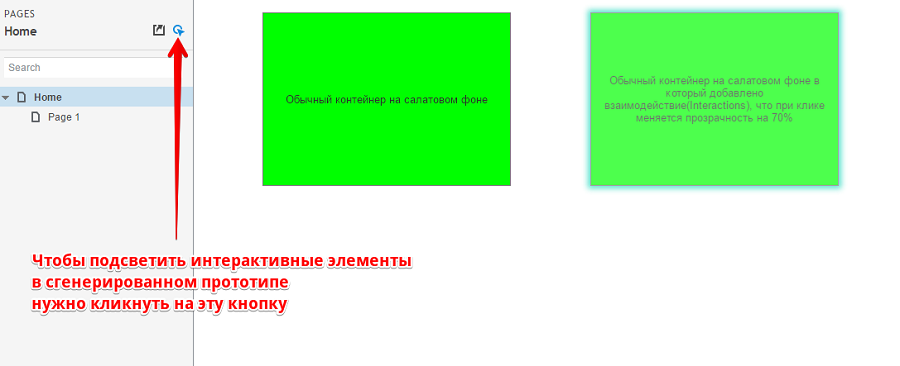
 Preview/Share/Publish. Посмотреть, как выглядит прототип в браузере. Preview позволяет сгенерировать проект в браузере локально. Но быстрее нажать F5. Publish – можно отправить на сервер Axure, где будет доступен любому желающему (если не будет защищен паролем).
Preview/Share/Publish. Посмотреть, как выглядит прототип в браузере. Preview позволяет сгенерировать проект в браузере локально. Но быстрее нажать F5. Publish – можно отправить на сервер Axure, где будет доступен любому желающему (если не будет защищен паролем).
Style Toolbar – это панель инструментов, которые ответственны за внешний вид, размер, форматирование.
- Форматирование шрифта, тип, размер, цвет, выравнивание текста – все довольно стандартно.
- Также у самих блоков можно менять размер границы, добавлять тень, менять цвет блоков, цвет границ. Есть возможность задавать разные уровни прозрачности или линейный градиент.
- Возможность менять положение объекта по оси x и y, размер длины и высоты (с возможностью поменять размер пропорционально).
- Возможность сделать объект невидимым (Hidden).
Взаимодействие со Style Toolbar можно посмотреть в видео по ссылке.
Pages
В данном блоке формируется иерархия прототипа, сами страницы. Также можно создавать папки для удобного разбиения страниц. Для быстрого создания страницы можно с помощью нажатия клавиш Ctrl + Enter. Для коррекции иерархии либо стрелочки в интерфейсе, либо Ctrl + стрелочки на клавиатуре.
Libraries
Сами виджеты с возможностью выбрать библиотеку. Библиотеки виджетов есть стандартные, которые поставляются вместе с программой. В интернете полно пользовательских библиотек (гуглите с запросом «Axure libraries download»). Библиотеку можно сделать даже самому для удобства – например, библиотека специализированных иконок, тулбары, табы и т. д. Вместе с готовым прототипом, как уже говорилось в начале, будет приложена обширная библиотека, пользуйтесь на здоровье.
Сам тулбар достаточно простой в использовании – просто перетаскиваете нужный виджет на рабочую область.
Masters
Блок с мастерами, о которых говорилось выше. Мастера на страницы можно добавлять как вручную, перетаскивая на рабочую область как виджет, либо через Add Pages (правая кнопка мыши на мастере). Создание, добавление и работу с мастерами можно посмотреть на видео. Мастер можно создать двух видов: заблокированным на одном месте и с возможностью передвигать. Шапку сайта можно создавать закрепленной на том месте (Lock to Master Location), где создавалось, а остальные делать лучше без (Place Anywhere).
Рабочая область
Рабочая область – место, на котором конструируется прототип. Используемые страницы, мастера, динамические панели располагаются вкладками над рабочей областью.
Interactor
Если коротко – с помощью этого тулбара программируется весь «экшн». Состоит из трех вкладок: Properties, Notes, Style.

Properties
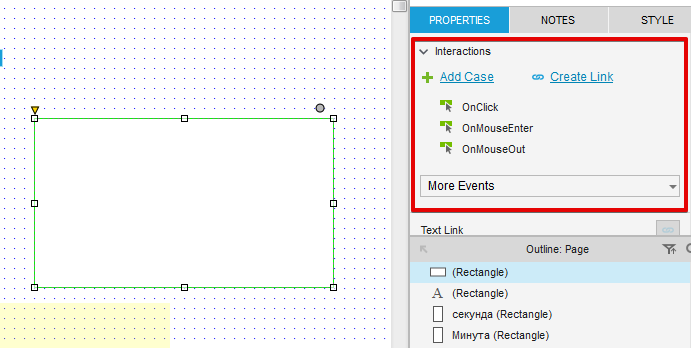
Набор событий, которые можно задействовать для определенного взаимодействия элемента или группы элементов. Их всего около 30, но обычно используются в штук 5 из них:
- OnClick – как понятно из названия, срабатывание по клику. Например, нужно сделать так, чтобы при клику по кнопке появлялось модальное окно. Самое часто используемое событие.
- OnMouseEnter/OnMouseOut – действие, которое будет происходить при наведении на элемент, снятие наведения.
- OnSwipeLeft/OnSwipeRIght – свайп, прокрутка пальцем на мобильных устройствах.
Помимо программирования элементов при взаимодействии с ними можно также задавать поведение элементов просто при загрузке страницы или скролле. Для этого не должно быть выделено ни одного элемента, тогда в этом блоке появятся следующие свойства:
- OnPageLoad – действие, которое запустится, как только загрузится страница. Пример – пролистывания у слайдера, анимация элементов.
- OnWindowScroll – событие, которые сработает как только пользователь доскроллит до определенного маркера. Пример – анимация в лендингах, появление кнопки «наверх».
Примеры использования этих событий будут рассмотрены дальше в прототипе.
Shape
Позволяет изменить форму виджета используя готовые пресеты, а также с возможностью сделать свою форму.
Interaction styles
Имеет 4 значения:
- MouseOver – изменение объекта при наведении. Используется для подсветки ссылок, границ элемента.
- MouseDown – клик по элементу. При этом сам элемент поддерживает это изменение, пока кнопка мыши держится нажатой.
- Selected – изменение при выбранном значении. Срабатывает в связке с изменением значения в Interactions.
- Disabled – похоже по механике на selected, только смысловое значение «отключено».
Notes
Дает возможность оставлять комментарии к каждому элементу. Это может пригодиться, когда нужно описать работу виджета, а возможности запрограммировать нет, или это не настолько наглядно и надо пояснить текстом.
Style
Частично дублирует функционал Style Toolbar, только с несколькими особенностями. При выбранном элементе позволяет редактировать межстрочный интервал, а также внутренние отступы для текста в контейнере. Если элемент не выбран, то появляется следующие возможности:
- Задать цвет для всех страницы.
- Залить на бэкграунд изображение.
- Сделать прототип черно-белым.
- Применить к прототипу эффект скетча, нарисованного от руки.
- Возможность задать позиционирование (Page Alignment) прототипа по центру страницы, а не по умолчанию слева.

Outline
В этом тулбаре расположены все виджеты, которые используются на странице. При клике по элементу в списке, он будет выделен в рабочей области. Чаще всего эта область будет использоваться для поиска динамических панелей и их состояний (State).
Горячие клавиши и лайфхаки
На многие действия в Axure присутствуют горячие клавиши. Но далеко не на все из них удобно нажимать, т. к. нужно задействовать две руки, что иногда не оправданно и проще кликнуть мышкой. Поэтому список будет хоть и небольшим, зато опробованным и рекомендуемым к использованию. Сюда же отнесу некоторые методики, которые помогают ускорить рабочий процесс.
- Зажатый пробел позволяет двигать рабочую область вместо вертикального или горизонтального скролла.
- Ctrl + A, Ctrl + Z, Ctrl + X, Ctrl + C, Ctrl + V, Ctrl + B, F2 – стандартный функционал, рекомендуется использовать.
- При зажатом шифте можно передвигать виджет по рабочей области ровно по оси x и y.
- Зажатый Ctrl при выбранном объекте позволит скопировать виджет. Если при этом зажать еще и Shift, то скопированный объект останется на одной линии с оригиналом.
- Ctrl + G – группировка виджетов. Ctrl + Shift + G – снятие группировки.
- F5 – режим превью в браузере. В дальнейшем можно просто обновить вкладку в браузере чтобы посмотреть изменения.
- F6 – открытие окна для публикации прототипа на сервер Axure.
- К сожалению, в Axure отсутствует встроенной возможности оценивать расстояние между объектами, как это реализовано в Sketch и в новом Adobe XD. Но можно воспользоваться «костылем» в виде обычного прямоугольника. Процедура простая, но на всякий пожарный есть видео.
- В Axure предусмотрены смарт-гайды. Это необходимо для точного позиционирования объектов относительно друг друга. Когда вы их перетаскиваете, показываются границы и центр других объектов (по умолчанию в виде бирюзовых линий). Соответственно, при перетаскивании рекомендуется на них ориентироваться, чтобы прототип был ровным и четким.

- Рекомендуется задавать позиционирование по центру страницы. Дело не только в том, что так выглядит приятнее глазу, но и в позиционировании объектов. Если динамические панели закреплять на определенном месте экрана, будет происходить смещение, если контент страницы будет по умолчанию (слева).
- Динамические панели или объекты, которые потом будут применятся при программировании взаимодействия, нужно осмысленно именовать. В противном случае искомый объект сложно будет найти в списке.
Прототип главной интернет-магазина (десктоп).
Вступление закончилось, и началось обсуждение самого прототипа. Был выбран интернет-магазин, т. к. у него больше всего различных функциональных фишек, которые можно показать, а также лендинг, элементы которого будут отображены на главной странице. Важно учесть, что данный прототип в первую очередь важен, чтобы показать функционал, как это работает, а не как готовый продукт. Поэтому, чтобы максимально дистанцироваться от итогового применения, я выбрал тему по продаже бонсай, добавив немного треша. Соответственно, воспринимайте главную как некий набор элементов для применения, а не как итоговую инструкцию на своих проектах.
Цель прототипа – показать функционал, поэтому в нем будут отсутствовать страницы вида «Контакты», «Новости», «Статьи», т. к. эти страницы по части функционала не могут продемонстрировать ничего нового.
Шапка
Шапку реализовываем с помощью мастера. Как создать мастер было рассказано ранее. В шапке несколько элементов, на которых стоит остановиться поподробнее.
Логотип
В этом нет сложности, но с ним связан один лайфхак. Если элемент, который должен быть активным (ссылка на страницу или определенное действие при наведении, клике), но при этом он сам состоит из нескольких элементов, можно поверх него вставить прозрачный контейнер. Таким образом, в прототипе реализован логотип, карточка с актуальными статьями.
Меню
Нижнее подчеркивание при наведении реализовываем с помощью тулбара Inspector -> Properties -> Interaction Styles -> MouseOver. В появившемся окне ставим галочку у Underline.
Всплывающее меню можно реализовать разными способами. Если оно простое (без дополнительных всплывающих окон), можно воспользоваться готовым виджетом.
В случае с интернет магазином по продаже бонсай, оно сложное. Механика следующая:
- На первом уровне находится одна динамическая панель с двумя состояниями (State). В первом состоянии – текстовый виджет «Каталог». На втором состоянии – тот же виджет, только уже со всеми пунктами меню. При наведении на элемент (OnMouseOver) срабатывает переключение на второе состояние (Set Panel State -> выбираем динамическую панель -> State2 и «Ок»). Если выделение с динамической панели снимается (OnMouseOut), то происходит переключение на первое состояние (Set Panel State -> выбираем динамическую панель -> State2 и «Ок»).
- В рамках второго состояния создается еще одна динамическая панель, которую скрываем (Hidden). Внутри делаем два состояния в виде двух карточек товара с ценой, названием и изображением. При наведении на название (OnMouseOver) будет происходит переход на следующее состояние (SetPanelState -> выбираем динамическую панель -> выбираем Next). Можно сделать так чтобы происходил переход на конкретное состояние, соответственно каждому название привязать свою карточку. Для этого вместо Next надо выбрать соответствующее состояние. Обязательно ставим галочку на «Show panel if Hidden».
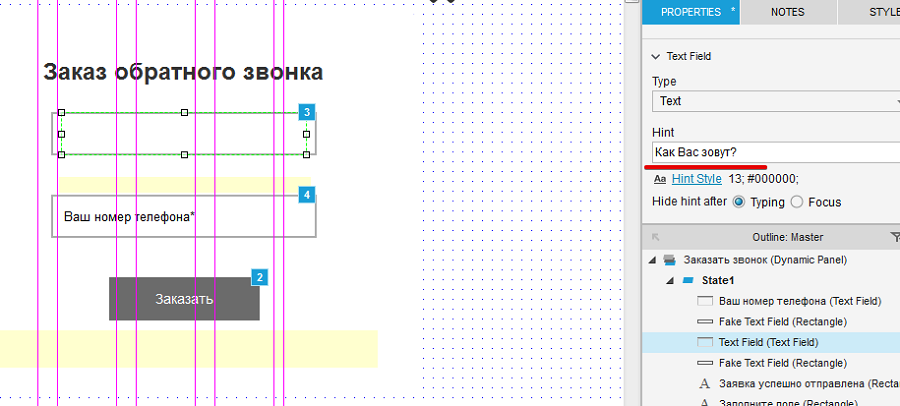
Заказ обратного звонка
Заказ обратно звонка состоит из триггера, в нашем случае – кнопки и самого модельного окна заказа обратного звонка.
Кнопка делается через обычный контейнер, к которому применяем Interaction Styles MouseOver. Эффект при наведении можно показать каким угодно образом, в зависимости от вашего дизайнерского скилла. Если его не хватает, можно просто изменить оттенки серого на кнопке. На примере меняется заливка, цвет шрифта и цвет границы контейнера.
Модальное окно делаем с помощью динамической панели с одним состоянием и сразу же скрываем (Hidden). Прежде чем приступить к контенту, надо предусмотреть размещение модального окна ровно посередине экрана. Можно конечно выровнять вручную, но из-за того, что у разных пользователей высота и ширина экрана разные, они могут появиться не посередине. Поэтому делаем следующее:
- Клик правой кнопкой мыши по динамической панели.
- Выбираем Pin to Browser.
- Ставим галочку «Pin to browser window».
- Выбираем Center и Middle, затем нажимаем «Ок».
Что приятно, после этого динамическую панель можно убрать куда угодно, и она все равно будет появляться ровно посередине.
Появление модального окна делается следующим образом:
- Выделяем кнопку-триггер.
- В Interactions выбираем OnClick.
- В блоке Widgets выбираем Show/Hide.
- Находим искомый виджет.
- Параметр Visibility переводим в Show.
- В more Options выбираем treat as lightbox и в качестве бэкграунда выбираем что-нибудь серое и полупрозрачное.
Модальное окно состоит из двух виджетов Input Field (называется Input Field (selected)), кнопки «Заказать», крестика закрытия окна, а также двух надписей, которые будут появляться при корректной и некорректной отправке формы.
Крестик – это обычная иконка из набора Icons. Действие – скрыть модальное окно при клике на крестик. Делается аналогично, как и появление модального окна, только в параметре Visibility радиокнопку переводим в положение Hide.
В форме заказа обратного звонка запрограммирована простая валидация на заполнение. Если в поле «телефон» не введено ни одного символа, будет появляться сообщение: «Не забудьте указать номер телефона!». Если введен любой символ, появится сообщение «Заявка успешно отправлена! Наши специалисты свяжутся с вами в ближайшее время!».

Валидация программируется следующим образом:
- Создаем два блока с текстом успешной отправки и неудачной. Переводим в положение Hidden.
- На кнопке-триггере задаем действие OnClick.
- В самом верху окна выбираем Edit Condition.
- В появившемся окне набираем: text on widget, виджет поля ввода с телефоном, equals, value, пустое значение. В поле Description должно быть написано следующее: «if text on «Название виджета поля ввода с телефоном» equals ""». Нажимаем Ok.
- Выбираем Show. Можно добавить анимацию, на примере просто fade (появление) за 1 миллисекунду.
- Добавляем Wait в левом блоке, можно поставить 2 секунды. Используется для отсчета, например, ожидание между действиями.
- Ставим Hide и выбираем виджет с предупреждением о том, что надо заполнить данные.
Таким образом, если в поле ввода с номером телефона будет пусто, при клике на кнопку «Заказать» появится предупреждение, что его надо заполнить. Исчезнет через 2 секунды.
Сообщение об успешной отправке настраивается через второе условие (Case):
- В Interactions кнопки «Заказать» кликаем на OnClick, Case 2 создаться автоматически.
- Проявляем текст с успешной отправкой через Show.
- Далее выжидаем (Wait), например, секунды 3.
- И скрываем (Hide) модальное окно.
Получается так, что если не выполняется первое условие (т. е. какое-то значение в поле ввода с номером телефона есть), то выполняется второе условие. Появляется сообщение, что специалисты скоро свяжутся, и через 3 секунды модальное окно исчезнет.
Кнопка «наверх»
Кнопка «наверх» применяется для того, чтобы проскроллить до первого экрана. Напомню, что мы до сих пор находимся в пределах мастера «Шапка». Реализуем ее следующим образом:
- Добавляем на рабочую область иконку в виде стрелочки, либо, как на примере, используем контейнер-треугольник.
- Переводим в динамическую панель и скрываем ее (именно панель, а не сам элемент).
- Далее закрепляем панель в одном месте браузера. Правой кнопкой мыши по панели -> Pin to browser. В окошке выбираем с какой стороны ее прикрепить. На примере используется справа и снизу (Right и Bottom) с отступом 30 пикселей.
Теперь нужно предусмотреть, чтобы кнопка сама появлялась при скролле до определенного места страницы. Кликаем на пустом месте рабочей области -> в Interactions выбираем OnWindowScroll -> в самом верху окошка кликаем на Edit Condition -> В условиях выбираем value -> кликаем на fx -> в появившемся окне нажимаем на Insert Variable of Function -> выбираем в Window функцию Window.scrollY и нажимаем «Ок» -> следующие значения должны быть Is greater than и value -> В последнем поле ввода указываем через какое кол-во проскролленых пикселей появится кнопка наверх. На примере используется 600 px. В итоге, в поле Description должно быть записаны следующее: if "[[Window.scrollY]]" is greater than "600". Теперь надо выбрать само действие. В Widgets выбираем Show/Hide -> кликаем в списке на динамическую панель кнопки наверх -> в опциях выбираем Bring to front.
Кнопка появляется, теперь надо сделать так, чтобы она сама исчезала, когда мы переносимся на первый экран. Для этого еще раз кликаем в Interactions на OnWindowScroll -> появится Case 2 c условием Else If True -> в Widgets выбираем Show/Hide -> ищем кнопку наверх и выбираем hide.
Опционально, можно сделать эффект при наведении на кнопку наверх, с использованием двух состояний(State), OnMouseEnter и OnMouseOver.
Бэкграунд на всю ширину экрана
Многие элементы на сайте растягиваются на всю ширину экрана, в том числе и шапка. Сделать это можно двумя способами: через обычный контейнер и OnPageLoad и с помощью динамических панелей. Для шапки выберем второй вариант.
- Переведем любой контейнер в динамическую панель, оставив ее пустой (удалив контейнер или сделав прозрачным).
- В Properties динамической панели находим запись 100% Wide (browser only) и ставим галочку.
- В Style в пункте back color задаем цвет, в случае с нашим прототипом это белый или #FFFFFF.
Теперь панель будет автоматически растягиваться под любое разрешение.
Фиксированное меню
Фиксированное меню – это когда при скролле вниз, часть навигационных элементов из шапки остаются в самом верху экрана.
Делается это следующим образом:
- Для начала определяемся, какие элементы будут в фиксированной шапке. На примере - это уменьшенная версия логотипа, меню без всплывающих элементов и кнопка заказа звонка.
- Далее копируем отобранные элементы и переводим в отдельную динамическую панель.
- Скрываем (Hidden) динамическую панель.
- Подложку второй шапки делаем на всю ширину, как на предыдущем примере.
- Правой кнопкой мыши по панели -> Pin to browser -> В Horisontal Pin выбираем Center, в Vertical Pin – Top. И «Ок».
- Теперь нужно задать появление фиксированной шапки. Делается это по аналогии с кнопкой наверх. Для этого в Interactions страницы в OnWindowScroll создаем третий кейс (правой кнопкой мыши на OnWindowScroll -> Add Case).
- Добавляем условие (Add condition). В условиях выбираем value -> кликаем на fx -> в появившемся окне нажимаем на Insert Variable of Function -> Выбираем в Window функцию Window.scrollY и нажимаем «Ок» -> следующие значения должны быть Is greater than и value -> В последнем поле ввода указываем через какое кол-во проскролленых пикселей появится фиксированная шапка. Указываем высоту шапки – 120px. В итоге, в поле Description должно быть записаны следующее: if "[[Window.scrollY]]" is greater than "120". Теперь надо выбрать само действие. В Widgets выбираем Show/Hide -> кликаем в списке на динамическую панель фиксированной шапки -> в опциях выбираем Bring to front. Для плавного появления шапки, можно указать анимацию slide down.
- Также важно изменить условие срабатывание у третьего кейса, т. к. по умолчанию идет Else if true, т. е. до этого для кнопки наверх уже задавали условие If. Поэтому теперь надо кликнуть правой кнопкой мыши по case 3 и выбрать Toggle if/if else.
- Далее задаем условие 4 кейсом (Add Case), где фиксированная шапка будет скрываться, если мы поскроллили наверх и пересекли границу в 120 пикселей. Достаточно в таком случае скрыть фиксированную шапку (Hide).
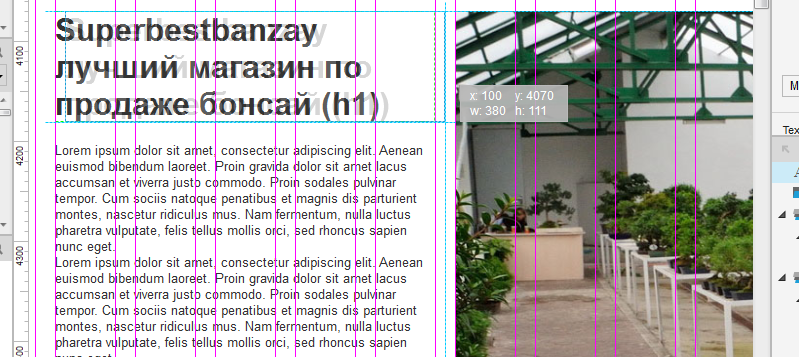
Первый экран или как сделать параллакс и растянуть изображение по ширине.
Помимо основного изображения, к которому мы хотим применить эффект параллакса и растянуть его, находится стрелка, при клике по которой происходит скролл до второго экрана. Делает это по аналогии с кнопкой наверх.
- Именуем элемент (можно прозрачную точку созданную заранее) до которого должен осуществляться скролл.
- Выбрав стрелочку, в Properties нажимаем на OnClick.
- В списке Actions выбираем Scroll to Widget (Anchor link), далее находим наш элемент, отмечаем Scroll vertically only. Можно также выбрать анимацию, например Swing.
Растягиваем изображение по ширине
Ранее мы уже растягивали динамические панели по всей ширине экрана, только с использованием заливки. Сейчас покажу, как можно растягивать изображение. Для этого:
- Создаем динамическую панель на основе любого элемента, потом его удаляем и распределяем панель на предполагаемый размер в высоту изображения.
- В Properties динамической панели находим запись 100% Wide (browser only) и ставим галочку.
- В Style находим Back image -> нажимаем import и выбираем изображение у себя на компьютере.
- В выпадающем меню, где выбрано No repeat, выбираем Stretch to Cover.
На примере показано что сама динамическая панель имеет ширину в 300 px, при этом растягивается до всей ширины экрана.
Читайте также: Обзор 22 инструментов для создания прототипов
Как сделать эффект параллакс
Эффект параллакса (на примере вертикальный) создается с помощью замедления скролла одних элементов на фоне других. Задается это следующим образом:
- В Interactions страницы (т. е. когда не выделен ни один элемент) с помощью функции OnWindowScroll.
- В Widgets выбираем Move -> кликаем по нужному элементу (в нашем случае это динамическая панель с изображением бонсай) -> в свойствах должно быть выбрано Move to, у поля ввода y кликаем на fx.
- Как в предыдущем примере с кнопкой наверх, выбираем Window.scrollY -> далее придется скорректировать формулу руками, дописав в поле ввода, чтобы получились следующие значения: [[Window.scrollY*0.25]]. Значение 0.25 означает, с какой задержкой будет двигаться элемент. Его можно скорректировать по вашему вкусу.
Второй экран или подкат преимуществ
Далее реализуем еще один эффект при скролле, а именно – красивое появление преимуществ. На этот элемент креативности не хватило, поэтому назвал их согласно занимаемому положению. Из себя представляет просто два текстовых виджета с заголовком и рыбным текстом, а также иконкой. Если при создании прототипа необходимо предусмотреть этот контент, то делаем более обдуманно, нежели на примере.
Алгоритм появления примерно такой же, как и у кнопки наверх. Тут главное подгадать, по достижении какого расстояния они будут выплывать. Само появление можно реализовать через Move, но на примере сделано проще. Сами элементы никуда не двигаются, они появляются (Show) с анимацией (Animate) скольжение налево (slide left), вверх (slide up) и направо (slide right).
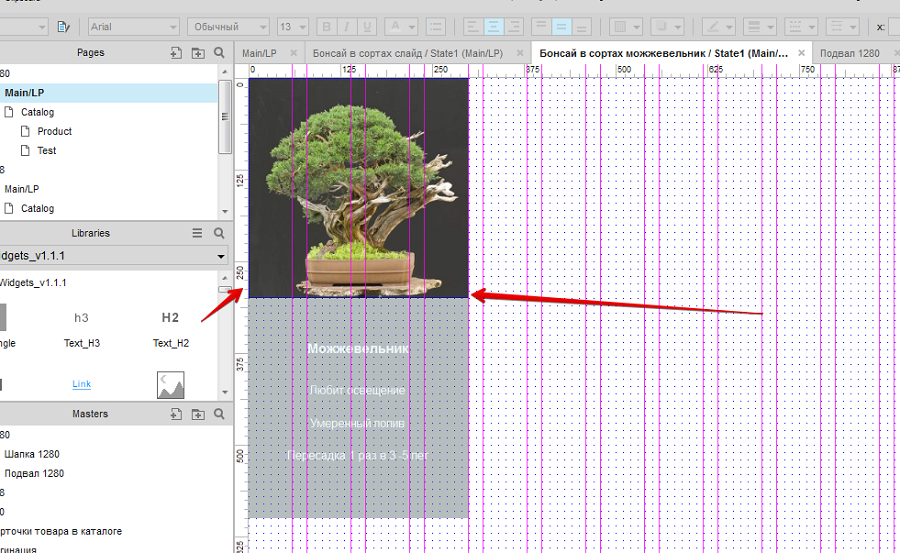
Третий полу-экран или типы товаров
Цель данного блока показать, какую можно сделать анимацию при наведении на карточку товара или категорию, как на примере. Для этого, как ранее говорилось достаточно создать один элемент, заранее подогнанным по размеру. На примере, его ширина составляет 300 px, т. е. на экране уместиться ровно 4 элемента.
Итак, цель анимации сделать так, чтобы при наведении на элемент выдвигалась полупрозрачная плашка с информацией, а при снятии выделения она отъезжала. Для этого:
- Берем контейнер заданного размера (или подходящее изображение, как на примере) и переводим в динамическую панель (назовем ее «Бонсай в сортах»).
- Внутри динамической панели с изображением создаем контейнер с прозрачностью (29 на примере), добавляем текстовые блоки с описанием (белого цвета для контрастности). Потом все это переводим в динамическую панель (назовем «Бонсай в сортах слайд»). Расположим его сразу после основного изображения. Таким образом, через окошко динамической панели «Бонсай в сортах» в 300 на 300 пикселей, динамическая панель («Бонсай в сортах слайд»), которая находится внутри, не будет видна.

- Далее, делаем так, что при наведении на динамическую панель «Бонсай в сортах» передвигалась панель «Бонсай в сортах слайд». Для этого надо выделить панель «Бонсай в сортах», выбрать в Interactions OnMouseEnter.
- В Widgets выбираем Move, в списке элементов выбираем «Бонсай в сортах слайд» и в условиях где y ставим -300 (передвижение по оси y на минус 300 пикселей, т. е. вверх). У move должно стоять значение by. Можно добавить анимацию, например, Swing.
- Чтобы панель скрылась, процедура идентичная, только надо выбрать OnMouseOut, и значение должно быть положительным.
Когда один элемент готов, его можно размножить на четыре. А там уже при необходимости в каждом поменять изображение и описание.
Четвертый экран или криповатая акция
В данном блоке немного хулиганства и бессмысленных украшательств.
Обратный отчет
С данными элементами, обычно не стоит заморачиваться, достаточно порой обозначить картинкой или блоком. Но если есть желание можно реализовать смену минут и секунд. Единственный минус, что это не настолько технологично как может показаться (если эту статью прочитают еще мастера Axure, и которые знают, как это можно сделать короткой формулой – напишите, ибо в буржуйнете этих знаний не нашлось).
- Создаем несколько контейнеров под каждую цифру, которые именуем, чтобы не запутаться (на примере, «Единицы, секунд», «Десятки секунд»).
- В Interaction страницы (напоминаю, снимаем выделение с элемента) кликаем на OnPageLoad.
- В Widgets берем Set Text и в элементах выбираем «Единицы секунд» и выставляем значение 8.
- В Widgets берем Wait выставляем значение 1000 ms (т. е. 1 секунда).
- В Widgets берем Set Text и в элементах выбираем «Единицы секунд» и выставляем значение 7.
- В Widgets берем Wait выставляем значение 1000 ms.
Повторяем столько раз, пока не будете удовлетворены результатом. После того как посчитали до 10, меняем десятки секунд, и досчитав до 60 минуты. При этом, не обязательно каждый раз ручками выбирать в Widgets элементы. В поле Organize actions можно их копировать и вставлять.
Наклонные элементы
Чтобы повернуть элемент, достаточно подвести курсор к его углу и зажать Ctrl. Далее движением мышки поворачиваем. Разработчики не стали придумывать велосипед и реализовали это как во всех графических редакторах.
Сразу после счетчика присутствует элемент, который постоянно меняет свое положение. Его реализация похожа на предыдущий пример с таймером, с той лишь разницей, что реализация проще:
- Берем текстовый виджет, ставим значение в «1000 руб», наклоняем в одну сторону.
- Переводим его в динамическую панель и копируем первое состояние(State).
- Второе состояние наклоняем в другую сторону.
- В Interactions страницы выбираем OnPageLoad.
- В Widgets выбираем Set Panel State и в графе Select state выбираем next. Ставим галочку у Wrap from last to first (с помощью этого мы зацикливаем процесс). Также, ставим галочку у Repeat every. Число в миллисекундах указывают, с какой скоростью состояния (State) будут сменять друг друга. Можно также добавить анимацию. И нажимаем «Ок».
Таким образом можно реализовать любые анимации. В качестве примера я сделал анимацию кролика, и, что более применительно для работы, анимацию загрузки.
Эффект вырезанного изображения
Еще один лайфхак – наложение кастомно обрезанного контейнера на другой объект, например изображение. Для этого нужно взять контейнер, в Properties -> Select shape -> Convert to custom shape. А далее нажимая на элементы или добавляя новые придаем любую форму.
Пятый экран или как залить в прототип видео из Youtube
Можно достаточно просто сделать так, чтобы в прототипе было видео. В библиотеке по умолчанию надо найти виджет Inline Frame. Разместить его на рабочей области так как вы хотели бы, чтобы располагалось видео. Далее кликнуть на этот элемент. В появившемся выбрать link to an external url or file и в поле ввода ввести url вида https://www.youtube.com/embed/b5dexpeO-l4. Его можно получить на YouTube кликнув под видео на кнопку «поделится» и выбрав html-код. Сам код игнорируем, копируем только URL из примера выше.
Шестой экран или как сделать слайдер в Axure
Дошли до типового элемента, который вы наверно уже знаете, как сделать. Но если вы доскроллили сюда только за этим повторю с самого начала:
- Берем контейнер или любой другой объект, что может обозначать содержимое слайдера.
- Переводим его в динамическую панель.
- Копируем или добавляем состояния (State). На примере копировался обычный контейнер, на котором было написано «Слайд 1».
- Добавляем элементы, которые могут быть триггером для переключения слайдера. Можно сделать так чтобы он переключался автоматически, на примере что рассматривалось ранее с помощью Interactions страницы и OnPageLoad. Здесь же мы используем иконки стрелочек, расположив их слева и справа.
- На иконку в Properties вешаем OnClick. В Widgets слева выбираем Set Panel State. В списке находим нужную динамическую панель-слайдер. В Select state на кнопку направо выбираем Next, на кнопку налево – Previous и ставим галочку Wrap from first to last. Анимацию делаем соответственно на кнопку налево slide left, направо slide right.
Седьмой и восьмой экран или информация о компании и последние статьи
Типовые объекты, которые можно разместить, как вам захочется (естественно следуя логике и размерной сетке). Блок «Новые материалы в нашем блоге» реализуем через прозрачный контейнер, который выведен вперед (Front). Окантовка при наведении задается через MouseOver.
Девятый экран или как пройти
Карту можно обозначит несколькими способами:
- Контейнером, подписав, что это карта.
- Скриншотом из Google Maps или «Яндекс.Карт».
- Вставив полноценную интерактивную карту в прототип.
Как сделать первые в первых двух случаях Вы и сами сможете разобраться, а вот как реализовать третий вариант, надо рассмотреть поподробнее.
Для начала нужно использовать тот же самый виджет по умолчанию, что мы использовали для вставки видео с YouTube – Inline Frame. Разместить его по рабочей области, как будет удобно. Далее надо взять с «Яндекс.Карт» код, который уже разместить ссылкой в самом виджете:
- Двойной клик по элементу Inline Frame
- Вставляем ссылку Link to an external url or file.
Теперь рассмотрим как достать код из «Яндекс.Карт»:
- Заходим на https://yandex.ru/maps/.
- Вбиваем искомый адрес из контактов.
- В левом нижнем углу рядом с инструментами печать и обратная связь находим кнопку «поделится» и жмем на нее.
- Из поля «код вставки на сайт» копируем только часть URL, который имеет такой вид: https://yandex.ru/map-widget/v1/-/CBQX48GkdD
Теперь мы должны растянуть карту на всю ширину экрана. Через динамическую панель реализовать не получится, нужно использовать второй способ:
- В Interactions страницы выбираем OnPageLoad.
- В Actions выбираем Set Size и кликаем по нашему Inline Frame элементу.
- В Width кликаем на fx.
- Нажимаем на Insert Variable of Function.
- Из списка выбираем Window.width и нажимаем на «Ок».
- У выпадающего списка Anchor выбираем Top либо Center.
Подвал
Элементы в подвале можно условно поделить на два блока – форму подписки и собственно дополнительную информацию типовую информацию. Последнее отдельно описывать не имеет смысла, а вот на форме подписки стоит остановится поподробнее, т. к. она представляет собой немного усложненный вариант заказа обратного звонка.
В форме обратного звонка мы указывали, что если поле пустое, значит оно заполнено неверно. С формой подписки можно указать наличие символа @.
- Создаем два блока с текстом успешной отправки и неудачной. Переводим в положение Hidden.
- На кнопке- триггере задаем действие OnClick.
- В самом верху окна выбираем Edit Condition.
- В появившемся окне набираем: text on widget, виджет поля ввода с e-mail, does not contain, value, @. В поле Description должно быть написано следующее if text on E-mail does not contain "@". Нажимаем Ok.
- Выбираем Show. Можно добавить анимацию, на примере просто fade (появление) за 1 миллисекунду.
- Добавляем Wait в левом блоке, можно поставить 2 секунды. Используется для отсчета, например, ожидание между действиями.
- Ставим Hide и выбираем виджет с предупреждением о том, что надо заполнить данные.
- Добавляем второй кейс (Case).
- Выбираем Show/Hide.
- Нажимаем на текстовый виджет с успешным оформлением.
- Выбираем Wait и выставляем значение в 2 000.
- Через Hide скрываем сообщение об успешной отправке.
Заключение
Как уже говорилось в начале, это только первая часть. В дальнейших статьях будет каталог, карточка товара, личный кабинет и другие разрешения. Также можете оставлять в комментариях вопросы по реализации элементов – возможно, я о них расскажу в следующих статьях.
Как обещал, предоставляю бесплатные библиотеки элементов, а также готовый прототип, который мы и рассматривали в данной статье. Для этого мы используем сервис, который предоставит ссылку за расшаривание в соцсети.