Маркдаун – облегченный язык разметки, созданный для написания, чтения, оформления веб-текстов.
Частично или полностью язык поддерживается многими проектами:
- CMS и блог-платформами (Drupal, Ghost, Medium);
- крупнейшими хранилищами контента (GitHub, Microsoft Docs);
- мессенджерами (Telegram, Slack);
- текстовыми редакторами (Atom, iA Writer, Typora);
- сервисами для проджект-менеджмента (Todoist, Trello).
Заголовки и горизонтальные линии
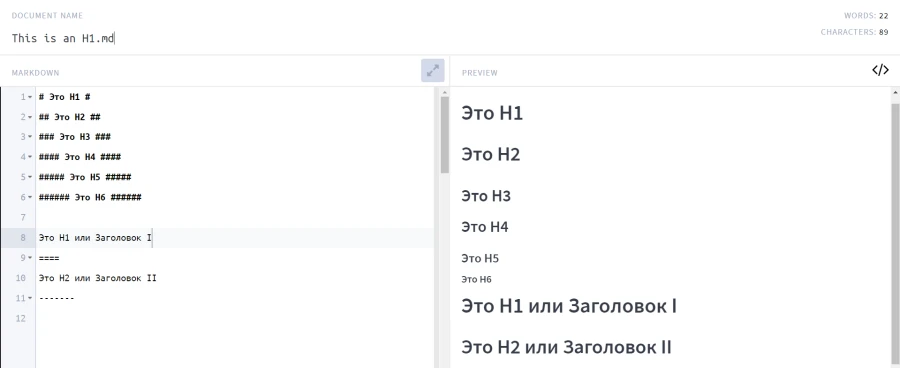
Заголовки H1–H6 выделяются в Markdown с помощью знаков решетки (диез/шарп). Можно просто поставить нужное количество решеток в начале строки, чтобы указать уровень. Или заключить строку с двух сторон по аналогии с HTML-тегами, кому как удобно.
# Это H1
## Это H2 ##
### Это H3
#### Это H4 ####
##### Это H5 #####
###### Это H6
Другой вариант: написать текст первого заголовка, затем нажать Enter и на следующей строке указать любое количество знаков «равно». Аналогичным образом можно выделить H2, только использовать уже нужно дефисы. Заголовки других уровней таким методом оформить нельзя.
Это H1 или Заголовок I
===
Это H2 или Заголовок II
---

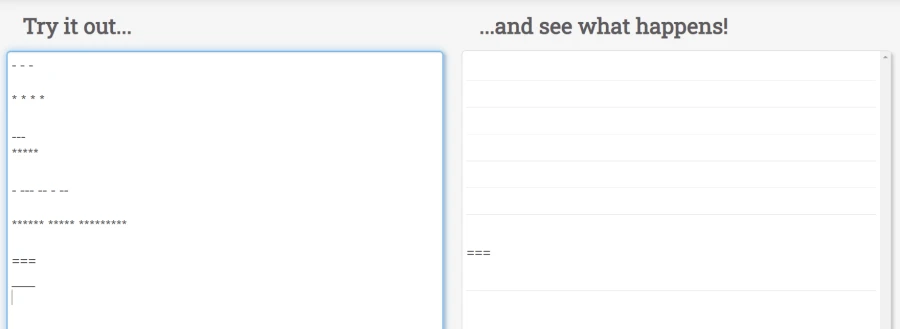
Если отделить последовательность дефисов пустой строкой, то H2 не будет. Получится горизонтальная разделительная линия. Ее можно оформить также с помощью звездочек или знака нижнего подчеркивания. Количество символов и пробелов между ними роли не играет. А вот знак равенства работает только с заголовками H1, горизонтальные линии он не рисует:

Выделения текста
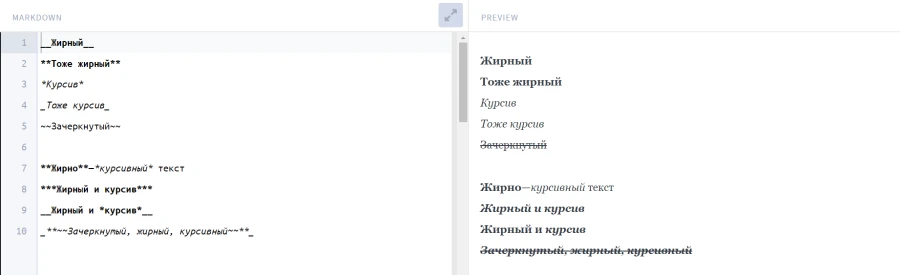
Форматирование курсивом и жирным точно есть во всех инструментах, где другие функции Markdown могут быть ограничены. Синтаксис выделения текста и расставления акцентов:
__Жирный__
**Тоже жирный**
*Курсив*
_Тоже курсив_
~~Зачеркнутый~~
Можно легко комбинировать эти способы выделения.

Списки и отступы
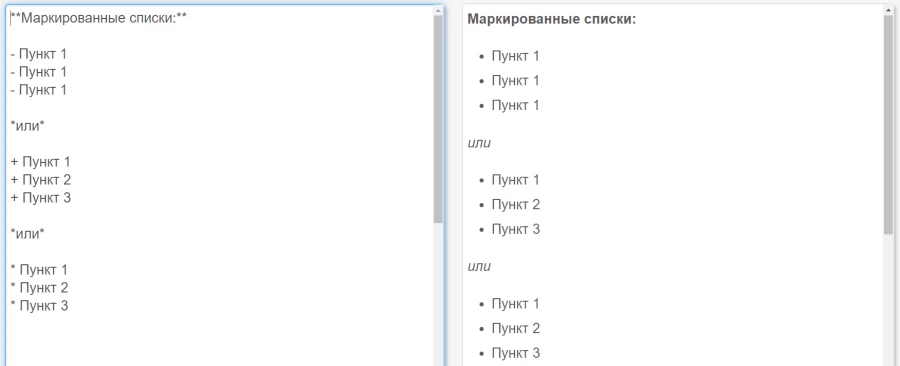
Чтобы оформить строку в элемент маркированного списка, в начале нужно поставить плюс, минус или звездочку. Звездочка не приведет к курсивному выделению, потому что отделяется от слова пробелом.
- Пункт 1
- Пункт 2
- Пункт 3
или
+ Пункт 1
+ Пункт 2
+ Пункт 3
или
* Пункт 1
* Пункт 2
* Пункт 3

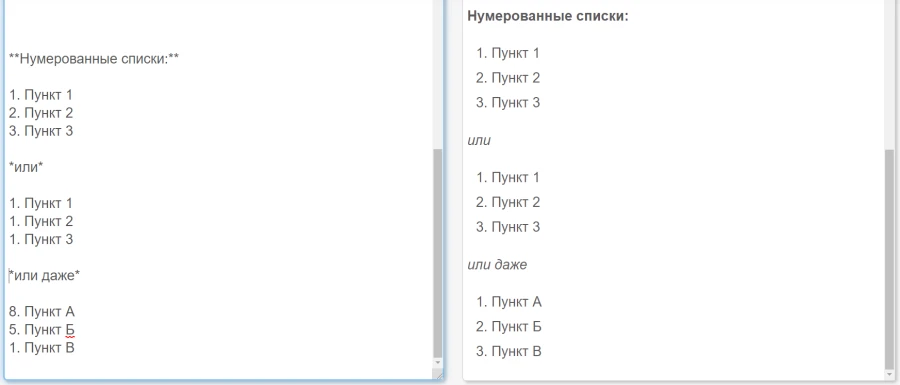
Если необходимо создать нумерованный список, используйте в начале строки цифру с точкой. Удобно, что нумерация автоматическая: можно вставить любые цифры, и ошибки не будет.
1. Пункт 1
2. Пункт 2
3. Пункт 3
или
1. Пункт 1
1. Пункт 2
1. Пункт 3
или даже
9. Пункт 1
5. Пункт 2
1. Пункт 3

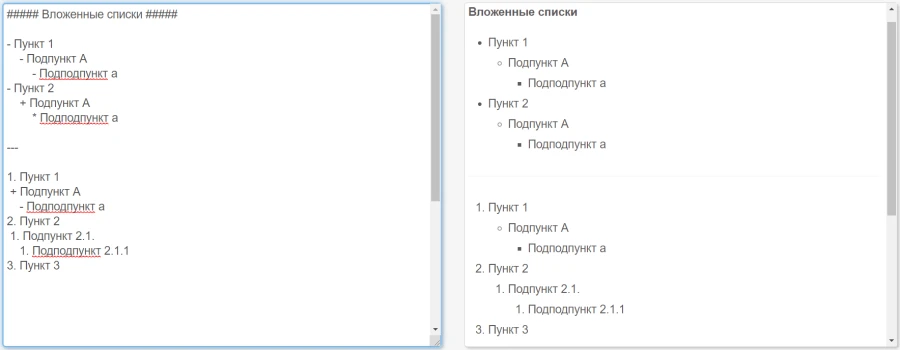
Маркдаун-разметка также позволяет оформлять многоуровневые списки. Уровень обозначается не количеством спецсимволов, как в случае с заголовками, а за счет отступов. Проще не считать пробелы, а каждый новый подпункт выделять табуляцией.
- Пункт 1
- Подпункт A
- Подподпункт a
- Пункт 2
+ Подпункт A
* Подподпункт a
---
1. Пункт 1
+ Подпункт A
- Подподпункт a
2. Пункт 2
1. Подпункт 2.1.
1. Подподпункт 2.1.1
3. Пункт 3

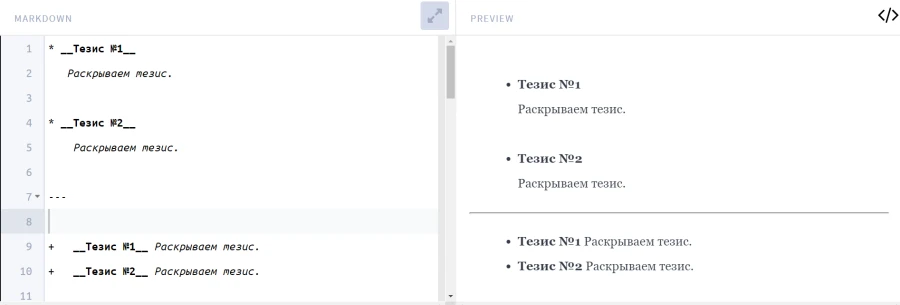
Если пункт списка включает несколько строк или абзацев, нужно соблюдать всё те же отступы, чтобы было красиво оформлено. Ключевые мысли в списках также можно выделять другой разметкой, например, жирным. Примеры:
* __Тезис №1__
Раскрываем тезис.
* __Тезис №2__
Раскрываем тезис.
---
* __Тезис №1__ Раскрываем тезис.
* __Тезис №2__ Раскрываем тезис.

Андрей Буссе, руководитель отдела разработки:
«Если вам нужен ресурс гораздо сложнее и серьезнее, чем шаблонная визитка или небольшой личный блог, обращайтесь за созданием сайтов под ключ в TexTerra».
Ссылки и картинки
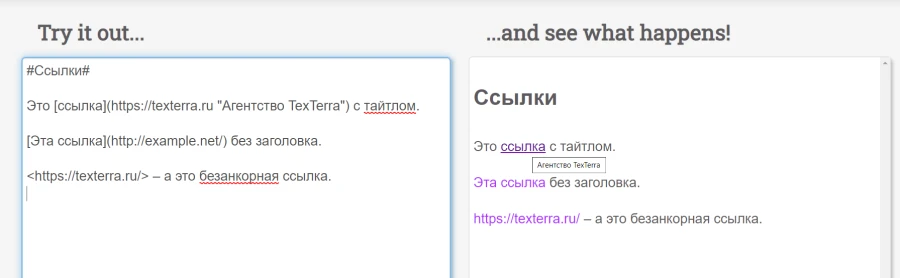
Чтобы поставить гиперссылку без анкора, нужно взять URL в угловые скобки. С e-mail – аналогично.
Если вставлять с анкором, то тогда текст ссылки заключается в квадратные скобки, а адрес страницы – в круглые. Рядом с URL можно прописать тайтл, его объявляют в кавычках (он тоже остается внутри круглых скобок).
Это [ссылка]( "Агентство TexTerra") с тайтлом.
[Эта ссылка](http://example.net/) без заголовка.
https://texterra.ru/; – а это безанкорная ссылка.

Чтобы длинные URL не затрудняли чтение и написание документа Markdown, есть вариант присвоения каждой ссылке определенных ID (меток/переменных). Можно сделать это несколькими способами:
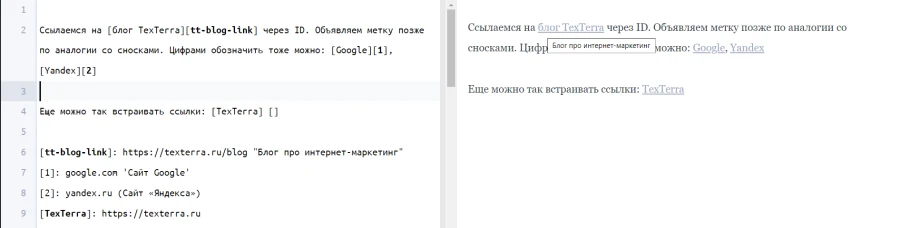
Ссылаемся на [блог TexTerra][tt-blog-link] через ID. Объявляем метку позже по аналогии со сносками. Цифрами обозначить тоже можно: [Google][1], [Yandex][2]
Еще можно так встраивать ссылки: [TexTerra] []
[tt-blog-link]: /blog "Блог про интернет-маркетинг"
[1]: google.com 'Сайт Google'
[2]: yandex.ru (Сайт «Яндекса»)
[TexTerra]:

Если URL длинные, да еще и с UTM-метками, их лучше спрятать в самый конец документа. Обратите внимание: тайтлы можно обозначить и двойными, и одинарными кавычками, а также в скобкахСинтаксис Markdown для работы с картинками очень похожий. Разница в восклицательном знаке перед первыми квадратными скобками. Ссылке на картинку тоже можно присвоить определенный ID. Примеры:

---

---
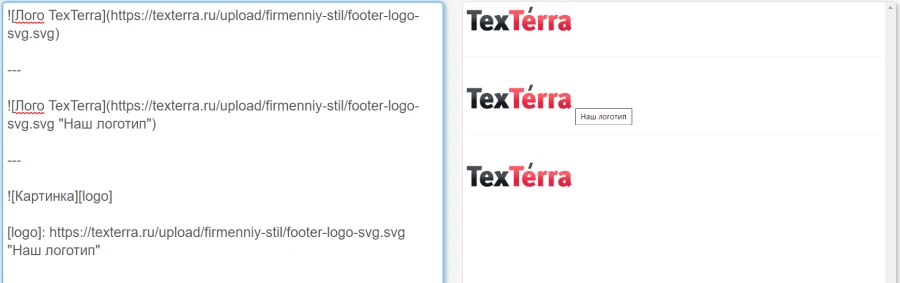
![Картинка][logo]
[logo]: /upload/firmenniy-stil/footer-logo-svg.svg "Наш логотип"

Цитаты и вставки кода
Если безанкорные ссылки оформляются двумя угловыми скобками, то для цитаты нужна только одна такая скобка. Все очень просто:
> Привет! Это цитата
> Это тоже цитата
> Это еще одна цитата
Это ее продолжение (показываем отступом)
> Это тоже
Будет
>
> Одна целая цитата

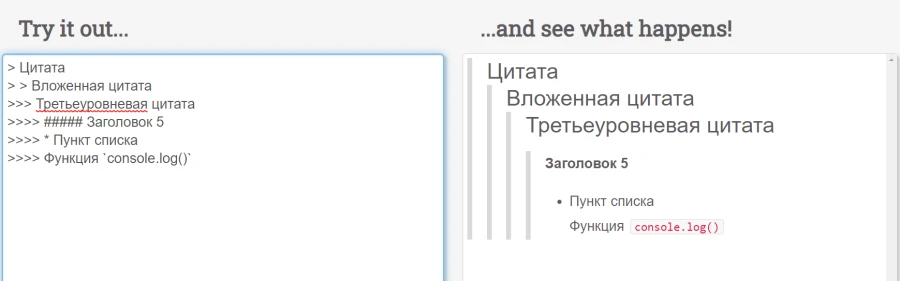
Цитаты вкладываются как в списки, так и в другие цитаты. Цитаты также могут включать в себя заголовки, списки и код.

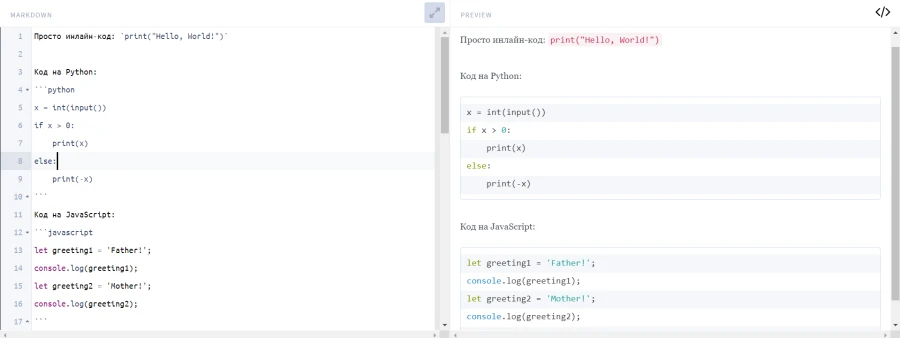
Кстати, о коде. Вставлять его можно как внутрь строк, так и отдельными блоками. Для соответствующей разметки используют грависы или обратные тики. Инлайн-код выделяют одиночными символами, а блоки – тройными. При оформлении целого блока можно указать язык программирования, чтобы подсветить соответствующий синтаксис. Примеры:
Просто инлайн-код: `print("Hello, World!")`
Код на Python:
```python
x = int(input())
if x > 0:
print(x)
else:
print(-x)
```
Код на JavaScript:
```javascript
let greeting1 = 'Father!';
console.log(greeting1);
let greeting2 = 'Mother!';
console.log(greeting2);
```

Таблицы и чек-боксы
Если поддерживается расширенная версия Markdown, можно вставлять таблицы. Для этого используются всего два символа: вертикальная черта и дефис. Дефисы работают примерно так же, как в случае с горизонтальной линией: отделяют заголовки от других строк, при этом количество символов значения не имеет. Вертикальная черта служит границей между столбцами.
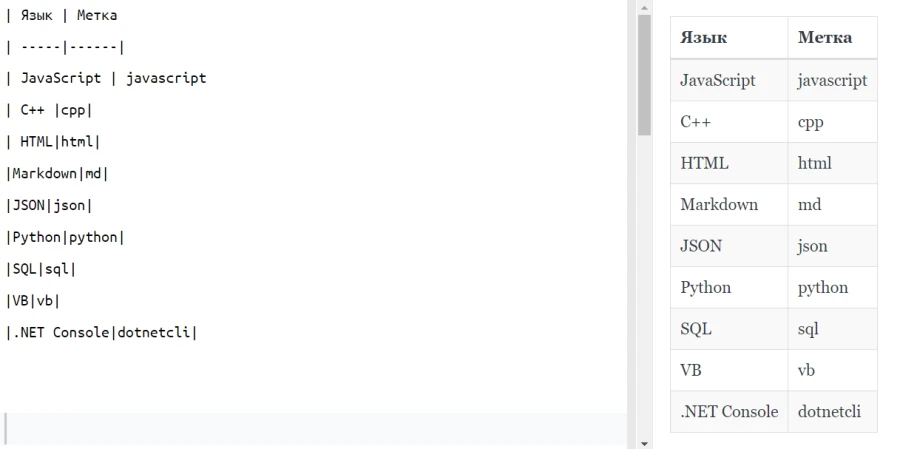
Пример – таблица меток для блоков кода, об этом было в предыдущем разделе:
| Язык | Метка |
| -----|------|
| Java Script | javascript |
| C++ |cpp|
| HTML|html|
|Markdown|md|
|JSON|json|
|Python|python|
|SQL|sql|

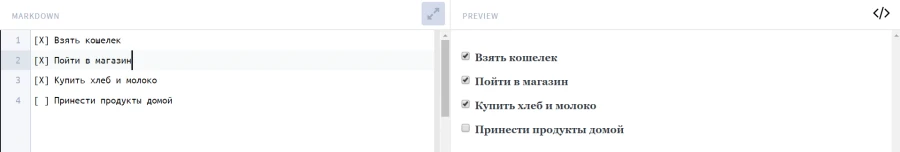
Для любителей чек-листов есть такая возможность. Чек-бокс получится, если в начале строки вставить пробел, заключенный с двух сторон в квадратные скобки. Можно сразу задать выполненную задачу с помощью [X]. С оформлением ссылок по-другому – в квадратных скобках или текст, или ничего.
Важно: экранирование
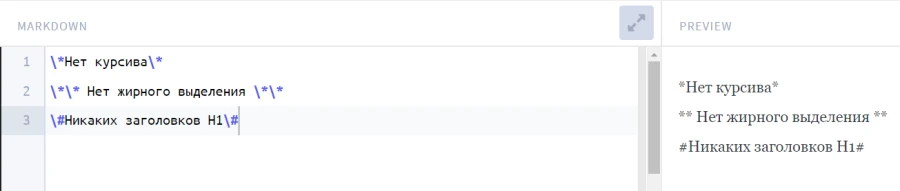
Мы разобрали с десяток различных символов, которые используются в разметке Markdown. Но что если эти символы нужны нам в самом тексте? Чтобы спецсимволы не исчезали и не влияли на оформление, нужно использовать экранирование. Как и во многих других языках программирования, этим целям служит обратная косая черта (бэкслеш).

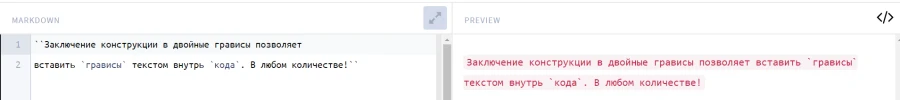
Исключение – когда надо вставить внутри кода грависы (обратные тики). Интерпретатор не посчитает их за обозначение инлайн-кода, если только весь участок кода заключен с двух сторон в двойные грависы. Ничего не понятно? На примере все наглядно:

В отличие от HTML, в Markdown не нужно специально экранировать амперсанд (&) или угловую скобку (<).
Инструменты для работы с маркдаун-разметкой
Markdown Here – простейший сервис для проверки разметки и практики работы с языком.
Markdown Editor – тоже довольно простой редактор, но с возможностью открывать и сохранять в MD/HTML, есть ночной режим.
Dillinger – более функциональный, но тоже бесплатный онлайн-инструмент. Есть автосохранение, подсчет слов и символов. Работает импорт и сохранение в Medium, GitHub, Dropbox, Google Drive. Экспортирует не только в HTML и MD, но и в PDF.
Writebox – веб-редактор для любителей минимализма. Есть синхронизация с Dropbox и Google Drive, настройка горячих клавиш, скачивание документов в текстовом и HTML-формате.
Codepen – платформа для фронтенд-разработки, тоже хорошо подойдет для работы с Markdown, HTML и другими языками.
Typora – бесплатный, простой и мощный редактор Markdown для Windows, MacOS (beta-версия) и Linux. Ориентирован на создателей текстового контента. Имеет не отвлекающий режим, который позволяет лучше сосредоточится на творческой работе.
Atom – бесплатный редактор исходного кода для Windows, Linux, MacOS. Распознает множество языков программирования, в том числе маркдаун-разметку.
Jekyll – генератор статичных сайтов, работает в том числе с MD-файлами.
Hexo – тоже генератор, но ориентированный на создание блогов. Поддерживает расширенный синтаксис Markdown.
Читайте также:
Как ломать дизайн-паттерны в приложении. Реальный кейс

