Яндекс.Практикум запустил Дизайн-вторники: эксперты делятся лайфхаками и советами. Первый практикум — советы разработчиков приложения сервиса доставки «Самокат»: как не быть дизайн-конформистом, создавать дизайн, работающий на образ, чтобы пользователь получал нужные эмоции и выбирал ваш сервис среди конкурентов.
Дмитрий Журавлев, ведущий дизайнер «Самоката»:
«Наш сервис быстрой доставки был первым в России. Он появился в 2017 году. В то время доставка за 15 минут ощущалась как настоящая магия.
Это подразумевало создание новой модели — как операционной бизнес-модели, так и сервисной — с точки зрения пользователя. Поэтому мы, дизайнеры, не могли скопировать какие-то общепринятые решения, дизайн-паттерны. Приходилось что-то изобретать, что-то перепридумывать. Мы не были ничем ограничены. Это позволило получить отличный результат».
1. Один из ключевых принципов, на котором строится дизайн , — это стремление к простоте и ненавязчивости. Звучит банально, но в e-commerce онлайн-ритейлам такое стремление, к сожалению, не свойственно. Многие стараются быть замеченными за счет назойливого и кричащего дизайна, который носит более рекламный характер. В условиях заполненности рынка такого рода решения — быть простым, человечным, ненавязчивым, клиентоориентированным — мощный инструмент и способ дифференциации от конкурентов.
Мы исследуем мнения пользователей приложения и задаем вопроса «Как вам приложение в целом и какими прилагательными вы охарактеризовали бы его». Многие используют именно эти прилагательные «простой», «минималистичный». При решении, каким сервисом доставки пользоваться, выбор чаще падает на тот, что более созвучен тебе. Это выбор на уровне эмоций, а не анализа цен, скидок или времени доставки.
Надо понимать, что простота — это не цель, это ключ к ясности и доступности. Таким образом мы снимаем когнитивную нагрузку с покупателя, убираем лишнее и оставляем интерфейс, достаточный для принятия решения.
Как уменьшить количество интерфейса в приложении
Для этого нужно провести ревизию всех традиционных элементов. Так, с 2019 года дизайнеры «Самокат» максимально упростили интерфейс приложения.
TapBar
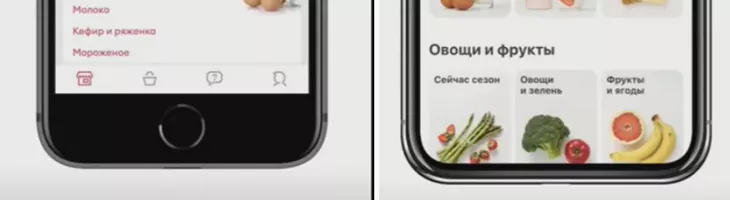
Изначально внизу главного экрана был классический, используемый повсеместно во всех мобильных приложениях, TapBar с четырьмя разделами для перехода в основные тапы. Это «главная», «корзина», «помощь» и «профиль». Посмотрите, как изменилась эта часть приложения: слева — приложение 2019 года, справа — 2022:

Но что если посмотреть на этот элемент критически — для чего используется тапбар, насколько вообще необходим этот компонент в мобильных приложениях? Разберем на примерах ниже.
«Главная»
Обычно это кнопка в виде домика. Эта кнопка обнуления: если покупатель куда-то провалился в приложении, ушел в раздел какой-то, категорию, подкатегорию, то с помощью этой кнопки можно вернуться на старт. Все! Больше она ни для чего не нужна. Но по сути для возврата существует логотип в верхнем правом углу, в хедере (header). К тому же кнопка эта не нужна, когда покупатель и так находится на главном экране. Так что можно просто убрать эту кнопку с главного экрана.
«Корзина»
Самая главная кнопка в интернет-магазине. Естественно, она должна быть заметной и доступной. Но это имеет смысл только, если корзина наполнена, если в ней уже что-то есть. А если она пустая (а при заходе на сайт человека она пуста)? Значит, она не нужна на главной странице и ее можно оттуда убрать.
«Помощь»
Это точка связи с поддержкой в случае возникновения каких-то проблем.
В идеальном мире никакой поддержки существовать не должно, потому что не должно быть проблем. В реальности, естественно, это пока не так. Но помощь покупателю может потребоваться в момент активного заказа. Например, из-за задержки курьера, или положили не тот товар, или пришел некондиционный товар (мороженое растаяло и по всему пакету растеклось). Поддержка — это контекстное действие, поэтому его точно можно перенести в ту точку, где она может потребоваться: в место, где происходит заказ. То есть для главного экрана это нецелевое действие, странно видеть его здесь зафиксированным внизу. Поэтому убираем отсюда и эту кнопку.
«Профиль»
Кажется, что это важно, что без него никуда не деться. Но на самом деле, совершенно безболезненно «профиль» можно перенести из тапбара в такое же очевидное место — в правый верхний угол ( где он у нас сейчас и размещается)
Вывод: Таким образом дизайнеры «Самоката» пришли к пониманию, что можно полностью уйти от тапбара. Это один из примеров, как реально снижать количество интерфейса в интерфейсе.
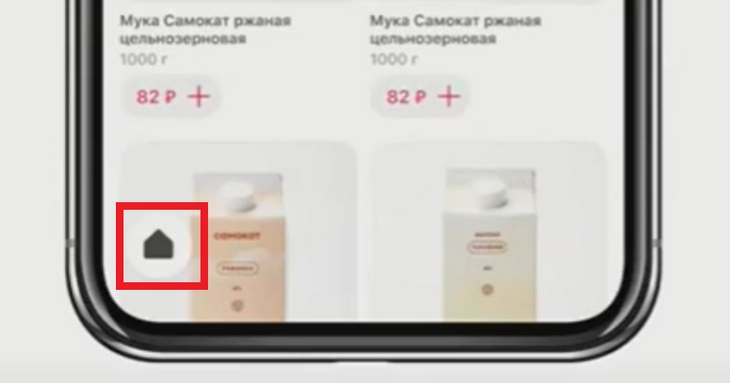
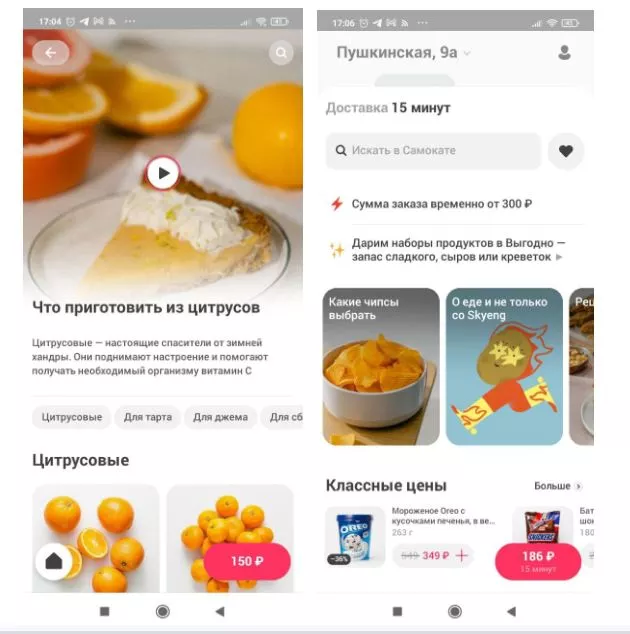
Благодаря всем этим решениям с отменой привычный паттернов при создании TapBar в «Самокате» выносится на первое место на «главной» сам товар и контент — фото, цены, советы и рецепты. А для того, чтобы покупатель, уже провалившись в меню и гуляя по приложению, мог всегда вернуться на «главную», появляется уже кнопка с привычной пиктограммой «домик»:

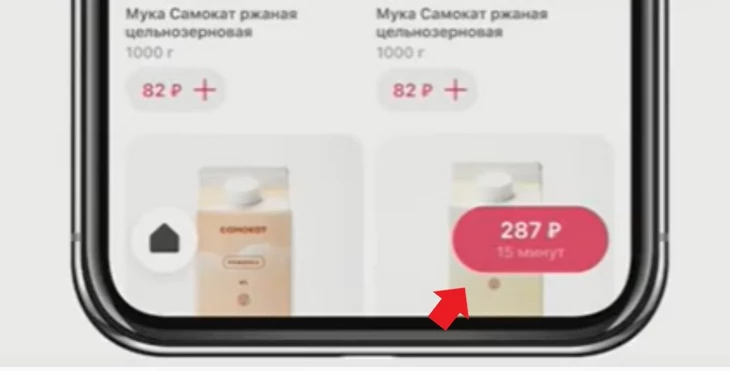
А как только покупатель что-то выбирает для себя, появляется капсула, заменяющая «Корзину», где отражается стоимость покупки:

Профиль пользователя и раздел меню
Еще один привычный паттерн, который настолько прочно вошел в обиход, что мы перестали думать, почему и зачем это было сделано, это — профиль пользователя и разделы меню.
Традиционно в них используются пиктограммы: шестеренка — это настройки, заказы — какая-то коробочка или корзинка, твой адрес — это скорее всего домик.
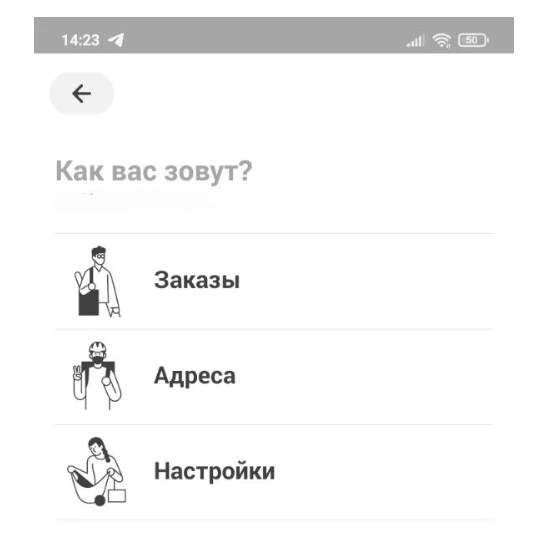
Почему пункты меню отображаются пиктограммами? Ответ очевиден — это упрощает считывание. Но дизайнеры «Самоката», увидев, что у них количество таких пунктов небольшое, отказались от этих обезличенных элементов и заменили их на изображение персонажей: покупателей продуктов и нашего курьера.
Зачем это сделано? Это что-то странное и нетипичное, оттого заметное и запоминающееся. Что подтверждают опросы пользователей — персонажей упоминали очень многие.

Как влиять на покупательское поведение
Проработка профиля и сбор информация о клиенте — основа для продвижения.
Евгений Карелин, дизайнер TexTerra
«При разработке приложений прежде, чем приступить к работе, мы, чтобы предоставить максимально подходящий для клиента вариант, проводим анализ последних трендов и движений рынка. Собираем информацию о клиенте и его проф сфере, чтобы максимально быстро и эффективно встроиться в рынок российского или зарубежного бизнеса. Анализ потенциальных конкурентов при разработке логотипа или фирменного стиля тоже позволяет предсказать реакцию клиента и обычного пользователя — прежде, чем они увидят первый концепт».
Важно ответить на вопросы: как люди покупают, как принимают решения, что ими движет.
Вот как с этой задачей справились разработчики «Самоката» — они выделили несколько паттернов поведения пользователей ( это работает для любого интернет-магазина):
Первый паттерн: «хочу молоко Простоквашино 1 литр». Это определенный запрос — покупатель знает, что хочет.
В таком случае пользователь пойдет в нужную категорию товаров и вобьет запрос в поисковой строке, товар выпадет в меню, человек тапнет «купить». Все. Такой суперутилитарный запрос и характер паттерна поведения пользователя.
Второй паттерн поведения: «Хочу молоко». Пользователь понимает, что ему нужно молоко, но какое именно — нет. В таком случае было бы удобно пойти в каталог, провалиться в категорию «Молоко и яйца», посмотреть все имеющиеся товары и выбрать понравившееся молоко.
Третий паттерн: «Хочу что-нибудь…». Это неявный вопрос. Покупатель заходит на сервис, а там десятки тысяч товаров. Срабатывает так называемый парадокс выбора — чем больше выбор, тем сложнее что-то купить.
Вот тут и нужно учитывать ситуативный подбор для покупателя.
Например, вечер пятницы. Ты смотришь кино и хочешь что-то перекусить. Это могут быть фрукты, а может быть и какой-то напиток со снеками. То есть выбор неясен. Никакой каталог тут не поможет.
Разработчики приложения «Самоката» пришли к идее, что из магазина можно сделать медиа — наполнить приложение интересными контентом. Например, делаем видео, как производят круассаны — и контекстно размещаем его в разделе выпечки. Или — как нарезать гранат и не испачкать ничего — он будет в категории с фруктами.
Гипотеза разработчиков в том, что с помощью медиа можно помогать человеку принять решение, подсказываем ему что-то новое:

Сейчас для этого в «Самокате» используются сторис. В идеале они должны стать персонализированными. Например, заходит покупатель вечером. Если это будни, эффективно предложить ему готовый набор на ужин, вместо того, чтобы бросать его безмолвно в каталог. И и, кстати вот этот ужин без рыбы, потому что ты ее не ешь (а то, что покупатель не ест рыбу, можно узнать по его предыдущим покупкам и профилю в приложении). По сути это реклама, завернутая в истории, но она нативная, поэтому не ощущается как реклама. Человеку удобно и приятно пользоваться таким сервисом.
Таким образом, уход от привычных паттернов — попытка сделать что-то не таким, как обычно — это шанс выделиться, запомниться и стать любимым сервисом среди огромного количества конкурентов и посреди того информационного шума, что окружает пользователя. Именно эта способность нарушать правила и уходить от паттерна важна для продуктового дизайна.
Как подходить к визуалу компонентов
У большинства приложений, как правило, типичный набор компонентов. С ними можно работать и не бояться их видоизменять. Рассмотрим на примерах.
Онбординг
Это то, что пользователь видит первым, скачав приложение. Очень важно, какое первое впечатление возникнет у пользователя. Мы решили, что типовые онбординги, как бы они ни были проиллюстрированы фотографиями, все равно по сути остаются инструкциями, которые выбрасываются на неподготовленного пользователя. Но инструкции никто читать не любит. Поэтому мы снова решили уйти от сухой утилитарности и перейти в область чувств — создать настроение и запоминающийся образ. Пользователя у нас встречает короткое зацикленное видео про город, в котором наш курьер становится представителем новой городской структуры. Это необычно.

Изменение диапазона цен
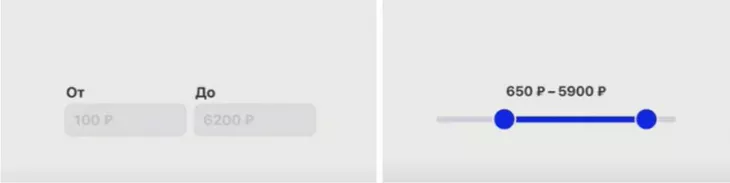
Есть два вариантакак выбор ценового диапазона. : либо два инпута, в которые вручную с клавиатуры посетитель вводит цены, либо слайдер, бегунок в котором передвигается пальцем к желаемому ценнику в ту или иную сторону:

В чем проблема этих элементов? В первом случае нужно переходить на клавиатуру и думать, какую цену вбить. Во втором — в том, что слайдер с бегунком занимает всю ширину устройства, которая и так небольшая, поэтому шаг слайдера мелкий — палец так и норовит съехать вправо или влево, что вызывает только раздражение.
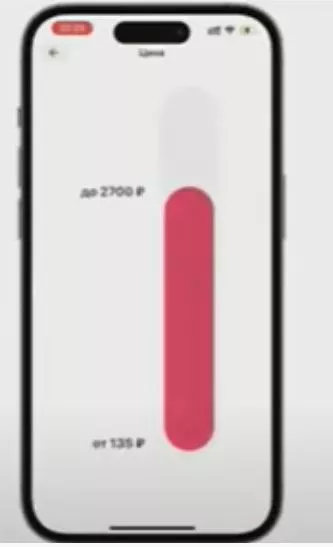
Как можно решить эту проблему? Опять таки — нарушить привычные паттерны. Мы в «Самокате» перевернули слайдер на 90 градусов и расположили его не на ширину экрана, а в высоту. Высота экрана телефона как минимум в два раза больше ширины. Теперь слайдером гораздо удобнее пользоваться. А еще он нестандартный и странный, как наши персонажи-человечки в меню, что тоже хорошо запоминается.

Кажется, что все это мелочи, но именно мелочи создают эмоциональный фон, который пользователи оценивают при выборе того или иного сервиса.
Читайте также
Мобильное приложение для бизнеса: зачем нужно и сколько стоит
Как мы синхронизировали сайт и приложение – кейс «Ломбардиста»

