YML (Yandex Market Language, «Язык Яндекс.Маркета») – собственный стандарт Яндекса, основанный на языке разметки XML. YML-файл – это документ с данными о всех товарах, которые вы планируете рекламировать на Маркете.
Без YML-файла на Яндекс.Маркет попасть можно только через Excel, но это тема для отдельной статьи. Сейчас рассказываем, как создать именно YML-файл, проверить и загрузить его на площадку.
Зачем нужны YML-файлы
YML-файлы нужны для упрощения работы с Яндекс.Маркетом – с его помощью можно описать магазин, товары, прайс и способы доставки в едином формате.
Загружать данные о товарах и ценах можно и с помощью форматов CSV и XLS, но площадка отдает предпочтение YML.

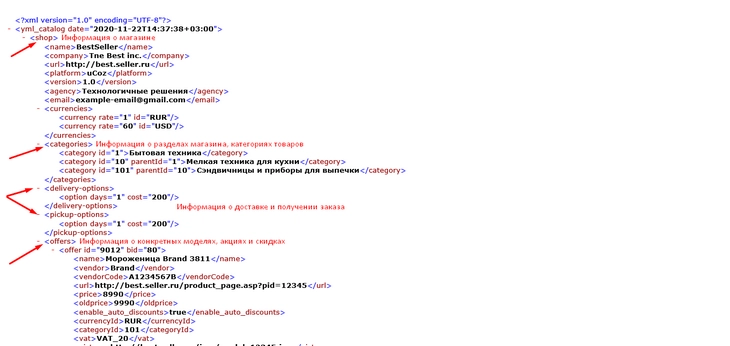
Так выглядит YML-файл (пример от Яндекса): этот код потом превращается в каталог
Вот как это работает:
- Вы заполняете файл и отправляете его в Яндекс.Маркет.
- Робот Яндекса считывает данные, после чего информация появляется на Яндекс.Маркете.
- Если все сделано правильно, вы получаете клики и заказы.
Как создать YML-файл
Делать такой файл немного сложнее, чем таблицу в Excel (формат, который тоже принимается в Маркете). Разберем все способы.
С помощью CMS
Это способ для тех, у кого много товарных позиций, и описывать их вручную слишком долго.
Многие CMS работают примерно одинаково – берут товарные позиции и прайсы из магазина и конвертируют их в YML-формат.
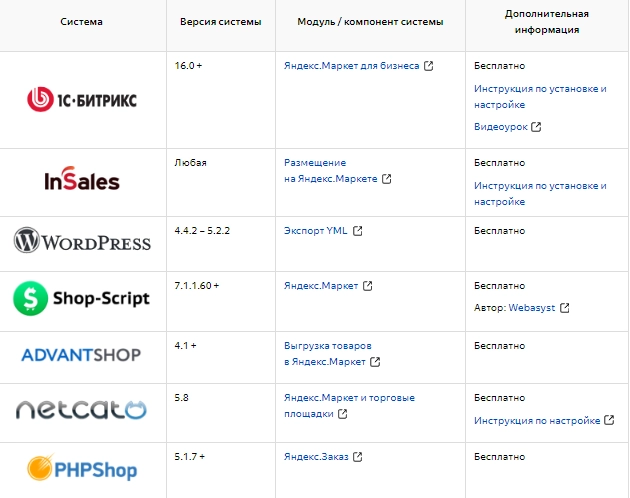
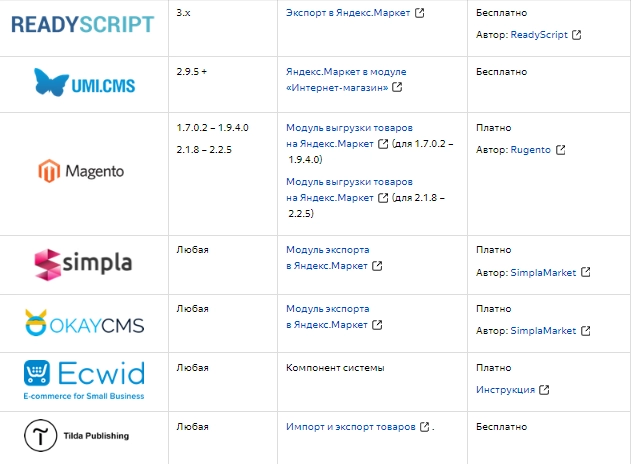
Вот какие CMS умеют это делать (список постоянно обновляется):
Идеально, если вы уже пользуетесь системой, которую поддерживает Яндекс.Маркет
С помощью специального софта
Альтернативный вариант для тех, у кого много позиций, но нет CMS, интегрированной с Маркетом. Можно написать свое ПО или использовать готовое:
Эти решения работают похожим образом – нужно добавить туда свой сайт, сервис проиндексирует страницы и создаст на их основе YML-файл.
Это ПО делали сторонние разработчики, так что пользоваться ими стоит на свой страх и риск.
Вручную
Этот способ подходит для магазинов, у которых не очень много товарных позиций (от 1 до 30-40, хотя, конечно, и больше тоже можно описать – это, скорее, вопрос времени).
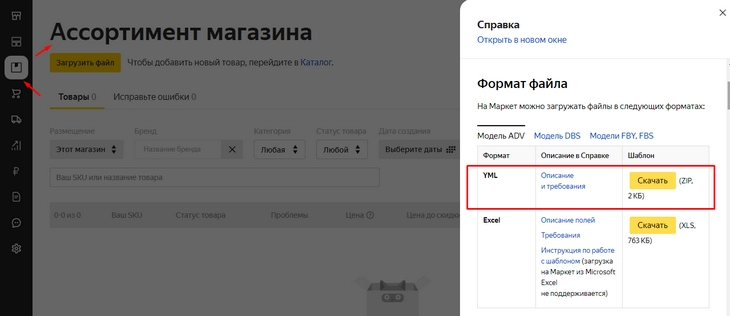
В личном кабинете Маркета нажмите «Товары» → «Ассортимент магазина» → «Справка». Далее выберете «Файлы с каталогом» и найдите формат YML. Нажмите «Скачать шаблон».

В этом шаблоне и нужно будет работать
Дальше нужно будет заполнить несколько разделов (это тот же шаблон, что и пример из раздела «Зачем нужны YML-файлы»):
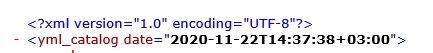
<yml_catalog>
В первой строке YML – заголовок, в котором описана кодировка. Он всегда одинаковый – можно оставить текущий.
Дальше описывается корневой элемент. В данном случае это каталог с атрибутом даты. Нужно указать актуальную на момент заполнения дату и время:

Заполняем раздел <yml_catalog>
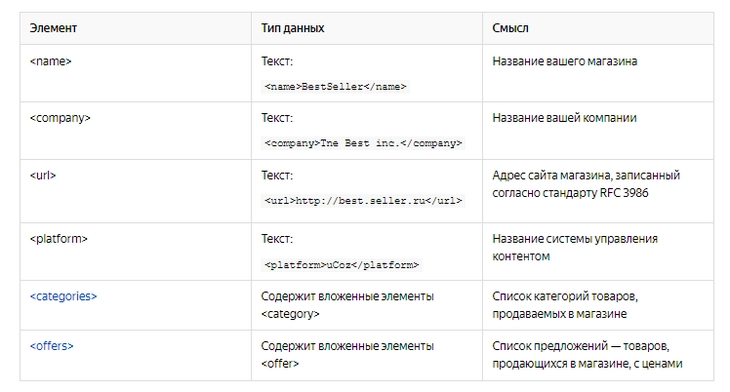
<shop>
В элемент <catalog> вложен элемент <shop> без атрибутов. В него вложены несколько других элементов:

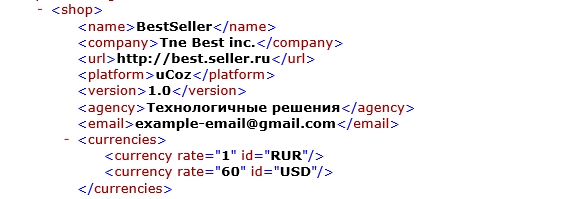
Заполняем раздел <shop>
То, что в шаблоне выделено черным, – заполняемая информация, ее нужно заменить на актуальную информацию о вашем магазине:

Заполняем раздел <shop>
<shop> в YML-файле может быть только один.
<categories>
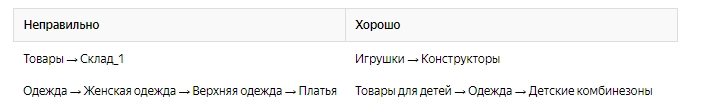
Этот элемент тоже вложен в <shop>. Категории – это типы товаров. Например, если продаете одежду, то это будут: женская одежда, мужская одежда, детская одежда.

Как правильно присваивать категории
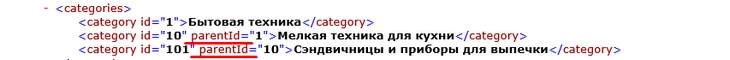
У каждой категории должен быть порядковый номер, или уникальный идентификатор. Он записывается в атрибут id. Если одна категория вложена в другую (например, «верхняя одежда» вложена в «женскую одежду»), нужно использовать атрибут parentid.
Заполняем раздел <categories>
<offers>
Это тоже вложенный в <shop> элемент. В нем описываются предложения – товары, которые продаются в магазине, с ценами. Один элемент – один товар (<offer>).

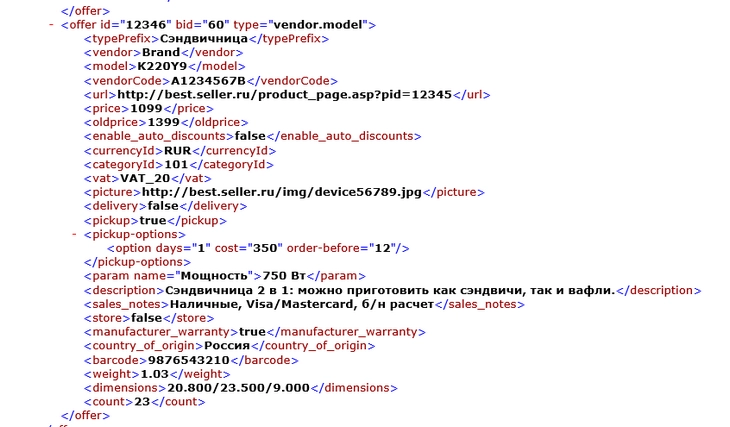
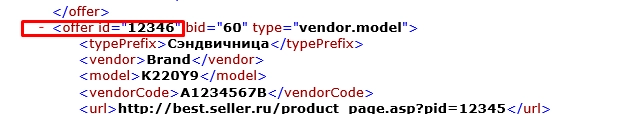
Так выглядит один заполненный <offer>
Чтобы его заполнить, нужно указать все параметры: название, описание, производителя.
Еще у этого элемента есть атрибут – id. id состоит из SKU – вашего личного идентификатора товара в Маркете. У каждого товара свой SKU. Его нужно придумать самостоятельно, лучше заранее, но можно и во время заполнения YML. В качестве SKU могут выступать артикулы товаров.
Требования: любая последовательность длиной до 80 знаков, английские и русские (кроме е) буквы, цифры и символы . , \ ? ( ) [ ] - =.

Так SKU будет выглядеть в качестве атрибута id к элементу <offer>
<delivery> и <pickup>
Это параметры доставки и самовывоза. Если магазин не доставляет товары, напишите <delivery>false</delivery>. Если нет самовывоза, напишите <pickup>false</pickup>. На этом заполнение файла можно закончить.
Если вы доставляете товары, то поставьте в середину true и продолжайте заполнять файл. У <delivery> и <pickup> есть вложенные элементы – <delivery-options> и <pickup-options>.
<delivery-options>
Этот элемент можно вложить в <shop> (тогда он будет описывать способы доставки, которые магазин предлагает в целом для всех товаров) или в <offers> – тогда элемент будет описывать специальные условия доставки для отдельных товаров.
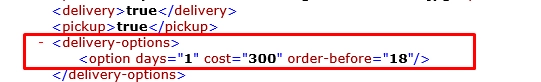
У элемента <delivery-options> есть вложенный элемент <option>. А у него – три атрибута:
- cost – это атрибут для технической проверки и нужен для того, чтобы файл ее прошел. Можно указать любую цену.
- days – срок доставки в днях. Можно указать целое число или интервал либо оставить пустым, если срок не известен.
- order-before – до которого часа можно оформить доставку этим способом, чтобы срок начал отсчитываться с сегодняшнего дня. Целое число от 0 до 24. Это необязательный атрибут.

Перевод: «Мы доставляем заказы за 1 день, стоить это будет 300 рублей, чтобы воспользоваться таким способом доставки, закажите сегодня до 18:00»
<pickup-options>
Это элемент, описывающий варианты самовывоза. Как и с доставкой, можно вложить и в <shop>, и в <offers>, чтобы описать либо самовывоз по умолчанию, либо самовывоз для конкретных товаров.
Как и у <delivery-options>, здесь есть вложенный элемент <option>, а у него три атрибута: cost, days и order-before, которые работают так же, как и в случае с <delivery-options>.
Перевод: «Заказ приедет в ПВЗ за один день, доставка будет стоить 350 рублей, заказать нужно до 12:00 сегодня»
YML-файл готов, теперь его можно проверить на работоспособность.
Как проверить файл на ошибки
Этого можно не делать, потому что когда вы загрузите файл в Маркет, сервис проверит его и пришлет отчет об ошибках, которые нужно исправить.

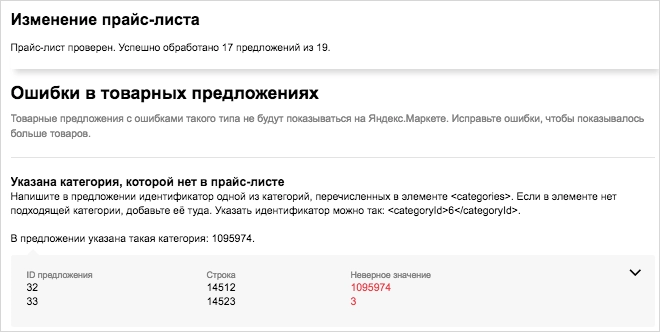
Результат проверки на ошибки
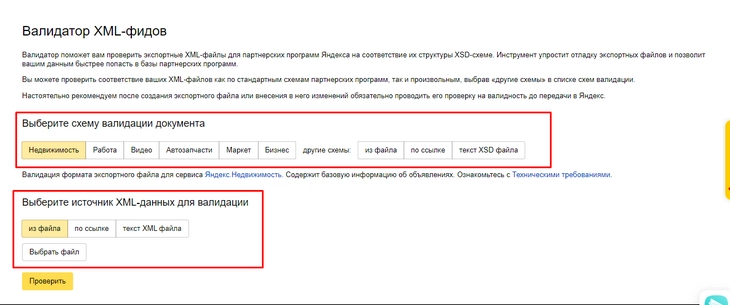
Но можно подстраховаться перед загрузкой. Проверьте файл через валидатор фидов в Вебмастере. Нужно загрузить файл и выбрать схему проверки (работа, недвижимость, видео, автозапчасти, Маркет, справочник):

Проверять можно ссылку, текст или файл
Как загрузить файл на Яндекс.Маркет
Вот теперь можно загружать. Для этого есть два способа:
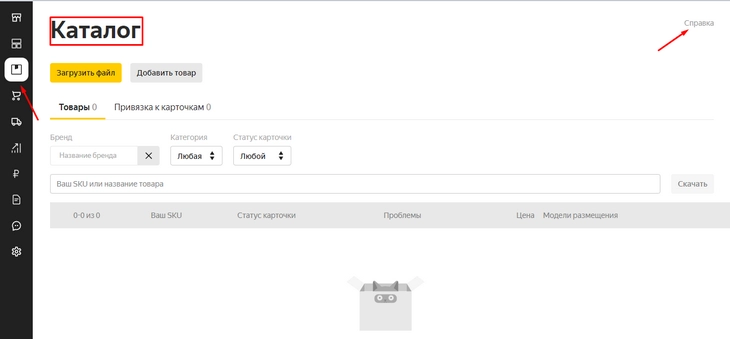
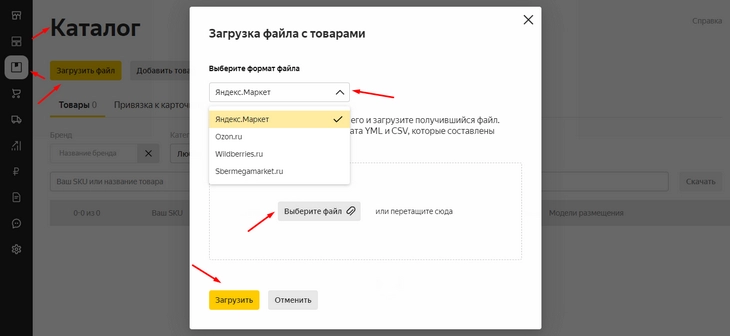
- Загрузить файлом. Выберите «Товары», «Каталог», добавьте файл и нажмите «Загрузить» в личном кабинете Маркета. Размер файла не должен превышать 100 мб.

Загружаем файл в Яндекс.Маркет: можно добавить не только YML-файл, но и файл из другого маркетплейса (а еще товары поштучно или Excel-файлом)
- Поставить ссылку на сайт. Это подходит для магазинов, где постоянно обновляется ассортимент. Загрузите файл на сайт, а ссылку на него – в личный кабинет Маркета. Ссылка должна быть не длиннее 512 символов.
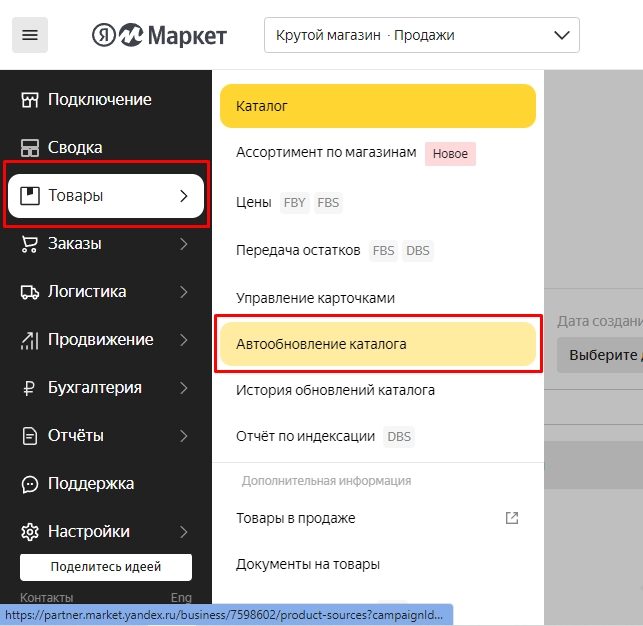
Чтобы добавить ссылку, нужно перейти в «Товары» → «Автообновление каталога»
Робот будет скачивать файл по ссылке несколько раз в день (а вам нужно его обновлять, когда у вас появляется новая информация) и передавать файл в Маркет.
Что еще нужно знать о YML-файлах для Яндекс.Маркета
- Можно (и нужно) создавать несколько YML-файлов. Это подходит для тех случаев, когда товаров очень много – робот Яндекса быстрее обработает несколько файлов, чем один большой.
Это полезно и тогда, когда у вас в ассортименте несколько обширных товарных категорий – так с ними будет удобнее работать; в одном файле можно описать одну категорию товаров, а в других, соответственно, – другие.
- YML-файлы можно и нужно обновлять. Каждый раз, когда появляется новая информация, нужно обновлять информацию в файле.
Если вы загрузили информацию в личный кабинет файлом, то нужно будет сформировать новый и загрузить заново. И так каждый раз, если что-то изменилось.
Если информация обновляется часто, то лучше всего загружать YML в Яндекс по ссылке: робот проверяет ее каждые 30-40 минут и обновляет информацию в магазине.
- По YML-файлам есть подробные обновляемые инструкции. Их стоит изучить перед загрузкой своих файлов:
- Как заполнять YML-файл: заголовок, магазин, офферы, пример готового файла;
- Требования к YML-файлу;
- Как проверить YML-файл на ошибки;
- Как добавить YML-файл в Яндекс.Маркет и обновить его.